|

Organisation de la Coopération
Islamique
Université Islamique au Niger
Faculté des
Sciences et Techniques
Département Informatique
Mémoire de fin de cycle pour l'obtention du
« Bachelor degree » en Sciences Informatiques
et Technologies de l'Information
THEME :
Développement d'un portail web de
gestion
académique d'une université : cas de
l'Université
Islamique au Nige
Promotion sortante 2023
Présenté par :
YACOUBA MAIDAOUA Ibrahim Sous la supervision de :
Mr. Moutari Mahamane
Mise en place d'un portail web
Dédicace
Je dédie ce mémoire à ma chère
défunte mère, à mon père ainsi qu'à toute ma
famille.
Bachelor Degree Promotion sortante 2023
I
Mise en place d'un portail web
Remerciements
Tout d'abord, nous tenons à remercier « ALLAH
», qui nous a donné la force, la volonté et le courage pour
terminer ce modeste travail; ainsi qu'à tous ceux qui y ont
contribué de près ou de loin.
Merci...
Bachelor Degree Promotion sortante 2023
II
Mise en place d'un portail web
Sigles et Abréviations
WWW World Wide Web
XML Extensible Markup Language
URL Uniform Resource Locators
FTP File Transfer Protocol
CSS Cascading Style Sheets
GIF Graphics Interchange Format
ASP Active Server Pages
CMS Content Management System
CU Cas d'Utilisation
HTML Hypertext Markup Language
HTTP Hypertext Transfert Protocol
MVC Model View Controller
MVT Model View Template
PHP HyperText Preprocessor
SGBD Système de Gestion de Base de Données
UIN Université Islamique au Niger
FST Faculté des sciences et techniques
UML Unified Modeling Language
Bachelor Degree Promotion sortante 2023
III

Mise en place d'un portail web
Listes des figures
4
6
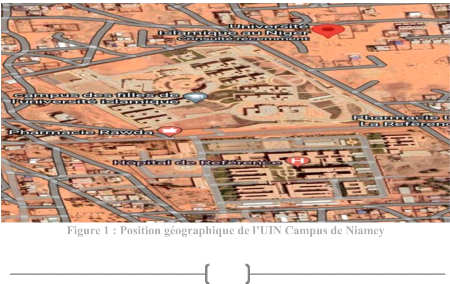
9
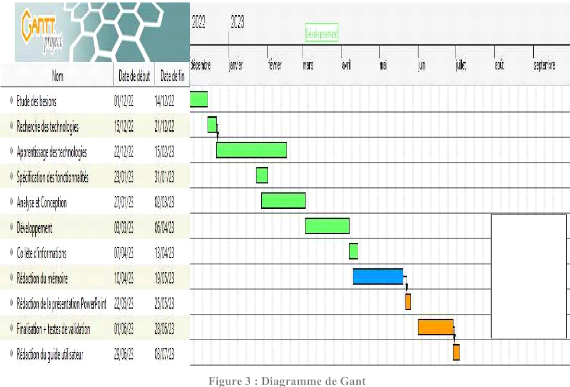
15
16
41
42
43
43
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
64
69
70
71
72
73
74
74
75
83
84
84
85
85
Bachelor Degree Promotion sortante 2023
IV
Mise en place d'un portail web

