Table des matières
Introduction générale 7
Chapitre I : Présentation du cadre de projet 8
I.1 Cadre général du projet 8
I.2 Présentation de la société 8
I.2.1 Introduction 8
I.2.2 Services 8
I.2.3 Dirigeants 10
I.3 Travail demandé 10
I.3.1 Problématique 10
I.3.2 Contexte du projet 11
I.4 Présentation de système d'exploitation Android
11
I.4.2 Méthodologie 14
I.4.3 Conclusion 15
Chapitre II : Etude de l'existant 1
II.1 Introduction 1
II.2 Etude de l'existant 1
II.2.1 Analyse de l'application « Cdiscount » 1
II.2.2 Analyse de l'application «H&M» 8
II.2.3 Conclusion 13
Chapitre III : Spécification des besoins 14
III.1 Introduction : 14
III.2 Spécification des besoins fonctionnels : 14
III.2.1 Identification des acteurs : 14
III.2.2 Analyse des besoins fonctionnels 15
III.3 Spécification des besoins non fonctionnels 16
III.3.1 Les contraintes ergonomiques 16
III.3.2 Les contraintes techniques 17
III.3.3 Les contraintes de matériel 17
i
III.3.4 Les contraintes de déploiement 17
III.4 Spécification semi-formelle des besoins 17
III.4.1 Diagramme de cas d'utilisation global «
Mobinaute-Client » 17
III.4.2 Diagramme de Cas d'Utilisation « Administrateur
» 23
III.5 Conclusion 26
Chapitre IV : Conception 27
IV.1 Introduction 27
IV.2 Conception technique 27
IV.2.1 Conception générale 27
IV.2.2 Conception détaillée 29
IV.3 Description de la vue statistique (Diagramme de classe)
29
IV.4 Description de la vue dynamique (Diagramme de
séquence) 31
IV.4.1 Coté Mobinaute/Client : 32
IV.4.2 Coté back office 41
IV.5 Conception graphique 42
IV.5.1 Synopsis 42
IV.6 Conclusion 51
Chapitre V : Réalisations et tests 52
V.1 Introduction 52
V.2 Environnement de travail 52
V.3 Environnement logiciel 53
V.3.1 Environnement de développement 53
V.3.2 Technologies Utilisées 58
V.4 Elaboration du diagramme de déploiement 60
V.5 Test d'intégration 60
V.5.1 Les interfaces de l'application Android 61
V.5.2 Planification des taches : 71
V.6 Conclusion 71
Conclusion et Perspectives 72
Bibliographie 74
ii
Netographie 75
iii
Table des figures
Figure I-1: Logo Android 11
Figure I-2: Architecture Android 12
Figure I-3: Schéma de processus de développement
2TUP 14
Figure II-1: Deux pages d'accueil de l'application mobile 3
Figure II-2: Catalogue de Cdiscount 4
Figure II-3: Interface de Vente en ligne 5
Figure II-4: Interface de Recherche 6
Figure II-5: Interface d'authentification 7
Figure II-6: Page d'Accueil de l'application "H&M " 9
Figure II-7: L'interface de catalogue des femmes 10
Figure II-8: Détail d'un produit 11
Figure II-9: Barre Menu de l'application 12
Figure III-1: Diagramme de Cas d'utilisation Global «
Mobinaute-Client » 18
Figure III-2: Cas d'utilisation «Consulter les
catalogues» 19
Figure III-3: Diagramme de Cas d'utilisation « Recevoir
une notification » 20
Figure III-4: Diagramme de cas d'utilisation « consulter
contact » 21
Figure III-5: Diagramme de Cas d'utilisation «
Réserver Produit » 22
Figure III-6: Diagramme de Cas d'Utilisation «
Administrateur » 23
Figure III-7: Diagramme Cas d'Utilisation «
Administrateur » : Gérer une
Promotion 24
Figure III-8 : Cas d'Utilisation Administrateur "Recevoir un
mail" 25
Figure IV-1: Le schéma de la structure
générique d'une architecture MVC 29
Figure IV-2: Diagramme de classe 30
Figure IV-3: Diagramme de séquence consulter catalogue
32
Figure IV-4: Diagramme de séquence «
réserver produit » 33
Figure IV-5: Diagramme de séquence «
authentification » 35
Figure IV-6: Diagramme de séquence « notification
» 37
Figure IV-7: Diagramme de séquence « jouer un Quiz
» 39
iv
Figure IV-8: Diagramme de séquence « Recevoir un
mail » 41
Figure IV-9: Le logo de PragmaKids 43
Figure IV-10: Diagramme de communication
(Mobinaute/application mobile)
44
Figure IV-11: Gabarit 1 "Page Index de l'application" 45
Figure IV-12: Gabarit 2 "Page d'accueil" 46
Figure IV-13: Gabarit 3 "Catalogue" 47
Figure IV-14: Gabarit 4 "« Description » de
Catalogue et Educatif" 48
Figure IV-15: Gabarit 5 " « Description » de
promotion" 49
Figure IV-16: Gabarit 6 « contact » 50
Figure V-1: Logo Eclipse 54
Figure V-2: Logo Java 54
Figure V-3: SDK émulateur 54
Figure V-4: ADT plugin 55
Figure V-5: Logo WAMP 55
Figure V-6: Logo Apache 56
Figure V-7: Logo PHP 56
Figure V-8: Logo MySQL 57
Figure V-9: Logo Photoshop 57
Figure V-10: Logo Pacestar UML Diagrammer 58
Figure V-11: Architecture Android, Serveur, JSON, PHP et BD
59
Figure V-12: Logo SQL Lite sous Android 59
Figure V-13: Diagramme de déploiement 60
Figure V-14: splash screen 61
Figure V-15: Interface d'accueil 62
Figure V-16: Interface de catalogue des produits 63
Figure V-17: Interface description d'un produit 64
Figure V-18: Interface de catalogue des produits en vente
flash 65
Figure V-19: Interface de catalogue des produits 66
Figure V-20: Interface d'authentification et d'inscription
67
Figure V-21: Interface de Quiz et de Musique 68
v
Figure V-22: Interface de contact 69
Figure V-23: Interface de géo localisation 70
Figure V-24: Diagramme de Gantt 71
vi
Table des tableaux
Tableau I-1: Les dirigeants de PragmaCom 10
Tableau II-1: Critiques techniques de l'application
"Cdiscount" 7
Tableau II-2: Critiques techniques de "H&M" 13
Tableau III-1: Raffinement du cas d'utilisation «
Consulter catalogue »: 20
Tableau III-2: Raffinement de cas d'utilisation «
Recevoir une notification » 20
Tableau III-3: Raffinement de cas d'utilisation «
consulter contact » 21
Tableau III-4: Raffinement de cas d'utilisation «
Réserver Produit » 22
Tableau III-5: Raffinement de « gérer les
promotions » coté Administrateur
25
Tableau III-6: Raffinement de « Recevoir un mail »
coté Administrateur 26
Tableau IV-1: Présentation de Produit à
développer 42
7
Introduction générale
Le marché de la
téléphonie portable connait actuellement une véritable
révolution,
d'un simple téléphone portable pour
émettre des appels à un téléphone
évolué doté de capacités proches d'un
véritable ordinateur appelé Smartphone.
Légers, puissants et intelligents, ces Smartphones
remplaceront de plus en plus l'équipement de téléphonie
standard dans les boutiques. Les applications mobiles ne seront plus uniquement
l'apanage des hommes d'affaires, des networkers sociaux et des joueurs. Tout le
monde pourra les utiliser.
L'opportunité d'intégrer un système
d'exploitation puissant, gratuit et pouvant s'enrichir d'applications tierces
à son matériel électronique a ouvert la route à
plusieurs projets. Par conséquence, les applications mobiles des
Smartphones sont employées par des entreprises afin de promouvoir leur
marque, ou encore permettre un accès à leurs produits existants.
De plus, la connexion permanente des Smartphones au réseau Internet via
les réseaux WIFI et 3G permet d'alerter les utilisateurs d'une
façon instantanée des offres promotionnelles à
durées limitées appelées « ventes flash ».
Dans ce cadre intervient notre projet de fin d'étude
visant à mettre en oeuvre les connaissances acquises lors de notre
formation au sein de l'Ecole Supérieur des Sciences Economiques et
Commerciales (ESSECT) dont l'objectif est de «
développer une application mobile de vente flash» au sein de la
société PragmaCom.
Nous allons détailler le projet dans ce rapport sur quatre
chapitres :
Le premier chapitre est une présentation
générale du cadre de projet et de l'organisme d'accueil, dans
lequel on va définir notre problématique et mettre en valeur les
concepts de notre projet.
Le deuxième chapitre sera réservé pour
l'étude de quelques applications Android de vente flash existantes, ce
qui nous permet d'en tirer profit pour développer notre application.
Le troisième chapitre sera réservé pour
la spécification des besoins qui nous permet de décrire sans
ambiguïté l'application à développer avec une
modélisation formelle à travers des diagrammes de cas
d'utilisation.
Le quatrième chapitre englobe la conception graphique
qui contient synopsis et scenario ainsi que le choix et la conception technique
qui contient le diagramme de classes ainsi qu'une description dynamique via les
diagrammes de séquences.
Le dernier chapitre est dédié à la
réalisation, où nous trouvons la présentation de
l'environnement de développement, la présentation des quelques
interfaces, le bilan des réalisations et le chronogramme.
8
Chapitre I : Présentation du cadre de projet
I.1 Cadre général du projet
Dans le cadre de notre formation en Informatique de gestion
à l'ESSECT (Ecole Supérieur des Sciences Economiques et
Commerciales de Tunis) et pour l'obtention du diplôme de licence nous
sommes appelés à réaliser un projet dans le milieu
professionnel.
Le présent travail est un rapport de notre projet de
fin d'études en Informatique de gestion qui consiste à concevoir,
développer et mettre en place une application mobile des ventes flash
offertes par le magasin PRAGMAKIDS destinée à
ses clients.
Ce projet a été effectué au cours d'un stage
à l'entreprise PRAGMACOM.
La réalisation de la nouvelle application est
menée par une étude conceptuelle formulée dans le
présent rapport, cela est basé sur les activités
liées aux champs d'études couverts par ce projet à partir
desquels seront conçu le nouveau système et les directives
à suivre pour le développement efficace d'un système de
qualité.
I.2 Présentation de la société
I.2.1 Introduction
PragmaCom est une société
d'Informatique basée à Tunis en Tunisie qui a pour mission de
créer des CD-ROM, de développer de sites web, de vendre et de
maintenir de matériel informatique, de travailler des éditions,
des impressions et des services de consulting.
I.2.2 Services
Elle prend en charge plusieurs services :
-Création des CD-Rom à la demande :
PragmaCom crée pour ses clients des CD-ROM selon leurs besoins
et leurs demandes des CD-ROM et des CD-CARD qui présentent leurs
activités et leurs produits et services...
9
-Création des Sites web à la demande
: PragmaCom développe pour ses clients des
sites Web statiques et dynamiques en utilisant toutes les techniques de
programmation et en créant des animations et des illustrations
attractives...
-Data Warehouse : Pour la constitution de
bases de données ou de systèmes d'information et la mise en
oeuvre d'outils de type "data warehouse", "data
mining" ou "OLAP", Les experts de PragmaCom
vous permettront de décider après analyse de toutes les
conséquences des choix techniques. Ils vous assisteront dans la
rédaction des cahiers des charges, la
préparation et la réalisation de bancs d'essai, ainsi que dans
les phases de choix et de mise en oeuvre d'outils adaptés à vos
besoins.
-la Géomantique : Pragma-Tec est une
cellule de PragmaCom spécialisée dans l'expertise et le conseil
pour la conception, la conduite et la mise en oeuvre de projets
géomatiques.
Pragma-Tec assure en particulier les missions
suivantes :
? Conception de bases de données géographiques
et de systèmes d'information géographiques
? Réalisation de prototypes de SIG.
? Identification des besoins en données spatiales pour
les activités des entreprises et définition des qualités
requises et modes de collecte et de mise à jour.
? Accompagnement et assistance des entreprises dans la
conduite de la mise en oeuvre de leurs SIG ainsi que dans la réception
et la mise à jour des données géographiques.
-Développement de logiciels : PragmaCom
offre des solutions qui sont à la fois innovatrices avec un
contrôle des coûts dans le cadre de développement de
logiciels.
-Gestion de parc Informatique : PragmaCom
propose diverses solutions pour la gestion du Parc Informatique tel
que la Maintenance de matériels, la recherche de pannes et
réparation, évolution des versions...
PragmaCom offre d'autres services dans le
domaine informatique tel que la vente de matériel informatique, Print
& Edition et la duplication de CD-Rom.
10
I.2.3 Dirigeants
|
Dirigeant
|
Fonction
|
|
MELLOULI Olfa
|
Directrice Technico-Commercial
|
|
AOUINI Dhafer
|
Ingénieur en Informatique
|
|
KHIRALLAH Faïza
|
Responsable Recherche et développement
|
|
Mr FAIZ Sami
|
Directeur Général
|
Tableau I-1: Les dirigeants de PragmaCom
I.3 Travail demandé
I.3.1 Problématique
Les applications mobiles est actuellement en pleine croissance
grâce aux succès de Smartphones entre autres ceux qui tournent
sous Androïd OS. Cette tendance offre aux entreprises de formidables
opportunités pour créer de nouveaux services ou élargir
ces supports de communication. Dans cette perspective, ParagmaCom
souhaite exploiter cette opportunité pour
PragmaKids. Ce dernier est, au fait, un magasin de
PragmaCom « PragmaKids » qui propose de jouets et
jeux pour enfants.
Une application mobile permet de faire évoluer la
communication de PragmaCom avec ses clients et de mieux les
fidélisé. Le nombre d'utilisateurs de Smartphones qui ne cesse
pas d'augmenter permettra à PragmaCom de mieux se
positionner sur le marché et d'être plus compétitif.
Ainsi, l'objectif de notre projet est de réaliser ce
besoin en développant une application mobile sous Android OS qui permet
à PragmaKids de réaliser un pas de plus vers les
nouvelles technologies.
11
I.3.2 Contexte du projet I.3.2.1 Présentation du
projet
Suite à l'ouverture de la boutique PragmaKids
qui offre des articles pour enfants, notre projet consiste à
développer une application mobile qui vise comme clientèle toute
personne possédant un Smartphone sous Android OS et souhaitant recevoir
des notifications des produits en ventes flash et de
différents autres services offerts par le magasin
Pragmakids.
I.4 Présentation de système
d'exploitation Android
Présentation :
Android est un système d'exploitation Open Source,
C'est une startup rachetée par Google en juillet 2005. Cet OS se
différencie principalement de ses concurrents par le fait qu'il est
ouvert. Le modèle économique de Google semble très
pertinent, l'adoption d'Android par les fabricants sera probablement rapide du
fait de la gratuité d'utilisation pour le constructeur. (1)

