|



ECOLE POLYTECHNIQUE DE MASUKU
UNIVERSITÉ DES SCIENCES ET TECHNIQUES DE MASUKU
DÉPARTEMENT
GÉNIE INFORMATIQUE
ET
TELECOMUNICATIONS
N° d'ordre : /2022/EPM/GIT
Pour l'obtention du Diplôme d'Ingénieur de
Conception
Option : Génie des Réseaux et
Télécommunications
CONCEPTION ET DEPLOIEMENT D'UN
GESTIONNAIRE
NUMERIQUE DE DOCUMENTATION DE L'UNIVERSITE DES
SCIENCES ET
TECHNIQUES DE MASUKU
Présenté par : MBONGO ESSINGONE Ghandy
Steeve
Le 09 juillet 2022 à Franceville
Sous la direction de : ASSOUME BE
Martial,
Enseignant-Chercheur, Conseiller du Recteur en
Communication chargé du
Développement
Numérique,
Responsable du Pool
Numérique de l'USTM
Devant le Jury composé de :
Président : Dr MOUTSINGA Octave Maître de
Conférence (USTM)
Examinateur : Dr HANDEME NGUEMA M. Epse IGONDJO
Maître-Assistant (USTM)
Examinateur : Dr ROTIMBO MBOUROU Donald Romaric Assistant
(USTM)
Examinateur : Ir ASSOUME BE Martial Assistant (USTM)
Année Académique 2017 - 2018
i
DEDICACES
Je dédie ce mémoire à toute ma famille :
ma mère bien aimée KENGUE NICOLE, ma petite
soeur MOPESSA LEBANG Kelia Victoire, mon père
Maitre ESSINGONE Éric Prospère, mon fils
WAYI, ainsi qu'à toutes les personnes qui ont
concourues de près ou de loin à mon épanouissement
académique. Puisse Dieu leur donner longue vie, pour qu'ils voient se
manifester en moi, la gloire de l'Eternel.
ii
REMERCIEMENTS
Mes remerciements les plus sincères vont à
monsieur le Recteur de l'USTM, Professeur Crépin ELLA MISSANG
pour son plan de développement numérique qui m'a permis
d'effectuer le stage au sein de l'institution.
Mes remerciements vont également à l'endroit du
Directeur Général de l'EPM, Dr Nicaise MANFOUMBI
BOUSSOUGOU, et au chef de département Génie Informatique
et Télécommunications Dr Yves-Constant MOMBO
BOUSSOUGOU, ainsi qu'à l'ensemble du personnel d'enseignement
et d'encadrement de l'établissement. La rigueur dans le travail,
l'accent particulier pour le savoir-être sont les valeurs que j'ai
acquises de vous et qui sont essentielles dans la vie professionnelle.
J'exprime ma gratitude à l'endroit du Conseiller du
Recteur et Responsable du Pool Numérique de l'USTM, Monsieur
Martial ASSOUME BE, pour m'avoir fait l'honneur
d'intégrer son équipe en qualité de stagiaire. Profitant
de son expertise, de son expérience et de sa passion pour le
numérique, j'ai pu apprendre à dépasser mes limites et
à intégrer l'importance de la discipline dans le travail afin de
mener à bien les missions qui m'ont été
assignées.
Mes vifs remerciements à l'Administrateur
Réseaux et Systèmes, Monsieur Vivien MINKO, pour
l'attention particulière et le temps qu'il m'a consacrés en
m'offrant les conditions idoines pour atteinte de mes objectifs
(aménagement de l'espace de travail, fourniture en connexion internet,
conseil, disponibilité, aides etc.). Il est rare de rencontrer de bonnes
personnes qui allient performance, dévotion au travail, amour des autres
et bonne humeur.
Enfin, ma pensée va à l'endroit des enseignants
membres du jury qui ont accepté d'évaluer mon travail. Qu'ils
trouvent en ces quelques mots, l'expression de ma profonde gratitude.
iii
AVANT PROPOS
L'Ecole Polytechnique de Masuku en abrégé EPM,
est l'un des établissements d'enseignement supérieur de l'USTM
depuis sa création en 1986. Elle forme :
des Ingénieurs de Conception, en 5 ans (cycle long)
dans les filières Génie Electromécanique (GEM),
Génie Electrique (GE), Génie Civil (GC) et Génie des
Réseaux et Télécommunications (GRT) ;
des Techniciens Supérieurs, en 2 ans (DUT) ou en 3 ans
(Licence Professionnelle), dans les filières du Génie Civil,
Génie Electrique, Génie des Réseaux et
Télécommunications et Génie Maintenance. A la fin de leur
parcours dans le cycle diplômant, les étudiants effectuent des
stages en entreprise d'une durée minimum de 5 à 6 mois pour les
ingénieurs, et de 3 mois au minimum pour les Techniciens
Supérieurs. Au terme dudit stage, un mémoire ou un rapport est
rédigé, présenté et soutenu devant un jury, puis
sanctionné par une note entrant dans le cadre de sa diplomation.
Le processus décrit plus haut m'a conduit à
effectuer le stage de fin de cycle ingénieur au Rectorat de l'USTM, au
du Pool Numérique, durant une période allant du 06 Janvier 2021
au 06 Janvier 2022. Mon encadrement a été assuré par
Monsieur ASSOUME BE Martial, enseignant-chercheur, Conseiller du Recteur en
Communication Chargé du Développement Numérique, et
Responsable du Pool Numérique de l'USTM. Le thème qui m'a
été confié a pour intitulé : Conception
et Déploiement d'un Gestionnaire Numérique de Documentation (GED)
de l'Université des Sciences et Techniques de Masuku.
iv
RESUME
Notre Mission a consisté à
concevoir pour l'administration de l'Université des Sciences et
Techniques de Masuku (USTM) une plateforme de Gestion
Electronique de la Documentation
(GED). Ce GED est une application web hébergée
sur un serveur KWARTZ et accessible via l'intranet. A l'aide de cet outil,
l'USTM peut désormais mieux gérer les archives papiers
en les sauvegardant en supports numériques dans une base de
données sécurisée.
Notre système permet non seulement de limiter
les contacts physiques, mais aussi de rendre les administrations plus
performantes, en ce sens que son usage permet de restreindre le temps
de recherche et de faciliter l'accès à la
documentation pour les utilisateurs.
En plus de la gestion et du stockage, cet outil
régule les droits d'accès. Cela permet de
limiter ou d'étendre les possibilités d'interaction entre
l'utilisateur et le système. De fait, pour chaque administration il
existe deux niveaux d'accès à la plateforme que l'on peut
qualifier d'actif et passif.
Le premier (niveau actif) débloque
toutes les fonctionnalités et donne la possibilité à
l'utilisateur d'ajouter, de restreindre et d'autoriser (documentations,
utilisateurs), de créer (fonctions, documentations, utilisateurs), de
supprimer et de mettre à jour les documents. Le deuxième
(niveau passif) n'offre que deux possibilités : ajouter
la documentation au système et consulter la documentation
autorisée.
Cette application a l'avantage d'être facile à
prendre en main car elle comprend des fonctionnalités simples qui
répondent aux besoins réels de l'USTM. De plus, elle contient un
forum qui permet de diffuser des messages d'informations à toute fin
utile.
Mots clés : Système
d'informations, MYSQL, SGBD,
MAO, MOE, Design Pattern,
AJAX, Numérisation,
GED.
v
ABSTRACT
Our mission is to design for the administration of the
University of Sciences and Techniques of Masuku (USTM) an Electronic
Documentation Management (EDM) platform. This GED is a web application hosted
on a KWARTZ server and accessible via the intranet. With such a tool, the USTM
will now be able to better manage paper archives by saving them in digital
media in a secure database. Our system will not only limit physical contact,
but also make administrations more efficient, in the sense that its use makes
it possible to limit research time and facilitate access to documentation for
users.
In addition to management and storage, this tool regulates
access rights. This makes it possible to limit or extend the possibilities of
interaction between the user and the system. In fact, for each administration
there are two levels of accessibility that can be described as active and
passive.
The first (the active level) unlocks all the functionalities
and gives the possibility to the user to add, to restrict and to authorize
(documentations, users), to create (functions, documentations, users), to
delete and to put up to date. The second (the passive level) offers only two
possibilities: add the documentation to the system and consult the authorized
documentation.
This application will have the advantage of being easy to
learn because it includes simple features that meet the real needs of the USTM.
In addition, it contains a forum that allows you to broadcast information
messages for any purpose.
Keywords : Information System,
MYSQL, BDMS, MA0,
MOE, Design Pattern, AJAX,
Digitization, GED.
vi
LISTE DES FIGURES
Figure 1 : Organigramme réduit de l'USTM 2
Figure 2.1 : Arborescence des rubriques des
coopérations internationales (Afrique, Asie, Océanie) et
nationales. 6
Figure 2.2 : Arborescence de la rubrique administration 6
Figure 2.3 : Arborescence des rubriques relations avec les
entreprises et coopérations internationales
7
Figure 5 : Illustration du fonctionnement de la méthode
MERISE 11
Figure 6 : Exemple de Modèle Conceptuel de
Données 12
Figure 7 : Exemple du Modèle Logique Relationnel de
Données 13
Figure 8 : Exemple de table 13
Figure 9 : Illustration de clé primaire et de
clé étrangère 14
Figure 10 : Traduction du MCD en MLD 15
Figure 11 : Traduction du MLD en MPD 16
Figure 12 : Type de Design Pattern 16
Figure 13 : Fonctionnement du MVC 17
Figure 14 : Nomenclature de Ia création d'une version
18
Figure 15 : Exemple de script PHP 19
Figure 16 : Fonctionnement de PHP 20
Figure 17 : Inclusion de code Javascript dans la page web
20
Figure 18 : Fonctionnement du code HTML 21
Figure 19 : Fonctionnement du code CSS 22
Figure 20 : Illustration du fonctionnement d'AJAX 23
Figure 21 : Boîte à couleurs 24
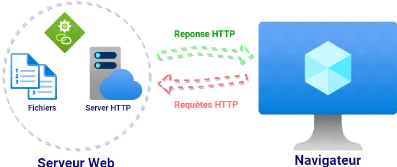
Figure 22 : Fonctionnent du serveur 25
Figure 23 : Fonctionnement de la banque documentaire 27
Figure 24 : Modèle Conceptuel de Données du GED
32
Figure 25 : Modèle Logique de Données du GED.
33
Figure 26 : Structure de la base de données. 34
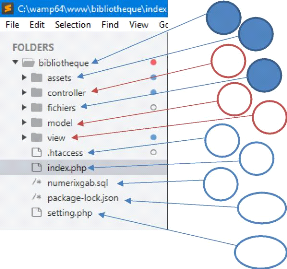
Figure 27 : Arborescence de notre application 35
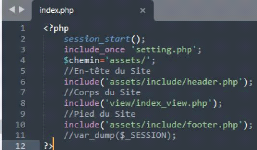
Figure 28 : Fichier index.php 35
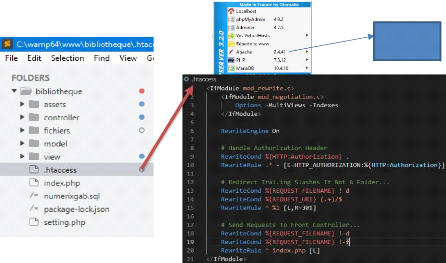
Figure 29 : Fichier de configuration .HTACCESS 36
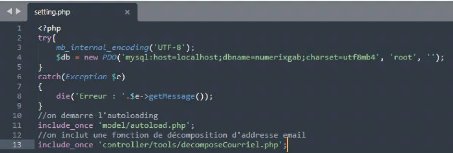
Figure 30 : Code source du fichier de configuration de
l'application 37
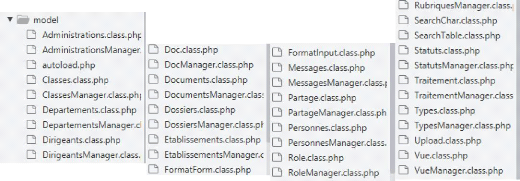
Figure 31 : Contenu du Modèle 38
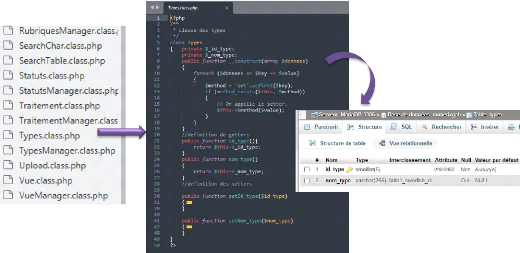
Figure 32 : Illustration de la similitude entre la classe
Types.class.php et la table types 38
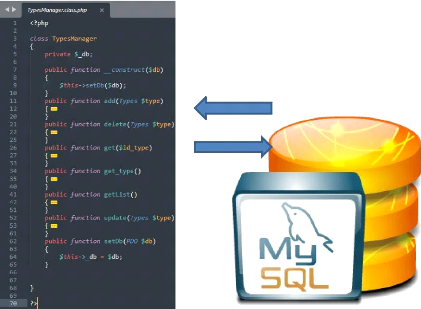
