|


République Algérienne Démocratique
et Populaire
Ministère de l'Enseignement Supérieure et
de la Recherche Scientifique
Université Abderrahmane Mira de
Bejaia
Faculté des Sciences
Exactes
Département d'informatique

En vue d'obtention du diplôme de licence
académique
en informatique sur le thème :


Réalisé par :
Mr ALILECHE Hakim Mr ALIOUA Ouissal Mr BELHOUL Menad Mr KHEBAT
Racim Mr SIROUKANE Slimane Mr TAOURIRT Farid
Encadré par :
Mr SAADI Mustapha

Président :
Dr AMAD Mourad
Examinatrice :
Mlle AIT TALEB Samiha
Membres de jury
Remerciement
Nous tenons tous d'abord à remercier vivement et
à dédier ce travail à nos familes
respectives et particulièrement à nos parents pour leurs soutiens
qu'ils nous ont accordés tout au long de notre chemin.
Nous remercions notre encadreur Monsieur SAADI.M pour
son
assistance et sa disponibilité, pour ses orientations
et conseils.
Nous remercions tout particulièrement les membres de
jury qui ont accepté de juger notre travail ainsi que tous les
enseignants qui ont contribué à notre formation.
Nous adressons nos vifs remerciements à Monsieur
OMAR.M pour son
aide et ses précieux conseils.
Nous souhaitons également remercier La
société « Chevrolet Bejaia »
pour ces orientations.
Enfin, Nous remercions aussi tous nos amis et
colègues qui nous ont soutenu et tous ceux qui ont
contribué de près ou de loin à la réalisation de
ce
travail.
ii
Table des matières
Table des figures iii
INTRODUCTION GENERALE 1
Chapitre I : ETUDE DE L'EXISTANT 2
I.1 Introduction 2
I.2 Généralités sur les Systèmes de
Gestion des Stocks 2
I.2.1 Notion de stock 2
I.2.2 La gestion des stocks 2
I.2.3 Système de gestion des stocks 2
I.2.4 Aide à la décision 3
I.3 Présentation de l'organisme d'accueil 3
I.3.1 Structure hiérarchique de la société
4
I.3.2 Présentation des services étudiés 4
I.4 Problématique et Motivation 5
I.5 Proposition 5
I.6 Conclusion 5
Chapitre II : ANALYSE ET CONCEPTION 6
II.1 Introduction 6
II.2 Spécification des besoins 6
II.2.1 Description du diagramme de cas d'utilisation 6
II.3 Conception de l'application 8
II.3.1 Description des diagrammes de séquence 8
II.3.2 Diagramme de séquence du cas d'utilisation
"Authentification" 8
II.3.3 Diagramme de séquence du cas d'utilisation "Gestion
des produits" 9
II.3.4 Diagramme de séquence du cas d'utilisation "Gestion
des ventes" 14
II.3.5 Diagramme de séquence du cas d'utilisation
"Consultation des statistiques" 15
II.4 Diagramme de classe 16
II.4.1 Règles de gestion 16
II.4.2 Dictionnaire de données 18
II.5 Modèle relationnel 20
II.6 Conclusion 20
Chapitre III : REALISATION 21
III.1 Introduction 21
III.2 Langages et outils utilisés 21
III.2.1 Langages et bibliothèques 21
III.2.2 Les Logiciels utilisés 23
III.3 L'arborescence de l'application 23
III.4 Aperçu sur le fonctionnement de site 24
III.5 Présentation des interfaces de l'application 25
III.5.1 Page d'accueil 25
III.5.2 Page de gestion des produits (Pièces) 26
III.5.3 Page de gestion des bons 28
III.5.4 Page de gestion des ventes 29
III.5.5 Page des statistiques 30
III.5.6 Page de gestion des groupes 31
III.5.7 Page de gestion des utilisateurs 32
III.6 Conclusion 32
Conclusion générale 33
Webographie 34
iii
Table des figures
Figure 1 : Structure hiérarchique de la
société..................................................................................4
Figure 2 : Diagramme de cas d'utilisation
général...........................................................................7
Figure 3 : Diagramme de séquence du cas d'utilisation
"Authentification"..................................8 Figure 4 : Diagramme de
séquence du cas d'utilisation "Gestion des
produits"...........................9 Figure 5 : Diagramme de séquence
du cas d'utilisation "Commander un produit".....................10 Figure 6 :
Diagramme de séquence du cas d'utilisation "Recevoir un
produit"...........................11 Figure 7 : Diagramme de séquence
du cas d'utilisation "Ajouter un produit"..............................12
Figure 8 : Diagramme de séquence du cas d'utilisation "Modifier un
produit"...........................13 Figure 9 : Diagramme de séquence
du cas d'utilisation "Supprimer un produit".....................13 Figure 10 :
Diagramme de séquence du cas d'utilisation "Gestion de
vente"...............................14 Figure 11 : Diagramme de
séquence du cas d'utilisation " Création d'un bon de vente
"...........15 Figure 12 : Diagramme de séquence du cas d'utilisation
"Création d'une facture"....................15 Figure 13 : Diagramme de
séquence du cas d'utilisation "Consultation des
statistiques"...........16 Figure 14 : Diagramme de
classes.....................................................................................................19
Figure 15 : L'arborescence de
l'application......................................................................................23
Figure 16 : Page
d'accueil...................................................................................................................25
Figure 17 : Page de gestion des
produits...........................................................................................26
Figure 18 : Page de gestion des
bons..................................................................................................28
Figure 19 : Page de gestion des
ventes..............................................................................................29
Figure 20 : Pages des
statistiques......................................................................................................30
Figure 21 : Page de gestion des
groupes...........................................................................................31
Figure 22 : Page de gestion des
utilisateurs......................................................................................32
Tableau 1 : Dictionnaire des
données...............................................................................................18

1
Introduction générale
INTRODUCTION GENERALE
L'entreprise d'aujourd'hui est plus consciente de l'impact de
la gestion efficiente des ressources internes sur l'amélioration de sa
performance et par la suite sur sa compétitivité sur le
marché. Or, cette tâche de gestion s'avère de plus en plus
difficile et complexe et bien que souvent l'entreprise se heurte à des
problèmes de gestion des stocks. En effet, la croissance des
activités engendre un énorme flux de données, alors que la
diversité des processus fonctionnels nécessite une gestion
adéquate des compétences humaines. Pour surpasser ces
difficultés, toute entreprise doit investir dans l'implantation des
technologies logicielles. Ce qui permettra d'améliorer ses services et
d'accroître son agilité face à ses clients tout en
optimisant la communication au sein de ses équipes.
Pour la société « Chevrolet Bejaia »,
la gestion de l'ensemble de ses activités se fait manuellement ou par le
biais des applications informatiques. La société souhaite
gérer son stock avec un système d'information, à l'aide
d'une application web de gestion des stocks. C'est dans ce cadre que s'inscrit
notre projet de fin de cycle qui a pour objectif de mettre en place une
solution pour la gestion du stock au sein de la société.
Afin d'atteindre notre objectif, nous avons réparti notre
travail en trois chapitres présentés comme
suit:
? Premier chapitre (étude de l'existant) :
généralités sur les systèmes de gestions du
stock,
et présentation de l'organisme d'accueil ;
? Deuxième chapitre (analyse et conception) :
étude du domaine d'application,
détermination des rôles,
des ressources disponibles et requises, des contraintes d'utilisation et de
performance, ainsi que des différentes étapes que nous avons
suivies afin de réaliser l'implémentation de l'application ;
? Troisième chapitre (réalisation) :
réalisation, moyens utilisés, ainsi qu'une
illustration
graphique de certaines fonctionnalités de
l'application.
Enfin, nous inférons notre mémoire avec une
conclusion générale.

