|
|
République du Burundi Ministère de
l'Enseignement Supérieur et de la Recherche scientifique
|
|
Université Lumière de
Bujumbura
Faculté d'Informatique de
Gestion
|
MEMOIRE
Présenté en vue de l'obtention
d'une
LICENCE
En Informatique de Gestion
Par
MUJUMBE SALAMA
Prince
Sous la direction de
M. NIYONGABO Léonidas
CONCEPTION ET REALISATION D'UN PORTAIL WEB A
L'INTENTION DES DIFFERENTS ACTEURS BURUNDAIS
Soutenu le 1er décembre 2012, devant le
jury composé de :
Mr NZISABIRA Diomède Président
Mme SENGIYUMVA Diane Membre
Mr NIYONGABO Léonidas Membre


DEDICACE
A mes frères et soeurs,
A mes ami(e)s et connaissances
A tous les passionnés du web
A tous ceux qui me sont chers

REMERCIEMENTS
Plus par conviction personnelle que par esprit de conformisme,
qu'il me soit permis de remercier en premier lieu l'Eternel Dieu Tout Puissant
pour m'avoir permis de mener à terme ce travail .
Qu'il me soit permis de remercier mes parents qui m'ont
guidé et orienté vers cette source d'eau féconde qui
altère la soif de la connaissance en déracinant l'ignorance :
l'école.
Mes remerciements vont à l' endroit de tous mes
éducateurs depuis l'école maternelle jusqu'à
l'Université qui n'ont ménagé aucun effort pour
m'inculquer leurs parts de connaissances. Mais aussi à tous ceux, en
dehors du formel, qui m'ont appris le savoir vivre et le savoir faire par leurs
conseils et leurs actes.
Ce travail n'aurait certainement pas vu son éclosion
sans le soutien de mon encadreur M. NIYONGABO Léonidas qui a
accepté, malgré ses multiples occupations et son agenda
chargé, de diriger ce travail. Sa rigueur scientifique, son goût
d'un travail soigné, m'ont été d'une grande
utilité.
Une mention spéciale à Prince MIHIGO, Dr. Wilber
KARIUKI, Bruno BULONZA, Egide NDAYIZEYE, KANGETA Jules pour leur inspiration et
amitié.
Mes remerciements vont à l'endroit de mes camarades
étudiants et amis qui ont agrémenté mon séjour
à l'ULBU en particulier et au Burundi en général.
Je suis particulièrement reconnaissant à
l'égard de mon oncle, le Professeur Docteur MUSHAGALUSA NACHIGERA
Gustave pour avoir su changer le train de ma vie en me proposant de rebrousser
chemin et poursuivre mes études universitaires.
Je reconnais ici l'apport de la Famille DEROME en France, la
famille du Docteur NIYONDIKO Dominique, mes frères et soeurs, ma
belle-soeur, mes cousins et cousines, mes neveux et nièces et tous mes
proches.

LISTE D'ABREVIATIONS
AJAX Asynchronous JavaScript and XML
BDD Base De Données
C.E.A Communauté Est-Africaine
CSS Cascading Style Sheet
DOM Document Object Model
FTP File Transfer Protocol
HTML HyperText Markup Language
HTTP HyperText Transfer Protocol
JSP Java Server Pages
OMG Object Modeling Group
OMT Object Modeling Technique
OOD Object-Oriented Design
OOSE Object-Oriented Software Engineering
PHP Php Hypertext Processor
RIA Rich Internet Application
RSS Really Simple Syndication
S.I Système d'Information
SGBD Système de Gestion de Bases de Données
SMTP Simple Mail Transfer Protocol
SQL Structured Query Language
T.I.C Technologies de l'Information et de la Communication
ULBU Université Lumière de Bujumbura
UML Unified Modeling Language
URL Uniform Resource Locator
W3C World Wide Web Consortium
WOA Web-Oriented Architecture
WWW World Wide Web
WYSIWYG What You See Is What You Get
XHTML eXtensible HyperText Markup Language
XML eXtensible Markup Language
iv
LISTE DE FIGURES
Figure 1:Icône d'un fichier HTML 16
Figure 2:Feuille de style appelée design
17
Figure 3: Fonctionnement d'une page PHP 19
Figure 4: Affichage d'un message dans la page web
22
Figure 5: Affichage d'un message dans une boîte
de dialogue 22
Figure 6: Les différents diagrammes
proposés par UML 2 28
Figure 7: Diagramme de Cas d'utilisation
29
Figure 8: Différentes représentations
d'une classe 30
Figure 9: Représentation d'un diagramme de
classe 30
Figure 10: Exemple d'un diagramme d'activité
31
Figure 11: Représentation d'un diagramme de
séquence 31
Figure 12: Exemple de diagramme de navigation
32
Figure 13: Exemple de formalisme d'un diagramme de
package 33
Figure 14: Diagramme de Cas d'Utilisation
36
Figure 15: Diagramme d'activité pour rechercher
et consulter un forum 39
Figure 16:Diagramme d'activité pour la
publication d'un nouvel article 39
Figure 17: Diagramme de séquence pour la
création d'un compte utilisateur 40
Figure 18:Diagramme de séquence pour
l'authentification au système 41
Figure 19:Diagramme de classe de notre application
42
V
LISTE DE PRISES DE L'INTERFACE GRAPHIQUE
Prise 1: Page d'accueil 45
Prise 2: En-tête 46
Prise 3: Identification de l'utilisateur
46
Prise 4: Message d'erreur d'authentification
46
Prise 5: Menu déroulant de l'espace personnel
46
Prise 6: Page d'accueil - Espace rubriques des
nouvelles 47
Prise 7: Page d'accueil, rubrique des nouvelles
technologies 48
Prise 8: Page d'accueil, espace des messages publics
49
Prise 9: Liste de forums de discussions 50
Prise 10: Création d'un nouveau forum
51
Prise 11: Liste d'articles en vente ou en location
52
Prise 12: Catalogue d'ouvrages 53
Prise 13: Téléchargement d'un fichier du
catalogue 54
Prise 14: Insertion d'un nouvel ouvrage 55
Prise 15: Formulaire d'inscription d'un nouveau membre
56
Prise 16: Page des messages privés
57
Prise 17: Formulaire pour rédaction d'un
nouveau message 58
Prise 18: Espace administration : liste de membres
59
vi
TABLE DES MATIERES
DEDICACE i
REMERCIEMENTS ii
LISTE D'ABREVIATIONS iii
LISTE DE FIGURES iv
LISTE DE PRISES DE L'INTERFACE GRAPHIQUE v
TABLE DES MATIERES vi
INTRODUCTION GENERALE 1
1. Problématique 2
2. Objectifs 2
3. Délimitation du sujet 3
4. Intérêt du sujet 3
5. La technique de recherche 4
6. La subdivision du travail 4
Chapitre I. GENERALITES SUR LES APPLICATIONS WEB 6
1. L'Internet 6
2. L'Internet et le Web 6
3. Historique et description du web 7
4. Types de sites web 8
5. Applications web vs Applications de bureau 8
6. Du Web 1.0 vers le Web 2.0 9
7. Les médias sociaux 10
8. Le Portail web 11
9. Développement des sites web : étapes et outils
13
9.1. Les étapes de réalisation d'un site web 13
9.2. La technologie à utiliser 15
Chapitre II. MODELISATION DES SYSTEMES D'INFORMATION ET
CONCEPTION DE
L'APPLICATION 25
Section 1. Modélisation des Systèmes d'Information
avec UML 25
1. Définitions de quelques termes clés 25

1.1. Modélisation 25
1.2. Système d'information 25
2. Modéliser avec UML 26
2.1. Historique d'UML 26
2.2. Processus de développement UML 27
3. Divers diagrammes proposés par UML 28
3.1. Bref aperçu de quelques diagrammes UML 28
Section 2. Conception de l'application 34
1. Présentation de l'étude de cas 34
2. Profil utilisateur 34
3. Modèles du nouveau système 35
4. Identification des besoins et spécification des
fonctionnalités 35
4.1. Diagramme de cas d'utilisation 36
4.2. Diagrammes d'activités 38
4.3. Diagramme de séquence 40
5. Conception objet détaillée : Diagramme de
classe 42
Chapitre III. PRESENTATION DE L'APPLICATION 44
1. Matériels et logiciels utilisés pour la
réalisation de l'application 44
2. Quelques prises de l'interface utilisateur de l'application
45
2.1. Page d'accueil 45
2.2. Différentes présentations de l'en-tête
46
2.3. Page d'accueil : Espace des nouvelles 47
2.4. Page d'accueil : lecture des nouvelles d'une rubrique 48
2.5. Page d'accueil : Espace « Messages publics » 49
2.6. Page forums de discussions 50
2.7. Page forums : Création d'un nouveau forum 51
2.8. Page articles 52
2.9. Bibliothèque : Espace catalogue ouvrages 53
2.10. Bibliothèque : Téléchargement d'un
fichier 54
2.11. Bibliothèque : insertion d'un nouvel ouvrage 55
2.12. Page d'inscription 56

