II - 2 Le langage visuel
Si le moyen le plus couramment utilisé pour
transmettre une information est le texte, nous l'avons vu, c'est loin
d'être la seule solution que nous avons à notre portée pour
communiquer. Hors, comme nous l'avons constaté dans la première
partie du mémoire, les nouvelles modalités du flux d'information
nous impose du texte de manière surabondante.
Pour dégager une information précise d'un
paragraphe, il faut le lire en entier puisque la signification du paragraphe
n'apparaît sue lorsque les mots qui la composent sont placés, et
donc assimilés dans un ordre précis. Chaque mot constituant la
phrase, rappelons-le, est un signe, ce qui signifie que chaque mot est
analysé avant d'être mentalement assemblé au sein de la
phrase pour que celle-ci prenne un sens. Ce processus est linéaire et
requiert de la patience. Pour obtenir l'information que l'on attend, on est
obligé de recevoir d'autres messages, d'attendre que la phrase
entière soit lue. Et tout
44 Précis de sémiotique
générale, p.33, op. cité.
45 La syntagme désigne l'ordre de combinaison des
signes.
46 Dans son livre L'aventure Sémiologique,
Rolland Barthes évoque les différents types de relation qui ont
été mises en évidence par différents
sémioticiens, sémiologues, linguistes.
ça pour parfois, ne pas recevoir l'information que
l'on attendait ou se retrouver avec une phrase sans valeur informationnelle.
Le processus va a l'encontre des nouvelles modalités
de lectures engendrées par la surinformation. Car l'utilisateur veut
aller directement à l'information qui l'intéresse, et ne lira un
texte de manière profonde que si il est certain que celui-ci
l'intéresse. D'autre part, la surabondance de texte sur une page
internet par exemple crée du bruit, car les yeux de l'utilisateur sont
attirés par tous les stimulus (éléments visuels) auquel il
a accès, et sa concentration risque donc d'être
atténuée, ou pire, il risque de mélanger les stimulus et
de ne pas encoder le message dans le bon ordre. Un surplus de signes textuels
aurait donc tendance à nuire à l'information.
Mais alors quel code utiliser pour mieux véhiculer des
informations? Le signe iconique, image mimétique
Dans l'histoire du signe et de la communication, l'image est
arrivée bien avant les mots. Les peintures rupestres sont les
premières formes de signe produites sur un canal fixe et donc permettant
une communication à distance temporelle. Dans les premières
formes d'écriture, les choses et les objets étaient
représentées sous forme de pictogrammes, c'est à dire sous
forme de signe-image, et d'idéogrammes, sous forme de signe-idée.
Dans le cas des pictogrammes, le signe représentait la chose sous forme
d'image, en reproduisant sa forme globale, tandis que dans le deuxième
cas, on utilisait les images des objets concrets pour représenter une
idée. L'écriture était alors issu d'un processus visant
à dessiner le monde.
En occident, l'écriture est devenue une
représentation signe-langue. Chaque lettre ou combinaison de lettre
visant à reproduire les sons produits par les individus. Mais
l'utilisation de l'image comme véhicule d'information ne c'est pas
perdue pour autant.
Au moyen-age, alors que seul les élites étaient
capables de lire et d'écrire, l'image s'est imposée comme le code
idéal pour transmettre l'histoire biblique. L'image ne requiers pas
à priori d'apprentissage pour être compris car, contrairement
à la langue, elle reproduit visuellement notre monde. Elle est donc par
essence plus accessible.
L'image, dans le processus de représentation des
objets, arrive en préambule de l'écriture et des autres codes de
représentation. Lorsque celuici nous est décrit, nous visualisons
mentalement l'objet : cette propriété de l'image est unique. Il
est en effet difficile de se représenter mentalement un son plutôt
qu'une image. Pour Michel Sers47, cette visualisation est
automatique, le phénomène de la vision apocalyptique48
en est une illustration. « Le prophète reçoit une
révélation (...), faite précisément sous la forme
d'une vision. Après coup seulement la vision est traduite sous une forme
discursive. ». Pour lui, cet exemple est significatif de la valeur de
47 Dans sa préface au livre de Wassily Kandinsky,
Point et ligne sur plan, Michel Sers explique en quoi l'art abstrait
est fondé à devenir support de l'image prophétiuque.
48 Apocalypse dans le sens grec,
?ðïêÜëõøéò /
apokalupsis, qui signifie révélation.
l'image : « on peut supposer que l'apparition de cette
révélation sous une forme visuelle n'est pas un effet du hasard.
Il existe un caractère particulier de la communication visuelle qui la
rend essentielle en face de la communication verbale ».
Mais cela reste également un des meilleurs moyen de
concevoir l'univers qui nous entoure et de nous situer par rapport à
lui. Il est par exemple impossible d'envisager une carte où ne
figureraient que des données pour un public peu averti. De même,
dans la plupart des cours d'introduction à la physique chimie, à
la science naturelle, et à d'autres disciplines, il est fréquent
d'employer des schémas pour aider les élèves à
comprendre le sujet. L'image reste encore le moyen le plus efficace pour nous
représenter l'espace et les objets qui nous sont inconnus.
L'image est instantanée, immédiate, elle fait
donc à priori appel à moins de processus cognitif que le texte.
Mais comme les autres signes, elle repose sur des processus bien
spécifiques, une grammaire qui lui est propre49. De
même, pour représenter quelque chose par l'image, on peut
procéder de plusieurs manières. De même que dans les
premiers langages où l'on distingue idéogrammes d'une part et
pictogrammes d'autre part, l'image peut imiter la réalité ou
représenter une idée plus abstraite.
