Conception de la
plateforme
CHAPITRE
5
Après la spécification et une analyse
complète des besoins, nous allons maintenant passer à la phase
conception. Cette phase détermine les principales interfaces et les
transcrit à l'aide d'une notation commune. Elle constitue un point de
départ à l'implémentation.
I. Solution
technique
Dans cette partie, nous allons présenter la solution
proposée pour l'ergonomie de la plateforme. Les études chapitre
précédent nous permettent de dégager deux interfaces
(zones) pour notre plateforme. Il s'agit de la zone publique accessible par
tous les visiteurs et de la zone privée qui n'est accessible que par les
utilisateurs authentifiés.
1. Le portail d'accueil du
SIG
Cette page est accessible par tous les visiteurs et
présente l'ensemble des outils de navigation. Le portail sera
organisé comme suit (avec des frames) :
Une bannière sera placée en haut de
l'écran. Dans celle-ci va figurer le logo du SIG et les mentions de
l'ensemble des outils libres qui ont permis de réaliser la plateforme.
A gauche de l'écran sera réservé à
la sélection des couches à afficher.
Au centre, nous aurons la zone d'affichage de la carte
générée à partir des couches qui ont
été sélectionnées ainsi que de la palette des
outils de navigation.
A droite nous aurons la partie consacrée à la
recherche.
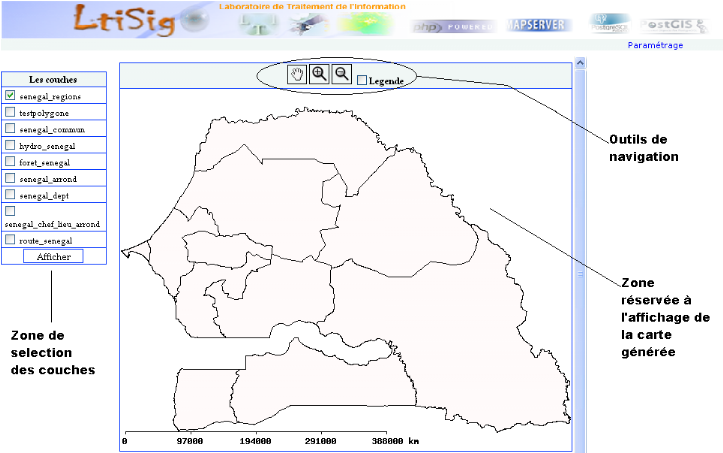
Le schéma suivant donne un aperçu du portail
d'accueil LtiSig. (Voir page suivante).

Figure 5.1 :
Présentation du portail LtiSig zone publique
2. Interface
protégée
Cette interface n'est accessible que par les utilisateurs
authentifiés. Chaque utilisateur voit l'écran son profil. Par
exemple le responsable du site pourra voire toutes les rubriques contrairement
au membre simple qui ne voit que l'ajout des points et des parcelles. Pour y
accéder il faut juste cliquer sur le lien paramétrage
situé au niveau du portail.
Pour le cas du responsable on a les rubriques
suivantes :
Importer shapefile : qui affiche
le formulaire d'importation des fichiers shapes.
Ajouter point : qui affiche le
formulaire d'ajout d'un point.
Ajouter parcelle : qui affiche le
formulaire de création d'une forme polygonale représentant une
parcelle.
Gestion des utilisateurs : qui
affiche l'interface de gestion des utilisateurs de son espace
Validation : qui affiche la
fenêtre de validation des informations ajoutées par le membre pour
que celles-ci puissent être vues par les visiteurs.

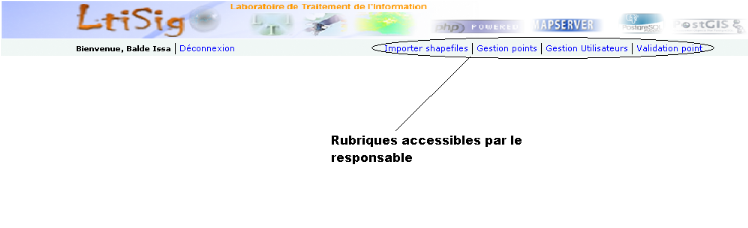
Figure 5.2 :
Présentation de l'interface privée
II. Fonctionnement du
système
Dans cette partie nous allons tenter d'appréhender le
fonctionnement global du system à l'aide de diagrammes
d'état-transition et des diagrammes de séquences qui nous
permettrons de voir la chronologie des interactions entre le système et
les acteurs.
1. Etats des
objets
Ici nous allons nous intéressé aux objets
susceptibles de passer d'un état à un autre. Ces changements
seront représentés par des diagrammes
d'état-transition.

