|
»@ÿ'Ìß'
»@ÿ7'®Øäþß'
»@þ®'° ß'
»þ1î@ä ß'
RÉPUBLIQUE ALGÉRIENNE DÉMOCRATIQUE
ET POPULAIRE
òäàÌß' 'ß' H
òßéÌß' âÿàÌß'
)1'2H
MINISTÈRE DE L'ENSEIGNEMENT SUPÉRIEUR ET DE
LA RECHERCHE SCIENTIFIQUE

- ÒÿÄ3
- 3é'Ë *飮Ó
»Ìãé·
UNIVERSITE FERHAT ABBES --SETIF-
FACULTÉ DES SCIENCES
EîàÌß' »ÿàÛ
DÉPARTEMENT D'INFORMATIQUE òß
õ' EüËù' â'×
T H È M E
Pour l'obtention d'un diplôme Master II en
Informatique
Option : Génie Logiciel
LES ANNOTATIONS COLLABORATIVES
DES DOCUMENTS PÉDAGOGIQUES
Encadré par: Présenté par:
D. Mediani Chahrazed Boukhalfa Ilhem
Promotion Juin 2012
Remerciement
Le processus est un voyage, dont le trajet ne lui
préexiste pas. Il creuse son propre lit. Il en est de même pour
l'écriture d'une thèse. C'est un voyage marqué de
rencontres. Merci &
Je tiens ici à remercier tout particulièrement
l'initiatrice de ce voyage Mme Mediani Chahrazed, mon encadreuse, pour sa
sympathie, son soutien et son expérience m'ont été
particulièrement précieux au cours de la réalisation du
thème et de mon master.
Je remercie les membres de jury
Je tiens à remercier les membres de jury pour m'avoir fait
l'honneur de juger ce travail et d'en être les rapporteurs.
Je remercie également le président pour avoir
accepté d'en être le président.
Je remercie les membres de ma famille
Ce voyage n'aurait pas non plus était possible sans ma
famille, qui a participé à sa préparation et à son
déroulement, et qui a su accepter mes fréquentes absences
mentales que physiques durant cette période, à ma mère,
à mon père et mes sSurs Souad, Noujoud, Amina et mon frère
Othmane.
Enfin je remercie mes amies
En premier: Halima, Safia, Salima qui ont toujours
été à l'écoute, et qui ont ce talent particulier
pour dédramatiser toutes les situations, à mes collègues :
Ibtissem, Sara, Wafa et tous les autre qui souvent sans le savoir ont rempli
mes années avec des souvenirs inoubliables.
Dédicace
Je dédie ce travail à celui qui
partage mes
pensées, qui a su se
montrer compréhensif et qui
m'a
apporté le réconfort
nécessaire. Il a su trouver
les
mots justes pour me soutenir
dans les moments de doute qui
ont
ponctué ce travail, et pour
cela je lui en suis
infiniment
reconnaissante.
Résumé
L'amélioration de l'enseignement à distance
(EAD) pour qu'il soit à la hauteur de l'enseignement présentiel
demande un développement et investissement des bonnes idées et de
façon constante. Pour cet effet, de nombreuses notions entrent en jeu,
comme un point important : la communication entre les apprenants ; EAD
informatise les techniques de l'enseignement régulier en imposant des
groupes de travail collaboratifs. Il oblige l'apprenant à contacter ses
collègues en dehors de l'environnement, car les forums ne
préservent pas la confidentialité et par suite la divulgation des
informations (exp : solution d'exercice).
C'est dans ce contexte que se situe notre travail, notre
objectif est de développer l'annotation comme un support de travail
collaboratif, non comme une limite d'échange mais qui facilite la
tâche de l'apprenant qui se trouve au centre des
préoccupations.
Mot clés: Enseignement à distance,
collaboration, document pédagogique, annotation
Abstract
Improvement of distance learning (EAD) so that it is will as
worthy as presential teaching request a development and investment of the good
idea constantly. For its, many concepts come into play, like an important
point: the communication between learners; EAD uses the same techniques of
regular teaching by imposing collaborative working groups. It obliges learners
to contact their colleagues apart from the environment, because forums do not
preserve the confidentiality and consequently the disclosure of information
(exp: solution of exercise). It is in this context that our work is, our
objective is to develop the annotation as a support of collaborative work not
as a limit of exchange but it facilitate the task to the learner which is in
the centre concerns.
Keys Word :E-learning, collaboration,
educational document, annotation
Liste des tableaux
Tableau 1 . Comparaison de quelques plate forme pour des
fonctionnalités spécifiés 24
Tableau 2 . Répertoire de l'ensemble des acteurs. 28
Tableau 3 . Liste des attributs 29
Liste des figures
Figure 1 . Comparaison des architectures du FAD et FP [10] 8
Figure 2 . Exemple d'une annotation d'image 17
Figure 3 . Organisation d'un travail coopératif 19
Figure 4 . Organisation d'un travail collaboratif 20
Figure 5 . Diagramme de cas d'utilisation des acteurs du site
FADS 29
Figure 6 . Diagramme de classe de FADS 31
Figure 7 . Diagramme d'activité des acteurs de FADS 32
Figure 8 . Diagramme de séquence pour l'apprenant 33
Figure 9 . Diagramme de séquence de l'enseignant 34
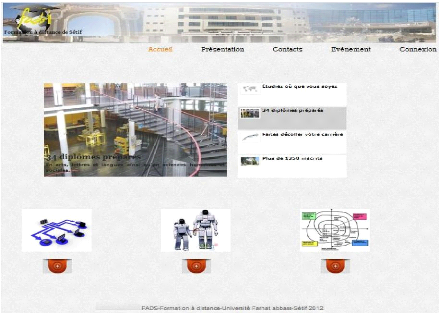
Figure 10 . Page d'accueil de FADS 37
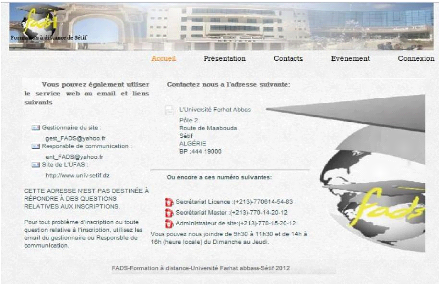
Figure 11 . Page de présentation de FADS 38
Figure 12 . Page de contacts de FADS 39
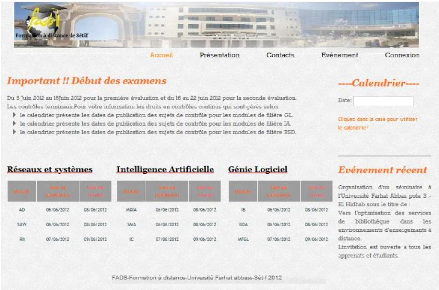
Figure 13 . Page d'événement de FADS 39
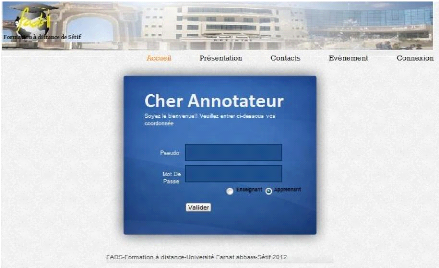
Figure 14 . Boite de connexion 40
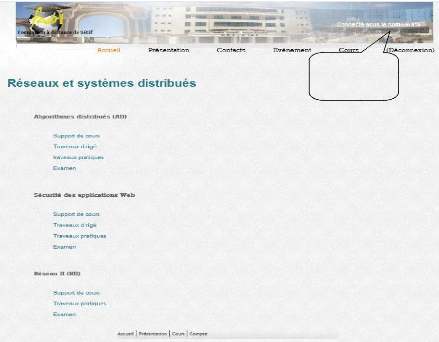
Figure 15 . Page de cours pour un apprenant de RSD 41
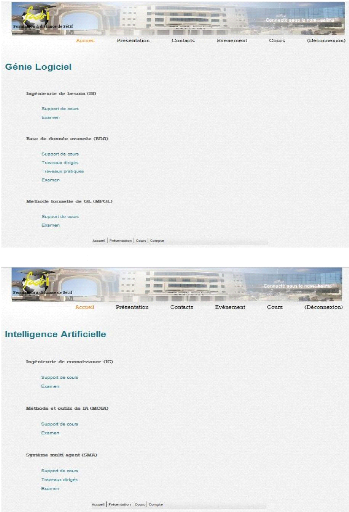
Figure 16 . Page de cours pour un apprenant de GL 42
Figure 17 . Page de cours pour l'apprenant de IA 42
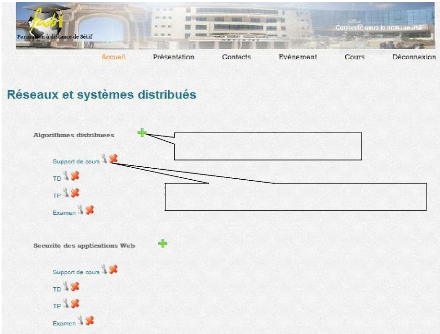
Figure 18. Page de cours d'un enseignant de RSD 43
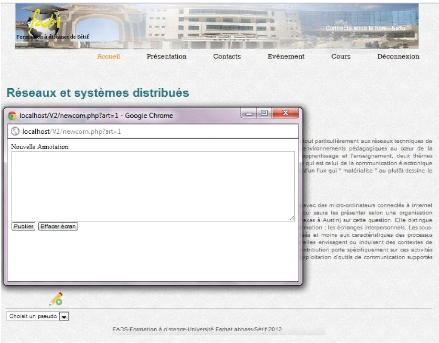
Figure 19 . Annotation d'un DP par apprenant de RSD groupe 1
44
Figure 20 . Annotation d'un DP par apprenant de RSD groupe 2
45
Figure 21 . Liste des annotations de groupe 1 RSD 46
Figure 22 . Liste des annotations de groupe 2 RSD 46
Figure 23 . Vue des annotations de tous le module de RSD 47
Figure 24 . Espace d'annotation pour un enseignant 48
Liste des sigles et abréviations
AFNOR Association Française de Normalisation
Alliance and Remote Instructional Authoring and Distribution
Networks
ARIADNE
for Europe
BI Brique d'Information
CSS Cascading Style Sheets
DCMI Dublin Core Metadata Initiative
EAD Enseignement à Distance
E-Formation Electronic Formation
E-Learning Electronic Learning (Enseignement en ligne, version
anglo-saxonne)
EML Educational Modelling Language
FAD Formation à Distance (Sigle utilisé au Canada,
Québec)
FOAD Formation Ouverte et à Distance
HTML HyperText Markup Language
IMS Instructional Management Systems
IMS-LD IMS Learning Design
LO Learning Object
LOM Learning Object Metadata
OOSE Objet Oriented Software Engineering
OTC Outils de Travail Collaboratif
SCORM Sharable Content Object Reference Model
SIU Semantic Information Unit
TIC Technologies de l'Information et de la Communication
Technologies de l'Information et de la Communication pour
TICEs
l'Enseignement
UML Unified modeling Langage
URI Indicateur Universel de Ressource
XML eXtended Markup Language
Sommaire
Remerciement 2
Dédicace 3
Liste des tableaux 6
Liste des figures 7
Liste des sigles et abréviations 8
Sommaire 9
|
Chapitre I : Le document
pédagogique au sein de
systèmes d~EAD
g
|
1.1 Le document pédagogique 3
1.1.1 Définition 3
1.1.2 Structure 4
1.2 Normalisation en pédagogie 5
1.2.1 Pourquoi normaliser ? 5
1.2.2 Normes et standards dans le domaine éducatif 5
1.3 Les environnements d'enseignement à distance (EAD)
5
1.3.1 Définition 6
1.3.2 Caractéristiques 7
1.3.3 Plate forme d'EAD 8
1.3.4 Besoin de systèmes d'EAD 9
1.3.4.1 Besoin en archivage et recherche 9
1.3.4.2 Besoin de partage 9
1.3.4.3 Besoin en réutilisation des objets
pédagogiques 10
|
Chapitre II : L~annotation activité de communication
.3.4 soin pe ap
|
2.1 Définition d'une annotation 11
2.2 Types d'annotation 12
2.2.1 Types d'objet annotation 12
2.2.1.1 L'annotation cognitive 12
2.2.1.2 L'annotation computationnelle 12
2.2.1.3 L'annotation sémantique 13
2.2.2 Types d'activité annotation 13
2.2.2.1 L'annotation manuelle 13
2.2.2.2 L'annotation automatique 13
2.2.2.3 L'annotation semi-automatique 14
2.3 Propriété d'une annotation 14
2.3.1 La cible 14
2.3.2 L'ancre 14
2.3.3 Le contenu 15
2.3.4 La sphère 15
2.3.5 La fonction (ou la finalité) 15
2.4 Exemple d'une annotation 16
2.5 Coopération et collaboration, quelle
différence ? 17
2.5.1 Coopération 18
2.5.2 Collaboration 19
2.6 De l'annotation personnel à l'annotation
partagé 21
2.7 L'apport des annotations collaboratives pour les
systèmes d'EAD 22
2.8 Comparatif des plateformes d'EAD concernant certains
fonctionnalités 23
Chapitre III : Conception
3.1 Le langage de modélisation objet UML 26
3.2 Construction des modèles UML de notre application
28
3.2.1 Diagramme de cas d'utilisation 28
3.2.2 Diagramme de classe 29
3.2.2.1 Liste des attributs 29
3.2.3 Diagramme d'activité 31
3.2.4 Diagramme de séquence 32
Chapitre IV : L~implémentation
4.1.1. HTML 35
4.1.2. PHP 35
4.1.3. Java script 35
4.1.4. WampServer2.2a-x32 36
4.1.5. CSS 36
4.1.6. Apache 36
4.1.7. PHPmyAdmin 36
4.1.8. MySQL 36
4.1.9. Serveur web 37
4.2 Implémentation du site 37
4.2.1. La page d'accueil du site 37
4.2.2. La page de présentation 38
4.2.3. La page de contacts 38
4.2.4. Page d'événement 39
4.2.5. La page de connexion 40
4.2.6. Page de cours 40
Conclusion générale 49
Bibliographie et sitographie 50
Introduction générale
Dans un contexte où les échanges en informatique
s'accroissent, le document numérique devient central et l'annotation
devient un élément incontournable pour contribuer à
investir ces documents. L'annotation peut être envisagée
différemment en fonction des disciplines qui la traitent et donc la
définissent. Ces définitions attribuent un rôle à
l'annotation ou à l'activité d'annotation. L'annotation peut
être envisagée comme la production d'une partie aidant à
expliquer ce document, ou comme un index montrant le chemin vers
l'information.
D'une part ou d'une autre elle soutient les activités de
communication et d'évaluation d'un document partagé.
Notre ambition n'est pas de soutenir toutes les facettes de
l'annotation, ni les annotations sur toutes leurs formes, mais de soutenir
l'activité d'annotation collaborative dans le cadre d'un groupe qui
manipule des documents numériques, l'environnement du groupe est
désormais un espace d'enseignement à distance.
Nous considérons l'annotation comme un moyen
d'échange et de négociation, sans négliger sa pertinence
pour la compréhension du document, et après que les membres d'un
groupe négocient les frontières de leur projet, ils peuvent
concevoir un nouveau document (soit une solution d'un exercice) avec des
nouveaux concepts.
Produire un texte, c'est aussi construire des idées en
échangeant avec l'autre, comme au cours d'une discussion de face
à face. C'est ce principe d'échange qui est mis en Suvre en
collaboration.
Ces échanges sont matérialisés par des
annotations qui sont ancrées dans texte d'origine. Elles relient les
différents textes ou fragments de texte. Sur un autre plan,
mémoriser ces annotations et les structurer peut-être
envisagé comme un moyen pour conserver les concepts de travail:
c'est-à-dire l'enseignant observe ses étudiants et
contrôles leurs échanges. Intégrer l'activité
d'annotation est donc à la fois un moyen de soutenir la discussion
autour de textes élaborés ou en cours d'élaboration, mais
aussi de concevoir un référentiel commun dans le groupe et de
conserver sa logique de conception.
Nous souhaitons soutenir la collaboration dans un groupe
grâce à l'activité d'annotation. C'est-à-dire
soutenir l'annotation dans un but de communication, de création du
document ainsi que la création d'une classification pour organiser les
annotations.
Mais objectif principale est de développer l'annotation
comme solution qui aide l'apprenant a réserver ses discussions avec ces
collègues de groupe discrètes et a ne pas utiliser autre services
pour négocier avec eux.
Ce mémoire regroupe 3 parties : la première
partie; l'état de l'art qui comporte deux chapitres, le premier est
consacré aux généralités relatives aux objets
pédagogiques notamment au document pédagogique et à sa
normalisation; nous définirons également les systèmes
d'enseignement à distance, leurs caractéristiques, leurs
objectifs, et leurs besoins, ceux-ci nous seront utiles dans le deuxième
chapitre.
Au cours de cette partie, nous présenterons tout
d'abord, un éventail d'emplois du terme annotation dans les divers
domaines. Ses différentes utilisations relèvent de
différentes définitions de l'annotation. Ce panel nous permettra
de déduire une classification en objets et en activités. Nous
décrirons la collaboration comme type de lien de communication pour
limiter notre étude en quatre points principaux fortement liés :
les EADs, le DP, l'annotation et la collaboration. Ensuite, pour conclure la
partie « état de l'art », l'apport entre les quatre points
précédents est indispensable.
Dans la deuxième partie, on entamera la conception de
notre application schématisée par quelques diagrammes.
Dans la troisième partie, nous présenterons notre
application, les tâches permises et ce qui est validé par la
