Conclusion partielle
Ce second chapitre ayant pour but de donner l'image claire de
ce qui sera l'application ainsi sur base de principes fondamentaux pour
permettre aux utilisateurs de naviguer et d'être sur l'interface.
23
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
CHAPITRE II PRESENTATION DE CHAMP D'ETUDE
Introduction partielle
Dans ce chapitre, nous présenterons les différentes
étapes suivies pour la réalisation de notre maquette. Les
différentes qualités à mettre en compte dans son
développement ainsi que les différentes phases de son
élaboration.
II.1. Description du champ d'étude
Présentation de web
Définition
Web ou "toile", réseau Internet permettant
d'accéder à l'ensemble des sites de la planète.
Histoire du Web
L'histoire du Web : un voyage fascinant
Le Web, tel que nous le connaissons aujourd'hui, est le fruit
d'un long et passionnant processus d'évolution. Sa naissance remonte aux
années 1960, avec l'émergence d'Internet, mais son
développement a pris un tournant décisif dans les années
1990.
Voici les étapes clés de l'histoire du Web :
1. Les prémices :
Années 1960 : Le concept d'un réseau
informatique décentralisé, appelé ARPANET, est
développé par l'agence américaine DARPA. C'est la
première étape vers Internet.
Années 1970 : La technologie TCP/IP est
développée, permettant la communication entre différents
réseaux. Les premiers systèmes de messagerie électronique
et de transfert de fichiers apparaissent.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 24
2. La naissance du Web :
1989 : Tim Berners-Lee, un informaticien britannique au CERN,
crée le World Wide Web (WWW), un système permettant de partager
des informations facilement et de manière universelle sur Internet.
1991 : Le premier site web est mis en ligne,
hébergé sur un serveur au CERN.
1993 : Le premier navigateur web, Mosaic, est lancé,
rendant le Web accessible au grand public.
3. L'essor du Web :
Années 1990 : Le Web connaît une croissance
exponentielle. De nouveaux sites web et navigateurs apparaissent, des langages
de programmation web sont développés (HTML, CSS, JavaScript), et
les premiers services en ligne (courriel, forums, etc.) se popularisent.
1995 : Amazon, eBay et Yahoo! sont lancés, marquant le
début du commerce électronique et des services web. 1998 : Google
est fondé, révolutionnant les recherches en ligne.
4. Le Web 2.0 :
Années 2000 : Le Web 2.0 se caractérise par
l'interaction et la participation des utilisateurs. Les réseaux sociaux
(Facebook, Twitter, etc.), les blogs, les plateformes collaboratives
(Wikipédia) et les services Web 2.0 (YouTube, Google Maps) prennent leur
essor.
2004 : Facebook est lancé, marquant le début de
l'ère des réseaux sociaux.
5. Le Web 3.0 :
Années 2010 : Le Web 3.0, parfois appelé le Web
sémantique, se concentre sur l'intelligence artificielle, la blockchain
et l'internet des objets (IoT). Le Web devient plus intelligent, plus
personnalisé et plus connecté.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 25
2008 : La blockchain et le Bitcoin sont inventés, ouvrant
la voie à la cryptographie et aux monnaies numériques.
6. Le Web aujourd'hui :
2020 - aujourd'hui : Le Web est devenu un
élément indispensable de notre vie quotidienne. Il est
utilisé pour l'information, la communication, le divertissement, le
commerce, l'éducation et bien plus encore.
L'évolution constante : Le Web continue
d'évoluer rapidement, avec de nouvelles technologies et de nouvelles
tendances qui émergent constamment. Le Web a révolutionné
notre façon de vivre, de travailler et d'interagir. Son histoire est un
témoignage de l'innovation technologique, de l'évolution des
modes de communication et de l'impact croissant du numérique sur notre
société.
Composition du Web
Le web est composé de plusieurs éléments
clés qui interagissent pour permettre l'accès, la création
et le partage d'informations. Voici les principaux composants du web :
1. Serveurs Web
? Définition : Machines qui stockent et servent
des pages web aux utilisateurs.
? Fonction : Lorsqu'un utilisateur demande une page
(via un navigateur), le serveur web répond en envoyant les fichiers
nécessaires.
2. Navigateurs Web
? Définition : Applications qui permettent
aux utilisateurs d'accéder et d'afficher des pages web.
? Fonction : Ils interprètent le code HTML,
CSS et JavaScript pour afficher le contenu de manière visuelle.
