|

REPUBLIQUE DEMOCRATIQUE DU CONGO
Mémoire
ENSEIGNEMENT SUPERIEUR ET UNIVERSITAIRE
E.S.U
Conception d'une plateforme web
d'e-Commerce au
sein d'une
entreprise commerciale. « Cas de
l'entreprise WIKA
»
ISIG - GOMA
INSTITUT SUPERIEUR
D'INFORMATIQUE ET DE GESTION
BP: 841
GOMA
http://www.isig.ac.cd
Par NIYONZIMA BARIYANGA Symphorien
E-mail:
info@isig.ac.cd
Directeur Prof. Jean-Robert KALA KAMDJOUG Encadreur Ass.
Serge KIKOBYA
Mémoire présenté et défendu pour
l'obtention de Diplôme de Licence en Informatique de Gestion
Année Académique 2016 - 2017

PREFACE
Notre mémoire se focalise sur l'étude, la
conception et la réalisation d'un site de commerce électronique
pour le compte de l'entreprise WIKA. Les objectifs de ce site sont de :
· Présenter les produits dans une boutique
virtuelle à la disposition de tout le monde,
· Faire des transactions commerciales en ligne,
· Faciliter la tâche de payement en ligne et
· Suivre la vente et la livraison des produits.
Nous sommes convaincus que ce système permettra
à l'entreprise WIKA d'enrichir sa base de données par une
clientèle en ligne, qu'on appelle « cyberconsommateur »,
c'est-à-dire le client distant sur le net et ainsi augmenter ses
bénéfices.
Our dissertation focuses on the study, design and implementation
of an e-commerce site on behalf of the WIKA Company. The objectives of this
site are to:
· Present the products in a virtual shop available to
everyone,
· Conduct online business transactions,
· Facilitate the on-line payment task and
· Track product sales and delivery.
We are convinced that this system will allow WIKA to extend its
database by online customers, called "e-consumer", meaning the remote customers
on the net and thus increase its profits.
II
ÉPIGRAPHE
« Je n'ai pas échoué.
J'ai simplement trouvé 10 000 solutions qui ne
fonctionnent pas »
Thomas EDISON
III
DEDICACE
A vous chers parents, Jean Félix NEGURA
BARIYANGA et Jeannette KAMARA A vous, frères
et soeurs
A vous, amis et connaissances.
NIYONZIMA BARIYANGA Symphorien
NIYONZIMA BARIYANGA Symphorien
iv
REMERCIEMENTS
Ce travail résulte d'une conjugaison d'efforts. C'est
ainsi que nous ne saurons le clore sans adresser nos remerciements à
tous ceux qui ont contribué d'une manière ou d'une autre à
sa réalisation.
Nos remerciements s'adressent d'abord à
l'éternel tout puissant pour le souffle de vie et pour tous ses
bienfaits.
Nos remerciements s'adressent à toutes les
autorités académiques et au corps enseignant de l'ISIG-GOMA. Nous
tenons à remercier très vivement le Professeur Jean
Robert KALA KAMDJOUG qui a assuré la direction de ce travail.
Nous lui exprimons notre profonde gratitude.
Nos remerciements s'adressent aussi à notre encadreur,
l'assistant Serge KIKOBYA qui n'a jamais cessé de
fournir des efforts pour nous encourager à faire mieux malgré ses
multiples occupations. Nous lui adressons nos sentiments de reconnaissance.
Nos remerciements s'adressent également à mes
parents Jean Felix NEGURA BARIYANGA et Jeannette
KAMARA pour leur amour infini, leur courage et leur force qui m'ont
appris à toujours persévérer. Que Dieu tout puissant vous
accorde longévité, joie et santé.
Nous remercions particulièrement Mr Willy
KABUYA et le personnel de l'Entreprise WIKA pour nous avoir
facilité la récolte des données. Nous leurs disons grand
merci.
A mes soeurs, frère, beau-frère et nièce
: Me Alice MANIRIHO, Dr Mireille ICYIMPAYE,
Elisha KWIZERA, Dorcas IKUZWE, Ir
Janvier HERI et Marie-Ange IRADUKUNDA qui n'ont
jamais cessé de nous soutenir pendant les moments difficiles. Nous leurs
disons merci.
A mes tantes et oncles, cousines et cousins pour le soutien
et encouragement sans relâche. Nous en sommes reconnaissants.
A mes amis Olivier BAHOZE, Gloire
DRAMANI, Elias KAZIGE, Benjamin
BAMO, Daniel MULENGETI, Musa BUTACHA et Dieu
Merci TABULYA votre affection et vos encouragements durant ces
années d'étude ne m'ont pas laissée indifférente.
Nous en sommes reconnaissants. Merci pour vos conseils.
A tous mes camarades avec qui nous avons passé des
moments difficiles. A tous ceux qui de loin ou de près ont
contribué à notre formation, nous disons merci.
V
SIGLES ET ABREVIATIONS
B2B: Business-to-Business
B2C: Business-to-Consumer
B2E: Business-to-Employee
BD: Base de Doneness
BIAC: Banque International pour l'Afrique au
Congo
B: Consumer-to-Business
C: Consumer-to-Business
CSS: Cascading Style Sheets
EDI: Electronic Data Interchange
ETWIKA: Etablissements WIKA
FTP: File Transfert Protocol
HTML: HyperText Mark-up Langage
HTTP : HyperText Transfert Protocole
ISIG: Institut Supérieur
d'Informatique et de Gestion
NRC: Numéro de Registre Commercial
ONG: Organisation Non Gouvernementale
PHP: HyperText PreProcesseur
SI: Système d'Information
SQL: Structured Query Langage
TCP/IP: Transmission Control Protocol /
Internet Protocol
UML: Unified modelling language
UP: Unified Process
VAN: Value-Added Networks
6
INTRODUCTION GENERALE
L'expansion de l'internet provoque des changements profonds
au niveau commercial, de la publicité jusqu'à la livraison, tous
les détails d'une relation commerciale entre le vendeur et le client
passent aujourd'hui par l'internet, ce dernier met à la disposition de
tous les partenaires, tous les outils pour finaliser l'achat et la vente en
succès et en toute sécurité, ce qu'on l'appelle
aujourd'hui le e-Commerce.
Des ventes de mains en mains, vers des ventes virtuelles,
passent les priorités des opérations de ventes des biens et des
services, ce qui nous rend obligés de donner plus d'importance à
la vente électronique.
Les boutiques en ligne sont depuis des années,
largement conseillés pour les sociétés qui se basent sur
la vente des produits et même des services. Ces types de sites web
représentent un dispositif global fournissant aux clients un pont de
passage à l'ensemble des informations, des produits, et des services
à partir d'un portail unique en rapport avec son activité.
Les sites de vente en ligne permettent aux clients de
profiter d'une foire virtuelle disponible est quotidiennement mise à
jours sans la moindre contrainte, ce qui leur permettrai de ne jamais rater les
coups de coeur, ainsi une foire sans problèmes de distance
géographique, ni d'horaire de travail ni de disponibilité de
transport. D'une autre part ces sites offrent à la société
de profiter de cet espace pour exposer ses produits à une plus large
base de clientèle.
Notre projet est réalisé dans le cadre de
mémoire de fin du deuxième cycle en Informatique de gestion ayant
comme thème principal : la conception d'une plateforme web d'e-Commerce
au sein d'une entreprise commerciale. « Cas de l'entreprise WIKA »
1. Etat de la question
Les idées de nos prédécesseurs nous ont
permis d'apporter une innovation dans notre travail dans le cadre de la
conception du site web de vente en ligne. C'est ainsi que nous en citons
quelques-uns:
7
1. WAHABI MOHAMED1 dans
son travail intitulé « réalisation d'un site web
dynamique commerciale »
Son objectif en créant le site commercial visé
à développer le processus de vente afin de faciliter et
d'encourager la communication avec le client.
Les clients ont la possibilité de :
· S'identifier (se connecter ou s'inscrire),
· Voir les produits par catégorie,
· Ajouter les produits dans leur panier,
· Passer leur commande.
2. MOULKHALOUA Ali et
MEDJADJI Omar2 dans leurs travails
intitulés « conception et réalisation d'un site Web
E-Commerce »
Leur objectif était de créer un site commercial.
Les clients ont la possibilité de :
· S'identifier (se connecter ou s'inscrire),
· Voir les produits par catégorie,
· Ajouter les produits dans leur panier,
· Passer leur commande.
3. Jean Richard MUYA
KABANDA3 dans son travail intitulé «
conception d'un site de vente des produits dans un établissement
commercial, cas des établissements SkyCom »
Son objectif était de créer un site commercial qui
gère les ventes, gère les commandes et gère le stock.
La différence avec nos prédécesseurs
ci-haut cités, est que notre panier ne sera pas disponible à tout
le monde pour éviter l'essayage des commandes sans achat et la
présence des milliers de ces commandes sans intérêt dans la
base de données.
1 WAHABI MOHAMED, Réalisation d'un site
web dynamique commerciale, inédit, Université Virtuelle
de Tunis, 2010-2011
2 MOULKHALOUA Ali et MEDJADJI Omar, Conception
et réalisation d'un site Web E-Commerce, inédit,
Université Abou Bakr Belkaid-Tlemcen /Algérie, 2012-2013
3 Jean Richard MUYA KABANDA, conception d'un
site de vente des produits dans un établissement commercial, cas des
établissements SkyCom, inédit, Institut
Supérieur de Statistique de Kinshasa, 2012-2013
y' Concevoir un site web commercial qui, ces derniers temps,
représente un dispositif global fournissant aux clients un pont de
passage à l'ensemble des produits.
8
2. Problématique
Aujourd'hui le e-Commerce devient de plus en plus l'un des
services les plus forts de l'Internet, et cela revient à la diffusion de
l'information sur le web qui est rapide et pas coûteuse, ce qui permet
une expansion publicitaire d'un nouveau produit, avec un coût de
publicité très économique, ce qui encourage les
entreprises offrants le service de vente, de choisir le e-Commerce.
Pour les même raisons qu'on a cité; l'entreprise
WIKA a décidé de réaliser un site web dynamique qui
répondra aux besoins suivants :
- Commercialiser les produits de l'entreprise sur le web.
- Permettre aux clients de s'inscrire à l'entreprise.
- Permettre aux clients de réaliser des commandes via
le web, et d'envoyer leurs remarques ainsi que leurs commentaires.
Etant donné que les solutions des grands
problèmes sociaux devraient émaner des institutions
universitaires, notre travail devra réponde aux questions suivantes:
? Comment peut-on vendre et percevoir le paiement tout
en étant en distance de clients ?
? Comment aider WIKA à exposer ses produits a une
plus large base clientèle ?
? Avec la vente sur internet WIKA dominera-t-elle les
autres formes de vente à distance ?
3. Hypothèse
Les questions évoquées ci-haut sont les plus en