Figure I-1: Logo Android
Architecture d'Android
Android est conçue pour des appareils mobiles au sens
large. Nullement restreinte aux téléphones, elle ouvre d'autres
possibilités d'utilisation des tablettes, des ordinateurs portables, des
bornes interactives, des baladeurs...
La plate-forme Android est composée de différentes
couches :
? Un noyau Linux qui lui confère notamment des
caractéristiques multitâches ; ? Des bibliothèques
graphiques, multimédias ;
12
? Une machine virtuelle Java adaptée : la « Dalvik
Virtual Machine »;
? Un Framework applicatif proposant des fonctionnalités
de gestion de fenêtres, de téléphonie, de gestion de
contenus... ;
? Des applications dont un navigateur Web, une gestion des
contacts, un calendrier... (2)
Les composants majeurs de la plate-forme Android sont
résumés sur le schéma suivant :

Figure I-2: Architecture Android
Interfaces graphiques
Le plugin Android disponible dans Eclipse permet de simplifier
la création d'interface graphique. Chaque interface graphique est
décrite dans un fichier XML, mais peut être
représentée de manière visuelle à partir d'une
fenêtre où des éléments peuvent être
ajoutés par glisser-déposer.
13
I.4.1.1 Concept du projet
Notre projet est basé sur deux concepts
Vente flash : La vente flash est une
vente promotionnelle dont les conditions tarifaires sont limitées dans
le temps. A l'origine, les ventes flash ont surtout été
utilisées dans la grande distribution alimentaire à l'occasion
d'animations commerciales. Dans ce cas, la durée des ventes flash est
généralement de quelques minutes. Les ventes flash ont
trouvé un nouveau terrain avec le développement du e-commerce.
Dans ce cadre, les ventes durent de quelques heures à quelques jours.
Certains grands sites marchands pratiquent en permanence des ventes flash afin
d'inciter les cybers client à acheter.
L'intérêt de la vente flash est de créer
un sentiment d'urgence chez le consommateur et une crainte de rater la bonne
affaire, qui vont favoriser le passage à l'acte d'achat. (3)
Notification mobile : Une
notification est un message d'alerte envoyé à l'utilisateur d'un
Smartphone et qui est lié à l'installation d'une application
mobile. La notification liée à une application mobile est
envoyée et se signale à l'utilisateur même si l'application
est fermée. Elle prend généralement la forme d'un alerte
plein écran ou d'un petit message en haut de l'écran d'accueil du
téléphone et peut également être accompagnée
d'un son d'alerte, en effet elles ont été utilisées pour
les applications de messagerie email sur portable pour prévenir de
l'arrivée d'un nouveau message, ensuite elles ont été
utilisées pour les applications sociales et pour les sites
d'informations.
La notification permet d'encourager l'usage d'une application
mobile, pour consulter les nouveautés de l'application. (4)
14
I.4.2 Méthodologie
L'objectif de notre projet est de développer une
application de « vente flash » sous Android. Une plateforme nous est
inconnue et nous ne l'avons pas métrisé auparavant. De plus la
première étape de notre projet consiste à définir
les besoins fonctionnels de l'application à développer, c'est
pourquoi nous nous sommes orientés vers l'utlisation de la
méthodologie 2TUP.
Le 2TUP (2 track unified process, prononcez
"toutiyoupi") est un processus de développement logiciel qui
implémente le Processus Unifié.
Le 2TUP propose un cycle de
développement en Y, qui dissocie les aspects techniques des aspects
fonctionnels. Il commence par une étude préliminaire qui consiste
essentiellement à identifier les acteurs qui vont interagir avec le
système à construire, les messages qu'échangent les
acteurs et le système, à produire le cahier des charges et
à modéliser le contexte (le système est une boîte
noire, les acteurs l'entourent et sont reliés à lui, sur l'axe
qui lie un acteur au système on met les messages que les deux
s'échangent avec le sens) (5). Le processus s'articule ensuite autour de
3 phases essentielles:
-une branche technique -une branche fonctionnelle -une phase de
réalisation

Figure I-3: Schéma de processus de
développement 2TUP
15
I.4.3 Conclusion
Au terme de ce premier chapitre, nous avons introduit le
contexte de notre projet dont les étapes de réalisation seront
décrites d'une manière détaillée dans les chapitres
qui suivent. Le chapitre suivant sera réservé à la
spécification détaillée et l'analyse des différents
besoins de notre application contenant en partie une étude des autres
applications existantes.
1
Chapitre II : Etude de l'existant
II.1 Introduction
Dans ce chapitre, nous présentons l'étude
préalable qui a précédé la mise en place de notre
système. Cette partie repose, en premier lieu, sur la critique
d'exemples de systèmes dont les objectifs se rapprochent des
nôtres. La deuxième étape consiste à dégager
les fonctions que le système devrait fournir et ce en mettant en
évidence les besoins à l'origine de son développement.
II.2 Etude de l'existant
Afin d'approfondir notre compréhension du sujet et
avoir une idée plus claire sur notre projet et ses fonctions attendues,
nous avons mené une étude sur deux applications qui s'inscrivent
dans le même cadre que notre travail.
Nous analysons dans un premier temps l'application de «
Cdiscount » ; et ensuite celle de « H&M ».
II.2.1 Analyse de l'application « Cdiscount »
II.2.1.1 Description Présentation :
Cdiscount.com est une
société de Distribution Française, aujourd'hui leader sur
Internet. 650 personnes travaillent chaque jour pour vous proposer un
largechoix d'articles à prix atomisés. Cdiscount propose 24 H/24
h, de bonnes affaires, de 20 à 50 % de réduction, des offres
spéciales.
Cette application marchande offre ces services
:
- Vente en ligne des jeux, DVD, musique, tv...
- Vente des téléphones, des appareilles photo.
- Vente accessoires.
- Vente des électroménagers.
2
- Vente des vêtements, des chaussures, des maisons
brico...
- Vente des logiciels et des matériels informatiques : PC,
imprimantes,
périphériques réseaux...
- Possibilité d'effectuer une recherche par plusieurs
catégories. - Le déploiement d'un espace client pour
l'internaute.
- Le déploiement d'un espace panier
- Inscription au Newsletter.
Dans ce qui suit, nous allons faire une étude
détaillée comportant ainsi en premier lieu analyser ses
principales fonctionnalités.
Objectif :
C'est une version simplifié du site « Cdiscount
» développé essentiellement pour faire des achats en ligne
des produits flash d'un catalogue web
Adresse de l'application :
Site web:
https://www.cdiscount.com/application-mobile.html
Googleplay:
https://play.google.com/store/apps/details?id=cdiscount.mobile&hl=fr
Public(s) Cible(s) :
Cette application est destinée aux utilisateurs
disposants des appareils téléphoniques intelligents.
3
II.2.1.2 Fonctionnalité de l'application
- Aperçu de la page principale :
La page principale est l'interface d'accueil de cette
application. Elle représente la première confrontation entre le
client et l'application.