3. Protocoles de Communication
? HTTP/HTTPS : Protocole de transfert hypertexte,
utilisé pour la communication entre navigateurs et serveurs. HTTPS est
la version sécurisée.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 26
· FTP : Protocole de transfert de fichiers,
utilisé pour transférer des fichiers entre ordinateurs.
4. Langages de Marquage et de Programmation
· HTML (HyperText Markup Language) : Langage de balisage
utilisé pour structurer le contenu des pages web.
· CSS (Cascading Style Sheets) : Utilisé pour
styliser et mettre en forme le contenu HTML.
· JavaScript : Langage de programmation qui permet
d'ajouter des fonctionnalités interactives aux pages web.
5. Bases de Données
· Définition : Systèmes qui stockent des
données utilisées par les applications web.
· Fonction : Elles permettent de gérer,
récupérer et manipuler des données dynamiques (ex. :
utilisateurs, produits).
6. Systèmes de Gestion de Contenu
(CMS)
· Définition : Outils qui facilitent la
création et la gestion de contenu web sans nécessiter de
compétences techniques avancées.
· Exemples : WordPress, Joomla, Drupal.
7. API (Interfaces de Programmation
d'Applications)
· Définition : Ensemble de règles permettant
à différentes applications de communiquer entre elles.
· Fonction : Elles permettent d'intégrer des
services externes (ex. : paiements, réseaux sociaux) dans des
applications web.
8. Réseaux et Infrastructure
· Internet : Réseau mondial qui relie tous les
appareils et serveurs.
· CDN (Content Delivery Networks) : Réseaux de
serveurs distribués qui améliorent la vitesse de chargement des
sites en stockant des copies du contenu à différents endroits.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 27
9. Sécurité
· Certificats SSL/TLS : Utilisés pour
sécuriser les communications entre le navigateur et le serveur.
· Mesures de sécurité : Protocoles pour
protéger les données contre les cyberattaques.
10. Utilisateurs
· Navigateurs : Les personnes qui interagissent avec le
web, accédant à des sites et utilisant des applications.
Ces composants travaillent ensemble pour créer
l'expérience web que nous connaissons aujourd'hui, permettant la
navigation, l'interaction et le partage d'informations à
l'échelle mondiale.
Fonctionnement du Web
Le fonctionnement du web repose sur un ensemble de
technologies et de protocoles qui permettent l'échange d'informations
entre les utilisateurs et les serveurs. Voici un aperçu de ce processus
:
1. Demande d'une Page Web
· Utilisateur : Lorsqu'un utilisateur entre une URL
(Uniform Resource Locator) dans son navigateur ou clique sur un lien, une
requête est générée.
· Navigateur : Le navigateur interprète cette URL
pour déterminer le serveur à contacter.
2. Résolution DNS
· DNS (Domain Name System) : Avant d'envoyer la
requête, le navigateur utilise le DNS pour traduire l'URL en une adresse
IP (Internet Protocol), qui est l'identifiant numérique du serveur.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 28
3. Envoi de la Requête
· Protocole HTTP/HTTPS : Le navigateur envoie une
requête HTTP ou HTTPS au serveur correspondant à l'adresse IP
obtenue. Cette requête peut demander une page HTML, une image, un fichier
CSS, etc.
4. Traitement de la Requête par le
Serveur
· Serveur Web : Le serveur reçoit la
requête et traite les instructions. Il peut interroger une base de
données si nécessaire (par exemple, pour récupérer
des informations dynamiques).
· Génération de la Réponse : Le
serveur génère une réponse, généralement
sous forme de code HTML, CSS et JavaScript.
5. Envoi de la Réponse
· Transmission : Le serveur renvoie la réponse au
navigateur via le même protocole (HTTP/HTTPS).
6. Affichage dans le Navigateur
· Interprétation : Le navigateur reçoit les
fichiers et les interprète :
· HTML : Structure le contenu.
· CSS : Applique le style visuel.
· JavaScript : Ajoute des fonctionnalités
interactives.
· Rendu : Le navigateur affiche la page web à
l'utilisateur.
7. Interactions Utilisateur
Événements : L'utilisateur peut interagir avec
la page (cliquer sur des boutons, remplir des formulaires, etc.), ce qui peut
entraîner de nouvelles requêtes vers le serveur.
