|
Ministère de l'Enseignement Supérieur et de la
Recherche
Scientifique
Université de la Manouba
Ecole Nationale
des Sciences de l'Informatique

Rapport du Projet de Conception
et de
Développement
Plateforme de Smart House
par:
MAZGOU Wissem
BEN NACER Yassine
FENDRI Dhouha
Encadrés par:
M. LATRACH Lassâad
Année Universitaire:
2012 - 2013
Signature de l'Encadrant

Remerciements
Nous tenons à adresser nos remerciements à notre
encadrant Le Docteur Lassâad LA-TRACH pour ses bonnes directives, sa
disponibilité et ses conseils précieux qui nous ont permis de
mener à bien notre projet de Conception et de Développement.
Qu'il nous soit permis de remercier également toute
l'équipe pédagogique de l'Ecole Nationale des Sciences de
l'Informatique qui ont assuré notre formation.
Nous exprimons également notre gratitude à toute
personne ayant contribué de près ou de loin à la bonne
réalisation de notre projet.
Résumé
Notre projet est proposé dans le cadre du Projet de
Conception et de développement au sein de l'Ecole Nationale des Sciences
de l'informatique (ENSI).
Notre tâche est d'implémenter une plateforme de
surveillance à distance dédiée aux maisons.
L'équipement domiciliare à l'intérieur alors peut
être contrôlé à distance depuis un Smart-phone
tournant sous ANDROID. Le contrôle sera littéralement fait par la
plateforme matérielle ARDUINO qui reçoit les ordres de la part
d'un serveur PHP via le service Web de Google "Google Cloud Messaging".
Tout au long du projet, nous étions amenés
à mettre en place un nouveau concept qui est le SmartHousing et
déployer une maquette le présentant.
Mots-clés : Smartphone, ANDROID, ARDUINO, PHP, Google
Cloud Messaging, Smar-tHousing.
Rapport de Projet de Conception et de
Développement 5
Abstract
Our project is proposed in the Design and development Project
Module within the National School of Computer Science (NSCS).
Our task is to implement a platform for monitoring dedicated
to remote homes. The equipment inside can be controlled remotely from a
Smartphone running under ANDROID System. Control will be literally done by
hardware ARDUINO platform that receives commands from a PHP server via Google
Web-service "Google Cloud Messaging".
Throughout the project, we were asked to develop a new concept
which is SmartHousing and deploy a comp presenting it.
Keywords : Smartphone, ANDROID, ARDUINO, PHP, Google Cloud
Messaging, Smar-tHousing.
Rapport de Projet de Conception et de Développement
6
Table des matières
Introduction Générale 1
1 Etat De l'Art 3
1.1 Importance de l'avancement technologique quotidien 3
1.1.1 Tablette tactile 3
1.1.2 Smartphone 4
1.2 Le SmartHousing 5
1.2.1 Définition 5
1.2.2 Système de Surveillance à distance 6
1.3 Etude de l'existant 7
1.3.1 Smart House BSH 7
1.4 Solution proposée 9
2 Analyse et Spécifications des Besoins
11
2.1 Objectif 11
2.2 Acteurs 11
2.3 Analyse des besoins 12
2.3.1 Besoins fonctionnels 12
2.3.2 Besoins non fonctionnels 13
2.4 Spécification des besoins 13
2.4.1 Diagrammes de cas d'utilisation 13
2.4.2 Scénarios d'utilisation 14
2.4.2.1 Création d'un compte 14
2.4.2.2 Verrouiller Serrure 16
2.4.2.3 Consulter température 17
Rapport de Projet de Conception et de Développement
7
TABLE DES MATIÈRES
2.4.2.4 Allumer Lampe 18
2.4.3 Diagrammes d'activités 18
3 Conception 21
3.1 Conception globale 21
3.1.1 Architecture globale de l'application 21
3.1.2 Diagramme de déploiement 23
3.1.3 Diagramme de paquetage 24
3.2 Conception détaillée 26
3.2.1 Diagramme de classes 26
3.2.1.1 Paquetage Client 26
3.2.1.2 Paquetage Passerelle 28
3.2.1.3 Paquetage ARDUINO 29
3.2.2 Modèle Entité-Association de la base de
données 29
4 Réalisation 32
4.1 Environnement de travail 32
4.1.1 Environnement matériel 32
4.1.2 Environnement logiciel 34
4.2 Choix techniques 35
4.2.1 Développement de la partie cliente 35
4.2.2 Développement de la couche métier 35
4.2.3 Développement de l'application Passerelle 36
4.2.4 Développement de la partie ARDUINO 36
4.3 Les interfaces graphiques 38
4.3.1 Le menu du télephone Android avec l'icone de
l'application 38
4.3.2 Les interfaces de l'Administrateur 39
4.3.2.1 Authentification 39
4.3.2.2 Fonctions 39
4.3.3 Les interfaces du Client 41
4.3.3.1 L'authentification du client 41
4.3.3.2 Allumage d'une lampe 42
4.3.3.3 Verrouillage d'une porte 43
Rapport de Projet de Conception et de Développement
8
TABLE DES MATIÈRES
4.3.3.4 Activation de l'alarme 44
4.3.4 Nouveau Utilisateur 45
4.4 Chronogramme du travail 46
Conclusion générale 48
Bibliographie 49
Netographie 50
Rapport de Projet de Conception et de Développement
9
Table des figures
1.1 Samsung Galaxy Tab 10.1 4
1.2 Samsung Galaxy Note 1 5
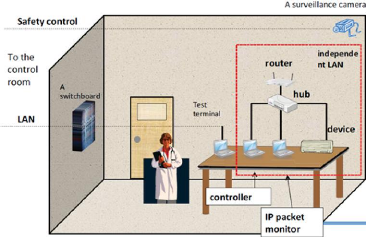
1.3 Configuration globale d'une chambre[B5] 6
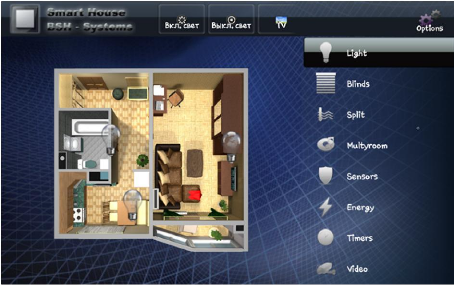
1.4 Menu principal de "Smart House BHS" 7
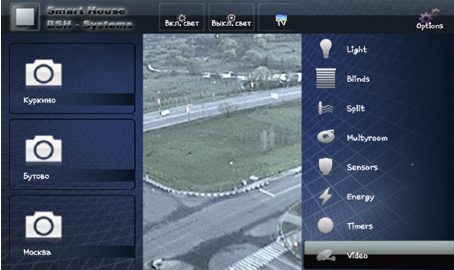
1.5 Vidéo-surveillance avec "Smart House BHS" 8
1.6 Vidéo-surveillance avec "Smart House BHS" 8
1.7 Notes avec "Smart House BHS" 9
2.1 Diagramme de cas d'utilisation du système 14
2.2 Diagramme de séquence de création de compte,
scénario nominal 15
2.3 Diagramme de séquence de création de compte,
scénario alternatif 15
2.4 Diagramme de séquence de verrouillage de la
serrure, scénario nominal 16
2.5 Diagramme de séquence de verrouillage de la
serrure, scénario alternatif 17
2.6 Diagramme de séquence de consultation de
température 17
2.7 Diagramme de séquence d'allumage de lampe 18
2.8 Diagramme d'activités de l'interface du Client
19
2.9 Diagramme d'activités de l'interface de
l'administrateur 20
3.1 Modèle de l'architecture de l'application 22
3.2 Diagramme de déploiement 24
3.3 Diagramme de paquetage 25
3.4 Diagramme de classes de l'application Cliente 27
3.5 Diagramme de classes de l'application Passerelle 28
3.6 Diagramme de contexte de l'application ARDUINO 29
3.7 Diagramme relationnel de la base de données 30
Rapport de Projet de Conception et de Développement
10
TABLE DES FIGURES
4.1 La configuration des micro-ordinateurs utilisés
33
4.2 La maquette 33
4.3 L'accessibilité de l'application cliente 36
4.4 carte MEGA ADK 37
4.5 Le menu du télephone Android avec l'icone de
l'application 38
4.6 Authentification de l'Administrateur 39
4.7 Gestion des comptes 40
4.8 Liste des comptes avec options 40
4.9 Se déconncter 41
4.10 Authentification du Client 41
4.11 Lampe allumée 42
4.12 Lampe éteinte 42
4.13 Porte verrouillée 43
4.14 Porte déverrouillée 43
4.15 Alarme activée 44
4.16 Alarme activée 45
4.17 Création de Compte 45
Liste des tableaux
Rapport de Projet de Conception et de Développement
11
4.1 Chronogramme du projet 46
Rapport de Projet de Conception et de
Développement 1
Introduction Générale
L
'Internet et le World Wide Web sont à l'origine d'une
révolution dans de nombreux aspects de notre vie. Le coeur de cette
modification est la capacité hypothétique à partager
efficacement l'énorme quantité d'informations contenues sur ce
réseau. Ce réseau international est le réseau favoris pour
toutes les tranches d'âges, il est possible d'y faire plusieurs actions
à distance facilement et pour plusieurs raisons et motifs : discuter
avec des amis, partage d'informations et de fichiers, e-commerce, e-learning
... et beaucoup d'autres services innovants, à citer par exemple :
Facebook, Skype, LinkedIn, MediaFire, Google ...
Aujourd'hui, nous assistons au mariage de l'Internet et du
portable, né à la fin des années 1990. En 2013,
l'ubiquité est un choix, il est devenu banal d'être ici et
ailleurs, en même temps. Toute information figure obligatoirement sur
Internet, et avec ce mariage, tout est devenu accessible avec le portable.
Chaque lien nous donne accès à un savoir encyclopédique ou
utilitaire. Par exemple, pour se guider dans les déplacements, il n'y
aura bientôt plus besoin de signalétique ni de carte; nous sommes
constamment informés de notre localisation d'une façon
précise, ainsi que nous sommes aussi toujours connectés à
nos proches via plusieurs moyens de communications à distance, ce qui
nous apporte de la sécurité et nous rassure affectivement.
Une question primordiale se pose : pourquoi les Smartphones
sont-ils appelés " smart" (intelligent)? Tout d'abord, l'ergonomie des
Smartphones est généralement plus intuitive et conviviale que
celle des " Features Phones ", leurs ancêtres. De plus, ils offrent des
fonctionnalités avancées qui demandent des traitements et des
décisions complexes à effectuer ainsi qu'ils peuvent faire
tourner une dizaine d'applications, voire des centaines, en même temps.
Et enfin, ils peuvent offrir la possibilité de se connecter à
Internet et d'utiliser les services offerts dans ce dernier comme sur un
ordinateur personnel. Pour ne pas sombrer dans un sentiment
d'insécurité, tout le monde désire conserver un oeil sur
notre domicile, notre bureau, notre ma-
Rapport de Projet de Conception et de
Développement 2
Introduction Générale
gasin ou nos entrepôts, alors que nous sommes en
déplacement, ou en vacances. Pour cela, il est nécessaire
d'installer un système de surveillance accessible par
téléphone peu importe d'où.
Le présent rapport s'articule autour de quatre
chapitres : le premier chapitre intitulé "Etat de l'Art" qui comportera
une étude de l'existant sur le projet, nous allons y présenter
toute l'étude préalable nécessaire pour
l'élaboration de notre projet. Le deuxième chapitre se nomme
"Analyse et Spécification des Besoins", il portera sur les fondements du
projet de point de vue fonctionnalités et options; ses idées
piliers seront exposées. La partie "Conception" sera traitée en
troisième, nous détaillerons la structure fondamentale de notre
projet. Le dernier chapitre sera consacré à la
"Réalisation", ce dernier contiendra le méthodologie suivie pour
l'implémen-tation du projet et quelques extraits de l'interface de
l'application. En conclusion, nous passerons en revue nos apports aussi bien
que les perspectives.
Rapport de Projet de Conception et de
Développement 3
Chapitre 1
Etat De l'Art
Introduction
L
'étude théorique d'un projet est importante afin
d'évaluer l'environnement du produit. Le projet est alors mis dans son
contexte général. Tout au long de ce chapitre, nous introduirons
l'idée du projet et de mettre en évidence son importance pour la
surveillance des maisons à distance. Ensuite, nous mentionnerons les
plateformes existantes qui offrent ces mêmes services. Enfin, Nous
comparerons les technologies citées entre-elles.
1.1 Importance de l'avancement technologique
quotidien
Vu le rôle principal que joue la technologie dans notre
vie quotidienne, il est primordial de définir les différentes
machines qui la représente. Nous allons alors présenter quelques
appareils qui ont une grande réputation et qui sont nécessaires
pour l'élaboration de notre projet:
1.1.1 Tablette tactile
C'est un objet plutôt compact et très mobile,
composé d'un écran tactile, d'une électronique proche de
celle d'un Netbook (petit ordinateur portable), sans clavier physique et qui se
connecte, sans fil, au réseau domestique ou à Internet. On peut
s'en servir pour aller sur Internet, lire ses mails, écouter de la
musique, regarder des vidéos ou des photos, lire un livre (e-book) ou
son journal (e-news), jouer, téléphoner, etc. De part
caractéristiques techniques, les tablettes tactiles ne peuvent
prétendre être l'équivalent des ordinateurs de salon ou
même portables mais elles pourraient s'imposer comme le meilleur rapport
: services rendus / mobilité
Rapport de Projet de Conception et de
Développement 4
Chapitre 1 : Etat De l'Art
et facilité d'utilisation.