Figure II-1: Deux pages d'accueil de l'application
mobile
En lançant l'application de « Cdiscount » ce
que nous pouvons remarquer est que nous n'avons pas nous un seul thème
elle se change selon le produit en vente flash
4
- Aperçu d'une page interne de l'application
`catalogue' :
La page interne de cette application représente le
catalogue des produits par catégories qui contient des liens vers une
description détaillée des produits

Figure II-2: Catalogue de Cdiscount
? L'application possède une lecture horizontale ce qui
permet une lecture rapide.
? Respect du critère de la lisibilité et la
visibilité
? Cette application permet à l'utilisateur de naviguer
dans un catalogue web qui contient tout les produits organisés selon
leurs types.
5
- L'achat en ligne :
En naviguant sur le catalogue et à travers les
différentes rubriques proposées, l'utilisateur pourra choisir un
produit en cliquant dessus afin de l'ajouter à son panier, consulter les
produits associés et vérifier sa disponibilité dans les
boutiques.

Figure II-3: Interface de Vente en ligne
6
- La recherche de produits :
L'application donne aux visiteurs la possibilité de
rechercher un produit en scannant directement les codes-barres en magasin. Une
fois la recherche validée, un menu s'affiche à l'écran
indiquant tous les produits de la marque classée par
catégorie.

Figure II-4: Interface de Recherche
7
- L'inscription et l'authentification :
Le visiteur a la possibilité de s'inscrire aux services de
« Cdiscount », cela lui permettra de consulter son compte, ses
achats...

Figure II-5: Interface d'authentification
> L'application offre d'autres fonctionnalités telle
que : ? Le suivi de commande par SMS
? La livraison en ligne
II.2.1.3 Critiques techniques :
|
Avantages
|
Inconvenants
|
|
+ assure une consultation d'un
catalogue riche de plusieurs types de produit.
+ Interactivité avec les utilisateurs
(votes sur les produits,
commentaires...).
|
+ Absence de notification ou
message ou e-mail lors d'une
nouvelle promotion.
+ L'application est très lente en
temps de
chargement.
+ La simulation de bouton « retour » lui
amène au début de la liste
|
Tableau II-1: Critiques techniques de l'application
"Cdiscount"
8
II.2.2 Analyse de l'application «H&M»
II.2.2.1 Description Présentation
H&M, la célèbre chaîne de magasins de
vêtements, propose une application développée pour les
téléphones Android. Elle permet de découvrir les
dernières collections en boutique et de pénétrer dans les
coulisses de la mode.
Cette application offre ces services :
- Recevoir des promotions et offres exclusives.
- Découvrir les dernières tendances,
nouveautés et vidéos. .
- Recevoir des alertes instantanées (notifications push)
sur les offres et événements du
magasin H&M le plus proche de chez vous.
- Créer une liste de voeux et consultez le solde de votre
Carte Cadeau.
- Partagez vos articles préférés avec vos
ami(e)s et vos proches via Facebook, Twitter et e-
mail.
- Utiliser la localisation par GPS pour trouver le magasin le
plus proche, où que vous soyez
dans le monde.
Objectif :
Une application très simple d'utilisation
développée essentiellement pour garder un oeil sur les
dernières tendances vendues par les boutiques « H&M ».
Adresse de l'application :
Googleplay:
https://play.google.com/store/apps/details?id=com.hm
Public(s) cible(s) :
Cette application est destinée aux utilisateurs disposant
des appareils téléphoniques intelligents et qui
s'intéressent à la mode.
9
II.2.2.2 Fonctionnalité de l'application
- Aperçu de la page principale :
La page principale est l'interface d'accueil de cette
application. Elle représente la première confrontation entre le
client et l'application.
Nous remarquons que la page d'accueil donne une idée
sur les différentes gammes
de « H&M ».

Figure II-6: Page d'Accueil de l'application "H&M
"
? L'application qui contient cette organisation
donne une lecture lisible, visible et compréhensive à
l'utilisateur.
10
- Aperçu d'une page interne de l'application
`catalogue' :
La page interne de cette application représente le
catalogue des produits. Elle représente l'image de chaque produit et son
prix.

Figure II-7: L'interface de catalogue des
femmes
11
En cliquant chaque produit, elle affiche les détails de
chaque produit :

Figure II-8: Détail d'un produit
? Respect du critère de la lisibilité et la
visibilité en affichant une grande image de produit avec l'ancien et le
nouveau prix à gauche.
12
- Barre menu de l'application :