2.13. Page Messages privés 57
2.14. Page Rédaction Message 58
2.15. Espace administration : Liste de membres 59
CONCLUSION GENERALE 60
BIBLIOGRAPHIE 62
1
INTRODUCTION GENERALE
Sans nulle doute, le réseau internet a
révolutionné le monde entier à un rythme fulgurant, et
ceci dans presque tous les domaines. Ce réseau, qui voit le jour vers
les années soixante aux Etats-Unis d'Amérique, permet aujourd'hui
un rapprochement des communautés, pourtant situées à des
milliers de kilomètres les unes des autres.
L'impact du réseau internet se fait ressentir notamment
avec le développement croissant des Technologies de l'Information et de
la Communication (T.I.C). Andrew VALUMS1 dans son article du 10
février 2010, constate par exemple que le monde a connu un
développement accru des applications web et l'intégration de ces
dernières dans presque toutes les activités humaines dans les
cinq dernières années. Des applications optimisant l'enseignement
en ligne, la vente et achat en ligne, des réseaux sociaux, de la
publicité en ligne, etc.
Les entreprises parviennent ainsi à conquérir,
suivre, fidéliser et faciliter l'échange non seulement avec leurs
clients mais aussi les clients entre eux. Certes, pour conquérir de
nouveaux marchés, la publicité, le marketing, le suivi des
clients doivent être menés à une large échelle.
Avec la croissance d'une organisation, la tendance est de
déléguer la plupart de ces activités à des
sociétés spécialisées. Il s'agit, par exemple, de
déléguer les activités de diffusion et de
fidélisation à des diffuseurs professionnels pour appuyer les
opérations de marketing. La meilleure solution proposée
aujourd'hui par le web se nomme le portail web.
Le concept « portail web », pourtant peu connu des
nombreux utilisateurs du web, existe depuis l'avènement du web. Il se
définie comme étant « un site web qui offre une porte
d'entrée unique sur un large éventail de ressources et de
services centrés sur un domaine ou une communauté
particulière»2. Les plus connus des portails web sont
Yahoo, MSN, Free, etc.
Le Burundi n'est pas épargné de cette
révolution et globalisation virtuelle. Ainsi, avec son adhésion
récente à la Communauté Est-Africaine (C.E.A), il rejoint
un marché où son impact sera jugé par son apport tant
social, politique qu'économique.
1 Andrew VALUMS est
un développeur d'applications web de renom.
http://valums.com
2 Wikipédia:
encyclopédie multilingue, universelle et librement diffusable.
http://fr.wikipedia.org
2
Il s'attend, entre autres, à l'arrivée du
réseau internet à fibre optique qui est déjà une
réalité dans certains pays de la C.E.A. Cet Internet à
haut débit est une opportunité qui s'annonce pour le Burundi dans
le développement des T.I.C, opportunité pour rejoindre ainsi le
rang des pays en évolution numérique. D'où l'importance du
présent travail.
1. Problématique
La présence du Burundi sur la toile mondiale se fait
timidement sentir. Selon les statistiques de « Perspective Monde
»3, en début de 2012, le Burundi compte un faible taux
de 3,54 utilisateurs d'internet pour 100 habitants. Ceci s'explique, d'une
part, par le faible taux d'accès aux matériels et logiciels pour
le Burundais moyen, et d'une autre part, par les coûts liés
à la connexion sur internet encore élevés au Burundi.
L'ordinateur reste donc jusqu'à présent un outil de prestige et
non accessible pour la majeure partie de la population.
Pour un chercheur au Burundi en quête d'une
documentation, les coûts liés au temps et aux déplacements
qu'il devra effectuer sont énormes par manque d'un moyen d'accès
en ligne aux catalogues des différentes institutions Burundaises
(bibliothèques, librairies, restaurants,...). Il en est de même
pour ceux en quête d'embauche qui, doivent aller de bureau en bureau
à la recherche des annonces d'embauches.
Les différents acteurs
socio-économico-politiques Burundais utilisent moyennement les atouts
qu'offre le web dans leurs activités régulières. Il s'en
suit donc un faible contenu sur le Burundi, rédigé par des
Burundais sur la toile mondiale.
2. Objectifs
Comme au beau vieux temps où, en Afrique, les gens se
réunissaient autour de l'arbre à palabre pour débattre et
résoudre tout problème touchant la communauté ; l'objectif
poursuivi par le présent travail est de contribuer à
l'amélioration des échanges d'informations entre les
différents acteurs socio-économico-politiques Burundais. Ceci
dans l'optique de contribuer au renforcement de la présence sur la toile
mondiale d'un contenu sur le Burundi, rédigé par les Burundais
eux même.
3 Perspective Monde :
outil pédagogique des grandes tendances mondiales de
l'Université de Sherbrooke
http://www.perspective.usherbrooke.ca
3
Notre objectif spécifique est la mise au point d'un
portail web pouvant permettre l'échange d'informations entre les
différents acteurs Burundais.
Ledit portail sera l'aboutissement d'un projet de fin
d'études pour l'obtention d'un diplôme de licence en Informatique
de gestion intitulé : « Conception et
réalisation d'un portail web à l'intention des différents
acteurs Burundais».
3. Délimitation du sujet
Ce travail s'adresse aux différents acteurs Burundais
du domaine social, économique et politique et porte sur une
période d'étude allant de mars 2011 à juillet 2012.
Il se limite à la réalisation d'un portail web
permettant les différentes activités suivantes :
· La création d'un compte utilisateur
accompagné d'un espace privé à l'utilisateur
· La publication des forums de discussions, annonces
publicitaires, annonces d'offres d'emploi, catalogues d'ouvrages et fichiers
téléchargeables
· L'envoi des messages privés entre membres au
site
· Un espace des nouvelles d'actualité portant sur
différents domaines
· Un espace d'administration du site par le webmaster
· La suppression des données qui consiste en un
masquage et non une suppression définitive du système. La
modification concerne, pour l'utilisateur, les informations relatives à
son profil.
4. Intérêt du sujet
Notre travail présente un double intérêt:
- Mettre à la disposition des différents acteurs
socio-économico-politiques un outil
leur permettant de créer leur espace documentaire
numérique facilement accessible par le public et proposant entre autres,
offres d'emplois, catalogues, annonces publicitaires, forums de discussions,
messagerie, moteur simple de recherche,...
4
- Personnellement, ce travail contribue à mon
expérimentation des connaissances
dans l'usage d'outils de programmation à savoir les
langages XHTML, CSS, PHP, JavaScript, SQL et UML.
5. La technique de recherche
Afin d'atteindre nos objectifs, notre technique de recherche a
consisté principalement en la recherche documentaire. Ceci en vue
d'approfondir nos connaissances dans le domaine de développement des
applications web. L'internet nous a servi comme source d'informations
principale.
L'observation nous a permis de visiter différents sites
web pour appréhender ce qui se fait et comment cela se fait.
6. La subdivision du travail
Le présent travail est subdivisé en cinq parties
suivantes :
3/4 Une introduction générale :
Cette partie vise à clarifier la problématique
et les objectifs poursuivis par notre recherche ainsi que son
intérêt.
3/4 Le chapitre I : «
Généralités sur les applications
web»
Dans cette partie nous définissons le web et
présentons les outils inhérents au développement et
implémentation d'une application web. Nous présentons les
différentes phases de développement d'une application web.
3/4 Le chapitre II « Modélisation des
systèmes d'information et conception de l'application »
Ce chapitre consiste, d'une part, en l'énoncé
des théories liées à la modélisation des
systèmes d'information avec UML et, d'une autre part, en la conception
de notre application.
5
3/4 Le chapitre III : « Présentation de
l'application »
Dans cette partie nous présentons différentes
prises de l'interface utilisateur de notre application et nous y expliquons son
fonctionnement.
3/4 Enfin, une conclusion générale
clôture ce travail.
6
Chapitre I. GENERALITES SUR LES APPLICATIONS WEB
Le World Wide Web connu aussi sous le terme « Web » ou
« toile mondiale », est tout un monde d'informations et de ressources
auxquelles on accède d'un simple clic de la souris. Pour l'utiliser, il
vous faut un ordinateur, un raccordement à l'internet et un
navigateur.
Depuis sa première apparition vers les années
quatre vingt dix à nos jours, le web a connu une expansion fulgurante et
est utilisé dans les milieux professionnels, sociaux,
économiques, scientifiques,... et son champs d'application ne cesse de
s'élargir du jour au lendemain.
Cependant on ne peut pas envisager parler du web sans pour autant
premièrement parler du réseau Internet.
1. L'Internet
L'internet est un réseau massif des réseaux. Il
relie ensemble des millions d'ordinateurs autour du globe en formant un
réseau dans lequel tout ordinateur peut communiquer avec tout autre
ordinateur du réseau. L'information qui circule sur l'internet se fait
par une variété de règles connues comme
protocoles4.
2. L'Internet et le Web
Beaucoup de gens utilisent les termes
Internet et Web comme s'ils étaient
interchangeables, mais en fait les deux termes ne sont pas synonymes.
L'Internet et le Web sont deux termes
séparés mais apparentés.
Avec Internet, vous pouvez exploiter divers services: courrier
électronique, transfert des fichiers, forums, ... chacun selon un
ensemble de règles ou protocole propre à lui.
Le Web est l'un de ses divers services, un peu comme un «
service de distribution des colis » : à votre demande, le web vous
livrera le document requis.
Ainsi le Web est juste un des chemins par lequel l'information
peut être disséminée sur Internet. L'internet, pas le Web,
est aussi utilisé pour l'envoi des e-mails qui compte sur le
protocole
4 Un Protocole: ensemble de
règles de communication permettant à deux ou plusieurs
entités d'échanger des données entre elles.
Microsoft®Encarta®2008
7
SMTP5 (Simple Mail Transfer Protocol,
littéralement « Protocole Simple de Transfert de Courrier
»), aussi bien que pour les Usenet (news group), pour la
messagerie instantanée, le transfert des fichiers grâce au
FTP6 (File Transfer Protocole, littéralement «
Protocole de Transfert de Fichiers »), etc.
Donc le Web est juste une portion de l'internet, bien qu'une
grande portion, mais les deux termes ne sont pas synonymes et ne devraient pas
être confondus.
3. Historique et description du web
Le Web, est une façon d'accéder à
l'information via l'internet. C'est un modèle de partage de
l'information construit sur le réseau Internet. Le Web utilise le
protocole HTTP7 (HyperText Transfert Protocole), une des langues
parlées sur Internet, pour transmettre les données.
La première proposition de WWW ou le web a
été soumise au CERN par Tim Berners-Lee8 en 1989, puis
affinée par lui-même et Robert Cailliau en 1990. L'idée est
de naviguer simplement d'un espace à un autre d'internet à l'aide
de liens hypertextes (Hyperliens9) et grâce à un
navigateur. Les trois technologies à la base du web : URL10
(de l'anglais Uniform Resource Locator, littéralement «
Localisateur Uniforme de Ressource »), HTML et HTTP sont
à l'oeuvre. Des feuilles de style simples sont également
utilisées.
Le 30 avril 1993, le CERN met le logiciel du World Wide Web dans
le domaine public.
5 SMTP: est un
protocole de communication utilisé pour transférer le courrier
électronique (courriel) vers les serveurs de messagerie
électronique.
6 FTP: est un
protocole de communication destiné à l'échange
informatique de fichiers sur un réseau TCP/IP. Il permet, depuis un
ordinateur, de copier des fichiers vers un autre ordinateur du réseau,
ou encore de supprimer ou de modifier des fichiers sur cet ordinateur.
7 HTTP: protocole
client-serveur qui définit comment les messages sont formatés et
sont transmis sur le Web
8 Tim Berners-Lee
est reconnu comme la personne à l'origine du World Wide Web
9 Hyperliens: est
une référence dans un système hypertexte qui, en cliquant
dessus, permet de passer automatiquement d'un document consulté à
un document lié.
10 URL: ou
adresse web, désigne une chaîne de caractères
utilisée pour adresser les ressources du Web : document HTML, image,
son,...
8
4. Types de sites web
Il existe deux types de sites web : les sites statiques et les
sites dynamiques. ™ Les sites web statiques :
Ce sont des sites dont toute modification du contenu
nécessite l'accès au code source pour y ajouter des
nouveautés ; leur contenu ne pouvant donc pas être mis à
jour automatiquement. Ces sites sont réalisés spécialement
à l'aide des langages HTML et CSS. Ce type de site se fait de plus en
plus rare aujourd'hui.
™ Les sites web dynamiques :
Plus complexes, ils utilisent d'autres langages en plus de
HTML et CSS, tels que PHP, JSP, ASP,... Le contenu de ces sites web est dit
"dynamique" parce qu'il peut changer sans l'intervention uniquement du
webmaster. La plupart des sites web qui sont fonctionnels aujourd'hui sont
dynamiques.
5. Applications web vs Applications de bureau
Une application web est une application
écrite en langage de programmation web et dont l'exécution
nécessite un navigateur web. Avec le développement des
technologies web, de plus en plus de connaissances et de rigueurs sont
requises. Une transition, du développement des sites web simples au
développement des grosses applications web compétitives face aux
applications de bureau, est entrain de se dérouler.
Parmi les avantages des applications web, nous pouvons citer :
ne nécessitent pas d'installation, elles sont accessibles de n'importe
où sur Internet, sont multi plateformes, les données peuvent
être utilisées et sauvegardées à distance, etc.
Les applications de bureau, face aux applications web, ont
l'avantage, pour l'utilisateur, qu'ils ont une fonctionnalité d'usage
rapide, ne requièrent pas d'internet et que les serveurs web peuvent
être compromis et exposer ainsi les données privées des
utilisateurs.
9
6. Du Web 1.0 vers le Web 2.0 Web
1.0
Le Web 1.0 est un terme utilisé pour designer le web
à son avènement. En effet, au début de l'aventure du Web,
l'information été publié dans une forme statique
conçue avec texte et contenu multimédia. Ici le webmaster joue un
rôle important car c'est lui qui met à jour des pages web par la
suppression, modification et ajout d'informations en passant par le code
source.
Le Web 2.0
Le terme Web 2.0 a été introduit en premier par
OReilly11 pendant la discussion du brainstorming Media Live
International en 2004. L'information disponible dans cette forme est assez
différente du web 1.0 passé. Il a commencé en 2002 avec
les nouvelles idées pour échanger aussi bien que pour partager le
contenu tel que les Wiki, blogs, Widgets, etc.
Le Web 2.0 peut être décrit en 3 parties comme
suit:
i. Application Internet Riche ou Rich Internet
Application(RIA) :
Ceci définit l'expérience apportée des
applications de bureau aux navigateurs, qu'il s'agisse d'un point de vue
graphique ou d'un point de vue usage. Quelques mots à la mode en rapport
avec le RIA sont Ajax (que nous aborderons ultérieurement) et Flash.
ii. Architecture Orientée Web ou le Web-
Oriented Architecture (WOA) :
C'est un concept clé du Web 2.0 qui définit
comment les applications Web 2.0 exposent leurs fonctionnalités afin que
d'autres applications puissent adapter et intégrer ces
fonctionnalités qu'elles fournissent dans un ensemble beaucoup plus
riche (Exemples: RSS12, Web Services13,
Mashups14).
11 O'reilly: (anciennement
O'Reilly & Associates) est une maison d'édition
américaine, fondée par Tim O'Reilly en 1978, et dont
l'activité principale est la publication de livres concernant
l'informatique.
12 RSS: est une
famille de formats de données basés sur XML et utilisés
pour la syndication de contenu Web. Un flux RSS est une
ressource Web dont le contenu est produit automatiquement (sauf cas
exceptionnels) en fonction des mises à jour d'un site Web.
13 Web Services:
système logiciel conçu pour supporter des interactions
entre machines dans un réseau
14 Mushups: un
site ou application web dont le contenu est une combinaison
intégrée des données tirées de deux ou plusieurs
sources extérieures en ligne
10
iii. Web social :
C'est la tendance à réagir réciproquement
avec l'utilisateur final et faire de l'utilisateur une partie intégrante
du système. Avec le web 2.0 l'utilisateur final n'est pas seulement un
utilisateur de l'application mais aussi un participant. Les utilisateurs aident
à organiser, à partager, à remixer, à critiquer,
à mettre à jour le contenu des pages web.
Web1.0 vs Web2.0
- avec le Web 1.0, il s'agit d'un « Read
only ou lecture seule » mode d'utilisation du
web alors qu'avec le Web 2.0 il s'agit de s'exprimer en écrivant, en
échangeant ses idées avec les autres
- le premier est consacré seulement aux corps
d'entreprises et professionnels expérimentés, le second fait
participer les entreprises aussi bien que toute la communauté.
- Le Web 2.0 fournit un espace de création et stockage
d'informations, des capacités de dissémination qui ne sont pas
possibles avec le Web 1.0.
Le Web 2.0 offre à tous les utilisateurs la même
liberté de contribuer. Mais, pendant que cela ouvre la
possibilité de débattre et collaborer, il ouvre aussi la
possibilité aux piratages et vols par des utilisateurs mal
intentionnés.
Une tendance nouvelle est entrain de voir le jour : le
Web 3.0. Bien que ce concept n'ait pas encore conquis toute la
sphère du web, il s'étend petit à petit et s'avère
être : plus portatif et personnel, orienté publicité,
centré sur le comportement et l'engagement de l'utilisateur.
7. Les médias sociaux
Pour certaines personnes non avisées, quand on parle des
réseaux (ou médias) sociaux, ce qui vient à l'esprit c'est
Facebook15. Cependant les médias sociaux n'ont pas
commencé avec Facebook. Ils ont existé bien avant même
l'existence du web.
Cette expression recouvre les différentes
activités qui intègrent la technologie, l'interaction sociale, et
la création de contenu. Ici, il y a interaction entre l'annonceur et les
consommateurs
15 Facebook: Site
social populaire crée par Mark Zuckerberg permettant à ses
membres de garder contact avec leurs amis, famille et collègues.
11
du contenu. Contrairement aux médias traditionnels
appelés « médias de masse16
» tel que les journaux, les livres, la radio, la
télévision.., les médias sociaux sont beaucoup plus
personnels, accessibles et moins couteux.
Les sites sociaux sont des sites web où
les gens échangent librement de l'information au sujet de leurs vies,
utilisant un mélange multimédia de mots personnels, images et
sons. Ces échanges paraissent dans beaucoup de formes y compris des
blogs et micro blogs, forums, wikis, news, portail de podcast, etc.
Parmi les plus connus et les plus importants nous pouvons citer :
Facebook, Twitter, MySpace, Wikipedia, YouTube, etc.
Cette dernière décennie le monde du web a connu une
influence remarquable des sites sociaux, influence qui dépasse la seule
sphère du web, et a contribué à l'évolution
fulgurante des technologies du web.
Cette évolution des médias sociaux a fait couler
encre et salive. Elle a mis en question bien de causes. De la
sécurité du web, aux normes d'usage du web, du respect de la vie
privée, ... elle a même fortement participé dans nombreuses
révolutions connues dans le monde entier aujourd'hui : la
révolution Arabe17, la révolution Syrienne, etc.
Il est à noter que les sites sociaux prennent actuellement
une tendance à se régionaliser. C'est le cas de Baidu en Chine,
Friendster dans l'Asie-pacifique,... Pourquoi pas un réseau social
propre au Burundi, ou bien même à la Communauté
Est-Africaine?
8. Le Portail web
Avec l'augmentation des capacités d'informations
pouvant être conservées sur des serveurs, se sont aussi
développés des sites pouvant accueillir une pléthorique
d'informations, celles-ci pouvant être regroupées par
thème. D'où le concept de portail web.
16 Médias de masse:
Media destinés à une très large audience dont
toutes les caractéristiques spécifiques ne sont pas
nécessairement connues de l'annonceur.
17 Révolution arabe:
changement des pouvoirs politiques suite aux mouvements populaires
dans les pays de Maghreb, mouvement organisés dans la plupart de cas sur
des réseaux sociaux.
12
V' Définition et Historique
Le terme portail tire son origine du latin
Médiéval « portale », signifiant
« porte d'entrée principale de la ville
»18.
Un portail web est un site web tentant de
regrouper la plus large palette d'informations et de services possibles dans un
seul emplacement. Il s'agit d'un site web qui offre une porte d'entrée
unique sur un large éventail de ressources et de services (courrier
électronique, forum de discussion, espaces de publication, moteur de
recherche) centrés sur un domaine ou une communauté
particulière. Les utilisateurs ont la plupart du temps la
possibilité de s'enregistrer à un portail pour s'y connecter
ultérieurement et utiliser l'ensemble de services proposés.
Un portail web fournit aussi des services tels que la
capacité qu'a l'utilisateur de personnaliser son espace de travail.
L'utilisateur a ainsi accès à l'activité de bourse
courante, le bulletin météorologique, les profils d'autres
utilisateurs qui utilisent le portail, et plusieurs types d'informations selon
l'intérêt individuel de l'utilisateur.
V' Classification de portails web
Les portails web sont classés en deux catégories
:
i. Portail Horizontal
Un portail horizontal est utilisé comme une
plate-forme pour plusieurs organisations et recouvre une variété
d'informations des différents secteurs. C'est le cas de
msn.com ou bien
yahoo.com.
ii. Portail vertical
Un portail d'information vertical est un point d'entrée
spécialisé à une place spécifique du marché
ou une niche de l'industrie. C'est le cas de
thisis50.com,
perezhilton.com,
forbes.com, etc.
18
http://www.accessmylibrary.com/article-1G1-109847209/history-web-portals-and.html
(date consultation:02 septembre 2012)
13
V' Type de portails web
Plusieurs portails web sont actuellement fonctionnels et se
distinguent selon leur orientation et ambition. On distingue entre autres : des
portails personnels, des portails gouvernementaux, des portails communautaires,
des portails culturels, des portails d'entreprises, des portails
d'hébergement des sites,...
V' Technologie utilisée
Quelle que soit la technologie utilisée, il est
à signaler que le rôle important d'un portail web est de diffuser,
de servir de l'information provenant des différentes sources selon un
domaine bien défini ou non. Il existe autant de portails web
développés en langages objets purs et durs comme JAVA ou l'
ASP.NET qu'il y en a d'autres
développés en langages de scripts plus simples comme le PHP.
La sécurité et la capacité de stockage
des données sont des traits importants, et les administrateurs du
portail ont besoin d'assurer que seul un utilisateur autorisé peut
produire des demandes au serveur de l'application. Si l'administration n'assure
pas cet aspect, alors le portail peut présenter par inadvertance des
vulnérabilités à plusieurs types d'attaques.
9. Développement des sites web : étapes
et outils
Un site Internet est comme un livre. S'il est bien construit,
que son contenu est intéressant et instructif, qu'il est correctement
illustré alors il sera attrayant et agréable à
consulter.
La réalisation d'un site web suit un certain nombre
d'étapes et règles nécessaires à la réussite
de ce dernier.
9.1. Les étapes de réalisation d'un site
web
Nous basant sur les ouvrages « Réussir
son site web avec XHTML et CSS » de Mathieu NEBRA et
« Comment créer un site internet attractif
? » de Sylvain MILON, nous avons pu relever quelques
étapes indispensables dans la réalisation d'un site web.
14
1) Bien définir la fonction ou l'objet de son
site sur papier
La première étape nécessaire au
développement d'un site web est : « définir son objet, sa
finalité ». Ceci peut se réaliser en rédigeant une
liste de mots ou de phrases descriptives dudit site. Cette étape se
clôture par la réalisation de la maquette du site.
2) Conception et modélisation de la base des
données
Cette étape est beaucoup plus appropriée aux
sites dynamiques. Une belle analyse des besoins conduit à une bonne
conception de sa base des données pour une belle programmation ou codage
ultérieur du site.
3) Réaliser le code HTML sans aucune goûte
de CSS
Qu'il s'agisse d'un site web statique ou dynamique, il est
impératif de passer par cette étape. Se basant sur la maquette du
site, on essaiera de réaliser le design du site qui, dans un premier
temps sera nu, sans aucune mise en pages.
4) Réalisation du design proprement dit à
l'aide du CSS
Un site avec du bon graphisme attirera la sympathie des
visiteurs et probablement une fréquentation plus assidue. Le CSS comme
nous le verrons plus tard, nous permet de donner une belle présentation
à notre site sans pour autant être un expert graphiste.
5) Faites valider son code HTML et CSS
Le W3C19 (World Wide Web Consortium) propose sur
son site (
www.w3c.org) un outil qui s'appelle
« validateur », qui est un programme qui analyse
votre code source et vous dit s'il est correctement fait, ou s'il comporte des
erreurs que vous devez corriger. Il existe un validateur du code HTML (
http://validator.w3.org/) et un
pour le code CSS (
http://jigsaw.w3.org/css-validator/).
19 W3C: est un
organisme de normalisation à but non-lucratif, fondé en octobre
1994 comme un consortium chargé de promouvoir la compatibilité
des technologies du World Wide Web telles que HTML, XHTML, XML, RDF, SPARQL,
CSS, PNG, SVG et SOAP
15
6) Publier son site web
Publier son site web c'est le rendre accessible aux
internautes. Pour le réaliser il est indispensable de se choisir d'abord
un nom de domaine. Le nom de domaine, qui est le nom de votre
site, peut être acquis soit gratuitement ou en payant. Ceci selon que
l'on cherche un hébergement gratuit ou payant.
L'hébergement consiste en la
réservation d'un espace sur la toile mondiale sur lequel l'on puisse
déposer les fichiers de son site. Un serveur web est un
hôte (ordinateur en ligne) sur lequel fonctionne un serveur HTTP et
héberge les ressources qu'il sert.
9.2. La technologie à utiliser
Pour développer un site web, l'environnement de
développement ainsi que les technologies utilisées sont
nombreuses et variées en fonction du type d'application que l'on se
convient de réaliser. Ci-dessous, nous présentons, parmi tant
d'autres, les quelques technologies utilisées pour le cas de notre
travail.
9.2.1. Les langages de programmation web
9.2.1.1. Le HTML (HyperText Markup Language)
Le HTML voit le jour avec le lancement du web vers les
années 1990. Son rôle est de générer et organiser le
contenu des pages web. Il nous permet donc d'écrire ce qui doit
être affiché sur la page : du texte, des liens (hyperliens), des
images, etc.
Ce langage a connu plusieurs améliorations dont le
XHTML lancé par le W3C en l'an 2000, plus rigoureux et plus
délicat à manipuler, il semblait être l'avenir de la
programmation web mais celui-ci n'a pas pu percer comme on
l'espérait.
Le HTML5 est la dernière version, encore peu
répandue mais elle fait beaucoup parler d'elle car elle apporte des
nombreuses améliorations comme un meilleur agencement de contenu, des
nouvelles fonctionnalités pour les formulaires, etc.
16
o Structure d'un document HTML
Une page HTML est composée du texte et des liens vers
des ressources multimédias et d'autres pages. Ceci se réalise
grâce à des balises. Une balise est une
combinaison de texte écrit entre « < » et « >
». Par exemple <textarea>.