L'image peut donc être utilisée de
différentes manières.
On peut déjà distinguer deux types d'images :
les signes iconiques, qui représentent les choses par mimétisme,
et les signes plastiques qui reposent sur des codes spécifiques passant
par le trait, la couleur, la forme, sans pour autant procéder par
analogie. Mais il ne faut pas croire que ces deux signes soient parfaitement
distincts. Bien souvent dans l'art pictural, les représentations font
appelle en même temps à ces deux types de signe. Les tableaux du
moyen-age représentant l'annonciation par exemple marchent par
mimétisme : la vierge est une représentation par mimétisme
de la femme, mais en même temps ils procèdent de codes purement
plastiques, la couleur, la pâte, l'emplacement des protagonistes, leur
taille. A l'inverse, certaines représentations, comme dans l'art
abstrait par exemple, ne font appelle qu'à des signes plastiques.
Ces deux types d'images doivent cependant faire appelle
à deux analyses bien distinctes, puisque leurs signifiants sont
différents. Les signifiants iconiques relèvent d'unités
discrètes, alors que les signifiants plastiques sont plus difficiles
à cerner.
La structure du signe iconique est assez similaire à
celle des autres signes. Ce schéma en explique le fonctionnement :
49 La question d'une rhétorique de l'image a
principalement été étudiée par le le Groupe u,
à la fin des années 60. Dans leur livre, Traité du
signe visuel (1992), le groupe de réflexion élabore une
grammaire de l'image, et distingue le signe iconique du signe plastique, ce qui
a permis par la suite d'envisager ce dernier de manière
indépendante. Le groupe u poursuit depuis 1967 des travaux
interdisciplinaires en rhétorique, en poétique, en
sémiotique et en théorie de la communication linguistique ou
visuelle, travaux qu'il signe d'un nom collectif. Ses membres à
l'époque sont Francis Édeline, Jean-Marie Klinkenberg, Jacques
Dubois, Francis Pire, Hadelin Trinon et Philippe Minguet.

Illustration 6: Structure du signe iconique. Extraite du
livre de Jean-Maire Klinkenberg, précis de sémiotique
générale p.383, op. cité
Le stimulus, comme nous l'avons vu dans la partie sur la
pluralité des codes et des canaux de diffusion, est le support du signe.
Un stimulus visuel est une tache sur un morceau de papier, ou une projection
lumineuse sur un mur. Le référent est la classe auquel l'objet
représenté par le signe visuel appartient. Le signifiant regroupe
les caractéristiques, les traits du stimulus. C'est en distinguant ces
traits que l'on fait le rapprochement entre le stimulus et le type auquel il se
rapporte50. Le type, enfin, est un modèle théorique
auquel appartient le référent. Pour mieux différencier un
type et un référent, disons que le triangle est un type de forme,
et que le triangle isocèle, l'objet référent.
Ne confondons pas le type avec le signifié en langage.
Pour Jean-Marie Klinkenberg, ces deux attributs sont bien distincts : « Le
«type» a une fonction particulière que l'on comprendra si l'on
considère la structure du signe iconique (, par exemple le dessin d'un
chat). Le stimulus, c'est-à-dire le support matériel du signe
(taches, traits, courbes, etc.), entretient avec le référent (la
classe des animaux que l'on appelle chats) une relation de transformation : le
chat dessiné n'est pas du tout identique à l'animal chat.
50 La définition exacte du stimulus donné en
sémiotique visuelle est « Ensemble modélisé de
stimuli visuels correspondant à un type stable, identifié
grâce à des traits de ce signifiant, et qui peut être
associé à un référent reconnu, lui aussi comme
hypostase du type ; il entretient avec ce référent des relations
de transformation ». Groupe m (1992), Traité du signe
visuel-Pour une rhétorique de l'image, p.135.
Mais je reconnais un chat parce que le stimulus est conforme
à un modèle (le signifiant) équivalent à un type
(un ensemble d'attributs visuels) qui luimême est conforme à ce
que je sais de l'animal chat (le référent). Tout cela peut
sembler compliqué mais permet de comprendre que pour un signe iconique,
le processus de signification est assuré par le fait que le stimulus (le
dessin) et le référent (la chose représentée)
entretiennent des rapports de conformité avec un même
«type», qui rend compte des transformations qui sont intervenues
entre le stimulus et le référent. »51.
Pour créer un signe visuel iconique, il faut
déterminer quel est le le type du référent (soit de
l'objet à représenter) pour en extraire les traits
caractéristiques et ainsi pouvoir le transformer en stimulus. Pour
comprendre à quoi l'image renvoie, l'observateur suivra le chemin
inverse : il reconnaît d'abord dans le stimulus des traits particuliers
(le signifiant), ce qui lui permet de faire une assimilation avec le type
auquel d'objet auquel il peut appartenir, pour finalement reconnaître le
référent à l'origine de la transformation. En
réalité, il peut parfois n'y avoir aucun référent,
dans le cas où le destinataire ne connaît pas l'objet ou si
celui-ci a été imaginé par le producteur du signe. Dans ce
cas, il établira une comparaison avec les autres objets appartenant au
type qui lui semble le plus approprié. Si l'observateur n'arrive pas
à établir de lien entre le signifiant et le type, alors le signe
iconique n'est pas compris.
