3. Utilisation de
HotPotatoes pour la conception des exercices
La création des exercices se fait en trois
étapes :
Ø L'entrée des données ;
Ø L'ajustement de la configuration : directives
pour l'étudiant, légendes pour les boutons de la navigation, et
autres informations qui varient très peu entre les exercices ;
Ø Création des pages web : simple clic sur
le bouton « créer page web » ou raccourci clavier
« F6 ».
Le lancement de HotPotatoes propose cinq
« patates » correspondant à cinq types
différents d'exercice et un « mixeur » pour
l'assemblage du tout. Pour créer un exercice, il faut tout d'abord
cliquer sur la « patate » qui correspond à notre
type d'exercice (JCloze pour les textes à trous, JQuiz pour les quizs,
JMatch pour les associations, JCross pour les mots croisés et JMix pour
les remises en ordre d'éléments). Il faudra ensuite entrée
les questions, réponses et autres (étape 1), puis configurer la
sortie (étape 2) et enfin générer et ouvrir la page web
pour s'assurer qu'elle correspond à nos attentes.
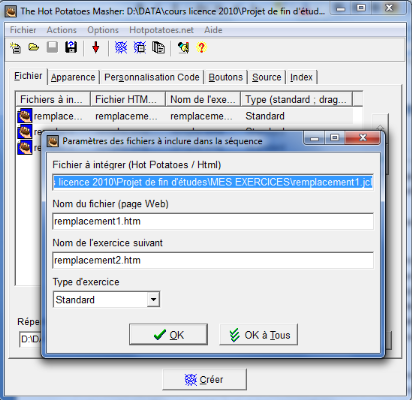
La création d'une séquence d'évaluation
se fait par simple clic sur le « broyeur » (« The
Masher »). Il faudra ensuite importer tous les fichiers d'exercices
à inclure et indiquer les liens entre eux (tout cela est très
facile à faire sous HotPotatoes, pas besoin d'avoir de bonnes
compétences en informatique pour y parvenir).

Fig.6 : Configuration d'un
assemblage avec « The Masher »
4. Conception des
démonstrations d'utilisation du simulateur
Afin de faciliter la formation de l'apprenant à
l'utilisation de notre simulateur, nous avons réalisé des
démonstrations d'utilisation de celui-ci grâce à Adobe
Captivate.
4.1. Capture des diapositives
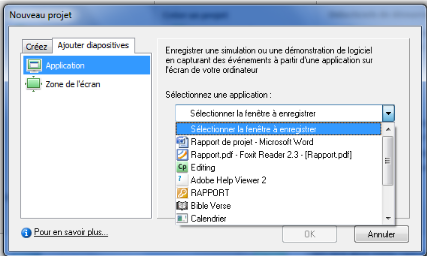
Au démarrage d'adobe captivate, nous choisissons
l'option « Simulation logicielle », une
fenêtre apparait nous proposant soit de sélectionner
l'application que l'on veut capturer, soit de définir la zone de
l'écran que l'on veut capturer. Pour notre projet nous
sélectionnons l'application SEGEMEC qui aura été
lancé au préalable.

Fig.7 :
Sélection de l'application à capturer
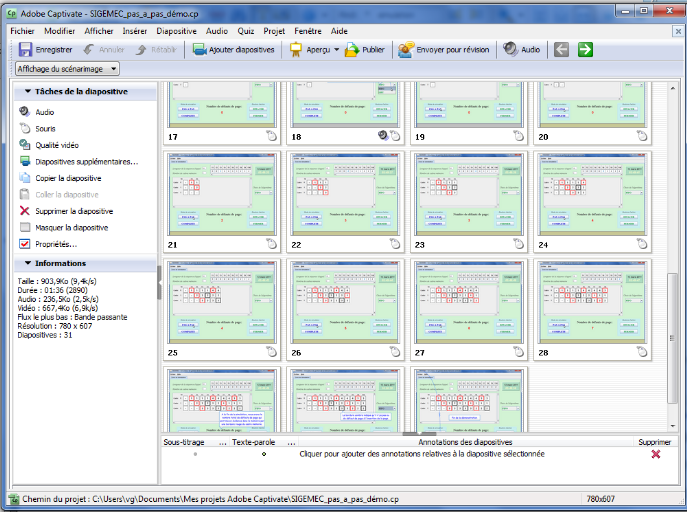
Un rectangle de sélection de couleur rouge apparait
alors autour de notre simulateur, représentant la zone de capture
d'écran. Le lancement des captures se fait en cliquant sur le bouton
rouge qui se trouve au coin supérieur gauche du rectangle de
sélection. Après ce clic, Adobe Captivate effectue
automatiquement des captures et les place dans des diapositives distinctes. Ces
captures sont déclenchées par des événements
spécifiques tels que les clics de souris, des frappes au clavier ou des
événements systèmes. Il est à noté ici que
lorsqu'on enclenche l'enregistrement le rectangle de sélection
est toujours présent, mais ne sont enregistrés que les
actions s'effectuant dans son périmètre. Pour de meilleures
captures, il faut effectuer les actions très lentement. A la fin des
captures d'écran, utilisons la touche Fin du clavier
pour stopper l'enregistrement ; apparaît alors une petite
fenêtre dans Adobe Captivate qui nous invitant à
insérer le nom du projet ainsi que son emplacement. Nous obtenons
donc l'ensemble des diapositives :

Fig.8 : Diapositives
capturées pour un projet
| 