conception.
Enfin, nous terminerons par une conclusion
générale, les problèmes soulevés par
l'intégration de l'annotation dans les EADs. nous exposerons par la
suite les perspectives de recherches envisagées.
Chapitre Un
Le document
Pédagogique
au sein des
systèmes
d~EAD
Introduction
Bien que la formation à distance se voit
diversifiée et englobe l'interaction synchrone à l'aide des
technologies comme la vidéoconférence ou l'audiographie, elle
utilise le plus souvent des supports matériels préparés
à l'avance sous forme de documents imprimés, audiovisuels ou
informatiques.
Nous nous intéresserons dans ce qui suit aux supports
matériels, ceux-ci sont plus rentables s'ils sont placés dans un
environnement d'apprentissage ayant des objectifs bien ciblés, un nombre
croissant d'environnements destiné à l'apprentissage sont
conçus et deviennent de plus en plus performants.
On parlera de ces environnements, mais, avant, nous rappelons
quelques définitions fondamentales.
1.1Le document pédagogique 1.1.1
Définition
Un document représente le support matériel dont
on a parlé précédemment. Il est considéré
comme: « un véhicule d'information intelligible, riche dans le fond
comme dans la forme. Il est tout à la fois le message, lui-même,
sa présentation et sa forme ainsi que son propre véhicule ».
Le document qui nous intéresse est le document électronique qui
est défini comme « un ensemble cohérent d'objets
numériques (texte, graphique, photo, images animées et sons)
stockés dans des machines informatiques interconnectées, ou
stockés sur des supports informatiques amovibles. Pour le lire, il est
nécessaire, soit de l'imprimer sur du papier, soit de le visualiser sur
un écran » [1].
Un document pédagogique est une instanciation de
l'objet pédagogique, ou LO (Learning Object). Il peut être
défini comme « toute entité, sur un support
numérique ou non, pouvant être utilisée pour
l'apprentissage, l'enseignement ou la formation».
Pour Yolaine Bourda et Marc Hélier, "les objets
pédagogiques peuvent être, par exemple, des transparents, des
notes de cours, des pages Web, des logiciels de simulation, des programmes
d'enseignement, des objectifs pédagogiques, etc."[2].
Un objet pédagogique peut être
réutilisé pour différentes fins. Par exemple, un exercice
peut bien servir dans une série de TD (Travaux Dirigé) que dans
le cadre d'un examen.
1.1.2 Structure
Un document est caractérisé par sa structure
physique et logique. La structure physique s'intéresse à
l'association d'un document avec un média de présentation
(papier, écran,...). Elle décrit un document en termes de pages
qui peuvent être de différents types: pages de titre, de
couverture, du corps, des notes, d'index, etc. Quant à la structure
logique, elle concerne l'organisation thématique, pédagogique ou
hiérarchique de l'information. Très souvent, un document textuel
est découpé en volumes, chapitres et paragraphes. Leur
numérotation comme leur enrichissement typographique accentue ce
découpage et le rendent plus visuel.
D'autres dimensions sont considérées pour la
description des documents. La dimension hypertexte [W1] qui définit des
liens typés non-hiérarchiques entre éléments, ces
liens, appelés références, représentent notamment
des renvois (comme le renvoi à une note ou à une bibliographie )
ou des possibilités d'actions des utilisateurs. Quant à la
dimension temporelle, elle définit la façon selon laquelle
s'organisent les éléments du document dans le temps. Cette
dimension est primordiale pour les documents multimédia où les
éléments dynamiques qu'elle intègre, dépendent
à la définition du temps.
Les informations élémentaires qui entrent dans
la composition d'un document pédagogique sont appelées
différemment d'un projet à un autre [3]: grains d'informations,
modèles, thèmes, item didactique, unités d'informations,
brique élémentaire,... nous citons seulement deux dont on a
besoin :
Brique élémentaire: Une BI (Brique
d'Information) est un fragment de document, disponible sous (au moins) un
média, caractérisé par un modèle conceptuel, i.e.
une représentation abstraite, et pouvant être
insérée dans un document réel. Ces briques peuvent
être composites, c'est-à-dire subdivisées en plusieurs
sous-briques, sous réserve que les briques ainsi obtenues aient un
modèle conceptuel consistant.
Unités d'informations SIU (Semantic Information Unit):
pour chacune des unités d'information sémantique est
associée une unité d'information contenue dans un hyperlivre et
des éléments de connaissance (knowledge items). L'ensemble de ces
SIU constitue la modélisation du domaine.
1.2Normalisation en pédagogie 1.2.1 Pourquoi
normaliser ?
Les travaux de normalisation concernent plus
précisément le schéma de métadonnées,
c'est-à- dire: la structure des champs décrivant un document
pédagogique, ainsi que leurs définitions et leurs domaines (les
valeurs possibles en termes de vocabulaires, taxonomies, classifications et
ontologies). Le schéma, dont nous avons parlé, est défini
dans la norme « Learning Object Meta data » ou LOM qui est
basé sur le travail initial du projet ARIADNE (Alliance and Remote
Instructional Authoring and Distribution Networks for Europe).
1.2.2 Normes et standards dans le domaine
éducatif
Nous citons dans cette section, les différentes normes
et standards (les plus importantes) qui existent dans le domaine
pédagogique. Ils existent deux catégories : elle relative aux
objets pédagogiques et l'autre qui concerne la caractérisation de
l'apprenant. Nous nous intéressons juste à la première
catégorie, notons qu'il existe deux approches autour des objets
pédagogiques. L'approche documentaliste centrée sur l'objet
pédagogique (cours, leçon.) qui s'intéresse à sa
production et à son indexation et l'approche centrée sur
«activité», initiée par Rob Kopper qui considère
que l'activité doit être au centre du processus d'apprentissage et
non pas la ressource.
Les normes et les standards de la caractérisation des
objets pédagogiques sont :
· DCMI (Dublin Core Metadata Initiative)
· ARIADNE (Alliance and Remote Instructional Authoring and
Distribution Networks for Europe)
· LOM (Learning Object Metadata)
· SCORM (Sharable Content Object Reference Model)
· IMS (Instructional Management Systems)
· EML (Educational Modelling Language)
· IMS-LD (IMS Learning Design) [4].
1.3 Les environnements d'enseignement à distance
(EAD)
La formation à distance ne date pas d'aujourd'hui. Du
support papier au support audio ou vidéo passant par la radio en
utilisant les ondes hertziennes jusqu'à l'ordinateur, elle existe depuis
1840. Avec l'arrivée de l'Internet ce type d'enseignement a connu un
essor phénoménal [5].
1.3.1 Définition
De nombreux auteurs utilisent les expressions suivantes :
E-learning (Electronic Learning), formation à distance, E-formation
(Electronic Formation), télé-formation,
téléenseignement, télé-universités, FOAD
(Formation Ouverte et à Distance), FAD (Formation à Distance), et
EAD (Enseignement à Distance): autant d'expressions servant à
désigner ce que nous appelons « enseignement en ligne ou/et
à distance ».
Le E-learning ou enseignement en ligne, est un ensemble de
méthodes basées sur des applications informatiques (ou plate
forme qui sera abordée plus loin) qui permettent un enseignement
à distance, cette formation repose sur l'utilisation des TIC
(Technologies de l'Information et de la Communication) : Internet et logiciels,
(cd-rom, plate-forme etc.).
Alors qu'une formation ouverte et à distance est un
dispositif de formation organisé en fonction des besoins individuels ou
collectifs (individus, universités, entreprises, territoires). Elle
comporte des apprentissages individualisés ,l'accès aux
ressources et aux compétences locales ou à distance n'est pas
exécutée nécessairement sous le contrôle permanent
du formateur.
Or la formation à distance, est un ensemble de
méthodes d'apprentissage plus vaste et se repose sur l'utilisation d'un
ou plusieurs canaux de transmission du savoir : du support papier jusqu'au
numérique. Le mot« distance » est
utilisé pour montrer l'absence du formateur ou de l'enseignant, et aussi
que le physique (salle de classe) dans ce type
d'apprentissage1.
On peut enfin définir l'EAD comme un enseignement
impersonnel du fait de l'abolition de la distance spatiotemporelle entre les
apprenants et les formateurs. Les auteurs développent des
contre-arguments et proposent des méthodes pour concevoir l'enseignement
à distance et le rendre collaboratif / actif tout en tenant compte de
l'apprenant, de son milieu, de sa culture et de l'objet de sa formation [6].
D'autre part, L'UNESCO définit l'enseignement à
distance comme un « mode d'enseignement, dispensé par une
institution, qui n'implique pas la présence physique du maître
chargé de le donner à l'endroit où il est reçu, ou
dans lequel le maître n'est présent qu'à certains moments
ou pour des tâches spécifiques. » Pour sa part, l'AFNOR
(Association Française de Normalisation) [4] définit cet
enseignement comme étant un mode de formation à distance «
conçu pour permettre à des individus de se former sans
se
1 Définition du ministère de la
formation et de l'emploi, 2001.
déplacer sur le lieu de la formation et sans la
présence physique d'un formateur. La formation à distance est
incluse dans le concept plus général de formation ouverte et
à distance. » [7].
1.3.2 Caractéristiques
En plus de la distance spatiale et temporelle comme fondement
d'une relation pédagogique particulière qui caractérise
l'EAD, certains auteurs comme Deschênes, Devauchelle [W2] et Drissi [W3]
s'accordent à donner d'autres caractéristiques à ce mode
de formation. On peut les résumer ainsi :
L'accessibilité : la formation
à distance est d'utilisation très souple, tant dans l'espace que
dans le temps, de ce fait, ce mode de formation facilite l'accès aux
publics en proposant des situations d'enseignement-apprentissages qui tiennent
compte des contraintes individuelles de chaque apprenant.
La contextualisation : Drissi déclare
que la formation à distance permet à l'individu d'apprendre dans
son contexte immédiat. Elle maintient ainsi un contact direct,
immédiat et permanent avec les différentes composantes de
l'environnement, facilitant l'intégration des savoirs scientifiques aux
savoirs pratiques et le transfert des connaissances.
La flexibilité : c'est la souplesse
dans le mode d'organisation pédagogique permettant à l'apprenant
de planifier dans le temps et dans l'espace ses activités d'étude
et son rythme d'apprentissage. De plus, elle peut concevoir des
activités offrant à l'apprenant des choix des contenus, des
méthodes et les interactions et ainsi prendre en compte les
caractéristiques individuelles de chacun. En ce sens, Perriault [W4]
affirme que la formation à distance offre des degrés de
liberté en plus, par rapport à la formation en
présentiel.
L'interaction et le travail collaboratif : le
processus d'apprentissage repose essentiellement sur l'interaction entre
apprenants. Dans ce sens, le processus d'apprentissage est autant individuel
que collectif selon une négociation individuelle et sociale [8]. En
effet, le contenu des cours nécessite dans un premier temps une
compréhension et une assimilation de la part de l'apprenant qui doit
revoir et restructurer ses compréhensions individuelles par la suite.
L'usage de ces systèmes est relativement standard,
l'enseignant crée des parcours de formation, incorpore des ressources
pédagogiques et effectue un suivi des activités des apprenants.
L'apprenant, peut consulter en ligne ou télécharger les contenus
pédagogiques, effectuer des exercices, s'auto-évaluer et
transmettre des
travaux à son enseignant pour les corriger. Les
apprenants et les enseignants communiquent individuellement ou en groupe, et
peuvent créer des thèmes de discussion. L'administrateur, de son
côté, assure l'installation et la maintenance du système
[2].
1.3.3 Plate forme d'EAD
Il nous est difficile de parler d'enseignement à distance
comme un ensemble de méthodes sans avoir définit en
breveté l'âme de ces derniers dite «Plate forme ».
Une plate-forme est un logiciel qui assiste la conduite des
systèmes d' EAD. Elle est basée sur des techniques de travail
collaboratif et regroupe les outils nécessaires aux trois principaux
acteurs de la formation : apprenant, enseignant, administrateur. Une plate
forme utilise des moyens de travail et de communication :
visioconférence, email, forums, chats, etc. [9].
La plate forme est au niveau de l'environnement
d'apprentissage qui englobe les techniques d'enseignement (présentation
des ressources d'information, manière de cette présentation,
technique d'enseignement, organisation des évaluations), cet
architecture est basé sur le déroulement du scénarios
pédagogique dans un système présentiel , l'EAD a
hérité à la fois de l'enseignement par correspondance et
les FP (formation présentiel) traditionnels [10], comme il est
présenté dans la figure 1.