Figure 1:Icône d'un fichier HTML
o Exemple de code HTML
<html><head> <title> Titre de ma page
</title> </head> <body>
<p> Ce paragraphe s'affichera facilement dans mon
navigateur. </p> < !-- ceci est un commentaire et ne peut
s'afficher dans le navigateur -->
</body>
</html>
9.2.1.2. Le CSS (Cascading Style Sheet)
Le CSS est un langage utilisé pour rendre attrayante la
présentation des pages HTML. C'est un concept présent dès
l'origine du web. Il nous aide à décrire l'apparence que devra
avoir notre site : la couleur et la police de texte, la taille des titres, les
marges, la position des menus, etc.
Un document CSS, appelée « feuille de style ou
feuille de style en cascade », porte une extension .css.
On peut l'utiliser de trois manières dans un projet web :
É Utilisation du CSS
17
i) La première et la plus
recommandée est d'écrire une feuille de style à part et
s'y connecter en plaçant un lien vers cette feuille à
l'intérieur des balises <head> et </head> du document HTML
comme suit :
<link rel= `stylesheet' media=`screen' type=`text/css'
href=`nom_feuille.css' />
Cette même feuille de style peut concerner toutes les pages
de son site rendant ainsi les modifications plus rapide à
réaliser.
ii) La deuxième méthode, plus fastidieuse que la
première, consiste à écrire le style CSS dans chaque page
HTML entre les balises <head> et </head>.
iii) La troisième méthode, dite la méthode
en ligne « in-line CSS », consiste à noter le style à
l'intérieur de la balise de l'élément concerné pour
lui appliquer un style particulier. Cette méthode est la moins
recommandée.