87
88
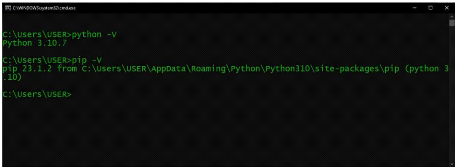
Figure 44: Version de python et pip 91
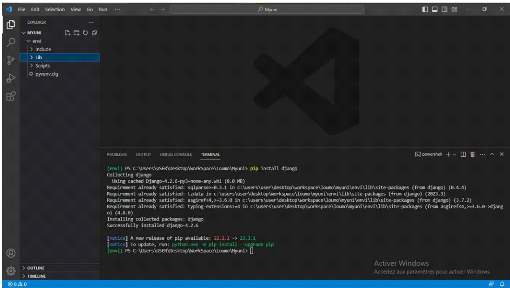
Figure 45: Installation de django 91
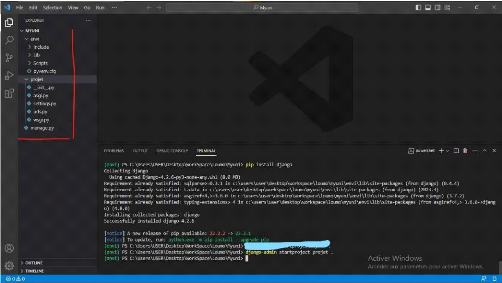
Figure 46: Création du projet et structure de base 92
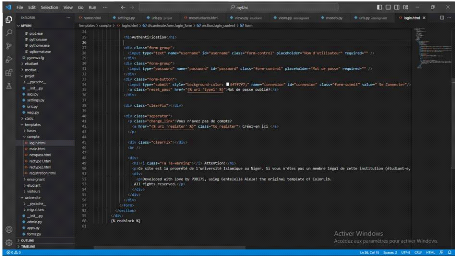
Figure 47: Aperçu du fichier login.html 92
Figure 48: Aperçu du fichier home.html (enseignant) 93
Figure 49: Aperçu du fichier
views.py (enseignant) 93
Figure 50: Aperçu du fichier
models.py (étudiant) 94
Figure 51: Aperçu du fichier
urls.py (enseignant) 94
Bachelor Degree Promotion sortante 2023
V
Bachelor Degree Promotion sortante 2023
VI
Mise en place d'un portail web
Listes des tableaux
Mise en place d'un portail web
Table des matières
Dédicace I
Remerciements II
Sigles et Abréviations III
Listes des figures IV
Listes des tableaux VI
Table des matières VII
Introduction Générale 1
CHAPITRE I : 3
Introduction 4
I - Cadre théorique 4
1 - Présentation de l'UIN 4
1.1 - Historique 4
1.2 - Situation géographique 4
1.3 - Les différentes sections 5
1.3.1 - Les facultés 5
1.3.2 - Les instituts 5
1.4 - Organigramme 5
2 - Problématique de recherche 6
3 - Objectifs de recherche 7
2.1 - Objectif général 7
2.2 - Objectifs spécifiques 7
II - Cadre méthodologique 7
1 - Cadre de l'étude 7
2 - Délimitation du champ de l'étude 8
3 - Techniques d'investigations 8
4 - Difficultés rencontrées 8
5 - Conduite du projet 9
Conclusion 10
CHAPITRE II : 11
Introduction 12
I - Le web 12
1 - Généralité 12
2 - Principe du web 12
Bachelor Degree Promotion sortante 2023
VII
Mise en place d'un portail web
II - Application web 13
1 - Exemple d'application web 13
2 - Types d'application web 14
2.1 - Application web statique : 14
2.2 - Application web dynamique 14
2.3 - Application E-commerce ou e-shop : 14
2.4 - Portail web 15
3 - Fonctionnement d'une application web 15
III - Le développement web 16
1 - Développement Front-End 16
1.1 - Les technologies front-end 16
1.1.1 - HTML5 et CSS3 17
1.1.2 - JavaScript (JS) 17
2 - Développement Back-End 17
2.1 - Les technologies back-end 18
2.1.1 - PHP 18
2.1.2 - Python 18
2.1.3 - Java 19
2.1.4 - Les SGBD 19
3 - Les Frameworks 21
IV - Conclusion 25
CHAPITRE III : 26
Introduction 27
I - Méthodes d'analyse et de conception 27
1 - Exemples de méthodes d'analyse et de conception 27
1.1 - La méthode Merise 27
1.2 - La méthode 2TUP 28
2 - Méthodes utilisées pour notre projet (UML)
29
2.1 - Définitions 29
2.2 - Les diagrammes UML 29
2.3 - Outils de modélisation 29
II - Analyse 30
1 - Identification des besoins 30
1.1 - Besoins fonctionnels 30
1.2 - Besoins non fonctionnels 31
2 - Identification des acteurs 31
Bachelor Degree Promotion sortante 2023
VIII
Mise en place d'un portail web
3 - Identification des cas d'utilisation 31
3.1 - Spécification des scénarios 33
3.2 - Spécification de quelques cas d'utilisation 38
3.3 - Diagramme de cas d'utilisation 40
41
III - Conception 44
1 - Style Architectural 44
1.1 - Architecture logicielle 44
1.2 - Architecture système 46
2 - Diagramme de contexte 47
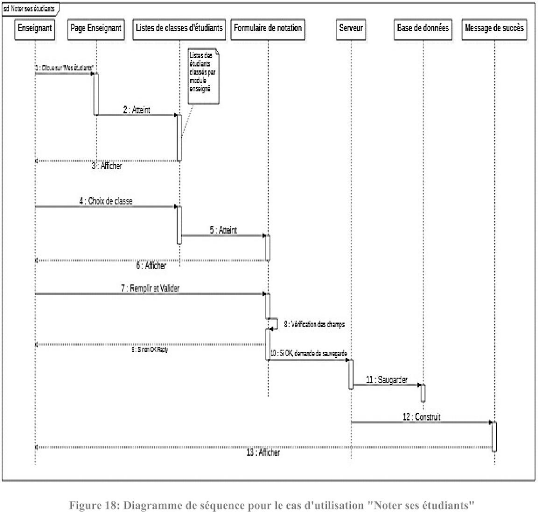
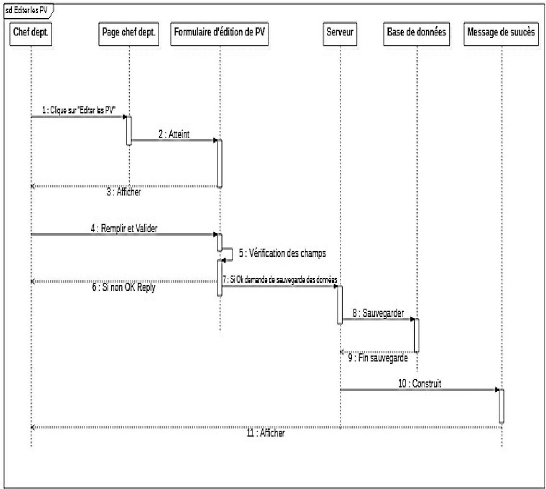
3 - Diagramme de séquence 47
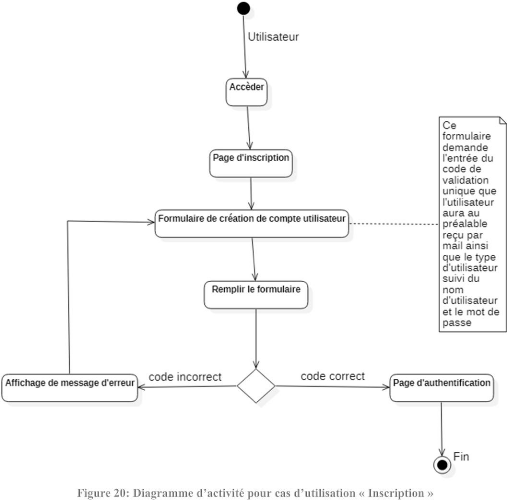
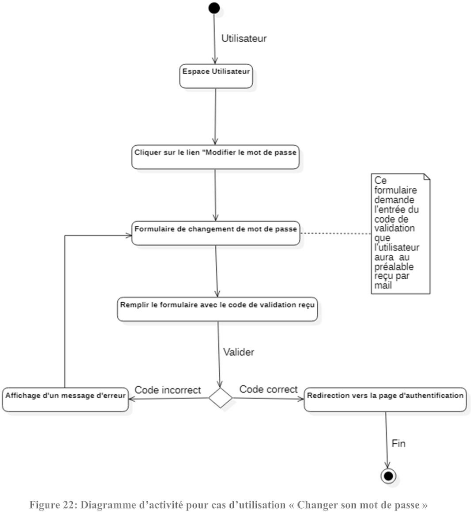
4 - Diagramme d'activité 55
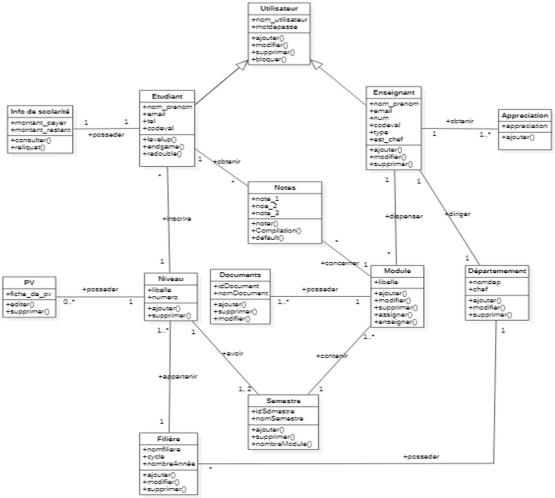
5 - Diagramme de classe globale de données 62
6 - Création de la base de données 63
6.1 - Définition d'une base de donnée 63
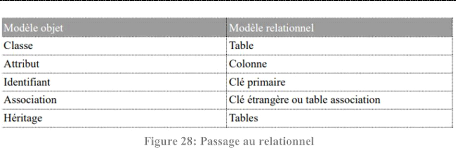
6.2 - Passage au relationnel 63
Conclusion 64
CHAPITRE IV : 65
Introduction 66
I - Outils et technologies 66
1 - Les technologies utilisées 66
2 - Outils 67
2.1 - IDE utilisé 67
2.2 - Navigateur 67
2.3 - Autres outils 68
II - Présentation des interfaces utilisateurs 68
IV - Estimation du coût du projet 76
Conclusion 77
Conclusion Générale 78
Perspectives 79
Annexe 1 80
Généralité sur les réseaux 81
I- Définition d'un réseau: 81
II - Intérêts d'un réseau informatique :
81
III - Les supports de transmission : 81
1 - Le câble coaxial : 81
Bachelor Degree Promotion sortante 2023
IX
Mise en place d'un portail web
2 - Le câble à paire torsadée :
81
3 - La fibre optique : 82
IV - Classification des réseaux : 82
1 - Classification des réseaux en fonction de la
distance : 82
2 - Classification des réseaux en fonction du mode
de communication : 83
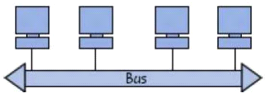
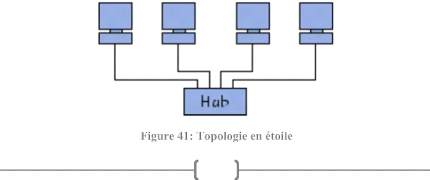
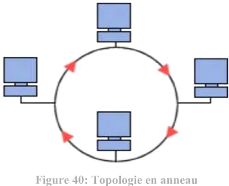
V - Les topologies : 84
1 - La topologie physique 84
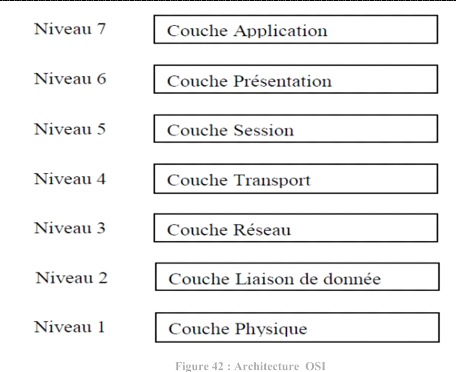
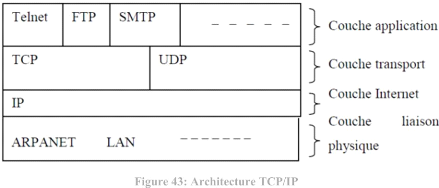
VI - Architecture des réseaux 86
Annexe 2 90
Bibliographie 95
Webographie 96
Bachelor Degree Promotion sortante 2023
X
1
Mise en place d'un portail web
Introduction Générale
Il ne fait désormais plus aucun doute que
l'informatique représente la révolution la plus importante et la
plus innovante qui a marqué la vie de l'humanité en ce
siècle passé. En effet, loin d'être un
éphémère phénomène de mode, ou une tendance
passagère, l'informatique vient nous apporter de multiples conforts
à notre mode de vie. Aucun domaine n'est resté étranger
à cette stratégie qui offre tant de services aussi bien pour
l'entreprise ou l'administration que pour le personnel.
Mais, au-delà de l'utilisation individuelle de
l'informatique, c'est surtout la mise en communication des ordinateurs, qui a
permis de révolutionner les méthodes de travail. Ainsi, on a
assisté à l'émergence des réseaux. Ce nouveau
progrès offre aux utilisateurs de nouveaux outils de travail et leur
permet d'améliorer leur rentabilité et leur
productivité.
La révolution des nouvelles technologies s'impose tant
dans la vie domestique que professionnelle ; elle touche pratiquement tous les
secteurs de la société. Cette évolution a aussi
touchée l'univers des études et en particulier le monde des
universités.
Le développement d'un portail web de gestion d'une
université est un projet complexe qui nécessite une analyse
approfondie des besoins, une conception soigneuse de l'architecture et de
l'interface utilisateur, un développement et une mise en oeuvre
précis, un test rigoureux et un entretien régulier. Ce projet est
donc un excellent sujet pour un mémoire de fin d'études
d'où le choix du thème : « Développement d'un
portail web de gestion académique d'une université : cas de
l'Université Islamique au Niger ».
Notre travail portera sur quatre chapitres qui seront
divisés en des points.
? Dans le premier chapitre, Cadre théorique et
méthodologique, nous procéderons à la présentation
de l'Université Islamique au Niger, à la définition de la
problématique, des objectifs, et du cadre de l'étude ;
? Le deuxième chapitre consiste à définir
et expliquer les enjeux du développement d'une application web ;
? Le troisième chapitre est consacré à
l'analyse et la conception de notre système à travers son
architecture globale puis détaillée en définissant les
différentes
Mise en place d'un portail web
fonctionnalités attendues du système. Et pour
permettre de détailler toutes les étapes de travail ;
? Le quatrième chapitre, consiste à
présenter la réalisation du système. On commence par
décrire les outils et l'environnement de développement
utilisés puis les différentes interfaces et une brève
explication pour chacune d'elle pour donner une vue générale et
complète sur le système.
Nous terminerons par une conclusion générale et
deux annexes :
? Annexe 1 : Généralité sur les
réseaux.
? Annexe 2 : Django et quelques lignes de codes.
Bachelor Degree Promotion sortante 2023
2
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
3
CHAPITRE I :