Figure 33 : Illustration de la liaison entre la classe
TypesManager.class.php et la base de données 39
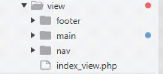
Figure 34 : Dossier contenant les vues 39
Figure 35 : Illustration source d'inclusion des vues 40
Figure 36 : Illustration du dossier du pied de page et de son
code source 40
Figure 37 : Illustration du dossier contenant les fichiers du
code source de navigation 40
Figure 38 : Contenu du dossier main contenant toutes les vues
du corps de l'application 41
Figure 39 : Vue de l'interface document 41
Figure 40 : Vue de l'interface dossier 41
Figure 41 : Vue de l'interface gestion des employers 41
Figure 42 : Vue de l'interface du forum 41
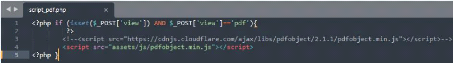
Figure 43 : Contenu du fichier script_pdf.php 42
vii
Figure 44 : Contenu du dossier controller 42
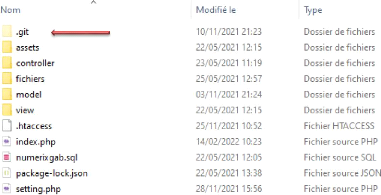
Figure 45 : Racine de notre application web 43
Figure 46 : Console du gestionnaire de versionnage GIT 43
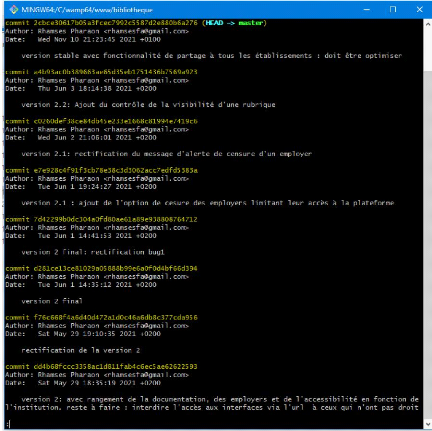
Figure 47 : résultat de la commande "git status"
permettant d'avoir un listing des différentes versions
de l'application 44
Figure 48 : Tâches en fonction du temps 45
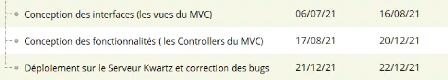
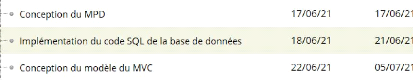
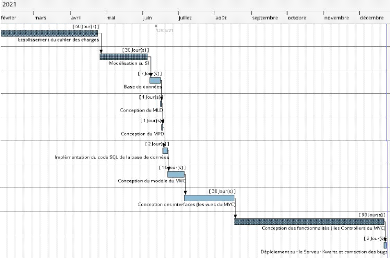
Figure 49 : Diagramme de GANTT 46
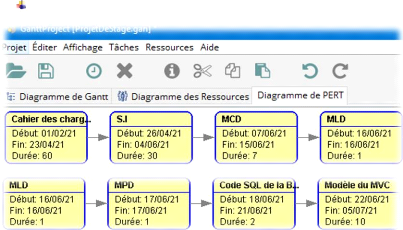
Figure 50 : Diagramme de PERT 47
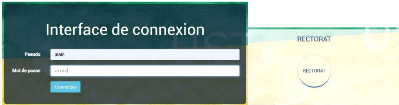
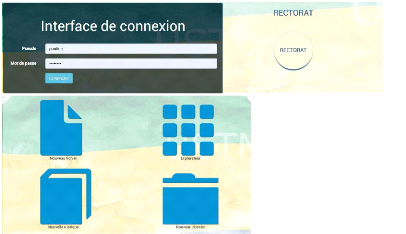
Figure 51 : Page d'accueil 48
Figure 52 : Page d'authentification 48
Figure 53 : Choix du portail SuperUser 49
Figure 54 : Interface de gestion des employés 49
Figure 55 : Interface de choix du service 50
Figure 56 : Session Admin1 Portail Rectorat 50
Figure 57 : Tchat et Choix de service détaillé
50
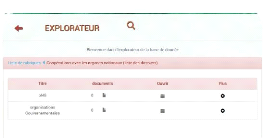
Figure 58 : Interface d'exploration de Rubriques visibles ou
masquées 51
Figure 59 : Interface d'exploration des dossiers 51
Figure 60 : Détail d'une Rubrique 51
Figure 61 : Restriction d'accès sur un employé
52
Figure 62 : Session Admin 2 52
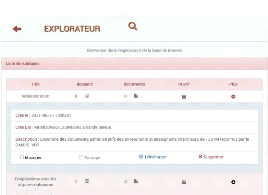
Figure 63 : Illustration de l'Ajout d'un document 54
Figure 64 : Limitation des options de détails d'une
rubrique 54
Figure 65 : Prévisualisation du document 55
Figure 66 : Impression d'un document 55
viii
LISTE DES TABLEAUX
Tableau 1 : Maîtrise OEuvre et Maîtrise &
Maîtrise d'Ouvrage 4
Tableau 2 : Spécifications fonctionnelles pour les
établissements. 8
Tableau 3 : Spécifications fonctionnelles pour les
Chefs de département. 9
ix
LISTE DES ABREVIATIONS, SIGLES ET
ACRONYMES
AJAX : Requête Asynchrone de
Java-Script
CSS : Feuilles de Style en Cascade
CRUD : Create, Read, Update, Delete
D.A : Direction Administrative
EDSFA : Ecole Doctorale des Sciences
Fondamentales Appliquées
EPM : Ecole Polytechnique de Masuku
FS : Faculté des Sciences
HTML : Hypertext Markup Language
HTTP : Hypertext Transfer Protocol
GET : Variable Super Globale Permettant de
Récupérer les Données Issu d'un URL
INSAB : Institut National Supérieur
d'Agronomie et de Biotechnologies
ISO : Organisation International de
Normalisation
JQUERY : Bibliothèque de JavaScript
Libre
JS : Javascript
MARIA DB : Système de Gestion de Base
de Données
MERISE : Méthode D'analyse de
Conception et de Gestion D'information
MVC : Modèle-Vue-Contrôleur
MYSQL : MY Structured Query Language
NPM : Gestionnaire de Paquets Officiel de
Node.js
PHP : Hypertext Preprocessor
POO : Programmation Orienté Objet
POST : Variable Super Globale Permettant de
Récupérer les Données dans un Formulaire avec la
Méthode POST
SGDB : Système de Gestion de Base de
Données
SGDBR : Système de Gestion de Base de
Données
SI : Système d'Informations
SVG : Scalable Vector Graphics
URL : Uniform Resource Locator
USTM : Université des Sciences et
Techniques de Masuku
WEB ou WWW : World Wide Web (La toile
mondial)
XML : Extensible Markup Language
XSS : Cross Side Scripting
x
FICHE TECHNIQUE
|
INSTITUTION
|
|
Université des Sciences et Techniques de Masuku (USTM)
|
|
LIEU DU STAGE
|
|
Pool Numérique du Rectorat
|
|
ADRESSE
|
|
4ème Arrondissement de Masuku, quartier MAKANA BP : 901
Franceville
Mail :
contact@univ-masuku.org
Site web :
https://www.univ-masuku.org
|
|
DUREE ET DATES
|
|
Six (6) mois prolongés de six (6) mois soit du 6 janvier
2021 au 6 janvier 2022
|
|
MAITRE DE STAGE
|
|
M. Martial ASSOUME BE, Enseignant-Chercheur,
Conseiller du Recteur en
Communication Chargé du Développement
Numérique, Responsable du Pool
Numérique de l'USTM
|
|
ETABLISSEMENT
|
|
Ecole Polytechnique de Masuku (EPM)
|
|
MISSIONS
|
|
Conception du Gestionnaire Numérique de Documentation
Administration (GED) Conception du système de publication
d'actualités sur le site web de l'USTM Conception des sites web des
établissements (EPM, FS, INSAB, EDSFA) Configuration du service web du
serveur KWARTZ
Déploiement du GED sur le serveur KWARTZ
|
|
TABLE DES MATIÈRES
DEDICACES i
REMERCIEMENTS ii
AVANT PROPOS iii
RESUME iv
ABSTRACT v
LISTE DES FIGURES vi
LISTE DES TABLEAUX viii
LISTE DES ABREVIATIONS, SIGLES ET ACRONYMES ix
FICHE TECHNIQUE x
INTRODUCTION 1
CHAPITRE 1 : PRESENTATION DE LA STRUCTURE D'ACCUEIL 2
1.1 LOCALISATION DE L'USTM 2
1.2 ORGANISATION ADMINISTRATIVE DE L'USTM 2
CHAPITRE 2 : LES SPECIFICATIONS FONCTIONNELLES ET TECHNIQUES 3
2.1 CONSTAT 3
2.2 OBJECTIF 3
2.3 APPROCHE D'UNE GESTION DE PROJET : L'EQUIPE DU PROJET 3
2.4 PERIMETRE DU PROJET 4
2.5 FONCTIONNALITES Erreur ! Signet non
défini.
2.6 GRAPHIQUE ET ERGONOMIE 9
2.7 CONTRAINTE TECHNIQUE 10
CHAPITRE 3 : DEFINITION DES METHODOLOGIES 11
3.1 LOGICIELS ET OUTILS UTILISES DANS LE PROJET 11
3.1.1 METHODES DE CONCEPTION 11
3.1.2 DESIGN PATTERN 16
3.1.3 VERSIONNAGE 18
3.1.4 LANGAGES DE DEVELOPPEMENT WEB ET TECHNOLOGIES UTILISEES
19
3.1.5 EDITEURS DE TEXTES 23
3.1.6 LOGICIELS 24
3.1.7 SERVEUR WEB 25
3.1.8 SERVEUR DE BASE DE DONNEES 25
3.1.9 FRAMEWORK 25
3.1.10 LIBRAIRIES 26
3.1.11 OUTILS DE DEPLOIEMENT 26
3.2 LES PREREQUIS 26
CHAPITRE 4 : MODELISATION ET CONCEPTION DU SYSTEME D'INFORMATION
27
4.1 ANALYSE DE L'EXISTANT 27
4.2 DICTIONNAIRE DES DONNEES 28
4.3 IDENTIFICATIONS DES ENTITES ET DE LEURS PROPRIETES 28
4.4 RECENSEMENT DES ASSOCIATIONS ENTRE ENTITES 30
4.4.1 Recensement des cardinalités 30
4.4.2 SCHEMA DU MODELE CONCEPTUELLE DE DONNEES (MCD) 32
CHAPITRE 5 : BASE DE DONNEES 33
5.1 MODELE LOGIQUE DE DONNEES 33
5.2 MODELE PHYSIQUE DE DONNEES (SCHEMA DE LA BASE DE DONNEES)
34
CHAPITRE 6 ARCHITECTURE DU PROJET 35
6.1 LE FICHIER « INDEX.PHP » 35
6.2 LE FICHIER « .HTACCESS » 36
6.3 LE FICHIER « SETTING.PHP » 37
6.4 LE FICHIER « PACKAGE-LOCK.JSON » 37
6.5 LE FICHIER « NUMERIXGAB.SQL » 37
6.6 LE MODELE « MODEL/ » 38
6.7 LES VUES « VIEW/ » 39
6.8 LES CONTROLEURS « CONTROLLER /» 42
6.9 VERSIONNAGE AVEC GIT 42
CHAPITRE 7 : GESTION DE PROJET 45
7.1 DIAGRAMME DE GANTT 45
7.2 DIAGRAMME PERT 46
CHAPITRE 8 : PRESENTATION DES RESULTATS OU GUIDE D'UTILISATION
48
8.1 INTERFACES D'ACCUEIL 48
8.2 Authentification 48
8.3 SESSION SUPERUSER 49
8.4 SESSION ADMIN1 50
8.5 SESSION ADMIN2 52
CONCLUSION 56
REFERENCES BIBLIOGRAPHIQUES 57
Page 1 sur 57
INTRODUCTION
L'Université des Sciences et Techniques de Masuku
(USTM) est une banque documentaire. Elle produit chaque jour des documents
d'une importance capitale tant pour les apprenants, le personnel administratif
que pour les usagers du service public. Certains de ces documents font parfois
l'objet d'un mauvais archivage qui entraine la perte et pour d'autres, la
dégradation liée au problème d'infrastructure.
En outre, le papier est le consommable de bureau qui arrive en
première place et il représente une quantité très
élevée du poids des déchets de bureau en
général.
Déjà depuis quelques années, l'USTM, par
le biais du Pool Numérique a entamé un processus de
transformation digitale en s'équipant d'outils numériques :
Application web d'inscription des étudiants en ligne, Application web
d'inscription aux concours d'entrées à l'EPM et INSAB.
Toutefois, les tâches de secrétariat et
d'archivage restent en marge de cette transformation alors qu'elles engendrent
une utilisation massive de consommables, une perte de documents qui pourraient
être évitées par leur digitalisation.
La production de papier contribue au réchauffement
climatique car elle augmente l'émission de gaz à effet de serre,
à la fois à cause de la déforestation qu'elle
génère, et en raison du transport nécessaire une fois le
papier produit.
Pour contribuer à ce processus de digitalisation, nous
envisageons de développer une application qui doit être
déployée sur un serveur afin de rendre la documentation
accessible en consultation ou en sauvegarde en intranet.
Après avoir présenté la structure
d'accueil, le cahier des charges et les méthodologies utilisées,
notre travail s'articulera essentiellement en trois parties indispensables :
la Modélisation et La conception de
l'application web ainsi que la Présentation des
résultats obtenus, autrement dit la création du
Gestionnaire Electronique de la
Documentation institutionnel.
Page 2 sur 57
CHAPITRE 1 : PRESENTATION DE LA STRUCTURE D'ACCUEIL
1.1 LOCALISATION DE L'USTM
Inaugurée le 30 décembre 1986,
l'Université des Sciences et Techniques de Masuku (USTM) est un
établissement public d'enseignement supérieur, située au
quartier MAKANA dans le quatrième arrondissement de Franceville,
chef-lieu de la province du Haut-Ogooué au sud-ouest du Gabon.
Cette université a connu successivement comme recteurs
:
? le Professeur Vincent MINTSA MI- EYA, de 1986 à 1990
;
? le Professeur Jacques LEBIBI, de 1990 à 2008 ;
? le Docteur Isaac MOUARAGADJA, de 2008 à 2018.
Actuellement, l'institution est dirigée par
Professeur Crépin ELLA MISSANG. 1.2 ORGANISATION ADMINISTRATIVE
DE L'USTM
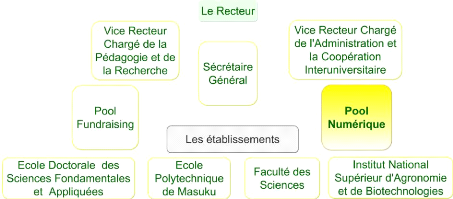
L'Université des Sciences et Techniques de Masuku est
un établissement public dirigé par le Recteur, entouré de
deux (2) Vice-Recteurs, d'un Secrétaire Général qui est
à la tête de l'administration Centrale et de quatre
établissements sous-tutelle.
Nous pouvons voir l'organigramme réduit ci-dessous.