Figure 2:Feuille de style appelée
design
É Exemple d'application du CSS à la balise
« body »
Sélecteur Déclaration
body :{background-color : red ;} /* Ceci est
un commentaire CSS */
Propriété valeur
Cette portion de code CSS signifie que l'on applique la
couleur de fond rouge à la balise body de notre page HMTL.
20 Apache:
serveur le plus répandu sur Internet. Il s'agit d'une
application fonctionnant à la base sur Unix, mais il a désormais
été porté sur de nombreux systèmes, dont Microsoft
Windows
18
9.2.1.3. Langages pour la dynamisation de nos
pages
Il existe d'autres langages qui, combinés au HTML/CSS,
contribuent au développement des sites web. Ces langages peuvent
être subdivisés en deux :
É Les langages côté client, de l'anglais
« client-side languages » : sont des langages exécutés
par les ordinateurs des visiteurs du site. Parmi les langages clients, le
JavaScript reste le plus répandu.
É Les langages côté serveur, de l'anglais
« server-side languages » : sont des langages qui s'exécutent
sur le serveur hébergeant le site.
Il existe plusieurs langages côté serveur parmi
lesquels on peut citer : PHP, ASP, Perl, JSP,...
9.2.1.3.1. Le PHP
a) Présentation de PHP
Le sigle PHP signifiait à l'origine Personal Home
Page. Pour Rasmus Lerdorf, l'auteur en 1994 de ce qui allait devenir le
langage de script côté serveur incorporable dans un document HTML,
il s'agissait alors d'ajouter quelques fonctionnalités à ses
pages personnelles.
PHP signifie aujourd'hui Php Hypertext Preprocessor car
il renvoie à un navigateur un document HTML construit par le moteur de
script Zend Engine2 de PHP et qui permet de créer des pages Web
dynamiques et interactives.
Pour contenir la masse d'informations collectées, PHP
s'appuie généralement sur un SGBD, généralement
MySQL mais aussi SQLite avec PHP5, et sur des serveurs Apache20.
PHP, MySQL et Apache forment d'ailleurs le trio ultra dominant sur les serveurs
Internet.
Ce langage, qui au début servait pour les traitements des
formulaires et l'accès aux bases de données, est d'ores et
déjà un langage de Programmation Orientée Objet depuis sa
version cinq.
19
b) Fonctionnement de PHP
Comme précédemment énoncé, PHP
est un langage script coté serveur. Cela veut dire que le code qu'on
écrit s'exécute sur un ordinateur hôte appelé
serveur.
Lorsque le client demande une page écrite en PHP, le
serveur lit le code PHP et le traite selon ses instructions et renvoie dans un
format de HTML les données de la page demandée au navigateur du
client qui traite ces données comme il traiterait des simples codes
HTML. Il est à noter que le script PHP peut bel et bien être
incorporé dans du code HTML.

Figure 3: Fonctionnement d'une page PHP Source :
[5]
c) Syntaxe de PHP
Pour écrire du code PHP, il suffit de le placer entre
les balise < ?php et ?>. Tout ce qui
sera écrit entre ces balises sera traité par le serveur comme
étant du script PHP. Tout ce qui est écrit en dehors de ces
balises est renvoyé au navigateur comme du HTML simple.
Il existe d'autres notations peu courantes : <script
language='php'> code PHP </scirpt >
Ou < ? code PHP ?> ou < ?= code
PHP ?>
20
Un fichier PHP porte une extension .php.
Cependant on donne généralement l'extension .inc
ou .inc.php à un fichier contenant des
données jugées confidentielles pour question de
sécurité. Exemple de code PHP :
< ?php
echo "salut" ;
// Ceci est un commentaire en PHP
?>
d) Choix de PHP
Le langage PHP est un langage de script côté
serveur, multiplateforme et supporté par plusieurs hébergeurs.
PHP est un logiciel libre21, gratuit, facile d'apprentissage,
populaire (une grande communauté de programmeurs l'utilise) et puissant,
ce qui le rend aujourd'hui un des langages qui s'imposent surtout dans le
développement web.
Selon Larry ULLMAN dans son ouvrage «
PHP6 and MySQL5 for Dynamic Web Sites », PHP est le
module le plus demandé pour Apache (le serveur web le plus
utilisé). Selon toujours Larry ULLMAN, PHP est un langage sûr et
sécurisé. Il donne l'exemple de Yahoo, qui gère plus de
3,5 milliards de requêtes par jour en utilisant PHP.
Certains de sites et portails web populaires aujourd'hui ont
été développés en PHP dont l'incontournable site
social Facebook, la librairie en ligne Eyrolles et le site
encyclopédique Wikipedia.
21 Logiciel libre:
Un logiciel est qualifié de libre si chacun peut, en toute
légalité, l'utiliser, l'étudier, le modifier et le
diffuser, et faire de même avec ses versions dérivées et
son code source, bref tout le monde peut participer à son
développement.
21
9.2.1.3.2. Le JavaScript
a) Présentation du JavaScript
JavaScript, appelé au départ
LiveScript, est le langage de script par excellence
côté client. Il a été développé par
Brendan Eich de la société Netscape Communications et rendu
public en 1995. Associé à d'autres langages de programmation web,
il permet de développer des pages web dynamiques et interactives.
Il est à noter qu'il y a une différence entre
le JavaScript et le langage Orientée Objet Java, développé
par la société Sun Microsystems. Ce n'est ni une version de cette
dernière. Le JavaScript est au centre de la technologie Ajax
prônée par le Web 2.0.
b) Fonctionnement et syntaxe de JavaScript
Le JavaScript s'exécute entièrement à
l'intérieur du navigateur web du client. Il est placé entre les
balises <script type= "text/javascript"> et
</script>. Cependant il peut être
entièrement écrit dans son propre fichier avec une extension
.js et être joint à une page HTML grâce a
l'instruction src= "chemin_vers_fichier/nom_fichier.js" que
l'on insère à l'intérieur de la balise ouvrante
<script>.
Exemple de code JavaScript : <script type=
"text/javascript">
document.write("Hello World ") ; /* Ceci est un commentaire
*/
alert("Hello World") ;
</script>
La première instruction du script ci-dessous affiche
sur la page web du navigateur le message « Hello World » alors que la
deuxième instruction affiche le message « Hello World » dans
une boîte de dialogue.
22