Bachelor Degree Promotion sortante 2023
4
Mise en place d'un portail web
Introduction
Dans ce chapitre nous allons présenter notre centre
d'accueil qui est l'UIN ainsi que la problématique et les objectifs de
recherche. Nous allons aussi délimiter notre étude et
dégager son cadre.
I - Cadre théorique
1 - Présentation de l'UIN
1.1 - Historique
L'Université Islamique au Niger est une institution
d'enseignement supérieur, affiliée à l'Organisation de la
Coopération Islamique (O.C.I). Elle fut créée en 1974
correspondant à l'an 1397 AH sur décision des Rois et Chefs
d'Etat des pays membres de l'O.C. I lors de la deuxième
conférence Islamique au sommet tenue à Lahore au Pakistan. Elle
est la deuxième Université Islamique créée en
Afrique, après celle de l'Ouganda. Des étudiants d'une vingtaine
de pays africains viennent se former depuis lors à l'Université
Islamique du Niger. Elle ouvrit ses portes en novembre 1986 correspondant
à l'an 1407 AH.
1.2 - Situation géographique
L'université islamique au Niger dispose de deux Campus,
l'un se trouvant dans le département de Say à 50
kilomètres de la ville de Niamey, tandis que l'autre campus nommé
Campus Roi Abdallah Bin Abdoul Aziz Al Saoud se trouve dans la capitale Niamey
en face de l'hôpital de référence à Kouara Tagui.
Mise en place d'un portail web
1.3 - Les différentes sections
L'Université Islamique au Niger comprend cinq
facultés, deux instituts et un centre des langues.
1.3.1 - Les facultés
> Faculté de sharia et droit (section garçon
au campus de Say et section Fille au campus de Niamey)
> Faculté de langue arabe et sciences humaines
(section Garçon au campus de Say et section Fille au campus de
Niamey)
> Faculté de l'économie et des sciences de
l'administration (à Niamey) Elle été créée
en 2009 et compte deux département :
? Le département Sciences de l'administration, la
formation du Bachelor en Administration Générale
? Le département des sciences économiques, la
formation porte sur le Bachelor en Finance comptabilité et le DESS en
Finance islamique
> Faculté des sciences et techniques (à
Niamey) Créée en 2009, elle dispose de deux départements
:
? Le département informatique et technologie de
l'information crée en Octobre 2009, et les débouchés de la
formation sont : Ingénieur concepteur et Développeur des
applications et logiciels informatique (desktop, Web, Mobile), Ingénieur
concepteur et Administrateur des bases de données, Ingénieur
concepteur et administrateur des réseaux informatiques.
? Le département de télécoms qui a ouvert
ses portes en septembre 2019, et les débouchés de la formation
sont : Ingénieur concepteur et administrateur des réseaux
informatiques, Ingénieur concepteur et administrateur des réseaux
télécoms, Ingénieur réseaux de
téléphonie cellulaire.
> Faculté d'agronomie.
> Faculté des sciences infirmières et de la
santé.
1.3.2 - Les instituts
> Institut supérieur de pédagogie et de la
formation des professeurs. > Institut pour la formation professionnelle et
technique.
1.4 - Organigramme
Bachelor Degree Promotion sortante 2023
5
Mise en place d'un portail web

2 - Problématique de recherche
Attendre la fiche de notes des enseignants, calculer et
compiler les résultats de chaque étudiant, mettre à
disposition ces résultats aux partis concernés tout en respectant
le calendrier scolaire annuel sont des tâches habituelles des
administrateurs de l'UIN. A l'apparence simples, ces tâches peuvent
demander beaucoup d'effort surtout quand le nombre total des étudiants
est élevé, ce qui est le cas de l'UIN qui voit le nombre des
inscrits augmenter chaque année.
D'un autre côté, le partage des documents de
cours aux étudiants par les enseignants se fait toujours à
travers l'utilisation des clés USB (souvent remplies de virus) ou par le
réseau social whatsapp. Cela, n'étant pas un cadre
adéquat, peut souvent causer plusieurs types de problèmes
conduisant à la non information.
De plus les étudiants ont besoin de garder un oeil sur
leur scolarité afin de savoir à tout moment ce qu'ils ont
payé et ce qui leur reste à payer sans passer par
l'administration.
Bachelor Degree Promotion sortante 2023
6
Mise en place d'un portail web
Comment faire alors pour changer la donne ? Quelles tâches
peuvent être automatisées ?
Comment regrouper ses différentes tâches et
d'autres jugées utiles dans un même ensemble pour en ressortir une
solution adaptable ?
En vue de faciliter le travail des administrateurs, des
enseignants et l'accès aux informations par les étudiants et
remédier à ces problèmes, quelle solution
réalisable serait adaptée du point de vue de la technologie ?
3 - Objectifs de recherche
2.1 - Objectif
général
L'objectif de notre travail est de mettre à la
disposition des étudiants, des enseignants et de l'administration de
l'UIN un portail web qui participera à l'amélioration de la
communication et le partage des informations entre eux.
2.2 - Objectifs spécifiques
La mise en place de ce portail web permettra :
? aux enseignants de noter leurs étudiants, de partager
avec eux des documents de cours ;
? aux étudiants de consulter leurs notes de se
renseigner sur leur scolarité et de faire des retours à leurs
enseignants vis à vis des cours ;
? et aux chefs des départements de gérer les
enseignants, les modules et les PV globaux.
Tout cela sera possible n'importe où et à n'importe
quel moment.
II - Cadre méthodologique
Sous ce point consacré au cadre méthodologique,
nous présenterons le cadre de l'étude, la délimitation du
champ de notre étude, les techniques d'investigations et enfin les
difficultés rencontrées au cours du travail.
1 - Cadre de l'étude
Notre étude est réalisée dans le cadre de
notre mémoire de fin de cycle pour l'obtention du diplôme
de Bachelor Degree en Sciences Informatiques et Technologies de
l'Information.
Toutefois, nous allons délimiter au niveau du point
suivant le champ de cette étude, ce qui nous permettra ainsi d'atteindre
au mieux nos objectifs.
Bachelor Degree Promotion sortante 2023
7
Mise en place d'un portail web
2 - Délimitation du champ de
l'étude
Après avoir cadré l'étude, il est
important de la délimiter. Certaines contraintes telles que les
difficultés rencontrées que nous développerons au point 4
font que notre étude se limitera à la mise en place d'un
système qui permettra principalement de noter les étudiants en
ligne, la compilation et le partage de ces notes, de permettre l'accès
aux informations liées à la scolarité, de partager de
documents de cours et d'autres fonctionnalités qui sont secondaires. Ces
fonctionnalités faciliteront la circulation de l'information au sein de
l'UIN et améliorera l'expérience estudiantine.
3 - Techniques d'investigations
Les techniques d'investigations constituent un ensemble de
procédés, de méthodes et de moyens utilisés pour
atteindre un objectif.
Dans le but d'atteindre notre objectif, les techniques suivantes
ont été utilisées : y' La technique d'observation : qui
consiste à voir de façon concrète ce qui se passe dans la
gestion académique.
y' La technique de questionnaire : qui consiste à
proposer un questionnaire aux experts du domaine à fin d'être
éclairé sur l'objet de la recherche.
y' La technique de l'entretien : qui consiste en l'utilisation
du processus verbal pour recueillir des informations en relation avec le but
fixé, auprès des personnes qui sont dans le domaine.
y' L'analyse documentaire : le terme document est pris dans
son sens large, il s'agit des
différents documents écrits, audiovisuels
exploités dans le cadre de la recherche.
4 - Difficultés rencontrées
Tout travail de mémoire fait dans la plupart des cas
l'objet de difficultés tant sur le plan de la collecte de
données, à la recherche d'informations, de la documentation et de
la disponibilité des personnes susceptibles de nous assister pour la
mise en place de notre solution.
Notre travail de mémoire n'en fait l'exception. Nous
avons rencontré un certain nombre de difficultés parmi lesquelles
:
> L'apprentissage de nouvelles technologies dans un
délai bref pour la réalisation de notre système ;
> Le temps très court pour la mise en place de notre
solution ;
> La cherté des données mobiles pour
effectuer les recherches et le manque de wifi fonctionnel à l'UIN ;
> Mener ce projet en même temps que les travaux
pratiques (TP), les exposés, les devoirs et les examens est gageure.
Bachelor Degree Promotion sortante 2023
8
Bachelor Degree Promotion sortante 2023
9
Mise en place d'un portail web
5 - Conduite du projet

Vert : tâche terminée
Bleu : tâche en cours
Orange : tâche à venir
Afin de mieux mener notre projet et de garder une trace
écrite, nous avons noté dans un cahier toutes les tâches
accomplies et la progression de notre travail de recherche avec des dates et
des commentaires. Nous avons établi, à partir de ces notes et des
tâches encore non réalisées, un diagramme de Gant à
l'aide du logiciel libre Gantt Project. Ce diagramme a pour but de vous
présenter le déroulement de notre projet jusqu'à la
tâche actuelle et nous servira de repère pour les tâches
à venir. La durée consacrée à ce projet est de huit
mois étalé entre Décembre 2022 à Juillet 2023 et
les tâches sont reparties comme représentées sur le graphe
ci-après :
Mise en place d'un portail web
Conclusion
Ce chapitre nous a permis de cadrer et de délimiter le
champ de notre étude, de présenter les techniques
d'investigations et d'exposer quelques-unes des difficultés
rencontrées.
Bachelor Degree Promotion sortante 2023
10
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
11
CHAPITRE II :