vogue presque dans toutes les entreprises commerciales et les hypothèses
que notre étude se fixera sont les suivantes :
y' Pour vendre et percevoir le paiement tout en étant
à distance des clients, il faut concevoir une plateforme web commerciale
sur laquelle l'entreprise pourra étaler les produits disponibles en
stock afin que les visiteurs intéressés par ses produits aient la
possibilité : de s'y inscrire pour devenir des clients, d'acheter et de
payer même s'ils habitent loin de l'entreprise.
Quant à ce qui est de l'intérêt
communautaire, ce travail permettra à l'entreprise WIKA d'exposer ses
produits à une plus large clientèle.
9
? Internet étant un facteur majeur de la
réduction du coût de publicité, et aidant à
élargir le champ de diffusion de l'information à tout le monde,
celui-ci domine les autres formes de vente à distance en mettant
à la disposition de clients tous les outils d'aide à la recherche
d'informations, la mise à jour des prix et de stock, et les
dernières nouvelles de tous les marchés, et met à la
disposition des vendeurs tous les outils pour commercialiser leur produits.
4. Objectifs
L'objectif général de notre étude
scientifique s'énonce comme étant la conception d'une plateforme
web commerciale pour le compte de l'entreprise WIKA.
Ce site permettra de réaliser les opérations
suivantes :
- Exposition des produits ainsi que leurs prix et
caractéristiques,
- Inscription des visiteurs pour devenir clients,
- Ajout des produits choisis au panier,
- Choix du mode de livraison,
- Choix de la boutique de livraison,
- Confirmation de la commande,
- Le payement en ligne,
- Confirmation de l'opération d'achat et la
réception de la facture.
5. Choix et intérêt du sujet
Suite aux soucis énumérés dans la
problématique, le choix de ce sujet a été motivé
par notre devoir en tant qu'informaticien d'apporter des solutions dans la
mesure du possible aux entreprises en besoin, de permettre aux clients de
profiter d'une foire virtuelle disponible et quotidiennement mise à
jours sans la moindre contrainte.
Personnellement, ce travail nous a permis de mettre en
pratique ce que nous avons acquis comme connaissance pendant nos deux
années de deuxième cycle en informatique de gestion.
4 UML est considéré par défaut
comme méthode de modélisation mais en réalité, il
est plus un langage de modélisation du fait que son objectif tant
directement vers la programmation proprement dite.
10
Scientifiquement, nous estimons que notre travail sera une
clé de référence pour d'autres chercheurs qui vont nous
suivre.
6. Méthodes et techniques utilisées
Pour mener à bien notre étude nous avons fait
des recherches pour collecter des informations et comprendre le système
existant avec les méthodes et techniques suivantes :
- Le langage Unified modeling language4(UML) nous a
permis de représenter les différents modèles du
système.
- La méthode participative : Nous-même
étant client dans les boutiques de WIKA, nous avons eu l'occasion de
vivre la réalité.
- La méthode documentaire : par laquelle nous avons
consulté différents documents concernant notre cadre
d'étude (Internet, bibliothèque, brochures, ...)
- La méthode historique : qui nous a aidés dans
la collecte des informations historiques de l'entreprise qui fait l'objet de
notre sujet.
- La technique d'interview : qui nous a permis de recolter,
par un jeu de questions, réponses, des informations concernant le
fonctionnement de la structure, au travers de la bouche des différents
agents de WIKA.
7. Délimitation du sujet
Dans l'espace, notre application se basera sur l'entreprise
WIKA plus précisément dans la conception d'une plateforme web
commercial.
Temporellement, notre conception sera fonctionnelle dès
sa mise en place jusqu'au jour où un autre informaticien fera mieux.
8. Difficultés
Il n'est jamais facile de rédiger un tel travail sans pour
autant se heurter aux difficultés de tout ordre : pécuniaire,
manque d'informations, manque d'ouvrages relatifs au sujet en cours de
traitement.
11
9. Subdivision
Mis à part l'Introduction et la Conclusion notre travail
est reparti en trois chapitres suivants:
Chapitre 1er : GENERALITE ET CHAMP
D'APPLICATION
Chapitre 2ème : ANALYSE ET
CONCEPTION DU NOUVEAU SYSTEME Chapitre 3ème
: DISCUTIONS ET RECOMMANDATION
12
Chapitre I : GENERALITE ET CHAMP D'APPLICATION
Introduction
Il est conseillé avant de se lancer dans la
réalisation de tout projet, de bien étudier et analyser le
thème en étude.
Dans ce chapitre nous allons essayer d'expliquer le commerce
électronique et les technologies du web. Par la suite, nous allons
présenter l'entreprise d'accueil, parler de l'organisation de son
système existant et le critiquer.
Section 1 : Généralité
I.1.1. Définition du thème
A. E-Commerce
Le e-Commerce ou le commerce électronique, est un sous
ensemble de l'e-business, qui consiste en l'achat, la vente et l'échange
de biens et de services sur les réseaux informatiques (comme internet)
par le biais duquel les opérations ou les conditions de vente sont
exercées par voie électroniques. Contrairement à la
croyance populaire, le commerce électronique n'est pas seulement sur le
web. En fait, le commerce électronique est bien vivant dans les
transactions entre entreprise avant le web dans les années 70 par
l'intermédiaire de l'EDI (Electronic Data Interchange) à travers
des VAN (Value-Added Networks). E-commerce peuvent être répartis
en quatre catégories principales : B2B,
B2C, B et C.
Types:
B2B (Business-to-Business)
Ceux sont les entreprises qui font affaire avec d'autres,
comme les fabricants qui vendent a des distributeurs et grossistes, qui
à leur tour vendent aux détaillants. La tarification est
basée sur la quantité de l'ordre et est souvent
négociable.
B2C (Business-to-Consumer)
Ce sont les entreprises vendant au grand public en
général grâce à des catalogues en utilisant des
logiciels panier. En volume en dollars, B2B à la palme, cependant B2C
est vraiment ce que l'utilisateur, a en tête en ce qui concerne le
commerce électronique, dans son ensemble.
13
B (Consumer-to-Business)
Le consumer to business (B) est un modèle d'entreprise
(business model) dans lequel les consommateurs (les particuliers) sont au
service de l'entreprise en apportant un produit ou une prestation, et non le
contraire comme c'est le cas traditionnellement.
Ce type de système économique est qualité
de modèle d'entreprise inversé. Deux événements ont
rendu possible l'émergence de ce nouveau type de relation commerciale,
d'une part, l'événement des réseaux informatiques qui a
permis à moindre frais de mettre en relation un très grand nombre
de personnes ; d'autre part, le développement des technologies et la
baisse des couts qu'il a engendré, ont donné aux particuliers
accès à des technologies autrefois réservées aux
entreprises (ordinateur, moyens d'impressions et d'acquisition
numériques, logiciels).
C (Consumer-to-Consumer)
Il existe de nombreux sites offrants de petites annonces
gratuites, enchères, et des forums ou les particuliers peuvent acheter
et vendre en ligne grâce au système de paiements tels que PayPal,
ou les gens peuvent envoyer et recevoir de l'argent en ligne en toute
simplicité. Le service d'enchère d'eBay est un bon exemple de
commerce de personne, des transactions ont lieu tous les jours depuis 1995.
Les entreprises utilisant les réseaux internes, pour
offrir à leurs employés des produits et services en ligne [pas
nécessairement en ligne sur le web] se sont livrées à B2E
(Business-to-Employée) e-Commerce.
B. Catalogue électronique en ligne5
Un catalogue électronique en ligne, présentant
l'ensemble des produits disponibles à la vente, leur prix et parfois
leur disponibilité (produit en stock ou nombre de jour avant
livraison).
C. Moteur de recherche 6
Un moteur de recherche permettant de trouver facilement un
produit à l'aide de critères de recherche (marque, gamme de prix,
mot clé, ...).
5 Ir Olivier BALAGIZI, Cours de Marché
informatique. Dispensé en L2IG/ISIG-Goma, 2016-2017
6 Idem
14
D. Caddie virtuel7
Le caddie virtuel (appelé parfois panier virtuel)
: il s'agit du coeur du système de e-commerce. Le caddie virtuel permet
de conserver la trace des achats du client tout au long de son parcours et de
modifier les quantités pour chaque référence.
E. Paiement sécurisé en ligne8
Le paiement sécurisé en ligne est souvent
assuré par un tiers de confiance (une banque) via une transaction
sécurisée.
? Mode de paiement en ligne :
Le contrat électronique en ligne passe par le paiement des
services et des biens. Le paiement est l'aspect le plus controversé du
commerce électronique car il demeure, l'obstacle à son
développement face au risque encore assez important de fraude et de
piratage.
En effet, seules les méthodes sur le paiement sur le
réseau pourront favoriser la confiance des opérateurs : banques,
commerçants, utilisateurs ...
Pourtant, les risques de détournement d'un numéro
de carte bancaire sur le réseau ne sont pas plus grands que ceux
l'empreinte laissée après un paiement dans un restaurant,
d'autant que le risque, pour le consommateur est en générale
supporté par le banquier.
La recherche de moyens de paiement plus sûrs assurera sans
doute le développement du commerce électronique, notamment par la
cryptographie. Le problème de la signature électronique va de
pair avec celle des moyens cryptographiques.
? Les moyens de paiement du commerce électronique
:
Parmi les différents moyens de paiement, plusieurs
paramètres déterminent le choix de celui qui est le plus
approprié pour le consommateur. Ce choix induira certains enjeux
juridiques. Aucun des outils de transaction, très nombreux, ne s'est
encore imposé comme standard.
Il existe plusieurs modes de paiement en ligne dont nous pouvons
citer: La carte bancaire internationale (VISA, MasterCard, American
Express...), la carte bleue, les jetons électroniques et les
porte-monnaie électroniques, l'intermédiation off-line et
PayPal:
7 Idem
8 Ir Olivier BALAGIZI, Cours de Marché
informatique. Dispensé en L2IG/ISIG-Goma, 2016-2017
15
? la carte bleue : est le moyen le