Figure 4: Affichage d'un message dans la page
web

Figure 5: Affichage d'un message dans une boîte de
dialogue
L'un des inconvénients majeurs du JavaScript est qu'il
est difficilement compatible avec les différents navigateurs connus
actuellement. Il est donc impératif de savoir jusqu'à quel point
tel ou tel autre navigateur peut être compatible avec celui-ci.
c) La bibliothèque jQuery
Ce terme peu connu de nombreux utilisateurs du web, est une
des bibliothèques du langage JavaScript et la plus populaire de nos
jours. Son concept est emprunté de la structure des langages HTML et
CSS. Il a pour objet de rendre des pages web beaucoup plus interactives tout en
réduisant le travail des programmeurs.
Exemple de script JavaScript avec usage du
jQuery
$(document).ready (function () { alert (`Bienvenu sur mon site')
;}
23
d) L'Ajax
AJAX est l'acronyme d'Asynchronous JavaScript And
XML, autrement dit JavaScript et XML Asynchronés.
L'idée derrière AJAX est de faire communiquer
une page web avec un serveur web sans pour autant occasionner le rechargement
de la page. D'où l'utilisation du JavaScript qui se charge
d'établir la connexion entre l'ordinateur du client et le serveur.
Certains programmeurs vont même jusqu'à dire qu'AJAX est un
concept d'utilisation du JavaScript coté serveur.
La structure d'une application AJAX repose sur :
· Le XHTML (Extensible HyperText Markup Language)
· Le DOM (Document Object Model)
· Le JavaScript
· La feuille de style CSS
· Le XML (Extensible Markup Language)
A l'heure actuelle le XML tend à être
délaissé au profit du JSON22 (JavaScript Object
Notation). La combinaison d'Ajax et jQuery permet d'apporter un plus à
une page web tout en réduisant le travail du programmeur qui voit son
temps de codage réduit.
9.2.1.3.3. Le SQL
Le SQL, Langage de Requête Structuré (Structured
Query Language), est un langage standard de création et d'exploitation
des bases de données. Ce langage de requêtes est utilisé
sur presque tous les SGBD connus, dont Oracle, Microsoft SQL, MySQL,...
9.2.2. Les éditeurs web
Il existe nombreux logiciels dédiés à la
création des sites web. Tout éditeur de texte comme Word,
Notepad, Bloc-notes... peut faire le travail mais il existe cependant des
logiciels spécialisés pour la création des sites web et
ils sont classés en deux catégories :
22 JSON:
Créé par Douglas Crockford, c'est un format de
données textuel, générique, dérivé de la
notation des objets du langage ECMAScript. Il permet de représenter de
l'information structurée.
24
- Les WYSIWYG (What You See Is What
You Get - Ce Que Vous Voyez Est ce Que Vous Obtenez): ces sont des logiciels
qui permettent de créer des sites web sans pour autant avoir à
apprendre aucun langage particulier : Mozilla Composer, Microsoft Expression
Web, Adobe Dreamweaver, etc. Le code HTML et CSS est automatiquement
généré par ces derniers.
- Les éditeurs de texte : Ce
sont des programmes dédiés à l'écriture des codes.
On peut généralement les utiliser pour coder multiples langages
pas seulement le HTML et CSS. L'avantage qu'apporte ces éditeurs
spécialisés ce qu'en plus de pouvoir écrire son code
source, ils permettent de se retrouver facilement dans le code en colorant
certaines zones selon qu'ils identifient certains mots clés. Ils
facilitent aussi l'indentation du code source.
Parmi les plus populaires et les plus utilisés dans la
programmation web on peut citer : Notepad++, Adobe Dreamweaver, Eclipse, Adobe
Golive, etc.
9.2.3. Les navigateurs web
Une fois que l'on a déjà codé son
programme web, pour le tester on a besoin d'un navigateur pour le visualiser.
Un navigateur permet donc de lire le code HTML/CSS et d'afficher ce qu'il
représente.
Il existe plusieurs navigateurs sur le marché. Vu que
tous n'ont pas un mode de fonctionnement standard, il est impératif de
connaître leur spécificité et leur capacité à
supporter les caprices de tel ou tel autre langage et selon qu'on se retrouve
dans tel ou tel autre environnement (Système d'exploitation). Les plus
populaires restent Mozilla Firefox, Chrome, Internet Explorer, Safari et
Konqueror.
Il est cependant recommandé, pour un projet web, de
tester son code dans au moins deux navigateurs différents pour se
rassurer que son site fonctionne correctement sur la plupart de navigateurs.
25
Chapitre II. MODELISATION DES SYSTEMES D'INFORMATION
ET CONCEPTION DE L'APPLICATION
Section 1. Modélisation des Systèmes
d'Information avec UML
L'utilisation des systèmes d'information (S.I) dans les
organisations23 est une réalité quotidienne
indéniable. La gestion des S.I représente donc aujourd'hui un
problème majeur pour les organisations.
La crise du logiciel vers les années 1970 a permis de
mettre l'accent sur les phases en amont de l'informatisation des S.I, notamment
l'analyse, la conception et non pas seulement la programmation.
1. Définitions de quelques termes clés
1.1. Modélisation
En général, la modélisation se
définit comme étant l'action de concevoir une ou plusieurs
représentations graphiques d'un système existant ou
imaginé. C'est une vue subjective mais pertinente de la
réalité.
Pour étudier ou développer le système
d'information d'une organisation, il est nécessaire de comprendre
comment elle réagit à une sollicitation externe et la structure
d'information qu'elle utilise. La modélisation aide ainsi à
représenter la structure des informations et des traitements.
1.2. Système d'information
Un système d'information est un système
organisé de ressources, de personnes et de structures qui
évoluent dans une organisation et dont le comportement coordonné
vise à atteindre un but commun.
Pour appréhender le concept de S.I, nous allons nous
situer au sein d'une organisation.
23 Organisation:
entreprise, administration, collectivité, tout groupe social
organisé exerçant une activité
Plus de 50 méthodes objet sont apparues durant cette
période (Fusion, OMT, OOA, OOD, OOM, OOSE...). Aucune méthode ne
s'est réellement imposée.
26
Dans une organisation, trois formes de sous-systèmes
peuvent être identifiés :
- Le système de pilotage :
celui qui réfléchit, décide, oriente - Le
système opérant : celui qui produit, transforme,
qui agit
- Le système d'information
est donc la représentation de l'activité du
système opérant, construit par et pour le système de
pilotage pour en faciliter le fonctionnement.
Le système d'information a deux grandes fonctions :
· recueillir, mémoriser et diffuser les
informations
· assurer le traitement de ces informations
2. Modéliser avec UML
UML (Unified Modeling Language), littéralement «
Langage de Modélisation Unifié » est un langage de
modélisation graphique et textuel. Il ne s'agit pas d'une simple
notation graphique, car les concepts transmis par un diagramme ont une
sémantique précise et sont porteurs d'un sens au même titre
que les mots d'un langage.
2.1. Historique d'UML
Les méthodes de conception des S.I de la
première génération sont basées sur les concepts et
techniques de décomposition hiérarchique des processus et flux de
données. Elles sont apparues pendant les années 1960.
Les années 1970 sont dominées par l'utilisation
des méthodes d'analyse dites cartésiennes (fonctionnelles et
hiérarchiques). Vers les années 1980 apparaissent des
méthodes dites systémiques (Modélisation des
données et modélisation des traitements, avec comme exemple :
Merise, Axial,...). Vers les années 1990-1995, il y a une prise de
conscience de l'importance d'une méthode spécifiquement objet :
comment structurer un système sans centrer l'analyse uniquement sur les
données ou uniquement sur les traitements mais sur les deux.
27
UML est née d'un consensus entre les méthodes OMT
de James Rumbaugh, OOD de Grady Booch et OOSE de Ivar Jacobson.
Le 23 novembre 1997, la version 1.1 d'UML est adoptée par
l'OMG24 (Object Modeling Group) et depuis UML continue à
s'imposer comme langage de modélisation des systèmes.
2.2. Processus de développement UML
Un processus se définit comme une
séquence d'étapes, partiellement ordonnées, qui concourent
à l'obtention d'un système logiciel ou l'évaluation d'un
système existant. Son objectif est de produire des logiciels de
qualité qui répondent aux besoins de leurs utilisateurs.
Parmi les processus de développement associés
à UML, nous pouvons citer entre autres :
V' UP (Processus unifié, de
l'Anglais Unified Process)
Ce modèle préconisé par beaucoup
d'auteurs UML a pour caractéristiques : itératif et
incrémental, centré sur l'architecture, conduit par les cas
d'utilisation et piloté par les risques.
V' RUP (Rational Unified Process)
Il s'agit d'un processus basé sur une approche
disciplinée afin de bien maîtriser l'assignation des tâches
et la responsabilisation des différents acteurs participant au cycle de
développement du logiciel. Il a pour caractéristiques:
développement itératif et incrémental,
développement piloté par les cas d'utilisation,
vérification continue de la qualité,...
V' La Modélisation Agile
Celle-ci s'appuie sur des principes tels : avoir à sa
disposition de plusieurs méthodes et techniques pour appliquer la
meilleure face au problème courant, possibilité de changer de
diagramme (de perspective de vue) en cas de non avancement avec le
modèle en cours, création de plusieurs modèles
simultanément plutôt qu'un seul type de diagramme.
24 OMG: groupement
d'industriels dont l'objectif est la standardisation autour des technologies
objet, afin de garantir l'interopérabilité des
développements. L'OMG comprend actuellement plus de 800 membres, dont
les principaux acteurs de l'industrie informatique (Sun, IBM, Microsoft, etc.),
mais aussi les plus grandes entreprises utilisatrices dans tous les secteurs
d'activité.
Les cas d'utilisation de l'anglais
Use Cases constituent un moyen de recueillir et de
décrire les besoins des acteurs du système. Ils
représentent un ensemble de séquences d'actions qui sont
28
3. Divers diagrammes proposés par UML
UML, dans sa version 2.0, s'articule autour de treize types de
diagrammes différents. Chacun des diagrammes est dédié
à la représentation des concepts particuliers d'un système
logiciel.