Mise en place d'un portail web
Introduction
Le développement d'une application web vous permet de
disposer d'une application qui sera accessible depuis n'importe quel navigateur
sur n'importe quel appareil. De plus, contrairement aux applications natives,
elle ne nécessite pas de téléchargement.
Pour comprendre comment développer une application web,
il faut d'abord en savoir un peu plus sur ce type de développement. Dans
ce travail, nous vous proposons cinq types d'applications web, quelques
exemples et d'autres considérations qui vous seront utiles.
I - Le web
1 - Généralité
Le Web, littéralement la « toile
(d'araignée) mondiale », communément appelé le Web,
parfois la Toile ou le WWW (World wide web), est un système hypertexte
relié par le protocole http. Ce protocole fonctionne sur le
réseau Internet et permet de consulter, avec un navigateur, des pages
stockées sur des sites. L'image de la toile d'araignée vient des
hyperliens qui lient les pages web entre elles. Le web n'est qu'une des
applications d'Internet. D'autres applications existent également dont
le courrier électronique, la messagerie instantanée et Usenet. Le
Web a été inventé plusieurs années après
internet, mais c'est lui qui a rendu les médias grand public attentifs
à internet. Depuis, le Web est fréquemment confondu avec
internet, en particulier, le mot Toile est souvent utilisé dans les
textes non techniques sans qu'il soit clairement exprimé s'il
désigne le Web ou Internet.
2 - Principe du web
Les principaux logiciels permettant le développement,
la mise en oeuvre et la consultation d'information organisée en page en
mode hypertexte sont les suivants :
? HTTP (HyperText Transport Protocol) constitue le protocole
de type question/réponse de transfert de fichiers hypertextes entre un
serveur Web et un client Web.
? HTML (HyperText Markup Language) définit le format
d'un document et la syntaxe de description des pages, remplacé
aujourd'hui par XML (extensible Markup Language).
Bachelor Degree Promotion sortante 2023
12
Mise en place d'un portail web
? URL (Uniform Resource Locator) définit le format de
l'adresse (localisation) d'un document à importer. La syntaxe est la
suivante.
Protocole : //Nom du serveur/Répertoire/Nom de fichier.
Les URL permettent l'accès depuis le navigateur Web à toutes les
formes de documents sur le Web.
? « http:// » pour les serveurs Web.
? « ftp : // » pour les serveurs FTP.
? « gopher:// » pour accéder aux services
Gopher.
Un document est dit hypertexte quand il contient des liens
vers d'autres documents (hyperliens) et hypermédia s'il pointe vers des
documents contenant des images et/ou du son.
II - Application web
Une application web désigne un programme disponible sur
un serveur à distance et qui réalise des fonctions
spécifiques pour son utilisateur. Elle permet aux utilisateurs de
gérer des travaux et des documents grâce à leur
capacité à fonctionner sur tous les types de navigateurs.
Étant donné que les applications web se chargent sur les serveurs
web et fonctionnent dans le navigateur, elles ne sont pas à
télécharger. Vous y avez donc accès à tout moment
et depuis n'importe quel appareil tant que vous avez une connexion internet et
un navigateur.
1 - Exemple d'application web
Les premières applications Web offraient principalement
des interfaces utilisateur textuelles et une interactivité
limitée. Les applications Web d'aujourd'hui offrent des interfaces
riches, interactives et prennent en charge la collaboration entre les
utilisateurs. Nous examinons ici plusieurs applications qui représentent
la génération actuelle d'applications Web, parfois
appelées collectivement Web 2.0.
MySpace est un site de réseau social
(SNS). Les utilisateurs du site web créent un compte avec le «
login » ou nom d'utilisateur et le mot de passe pour échanger et
discuter avec d'autres utilisateurs. Les comptes sur
MySpace.com sont gratuits.
Wikipédia, un projet international qui
utilise un logiciel Wiki pour créer une encyclopédie en
collaboration avec le monde entier. Tout le monde peut éditer
directement des articles et
Bachelor Degree Promotion sortante 2023
13
Mise en place d'un portail web
chaque édition est enregistrée. L'historique des
versions de tous les articles est disponible gratuitement et permet une
multitude d'examens. Les composants fondamentaux de Wikipédia,
c'est-à-dire les articles, les auteurs, les modifications et les liens,
ainsi que le contenu et la qualité sont analysés. Les
possibilités de recherche sont explorées avec des exemples et des
premiers résultats. Plusieurs caractéristiques que l'on retrouve
dans Wikipédia, telles que la croissance exponentielle et les
réseaux sans échelle, sont déjà connues dans
d'autres contextes. Cependant, l'architecture Wiki possède
également des spécificités intrinsèques. Les
tendances générales mesurées sont typiques de tous les
Wikipédia mais varient en détail entre les langues.
2 - Types d'application web
Sur ce point, nous allons nous intéresser aux
différents types d'applications web, leurs particularités et le
type de contenu qu'elles permettent d'afficher.
Voici les cinq catégories d'applications web que nous
distinguons :
2.1 - Application web statique :
Les applications Web statiques affichent peu d'informations et
ne changent généralement pas beaucoup. Elles se chargent sur le
navigateur d'un utilisateur exactement comme elles sont stockées sur le
serveur Web. Comme leur nom l'indique, elles manquent de flexibilité et
offrent peu ou pas d'interaction.
2.2 - Application web dynamique
Les applications web dynamiques constituent des outils qui,
à l'inverse des applications web statiques, utilisent
des bases de données pour charger leurs informations. Elles changent
continuellement et peuvent fournir beaucoup d'informations en fonction de
l'interaction avec l'utilisateur. Ce style d'application est techniquement plus
compliqué que l'application statique et est mis en place pour faire en
sorte que les bases de données ou les forums soient
régulièrement capables de se mettre à jour ou de changer
l'information disponible. Ceci est généralement possible
grâce à l'utilisation d'un CMS ou d'un système de gestion
de contenu.
2.3 - Application E-commerce ou e-shop :
Si vous vous êtes déjà procuré
quelque chose en ligne, vous connaissez éventuellement les applications
web les plus répandues, car elles font partie du e-commerce. Une
application web qui prend la forme d'un magasin est considérée
comme du e-commerce. Le processus de développement de cette application
est plus compliqué que les deux précédemment
Bachelor Degree Promotion sortante 2023
14
Mise en place d'un portail web
mentionnée, car une application de e-commerce doit
accepter des paiements électroniques par carte de
crédit, PayPal ou autre mode de paiement.
2.4 - Portail web
Un portail Web est une application mise à disposition
par une entreprise pour ses clients, fournisseurs et partenaires. Son objectif
est de partager un certain nombre d'informations et de fonctionnalités
premium en fonction des différents utilisateurs. L'accès au
portail Web est réalisé directement via un navigateur web
standard grâce à une connexion internet.
L'application web que nous développerons à
l'issu de notre projet est basée sur ce type.
3 - Fonctionnement d'une application web
Lorsqu'un serveur web reçoit une requête de page
web statique, il transmet simplement cette page au navigateur requérant.
En revanche, lorsque le serveur web reçoit une requête de page
dynamique, il transmet cette page à une extension logicielle
spéciale chargée d'achever la page. Ce logiciel spécial
est appelé serveur d'application. Le serveur d'application lit le code
de la page, termine cette page en fonction des instructions figurantes dans le
code, puis en retire le code. Il en résulte une page statique que le
serveur d'application renvoie au serveur web, lequel transmet alors cette page
au navigateur requérant.
Le navigateur reçoit uniquement du code HTML pur
lorsque la page lui est transmise. Un serveur d'application nous permet de
travailler avec des ressources côté serveur telles que les bases
de données. Une page dynamique peut, par exemple, ordonner au serveur
d'application d'extraire des données de la base de données et de
les insérer dans le code HTML de la page.

Bachelor Degree Promotion sortante 2023
15
Mise en place d'un portail web
III - Le développement web
Il existe deux domaines de spécialisation dans le
développement web : le développement front-end et le
développement back-end. Le développeur front-end gère tout
ce qui touche au visuel, tandis que le développeur back-end travaille en
arrière-plan. Ces deux métiers diffèrent par de nombreux
points, mais sont complémentaires. Ils interagissent pour rendre un site
web fonctionnel et attractif.