plus utilisé sur internet. L'utilisateur communique son numéro
avec sa date d'expiration. Les risques d'interception du numéro de la
carte bleue sont faibles.
? les jetons électroniques et
les porte-monnaie électroniques : certaines
sociétés proposent des « monnaies virtuelles » visant
à aider les sites commerciaux à fidéliser leurs clients.
La pratique est bien connue des adeptes du marketing et déjà
nombreux sont les sites qui offrent des cadeaux (« coupants virtuels
») à leurs visiteurs fidèles pour les récompenser.
? L'intermédiation off-line :
les moyens de paiement utilisent également une intermédiation
off-line. Le client, tout en étant connecté, obtient, d'un tiers
à qu'il communique son numéro de carte bancaire, un numéro
secret grâce auquel il effectue la transaction avec le serveur du
vendeur. Le recours à ce tiers, permettrait d'instaurer la confiance
entre le vendeur et l'acheteur tout en garantissant la sécurité
du paiement et l'authentification de l'échange.
? La carte bancaire internationale
9 (VISA, MasterCard, American Express...)
La carte internationale est une carte bancaire par excellence,
surtout lors des voyages à l'étranger car elle représente
bien plus qu'un outil servant à retirer de l'argent ou à payer
les factures. En effet, elle offre une excellente assurance dans un cas
d'imprévu tel qu'un accident au cours d'un séjour.
? PayPal10
Géré par l'entreprise américaine PayPal
Inc.
PayPal est un service de paiement en ligne qui permet de payer
des achats, de recevoir des paiements, ou d'envoyer et de recevoir de l'argent.
Pour bénéficier de ces services, une personne doit créer
un compte puis transmettre diverses coordonnées bancaires à
PayPal, telles que le numéro de carte de paiement. Par la suite, les
transactions sont effectuées sans avoir à ré-communiquer
ses coordonnées bancaires, une adresse de courriel électronique
et un mot de passe étant suffisant.
9
https://banque.meilleurtaux.com/frais-bancaires/moyen-de-paiement/carte-bancaire/carte-bancaire-interbationale.html
10
https://fr.m.wikipedia.org/wiki/Paypal
16
F. Suivi des commandes11
Un système de suivi des commandes,
permettant de suivre le processus de traitement de la commande et parfois
d'obtenir des éléments d'informations sur la prise en charge du
colis par le transporteur.
I.1.2. Les langages du Web et Technologies web.
1. Le HTML12
Le HTML est un langage de description de pages permettant de
contrôler par l'intermédiaire d'éléments
appelés balises (tags), l'apparence que la page aura sur l'écran
d'un utilisateur du serveur Web. Ce langage est interprété par le
logiciel client (navigateur) installé sur le poste de consultation.
N B : Il est à noter que, le
XHTML : un langage de description des données qui veut
dire eXtensible HyperText Mark up Langage ou langage de balisage hypertexte
extensible; n'a pas été créé comme une nouvelle
version de HTML, mais comme une reformulation de HTML en tant qu'application
XML. Car, il existe une très petite différence au niveau des
éléments et des attributs disponibles entre HTML 4 strict et
XHTML 1.1.
2. Le CSS
Le rôle du CSS est de gérer l'apparence de la page
web (agencement, positionnement, décoration, couleur, taille du
texte...). Ainsi, ce langage est venu compléter le HTML en 1996. Le CSS
permet donc, d'arranger le contenu et de définir la présentation
: couleurs, images de fond, marges, taille du texte,...
3. JavaScript
Le JavaScript est un langage de script incorporé dans
un document HTML. Ce langage est un langage de programmation qui permet
d'apporter des améliorations au langage HTML en permettant
d'exécuter des commandes du côté client, on parle du
comportement client-side, par opposition
au server-side lors que le code est
exécuté par le serveur ; c'est-à-dire au niveau
11 Ir Olivier BALAGIZI, Cours de Marché
informatique. Dispensé en L2IG/ISIG-Goma, 2016-2017
12 Mathieu N. (2011). Apprenez à
créer votre site web avec HTML5 et C553. Creative Commons. Le site
du zéro.
17
du navigateur et non du serveur web. Ainsi le langage
JavaScript, est fortement dépendant du navigateur appelant la page web
dans laquelle le script est incorporé, mais en contrepartie il ne
nécessite pas de compilateur, contrairement au langage Java, avec lequel
il a longtemps été confondu.
4. PHP
PHP est un langage de script orienté objet permettant
de gérer un site web en allant de la simple génération de
documents HTML à la production d'images GIF à la volée, en
passant par les requêtes aux serveurs de données, l'envoie
automatique de mail ou encore le chiffrement. Ainsi, PHP est un langage de
script interprété côté serveur.
Le code PHP est lu et interprété par le serveur
pour produire une page HTML (ou d'autres types de documents comme les images ou
les documents PDF) à chaque fois que la page sera demandée. Ce
langage, a été créé initialement dans le cadre des
logiciels open sources.
5. WampServer
WampServer 2 (anciennement WAMP5) est une plateforme de
développement Web de type WAMP, permettant de faire fonctionner
localement (sans se connecter à un serveur externe) des scripts PHP.
WampServer n'est pas en soi un logiciel, mais un
environnement comprenant deux serveurs (Apache et MySQL), un
interpréteur de script (PHP), ainsi que PHP MyAdmin pour
l'administration Web des bases MySQL.
Il dispose d'une interface d'administration permettant de
gérer et d'administrer ses serveurs au travers d'un tray icon
(icône près de l'horloge de Windows).
6. MySQL
MySQL est un système de gestion de base de
données (SGBD). Selon le type d'application, la licence est libre ou
propriétaire. Il fait partie des logiciels de gestion de base de
données les plus utilisés au monde, autant par le grand public
(applications web principalement) que par des professionnels, en concurrence
avec Oracle et Microsoft SQL Server.
18
MySQL est un serveur de bases de données relationnelles
SQL développé dans un souci de performances élevées
en lecture, ce qui signifie qu'il est davantage orienté vers le service
de données déjà en place que vers celui de mises à
jour fréquentes et fortement sécurisées. Il est
multi-threads et multi-utilisateurs.
Le couple PHP/MySQL est très utilisé par les
sites Web et proposé par la majorité des hébergeurs Web.
Plus de la moitié des sites Web fonctionnent sous Apache, qui est le
plus souvent utilisé conjointement avec PHP et MySQL.
7. Apache
Apache est le serveur le plus répandu sur Internet. Il
fonctionne principalement sur les systèmes d'exploitation UNIX (Linux,
Mac OS X, Solaris, BSD et UNIX) et Windows. La version Windows n'est
considérée comme stable que depuis la version 1.2 d'Apache.
Néanmoins, il est à noter que l'existence de
nombreux modules Apache complexifie la configuration du serveur web. En effet,
les bonnes pratiques recommandent de ne charger que les modules utiles : de
nombreuses failles de sécurité, affectant uniquement les modules
d'Apache sont régulièrement découverts.
8. Navigateurs
Le navigateur (en anglais browser), c'est logiciel
conçu pour le Web, permettant aux utilisateurs d'explorer les ressources
à l'intérieur d'un réseau intranet, extranet ou Internet.
Ainsi, Le navigateur gère l'affichage des pages Web et le suivi des
liens hypertextes ou hypermédias entre les différentes pages.
9. Editeurs
Ces sont des utilitaires permettant de créer ou de
mettre à jour un fichier texte, exemple un fichier qui contient du
texte. Nous savons que les éditeurs Web sont des applications qui
facilitent le formatage des données pour la conception de pages Web. Ils
sont importants dans notre travail en vue de décrire à nos
lecteurs ceux que nous avons utilisés pour le développement notre
site web. Les éditeurs que nous utiliserons sont les suivants :
Dreamweaver, Bloc Note et Notepad++
19
Section 2 : champ d'application
I.2.1. Présentation de l'entreprise
A. Description
1) Situation Géographique
Etablissement WIKA(ETWIKA) est une entreprise commerciale
privée se trouvant à l'Est de la RD Congo, en Province du
Nord-Kivu, Ville de Goma ; plus précisément dans la Commune de
Goma, Quartier Les Volcans, Avenue Butembo au numéro 14. Elle est
située à quelques mètres derrière la BIAC, en face
de la Galerie la Bénédiction.
Elle a comme adresse électronique :
? E-mail :
info@etwika.com
Elle a comme numéro de téléphone :
? Tél : +243 971882959, +243811662381
Elle a comme site web :
www.etwika.com
2) Objectif de l'Entreprise WIKA
Toute entreprise et/ou projet, doit avoir un objectif pour
que de personnes impliquées soient motivées. Un objectif est donc
une source de motivation, une force motrice qui incite à poursuivre un
chemin.
L'Etablissement WIKA poursuit cependant un certain nombre
d'objectifs notamment :
La réalisation du profit ;
L'accroissement et l'épanouissement de l'entreprise ;
La satisfaction de la clientèle et augmentation du monde
de clients.
3) Perspective d'avenir
L'Etablissement WIKA prétend :
? Ouvrir des nouvelles boutiques sur l'espace régionale du
Nord-Kivu ;
? Augmenter le nombre des clients abonnés (ONG et autre
grandes entreprises tant publiques que privées)
20
4) Statut juridique
L'entreprise dont nous parlons dans notre travail, est une
entreprise privée, comme signalé ci-haut, enregistrée sous
le Numéro de Registre Commercial (RCCM) 2063 au tribunal de Grande
Instance du Nord-Kivu, siège de Goma et ld. Nat. N46740N.
5) Principales Activités
Les principales activités des Etablissements WIKA sont
: la vente des habits, souliers, meuble de bureau/de salon ; l'impression
t-shirt, impression numérique DTG, broderie sur polos et flocage sur
sweat shirt.
6) Organisation et
Fonctionnement
Nous allons pouvoir expliquer l'organisation au moyen d'un
organigramme. L'organigramme étant défini comme une graphique
représentant la structure d'une organisation (entreprise, groupement,
etc.), avec ses divers éléments et leurs
relations.13
Notons que pour son épanouissement, toute entreprise
doit établir un organigramme afin que chaque agent puisse savoir son
niveau hiérarchique, de qui il dépend et qui dépend de
lui.
13 Le Petit Larousse Illustré 2012