FIGURE 1.1 - Samsung Galaxy Tab 10.1
Avec des prix à la portée de la plupart de la
population, les tablettes tactiles dominent de plus en plus le marché
électronique. Leur facilité d'utilisation et la passion de la
nouvelle technologie tactile laissent à désirer. Pendant
seulement le 3ème trimestre de 2012, 27 millions de tablettes tournant
sur Android ont été vendues.
1.1.2 Smartphone
Les Smartphones (ou téléphones intelligents)
sont des appareils mobiles dotés d'un véritable système
d'exploitation et de fonctions avancées. Il s'agit de véritables
"couteaux suisses" technologiques : avec un seul produit vous pouvez
téléphoner, prendre des photos, surfer sur le web, faire des
vidéos, écouter de la musique, régler l'agenda et le
calendrier, regarder la télévision, consulter la boîte
e-mail... ils font intégralement partie de notre quotidien et
participent même à son amélioration. Même si les
Smartphones ne concernent qu'1/4 des propriétaires de
téléphones mobiles (estimé à 1/3 en 2014), ses
usages vont petit à petit se diluer sur des téléphones
moins sophistiqués mais qui s'améliorent avec le temps. Avec plus
que 250.000 applications disponibles sur l'Android Market, on s'ennuie jamais
des nouvelles applications innovantes uploadées quotidiennement sur
Android Market.
Rapport de Projet de Conception et de
Développement 5
Chapitre 1 : Etat De l'Art

FIGURE 1.2 - Samsung Galaxy Note 1
1.2 Le SmartHousing
La notion de confort dans les maisons devient de plus en plus
complexe. L'apparition de l'idée de Smarthouse nous décharge de
l'inquiétude à propos de notre maison,non seulement sur
l'environnement mais également sur l'utilisateur et son comportement.
1.2.1 Définition
Une SmartHouse (maison intelligente) est une maison qui permet
à ses propriétaires le confort de la maison, la
sécurité, l'efficacité énergétique (faibles
coûts d'exploitation) et commodité à tout moment,
indépendamment de savoir si quelqu'un est à la maison.
"Smart Home" est le terme communément utilisé
pour définir une résidence qui a électroménagers,
éclairage, chauffage, climatisation, téléviseurs,
ordinateurs, divertissement audio et les systèmes vidéo, de
sécurité et des systèmes de caméras qui sont
capables de communiquer les uns avec les autres et peut être
contrôlée à distance par un calendrier, à partir de
n'importe quelle pièce de la maison, ainsi qu'à distance à
partir de n'importe quel endroit dans le monde par téléphone ou
par Internet[N5].
Rapport de Projet de Conception et de
Développement 6
Chapitre 1 : Etat De l'Art

FIGURE 1.3 - Configuration globale d'une chambre[B5]
1.2.2 Système de Surveillance à distance
Les systèmes de surveillance à distance sont des
systèmes qui envahissent le monde petit à petit avec l'invasion
des hautes technologies de nos jours. La rapidité et la facilité
qu'ils procurent sont de très bonne aide pour toutes les tranches
d'âges. Nous allons commencer par définir à bien le cadre
du projet et ses débouchés.
Chaque père de famille est responsable de son domicile,
il voudrait vérifier à tout instant l'état de la maison.
Il est craintif à chaque fois qu'il se souvienne de sa maison loin de
son emplacement de travail, du supermarché ou de tout autre endroit. Il
utilise parfois la solution de garde (gardien) permanente à domicile.
Mais avec l'omniprésence de l'Internet et son aptitude
à transporter de l'information des bouts du monde, de nos jours, un
système de surveillance à distance via Internet et tout à
fait faisable et pratique à utiliser n'importe où. Il pourra
alors contrôler son équipement domiciliaire ou y jeter un coup
d'oeil pour se rassurer.
Rapport de Projet de Conception et de
Développement 7
Chapitre 1 : Etat De l'Art
1.3 Etude de l'existant
Dans cette partie, nous allons faire part de quelques
applications qui visent les mêmes objectifs que les nôtres, mais vu
que la plupart des applications de SmartHousing sont payantes, nous allons
seulement présenter une seule application.
1.3.1 Smart House BSH
L'application "Smart House BSH" est une application sur
ANDROID qui permet de contrôler l'équipement domiciliaire depuis
la maison.
Voilà le menu principal de l'application, figure 1.4 :