La transformation du référent en stimulus peut
s'effectuer de manières différentes. On peut représenter
un objet en effectuant sur celui-ci des transformations
géométrique Il existe plusieurs types de transformations du genre
:
· Les transformations homothétiques jouent sur
l'échelle du référent, mais en conservant ses proportions.
La plupart des stimulus connaissent ce type de transformation : on effectue
rarement le dessin d'une vache à taille réelle!
· Les projections transforment le référent
de telle manière qu'il peut se retrouver sur un plan différent,
avec une autre orientation, et que ses angles peuvent être
modifiés. On retrouve notamment ce type de transformation lorsque l'on
passe d'un référent en 3D à un référent
à deux dimensions.
· Les transformations topologiques modifient le
référent à la fois dans son échelle et son
orientation pour ne garder que les propriétés comme «
fermé » ou « ouvert », les plans de métros en font
l'objet, puisque loin de représenter le circuit du métro dans son
ensemble, avec les voies de maintenance, celles désaffectées ou
les changements de niveau, ils se contentent d'indiquer ce qui est utile au
voyageur, en représentant les stations par des ronds et les trajets par
des segments.
Ensuite il y a les transformations de type analytiques, qui
appliquent des
51 Extrait du livre de Jean-Marie Klinkenberg , Qu'est-ce
que le signe ? , paru dans le Sciences humaines édition
spéciale sur le langage, paru en 2001, p. 105-112.
techniques de l'algèbre aux éléments
visuels :
· La discrétisation permet de passer d'un
référent au visuel continu à un stimulus où les
unités visuelles sont nettement séparées. Ce
procédé est notamment utilisé dans le dessin, où
seul le seuil entre les différents éléments est
représenté par un trait.
· Les filtrages, qui portent sur les paramètres de
la couleur, autrement dit sur la teinte, la luminosité et le
contraste.
Les transformations de type optique influent sur les
caractéristiques optiques du référent, comme la
netteté, la profondeur de champ, le renflement. Les transformations
cinétiques jouent sur le point de vue du référent, c'est
à dire sur le cadrage, l'angle, le zoom.
Familles de trans Géométriques Analytiques
Optiques Cinétiques
formations
Opérations
Adjonction (+) -homothéties
positives
Suppression (-) -homothéties
négatives
Substitution (+-) - projections
-transformations topologiques
|
- filtrages positifs -indifférenciations -
continuisations
- filtrages négatifs - différenciations -
discrétisations
- filtrages substitutifs
|
- accentuations de contrastes
- dilatations de profondeur
- élargissement du champ de netteté
- atténuations de contrastes
- contractions de profondeur -rétrécissement du
champ de netteté
- déplacements du contraste
|
|
Permutation (>) - translations
- rotations
- déplacements - congruences
|
|
- inversions (négatif)
|
-intégrations -
anamorphoses
|
|
Enfin, les transformations de style indiquent que dans le
processus de transformation, le producteur du signe y insère
(volontairement ou non) un élément propre à lui. C'est en
quelque sorte une signature, ce qui détermine qu'un stimuli aura telle
ou telle forme selon une personne et pas selon une autre. A partir du
même référent on peut obtenir un dessin stylisé,
réaliste, ou bien psychédélique. Le choix de la
transformation de style peut aussi indiquer une appartenance culturelle. Chaque
producteur de signe utilisera des procédés particulier, propres
à lui. Ce choix de style influe aussi sur la valeur des
éléments du stimuli puisque le producteur peut choisir de leur
donner plus ou moins de valeur selon qu'il les juge importants. Une caricature
par exemple, procède d'une transformation de valeur.
Encore une fois ces processus ne sont visible que pour celui
qui les analyse, chez nous ils sont automatique. Mais comprendre ces
mécanismes nous aide à comprendre comment créer des signes
visuels qui fonctionne, et pourquoi ils peuvent échouer dans leurs
rôle de substitut.
Le signe plastique, image symbolique
Pour en revenir aux différents types d'image,
après le signe iconique, motivé par mimétisme, on
distingue le signe plastique.
Le signe plastique repose entièrement sur les
propriétés du stimuli, et ne cherche par à reproduire un
objet, de manière générale d'ailleurs, il ne se substitue
pas un à un objet mais à une idée.
L'analyse du signe plastique ne repose donc pas sur la
transformation du référent au stimuli, mais sur les composantes
du stimuli, soit sa couleur, sa forme et sa texture :
· La texture est une propriété de la
surface. Elle se compose en fait de micro-éléments qui ne sont
pas séparément exprimés. L'unité texturale se
définit donc à la fois par la nature (moiré, lisse,
granulé, etc...) et par l'organisation de ces éléments que
l'on appelle les texturèmes.
· La forme est une propriété spatiale.
Elle se définit aussi en fonction de micro-éléments : par
sa position, sa dimension, sont articulation. Ce éléments
s'appellent les formèmes, et ont chacun potentiellement leurs
propres signifiés. Mais la forme n'est pas simplement la somme des
éléments qui la composent. Dans un tableau par exemple, le
signifié de la forme dépend aussi des relations qu'elle
entretient avec les autres formes.
