III.2.2. Présentation
de la Base de données

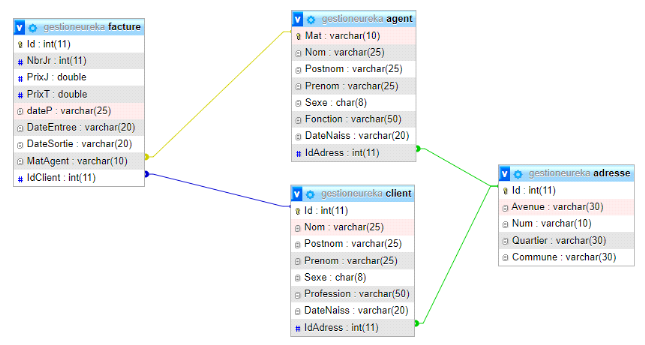
Figure 17:Table de la Base de
données
III.2.3. Présentation
des interfaces graphiques
Comme présenté ci-haut les tables de notre base
de données, dans cette partie, Nous allons présenter les
interfaces graphiques de notre système mis en place, cela permettra
à celui qui va lire ce travail scientifique de se rendre compte de tous
ce que nous avons réalisé et la solution proposée.
Notre système consiste à gérer les
clients dans un hôtel dont nous avons choisis l'hôtel eurêka
comme notre milieu d'étude, ainsi la solution proposée fonctionne
de la manière suivante :
Sur la figure suivante, nous avons donné la
possibilité à notre application de faire le chargement pendant
quelques secondes, juste après, il va nous envoyer à l'interface
d'authentification.

Figure 18:Interface de
chargement de l'application
Apres le chargement, l'utilisateur va devoir saisir son code
secret, pour lui permettre d'accéder, dans le reste des composants de
notre application, en d'autre terme, c'est l'interface qui assure la
sécurité de notre application, elle se présente comme
suite :

Figure 19:Interface
d'authentification
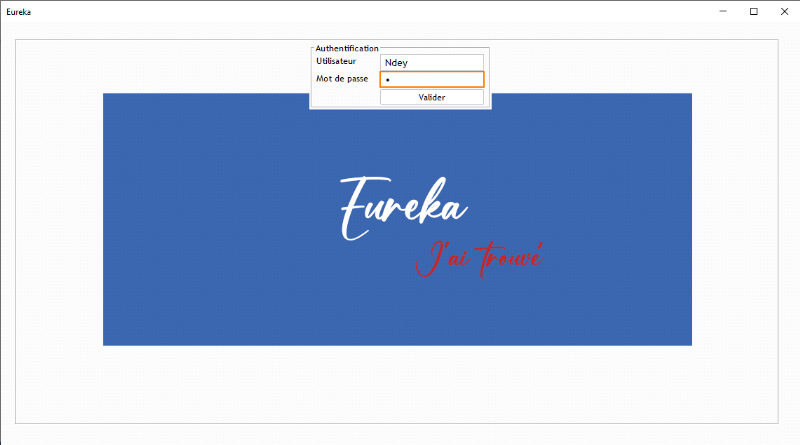
L'utilisateur rempli le formulaire d'authentification, ensuite
va cliquer le bouton de validation pour que le système vérifie
l'authenticité des données saisies, si réellement cela
existe dans la base de données.

Figure 20:Exemple
d'authentification
Une fois que les informations vérifiées sont
correctes, le système va nous envoyer dans la page d'accueil de cette
application.
Sur la page d'accueil, nous avons placé les menus qui
permettent à l'utilisateur de bien manipuler notre application.