Figure II-9: Barre Menu de l'application
? Cette organisation du contenu de l'application donne une
lecture horizontale qui garde à l'utilisateur, une lecture rapide du
contenu.
? L'utilisateur concentre sa vision en haut ou se trouve les
liens. C'est une composition standard classique et très simple.
13
II.2.2.3 Critique technique :
|
Avantage
|
|
Inconvenant
|
|
?
?
|
Présence de notification lors d'une nouvelle promotion.
assure une consultation d'un catalogue riche de plusieurs types de produit.
|
?
|
L'application est très lente en temps de chargement.
|
|
?
|
La qualité graphique de l'image est lisible, et bonne
|
|
|
|
?
|
Le texte est lisible qui encourage l'utilisateur à
poursuivre sa navigation.
|
|
|
Tableau II-2: Critiques techniques de
"H&M"
II.2.3 Conclusion
Les deux applications, que nous avons
présentées, disposent de fonctionnalités
intéressantes vis-à-vis de l'utilisateur. Nous parlons, ici,
principalement des ventes flash de « CDiscount » et les notifications
de nouvelles offres de « H&M ». Ces deux fonctionnalités
peuvent être prises en compte dans l'application que nous visons de
développer afin qu'elle soit riche et bénéfique à
l'utilisateur.
L'aspect graphique offre, quant à lui, un bon choix de
couleurs et une bonne organisation des différents thèmes
présentés dans chaque interface. Ce critère doit
être pris en considération dans notre application.
Après avoir réalisé une étude de
l'existant, nous passons à la définition des besoins fonctionnels
et non fonctionnels.
14
Chapitre III : Spécification des besoins
III.1 Introduction :
La spécification des besoins représente la
première phase du cycle de développement d'une application. Elle
doit décrire sans ambiguïté l'application à
développer.
Dans ce chapitre nous allons spécifier l'ensemble des
besoins fonctionnels et non fonctionnels liées à notre
application. Ensuite, nous allons modéliser les spécifications
semi-formelles des besoins à l'aide des diagrammes de cas d'utilisation
et les diagrammes de séquences.
III.2 Spécification des besoins fonctionnels
:
Cette section a pour objet de présenter les besoins
fonctionnels auxquels doit répondre notre application :
III.2.1 Identification des acteurs :
Nous allons maintenant énumérer les acteurs
susceptibles d'interagir avec le système. Tout d'abord, nous
commençons par définir ce qui est un acteur.
Définition : un acteur représente l'abstraction
d'un rôle joué par des entités externes (utilisateur,
dispositif matériel ou autre système) qui interagissent
directement avec le système étudié. (6)
Les acteurs de notre application sont :
y' Le Mobinaute : toute personne qui installe l'application
sur son Smartphone Android dont il a la possibilité de consulter le
catalogue, les promotions et les CD-Educatifs de PragmaKids.
Aussi, il peut jouer un Quiz et écouter une boite musique
destinée aux enfants.
y' Le Client : toute personne qui fait l'inscription dans
l'application et il peut, par la suite, réserver des produits.
y' L'administrateur : c'est le superviseur qui contrôle
et rectifie le site web pour assurer le bon fonctionnement de
système.
15
III.2.2 Analyse des besoins fonctionnels
Dans la suite, nous désignons par centres
d'intérêts les différents services offerts par notre
application :
Côté Mobinaute :
- Consultation de catalogue : le mobinaute dispose
d'un accès au catalogue qui contient l'ensemble des produits vendus par
le magasin PragmaKids.
- Notification de Vente flash : le mobinaute peut
suivre les dernières promotions des magasins PragmaKids et ses ventes
Flash dont il sera averti par une notification dés qu'il sera
connecté avec son Smartphone. Ainsi, il peut voir les détails
d'un produit en promo et zoomer son image.
- L'inscription : Le système doit permettre au
mobinaute de s'inscrire. Cette fonctionnalité lui permet d'avoir plus de
visibilité sur le contenu de l'application et d'avoir plus
d'accès sur les ressources qu'il contient. Un compte est attribué
pour chaque client inscrit, qui lui permet de réserver des produits du
catalogue en ligne.
- le jeu Quiz : le mobinaute peut jouer à un
Quiz en français à 20 questions; cela consistent en des
questionnaires permettant de tester les connaissances générales
de leurs enfants
-consultation d'une boite à musique : le
mobinaute peut écouter un ensemble de morceaux de Musique
destinés aux enfants.
-le contact : le mobinaute peut découvrir
l'adresse, l'email, le site web, la géolocalisation de la
société comme il est possible également de passer un appel
directe à la société.
Côté Client :
Le système doit permettre au client qui a
déjà fait l'inscription de passer à l'étape de
l'authentification.
La réservation d'un produit : Le système
doit permettre au client de réserver des produits dans les deux
catalogues soit en promotion ou pas pour qu'ils restent à son
entière disposition trois jours à partir de sa date de
réservation jusqu'à qu'il vient pour l'acheter.
16
Administrateur : Côté back office
:
Après l'authentification l'administrateur sera
redirigé vers son back office qui lui
permet de :
Gérer le catalogue en :
- Ajoutant des nouveaux produits.
- Modifiant les caractéristiques des produits.
- Supprimant des produits.
Gérer les promotions en :
- Ajoutant des nouveaux produits en promotion.
- Modifiant les caractéristiques des produits (mettre un
ancien
produit en promotion et donner un délai de promotion)
- Supprimant des produits en promotion.
- Recevoir un e-mail dés qu'un client réserve un
produit.
III.3 Spécification des besoins non
fonctionnels
Les besoins non fonctionnels spécifient les
propriétés du système telles que les contraintes
d'environnement et d'implémentation, la performance, la maintenance,
l'extensibilité et la flexibilité. Certains besoins non
fonctionnels sont généraux et ne peuvent pas être
rattachés à un cas d'utilisation particulier.
III.3.1 Les contraintes ergonomiques
Les contraintes ergonomiques sont les contraintes liées
à l'adaptation entre les fonctionnalités de l'application, leurs
interfaces et leur utilisation.
Pour notre application, nous devons obéir aux contraintes
ergonomiques suivantes : - Permettre un accès rapide de
l'information.
- Interface simple et compréhensible.
- L'organisation des rubriques, des onglets, etc.
- L'application doit guider le client ou le visiteur pour
avoir sa demande c'est à dire qu'elle doit être
développée avec un langage compréhensif par l'utilisateur,
présenter les informations d'une façon simple et claire, faire
apparaître les choix ou les saisis du client.
17
III.3.2 Les contraintes techniques
- Il faut que toute interface de l'application soit
homogène, en effet, les différentes pages doivent suivre le
même modèle de représentation (couleurs, images, textes
défilants, etc.).
- Il faut que toute interface de notre application soit
homogène, en effet, les différentes pages doivent suivre le
même modèle de représentation (couleurs, images, textes
défilants, etc.).
- Le code doit être extensible et maintenable pour
faciliter toute opération d'amélioration ou d'optimisation
III.3.3 Les contraintes de matériel
L'application sera installée sur un
téléphone mobile à OS Android.
III.3.4 Les contraintes de déploiement
- Les applications clients doivent être
téléchargeables à partir d'Android Market pour Android.
-La spécification des besoins fonctionnels et non
fonctionnels procure une vision claire du sujet et une compréhension
plus profonde des taches à réaliser. Elle mène
également à prévoir une spécification semi-formelle
de l'application.
III.4 Spécification semi-formelle des
besoins
La phase de modélisation nécessite des
méthodes permettant de mettre en place un modèle d'analyse. Dans
ce cas, nous avons adopté le langage UML, « Unified Modeling
Language », qui est un langage de modélisation graphique des
données et des traitements. À travers le langage UML, nous
pouvons donner plusieurs vues d'un système.
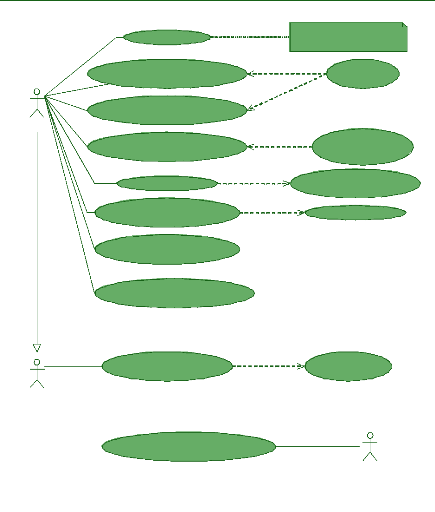
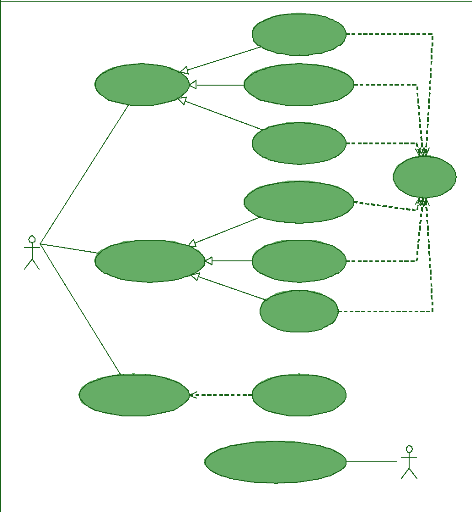
III.4.1 Diagramme de cas d'utilisation global «
Mobinaute-Client »
La figure suivante désigne le diagramme de cas
d'utilisation global « Mobinaute-Client » dans le quel nous allons
mettre en évidence les services offerts par l'application.

Diagramme de cas d'utilisation global "
Mobinaute-Client "
Mobinaute
Client
consulter le catalogue des
CD-Educatifs
consulter le catalogue des
promotions
Recevoir des notifications de vente
flash
consulter le catalogue des
produits
Consulter les détails du
contact
envoyer des notifications de ventes
Flash
Consulter la boite Musique
Passer une commande
jouer un Quiz
s'inscrire
«include»
«include»
«include»
«extend»
«extend»
«extend»
Uniquement pour l'acteur Mobinaute
Choisir le nombre des questions
Choisir la chanson à jouer
Lire un résumé
informatif
sur chaque CD
S'authentifier
voir les détails
de chaque produit
Systéme
18
Figure III-1: Diagramme de Cas d'utilisation Global
« Mobinaute-Client »
19
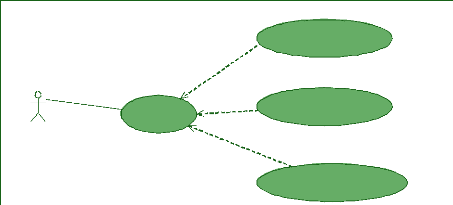
III.4.1.1 Diagramme de cas d'utilisation
Détaillé « Mobinaute/Client »: ? Cas d'utilisation
«Consulter les catalogues» :

Diagramme de Cas
d'utilisation " Catalogue "
Client
Suivre les délais des
promotions
à partir d'un
chronomètre
Consulter le catalogue
de promotions
«extend» «extend»
«extend»
Consulter les catalogues consulter les
détails d'un produit
«extend»
Consulter le catalogue
de CD-Educatifs
«extend»
«extend»
Consulter le catalogue
des produits
Télécharger le
catalogue
en version PDF
«extend»
«extend»
zoomer l'image d'un produit
Réserver un produit
Figure III-2: Cas d'utilisation «Consulter les
catalogues»
? Raffinement du cas d'utilisation « Consulter catalogue
»:
|
Acteur
|
Client
|
|
Pré-Condition
|
Le client est en ligne
|
|
Début
|
Page d'accueil est affiché
|
|
Scenario
nominale
|
N1 : le client consulte le catalogue des produits
N2 : le système affiche la liste des produits.
N4 : le client consulte les détails d'un produit
N3 : le système affiche l'image, la description le prix
d'un produit
N5 : le client réserve un produit
N6 : le système enregistre la commande envoie un mail de
réservation à l'administrateur
|
|
Scenario
|
Au niveau de N6 le client doit être inscrit pour
réserver un produit.
|
20
alternatif
|
N7 : le système retourne à la liste des
produits.
|
Tableau III-1: Raffinement du cas d'utilisation «
Consulter catalogue »:
v Diagramme de Cas d'utilisation « Recevoir une
notification » :
Diagramme de Cas
d'utilisation " Notification "

lors de l'ajout d'un nouveau
produit
au catalogue des promotions
Mobinaute
supprimer une notification
Recevoir une notifiacation
«extend»
Figure III-3: Diagramme de Cas d'utilisation «
Recevoir une notification »
v Raffinement de cas d'utilisation « Recevoir une
notification » :
Acteur
|
Mobinaute
|
Pré-condition
|
Le mobinaute est en ligne.
|
Début
|
Notification reçu sur le Smartphone du
client
|
Scenario nominale
|
N1 : Notification reçu sur le Smartphone d'un
client.
N2 : Le mobinaute consulte la notification
N3 : Le mobinaute consulte le catalogue des promotions
en flash
|
Scenario alternatif
|
Au niveau de N3 Le mobinaute peut choisir de supprimer
la notification et ne pas consulter son contenu
|
|
Tableau III-2: Raffinement de cas d'utilisation «
Recevoir une notification »
v 21
Diagramme de cas d'utilisation « consulter contact
» :

Diagramme de Cas
d'utilisation " consulter contact
"
Mobinaute
Consulter contact
«extend»
«extend»
«extend»
consulter les détails de la
société
Appeler le standard de la
société
Consulter l'itiniéraire sur Google
Map
Figure III-4: Diagramme de cas d'utilisation «
consulter contact »
v Raffinement de cas d'utilisation « consulter
contact » :
|
Acteur
|
Mobinaute
|
|
Pré-condition
|
Le mobinaute est en ligne
|
|
Début
|
Le mobinaute choisit de consulter le contact de la
société.
|
|
Scenario nominale
|
N1 : Le mobinaute accède au contact
N2 : le système affiche les détails de la
société tel que site web, page Facebook, adresse mail et ses
services tel que géo localisation et l'appel
téléphonique
N3 : Le mobinaute choisit d'utiliser le service de
géolocalisation.
N4 : le système détecte sa
position
N5 : le système affiche une carte qui contient le
plus court chemin entre la position actuelle de mobinaute et la
société.
|
|
Scenario alternatif
|
Au niveau de N3 le mobinaute peut choisir le service
d'appel en contactant le standard de la société.
|
Tableau III-3: Raffinement de cas d'utilisation «
consulter contact »
22
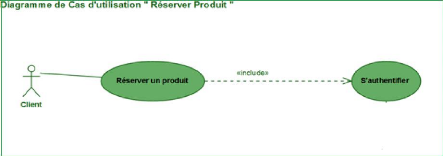
? Diagramme de Cas d'utilisation « Réserver Produit
» :

Figure III-5: Diagramme de Cas d'utilisation «
Réserver Produit »
? Raffinement de cas d'utilisation « Réserver Produit
» :
|
Acteur
|
Le Client
|
|
Pré-condition
|
le client est en ligne
|
|
Début
|
Le client consulte le catalogue des produits.
|
|
Scenario nominale
|
N1 : le client réserve un produit.
N2 : le système propose à l'internaute de
s'authentifier s'il est déjà inscrit ou de s'inscrire
N3 : le mobinaute choisit de s'inscrire
N4 : le système affiche la page d'inscription N 5 : le
mobinaute remplit le formulaire. N6 : le système enregistre les
données.
N9 : le mobinaute devient abonné et choisit de
réserver un produit
N10 : le système enregistre la commande
|
Tableau III-4: Raffinement de cas d'utilisation «
Réserver Produit »
III.4.2 Diagramme de Cas d'Utilisation «
Administrateur »
La figure suivante désigne le diagramme de cas
d'utilisation global « Administrateur» dans le quel nous allons
mettre en évidence comment la gestion de notre application par
l'administrateur.