· La couleur enfin, est la propriété
plastique la plus étudiée jusqu'à maintenant. Comme les
autres propriétés, elle est constituée de composantes plus
petites, la teinte, la luminosité, et la saturation. Ce sont les
chromèmes. La teinte, ou dominance chromatique correspond
à une longueur d'onde bien précise. Comme on l'a vu
précédemment, c'est par convention que l'on arrête une
longueur d'onde et qu'on lui attribue un nom : la teinte. La saturation
correspond à la pureté de la teinte : plus la teinte est pure,
plus elle est saturée, plus elle est diluée, plus elle tombe dans
les gris. La luminosité correspond à la quantité de
lumière injectée dans la couleur. Comme pour la forme, c'est
l'assemblage des couleurs (autrement dit la syntagme) qui lui donne un sens.
Chacune de ces composantes et micro-composantes ont chacun un
signifié potentiel. Le signe plastique ne se définit donc non pas
par un signifié, mais par un entrelacs de signifiés. Par exemple,
une couleur saturée peut exprimer l'énergie, un aplat à la
texture brillante, le calme, une forme à angles pointus la violence...
Ces signifiés sont la plupart du temps des symboles, c'est à dire
qu'il se rapportent à une culture donnée dans un contexte
donné (exemple : le noir symbole de deuil).
Mais si les propriétés du signe plastiques sont
à priori reliées aux conventions culturelles, il n'en est pas
toujours le cas. Certains paramètres sont en effet communs à
l'humanité. Par exemple, la longueur d'onde correspondant au rouge
correspond, peu importe à culture, à une notion de violence et de
danger, en liaison avec la couleur du sang, de la même manière que
la longueur d'onde associée au bleu renvoie universellement au ciel.
Vers un vocabulaire formel de l'image.
Vassily Kandinsky, peintre et théoricien de l'art, a
tenté dans deux ouvrages, Du spirituel dans l'art52,
et Point et ligne sur plan53 de construire un langage
formel de l'image en s'appuyant sur ses propres expériences en tant que
peintre mais aussi sur les réactions de ses
élèves54 et des spectateurs de ses oeuvres. A la suite
de ses premières recherche, il finit par déduire qu'en
définissant l'image de manière scientifique, on l'enlève
de son poids culturel. Dans le premier ouvrage, il s'attarde surtout aux
couleurs, voulant mettre en avant l'influence des couleurs sur la psychologie
et la « résonance intérieure ».
En optique, on comprend aisément l'analogie de
Kandinsky entre la couleur et l'influence qu'elle pourrait avoir sur le
cerveau. La couleur en soi n'a pas d'existence propre, elle est une partie du
spectre lumineux, qui, captée par l'appareil récepteur qu'est
l'oeil, est interprétée par le cerveau puis classée (en
fonction des conventions culturelles évoquées plus haut) dans une
couleur. Les objets qui nous entourent n'ont pas de couleur en soi, ils
possèdent simplement un filtre qui empêche certaines longueurs
d'onde d'atteindre nos yeux. D'ailleurs, l'oeil ne capte qu'une faible partie
du spectre lumineux.

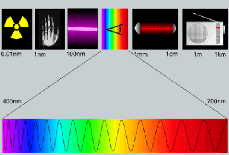
Illustration 7: Ce schéma représente le
spectre lumineux, c'est à dire l'ensemble des ondes lumineuses, et
celles captées par notre cerveau.
52 Du spirituel dans l'art, paru pour la
première fois en 1911.
53 Point et ligne sur plan, publié pour la
première fois en 1926.
54 Wassily Kandinsky (1866-1944) était professeur au
Bahaus, école célèbre d'architecture et d'art novateur, et
ce, de 1922 à 1933.
Cela signifie qu'à une couleur donnée
correspond une longueur d'onde spécifique. Le tableau suivant
(illustration 8) nous indique que chaque couleur possède une
fréquence et une longueur d'onde particulière :

Illustration 8:
Pour Kandinsky, lorsque l'on regarde une couleur en
particulier, on discernerait en premier lieu la chaleur de la teinte, puis le
taux de luminosité. En faisant le parallèle avec les longueurs
d'ondes, les couleurs froides correspondraient donc aux couleurs à
faible longueur d'onde (du violet au bleu) et les couleurs chaudes, celles
ayant une longueur d'ondes plus élevée (du jaune au rouge). En
procédant par analogie au monde qui nous entoure, cette distinction
entre couleurs froides et couleurs chaudes existe aussi puisque les objets
chauds tendent vers le jaune et le rouge, tandis que les objets froids auront
plutôt tendance à virer au bleu ou au violet (bien qu'il existe
des exceptions à cette règle : les flammes bleues sont par
exemple plus chaudes que les flammes rouges).
Kandinsky, dans son livre, procède à une
analyse des principales couleurs du spectre visible de la lumière :
· Le jaune, couleur chaude, la couleur la plus
terrestre, évoquerait une sensation de pénibilité, de
stridence et d'agression. Elle possèderait un mouvement excentrique,
c'est à dire qu'une surface jaune donnerait l'impression de se
rapprocher de nous (en tant que spectateur).
· Le bleu, opposé au jaune est la couleur froide
par excellence. Elle évoquerait le ciel et donc le calme. Son mouvement,
contrairement au jaune, serait concentrique, c'est à dire qu'elle «
s'éloigne de
l'homme en un mouvement dirigé vers son propre centre
»55. C'est aussi la couleur de l'infini et du surnaturel.
· Le vert, qui se trouve au milieu du spectre, est
obtenu par le mélange du bleu et du jaune (en synthèse
soustractive), et donc est une couleur neutre ou tiède. Le vert est
rassurant et ne serait mu d'aucun mouvement.
· Le rouge qui est, comme le jaune une couleur chaude,
inspirerait la vivacité et l'agitation.