1 - Développement Front-End
Il s'agit de la programmation de tous les
éléments que l'utilisateur voit sur les sites web et les
applications web. Le front développeur se spécialise dans le
développement web au niveau du client. Son travail consiste à
placer des éléments graphiques qui serviront de repère
à l'utilisateur final sur l'interface. Ainsi, sa prise en main sera
facilitée. C'est au développeur front-end que revient la
création des animations, des interactions, du responsive design.
Les développeurs front-end doivent collaborer avec un
expert UX, un webdesigner et un concepteur de sites web pour mettre sur pied un
projet esthétique et pratique à la fois. Ceux-ci doivent savoir
combiner les différents éléments d'un site web afin de
fournir un livrable dynamique et ergonomique. Ils travailleront conjointement
avec les développeurs back end qui rendent les données du serveur
faciles d'accès.
1.1 - Les technologies front-end
Les compétences d'un développeur front-end sont
variées. Son métier lui impose de maîtriser trois langages
de programmation, HTML, CSS et JavaScript. Ceux-ci lui sont dispensés
lors d'une formation en web développement.
Bachelor Degree Promotion sortante 2023
16
Mise en place d'un portail web

1.1.1 - HTML5 et CSS3
Utilisé aujourd'hui dans sa version 5, le HTML est le
langage servant à la création de pages pour le web. Il s'agit
donc d'un langage web. En réalité, le HTML5 n'est pas à
proprement parlé un langage de programmation. Il s'agit plutôt
d'un langage de balisage. Cela veut simplement dire que votre code contiendra
des balises qui elles-mêmes contiendront les informations que vous
souhaitez afficher sur votre page web. Le binôme du HTML5 est le CSS3.
Là où le HTML mettra les contenus sur notre page web, le CSS sera
utilisé pour mettre en forme ces contenus. Vous allez ainsi pouvoir,
grâce au CSS, choisir la police que vous souhaitez utiliser, sa taille ou
encore la couleur du fond de votre page web. Chaque instruction en CSS que vous
écrirez va ainsi pointer l'élément HTML que vous
souhaiterez customiser. Le HTML5 et le CSS3 sont à la base de tous les
sites web.
1.1.2 - JavaScript (JS)

Le JavaScript a été utilisé à
l'origine pour rendre dynamiques les pages web. Là où le HTML5 et
le CSS3 permettent respectivement l'affichage et la mise en forme de vos
éléments sur votre page web, le JavaScript rendra cette page
interactive. Incontournable aujourd'hui en raison du nombre d'adeptes, le
JavaScript permettra plus seulement d'améliorer l'aspect visuel de votre
site (front-end) mais aussi de créer le moteur qui fera tourner le site
(back-end) et de gérer les bases de données associées au
site web. C'est bien le JavaScript qui vous permettra de vérifier que
les données entrées par un utilisateur dans votre formulaire de
contact sur votre site web sont au bon format.
2 - Développement Back-End
Une belle interface ne sert à rien si une équipe
de développement back-end n'intervient pas sur l'application et le
serveur du site web ainsi que sur celui de l'application mobile. Même si
le développeur back-end agit en coulisse et qu'il est invisible pour
l'utilisateur final, sans son travail, l'application ne verra pas le jour. Ce
développeur web va travailler sur quelques piliers principaux :
Bachelor Degree Promotion sortante 2023
17
Mise en place d'un portail web
? La base de données (mise en place de tableaux qui
stockent les données nécessaires au fonctionnement de l'appli)
;
? L'application web ;
? Le serveur d'hébergement (c'est le disque dur qui
conserve l'application) ;
? La conformité aux politiques de sécurité
et d'accessibilité.
Pour maintenir les sites web, les développeurs web
back-end doivent interagir avec les développeurs front-end. Leur
collaboration permet d'obtenir un livrable fluide et facile d'utilisation aux
clients.
2.1 - Les technologies back-end
Les outils utilisés par le développeur web
back-end diffèrent de ceux à disposition du développeur
front-end. On peut noter la présence de JavaScript (qui peut servir des
deux côtés comme expliqué ci-haut) et l'absence des
langages de programmation HTML et CSS. Le plus souvent, le développeur
web back end se sert de :

2.1.1 - PHP
PHP (officiellement, ce sigle est un acronyme récursif
pour PHP HyperText Preprocessor) est un langage de scripts
généraliste et Open Source, spécialement conçu pour
le développement d'applications web. Il peut être
intégré facilement au HTML. Au lieu d'utiliser des tonnes de
commandes afin d'afficher du HTML (comme en C ou en Perl), les pages PHP
contiennent des fragments HTML dont du code qui fait "quelque chose" (dans ce
cas, il va afficher "Bonjour, je suis un script PHP !"). Le code PHP est inclus
entre une balise de début <?php et une balise de fin ?> qui
permettent au serveur web de passer en mode PHP.
Ce qui distingue PHP des langages de script comme le
JavaScript, est que le code est exécuté sur le serveur,
générant ainsi le HTML, qui sera ensuite envoyé au client.
Le client ne reçoit que le résultat du script, sans aucun moyen
d'avoir accès au code qui a produit ce résultat. Vous pouvez
configurer votre serveur web afin qu'il analyse tous vos fichiers HTML comme
des fichiers PHP. Ainsi, il n'y a aucun moyen de distinguer les pages qui sont
produites dynamiquement des pages statiques.
2.1.2 - Python
Bachelor Degree Promotion sortante 2023
18
Mise en place d'un portail web

Python est un langage simple mais puissant qui fonctionne sans
problème sur les systèmes d'exploitation les plus populaires
(Windows, Linux et Mac). Ce langage peut se conformer au style de codage du
programmeur (fonctionnel, impératif ou orienté objet), ce qui
signifie que les développeurs python peuvent utiliser le style qui
convient le mieux à la tâche confiée.
Python peut être utilisé non seulement pour le
développement Web, mais aussi dans de nombreux domaines
différents (intelligence
artificielle, deep Learning et IoT) et dans de nombreux
secteurs d'activité.

2.1.3 - Java
Java est un langage de programmation largement utilisé
pour coder des applications web. Il a été fréquemment
choisi parmi les développeurs depuis plus de deux décennies, des
millions d'applications Java étant utilisées aujourd'hui. Java
est un langage multiplateforme, orienté objet et centré sur le
réseau, qui peut être utilisé comme une plateforme à
part entière. Il s'agit d'un langage de programmation rapide,
sécurisé et fiable qui permet de tout coder, des applications
mobiles aux logiciels d'entreprise en passant par les applications de big data
et les technologies côté serveur.
2.1.4 - Les SGBD
Les SGBD sont aussi des technologies qui se rattachent au
développement back-end car c'est eux qui permettent la gestion des bases
de données.
Définition : Un SGBD est un programme
qui permet d'inscrire, de retrouver, de modifier, de trier, de transformer ou
d'imprimer les informations de la base de données. Il permet d'effectuer
des comptes rendus des informations enregistrées et comporte des
mécanismes pour assurer la cohérence des informations,
éviter des pertes d'informations dues à des pannes, assurer la
confidentialité et permettre son utilisation par d'autres logiciels. Ils
sont utilisés pour de nombreuses applications informatiques, notamment
les guichets automatiques bancaires, les logiciels de réservation, les
bibliothèques numériques, les logiciels d'inventaire, les
progiciels de gestion intégrés ou la plupart des blogs et sites
web. Il existe de nombreux systèmes de gestion de base de
données. Les SGBD sont souvent exploités par d'autres logiciels.
Ils peuvent être sous forme de composant logiciel, de serveur, de
logiciel applicatif
Bachelor Degree Promotion sortante 2023
19
Mise en place d'un portail web
ou d'environnement de programmation. Comme dans notre cas
présent il est exploité par notre framework back-end Django.
Il en existe plusieurs, certains ont une licence libre et
gratuite et d'autres sont payants. Nous vous présentons certains des
plus connus et celui que nous utilisons :
? ORACLE DATABASE :

C'est un système de gestion de base de
données relationnelle (SGBDR) qui, depuis l'introduction du support du
modèle objet dans sa version 8, peut être aussi qualifié de
système de gestion de base de données relationnel-objet
(SGBDRO).
Qu'est-ce qui le rend populaire ?
· Bonne capacité de sauvegarde et de
récupération des données ;
· Régulièrement mis à jour ;
· Grande portabilité ;
· Gère facilement plusieurs bases de données
au sein d'une même transaction Ces lacunes :
· Le prix ;
· Un système difficile à maîtriser.
? POSTGRESQL :
|
|
|
C'est un système de gestion de base
de données relationnelle et objet (SGBDRO). C'est un outil libre, non
contrôlé par une entreprise, mais par une communauté
mondiale de développeurs et d'organisations. Tableau 6 : Comparaison
entre les SGBD
|
|
Qu'est-ce qui le rend populaire ?
· Open-source ;
· Facile à utiliser ;
· Possède un type de données défini
par l'utilisateur ;
· Une grande communauté. Ces lacunes
:
· L'un des plus mauvais en termes de performances ;
Bachelor Degree Promotion sortante 2023
20
Mise en place d'un portail web
· La réplication est complexe ;
· Difficile à installer.
? MySQL :