Figure 1 . Comparaison des architectures du FAD et FP
[10]
L'usage de ces systèmes est relativement standard,
l'enseignant crée des parcours de formation, incorpore des ressources
pédagogiques et effectue un suivi
des activités des apprenants. L'apprenant, peut
consulter en ligne ou télécharger les contenus
pédagogiques, effectuer des exercices, s'auto-évaluer et
transmettre des travaux à son enseignant pour les corriger. Les
apprenants et les enseignant communiquent individuellement ou en groupe, et
peuvent créer des thèmes de discussion. L'administrateur, de son
côté, assure l'installation et la maintenance du système
[11].
Aujourd'hui on compte plus de 250 plates-formes dont une
trentaine en open source et gratuites selon l'université de Bourgogne
[W5], on peut citer : Moodle, Ganesha, Cartable électronique... etc
[9].
1.3.4 Besoin de systèmes d'EAD
1.3.4.1 Besoin en archivage et recherche
Une application d' EAD est mise en ligne via l'utilisation du
Web. Compte tenu de la diversité et la croissance exponentielle des
ressources pédagogiques utilisées dans le cadre d'une formation
de type d'EAD. Il est de plus en plus difficile de trouver des documents
pédagogiques pertinents [2]. Une application e-Learning partage donc le
même problème de pertinence avec le Web lorsque les apprenants
veulent accéder au savoir mis à leur disposition [12].
L'approche basée sur la recherche d'informations dans
la ressource même est limitée d'une part, par l'absence de
certaines informations qui ne sont pas généralement contenues
dans la ressource.
Dans un système d'EAD il convient d'utiliser une
fonction qui peut gérer la recherche dans n'importe quelle ressource, ce
qui permet aux organisations de décrire, indexer et rechercher leurs
ressources [2] .
1.3.4.2 Besoin de partage
Le problème de compréhension commune dans les
systèmes EAD survient sur plusieurs niveaux perpendiculaires qui
décrivent les différents aspects d'usage des documents :
Lors de la création du contenu : La
probabilité que deux auteurs de contenus expriment différemment
le même concept est très élevée. En d'autres termes,
chacun peut fournir le contenu mais en utilisant des mots clés
différents. Par exemple, le premier peut utiliser le mot « auteur
» alors que le deuxième utilise le terme « créateur
» pour référencer un acteur qui a fourni une ressource
d'apprentissage.
Lors de l'accès et la recherche du contenu par
un utilisateur : Il existe un problème concernant les
mots-clés à employer pour faire la recherche du matériel
d'apprentissage [13].
1.3.4.3 Besoin en réutilisation des objets
pédagogiques
Devant le volume de plus en plus croissant des documents
pédagogiques disponibles sur le net, peu d'objets pédagogiques
sont réutilisables. La recherche et la sélection des fragments de
texte pertinents, des figures, des exercices, à partir d'un document
dans l'objectif de leurs réutilisation dans un nouveau document est
devenu presque impossible, de ce fait, il est nécessaire que les
concepteurs des documents pédagogiques aient à leurs disposition
un moyen d'accès rapide et flexible aux objets pédagogiques
pertinents [9].
1.3.4.4 Besoin de personnalisation et d'adaptation
Un système d'EAD est destiné à une
communauté d'utilisateurs qui n'ont pas les mêmes attentes,
connaissances, compétences, centres d'intérêts, etc. Ils ne
sont pas capables de comprendre ou d'accepter que des documents dont
l'organisation, le contenu et la présentation, soient adaptées
à leurs besoins [14].
Conclusion
Nous avons pu, à travers ce chapitre, avoir une
idée sur les systèmes d'enseignement à distance et
l'importance du document pédagogique.
Avec l'ouverture de ces systèmes sur les réseaux
et le Web, la composition des documents ne peut pas mener les EAD à des
résultats intéressants et une domination sur le niveau des outils
de gestion des connaissances sans la normalisation.
Malgré que l'EAD présente plusieurs avantages
comme la liberté, la facilité de partage par rapport à
l'enseignement en mode présentiel, ou formation classique, le manque de
communication, la passion et la concurrence entre les apprenants restent des
points de faiblesse. Il est nécessaire d'intégrer des concepts
qui permettent plus d'interaction afin de pouvoir s'opposer à la
popularité des formation traditionnelle et puissent pallier
l'ambigüité qui limite sa propagation.
Dans le chapitre qui suit, nous présenterons un concept
solutionnaire de ce problème, en clarifiant avec des définitions
des termes relatives.
ChapitreDeux
L'annotation :
Activité de
communication
Introduction
Avez-vous une fois lu un livre ou n'importe qu'elle autre
forme de matériel imprimé et sentie le besoin à griffonner
quelque chose sur le texte ou sur les marges du livre ?
Si vous l'avez fait, vous avez juste annoté un texte
passant par les divers aspects des annotations dans les livres. Un fait connu,
quand nous sommes encore jeunes, nous sommes découragés par nos
gardiens ou éducateurs pour griffonner sur des livres par crainte de les
ruiner, alors annoter est une pratique naturelle et très
fréquente par les lecteurs pour mettre en valeur les parties importantes
d'un document sur support papier et écrire des commentaires personnels
sur ses marges. Cette activité permet aux annotateurs d'exprimer leurs
points de vue, de se constituer une mémoire écrite et stable des
passages qu'ils annotent.
L'annotation sur le Web offre en plus au lecteur la
possibilité de partager ses notes. Ainsi le consultant d'un document
annoté peut s'approprier les annotations attachées à ce
document [15].
2.1 Définition d'une annotation
C'est un mot qui réfère à une note
ajoutée à un texte, peut être une mention, apostille, note
de fin de chapitre, commentaire, note de bas de page,....etc. C'est l'action
qui a pour but d'expliquer ou de commenter [Dictionnaire Larousse].
Pour l'annotation au sens informatique, nous avons
trouvé différentes définitions informelles qui
dépendent du domaine de recherche. D'abord dans le contexte des
Interfaces Homme Machine [16], les auteurs définissent une annotation
comme un commentaire sur un objet tel que le commentateur veut qu'il soit
perceptiblement distinguable de l'objet lui-même [17]. Selon les
psycholinguistes et cogniticiens, Veron [18] définit qu'une annotation
est une trace de l'état mental du lecteur et une trace de ses
réactions vis-à-vis du document. De point de vue documentaliste,
Zacklad [18] dit que l'annotation est le concept utilisé dans des
situations où les documents sont considérés comme un
média support au travail d'un groupe géographiquement
distribué.
Selon les programmes utilisés, les annotations peuvent
être ajoutées aux différents types de documents (document
ou partie de celui-ci) [W6].
C'est aussi le mécanisme permettant d'ajouter des
métadonnées (une métadonnée est une donnée
informative sur une donnée existante) dans le code source d'un programme
[W7].
Nous retenons des définitions précédentes,
que l'annotation est en même temps un objet et une activité :
1) Un objet qu'ajoute l'utilisateur à une cible.
a) Une forme visible placée distinguable de la cible.
b) Un objet en soi, dépendant de sa cible.
c) Qui ne modifie pas la cible annotée.
2) Une activité de création de l'objet annotation
: elle vise la réalisation d'un objectif
de l'utilisateur (implicite ou explicite) par rapport au
document.
2.2 Types d'annotation
Afin de clarifier les différents types d'annotations,
nous identifions dans cette section les catégories des deux constituants
de l'annotation : l'objet et l'activité. Nous commençons d'abord
par présenter les différentes catégories liées
à l'objet annotation, ensuite nous présentons la seule
catégorisation disponible pour l'activité annotation.
2.2.1 Types d'objet annotation
2.2.1.1 L'annotation cognitive
Si l'annotation est destinée et créée
pour être utilisée et lue par un agent humain, elle doit avoir une
forme visuelle visible, perceptible et distinguable du document qui la porte.
Dans ce cas, l'annotation nécessite un effort cognitif et intellectuel
de la part de cet agent humain pour qu'elle soit interprétée
[19].
Dans le cas opposé, il existe une annotation
destinée à ne pas être vue et interprétée par
des agents humains. Dans ce cas, les annotations n'ont pas de formes graphiques
visibles et sont invisibles.
Nous appelons ce type d'annotation « annotation non
cognitive ».
2.2.1.2 L'annotation computationnelle
Certains types d'annotations sont destinés à
être traitées et manipulées par des agents logiciels. Ces
annotations sont appelées souvent des métadonnées. Elles
visent à décrire des ressources informatiques, qui peuvent
être un simple texte ou des modules informatiques. Ces annotations
favorisent l'exploitation de ces ressources.
Elles peuvent être utilisées pour différents
usages comme :
Composition dynamique de cours adaptatifs.
· Recherche d'information et création manuelle de
cours.
· Automatisation de processus de réservation de
voyages.
2.2.1.3 L'annotation sémantique
Annotation sémantique relie un mot ou une largeur de
texte à une base de données sémantique ou ontologie
où les informations supplémentaires sont stockées.
L'annotation sémantique transforme le texte cible en «
entité, » qui est un élément d'information
spécifique dans l'univers des éléments[20]. Une base de
données sémantique codifie des informations
supplémentaires au sujet de telles entités, y compris des
relations entre les entités, dans un format qui peut être
traité par des ordinateurs [21]. L'annotation sémantique fournit
également un point d'attache dans un document texte par exemple (ou
« exemples ») de telles entités [22]. Documents
sémantiquement annotés, donc, peut être reliés
à une quantité d'information recherchée utile dans
beaucoup d'information de gestion de contextes. Dans l'annotation
sémantique, le type traditionnel d'annotation et des
caractéristiques peuvent être remplacées par une adresse
sous forme d'URI (indicateur universel de ressource) [20].
2.2.2 Types d'activité annotation
2.2.2.1 L'annotation manuelle
Dans le cas de L'annotation manuelle, l'annotateur
sélectionne la forme d'annotation, sélectionne ou pose
l'annotation et enfin décide de la créer, le processus
d'annotation sur papier est manuel. Il s'agit d'un processus fluide et sans
effort. C'est le cas aussi des outils d'annotations informatiques qui essaient
de reproduire simplement le processus sur papier vers l'outil informatique.
Mais, le processus d'annotation manuel devient pesant dans les
trois cas suivants :
· l'annotateur doit créer un nombre important
d'annotations cognitives.
· l'annotateur doit créer un nombre important
d'annotations computationnelles.
· l'annotation créée est
sémantique. Dans ce cas, l'annotateur doit spécifier pour chaque
annotation le concept qu'elle représente dans une représentation
formelle des connaissances (une ontologie ou un réseau sémantique
de concepts).
2.2.2.2 L'annotation automatique
L'annotation automatique signifie que la machine
sélectionne elle-même ou pose l'annotation, crée les
annotations, les enregistre et les affiche dans le cas ou elles sont
cognitives.
Elle vise à alléger la charge de l'utilisateur
tandis que ce type baisse la précision de la tâche et augmente sa
productivité [23].
2.2.2.3 L'annotation semi-automatique
Afin de faire un compromis entre les deux tâches
précédentes, leur combinaison est devenue nécessaire ;
c'est ce qui est connu sous le nom « l'annotation semi-automatique »,
elle nécessite l'intervention de l'utilisateur pour valider les
décisions du système [24].
L'annotateur commence à annoter manuellement ; pendant
ce temps la machine analyse textuellement ses annotations, et en
génère des règles d'annotation (modèles
d'annotation). Ensuite l'outil utilise ces modèles pour déduire
des passages potentiellement annotables et y crée des annotations
candidates. L'annotateur humain peut ensuite valider ou non les annotations
proposées par l'outil [23].
2.3 Propriété d'une annotation 2.3.1 La
cible
La cible de l'annotation correspond à tout objet en
relation avec l'objet à annoter.
Ce dernier peut par exemple être un document (texte,
image, vidéo, Page Web, livre&etc.), une partie d'un document
(paragraphe, mot, un élément d'une image, etc.), une collection
de documents ou une autre annotation.
Ce qui caractérise la relation entre une annotation et
sa cible, est que cette dernière fournit le contexte à
l'annotation. Autrement dit l'annotation ne se suffit jamais à
ellemême, elle ne contient jamais suffisamment d'éléments
pour être interprétée. Ce qui implique aussi que la
durée de vie de la cible est toujours supérieure ou égale
à celle de l'annotation.
En outre, le type de la cible détermine le niveau de
granularité de l'information annotée. Ce dernier est
particulièrement important dans la communication en conception, pour
déterminer le périmètre de la discussion et les
modifications éventuelles qui émergent en fonction des
décisions prises lors des discussions.
2.3.2 L'ancre
L'ancre est l'identificateur visuel de la liaison entre
l'annotation et la cible (un trait ou un passage entouré).
On peut caractériser les différents types
d'ancres. D'après Bringay [18] une ancre est dite tacite si elle ne
désigne pas précisément la cible de l'annotation.
Fogli dans ce point considère que des annotations
«With-In the document » et «Stand-Alone » ; Stand-Alone si
elles sont sur un support externe au document, tout en restant en relation
forte avec celui-ci, ces annotations sont considérées comme
tacites. Alors que les annotations With-In the document sont
intégrées au document comme de nouveaux fragments de ce
dernier.
2.3.3 Le contenu
Le contenu est l'information que l'annotateur véhicule
à travers une annotation. La forme du contenu peut être textuelle,
ou graphique (ex. une enquisse). La forme du contenu d'un document peut
également être conventionnelle. Le contenu d'une annotation peut
se trouver dans différentes localisations. Il peut être à
l'extérieur du document (une page web associée à une autre
par un hyperlien), dans le document ou fusionné à l'ancre (les
soulignages sur un texte).
L'information véhiculée au sein d'une annotation
peut avoir différents niveaux de structuration. Les annotations de type
texte libre, par exemple, présentent des contenus non structurés.
Cependant, dans le cas du Web Sémantique, les annotations ont un contenu
très contraint par les ontologies de domaine (où l'annotation est
une instance de l'ontologie). La structuration du contenu peut aider à
la compréhension de l'annotation par ses utilisateurs et à
l'amélioration de son interprétation (par la machine).
2.3.4 La sphère
La « sphère » d'une annotation
définit les lecteurs qui vont consulter cette annotation. Cette
dernière est souvent déterminée par l'objectif d'usage du
document auquel l'annotation est attachée (document privé ou
public) et parfois même les annotations privées peuvent être
attachées à des documents publics.
Le périmètre de partage d'une annotation a une
influence importante sur les formes et structures des annotations. Les
annotations privées contiennent souvent des conventions connues
seulement par l'annotateur, tandis que les annotations partagées
requièrent un effort important de la part de l'annotateur pour rendre
l'annotation compréhensible par les lecteurs.
2.3.5 La fonction (ou la finalité)
Les annotations sémantiques sont souvent
caractérisées par leur objectif d'utilisation. Cette approche
comprend l'annotation comme une activité finalisée. Selon Marchal
[18] la fonction d'une annotation peut être :
· « Signaler un traitement future » :
L'annotation est créée afin d'attirer l'attention de l'annotateur
sur un point particulier pour une utilisation ultérieure du document.
· « Aide mémoire » : L'annotation est
créée pour la mémorisation des parties importantes d'un
document.
· «Résolution de problème » :
Afin d'éviter de reporter une solution sur un autre document et avoir
une discontinuité dans la lecture, le lecteur annote sa solution sur le
document.
Comme il peut être : interprétation, trace visible
de l'attention du lecteur, réflexion fortuite des circonstances
matérielles de la lecture.
2.4 Exemple d'une annotation
Nous présentons dans ce qui suit une annotation
automatique ou la cible est une image, le contenu est textuelle, la
sphère dite privée, et la fonction sert comme un signal de
traitement futur.
L'annotation d'image est le procédé par lequel
un système informatique assigne automatiquement une légende ou
des mots clés à une image numérique. Cette application des
techniques issues de la vision par ordinateur est utilisée dans les
systèmes de recherche d'images pour organiser et retrouver des images
d'intérêts dans une base de données.
Cette méthode peut être considérée
comme un type de classification d'images multi-classe avec un très grand
nombre de classes - de la taille du vocabulaire utilisé. Typiquement,
l'image est d'abord analysée par l'extraction de vecteurs de
descripteurs, et les mots pour l'apprentissage de l'annotation sont
utilisés avec des techniques d'apprentissage automatique pour pouvoir
affecter automatiquement des annotations à de nouvelles images
[W6]

