Conclusion
Tout au long de ce chapitre, nous avons
développé la conception de notre application afin d'avoir le
passage souple et facile à l'étape suivante. Pour ce faire, nous
avons présenté en premier lieu l'architecture trois tiers ainsi
que le modèle MVC. En second lieu, nous avons décrit
l'architecture de notre application. Puis nous avons mis en exergue la base de
données en exposant le modèle entité association. Ensuite
nous avons présenté les diagrammes des classes. Finalement nous
avons présenté la cinétique de l'application par des
digrammes de transitions.
CHAPITRE5Réalisation
Introduction
Ce chapitre constitue l'âme du processus de
développement du logiciel et a pour objectif la mise en oeuvre de chacun
des modules décrits dans le chapitre précédent. Nous
consacrons la première partie à la présentation de
l'environnement de l'application. Par la suite, nous exposerons quelques
interfaces homme machine qui concordent avec les fonctionnalités du
système. Enfin, nous décrivons le chrono-gramme.
5.1 Environnement de travail
5.1.1 Environnement matériel
Nous avons eu besoin d'un petit parc informatique
(réseau local assez développé : trois machines minimum et
un serveur) pour les tests initiaux. Par la suite, une connexion Internet pour
chacun suffira.Des connections à débit différent nous
permettront de connaître les performances de l'application. Dans tous les
cas, il nous faudra un serveur, tournant sous Unix, assez performant
(multiprocesseur, grande capacité de mémoire vivre) pour
supporter tous les utilisateurs connectés ainsi qu'une connexion
Internet assez puissante.
Pour le développement nous avons utilisé une
machine à puissance moyenne : un PC de bureau Pentium dual-core avec 2Mo
de mémoire cache et 2Go de mémoire vive.
5.1.2 Environnement logiciel
Le long de la phase de développement, nous avons
utilisé l'environnement logiciel suivant :
· Système d'exploitation :
Microsoft Windows XP Pro SP2, Debian 4.0 version server.
· Outils de développement : Aptana
Studio 1.5 (développement PHP5, AJAX).
· Serveur d'application : Apache 2.2.
· Data Base Server : MYSQL Server 5 pour
la gestion de la base de données.
· Conception et modélisation en UML 2.1 :
Power AMC v11: est un outil de conception
et de modélisation d'applications informatiques. Il
permet aussi la modélisation des bases de données et la
génération du code à partir des données de
modélisation.
· Redaction du rapport Texmaker est un
éditeur LaTeX libre et gratuit. Il intègre un éditeur
spécialisé facilitant la rédaction des documents LaTeX et
le moyen de les compiler rapidement.
5.2 Choix techniques
Choisir un IDE (Integrated Development Environment),
constitue une étape critique du projet puisque ce choix entraînera
ou non des gains en temps et en effort, donc en coût de
développement. Nous avons opté pour Aptana Studio comme
environnement de développement pour l'application. Durant ce cycle de
développement, nous avons eu recours à cinq principaux outils
à savoir PHP5, MySQL, Shell, Ajax, JAVA Script et sa
célèbre librairie jQuery comme outils de travail.
5.2.1 Choix d'Aptana
Aptana est un Environnement de Développement
Intégré multi-plateforme et orienté JavaScript.
Doté d'une interface claire et entièrement personnalisable ainsi
que d'aides à la saisie du code (Javascript, HTML et CSS), le programme
facilitera le développement des applications web et nous fera gagner un
temps précieux. Les plugins d'Aptana fournis permettent le
développement PHP, Ruby on Rails, XML/XSL, pour la plateforme Adobe AIR,
pour les iPhone etc.
5.2.2 Choix du PHP5 (PHP Hypertext
Preprocessor)
PHP 5 est sorti en juillet 2004. Il propose un nouveau moteur,
Zend Engine II, optimisé pour les nouvelles fonctionnalités que
nous lui connaissons, notamment l'approche objet.
Sa popularité ne cesse d'augmenter. Sa souplesse et sa
grande simplicité d'utilisation séduisent un très grand
nombre de développeurs.
En revanche, exploiter l'étendue de ses
possibilités nécessite, au même titre que n'importe quelle
plate-forme de développement complète, de bonnes connaissances
théoriques.
PHP est une plate-forme composée d'un langage de
programmation très complet et de nombreux outils pour le
développement. Elle s'adapte très rapidement aux technologies
émergentes et se voit de plus en plus utilisée dans des
développements web dynamiques professionnels et Open
Source.[N10]
Nous présentons dans ce qui suit ses
caractéristiques principales :
· Un très bon compromis entre fiabilité et
rapidité d'exécution;
· Une plate-forme avant tout spécialisée
pour le développement de sites web dynamiques de toute taille.
· Une plate-forme pratique et complète
adaptée aux applications en ligne de commande.
· Un langage procédural et un langage orienté
objet.
· Un outil très complet, doté de nombreuses
fonctionnalités, extensions et bibliothèques. PHP 5 et ses
nouveautés propulse PHP dans le monde des plates-formes d'entreprises
comme .Net ou J2EE.
5.2.3 Choix d'AJAX
Ajax est un acronyme pour Asynchronous JavaScript and XML
(<< XML et Javascript asynchrones >>) et désignant une
solution informatique libre pour le développement de pages dynamiques et
d'applications Web.
Le principal attrait d'Ajax réside dans le rendu
dynamique des pages et une interactivité qui n'est pas sans rappeler le
mode d'interaction du client lourd. L'avènement des interfaces riches
(Rich Internet Application) permet au Web de fournir des sites
associant une interactivité plus riche, jusque là
réservée au client lourd, tout en gardant une facilité de
consultation qui leur sont propres.
Pour expliquer le concept d'AJAX en quelques mots, il s'agit
de permettre l'échange d'informations entre le navigateur web (sur le
poste de l'utilisateur) et le serveur web (chez l'hébergeur) sans
recharger l'ensemble de la page web utilisée. Ces échanges
s'effectuent de façon asynchrone (le mode synchrone est aussi possible)
à l'aide de fonctions développées en langage
Javascript[B7].
5.2.4 Script SHELL
Le shell n'est pas qu'un simple interpréteur de
commandes, mais dispose d'un véritable langage de programmation avec
notamment une gestion des variables, des tests et des boucles, des
opérations sur variables, des fonctions.
Nous avons recoure à utiliser cet outil parce que nous
avons besoin d'exécuter des appels système sur le serveur par
exemple la planification des processus d'envois en masse des e-mails.
5.2.5 Choix de Mysql
MySQL est très facile à faire évoluer et
à administrer. Il prend en charge les API (Application Programming
Interface) clients de nombreux langages de programmation (Perl, C, PHP,
etc) ce qui permet d'écrire facilement les programmes clients qui
doivent accéder aux données d'une base MySQL.
Le besoin d'une base de données, est motivé non
seulement par le besoin de servir des documents créés de
manière dynamique mais aussi d'accéder quotidiennement à
des informations en modification constante, à laide d'une interface
simple et unifiée, d'un serveur de base de données MySQL et des
scriptes PHP.
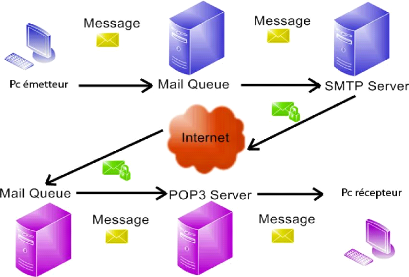
5.3 Diagramme de déploiement
Ce diagramme indique l'organisation matérielle de
l'application à concevoir, il spécifie les composants
nécessaires à notre application. Dans notre cas nous avons besoin
d'un serveur SMTP pour l'envoie des e-mails et un serveur POP pour la
consultation des boites de réceptions.
L'entreprise possède des serveurs ultra puissant qui ont
la capacité de supporté le trafic d'un grand nombre
d'internaute[B2].