MySQL est un système de gestion de bases de
données relationnelles (SGBDR). Il fait partie des logiciels de gestion
de base de données les plus utilisés. C'est un logiciel libre,
open source, développé sous double licence selon qu'il est
distribué avec un produit libre ou avec un produit
propriétaire.
Qu'est-ce qui le rend populaire ?
· La base de données la plus utilisée au
monde ;
· Facile à utiliser
· De bonnes performances ;
· Plusieurs fonctionnalités pour sécuriser
ses données ;
· Open-source. Ces lacunes :
· Les performances du système se
détériorent à partir d'un certain volume de
données.
C'est le SGBD que nous utilisons pour notre
application.
3 - Les Frameworks
Dans le domaine numérique hautement concurrentiel
d'aujourd'hui, les développeurs sont continuellement à la
recherche de cadres ou d'outils de développement d'applications qui
peuvent rendre leur travail plus gérable et réduire les
coûts et le temps de développement d'applications.
Un cadre de développement d'applications Web est comme
un carton de blocs que vous pouvez utiliser pour créer tout ce dont vous
avez besoin. Vous pouvez dire une plate-forme avec une collection d'outils de
programmation, de modules et de bibliothèques de base prêts
à l'emploi qui sont utilisés pour créer des produits
logiciels. Ces frameworks fournissent aux développeurs les
fonctionnalités et outils essentiels et présentent les
règles de construction de l'architecture des applications, sites Web,
services, API et autres solutions. Par conséquent, les
développeurs peuvent créer instantanément la conception de
votre projet et l'étirer davantage selon les conditions et les exigences
spécifiées.
Bachelor Degree Promotion sortante 2023
21
Mise en place d'un portail web
Les frameworks de développement d'applications Web
sont personnalisables, ce qui signifie que vous pouvez utiliser des composants
et des modèles prêts à l'emploi et les adapter à vos
besoins particuliers. Vous pouvez également implémenter votre
code dans la plate-forme. Un framework peut également incorporer des
bibliothèques de code, des langages de script, des programmes
utilitaires et d'autres logiciels pour promouvoir la croissance et
l'intégration de différents composants d'un grand projet
logiciel.
Nous listons ici quelques-uns des plus populaires :
? Angular :

Angular est un framework open source écrit en
TypeScript, il est utilisé pour créer des applications Web
à grande échelle hautes performances et convaincantes. Si nous
associons ce framework à d'autres frameworks d'applications Web, Angular
présente des avantages
évidents tout en fournissant une structure standard
aux développeurs avec beaucoup de
flexibilité et un ensemble de fonctions plus riche. Il
permet aux utilisateurs de créer de
grandes applications avec une liaison et une
dépendance bidirectionnelles.
Qu'est-ce qui le rend populaire ?
· Ce cadre dispose d'une fonction de liaison de
données bidirectionnelle.
· Il existe plusieurs intégrations tierces que vous
pouvez ajouter facilement.
· Il nécessite moins de code avec des performances
de serveur améliorées.
· Il est préférable de créer des
sites optimisés pour le référencement et des applications
d'une seule page.
· Amélioration des performances du serveur avec
un prototypage d'applications plus rapide.
Lacunes :
· Il faut du temps pour apprendre, car Angular apporte
ses propres règles lorsque les développeurs commencent à
l'utiliser.
· Il a des limitations sur les routeurs.
· Il a plusieurs versions qui confondent les
développeurs quant à la version à utiliser.
· Ici, une application simple nécessite
également beaucoup de codage, ainsi que de la complexité lors de
l'installation.
Bachelor Degree Promotion sortante 2023
22
Mise en place d'un portail web
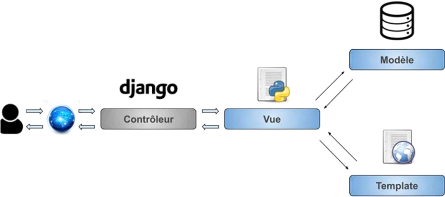
? Django :

Django est un framework web Python de haut niveau écrit
en Python, c'est un framework web côté serveur extrêmement
populaire et complet. Ce framework se concentre principalement sur la
réutilisabilité et la connectabilité des composants et
développe des applications Web avec un code
lisible, propre et maintenable. C'est un cadre pour des
délais stricts.
Qu'est-ce qui le rend populaire ?
· Django a une meilleure connectivité CDN et une
meilleure gestion de contenu.
· L'un des avantages les plus importants de Django est
qu'il permet un développement plus rapide.
· Le développement d'applications Django est
choisi par les développeurs tout en travaillant avec des algorithmes
d'apprentissage automatique.
· Il offre un développement et un traitement
rapides et prend également en charge la programmation MVC.
Lacunes :
· Le framework Django a une manière
spécifique de décrire et d'effectuer des tâches.
· Ce n'est pas pour les petits projets.
· Ce framework n'est pas capable de gérer plusieurs
requêtes simultanément.
· Une connaissance approfondie de ce système est
nécessaire.
Nous utilisons ce framework pour la
réalisation de notre projet ? Express.js:

Express.js est un framework très pratique et facile
à utiliser pour Node.js. Ce framework simplifie le processus de
développement en fournissant un ensemble d'outils, de packages, de
plugins et de fonctionnalités utiles. Étant flexible, rapide et
minimal, le développement Express JS favorise le rendu d'objets HTTP
dynamiques. Il est rentable pour le développement d'applications Web et
mobiles.
Qu'est-ce qui le rend populaire ?
Bachelor Degree Promotion sortante 2023
23
Mise en place d'un portail web
· Le framework Express.js vous permet d'utiliser le
même langage, c'est-à-dire JavaScript, à la fois sur le
back-end et le front-end.
· Express JS est une excellente option pour les
applications qui gèrent de nombreuses notifications et demandes des
utilisateurs.
· Intégration facile de services tiers.
· Fournit des performances élevées et le
meilleur pour développer des applications d'une seule page.
Lacunes :
· Il a une structure de code difficile.
· Absence d'un solide système de soutien aux
bibliothèques.
· Middleware pas adéquat.
· Il n'est pas efficace dans la gestion des applications
gourmandes en CPU.
· Le modèle de programmation asynchrone et l'API ne
sont pas stables. ? Bootstrap :

Le framework Bootstrap est un ensemble de fichiers CSS et
JavaScript qui contiennent des règles prédéfinies et qui
définissent des composants. Ces ensembles de règles sont
enfermés dans des classes et vous n'aurez donc qu'à utiliser les
classes qui vous intéressent afin d'appliquer un ensemble de styles
à tel ou tel élément HTML.
Qu'est-ce qui le rend populaire ?
· Un gain de temps de développement qui peut
être conséquent ;
· Une certaine robustesse dans l'architecture globale du
code ;
· Un framework appartenant à une grande
société (Twitter).
Lacunes :
· C'est un framework relativement lourd à
charger.
· Temps d'apprentissage élevé.
· Nombre élevé de fichiers, maintenance
difficile.
· Toute tentative de personnalisation nécessite de
toucher le code source.
Nous utilisons ce framework pour la réalisation de
notre projet
Bachelor Degree Promotion sortante 2023
24
Mise en place d'un portail web
IV - Conclusion
Dans ce chapitre, nous avons vu quelques notions sur le web et
ses principes, les applications web et les modalités qui se rapportent
au développement de ce type d'application.
Bachelor Degree Promotion sortante 2023
25
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
26
CHAPITRE III :

