2.1 - Application web statique :
Les applications Web statiques affichent peu d'informations et
ne changent généralement pas beaucoup. Elles se chargent sur le
navigateur d'un utilisateur exactement comme elles sont stockées sur le
serveur Web. Comme leur nom l'indique, elles manquent de flexibilité et
offrent peu ou pas d'interaction.
2.2 - Application web dynamique
Les applications web dynamiques constituent des outils qui,
à l'inverse des applications web statiques, utilisent
des bases de données pour charger leurs informations. Elles changent
continuellement et peuvent fournir beaucoup d'informations en fonction de
l'interaction avec l'utilisateur. Ce style d'application est techniquement plus
compliqué que l'application statique et est mis en place pour faire en
sorte que les bases de données ou les forums soient
régulièrement capables de se mettre à jour ou de changer
l'information disponible. Ceci est généralement possible
grâce à l'utilisation d'un CMS ou d'un système de gestion
de contenu.
2.3 - Application E-commerce ou e-shop :
Si vous vous êtes déjà procuré
quelque chose en ligne, vous connaissez éventuellement les applications
web les plus répandues, car elles font partie du e-commerce. Une
application web qui prend la forme d'un magasin est considérée
comme du e-commerce. Le processus de développement de cette application
est plus compliqué que les deux précédemment
Bachelor Degree Promotion sortante 2023
14
Mise en place d'un portail web
mentionnée, car une application de e-commerce doit
accepter des paiements électroniques par carte de
crédit, PayPal ou autre mode de paiement.
2.4 - Portail web
Un portail Web est une application mise à disposition
par une entreprise pour ses clients, fournisseurs et partenaires. Son objectif
est de partager un certain nombre d'informations et de fonctionnalités
premium en fonction des différents utilisateurs. L'accès au
portail Web est réalisé directement via un navigateur web
standard grâce à une connexion internet.
L'application web que nous développerons à
l'issu de notre projet est basée sur ce type.
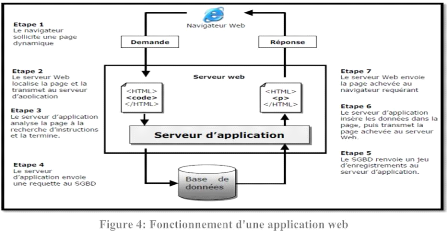
3 - Fonctionnement d'une application web
Lorsqu'un serveur web reçoit une requête de page
web statique, il transmet simplement cette page au navigateur requérant.
En revanche, lorsque le serveur web reçoit une requête de page
dynamique, il transmet cette page à une extension logicielle
spéciale chargée d'achever la page. Ce logiciel spécial
est appelé serveur d'application. Le serveur d'application lit le code
de la page, termine cette page en fonction des instructions figurantes dans le
code, puis en retire le code. Il en résulte une page statique que le
serveur d'application renvoie au serveur web, lequel transmet alors cette page
au navigateur requérant.
Le navigateur reçoit uniquement du code HTML pur
lorsque la page lui est transmise. Un serveur d'application nous permet de
travailler avec des ressources côté serveur telles que les bases
de données. Une page dynamique peut, par exemple, ordonner au serveur
d'application d'extraire des données de la base de données et de
les insérer dans le code HTML de la page.

Bachelor Degree Promotion sortante 2023
15
Mise en place d'un portail web
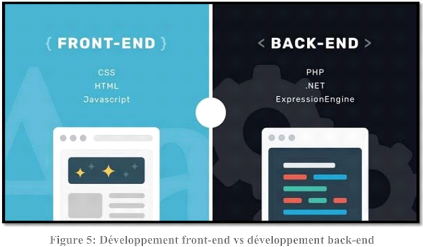
III - Le développement web
Il existe deux domaines de spécialisation dans le
développement web : le développement front-end et le
développement back-end. Le développeur front-end gère tout
ce qui touche au visuel, tandis que le développeur back-end travaille en
arrière-plan. Ces deux métiers diffèrent par de nombreux
points, mais sont complémentaires. Ils interagissent pour rendre un site
web fonctionnel et attractif.

1 - Développement Front-End
Il s'agit de la programmation de tous les
éléments que l'utilisateur voit sur les sites web et les
applications web. Le front développeur se spécialise dans le
développement web au niveau du client. Son travail consiste à
placer des éléments graphiques qui serviront de repère
à l'utilisateur final sur l'interface. Ainsi, sa prise en main sera
facilitée. C'est au développeur front-end que revient la
création des animations, des interactions, du responsive design.
Les développeurs front-end doivent collaborer avec un
expert UX, un webdesigner et un concepteur de sites web pour mettre sur pied un
projet esthétique et pratique à la fois. Ceux-ci doivent savoir
combiner les différents éléments d'un site web afin de
fournir un livrable dynamique et ergonomique. Ils travailleront conjointement
avec les développeurs back end qui rendent les données du serveur
faciles d'accès.
| 