Figure 6: Les différents diagrammes
proposés par UML 2 Source : [11]
3.1. Bref aperçu de quelques diagrammes UML
3.1.1. Diagramme de Cas d'utilisation
La représentation d'un diagramme de cas d'utilisation met
en jeu trois concepts : l'acteur, le cas d'utilisation et l'interaction entre
l'acteur et le cas d'utilisation.
Un acteur représente l'abstraction d'un
rôle joué par des entités externes (utilisateur, dispositif
matériel ou autre système) qui interagissent directement avec le
système étudié.
29
réalisées par le système et qui
produisent un résultat observable intéressant pour un acteur
particulier. Ils modélisent un service rendu par le système.
<<acteur>>
Limite du système

Nom de l'acteur
Nom du Cas d'utilisation
Figure 7: Diagramme de Cas d'utilisation 3.1.2. Diagramme
de classe
Le diagramme de classe représente la structure des
entités manipulées par les utilisateurs. Il permet de donner la
représentation statique du système à développer et
est fondée sur le concept d'objet, de classe (comprenant les attributs
et les opérations) et les différents types d'associations entre
classes. Une classe est l'abstraction d'un ensemble d'objets
ayant les mêmes propriétés (attributs), un même
comportement (opérations), et une sémantique commune.
Une association entre deux classes est
caractérisée par une multiplicité. La
multiplicité indique un domaine de valeurs pour
préciser le nombre d'instances (minimum.. maximum) d'une classe
vis-à-vis d'une autre classe pour une association donnée. On en
distingue :
1 = exactement un 0..1 =
optionnel (mais pas multiple)
0.. * = * = quelconque 1.. * =
au moins un
m.. n = de m à n (m et n
entiers naturels)
Figure 8: Différentes représentations d'une
classe
Source : [15]
|
Nom de l'association
1..* 0..*
|
|
|
Classe A
|
Classe B
|
|
Nom de la classe association
Figure 9: Représentation d'un diagramme de classe
3.1.3. Diagramme d'activité
Il s'agit d'un diagramme qui décrit la succession des
activités au sein d'un système. Il présente la vue
dynamique d'un système. Il est particulièrement important dans la
modélisation de la fonction d'un système en mettant l'accent sur
les flots de contrôle et aux flots de données propres à un
ensemble d'activités et non plus seulement relativement à une
seule classe.
31

Figure 10: Exemple d'un diagramme
d'activité
Source : [15]
3.1.4. Diagramme de séquence
Le diagramme de séquence représente les
interactions entre objets en indiquant la chronologie des échanges entre
ces objets. Cette représentation peut se réaliser par cas
d'utilisation en considérant les différents scénarios
associés.

Source : [15]
Figure 11: Représentation d'un diagramme de
séquence
32
3.1.5. Diagramme de navigation
Ce diagramme proposé par Jim Conallen25 est
un ajout important dans l'arsenal des outils de modélisation du
concepteur de site web. Il s'agit d'un type particulier de diagramme
d'état-transition. Il a pour rôle de modéliser la
navigation entre les différents liens des pages web. Il
représente de manière formelle l'ensemble de chemins possibles
entre les principales pages proposées à l'utilisateur, bref,
l'aspect dynamique de l'interface utilisateur.

Figure 12: Exemple de diagramme de navigation
Source : [11]
25 Jim Conallen:
évangéliste de la modélisation Web à
Rational Software Corporation où il continue son travail sur le
développement de l'extension UML pour les Applications Web. Il est
l'auteur de plusieurs ouvrages sur la modélisation UML pour les
applications web.
33
3.1.6. Diagramme de package
Il s'agit d'un diagramme illustrant l'organisation logique du
modèle et les relations entre packages. Le package (ou
paquetage) est un mécanisme général qui consiste à
regrouper des éléments tels que classes, interfaces, mais aussi
acteurs, cas d'utilisation, etc. Les packages peuvent être
imbriqués dans d'autres packages.

Figure 13: Exemple de formalisme d'un diagramme de
package
Source : [11]
34
Section 2. Conception de l'application
1. Présentation de l'étude de cas
Notre application, « Burundi Portal », est un
portail web à caractère social, développé autour
d'une idée de plateforme de partage des ressources entre les
différents membres du portail et le public en général.
L'objectif du site est de permettre un échange entre ses
différents utilisateurs en leur offrant la possibilité de
s'informer sur l'actualité, de publier sur le site, de rechercher une
quelconque ressource sur le site, de contacter la personne responsable de
ladite ressource, de communiquer, de créer des forums de
discussions,...
Le portail est subdivisé en deux parties ou vues. Une
vue selon les visiteurs du site et une autre consacrée à
l'administrateur du site et accessible que par ce dernier. Notre attention
porte plus particulièrement à la partie du site
réservée aux clients ou visiteurs du site. D'où le nombre
non proportionnel de prises de l'interface utilisateur que nous
présentons dans la suite de ce travail.
2. Profil utilisateur
L'utilisation de notre application peut se faire par tout
membre du public ayant accès à Internet. Cependant, certaines
ressources ne sont accessibles que par seuls ceux qui auront souscris à
l'inscription en tant que membres et qui s'authentifient au préalable
avant d'utiliser nos services.
L'inscription gratuite au système consiste à
remplir un formulaire sur lequel des informations primordiales en rapport avec
l'utilisateur sont requises. Une fois le compte utilisateur créé,
l'accès à ce dernier par son utilisateur nécessite un
identifiant propre à lui et un mot de passe.
Un utilisateur reconnu par le système a la
possibilité d'enregistrer, de modifier, de masquer certaines
informations (informations dont il est l'auteur), d'adapter son interface
graphique et de bénéficier d'autres informations et ressources
provenant d'autres utilisateurs membres.
Nous tenons à signaler que pour le compte de ce travail
nous n'avons pas accordé la possibilité aux utilisateurs de
pouvoir supprimer définitivement du système des ressources qu'ils
ont une fois enregistrées. La suppression consiste donc en un masquage
ou changement d'état de l'objet
35
en question, d'un état visible à un état
non-visible par les internautes. La modification ne concerne que les
informations relatives au profil de l'utilisateur.
3. Modèles du nouveau système
Lors de la modélisation de notre système, compte
tenu du temps et de l'espace, nous ne pouvions utiliser tous les diagrammes
UML. Dans la suite nous présentons donc quelques diagrammes
représentatifs qui nous ont guidés dans la phase
d'implémentation.
4. Identification des besoins et spécification des
fonctionnalités
Ci-dessous nous présentons les principales
fonctionnalités de notre système grâce au diagramme de cas
d'utilisation.
Nous avons premièrement identifié tous les
acteurs possibles du système : Visiteur intéressé,
Internaute, Membre et Webmaster.
Nous avons ensuite identifié les cas d'utilisation du
système par les différents acteurs : Créer compte
utilisateur, Consulter ressource, Rechercher ressource, Publier ressource,
Modifier ressource, Supprimer ressource, Envoyer message,
Télécharger fichier, Maintenir le site et S'authentifier.
36
4.1. Diagramme de cas d'utilisation

Figure 14: Diagramme de Cas d'Utilisation
|
ACTEURS DU SYSTEME
|
|
Internaute
|
Toute personne qui consulte les pages du site
|
|
Membre
|
Toute personne inscrite au site en tant que membre et qui
s'authentifie au préalable pour utiliser les ressources du site
|
|
Webmaster
|
Le chargé de la gestion de l'ensemble du système
|
37
|
|
|
LES DIFFERENTS CAS D'UTILISATION
|
|
Rechercher Ressource
|
Opération effectuée pour obtenir une ressource
spécifique : forum, ouvrage, offre d'emploi,...
L'utilisateur remplit un certain formulaire (il a l'option
d'effectuer une recherche thématique) et active la recherche. Le
système procède par la validation des données
recherchées et recherche leur correspondance dans la BDD et renvoie
ensuite le résultat.
|
|
Consulter
Ressource
|
Il s'agit de la lecture des textes, de la perception des images
lors de la visite des différentes pages du site. Selon que l'utilisateur
se sera authentifié au préalable, certains liens vers telle ou
telle autre ressource seront actifs ou non actifs.
|
|
Créer Compte
|
Enregistrement d'un nouveau membre au site. Le compte n'est
créé qu'au cas où les informations données par un
visiteur intéressé sont valides.
Un compte utilisateur peut être désactivé
par son propriétaire suivant un certain processus. L'administrateur du
site a aussi la possibilité de désactiver un compte pour une
raison quelconque.
|
|
Publier Ressource
|
Tout enregistrement dans la BDD du système d'une
quelconque information : un forum, une réaction à un forum, une
annonce publicitaire, une annonce d'offre d'emploi,... Le système valide
toute information avant de l'insérer dans la BDD et renvoie un message
de succès ou d'erreur de publication.
|
|
Modifier
Ressource
|
L'utilisateur saisie les nouvelles informations et les valide. Le
système procède par le contrôle des nouvelles
données saisies et en cas d'absence d'erreurs, effectue la modification
dans la BDD et renvoie ensuite un message de succès ou d'échec de
la modification. Ce cas concerne particulièrement la modification des
informations concernant le profil de l'utilisateur.
|
|
Supprimer Ressource
|
Opération consistant à désactiver la
visibilité d'une ressource du système: un message, un forum, une
annonce publicitaire,... et non sa suppression définitive du
système.
L'utilisateur préalablement authentifié
sélectionne la / les donnée(s) qu'il désire supprimer et
puis clique sur le bouton supprimer. Ce cas ne se présente que quand
l'utilisateur est en face d'une ressource dont il est l'auteur.
|
|
Envoyer Message
|
Envoyer un message privé à un autre membre du site
dont on connaît l'identifiant. L'utilisateur, préalablement
identifié, rédige un message, inscrit l'identifiant du
destinataire et envoie le message.
Le système procède par la validation de
l'identifiant du destinataire et
|
38
|
renvoie un message de succès ou d'échec d'envoi du
message.
|
|
Télécharger Ressource
|
Télécharger un fichier mis à disposition
pour téléchargement. Seuls les membres préalablement
authentifiés jouissent de ce privilège. Le lien de
téléchargement est désactivé dans le cas où
l'utilisateur ne s'est pas préalablement authentifié.
|
|
S'authentifier
|
Conditions préalable pour accéder à
certaines ressources protégées du site. Ce cas concerne donc le
webmaster et les membres au site. L'utilisateur entre son identifiant et son
mot de passe. Le système procède à la validation des
données insérées et dans le cas de non validité des
données entrées, le système renvoie un message. Dans le
cas contraire, l'accès aux ressources privées propres à
l'utilisateur en question est accordé.
|
|
Maintenir le site
|
Ce cas d'utilisation concerne l'administrateur du site (le
webmaster) qui gère toutes les ressources du système : savoir en
temps réel les utilisateurs qui sont en ligne, désactiver une
ressource quelconque, saisir et modifier les nouvelles de l'espace news, les
annonces publicitaires des sponsors.
|
4.2. Diagrammes d'activités
4.2.1. Diagramme d'activité de recherche d'un
forum
Le diagramme ci-dessous illustre le processus de recherche
d'un forum pour consulter ses détails et/ou réagir à ce
dernier. Ce processus débute par la saisie dans le champ y
afférent d'une phrase, d'un mot clé avec une option d'effectuer
une recherche thématique. Selon le résultat de la recherche,
l'utilisateur peut soit rectifier sa recherche selon qu'il est ou n'est pas
satisfait par le résultat affiché. Seul un membre au site,
préalablement authentifié, a la possibilité
supplémentaire de consulter les détails concernant un forum,
visiter la page de l'auteur du forum, voire même réagir par
rapport à ce forum.
39

Figure 15: Diagramme d'activité pour rechercher et
consulter un forum
4.2.2. Diagramme d'activité pour la publication
d'un nouvel article
Le diagramme ci-dessous représente le processus de
création d'une nouvelle annonce publicitaire pour un article en vente ou
en location par un membre.