Paris
Marché
de Noel
Tour Eiffel
Figure 2 . Exemple d'une annotation d'image
Dans cet exemple, considérez l'annotation
sémantique sur le mot « Paris ». Puisque l'annotation est
liée à une ontologie. Elle lie « Paris » au
résumé concept « d'une ville » qui lie
consécutivement à l'exemple du concept d'un « pays »
appelée la « France ».
Ainsi, elle enlève n'importe quelle sorte
d'ambiguïtés qui pourrait en résulter
2.5 Coopération et collaboration, quelle
différence?
La notion de travail collaboratif n'est pas nouvelle
en soi mais a pris une nouvelle dimension avec l'essor des outils informatiques
et Internet offrant aux organisations des possibilités nouvelles en
matière d'organisation du travail. Cette notion est donc aujourd'hui
étroitement liée aux TIC, on parle d'ailleurs souvent d' OTC
(outils de travail collaboratif).
Il n'y a actuellement pas, dans le domaine de la
recherche scientifique, de véritable consensus sur une définition
précise de la collaboration du fait de sa proximité avec d'autres
notions. Il règne en effet encore une certaine confusion,
ambiguïté autour des notions de coopération et de
collaboration permettant de caractériser clairement un collectif de
travail. Ces termes sont ainsi parfois utilisés indistinctement
malgré le fait qu'ils ne renvoient pas aux mêmes modes
d'organisation du travail comme on va le constater.
Réunir des individus autour de la résolution
d'un problème, d'une tâche complexe dont la finalité ne
pourrait être atteinte par un seul acteur n'est pas nouveau. C'est en
effet ici la base même de la constitution des organisations où
tout travail collectif est fondé sur le partage d'intérêts
communs.
Les démarches d'organisation du travail que l'on
qualifie de travail collectif se situent dans un continuum allant de la
coopération à la collaboration. Pour les différencier, il
est donc important de bien saisir les nuances relatives à la
responsabilité individuelle engagée ou non des acteurs, aux
moyens utilisés pour atteindre le but et effectuer la tâche, et de
bien différencier le niveau d'interdépendance existant entre les
individus [25].
2.5.1 Coopération
Elle peut être définie comme une organisation
collective du travail dans laquelle la tâche à satisfaire est
fragmentée en sous-tâches. Chacune de ces sous-tâches est
ensuite affectée à un acteur, soit selon une distribution
parfaitement horizontale dans laquelle tâches et acteurs sont
équivalents, soit selon une logique d'attribution en fonction des
compétences particulières de chacun [26]. Autrement dit, il
s'agit d'une division rationalisée (négociée) d'une
tâche en actions qui seront réparties (attribuées) entre
acteurs agissant de façon autonome.
Alors c'est un travail de groupe hiérarchiquement
organisé et planifié implique des délais et un partage des
tâches selon une coordination précise. Chaque intervenant sait
ainsi ce qu'il doit faire dès le début et communique,
échange ou partage des éléments uniquement pour arriver
à son objectif individuel. A la fin, le travail de chacun est
réuni pour créer un objet unique de travail. En d'autres termes,
c'est la succession progressive et coordonnée des actions de chacun qui
permet de remplir l'objectif fixé. De cette manière, la
responsabilité de chacun est ainsi engagée sur la seule
réalisation des tâches qui leur sont propres.