Mise en place d'un portail web
Introduction
Dans le but d'une meilleure organisation et une bonne
maîtrise du travail, tout processus de développement
d'applications ou systèmes informatiques doit suivre une méthode
ou démarche bien définie.
Dans ce chapitre nous allons entamer le développement
de notre application par une analyse qui mettra en évidence les
différents acteurs intervenants dans le système ainsi que leurs
besoins. La phase conception, s'appuyant sur les résultats de cette
analyse, donnera la modélisation des objectifs à atteindre.
I - Méthodes d'analyse et de conception
En ingénierie, une méthode d'analyse et de
conception est un procédé qui a pour objectif de
permettre de formaliser les étapes préliminaires du
développement d'un système afin de rendre ce développement
plus fidèle aux besoins du client. Pour ce faire, on part d'un
énoncé informel (le besoin tel qu'il est exprimé par le
client, complété par des recherches d'informations auprès
des experts du domaine fonctionnel, comme les futurs utilisateurs d'un
logiciel), ainsi que de l'analyse de l'existant éventuel
(c'est-à-dire la manière dont les processus à traiter par
le système se déroulent actuellement chez le client).
La phase d'analyse permet de lister les résultats
attendus, en termes de fonctionnalités, de performance, de robustesse,
de maintenance, de sécurité, d'extensibilité.
La phase de conception permet de décrire de
manière non ambiguë, le plus souvent en utilisant un langage de
modélisation, le fonctionnement futur du système, afin d'en
faciliter la réalisation.
1 - Exemples de méthodes d'analyse et de
conception
1.1 - La méthode Merise
La méthode Merise est une méthode de conception,
de développement et de réalisation de projets informatiques. Le
but de cette méthode est d'arriver à concevoir un système
d'information. La méthode Merise est basée sur la
séparation des données et des traitements à effectuer en
plusieurs modèles conceptuels et physiques.
Bachelor Degree Promotion sortante 2023
27
Mise en place d'un portail web
La méthode Merise propose une démarche
articulée simultanément selon trois (3) axes pour
hiérarchiser les préoccupations et les questions auxquelles
répondre lors de la conduite d'un projet :
> Cycle de vie : phase de conception, de
réalisation, de maintenance puis nouveau cycle de projet ;
> Cycle de décision : des grands choix (étude
préalable), la définition du projet (étude
détaillée) jusqu'aux petites décisions des détails
de la réalisation et de la mise en oeuvre du système
d'information. Chaque étape est documentée et marquée par
une prise de décision.
> Cycle d'abstraction : niveaux conceptuels,
d'organisation, logique et
physique/opérationnel (du plus abstrait au
plus concret). L'objectif de ce cycle est de prendre d'abord les grandes
décisions métier, pour les principales activités
(conceptuel) sans rentrer dans le détail de questions d'ordre de
l'organisation ou technique.
1.2 - La méthode 2TUP
2TUP (2 tracks unified process), ou T2UP, est un processus de
développement logiciel qui met en oeuvre la méthode du processus
Unifié. Le 2TUP propose un cycle de développement en Y, qui
dissocie les aspects techniques des aspects fonctionnels. Il commence par une
étude préliminaire qui consiste essentiellement à
identifier les acteurs qui vont interagir avec le système à
construire, les messages qu'échangent les acteurs et le système,
à produire le cahier des charges et à modéliser le
contexte.
Le processus s'articule ensuite autour de trois phases
essentielles :
> Une branche technique ;
> Une branche fonctionnelle ;
> Une phase de réalisation.
La branche technique capitalise un savoir-faire technique
et/ou des contraintes techniques. Les techniques développées pour
le système le sont indépendamment des fonctions à
réaliser. La branche fonctionnelle capitalise la connaissance du
métier de l'entreprise. Cette branche capture des besoins fonctionnels,
ce qui produit un modèle focalisé sur le métier des
utilisateurs finaux.
La phase de réalisation consiste à réunir
les deux branches, permettant de mener une conception applicative et enfin la
livraison d'une solution adaptée aux besoins.
Bachelor Degree Promotion sortante 2023
28
Mise en place d'un portail web
2 - Méthodes utilisées pour notre projet
(UML)
L'ensemble de notre démarche va s'appuyer sur le
langage UML, conçu pour la visualisation, la spécification et la
construction des systèmes logiciels.
2.1 - Définitions
UML (Unified Modeling Language) est un langage de
modélisation unifié (ou universel) et non pas une méthode.
UML a été conçu pour permettre la modélisation de
tous les phénomènes de l'activité de l'entreprise
(processus métier, systèmes d'informations, systèmes
informatiques, composants logiciels...) indépendamment des techniques
d'implémentations (langage de programmation...) employés par la
suite.
2.2 - Les diagrammes UML
Le langage UML est décrit par un
méta-modèle, c'est-à-dire une représentation
simple, mais rigoureuse, de ses constituants élémentaires, avec
leurs règles d'utilisations et de syntaxe. Un diagramme est
défini par les auteurs d'UML comme la représentation graphique
d'un ensemble sélectionné de constituants UML. Ils ont
élaboré treize (13) diagrammes, chacun d'eux étant
dédié à la représentation des concepts particuliers
d'un système logiciel. Une classification courante distingue les
diagrammes qui traduisent la structure et les diagrammes qui présentent
le comportement du système étudié. Parmi ces diagrammes,
on a choisi les suivants qui sont suffisant pour étudier et analyser
notre projet:
? Le diagramme de cas d'utilisation.
? Le diagramme de classes.
? Le diagramme de séquence.
? Le diagramme d'activité.
2.3 - Outils de modélisation
Parmi l'offre abondante des outils de modélisation,
notre choix s'est porté sur le logiciel StarUML 2.
|
StarUML 2 est un logiciel de
modélisation UML disponible en Open Source. Via cette plateforme, vous
serez en mesure de concevoir une dizaine de types de diagrammes. Il est facile
d'accès.
|
Outre celui que nous avons utilisé il existe plusieurs
capables de faire le même travail, nous pouvons citer :
Bachelor Degree Promotion sortante 2023
29
Mise en place d'un portail web
> PowerAMC :
|
C'est est un outil cher mais permet une modélisation
extrêmement complète et performante. Il permet de modéliser
les traitements informatiques et leurs bases de données
associées.
|
>
Diagrams.net
:

