4.2. Edition des diapositives
Un double clic sur une diapositive permet de l'éditer
selon nos préférences.

L'insertion des zones de texte par exemple a pour but
d'expliquer les différentes actions exécutées par
l'auteur. Les légendes de textes font partie des objets de base non
interactifs d'Adobe Captivate. Lors des captures d'écran, Adobe
Captivate en insère automatiquement à chaque
événement qui déclenche une capture. Pour insérer
une légende de texte il faut soit utiliser l'icône ou
utiliser le raccourci clavier Ctrl+Shift+C.

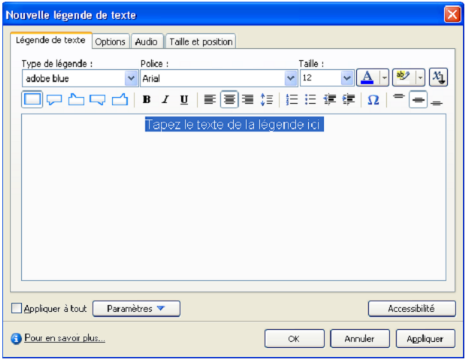
Fig.9 : Ajout
d'une légende de texte
Plusieurs options permettent de personnaliser la
légende de texte, de la forme de la légende de texte en
passant par la police de texte jusqu'aux coordonnées de sa
position dans la diapositive.

Fig.10 : Aperçu
d'une légende de texte
Pour insérer un fichier audio, il faut utiliser
la touche F6 du clavier et sélectionner le fichier
audio correspondant au texte affiché. Après avoir
inséré le fichier audio dans la diapositive il faut aligner tous
les objets dans un ordre chronologique qui ait une certaine logique. Par
exemple, il ne faudrait pas que le son ait une durée dans le temps plus
longue que la légende de texte, il ne faudrait pas que la souris
exécute une action avant que la voix ne vous explique comment
le faire... Tout cela est paramétrable dans le plan de montage
chronologique.

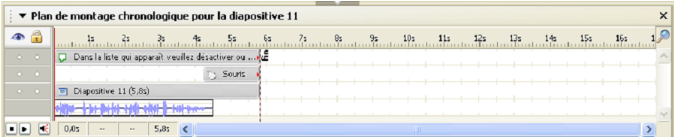
Fig.11 : Exemple de plan
de montage chronologique
4.3. Publication du projet
Après avoir terminé l'édition de nos
diapositives nous devons les enregistrer sous forme de projet Captivate. Cela
se fait par Fichier > Enregistrer ou en utilisant le
raccourci clavier Ctrl+S.

Pour vérifier avant publication si notre projet
respecte nos exigences nous devons voir un aperçu de ce qu'il
sera au final. Pour cela il faut utiliser le bouton Aperçu :
ou alors utiliser les touches F3 et F4 selon
qu'on veut avoir un aperçu d'une seul diapositive ou du projet entier.
Si l'aperçu révèle des incohérences nous pouvons
le fermer pour revenir au projet et effectuer les modifications
nécessaires. Il est impératif d'utiliser l'aperçu pour
réviser le projet car, les fichiers produits après
publications ne seront pas éditables.

Lorsqu'on obtient un projet qui respecte nos exigences, nous
devons le publier. Pour cela nous devons cliquer sur le bouton Publier :
et choisir l'option de sortie HTML pour que notre démonstration puisse
s'ouvrir dans un navigateur web.

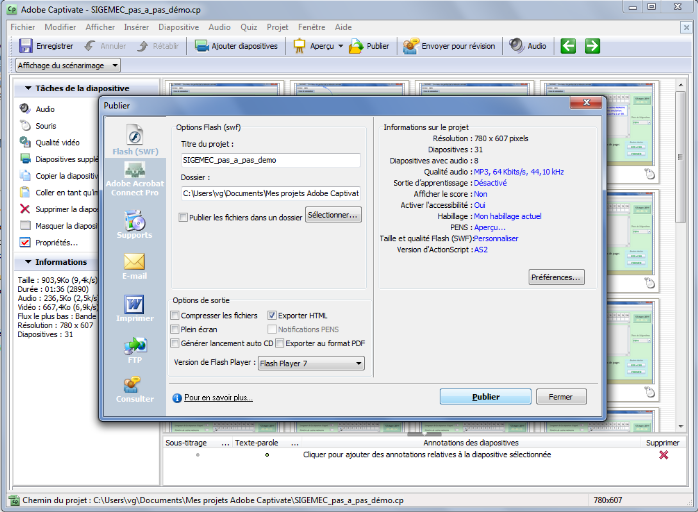
Fig.12 : Publication d'un
projet Adobe Captivate
A la fin de la publication, trois fichiers sont
générés : un fichier html, un fichier swf et un
fichier de script (extension .js).
| 


