2. Les sites web
Comme nous l'avons vu dans l'état de l'art, nous avons
plusieurs moyens de créer des sites web en n'ayant aucune connaissance
en programmation. Nous avons deux grands types de conception : par CMS pour
faire de la gestion de contenu ou par des éditeurs de sites qui vont
nous permettre de créer n'importe quel type de site. Nous avons
parlé également de sites e-commerce, de blogs, de wikis, etc. Je
n'en parlerai volontairement pas dans cette partie car les processus de
conception se rapprochent grandement de ce qui se fait soit pour les CMS soit
pour les éditeurs de sites.
A. Le CMS (Content Management
System, Système de Gestion de Contenu)
Le but d'un CMS est de proposer à l'utilisateur de
pouvoir modifier le contenant et le contenu d'un site Internet sans avoir de
connaissances techniques complexes (HTML, FTP, PHP, etc.). Un CMS va apporter
à l'utilisateur une autonomie, même s'il n'est pas
familiarisé avec la technique. Il va pouvoir également faire de
la maintenance et faire vivre son site.
Un CMS est composé de deux parties : le front office et
le back office.
Concernant la partie front office, le but est d'utiliser
simplement des styles centralisés (couleurs, polices, attributs, etc)
afin de pouvoir modifier à un seul endroit l'aspect
général de toutes les pages de l'application.

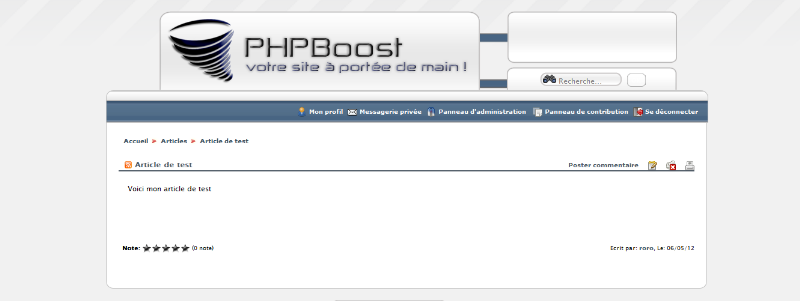
Figure 33 : Un exemple d'utilisation du
CMS
Concernant la partie back office (partie étant
réservée à l'utilisateur de manière
sécurisée), elle permet la modification ou la création
d'une page en saisissant son contenu et en affectant les styles aux
différents blocs de textes (paragraphes, mots...) qui composent la page.
Cette action se fait via un outil similaire à un traitement de texte, il
suffit donc de savoir écrire avec un clavier. Il faut simplement
enregistrer la manipulation et le changement apparait en ligne.

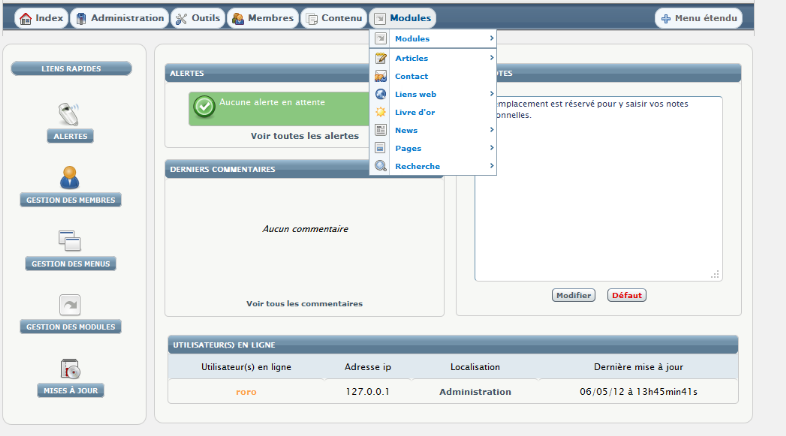
Figure 34 : La partie administration du
CMS
Le CMS est une solution qui permet de gérer de
manière autonome son site sans aucune connaissance en
développement web. Cependant certains CMS ne gèrent que des pages
statiques, il a donc fallu que les CMS intègrent des possibilités
de liberté, pour l'utilisateur, presque infinie tant sur le
côté contenu que contenant.
Pour avoir du contenu dynamique il faut donc une base de
données. Une base de données est le coeur de toute application
(internet ou pas).

Figure 35 : Un exemple de ce qui est stocké
dans la base de données
Les CMS mettent à disposition de l'utilisateur des
pages d'édition permettant de gérer le contenu des tables de la
base de données en modification/création et suppression. La
saisie se fait directement dans l'interface du site.
Le véritable backoffice d'une application internet
consiste à mettre à disposition de l'administrateur, des pages
d'édition permettant de gérer le contenu de leurs bases de
données (tables) en modification, création, suppression, etc. Ce
qui est généralement proposé permet la saisie directement
dans l'interface du site.

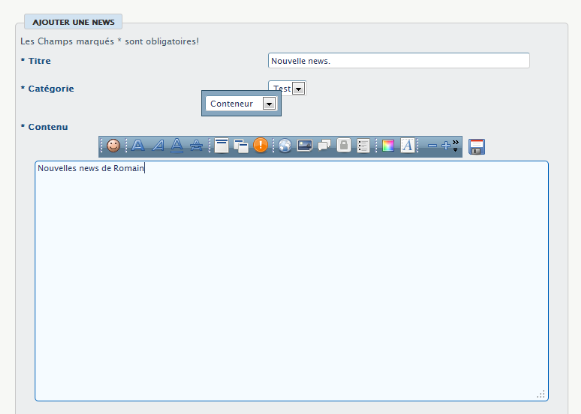
Figure 36 : Saisie directement dans
l'interface
Concernant le contenant (configuration libre de l'affichage,
avec un gabarit dynamique, des styles dynamiques, des menus dynamiques), la
personnalisation va nous permettre d'affecter de nombreux
éléments comme le gabarit général des pages, les
styles de l'application, ainsi que les contenus latéraux, ou encore la
barre supérieure de liens vers les pages principales.
"Avec Joomla, il y une grande possibilité de
création où les articles sont faciles à mettre en pages.
Le petit plus de l'aide en ligne est vraiment appréciable pour une
débutante". Noémie VIANA, lors de la création d'un
site internet dans le cadre de ses études.
| 