Directeur Général
21

Techniciens Informatique
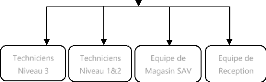
B. Organigramme de l'Entreprise d'Accueil
Directeur Commercial

Magasin de vente
Les Agents commerciaux
Equipe des caissiers
Equipe de Transport
Reponsable GRH

Directeur Technique

Techniciens Niveau 3
Techniciens Niveau 1&2
Equipe de Magasin SAV
Equipe de Reception
Directeur Informatique
Figure 1 : Organigramme de L'Entreprise
22
I.2.2. Observation fonctionnelle du SI existant de
l'entreprise
Comme toutes les entreprises commerciales, WIKA possède
sa manière de présenter et de commercialiser ses produits. Cette
manière est divisée en deux étapes principales, la
premières étape c'est l'exposition des produits par des affiches
publicitaires, des dépliants, les spots publicitaire dans les radios et
les télévisions et aussi par des vitrines qui se trouvent aux
alentours de l'entreprise, la deuxième étape consiste à
vendre les produits à guichet ou par l'intermédiaire des agents
commerciaux.
I.2.3. Critique de l'existant
Depuis sa mise en place la procédure existante atteint
ses objectifs avec une fréquence limitée et non extensible voir
qu'elle ne concerne qu'un nombre limité de clients qui sont très
proches de l'entreprise pour pouvoir visiter les vitrines, voir les produits
exposés et savoir la disponibilité de ces derniers ainsi que
leurs prix et leurs caractéristiques techniques, tout ça
représente une entrave devant la commercialisation des produits.
Conclusion
Dans ce premier chapitre nous avons parlé du
généralité et champ d'application de notre travail. Nous
allons commencer un deuxième chapitre intitulé «analyse et
conception du nouveau système» dans lequel nous allons
préciser nos besoins après une étude analytique du
système existant que nous allons performer dans notre projet.
23
Chapitre II : ANALYSE ET CONCEPTION DU NOUVEAU
SYSTEME
Introduction
Dans ce deuxième chapitre nous allons en premier lieu,
analyser le nouveau système en élaborant le cahier de charge et
en présentant l'estimation des coûts pour la réalisation du
projet. En deuxième lieu, nous allons monter la manière dont nous
avons conçu le nouveau système en représentant quelques
diagrammes UML. Et enfin, nous présenterons l'implémentation du
projet par quelques écrans imprimés des principales interfaces
réalisées dans notre site web.
Section 1 : Analyse proprement dite
II.1.1. Elaboration du cahier de charge
WIKA souhaite créer une plateforme web pour palier
à plusieurs difficultés rencontrées dans le monde
réel en particulier dans la ville de Goma ainsi que ses environs.
La République Démocratique du Congo,
étant en pleine révolution de la modernité, les
entreprises commerciales sont obligées à améliorer leur
manière de procéder dans les ventes de marchandises. Ainsi,
l'Entreprise WIKA est obligée de faire recours à une plateforme
web.
Avec ce problème, WIKA se démène pour
ainsi accélérer ce processus de vente à distance, et
compte tenu de cette quête, le service commercial chargé de la
vente se préoccupe plus de la gestion des clients qui se présente
à la boutique tout en oubliant qu'il y a beaucoup de personnes qui ont
besoin de leurs produits mais peut-être n'ont pas le temps pour passer
à la boutique pour acheter.
Cela étant, nous avons pensé à apporter
la solution à ce problème, grâce à la
création d'une plateforme web commerciale permettant à WIKA de
vendre et percevoir le paiement tout en étant à distance des
clients.
Améliorant ainsi la productivité de ses
services, et éviter ainsi les attroupements ainsi constaté dans
presque tous les entreprises commerciale de la place.
La plateforme sera développée en français
dans un premier temps, avec compatibilité sur mobile et desktop, une
base de données en MySQL, et une application de mis à jour des
données dans la base de données écrite en PHP.
24
Les objectifs du projet :
? Exposition des produits ainsi que leurs prix et
caractéristiques,
? Permettre aux clients de profiter d'une foire virtuelle
disponible est quotidiennement mise à jour sans la moindre
contrainte,
? Vendre et percevoir le paiement tout en étant en
distance de clients. A qui s'adresse la plateforme ?
Cette plateforme s'adresse à tous les internautes qui
aimeraient acheter en ligne pour éviter des déplacements
inutiles.
Quels sont les enjeux liés à cette plateforme
?
Les enjeux liés à la mise en place de ce
système sont en premier lieu sécuritaires, du fait que le
système existant ne gère les ventes efficacement. A cet effet,
notre plateforme vient compléter le système existant.
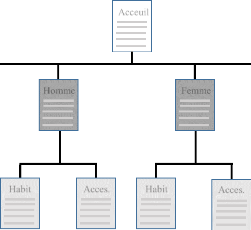
Maquette de notre site web
Dans un site web commercial, la navigation et obligatoirement
évolutive car le passage à une phase d'achat nécessite la
confirmation de la phase précédente, de plus le faire une
hiérarchisation équilibrée permet l'accès rapide
à l'information et une compréhension intuitive de la façon
dont les pages sont organisées tout en donnant la possibilité
d'évoluer qui est un objectif préalable. C'est pour cela que nous
avons choisis la structure en évolution.

Acceuil
Homme
Femme
Habit
Acces.
Habit
Acces.

Contact
Client

Divers
Pages M
Figure 2: Structure de note site web en
évolution
25
II.1.2. Planning prévisionnel
C'est l'activité qui consiste à
déterminer et à ordonnancer les tâches du projet, à
estimer leurs charges et à déterminer les profils
nécessaires à leur réalisation. L'outil requis est le
planning14.
On appelle projet l'ensemble des actions à entreprendre
afin de répondre à un besoin défini dans des délais
fixés. Ainsi un projet étant une action temporaire avec un
début et une fin, mobilisant des ressources identifiées (humaines
et matérielles) durant sa réalisation, celui-ci possède
également un coût et fait donc l'objet d'une budgétisation
de moyens et d'un bilan indépendant de celui de l'entreprise. On appelle
«livrables» les résultats attendus du projet15.
1. Méthodologie de Conduite de Projet
On appelle " gestion de projet " (éventuellement "
conduite de projet ") l'organisation méthodologique mise en oeuvre pour
faire en sorte que l'ouvrage réalisé par le maître d'oeuvre
réponde aux attentes du maître d'ouvrage et qu'il soit
livré dans les conditions de coût et de délai prévus
initialement, indépendamment de sa " fabrication ". Pour ce faire, la
gestion de projet a pour objectifs d'assurer la coordination des acteurs et des
tâches dans un souci d'efficacité et de
rentabilité16.
? Etapes du projet
Pour qu'il soit géré dans un contexte de
qualité, un projet doit suivre différentes phases au terme
desquelles des points de contrôle doivent être définis.
Chaque étape fait l'objet d'un livrable et d'une validation à
partir d'un document spécifique. Cela permet de maîtriser la
conformité des livrables à la définition des besoins ainsi
que de s'assurer de l'adéquation aux objectifs de coûts et de
délai.
Le terme de jalon (en anglais milestone, traduit
parfois en pierre miliaire) est utilisé pour désigner
les événements sensibles de la réalisation du projet
nécessitant un contrôle. Chaque jalon permet de vérifier
que les conditions nécessaires à la poursuite du projet sont
réunies.
14
http://www.gestiondeprojet.net
consulté le 14 Juin 2017
15 Prof. Jean Robert KALA KAMDJOUG,
Méthodologie-Conduite-Projet, Dispensé en L2 IG/ISIG-Goma,
2016-2017
16 Idem
26
On désigne par le terme d'échéancier
(éventuellement jalonnement) l'enchaînement des dates des
jalons17.
19
On appelle " cycle de vie du projet18 "
l'enchaînement dans le temps des étapes et des validations entre
l'émergence du besoin et la livraison du produit. Le " cycle de vie de
l'ouvrage " correspond aux étapes et aux livrables nécessaires
à la réalisation de l'ouvrage.