2

3
Chapitre 1| Etude de l'existant
Chapitre I : ETUDE DE L'EXISTANT
I.1 Introduction
Dans ce chapitre, nous définissons quelques
généralités. Ensuite nous allons présenter
l'organisme d'accueil. Ainsi que son informatisation avec tout ce que ça
comporte comme avantages.
I.2 Généralités sur les
Systèmes de Gestion des Stocks
I.2.1 Notion de stock
Le stock est une quantité d'articles ou de
marchandises, entreposés dans des magasins ou espaces de stockage, en
attente de leur vente, transformation ou de leur utilisation. Le stock permet
la satisfaction, dans l'immédiat, des besoins de l'utilisateur sans
délais et évite, à court et moyen terme, la pénurie
des produits.
I.2.2 La gestion des stocks
La gestion des stocks permet la connaissance en temps
réel des articles entreposés dans les aires de stockage, avec
l'aide d'un logiciel performant. Elle engendre également la prise de
décisions telles que le réapprovisionnement dans le cas d'un
stock minimal ou d'un écoulage immédiat dans le cas d'une
sous-utilisation.
I.2.3 Système de gestion des stocks
Le système de gestion du stock touche pratiquement tous
les aspects du fonctionnement d'un entrepôt. L'informatique permet de
développer des logiciels performants pour une gestion du stock
informatisée. Ce logiciel permet de gérer en temps réel
les quantités de marchandises en se basant sur les
entrées/sorties d'un produit dans une base de données souvent
liée à une gestion commerciale du produit.
Les fonctionnalités principales de ce système sont
:
? Enregistrement de commandes : prend en
charge le traitement des commandes de l'acquéreur et de l'entreprise.
Renseigne aussi sur le traitement des demandes de renseignement sur
l'état d'une commande,
? Comptabilité : prend en charge
l'enregistrement des factures et du suivi des paiements des clients
(encaissement), ainsi que du paiement des fournisseurs pour les commandes
d'achats (décaissement),
? Achat : prend en charge les commandes de
l'entreprise auprès de ses fournisseurs ainsi que le suivi du traitement
de ces commandes,
Chapitre 1| Etude de l'existant
? Stockage : prend en charge la mise à
jour automatique du stock en fonction des entrées et sorties des
produits et du traitement des commandes des clients. Comme elle est responsable
de la réception et de la validation des commandes passées aux
fournisseurs, et de la constitution des emballages en prévision de la
livraison des commandes.
Le système de gestion permet aussi de définir des
différents niveaux possibles pour chaque produit :
? Le stock physique : les quantités de
marchandises réellement dans l'entrepôt,
? Le stock réel : (le stock physique)
+ (les commandes fournisseurs en cours de livraison) - (les commandes clients
en cours (à livrer)),
? Le stock minimum : cette quantité
permet de prévenir quand le stock a atteint son niveau minimal,
? Alerte : cette fonction prévient par
un message d'alerte automatique lorsque le stock atteint la valeur minimale
prédéfinie.
I.2.4 Aide à la décision
L'état des stocks par produit et son taux de
consommation, par service et dans une période spécifique,
fournira des résultats en chiffres qui permettront aux responsables la
prise de meilleures décisions quant au réapprovisionnement,
l'écoulement immédiat ou graduel des produits en stock et ce,
afin de minimiser les pertes.
I.3 Présentation de l'organisme d'accueil
La société « Bouchetta CARS » est un
point de vente de la marque « Chevrolet » situé à
Bejaia, agrée par l'importateur « DIAMAL ». Cette
dernière présente la gamme des véhicules de cette marque.
Elle s'occupe de la vente de pièces détachées et elle
assure également le service après-vente et la maintenance
automobile.

4
Chapitre 1| Etude de l'existant
I.3.1 Structure hiérarchique de la
société

Figure 1 : Structure hiérarchique de la
société.
I.3.2 Présentation des services
étudiés
? Service commercial
Le service commercial est constitué d'un chef de service
et d'un agent de vente. Ils sont chargés
de la présentation, et de la vente des véhicules de
la marque « Chevrolet ».
? Service Après Ventes
Ce service est chargé du traitement des problèmes
de garantie, ainsi que la vente des pièces, la
réparation et la maintenance des véhicules.
? Magasinier
Il a la responsabilité de la réception, du
stockage, de la préparation et de la distribution des
marchandises, ainsi que celle du suivi et l'inventaire des
stocks.
? Comptable
Le comptable vérifie l'enregistrement des données
commerciales et financières, il est en
relation avec les entreprises clientes, prépare, entre
autres, le bilan et le compte de résultat de
la société.
? Directeur général
Le directeur général est responsable de la
déclinaison de la stratégie de l'entreprise au niveau
de toutes ses activités, dont les ventes, la production,
et la gestion des ressources et autres.

5
Chapitre 1| Etude de l'existant
I.4 Problématique et Motivation
Durant la consignation du cahier de charge au sein de la
société « Bouchetta CARS », afin de spécifier
les besoins, nous avons remarqué quelques difficultés et
problèmes que les employés s'affrontent et doivent faire face
régulièrement comme :
? La lourdeur de la procédure manuelle pour la gestion
des stocks induit par le grand nombre des
documents émis et reçus qui circulent
quotidiennement entre les services de l'entreprise. ? Une perte de temps et
d'espace considérable pour le maintien et les traitements des
documents
en papier.
? Pas de vision actualisée sur l'état du
stock.
? Difficulté de consultation des documents
recherchés.
De ce fait, l'entreprise a décidé de concevoir
un système d'information automatisé pour la gestion des stocks
afin de satisfaire les besoins de tous les services.
I.5 Proposition
Après avoir analysé le contexte du
système actuel, nous avons suggéré au responsable de la
société que la solution pour pallier aux problèmes est
d'opter pour une application web, dans laquelle un utilisateur a le droit
d'accès à ses propres fonctionnalités.
I.6 Conclusion
Dans ce chapitre nous avons essayé de donner quelques
définitions simples sur les systèmes de gestion du stock, et une
présentation de l'organisme d'accueil. Dans le chapitre qui suit nous
allons présenter la partie d'analyse et conception.

6
Chapitre 2| Analyse et conception
Chapitre II : ANALYSE ET CONCEPTION
II.1 Introduction
Nous avons choisi le processus de développement UP (Le
processus unifié est un processus de développement logiciel,
c'est-à-dire qu'il regroupe les activités mener pour transformer
les besoins d'un utilisateur en système logiciel) et le formalisme UML
(Unied Modeling Language) qui offre une flexibilité marquante qui
s'exprime par l'utilisation des diagrammes. L'analyse et la
spécification des besoins constituent la toute première
étape de développement d'un logiciel. Son utilité
première est d'identifier les acteurs actifs du système et
associer à chacun les actions avec lesquelles il intervient.
II.2 Spécification des besoins
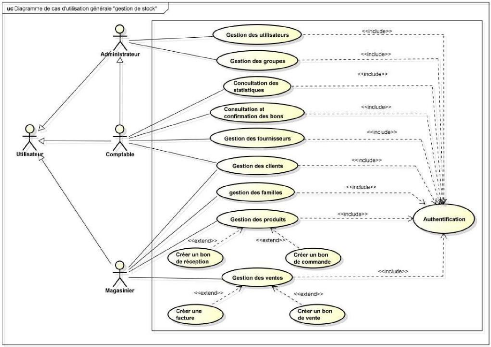
II.2.1 Description du diagramme de cas d'utilisation
Le système à concevoir est une application web
dynamique qui sera accessible par réseau, permettant ainsi un
accès aux différents services souhaitant solliciter l'état
du stock. Les principales fonctionnalités de l'application à
concevoir, sont à l'égard des besoins et exigences des
différents acteurs. Elles sont illustrées dans le diagramme du
cas d'utilisation.
Les diagrammes de cas d'utilisation sont des diagrammes
utilisés pour donner une vision globale du comportement fonctionnel d'un
système logiciel. Dans notre projet nous avons les utilisateurs suivants
:
> Administrateur : représente
l'administrateur de l'application.
> Comptable : utilisateur ayant des services
limité à l'application comme constater les statistiques.
> Magasinier : il a l'autorité de
gérer les produits et leur familles ainsi que les bons.
Nous avons aussi les cas d'utilisations (voir la Figure 2)
suivants :
+ Gestion des utilisateurs : permet à
l'administrateur d'ajouter, supprimer et bloquer les utilisateurs,
+ Gestion des groupes : permet à
l'administrateur d'ajouter, supprimer et bloquer les groupes d'utilisateurs,
+ Consultation des statistiques : permet aux
utilisateurs de consulter les statistiques,
+ Consultation et confirmation des bons :
permet d'afficher la liste des bons et de les confirmer, +
Gestion des fournisseurs : permet d'ajouter, modifier et supprimer des
fournisseurs,
+ Gestion des clients : permet d'ajouter,
modifier et supprimer des clients,

7
Chapitre 2| Analyse et conception
? Gestion des produits : permet au magasinier
d'ajouter, modifier et supprimer des produits, ? Gestion des familles :
permet au magasinier de créer, modifier et supprimer des
familles, ? Gestion des ventes : permet au magasinier de
créer, modifier et supprimer des factures et des bons de vente.

Figure 2 : Diagramme de cas d'utilisation
général.

8
Chapitre 2| Analyse et conception
II.3 Conception de l'application
II.3.1 Description des diagrammes de séquence
Les descriptions présentées ci-dessous
décrivent le fonctionnement en détails de quelques cas
d'utilisation en expliquant les différentes interactions entre les
différents objets et ce qu'il en résulte. Chaque description
montre un seul déroulement pour un cas d'utilisation.
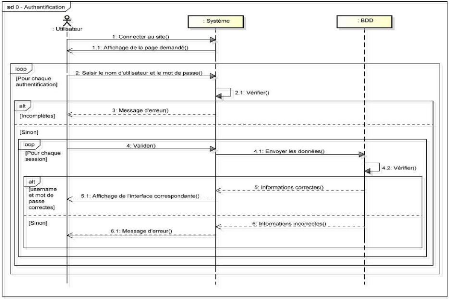
II.3.2 Diagramme de séquence du cas d'utilisation
"Authentification"
L'utilisateur demande de se connecter au site auprès du
système (voir la Figure 3). Le système lui répond en
affichant un formulaire, pour la saisie du nom d'utilisateur et du mot de
passe. Si la saisie ne contient pas d'erreurs (type de caractères,
nombre limité de caractères, etc.), le système envoie une
demande de vérification d'existence de cet utilisateur vers la base de
données. Si l'utilisateur n'existe pas ou le nom d'utilisateur et/ou son
mot de passe sont incorrectes, un message d'erreur est envoyé à
l'utilisateur et demande de ressaisir. Sinon, le système renvoie la
confirmation d'authentification et affiche à l'utilisateur la session
adéquate.

Figure 3 : Diagramme de séquence du cas
d'utilisation "Authentification".