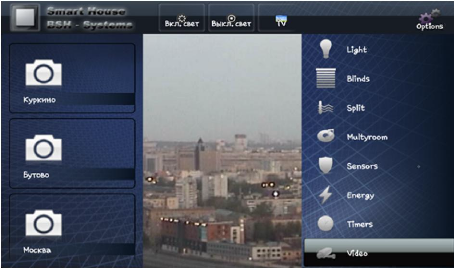
FIGURE 1.4 - Menu principal de "Smart House BHS"
L'application permet surveiller via un système de
vidéo-surveillance comme le montre les deux figures 1.5 et 1.6
suivantes:
Rapport de Projet de Conception et de
Développement 8
Chapitre 1 : Etat De l'Art

FIGURE 1.5 - Vidéo-surveillance avec "Smart House
BHS"

FIGURE 1.6 - Vidéo-surveillance avec "Smart House
BHS"
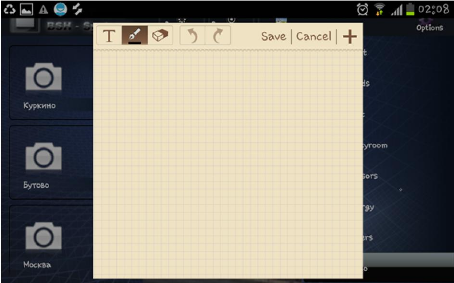
Elle permet aussi de prendre des notes concernant la maison. La
figure 1.7 nous montre un
Rapport de Projet de Conception et de
Développement 9
Chapitre 1 : Etat De l'Art
exemple:

FIGURE 1.7 - Notes avec "Smart House BHS"
1.4 Solution proposée
La solution que nous proposons a des objectifs très
proches de l'exemple que nous avons mentionné (Smart House BHS) mais
avec d'autres méthodes et une autre vision, la nôtre. Après
l'étude de l'application "Smart House BHS", nous avons pu
déterrer quelques remarques et critiques qui pourront promouvoir notre
projet. Nous avons remarqué que:
> L'utilisateur doit essentielle être dans la maison
pour pouvoir contrôler l'équipement,
nous proposons à ce sujet qu'il puisse le faire en
dedans et en dehors de la maison. > Le système ne dispose pas de
système d'alarme, ce sera un plus pour le projet.
> L'une des choses dont on peut penser chez soi, c'est la
température de la maison qui sera incluse dans notre projet
> L'application peut être utilisée par chaque
utilisateur ayant l'application connectée au réseau de la maison.
Nous proposons que notre projet ait la possibilité de créer des
comptes de nouveaux utilisateurs et un Administrateur soit responsable sur
eux.
Rapport de Projet de Conception et de
Développement 10
Chapitre 1 : Etat De l'Art
Conclusion
Nous avons pu clarifier dans ce chapitre le cadre du projet et
présenter son contexte général. L'étude a
été très bénéfique pour pouvoir entamer la
suite de l'élaboration du projet, cette étude s'achemine
maintenant vers sa phase de spécification qui sera traitée dans
le chapitre suivant.
Rapport de Projet de Conception et de
Développement 11
Chapitre 2
Analyse et Spécifications des Besoins
Introduction
L
E long de ce chapitre, nous mettrons en exergue les besoins de
l'utilisateur à prendre en compte vu que l'état de l'art a
été présenté dans le chapitre
précédant. Ce chapitre pourra alors éclaircir plus les
objectifs du projet et les analyser. Ce chapitre est divisé en deux
grandes parties principales : Primo, nous allons mentionner les objectifs du
projet, ses besoins fonctionnels et non fonctionnels, ainsi que ses acteurs.
Secundo, nous présenterons les cas d'utilisation et les scénarii
des fonctionnalités offertes par le système.
2.1 Objectif
Le système de surveillance de maison à distance
a pour objectif primordial de surveiller à distance sa maison via un
système d'alarme, ainsi que de contrôler quelques
équipements tels que la luminosité des pièces et la porte
principale de la maison en question. Le système aussi pourra notifier
ses utilisateurs en cas d'urgence.
2.2 Acteurs
Un acteur du système est tout utilisateur ayant une
relation directe avec le système demandant un service donné. Les
acteurs sont alors:
> Le Client: c'est tout utilisateur
disposant d'un Smartphone et d'un compte et qui demande un service concernant
la maison dont il appartient tout en respectant ses droits d'utilisation
Rapport de Projet de Conception et de
Développement 12
Chapitre 2 : Analyse et Spécifications des
Besoins
> L'Administrateur: c'est l'acteur qui pourra
gérer les comptes des clients en termes de validité et de droits
d'accès.
Chacun de ces acteurs a un rôle bien défini dans
notre application. Cette dernière est conçue afin de pouvoir
satisfaire les besoins mentionnés ci-dessous.
2.3 Analyse des besoins
2.3.1 Besoins fonctionnels
Notre plateforme disposera de plusieurs interfaces afin de
satisfaire les besoins de chaque acteur, les services qui seront offerts seront
comme suit:
> Le Client
1. Créer un compte (Invalide initialement) et
s'authentifier : L'application devra donner la possibilité au client de
s'authentifier s'il a déjà un compte valide, ou s'inscrire au
début de son utilisation de l'application
2. Verrouiller / Déverrouiller la serrure de la porte
principale : Le système est responsable sur le verrouillage et le
déverrouillage de la serrure de la porte. Cette action est
effectuée sous demande du client mais elle requiert des droits biens
particuliers donnés par l'administrateur pour pouvoir l'utiliser
3. Activer / Désactiver l'alarme : Cette action pourra
être effectuée à chaque entrée ou sortie de l'un des
utilisateurs
4. Allumer / Éteindre les lampes de la maison:
L'application pourra effectuer cette action à n'importe quel moment
5. Consulter quelques propriétés relatives
à la maison: - Température
- Climat
> L'Administrateur
1. S'authentifier : L'administrateur est un utilisateur
spécial, son inscription se fera au début de l'installation de
l'application chez les utilisateurs (son inscription ne se fait pas comme les
clients)
2. Gérer les comptes des clients dont il est
responsable: - Valider / Invalider
Rapport de Projet de Conception et de
Développement 13
Chapitre 2 : Analyse et Spécifications des
Besoins
- Modifier droits d'accès - Supprimer
2.3.2 Besoins non fonctionnels
Le projet bien évidemment présente quelques
contraintes dans la réalisation, voilà ci-dessous les besoins non
fonctionnels:
> Facilité d'utilisation:
L'application dont dispose sera une application simpliste et
utilisable sans aucune complexité, il sera aussi accompagné d'un
tutoriel, ce dernier sera un indice dans le cas d'am-biguïté (peu
probable). L'application prise en main sera aussi bilingue; en Français
en en Anglais, afin qu'elle soit manipulable par plus de personnes.
> Facilité d'apprentissage:
Aucun prérequis n'est nécessaire pour
l'utilisation de l'application car elle sera clairement utilisable.
> Rapidité d'exécution:
Toute instruction demandée par le système ne
dépassera pas le délai de 3 secondes de traitement.
> Maintenance du produit:
Le développement de l'application sera bien
détaillé et commenté afin que la maintenance soit plus
facile et plus rapide. Il sera même maintenable par des
développeurs qui ne sont les développeurs d'origine.
2.4 Spécification des besoins
Nous avons adopté dans cette phase d'analyse le
formalisme UML [B1] en présentant les diagrammes de cas d'utilisation,
qui donnent une vision globale et simple du comportement fonctionnel du
système, et les diagrammes de séquence relatif à chaque
cas d'utilisation pour décrire les scénarii de notre projet.
2.4.1 Diagrammes de cas d'utilisation
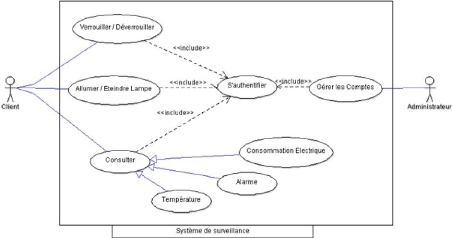
Nous présentons, dans la figure 2.1 ci-dessous, le
diagramme de cas d'utilisation global de notre système. Ce diagramme
résume les fonctionnalités principales auxquelles nous nous
Rapport de Projet de Conception et de
Développement 14
Chapitre 2 : Analyse et Spécifications des
Besoins
intéresserons.