Tests
Développement
Déploiement
Planification
Conception
Spécification
Figure 3: Processus de vie d'un projet, Cycle en V Le
projet peut être découpé de façon basique de la
manière suivante :
Phase préparatoire : Cette phase permet de prendre
conscience du projet, puis d'étudier l'objet du projet pour s'assurer
que sa mise en oeuvre est pertinente et qu'il entre dans la stratégie de
l'entreprise.
Phase de réalisation : Il s'agit de la phase
opérationnelle de création de l'ouvrage. Cette phase commence par
la réception du cahier des charges et se clôture par la livraison
de l'ouvrage.
17
http://www.google.com
18
http://fr.wikipedia.org/wiki/Cycleded%C3%A9veloppement
19 Schéma représentatif des processus
d'un projet
27
Phase de fin de projet : il s'agit de la mise en production de
l'ouvrage, c'est-à-dire s'assurer que l'ouvrage est conforme aux
attentes des utilisateurs et faire en sorte que son " installation " et son
utilisation se déroulent correctement.
Ces trois phases sont également connues sous l'appellation
" 3C " : cadrer, conduire, conclure.
2. Tableau d'identification et dénombrement des
Tâches
|
Taches
A
|
Désignation des taches
Contact avec le client Récolte des données
|
Antériorité
-
|
Durée
2
|
|
B
|
Explication générale sur la structure organique de
l'entreprise
|
A
|
2
|
|
Modélisation du système d'information
|
|
|
|
C
|
Elaboration du cahier de charge et présentation
du projet
|
B
|
1
|
|
D
|
Elaboration du diagramme de classe
|
C
|
1
|
|
E
|
Elaboration du diagramme d'activité
|
C
|
2
|
|
F
|
Elaboration du diagramme de séquence
|
C
|
2
|
|
G
|
Elaboration du diagramme de cas d'utilisation
|
C
|
2
|
|
H
|
Critique du système d'information
|
D, E, F, G
|
1
|
|
Préparation et choix des outils de conception
|
|
|
|
I
|
Choix des langages à utiliser (CSS, JavaScript,
HTML,
PHP et MySQL) et préparation des outils
à utiliser
|
H
|
1
|
|
Conception de l'application
|
|
|
|
J
|
Conception de la base des données
|
I
|
5
|
|
K
|
Création des classes et préparation de la
structure
de l'application
|
J
|
5
|
|
L
|
Création des interfaces graphiques (Template)
|
K
|
5
|
|
M
|
Codage proprement-dit
|
L
|
6
|
|
N
|
Finissage et tests unitaires
|
M
|
5
|
|
Déploiement
|
|
|
|
O
|
Location espace sur Serveur
|
N
|
1
|
|
P
|
Achat Nom Domaine et certificat de sécurité
|
O
|
1
|
|
Q
|
Création BD et Transfert des fichiers au Serveur
|
P
|
1
|
|
R
|
Formation des utilisateurs
|
Q
|
10
|
28
3. Calcul des niveaux
Pour mettre en évidence les liaisons existantes entre
les différentes tâches ainsi que les relations
d'antériorité entre celles-ci, nous allons passer au calcul des
niveaux.
Nous allons au fur et à mesure supprimer du tableau
toutes les tâches qui n'ont pas des prédécesseurs afin de
déterminer les différents niveaux. Toutes les tâches ainsi
supprimées à une étape constitueront les tâches de
ces niveaux.
|
NIVEAUX
Niveau 1
|
TACHES
-
|
|
Niveau 2
|
A
|
|
Niveau 3
|
B
|
|
Niveau 4
|
C
|
|
Niveau 5
|
D
|
|
Niveau 6
|
E
|
|
Niveau 7
|
F
|
|
Niveau 8
|
G
|
|
Niveau 9
|
H
|
|
Niveau 10
|
I
|
|
Niveau 11
|
J
|
|
Niveau 12
|
K
|
|
Niveau 13
|
L
|
|
Niveau 14
|
M
|
|
Niveau 15
|
N
|
|
Niveau 16
|
O
|
|
Niveau 17
|
P
|
|
Niveau 18
|
Q
|
|
Niveau 19
|
R
|
29
4. Estimation des Couts pour la Réalisation du
Projet

NBRE
TACHES DESIGNATION DES TACHES PERS. DUREE
COUT
UNITAIRE
EN $
COUT FINAL
Contact avec le client
|
|
A
|
Récolte des données
|
1
|
2
|
5
|
10
|
|
B
|
Explication générale sur la structure
organique
de l'entreprise
|
1
|
2
|
5
|
10
|
|
Modélisation du système d'information
|
|
|
|
0
|
|
C
|
Elaboration du cahier de charge et présentation
du projet
|
1
|
1
|
10
|
10
|
|
D
|
Elaboration du diagramme de classe
|
1
|
1
|
10
|
10
|
|
E
|
Elaboration du diagramme d'activité
|
1
|
2
|
10
|
20
|
|
F
|
Elaboration du diagramme de séquence
|
1
|
2
|
10
|
20
|
|
G
|
Elaboration du diagramme de cas d'utilisation
|
1
|
2
|
10
|
20
|
|
H
|
Critique du système d'information
|
1
|
1
|
10
|
10
|
|
Préparation et choix des outils
|
de conception
|
|
|
0
|
|
I
|
Choix des langages à utiliser (PHP et MySQL) et
préparation des outils à utiliser
|
1
|
1
|
200
|
200
|
|
Conception de l'application
|
|
|
|
0
|
|
J
|
Conception de la base des données
|
1
|
5
|
50
|
250
|
|
K
|
Création des classes et préparation de la structure
de l'application
|
1
|
5
|
50
|
250
|
|
L
|
Création des interfaces graphiques(Template)
|
1
|
5
|
50
|
250
|
|
M
|
Codage proprement-dit
|
1
|
14
|
50
|
700
|
|
N
|
Finissage et tests unitaires
|
1
|
5
|
50
|
250
|
|
Déploiement
|
|
|
|
0
|
|
O
|
Location espace sur serveur
|
1
|
1
|
50
|
50
|
|
P
|
Achat Nom du Domaine et certificat de sécurité
|
1
|
1
|
110
|
110
|
|
Q
|
Création BD et Transfert des fichiers sur Serveur
|
1
|
1
|
10
|
10
|
|
R
|
Formation des utilisateurs
|
2
|
10
|
10
|
200
|
|
TOTAL 2480$(US)
|
30
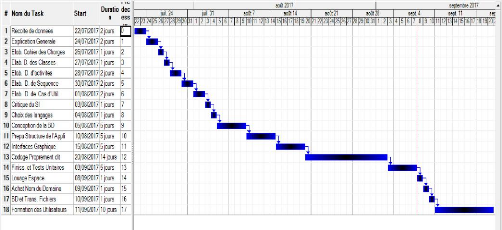
5. Diagramme de Gantt
Le diagramme de Gantt est un outil de planification des
tâches nécessaires pour la réalisation d'un projet quel que
soit le secteur d'activité. Il permet de visualiser l'avancement des
tâches d'un projet de manière simple et concise, de planifier et
suivre les besoins en ressources humaines et matérielles et donc de
pouvoir suivre l'avancement du projet.
Le diagramme suivant va représenter les taches principales
à réaliser dans notre projet.

Figure 4 : Diagramme de Gantt
31
Section 2 : Conception du nouveau Système
II.2.1. PRESENTATION DES DIAGRAMMES
1. Notion
Tout au long de ce point, nous allons démontrer les
lignes à suivre pour assurer une meilleure mise en place du nouveau
système d'information que nous allons mettre en place. L'ensemble de
diagrammes UML que nous allons utiliser dans ce point seront basés sur
l'architecture même du logiciel que nous allons implémenter.
2. Diagrammes UML20
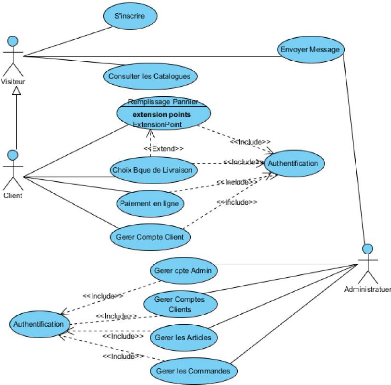
Diagramme de Cas d'utilisation
Les rôles des diagrammes de cas d'utilisation sont de
recueillir, d'analyser et d'organiser les besoins, ainsi que de recenser les
grandes fonctionnalités d'un système. Il s'agit donc de la
première étape UML pour la conception d'un système.
? Les acteurs du projet
Le visiteur : c'est un individu qui est
entrain de fouiller sur le net, cherchant un produit pour l'acheter ou pour
avoir une idée sur les modèles et les prix. Jusqu'au ce stade
c'est un utilisateur inconnu donc il n'est pas encore un client.
Le Client : cette acteur est un visiteur
ayant déjà créer un compte sur notre site, il peut donc
suivre le processus d'achat des produits en toute sécurité
sachant que notre système doit être l'unique responsable de la
confidentialité des données personnelles de ses clients.
L'administrateur : pour les sites web on
l'appelle généralement « le webmaster
21». C'est celui qui assure le dynamisme du site et veille
sur les mises à jour des produits, de leurs prix, de leurs
disponibilités, de la gestion des payements et la gestion des
livraisons.
20 Ass. Wilfried BAZOMANZA NZABANDORA, Conception
des SI : UML. Dispensé en L1 IG/ISIG-Goma, 2015-2016
21
http://fr.wikipedia.org/wiki/Webmaster
32
? Diagramme de cas d'utilisation de notre site web