Diagramme de Cas
d'Utilisation " Administrateur "
Administrateur
Gérer les promotions
Recevoir un mail
de réservation
Gérer les produits
du catalogue
«extend»
Envoyer un mail de
réservation
Modifier les détails d'un
produit
Modifier un produit
Annuler une promotion
Ajouter une promotion
Supprimer un produit
Consulter les mails
de réservation
Ajouter un produit
«include»
«include»
«include»
«include»
«include»
«include»
Systéme
S'authentifier
23
Figure III-6: Diagramme de Cas d'Utilisation «
Administrateur »
24
III.4.2.1 Diagramme de cas d'utilisation
Détaillé « Administrateur »
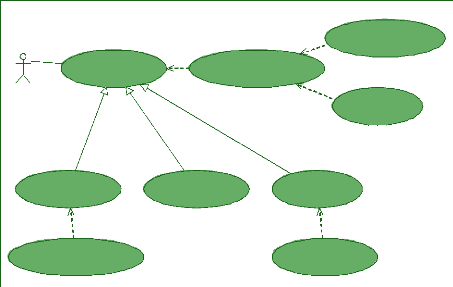
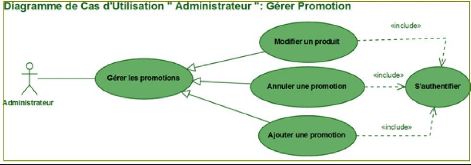
? Cas d'Utilisation « Administrateur » : Gérer
Promotion :

Figure III-7: Diagramme Cas d'Utilisation «
Administrateur » : Gérer une Promotion
? Raffinement de « gérer les promotions »
coté Administrateur:
|
Acteur
|
Administrateur
|
|
Pré-condition
|
1/ L'interface d'authentification s'est affichée à
l'écran.
|
|
Début
|
1/ L'administrateur saisit les informations d'authentification
qui lui correspond et les valide.
2/ L'application autorise l'accès de l'utilisateur
à son espace
|
|
Scenario nominale
|
Ajouter un produit :
N1 :L'administrateur demande l'ajout d'un nouveau produit en
promotion.
N2 : Le système affiche le formulaire à remplir.
N3 : L'administrateur introduit les informations concernant le
produit en promotion.
N4 : L'administrateur valide la saisie.
N5 : Le système affiche un message de succès, ainsi
il affiche le nouveau produit dans l'application.
Modifier un produit :
|
|
N1 : L'administrateur demande la modification d'un produit.
N2 : Le système affiche le formulaire à mettre
à jour.
N3 : L'administrateur sélectionne le produit à
modifier.
N4 : L'administrateur effectue les modifications voulues.
N5 : L'administrateur valide ces modifications.
N6 : Le système affiche les nouvelles modifications dans
l'application. Supprimer un produit :
N1 : L'administrateur demande la suppression d'un produit.
N2 : L'administrateur sélectionne le produit en
question.
N3 : Le système affiche un message de confirmation et
retire le produit de la liste des produits en promotions
|
25
Tableau III-5: Raffinement de « gérer les
promotions » coté Administrateur
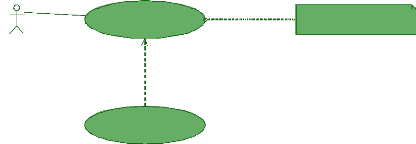
? Cas d'Utilisation « Administrateur » : Recevoir un
mail
Diagramme de cas d'utilisation Administrateur "Recevoir un
mail "
Recevoir un mail de
réservation

«extend»
Lors de la réservation
d'un produit par le
client
Administrateur
Valider la réservation
Figure III-8 : Cas d'Utilisation Administrateur "Recevoir
un mail"
26
? Raffinement de « Recevoir un mail » coté
Administrateur :
|
Acteur
|
Administrateur
|
|
Pré-condition
|
L'utilisateur rempli le formulaire de l'inscription et il est
devenu un client
|
|
Début
|
Le client réserve un produit.
|
|
Scenario nominale
|
N1 : le système envoi un email de réservation
à l'administrateur.
N2 : l'administrateur consulte la réservation.
N3 : le système diminue un article de ce produit dans la
quantité de stock dans la base.
N4 : l'administrateur modifier le formulaire pour indiquer que le
produit est vendu.
|
|
Scenario alternatif
|
Au niveau de N4 le produit n'est pas vendu pendant trois jours
à partir de la date de réservation.
N5: le système modifie la base en augmentant la
quantité de stock de ce produit d'un article.
|
Tableau III-6: Raffinement de « Recevoir un mail
» coté Administrateur
III.5 Conclusion
Ce chapitre nous a permis de définir les
fonctionnalités de notre application, ce qui nous mène à
entamer la phase de la conception (technique et graphique) pour assurer une
bonne mise en oeuvre d'un système fonctionnel répondant aux
besoins cités.
27
Chapitre IV : Conception
IV.1 Introduction
Après avoir défini la spécification du
projet, la phase de conception vient pour mieux l'éclaircir. Dans une
première partie, nous entamerons la conception technique en
décrivant l'architecture générale de notre système
ainsi que les vues statiques du système en utilisant les diagrammes UML
appropriés. Ensuite, nous présentons la conception graphique de
notre projet.
IV.2 Conception technique
Dans cette partie, nous entamons la conception technique de
l'application. Nous commençons par une conception
générale, puis nous abordons une conception
détaillée de l'application.
IV.2.1 Conception générale
A travers cette partie, nous mettons en disposition une vue
statique de notre produit représenté par le diagramme de classe
et le diagramme de séquence, nous représentons par la suite le
schéma de la base de donnée.
IV.2.1.1 Architecture MVC
IV.2.1.1.1 Introduction
Après l'évaluation de la technologie, les sites
web et les applications ont progressivement évolué, les attentes
des utilisateurs et des clients également. De ce fait, notre site web
utilise l'architecture MVC. L'architecture MVC (modèle, vue et
contrôleur) est un concept très puissant qui intervient dans la
réalisation d'une application ou un site web. Son principal
intérêt est la séparation des données
(modèle), de l'affichage (vue) et des actions (contrôleur).
Le Modèle représente le
comportement de l'application : traitements des données, interactions
avec la base de données, etc. Il décrit les données
manipulées par l'application et définit les méthodes
d'accès.
28
la Vue correspond à l'interface
avec laquelle l'utilisateur interagit. Les résultats renvoyés par
le modèle sont dénués de toute présentation mais
sont présentés par les vues. Plusieurs vues peuvent afficher les
informations d'un même modèle. Elle peut être conçue
en html, ou tout autre " langage " de présentation. La vue n'effectue
aucun traitement, elle se contente d'afficher les résultats des
traitements effectués par le modèle, et de permettre à
l'utilisateur d'interagir avec elles.
le Contrôleur prend en charge la
gestion des évènements de synchronisation pour mettre à
jour la vue ou le modèle. Il n'effectue aucun traitement, ne modifie
aucune donnée, il analyse la requête du client et se contente
d'appeler le modèle adéquat et de renvoyer la vue correspondante
à la demande. (7)
IV.2.1.1.2 Choix de l'architecture
MVC
Nous avons choisi de travailler avec l'architecture MVC, car
elle permet de bien séparer la logique de la présentation. La vue
n'aura aucune logique d'imbriquer. Aussi, étant donné que tout
est très bien séparé, il est très facile d'ajouter
et de modifier au code sans que le reste ne s'effondre. C'est un
pattern qui se prête très bien au
développement. Le schéma suivant résume la structure
générique d'une architecture MVC :

29
Figure IV-1: Le schéma de la structure
générique d'une architecture MVC
IV.2.2 Conception détaillée
Après la présentation de l'architecture
générale de notre projet nous passons à la
détermination du diagramme de classe et le schéma de la base de
données.
IV.3 Description de la vue statistique (Diagramme de
classe)
Le diagramme de classes est considéré comme le
plus important de la modélisation orienté objet. Il s'agit d'une
vue statique du fait qu'on ne tient pas compte du facteur temporel dans le
comportement du système. Le diagramme de classe permet de
modéliser les classes du système et leurs relations
indépendamment d'un langage de programmation particulier. Les diagrammes
de classe retenus à la fin de la conception sont les suivants :
Diagramme de classe :

30
Figure IV-2: Diagramme de classe
31
Description textuelle
Dans le diagramme de classes de notre application de
vente-flash, la classe « promotion » héritent
de la classe produit (cette classe « produit » contient une variable
qui décide si un produit est en promotion) qui est gérable par la
classe administrateur. Celle-ci peut supprimer, ajouter et modifier un
produit.
La classe client décrit l'utilisateur de l'application
qui a effectué une inscription, il peut consulter les trois catalogues
comme il peut réserver des produits en ligne en passant des
commandes.
IV.4 Description de la vue dynamique (Diagramme de
séquence)
La description de la vue dynamique de notre application est
réalisée à travers les différents diagrammes de
séquences. En effet, un diagramme de séquence décrit les
interactions entre les objets du système. Nous devons, donc, utiliser
les différents composants de l'architecture MVC pour mieux
éclaircir les tâches.
? Cinématique :
- L'utilisateur émet une requête.
- Le contrôleur intercepte la requête de
l'utilisateur.
- Le contrôleur détermine quelle partie du
modèle est concernée et quelle vue y est associée.
- Le modèle traite les interactions avec les
données, applique les règles métier et renvoie les
données au contrôleur.
- Le contrôleur sélectionne la vue et lui renseigne
les données. - La vue présente les données à
l'utilisateur.
32
IV.4.1 Coté Mobinaute/Client :
? Diagramme de séquence « consulter catalogue
» : Description graphique :