Figure 5.1 -- Diagramme de déploiement
5.4 Implémentation
L'interface graphique s'avers sans aucun doute la partie la
plus cruciale dans une application web. Elle contribue à la construction
de la première impression qu'à l'internaute du système. En
effet, elle constitue un critère qui peut crées la
différence entre deux applications web bien qu'elles aient les
mêmes fonctionnalités.
5.4.1 Interfaces de l'application
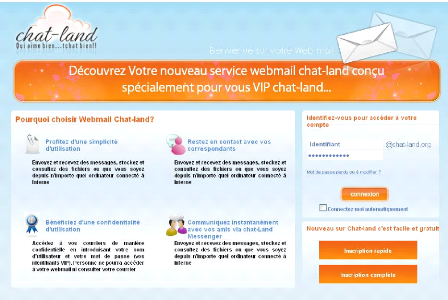
La figure 5.2 illustre l'interface qui s'affiche à
l'internaute désirant jouir des fonctionnalités de notre
système. S'il dispose déjà d'un compte, il n'a qu'à
fournir ses paramètres, à savoir mot de passe et nom utilisateur,
pour accéder à son profile. Dans le cas contraire, l'internaute
est invité à s'inscrire gratuitement à notre
réseau. Ceci peut se faire de deux manières distinctes soient
inscription rapide et inscription complète. Le premier mode
d'inscription est présenté par la figure 5.3