Enfin, les nuances lumineuses, du noir au blanc en passant par
les nuances de gris auraient également chacun leur
propriétés :
· Le blanc inspirerait un profond silence, mais aussi
l'ouverture à tous les possibles.
· Le noir, absence de lumière, inspirerait au
contraire une fermeture à tous les possibles, le silence sans espoir, le
néant.
· Le gris quant à lui, oscillant entre le noir et le
blanc serait neutre, sans mouvement. Sa « tonalité affective
»56 se rapprocherait du vert.
En nous reportant une fois de plus au tableau des longueurs
d'ondes (ill. 8), on peut donc en déduire que plus la longueur d'onde de
la couleur est élevée, plus elle est perçue comme
violente.
Dans un deuxième temps, Kandinsky s'attarde à la
géométrie dans son ouvrage intitulé « Point et
ligne sur plan »57. Pour commencer,
l'élément qui induit tous les autres est le point. Selon
Kandinsky le point est la plus petite unité géométrique
équivalent au zéro numérique, c'est donc l'origine de
toute création visuelle. D'un point de vue informatique,
l'équivalent du point, le pixel, est également la plus petite
unité visuelle représentée. D'un point de vue
linguistique, le point représente le silence, mais aussi l'union du
silence et de la parole.
Ensuite, le point peut sortir de son état de trois
manières :
1. par abandon de sa tension concentrique au profil d'une
direction, ce qui donne le trait.
2. par dédimentionnement proportionnel, ce qui revient
à le grossir pour obtenir une surface.
3. par accumulation. Dans ce cas on créée une
combinaison (KOMPLEX). Une image peut être constituée d'un amas de
point, avec une organisation précise, prennent du sens.
Ces états, selon lui, forment la genèse de la
forme. C'est donc uniquement les effets (inclinaison, brisure, ondulation,
pivotement, etc...) donnés au trait qui permettent la formation de
formes géométriques.
Kandinsky explique ensuite que l'effet du trait sur le
spectateur dépend de son inclinaison : la ligne horizontale se
rapporterait au sol, et possèderait
55 Citation extraite de l'ouvrage de Wassily Kandinsky, Du
spirituel dans l'art, op. cité.
56 ibid.
57 op. cité.
une tonalité affective sombre et froide, comme le bleu
et le noir. Elle inspirerait également l'immobilité. La ligne
verticale, au contraire, qui représente la hauteur, possèderait
une tonalité affective chaude et lumineuse, à l'instar du jaune
et du blanc, et inspirerait le mouvement. La ligne horizontale, croisement des
deux, aurait une tonalité affective plus ou moins chaude selon qu'elle
se rapproche d'un positionnement horizontal ou vertical.
La ligne brisée possèderait aussi des
tonalités intérieurs selon son angle : un angle aigu (triangle)
aurait une tonalité chaude et agressive, tout comme le jaune, et un
angle obtus (cercle) aurait plutôt une tonalité froide et passive,
tandis qu'un angle droit (carré) serait plutôt comparable au
rouge.
Kandinsky apporte dans son livre plusieurs exemples picturaux
et photographiques pour appuyer ses théories.
Alors, à travers ses théories sur l'image et la
forme, Kandinsky a-t'il réussi à établir un vocabulaire
formel de l'image? Celui-la même qui permettrait de définir
l'image de manière scientifique, indépendante d'une quelconque
culture, nous permettant de formuler un langage universel?
II - 3 De l'impossibilité d'un langage
universel L'influence de la culture dans le signe
visuel
Si, en certains points, l'analyse de Kandinsky se rapproche
d'un raisonnement scientifique (comme c'est le cas pour la couleur qui se
rapporte aux longueurs d'ondes, donc un à un phénomène
physique universel), il reste des points qui peuvent nous faire douter de
l'approche purement objective de la démarche.
Si en effet, Kandinsky s'éloigne du signe plastique
symbolique, il se rapproche en revanche du signe iconique, qui est purement
analytique. En effet, dans toutes ses analyses, il fait le parallèle
avec des objets du monde qui nous entoure. Il établi par exemple que le
bleu se rapporte au ciel, le jaune à la terre, et le vert à
l'eau. Il est vrai que ces rapprochements semblent être universels car
les objets auxquels il fait appel sont communément présent sur la
surface du monde. Mais si l'on postule que des êtres aient toujours
vécu sous terre, le rapprochement ne tient plus. Ce qui semble
être issu de typologies universelles sont en fait communs aux cultures
terrestres connues, et donc viennent de connaissances
encyclopédiques58.
Enfin, même si le signifié d'un signe visuel peut
être déterminé de manière scientifique, comme c'est
le cas pour les couleurs, n'oublions par qu'un stimuli présuppose
différents signifiés possibles selon son contexte d'application.
Ce qui signifie que même si un individu considère le jaune comme
un signe se rapportant à la vivacité, l'agressivité, et la
terre, il le rapportera aussi à d'autres référents. La
couleur reste un symbole, c'est à dire
58 Encyclopédie vient de encyclopædia, ce
qui signifie littéralement « le cercle des connaissances ». En
sémiotique, l'encyclopédie désigne l'ensemble des
connaissances d'un individu.
un « signe arbitrairement créée par des
découpages correspondants » et donc dépendants d'une culture
donnée. Par exemple, le jaune59, dans le Panthéon
Aztèque symbolise le soleil et la divinité. Il symbolise aussi
l'éternité, ce qui, pour Kandinsky, est une tonalité
propre au bleu. Dans le théâtre de Péquin, le jaune est
symbole de dissimulation et de cynisme. Dans la tradition de l'islam, s'il est
doré, le jaune symbolise la sagesse, tandis que pâle, il est
symbole de trahison et de déception. En définitive, même si
on attribue au stimuli une signification qui se rapporte à son
état purement physique, on ne peut en pêcher l'observateur de s'en
référer aussi à des conventions sociales : la culture aura
toujours un impact dans leur compréhension des signes.