9
Chapitre 2| Analyse et conception
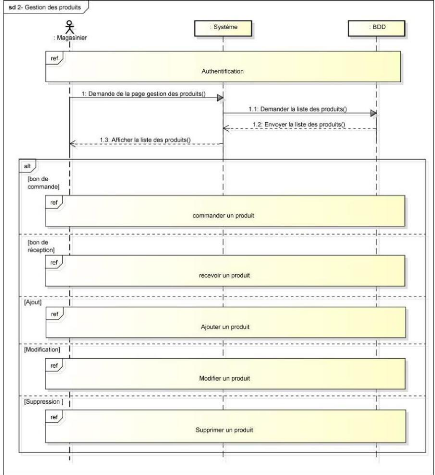
II.3.3 Diagramme de séquence du cas d'utilisation
"Gestion des produits"
Le diagramme présenter dans la Figure 4 illustre le
scénario de la gestion des produits. Nous avons utilisé
l'opérateur « alt » afin d'exprimer les cinq cas possibles :
création d'un bon de commande, création d'un bon de
réception, ajout, modification et la suppression d'un produit.

Figure 4 : Diagramme de séquence du cas
d'utilisation "Gestion des produits".

10
Chapitre 2| Analyse et conception
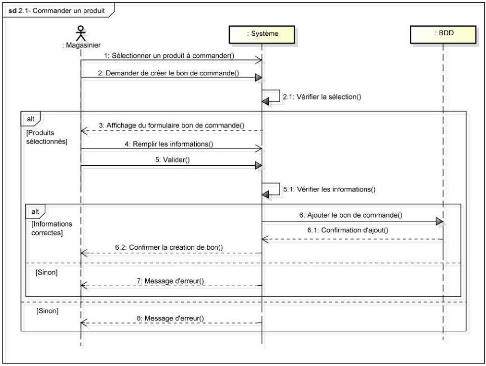
1. Diagramme de séquence du cas d'utilisation
"Commander un produit"
Lorsque le stock d'un produit atteint la quantité
minimale, le système signale ce produit et le magasinier fait une
commande pour ce produit puis demande au système d'enregistrer un bon de
commande. Le système affiche ce dernier avec les informations du produit
sélectionné demandant au magasinier d'introduire la
quantité à commander. Ensuite, il valide le bon. Le
système déclenche alors le processus d'ajout de bon de commande
et dans le cas où il n'y a pas d'erreur, la création du bon de
commande sera effectuée, sinon une erreur sera signalée.
(voir la Figure 5)

Figure 5 : Diagramme de séquence du cas
d'utilisation "Commander un produit".

11
Chapitre 2| Analyse et conception
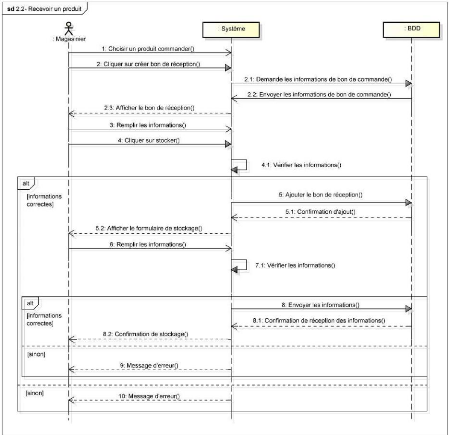
2. Diagramme de séquence du cas d'utilisation
"Recevoir un produit"
A l'arrivée de la marchandise commandée, le
magasinier choisit un produit commandé. Il demande de créer le
bon de réception. Le système affiche le bon de réception
avec toutes les informations du bon de commande. Le magasinier remplis les
informations relatives au bon de réception. Puis, il passe à
l'opération de stockage ou le système affiche un autre formulaire
qui contient « le prix de vente et la quantité minimale a
signalé pour le nouveau stock ». Enfin, le système
déclenche alors le processus d'ajout du bon de réception et dans
le cas où il n'y a pas d'erreur, la création d'un bon de
réception sera effectuée, sinon une erreur sera signalée.
(Voir la Figure 6)

Figure 6 : Diagramme de séquence du cas
d'utilisation "Recevoir un produit".

12
Chapitre 2| Analyse et conception
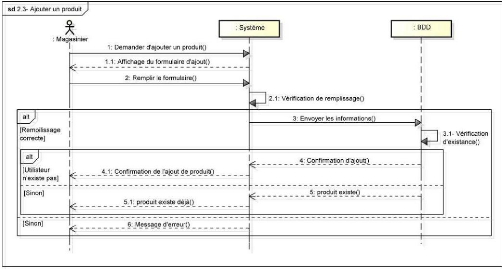
3. Diagramme de séquence du cas d'utilisation
"Ajouter un produit"
Le magasinier demande au système l'ajout d'un nouveau
produit à travers l'interface appropriée. Le système lui
demande de fournir les informations sur le produit. Le système
procède alors à la vérification des différentes
informations fournies puis déclenche le contrôle
d'intégrité de la référence du produit communicant
avec la base de données et dans le cas où il n'y a pas d'erreur,
l'enregistrement sera effectué, sinon une erreur sera signalée.
(Voir la Figure 7)

Figure 7 : Diagramme de séquence du cas
d'utilisation "Ajouter un produit".
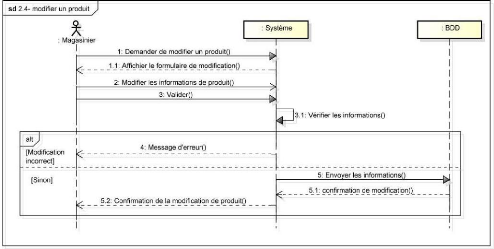
4. Diagramme de séquence du cas d'utilisation
"Modifier un produit"
Le magasinier demande au système la modification d'un
produit à travers l'interface appropriée. Le système lui
demande alors de modifier les informations concernant le produit
sélectionné. Le système procède à la
vérification des informations de produit puis déclenche le
contrôle d'intégrité de la référence du
produit communicant avec la base de données et dans le cas où il
n'y a pas d'erreur, la modification sera effectuée, sinon une erreur
sera signalée. (Voir la Figure 8)

13
Chapitre 2| Analyse et conception

Figure 8 : Diagramme de séquence du cas
d'utilisation "Modifier un produit".
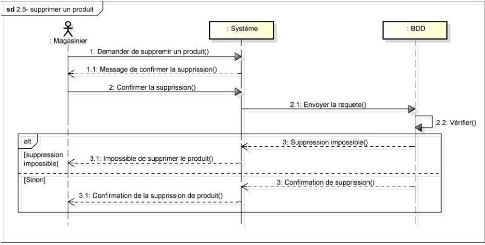
5. Diagramme de séquence du cas d'utilisation
"Supprimer un produit"
Le magasinier demande au système la suppression d'un
produit à travers l'interface appropriée. Le système lui
demande alors de confirmer la suppression. Le système procède
à la vérification de la suppression du produit en communiquant
avec la base de données, après la confirmation du magasinier. Et
dans le cas où il y pas d'erreur, la suppression sera effectuée,
sinon une erreur sera signalée. (Voir la Figure
9)
z

Figure 9 : Diagramme de séquence du cas
d'utilisation "Supprimer un produit".

14
Chapitre 2| Analyse et conception
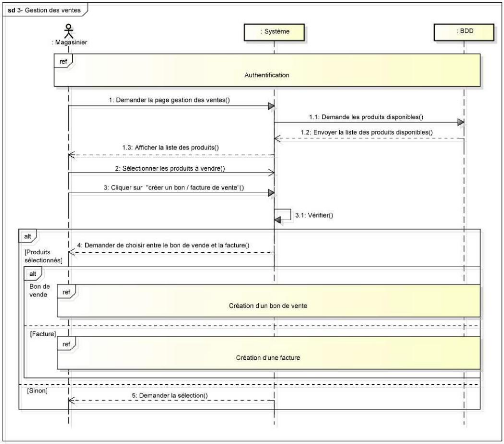
II.3.4 Diagramme de séquence du cas d'utilisation
"Gestion des ventes"
Le diagramme présenter dans la Figure 10 illustre le
scénario de la gestion des produits. Nous avons utilisé
l'opérateur « alt » afin d'exprimer les deux cas possibles :
création d'un bon de vente et d'une facture concernant un produit.

Figure 10 : Diagramme de séquence du cas d'utilisation
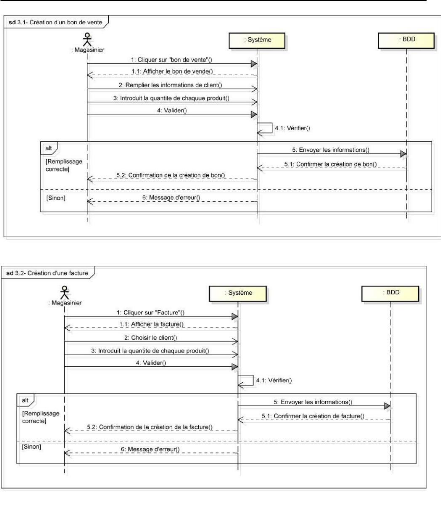
"Gestion de vente". 1. Diagramme de séquence du cas
d'utilisation "Création d'un bon de vente"
Lorsque Le magasinier veut créer un bon de vente. Il
sélectionne un produit de la liste des produits disponible. Puis, il
demande au système de créer le bon de vente. Le système
lui répond avec un formulaire de bon de vente à remplir. Enfin,
Le système déclenche le processus d'ajout du bon de vente et dans
le cas où il n'y a pas d'erreur, la création de bon de
réception sera effectuée, sinon une erreur sera signalée.
(Voir la Figure 11)
Note : La procédure de la création
d'une facture (Voir la Figure 12) est la même que celle du bon de
vente.