Figure 5.2 -- Interface d'authentification de
l'internaute
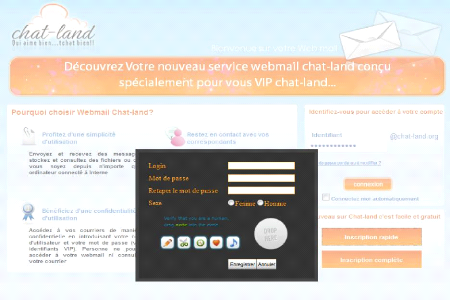
Comme le montre la figure citée, l'inscription rapide
est restreinte à un nombre réduit de champs dans le formulaire
d'inscription. Notre but par ceci est de faciliter l'inscription de
l'internaute ainsi que lui inciter à avoir un compte dans notre
réseau d'une manière simple et rapide. Cependant son profile
reste incomplet suite à une telle opération. Il sera
ultérieurement invité à compléter les informations
manquantes.

Figure 5.3 -- Interface d'inscription rapide
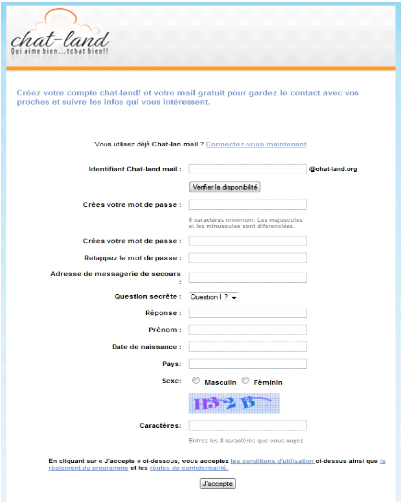
La liste exhaustive des champs à remplir est
présentée dans la figure 5.4. Cette figure illustre l'interface
qui apparait à l'utilisateur dans le cas d'une inscription rapide. Elle
exige des informations supplémentaires telles que le prénom, le
pays, la réponse sur une question secrète, etc.
Évidemment, l'internaute doit valider l'inscription par l'acceptation
des règles d'utilisation et de la confidentialité.

Figure 5.4 -- Interface d'inscription
complète
Dans le cas ou l'utilisateur est déjà un membre
de notre réseau, il accède à son profile après
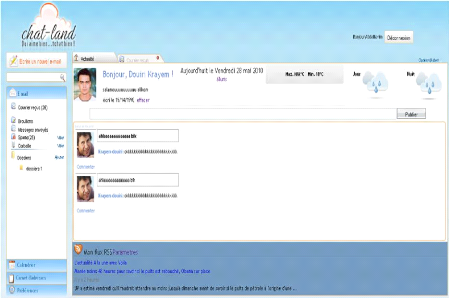
l'authentification. Une page d'accueil lui est ainsi affichée 5.5. Cette
dernière contient un espace de partage des statuts et des commentaires.
Elle contient également une zone qui indique par le biais des icones
significatives l'état météorologique d'une ville
donnée (température maximale, minimale, diurne et nocturne). Au
dessous, elle inclut une barre d'actualité qui est entièrement
personnalisable.

Figure 5.5 -- Interface d'accueil
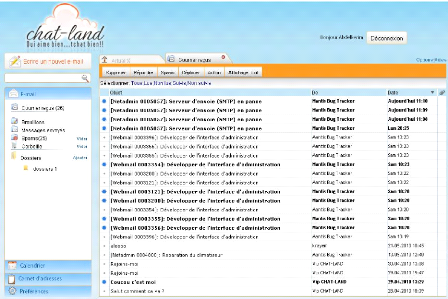
Depuis cette page l'internaute peut, d'un simple click,
consulter le courrier reçu. Comme l'illustre la figure 5.6, les messages
sont tries selon leur ordre de réception. Un message est
représenté par son objet, son émetteur, sa date de
réception ainsi que les éventuels fichiers joints. Il peut
être marqué comme lu ou suivi. Par respect aux règles
d'ergonomie, notre application fournit une navigation aisée par
l'intermédiaire des onglets.