On ne peut clairement attribuer à la couleur un
caractère spécifique et arrêté. Rappelons que
celle-ci est une longueur d'onde distribuée en unités par
convention, et qu'elle dépend aussi de l'appareil récepteur qui
est l'oeil. Dans les cas aigus de daltonisme, par exemple, le rouge et le vert
ne sont pas différentiables. Pour Jean-Marie Klinkenberg, « le
découpage de l'univers n'est pas défini une fois pour toutes. Il
est toujours relatif, lié qu'il est au système de connaissances,
aux valeurs d'une culture, aux fonctions utilitaires définies par
celles-ci. A ce que l'on nommera une encyclopédie. »60.
Dans certaines cultures, les couleurs ne sont pas définies de la
même manière. Dans une langue du Libéria par exemple, il
n'existe que deux couleurs, la première désigne l'ensemble de ce
que l'on nomme les couleurs chaudes, et la deuxième les couleurs
froides. Dans les langues celtiques, le bleu et le vert n'ont pas de mots
à proprement parler, ils sont assimilés au gris et aux marron.
La couleur ne renvoie pas seulement à un objet ou
à un concept, elle peut aussi être associée à
certains objets toujours par convention. Dans ce cas, la couleur est un
modèle : par exemple le vert renvoie à poubelle, pomme, herbe...
L'utilisation du vert rappellera automatiquement à l'observateur les
différents objets auquel il est associé, par convention donc,
mais aussi par habitude.

Illustration 9: Pictogramme d'une chèvre, environs
3000 avant J-C
Outre les couleurs, la construction des
images
elle-même dépend de la valeur que
donne la culture aux
éléments qui la
composent. Reprenons l'exemple
des
pictogrammes datant de l'époque de
l'écriture
cunéiforme. Le pictogramme ci-
contre (illustration 9)
représente une chèvre.
Dans ce dessin, seuls les
éléments jugés
pertinents par la société
qui l'utilise sont
représentés : on ne distingue pas
quatre
pattes, mais les deux formes partant de la base de l'animal font
penser que
celui- ci se déplace sur quatre pattes. De même, la
chèvre étant une bête
servant principalement à la
nourriture et la transaction, il n'est pas alors utile
59 La symbolique des couleur est expliquée plus en
détails dans le dictionnaire des symboles de Jean Chevalier et
Alain Gheerbrant, 1969, aux éditions Robert Laffont.
60 Précis de sémiotique
générale, op. cité.
de dessiner les yeux ou la gueule de l'animal. En revanche, la
queue, touffue et les cornes en forme de croissant sont
représentés, car ils ont une valeur commerciale.
L'impact de la culture dans les images qui nous entoure est
omniprésente, mais discrète, car tant que nous faisons partie de
la culture à laquelle l'image est adaptée, elle nous semble
naturelle. Prenons un autre exemple de signe iconique plus actuel : le
pictogramme qui représente un café (illustration 10). Cette
icône nous renvoie directement à l'image du café, pourtant,
l'attribution de ce signe au référent café, est loin
d'être inné. Comment savoir que le référent de cette
image est le café, alors que le café, en tant que boisson n'est
même pas représenté? C'est seulement parce que l'on associe
cette forme de tasse en particulier que l'on fait ensuite l'association entre
l'image et la boisson.

Illustration 10: Pictogramme du café
Voici comment l'image est interprétée : d'abord,
l'image (ou le stimuli) arrive à nos yeux (appareils récepteur du
canal visuel), nous reconnaissons en cette image un signifié grâce
à sa forme , l'anse, la soucoupe (signifié), ce qui nous permet
de classer l'objet dans un type. Nous faisons alors appel à notre
encyclopédie, c'est à dire au répertoire de choses et
objets connus, et par comparaison, associons l'image à un
récipient. Enfin, parmi les autres objets du type récipient, nous
identifions la tasse à café en comparant les
propriétés (le signifié) de l'image avec les
propriétés des tasses à café que nous avons
déjà expérimenté (nous faisons donc encore appel
à notre connaissance encyclopédique). Mais
l'interprétation ne s'arrête pas là : par convention, nous
savons que représenter une tasse à café se rapporte au
café. La tasse devient alors un signe de type indice.
L'image ne pas non plus être arrêtée
à une signification donnée. Elle peut avoir diverses fonctions en
fonction du contexte où elle se trouve : la silhouette d'une vache
(illustration 11) aura une fonction référentielle chez le
boucher(1), référentielle et conative sur un panneau de la
route(2), et métasémiotique sur un
abécédaire(3)61.
61 Voir les différentes fonctions d'un message, p. 24.



Illustration 11: Trois fonctions du signe
représentant la vache, sur une affiche de boucher(1), un panneau du code
de la route (2), et un abécédaire (3).
Pour reprendre l'exemple du pictogramme du café, si il
est indiqué sur un une carte de menu, en tant qu'insigne sur un
bâtiment, il aura une signification différente : dans le premier
cas il symbolise la boisson, mais dans le deuxième cas, il indiquera que
le bâtiment est un café (un endroit où on sert le
café).