Figure 3 . Organisation d'un travail
coopératif
2.5.2 Collaboration
La distinction entre le travail coopératif et le
travail collaboratif peut s'effectuer en différenciant les relations
existantes entre les membres du groupe (obligation ou liberté), la
responsabilité engagée ou non de chacun par rapport aux actions
(responsabilité déléguée au coordinateur ou
constamment partagée), la capacité de chacun à influer sur
la définition et la succession des actions permettant d'atteindre
l'objectif assigné au groupe.
Le travail collaboratif ne relève pas d'une
répartition a priori des rôles. La collaboration s'entend en fait
par une situation de travail collectif où tâches et buts sont
communs. Chacun des membres du groupe travaille ainsi sur les mêmes
points. Il va en effet plutôt s'agir ici de fusionner les contributions
individuelles à l'action. La responsabilité est donc ici
collective et incombe au groupe en tant que totalité. Ce mode de travail
collectif engage par conséquent une communication
régulière entre les membres du groupe et une connaissance
précise de la progression de l'action collective. Les interactions
interpersonnelles sont donc permanentes afin d'assurer une cohérence
globale, condition nécessaire de l'efficience de l'action et donc de
l'atteinte de l'objectif fixé.

Figure 4 . Organisation d'un travail
collaboratif
La collaboration dans le cadre d'un travail collectif est donc
une modalité d'action qui va au delà de l'action individuelle en
s'inscrivant explicitement dans une dynamique d'action collective. On dit en
effet qu'il y a collaboration quand un groupe organisé d'acteurs oriente
et négocie ses interactions collectives vers une finalité dont
chacun sait qu'elle ne pourrait être atteinte par un seul acteur. Les
apports individuels n'ont donc de sens que par leur intégration, leur
fusion à tous les autres et non par leur seule juxtaposition. Autrement
dit, il s'agit pour chaque acteur d'un projet d'alimenter ses contributions
individuelles par celles des autres. Le travail collaboratif implique de ce
fait un engagement mutuel des individus dans un effort coordonné pour
effectuer une même tâche, résoudre ensemble un même
problème.
Le travail collaboratif nécessite ainsi des membres
d'une équipe une plus forte interactivité et requiert plus de
motivation et de confiance interpersonnelle. Le facteur humain (confiance,
motivation, solidarité, respect, etc.) devenant central dans ce mode de
travail collectif, il peut être parfois plus difficile à mettre en
Suvre que dans le cadre d'un travail coopératif. Cela étant dit,
ce mode d'action collaboratif laisse à penser qu'il permet d'atteindre
de meilleures performances en termes de réactivité, d'adaptation
à l'inattendu ou encore d'utilisation optimisée des moyens mis
à disposition. Par ailleurs, cette capacité d'un groupe à
valoriser son capital humain participe d'une intelligence collective. En ce
sens, le travail collaboratif incite les individus à
mener des activités orientées vers les autres pour contribuer
à un résultat collectif qui est autre chose que la somme des
résultats individuels. Une part du succès de la collaboration
tiendra notamment à la construction d'une compréhension commune
autour des activités menées et donc de connaissances
partagées issues des contributions de chacun des membres de
l'équipe projet [25].
2.6 De l'annotation personnel à l'annotation
partagé
Selon Marshall [23] nous pouvons distinguer dans l'annotation
personnelle celle qui est privée, qui concerne une seule personne et qui
n'est pas destinée aux autres personnes. Et celle qui est publiée
et qui représente une annotation personnelle destinée ou/et
accessible aux personnes (par exemple les collègues de travail ou les
élèves).
La plupart des annotations ne sont pas strictement
privées, ainsi le fait d'emprunter un livre à une autre personne
transforme toutes les annotations contenues dedans de privées en
publiées même si la plupart des annotateurs n'annotent que des
annotations destinées à eux-mêmes sans faire l'effort
d'expliciter leurs annotations pour les autres.
Marshall affirme que les annotations des autres personnes ont
une grande importance pour les lecteurs. En effet la lecture d'un document
annoté par quelqu'un d'autres offre plusieurs avantages parmi eux :
d'abord, 1'aide à comprendre le document, car l'annotateur
l'interprète et la reformule. Ensuite l'identification de ce qui est
important dans le texte. Après, l'annotation favorise la communication
(collaboration ou coopération) entre deux personnes. Elle permet le
transfert de connaissances non formalisées et enfin l'annotation
contribue à la constitution d'une compréhension partagée
et mutuelle du document entre plusieurs personnes.
Nejdl [27] a même identifié quatre (4)
paramètres dont dépendent la valeur d'une annotation
partagée. Ces paramètres sont :
1) le degré d'explicité de l'annotation : une note
explicite est meilleure qu'un simple astérisque tacite. Un commentaire
est préféré à un astérisque&
2) l'identité de l'annotateur (le prof, l'étudiant
doué) et sa qualité.
3) Les notes prises en classe ont plus de valeur.
4) Les annotations négatives ont plus d'influence sur le
lecteur que celles positives.
Le problème qui se pose dans le cas du partage des
annotations est celui de la compréhension des annotations
créées par une autre personne (l'intelligibilité des
annotations) [28].Ceci est dû au fait que les annotateurs ne veulent pas
faire d'expliciter
leurs annotations. Ce manque d'exp1icitation rend les
annotations des autres difficilement interprétables alors que dans le
partage la capacité d'interpréter les annotations est un point
fondamental [23].
2.7 L'apport des annotations collaboratives pour les
systèmes d'EAD
Annotation partagée par plusieurs membres appartenant
à un seul (ou plus) groupe et l'activité où ces membres
collaborent par annotations, a presque le même sens, ces deux actes sont
liés directement à l'intégration de la notion du groupe
dans les systèmes d'EAD.
Un groupe rétablit le lien social et permet
d'atténuer le sentiment de solitude qui démotive et conduit
rapidement non seulement à l'arrêt en cours de route, mais aussi
à l'échec pour ceux qui tiennent le coup dans des conditions
difficiles.
En bref pour l'EAD, les raisons qui mènent à
introduire le « groupe » dans la représentation des processus
pédagogiques sont.
à Première raison est d'ordre sociocognitif :
- Le groupe est l'instrument qui rend possible la construction
sociale du savoir.
- L'instauration de groupes est facilitée par le
caractère virtuel de l'environnement d'apprentissage.
- Le groupe permet de rétablir le lien social
nécessaire pour supporter le sentiment de solitude et réduire le
taux d'abandon des formations.
à Deuxième raison est directement liée
à la formation à distance :
Dès lors que les acteurs de la formation sont
éclatés géographiquement, tous les échanges, les
interactions dans la communauté sont minimisées [10].
Prenons un exemple où un groupe d'étudiants dans
un cours de séminaire écrivent un rapport sur la communication
des baleines, ils collaborent en utilisant le Web pour publier le nouveau
matériel qu'ils vont créer eux-mêmes et pour partager les
liens HyperText aux références existantes du matériel
qu'ils trouvent sur le Web.
Ils annotent aussi le matériel qu'ils découvrent
sans tenir compte des droits d'accès (lecture seule ou
lecture-écriture) puisque ils partagent les mêmes serveurs
d'annotation (Meta data) dédié pour le séminaire.
Seuls les utilisateurs souscrivant aux serveurs d'annotations
de séminaires peuvent voir les annotations des étudiants. C'est
facile pour les utilisateurs de choisir un serveur particulier quand ils
veulent travailler sur le matériel de cours.
Comme ils visitent un document annoté leur navigateur
présente les icônes d'annotations encastrées dans le
document, ils peuvent ouvrir ces annotations et ajouter des réponses
à eux s'ils souhaitent.
Comme les étudiants lisent la référence
de documents qu'ils trouvent dans le Web, ils utilisent les annotations pour
marquer ou questionner un texte peu clair, en répondant à ces
questions, l'ajout d'un mot clé ou catégorie, ou même un
commentaire général en utilisant un outils d'annotation, ces
réponses mènent souvent à des discussions fructueuses dans
le contexte des références de documents [29].
Ce qu'on peut conclure et par extraction des résultats
d'analyse des deux chapitres précédents nous constatons que
l'annotation pour:
Partager et Participer
· S'échanger des idées et des
connaissances : la possibilité de poser des questions, de donner des
conseils et de discuter la résolution d'un problème en groupe en
utilisant les annotations représente un moyen intéressant par
rapport à un outil de communication classique.
· Améliorer la coordination de travaux des
équipes distribuées.
· Simuler les processus de décision collective
autours des documents.
· Développer la conscience collective des
utilisateurs sur le contenu de l'environnement de travail: lorsque l'apprenant
se connecte à une plate-forme de formation pour suivre son cours, il
consulte les nouveaux messages rédigés par les autres acteurs
(apprenants) qui sont des annotations dans le but d'enrichir son
apprentissage.
Faciiter et améliorer
· Diminuer le temps de lecture de documents: les
annotations peuvent se présenté comme des messages pour
prévenir les individus non connectés de l'ajout d'une
information.
· Améliorer la gestion d'information dans les
collections de documents [18]
2.8 Comparatif des plateformes d'EAD concernant certains
fonctionnalités
Dans le tableau suivant, nous réalisons la comparaison
des plateformes de formation à distance selon quelques
fonctionnalité qui nous intéresse et qui sont : l'annotation, la
collaboration dans le groupe d'apprenant, l'annotation collaborative,
l'annotation collaborative dans un groupe d'apprenants.
On ne va pas citer toutes les plateforme d'enseignement à
distance, on va juste citez quelques un , les plus répondu comme :
Caroline, Moodle et Ganesha.
Tableau 1 . Comparaison de quelques plate forme pour des
fonctionnalités spécifiés