15
Chapitre 2| Analyse et conception

Figure 11 : Diagramme de séquence du cas d'utilisation
"Création d'un bon de vente".
Figure 12 : Diagramme de séquence du cas d'utilisation
"Création d'une facture".
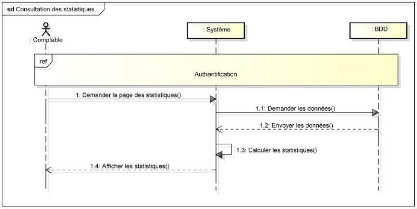
II.3.5 Diagramme de séquence du cas d'utilisation
"Consultation des statistiques"
Lors de la consultation des statistiques le système
interagis avec la base de données et récupère les
informations concernant les ventes et achats des produits, puis il calcule et
affiche dans l'ordre décroissant les statistiques, par exemple le
produit les plus vendu et le nombre vendu par produit comme l'indique la Figure
13.

16
Chapitre 2| Analyse et conception

Figure 13 : Diagramme de séquence du cas
d'utilisation "Consultation des statistiques".
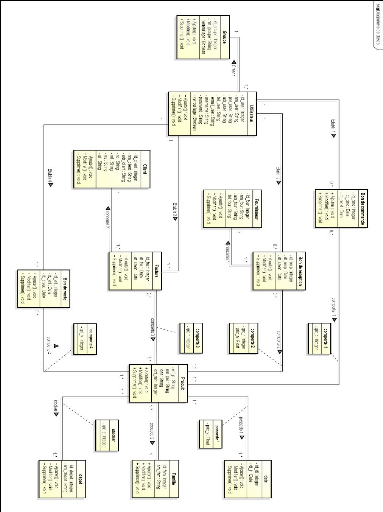
II.4 Diagramme de classe
Le diagramme de classe est une représentation graphique
qui illustre les différentes relations entre les classes du
système. Différents liens peuvent être présents
entre ces classes, tels que l'héritage ou d'autres relations
représentées par des arcs spécifiques. La Figure 14
illustre le diagramme de classe de notre application. Avant d'exposer le
diagramme de classe et d'effectuer le passage vers le modèle relationnel
nous indiquons les différentes règles de gestion associées
notre application.
II.4.1 Règles de gestion
1. Un bon de commande est créé par un seul
utilisateur.
2. Un utilisateur peut créer un ou plusieurs bons de
commande.
3. Un bon de réception est créé par un seul
utilisateur.
4. Un utilisateur peut créer un ou plusieurs bons de
réception
5. Une facture est créée par un seul
utilisateur.
6. Un utilisateur peut créer un ou plusieurs factures.
7. un bon de vente est créé par un seul
utilisateur.
8. Un utilisateur peut créer un ou plusieurs bons de
vente.
9. Un bon de réception concerne uniquement un seul
fournisseur.
10. Un ou plusieurs fournisseurs peuvent avoir un ou plusieurs
bons de réception.
11. Une facture concerne uniquement un seul client.
12. Un ou plusieurs clients peuvent avoir une ou plusieurs
factures.
13. Un bon de commande contient un ou plusieurs produits.
14. Un produit appartient à un ou plusieurs bons de
commande.
15. Un bon de vente contient un ou plusieurs produits.

17
Chapitre 2| Analyse et conception
16. Un produit appartient à un ou plusieurs bons de
vente.
17. Un bon de réception contient un ou plusieurs
produits.
18. Un produit appartient à un ou plusieurs bons de
réception.
19. Une facture contient un ou plusieurs produits.
20. Un produit appartient à un ou plusieurs
factures.
21. Un ou plusieurs produits possède une ou plusieurs
dates.
22. Une ou plusieurs dates concerne un ou plusieurs
produits.
23. Un ou plusieurs produits appartient à une seule
famille.
24. une famille possède un ou plusieurs produits.
25. Un ou plusieurs produits peuvent être
stockés dans un ou plusieurs dépôts

18
Chapitre 2| Analyse et conception
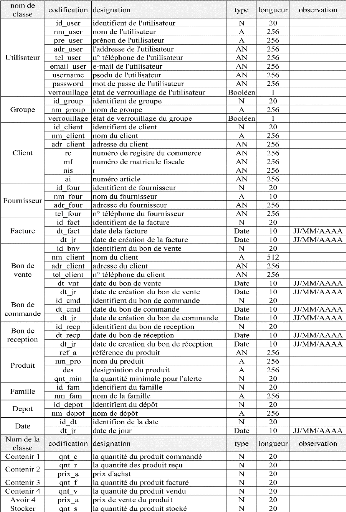
II.4.2 Dictionnaire de données

numéro d'identification social
Tableau 1 : Dictionnaire des données.

19
Chapitre 2| Analyse et conception

Figure 14 : Diagramme de classes.

20
Chapitre 2| Analyse et conception
II.5 Modèle relationnel
· Utilisateur ( id user, nm_user, pre_user,
adr_user, tel_user, email_user, username, password, verrouillage, #id_group
),
· Groupe ( id group, nm_group, verrouillage ),
· Fournisseur ( id four, nm_four, adr_four, tel_four
),
· Client ( id_client, nm_client, adr_client, rc,
nis, ai ),
· Bon de commande ( id_cmd, dt_cmd, dt_jr, #id_user
),
· Bon de reception ( id_recp, dt_recp, dt_jr,
#id_user, id_four ),
· Facture ( id_fact, , dt_fact, dt_jr, #id_user,
#id_client ),
· Bon de vente ( id vnt, nm_client, adr_client,
tel_client, dt_vnt, dt_jr #id_user ),
· Produit ( ref a, nm_pro, des, qnt_min, #id_fam
),
· Famille ( id fam, nm_fam ),
· Depot ( id depot, nm_depot ),
· Date ( id dt, dt_jr ),
· Contenir 1 ( id_cmd, ref_p, qnt_c ),
· Contenir 2 ( id_recp, ref_p, qnt_r, prix_a ),
· Contenir 3 ( id_fact, ref_p, qnt_f ),
· Contenir 4 ( id_vnt, ref_p, qnt_v ),
· Avoir 4 ( ref p, id dt, prix_a ),
· Stocker ( ref p, id depot, qnt_s ).
II.6 Conclusion
Dans ce chapitre, nous avons présenté la partie
d'analyse et conception de l'application permettant la gestion du stock des
pièces dans la société en se basant sur le processus de
développement UP et les diagrammes du formalisme UML à savoir le
diagramme de cas d'utilisation, le diagramme de séquence ainsi que le
model conceptuel et logique de données. Dans le chapitre suivant, nous
présenterons la partie réalisation.
Chapitre 3| Réalisation
Chapitre III
|
:
|
REALISATION
|

21
III.1 Introduction
La phase de réalisation représente la
dernière étape du cycle de vie de notre projet, à la fin
de cette phase nous aurons le fruit de toutes les étapes
précédentes. Au cours de ce chapitre, nous allons
présenter l'environnement logiciel ainsi que les différents choix
techniques utilisés. Ensuite, nous allons présenter les
différentes interfaces de notre application.
III.2 Langages et outils utilisés
Lors de la réalisation de l'application, nous avons
recouru à des langages, programmes et bibliothèques cités
ci-dessous. Le choix des langages a été porté sur ces
derniers en raison de leur simplicité et fluidité. Ceci a permis
une réalisation pratique et un rendement dynamique.
III.2.1 Langages et bibliothèques
? HTML52 : est un langage
informatique conçu pour créer des pages web. L'acronyme signifie
HyperText Markup Language, ce qui signifie en français "langage de
balisage d'hypertexte". Cette signification porte bien son nom
puisqu'effectivement ce langage permet de réaliser de l'hypertexte
à base d'une structure de balisage.
Pour quoi l'HTML5 ? Le langage HTML est de
nos jours le plus utilisé. Il permet de structurer le contenu d'une page
de manière plus logique, et de répondre aux requêtes des
utilisateurs de manière plus pertinente.
? CSS38 : Le terme CSS est
l'acronyme anglais de « Cascading Style Sheets » qui peut se traduire
par « feuilles de style en cascade ». Le CSS est un langage
informatique utilisé dans la programmation web pour mettre en forme les
fichiers HTML ou XML. Les feuilles de style, aussi appelées fichiers
CSS, comprennent des codes qui permettent de gérer le design d'une page
en HTML.
? JavaScript7 : est un langage
informatique utilisé sur les pages web. Ce langage a la
particularité de s'activer sur le poste client. En d'autres termes c'est
le navigateur du client qui reçoit le code et l'exécute, en
opposition à d'autres langages qui sont exécutés par le
serveur. L'exécution du code est effectuée par un navigateur
internet tel que Firefox ou Internet
Explorer.
? PHP1 : est un langage
essentiellement utilisé pour produire des pages web dynamiques. Dans sa
version 5 lancée en juillet 2004, PHP s'est imposé comme le
langage de référence
sur le web en raison de sa simplicité, de sa
gratuité et de son origine de logiciel libre.