De la même manière, c'est toujours en fonction de
l'usage auquel on réserve un signe iconique que l'on opte pour tel ou
tel type de transformation. Pour être transformé en un panneau
situé sur la route qui indique la présence d'un café
(l'échoppe), le référent doit être agrandit,
schématisé, transformé en aplat. Ce qui implique des
transformations de type géométrique et analytique. Alors qu'un
café représenté sur une boite de café ne subira pas
pas forcément de transformation analytique, surtout dans le cas
où c'est une photo.
Le signe comme trace d'un code
Mais le signe visuel n'est pas le seul à être
influencé par la culture. Ce sont des codes précis qui nous
permet d'associer un signifiant à un signifié, et donc à
l'objet que le signe substitue. La décision sémiotique, c'est
à dire la décision d'attribuer une chose à une
signification s'appuie à la fois sur la connaissance de
l'équivalent proposé par un autre code dans une
société équivalente, et la connaissance des circonstances
dans lesquelles cette équivalence est valable. L'objet, l'image ou le
phénomène ne prennent donc la valeur de signe que sous certaines
conditions.
Hors, pour Jean-Marie Klinkengerg62, le mot «
code » lui-même semble renvoyer à une convention
établie entre les humains. Ce sont ces mêmes codes définis
par conventions qui transforment les stimulus en référents
porteurs de sens. Des données naturelles peuvent par exemple devenir
des
62 Dans son livre Précis de sémiotique
générale, op.cité.
signes culturels : la nature elle-même ne nous envoie
pas de signe, c'est donc bien le code qui transforme un objet en signe. Par
exemple, le type de plante poussant à un endroit indiquera la
qualité de la terre, mais c'est seulement parce qu'auparavant on a
dû répertorier le type de plante poussant selon tel ou tel type de
sol. Une fois qu'un objet est reconnu par les mêmes membres d'une
société, il devient convention, et fait alors partie d'un code
donné, ici, le code des plantes. « Se référer
à un signe, c'est donc ipso facto se reporter à une
culture donnée ». Ce sont donc les membres d'une même
communauté qui attribuent un signifiant à un signifié.
Toute forme de langage est propre à un groupement
humain. Selon Saussure, "un ensemble de conventions nécessaires
adoptées par le corps social pour permettre l'usage de la faculté
du langage chez les individus"63. Le langage est normé
(par les codes) et conventionnel. Il est donc difficile de penser qu'un langage
puisse être commun à toutes les cultures.
Si l'on se réfère à internet, on peut
avoir de prime abord que les codes qui y sont utilisés sont universels,
mais cet aprioris n'est pas exacte : en réalité les sites
internationaux comme Facebook ou Twitter n'utilisent pas des codes universels
mais occidentaux. Les sites provenant du japon par exemple, nous sont souvent
inaccessibles, car non seulement ils utilisent un langage que nous ne pouvons
pas nous approprier avec les claviers de type azerty ou querty (il est donc
impossible avec ce type de matériel d'effectuer une recherche avec les
mots-clefs renvoyant au site), mais ils utilisent aussi des codes qui leurs
sont propres. Internet ne tend pas à unifier les codes et les langages,
mais bien à les occidentaliser.
Hormis l'aspect culturel du langage, il y a aussi un aspect
individuel à ne pas omettre. C'est toujours un contexte qui donne son
statut au signe, et c'est aussi le contexte qui détermine son type,
qu'il soit iconique ou symbolique. Même dans un code donné, un
signe peut avoir plusieurs significations, c'est la condition d'apparition du
signe, sa catégorie d'appartenance et sa situation précise dans
le temps et l'espace qui lui donne une signification particulière et
unique. Le contexte est fonction de l'individu : de sa situation, sa condition,
ses aprioris, les groupements auxquels il appartient...
Construire une structure universelle et commune des signes est
utopiste, car l'individu a, par rapport au signe, plusieurs niveaux
d'interprétation et de reconnaissance. Qu'est-ce qui est, dans un signe,
à la fois collectif et invariant, et au contraire individuel et
momentané?
Il existe quatre niveaux d'interprétation d'un signe,
prenons la couleur rouge à titre d'exemple :
· Physique (ou scientifique) : dans le spectre de la
lumière visible, le rouge a la plus forte longueur d'ondes.
· Universel : le rouge est universellement (du moins du
point de vue humain) interprété comme symbole de violence, de
danger et d'agressivité, car en tant que modèle, le rouge renvoie
au sang.
· Culturel : dans la culture japonaise traditionnelle,
le rouge, porté par
63 Ferdinand de Saussure (1972 [1916]) : Cours de
linguistique générale.
les femmes, symbolise la sincérité et le
bonheur.
· Personnel : une personne attachée aux voitures
de luxe aura tendance à associer le rouge à une marque de voiture
en particulier, alors qu'un passionné d'art aura plutôt
tendance
· Momentané : si dans une situation neutre, le
rouge aura tendance à indiquer un danger (sur les panneaux de la route
par exemple), dans une autre situation, intime par exemple, il sera symbole de
passion et d'érotisme.
Vers l'élaboration d'un modèle
transposable
Si le langage universel est impossible à
réaliser, comment transmettre un message de sorte qu'il soit accessible,
compréhensible par tous, et qu'il ne souffre pas
d'ambiguïté?
