Pour la réalisation d'un projet informatique, nous somme
face a des choix matériels ainsi que logiciels
V.2.1. Environnement materiel
V Plate-forme de tests: L'environnement logiciel de notre
système de travail est la plate-forme Microsoft sous le système
d'exploitation Windows XP.
V Serveur(s) : Le serveur <<Apache>> est notre
serveur adopté pour la réalisation du présent site web.
V.2.2. Environnement logiciel
V.3.1. Choix du langage
Pour implémenter notre projet, nous avons opté
pour le langage PHP et JavaScript. Le choix de ces langages est du,
premièrement au fait que nous avons fait une conception orientée
objet avec UML, ce qui nous conduit a utiliser des langages orientés
objet.
En second lieu, la portabilité du langage PHP, nous
permet d'implémenter notre serveur applicatif sans nous
préoccuper du système d'exploitation sur lequel il va être
déployé.
V.3.2. Choix du standard de
développement
Pour le développement de notre système nous
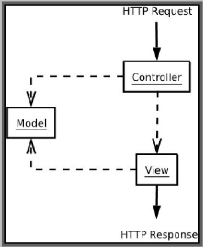
avons décidé de suivre le modèle MVC ;
est une architecture et une méthode de conception qui organise
l'interface home-machine (IHM) d'une application logicielle. Ce paradigme
divise l'IHM en un modèle (modèle de données), une vue
(présentation, interface utilisateur) et un contrôleur (logique de
contrôle, gestion des événements, synchronisation), chacun
ayant un rôle précis dans l'interface.

Figure 29: Modèle MVC globale
En gros, MVC, appliqué à un site internet est
une séparation totale entre le comportement de l'application, les
données de votre site, et le résultat HTML. Ceci impose donc une
bonne hiérarchie de rangement de vos dossier et
fichiers. Cette petite application sera composée d'un
contrôleur qui, comme son nom l'indique, contrôle
vos actions et les pages à afficher. Un ou des
modèles, qui sont ici des fragments de
pages que l'on inclura dans un fichier dit "principal". Et une
vue qui est le rendu HTML. [6]
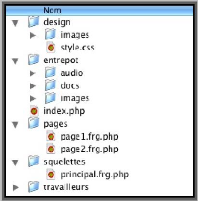
Voila une représentation de ma hiérarchie de
dossier:

Figure 30: Hiérarchie du dossier
Grace à cette technologie nous pouvons utiliser d'une
part le langage PHP et Java, ce qui consolide notre choix du langage. D'autre
part, nous permet de construire un système utilisable via le web, ce qui
répond aux spécifications du projet.
V.3.3. Choix de la technologie de
sécurité
Assurer la sécurité de notre système
revient à assurer la confidentialité d'espace utilisateur.
C'est-à-dire, que seul le propriétaire du compte peut consulter
les documents privés. Pour assurer la sécurité de notre
système nous imposons une authentification à
l'utilisateur avant de lui permettre d'accéder au
système. D'autre part, quand l'utilisateur désire quitter le
système nous lui offrant la possibilité de se déconnecter
afin que la personne qui va utilisé le poste après lui ne puisse
pas accéder a son compte.
V.3.4. Autres choix technologiques
> Rational Rose:
Rational Rose est le Leader Mondial en outil de
Modélisation UML, c'est aussi l'un des plus coüteux.
Rational propose par ailleurs de nombreux outil pour
faciliter la gestion des projets de développements. Rational a par
ailleurs passé un Accord avec la Société Ensemble pour
distribuer le Rose Link qui vous procure une liaison bidirectionnelle
synchronisée entre votre modèle UML de Rose et votre code Java,
Delphi ou PHP par exemple. Avec cette combinaison le reverse engineering a
partir d'une application PHP, Java ou Delphi est possible. [7]
> Le choix de WampServer :
WampServer est une plate-forme de développement Web sous
Windows. Il nous permet de développer des applications Web dynamiques a
l'aide du serveur Apache2, du langage de scripts PHP et d'une base de
données MySQL. Il possède également PHPMyAdmin pour
gérer plus facilement vos bases de données.
Comme vous allez le voir, WampServer s'installe facilement et
son utilisation très intuitive permet de le configurer très
rapidement (sans toucher aux fichiers de configuration). Contrairement aux
autres solutions, WampServer vous permet de reproduire fidèlement votre
serveur de production. Une fois la base installée, vous avez la
possibilité d'ajouter autant de versions d'Apache, MySQL et PHP que nous
le souhaitons.
WampServer dispose également d'un "TrayIcon" nous
permettant de gérer et configurer simplement vos serveurs, sans toucher
aux fichiers de configuration. [8]
V.4. Gestion du projet V.4.1. La charte graphique
:
· Elle définit l'identité visuelle du
site,
· Elle définit les regles de composition des
pages,
· Elle est constituée des éléments
suivants :
· couleurs,
· fond de page,
· typographie (polices),
· éléments graphiques : logo, icônes,
boutons.
· Elle doit être homogene pour l'ensemble du site
afin de faciliter l'utilisabilité du site.
"Dans le webdesign, le graphisme et l'ergonomie est au service
du contenu. Un bon graphisme d'interface web accroche l'internaute, positionne
votre site comme étant "prometteur" d'excellence. Ne décevez pas
votre visiteur : Le contenu le fait revenir. Un graphisme réussi
véhicule un haut degré de professionnalisme et suscite le
respect.
Un graphisme réussi positionne votre site comme
étant l'un des meilleurs du genre dans le paysage tres concurrentiel du
web." Marc Bergere,
smartpixel.net. [A]



