Dans le « crowdsourcing, porté par la foule
», on définit ce type de crowdsourcing comme la création
d'un lien de proximité entre les entreprises et son environnement. Ainsi
quoi de mieux de faire participer la communauté aux besoins et attentes
du service Wepic ? Cela permet à l'entreprise de connaître encore
mieux son milieu.89
Le graphisme de l'interface de l'application joue un
rôle essentiel, c'est pourquoi nous avons revu celui de Wepic vers un
design plus ergonomique, intuitif et esthétique. Le design a dû
être pensé afin d'accompagner le nouvel utilisateur.
En effet, « la première impression est toujours
la bonne ». Cette expression met en avant une pensée
partagée par beaucoup. Pour être accepté, il faut faire
« bonne impression ». Il en est de même pour une application
mobile. Après s'être connecté pour pouvoir
télécharger l'application et l'avoir installée,
l'utilisateur n'a qu'une seule envie : la tester.
Cependant, pour lui offrir une bonne expérience, il
convient de l'accompagner pour qu'il comprenne l'utilisation de l'application.
Il devra tout d'abord s'inscrire (Cf Annexe 1 : Le processus d'inscription
p.1). Pour l'aider les champs sont pré-remplis (ex : «
Prénom »
dans la case où il faut entrer son prénom). A
la fin de l'inscription une aide apparaît. C'est ce que l'on appelle un
tutoriel. Ce dernier explique le fonctionnement de l'application
Image n°12 : Le tutoriel
L'interface de l'application doit reprendre l'ensemble des
éléments graphiques définis dans la charte graphique. Dans
le cas de Wepic, l'esthétique de l'interface de l'application a
changé plusieurs fois pour s'adapter aux différentes
identités visuelles.
De plus, l'ergonomie a été revue de sorte
à simplifier l'interface de l'application. Avant, lorsque l'utilisateur
ouvrait l'application Wepic il trouvait à gauche un menu composé
exclusivement de texte et prenant les trois quarts de l'écran. Celui-ci
comportait trop d'informations pour l'utilisateur. Nous l'avons donc
allégé en optant pour une barre de menu en bas, horizontale,
d'abord avec des icônes et du texte puis ensuite seulement avec des
icônes pour simplifier l'écran

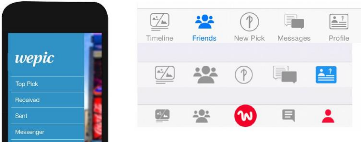
. Image n°13 : évolution de la barre de
menu premier graphisme du plus ancien au
plus récent graphisme
Écrire des lignes et des lignes pour expliquer le
concept est envisageable mais l'individu ne lira sûrement pas tout le
texte par manque de temps, de lassitude ou tout simplement par paresse. Il faut
trouver un moyen simple pour expliquer l'application, une présentation
en image en est un. Dans le cas de Wepic, une présentation a
été réalisée à destination de la
communauté pour leur montrer en image l'avancement du
développement de l'application. La meilleure solution pour faire
comprendre le concept est de le rendre vivant en le matérialisant.
Ainsi, on verra d'avantage de quoi il s'agit ; comme
on dit « une image vaut mille mots ». La
présentation réalisée comporte donc plusieurs
49
50
aperçus des fonctionnalités de l'application.
Contrairement à ce qui avait été fait, nous avons choisi
de montrer d'avantage le contenu de l'application pour que l'utilisateur ait
une idée plus large de ce qu'il trouverait s'il la
téléchargeait.
Lors de la sortie de la première version de
l'application le concept a été reçu comme une application
permettant uniquement de faire un choix entre deux produits. Elle peut
évidemment aider à la prise de décision lors du processus
d'achat mais l'opposition de deux images, la double-capture, permet
également de communiquer autrement. Elle peut exprimer un changement ou
une évolution (photo avant/après), susciter de l'émotion
comme l'humour ... Ces petites choses en apparence qui ont beaucoup de sens.
