Le développement de l'ossature de notre site tient
compte des spécifications fournies par les trames de pages. A ce stade,
le travail est essentiellement orienté vers le codage des pages en
XHTML. Nous aurons recours à Adobe Dreamweaver comme éditeur de
code.
Avant le développement de l'ossature, certaines
installations et configurations relatives à notre environnement de
travail sont nécessaires. Nombre d'entre elles sont
résumées succinctement à travers la séquence
suivante :
> Téléchargement de l'environnement de
développement local, EasyPHP, plus précisément la
plate-forme WAMP depuis l'adresse :
http://www.easyphp.org/easyphp-webserver.php
; > Téléchargement de la version française
WordPress 3.8.8 depuis l'adresse :
http://fr.WordPress.org/ ;
> Téléchargement de certains modules
applicatifs WordPress retenus pour accroître les fonctionnalités
du site, depuis l'adresse :
https://wordpress.org/plugins/
;
> Installation et configuration du serveur local
;
> Création d'un dossier dénommé
« visitkinshasa » dans le répertoire racine « www »
du serveur local ;
> Désarchivage puis installation des dossiers
et fichiers d'installation de WordPress dans le dossier « visitkinshasa
» situé dans le dossier racine du serveur local ;
> Création d'un deuxième dossier
dédié aux dossiers et fichiers du thème du site, et
dénommé « visitkinshasa ». Ce nouveau dossier est
créé dans le dossier « themes », lui-même contenu
dans le dossier « wp-content » de WordPress (cfr illustration dossier
wordepress) ;
> Installation d'Adobe Dreamweaver CS4 ;
> Installation d'Adobe Photoshop CS4 ;
Page 37 of 56
ILUNGA KABANGU Aristarque
Création de gabarits des pages pour le
thème WordPress du site
Etant donné le recours au SGC WordPress pour le
développement de notre site Web, la création d'un thème
WordPress pour notre site Web s'impose. Il est question à ce stade de
développer de manière statique les modèles de gabarits des
pages.
Un thème WordPress est un modèle de mise en
forme graphique des contenus pour ce SGC. Il comprend
généralement plusieurs gabarits de pages appelés
templates. Chaque template du thème de notre site doit respecter les
règles de conception graphique déterminées dans la
conception visuelle, plus précisément les trames de pages
définies antérieurement. La création de l'ensemble des
templates du thème va constituer l'essentiel de l'organisation et la
présentation des différentes pages de notre site.
En outre, la création d'un thème WordPress
requiert la connaissance de certaines règles de codage et
spécifications techniques propres à ce SGC. Dans le cadre de
notre projet, nous n'allons pas les énumérer. Toutefois,
WordPress dispose d'une documentation abondante et une aide en ligne,
appelée Codex et accessible à l'adresse
http://codex.wordpress.org/.
Création de gabarits de pages
Pour fonctionner adéquatement dans WordPress, notre
thème nommé « VisitKinshasa » doit comporter un certain
nombre de fichiers dynamiques (en PHP) dont les plus importants sont :
index.php, header.php, footer.php, category.php, archive.php, page.php,
single.php, home.php, tag.php, author.php, style.css et
functions.php. A ce stade d'intégration statique, nous allons
créer un gabarit simplifié en XHTML.
Codage des pages Web
Créons depuis l'éditeur de code d'Adobe
Dreamweaver CS4 trois fichiers dont deux en XHTML et un en CSS. Il s'agit des
fichiers index.html, page.html et style.css. Le
fichier index.html représente l'accueil du site ; page.html, le
modèle général des pages ; et style.css le fichier de mise
en forme de notre site Web.
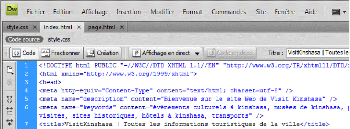
Exemple de codage statique des pages au format
XHTML

Page 38 of 56
Promouvoir les atouts touristiques de... Mémoire de
Master M2 SIMI
ILUNGA KABANGU Aristarque
Promouvoir les atouts touristiques de... Mémoire de
Master M2 SIMI
Depuis un répertoire nommé « visitkinshasa
», et créé dans le répertoire « Mes Documents
» de notre ordinateur local, plaçons les fichiers de notre gabarit
statique au format XHTML pour tester le comportement de notre site Web. Un
dossier « images » y est créé pour conserver toutes les
images (logos, photos, etc.) de notre site Web.
En ce qui concerne les images et graphiques du site Web,
Adobe Photoshop CS4 va nous permettre de réaliser le traitement d'images
et les principaux graphiques de notre site Web.
Exemple de création du logo au format PNG
depuis Adobe Photoshop CS4

Le codage des pages index.html et
page.html, de même que l'intégration des styles de mise
en forme permettent de visualiser l'ossature de notre site Web dont
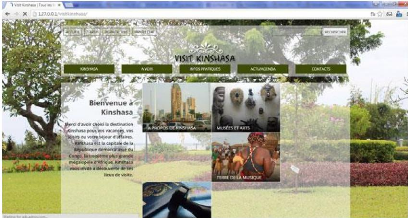
l'illustration de la page d'accueil ci-dessous.
Illustration de l'accueil du site Web depuis le
navigateur Google Chrome

Page 39 of 56