22
Chapitre 3| Réalisation
Pourquoi PHP ? On a choisis le PHP pour
assurer la facilité d'accès à l'hébergeur et aussi
la portabilité tel que ce langage fonctionne sur plusieurs
systèmes d'exploitation, et aussi pour la disponibilité des
ressources de développement comme (Framework PHP et nombreux CMS
open source).
|
?
|
SQL6 : est un langage de
définition de données (LDD), c'est-à-dire qu'il permet de
créer
|
des tables dans une base de données relationnelle,
ainsi que de les modifier ou de les supprimer. Il est possible avec SQL de
définir des permissions au niveau des utilisateurs d'une base de
données.
? AJAX (Asynchronous JavaScript And Xml) 5 :
il désigne un nouveau type de conception de pages Web
permettant l'actualisation de certaines données d'une page sans
procéder au rechargement total de cette page. Cette méthode de
conception repose sur la combinaison de technologies déjà
existantes : HTML/CSS, JavaScript/DOM, les requêtes HTTP. Parmi les
applications web utilisant AJAX on peut citer Gmail, Windows Live, Facebook ...
etc.
Pourquoi l'AJAX ? Concrètement, un
objet JavaScript (l'objet XMLHttpRequest) permet d'envoyer une requête
http, tel que la méthode (POST, GET...) au serveur et de
récupérer le résultat. La conséquence directe est
que l'on peut s'affranchir du rechargement d'une page pour
récupérer une information sur le serveur. À titre
d'exemple, on peut faire des LiveSearch (recherche en direct).
C'est-à-dire que, en même temps que l'on saisit des mots
clés pour une recherche, on aperçoit la liste des
résultats (sans avoir à recharger la page).
? jQuery3 : est un Framework
(bibliothèque) JavaScript sous licence libre qui facilite l'utilisation
fonctionnalités communes de JavaScript. La bibliothèque jQuery
possède les fonctionnalités de manipulation du DOM (HTML ou CSS),
gestion des évènements (clic, survol, soumettre un formulaire
...), AJAX, effets d'animations.
Pourquoi le jQuery ? L'utilisation de cette
bibliothèque permet de gagner du temps de développement lors de
la programmation ainsi que l'interaction sur le code HTML d'une page web,
l'AJAX ou la gestion des évènements, jQuery possède par la
même occasion l'avantage d'être utilisable sur plusieurs
navigateurs web.
? Twitter Bootstrap4 :
est une collection d'outils utile à la création des
sites et
d'applications web, sous forme d'un ensemble des librairies
qui est écrit en codes HTML et CSS (boutons, outils de navigation et
autres éléments interactifs), ainsi que des extensions JavaScript
en option.

23
Chapitre 3| Réalisation
III.2.2 Les logiciels utilisés
V' Adobe Dreamweaver CC 2014,
V' Wamp Server 2.5,
V' Apache 2.4.9,
V' MySQL 5.6.17,
V' phpMyAdmin 4.1.14.
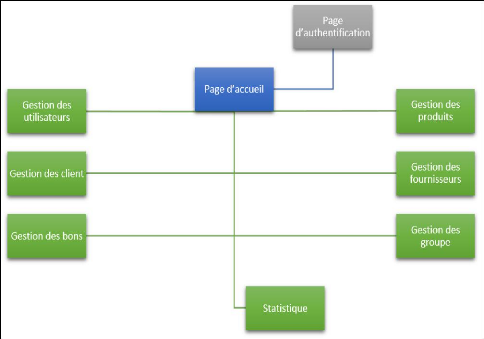
III.3 L'arborescence de l'application
La Figure 15 ci-dessus représente le plan du site, ainsi
que l'arborescence des pages et leurs fonctionnalités.

Figure 15 : L'arborescence de l'application.

24
Chapitre 3| Réalisation
III.4 Aperçus sur le fonctionnement du site
Nous présenterons les fonctionnalités de
l'application dans :
A. Toutes les pages (fonctionnalités communes)
:
- L'interface du site est responsive : prend forme les dimensions
de l'appareil utilisé avec une optimisation pour l'utilisation d'un
écran tactile et clavier,
- Le site gère plusieurs sessions (utilisateurs) : toutes
les sessions sont sécurisées par un gestionnaire d'accès
limitant à l'utilisateur à n'accéder qu'à ses
propres fonctionnalités,
- Chaque page du site est dynamisé par des méthodes
(AJAX/JQUERY) qui permet
d'envoyer et de recevoir des informations d'une autre page sans
l'actualiser,
- Créer ou supprimer des éléments
dynamiquement (JAVASCRIPT DOM),
- Une recherche rapide et instantanée des produits sans
rafraichissement de la page.
B. La page de Vente :
- Trier les articles selon les attributs
(référence, famille, quantité, nom) et par ordre cotisant,
décroissant,
- Création et impression des factures, des bons à
partir d'une vente comptoir,
- Visualisation en temps réel des ruptures du stock,
- L'interface des ventes est entièrement
paramétrable.
C. La page des articles :
- Ajout, suppression et modification des articles, - Annulation
des commandes non confirmé,
- Trier les articles selon les attributs
(référence, famille, quantité, nom) et par ordre
croissant, décroissant,
- Création et impression des bons de commandes,
- Création et impression du bon de livraison à
l'arrivé d'une commande, - Afficher les bons de commandes qui
contiennent des articles non livré.
Chapitre 3| Réalisation
D. La page des bons :
- Afficher tous les bons selon leur type (commandes, livraisons,
ventes, facture),
- Compter les bons non consulté et signaler,
- Confirmation ou annulation des bons de commandes,
- Recherche avancé (par date et réf du bon),
- Afficher les bons du jour.
E. Les pages fournisseur, client, stock et famille
:
- Ajout, modification et suppression selon les conditions (si
l'élément concerné n'a pas des relations avec des autres
entités),
- Aperçu détaillé pour chaque
élément.
Note : Quelques codes sur les
fonctionnalités du site sont disponibles dans l'annexe, pages I à
M.
III.5 Présentation des interfaces de
l'application
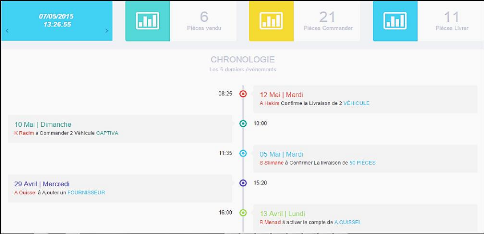
III.5.1 Page d'accueil

Figure 16 : Page d'accueil.
La page d'accueil est la première page qui sera
affichée après l'authentification d'un utilisateur. Elle contient
des rapports statistiques de la société comme le nombre de
pièces vendus ainsi que l'affichage des 5 derniers
évènements récents dans le site.
25
Note : D'autres interfaces du site sont
disponibles dans l'annexe, pages A et B, figures (1 à 5).

26
Chapitre 3| Réalisation
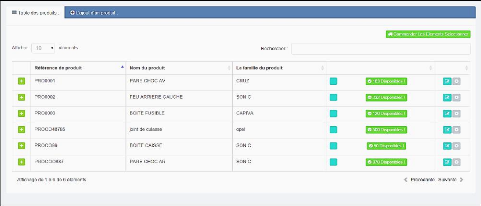
III.5.2 Page de gestion des produits (Pièces)

Figure 17 : Page de gestion des produits.
La page de gestion des produits contient 2 onglets :
A. Table des produits :
1. Afficher tous les produits ainsi que toutes ses informations
dans un tableau,
2. Les opérations de la modification et de la suppression
de chaque produit, sont
simplement accessible on cliquant sur ces boutons ( ),
3. A cause des différant attributs des
spécifications et leur types qui différent d'un produit à
un autre, on a créé un bouton ( ) qui permet d'avoir les
spécifications dans un tableau dynamique (simplement il affiche un
nouveau espace concernant ces spécification au-dessous du produit
concerné),
4. La recherche d'un produit se fait à l'aide d'une
barre de recherche
( ) qui cherche selon tous les attributs d'un produit,
la recherche et l'affichage des résultats se fait
caractère par caractère lors de la saisi,
5. La création des bons de commande se fait comme suit
:
i. Sélectionner les produits à commander (on coche
le bouton et il devient ),
ii. Cliquer sur le bouton ( ) pour afficher l'interface de bon
de commande,
iii. On remplit les informations du bon,
iv. Pour confirmer le bon et l'imprimer on clique sur ( ) et
pour
l'annuler on clique sur ( ).