Figure 5 : Cas d'Utilisation du Site Web
33
Diagramme d'Activité
C'est un Diagramme associé à un objet
particulier ou à un ensemble d'objets, qui illustre les flux entre les
activités et les actions. Il permet de représenter graphiquement
le déroulement d'un cas d'utilisation.
? Quelques diagrammes d'activités de notre site web
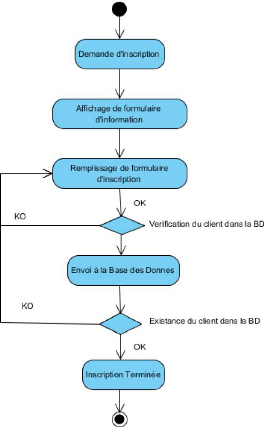
1°. Diagramme d'activité d'inscription
La phase d'inscription est indispensable pour passer d'un
simple visiteur du site qui n'a le droit que de consulter les produits et leurs
prix à un client qui peut acheter ses articles désirés et
payer sa facture en ligne et donc attendre la livraison de sa commande à
domicile.

Figure 6 : Diagramme d'Activité
d'Inscription
34
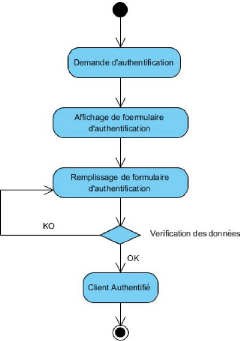
2°. Diagramme d'activité
d'Authentification
L'authentification est la procédure qui consiste, pour
un système informatique, à vérifier l'identité
d'une entité (personne, ordinateur...), afin d'autoriser son
accès aux systèmes, réseaux, applications... Elle permet
donc de valider l'authenticité de l'entité en question.

Figure 7: Diagramme d'Activité
Authentification
35
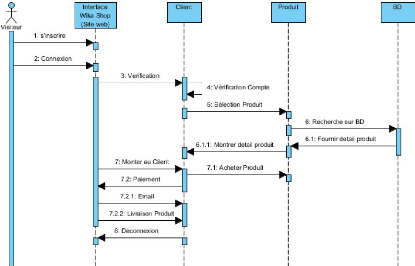
Diagramme de Séquence
Un diagramme de séquences est un diagramme d'interaction
qui expose en détail la façon dont les opérations sont
effectuées : quels messages sont envoyés et quand ils le
sont22.
Les diagrammes de séquences sont organisés en
fonction du temps qui s'écoule au fur et à mesure que nous
parcourons la page.
Les objets impliqués dans l'opération sont
répertoriés de gauche à droite en fonction du moment
où ils prennent part dans la séquence.

Figure 8 : Diagramme de Séquence de
l'Inscription
22
http://docwiki.embarcadero.com/RADStudio/XE3/fr/Définition
des diagrammes de séquence
36
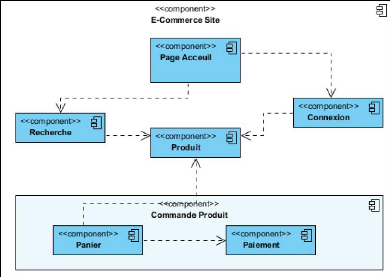
Diagramme de Composants
Le diagramme de composants est la représentation des
composants du système d'un point de vue physique, tels qu'ils sont mis
en oeuvre.

Figure 9 : Diagramme de Composants
37
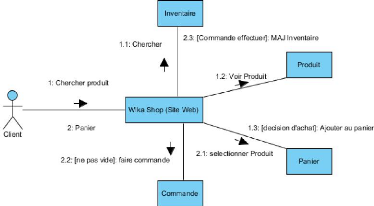
Diagramme de Communication
Un diagramme de communication rend compte de l'organisation
spatiale des participants à l'interaction, il est souvent utilisé
pour illustrer un cas d'utilisation ou pour décrire une
opération.
Le diagramme de communication aide à valider les
associations du diagramme de classe en les utilisant comme support de
transmission des messages.

Figure 10 : Diagramme de communication
38
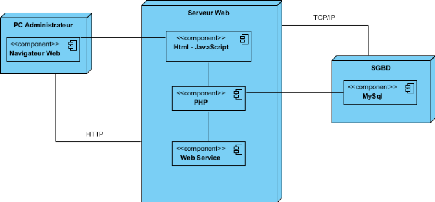
Diagramme de Déploiement
Un diagramme de déploiement représente des
éléments matériels (ordinateur,
périphérique, réseaux, systèmes de stockage...) et
la manière dont les composants du système sont répartis
sur ces éléments matériels et interagissent entre eux.

Figure 11 : Diagramme de Déploiement
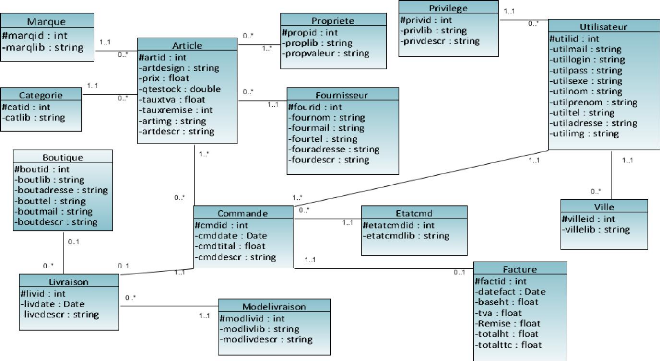
Diagramme de Classes
Un diagramme de classes UML décrit les structures
d'objets et d'informations utilisées sur notre site web, à la
fois en interne et en communication avec ses utilisateurs. Il décrit les
informations sans faire référence à une
implémentation particulière. Ses classes et relations peuvent
être implémentées de nombreuses manières, comme les
tables de bases de données, les noeuds XML ou encore les compositions
d'objets logiciel
39
Figure 12 : Diagramme de Classes
? Notre diagramme de Classes

40
II.2.2. IMPLEMENTATION DU PROJET
Cette partie dénombre la présentation des
Scénarios applicatifs de l'application. Nous allons présenter
dans ce qui suit, les imprimes-écran des principales interfaces
réalisées dans notre site web.
Notre application a deux parties :
1. INTERFACE CLIENT : partie qui s'affiche
dès l'accès à notre site web (Page d'accueil, contact, les
articles disponible en stock,...)
2. ADMIN PANEL : partie accessible aux
utilisateurs ayant le privilège admin ; d'ici ils peuvent modifier
différentes informations et aussi ajouter des nouvelles articles sur le
site web.
41
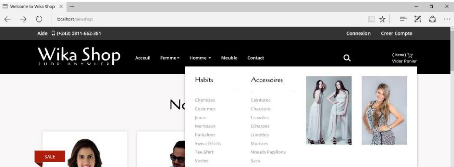
1. INTERFACE CLIENT Entête

(6)
(3) (5) (4)
(1) (2)
Figure 13 : Entête de notre site web
Cette partie comprend :
1. Le lien qui ramène le client a la page de connexion
pour profiter pleinement de la foire virtuelle,
2. Le lien qui ramène le visiteur à la page
d'inscription,
3. Différents menus,
4. Le détail du contenu du panier et un lien pour vider
le contenu du panier,
5. Le lien qui ramène le visiteur et/ou client sur un
formulaire de recherche.
6. Le numéro de téléphone du service
client.
42
Pied de page
(5)

(7)
(7)
Figure 14 : Pied de Page de notre site web
Cette partie comprend :
1. L'adresse de l'entreprise,
2. Les informations sur l'entreprise,
3. Les informations sur le compte du client,
4. Un petit détail sur WIKA SHOP (l'application que
nous concevons),
5. Nos adresses sur les réseaux sociaux pour que les
visiteurs et/ou clients nous suivent.
6. Les cartes autorisées pour le paiement sur notre
site,
7. Le droit d'auteur.
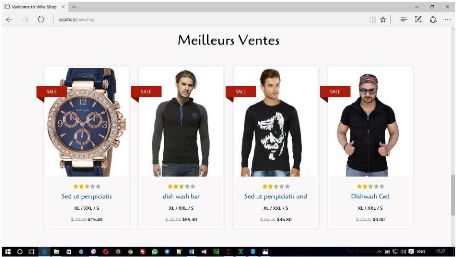
Cette division affiche les meilleures ventes.
43
le corps du page d'acceuil

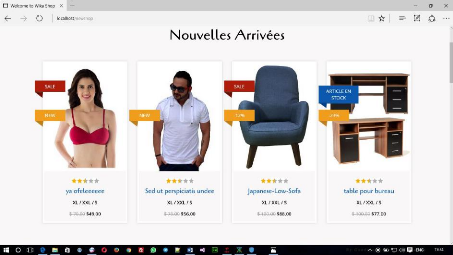
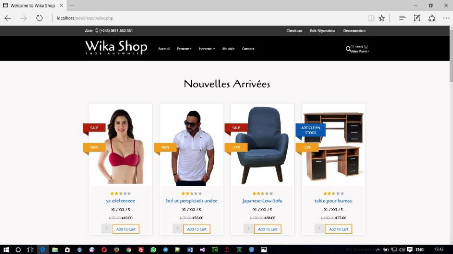
Figure 15 : Corps accueil site web ; Nouvelles Produits
Arrivées Cette division affiche les nouveaux produits
Arrivés.