Figure 1 : Organigramme réduit de l'USTM
J'ai effectué mon stage au sein du Pool
Numérique sous la supervision de son responsable Monsieur
ASSOUME BE Martial.
Page 3 sur 57
CHAPITRE 2 : SPECIFICATIONS FONCTIONNELLES ET
TECHNIQUES
2.1 CONSTAT
L'idée de concevoir la solution numérique part d'un
constat : les documents papiers parfois mal conservés inondent
notre administration. Cela entraîne diverses conséquences
: la vétusté du papier ;
la pénibilité de la recherche documentaire ;
l'irréversibilité des pertes de documents ;
l'allongement du délai de traitement.
A ce jour, l'USTM ne possède pas d'outil informatique
permettant le stockage, le partage, l'exploration et le retour rapide des
documents utiles aux intéressés.
Paradoxalement, elle dispose depuis 2019 dispose à
nouveau d'une infrastructure réseau capable d'accueillir et
d'héberger des applications utiles pour l'administration.
2.2 OBJECTIF
Fort de ce qui précède, il convient d'apporter des
solutions concrètes et définitives pour
cette institution universitaire par la conception d'un
Gestionnaire Numérique de la
Documentation.
Ce GED permettra à cette université de
numériser :
les mémoires et rapports de fin de cycle ;
les bulletins et résultats des étudiants ;
les diplômes et attestations, procès-verbaux des
Conseils ;
les actes administratifs ;
les notes internes provenant de la tutelle, etc.
La sauvegarde de tous ces
éléments et leur accès seront possibles
en quelques clics de
façon rapide et sécurisée.
2.3 APPROCHE D'UNE GESTION DE PROJET : L'EQUIPE DU
PROJET
La mise en oeuvre d'un projet efficient passe par la
définition des acteurs de l'équipe qui garantissent sa
réussite. On distingue deux acteurs principaux qui collaborent durant
les phases de réalisation du projet :
la Maitrîse d'ouvrage (MOA) : c'est
l'entité qui pose le problème, définit les besoins,
spécifie les contraintes, vérifie et valide les résultats
avec des mesures précises ;
la Maitrîse d'oeuvre (MOE) : c'est
l'entité qui propose une solution, mène le projet à sa
réussite avec des techniques fiables et performantes.
Tableau 1 : Maîtrise OEuvre et Maîtrise &
Maîtrise d'Ouvrage
|
Maîtrise d'ouvrage (MOA) : équipe
fonctionnelle
|
|
Nom
|
Fonction
|
|
Professeur Crépin ELLA MISSANG
|
Recteur de l'USTM
|
|
Maîtrise d'oeuvre (MOE) : équipe
technologique
|
|
Nom
|
Fonction
|
|
M. Martial ASSOUME BE
|
Responsable du Pool Numérique de l'USTM
|
|
M. Vivien MINKO MI MVOLO
|
Stagiaire ingénieur en Génie des Réseaux
et Télécoms
|
|
M. ONGALA Freddy
|
L' Administrateur et Sécurité des Réseaux
et Systèmes
Informatiques au Pool Numérique de l'USTM
|
|
M. Ghandy Steeve MBONGO ESSINGONE
|
Technicien en Réseaux Informatiques au
Pool
Numérique
|
2.4 PERIMETRE DU PROJET
Notre application web sera unilingue, fonctionnelle et
utilisable dans la majorité des
administrations de l'USTM, à savoir :
le Rectorat ;
le Secrétariat Général ;
l'Ecole Polytechnique de Masuku ;
l'Institut National Supérieur d'Agronomie et de
Biotechnologies ;
la Faculté des Sciences ;
l'Ecole Doctorale des Sciences Fondamentales et
Appliquées.
Les documents susceptibles d'être stockés sur le
système sont en formats suivants :
PDF ;
Traitement de texte (doc, docx, dot, etc.) ;
Présentation (pptx, ppt, ods, etc.) ;
Tableau (xlsx, xls, etc.) ;
Documents zippés (zip, rar, tar, etc.) ;
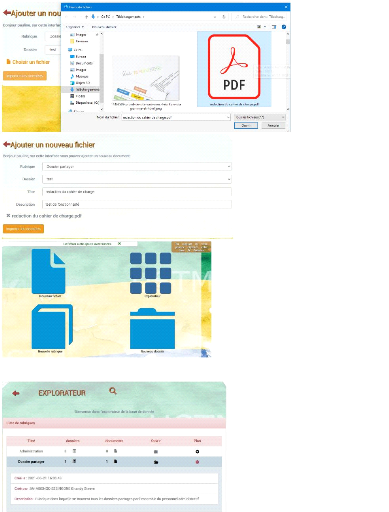
ainsi que les images (png, jpg, bmp, etc.).
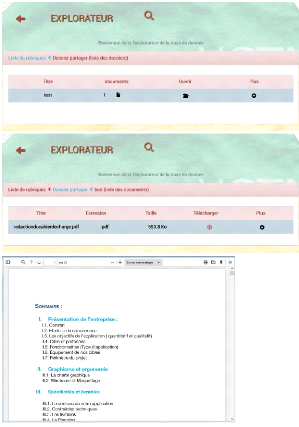
Mais seuls les documents PDF peuvent être
prévisualisés sur l'application web avant le
téléchargement.
Page 4 sur 57
Page 5 sur 57
2.5 DROITS D'ACCES
Notre solution s'articule autour de quelques
fonctionnalités essentielles qui garantissent le respect des
données à caractères personnels. Nous avons :
l'authentification : chaque utilisateur devra
absolument s'authentifier en renseignant un pseudonyme et un mot de passe afin
d'accéder à la documentation propre de l'administration à
laquelle il appartient.
droit d'accès : il existe trois types
de droits d'accès sur la plateforme. A chaque type correspond un niveau
hiérarchique au sein de l'administration et donne l'activation de
certaines fonctionnalités. Par ordre d'importance inversé, nous
avons successivement :
o Admin2 : c'est le niveau d'accès le
plus bas de la plateforme. Son champ d'action ne se limite qu'à une
seule administration. Il peut :
· accéder au portail de son administration ;
· ajouter des documents numériques dans des
dossiers contenus dans des rubriques ;
· créer des nouveaux dossiers ;
· créer des nouvelles rubriques ;
· accéder à une rubrique partagée
à toute la plateforme ou à son administration (à condition
que la rubrique ne soit pas masquée) ;
· poster et lire des « tchats » sur le forum
de la plateforme.
o Admin1 : c'est le niveau d'accès
intermédiaire. Il a toutes les fonctionnalités de l'Admin2 avec
en plus, la possibilité de :
· ajouter un nouvel utilisateur susceptible d'avoir
accès au portail documentaire de son administration ;
· limiter l'accès d'un utilisateur au sein de son
administration ;
· réduire la visibilité d'une rubrique au
sein de son administration ;
· partager une rubrique d'une administration à une
autre ou à toutes les administrations de la plateforme ;
· voir les rubriques masquées et y
accéder.
o SuperUser : c'est l'administrateur de la
plateforme. Il possède tous les droits de l'Admin1 mais a en plus la
possibilité de :
· accéder au portail de toutes les administrations
;
· limiter ou autoriser l'accès à n'importe
quel utilisateur quel que soit le portail administratif ;
· ajouter un nouvel utilisateur susceptible d'avoir
accès au portail documentaire d'une administration spécifique.
la performance des fonctions de recherche :
l'utilisateur doit parvenir à trouver aisément les informations
qui l'intéressent. Pour ce faire, il faudra mettre en place une
barre de recherche qui lui permettra de trouver la rubrique,
le dossier et/ou le document recherché.
2.6 BESOINS ADMINISTRATIFS SPECIFIQUES
Nous avons recueilli les besoins spécifiques de chaque
administration qui serviront de canevas pour vérifier les
fonctionnalités précitées.
Pour le Rectorat (Nous n'illustrerons
que les besoins du Vice-Recteur 2) :
Arborescence répondant aux besoins spécifiques du
Vice-Recteur 2 :

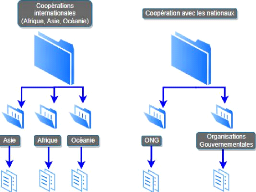
Page 6 sur 57
Figure 2.1 : Arborescence des rubriques des
coopérations internationales (Afrique, Asie, Océanie) et
nationales.


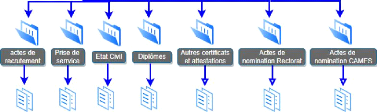
Figure 2.2 : Arborescence de la rubrique
administration

