I.4. TYPE DE SITES WEBS3
On distingue deux types de sites : les sites statiques et les
sites dynamiques.
? Les Sites statiques
Ces sites ont le mécanisme de fonctionnement le plus
simple : les URL correspondent à un
fichier renvoyé par le
serveur web. Le contenu des pages d'un site statique ne dépend donc
3
https://fr.wikipedia.org/wiki/Site
web#Organisation d.27un projet web Consulté le 22/01/2016
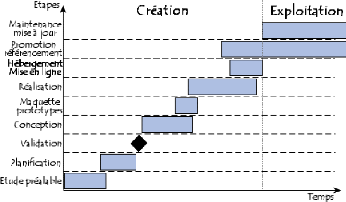
La vie d'un site web possède deux principales
facettes, chacune décomposable en phases spécifiques :
-' 8 -'
pas de variables telles que la date ou de bases de
données. Pour changer le contenu d'une page, il est nécessaire de
changer le contenu du fichier.
En outre, les visiteurs peuvent seulement voir le contenu du
site mais ne pas y participer. Pour les réaliser, seuls les langages
dits de d'interface utilisateur (frontend) sont nécessaires,
c'est-à-dire HTML, CSS et JavaScript (en théorie, il est
toutefois possible d'utiliser uniquement le HTML).
? Le HTML permet d'écrire le contenu de sa page ;
? Le CSS permet de la décorer ;
? JavaScript permet d'ajouter du dynamisme, mais uniquement
du côté du navigateur (par exemple des animations graphiques).
? Les Sites dynamiques
Au contraire ces sites offrent un contenu qui peut
évoluer dans le temps. Des programmes tournent du côté des
serveurs, à l'arrière-plan, (back end) pour
générer les pages du site. Ces programmes peuvent se servir de
bases de données ou autres sources de données pour composer les
pages qui seront affichées dans le navigateur.
Ce dynamisme apporte des fonctionnalités que ne
peuvent offrir les sites dits statiques. Par exemple les visiteurs peuvent y
participer (commentaires sur un blog, changement du contenu des pages d'un
wiki...). Pour les réaliser, on a également besoin de HTML, de
CSS et de JavaScript, mais les programmes qui tournent du côté
serveur utilisent d'autres langages qui peuvent créer dynamiquement les
pages. Il existe plusieurs langages pour créer ces pages (Java, C#, PHP,
Ruby, Python, etc.). Leurs rôles est d'analyser les requêtes des
visiteurs pour ensuite fabriquer une réponse adaptée.
I.5. LE WEBMASTERING
Le terme webmastering désigne
l'ensemble des tâches nécessaires à l'exploitation d'un
site web. On appelle webmaster (en français
webmestre) une personne en charge d'un site web, c'est-à-dire
généralement la personne qui conçoit un site web et le met
à jour.
~ 9 ~
· La création, correspondant
à la concrétisation d'une idée en un site en ligne,
référencé et visité ;
· L'exploitation, correspondant
à la gestion quotidienne du site, son évolution et sa mise
à jour.

·
A. LA CREATION
La création d'un site web est un projet à part
entière comprenant un grand nombre de phases :
· Conception, représentant la formalisation de
l'idée ;
· Réalisation, correspondant au développement
du site web ;
· Hébergement, se rapportant à la mise en
ligne du site, de manière permanente.
1. La conception
La conception du site web est ainsi une phase essentielle du
projet, dans laquelle une réflexion globale est menée dans un
premier temps, sur les objectifs du site et la cible potentielle et, dans un
second temps, sur la structure, l'ergonomie et la navigation. C'est une
démarche participative, orientée utilisateurs,
c'est-à-dire qu'elle doit se faire, autant que possible, en concertation
avec un ensemble de représentants de l'entreprise ou de l'organisation,
et de ses bénéficiaires, en vue d'obtenir une satisfaction
maximale des utilisateurs.
- 10 -
L'ensemble de la conception doit ainsi principalement être
centrée sur l'utilisateur et réalisée en concertation
étroite avec un panel représentatif d'usagers, par exemple lors
de réunion de « brainstorming » (remue-méninges).
L'objet principal de la phase de conception est d'analyser
l'ensemble des besoins, puis d'imaginer des contextes d'utilisation. L'analyse
des besoins comporte ainsi deux volets :
? Les besoins de l'organisation, correspondant à une
stratégie d'objectifs ; ? Les besoins des utilisateurs, correspondant
à une stratégie de cible.

| 


