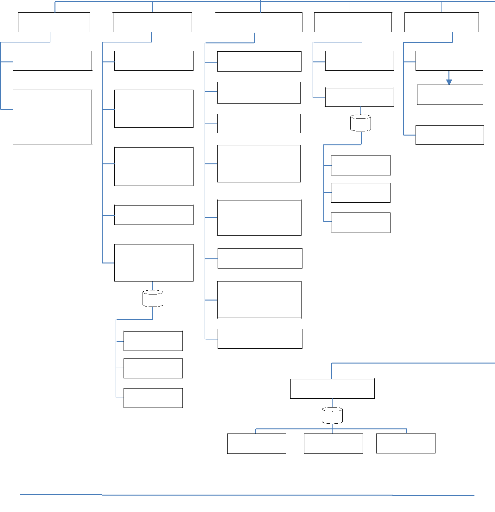
3.2.2 Arborescence du site Web
L'arborescence du site Web permet de déterminer la
structure globale et l'organisation générale des informations
(contenus) regroupées à travers les différentes les pages
(rubriques, sections, articles) du site Web. L'arborescence nous donne le plan
du futur site Web.
Accueil

Résultat 1
Résultat 2
Résultat n
Kinshasa
|
|
|
A voir
|
|
|
Infos pratiques
|
|
Actu / agenda
|
|
Contacts
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Présentation
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Atouts
|
|
|
|
|
|
|
|
touristiques
de Kinshasa
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Article 1
Article 2
Article n
Infos générales
Recherche
Page 33 of 56
ILUNGA KABANGU Aristarque
Promouvoir les atouts touristiques de... Mémoire de
Master M2 SIMI
ILUNGA KABANGU Aristarque
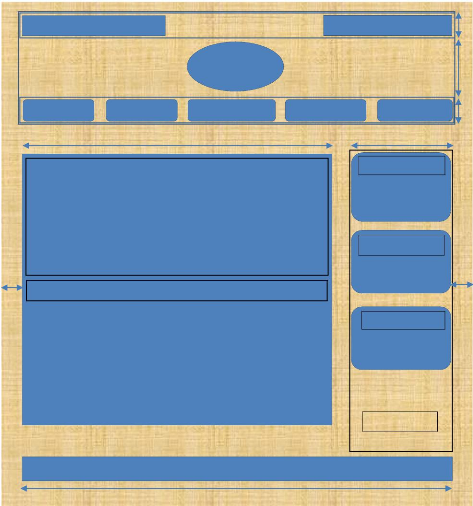
3.2.3 Conception visuelle du site Web
La conception visuelle permet de définir l'agencement des
informations et le positionnement des différents objets (boutons, zone
de contenu, images, etc.) et symboles sur une page Web. Il est question de
doter le site Web d'une charte graphique ou identité visuelle
particulière.
Dans le cadre de notre projet, les pages du site Web
s'appuieront sur deux modèles de trames, l'un dédié
à a page d'accueil, et l'autre pour l'ensemble des pages du site Web.
Trame de page d'accueil

Zone de liens d'accessibilité
Section bandeau ou en-tête
Kinshasa
Zone de texte
Section de bas de page (Liens et informations légales) ou
footer
A voir
Lien image vers une page
Lien image vers une page
Infos pratiques
Logo ou
nom du site
960px
Actu/Agenda
Lien image vers une page
Lien image vers une page
Section de contenu du site
Zone de recherche
Contacts
40px 170px
Page 34 of 56
Promouvoir les atouts touristiques de... Mémoire de
Master M2 SIMI
ILUNGA KABANGU Aristarque
Trame de page intérieure

Zone de liens d'accessibilité
Titre 2 (page) et 3 (article)
Kinshasa
Section de bas de page (Liens et informations légales) ou
footer
Zone Image principale
A voir
Zone de contenu
640 px
Zone de haut de page
Infos pratiques
Logo ou
nom du site
960px
Actu/Agenda
Zone de recherche
Zone de navigation
Titre 4 du bloc
Titre 4 du bloc
Titre 4 du bloc
Bloc Actu ou sous-pages
Bloc Agenda
Bloc Affiche
Aside
300 px
Contacts
40px 90px
40px
Dans les deux trames, les pages comportent une image de fond
fixe tandis que le corps d'une page constitue un bloc-enveloppe centré
et ayant une largeur maximale de 960px.
Les deux trames comportent un en-tête (header), une
zone de contenu central et un bas de page. La trame de page d'accueil est
diffère de celle des pages du site au niveau de son contenu central.
L'accueil offre des liens images d'accès direct à certaines pages
du site Web, de même
Page 35 of 56
Promouvoir les atouts touristiques de... Mémoire de
Master M2 SIMI
qu'une zone de texte. La zone de contenu des pages ordinaires
comporte deux colonnes, l'une pour l'affichage du contenu principal des pages,
et l'autre, barre latérale droite, pour l'affichage des blocs
informatifs ou applicatifs.
| 