Diagramme de séquence "consulter
catalogue"
1: Demande de consulter catalogue
()
2: Envoyer un demande d'accés
()
3: Envoyer un lein http Client
()
Mobinaute
7: Encoder et envoyer la réponse
() 8: Décoder et envoyer la réponse
()
9: Afficher le catalogue
()
:Activity Catalogue
:Catalogue
:Serveur
4: Envoyer la requete
()
6: Réponse
()
5 : Recherche
()
:BD
Figure IV-3: Diagramme de séquence consulter
catalogue
Description textuelle :
Acteur : Le mobinaute Description
:
- L'application fournit à l'utilisateur une interface
graphique qui lui permet de consulter tous les produits trouvés dans la
base de données.
- L'utilisateur clique sur le bouton catalogue depuis
l'interface graphique, alors l'application lancera une recherche dans la table
«Produit» afin de récupérer les noms, prix, et images
des produits trouvés dans la base de données.
- Ensuite une fois les produits sont
récupérés, un catalogue sera affiché. ?
Diagramme de séquence « réserver un produit » :
a) Description graphique :

Diagramme de séquence "Réserver
Produit"
Mobinaute
1: réserver un produit
()
16: Afficher l'interface
d'authentification
()
14: Afficher msg
"produit réservé"
Alt
Alt
:Activity Produit
2: Demander de
vérifier
l'authentification ()
13: Envoyer et décoder
un msg de succés
()
15: Non <id_client>
()
4: Oui <id_client>
()
5: Envoyer demande
d'accés ()
:Produit
3: Vérifier
l'authentification
()
6: Envoyer un lien http
<id__produi,id_client>
()
12: Envoyer et encoder
un msg de succés
()
:Serveur
7: Envoyer requette passer
une commande ()
8: Envoyer ID produit
réservé
()
9: envoyer requette
diminuer stock
()
11: Résultat
()
10: Modifier stock-1
()
:BD
7: Remplir une ligne
de commande ()
33
Figure IV-4: Diagramme de séquence «
réserver produit »
34
Description textuelle Acteur : Client
Description
- L'application fournit à l'utilisateur une interface
graphique lui permettant de réserver des produits du catalogue.
- Lors du clic du client sur bouton « réserver »
un test d'authentification sera effectué.
1) Si le client est déjà authentifié un
lien http va envoyer le couple (id_client/id_produit) pour remplir une ligne
dans la table « Commande » puis remplir une ligne dans la table
« Ligne_commande » automatiquement, afin d'effectuer une
réservation de produit une requête de modification sera
effectuée pour diminuer le stock d'un produit.
Ce produit va être réservé pendant une
période bien déterminée, si le client la dépasse,
l'administrateur rend le produit dans le stock.
Ensuite un message de succès qui contient le
délai de réservation à ne pas dépasser sera
envoyé vers client.
2) Sinon si le client n'est pas déjà
authentifié il va être redirectionner vers la page
d'authentification et il peut réserver des produits.
35
? Diagramme de séquence d'authentification
Description graphique :

Diagramme de séquence
"Authentification"
|
|
|
|
|
|
|
|
|
15: Erreur
d'Authentification ()
|
|
|
16: Afficher msg d'erreur
()
|
|
|
|
1: Demande d'authentification
()
Client
4: afficher l'nterface
d'authentification ()
6: Saisir le mail et le
mot de passe ()
:Activity
Authentification
2: Envoyer la demande
d'accés ()
3: Renvoyer la requette
d'affichage ()
6: Envoyer le mail et
le mot de passe ()
:Authentification
8: vérifier la validité de
mail et de mot de passe ()
14: Récupérer
resultat ()
10: Envoyer mail et
mot de passe ()
:Serveur
11: Envoyer la requette
()
13: Réponse
()
:BD
12: vérification
17: Succés
d'authentification ()
18 : Afficher msg de
succés
Figure IV-5: Diagramme de séquence «
authentification »
36
a) Description textuelle
Acteur : Client Description
:
- L'application fournit au mobinaute une interface graphique
lui permettant de s'authentifier.
- Le mobinaute doit saisir son mail et mot de passe via
l'interface graphique puis valider, alors que l'application lancera une
recherche du couple mail/mot de passe dans la table «Client» afin de
vérifier l'existence de l'utilisateur dans la base de données. Si
les paramètres d'identification entrés sont introuvables dans la
base de données, un message d'erreur s'affiche indiquant l'échec
de l'authentification et demande à l'utilisateur de réessayer.
- Ensuite une fois le couple mail/mot de passe trouvé,
un message de succès sera reçu.
37
? Diagramme de séquence de la notification
Description graphique :

Diagramme de Séquence :
Notification
Mobinaute
9: Ouvrir la
notification ()
:Notification
Activity
11: Afficher l'interface
promo ()
10: Envoyer la demande
d'accés ()
8: Envoyer une
notifiacation ()
:Notification
7:Comparer le nbre des produits
en promotions ()
2: vérifier mise à
jour
des promos ()
6: Envoyer Résultat
()
:Serveur
3: Envoyer une reqeutte
()
5: Résultat
()
:BD
1: Ajouter une promo
()
4: Recherche ()
Admin
Figure IV-6: Diagramme de séquence «
notification »
Description textuelle
Acteur : Le Mobinaute Description
:
- l'application web fournit à l'administrateur une
interface graphique lui permettant de gérer les promotions.
- Un service qui travaille en arrière plan fait une
vérification de nombre des produits en promotion en :
1) envoyer une requête pour récupérer le
nombre de produit en promotion actuellement.
2) Comparer le nombre de produit
récupéré avec l'ancien nombre de produit.
3) Si le nombre actuel de produit en promotion est
supérieur à l'ancien nombre de produits, une notification sera
déclenchée pour alerter l'utilisateur de nouveauté.
38
- Lorsque l'utilisateur reçoit la notification et
l'ouvre, une liste des produits en promotion sera affichée en ordre
descendant par date de modification (le dernier produit en promotion sera
affiché le premier).
? Diagramme de séquence de « jouer Un Quiz
» Description graphique :

Mobinaute
Diagramme de Séquence "jouer
Quiz "
15: Afficher msg "correcte"
()
ALT
1: Consulter Quiz
()
4: saisir le nombre
de questions
17: Afficher msg
"incorrecte" ()
11: Choisir une
proposition ()
Loop
:Activity Quiz
5: Demander les n questions
()
16 : Proposition
incorrecte ()
: Quiz
2: Demande d'accés au
Quiz ()
14 : Proposition
correcte ()
10: Afficher la question
()
12: Vérifier la proposition
3: Demander le nbre
de questions ()
6 : envoyer la
demande ()
13 : Envoyer la
demande
de vérification
17: Envoyer réponse
9 : Envoyer les n
questions ()
:Quiz
14: envoyer la requette
()
7: Envoyer la requette
()
16 :
Résultat ()
8: Résultat
()
:Base Locale
(SQL Lite)
7: Choisir les
n questions
aléatoirements
15: recherche
réponse
()
39
Figure IV-7: Diagramme de séquence « jouer
un Quiz »
40
Description textuelle Acteur : Le Mobinaute
Description :
- Le mobinaute consulte le bouton quiz.
- Selon le nombre des questions saisis par le client, le
système les affiche et chaque
réponse le vérifie dans la base local est indique
c'est elle est correcte ou non
- envoyer une requête pour récupérer le
nombre de questions correctes et incorrectes.
- Afficher au mobinaute le nombre de questions correctes et
incorrectes.
NB : dans ce diagramme le modèle est n'est plus la
base de donnée, il est le base de donnée locale (SQL
Lite).
41
IV.4.2 Coté back office
? Diagramme de séquence « Recevoir un mail
» : Coté back office Description graphique :

Administrateur
Diagramme de séquence "Recevoir un
mail"
Réf
7: Envoyer le mail
()
:Activity
mailing
Réserver un Poroduit
:Mail
1: Récupérer les
informations
de réservation
()
5: Envoyer le résultat
()
6: Préparer un mail
()
:Serveur
2: Envoyer la requette
()
4: Résultat
()
:BD
3: Recherche ()
Figure IV-8: Diagramme de séquence « Recevoir
un mail »
Description textuelle :
- Lors de chaque réservation
effectuée par un client depuis notre application, le système
permet d'envoyer un mail vers l'administrateur pour lui informer du
détail de la réservation.
42
IV.5 Conception graphique
IV.5.1 Synopsis
Le synopsis est l'une des étapes les plus
intéressantes dans la Scénarisation puisqu'il contient une
description du projet qui nous aide à avoir une idée sur notre
produit.
Présentation du produit :
|
Objectifs : Conception et réalisation d'une application
mobile pour les ventes flash offertes
|
|
par le magasin PragmaKids
|
|
Type de l'application : C'est une application commerciale et
informative.
|
|
|
Support : Application mobile sous « Android ».
|
|
|
Public cible : cette application s'adressera aux utilisateurs de
Smartphones «Android » et
|
|
qui s'intéressent aux jouets et les encyclopédies
éducatives dédiées aux les enfants.
|
|
Marché visé : le grand public (client
potentiel).
|
|
|
Contexte d'utilisation : l'application est fonctionnelle sur
«Android ».
|
|
|
Langage utilisée : Français
|
|
|
Description : Ce projet consiste à concevoir une
application mobile très simple à utiliser qui
|
|
permet de garder l'oeil sur les derniers produits et les
promotions offerts par le magasin de pragmaKids.
|
Tableau IV-1: Présentation de Produit à
développer
Charte graphique :
La charte graphique est l'ensemble des codes graphique,
colorés et formels crées pour la communication visuelle d'une
entreprise. C'est la mission du concepteur d'élaborer un certain nombre
de règle donnant une unité et une cohérence aux
activités du système.
43
Logo :