FIGURE 2.1 - Diagramme de cas d'utilisation du
système
Toute instruction ne pourra s'exécuter que s'il y a une
authentification de la part des utilisateurs que ce soit de la part du client
ou de l'administrateur.
2.4.2 Scénarios d'utilisation
Dans cette section, nous montrons les interactions dans le
cadre des diagrammes des cas d'utilisation à l'aide des diagrammes de
séquence. Le but étant de décrire comment se
déroulent les actions entre les acteurs ou objets, les diagrammes de
séquences sont la représentation graphique des interactions entre
les acteurs et le système selon un ordre chronologique. Dans ce qui
suit, nous présenterons quelques diagrammes de séquences
illustrant les interactions entre les acteurs et notre système et ce
dans un scénario nominal et alternatif.
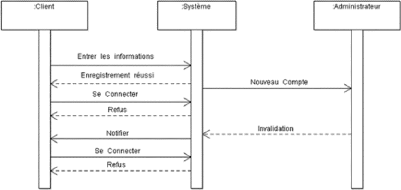
2.4.2.1 Création d'un compte
Nous commençons par la création de compte avec
l'acteur client afin de créer un nouveau pour pouvoir utiliser
l'application. Ce client alors devra entrer ses informations personnelles et
attendre jusqu'à ce que l'administrateur lui valide son compte pour
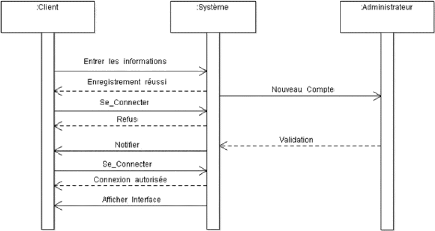
qu'il soit opérationnel. La figure 2.2 ci-dessous représente le
diagramme de séquence illustrant le scénario nominal:
Rapport de Projet de Conception et de
Développement 15
Chapitre 2 : Analyse et Spécifications des
Besoins

FIGURE 2.2 - Diagramme de séquence de création de
compte, scénario nominal
Sauf que par malchance, il pourrait qu'il n'y ait pas de
validation de la part de l'adminis-trateur, et ce pour plusieurs raisons que
seul l'administrateur connaisse (faux enregistrement, intrusion...). Le
diagramme de séquence suivant dans la figure 2.3 présente le
scénario alternatif pour la création de compte.

FIGURE 2.3 - Diagramme de séquence de création de
compte, scénario alternatif
Rapport de Projet de Conception et de
Développement 16
Chapitre 2 : Analyse et Spécifications des
Besoins
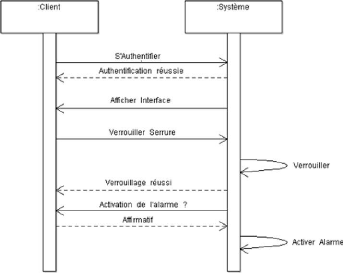
2.4.2.2 Verrouiller Serrure
Le verrouillage et le déverrouillage de la serrure de
manière distante est la fonctionnalité primordiale de notre
projet, c'est le contrôle le plus délicat de ce système. Le
client devra pouvoir s'authentifier et lancer le verrouillage de la serrure de
la porte. L'activation de l'alarme est une option qui est attachée
à cette fonctionnalité, mais elle est aussi une
fonctionnalité à part. Le diagramme de séquence (Figure
2.4) suivant permet de décrire le scénario du
déverrouillage :

FIGURE 2.4 - Diagramme de séquence de verrouillage de la
serrure, scénario nominal
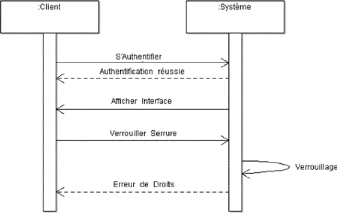
Il se pourrait que l'un des utilisateurs n'ayant pas droit
à ouvrir la porte essaye de le faire, le système alors ne devra
pas exécuter sa demande mais plutôt signaler à cet
utilisateur que ses droits sont insuffisants pour demander une telle fonction.
Le scénario serait alors comme suit:
Rapport de Projet de Conception et de
Développement 17
Chapitre 2 : Analyse et Spécifications des
Besoins

FIGURE 2.5 - Diagramme de séquence de verrouillage de la
serrure, scénario alternatif
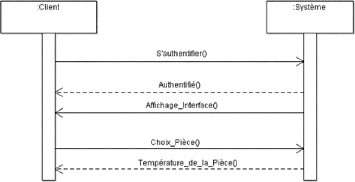
2.4.2.3 Consulter température
Comme mentionné dans les cas d'utilisation,
l'utilisateur a possibilité de consulter la température dans
l'une pièce et ce en choisissant cette dernière avant. Le
diagramme suivant permet d'illustrer le scénario pour pouvoir consulter
la température d'une chambre choisie par le client:

FIGURE 2.6 - Diagramme de séquence de consultation de
température
Rapport de Projet de Conception et de
Développement 18
Chapitre 2 : Analyse et Spécifications des
Besoins
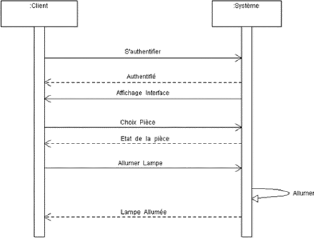
2.4.2.4 Allumer Lampe
Contrôler les lampes à distance est l'une des
idées les plus innovantes du projet, cette fonctionnalité permet
de pouvoir contrôler l'économie de l'énergie, même de
loin. Voilà le diagramme de séquence relatif à cette
action:

FIGURE 2.7 - Diagramme de séquence d'allumage de
lampe
2.4.3 Diagrammes d'activités
Chaque utilisateur possède des accès qui sont
propres à son rôle, d'où une interface qui lui est
distincte. Les diagrammes d'activités permettent d'expliquer mieux les
transitions de l'in-terface Homme-Machine avec chaque évènement
déclenché afin de mieux connaître les chemins qui peuvent
mener l'utilisateur à un service donné.
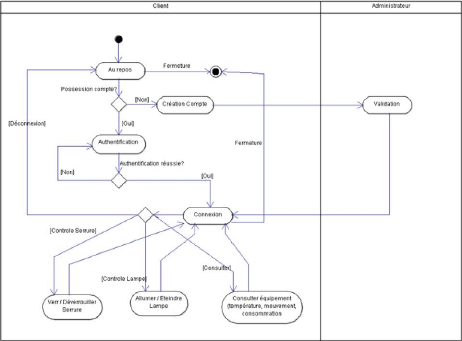
Nous allons alors présenter les diagrammes
d'activités pour chaque acteur. Nous allons commencer par celui du
client dans la figure 2.8 ci-dessous:
Chapitre 2 : Analyse et Spécifications des
Besoins

FIGURE 2.8 - Diagramme d'activités de l'interface du
Client
Ce diagramme d'activités explique plus
précisément la navigation de l'interface du client. Comme
déjà mentionné dans le diagramme de cas d'utilisation,
toute action (contrôle ou consultation) ne peut être
exécutée que s'il y a authentification de l'utilisateur, ainsi il
pourrait utiliser les fonctionnalités qui lui sont permises.
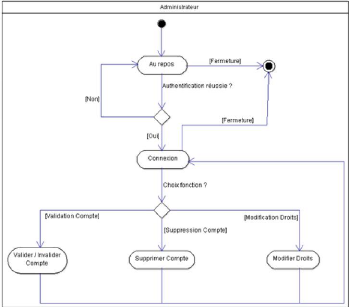
Nous passons alors au diagramme d'activités de
l'administrateur qui est déjà impliqué dans les
activités de l'interface du client. Le diagramme est
présenté dans la figure 2.9 suivante:
Rapport de Projet de Conception et de Développement
19
Rapport de Projet de Conception et de
Développement 20
Chapitre 2 : Analyse et Spécifications des
Besoins