27
Chapitre 3| Réalisation
6. La case ( ) signifie qu'une quantité d'un produit est
déjà commandé, mais
pas encore confirmer, si elle est confirmée la case
deviendra
( ),
7. Les étapes pour la création d'un bon de
livraison sont :
i. Cliquer sur le bouton ( ) pour afficher l'interface du
bon,
ii. En remplir les informations du bon,
iii. Pour confirmer le bon et l'imprimer on clique sur ( ) et
pour
annuler l'opération on clique sur ( ).
B. L'ajout des produits :
1. L'ajout d'un produit se fait comme suit :
i. On remplit les informations du produit. (pour ajouter
plusieurs spécifications
on clique sur ( ),
ii. Pour confirmer on clique sur ( ).
Note : D'autres interfaces du site sont
disponibles dans l'annexe, pages : C à D, figures (6 à 10).
Chapitre 3| Réalisation
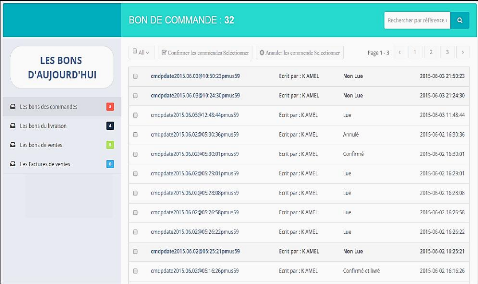
III.5.3 Page de gestion des bons

Figure 18 : Page de gestion des bons. La page de gestion
des bons contient 4 onglets :
1. Onglet des bons de commande ,
2. Onglet des bons de livraison ,
3. Onglet des bons de vente ,
4. Onglet des factures de vente .
A. Dans chaque onglet
1. Afficher toutes les commandes ainsi que toutes les
informations correspondantes,
2. La recherche d'un bon se fait à l'aide de la barre
recherche
( ) qui cherche selon tous les champs (la recherche et
l'affichage
des résultats se fait caractère par
caractère lors de la saisi).
B. Dans l'onglet « Les bons de commande
»
1. pour la confirmation ou l'annulation des bons de commandes
:
i. Sélectionner les bons (on coche les boutons ),
ii. Pour confirmer, on clique sur ( ) et pour annuler, on
clique
sur ( ).

Note : Une autre interface dans l'annexe, page :
D, figure (11) et des états de sorties des bons : O à Q.
28
Chapitre 3| Réalisation
III.5.4 Page de gestion des ventes

Figure 19 : Page de gestion des ventes. La page de
gestion des ventes contient :
A. Afficher tous les produits disponibles ainsi que toutes
ses informations dans un tableau,
B. La recherche d'un produit se fait à l'aide de la
barre recherche (
) qui cherche selon tous les attributs d'un produit (la
recherche et l'affichage des résultats se fait caractère par
caractère lors de la saisi,
C. A cause des différents attributs de
spécifications et leur types qui diffère d'un produit à un
autre, on a créé un bouton ( ) qui permet d'avoir les
spécifications dans un tableau dynamique (simplement il affiche un
nouveau espace concernant ces spécification au-dessous du produit
concerné),
D. La création du bon/facture de vente se fait :
1. Sélectionner les produits à vendre (on coche
le bouton ),
2. Cliquer sur le bouton ( ),
3. Pour crée un bon de vente on clique sur le bouton (
), pour crée une
facture on clique sur ( ),
4. Remplir les informations concernant le bon, Pour confirmer et
imprimer on
clique sur ( ) et pour annuler l'opération on clique sur (
).

Note : D'autres interfaces du site sont
disponibles dans l'annexe, pages : G et H, figures (18 à 20).
29

30
Chapitre 3| Réalisation
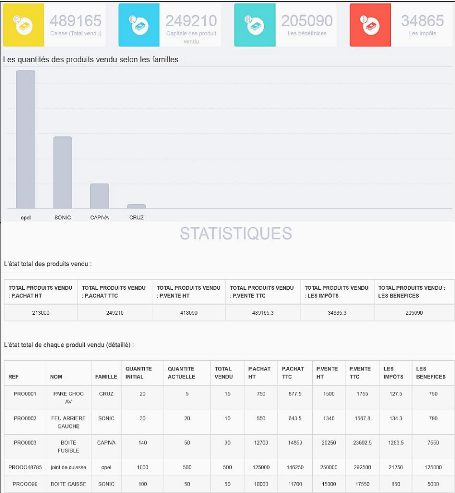
III.5.5 Page des statistiques

Figure 20 : Pages des statistiques.
La page des statistiques contient :
1. Des étiquettes qui affichent l'état actuel
de la caisse, capitale des produits vendu, les bénéfices et les
impôts,
2. Un histogramme qui représente les quantités
des produits vendu selon les familles (pour classer les familles les plus
vendu),
3. Un tableau qui représente momentanément
l'état de chaque produit afin de facilité la tâche de
comptabilité et mieux gérer les achats pour améliorer et
accroitre le bénéfice.

31
Chapitre 3| Réalisation
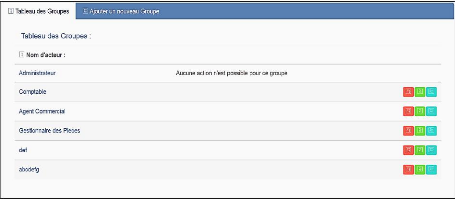
III.5.6 Page de gestion des groupes

Figure 21 : Page de gestion des groupes.
La
page de gestion des groupes contient 2 onglets :
A. Tableau des groupes :
1. Affichage de tous les groupes,
2. Modification d'un groupe (on clique sur ),
3. suppression d'un groupe (on clique sur ),
4. désactivation d'un groupe (on clique sur
).
A. Ajouter un nouveau groupe :
1. Entrer le nom du groupe,
2. Sélectionner les pages (on clique sur ), ainsi que
les droits d'accès (on clique sur
), pour confirmer (on clique sur ).
Les pages famille, client et fournisseur ont le même
fonctionnement que cette dernière, des interfaces de ses pages
cités sont disponible dans l'annexe les pages E et F.
Note : D'autres interfaces du site sont
disponible dans l'annexe page : G, figure (17).

32
Chapitre 3| Réalisation
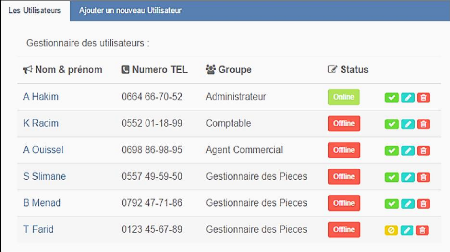
III.5.7 Page de gestion des utilisateurs

Figure 22 : Page de gestion des utilisateurs.
La page de gestion des utilisateurs contient 2 onglets :
A. Les Utilisateurs :
1. Affichage de tous les utilisateurs de l'application,
2. modification d'un utilisateur (on clique sur ),
3. suppression d'un utilisateur (on clique sur ),
4. blocage d'un utilisateur (on clique sur ),
5. Déblocage d'un utilisateur (on clique sur ),
6. Après l'ajout d'un nouvel utilisateur, ce dernier doit
être activé afin de pouvoir se
connecter (on clique sur ).
B. Ajouter un nouvel utilisateur :
1. Entrer les informations de l'utilisateur,
Sélectionner le groupe, et confirmer (on clique
sur ).
III.6 Conclusion
Dans ce chapitre, nous avons décrit brièvement
le processus de réalisation de notre application web, en
spécifiant les différents logiciels et choix techniques
utilisés. Ainsi que quelques fonctionnalités et interfaces du
site.

33
Conclusion générale
Conclusion générale
Au bout de notre cursus en licence, nous avons
été chargés de concevoir et d'implémenter une
application web de gestion des stocks des pièces de la
société « Chevrolet-Bejaia». Cette application nous a
permis de répondre aux besoins du personnel de la société
par la résolution de certaines contraintes qu'il rencontre
quotidiennement telles que la lourdeur de la procédure manuelle pour la
gestion des stocks induit par le grand nombre des documents émis et
reçus qui circulent quotidiennement entre les services de l'entreprise.
Tout ceci améliore et facilite considérablement le travail du
personnel de la société.
Pour modéliser cette application nous nous sommes
basés sur le processus UP (Unied Process) ainsi que sur le formalisme
UML (Unied Modeling Language) dont nous avons utilisé trois
différents diagrammes : le diagramme de cas d'utilisation, le diagramme
de séquence et le diagramme de classe, qui nous ont permis de capturer
au mieux certains besoins. Ce projet a fait l'objet d'une expérience
intéressante, qui nous a permis d'exploiter et d'améliorer nos
compétences dans le domaine de la conception et de la programmation.
Ainsi, au cours de la réalisation de ce projet nous
avons acquis une expérience professionnelle avec la
société, ainsi dans le domaine des architectures logicielles,
nous avons aussi familiarisé avec un large panel de technologie et de
Framework. D'autre part, la société a
bénéficié d'un programme valide et performant de gestion
des stocks.
Bibliographie