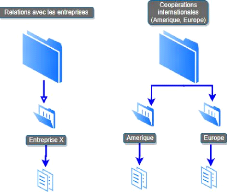
Page 7 sur 57
Figure 2.3 : Arborescence des rubriques relations avec les
entreprises et coopérations internationales
Etablissements pédagogiques (INSAB, EPM, FS,
EDSFA) :
Enumération des éléments numérisables
dans un établissement pédagogique :
o bulletin ;
o attestation de réussite ;
o tableau général des résultats par
semestre ;
o résultats d'admission au concours ;
o convention de stage ;
o convention de partenariat ;
o PV du Conseil de Discipline
o PV du Conseil d'Orientation ;
o PV du Conseil d'Etablissement ;
o PV du Conseil de Direction ;
o rapport d'activités.
Enumération des éléments
numérisables à la scolarité diffusables dans un
établissement pédagogique :
o dossier scolaire d'un étudiant ;
o attestation de scolarité ;
o attestation de Diplôme ;
o diplôme.
Enumération des éléments
numérisables provenant des établissements de l'USTM:
o correspondances ;
o notes de services ;
o notes d'informations.
Enumération des éléments
numérisables provenant du Rectorat et susceptibles d'être
diffusés dans les établissements pédagogiques :
o arrêté Rectoral ;
o décision Rectorale ;
o
Page 8 sur 57
convention de partenariat de l'USTM ;
o PV du Conseil Rectoral ;
o rapport d'activités de l'USTM ;
o PV du Conseil d'Administration ;
o PV du Conseil de Discipline de l'USTM.
Enumération des éléments
numérisables provenant du CENAREST et/ou Instituts de Recherche du Gabon
:
o convention de stage, convention de partenariat ;
o correspondances administratives diverses ;
o rapport d'activés.
Enumération des éléments
numérisables provenant de la tutelle et susceptibles d'être
diffusés aussi bien dans les établissements pédagogiques
que dans l'administration centrale :
o décret présidentiel portant sur l'Enseignement
Supérieur ou la Recherche ;
o arrêté ministériel.
o décision ministérielle ;
o note d'informations ;
o note de service.
Actions systémiques de l'application
:
Tableau 2 : Spécifications fonctionnelles pour les
établissements.
> doit être capable de retrouver les bulletins d'un
étudiant par une recherche avec le
nom, le matricule, l'année et/ou la classe de
l'étudiant ;
|
> doit être capable de retrouver l'attestation de
réussite d'un étudiant par une
recherche avec le nom, le matricule et/ou l'année
d'obtention du diplôme de l'étudiant ;
|
> doit être capable d'afficher le tableau
général des résultats du semestre par une
recherche avec l'année scolaire et/ou la classe ;
|
> doit être capable d'afficher les résultats
d'admission au concours par une recherche
avec la session du concours ;
|
> doit être capable d'afficher la convention de stage
d'un étudiant par une recherche
avec le nom de l'étudiant ;
|
> doit être capable d'afficher les différents
PV énumérés plus haut par une recherche
par mots clefs ;
|
> doit être capable d'afficher une convention de
partenariat de l'USTM par une
recherche avec le nom du partenaire ;
|
> doit être capable d'afficher le Décret
Présidentiel portant sur l'Enseignement
Supérieur ou la Recherche par une recherche par mots
clefs ;
|
> doit être capable d'afficher un arrêté
ministériel par une recherche par mots clefs.
|
|
Page 9 sur 57
Actions et droits des différents acteurs de
l'application :
o Chefs de département
Tableau 3 : Spécifications fonctionnelles pour les
Chefs de département.
Ne peut accéder qu'aux données de son
Département en ce qui concerne les résultats académiques
;
|
Peut voir et imprimer le dossier scolaire d'un étudiant
de son département ;
|
Peut voir et imprimer les bulletins d'un étudiant ;
|
Peut voir et imprimer le tableau général des
notes des classes du département ;
|
Peut voir et imprimer les résultats du concours
d'entrée à l'EPM et l'INSAB ;
|
Peut voir et imprimer la convention de stage des
étudiants ;
|
Peut voir et imprimer les conventions de partenariat de l'USTM
;
|
Peut voir et imprimer les différents PV de son
établissement ainsi que ceux du Rectorat.
|
|
o Doyen / Directeur Général / Vice-doyen /
Directeur des Etudes / Secrétariat Général
Même droits que les Chefs de département avec en
plus : y' accède à toutes les données des
différents Départements de l'établissement ;
y' peut voir les attestations de scolarité ; y' peut voir
les attestations de diplôme.
Les besoins et contraintes étant sensiblement les
mêmes pour toutes les administrations, l'application sera conçue
de sorte que chaque administration puisse dynamiquement ajouter les rubriques
en y mettant la restriction qui siée.
2.7 GRAPHIQUE ET ERGONOMIE
Le cahier des normes graphiques, autrement dit charte
graphique est un ensemble de règles fondamentales d'utilisation des
signes graphiques qui constituent l'identité visuel d'une
organisation.
La charte graphique de notre application doit être
moderne et épurée. Nous utiliserons les
spécificités suivantes :
v les couleurs de fond dominantes ont les codes suivants :
#ffffff et #fefefe ;
v la couleur de la barre de menu, le titre et le pied de page
est le bleu (#336699) ;
v la couleur de la barre de menu lorsque le choix du portail
a été effectué est le blanc (#ffffff)
;
v les couleurs utilisées pour les icones ont les codes
suivants : #4ac0de et #336699 ;
v le fond utilisé pour le corps du site est le bleu
sombre (#303f50) et une image aérienne de l'USTM ;
v la couleur secondaire utilisée est le jaune
(#eff263) ;
v
Page 10 sur 57
la police de caractères utilisée est
'Roboto-Regular' ;
v les Logos utilisés sont ceux des administrations
suivantes : USTM, FS, EPM, EDFS, INSAB.
La barre de navigation permettant d'aller d'onglet à
onglet et le forum seront fixes et visibles sur toutes les pages.
Néanmoins, les onglets seront visibles en fonction de l'état
d'authentification.
La navigation après authentification et choix du
portail se feront sans rechargement de la page (c'est-à-dire que
l'utilisateur aura l'impression d'être sur une seule interface dans
laquelle les éléments changent dynamiquement), pour permettre
à l'utilisateur de ressentir un certain confort lors de l'utilisation de
l'application.
2.8 CONTRAINTES TECHNIQUES
L'application ne fonctionnera de manière optimale que
sur le navigateur Mozilla Firefox. Ceci permettra d'ajouter
une couche de sécurité supplémentaire à
l'application.
Page 11 sur 57
CHAPITRE 3 : DEFINITION DES METHODOLOGIES
3.1 LOGICIELS ET OUTILS UTILISES DANS LE
PROJET
Pour mener à bien notre projet, il nous faut au
préalable configurer l'environnement de développement. Ainsi, il
convient de faire l'inventaire des logiciels et outils indispensables à
la mise en place de notre plateforme.
3.1.1 METHODES DE CONCEPTION
Dans toute conception de logiciels ou d'applications
destinés à répondre à un besoin spécifique,
il faut procéder avant toute chose à la modélisation du
Système d'Informations (SI). L'objectif étant de se faire une
représentation abstraite du fonctionnement de notre système, et
d'en ressortir des schémas de données pertinents, puis un script
qui permettra à l'ordinateur de pouvoir comprendre la logique de nos
données.
Parmis les méthodes de conception communément
utilisées nous avons :
UML (Unified Model Language) : ce n'est pas vraiment une
méthode, c'est quasiment un support de communication performant
facilitant la représentation et la représentation objet à
travers des diagrammes.
MERISE : C'est un acronyme qui signifie
Méthode d'Etude et de
Réalisation Informatique pour les
Systèmes d'Entreprise.
Ainsi, notre choix s'est porté sur une méthode
de conception et de modélisation de Système de Gestion de Base de
Données (SGBD) appelée : MERISE. La raison de notre choix est que
nous voulons que notre SI soit facilement compréhensible pour le MAO et
pour les éventuels développeurs qui assureront sa mis à
jour ou son évolution. De plus, MERISE a l'avantage d'offrir de la
clarté et de l'accessibilité et est idéale pour le type
d'applications qui gère les données moins complexes.
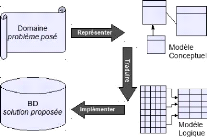
3.1.1.1 DEFINITION DE LA METHODE MERISE
C'est une méthode d'analyse, de conception et de
gestion de projet complètement intégrée, ce qui constitue
son principal atout.

Modèle Physique
Figure 4 : Illustration du fonctionnement de la
méthode MERISE
Page 12 sur 57
Elle fournit un cadre méthodologique rigoureux. En
effet, elle est basée sur des schémas entité-association
depuis le modèle conceptuel, pour aboutir après
normalisation au modèle relationnel, ce qui nous
permettra de ressortir le modèle physique de
données, pour enfin écrire le code SQL
de notre base de données.
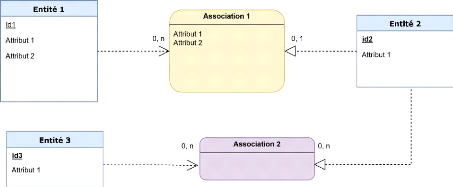
3.1.1.2 MODELE CONCEPTUEL DE DONNEES (MCD)

Figure 5 : Exemple de Modèle Conceptuel de
Données
Le modèle conceptuel des données
(MCD) a pour but d'écrire de façon formelle les
données qui seront utilisées par le SI. Il s'agit donc d'une
représentation des données, facilement compréhensible,
permettant de décrire le SI à l'aide d'entités.
Entités
Une entité est la représentation d'un
élément matériel ou immatériel ayant un rôle
dans le système que l'on désire décrire.
Associations
Une association (appelée aussi parfois
relation) représente les liens sémantiques qui peuvent
exister entre plusieurs entités.
Attributs
Un attribut est une caractéristique ou une
qualité d'une entité ou d'une association. Il peut prendre une
(ou plusieurs) valeur(s).
Identifiant
Un identifiant est un ensemble de propriétés
(une ou plusieurs) permettant de désigner une et une seule
entité. La définition originale est la suivante : «
L'identifiant est une propriété particulière d'un
objet telle qu'il n'existe pas deux occurrences de cet objet pour lesquelles
cette propriété pourrait prendre une même valeur
».
Page 13 sur 57
Cardinalités
Les cardinalités permettent de caractériser le
lien qui existe entre une entité et la relation à laquelle elle
est reliée. La cardinalité d'une relation est composée
d'un couple comportant une borne maximale et une borne minimale, intervalle
dans lequel la cardinalité d'une entité peut prendre sa valeur
:
· la borne minimale (généralement 0 ou 1)
décrit le nombre minimum de fois qu'une
entité peut participer à une relation ;
· la borne maximale (généralement 1 ou n)
décrit le nombre maximum de fois qu'une entité peut participer
à une relation.
3.1.1.3 MODELE LOGIQUE RELATIONNEL DE DONNEES


Figure 6 : Exemple du Modèle Logique Relationnel de
Données
Une fois le MCD établi, nous sommes en mesure de le
traduire en système logique : MLD. Le modèle logique
de données consiste à décrire la
structure de données utilisée sans faire
référence à un langage de programmation. Il s'agit donc de
préciser le type de données utilisées
lors des traitements. Ainsi, le modèle logique est
dépendant du type de base de données
utilisé.
Il est constitué de : tables, lignes, colonnes,
clés primaires, clés étrangères décrivant un
schéma relationnel qui résulte du MCD.
Lignes, tables et colonnes :
Lorsque les données ont la même structure nous
pouvons alors les organiser en tables dans lesquelles :
les colonnes décrivent les champs en commun,
les lignes contiennent les valeurs de ces champs pour chaque
enregistrement.

Figure 7 : Exemple de table
Page 14 sur 57
Clés primaires et clé
étrangères :
Les lignes d'une table étant uniques, il existe de ce
fait au moins une colonne qui sert à identifier ces lignes : il s'agit
de la clé primaire de la table.
Propriétés requises : la valeur vide (NULL) est interdite. La
valeur de la clé primaire d'une ligne ne devrait pas changer au cours du
temps.
Une clé étrangère, dans
une base de données relationnelle, est une contrainte qui garantit
l'intégrité référentielle entre deux tables. Une
clé étrangère identifie une colonne ou un
ensemble de colonnes d'une table comme référençant une
colonne ou un ensemble de colonnes d'une autre table (la table
référencée).
En faisant un zoom sur la figure précédente nous
obtenons la figure suivante :

1
2
Figure 8 : Illustration de clé primaire et de
clé étrangère
o en « 1 » : nous avons une clé primaire, la
convention veut qu'on la souligne ;
o en « 2 » : nous avons une clé
étrangère, la convention veut qu'elle soit
précédée par dièse « # » ;
o une même table peut avoir plusieurs clés
étrangères mais une seule clé primaire
(éventuellement composée de plusieurs colonnes) ;
o une clé étrangère peut aussi
être primaire (dans la même table) ;
o une clé étrangère peut être
composée (c'est le cas si la clé primaire
référencée est composée) ;
o implicitement chaque colonne qui compose une clé
primaire ne peut pas recevoir la valeur vide (NULL interdit) ;
o par contre, si une clé étrangère ne
doit pas recevoir la valeur vide, alors il faut le préciser dans la
description des colonnes.
Schéma relationnel
Les tables sont appelées relations, les liens
entre les clés étrangères et leur clé primaire sont
symbolisés par un connecteur (voir la figure ci-dessus).
On dit qu'une association binaire (entre deux entités
ou réflexive) est de type :
o 1:1 (un à un) si aucune des 2 cardinalités
maximales n'est n.
o 1:n (un à plusieurs) si une des 2 cardinalités
maximales est n.
o n:m (plusieurs à plusieurs) si les 2
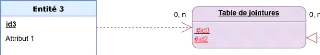
cardinalités maximales sont n. Traduction du MCD en
MID
Pour traduire notre Modèle Conceptuel de
Données en Modèle Logique de Données nous devons appliquer
cinq (5) règles de normalisation :
o

MCD
MID
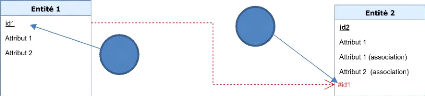
Figure 9 : Traduction du MCD en MLD
Page 15 sur 57
Règle 1 : Toute entité devient une table
dans laquelle les attributs deviennent les colonnes. L'identifiant de
l'entité constitue alors la clé primaire de la table ;
o Règle 2 : Une association binaire de type 1:n
disparaît, au profit d'une clé étrangère dans la
table coté 0,1 ou 1,1 qui référence la clé primaire
de l'autre table. Cette clé étrangère ne peut pas recevoir
la valeur vide si la cardinalité est 1,1 ;
o Règle 3 : Une association binaire de type n:m
devient une table supplémentaire (table de jonction) dont la clé
primaire est composée des deux clés étrangères ;
o Règle 4 : Une association binaire de type 1:1
est traduite comme une association binaire de type 1:n sauf que la clé
étrangère se voit imposer une contrainte d'unicité en plus
d'une éventuelle contrainte de non vacuité (cette contrainte
d'unicité impose à la colonne correspondante de ne prendre que
des valeurs distinctes) ;
o Règle 5 : Une association non binaire est
traduite par une table supplémentaire dont la clé primaire est
composée d'autant de clés étrangères que
d'entités en association. Les attributs de l'association deviennent les
colonnes de cette nouvelle table.
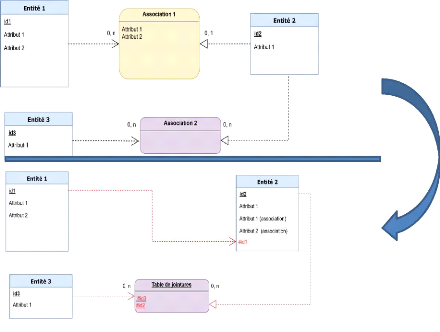
Le schéma ci-dessous illustre le passage du MCD au
MLD.
Page 16 sur 57
3.1.1.4 MODELE PHYSIQUE DE DONNEES

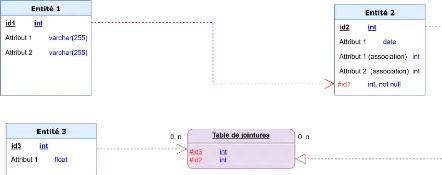
Figure 10 : Traduction du MLD en MPD
Le MPD se définit comme étant un schéma
de tables relationnelles constituées d'attributs typés. Les types
de données peuvent varier selon les SGBDR. Ce schéma permet au
développeur d'écrire aisément le code SQL de la base de
données en fonction des conventions du SGBDR choisi.
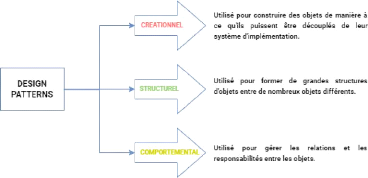
3.1.2 DESIGN PATTERN
Il représente les meilleures pratiques
utilisées par les développeurs de logiciels orientés
objet. Ce sont des solutions aux problèmes généraux
rencontrés lors du développement de logiciels. Un design pattern
n'est pas une conception finie qui peut être transformée
directement en code. Il s'agit d'un modèle pour résoudre un
problème qui peut être utilisé dans de nombreuses
situations différentes. Il existe 23 designs patterns que l'on classe en
3 catégories : modèles de création (Creational),
modèles de structuration (Structural), modèles de comportement
(Behavioral) :

Figure 11 : Type de Design Pattern
Dans le cadre de notre projet nous allons utiliser un design
pattern comportemental appelé MVC.