FIGURE 2.9 - Diagramme d'activités de l'interface de
l'administrateur
La gestion des comptes a été
représentée par les trois fonctionnalités qui la composent
(Validation, Modification, Suppression).
Conclusion
Le but de la spécification des besoins est de donner
les moyens à l'utilisateur d'appréhender rapidement le
fonctionnement général et de comprendre les détails de
chaque fonctionnalité. Nous venons alors de présenter dans ce
chapitre les cas d'utilisation de chaque acteur ainsi que les scénarios
de ces utilisations de façon concise et simple afin de pouvoir entamer
la conception qui fera l'objet du prochain chapitre.
Rapport de Projet de Conception et de
Développement 21
Chapitre 3
Conception
Introduction
A
Près avoir clarifié les différents
besoins que le système doit assurer au cours du chapitre
précédent, nous allons maintenant présenter la conception
de notre projet. Dans ce chapitre, nous mettrons en relief l'architecture
adoptée pour notre application, nous allons ensuite préciser et
s'approfondir encore plus dans les composants de cette architecture à
l'aide de quelques diagrammes[B1].
3.1 Conception globale
Dans cette partie, nous expliquerons l'architecture que nous
opté pour notre application. Nous expliciterons ensuite les paquetages
et les noeuds afin de bien entamer en deuxième lieu la conception
détaillée.
3.1.1 Architecture globale de l'application
En ce qui concerne l'architecture globale de notre
système, nous avons essayé de suivre une architecture qui
satisfait les besoins fonctionnels, ainsi que les besoins non fonctionnels de
notre application, tout en assurant la maintenance et la
réutilisabilité.
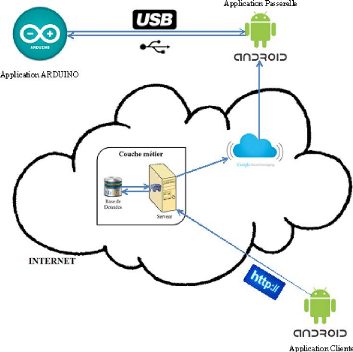
Ce choix a été pris en ayant recours à
plusieurs idées ainsi qu'au cheminement des données d'un acteur
à un autre, d'où nous avons tranché avec le choix d'une
architecture représentée ci-dessous dans la figure 4.1 :
Rapport de Projet de Conception et de
Développement 22
Chapitre 3 : Conception

FIGURE 3.1 - Modèle de l'architecture de
l'application
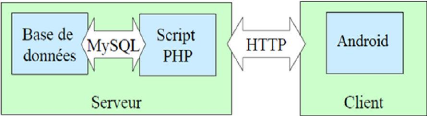
Nous pouvons distinguer trois zones dont la plateforme
existe:
> L'environnement du Client: qui pourrait être
n'importe où dans le monde entier (à condition qu'il dispose
d'une connexion Internet).
> Le réseau Internet: dont hébergés le
serveur d'application et la base de données, ainsi sue le service Web de
Google "Google Cloud Messaging" (GCM) qui jouera le rôle de coordinateur
entre la couche métier hébergée et la troisième
zone.
> L'environnement de la maison : composé de deux
éléments, une application Passerelle pour diriger les
requêtes et les informations, et une plateforme ARDUINO, composant
matériel chargé des tâches physiques (Lampe, Moteur,
Capteur, etc...)
Le choix de l'architecture ne repose pas seulement à ce
que nous venons de mentionner,
Rapport de Projet de Conception et de
Développement 23
Chapitre 3 : Conception
mais un plan d'action est certainement nécessaire.
Voilà comment le choix de l'architecture pourra aider
à satisfaire les besoins du projet:
> Le client ANDROID envoie des requêtes HTTP au
serveur dans la couche métier. Ce dernier capture cette demande, la
traite et l'envoie au serveur Web GCM tout en lui indiquant l'identifiant de la
passerelle ANDROID à adresser.
> La passerelle, ayant reçu le message, transmet la
demande via USB à l'ARDUINO. Celui-ci fournit la réponse via
l'USB aussi [B2].
> La passerelle, à son tour, transmet cette
réponse au serveur pour qu'il puisse l'enregistrer dans la base de
données, et lui demande de notifier le client ANDROID.
> Le serveur prend en charge la notification du client
ANDROID en utilisant le format de compression de données JSON.
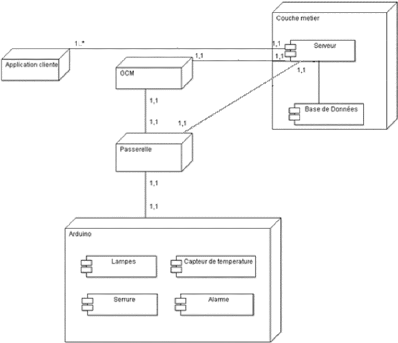
3.1.2 Diagramme de déploiement
Nous présentons à présent le diagramme de
déploiement, les cubes qui y figurent représentent les noeuds
principaux de l'architecture. Les carrés dedans sont les composants
principaux de ces noeuds. Le diagramme de déploiement de notre projet
est représenté par la figure 3.2.
En ce qui concerne les cardinalités figurant dans la
figure, chaque système ne pourra posséder qu'une seule
passerelle, un seul noeud ARDUINO, un seul système de messagerie (GCM)
et qu'une seule couche métier, tandis que pour les applications
clientes, il devrait y avoir un ou plusieurs utilisateurs qui accèdent
et bénéficient du système. Nous pourrons plus
détailler ces noeuds dans la partie qui suit avec le diagramme de
paquetage ainsi que les diagrammes de classes de chacun de ces paquetages.
Rapport de Projet de Conception et de
Développement 24
Chapitre 3 : Conception

FIGURE 3.2 - Diagramme de déploiement
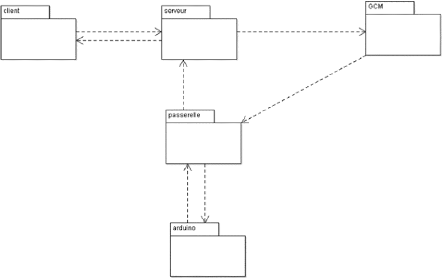
3.1.3 Diagramme de paquetage
Afin de promouvoir les performances de notre application, nous
optons à un découpage en module des paquetages. Le paquetage
permet de regrouper des éléments interdépendants au sein
d'une même entité. Cette décomposition nous permet de
visualiser les dépendances entre les différentes parties de notre
application.
Ci-après, la figure 4.4, un diagramme de paquetage
décrivant les différents paquetages et les relations entre
eux.
Rapport de Projet de Conception et de
Développement 25
Chapitre 3 : Conception

FIGURE 3.3 - Diagramme de paquetage
> Paquetage Client: Ce paquetage se
compose de l'ensemble de classes de l'application Android. Nous nous
approfondirons plus dans ce paquetage dans la partie de la conception
détaillée.
> Paquetage Passerelle : Ce paquetage
assure la communication entre le serveur et la carte Arduino, le serveur alors
pourra à distance communiquer avec la carte Arduino afin de
contrôler l'équipement de manière fiable.
> Paquetage Arduino : Ce paquetage
renferme les composants physiques qui assureront le contrôle total des
équipements tels que les lampes, les capteurs de température et
la serrure.
> Paquetage GCM : Ce paquetage permet
d'envoyer des données depuis le serveur de données vers
l'application Passerelle afin de permettre d'effectuer les changements
immédiats.
> Paquetage Serveur: Ce paquetage est
composé de deux parties principales; de l'agent serveur qui est
responsable de la réception des messages, de la part du client ou de la
passerelle, et du traitement de ces messages, et de la base de données
où sont stockées les données des comptes utilisateurs et
des équipements à contrôler.
Rapport de Projet de Conception et de
Développement 26
Chapitre 3 : Conception
3.2 Conception détaillée
Après avoir précisé la conception
générale du projet et son architecture, nous allons raffiner
à ce stade cette dernière, et ce en entamant la conception
où nous définirons de plus près les classe et les
interfaces de notre solution.
3.2.1 Diagramme de classes
Le diagramme de classes est un schéma utilisé en
génie logiciel pour présenter les classes et les interfaces des
systèmes ainsi que les différentes relations entre celles-ci. Ce
diagramme fait partie de la partie statique d'UML car il fait abstraction des
aspects temporels et dynamiques. Une classe décrit les
responsabilités, le comportement et le type d'un ensemble d'objets. Les
éléments de cet ensemble sont les instances de la classe.
Dans cette partie de raffinement de la conception, nous allons
présenter les digrammes de classes de chaque composant ppour pouvoir
clarifier les entrailles de notre système et son mode de travail.
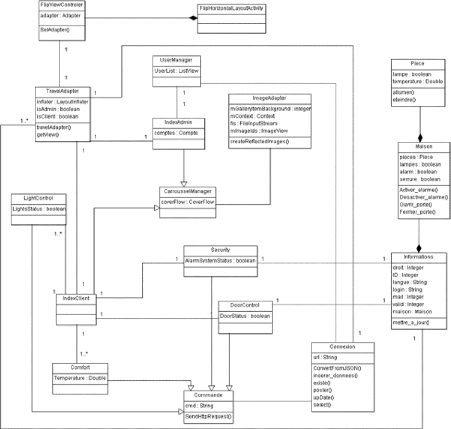
3.2.1.1 Paquetage Client
L'acteur principal de notre application est le Client. Ce
dernier doit bénéficier d'une application à la fois
conviviale et simpliste, et aussi qui fonctionne à merveille.
D'où on a opté pour une conception de classes comme le montre la
figure 3.4 afin d'aboutir à un résultat optimal:
Rapport de Projet de Conception et de
Développement 27
Chapitre 3 : Conception