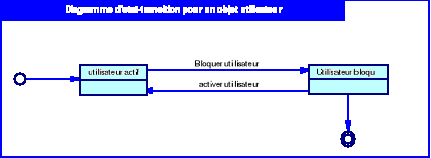
Diagramme 5.1 :
Diagramme d'état-transition de l'objet utilisateur
Pour éviter de supprimer un utilisateur lorsqu'il est
déjà créé, nous proposons de mettre l'état
de l'utilisateur à « bloque ». En ce moment il ne
pourra pas s'authentifié comme s'il à été
supprimé. Il suffira alors de débloquer son compte pour qu'il
retrouve son état initial.

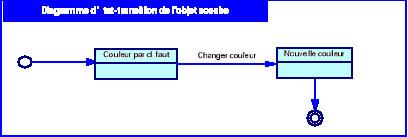
Diagramme 5.2 :
Diagramme d'état - transition de l'objet couche
L'application devra permettre à l'utilisateur de changer
les couleurs des couches.

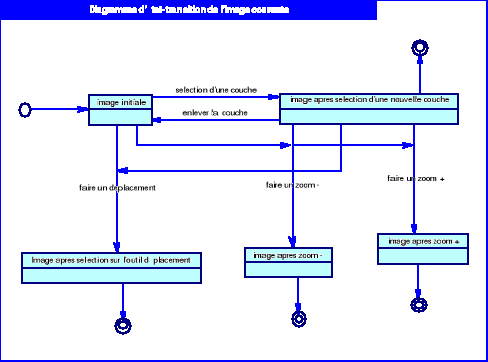
Diagramme 5.3 :
Diagramme d'état - transition de l'image
générée
Apres chaque requête de l'utilisateur l'image
générée change en fonction de la requête. En effet
si une nouvelle couche est sélectionnée, alors la nouvelle image
sera la superposition de la nouvelle couche et des couches
précédentes. Dans le cas d'un zoom, une nouvelle image est
générée avec une nouvelle emprise, la zone de click
devient plus grande et plus visible.
2. Chronologie des
interactions
Nous allons à présent, nous
intéressé de la chronologie des interactions entre les objets et
le système. Pour cela nous utiliserons des diagrammes de
séquences.
o Accès à la zone
privée : Ici l'utilisateur doit d'abord être
authentifié. Une fois l'utilisateur identifié, ses
paramètres personnels sont sauvegardés dans une session. Ceux-ci
seront actifs durant toute la durée de la session.

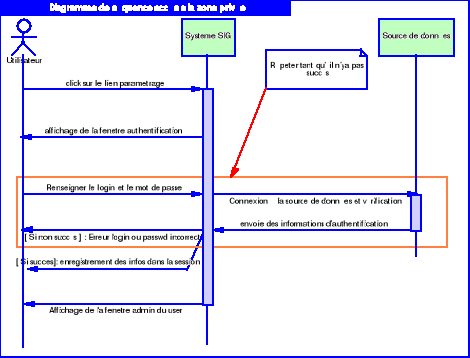
Diagramme 5.4 :
Diagramme de séquence de l'accès à la zone
privée
o Importation des shapefile :
Il s'agit ici de l'importation des données géographiques vers
notre base de données spatiale. Celle-ci se fait par le responsable du
site et repose essentiellement sur le téléchargement de trois
types de fichiers dont les extensions sont : shp, shx, et dbf.

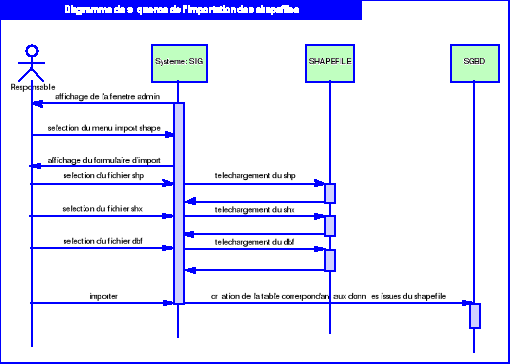
Diagramme 5.5 : Diagramme
de séquence de l'importation des shapefile
o Navigation sur le portail :
il s'agira ici de la chronologie de la navigation sur le portail.