Fonctionnalité
Annotation
Collaborative Dans
Le Groupe Claronext Le futur de Claroline: va disposé de
fonctionnalité ( partage et annotations de contenus entre utilisateurs,
voire entre plateformes, intégration dans les systèmes
d'informations des organisations, variations des contextes
d'usages et d'apprentissages) [W8]
Plate
Forme
D'EAD
Annotation
Notion De
Groupe
Collaboration Dans
Le Groupe
Claroline
On peut créer un texte avec l'éditeur de texte de
« Passeport». Le texte n'est lisible que sur « Passeport »,
sauf à faire un copier/coller du texte dans un traitement de texte. Pour
corriger et annoter le texte produit avec un correcteur de texte en ligne.
Créer des groupes de participants ayant des documents en
commun et des forums privés [30]
Utiliser le wiki2 pour rédiger des documents
collaboratifs [30], c'est aussi un environnement de travail collaboratif
pouvant être utilisé dans d'autres contextes que la formation. Le
cours devient alors espace de projet ou de collaboration, voire simplement de
communication [30]
Que les collègues sont dans la pièce voisine ou
sur un autre continent,
A.nnotate peut vous aider à travailler ensemble plus
efficacement.
Un index est construit automatiquement énumérant le
texte sélectionné dans chaque document. Vous pouvez voir les
commentaires répertoriés par l'utilisateur, les étiquettes
ou dans l'ordre des pages. Les utilisateurs peuvent basculer
Moodle
Le plug-in A.nnotate peut être utilisé pour fournir
un module en ligne pour la plate forme Moodle. Cela permet aux enseignants et
élèves d'attacher des notes à certains mots en
particulier, des phrases ou des paragraphes, on peut donner en ligne des
commentaires. A.nnotate s'inscrit comme une nouvelle
affectation, qui
La fonctionnalité groupes permet à un enseignant de
constituer des groupes d'étudiants à l'intérieur
d'un cours et d'assigner des enseignants voire des
tuteurs...à ces groupes. Les participants d'un cours peuvent appartenir
à plusieurs groupes (depuis
L'enseignant peut diviser son groupe classe en plusieurs
sous-groupes de manière à faciliter la
communication entre les personnes. Les groupes ont des outils
dédiés : forum, sondage, chat [30], Rédiger des documents
collaboratifs à l'aide d'un Wiki
2 Ou chacun peut écrire et modifier les pages
en mode collaborative
|
inclut un point de
|
Moodle 1.6).
|
|
sur les notifications
|
|
vue avec la ligne
|
On peut ainsi
|
|
par courrier
|
|
du document
|
affecter
|
|
électronique afin
|
|
Commentaires et
|
certaines
|
|
qu'ils sachent
|
|
réactions peuvent
|
activités à
|
|
quand quelqu'un
|
|
être attachés au
|
certains
|
|
d'autre ajoute un
|
|
texte., l'étudiant
|
groupes (en
|
|
nouveau
|
|
verra un lien vers
|
particulier les
|
|
commentaire ou
|
|
le même
|
forums)
|
|
réponse à quelque
|
|
document avec tous les
commentaires
|
[W11]
|
|
chose qu'ils ont écrit.
|
|
[W10]
|
|
|
|
|
Un front-end
|
Elle est multi-
|
|
|
|
Java, exécuté comme une application
|
groupe, multilangue, multi-profil et
|
propose un ensemble d'outils pour
gérer et suivre un
|
|
|
autonome ou d'un
|
intègre
|
groupe d'élèves :
|
|
|
Ganesha
|
applet web,
fournit une interface
graphique pour naviguer la base de données et pour
afficher les annotations. Il ya des installations pour l'importation et
l'exportation de données dans le format du
système d'annotation distribuée (DAS)
|
plusieurs outils collaboratifs (forum, chat, webmail, zone de
documents, ...).
|
un espace pour des formations (cours, exercices, documents
à télécharger), des outils de discussion (forum, courrier
electronique et chat), des
outils de gestion des élèves, des classes, des
enseignants, des formations et des chapitres de
cours, etc [31] .
|
-
|
Conclusion
Nous retenons de ce chapitre, la différence entre
l'annotation comme objet et activité et l'importance de cette
dernière car elle joue le rôle de coordinateurs entre les
différents membres (étudiants, lecteurs en bibliothèque,
apprenants) d'un groupe. Contrairement à l'objet annotation, on
n'insiste pas sur la forme de l'annotation (elle est textuelle
généralement), on s'intéresse à l'identité
de l'annotateur en premier temps puis du contexte, qui dépend de sa
longueur ou du mot clé qu'il contient.
Chapitre Trois
Conception
Introduction
L'activité de conception consiste à
façonner le système, et à lui donner une forme
répondant à tous les besoins attendus et définis dans
l'expression des besoins, et à affiner et structurer dans la partie
analyse.
Dans ce présent chapitre nous allons aborder la
conception de notre application. Qu'est une conception d'une application
d'annotation qui permet à l'utilisateur de voir ou rédiger des
annotations sur des documents pédagogique d'une plate forme d'EAD.
a) Expressions de besoin
Pour notre application nous aurons besoins de :
- Un système d'enseignement à distance (site).
- Apprenant adhérent à ce systèmes et ayant
le droit d'annoter.
- Un document (au moins) pour l'annoter.
b) Analyse des besoins
Notre application doit permettre de :
- Gérer les annotations d'un document en mode
personnel.
- Gérer les annotations d'un document en mode collaboratif
(partagé).
- Permettre l'affichage de la liste des annotations en ces deux
modes.
3.1 Le langage de modélisation objet UML
UML (Unified modeling Langage), que l'on peut traduire par "
langage de modélisation unifié" est une notation permettant de
modéliser un problème de façon standard, et est devenu
désormais la référence en terme de modélisation
objet, à tel point que sa connaissance est souvent nécessaire
pour obtenir un poste de développeur objet. Ce langage est né de
la fusion de plusieurs méthodes existant auparavant, il est apparu dans
le monde de génie logiciel, dans le cadre de la conception
orientée objet couramment utilisé dans les projets logiciels, il
peut être appliqué à toute sorte de systèmes sans se
limiter au domaine informatique.
La modélisation objet consiste à créer
une représentation informatique de l'élément du monde
réel auquel on s'intéresse, sans nous préoccuper de
l'implémentation, ce qui signifie indépendamment d'un langage de
programmation. Il s'agit donc de déterminer les objets présents
et d'isoler leurs données les fonctions qui les utilisent pour cela les
méthodes ont été mises au point. Entre 1970 et 1990, de
nombreux analystes ont mis au point des approches orientées objets, il
exister 50 méthodes objet en 1994, seules 3 méthodes ont
véritablement émergé:
· La méthode OMT de Rumbaugh.
· La méthode BOOCH'93 de Booch.
· La méthode OOSE de Jacobson (Objet Oriented
Software Engineering)
A partir de 1994, Rumbaugh et Booch (rejoints en 1995 par
Jacobson) ont unis leurs efforts pour mettre au point la méthode
unifiée incorporant les avantages de chacune des méthodes
précédentes. La méthode unifiée devient UML, une
notation universelle pour la modélisation objet [W12].
La modélisation UML
Le méta modèle UML fournit un ensemble d'outils
ce qu'on appelle des diagrammes permettant de représenter l'ensemble des
éléments du monde objet (classes, objets,&) ainsi que les
liens qui les relie. Les 13 diagrammes UML sont dépendants
hiérarchiquement et se complètent, de façon à
permettre la modélisation d'un projet tout au long de son cycle de
vie.
Les diagrammes de modélisation UML
Diagrammes structurels ou statiques:
· Diagramme de classes.
· Diagramme d'objets.
· Diagramme de composants.
· Diagramme de déploiement.
· Diagramme de paquetages.
· Diagramme de structure composite.
Diagrammes comportementaux:
· Diagramme de cas d'utilisation.
· Diagramme états- transitions
· Diagramme d'activité.
Diagrammes d'interaction ou dynamiques:
· Diagramme de séquence.
· Diagramme de communication.
· Diagramme globale d'interaction.
· Diagramme de temps.
Justification de l'utilisation d'UML
· UML est un support de communication performant qui
facilite la représentation et la compréhension et
l'évaluation des modèles objet grâce à sa
notion graphique qui permet d'exprimer visuellement une solution
objet, ce qui facilite la compréhension et l'évaluation des
modèles objet.
· L'aspect formel de sa notion limite les
ambigüités et les incompréhensions.
· L'indépendance par rapport aux langages de
programmation et aux domaines d'application en fait un langage de
modélisation universel [W12].
3.2 Construction des modèles UML de notre
application
3.2.1 Diagramme de cas d'utiisation
Ces diagrammes sont constitués d'un ensemble d'acteurs
qui agissent sur le cas d'utilisation. Les acteurs dans ce diagramme sont :
l'apprenant, l'enseignant et pourquoi pas l'administrateur.
Afin de décrire cette application, il nous est
indispensable de définir ses acteurs, ainsi que les interactions
possibles entre ces derniers.
Tableau 2 . Répertoire de l'ensemble des
acteurs.
Acteur
|
|
Rôle
|
Apprenant
|
|
- Se connecter avec un mot de passe et un pseudo
- Naviguer sur les pages permises
Après authentification il peut :
- Consulter un document pédagogique
- Télécharger un document pédagogique
- Annoter le document pédagogique
- Afficher les annotations personnelles ou partagées par
le groupe.
|
Enseignant
|
|
- Se connecter avec un mot de passe et un pseudo
- Naviguer sur les pages permises
Après authentification il peut :
- Ajouter, modifier, supprimer un document pédagogique
- Ajouter, Supprimer ses annotations
- Contrôler les annotations des apprenants de son
groupe
|
Administrateur
|
Personne gérant la création, la suppression et la
modification des modules pour chaque filière.
Il contrôle les annotations des enseignants et des
apprenants
Inscrit les apprenants dans des groupes dans chaque module
|
|
Voici le diagramme de cas d'utilisation des acteurs de FADS:

Figure 5 . Diagramme de cas d'utilisation des acteurs du
site FADS
3.2.2 Diagramme de classe
3.2.2.1 Liste des attributs
Tableau 3 . Liste des attributs
Concepts
|
Attributs
|
DP
|
id _doc: l'identifiant du DP et la clé primaire.
|
|
|
|
|
Annotation
|
Id_anno : l'identificateur de l'annotation et clé
primaire
|
|
|
|
|
|
Module
|
id _mod: identificateur de module
|
|
|
|
|
Filière : la filière a quelle appartient
|
Groupe_module
|
Id_group: identificateur du groupe
|
|
Apprennant
|
Id_app : l'identificateur de l'apprenant.
|
|
|
|
|
|
|
Enseignant
|
Enseig-id : l'identificateur de l'enseignant.
|
|
|
|
|
|
|
|
|
Filière
|
Id_filière: identificateur du filière
|
|
|
Suivant la liste des attributs, le diagramme de classe sera
comme dans la figure suivante :

Figure 6 . Diagramme de classe de FADS
3.2.3 Diagramme d'activité
Les diagrammes d'activités décrivent les
opérations entre acteurs et les événements qui les
déclenchent ; On s'intéresse plus aux actions qu'aux
états, il décrit graphiquement le comportement d'une
méthode, ou le déroulement d'un cas d'utilisation.
Dans la figure 7 , on présentera la digramme
d'activité de notre application, qui se résume en quelque phases,
qui sont les inscriptions des enseignants et des apprenants,
l'authentification, l'ajout des modules et documents, annotation et
contrôle d'annotation.