FIGURE 3.4 - Diagramme de classes de l'application Cliente
Plusieurs de ces classes sont des classes qui sont
orientées à l'interface graphique (telles que "CarrousselManager"
ou encore "FlipHorizontalLayoutActivity"), en contrepartie, d'autres classes
sont liées directement au traitement de données et aux
requêtes à la base de données telles que les classes
Maison, Piece, Informations, etc... Ces classes présentent les classes
métier de l'application cliente, c'est grâce à eux que
l'application mobile et rapide.
Rapport de Projet de Conception et de
Développement 28
Chapitre 3 : Conception
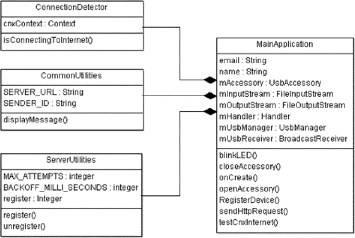
3.2.1.2 Paquetage Passerelle
Nous passons maintenant à la conception
détaillée de l'application de la Passerelle.Ce composant
présente un atout de contrôle et de transport d'information, sa
conception a été orientée pour vérification de
connexion et pour transfert de données d'un côté vers
l'autre.
Son diagramme de classes est le suivant:

FIGURE 3.5 - Diagramme de classes de l'application
Passerelle
Le diagramme de classes comprend trois classes de
vérification et une classe de traitement et de transfert:
> La classe ConnectionDetector a pour rôle de
vérifier si la connexion Internet est activée ou pas, si elle ne
l'est pas elle effectue la connexion.
> La classe Serverutilities permet de vérifier la
connexion avec le service Web GCM ainsi que de régler la latence de
connexion entre ces deux composants.
> La classe CommonUtilities permet de stocker des
données primmordiaux à propos du service web GCM.
> La classe principale MainApplication est la responsable
sur le contrôle sur les trois autres classes et c'est elle qui donnera le
feu vert pour toute opération.
Rapport de Projet de Conception et de
Développement 29
Chapitre 3 : Conception
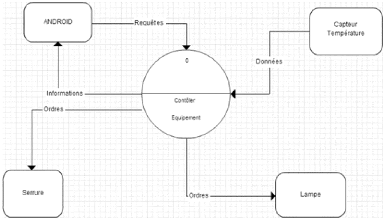
3.2.1.3 Paquetage ARDUINO
Vu que la programmation sur ARDUINO n'est pas orientée
objet, nous avons pris la liberté, pour ce paquetage, de
présenter, au lieu des diagrammes d'UML, le digramme de contexte [B3] ou
appelé encore le digramme de flux de données, niveau 0 (DFD 0).
La figure 3.6 ci-dessous le représente:

FIGURE 3.6 - Diagramme de contexte de l'application ARDUINO
Les circuits de données sont simples dans ce diagramme,
la plateforme ARDUINO est entourée de trois composants matériels
qui seront sous les ordres de la plateforme, et un composant logiciel qui est
la passerelle ANDROID reliée via USB.
Toute demande venant de la part de la passerelle, le composant
ARDUINO ne fera que décrypter cette demande à sa manière
et lancer une réponse selon la demande (Verrouillage /
Déverrouillage, Consultation, etc...).
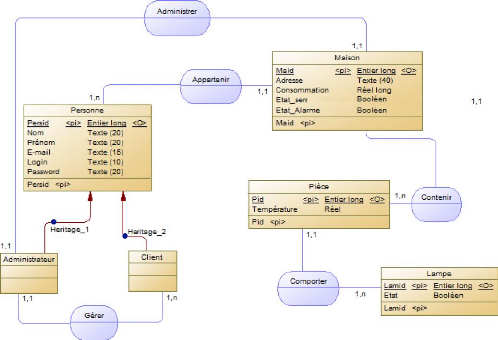
3.2.2 Modèle Entité-Association de la base de
données
L'utilisateur ne pourra s'authentifier que s'il y a un espace
de stockage de données. Nous avons alors opté pour l'utilisation
du modèle Entité-Association pour la base de données qui
est représenté dans la figure 4.5 ci-dessous:
Chapitre 3 : Conception

FIGURE 3.7 - Diagramme relationnel de la base de
données
Le diagramme présente quatre entités principales
: Personne, Maison, Piece et Lampe. > Une Personne peut être
Administrateur ou simple Client, il appartient obligatoirement à
une et une seule Maison (pour les cas exceptionnels
d'appartenance à plusieurs maisons,
le client en question devra s'inscrire autant de fois).
> Une Maison abrite un ou plusieurs Personnes et une ou
plusieurs Pièces.
> Une Pièce peut avoir une ou plusieurs lampes, mais
une lampe ne peut appartenir qu'à une seule et unique Pièce.
Conclusion
Nous venons de vous montrer la conception de notre projet qui est
basée essentiellement sur l'architecture que nous avons proposée
en premier lieu et sur les paquetages, classes et modèle
Rapport de Projet de Conception et de Développement
30
Rapport de Projet de Conception et de
Développement 31
Chapitre 3 : Conception
de base de données en second lieu. Avec une conception
pareille, nous avons pu décortiquer les atouts de notre projet et nous
pourrons alors passer à la réalisation du projet qui sera
présentée dans le chapitre suivant.
Rapport de Projet de Conception et de
Développement 32
Chapitre 4
Réalisation
Introduction
A
Près avoir achevé la partie conception, nous
entamons dans ce chapitre la réalisation de notre application Nous
allons donc présenter en première partie les environnements
matériels et logiciels. Ensuite, nous présenterons la technologie
adoptée. Puis, nous illustrerons un aperçu sur les parties
développées. Finalement, nous présenterons une
anticipation de déploiement de notre système dans un cas
réel.
4.1 Environnement de travail
4.1.1 Environnement matériel
Pour la réalisation de ce projet, nous avons
disposé de :
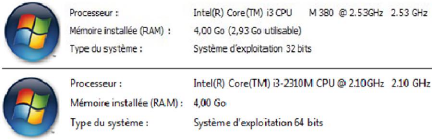
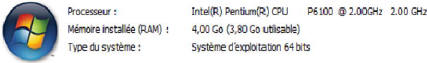
> 3 micro-ordinateurs caractérisés par les
configurations données dans la figure 4.1
> Tablette SAMSUNG GALAXY TAB 10.1
> SAMSUNG GALAXY NOTE 1.
> Carte ARDUINO MEGA ADK.
> LEDs : diodes électroluminescentes.
> Capteur de température.
> Servomoteur.
> Breadboard.
> Maquette représentée dans la figure 4.2.
Les micro-ordinateurs utilisés:
Rapport de Projet de Conception et de
Développement 33
Chapitre 4 : Réalisation


FIGURE 4.1 - La configuration des micro-ordinateurs
utilisés
La maquette faite pour pouvoir concrétiser le
modèle du système est ci-dessous représentée : elle
regroupe essentiellement 2 LEDs et un servomoteur.