Figure IV-9: Le logo de PragmaKids
4 C'est un logo composé de lettres en
plusieurs couleurs.
4 Les couleurs occupent une place
précieuse et très importante dans le symbolique,
elles ont souvent un effet sur nos émotions et notre
humeur, c'est pourquoi le logo
est établi par des couleurs vives qui sont des couleurs
attrayantes et stimulantes
pour les enfants :
Rouge : Implique la joie, l'impulsivité, passion, force,
optimisme, dynamisme
Orange : Communication, ambition et joie.
Jaune : la gaîté, éclaircissement, soleil,
lumière et intelligence
Vert : la nature, vie, prospérité,
sécurité et espoir
Bleu : tranquillité, satisfaction, fraîcheur,
pureté, idéal, et rêve.
Violet-pourpre : puissance, souvenir et vérité.
Typographie :
Pour la typographie, nous allons utiliser la typographie: "
bold", " normal».
Ceci a pour but de simplifier la lecture des textes et de
procurer plus de confort aux utilisateurs. De ce fait, en respectant les
contraintes et les règles typographiques, nous avons utilisé des
caractères qui semblent, sans empattement, être lisibles et
visibles, pour exprimer l'aspect sérieux.
44
Forme :
L'aspect graphique des formes utilisées dans l'application
est inspiré de la forme du logo et du concept utilisé : des
formes simples, lisse, souple.
Diagramme de communication :

Catalogue
Promotion
Page Index
(spalsh screen
Page d'acceuil
Educatif
Mobinaute
QUIZ
Boite Musique
Contact
Figure IV-10: Diagramme de communication
(Mobinaute/application mobile)
IV.5.1.1 Scénario maquette
Dans cette partie nous allons spécifier et
présenter les différentes structures de notre application sous
forme de gabarits
45
Le premier gabarit : Page
Index
Lors de lancement de notre application, une interface de
chargement s'affiche contenant le logo da la société :

Figure IV-11: Gabarit 1 "Page Index de
l'application"
46
Le deuxième gabarit : Page
d'accueil
Après quelques secondes le menu principal s'affiche,
disposant d'une page d'accueil de six buttons (catalogue, quiz, promotion,
inscription, boite musique, contact)

Figure IV-12: Gabarit 2 "Page d'accueil"
Le troisième gabarit :
Catalogue
En consultant les trois boutons « catalogue »,
« promotion » et « éducatif », l'application affiche
une page contenant le logo en haut, un menu contenant six boutons en bas et une
liste apparait au milieu qui contient l'image, le nom et le prix de chaque
produit ainsi le lien « voir détails » renvoie vers le
quatrième gabarit « description ».

Figure IV-13: Gabarit 3 "Catalogue"
47
48
Quatrième Gabarit : «Description
»
« Voir détails » qui apparait dans chaque
item de « Catalogue » et du « Educatif » affiche la
description de chaque produit : le nom de produit, son prix, un bouton «
zoom » permettant d'agrandir l'image et un bouton « réserver
» permettant de réserver le produit à l'avance pendant trois
jours :

Figure IV-14: Gabarit 4 "« Description » de
Catalogue et Educatif"
49
En revanche, « description » de promotion a d'autres
options que celle de « catalogue » et « éducatif »
nous trouvons l'ancien et le nouveau prix ainsi qu'un compte à rebours
qui décompte combien de temps reste pour une promotion :

Figure IV-15: Gabarit 5 " « Description » de
promotion"
50
Cinquième gabarit : « contact »
En consultant le bouton « contact », nous trouvons
toutes les informations nécessaire pour contacter la
société (adresse, tél, fax, e-mail, les horaires de
travail. De plus nous pouvons voir sa position sur GOOGLE MAP en cliquant sur
le bouton « itinéraire » ou bien passer un appel direct en
cliquant sur le bouton « appel PragmaKids »

Figure IV-16: Gabarit 6 « contact
»
51
IV.6 Conclusion
La phase de conception était importante pour pouvoir
visualiser le fonctionnement de notre application d'une façon abstraite,
et à partir de laquelle nous avons pu passer à la phase de
l'implémentation.
Chapitre V : Réalisations et tests
|
Lenovo IdeaPad Z570
|
-Processeur Intel Core i5-2410M avec Intel HD Graphics 3000.
-Carte graphique NVIDIA.
|
|
|
-Mémoire 6 Go DDR3 1 333 MHz.
-Disque dur 750 Go (5 400 trs/min).
|
52
V.1 Introduction
Ce chapitre constitue le coeur et l'âme du processus de
développement du logiciel, il est consacré à la mise en
oeuvre de chacun des modules décrits dans le chapitre de la conception
détaillée.
Nous entamons ce chapitre la description des environnements
matériels et logiciels qui nous ont permis de réaliser notre
projet ainsi que l'architecture physique de notre système à
travers le diagramme de déploiement. Nous passons ensuite à la
phase d'implémentation dans laquelle nous allons présenter les
différentes techniques que nous avons utilisées pour
réaliser notre application.
V.2 Environnement de travail
53
Toshiba Satellite L750
|
- Intel Core i5-2410M (2.3 GHz)
- Intel GMA HD 3000 intégrée au processeur,
jusqu'à 1.7 Go partagé
- 4 Go DDR3 1333 MHz (8 Go) -500/640/750 Go à 5400
tr/min
|
|
V.3 Environnement logiciel
V.3.1 Environnement de développement
Pour le développement d'une application Android nous avons
besoins de ces
nécessaires éléments : - Eclipse
- JDK de java
- SDK Android
- les ADT
54
Eclipse Juno (4.2) : est une nouvelle
version d'Eclipse, elle est un
environnement de développement libre permettant
potentiellement de créer des projets de développement mettant en
oeuvre n'importe quel langage de programmation (Java, C++, PHP). Eclipse Juno
(4.2) est principalement écrit en Java. (8)

Figure V-1: Logo Eclipse
Java SE Development Kit (JDK) : Est un
pack d'outils pour le développement
d'application via le langage Java. Il a les composants
nécessaires à la conception et au test de projets avec diverses
caractéristiques. (8)

Figure V-2: Logo Java
SDK Android 2.2:Le kit de développement (SDK)
d'Android est un ensemble
complet d'outils de développement1. Il inclut un
débogueur, des bibliothèques logicielles,un émulateur , de
la documentation, des exemples de code et des tutoriaux (8)

Figure V-3: SDK émulateur
55
ADT Plugin : Android Development Tools (ADT) est un
plugin pour l'IDE Eclipse,
qui est conçu pour vous donner un environnement
puissant, intégré dans lequel pour construire des applications
Android. ADT étend les capacités de Eclipse pour vous permettre
de configurer rapidement de nouveaux projets Android, créez une
interface utilisateur de l'application, ajouter des packages basés sur
l'API Framework Android, déboguer vos applications en utilisant les
outils SDK Android, et même exporter signé (ou non signée)
.apk fichiers afin de distribuer votre application (8)

Figure V-4: ADT plugin
Pour le développement web nous avons utilisé :
WampServer : est une plate-forme de développement
Web sous Windows pour
des applications Web dynamiques à l'aide du serveur
Apache2, du langage de scripts PHP et d'une base de données MySQL. Il
possède également PHPMyAdmin pour gérer plus facilement
vos bases de données. (9)

Figure V-5: Logo WAMP
Apache 2.2.22 : Le projet du serveur HTTP Apache a
été crée dans la volonté de
développer et de maintenir un serveur HTTP open source
pour les systèmes d'exploitation modernes, tels qu'UNIX et Windows NT.
Le but de ce projet est de fournir un serveur sécurisé, efficace
et évolutif donnant accès aux services HTTP en accord avec les
standards actuels de ce protocole. (10)

Figure V-6: Logo Apache
PHP 5.4 : PHP (Hypertext Preprocessor) est un langage
de scripts généralistes et
Open Source, spécialement conçu pour le
développement d'applications web. Il peut être
intégré facilement au HTML. (11)

56
Figure V-7: Logo PHP
57
MySQL Server 5.5.24 : MySQL est un serveur de bases de
données
relationnelles Open Source. Un serveur de bases de
données stocke les données dans des tables séparées
plutôt que de tout rassembler dans une seule table. Cela améliore
la rapidité et la souplesse de l'ensemble. Les tables sont
reliées par des relations définies, qui rendent possible la
combinaison de données entre plusieurs tables durant une requête.
Le SQL dans "MySQL" signifie "Structured Query Language" : le langage standard
pour les traitements de bases de données. (12)

Figure V-8: Logo MySQL
Pour le design des plateformes nous avons utilisé :
Adobe Photoshop CS3 : Photoshop est un logiciel de
retouche, de traitement
et de dessin assisté par ordinateur édité
par Adobe. Nous l'avons utilisé pour la modélisation des
interfaces graphique de notre application. (13)

Figure V-9: Logo Photoshop
58
Pour la conception nous avons utilisé :
Pacestar UML Diagrammer : il permet ermet de
créer des diagrammes en
UML. Il dispose d'un module WYSIWYG, supporte l'OMG UML 2.0, des
fonctions classiques de diagramme...Il supporte en import et export les
fichiers JPG, GIF, PNG, BMP, GIF, DIB, WMF et EMF. (14)

Figure V-10: Logo Pacestar UML Diagrammer
V.3.2 Technologies Utilisées
V.3.2.1 JSON :
JSON (JavaScript Object Notation) est Format de données
textuel, générique, dérivé de la notation des
objets du langage ECMAScript.
Le JSON est utilisé dans l'application android comme suit
:
y' Lorsque l'application Android va s'exécuter, il se
connectera au script PHP.
y' Le script PHP va récupérer les données
depuis la base de données MySQL. Ensuite les données seront
encodées au format JSON et envoyées au système Android.
y' Ensuite, l'application Android va obtenir ces
données codées. Il les analysera et les affichera sur l'appareil
Android.
59
On s'est décidé d'utiliser JSON en raison de la
facilité d'implémentation pour les 3 plateformes. JSON qui
représente des objets sous forme d'une chaîne de
caractères, en utilisant une notation compatible avec JavaScript.
(15)

Figure V-11: Architecture Android, Serveur, JSON, PHP et
BD
V.3.2.2 SQL Lite :
SQLite est une base de données locale
très appréciée car elle fournit une interface SQL tout en
offrant une empreinte mémoire très réduite et une
rapidité de traitement satisfaisante. En outre, elle appartient au
domaine public et tout le monde peut donc l'utiliser. De nombreuses
sociétés (Adobe, Apple, Google, Sun, Symbian) et plusieurs
projets open-source (Mozilla, PHP, Python) fournissent désormais des
produits intégrant SQLite. SQLite étant intégré au
moteur d'exécution d'Android, toute application peut créer des
bases de données SQLite. Ce SGBD disposant d'une interface SQL, son
utilisation est assez évidente pour quiconque a une expérience
avec d'autres SGBDR (16)

Figure V-12: Logo SQL Lite sous Android
60
V.4 Elaboration du diagramme de déploiement
Le diagramme de déploiement permet d'illustrer
l'architecture physique du système et de montrer la relation entre ses
différentes composantes. Voici le diagramme de déploiement de
notre application.

