II.2.2. IMPLEMENTATION DU PROJET
Cette partie dénombre la présentation des
Scénarios applicatifs de l'application. Nous allons présenter
dans ce qui suit, les imprimes-écran des principales interfaces
réalisées dans notre site web.
Notre application a deux parties :
1. INTERFACE CLIENT : partie qui s'affiche
dès l'accès à notre site web (Page d'accueil, contact, les
articles disponible en stock,...)
2. ADMIN PANEL : partie accessible aux
utilisateurs ayant le privilège admin ; d'ici ils peuvent modifier
différentes informations et aussi ajouter des nouvelles articles sur le
site web.
41
1. INTERFACE CLIENT Entête

(6)
(3) (5) (4)
(1) (2)
Figure 13 : Entête de notre site web
Cette partie comprend :
1. Le lien qui ramène le client a la page de connexion
pour profiter pleinement de la foire virtuelle,
2. Le lien qui ramène le visiteur à la page
d'inscription,
3. Différents menus,
4. Le détail du contenu du panier et un lien pour vider
le contenu du panier,
5. Le lien qui ramène le visiteur et/ou client sur un
formulaire de recherche.
6. Le numéro de téléphone du service
client.
42
Pied de page
(5)

(7)
(7)
Figure 14 : Pied de Page de notre site web
Cette partie comprend :
1. L'adresse de l'entreprise,
2. Les informations sur l'entreprise,
3. Les informations sur le compte du client,
4. Un petit détail sur WIKA SHOP (l'application que
nous concevons),
5. Nos adresses sur les réseaux sociaux pour que les
visiteurs et/ou clients nous suivent.
6. Les cartes autorisées pour le paiement sur notre
site,
7. Le droit d'auteur.
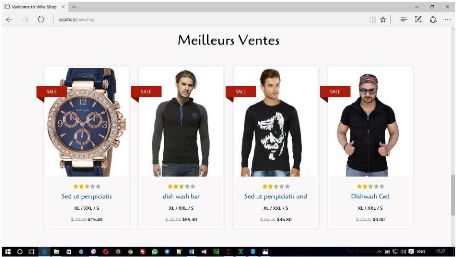
Cette division affiche les meilleures ventes.
43
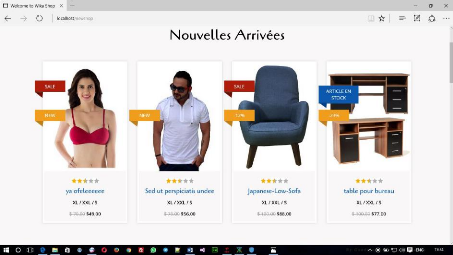
le corps du page d'acceuil

Figure 15 : Corps accueil site web ; Nouvelles Produits
Arrivées Cette division affiche les nouveaux produits
Arrivés.

Figure 16 : Corps accueil site web ; Meilleurs
Ventes
44
Création Compte

Figure 17 : Page d'inscription
Comme dans tout site web commercial, le visiteur ne peut
devenir client qu'après la phase d'inscription, notre site web met
à la disposition de ses visiteurs un formulaire d'inscription accessible
dans l'entête (cfr. figure 13), pour devenir client le visiteur doit le
remplir.
45
Connexion

Figure 18 : Page d'authentification
Après la phase d'inscription présentée
dans la figure 18 le client doit s'authentifier pour bien profiter des
privilèges qu'un visiteur normal ne possède pas comme par exemple
le remplissage du panier et le passage des commandes.
46
Après authentification du client

Figure 19 : Vu du site web après authentification du
client
Une fois de plus nous nous trouvons devant une page qui ressemble
à une autre (le corps du page d'accueil ; nouvelles arrivées)
dans une grande partie même si elle est en réalité, toute
différente.
La figure 19 ressemble à la figure 15 sauf que celle-ci
est une page qui affiches un nouvel arrivage mais qui s'affiche après
authentification (cfr. figure 18) d'un client et non pas par un simple
visiteur. Ex : remplissage du panier.
47
Le contenu du panier