Page 17 sur 57
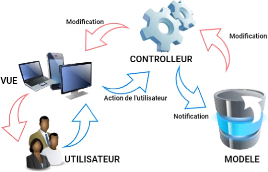
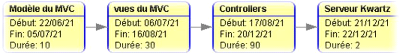
Figure 12 : Fonctionnement du MVC
Modèle-vue-contrôleur ou
MVC est un motif d'architecture logicielle destiné aux
interfaces graphiques lancé en 1978 et très populaire pour les
applications web. Le motif est composé de trois types de modules ayant
trois responsabilités différentes : les modèles, les vues
et les contrôleurs.
o un modèle (Model) contient les
données à afficher ;
o une vue (View) contient la
présentation de l'interface graphique ;
o un contrôleur (Controller) contient
la logique concernant les actions effectuées par l'utilisateur.
Ce motif est utilisé par de nombreux Framework pour
applications web tels que Ruby on Rails, Grails,
ASP.NET MVC, Spring, Struts, Symfony,
Apache Tapestry, Laravel, Django ou AngularJS.
Une application conforme au motif MVC comporte trois types de
modules : les modèles, les vues et les contrôleurs.
Modèle : Élément qui
contient les données ainsi que de la logique en rapport avec ces
données (validation, lecture et enregistrement). Il peut, dans sa forme
la plus simple, contenir uniquement une simple valeur ou une structure de
données plus complexe.
Vue : Partie visible d'une interface
graphique. La vue se sert du modèle et peut être un diagramme, un
formulaire, des boutons, etc. Une vue contient des éléments
visuels ainsi que la logique nécessaire pour afficher les données
provenant du modèle. Elle peut également mettre à jour le
modèle en envoyant des messages appropriés. Dans une application
web, une vue contient des balises HTML.
Contrôleur : Module qui traite les
actions de l'utilisateur, modifie les données du modèle et de la
vue.
Page 18 sur 57
3.1.3 VERSIONNAGE
Lors de la conception d'un projet logiciel, il est important
voire indispensable d'outiller l'environnement de développement avec un
système de gestion de version : le Versionnage. En
effet, cet outil permet :
d'une part, à une équipe de développeurs
travaillant sur le même projet de pouvoir apporter des modifications sur
les fichiers sensibles du projet sans interférer sur le travail des
autres.
d'autre part, elle offre à un développeur
indépendant la possibilité de stocker plusieurs versions de son
projet lorsqu'il est satisfait du fonctionnement du système à un
moment donné.

Figure 13 : Nomenclature de Ia création d'une
version
Ces outils de versionnage permettent aussi de revenir poste
par poste à une version précédente quand un conflit
éclate (Bortzmeyer & Perret, 2000).
Il existe deux (2) types d'outils de Versionnage, à
savoir :
Gestion de versions centralisées :
Avec des logiciels, comme CVS et Subversion (SVN), il n'existe qu'un seul
dépôt des versions qui fait référence. Cela
simplifie la gestion des versions mais est contraignant pour certains usages
comme le travail sans connexion au réseau, ou tout simplement lorsque
l'on travaille sur des branches expérimentales ou contestées. Ce
genre d'architecture convient mieux pour des projets collaboratifs en interne
dans une entreprise que pour des projets plus gros répartis sur
plusieurs sites physiques ;
Gestion de versions décentralisées
: Elle consiste à voir l'outil de gestion de versions comme un
outil permettant à chacun de travailler à son rythme, de
façon désynchronisée des autres, puis d'offrir un moyen
à ces développeurs de s'échanger leurs travaux respectifs.
De fait, il existe plusieurs dépôts pour un même logiciel.
Ce
système est très utilisé par les
logiciels libres.
Par exemple, GNU Arch, GIT et Mercurial
sont des logiciels de gestion de versions décentralisées.
Ainsi le système de versionnage que nous allons utiliser
dans ce projet est GIT.
GIT est un système de contrôle de version
distribué, gratuit et open source, conçu pour tout gérer,
peu importe la taille du projet, de façon rapide et efficace (Uzayr,
2022).
Il est facile à comprendre et possède une
petite empreinte avec des performances ultra-rapides. Il surclasse les autres
outils avec des fonctionnalités telles que la création de
branches
locales bon marché, des zones de préparation
pratique et plusieurs flux de travail (Uzayr, 2022).
3.1.4 LANGAGES DE DEVELOPPEMENT WEB ET TECHNOLOGIES
UTILISEES
Pour mener à bien notre projet, nous allons utiliser
certains langages et technologies du web.
3.1.4.1 LANGAGE DE DEVELOPPEMENT WEB
Un langage est dit « langage de développement web
» lorsqu'il concourt à la création d'un site ou d'une
application web. On en distingue trois (3) types :
Langage de programmation : il désigne
une convention de notation ayant pour but de construire des algorithmes et
produire des programmes informatiques qui les appliquent. De même qu'une
langue naturelle, un langage de programmation se compose d'un alphabet, d'un
vocabulaire, de règles de grammaire, de significations, mais aussi d'un
environnement de traduction censé rendre sa syntaxe
compréhensible par la machine (MAUNY, 2015).
Pour atteindre les objectifs et finalités du projet, il
convient de choisir des langages de programmation basée web. Ainsi parmi
ces langages, nous avons : o PHP : Acronyme récursif de
PHP Hypertext Preprocessor.
C'est un langage de programmation orienté serveur,
généraliste et Open Source qui a été conçu
pour le développement d'application web et qui s'intègre
facilement au HTML (Nebra, 2011).

Code PHP
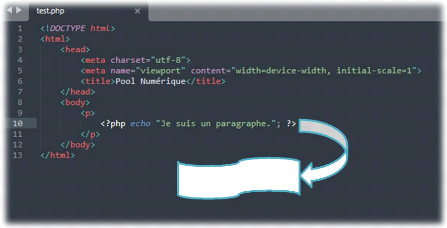
Figure 15 : Exemple de script PHP
Page 19 sur 57
Page 20 sur 57
Le code PHP s'écrit entre une balise de début
« < ? php » et une balise de fin «
?> ». Ceci permet au serveur web de passer en mode
PHP.
Le PHP a la particularité de s'exécuter sur le
serveur. Il génère le HTML qui sera ensuite transmis au client
(visiteur d'une page web).
|
|
Figure 16 : Fonctionnement de PHP
|
|
Le client ne reçoit que le résultat du script
sans avoir accès au code source qui produit le résultat. Il offre
aux sites un caractère dynamique, permet de construire des API et de
communiquer avec les bases de données.
o JAVASCRIPT :
C'est un langage de programmation orienté objet,
léger et principalement utiliser pour rendre réactif le contenu
d'une une page web. Ce langage à objet utilise le concept de prototype.
Il dispose d'un typage faible et dynamique, ce qui permet aux
développeurs de programmer suivant plusieurs paradigmes de programmation
: fonctionnelle, impérative et orientée objet (MDN Web Docs,
2020).
Bien qu'il soit possible de l'utiliser dans des
environnements extérieurs, dans le cadre de notre projet, nous allons
circonscrire son utilisation uniquement aux navigateurs web.

1
2
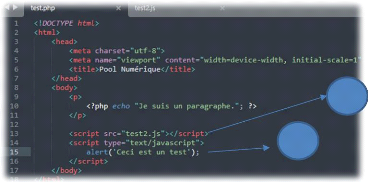
Figure 16 : Inclusion de code Javascript dans la page
web
Page 21 sur 57
Il peut être utilisé de deux manières dans
une page web : soit en incluant le code javascript dans des balises
<script type="text/javascript" ></script>
(1) dans notre code html,
soit en le liant à notre code html en fichier externe
<script src="./script.js"></script>
(2).
Il permet enfin d'établir une communication entre la
page web et des API (PHP, web service) grâce à la
technologie AJAX.
o .HTACCESS : c'est un type de fichier
qu'utilise le logiciel libre Apache http Server. Il fait fonctionner
plus de la moitié des serveurs d'internet. Ce type de fichier permettent
de modifier la configuration d'Apache afin de gérer la
confidentialité et la sécurité (Setiawan &
Setiyadi, 2018).
o SQL : c'est l'acronyme de Structured Query
Langage. C'est un langage qui permet au SGBDR de communiquer avec les bases de
données.
Langage de description : en informatique, il
désigne un langage qui permet de décrire la composition, la mise
en page et le contenu d'une page à imprimer.
Dans le cadre de notre projet, nous avons choisi le langage
HTML.
Le HTML est un langage de description
organisé en balises qui permet de créer et de représenter
le contenu (texte, image, vidéo, etc.) d'une page web et sa structure
dans un navigateur. Il signifie « HyperText Markup
Language» qui se traduit en français par
«langage de balises pour l'hypertexte».
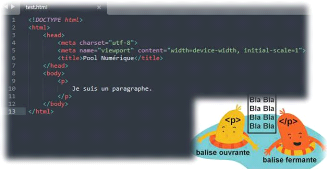
Le balisage HTML comprend des « éléments
» spéciaux appelés balise tels que
<html>, <head>, <body>, <section>, <article>,
<div>, <nav>, <p>, <title>, <footer>,
<span>, <img>, <aside>, <audio>, <canvas>,
<datalist>, <details>, <embed>, <output>,
<progress>, <video>, <ul>, <ol> (Nebra, 2011).

Figure 18 : Fonctionnement du code HTML
Tout comme les autres langages, HTML a évolué
depuis sa création officielle en août 1991 par Tim Berners-Lee. Sa
dernière version majeure est le HTML 5. Cette version a
été finalisée le 28 octobre 2014 et spécifie deux
syntaxes d'un modèle abstrait défini en termes de DOM (Document
Object Model). De plus, elle comprend :
o
Page 22 sur 57
une couche applicative avec de nombreuses API (Interfaces
Programmables d'applications),
o un algorithme traitant les documents à la syntaxe non
conforme (Kumar Ratha et al., 2018).
Langage de stylisation CSS : CSS signifie
Cascading Style Sheet que l'on peut traduire comme feuille de style en
cascade.
C'est l'un des langages principaux du Web ouvert et a
été standardisé par le W3C. Ce standard évolue sous
forme de niveaux (levels), CSS1 est désormais
considéré comme obsolète. CSS2.1 correspond à la
recommandation et CSS3, qui est découpé en modules plus petits,
est en voie de standardisation (W3C, 2016).

Figure 18 : Fonctionnement du code CSS
Ce langage s'exécute sur le navigateur et permet
d'ajouter du style (couleur, taille, position, transition etc.) à une
page web afin qu'elle soit plus attrayante. Tout comme javascript il peut aussi
bien être écrit dans le html ou être inclus comme un fichier
externe.
3.1.4.2 TECHNOLOGIE DU WEB
A l'instar des langages de programmation, nous allons utiliser
d'autres technologies web à savoir :
HTTP : il signifie HyperText Transfer
Protocol. C'est un protocole utilisé pour transmettre des
informations entre le navigateur et les serveurs web (Kumar, 2019).
API Web : c'est l'ensemble des Applications
d'interfaces Programmables qui permettent de rendre le web interactif et
scriptable.
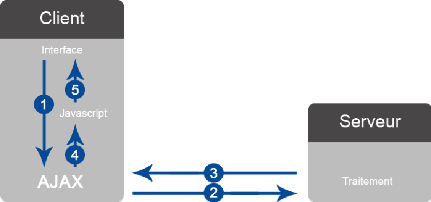
AJAX (requêtes asynchrones) :
(Illustré par la figure 20)

Page 23 sur 57
Figure 19 : Illustration du fonctionnement d'AJAX
Généralement, lorsque que nous cliquons sur des
liens hypertextes, ou que nous soumettons des formulaires sur des pages web,
nous envoyons au serveur une requête synchrone. Dans ce contexte, tant
que le serveur ne répond pas à la requête nous ne pouvons
pas interagir avec le navigateur car il reste figé en attendant la
réponse. Ce qui est limitant car en mode synchrone « seul une
requête peut être passée au serveur à la fois. »
(Turc, 2019) En mode asynchrone, le serveur est capable de
traiter plusieurs requêtes en provenance d'une même session bien
que leurs réponses respectives n'aient pas été
reçues par le navigateur. AJAX est la technologie web
construit en javascript qui permet de faire des requêtes asynchrones. Il
signifie Asynchronous Javascript and XML.
Le schéma ci-dessus illustre le déroulement d'un
dialogue en AJAX entre le client et le serveur. Expliquons ce schéma
:
1- Le client déclenche un événement qui est
capturé par le script Javascript.
2- La méthode AJAX transfère la requête au
serveur.
3- Le serveur traite la requête et renvoie la
réponse à AJAX au format désiré (json, texte brut,
xml, html).
4- AJAX appelle les méthodes Javascript qui
implémentent le DOM pour le traitement de la réponse reçue
du serveur.
5- Le script Javascript place alors la réponse
à l'endroit prévu dans le document afin qu'elle soit
intégrée au contenu pour devenir ainsi visible.
3.1.5 EDITEURS DE TEXTES
Un éditeur de texte est un logiciel qui permet de
créer et d'éditer des fichiers textes (Fauchié, 2020).
Pour le développement de notre application web, nous allons utiliser
un
Page 24 sur 57
éditeur de texte appelé « Sublime
text 3 ». Il offre l'avantage de la colorisation syntaxique des
mots clés des langages de programmation utilisés, ce qui permet
de mieux visualiser le code. De plus, il offre la possibilité d'inclure
plusieurs dépendances permettant d'optimiser le temps de conception.
3.1.6 LOGICIELS
Un logiciel informatique désigne un ensemble de
séquences d'instructions
interprétables par une machine et d'un jeu de
données nécessaires à ces opérations (METTIER,
2008).
Le développement d'application web nécessite
l'utilisation de plusieurs logiciels. Dans le cadre de notre conception nous
allons utiliser les logiciels suivants :
SublimeText 3 : c'est un éditeur de
texte payant qui nous permettra d'écrire notre code source.
Adobe Photoshop : C'est un logiciel payant de
la série de logiciel d'Adobe Créative Cloud qui permet de faire
de la retouche photo.
Mozilla Firefox : c'est un navigateur web
gratuit qui nous permettra de visualiser et de tester au fur et à mesure
de notre conception les résultats obtenus.
Boîte à couleur pour Windows :
c'est un logiciel gratuit qui permet de calculer les valeurs d'une couleur
selon plusieurs modes : RVB, TLS, TSV, CMJ ou CMJN. De plus il permet de
sélectionner la couleur d'un élément en particulier sur le
bureau d'un ordinateur et d'en ressortir le code hexadécimal.