51
C'est l'esprit même de Wepic, l'idée que «
De grandes choses se passent chaque jour ». C'est pourquoi nous avons
voulu illustrer le concept avec des cas concrets pour faciliter sa
compréhension. Ainsi, on trouve un chien adulte en opposition avec un
chiot et une phrase signifiant la stupeur du maître quant à
l'évolution de son animal. On joue ici sur les sentiments, la nostalgie.
On retrouve évidemment l'idée d'un choix entre deux produits avec
deux paires de baskets et une phrase « Lesquelles
préférez-vous ? ». Les phrases accompagnant les
aperçus ont également été construites de sorte
à être attrayantes. Les mots les plus importants sont en gras
comme « fun », amusement en français, pour montrer que Wepic
est avant tout une application pour échanger dans la bonne humeur
(Cf Annexe 2: Présentation de l'application)
Toujours dans une logique d'illustration du concept, imaginer
l'usage que pourrait en faire l'utilisateur est une bonne technique de
communication. Ce dernier peut ensuite s'identifier à la personne et
projeter ce qu'il pourrait faire avec l'application. C'est pourquoi un faux
profil a été créé, celui de Cheryl ainsi que celui
des amis etc. Le choix des prénoms a été fait à
l'aide d'un générateur de faux prénom et nom suivant le
pays. Nous avons décidé d'utiliser des noms à consonance
américaine étant donné que Wepic souhaite percer sur le
marché américain. Des photos issues des banques d'images, libres
de droits pour usage commercial, ont été prises pour personnifier
les comptes d'utilisateurs. Nous avons également mis en place des
séances photos pour illustrer l'application comme on le souhaite (ex :
anniversaire). Enfin, des faux sondages ont été
créés à l'aide de ces photos ainsi que des fausses
discussions.
Le nouveau site de Wepic est un site vitrine. Ce dernier
expose l'activité de l'entreprise, l'internaute y trouve toutes les
informations nécessaires : description du produit, contacts, conditions
d'utilisation ou encore la politique de confidentialité.. Le site
vitrine de Wepic permet aux internautes de comprendre le concept, de se faire
une idée de l'application avant de la télécharger et
à la start-up de faire sa promotion notamment grâce à une
catégorie « screenshots » 90 Cette dernière
présente l'application avec des aperçus (Cf Annexe 3
Aperçu du site web p.3).
90 Screenshots: mot définit dans le glossaire p. 62
52
La conception d'un site web doit également s'adapter
aux usages des internautes. Les sites sont de plus en plus consultés via
son smartphone, sa tablette ... Il est donc nécessaire que son site soit
du responsive webdesign91 pour être consultable par tous. Les
images, l'organisation du site s'adaptent automatiquement au format de
l'écran. C'est le cas du nouveau site de Wepic.
Après l'ensemble des améliorations sur Wepic,
une opération de crowdsourcing et authenticité nous a permis de
connaître les perceptions concernant le service par notre
communauté. Cette opération nous a permis d'obtenir des retours
sur les besoins et les attentes de nos utilisateurs. Ceci nous a permis d'avoir
un retour satisfaction de nos utilisateurs très haut quant à
l'interface graphique et l'ergonomie de cette dernière. En effet,
après une enquête de satisfaction 95% de nos utilisateurs
apprécient le design de la nouvelle version de Wepic 2.0. Ce
résultat est dû incontestablement à la prise en
considération du client dans le processus évolutif du logiciel
(Image 14 Echange avec un membre de la communauté). La participation des
internautes sur l'amélioration du produit a permis un renforcement du
lien entre notre marque et nos clients. L'opération de crowdsourcing du
contexte expérimental de l'internaute permet d'apporter une
réelle relation entre le consommateur et la marque.

Image n°14: Echange avec un membre de la
communauté
91 Webdesign: mot définit dans le glossaire p. 62