34
Webographie
1.
https://fr.wikipedia.org/wiki/PHP
2.
https://fr.wikipedia.org/wiki/HTML
3.
https://fr.wikipedia.org/wiki/JQuery
4.
https://fr.wikipedia.org/wiki/Bootstrap
5.
https://fr.wikipedia.org/wiki/Ajax
6.
https://fr.wikipedia.org/wiki/Structured
Query Language
7.
https://fr.wikipedia.org/wiki/JavaScript
8.
https://fr.wikipedia.org/wiki/CSS
9.
http://www.w3schools.com/html/default.asp
10.
http://www.w3schools.com/js/default.asp
11.
http://www.w3schools.com/jquery/default.asp
12.
http://www.w3schools.com/sql/default.asp
13.
http://www.w3schools.com/php/default.asp
14.
http://www.w3schools.com/bootstrap/default.asp
A
Page d'authentification et page d'accueil
|
Le formulaire à remplir dans la
page
d'authentification qui contient nom (User ID)
et un mot de passe
(Password) d'accès.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 1
|
|
L'écran de verrouillage s'affiche dans les
cas
suivant : si un utilisateur déjà connecté,
sort
brusquement du site sans ce déconnecté puis
se
reconnecte au site, si l'utilisateur reste inactif
dans une page du
site pendant un moment
(15min),
si au cours d'utilisation du site
l'administrateur
bloque l'utilisateur ou son groupe auquel il
appartient,
si l'utilisateur reste connecté
jusqu'à la limite de temps
d'une session (2
heures).
Pour tous ces cas l'utilisateur est
appelé à
réintroduire son mot de passe.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 2
|
B
Le bouton affiche et masque le menu qui est
|
en dessous.
Le menu est affiché et adapté
automatiquement
pour chaque utilisateur selon ses autorisations
et droit
d'accès, où chaque entité du menu
renvoi l'utilisateur
à la page indiquée.
|
Figure 3
|
|
Les boutons ayant un chiffre
indiquant le nombre de messages et
notifications qui en
cliquant affichent un menu
déroulant qui contient les messages
ou
notifications non lus avec le nom de
l'envoyeur, la date de
l'évènement et un aperçu
sur le message ou
évènement.
|
|
|
|
|
|
|
|
|
|
|
Figure 4
|
|
L'étiquette
nom de l'utilisateur, montre on une petite table qui contient
Profile où l'utilisateur peut
informations (ex : mot-de-passe),
où on peut afficher toutes les
verrouiller qui renvoi l'utilisateur
de verrouillage et déconnecter la session et aller
à la page d'authentification.
|
qui affiche le cliquant sur elle les boutons :
changer ses Notification
notifications, a la écran
pour fermer
|
|
|
|
|
|
|
|
Figure 5
|
C
Page de gestion des produits
|
Un exemple de recherche
pour des attributs multiples.
|
|
|
|
|
|
|
|
|
Figure 6
|
|
Un exemple de création d'un
bon de commande.
|
|
|
|
|
|
|
|
|
Figure 7
|
|
Un exemple de création d'un
bon de livraison.
|
|
|
|
|
|
|
|
|
|
|
Figure 8
|
D

Figure 11
La suite de l'opération de
création de bon
de
livraison qui détermine
l'endroit et la
quantité
stockée et la mention du
prix de vente.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 9
|
|
Formulaire d'ajout d'un
produit.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 10
|
Page de consultation des bons
|
Tableau d'affichage des
bons (le même tableau
pour
les factures, les
commandes, les
livraisons, les ventes).
|
Page gestion des familles :

E

Figure 13
Figure 12
La page de gestion des familles contient 2 onglets :
A. Tableau des familles disponible :
1. Affichage de toutes les familles,
2. modification d'une famille en cliquant sur ( ),
3. suppression d'une famille en cliquant sur ( ).
B. L'ajout d'une nouvelle famille :
1. remplir les informations concernant la famille, pour confirmer
on clique sur
.
NB : les mêmes caractéristique pour les
pages : fournisseur , client
|
L'affichage des familles version
mobile (photo
capturée par un
téléphone).
|
|
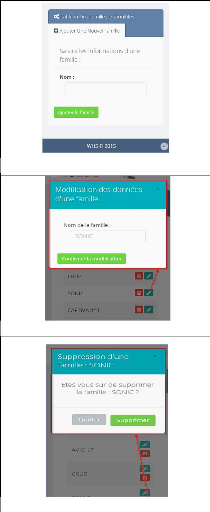
L'ajout d'une nouvelle famille version
mobile (photo
capturée par un
téléphone).
|

Figure 14
Figure 15
Figure 16
F
La modification d'une famille version
mobile (photo
capturée par un
téléphone).
|
La suppression d'une famille version
mobile (photo
capturée par un
téléphone).
|

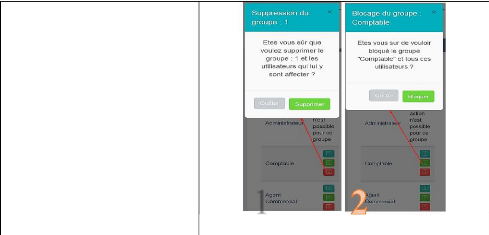
1
Figure 17
1. La suppression d'un groupe version mobile (photo
capturée par un téléphone).
2. Le blocage d'un groupe version mobile (photo capturée
par un téléphone).
G
Page de gestion des ventes
|
Un exemple pour une
recherche selon
plusieurs
attributs.
|
|
|
|
|
|
|
|
|
|
|
Figure 18
|
|
La création d'un bon de
vente.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Figure 19
|
|
La création d'une facture
|


Figure 20
H
I
Quelque code sur les fonctionnalités du
site
Code concernant la confirmation et l'impression d'un bon:
Le code ci-dessus permet d'envoyer des informations à une page
PHP et de lui envoyer les informations .
JavaScript :
dt += '&p_list='+p_list_new+'&date_cmd='+date_cmd;
//former le lien POST pour l'envoyé
$.ajax(j // La méthode AJAX de jQuery pour
exécuter les pages php à distance type: "POST",
// sélectionner le type pour envoyer les informations url:
"./../../BONs/bon_cmd_send.php", //la page destinataire data:
dt, //sélectionner le lien
cache: false, //désactiver ou active le
cache entre les pages
|
|
//fonction qui permet de consulter le résultat
reçus par la page destinataire
|
|
success: function(result)j
|
|
|
|
alert("cliquer sur ok et attendre 10 second pour l'impression
soit"); var printWindow =
window.open('./../../BONs/bon_cmd_show.php?cmd_ref='+result,
'', 'height=600,width=1000'); setTimeout(function()j
printWindow.print();window.open("index.php",
"_self");printWindow.close();
|
|
|
|
}, 1000);
|
//10 secondes comme un temps de patience pour afficher
la page des bons dans une nouvelle
|
|
fenêtre et l'imprimer
|
|
|
|
|
|
|
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
});
|
|
|
|
|
|

PHP :
<?php
include("./config.php");
$cmd_produit_query="INSERT INTO `cmd_produit` (`p_ref`, `cmd_id`,
`p_quan`) VALUES";
//création d'une demi requête
(1)
$date_cmd = $_POST['date_cmd'];//importation des
variables du POST dans les variables de PHP $p_list =
$_POST['p_list'];
;//codification d'un bon de
$cmd_id =
'cmdpdate'.date("Y.m.d").'@'.date("h:i:sa").'us59'
commande
$cmd_ecr_query = "INSERT INTO `ecr_cmd_p` (`ID_emp`, `ID_cmd`)
VALUES ('5',
|
'".$cmd_id."')";
|
//création des requêtes SQL avec des
nouvelles variables
|
|
$cmd_m_p = "INSERT INTO `cmd_m_p` (`ID_cmd`,
`DATE_CMD`,`date_command`) VALUES
('".$cmd_id."', NOW(),'".$date_cmd."')";
$cmd_confirm = "INSERT INTO `cmd_confirm` (`ID_cmd`, `etat`)
VALUES ('".$cmd_id."',
'0')";
//envoyer les requête au server
mysqli_query($connection,$cmd_ecr_query);
mysqli_query($connection,$cmd_m_p);
mysqli_query($connection,$cmd_confirm);
|
|
|
//une boucle qui importe toutes les variables du POST et
complète la demi
|
|
for($x=1;$x<=$p_list;$x++)
|
|
|
requête(1)
{
|
|
|
|
|
$p_ref = 'p_ref'.$x; $cmd_q = 'cmd_q'.$x;
|
|
|
|
$p_ref = $_POST[$p_ref];
$cmd_q = $_POST[$cmd_q]; if($x==$p_list)
$cmd_produit_query = $cmd_produit_query." ('".$p_ref."',
'".$cmd_id."',
'".$cmd_q."')";
else
$cmd_produit_query = $cmd_produit_query." ('".$p_ref."',
'".$cmd_id."',
'".$cmd_q."'),";
}
$result=mysqli_query($connection,$cmd_produit_query);
|
echo $cmd_id;
|
//écrire l'id codifier du bon.. (pour
l'impression)
|
|
mysqli_close($connection);
?>
La Recherche D'un Bon : Des Codes sur la
recherche multi attribut d'un bon .
HTML :
|
<div class="pull-right position"> //div html qui
contiens la barre du recherche
<div class="input-append">
<input type="text" id="cmd_text_search"
onchange="search_cmd();" onkeydown="search_cmd();"
onkeypress="search_cmd();" onkeyup="search_cmd();"
placeholder="Rechercher par référence ou par date"
class="sr-input"> //la barre du recherche (zone du texte) qui fait l'appel
à la fonction search_cmd()lors de chaque changement dans cette zone du
texte <button type="button" id="cmd_search"
onclick="search_cmd();" class="btn sr-btn"><i
class="icon-search"></i></button> // bouton pour la recherche
manuelle
</div>
</div>
|
JavaScript - jQuery :
|
|
//fonction rechercher pour la recherche
multi-attributs
|
|
function search_cmd(){
|
|