FIGURE 4.2 - La maquette
Rapport de Projet de Conception et de
Développement 34
Chapitre 4 : Réalisation
4.1.2 Environnement logiciel
Tout le long de la phase de développement, nous nous
sommes servi de l'environnement logiciel suivant:
Eclipse : Eclipse est l'IDE que nous avons
choisi pour développer notre application. C'est un outil de
développement intégré, extensible, universel, polyvalent,
et introduisant le Software Developement Kit (SDK) nécessaire. Au niveau
ergonomie, toutes les fonctionnalités indispensables sont là :
création de projet, de Template, débogage... et faciles à
prendre en main. La grande force de cet IDE réside du fait que son
architecture est totalement développée autour de la notion de
plugin. D'ailleurs, c'est l'IDE qu'utilise le client, on peut donc, grâce
à des plugins de travail de collaboration, communiquer le
résultat de notre travail au client [B4].
Emulateur ANDROID : (Android Virtual Device)
téléphone mobile virtuel permettant de tester les applications en
cours de développement. Cet émulateur est basé sur Qemu
(libre) et sert à élaborer l'interface graphique, à tester
les applications et à les corriger dans un environnement Android.
ArgoUML : c'est un logiciel de
création de diagrammes UML. Il est compatible avec tous les diagrammes
UML 1.4 standards et fonctionne sur n'importe quelle plateforme Java.
AlwaysData : c'est un hébergeur
mutualisé. Il offre une interface de gestion de comptes et une interface
phpMyAdmin permettant de gérer la base de données.
Google Cloud Messaging (GCM) : c'est un
service gratuit permettant de transmettre des messages des serveurs vers leurs
applications Android installées sur des appareils Android [N1].
FileZilla : c'est un client FTP, FTPS et SFTP,
développé sous la licence publique générale GNU. Il
a été créé en 2001 et il existe également un
serveur FTP du nom de FileZilla Server. Il possède les
fonctionnalités suivantes:
> Mettre en pause et reprendre un envoi ou un
téléchargement
> Mettre en file d'attente
> C'est un système anti-déconnexion
> Permettre la détection des temps de pause pare-feu
> Protocoles : SSL, SFTP, FTPS
> Interface simpliste : Interface Glisser-déposer
(Drag'n'Drop)
> C'est un gestionnaire de site avec ses dossiers
Logiciel ARDUINO : c'est l'environnement de
développement des modules ARDUINO.
Rapport de Projet de Conception et de
Développement 35
Chapitre 4 : Réalisation
4.2 Choix techniques
Dans cette partie, nous justifions les choix techniques du
langage de programmation et des plateformes de développement
utilisées.
4.2.1 Développement de la partie cliente
ANDROID : Android est un système
d'exploitation open source pour smartphones, PDA et terminaux mobiles
conçu par Android, une startup rachetée par Google. D'autres
types d'appa-reils possédant ce système d'exploitation existent,
par exemple des téléviseurs et des tablettes [N2]. Grâce
à l'ouverture du code source et des APIs, les développeurs
peuvent personnaliser leurs programmes pour ajouter des fonctionnalités
différentes pour une application particulière, par suite, les
utilisateurs peuvent adapter les applications à leurs besoins.
JAVA : Java est un langage de programmation orienté
objet. Une de ses plus grandes forces est sa robustesse, ses hautes
performances et surtout son excellente portabilité : une fois votre
programme créé, il fonctionnera automatiquement sous Windows,
Mac, Linux, etc.
XML : XML est un langage à balises extensibles. C'est
un format de description des données et non de leur
représentation. Les interfaces graphiques d'ANDROID sont basées
sur XML.
4.2.2 Développement de la couche métier
PHP C'est un langage interprété
exécuté du coté serveur et non du coté client.
L'intérêt majeur de PHP est son interfaçage avec un grand
nombre de bases de données d'une manière relativement simple et
efficace.
MySQL Est un système de gestion des
bases de données. Le serveur de base de données MySQL est
très souvent utilisé avec PHP.
Notre système dispose d'une base de données
distante, à laquelle notre application devra se connecter. Le moyen le
plus simple est d'écrire des scripts PHP, qui sont localisés dans
le serveur, et qui servent à la communication avec la base de
données : une fois la requête est envoyée par le client, le
serveur identifie le script PHP et appelle l'interpréteur PHP qui ouvre
une connexion au serveur SGBD. Celui-ci envoie la réponse qui sera par
la suite mise sous le format JSON (Java Script Object Notation) qui est un
format de données textuel et générique qui permet la
structuration des informations récupérées.
Rapport de Projet de Conception et de Développement
36
Chapitre 4 :
Réalisation

FIGURE 4.3 - L'accessibilité de l'application cliente
4.2.3 Développement de l'application Passerelle
La passerelle est développée sur ANDROID, pour
la simple raison qu'elle doit communiquer avec la plateforme ARDUINO d'un
côté, et avec le service web GCM de l'autre côté. Le
langage de programmation choisi pour l'implémentation de la passerelle
est le Java.
La passerelle joue le rôle d'un serveur puisqu'elle doit
recevoir l'information du GCM et la faire passer à ARDUINO, et
inversement. Cette application est conçue de manière à
:
> Se connecter à Internet ainsi qu'au GCM pour
pouvoir communiquer les informations avec la couche métier
hébergée sur Internet.
> Communiquer avec la plateforme ARDUINO via USB pour lui
fournir les requêtes venues de la part du client.
L'ANDROID ayant une grande communauté internationale et
une documentation riche et accessible, ce choix a été fait sans
hésitation car programmer la communication USB et se connecter à
Internet sont simples et font gagner du temps en développement plus que
d'autres technologies.
4.2.4 Développement de la partie ARDUINO
ARDUINO est une plateforme open-source de prototypage
électronique, composée essentiellement d'un microcontrôleur
pour analyser et produire des signaux électriques, de manière
à effectuer des tâches diverses comme la domotique (le
contrôle des appareils domestiques, éclairage, chauffage, etc...)
[N3].
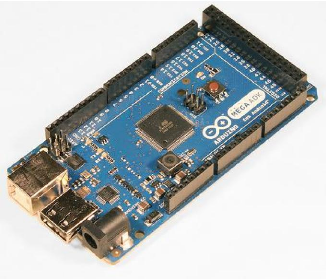
La carte Arduino Mega ADK est une carte compatible de la carte
Google ADK développée par l'équipe d'Arduino. Elle se base
sur la carte Arduino MEGA 2560 sur laquelle un contrôleur USB Hôte
à été rajouté [N4].
Rapport de Projet de Conception et de
Développement 37
Chapitre 4 : Réalisation
L'environnement de programmation ARDUINO : Le langage Arduino
est basé sur les langages C/C++ et supporte toutes les contructions
standards du langage C et quelques-uns des outils du C++.

FIGURE 4.4 - carte MEGA ADK
Le logiciel Arduino a pour fonctions principales : de pouvoir
écrire et compiler des programmes pour la carte Arduino de se
connecteravec la carte Arduino pour y transférer les programmes de
communiquer avec la carte Arduino.
L'implication d'ARDUINO dans notre projet c'est qu'avec l'un
des composants de cette pla-teforme nous pouvons contrôler assez
facilement la manipulation de la vue physique (l'équi-pement) et ainsi
nous gagnerons en temps de conception et de réalisation
matérielles. De plus, la documentation autour de la plateforme ARDUINO
est vaste, c'était le deuxième argument de notre choix.
Branché par l'USB avec la passerelle, la carte ARDUINO
réagit à chaque demande envoyée par le client. L'ARDUINO
ayant reçu le message du client, ordonne les composants matériels
qui lui sont reliés (capteur de température, lampes, serrure)
à réagir selon la demande:
Rapport de Projet de Conception et de
Développement 38
Chapitre 4 : Réalisation
> Verrouillage / déverrouillage de la serrure :
dès que le client demande l'ouverture / fermeture de la serrure,
l'ARDUINO ordonne le servomoteur de réaliser cette tâche.
> Pour l'allumage ou l'extinction des lampes, l'ARDUINO n'a
qu'à allumer ou éteindre les leds.
4.3 Les interfaces graphiques
Après un long travail, d'étude et
d'implémentation, nous voulons faire part de quelques interfaces qui
montrent des idées concrètes de ce que nous avons entamé
depuis le début.
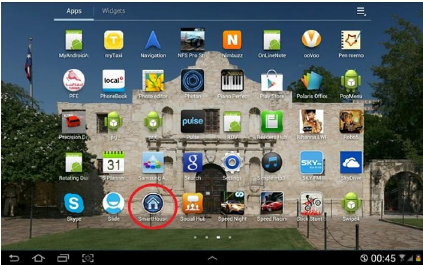
4.3.1 Le menu du télephone Android avec l'icone de
l'application
Après intégration de toute l'application,
voilà l'icone de l'application dans la figure 4.5 ci-dessous:

FIGURE 4.5 - Le menu du télephone Android avec l'icone
de l'application
Cette interface représente le menu du
téléphone mobile Android avec les icônes de toutes les
applications déjà disponibles. On trouve aussi l'icône de
la maison représentant notre application SmartHouse.
Rapport de Projet de Conception et de Développement
39
Chapitre 4 :
Réalisation
4.3.2 Les interfaces de l'Administrateur
L'administrateur, comme mentionné dans le diagramme
d'activités à la figure 2.9 dans le chapitre "Analyse et
Spécification des Besoins", a ses propres interfaces. Elles seront alors
présentées ci-dessous:
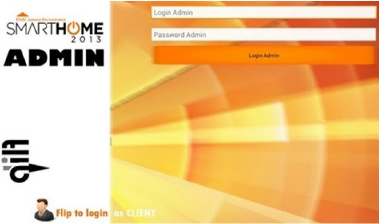
4.3.2.1 Authentification
L'interface d'authentification de l'Administrateur est:

FIGURE 4.6 - Authentification de l'Administrateur
4.3.2.2 Fonctions
Après s'être authentifié, l'Administrateur
sera face à cet écran, figure 4.7 :
Rapport de Projet de Conception et de Développement
40
Chapitre 4 :
Réalisation

FIGURE 4.7 - Gestion des comptes
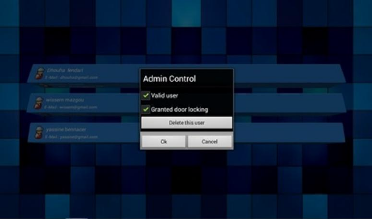
Où il pourra administrer les comptes des clients dont
il est responsable, il aura accès à valider, invalider, modifier
droits et supprimer un compte.
La liste des comptes sera alors comme suit:

FIGURE 4.8 - Liste des comptes avec options il a aussi la
faculté de se déconnecter bien évidemment, figure 4.9 :
Rapport de Projet de Conception et de Développement
41
Chapitre 4 :
Réalisation

FIGURE 4.9 - Se déconncter
4.3.3 Les interfaces du Client
4.3.3.1 L'authentification du client
Le client doit saisir correctement son Login et son mot de
passe pour qu'il puisse accéder aux fonctionnalités. L'interface
de connexion est la figure 4.10 suivante:

FIGURE 4.10 - Authentification du Client
Alors plusieurs possibilités s'offrent : l'utilisateur
peut allumer ou étenidre les lampes, verrouiller ou déverrouiller
la porte et consulter la température, l'alarme ou la consommation
électrique.
Rapport de Projet de Conception et de Développement
42
Chapitre 4 :
Réalisation
4.3.3.2 Allumage d'une lampe
En appuyant sur l'image ci-dessous, on allume la lampe qu'il a
choisi.