Figure V-13: Diagramme de
déploiement
V.5 Test d'intégration
Nous présentons dans les sous sections suivantes quelque
interface élaborée dans le cadre de notre application
61
V.5.1 Les interfaces de l'application Android ? Interface
index (splash screen) :

Figure V-14: splash screen
C'est l'interface de page de chargement qui le logo de
l'application et le slogan avec une animation de chargement. Cette page demeure
trois seconde au Maximum.
62
? Interface d'accueil :

Figure V-15: Interface d'accueil
Cette interface présente le menu principal. Elle
dépose d'une page d'accueil de six boutons (Catalogue, Promotion,
Educatif, Quiz, Musique et Contact).
63
? Interface de catalogue des
produits

Figure V-16: Interface de catalogue des
produits
C'est l'interface de catalogue. Un menu s'affiche contenant
plusieurs items et chaque item contient le nom, le prix et « voir
détails ».
64
? Interface de description d'un
produit

Figure V-17: Interface description d'un
produit
Cette interface s'affiche quand le client clique sur «
voir détails », Elle s'affiche
en haut le nom de produit et son prix.
à gauche l'image de produit
à droite trois boutons (zoom, login, info)
En bas la description de produit et un bouton (réserver
produit)
65
? Interface de catalogue des produits en vente
flash :

Figure V-18: Interface de catalogue des produits en
vente flash
Cette interface permet à l'utilisateur de consulter les
produits en vente flash.
Un menu s'affiche qui contient plusieurs items et chaque item
contient l'image de produit, le nom de produit, l'ancien prix et le nouveau
produit.
66
? Interface de description d'un produit en vente
flash :

Figure V-19: Interface de catalogue des
produits
Cette interface affiche les détails de chaque produit :
En haut le nom de produit, l'ancien et le nouveau prix.
Un compte à rebours décompte le délai de
promotion
A gauche l'image de produit
A droite trois boutons s'affiche (zoom, login, info)
En bas la description de chaque produit et le bouton
réserver produit.
67
? Interface de d'authentification et
d'inscription

Figure V-20: Interface d'authentification et
d'inscription
Cette interface s'affiche quand le mobinaute veut
réserver un produit. S'il est un client, il introduit son mail et son
mot passe et il valide en cliquant sur le bouton « ok » sinon il
clique sur le bouton « inscrire » pour remplir le formulaire et
devenir un client.
68
? Interface de Quiz et de Musique
:

Figure V-21: Interface de Quiz et de Musique
Ces deux interfaces sont offertes aux mobinautes pour
l'encourager à télécharger notre application :
Un Quiz qui contient un questionnaire permettant de tester les
connaissances des enfants.
Une boite musique qui contient un ensemble des chansons pour
enfants
69
? Interface de contact

Figure V-22: Interface de contact
Cette interface s'affiche en consultant le bouton contact.
Elle contient les informations nécessaires pour contacter la
société
70
? Interface de géo
localisation

Figure V-23: Interface de géo
localisation
Cette interface s'affiche en consultant le bouton
itinéraire de « contact ». Grâce au service GOOGLE MAP,
le client peut consulter le chemin de la société à partir
de centre ville de Tunis.
71
V.5.2 Planification des taches :

Diagramme de Gantt :
Figure V-24: Diagramme de Gantt
V.6 Conclusion
Au cours de ce chapitre, nous avons présenté les
différentes phases de la réalisation. Nous avons commencez par
recenser les différents technologies utilisés ainsi que
l'environnement matériel et logiciel de notre travail. Ensuite nous
avons modélisé l'architecture physique de l'application à
l'aide d'un diagramme de déploiement. Par ailleurs, nous avons mis en
évidence le cycle de vie de notre application.
Et enfin, nous avons exposé certains imprimes
écrans témoignant des différents facettes de notre
application.
72
Conclusion et Perspectives
Le présent rapport est le
résultat de notre stage que nous avons effectué dans le cadre de
la réalisation de notre projet de fin d'études de la Licence
Appliqués en Informatique de gestion au sein de l'entreprise PragmaCom.
Lors de ce stage de 3 mois, nous avons pu mettre en pratique mos connaissances
théoriques acquises durant ma formation, de plus, nous somme
arrivées a réalisé les objectives qui nous avons mise au
début de cette période bien que nous ayons vécus des
difficultés, les méthodologies qui nous avons utilisé pour
les dépasser sont des signes de satisfaction.
Après notre rapide intégration dans
l'équipe, nous avons appris à travailler moyennant de nouvelle
technologie pour arrivés a développé notre projet «
application de vente flash pour le magasin de PragmaKid».
Nous avons, tout d'abord , entamé notre étude
par la capture des besoins qui est une étape cruciale et
nécessaire pour mieux assimiler le système déjà
existant, puis par la définition des principaux intervenants et
l'identification des besoins. Ensuite nous avons procédé à
l'analyse qui a permis la conception d'une architecture de base stable, qui est
le point de départ à la conception dans laquelle nous avons
utilisé UML comme langage de modélisation. Enfin,
l'implémentation, qui nous a permis de développer notre
application en tenant compte de l'architecture matérielle et
l'environnement logiciel.
De ce qui précède, il est difficile de
prétendre avoir eu une solution idéale, toutefois nous
espérons avoir répondu tant soi peu à notre
problématique et confirmé nos hypothèses et dans ce qui
suit nous allons essayer de lister des perspectives de notre système.
Autrement dit, nous allons présenter les améliorations qui
peuvent y être apportées.
Partie technique :
- Présence de l'application sur les iPhone : le client
pourra télécharger notre
application sur leur iPhone.
- Achat en ligne : le client pourra, non seulement,
réserver un produit mais aussi l'acheter à travers
l'application.
- Indication de la position actuelle de l'utilisateur sur GOOGLE
MAP
73
- Partage sur les réseaux sociaux : (Tâche non
réalisée par manque de temps) le client pourra partager les
produits désirés sur les réseaux sociaux.
- Télécharger le catalogue en version PDF sur
mobile
Partie Graphique :
- l'adaptation de l'application sur les différentes
résolutions d'écran : le client pourra avoir la même
qualité de résolution sur les différentes plateformes
Android.
- Manque d'animations
- En effet, ce travail étant une oeuvre humaine, n'est
pas un modèle unique et parfait, c'est pourquoi nous restons ouverts
à toutes les critiques et sommes prêts à recevoir toutes
les suggestions et remarques tendant à améliorer d'avantage cette
étude. Etant donné que tout travail informatique a
été toujours l'oeuvre d'une équipe.
En effet, ce travail est une oeuvre humaine, n'est pas un
modèle unique et parfait, c'est pourquoi nous restons ouverts à
toutes les critiques et sommes prêts à recevoir toutes les
suggestions et remarques tendant à améliorer d'avantage cette
étude.
74
Bibliographie
1.
http://liris.cnrs.fr/socq/uploads/Main/GuerricDureyValerianLebert_InternshipRepo
rt.pdf. [En ligne]
2.
http://www.scribd.com/doc/48187094/Android-2011.
[En ligne]
3.
http://www.definitions-marketing.com/Definition-Vente-flash.
[En ligne]
4.
http://definitions-webmarketing.com/Definition-Notification-push.
[En ligne]
5.
http://www.techno-science.net/?onglet=glossaire&definition=670.
[En ligne]
6.
http://dev1-0.com/uploads/media/2TUP_SPEC_DEV1.pdf.
[En ligne]
7.
http://www.guillaumevoisin.fr/internet/larchitecture-mvc-dans-le-developpement-dun-site-internet.
[En ligne]
8.
http://www.siteduzero.com/informatique/tutoriels/creez-des-applications-pour-android.
[En ligne]
9. http://www.wampserver.com/. [En ligne]
10.
http://www.numerama.com/telecharger/6403-apache-http-server.html.[En
ligne]
11.
http://www.memoireonline.com/03/13/7086/m_Les-services-d-annuaires-LDAP-application-au-referencement-dans-les-transports-terrestres-camerou57.html.
[En ligne]
12.
http://fr.wikipedia.org/wiki/MySQL.
[En ligne]
13.
http://fr.wikipedia.org/wiki/Adobe_Photoshop.
[En ligne]
14.
http://www.clubic.com/telecharger-fiche220230-pacestar-uml-diagrammer.html.
[En ligne]
15.
www.erlem-technologies.com.
[En ligne]
16. Murphy, Mark. l'art du
dévoloppement Android.
17.
http://www.clubic.com/telecharger-fiche220230-pacestar-uml-diagrammer.html.
[En ligne]
18.
www.erlem-technologies.com.
[En ligne]
75
Netographie
-
www.adobe.com/fr/
- www.php.net/
- www.wampserver.com/
- www.pacestar.com/
- www.flex-tutorial.fr/
- www.commentcamarche.net/
- www.developpez.com/
-
https://github.com/Sinjo/Trivial
-
http://www.tutos-android.com/integration-google-map-android
-
http://www.vogella.com/articles/Android/article.html
-
http://www.siteduzero.com/informatique/tutoriels/votre-premiere-application-
android
-
http://developer.android.com/guide/components/index.html
- http://fr.freepik.com/
| 