var cmd_table_id = [];
var cmd_table_emp = [];
var cmd_table_date = [];
var cmd_found_or_not = [];
var cmd_seen_or_not_seen = [];
var txt =
document.getElementById('cmd_text_search').value;
//déclaration des tableaux
// utiliser le DOM pour
J
importer les informations de les balise HTML (le nombres
des éléments)
|
|
|
|
|
var get_cmd_element_number =
parseInt(document.getElementById('get_cmd_element_number').innerHTML)
;
|
|
|
//utiliser le DOM
|
|
et la fonction « parseInt » pour convertir les
chaines de caractères (nombres) à des entiers
|
|
|
for(ch = 1 ; ch <= get_cmd_element_number ; ch++)
$('#cmd_tr'+ch).show();//en utilise la fonction show()
(jQuery) pour afficher tous les éléments de la
page
K
|
for(ch = 1 ; ch <=
get_cmd_element_number ; ch++){
|
//boucle qui fait l'importations et la
|
recherche de tous les informations à partir des
éléments HTML on utilisant le DOM
|
cmd_table_date(ch] =
document.getElementById('cmd_date'+ch).innerHTML; cmd_table_emp(ch] =
document.getElementById('emp_cmd'+ch).innerHTML; cmd_table_id(ch] =
document.getElementById('show_cmd_'+ch).innerHTML; cmd_seen_or_not_seen(ch]
=
|
document.getElementById('cmd_seen_or_not_seen'+ch).innerHTML;
if(cmd_seen_or_not_seen(ch].search(txt)>=0 ||
cmd_table_id(ch].search(txt)>=0 || cmd_table_emp(ch].search(txt)>=0 ||
|
cmd_table_date(ch].search(txt)>=0){
|
|
//avec la existent marquer l'indice sinon maquer
-1
|
|
cmd_found_or_not(ch] = ch;
|
|
|
|
|
|
|
|
|
|
}else{ cmd_found_or_not(ch] = -1;
|
|
|
|
}
|
|
|
|
|
|
}
|
|
|
|
|
for(ch = 1 ; ch <=
get_cmd_element_number ; ch++){//cacher tous les éléments
(balise HTML) qui ne correspondant pas avec la recherche et laisser les
autres.
|
if(cmd_found_or_not(ch]==-1){ $('#cmd_tr'+ch).hide();
}
|
}
}
L'ajout d'un client : Des codes permet d'ajouter
un nouveau client HTML :
<section class="panel tasks-widget">//section qui
contient les zones des textes pour la saisie
<header class="panel-heading">Ajouter un
client</header>//Titre
<div class="panel-body">//Balise
mère :
<div class="form-group ">
<label for="nom" class="control-label">Nom
& Prenom de client (entreprise) :
</label>
<div class="col-lg-12">
<input required class="form-control" id="nom"
name="nom" type="text" />//champ
du text
</div> </div>
<div class="form-group ">
<label for="nom"
class="control-label">AI° : </label>
<div class="col-lg-12">
<input required class="form-control" id="AI"
name="AI" type="text" />
</div>
</div>
<div class=" add-task-row">
<input id="add_client" type="button" class="btn
btn-success btn-sm pull-left"
value="Add New Tasks" ></input>
//bouton qui envoyer les informations à la page PHP </div>
</section>
L
JavaScript - jQuery - AJAX :
|
|
//La fonction qui renvoie les coordonnées de
l'utilisateur à envoyer
|
|
$("#add_client").click(function()j
|
|
|
|
//variable boolienne teste si le les informations
respecte les paramètres de la base de donnée
|
|
hello = true;
|
|
|
|
|
|
//fonction qui teste le contenue des informations
à envoyer
|
|
test_input_char_length("nom",512);
|
|
|
|

test_input_char_length("adrs",256);
test_input_char_length("tel_num",20);
test_input_char_length("RC",256);
test_input_char_length("MF",256);
test_input_char_length("NIS",256);
test_input_char_length("AI",256);
if(hello==true)j//si le informations
sont justes
var data = 'nom='+
$("#nom").val()+'&adrs='+ $("#adrs").val()+'&tel_num='+
$("#tel_num").val()+'&MF='+ $("#MF").val()+'&NIS='+
$("#NIS").val()+'&AI='+
|
$("#AI").val()+'&RC='+ $("#RC").val();
|
//former le lien post à envoyer à la page
d'ajout
|
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
$.ajax(j
|
|
|
.");
type: "POST",
|
url: "./add/add.php",
|
|
|
//lien de la page d'ajout
|
data: data,
cache: false,
success: function(result)j
if(result.length>10){//tester le
résultat du page d'ajout si le client existe
déjà
alert("Le Client "+$("#nom").val()+" a été
ajouté avec succès
//message qui confirme l'ajout
|
$(""+result).insertAfter("#first_element");
|
//L'ajout d'un élément HTML qui contient
les
|
|
informations reçus de la page
d'ajout
|
|
|
if(document.getElementById("nothing_else") != null)j
document.getElementById("nothing_else").parentNode.removeChild(docu
|
ment.getElementById("nothing_else"));
|
// tester s'il existe déjà des
élément HTML des
|
|
clients sur la page.
|
|
|
}
document.getElementById("adding").setAttribute("class","tab-pane");//orienter
l'utilisateur à l'onglet d'affichage des clients
document.getElementsByClassName("nav nav-
tabs")[0].getElementsByTagName("li")[1].setAttribute("class","");

document.getElementById("rules").setAttribute("class","tab-pane
active");
document.getElementsByClassName("nav nav-
tabs")[0].getElementsByTagName("li")[0].setAttribute("class","active");
document.getElementById("nom").value= "";
|
}elsej
alert ('Le Client : '+$("#nom").val()+' existe
déjà'
|
|
|
);//si le client existe déjà
|
afficher un message}
}
});
}
});
M
CSS :
|
.slimane {
|
//class CSS pour signaler les champs du text qui
contient des fausses informations
|
border-top-color: rgb(226, 0, 0); border-top-style:
solid; border-top-width: 1px; border-right-color: rgb(226, 0, 0);
border-right-style: solid; border-right-width: 1px; border-bottom-color:
rgb(226, 0, 0); border-bottom-style: solid; border-bottom-width: 1px;
border-left-color: rgb(226, 0, 0); border-left-style: solid; border-left-width:
1px;
}
JavaScript - jQuery :

function
test_input_char_length(a,n){//fonction qui teste les informations du
client puis si les informations sont juste retourner vrai si non signaler les
champ du texte qui contient des fausses informations et retourner
faux
if($("#"+a).val()== "" ||
$("#"+a).val().search("'")>=0 ||
$("#"+a).val().search('"')>=0 ||
$("#"+a).val().search(">")>=0 ||
$("#"+a).val().search("<")>=0 ||
$("#"+a).val().search("}")>=0 ||
$("#"+a).val().search("{")>=0 || $("#"+a).val().length > n
){
$("#"+a).attr("class","form-control slimane");
hello=false;
//alert("true");
}else{
$("#"+a).attr("class","form-control slimane_m");
//alert("false");
}
}
PHP :
<?php //page d'ajout

include("./../config.php");//importer les
paramètres de la connexion
$nom = $_POST['nom'];//importer les variables post
à des variables PHP
$adrs = $_POST['adrs'];$tel_num = $_POST['tel_num'];$MF =
$_POST['MF'];$NIS =
$_POST['NIS'];$AI = $_POST['AI'];$RC = $_POST['RC'];
$query_test_exist="select * from `client` where tel_c
='".$tel_num."';";//sélectionner un
client suite à un numéro de
téléphone saisi
$result_test_exist=mysqli_query($connection,$query_test_exist);
|
if(mysqli_num_rows($result_test_exist)<=0){
|
//si aucun client à les même coordonner
avec les
|
|
informations importés
$query="INSERT INTO `client` (`nom_c`, `adr_c`, `tel_c`, `RC`,
`MF`, `NIS`, `AI`) VALUES ( '".$nom."', '".$adrs."', '".$tel_num."', '".$RC."',
'".$MF."', '".$NIS."', '".$AI."');";//requête d'ajout

$result=mysqli_query($connection,$query);
$query_get_id ="select * from `client` where tel_c
='".$tel_num."';";
$result_id =
mysqli_fetch_row(mysqli_query($connection,$query_get_id));
$id = $result_id[0];//récupération de l'id de
client

echo
'<tr id="'.$id.'"> //écrire le code html
avec les nouvelles informations importés
<td ><strong>' //HTML CODE .'\',\''.$nom.'\')"
data-toggle="modal"
href="#confirm_form" class="btn btn-danger btn-xs
btnmenutable"
id="delete_row_'.$id.'"> <i class="icon-trash
"></i></button>
</td></tr>';
}else{echo 'exist';}
mysqli_close($connection);?>
I. Etat de sortie
Facture de vente



N

O
Bon de vente


P
Bon de livraison



Facture de commande


Q
Résumé
Les applications web sont des applications manipulables
grâce un navigateur web hébergés sur un serveur, et
accessibles via un réseau informatique (par ex : internet). Dans ce
travail, nous avons développé une application web de gestion de
stock. Ce mémoire contient une partie théorique sur
l'étude de l'existant et une partie pratique (conception et
réalisation). Nous avons opté pour le formalisme UML pour
décrire les principales fonctionnalités de notre application, et
pour le développement nous avons utilisé différents
logiciels informatiques tel que Dreamweaver, WampServer, etc. Les langages de
programmation utilisés sont : PHP - HTML - JavaScript.
Mots clés : Gestion des stocks, Web,
Chevrolet.
Abstract
Web applications are any program runs in web browsers, they
can be hosted on a server and accessed via network (for ex: internet). In this
project, we developed a web application for stock management. This thesis
contains a theoretical part on the study of the existing and a practical part
(design and implementation). We opted for the UML formalism to describe the
main features of our application, and for the development, we used different
software such as Dreamweaver, WampServer, etc. The programming languages used
are PHP - HTML - JavaScript.
Keywords: Stock management, Web, Chevrolet.
| 