Figure 16 : Corps accueil site web ; Meilleurs
Ventes
44
Création Compte

Figure 17 : Page d'inscription
Comme dans tout site web commercial, le visiteur ne peut
devenir client qu'après la phase d'inscription, notre site web met
à la disposition de ses visiteurs un formulaire d'inscription accessible
dans l'entête (cfr. figure 13), pour devenir client le visiteur doit le
remplir.
45
Connexion

Figure 18 : Page d'authentification
Après la phase d'inscription présentée
dans la figure 18 le client doit s'authentifier pour bien profiter des
privilèges qu'un visiteur normal ne possède pas comme par exemple
le remplissage du panier et le passage des commandes.
46
Après authentification du client

Figure 19 : Vu du site web après authentification du
client
Une fois de plus nous nous trouvons devant une page qui ressemble
à une autre (le corps du page d'accueil ; nouvelles arrivées)
dans une grande partie même si elle est en réalité, toute
différente.
La figure 19 ressemble à la figure 15 sauf que celle-ci
est une page qui affiches un nouvel arrivage mais qui s'affiche après
authentification (cfr. figure 18) d'un client et non pas par un simple
visiteur. Ex : remplissage du panier.
47
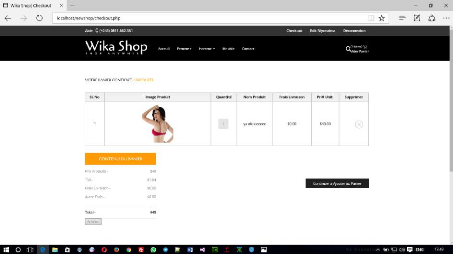
Le contenu du panier

Figure 20 : le panier de notre site web
Cette figure représente le contenu du panier virtuel
qui permet de conserver la trace des achats du client tout au long de son
parcours et de modifier les quantités pour chaque
référence.
48
2. ADMIN PANEL
Administrateur ou client de notre site web, ils sont tous
appelés aux mêmes étapes d'inscription et
d'authentification, mais l'unique différence c'est le privilège.
Quand l'utilisateur possède un privilège « Administrateur
», il peut accéder directement à la page principal
d'administration de notre site web qui se compose aussi de trois parties
principales :
Un entête qui contient le logo, photo de l'admin, icone
de notification et un formulaire de recherche.
Une barre de menus verticale sous forme d'accordéon,
qui contient à son tour des liens à toutes les pages de gestion
des articles, des catégories, des marques, des boutiques, des
fournisseurs, des utilisateurs, des privilèges, des villes, des modes de
livraison, des états de commandes et des propriétés des
articles.
Un bas de page qui contient le droit d'auteur du concepteur.
Une partie centrale qui affiche différents formulaires
et autres informations se trouvant sur le site, mais elle doit après
afficher les formulaires sélectionnés par le webmaster à
partir des menus de gestion qui se trouvent dans la partie droite de la
page.
Il est accessible à partir du lien «
Administrer » se trouvant dans le bas de la page de l'interface
client.
49
Connexion à l'Admin Panel

Figure 21 : Page de Login Pour Admin
Sur cette figure nous représentons l'espace
d'authentification réservé aux utilisateurs
accrédité du privilège de webmaster pour apporter
différentes modifications dans notre application.
50
Entête

Figure 22 : Entête de l'Admin Panel
Cette partie comprend :
? Le logo de l'entreprise, ? La photo de l'admin,
? Petites icones de notification, ? Un formulaire de
recherche.
Bas de page

Figure 23 : Pied de Page de l'Admin Panel Cette partie
comprend le droit d'auteur
Barre de menus (à droite de
l'écran)

Figure 24: Barre de Menus de l'Admin panel
51
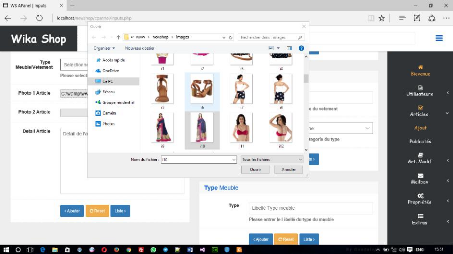
Formulaire d'Ajout d'articles

Figure 25 : Formulaire d'Ajout d'article
L'ajout de nouveaux articles est l'une de nombreuses taches
affectées aux webmasters de notre site web, cette tache englobe la
saisie des caractéristiques du produit comme par exemple la
désignation, le prix, la marque, la catégorie et d'autres
caractéristiques, ainsi que les photos que le webmaster a besoin qu'il
peut télécharger de son disque. Pour cela nous mettons à
sa disposition un bouton « parcourir ».
52
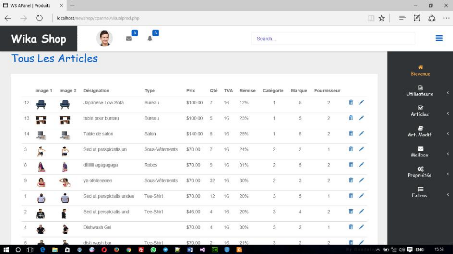
Liste des articles (produits)

Figure 26: Liste des Articles/Produits
Cette figure représente la listes d'articles
ajoutés par le webmaster, nous voulons par cette figure donner un
exemple de plusieurs listes qui s'affichant de la même manière que
la présente.
53
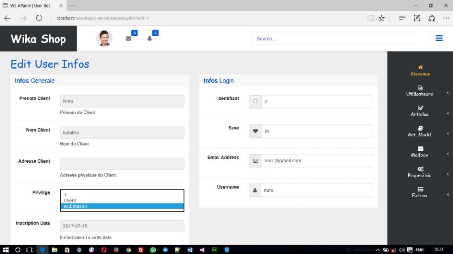
Accréditation du privilège
d'administration

Figure 27 : Accréditation privilège a un
Utilisateur
Un Administrateur c'est un utilisateur avec privilège
Webmaster, mais comment un utilisateur reste un client ou devient un
administrateur c'est pour cela que nous donnons l'autorisation de faire cette
modification uniquement à l'administrateur dans la page « Edit User
Infos» de l'utilisateur.
54
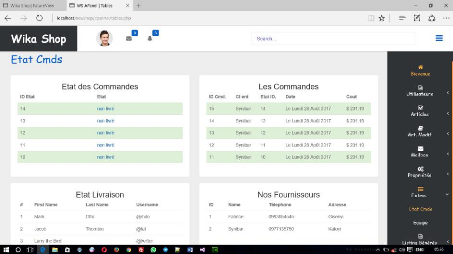
Liste des commandes