Figure 16:Diagramme d'activité pour la publication
d'un nouvel article
40
4.3. Diagramme de séquence
4.3.1. Création d'un compte
utilisateur

Figure 17: Diagramme de séquence pour la
création d'un compte utilisateur
Lors de la saisie des coordonnés de l'utilisateur, un test
de validation de ces dernières s'effectue de manière asynchrone
permettant ainsi à l'utilisateur de mieux progresser dans cette
étape.
Une création réussie d'un compte utilisateur
conduit automatiquement à la création de son profil utilisateur
et l'envoi automatique d'un message de bienvenu au nouvel utilisateur. Un
compte créé avec succès est immédiatement
utilisable par le propriétaire.
41
4.3.2. Authentification au système

Figure 18:Diagramme de séquence pour
l'authentification au système
Le diagramme ci-dessus montre la succession chronologique des
interactions entre objets intervenants lors de l'authentification d'un membre
au site. L'utilisateur du système (le membre au site), entre son pseudo
et son mot de passer pour effectuer le login. Il s'en suit une
vérification et recherche de la validité des paramètres
inscrits. En cas de conformité, une session propre à
l'utilisateur en question est créée. Dans le cas contraire
l'utilisateur reçois un message d'alerte lui signalant l'échec
d'authentification.
Dorénavant, chaque activité qu'effectuera
l'utilisateur sera précédée par la vérification de
la validité de sa session. Lorsque l'utilisateur se déconnecte du
système, sa session est automatiquement détruite.
42
5. Conception objet détaillée : Diagramme de
classe

Le diagramme de classe ci-dessus présente une vue
statique globale de notre système avec ses objets métiers. Voici
ci-dessous la description des quelques classes métiers.
Figure 19:Diagramme de classe de notre
application
43
|
CLASSE
|
DESCRIPTION
|
|
Compte
|
Il s'agit de l'entité centrale du système.
|
|
Articles
|
Cette entité décrit une annonce publicitaire d'un
article en vente ou en location.
|
|
Jobs
|
Cette entité décrit une annonce d'offre d'emploi
postée par une instance de «Compte».
|
|
Post
|
Un post est un message crée par une instance de
«Compte» et visible par tout les utilisateurs du système.
|
|
Grid
|
Il s'agit d'une palette sur laquelle est mentionnée une
catégorie bien déterminée d'informations sur l'interface
graphique de l'utilisateur. Chaque «Compte» a la possibilité
de disposer ses palettes dans un ordre qui le convient. D'où la classe
d'association « userGrid_relation ».
|
|
Profil
|
Entité décrivant les informations d'identification
d'un utilisateur du système. Cette classe a pour sous-classe «
PersPh» qui représente les personnes physiques membres au site.
|
|
Ouvrage
|
Une instance de «Compte» peut ou ne pas poster dans
son catalogue d'ouvrages plusieurs instances de «ouvrage». Une
instance de «ouvrage» compte une à deux instances «
auteur ».
|
|
Fichier
|
Cette classe représente un ensemble d'objets
téléchargeables par « Compte ». Elle est en
dépendance de la classe « Ouvrage ».
|
44
Chapitre III. PRESENTATION DE L'APPLICATION
Dans ce chapitre nous présentons les différentes
prises de l'interface utilisateur de notre application. Nous parlons aussi des
outils utilisés lors de son implémentation.
1. Matériels et logiciels utilisés pour
la réalisation de l'application
É Matériel utilisé
Nous avons pu réaliser notre application avec l'usage d'un
ordinateur portable de marque
TOSHIBA Satellite A215.
É Logiciels utilisés
Notre ordinateur tournant sous un environnement WINDOWS VISTA,
nous avons pu utiliser ces quelques logiciels pour réaliser notre
application :
- WampServer 2.0 : ce logiciel sert d'environnement propice
pour le développement des pages web dynamiques en installant à la
fois Apache, MySQL et PHP.
- Notepad ++ v5.6.3, éditeur de texte
spécialisé pour l'écriture des codes sources pour plus
de cinquante langages de programmation dont le PHP, HTML, CSS
et le JavaScript. - TopStyle4 v4.0.0.87 Trial version : éditeur de texte
spécial, ce logiciel nous a servi
surtout pour l'écriture des nos pages CSS.
- Visual Paradigm for UML v6.4 Personal Edition: logiciel
d'aide à la réalisation des modèles UML pour les
différents diagrammes de notre système.
- Adobe Photoshop CS3 : pour le traitement des images
45
2. Quelques prises de l'interface utilisateur de
l'application
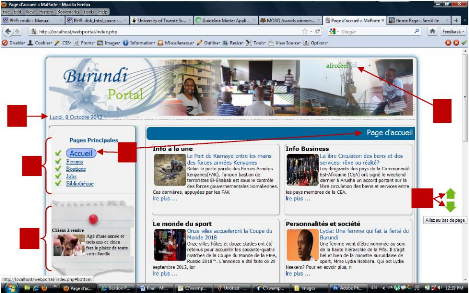
2.1. Page d'accueil

2
1
4
3
5
6
Prise 1: Page d'accueil
(1) identifiant (pseudo) de l'utilisateur en
cours de session. Un clic dessus, donne l'accès à l'espace
personnel de l'utilisateur (voir prise 5). (2) la
date du jour, (3) Menu contextuel (pages principales du
site), (4) désigne la page en cours. (5)
pour accéder facilement au haut de la page ou bien au bas de la
page sans avoir à utiliser la barre de défilement. (6)
Espace d'annonces postées par les membres au site.

2.2. Différentes présentations de
l'en-tête
1 2
46
Une fois l'authentification réussie, (1)
signale au propriétaire du compte, qu'il a de message non lu.
Dans le cas contraire, l'image de l'enveloppe n'apparaît pas.
Prise 2: En-tête
Un clic sur (1) conduit à l'apparition
du formulaire d'identification, qui apparaît juste en dessous (voir
prise 3). Un clic sur (2) ramène l'utilisateur
vers la page d'inscription au site.

Prise 3: Identification de l'utilisateur
Prise 4: Message d'erreur d'authentification
1
Prise 5: Menu déroulant de l'espace
personnel
47
2.3. Page d'accueil : Espace des nouvelles

4
3
1
2
Prise 6: Page d'accueil - Espace rubriques des
nouvelles
Cet espace de la page d'accueil regroupe différentes
rubriques d'informations. (1) désigne le nom de la
rubrique. Un clic dessus ramène l'utilisateur vers les informations de
la rubrique en question (voir prise 7). (2) Est un
titre cliquable de l'article le plus récent dans cette rubrique. Un clic
sur le lien « lire plus... » (3), nous renvoie vers
l'article en question, espace où l'on peut lire l'article en
entièreté. (4) est un espace de publication des
annonces faites par les membres au site.
48
2.4. Page d'accueil : lecture des nouvelles d'une
rubrique

1
2
Prise 7: Page d'accueil, rubrique des nouvelles
technologies
Sur cette page, (1) représente la
liste d'articles de la même catégorie que l'article en cours de
lecture. (2) est une liste de forums relatifs à la
catégorie en cours. Un clic sur un des titres renvoie l'utilisateur vers
l'article concerné pour le cas de (1) et vers le forum
pour (2). Cependant pour le cas (2), il faut
a priori que l'utilisateur se soit authentifié.
49
2.5. Page d'accueil : Espace « Messages publics
»

5
4
2
4
1
3
A
Prise 8: Page d'accueil, espace des messages
publics
A : est un espace visible uniquement aux
membres préalablement identifiés. (1) est un
message d'alerte dans le cas où on essaie de poster un message vide.
(2) messages postés par différents membres du
site. (3) montre la possibilité qu'a la personne ayant
posté un message de pouvoir le supprimer (le masquer). Il ne peut
supprimer qu'un message dont il est l'auteur. (4) est un
espace réservé à la publicité. (5)
Liens secondaires non fonctionnels pour l'instant.
2, 3 et 4 ne sont
fonctionnels que si l'utilisateur s'est authentifié au préalable.
Dans le cas contraire il retournera sur la même page (forums.php).
50
2.6. Page forums de discussions

A
1
2
3
5
4
Prise 9: Liste de forums de discussions
A : Ce message apparaîtra aussi
longtemps que l'utilisateur ne s'authentifie pas comme membre au site. Une fois
authentifié, un formulaire de création d'un nouveau forum
apparaît en lieu et place de ce message (voir indice A
dans la prise suivante).
(1) Il est possible d'effectuer une recherche
d'un forum par mot clé. (2) En cliquant sur le sujet,
l'utilisateur est redirigé vers une page où il peut lire les
détails sur le forum, les réactions d'autres utilisateurs en
rapport avec le sujet en cours et il peut lui-même réagir
grâce à un formulaire. (3) Un clic dessus
redirige l'utilisateur vers la page de l'auteur du sujet (son profil).
(4) Un clic dessus produit les mêmes effets que pour
l'indice (2). (5) un clic dessus renvoie
l'utilisateur vers la page d'inscription au site.
51
2.7. Page forums : Création d'un nouveau forum

A
2
1
Prise 10: Création d'un nouveau forum
La zone A n'est visible qu'aux membres
préalablement authentifiés, leur permettant ainsi de créer
un forum. En écrivant le sujet de son forum, le nombre en
(1) décrémente limitant ainsi le sujet à
250 caractères. (2) message d'alerte dans le cas
où on essaie de valider sans avoir rempli convenablement tous les champs
du formulaire.

2.8. Page articles
1
2
3
4
52
Prise 11: Liste d'articles en vente ou en
location
Cette page est utilisée comme espace d'annonces
publicitaires des différents objets en vente ou en location par les
différents membres du site.
(1) l'usage de l'auto-complétion
optimise la recherche d'un article en affichant une liste (2)
d'articles présents dans le système correspondants au
mot clé inscrit par l'utilisateur. (3) l'image et la
description d'un article mise en vente ou en location par un quelconque membre
au site. L'utilisateur a la possibilité de contacter le
propriétaire de l'article posté en cliquant sur son identifiant
(4).