8. Stockage et Mise en Cache
· Cache : Les navigateurs peuvent stocker temporairement
certaines données pour améliorer la vitesse lors des visites
ultérieures.
· CDN : Les réseaux de diffusion de contenu
peuvent aussi être utilisés pour stocker des copies de contenu
à divers emplacements géographiques, réduisant ainsi le
temps de chargement.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 29
9. Sécurité
? SSL/TLS : Pour les connexions sécurisées
(HTTPS), les données sont chiffrées pendant leur transmission,
protégeant ainsi les informations sensibles.
10. API et Services Externes
Les sites peuvent également intégrer des API pour
récupérer des données externes ou effectuer des actions
(comme des paiements), enrichissant ainsi l'expérience utilisateur.
Résumé
Le web fonctionne comme un système interconnecté
où les utilisateurs envoient des requêtes via des navigateurs, les
serveurs traitent ces requêtes et renvoient des réponses qui sont
ensuite affichées. Ce processus repose sur des protocoles
standardisés et des technologies variées qui assurent la
fluidité et la sécurité des échanges
d'informations.
Web et interface utilisateur (UI)
Le Web et UI sont indissociables. UI est le visage du Web,
c'est ce que les utilisateurs voient et interagisse avec lorsqu'ils naviguent
sur un site Web ou utilisent l'application Web. La qualité d'interface
utilisateur est donc cruciale pour l'expérience utilisateur et le
succès d'un site web ou d'une application.
Rôle de l'UI sur le web
La navigation facile : une bonne UI permet aux utilisateurs de
naviguer facilement sur le site, de trouver l'information qu'ils recherchent et
d'effecteur les actions souhaitées.
Expérience utilisateur agréable : UI
doit être intuitif, cohérente et visuellement plaisante pour
créer une expérience utilisateur positif.
Conversion et engagement : une UI efficace put
encourager les utilisateurs à effectuer des actions comme des achats,
des inscriptions ou des partages de contenus.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 30
Accessibilité : UI doit être accessible
à tous les utilisateurs, y compris les personnes handicapées.
Brand Building : UI joue un rôle important dans la
création de l'identité de marque et la communication des valeurs
de l'entreprise.
Tendance actuelle en UI web
Minimalisme : design épuré avec des
éléments simple et un focus sur la clarté.
Expériences immersives : utilisation de la vidéo,
de l'animation et des effets spéciaux pour créer des
expériences engageantes.
Personnalisation : des interfaces qui s'adaptent aux
préférences de l'utilisateur.
Intelligence artificielle AI et apprentissage automatique :
l'utilisation AI pour améliorer l'expérience utilisateur et
fournir les suggestions personnalisées.
Design centré sur l'utilisateur : processus de
conception accès sur les besoins et les préférences des
utilisateurs.

Figure 7 Image expérience utilisateur
II.2. ANALYSE ET TRAITEMENT DES DONNEES
L'analyse et le traitement des données sont des
étapes cruciales dans l'évaluation de l'impact de l'UI (Interface
Utilisateur) sur les sites web. Ces processus permettent de tirer des
conclusions significatives à partir des données recueillies,
d'identifier des tendances, et de faire des recommandations pour
améliorer l'UI. Voici une vue d'ensemble des méthodes et des
approches utilisées pour analyser et traiter les données dans ce
contexte :
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 31
II.2.1. Collecte des Données
Avant de pouvoir analyser les données, il est essentiel
de les collecter de manière systématique. Les sources de
données peuvent inclure :
Données Quantitatives :
· Analyse Web : Outils comme Google Analytics
pour suivre les métriques de performance (taux de conversion, temps
passé sur le site, taux de rebond, etc.).
· Tests A/B : Comparaison de différentes
versions de l'UI pour mesurer leur impact sur des indicateurs clés.
- Données Qualitatives :
· Enquêtes et Questionnaires : Collecte de
feedbacks des utilisateurs sur leur expérience avec l'UI.
· Entretiens : Discussions approfondies avec des
utilisateurs pour comprendre leurs perceptions et leurs frustrations.
· Groupes de Discussion : Séances de groupe pour
explorer les réactions des utilisateurs et leurs suggestions pour
améliorer l'UI.
II.2.2. Méthodes d'Analyse des
Données
Analyse Quantitative :
· Statistiques Descriptives : Calcul des
moyennes, médianes, écarts-types, etc., pour résumer les
données et identifier les tendances générales.