Figure 28 : Détails des Commandes
Cette figure représente les listes des commandes et la
liste des états des commandes effectuées par nos
différents clients qui sont enregistrés dans notre BD. Lors de la
livraison de la commande le livreur va cliquer sur le lien « non
livré » afin de confirmer la livraison.
Conclusion
Nous venons de terminer cette partie l'analyse de conception
du nouveau système, qui consiste à représenter les
diagrammes et les imprimés d'écrans de notre site web commercial
pour clarifier les étapes d'utilisation de notre site avec ses deux
interfaces : client et administrateur.
Dans le chapitre suivant nous allons aborder la
dernière partie qui parle de la discussion et recommandation.
55
Chapitre III : DISCUSSIONS ET RECOMMANDATIONS
Introduction
Dans ce chapitre, nous aurons à discuter de l'impact
qu'a notre plateforme sur le cours des activités de vente, de gestion de
stock et la gestion des clients au sein de l'établissement WIKA et
donner quelques recommandations.
III.1. DISCUSSIONS
L'établissement WIKA étant une entreprise
commerciale ayant comme mission la satisfaction de ses clients et la
réalisation de bénéfice, on s'est vu dans l'obligation de
soumettre un projet relevant de la mise en place d'une plateforme web de
commerce électronique dans le but de subvenir aux besoins des clients
résident loin de ses boutiques.
L'établissement WIKA comme toutes les autres
entreprises commerciales, cherche des bénéfices dans ses
services. Le travail effectué en son sein devient à la longue
difficile à gérer tellement que ces données
couchées sur papier deviennent illisibles ou se perde.
Ainsi avec notre plateforme, l'établissement WIKA
serait en mesure d'enregistrer les informations et les transactions que feront
tous ses cyberconsommateurs qui achètent sur sa boutique virtuelle dans
une base de données. De là, l'encombrement et la non prise en
charge du vendeur aux clients présent dans la boutique causé par
la présence de plusieurs clients au même moment se verraient si
pas réduit, mais éliminé.
La plateforme conçue aidera le comptable de
l'établissement WIKA à générer les factures
après chaque vente, de faire le rapport de la journée en peu de
temps et aussi à lui donner la situation en stock.
? Les failles de notre plateforme sont en ce sens que vu les
limites que nous connaissons compte tenu du cadre académique sont que
nous nous heurtons à un manque de moyen occasionnant une recherche un
peu limitée. Cela étant dans un autre contexte la mise en place
de ce système a un coût relativement supérieur à la
concurrence.
? Ce qui est avantageux pour notre plateforme c'est que
grâce à notre plateforme, les Comptables et les Gérants des
différents boutiques de l'entreprise WIKA auront des archives et sauront
partager ces informations avec la Direction sans pour autant se soucier du
temps et de la lourdeur.
56
III.2. RECOMMANDATIONS
Ce travail ayant pour objectif la conception d'une plateforme
web commerciale pour le compte l'entreprise WIKA., nous ne nous sommes pas
limités uniquement à la mise en place d'un site web commercial
mais aussi à la rédaction de quelques recommandations telles :
- La mise à jour des articles et offres de l'entreprise
sur le site web. Cela aura pour but d'inciter les visiteurs et clients à
visiter la plateforme tous les jours et peut être augmenté le taux
de vente des articles.
- La collaboration avec certaines entreprises de transport
pour faciliter la livraison à domicile rapide afin de gagner la
confiance des clients.
- La publicité de cette plateforme sur les
réseaux sociaux pour en accroître l'audience. - Le paiement
à temps des services d'hébergement pour éviter une rupture
de connexion avec les clients.
Conclusion
Dans le chapitre discussions et recommandations nous avons
essayé de montrer l'apport de notre réalisation dans le
fonctionnement de l'entreprise et donner quelques recommandations aux agents
pour attirer plus de clients sur cette plateforme web de vente en ligne.
57
CONCLUSION GENERALE
Nous voici au terme de la rédaction de notre Travail de
fin de deuxième cycle d'université, mémoire qui portait
sur la Conception d'une plateforme web d'e-Commerce au sein d'une entreprise
commerciale. « Cas l'entreprise WIKA »
Notre sujet s'étend sur trois chapitres :
- Le premier chapitre porte sur la
Généralité et champs d'application,
- Le deuxième chapitre traite de l'Etude et Analyse du
fond de l'objet d'étude, - Le troisième Etudie
l'implémentation de l'application
Durant notre recherche, nous nous sommes rendu compte des
difficultés qui guettent la vente des marchandises au sein de
l'entreprise WIKA :
? La difficulté de connaitre le nombre exact des
produits en stock vu que le gestionnaire de stock enregistre les
opérations dans un cahier et s'il se trompe ou s'il oublie il serait
très difficile de se retrouver.
? La difficulté d'écouler rapidement les
marchandises à cause de la distance qui sépare les
résidences de clients et la boutique de l'entreprise WIKA.
? Les clients font beaucoup de temps dans la boutique parce
qu'une fois le vendeur est débordé par plusieurs clients, il est
incapable de servir tout le monde au même moment et cela énerve
certains clients.
Pour tenter d'apporter une solution à ces
problèmes, nous nous sommes posé les questions ci -après
:
? Comment peut-on vendre et percevoir le paiement tout en
étant à distance du client ?
? Comment aider WIKA à exposer ses produits à une
plus large base clientèle ?
? Avec la vente sur internet WIKA dominera-t-elle les autres
formes de vente à distance ?
Dans notre hypothèse nous avons proposé ce qui suit
:
? Pour vendre et percevoir le paiement tout en étant
à distance du client, il faut concevoir une plateforme web commerciale
sur laquelle l'entreprise pourra étaler les produits disponibles en
stock afin que les visiteurs intéressés aient la
possibilité : de s'y inscrire pour devenir des clients, d'acheter et de
payer même s'ils habitent loin de l'entreprise.
58
y' En concevant un site web commercial qui, ces derniers
temps, représente un dispositif global fournissant aux clients un pont
de passage à l'ensemble des produits.
y' L'internet est un facteur majeur de la réduction du
coût de publicité, et aidant à élargir le champ de
diffusion de l'information à tout le monde. Ceci domine les autres
formes de vente à distance en mettant à la disposition des
clients tous les outils d'aide à la recherche d'informations, la mise
à jour des prix et de stock, et les dernières nouvelles de tous
les marchés, et la disposition de vendeur tous les outils pour
commercialiser leur produits.
Nous n'affirmons pas avoir résolu tous les
problèmes dans notre application, toutefois les grands problèmes
ont été élucidés. Nous laissons donc la place aux
autres chercheurs voulant améliorer ce travail d'y apporter aussi leur
connaissance.
59
BIBLIOGRAPHIE ET WEBOGRAPHIE
OUVRAGES
- Le Petit Larousse Illustré 2012,
- GEDIN, Méthode de Conduite de Projet Informatique, Ed.
D'Organisation, Paris 1886, - UML POUR LES DEVELOPPEURS, EDITIONS EYROLLES,
2009,
MEMOIRES
- WAHABI MOHAMED, « Réalisation d'un site web
dynamique commerciale, inédit, Université Virtuelle de
Tunis, 2010-2011 »
- MOULKHALOUA Ali et MEDJADJI Omar, « Conception et
réalisation d'un site Web E-Commerce, inédit, Université
Abou Bakr Belkaid-Tlemcen /Algérie, 2012-2013 »
- Jean Richard MUYA KABANDA, « conception d'un site de
vente des produits dans un établissement commercial, cas des
établissements SkyCom, inédit, Institut Supérieur de
Statistique de Kinshasa, 2012-2013 »
COURS
- Ir. Oliver BALAGIZI, cours de Marche Informatique,
Inédit, ISIG/GOMA L2 informatique de gestion 2016-2017,
- Prof. Jeampy MBIKAYI, cours de Génie Logiciel,
Inédit, ISIG/GOMA L1 informatique de gestion 2015-2016,
- Prof. Jean Robert KALA KAMDJOUG,
Méthodologie-Conduite-Projet, Inédit, ISIG/GOMA L2 informatique
de gestion 2016-2017,
- Ass. Wilfried BAZOMANZA NZABANDORA, Conception des SI : UML,
Inédit, ISIG/GOMA L1 informatique de gestion 2015-2016,
60
WEBOGRAPHIE
V' http://www.memoireOnLine.com/
V' http://fr.wikipedia.org/
V'
http://www.gestiondeprojet.net
V'
http://www.google.com
V'
http://www.codes-sources.com
V'
http://www.developpez.com
V'
http://www.phpdebutent.org
V'
http://www.phpclasses.org
V'
http://dev.mysql.com
61
TABLE DES FIGURES
Figure 1 : Organigramme de L'Entreprise 6
Figure 2: Structure de note site web en évolution 24
Figure 3: Processus de vie d'un projet, Cycle en V 26
Figure 4 : Diagramme de Gantt 30
Figure 5 : Cas d'Utilisation du Site Web 32
Figure 6 : Diagramme d'Activité
d'Inscription 33
Figure 7: Diagramme d'Activité Authentification 34
Figure 8 : Diagramme de Séquence de l'Inscription 35
Figure 9 : Diagramme de Composants 36
Figure 10 : Diagramme de communication 37
Figure 11 : Diagramme de Déploiement 38
Figure 12 : Diagramme de Classes 39
Figure 13 : Entête de notre site web 41
Figure 14 : Pied de Page de notre site web 42
Figure 15 : Corps accueil site web ; Nouvelles Produits
Arrivées 43
Figure 16 : Corps accueil site web ; Meilleurs Ventes 43
Figure 17 : Page d'inscription 44
Figure 18 : Page d'authentification 45
Figure 19 : Vu du site web après authentification du
client 46
Figure 20 : le panier de notre site web 47
Figure 21 : Page de Login Pour Admin 49
Figure 22 : Entête de l'Admin Panel 50
Figure 23 : Pied de Page de l'Admin Panel 50
Figure 24: Barre de Menus de l'Admin panel 50
Figure 25 : Formulaire d'Ajout d'article 51
Figure 26: Liste des Articles/Produits 52
Figure 27 : Accréditation privilège a un
Utilisateur 53
Figure 28 : détails des Commandes 54
62
TABLE DES MATIERES
PREFACE i
ÉPIGRAPHE ii
DEDICACE iii
REMERCIEMENTS iv
SIGLES ET ABREVIATIONS v
INTRODUCTION GENERALE 6
1. Etat de la question 6
2. Problématique 8
3. Hypothèse 8
4. Objectifs 9
5. Choix et intérêt du sujet 9
6. Méthodes et techniques utilisées 10
7. Délimitation du sujet 10
8. Difficultés 10
9. Subdivision 11
Chapitre I : GENERALITE ET CHAMP D'APPLICATION 12
Introduction 12
Section 1 : Généralité 12
I.1.1. Définition du thème 12
I.1.2. Les langages du Web et Technologies web. 16
Section 2 : champ d'application 19
I.2.1. Présentation de l'entreprise 19
I.2.2. Observation fonctionnelle du SI existant de l'entreprise
22
I.2.3. Critique de l'existant 22
Conclusion 22
Chapitre II : ANALYSE ET CONCEPTION DU NOUVEAU SYSTEME 23
Introduction 23
Section 1 : Analyse proprement dite 23
II.1.1. Elaboration du cahier de charge 23
II.1.2. Planning prévisionnel 25
1.
63
Méthodologie de Conduite de Projet 25
2. Tableau d'identification et dénombrement des
Tâches 27
3. Calcul des niveaux 28
4. Estimation des Couts pour la Réalisation du Projet
29
5. Diagramme de Gantt 30
Section 2 : Conception du nouveau Système 31
II.2.1. PRESENTATION DES DIAGRAMMES 31
1. Notion 31
2. Diagrammes UML 31
Diagramme de Cas d'utilisation 31
Diagramme d'Activité 33
Diagramme Séquence 35
Diagramme des Composants 36
Diagramme de Communication 37
Diagramme de Déploiement 38
Diagramme des Classes 38
II.2.2. IMPLEMENTATION DU PROJET 40
Conclusion 54
Chapitre III : DISCUSSIONS ET RECOMMANDATION 55
Introduction 55
III.1. DISCUSSIONS 55
III.2. RECOMMANDATION 56
Conclusion 56
CONCLUSION GENERALE 57
BIBLIOGRAPHIE ET WEBOGRAPHIE 59
TABLE DES FIGURES 61
TABLE DES MATIERES 62
| 