Figure 21:Interface
d'accueil
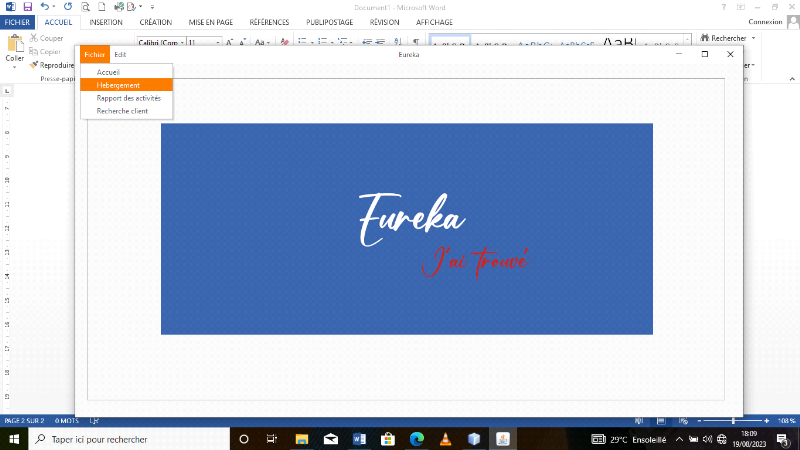
L'interface suivante, nous montre les menus de notre
application, pour afficher le menu, il faut cliquer sur la barre de menu, sur
fichier ainsi les menus de l'application va apparaitre.

Figure 22:Les menus de
l'application
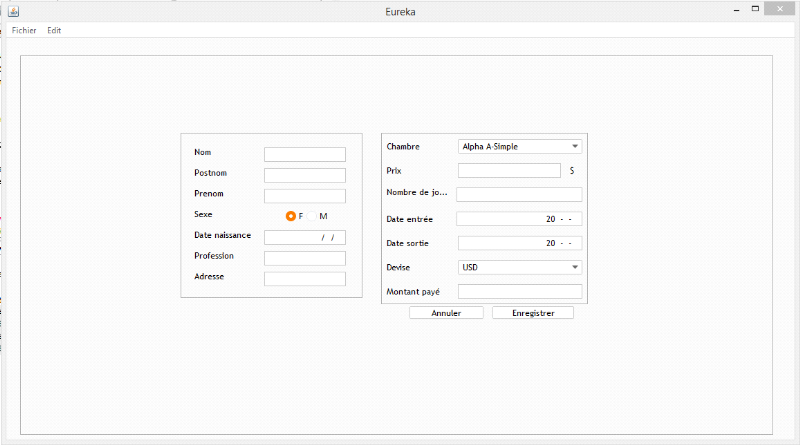
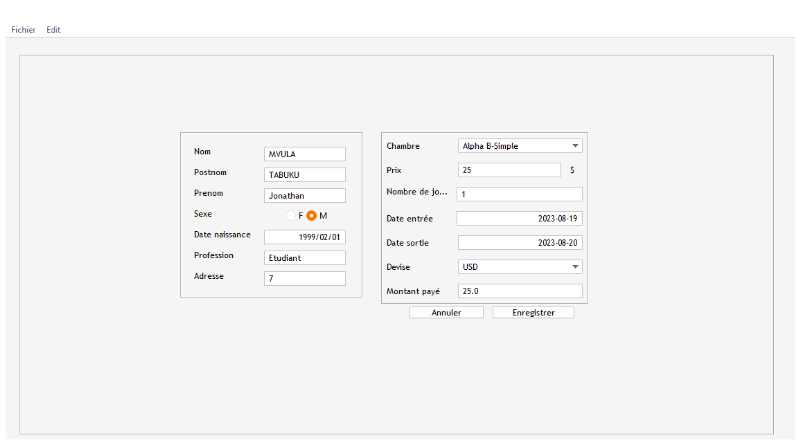
Si l'utilisateur veut enregistrer un nouveau client, il va
cliquer sur le menu hébergement, l'interface suivante :