Figure 7 . Diagramme d'activité des acteurs de
FADS
3.2.4 Diagramme de séquence
· Ils mettent l'accent sur les relations temporelles.
· Ils peuvent être utilisés pour
préciser la réalisation des cas d'utilisation ainsi que la
dynamique d'un ensemble d'objets.
Voici le diagramme de séquence pour un apprenant pour
toutes les activités qu'il puisse faire (Figure 8).

Figure 8 . Diagramme de séquence pour
l'apprenant
Dans la figure qui suive (Figure 9) c'est le diagramme de
séquence pour l'enseignant , celui qui fait un MAJ des DP, annote et
contrôle l'annotation de ses étudiants.

Figure 9 . Diagramme de séquence de
l'enseignant
Conclusion
Dans le présent chapitre, nous avons essayé de
visualiser et modéliser la conception de notre site en utilisant
différents diagrammes du langage de modélisation UML
Donc il nous reste qu'a implémenté et mettre en
Suvre ce système.
Dans le chapitre 4 nous allons présenter les
différentes étapes de la réalisation de notre
application.
ChapitreQuatre
Implémentation
Introduction
Dans ce chapitre nous allons présenter le travail
d'implémentation qu'on a fait, qui consiste premièrement a
définir les outils utilisés.
4.1 Les outils et les langages utilisés 4.1.1.
HTML
C'est le langage de description dont on se sert pour
créer des pages Web. En fait, on peut utiliser le Bloc Note de Windows
pour créer les pages Web. Il faudrait alors utiliser le HTML. Il existe
de plus en plus de logiciels qui nous facilitent la tâche. Pour
visualiser les créations, il faudra utiliser un navigateur comme
Internet Explorer
4.1.2. PHP
PHP (Hypertext Preprocessor) est un langage
interprété exécuté du côté serveur et
non du côté client, La syntaxe du langage provient de celles du
langage C, du Perl et de Java. Ses principaux atouts sont : Une grande
communauté de développeurs partageant des centaines de milliers
d'exemples de Script PHP :
La gratuité et la disponibilité du
code source (PHP est distribué sous licence GNU GPL (General Public
License)) ;
La simplicité d'écriture de scripts ;
La possibilité d'inclure le script PHP au
sein d'une page HTML (contrairement aux scripts CGi, pour lesquels il faut
écrire des lignes de code pour afficher chaque ligne en langage HTML)
La simplicité d'interfaçage avec des
bases de données (de nombreux SGBD (système de gestion de base de
données) sont supportés, mais le plus utilisé avec ce
langage est MySQL, un SGBD gratuit disponible sur de nombreuses plateformes :
Unix, Linux, Windows , etc...) .
4.1.3. Java script
Javascript est un langage de script orienté objet
principalement utilisé dans les pages HTML. A l'opposé des
langages serveurs (qui s'exécutent sur le site), Javascript est
exécuté sur l'ordinateur de l'internaute par le navigateur
lui-même. Ainsi, ce langage permet une interaction avec l'utilisateur en
fonction de ses actions (lors du passage de la souris au dessus d'un
élément, du redimensionnement de la page...) [W13].
4.1.4. WampServer2.2a-x32
Il installe et configure automatiquement un environnement de
travail complet permettant de mettre en Suvre toute la puissance et la
souplesse qu'offrent le langage dynamique PHP et son support efficace des bases
de données. WampServer est une plate-forme de développement Web
sous Windows pour des applications Web dynamiques à l'aide du serveur
Apache2, du langage de scripts PHP et d'une base de données MySQL. Il
possède également PHP MyAdmin pour gérer plus facilement
vos bases de données.
Après installation du logiciel, il suffit de
démarrer les serveurs Apache et MySQL, par un simple clic, pour que
l'environnement soit prêt. Il est alors possible d'accéder aux
bases de données par l'intermédiaire de l'excellent PHP MyAdmin
et d'accéder au site web local par l'adresse
http://localhost.
4.1.5. CSS
(Cascading Style Sheets : feuilles de style en cascade) est
un langage informatique qui sert CSS.doc à décrire la
présentation des documents HTML et XML. Les standards définissant
CSS sont publiés par le World Wide Web Consortium (W3C). Introduit au
milieu des années 1990, CSS devient couramment utilisé dans la
conception de sites web et bien pris en charge par les navigateurs web dans les
années 2000.
4.1.6. Apache
C'est le programme qu'utilisent les serveurs. Il permet au
serveur de distribuer des pages web... mais il ne connaît que le HTML
!
PHP est comme un "plugin" d'Apache. Il a besoin d'Apache pour
fonctionner, et grâce à lui Apache saura travailler sur des pages
PHP. En clair, Apache + PHP = un serveur PHP.
4.1.7. PHPmyAdmin
PHPmyAdmin, parfois abrégé PMA, s'installe sur
un serveur web pour accéder et gérer de multiples bases de
données MySQL via une interface graphique conviviale gratuite
réalisée en langage PHP.
4.1.8. MySQL
Est un système de gestion de base de données
qui permet d'entreposer des données de manière structurée
(Base, Tables, Champs, Enregistrements). Le noyau de ce système permet
d'accéder à l'information entreposée via un langage
spécifique les SQL.
4.1.9. Serveur web
L'ensemble des matériels, logiciels et liaisons sur
lequel sont implémentés les sites WEB et qui permettent de les
rendre consultables sur le WEB. De façon plus large il s'agit d'un
ordinateur contenant des informations consultables à distance par
d'autres ordinateurs et sur lequel le webmaster "Upload" ses fichiers.
4.2 Implémentation du site
Notre objectif n'est pas de créer un site
d'enseignement à distance par tous ce qui nécessite (des forums,
nombre d'utilisateurs en ligne, gérer des inscriptions automatiques)
mais de se focaliser sur l'annotation elle-même et gérer les
groupes d'apprenants, et utiliser l'annotation, on essayera dans ce qui suit de
présenter notre application
4.2.1. La page d'accueil du site
Voici la première page que voit un visiteur lorsqu'il
saisit le nom de notre site:

Figure 10 . Page d'accueil de FADS
Vous remarquez que cette page dispose d'un menu contenant les
liens suivants : - Accueil : la page d'accueil (figure 10).
D'une page dite :
4.2.2. La page de présentation
Comme son nom l'indique, il présente un petit
aperçu de l'espace de formation dite «FADS ».

Figure 11 . Page de présentation de
FADS
Aussi d'une page de renseignement qui est : 4.2.3. La
page de contacts
Elle contient la listes des liens (adresse web, numéro
de téléphone et email), les deux pages précédentes
sont nécessaire pour ce site, car un apprenant a besoin de se renseigner
surtout lors des inscriptions ou en cas de problèmes administratives
(maladie,

Figure 12 . Page de contacts de FADS
4.2.4. Page d'événement
Cette page contient les nouvelles activités et l'agenda
des activités récentes et un calendrier très pratique.

Figure 13 . Page d'événement de
FADS
Cette page a une grande importance car elle présente le
lien formatif entre l'administrateur d'une part et les enseignants et
apprenants d'une autre part.
Les pages ci-dessous sont accessibles par l'invité
(utilisateurs non inscrits), alors que les pages suivantes nécessitent
l'inscription :
· Connexion: la boite pour se connecté (enseignant,
apprenant) qui demande un pseudo et un mot de passe.
4.2.5. La page de connexion
Chaque utilisateur doit choisir s'il est un enseignant ou un
apprenant, puis il saisie dans les champs présenté son
identifiant et son mot de passe.
Si le mot de passe ou le pseudo sont invalide un message
d'alerte sera affiché et l'accès au ressources reste
impossible.

Figure 14 . Boite de connexion
· Cours : contient les listes des
ressources (documents pédagogiques répartis par modules et
filières).
4.2.6. Page de cours
Déjà dit, cette page est invisible par
l'invité, pour chaque filière d'utilisateurs le contenu de cette
page varie.
Dés que vous connecté, un message s'ajoute
à la droite de la tête de page pour identifier l'utilisateur en
ligne. Et en dessous se présente la listes des modules et de documents
pédagogiques sous forme de liens

Pseudo du
connecté
Figure 15 . Page de cours pour un apprenant de
RSD
Pour un apprenant de la filière réseaux et
systèmes distribués, il a trois modules a étudiés
:
- Algorithmes distribués ( avec un support de cours, un
TD, un TP et un examen);
- Sécurité des applications Web ( avec un support
de cours, un TD, un TP et un examen);
- Réseau partie II ( avec un support de cours, un TP et
un examen);
Alors qu'un apprenant de la filière génie
logiciel, a les trois modules suivants : - Ingénierie de besoin ( avec
un support de cours et un Examen);
- Bases de donnée avancée ( avec un support de
cours, un TD, un TP et un examen); - Méthodes formelles de GL ( avec un
support de cours et un examen).
Et enfin un apprenant de la filière intelligence
artificielle aussi trois modules : - Ingénierie de connaissance ( avec
un support de cours et un Examen);
- Méthodes et outils de IA ( avec un support de cours et
un examen);

Figure 16 . Page de cours pour un apprenant de
GL
- Systèmes multi agent ( avec un support de cours, un TD
et un examen).
Aussi, il existe une petite actualité
présenté sous forme d'un « Slide news » et en dessus
trois lien présenté avec trois images qui sont les trois
filières disponibles, qui sont de gauche a droite :
· Réseaux et systèmes
distribué.
· Intelligence artificielle.
· Génie logiciel.
Ces liens ne sont pas accessible par les invités,
car il mènent aux ressources de la formation.
Puisque un enseignants n'a pas les mêmes droits
qu'un apprenant , l'affichages de la page de cours change, illustré par
la figure ci-dessous (figure 18).

