Chapitre III. PRESENTATION DE L'APPLICATION
Dans ce chapitre nous présentons les différentes
prises de l'interface utilisateur de notre application. Nous parlons aussi des
outils utilisés lors de son implémentation.
1. Matériels et logiciels utilisés pour
la réalisation de l'application
É Matériel utilisé
Nous avons pu réaliser notre application avec l'usage d'un
ordinateur portable de marque
TOSHIBA Satellite A215.
É Logiciels utilisés
Notre ordinateur tournant sous un environnement WINDOWS VISTA,
nous avons pu utiliser ces quelques logiciels pour réaliser notre
application :
- WampServer 2.0 : ce logiciel sert d'environnement propice
pour le développement des pages web dynamiques en installant à la
fois Apache, MySQL et PHP.
- Notepad ++ v5.6.3, éditeur de texte
spécialisé pour l'écriture des codes sources pour plus
de cinquante langages de programmation dont le PHP, HTML, CSS
et le JavaScript. - TopStyle4 v4.0.0.87 Trial version : éditeur de texte
spécial, ce logiciel nous a servi
surtout pour l'écriture des nos pages CSS.
- Visual Paradigm for UML v6.4 Personal Edition: logiciel
d'aide à la réalisation des modèles UML pour les
différents diagrammes de notre système.
- Adobe Photoshop CS3 : pour le traitement des images
45
2. Quelques prises de l'interface utilisateur de
l'application
2.1. Page d'accueil

2
1
4
3
5
6
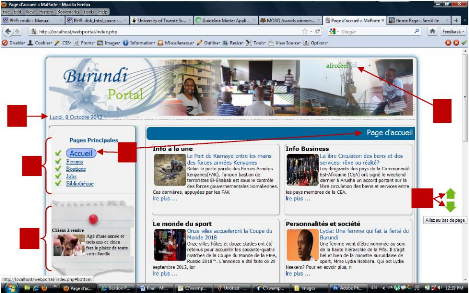
Prise 1: Page d'accueil
(1) identifiant (pseudo) de l'utilisateur en
cours de session. Un clic dessus, donne l'accès à l'espace
personnel de l'utilisateur (voir prise 5). (2) la
date du jour, (3) Menu contextuel (pages principales du
site), (4) désigne la page en cours. (5)
pour accéder facilement au haut de la page ou bien au bas de la
page sans avoir à utiliser la barre de défilement. (6)
Espace d'annonces postées par les membres au site.

2.2. Différentes présentations de
l'en-tête
1 2
46
Une fois l'authentification réussie, (1)
signale au propriétaire du compte, qu'il a de message non lu.
Dans le cas contraire, l'image de l'enveloppe n'apparaît pas.
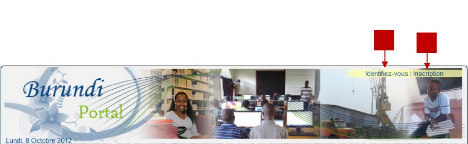
Prise 2: En-tête
Un clic sur (1) conduit à l'apparition
du formulaire d'identification, qui apparaît juste en dessous (voir
prise 3). Un clic sur (2) ramène l'utilisateur
vers la page d'inscription au site.

Prise 3: Identification de l'utilisateur
Prise 4: Message d'erreur d'authentification
1
Prise 5: Menu déroulant de l'espace
personnel
47
2.3. Page d'accueil : Espace des nouvelles

4
3
1
2
Prise 6: Page d'accueil - Espace rubriques des
nouvelles
Cet espace de la page d'accueil regroupe différentes
rubriques d'informations. (1) désigne le nom de la
rubrique. Un clic dessus ramène l'utilisateur vers les informations de
la rubrique en question (voir prise 7). (2) Est un
titre cliquable de l'article le plus récent dans cette rubrique. Un clic
sur le lien « lire plus... » (3), nous renvoie vers
l'article en question, espace où l'on peut lire l'article en
entièreté. (4) est un espace de publication des
annonces faites par les membres au site.
48
| 