Figure 20 : le panier de notre site web
Cette figure représente le contenu du panier virtuel
qui permet de conserver la trace des achats du client tout au long de son
parcours et de modifier les quantités pour chaque
référence.
48
2. ADMIN PANEL
Administrateur ou client de notre site web, ils sont tous
appelés aux mêmes étapes d'inscription et
d'authentification, mais l'unique différence c'est le privilège.
Quand l'utilisateur possède un privilège « Administrateur
», il peut accéder directement à la page principal
d'administration de notre site web qui se compose aussi de trois parties
principales :
Un entête qui contient le logo, photo de l'admin, icone
de notification et un formulaire de recherche.
Une barre de menus verticale sous forme d'accordéon,
qui contient à son tour des liens à toutes les pages de gestion
des articles, des catégories, des marques, des boutiques, des
fournisseurs, des utilisateurs, des privilèges, des villes, des modes de
livraison, des états de commandes et des propriétés des
articles.
Un bas de page qui contient le droit d'auteur du concepteur.
Une partie centrale qui affiche différents formulaires
et autres informations se trouvant sur le site, mais elle doit après
afficher les formulaires sélectionnés par le webmaster à
partir des menus de gestion qui se trouvent dans la partie droite de la
page.
Il est accessible à partir du lien «
Administrer » se trouvant dans le bas de la page de l'interface
client.
49
Connexion à l'Admin Panel

Figure 21 : Page de Login Pour Admin
Sur cette figure nous représentons l'espace
d'authentification réservé aux utilisateurs
accrédité du privilège de webmaster pour apporter
différentes modifications dans notre application.
50
Entête

Figure 22 : Entête de l'Admin Panel
Cette partie comprend :
? Le logo de l'entreprise, ? La photo de l'admin,
? Petites icones de notification, ? Un formulaire de
recherche.
Bas de page

Figure 23 : Pied de Page de l'Admin Panel Cette partie
comprend le droit d'auteur
Barre de menus (à droite de
l'écran)

Figure 24: Barre de Menus de l'Admin panel
51
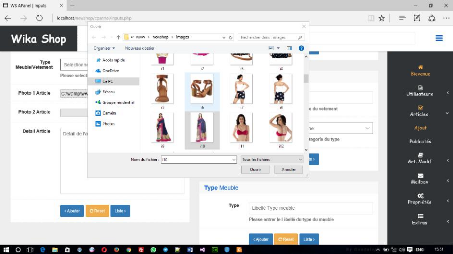
Formulaire d'Ajout d'articles

Figure 25 : Formulaire d'Ajout d'article
L'ajout de nouveaux articles est l'une de nombreuses taches
affectées aux webmasters de notre site web, cette tache englobe la
saisie des caractéristiques du produit comme par exemple la
désignation, le prix, la marque, la catégorie et d'autres
caractéristiques, ainsi que les photos que le webmaster a besoin qu'il
peut télécharger de son disque. Pour cela nous mettons à
sa disposition un bouton « parcourir ».
52
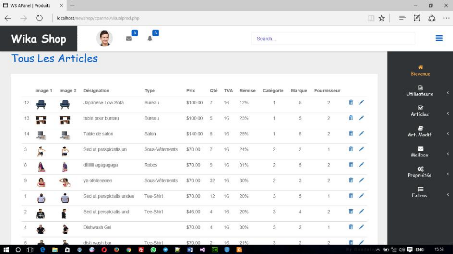
Liste des articles (produits)

Figure 26: Liste des Articles/Produits
Cette figure représente la listes d'articles
ajoutés par le webmaster, nous voulons par cette figure donner un
exemple de plusieurs listes qui s'affichant de la même manière que
la présente.
53
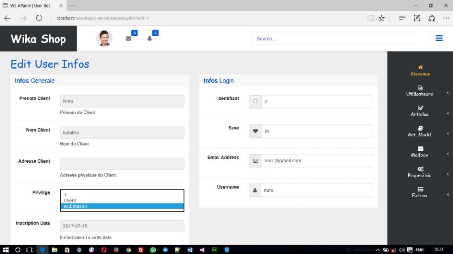
Accréditation du privilège
d'administration

Figure 27 : Accréditation privilège a un
Utilisateur
Un Administrateur c'est un utilisateur avec privilège
Webmaster, mais comment un utilisateur reste un client ou devient un
administrateur c'est pour cela que nous donnons l'autorisation de faire cette
modification uniquement à l'administrateur dans la page « Edit User
Infos» de l'utilisateur.
54
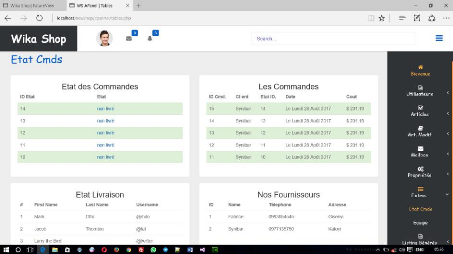
Liste des commandes

Figure 28 : Détails des Commandes
Cette figure représente les listes des commandes et la
liste des états des commandes effectuées par nos
différents clients qui sont enregistrés dans notre BD. Lors de la
livraison de la commande le livreur va cliquer sur le lien « non
livré » afin de confirmer la livraison.
| 