· Analyse Comparative : Utilisation de tests
statistiques (comme le test t, l'ANOVA) pour comparer les performances entre
différentes versions de l'UI et déterminer s'il existe des
différences significatives.
· Segmentation : Analyse des données en
segments (par exemple, par groupe démographique, par comportement) pour
identifier des patterns spécifiques.
Analyse Qualitative :
· Analyse Thématique : Identification
des thèmes récurrents et des motifs dans les retours des
utilisateurs pour comprendre leurs expériences et perceptions.
· Codage : Attribution de codes aux réponses des
utilisateurs pour faciliter l'organisation et l'interprétation des
données qualitatives.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 32
· Analyse de Contenu : Examen des commentaires,
des suggestions, et des observations pour extraire des insights sur les aspects
de l'UI qui fonctionnent bien ou nécessitent des
améliorations.
II.2.3. Traitement des Données
· Correction des Erreurs : Identification et
correction des erreurs ou incohérences dans les données
collectées.
· Gestion des Données Manquantes :
Traitement des données manquantes en utilisant des techniques comme
l'imputation ou l'exclusion des cas incomplets.
Visualisation des Données :
· Graphiques et Tableaux : Utilisation de
graphiques (histogrammes, diagrammes en barres, courbes) et de tableaux pour
représenter visuellement les données et faciliter leur
interprétation.
· Tableaux de Bord : Création de
tableaux de bord interactifs pour suivre les métriques clés et
analyser les performances de l'UT en temps réel.
Interprétation des Résultats
:
· Identification des Tendances : Analyse des
résultats pour détecter des tendances ou des anomalies dans les
performances de l'UI.
· Synthèse des Insights : Résumer les
découvertes majeures et leur impact sur l'expérience utilisateur
et les performances du site.
II.2.4. Application des Résultats
· Recommandations : Formuler des
recommandations basées sur l'analyse des données pour
améliorer l'UT. Cela peut inclure des modifications de conception, des
ajustements fonctionnels, ou des améliorations de la navigation.
· Rapports : Préparer des rapports
détaillés pour communiquer les résultats de l'analyse aux
parties prenantes, incluant des visualisations, des conclusions, et des
recommandations pratiques.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 33
II.3. APPROCHE TECHNIQUE ET EXPERIMENTALE
Pour la réalisation de l'UT nous nous servirons de
logiciel adobe XD pour la concrétisation
Structure de l'application et son contenu
Elle contiendra des onglets qui nous permettrons de passer d'une
interface a une autre et sa structure se présente comme suit :


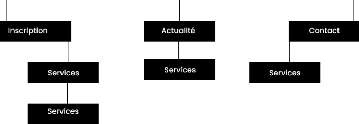
Figure 8 Diagramme de cas d'utilisation
Fonctionnement de l'application
La conception qui est la partie la plus importante de toute
réalisation, nous allons à ce niveau présenter les
maquettes en basse résolution de notre application afin d'avoir une vue
concrète mais pas totalement définitive des futures interfaces de
notre application.
34
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
Lors du lancement de l'application, nous avons la page
d'accueil qui apparait


Figure 9 Planche concept
? 1 Bouton Applicaation
? 2) Titres
? 3) Photos
Lancement de cette interface offre à l'utilisateur
l'accès de se retrouver aux interfaces suivantes :
1. Inscription
2. Actualité
3. Contacts
35
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024


Figure 10 planches concept
Cette interface offre les éléments suivants :
1) L'interface d'inscription
2) Bouton s'inscrire
3) Bouton se connecter
Cette interface menu permettra présente les services ou
les filières que possède l'institut pour permettre à
l'utilisateur de faire le choix sur sa filière dans l'interface
inscription.
36
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

Figure 11 Planche concept

Figure 12Planche concept
Cette interface permet à l'utilisateur de se connecter
après avoir être identifié et avoir accès aux
informations de l'entreprise (consulter ses résultats, l'horaire des
cours ; le nombre des cours, etc ...).
C'est la page qui fournit la localisation de l'institut : il
s'agit de l'adresse physique, l'adresse électronique (le numéro
des contacts, E-mail, ).
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 37
Coclusion partielle
Ce second chapitre ayant pour but de donner l'image claire de
ce qui sera l'application ainsi sur base de principes fondamentaux pour
permettre aux utilisateurs de naviguer et d'être sur l'interface.
38
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
CHAPITRE III LA REALISATION DE L'APPLICATION
| 