Figure 5.6 -- Interface de la boite de
réception
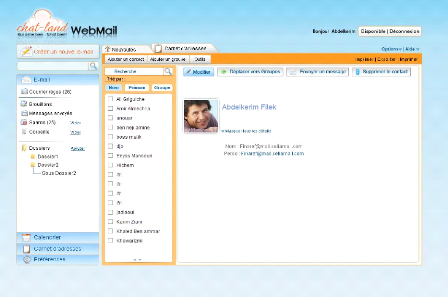
La figure 5.7 montre l'aspect d'un carnet d'adresses. Ce
dernier contient la liste des amis tries selon un critère donné
(nom, prénom ou groupe). L'internaute peut effectuer la recherche d'un
ami bien déterminé. Lorsqu'il clique sur le nom d'un contact,
toutes les informations lui concernant (nom, adresse e-mail, photo, etc) seront
affichées à droite. Il peut ainsi modifier ces informations
déplacer le contact vers un groupe, lui envoyer un message ou lui
supprimer de sa liste.

Figure 5.7--Interface du Carnet d'adresse
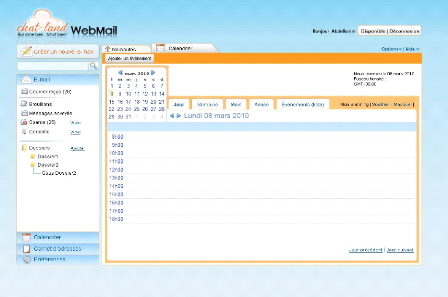
L'outil calendrier est l'espace offert à l'internaute
pour y mettre et planifier ses taches. Elles seront ultérieurement
consultées sous la forme d'événements (voir figure 5.8).
Cet affichage peut se faire par jour, par semaine, par mois ou même par
années.

Figure 5.8 -- Interface du calendrier
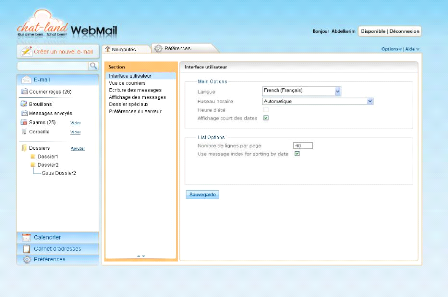
Afin de satisfaire le client, nous mettons à sa
disposition un espace pour paramètre l'application. Comme le clarifie la
figure 5.9, l'utilisateur peut adapter selon ses préférences,
l'interface, l'affichage du courrier et des messages, les paramètres du
serveur, etc. Nous garantissons ainsi une application personnalisable et
paramétrable.

Figure 5.9 -- Interface de gestion des
paramètres
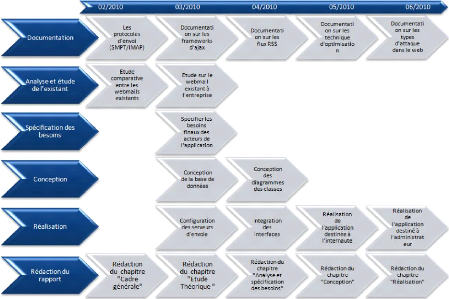
5.5 Chronogramme
Ce projet a été réalisé du 8
février au 8 juin 2010. Nous avons tout d'abord commencé par une
étude approfondie de l'existant pour pouvoir comprendre les besoins et
débuter le travail. Ensuite, après avoir dégagé et
compris ce qui est demandé, nous avons pu relever les besoins
fonctionnels et non fonctionnels. Puis nous avons entamé la phase de
conception et implémenté le module demandé après
avoir passé par une phase de documentation sur les technologies à
utiliser. Dans un souci d'organisation et afin de mener à bien le
projet, nous avons établi un chronogramme détaillé des
différentes tâches qui constituent le projet.

Figure 5.10 -- Chronogramme
| 