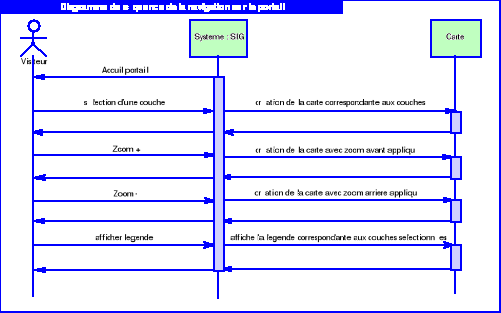
Diagramme 5.6 :
Diagramme de séquence de navigation sur le portail
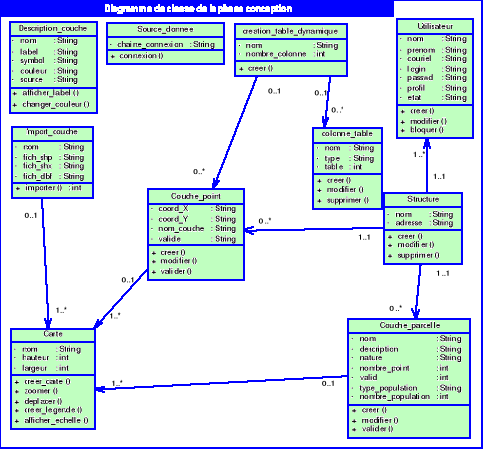
3. Ebauche du diagramme de
classe
Après une étude approfondie du fonctionnement
global de notre système, nous aboutissons à une
représentation statique du système matérialisé par
le diagramme de classe de la page suivante.
Tableau 5.1 :
présentation des classes de la phase conception
|
Classe
|
Description
|
|
Utilisateur
|
Cette classe permet la gestion des utilisateurs
|
|
Description_couche
|
C'est une classe qui permet de manipuler les différentes
caractéristiques des couches. Elle renvoie les labels les couleurs... de
chaque couche
|
|
Structure
|
Permet la manipulation des structures. L'application appartient
au Labo lti et étant accessible via internet on peut vouloir
intégrer d'autres structures dans la plateforme sans avoir à la
déplacer
|
|
Import_couche
|
C'est une classe qui permet d'importer des fichiers shapes vers
notre BD et crée la table correspondante
|
|
Source_donnee
|
Permet de créer notre chaine de connexion à la BD
par exemple
|
|
Couche_point
|
Permet d'ajouter des points dans la plateforme via un
formulaire
|
|
Couche_parcelle
|
Permet d'ajouter des parcelles sous formes polygonales
|
|
carte
|
Toutes les fonctions permettant de créer et naviguer sur
la carte
|

Diagramme 5.7 :
Diagramme de classe de la phase conception
Tableau 5.2 :
présentation des attributs et opération des classes de la phase
conception
|
Attributs
|
Description
|
Opérations
|
Description
|
|
Classe Structure
|
|
nom, adresse
|
Nom et adresse de la structure
|
Créer (), modifier (), supprimer ()
|
Opération de mise à jour
|
|
Classe Utilisateur
|
|
profil
|
Pour connaitre si l'utilisateur est administrateur ou responsable
ou membre
|
Bloquer ()
|
Permet de bloquer ou de rendre actif le compte d'un
utilisateur
|
|
etat
|
Si l'utilisateur est dans un état bloqué ou
actif
|
|
Classe Source_donnee
|
|
Chaine_connexion
|
Contient la valeur de la chaine de connexion à la source
de données
|
Connexion ()
|
Permet de se connecter à la source de donnée (BD) a
partir de la chaine donnée
|
|
Suite du tableau 5.2
|
|
Suite du tableau 5.2
|
|
Classe Import_couche
|
|
Nom
|
Nom de la couche
|
|
|
|
Fich_shp,fich_shx,fich_dbf
|
Les noms des fichiers shapes
|
Importer ()
|
Effectue l'importation des données shapes
|
|
Classe Description_couche
|
|
Nom
|
Nom de la couche
|
Afficher_label ()
|
Permet d'afficher le label associé à la couche
|
|
Label
|
Nom du champ à afficher
|
|
Symbol
|
Le symbole à afficher
|
Changer_couleur ()
|
Permet de changer la couleur de la couche
sélectionnée
|
|
Couleur
|
La couleur à attribuer a la couche
|
|
Source
|
La source de l'a couche
|
|
Classe Couche_point
|
|
Nom_couche, description
|
Nom et description du point
|
Créer (), modifier ()
|
Opérations de mise à jour
|
|
Nature
|
Par exemple : Ecole, hôpital...
|
|
Coord_X, coord_Y
|
Les coordonnées du point
|
Valider ()
|
Permet de valider un point ajouté par un membre
|
|
Valide
|
Détermine si le point est valide
|
|
Carte
|
|
Nom
|
Nom de la carte
|
|
|
|
Hauteur et largeur
|
La hauteur et la largeur de la carte
|
Créer ()
|
Génère l'image correspondant à la carte
|
|
Zoomer (), déplacer ()
|
Implémente les outils de navigations comme le zoom et le
déplacement
|
|
Créer_legende ()
|
Permet de créer la légende
|
|
Afficher_echelle ()
|
Affiche la barre d'échelle
|
NB : Il faut noter
que l'orsqu'une couche est importée une table, contenant toutes les
informations issues du fichier shape, est créée
dynamiquement.
L'or de l'implémentation des classes
nous avons ajouté pour chacune d'elles les méthodes accesseurs
qui sont des opérations publiques permettant d'affecter des valeurs aux
attributs et d'accéder aussi à ces valeurs.
Apres une bonne analyse, qui nous a permis
d'appréhender et d'organiser l'ensemble des besoins du système,
et une conception qui nous a permis de dégager des solutions techniques,
nous allons pouvoir nous intéressé aux outils dont nous aurons
besoin pour automatiser notre système.
CHAPITRE
6
| 