FIGURE 4.11 - Lampe allumée
La LED en question sur la maquette s'allume aussi suite
à la demande d'allumage du client. De même, la lampe passe de
l'état allumée vers l'état éteinte en appuyant sur
l'image ci-dessous.

FIGURE 4.12 - Lampe éteinte
Rapport de Projet de Conception et de
Développement 43
Chapitre 4 : Réalisation
La représentation sur la maquette confirme
l'exécution du la demande. 4.3.3.3 Verrouillage d'une
porte
En ce qui concerne la manipulation de la serrure, les figures
suivantes (figures 4.13 et 4.14) montrent cette fonctionnalité:

FIGURE 4.13 - Porte verrouillée
Sur la maquette la porte se verrouille réellement avec le
retrati du servomoteur.

FIGURE 4.14 - Porte déverrouillée
Rapport de Projet de Conception et de
Développement 44
Chapitre 4 : Réalisation
Dans le déverrouillage aussi, le servomoteur sort de son
état initial donne accès à entrer.
4.3.3.4 Activation de l'alarme
Après le verrouillage et le déverrouillage de
l'alarme, nous passons à présent à l'activation et la
désactivation de l'alarme. Voici une capture d'écran d'une alarme
activée, figure 4.15 :

FIGURE 4.15 - Alarme activée
Et maintenant l'alarme à l'état
désactivée:
Rapport de Projet de Conception et de Développement
45
Chapitre 4 :
Réalisation

FIGURE 4.16 - Alarme activée
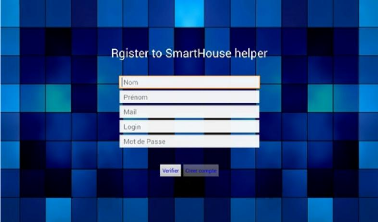
4.3.4 Nouveau Utilisateur
Il est possible de se créer un compte et se joindre aux
clients d'une maison (bien sûr si l'Administrateur le valide).
L'interface de création de compte est comme le montre la figure 4.17
:

FIGURE 4.17 - Création de Compte
Chapitre 4 :
Réalisation
4.4 Chronogramme du travail
Voilà le chronogramme qu'on a suivi pour
l'élaboration du projet:
|
semaines 1-2
|
semaines 3-4
|
semaines 5-6
|
semaines7-8
|
semaines 9-10
|
semaines 11-12
|
semaines 13-14
|
semaines 15-16
|
|
Etude de faisabilité
|
|
|
|
|
|
|
|
|
|
Mise en place de la plateforme
|
|
|
|
|
|
|
|
|
|
spécification
|
|
|
|
|
|
|
|
|
|
Conception
|
|
|
|
|
|
|
|
|
|
Implémentation
|
|
|
|
|
|
|
|
|
|
Rédaction du
rapport
|
|
|
|
|
|
|
|
|
|
Optimisation et
mise au point du code
|
|
|
|
|
|
|
|
|
|
Réalisation de la maquette
|
|
|
|
|
|
|
|
|
TABLE 4.1 - Chronogramme du projet
Conclusion
Dans ce chapitre, nous avons présenté en
détail la réalisation de notre projet. Nous avons commencé
par la description des environnements matériels et logiciels. Ensuite,
nous avons réalisé une navigation dans notre application en
présentant des captures d'écran témoignant les
différentes tâches. Enfin, nous avons présenté les
différentes étapes dans un chronogramme des tâches.
Rapport de Projet de Conception et de Développement
46
Rapport de Projet de Conception et de
Développement 47
Conclusion Générale
Ce projet nous a permis d'enrichir nos acquis en conception
ainsi qu'en développement. En fait, nous avons acquis une bonne
maîtrise des langages JAVA, XML et PHP ainsi qu'une solide
compétence dans la conception.
Avec la diversité des activités menées,
ce projet nous a permis de consolider nos connaissances, essentiellement dans
la programmation. Effectivement, l'utilisation de l'approche orientée
objet dans le développement de l'application nous a permis d'apprendre
à combiner le langage JAVA et le langage XML dans un même code.
Nous avons également appris à travailler sur des cartes
programmables ayant des capacités et des performances
élevées, à savoir AR-DUINO.
Les deux plus grandes difficultés de notre projet
étaient : la première était d'établir la
communication entre la carte ARDUINO et la passerelle ANDROID, et l'autre
était de connecter le client ANDROID au le serveur.
Notre système développé représente
un prototype fonctionnel et prometteur d'un système de surveillance
d'une maison à distance. En effet, chaque administrateur peut
gérer les comptes des utilisateurs. Ces utilisateurs ont la
possibilité de contrôler leurs maisons à distance de
manière fiable et efficace.
Les perspectives seraient donc d'élargir la
portée du fonctionnement du ce système et ce en ajoutant quelques
options et fonctionnalités qui peuvent servir à d'autres nouveaux
besoins des utilisateurs:"
> Appliquer ce système à une entreprise pour la
régulation des absences.
> Ajouter des dispositifs plus sophistiqués tel que
système de reconnaissance de visage ou
Rapport de Projet de Conception et de
Développement 48
Chapitre 4 : Réalisation
d'empreintes.
> Appliquer au système un rôle d'agent : il
pourra se débrouiller tout seul s'il y aurait un problème
(activation de l'alarme, baisse de la température...).
En résumé, cette expérience a
été très enrichissante. Malgré toutes les
difficultés que nous avons rencontrées, nous avons pu les
surmonter tout en satisfaisant les besoins fonctionnels.
Rapport de Projet de Conception et de
Développement 49
Bibliographie
[B1] Xavier Blanc, UML2 pour les developpeurs,
2006.
[B2] Bryant Tram, Arduino And Android, 2009
[B3] Presses Universitaires de France - PUF, Le
génie logiciel, 2005
[B4] Henri LAUGIE, Java et Eclipse -
Développez une application Java, Première
Edition, Collection : Coret Solutions, 2008
[B5] Masao Isshiki, Web and Smart House,
2012
Netographie
[N1] http ://
developer.android.com/google/gcm/gs.html
(Consulté le 04 avril 2013)
[N2] http ://
www.africaburkina.com/spip.php
?article428 (Consulté le 02 février 2013)
[N3] http ://
www.arduino.cc (Consulté le
19 janvier 2013)
[N4] http ://
www.semageek.com/arduino-arduino-mega-adk-arduino-ethernet-et-autres-nouveautes/
(Consulté le 17 janvier 2013)
[N5] http ://
www.smarthomeusa.com/info/smarthome
(Consulté le 10 janvier 2013)
51
Glossaire
IDE (Integrated Development Environment) : est une interface
qui permet de développer, compiler et exécuter un programme dans
un langage donné.
API (Application Programming Interface) : Une API est une
bibliothèque qui regroupe des fonctions sous forme de classes pouvant
être utilisées pour développer.
PHP (Hypertext Preprocessor) : est un langage de programmation
interprété principalement utilisé pour produire des pages
Web dynamiques.
UML (Unified Modeling Language) : est un langage de
modélisation graphique à base de pictogrammes.
Interface : C'est une définition de
méthodes et de variables de classes que doivent respecter les classes
qui l'implémente.
Package (Paquetage) : Il permettent de
regrouper des classes par critères. Ils impliquent une structuration des
classes dans une arborescence correspondant au nom donné au package.
SDK (Software Development Kit) : est un ensemble d'outils
d'aide à la programmation proposé aux développeurs par
l'éditeur d'un environnement de programmation spécifique ou d'un
système d'exploitation.
SQL (Structured Query Language c'est-à-dire langage de
requête structurée) est un langage informatique normalisé
servant à effectuer des opérations sur des bases de
données relationnelles. La partie langage de manipulation de
données de SQL permet de rechercher, ajouter, modifier ou supprimer des
données dans les bases de données.
SGBD (Système de Gestion de Base de Données) est
un logiciel système destiné à stocker et à partager
des informations dans une base de données, en garantissant la
qualité et la confidentialité des informations. Il permet
d'inscrire, retrouver, modifier, trier, transformer ou imprimer les
informations de la base de données.
| 