Si les langages sont divers et variés et qu'ils ont
tous leurs fonctionnement propre, on peut cependant retrouver des
mécanismes et des structures similaires dans chacun d'entre eux, nous
venons d'en faire l'expérience dans cette partie en analysant ces
mécanismes de manière cursive.
La sémiotique nous prouve aussi que dans chaque langage
il y a des éléments similaires, puisque cette discipline
étudie les mécanismes de la signification dans sa production, son
codage sa transmission. Autrement dit elle étudie les méthodes de
production et de réception des signes. La sémiotique nous fourni
donc un outil nous permettant de décomposer et de comprendre le signe de
telle sorte qu'il devient possible de comprendre une relation entre
signifié et signifiant même si on ne fait pas partie de la culture
qui en établi les codes.
Dans la structure du signe, nous pouvons discerner les
éléments propre à un signe particulier dans des conditions
données, mais aussi une structure qui est similaire dans tout signe du
même type.

Illustration 12: Structure du signe iconique
Dans le signe iconique (illustration 12), nous distinguons
à la fois les éléments spécifiques au signe, mais
aussi les éléments qui permettent aux stimuli, au signifiant, au
type et au référent de communiquer entre eux. Ces derniers sont
en fait des éléments du processus de structuration du signe que
l'on nommera éléments grammaticaux.
Le mot grammaire désigne à la fois un
dispositif producteur d'énoncés (par exemple le livre de
grammaire) et la description de ce dispositif. Dans le sens non prescriptif du
terme, c'est donc un dispositif qui produit les énoncés d'une
sémiotique. Dans le construction sémiotique il y a :
· les règles qui déterminent la construction
des unités.
· celles qui président à leur combinaison,
autrement dit aux règles de syntaxe du signe.
· celles qui président à l'usage pragmatique
des unités.
Par exemple, en cuisine, les unités sont
l'entrée, le plat et le dessert. A l'intérieur de ces
unités il y a des sous unités, comme les viandes, les
légumes et les féculent, et de plus petites unités encore
qui sont sucré, salé, chaud ou froid. La grammaire d'une cuisine
détermine la syntaxe, soit l'ordre des plats, leur coordination, leur
hiérarchie, et les sous-unités qui doivent participer aux
unités plus importantes. Même si les éléments du
repas changent, un repas cohérent doit suivre une grammaire
particulière.
Rappelons que dans l'élaboration sémiotique, la
combinaison des unités est primordiale, puisque c'est cette même
combinaison qui donne sa signification au signe.
Mais élaborer une grammaire universelle et commune
à toutes les sémiotiques est aussi utopiste que de vouloir
créer un langage universel.

Pour commencer, les sémioticiens ne sont pas d'accord
sur la structure du signe (illustration 13). Certains l'envisagent
selon un modèle triadique64 (en triangle) et d'autres selon
un modèle tétradique65 (en carré). Ce qui pose
déjà un problème de formulation de cette structure. Mais
à l'intérieur même de la représentation
tétradique du signe, il y a des différences de structures entre
le modèle du signe au sens stric et celui du signe iconique (voir
illustration 12) où le référent et le stimulus sont
directement liés d'une part, et où le type remplace le
signifié. Le signe visuel lui-même peut avoir des divergences de
modèle suivant qu'il est de type iconique ou de type plastique : on
distingue ainsi nettement le signifiant iconique aux unités
discrètes reconnaissables, et le signifiant plastique aux unités
plus floues et variables.
La structure du signe dépend d'abord de sa nature.
Illustration 13: Les deux principaux modèles
sémiotiques
Pour qu'une grammaire soit applicable d'un signe à
l'autre, ces signes doivent donc être du même type. Hors on sait
que la typologie d'un signe dépend à la fois du contexte et de
l'individu.
Pour rendre une grammaire transposable, il faut donc
définir de manière stricte la typologie et le contexte des signes
sur lesquels appliquer la transposition. Si les signes sont de type
différent ou employés dans un contexte différent, leur
structure sera forcément différente. L'emploi d'une structure
erronée nuit gravement à l'interprétation du signe, voir
la modifie totalement.
En revanche, dans l'emploi de signes similaires, il est
possible de poser les structures rigides, qui seraient la grammaire, à
l'intérieur desquelles transiteraient des éléments
interchangeables, les éléments du signe. Avec ce type de
fonctionnement, il serait en théorie possible de traduire le signe et
l'adapter à une culture différente en changeant simplement les
éléments de
64 Le modèle triadique du signe a été mise
en place par Charles Sanders Pierce (1839-1914) dans son ouvrage
intitulé Écrits sur le signe.
65 Précis de sémiotique
générale, p.93, op.cité.
structure pré-établis dans ce signe. Autrement
dit, d'effectuer une opération de transcodage.
Pour cela, il faut commencer par établir des
modèles de visualisation. III Comment visualiser
l'information?
Dans le chapitre suivant, nous allons donc nous concentrer
à élaborer un modèle de visualisation en nous appuyant sur
les recherches préalablement effectuées sur le langage, et
surtout sur les enjeux de la visualisation des informations. Définir des
lois président à la spatialisation des visualisations, une
grammaire qui puisse être transposable. Pour cela, nous proposerons des
règles à suivre pour obtenir une visualisation efficace et
pertinente.
Mais pour commencer, pourquoi visualiser de l'information?
Nous devons optimiser la visualisation des informations pour
gérer leur complexité. La visualisation sert à trier,
comprendre, voir, « se représenter » comme le dit si justement
l'expression, les informations plus rapidement et
systématiquement.
| 


