Introduction
Ce chapitre dernier sera consacré à la
démonstration de notre application sur base de logiciels qui nous ont
permis d'y parvenir
III.1. Présentation des outils de la
réalisation
Adobe XD (expérience Design)
XD c'est un outil de conception vectorielle
développé par Adobe, principalement utilisé pour des
interfaces utilisateurs UI et des interfaces permettant UX pour les
applications web et mobile. Ce logiciel permet aux designers de concevoir,
prototyper, et partager des expériences numériques interactives.
Il offre une interface intuitive qui facilite la création de maquettes,
des wireframes et de prototypages interactifs.
Il y a temps de qualités mais nous allons présenter
quelques-unes. Caractéristiques
Il présente plusieurs caractéristiques mais nous
allons tenter de donner quelques-unes interface intuitive : son interface
utilisateur claire et facile à utiliser à naviguer, ce qui
facilite l'apprentissage pour les nouveaux utilisateurs.
Outils de conception vecteur : il permet de créer des
éléments graphiques vectoriels, offrant une grande
flexibilité et une précision dans le design.
Prototypage interactif : les utilisateurs peuvent créer
de prototypes interactifs en reliant des tableaux de conception pour stimuler
le flux d'une application ou d'un site web.
Outils de conception
Permet la création des éléments
d'interface tels que des boutons des boutons, des menus, et des mises en page
avec des outils vectoriels puissants.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 39
Prototypage interactif
Les utilisateurs peuvent relier différents artboards ou
tableau de bord pour simuler le parcours utilisateurs en ajoutant des
transitions et des animations
III.2 MISE EN OEUVRE D'APPLICATION

Figure 13 Présentation de l'interface Adobe XD

III.4. PRESENTATION DES RESULTATS
Nous voici arrivés à notre fin de la conception
d'interface UI du point de vue pratique, et là nous proposerons du
début de la conception à la concrétisation à l'aide
des différents outils de traitements.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 40

Figure 14 Page d'accueil
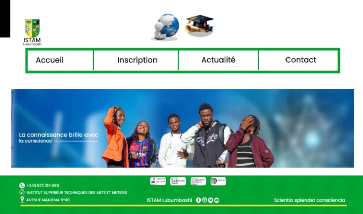
La page d'accueil c'est la première de chose qui s'ouvre
lors qu'on ouvre l'application


Figure 15 Page d'inscription
41
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024



TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
42
Figure 16 suite inscription

Figure 17 actualités


Figure 18 pages inscription payement



Figure 19 listes d'enseignement

Figure 20 départements
43
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
44
Figure 21 filières


Figure 22 filières suite

Figure 23 filières suite

Figure 24 filières suite


Figure 25 interface bulletin de cotes
45
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

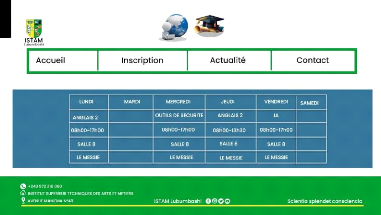
Figure 26 horaires

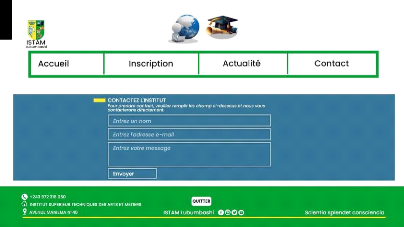
Figure 27 contacts
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 46
III.3. DIFFICULTES RENCONTREES
Avec ADOBE XD quand on insère beaucoup
de pages, le logiciel plante et cela nous freine un peu.
? Problème d'accessibilité : avec XD 2017
on ne peut pas insérer la vidéo.
? Problème d'inspiration : vue le domaine d'UT
n'est vraiment pas rependu dans notre contrée, on a eu des
difficultés sur le plan d'inspiration.
? Couleurs : le respect des principes de graphismes
parfois mal compris dans notre société, nous met en
difficulté pour bien engoncer les couleurs.
| 