Figure 20 : Boîte à couleurs
Draw.io : c'est une application web gratuite
permettant de créer des schémas de visualisation. Il est utile
pour la conception du SI.
WAMPSERVER : c'est une plateforme de
développement web gratuit s'exécutant sous Windows. Il permet de
créer des applications web dynamiques. Il est composé du serveur
Apache2, du langage de script PHP et du SGBDR MySQL. De plus, il est muni d'une
application web appelé PhpMyAdmin permettant de gérer facilement
les bases de données (Bourdon, 2013).
GANTT PROJECT : C'est un logiciel open source
éditer en java qui permet de créer un programme capable de
produire des graphiques représentant la distribution des tâches et
des ressources inhérentes à la réalisation d'un projet
à court, moyen et long terme.
Page 25 sur 57
3.1.7 SERVEUR WEB
Un serveur web est, soit un logiciel de service de ressources
web, soit un serveur informatique qui répond à des requêtes
du World Wide Web sur un réseau public ou privé, en utilisant
principalement le protocole HTTP.(Bourdon, 2013)

Figure 21 : Fonctionnent du serveur
Dans le cadre de notre étude, nous allons utiliser comme
serveur web Apache2.
Ce logiciel permet l'établissement d'une connexion entre
un serveur et les navigateurs web et permet le partage des fichiers entre
eux.
3.1.8 SERVEUR DE BASE DE DONNEES
C'est un serveur qui fait usage d'une application qui fournit des
services de base de données à des programmes informatiques ou
à des ordinateurs, selon le modèle client-serveur. (Bourdon,
2013)
Dans le cadre de notre étude, nous allons utiliser le
serveur de base de données MySQL. MySQL
est un SGBDR. Il permet de stocker les données
sous forme de tables pour permettre leur manipulation par l'entremise du
langage SQL.
3.1.9 FRAMEWORK
Un Framework (ou infrastructure logicielle en
français) désigne en
programmation informatique un ensemble
d'outils et de composants logiciels à la base d'un logiciel ou d'une
application (Salas-Zárate et al., 2015).
Il existe deux types de Framework : ceux dérivant des
langages de programmation s'exécutant sur le serveur (backend) et ceux
dérivant des langages de programmation s'exécutant sur le
navigateur (frontend).
Vu que notre code source côté backend sera
développé en dur (sans Framework), nous n'utiliserons qu'un seul
Framework pour nous faciliter la mise en place de notre frontend :
BOOTSTRAP 3. Nous avons choisi la version 3 de bootstrap
à cause du fait qu'il intègre la bibliothèque javascript
JQuery.
Page 26 sur 57
3.1.10 LIBRAIRIES
C'est un ensemble regroupant des fonctions et des classes
codées dans un langage donnée, ce qui permettra aux
développeurs de les utiliser en fonction des besoins spécifiques.
La principale librairie que nous utiliserons est une librairie Javascript
appelée JQuery.
3.1.11 OUTILS DE DEPLOIEMENT
Notre application sera déployée en intranet sur un
serveur KWARTZ. 3.2 PREREQUIS
Le développement de notre solution nécessite les
prérequis suivants :
notre application sera développée sur un ordinateur
exécutant le système d'exploitation MS Windows Professionel 20h1
(qui était la dernière version lorsque nous avons
dévéllopé la solution);
la version de PHP est 7.4 ;
la version du SGBDR est MariaDB 10.4.10.
L'odinateur hebergeant le serveur de dévéllopement
a les caractéristiques suivantes :
Processeur : Intel(R) Core(TM) i5-3320M CPU @ 2.60GHz 2.60 GHz ;
Mémoire RAM utilisée : 8,00 Go (7,87 Go utilisable) ;
Type de système : Système d'exploitation 64 bits,
processeur x64.
CHAPITRE 4 : MODELISATION ET CONCEPTION DU SYSTEME
D'INFORMATION
La conception de tout SI n'est pas une évidence car
elle nécessite une réflexion active sur l'organisation à
mettre en place. La phase conceptuelle requiert des méthodes pertinentes
qui permettront de créer un modèle de référence. La
modélisation consiste à concevoir une représentation
virtuelle d'une réalité de telle façon à faire
ressortir les points auxquels on s'intéresse (Avison, 1991).
Pour la conception et la modélisation de notre SI, nous utiliserons la
Méthode MERISE.
4.1 ANALYSE DE L'EXISTANT
Après s'être imprégné du cahier des
charges, nous retenons qu'il s'agira de mettre en place un gestionnaire
électronique de la documentation pour six (6) structures de l'USTM.
Parmi ces structures, on distingue :
les administrations : le Rectorat et
le Secrétariat général ;
les établissements pédagogiques
: l'Ecole Polytechnique de Masuku, l'Institut National
Supérieur d'Agronomie et de Biotechnologies, la Faculté des
Sciences, l'Ecole Doctorale des Sciences Fondamentales Appliquées.
Ces structures sont organisées hiérarchiquement,
alors il est évident qu'elles disposent de personnes
qui la dirigent.
Les dirigeants peuvent
gérer un département
et/ou enseigner dans un
département. Le département gère les classes
qu'il contient.
Pour ranger la documentation dans ces différentes
structures, nous allons rester conforme à une ossature simple, logique
et réelle d'un système d'archivage manuel classique qui permettra
à tout le monde de s'acclimater facilement à son utilisation.
Dans cette ossature, les informations seront rangées selon une
architecture suivant la logique ci-après :
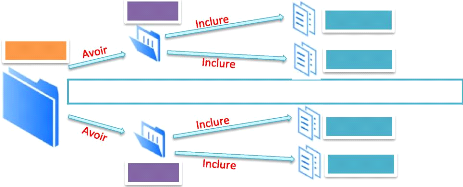
Rubrique -> Dossiers -> Documents. Le
schéma ci-dessous illustre son fonctionnement.

Rubrique
Une Rubrique a plusieurs
Dossiers dans lesquels sont inclus des Documents
Dossier
Dossier
Document
Document
Document
Document
Figure 23 : Fonctionnement de la banque
documentaire
Page 27 sur 57
Page 28 sur 57
Une personne peut ajouter ou accéder
à une rubrique. Les dossiers détiennent
un statut spécifique et les documents
possèdent un type
particulier. De plus, l'accessibilité aux rubriques et
à leurs fonctionnalités dépendra du rend
hiérarchique.
Les rubriques et leurs contenus pourront être
partagés d'une structure à une autre ou
à toutes les structures. Leur visibilité (masqué
ou visible) persistera malgré le partage et seuls les
utilisateurs de rang hiérarchique autorisé pourront changer leur
visibilité.
Il est courant que dans des applications où les
utilisateurs partagent un flux d'informations il y ait un mini forum pour
permettre aux utilisateurs de communiquer. Il nous a été utile
d'adopter ce schéma en ajoutant une fonctionnalité qui permettra
à toute personne de voir ou poster
des messages de diffusion.
4.2 DICTIONNAIRE DES DONNEES
De l'analyse précédente, il en ressort des mots
clés, mis en gras et en italique, qui constituent notre dictionnaire de
données. Ce dictionnaire est constitué de noms communs et de
verbes. Nous avons successivement :
Administrations, Etablissements, Personnes,
Dirigent, Dirigeant, Gérer, Départements, Enseigner, Classe,
Contient, Rubrique, Dossiers, Documents, Accéder, Possèdent,
Statut, Type, Partagés, Voir, Poster, Messages.
Ces informations nous permettent de ressortir les
éléments les plus pertinents pour définir un cadre
organisationnel pour nos données.
4.3 IDENTIFICATION DES ENTITES ET DE LEURS
PROPRIETES
Pour identifier les entités en présence dans
notre SI, il suffira de recenser tous les noms communs de notre dictionnaire de
données et de les mettre au pluriel. Il en résulte douze (12)
entités suivantes imbriquées de leurs propriétés
respectives :
1. Administrations :
a. id_admin : identifiant de l'administration,
b. nom_admin : nom de l'administration,
c. sub_admin : dimunitif du nom de l'administration (utile
pour le backend).
2. Etablissements :
a. id_etab : identifiant de l'établissement ;
b. nom_etab : nom de l'établissement ;
c. sub_admin : dimunitif du nom de l'établissement (
utile pour le backend).
3. Personnes :
a. id_personne : identifiant de la personne ;
b. nom_personne : nom de la personne ;
c. prenom_personne : prénom de la personne ;
d. tel_personne : numéro de téléphone
de la personne ;
e. pseudo_personne : définit par le backend et
indispensable lors de l'authentification) ;
Page 29 sur 57
f. password_personne : mot de passe de la personne
(définit par l'utilisateur ayant droit pour permettre à la
personne qu'il ajoute au système de s'authentifier).
4. Dirigeants :
a. id_dirig : identifiant du dirigeant ;
b. fonction_dirig : fonction du dirigeant ;
c. droit_dirg : droit d'accès du dirigeant ;
d. grade_dirig : grade du dirigeant.
5. Départements :
a. id_dep : identifiant du département ;
b. nom_dep : nom du département.
6. Classes :
a. id_classe : l'identifiant de la classe ;
b. nom_classe : nom de la classe.
7. Rubriques :
a. id_rubrique : identifiant de la rubrique ;
b. nom_rubrique : nom de la rubrique ;
c. visible_rubrique : visibilité de la rubrique
;
d. partage_rubrique : propriété permettant de
définir le partage ou non d'une rubrique à toutes les
structures.
8. Dossiers :
a. id_dossier : identifiant du dossier ;
b. nom_dossier : nom du dossier ;
c. description_dossier : description du dossier ;
d. date_dossier : date de création de dossier
;
e. date_statut : date de changement de statut ;
f. visible_dossier : visibilité du dossier ;
g. partage_dossier : partage du dossier.
9. Documents :
a. id_document : identifiant du document ;
b. nom_document : nom du document ;
c. description_document : description du document ;
d. taille_document : taille du document ;
e. extension_document : extension du document ;
f. chemin_document : chemin du document ;
g. partage_document : partage du document ;
h. visible_document : visibilité du document
;
i. date_document : date de création du
document.
10. Statuts :
a. id_statut : identifiant du statut du dossier ;
b. nom_statut : nom du statut du dossier.
Page 30 sur 57
11. Types :
a. id_type : identiant du type de document ;
b. nom_type : nom du type de document.
12. Messages :
a. id_message : identifiant du message de diffusion
;
b. contenu_message : contenu du message de diffusion
;
c. date_message : date de création du
message.
Nous pouvons constater que chaque attribut des entités
suit la nomenclature Camel Case
(constituée du nom de l'attribut et du nom de
l'entité). Nous utilisons cette norme pour faciliter la manipulation des
données lors des requêtes en base de données.
4.4 RECENSEMENT DES ASSOCIATIONS ENTRE
ENTITES
Les entités ayant été recensées,
pour faire de même pour les associations logiques qui les lient, il nous
suffira de mettre à l'infinitif tous les verbes de notre dictionnaire de
données. Il en résulte les associations ci-dessous avec leurs
définitions respectives :
1. diriger : association tertiaire entre
les entités « Dirigeants », « Administrations » et
« Etablissements » ;
2. gérer : association
binaire entre les entités « Dirigeants » et «
Départements » ;
3. enseigner : association binaire entre
les entités « Dirigeants » et « Classes » ;
4. contenir : association binaire entre
les entités « Départements » et « Classes »
;
5. accéder : association binaire
entre les entités « Personnes » et « Rubriques »
;
6. posséder : association binaire
entre les entités « Types » et « Documents »
;
7. partager : association tertiaire
entre les entités « Rubriques », « Administrations »
et « Etablissements » ;
8. poster : association binaire entre
les entités « Personnes » et « Messages » ;
9. voir : association binaire entre les
entités « Personnes » et « Messages ».
Etant donné qu'un département appartient
à un établissement, en plus des neuf (9) associations
recensées, nous pouvons ajouter une dixième que nous appellerons
:
10. appartenir : association binaire
entre les entités « Départements » et
«
Etablissements ».
4.4.1 RECENSEMENT DES CARDINALITES
Pour construire notre modèle conceptuel il ne nous
reste plus qu'à définir les cardinalités entre les
associations des différentes entités de notre SI. Nous avons
successivement :
1. Diriger :
a. cardinalité à gauche (1,n)
: un « Dirigeant» dirige une ou plusieurs «
Administrations », un ou plusieurs « Etablissements » ;
b. cardinalité à droite (1,1)
: une « Administration » ou une « Etablissement »
ne peut être dirigé que par un et un seul «
Dirigeant ».
2. Gérer :
a.
Page 31 sur 57
cardinalité à gauche (1,n)
: un « Département» peut être géré
par un ou plusieurs « Dirigeants» ;
b. cardinalité à droite (1,1)
: un « Dirigeant » gère un et un
seul Dirigeant .
3. Enseigner :
a. Cardinalité à gauche
(1,n) : un « Dirigeant» enseigne
une ou plusieurs « Classes» ;
b. Cardinalité à droite (1,1)
: une « Classe » ne peut être enseignée
que par un et un seul « Dirigeant ».
4. Contenir :
a. Cardinalité à gauche
(1,n) : un « Département» contient
une ou plusieurs « Classes» ;
b. Cardinalité à droite (1,1)
: une « Classe » ne peut être contenu
que dans un et un seul « Département ».
5. Accéder :
a. Cardinalité à gauche
(1,n) : une « Personne» accède
une ou plusieurs « Rubriques» ;
b. Cardinalité à droite (1,n)
: une « Rubrique » peut être accessible
pour une ou plusieurs « Personnes ».
6. Posséder :
a. cardinalité à gauche
(1,n) : un « Type » est
possédé par un ou plusieurs « Documents »
;
b. cardinalité à droite (1,1)
: un « Document » possède un et un
seul « Type ».
7. Partager :
a. cardinalité à gauche
(1,n) : un « Rubrique» est partagé
par une ou plusieurs « Administrations », un ou plusieurs
« Etablissements » ;
b. cardinalités à droite (1,n)
: une « Administration » ou une « Etablissement »
peut partager un ou plusieurs « Rubrique ».
8. Poster :
a. cardinalité à gauche
(1,n) : une « Personne» poste un ou
plusieurs « Messages» ;
b. cardinalité à droite (1,1)
: un « Message » peut être posté
par une et une seul « Personne ».
9. Voir :
a. cardinalité à gauche (1,n)
: une « Personne» voit un ou plusieurs «
Messages» ;
b. cardinalité à droite (1,n)
: un « Message » peut être vu par une
ou plusieurs « Personnes ».
10. Appartenir :
a. cardinalité à gauche
(1,1) : un « Département » appartient
à un et un seul « Etablissement » ;
b. cardinalité à droite (1,1)
: un « Etablissement » peut être appartenue
par un ou plusieurs « Départements ».
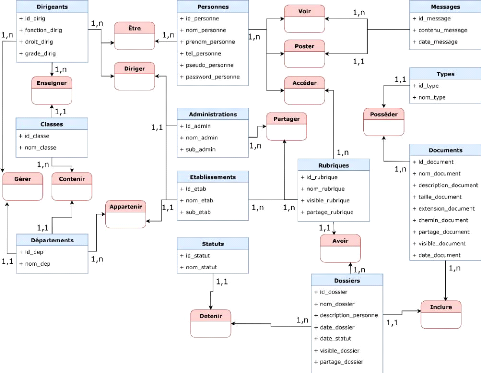
4.4.2 SCHEMA DU MODELE CONCEPTUEL DE DONNEES
(MCD)