2.9. Bibliothèque : Espace catalogue
ouvrages
1
2
3
A B
Prise 12: Catalogue d'ouvrages
53
(1) Il est possible d'effectuer la recherche
d'un ouvrage (par titre ou par nom/prénom de l'auteur) en saisissant les
coordonnées précises avec l'option de choisir une
catégorie bien déterminée et enfin appuyer sur le bouton
« chercher »
A : Sur cette partie de la page
apparaît la liste d'ouvrages (des plus récents aux plus anciens)
postés par les membres au site. (2) En cliquant dessus,
une fenêtre comportant beaucoup plus de détails concernant
l'ouvrage en question apparaît sur la zone « B
» (Illustration dans la prise suivante). (3)
Désigne un fichier téléchargeable (le
téléchargement n'est réservé qu'aux membres au site
préalablement authentifiés).
54
2.10. Bibliothèque : Téléchargement
d'un fichier

2
A
B
3
1
Prise 13: Téléchargement d'un fichier du
catalogue
En cliquant sur le titre d'un ouvrage dans la zone
A, ses détails apparaissent dans la zone B.
Si ce dernier est un fichier téléchargeable,
l'utilisateur a la possibilité de le télécharger en
cliquant sur (1). Une boîte de dialogue (2)
permet ainsi à l'utilisateur de confirmer le
téléchargement du fichier. Ce privilège est
réservé aux membres authentifiés au préalable. Dans
le cas contraire le fichier ne peut être téléchargé.
(3) Un clic dessus permet de fermer la fenêtre des
détails de l'ouvrage en question.
55
2.11. Bibliothèque : insertion d'un nouvel
ouvrage

2
3
1
.
Prise 14: Insertion d'un nouvel ouvrage
Ce formulaire, accessible aux membres après leur
authentification, permet d'insérer un nouvel ouvrage dans son catalogue
d'ouvrages. L'indice (1) est un espace réservé
aux messages d'alerte. Au cas où il s'agit d'un fichier
téléchargeable, il suffit de cliquer sur (2)
pour charger ce dernier. En cliquant sur (3) on a la
possibilité d'ajouter un autre auteur (maximum deux auteurs par
ouvrage).
56
2.12. Page d'inscription
1

3
4
2
Prise 15: Formulaire d'inscription d'un nouveau
membre
(1) Après insertion de son pseudo de
choix, une requête est effectuée de manière synchrone pour
vérifier la disponibilité et la validité du pseudonyme
choisi par l'utilisateur. Est valide tout pseudo de 5 à 15
caractères ne contenant pas de caractères spéciaux.
(2) Un mot de passe doit contenir 6 à 20
caractères pour être valide. (3) Indique que ce
champ est indispensable. Dans ce cas il faut une concordance entre les valeurs
de ce champ et celles de son précédent. (4)
Message d'erreur après vérification de la
validité de l'adresse e-mail inscrite par l'utilisateur. L'inscription
ne sera possible qu'au cas où aucune erreur n'est présente dans
le formulaire.
57
2.13. Page Messages privés

A
3
Prise 16: Page des messages privés
1
2
(1) Avec ce bouton on peut supprimer un
nombre quelconque de message selon qu'on aura sélectionné autant
de cases. (2) Le titre avec une couleur de font en jauge
désigne un message non lu. (3) Ce bouton ramène
l'utilisateur vers la page de rédaction d'un nouveau message (voir
prise suivante). L'espace A désigne un message en
cours de lecture avec l'option d'y répondre directement (qui renvoie
à la prise suivante) ou de le supprimer.
58
2.14. Page Rédaction Message
3

1
2
Prise 17: Formulaire pour rédaction d'un nouveau
message
(1) permet d'envoyer le message. Un message
d'alerte confirme la réussite ou l'échec de l'envoi du message.
(2) Ce bouton nous renvoie vers la page de lecture de nos
messages privés (voir prise précédente).
(3) Partie consacrée à la publicité des
sponsors.
59
2.15. Espace administration : Liste de membres

1
2

A
Prise 18: Espace administration : liste de
membres
Cette partie concerne les pages d'administration du site par le
webmaster. Elles ne peuvent être accessibles que par ce dernier. La zone
A illustre les différentes pages de la partie
administration. Pour ce cas particulier il s'agit de la liste de
différents utilisateurs du système.
(1) signale tous les membres au portail qui sont
en ligne à cet instant précis et ceux qui ne sont pas en ligne
(2). Le webmaster détient tous les droits sur le
système. Il peut donc désactiver et réactiver un sujet de
forum, un article posté par un membre, un compte utilisateur, ...
Le webmaster peut, en temps réel, suivre les
activités du système depuis cet espace.
60
CONCLUSION GENERALE
Nous voici au terme de notre travail qui nous a conduit
à la réalisation d'un outil utile aussi bien pour le milieu
académique que professionnel. Le chemin n'a pas été facile
mais nous avons su nous y prendre avec patience et endurance.
De ce qui précède, il serait hautain de
prétendre avoir proposé une solution unique et idéal par
rapport à la problématique énoncée dans
l'introduction. Toutefois nous avons atteint nos objectifs et sommes donc
satisfait par le sens d'accomplissement que nous apporte cette
réalisation.
Nous nous sommes fixé comme objectif de réaliser
un portail web pouvant contribuer à l'amélioration des
échanges d'informations entre différents acteurs
socio-économico-politiques Burundais.
Ce projet tient donc tout son intérêt du fait des
opportunités qui se dessinent à l'horizon pour le Burundi et
l'impact que ce dernier aura dans la région s'il se positionnait bien
dans le développement des Technologies de l'Information et de la
Communication.
Ce travail de recherche s'est articulé autour de trois
chapitres.
Nous avons abordé le premier chapitre en introduisant
au lecteur le monde du web, de son historique, à ce qu'il est
réellement et ce qu'il n'est pas. Nous y expliquons quelques mots
clés en rapport avec le web, les étapes inhérentes
à la réalisation d'un site web, les technologies
nécessaires pour sa réalisation. Notre projet étant un
site à caractère social, nous avons pu aussi bien aborder le
sujet des sites sociaux, un sujet d'actualité.
La première section du deuxième chapitre abonde
dans le sens théorique de la modélisation des systèmes
d'information avec UML. Nous y introduisons le langage de modélisation
objet UML.
Dans la deuxième section de ce chapitre nous
présentons la conception du système proposé en vue de la
réalisation de notre application web. Après avoir
identifié les acteurs de notre système, leurs besoins, et avoir
précisé l'objectif à atteindre, nous avons
élaboré et présenté quelques diagrammes UML
modélisant notre application.
61
Enfin, dans le troisième chapitre, consacré
à la présentation de l'application en question, nous avons
présenté quelques prises de l'interface graphique de notre
portail web.
Cependant, ce travail étant une oeuvre humaine, il
n'est pas un modèle unique et parfait. Pour ce faire, nous restons
ouverts à toutes les critiques. Toutes les suggestions et remarques
tendant à améliorer davantage cette étude sont les
bienvenues. Après tout, la plupart de travaux informatiques font l'objet
d'une équipe d'informaticiens et non l'oeuvre d'un seul individu.
Quelques perspectives
Nombreuses sont les idées dont on pouvait incorporer
dans ce projet. Cependant, vu le temps imparti, il a fallu une limite pour
cette version première de l'application. Ainsi, en perspective nous
pouvons envisager quelques améliorations ci et là visant à
rendre cette étude de plus en plus performante. Mais aussi à ce
stade, l'idéal serait de faire héberger ce site et pour ce faire
nous lançons un appel au public en général et à
toute personne intéressée par le présent travail de bien
vouloir nous aider dans ce sens.
Ci-dessous nous formulons quelques suggestions des modules
dont pourrait avoir besoin cette application en vue de sa continuité,
sécurité et meilleure performance.
- Conception d'un module facilitant les utilisateurs de
pouvoir mettre à jour leur catalogue d'ouvrages par le transfert d'une
liste d'ouvrages depuis un fichier quelconque (par exemple Excel) vers
la base de données du système.
- Amélioration du présent travail en offrant, en
plus de la possibilité de poster ses annonces, une option de vente et
achat en ligne des produits offerts par les différents membres. Mais
aussi la possibilité de pouvoir modifier ces informations.
- Un système de gestion du portail avec beaucoup plus
de fonctionnalités surtout dans le domaine d'archivage et dans la
sécurisation des données.
62
BIBLIOGRAPHIE
1. Ouvrages
[1] Andy Budd, Maîtrise des
CSS, Pearson, 2e édition, 2010, 308 p.
[2] Antony T. Holdner III, Ajax : the definitive
guide, O'Reilly, Janvier 2008, 932 p.
[3] Borko Furht, Handbook of Social Network
Technologies and Applications, Springer, 2010, 736 p.
[4] Cameron Adams et Al, The Art and Science of
CSS, SitePoint, Mars 2007, 223 p.
[5] Jean Engels, PHP5 Cours et
Exercices, Eyrolles, 2e édition, Avril
2009, 638 p.
[6] John Duckett, Beginning HTML, XHTML, CSS and
JavaScript, Wiley, 2010, 865 p.
[7] Jonathan Chaffer, Karl Swedberg, Learning
jQuery, Packet, 3e édition, 2011, 442
p.
[8] Larry Ullman, PHP 6 and MySQL 5 for dynamic web
sites, PeachPit Press, 2008, 641p.
[9] Lynn Beighley, jQuery for
dummies, Wiley, 2010, 364 p.
[10] Mathieu Nebra, Réussir son site web avec
XHTML et CSS, 2e édition, 2008, 316 p.
[11] Pascal Roques, Les cahiers du programmeur. UML 2
: Modéliser une application web, Eyrolles,
4e édition, 2008, 264 p.
[12] Robin Nixon, Learning PHP, MySQL and
JavaScript, O'Reilly, juillet 2009, 528 p.
[13] Sylvain Milon, Comment créer un site
attractif?, ASIN: B0072MQ6AM, 40p.
2. Mémoires et notes de cours
[14] KAYANZARI Eric, Conception et Création d'un
site web pour le recrutement des professeurs par les universités,
Mémoire, ULBU, janvier 2011
[15] MAJAMBERE Aaron, System Analysis & Design,
Notes de cours, ULBU Informatique de gestion IV, Mai 2012
[16] NDAYIZEYE Egide, Conception et implémentation
d'une application de gestion des budgets de fonctionnement : cas de l'ANSS de
Bujumbura, Mémoire, ULBU, mars 2011
[17] NTAMUTUMBA Freddy-César, Conception et
réalisation d'une application web de vente en ligne: cas de Computer
Plus, Mémoire, ULBU, décembre 2011
63
3. Sites web
[18]
http:// www.9lessons.info
[19]
http://www.commentcamarche.com
[20]
http://www.php.net
[21]
http://www.siteduzero.com
[22]
http://www.uml.free.fr
[23]
http://www.wikipedia.org
64
CONCEPTION ET REALISATION D'UN PORTAIL WEB
A
L'INTENTION DES DIFFERENTS ACTEURS
BURUNDAIS
Par
MUJUMBE SALAMA Prince
Résumé :
Le présent travail consiste en la réalisation d'un
portail web « Burundi Portal », qui se veut un site social. Il s'agit
d'une plate-forme en ligne permettant un échange entre les
différents acteurs socio-économico-politiques Burundais. Par le
biais de ce site, les différents acteurs peuvent publier, discuter sur
des sujets d'actualité, communiquer entre eux, échanger des
ressources.
Mots clés :
Internet, Web, Web 1.0, Web 2.0, Portail web, Moteur de
recherche, Langage de programmation, Portail Burundi, jQuery, Ajax,
Réseaux sociaux, Médias sociaux, Sites sociaux, Forums de
discussions, Modélisation, UML, Système d'information, PHP, HTML,
CSS
Abstract:
This project is all about setting up a web portal called «
Burundi Portal » which, as such, is a social web site. It is a platform
that whishes to enable communication between the different actors in the
socio-economic and political sector in Burundi. Thus, the different actors can
publish, discuss on various topics, exchange resources.
Key-words:
Internet, Web, Web1.0, Web2.0, Web portal, Search engine,
Programming languages, Burundi Portal, jQuery, Ajax, Social networks, Social
media, Social websites, Forums, Modeling, UML, Information system, PHP, HTML,
CSS
| 