Modifier ou supprimer un Document
pédagogique
Ajout d'un Document pédagogique



Figure 18. Page de cours d'un enseignant de
RSD
Par les icones ajouter « » et modifier «
» et supprimer « ».
Pour les interfaces de cours de IA et GL pour un
enseignant sont les mêmes que la figure 18.
Au cours de la formation, l'enseignant après
qu'il assure le cours aux apprenants, il les évalue, et comme
l'autoformation reste la meilleure manière d'acquérir les
connaissances, l'enseignant divise les apprenants dans des groupes
déjà gérés par l'administrateur pour
réaliser le travail voulu, pour cela il faudra que chaque groupe
présente un travail différent et nouveau. Limités par la
délai permis, les membres d'un seul groupe doivent négocier le
problème posé pour arriver à construire un document et le
remettre à l'enseignant.
Pour cela ils doivent utiliser un moyen pour se
contacter, qui est l'annotation, un apprenant après sa connexion choisit
un module et puis consulte le sujet de travail, il
s'adresse a son collègue par l'utilisation du
bouton annotation « » : ex.: annotatrice
« Safia » de la filière RSD dans le
groupe 1.

Figure 19 . Annotation d'un DP par apprenant de RSD
groupe 1
L'apprenante Safia est du premier groupe, avec sa
collègue Halima et
Morchida1990, lorsque un apprenant appuie sur
l'icône annotation, une fenêtre Pop-up s'ouvre contenant une zone
texte et 2 boutons l'un pour effacer la zone, et l'autre pour enregistrer
l'annotation dans la base de donnée.
Le même travail est donné au groupe 2, les membres
de ce groupe suivent le même scénario que leurs camarades dans le
premier groupe.
Sara et Ilhem font partie du groupe 2 dans la même
filière RSD, elles annotent le même document que Safia, comme dans
la Figure 20.

Figure 20 . Annotation d'un DP par apprenant de RSD
groupe 2
Pour enregistrer l'annotation appuyer sue « Publier
», jusqu'à ce point rien n'est différent entre les 2
groupes, mais par l'affichage des annotations le contenu diffère, car un
apprenant du premier groupe peut juste visualiser ses annotations ou celles des
membres de son groupe seulement comme il est illustré dans la figure 21
, Safia ne peut voir que ses annotations et les annotations de Halima et
Morchida.
L'apprenant, annote et pour afficher ses annotation il choisit un
pseudo de la liste déroulante afin de visualiser ses annotations.
La figure ci-dessous, montre l'affichage de la liste de
annotations personnels dans la filière RSD dans le cours du module
RSD.

Figure 21 . Liste des annotations de groupe 1
RSD
Alors que l'affichage pour le groupe 2 est :

Figure 22 . Liste des annotations de groupe 2
RSD
Alors que l'enseignant visualise toutes les annotations de tous
les groupes, il est
un enseignant dans la filière RSD :

Figure 23 . Vue des annotations de tous le module de
RSD
Puisque l'enseignant est considéré comme le
responsable de module, il peut supprimer une annotation d'un apprenant si elle
n'est pas valide (par l'icône au dessus de chaque annotation) ou encore
répondre à la question posée, voici l'espace d'annotation
d'un enseignant par l'icône Annoter.
Pour le plus a coté de Support de cours, c'est pour
ajouter une paragraphe (une partie) au DP, le X rouge et la clé a
coté, c'est pour supprimer ou modifier la partie et l'annotation de
cette partie.
L'enseignant lui aussi annote avec l'icône annoter, il peut
aussi supprimer ses annotations, comme il est monté sur la
dernière figure (Figure 24).

Figure 24 . Espace d'annotation pour un
enseignant
Conclusion
Les études pratiques menées pour évaluer
nos propositions nous permettent d'obtenir des résultats encourageants
et nous orientent vers la nécessité do cerner d'une façon
plus optimale, nous avons indiqué des exemples d'utilisation du site
pour mettre en évidence toutes les fonctionnalités
assurées par notre site.
Conclusion générale
Dans ce mémoire, nous nous somme
intéressés à l'une des préoccupations de
l'enseignement à distance, nous avons fait le choix d'aborder
l'annotation des documents pédagogiques autant qu'une activité de
communication dans cc type d'enseignement, en focalisant notre attention sur le
groupement collaborative.
Dans le cadre d'activité distribuée, il est
important de ne pas publier des documents pour les partager, il faut aussi
assister les phases de négociation en facilitant les échanges
à propos de ces documents.
La possibilité d'annoter un document en entier ou en
partie ouvre de nouvelles perspectives, bien que d'autres affirment que les EAD
ont recours à l'utilisation des outils d'annotations comme sollution
rapide, mais ils ne sont pas au mesure de la tâche, il est obligatoire de
concevoir un outils simple et standard pour tous les systèmes ( toutes
les filières).
Enfin nous ne pouvons être exhaustifs sur les
possibilités d'utilisation ou d'extension de notre application bien
qu'ayant abordé l'utilité de cette activité pour les EADs
a savoir la modélisation du domaine d'enseignement.
Il sera utile de poursuivre ce sujet, en comblant nos
imperfections causées par le manque de temps, et transférer les
acteurs de ces systèmes du physique au virtuel en des agents.
Bibliographie et sitographie
[1] Dupoirier.G, «Technologie de la GED», Edition
Hermès, Paris, sur le site
http://www.lavoisier.fr/livre/notice.asp?id=3SXWXOARK6AOWP
,1994.
[2] Benayache Ahcene, «Construction d'une mémoire
organisationnelle de formation et évaluation dans un contexte e-learning
», le projet MEMORAe, du site
http://www.irit.fr/GRACQ/article.php3?id_article=202,
2005.
[3] Bouzidi.D, Ajhoun.R, Benkiran.A, « les annotations
pour un apprentissage collaboratif », Article de : Première
journée Communication et Apprentissage Instrumentés en
Réseau, Maroc, Juillet 2006; p.3.
[4] Fenineche.K, «Adaptation des situation
d'apprentissage dans les communautés de pratique des enseignants,
Approche basée sur les standards du E-learning », thèse de
magister, institue de INI, 2006, p.4.
[5] Glikman, Viviane, « Des cours par correspondance au
E-learning: panorama des formations ouvertes et à distance
», édition PUF, Paris, 2002, p.5.
[6] Veron.M, « Modélisation de la composante
annotative dans les documents électroniques », Rapport de stage du
DEA Représentation des Connaissances et Formalisation du Raisonnement,
UPS-IRIT, Toulouse, Juin 1997, p.13.
[7] Ouerfelli.T, Gharbi.K, « Le dispositif d'enseignement
à distance », Département de Communication,
Université de Bahreïn, Aout 2008, p.2,4.
[8] Ouerfelli.T, « Stratégie pédagogique
et formation à distance des professionnels : éléments de
réflexion à travers le projet de mise en place d'une formation
à distance des documentalistes bibliothécaires en Tunisie »,
Colloque TICE Méditerranée-NICE, novembre 2004, p.5.
[9] Chettibi.S, Rouibah.A, «Conception d'une ontologie pour
une plate forme d'enseignement a Distance », thèse,
Université de Jijel, 2005, p.38, 40-41.
[10] Richard Faerber, « Le groupe d'apprentissage en
formation à distance : ses caractéristiques dans un environnement
virtuel », Université Louis-Pasteur, avril 2002,p.99.
[11] Sterenn AUBERT, « Le e-learning adaptatif »,
Université de Nice SophiaAntipolis , Master recherche PMLT, juin 2005,
p.5
[12] Omar Larbi, «Conception d'un document
multimédia éducatif on-line », thèse de Magister,
Centre universitaire de Béchar, 2008.
[13] Boutemegjet.S , « Web Sémantique et e-Learning
», 2004, p.38.
[14] Ghebghoub.G, Djoudi.M, Ibn mouhammed.M, « Ontologies
et web sémantique en enseignement à distance »,
Congrès AIPU, Monastir Tunisie, 15-18Mai 2006.
[15] Henri.F et Lundgren.K, « Apprentissage collaboratif
à distance pour comprendre et concevoir les environnements
d'apprentissage virtuels », réunion d'experts UNESCO, Paris,
septembre 2001, p.14.
[16] Baldonado. M, Cousins, S, Gwizdka. J et Paepcke, A.
Notable: At the Intersection of Annotations and Handheld Technologies.HUC,
Bristol.2000, p 9.
[17] Gaëlle Hignette, «Annotation et
métadonnées », AgroParisTech, novembre 2008, p.4.
[18] Onur Hisarcikililar, «Formes et structures des
annotations sémantiques pour supporter la communication en conception
collaborative asynchrone », thèse de doctorat, Institut
polytechnique de Grenoble, Novembre 2008, p. 86-93.
[19] Caussanel, J, Cahier, Zacklad. M. et Charlet J,
«Les Topic-Maps sont-ils un bon candidat pour l'ingénierie du Web
Sémantique ? », Actes de la conférence Ingénierie des
Connaissances 2002, p.14, Rouen. Mai 2002.
[20] Matthew Petrillo et Jessica Baycroft, «Introduction to
Manual Annotation », Fairview research, April 2010, p.9 .
[21] Siegfried Handschuh &Steffen Staab, «Authoring and
Annotation of Web Pages in CREAM », Article de l'université of
Karlsruhe, Germany, Février 2005, p.3.
[22] Plusieur auteur,« A semantic web page linguistic
annotation model» ,Faculté d'Informatique, Madrid, Spain, 2006,
p.3.
[23] Azouaou.F, « Modèles et outils d'annotations
pour une mémoire personnelle de l'enseignant», Université
Joseph Fourier, Thèse de doctorat, Grenoble, 2006, p.84-85-92.
[24] Hakim Hacid, «Annotation Semi-automatique de Grandes
BD », Université Lumière Lyon 2, France, 2006, p. 206.
[25] Alexandre PIQUET, «Guide pratique du travail
collaboratif : Théories, méthodes et outils au service de la
collaboration », Département LUSSI, Brest, pp. 8-10, Août
2009.
[26] Cerisier, « Environnements d'apprentissages collectifs
en réseaux », France, 1999, p.3.
[27] Nejdl. W, « EDUTELLA: a P2P networking infrastructure
based on RDF », ACM Press New York. P.15, 2002.
[28] Alexiei Dingli, «Knowledge Annotations Making Implicit
knowledge Explicit », livre de département of Intelligent computer
system, 2011, p.12 .
[29] Siegfried Handschuh &Steffen Staab, «Annotation
for the Semantic web », USA, 2003, p. 49 .
[30] Plusieurs auteur, «Etude comparative de plates-formes
de formation à distance », projet @2L, avril 2008, p.13,10.
[31] David COTTREL, «Technologies web pour la classe de
langue »,avril 2007, P.5
Sitographie
[W 1] « Formatage spatial et nature des documents
»,
http://opera.inrialpes.fr/people/Laurent.Carcone/CNAM/Chapitre1.html
[W 2]
http://www.brunodevauchelle.com.visité
le 04/05/2012.
[W 3]
http://www.epi.asso.fr/revue/article/a0609h.htm
visité le 02/04/2012.
[W 4]
http://tribuner.com/tribune/alliage/29-30/perro.htm
visité le 03/04/2012.
[W 5]
http://www.bourgogue.fr
visité le 01/05/2012.
[W 6]
http://fr.wikipedia.org
visité le 15/06/2012.
[W 7]
http://www.clochix.net
visité le 30/03/2012.
[W 8]
http://www.learninlabeducation.com/?p=316.
visité le 12/04/2012.
[W 9]
http://documentationlogicielle.urasbg.fr/DUN/IPM/MOODLE/Moodleetudia
nt/co/travailCollaboratif_2.html visité le 16/06/2012.
[W 10]
http://a.nnotate.com visité le
16/06/2012.
[W 11]
http://docs.moodle.org/19/fr/Group
visité le 16/06/2012.
[W 12]
http://www.commentcamarche.net/contents/uml/umlcarac.php3
visité le 05/04/2012.
[W 13]
http://www.futura-sciences.com/fr/definition/t/internet-2/d/javascript_509/
visité le 16/04/2012.
| 