Page 32 sur 57
Figure 24 : Modèle Conceptuel de Données du
GED
CHAPITRE 5 : BASE DE DONNEES
Dans le chapitre précédent nous avons fait une
analyse minutieuse du cahier des charges. Cette analyse nous a permis d'obtenir
le Modèle Conceptuel de Données de la méthode
Merise. Maintenant nous allons nous référer
à ce modèle pour obtenir notre base de données.
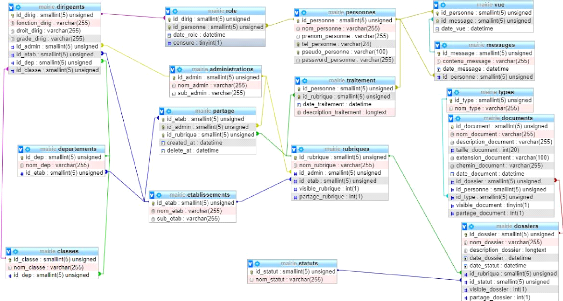
5.1 MODELE LOGIQUE DE DONNEES
Pour obtenir notre MLD, nous appliquons les règles de
normalisation énoncées dans le CHAPITRE 3. Ces
règles nous permettent de traduire notre MCD en MLD que nous pouvons
voir sur le schéma suivant :

Figure 24 : Modèle Logique de Données du
GED.
Nous pouvons remarquer que les entités sont devenues
des tables. Les associations de type 1 : n ont disparu au profit d'une
clé étrangère dans la table qui se trouve du
côté où la cardinalité maximale de l'association
était n. De plus, les associations de types n : m sont devenues des
tables de jonctions auxquelles nous avons ajouté quelques attributs
utiles pour le backend.
Page 33 sur 57
5.2 MODELE PHYSIQUE DE DONNEES (SCHEMA DE LA BASE DE
DONNEES)
Après réalisation du MLD, nous
définissons le type de chaque propriété afin d'aboutir
à une base de données fiable qui nous permettra de sauvegarder
nos données en toute intégrité. Ainsi, nous obtenons le
modèle Physique de données ci-dessous :

Figure 26 : Structure de la base de données.
A ce stade nous avons la structure de notre base de
données qui résulte de l'implémentation du code SQL sur la
console de maria dB du logiciel WampServer.
Page 34 sur 57
Page 35 sur 57
CHAPITRE 6 ARCHITECTURE DU PROJET
Pour l'implémentation de notre backend, nous avons
utilisé l'architecture MVC expliquée au CHAPITRE
2. Nous suivrons une logique MVC plutôt personnalisée en
limitant au maximum de s'encombrer avec des fichiers inutiles au regard de la
taille de notre projet. Voyons de près l'arborescence de notre
application web sur le serveur :

1
2
3
4
5
6
7
8
9
10
Figure 26 : Arborescence de notre application
11
En « 1 », nous avons la racine de notre serveur.
Chaque fichier ou dossier qu'elle contient joue un rôle bien
spécifique qui contribue au bon fonctionnement de notre système.
Déclinons le rôle de chacun.
6.1 FICHIER « INDEX.PHP »

Figure 27 : Fichier index.php
Page 36 sur 57
C'est le fichier d'entrée de notre application,
c'est-à-dire, lorsqu'un qu'un ordinateur client émet un
requête http pour avoir accès à notre application, c'est ce
fichier que le serveur renvoie comme réponse. Ce fichier spécifie
le contenu de notre page d'accueil, c'est-à-dire le
texte, les images, les icônes
ainsi que tout élément visible dans la fenêtre du
navigateur lorsqu'un visiteur accède au site via l'URL. Le fait que ce
soit un fichier PHP lui confère la possibilité d'écrire de
la logique pour inclure dynamiquement : les pages au niveau de la vue
(ligne 8) et les fichiers de configuration indispensables
(lignes 3, 6 et 10). De plus, c'est dans ce fichier que l'on
démarre la session qui permet de conserver les informations des
utilisateurs de page en page lorsqu'ils sont authentifiés (ligne
2).
6.2 FICHIER « .HTACCESS »

Serveur
Apache
Figure 28 : Fichier de configuration .HTACCESS
.HTACCESS permet d'ajouter une couche de
sécurité supplémentaire à la configuration de notre
application web.
Dans le script de la figure, nous sécurisons notre
application web contre : l'accès aux dossiers sensibles
situés à la racine du serveur depuis le navigateur ou origine
inconnue. Ce script est important en ce sens qu'il empêche
quiconque d'avoir accès à l'arborescence de notre serveur.
Page 37 sur 57
6.3 FICHIER « SETTING.PHP »

Figure 29 : Code source du fichier de configuration de
l'application
Le fichier setting.php est le fichier de
configuration de notre application. Il permet de :
définir l'encodage des caractères (à la
ligne 3) ;
d'instancier l'objet PDO (à la ligne 4) afin
d'établir la connexion à la base de données en renseignant
: le SGBD « mysql », l'url de l'hôte
du serveur de base de données (bdd) « localhost
», le nom de la bdd « numerixgab
», l'encodage de caractère « utf8mb4
», le nom d'utilisateur « root » et le mot de
passe qui est ici une chaine de caractère vide vu que
nous sommes en mode développement en local. Ces
paramètres changeront naturellement lors du déploiement de notre
application ;
d'inclure le fichier permettant de faire de l'autoloading
c'est-à-dire le chargement dynamique des classes php.
6.4 FICHIER « PACKAGE-LOCK.JSON »
Le fichier package-lock.json permet de
stocker la structure de l'arborescence de dépendances à chaque
installation. Il est généré automatiquement lors de la
modification du fichier package.json ou dans l'architecture du
dossier node_module.
6.5 FICHIER « NUMERIXGAB.SQL »
Ce fichier contient le code source de notre base de
données à vide. Il ne joue pas de rôle particulier dans
l'arborescence mais permet néanmoins de sauvegarder la structure de
notre base de données.
6.6 MODELE « MODEL/ »

Figure 31 : Contenu du Modèle
Le modèle constitue l'ensemble de fichier qui
communique avec la base de données. Il est constitué
exclusivement de classes. Ces classes sont étroitement liées aux
tables de notre base de données.

Figure 32 : Illustration de la similitude entre la classe
Types.class.php et la table types
Ainsi, à chaque table de notre base de données
est associée deux classes du modèle ayant des rôles
distincts :
Une classe, portant le même nom que la table, contenant
des propriétés identiques aux attributs de la table (voir la
figure précédente). Chaque propriété comporte le
même type que l'attribut de la table à laquelle il correspond. Ces
attributs sont
Page 38 sur 57
Page 39 sur 57
déclarés en « private » pour
respecter les règles d'encapsulation. De fait, nous avons défini
des méthodes « getters » et « setters » pour obtenir
ou modifier les propriétés des objets découlant de cette
classe. De plus, nous y avons défini un constructeur qui hydratera
(définir des valeurs initiales aux attributs de la classe) notre classe
automatiquement lors de son instanciation.
une classe ayant pour radicale le nom de la table et pour
préfixe le mot Manager. Exemple : «
TypesManager.class.php ».
Cette classe permet d'effectuer des requêtes SQL vers la
base de données. Elle communique avec la base de données pour
permettre à notre code source d'écrire, de lire, de modifier ou
de supprimer une ou plusieurs données dans la table correspondant au
radical.

Figure 32 : Illustration de la liaison entre la classe
TypesManager.class.php et la base de données
6.7 VUES « VIEW/ »
C'est l'ensemble des fichiers qui contribuent à
l'affichage des interfaces de l'application sur l'écran de
l'utilisateur.

Figure 33 : Dossier contenant les vues
Le fichier « index_view.php »
: fichier des vues permettant de charger le Controller
responsable du chargement dynamique des vues.

Figure 34 : Illustration source d'inclusion des vues
Le dossier « footer / » : il
contient le fichier « footer.php ». Ce fichier contient le code html
permettant d'afficher le pied de la page.

Figure 35 : Illustration du dossier du pied de page et de son
code source
Le dossier « nav /» : il
contient les fichiers contenant le code HTML de navigation de l'application
web.

Figure 36 : Illustration du dossier contenant les fichiers du
code source de navigation
Nous pouvons visualiser deux fichiers qui sont :
o « nav.php » : navigation
lorsque l'utilisateur n'est pas authentifié.
o « nav_inside.php » :
navigation lorsque l'utilisateur est authentifié.
Le dossier « main /» :
contient les dossiers et fichiers responsable de l'affichage du corps de
l'application.
Page 40 sur 57

Page 41 sur 57
Figure 37 : Contenu du dossier main contenant toutes les vues
du corps de l'application
Détaillons ces éléments :
o « document/ » : dossier
contenant le fichier « document.php » où est écrit le
code html de l'interface « ajout de documents » ;

Figure 38 : Vue de l'interface document
o « dossier/ » : contient le
fichier « dossier.php » dans lequel est écrit le code html de
l'interface « ajout de dossiers » ;

Figure 39 : Vue de l'interface dossier
o « employer/ » : contient
le fichier « employer.php » dans lequel est écrit le code html
de l'interface « ajout d'employers» ;

Figure 40 : Vue de l'interface gestion des
employés
o « message/ » : contient le
fichier « message.php » dans lequel est écrit le code html de
l'interface « mini forum» ;

Figure 41 : Vue de l'interface du forum
o « rubrique/ » : contient
les fichiers responsables de l'affichage des interfaces d'exploration de la
banque documentaire. Nous avons successivement : ? «
documentList.php » : affiche la liste des documents contenus dans un
dossier ;
Page 42 sur 57
? « dossierList.php » : affiche la liste
des dossiers contenus dans une rubrique ;
? « rubrique.php » : affiche la liste des
rubriques d'une structure spécifique ;
? « script_pdf.php » : script php
permettant de charger dynamiquement la dépendance javascript permettant
d'afficher les documents PDF.

