II.II.2. Diagrammes de
modélisation
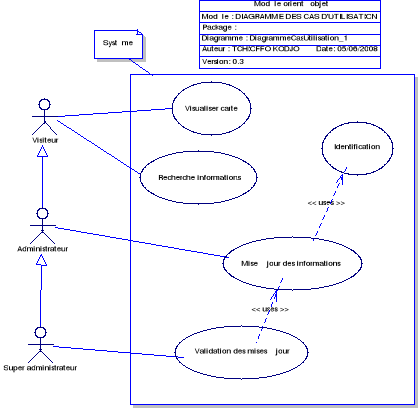
a. Diagramme des cas
d'utilisations

Figure 10 - Diagramme des
cas d'utilisation
b. Diagrammes de
séquences
Nous allons ici nous attarder seulement sur le cas
d'utilisation réalisé dans le cadre de notre application
SIG : Visualiser une carte.
Ce cas d'utilisation comporte les scénarios
suivants :
F Visualiser la carte d'accueil
F Réaliser un zoom sur la carte
F Réaliser un pan (déplacement horizontal) sur
la carte
F Ajouter une (des) couche(s) sur la carte
Pour chaque scénario, nous allons adopter la
démarche suivante : description textuelle puis réalisation
du diagramme de séquence associé.
|
Scénario 1 : Visualiser la carte
d'accueil
|
|
Objectif : Visualiser la carte d'accueil
|
|
Acteurs principaux : Visiteur
|
|
Préconditions : lancement du
navigateur
|
|
Postconditions : Affichage de la carte
d'accueil (succès) ou d'un message d'erreur (échec)
|
|
Scénario nominal
1 : le visiteur saisi l'url du site dans la barre d'adresse du
navigateur
2 : le système présente l'interface d'accueil du
site
3 : le visiteur sélectionne la partie cartographique
4 : le système présente la carte d'accueil
|
|
Scénarios alternatifs
2a : le site est indisponible ; l'url est incorrecte ;
le serveur subi un dysfonctionnement
2a1 : le système affiche un message d'erreur
|
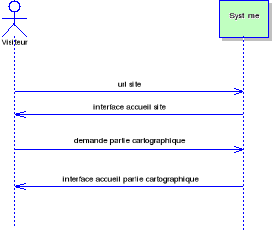
Nous avons le diagramme de séquence suivant :

Figure 11 - Diagramme de
séquence : Visualiser une carte
|
Scénario 2 : Réaliser un zoom
sur la carte
|
|
Objectif : Zoomer sur la carte
|
|
Acteurs principaux : Visiteur
|
|
Préconditions : ouverture de la
carte d'accueil
|
|
Postconditions : zoom effectué sur
la carte
|
|
Scénario nominal
1 : le visiteur sélectionne le zoom (rapprochement=zoom in
ou éloignement=zoom out)
2 : le système active le zoom
3 : le visiteur sélectionne la partie de la carte
à zoomer
4 : le système présente la carte zoomée
|
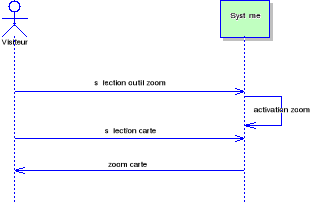
Le diagramme découlant est alors le suivant :

Figure 12 - Diagramme de
séquence : Réaliser un zoom sur la carte
|
Scénario 3 : Réaliser un pan sur
la carte
|
|
Objectif : Réaliser un pan sur la
carte
|
|
Acteurs principaux : Visiteur
|
|
Préconditions : ouverture de la
carte d'accueil
|
|
Postconditions : pan effectué sur la
carte
|
|
Scénario nominal
1 : le visiteur sélectionne le pan (déplacement
horizontal)
2 : le système active le pan
3 : le visiteur sélectionne la partie de la carte
à déplacer
4 : le système présente le déplacement de la
carte
|
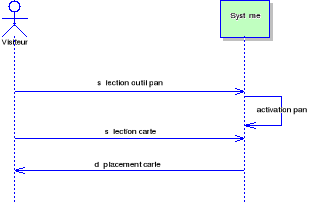
On en déduit le diagramme ci-dessous

Figure 13 - Diagramme de
séquence : Réaliser un pan sur la carte
|
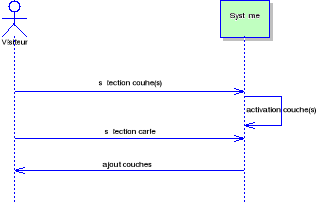
Scénario 4 : Ajouter une (des)
couche(s) sur la carte
|
|
Objectif : Ajout d'une (des) couche(s) sur
la carte
|
|
Acteurs principaux : Visiteur
|
|
Préconditions : ouverture de la
carte d'accueil
|
|
Postconditions : Couche(s)
ajoutée(s) sur la carte
|
|
Scénario nominal
1 : le visiteur sélectionne la (les) couche(s) à
ajouter
2 : le système active la (les) couche(s)
3 : le visiteur valide l'activation (clic sur la carte)
4 : le système présente la carte munie des couches
ajoutées
|
On a alors le diagramme suivant :

Figure 14 - Diagramme de
séquence : Ajouter une(des) couche(s) sur la carte
| 