Figure 23:Formulaire
d'hébergement
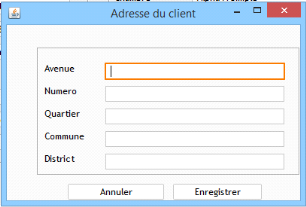
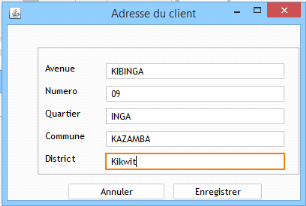
Vous allez commencer à enregistrer les informations sur
le client, ensuite vous allez remarquer une nouvelle interface apparaitre,
cette nouvelle c'est pour enregistrer l'adresse du client et une fois le
formulaire est rempli vous pouvez maintenant enregistrer et pour suivre
l'enregistrement du client comme présente les interfaces
suivantes :

Figure 24:Formulaire
d'authentification

Figure 25:Formulaire d'adresse
rempli
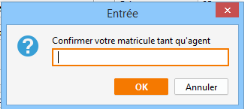
Une fois le formulaire d'enregistrement du client est rempli,
l'utilisateur va cliquer sur le bouton enregistrer pour envoyer les
informations saisies dans la base de données, une boite va s'afficher
(figure 27) pour demander à l'utilisateur de saisir à nouveau son
matricule, ce juste pour confirmer qu'il s'agit d'un agent de l'hôtel.
Les informations envoyées seront également
imprimées automatiquement, qui sera comme la facture de la personne qui
sera logé.

Figure 26:Formulaire du client
rempli

Figure 27:Boite de
confirlmation de l'agent
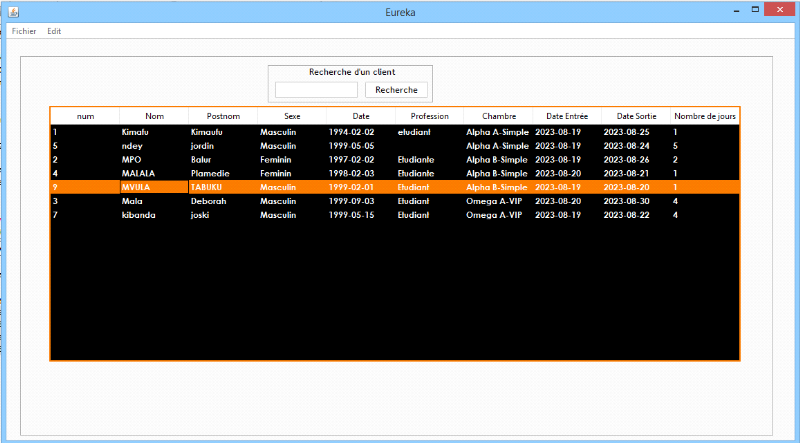
L'utilisateur peut encore chercher les informations d'un
client qui existe dans la base de données de l'hôtel, pour
ça, il va saisir son nom et cliquer sur le bouton recherche.

Figure 28:Tableau de
données
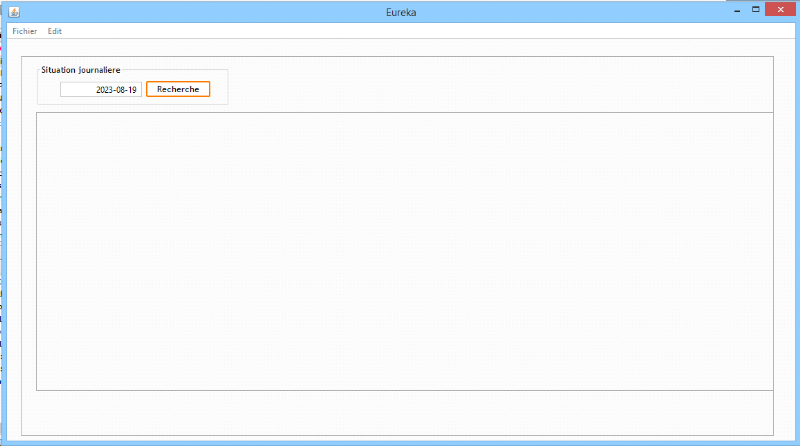
Dans l'autre module, nous prevoyons les etats de sorties
à A4 qui seront utilisées pour imprimer les rapports, si cela est
voulu sur papier en dur.

Figure 29:Formulaire de
rapport
| 