Figure 42 : Contenu du fichier script_pdf.php
o Le fichier « form_connect.php
» : formulaire de connexion à la session utilisateur
;
o Le fichier « main.php »
: corps du site lorsque l'utilisateur ne s'est pas encore connecté ;
o Le fichier « main_check.php
» : l'interface du choix du portail après
l'authentification ;
o Le fichier « main_inside.php
» : l'interface du choix du service (ajouter dossier,
ajouter document, ajouter rubrique) après authentification.
6.8 CONTROLEURS « CONTROLLER /»
Ce dossier contient les fichiers qui sont appelés
contrôleurs. Ces fichiers assurent la logique métier de notre
application :

Figure 43 : Contenu du dossier controller
gère l'affichage dynamique des vues sur l'interface de
l'utilisateur en fonction du choix de navigation ;
gère le traitement des requêtes asynchrones
(AJAX) provenant du javascript ; transmet les données provenant du
Modèle à la Vue.
Dans le souci de préservation des
données à caractères personnels, nous ne
détaillerons pas ce dossier afin de garantir la sécurité
du système.
6.9 VERSIONNAGE AVEC GIT
A la racine de notre application, nous pouvons voir un dossier
caché nommé « .git ».

Page 43 sur 57
Figure 44 : Racine de notre application web
Ce dossier contient les sauvegardes des différentes
versions de notre projet.
Nous avons utilisé le versionnage GIT afin
d'éviter des actions irréversibles lors du développement
de notre solution.

Figure 45 : Console du gestionnaire de versionnage
GIT
Observons sur le terminal représenté à la
figure de la page suivante les différentes versions de notre projet.

Page 44 sur 57
Figure 46 : Résultat de la commande "git status"
permettant d'avoir un listing des différentes versions de
l'application

Page 45 sur 57
CHAPITRE 7 : GESTION DE PROJET
C'est un concept indispensable à la réussite de
tout type de projet. Il nous munit de moyens de prévention, de
détection et d'analyse pour assurer, tout au long du projet, la
meilleure adéquation possible entre objectifs, coûts et
délais (MOUETSE, 2016).
Nous avons choisi d'adopter cette démarche
organisationnelle afin d'assurer un découpage temporel de notre projet
(phases), en définissant les tâches
à accomplir, en affectant les ressources
appropriées, afin d'obtenir des livrables qui correspondent aux
besoins énoncés dans le cahier des charges.
7.1 DIAGRAMME DE GANTT
Comme expliqué dans (Florient, 2012), pour une gestion
optimale de notre projet, nous avons utilisé le diagramme de Gantt.

Mise en évidence des taches en fonction de leur
date de début et de fin.


Figure 47 : Tâches en fonction du temps
Page 46 sur 57
Evolution des tâches en fonction du
temps

Figure 48 : Diagramme de GANTT
7.2 DIAGRAMME DE PERT
PERT est un outil de planification de projet. Il est
utilisé pour calculer, de façon réaliste, le temps
nécessaire pour terminer un projet. PERT signifie « Program
Evaluation Review Technique » (technique d'évaluation et d'examen
de programmes). Les diagrammes de PERT permettent de planifier les tâches
au sein d'un projet en vue de faciliter la planification et la coordination des
membres de l'équipe qui accomplissent le travail (Baits et al.,
2020).

Visualiser ci-dessous le Diagramme de PERT de notre
projet :

Page 47 sur 57
Figure 49 : Diagramme de PERT
Il en résulte qu'il nous a fallu 288 jours
pour mener à bien ce projet.
Page 48 sur 57
CHAPITRE 8 : PRESENTATION DES RESULTATS
La plateforme s'articule autour de fonctionnalités
clés qui sont réparties entre les méthodes de sauvegardes,
d'administration et de consultation. Chaque interface a un rôle
spécifique explicité par une description qui permet à
l'utilisateur d'être mieux avisé lors de sa navigation.
8.1 INTERFACES D'ACCUEIL

Figure 50 : Page d'accueil
La page d'accueil contient trois interfaces. La
première que nous pouvons voir sur la figure ci-dessous explique
l'objectif de la plateforme. Les deux autres sont : l'interface d'aide et
l'interface de connexion.
8.2 AUTHENTIFICATION
|
Les utilisateurs peuvent s'authentifier depuis l'interface de
connexion à l'aide d'un pseudo et d'un mot de passe valide. Ceci permet
de sécuriser l'accès à la plateforme et de garantir que
les données ne seront accessibles qu'aux personnes autorisées
|
|
Figure 51 : Page d'authentification
|
8.3 SESSION SUPERUSER

Figure 52 : Choix du portail SuperUser
Après authentification l'utilisateur accède
à sa session. Sur la figure ci-dessous l'utilisateur connecté est
le Recteur de l'Université. Il dispose des droits SuperUser. Donc il
peut accéder à toutes les interfaces de toutes les institutions
de l'université.
|
Il est possible d'accéder à l'interface de
gestion du personnel d'une institution de son choix pour ajouter un
employé, ajouter un nouveau poste, consulter la liste des
employés pour recueillir les informations d'une personne
en particulier ou
restreindre/autoriser l'accès de
cette personne à la plateforme.
|
|
Figure 53 : Interface de gestion des
employés
|
De plus, comme nous le montre la figure ci-dessous, il peut
ajouter à sa convenance des rubriques, dossiers et documents, limiter ou
étendre l'accès d'une rubrique de n'importe quelle
administration.
Page 49 sur 57

Page 50 sur 57
Figure 54 : Interface de choix du service
8.4 SESSION ADMIN1

Figure 55 : Session ADMIN1 Portail Rectorat
Il hérite des droits du SUPERUSER, mais ne peut avoir
accès qu'à l'institution à laquelle il appartient. De ce
fait il peut jouir du privilège d'administrer son institution.

Figure 56 : Tchat et choix de service
détaillé
Il peut tout comme l'ensemble des utilisateurs poster des
messages de diffusion et les consulter en temps réel.
Comme le montre la figure ci-dessous, il peut décider
de cacher certaines rubriques (coloration rouge grisé) à
caractère confidentielle dans l'explorateur de fichiers pour limiter
l'accès à ses inférieurs hiérarchiques.
|
Dans l'explorateur nous
pouvons voir la liste
exhaustive des rubriques de
l'administration concernée ( ici c'est le Rectorat) et constater les
détails relatifs à chacun : le nombre de dossiers et de documents
contenu.
|
|
Figure 57 : Interface d'exploration des rubriques visibles
ou masquées
|
|

Figure 58 : Interface d'exploration des dossiers

Figure 59 : Détail d'une rubrique
Idem pour la liste des dossiers.
Nous pouvons afficher les détails d'une rubrique pour
pouvoir avoir des informations complémentaires à savoir : la date
de création, le créateur et la description. De plus, nous pouvons
depuis cette option :
masquer, partager,
télécharger ou supprimer
une rubrique
Page 51 sur 57
|
Lorsque l'admin1 restreint les droits d'un utilisateur, ce
dernier reçoit un message d'erreur l'informant que son compte a
été bloqué.
|
|
Figure 60 : Restriction d'accès sur un
employé
|
|
8.5 SESSION ADMIN2

L'ADMIN2 dispose des accès limités. C'est le droit
d'accès le plus bas.
Figure 61 : Session ADMIN 2
Page 52 sur 57
|
Il ne peut qu'ajouter des rubriques, dossiers et documents.
|
Page 53 sur 57

Figure 62 : Illustration de l'Ajout d'un document
L'ADMIN2 ne peut ni partager, ni masquer une information. Il
n'a pas accès à la gestion des utilisateurs mais à
accès au forum sur la plateforme.
Figure 63 : Limitation des options de détails d'une
rubrique
Page 54 sur 57

Il peut accéder aux Rubriques de son administration ou
celles qui sont partagées avec son administration à condition
qu'elles ne soient pas masquées.
Tout comme L'ADMIN1 et le
SUPERUSER, il peut
prévisualiser les documents PDF
ajoutés directement sur la plateforme avant de les
télécharger.
|
Figure 64 : Prévisualisation du document
|
|
|
Il peut aussi imprimer les
documents depuis la
plateforme.
|
|
Figure 65 : Impression d'un document
|
|
Page 55 sur 57
Page 56 sur 57
CONCLUSION
Nous avons effectué notre stage de fin d'études
pour l'obtention du diplôme d'ingénieur en Génie des
Réseaux et Télécommunications au Pool Numérique de
l'USTM. Nous avions pour mission de concevoir une application web permettant
aux administratifs de dématérialiser leur système
d'archivage, en sauvegardant la documentation numérisée, afin de
prévenir la perte ou l'endommagement des documents importants tout en
optimisant les procédures administratives.
Cette mission nous a permis de nous familiariser avec les
langages de programmation orientés web, les bases de données
relationnelles, le système de versionnage GIT, le serveur KWARTZ et ses
services d'hébergement d'application web en intranet et/ou extranet. Ces
outils ont été très utiles pour concevoir un Gestionnaire
Numérique de la Documentation répondant aux besoins
énoncés dans le cahier des charges, élaboré par les
responsables des entités administratives de l'USTM. Ce GED comporte des
interfaces interactives ergonomiques, exploitant l'échange asynchrone
des données entre le client et le serveur avec l'API AJAX, offrant aux
utilisateurs une navigation plus fluide. Il s'est agi de ressortir le facteur
de confidentialité qu'impose la structuration hiérarchique de
l'USTM en mettant en oeuvre un système de restriction aux données
qui garantit l'intégrité et la sécurisation des
informations. Ainsi, les différentes administrations de
l'université pourront quotidiennement enrichir leur banque documentaire
de manière autonome tout en partageant les données de leur choix
à l'administration intéressée.
Bien que le GED conçu soit un atout important pour
recueillir la documentation numérisée, il reste des efforts
à fournir pour que la dématérialisation totale de la
documentation soit effective. En ce qui concerne l'administration, il faudrait
: créer dans chaque structure une cellule d'archivage numérique
qui se chargera de numériser les archives, former et sensibiliser les
secrétaires afin qu'elles puissent numériser chaque nouveau
document. Pour ce qui est des étudiants, en plus de la plateforme
CLAROLINE, il faudrait concevoir le même système en intranet afin
de stocker les devoirs corrigés, les travaux dirigés
corrigés ainsi que les enseignements pour leur permettre de mieux se
préparer aux examens en offrant à tous et à toutes les
mêmes chances de réussir.
Page 57 sur 57
REFERENCES BIBLIOGRAPHIQUES
1. Avison, D. E. (1991). MERISE: A European methodology for
developing information
systems. European Journal of Information Systems,
1(3).
https://doi.org/10.1057/ejis.1991.33
2. Baits, H. A., Puspita, I. A., & Bay, A. F. (2020).
Combination of program evaluation and review technique (PERT) and critical path
method (CPM) for project schedule development.
International Journal of Integrated Engineering,
12(3).
https://doi.org/10.30880/ijie.2020.12.03.009
3. Bortzmeyer, S., & Perret, O. (2000). Versionnage :
garder facilement trace des versions successives d'un document - Exemples avec
un outil de contrôle de versions (CVS). Document
Numérique, 4(3-4).
https://doi.org/10.3166/dn.4.3-4.252-264
4. Bourdon, R. (2013). WampServer. WampServer.
5. Fauchié, A. (2020). Les technologies
d'édition numérique sont-elles des documents comme les autres
? Balisages, 1.
https://doi.org/10.35562/balisages.321
6. Florian, utiliser un diagramme de gantt pour la gestion de
projet,
http://www.diagramme-de-gantt.fr/,
dernière édition : depuis 2012.
7. Kumar Ratha, A., Sahu, S., & Meher, P. (2018). HTML5
in Web Development: A New Approach. International Research Journal of
Engineering and Technology (IRJET), 05(03).
8. Kumar, A. (2019). Hypertext Transfer Protocol (HTTP). In
Web Technology.
https://doi.org/10.1201/9781351029902-4
9. MAUNY, M. (2015). Langages de scripts.
Programmation.
https://doi.org/10.51257/a-v4-h3118
10. MDN Web Docs. (2020). What is JavaScript? - Learn web
development | MDN. In What is JavaScript?
11. METTIER, A. (2008). Logiciels libres - Licences et
gestion de projet. Technologies Logicielles Architectures Des
Systèmes.
https://doi.org/10.51257/a-v1-h9002
12. MOUETSE Loïc, Conception et réalisation d'une
plateforme sécurisée de gestion du stock du matériel
électoral, rapport de stage, novembre 2016, 95p.
13. Nebra, M. (2011). Réalisez votre site web avec
HTML5 et CSS3: créer son site web n'a jamais été aussi
facile! In Nature Reviews Genetics (Vol. 14, Issue 8).
14. Salas-Zárate, M. D. P., Alor-Hernández, G.,
Valencia-García, R., Rodríguez-Mazahua, L.,
Rodríguez-González, A., & López Cuadrado, J. L.
(2015). Analyzing best practices on Web development frameworks: The lift
approach. In Science of Computer Programming (Vol. 102).
https://doi.org/10.1016/j.scico.2014.12.004
15. Setiawan, E. B., & Setiyadi, A. (2018). Web
vulnerability analysis and implementation. IOP
Conference Series: Materials Science and
Engineering, 407(1).
https://doi.org/10.1088/1757-899X/407/1/012081
16. Turc, T. (2019). AJAX Technology for Internet of Things.
Procedia Manufacturing, 32.
https://doi.org/10.1016/j.promfg.2019.02.260
17. Uzayr, S. bin. (2022). Mastering Git. In Mastering
Git.
https://doi.org/10.1201/9781003229100
W3C. (2016). HTML & CSS - W3C. 2016
| 