C'est un logiciel de dessin graphique multiplateforme gratuit
et open source développé en HTML5 et JavaScript. Son interface
peut être utilisée pour créer des diagrammes tels que des
organigrammes, des structures filaires, des diagrammes UML et des diagrammes de
réseau.
II - Analyse
L'objectif de cette partie est la spécification de
manière claire et concise de l'application. On va de ce fait
procéder à la définition des utilisateurs, ainsi que leurs
besoins respectifs auxquels l'application est tenue d'apporter des
réponses.
1 - Identification des besoins
1.1 - Besoins
fonctionnels
Ce sont les fonctionnalités du système :
> Gestion des notes : cette fonctionnalité permet de
noter les étudiants, compiler et partager ses notes sous formes des PVs
ou relevés des notes ;
> Gestion des étudiants : cette
fonctionnalité permet d'ajouter les étudiants admis à
l'université et la mise à jour de leurs informations ;
> Gestion des enseignants : cette fonctionnalité
permet d'ajouter les enseignants, de leur attribuer des modules, de
vérifier leurs popularités auprès des étudiants
ainsi que la mise à jour de leurs informations ;
> Gestion des modules : Cette fonctionnalité permet
d'ajouter des modules et la mise à jour de leurs informations ;
Bachelor Degree Promotion sortante 2023
30
Mise en place d'un portail web
1.2 - Besoins non fonctionnels
Ce sont des besoins qui caractérisent le
système, qui sont nécessaire pour un meilleur fonctionnement du
système et qui permettront aux utilisateurs d'être à l'aise
quant à son utilisation.
Dans notre projet, les besoins à satisfaire sont les
suivants :
y' Compatibilité et adaptabilité avec tous les
navigateurs et systèmes d'exploitation ; y' Ergonomie : le
système doit présenter les interfaces sur lesquelles les
utilisateurs se sentiront bien ;
y' Sécurité et confidentialité : qui sont
primordiales car il s'agit des données à caractère
personnelles ;
y' Performance et rapidité ;
y' Evolutivité : le système doit être en
mesure d'accueillir de nouvelles fonctionnalités ; y' Maintenance : le
système doit être de telle sorte que la maintenance soit
facile.
2 - Identification des acteurs
Définition :
Un acteur représente le rôle d'une entité
externe (utilisateur humain ou non) interagissant avec le système. Il
n'appartient pas au système mais il fournit de l'information en
entrée et/ou la reçoit en sortie.
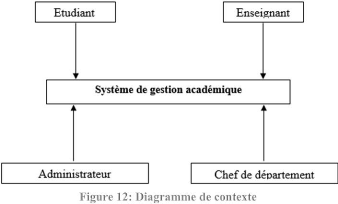
Nous avons identifié les quatre types d'acteurs suivants
:
1. L'Enseignant : C'est un rôle qui peut
être joué par tous les enseignants du département.
2. L'Etudiant : C'est un rôle qui peut
être joué par tous les étudiants de département.
3. Le Chef de département : c'est un
rôle qui peut être joué par la personne qui s'occupe de la
direction du département.
4. Administrateur : c'est un rôle qui
peut être joué par la personne qui est chargée de
l'administration de la base de données.
3 - Identification des cas d'utilisation
Un cas d'utilisation représente un ensemble de
séquences qui sont réalisées par le système en
réponse à une action d'un acteur et qui produisent un
résultat observable. Les cas d'utilisation décrivent ce que le
système devra faire sans spécifier comment le faire. Le tableau
suivant récapitule les cas d'utilisation de chaque acteur de notre
application :
Bachelor Degree Promotion sortante 2023
31
Mise en place d'un portail web
NB : Il existe une tâche antérieure que T1 que
chaque acteur doit réaliser avant de pouvoir accéder à son
portail : il s'agit de la tâche T0 : L'inscription. Il
s'agit d'une tache particulière qui aura lieu une seule fois ou
jamais.
|
Acteurs
|
Les taches
|
|
Etudiant
|
T1 : Se connecter au site
T2 : S'authentifier
T3 : Consulter les infos de sa scolarité
T4 : Consulter ses enseignants
T5 : Apprécier ses enseignants
T6 : Consulter ses modules
T7 : Consulter les documents de cours
T8 : Consulter ses notes
T9 : Consulter les PV globaux
T10 : Changer son mot de passe
T11 : Changer son profil
|
|
Enseignant
|
T1,
T12 : S'authentifier
T13 : Gérer les notes des étudiants
T14 : Consulter ses modules
T15 : Rattacher des documents
T16 : Changer son mot de passe.
T17 : Changer sa photo de profil
|
|
Chef de département
|
T1,
T18 : S'authentifier.
T19 : Editer les PV globaux de délibérations.
T20 : Gérer les enseignants (ajouter, supprimer)
T21 : Gérer les modules (ajouter, supprimer)
T22 : Affecter les enseignants
T23 : Consultation des PV de délibérations.
T24 : Changer son mot de passe.
T25 : Changer son profil
|
Bachelor Degree Promotion sortante 2023
32
Mise en place d'un portail web
T26 : S'authentifier
T27 : Gérer les comptes des
utilisateurs
T28 : Changer de mot de passe
T29 : Changer son profil
3.1 - Spécification des scénarios
Chacun des acteurs qu'on a définis effectue des
tâches et chaque tâche est décrite par des scenarios qu'on
résume comme suit :
|
Acteurs
|
Les taches
|
Scénarios
|
|
E t u d i a n t
|
T1 : Visiter le site
|
S1 : Saisir l'url du site
|
|
T2 : S'authentifier
|
S1 :
S2 : Cliquez sur le lien « Se
connecter »
S3 : Remplir le formulaire et Valider
|
|
T3 : Consulter les infos de sa scolarité
|
S1, S2, S3
S4 : Cliquez sur le lien « Ma
scolarité »
|
|
T4 : Consulter ses enseignants
|
S1, S2, S3
S5 : Cliquez sur le lien « Mes
enseignants»
|
|
T5 : Apprécier ses enseignants
|
S1, S2, S3, S5
S6 : Sélectionner un enseignant
S7 : Cliquez sur le bouton « Donner une appréciation
»
S8 : Remplir le formulaire et Valider
|
Bachelor Degree Promotion sortante 2023
33
Mise en place d'un portail web
|
T6 : Consulter ses modules
|
S1, S2, S3
S9 : Cliquez sur le lien « Mes
modules »
|
|
T7 : Consulter les documents de cours d'un module
|
S1, S2, S3, S9
S10 : Sélectionner un module
S11 : Cliquez sur le lien
« Documents»
S12 : Sélectionner un document
S13 : Cliquez sur le bouton
« Télécharger
»
|
|
T8 : Consulter ses notes
|
S1, S2, S3
S14 : Cliquez sur le lien « Mes
notes»
|
|
T9 : Consulter les PV globaux
|
S1, S2, S3
S15 : Cliquez sur le lien « PV»
S16 : Sélectionner un PV
S17 : Cliquez sur le bouton
« Télécharger
»
|
|
T10 : Changer son mot de passe
|
S1, S2, S3
S18 : Cliquer sur le lien «changer de mot de passe»
S19 : Remplir le formulaire puis valider
|
Bachelor Degree Promotion sortante 2023
34
Mise en place d'un portail web
|
T11 : Changer sa photo profil
|
S1, S2, S3
S20 : Cliquer sur le lien «changer de photo de
profil»
S21 : Remplir le formulaire puis
valider
|
|
Enseignant
|
T1,
T12 : S'authentifier
|
S1, S2, S3
|
|
T13 : Noter ses étudiants
|
S1, S2, S3
S22 : sur le menu «gérer les notes»
S23 : Choisir l'ajout, la suppression ou la modification
S24 : remplir le formulaire puis
valider
|
|
T14 : Consulter ses modules
|
S1, S2, S3
S25 : Cliquer sur le lien «mes
modules»
|
|
T15 : Attacher des documents
|
S1, S2, S3, S25
S26 : Choisir le module
S27 : Cliquez sur le bouton
« Rattacher un fichier
»
S28 : remplir le formulaire puis
valider
|
|
T16 : Changer son mot de passe
|
S1, S2, S3
S28 : Cliquer sur le lien «changer de
|
Bachelor Degree Promotion sortante 2023
35
Mise en place d'un portail web
|
|
mot de passe»
S29 : Remplir le formulaire puis valider
|
|
T17 : Changer sa photo profil
|
S1, S2, S3
S30 : Cliquer sur le lien «changer de photo de
profil»
S31 : Remplir le formulaire puis
valider
|
|
Chef d e département
|
T1,
T18 : S'authentifier
|
S1, S2, S3
|
|
T19 : Editer les PV globaux de délibérations
|
S1, S2, S3
S32 : Cliquer sur le lien «Edition de PV modulaire»
S33 : Remplir le formulaire et
valider
|
|
T20 : Gérer les enseignants (ajouter, supprimer)
|
S1, S2, S3
S34 : Sur le menu «gestion des enseignants » fait le
Choix (ajouter, consulter, supprimer)
S35 : Remplir le formulaire et valider
|
|
T21 : Gérer les modules (ajouter, supprimer)
|
S1, S2, S3
S36 : Sur le menu «gestion des
modules» fait le Choix (ajouter,
consulter, supprimer)
S37 : Remplir le formulaire et
valider
|
|
T22 : Affecter les enseignants aux modules
|
S1, S2, S3, S36
S38 : remplir le formulaire et valider
|
Bachelor Degree Promotion sortante 2023
36
Mise en place d'un portail web
|
T23 : Consultation des PV de délibérations.
|
S1, S2, S3
S39 : Cliquer sur le lien « PV
globaux de
délibération »
|
|
T24 : Changer son mot de passe.
|
S1, S2, S3
S40 : Cliquer sur le lien «changer de mot de passe»
S41 : Remplir le formulaire puis
valider
|
|
T25 : Changer son profil
|
S1, S2, S3
S42 : Cliquer sur le lien «changer de photo de
profil»
S43 : Remplir le formulaire puis valider
|
|
Administrateur
|
T1,
T26 : S'authentifier
|
S44 : Saisir le l'url du site
d'administration
S45 : Remplir le formulaire puis valider
|
|
T27 : Gérer les comptes des utilisateurs
|
S44, S45
S46 : Sur la barre de navigation, cliquez sur le lien
«comptes », faire
le choix (modifier, ajouter,
supprimer)
S47 : Remplir le formulaire et
valider
|
|
T28 : Gérer le site d'administration
|
S44, S45
S48 : Sur la barre de navigation,
cliquer sur le lien faculté ou
(département, filière, niveau,...),
faire le choix (modifier, ajouter,
supprimer)
S49 : Remplir le formulaire puis valider
|
|
T29 : Changer de mot de passe
|
S44, S45
S50 : Cliquer sur le lien «changer de
|
Bachelor Degree Promotion sortante 2023
37
Mise en place d'un portail web
mot de passe»
S51 : Remplir le formulaire puis valider
NB : Les scénarios décrits
ici-bas sont les scénarios de l'accomplissement de la tache
particulière T0 « Inscription ».
? S1,
? S50 : Cliquez sur le lien « s'inscrire »
? S51 : Remplir le formulaire et valider
3.2 - Spécification de quelques cas
d'utilisation
Le cas d'utilisation (ou use case) correspond à un
objectif du système, motivé par un besoin d'un ou plusieurs
acteurs. L'ensemble des uses cases décrit les objectifs (le but) du
système.
? Etudiant :
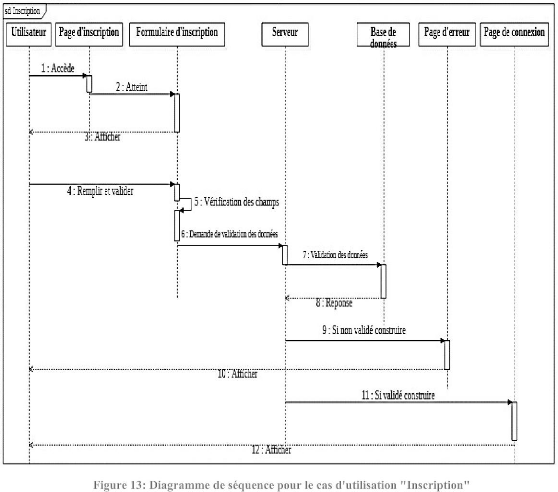
? Cas d'utilisation « Inscription » :
|
Use Case : Inscription Rôle :
étudiant.
Scénarios: S1, S50, S51
Description:
1 : L'étudiant clique sur le lien « s'inscrire
»
2 : Le système affiche le formulaire d'inscription
3 : L'étudiant remplit le formulaire et valide
4 : le système affiche le message d'erreur si le
formulaire est mal remplit sinon
5 : Le système affiche le message de succès et la
page de connexion.
|
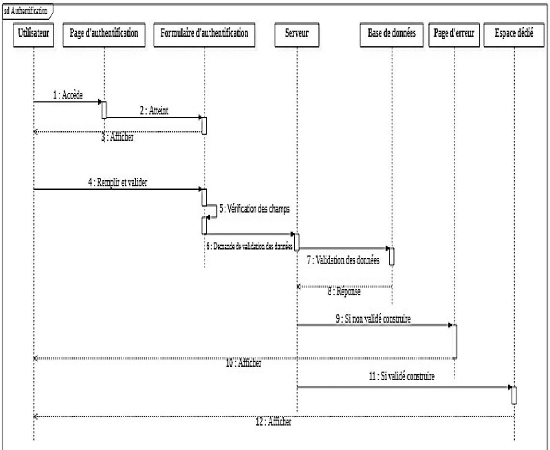
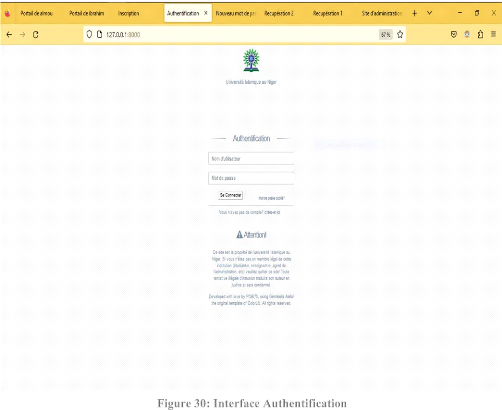
? Cas d'utilisation « Authentification »
|
Use Case : Authentification Rôle :
étudiant.
Scénarios: S1, S2, S3
Description:
1 : L'étudiant clique sur le lien « s'authentifier
»
2 : Le système affiche le formulaire d'authentification
3 : L'étudiant remplit le formulaire et valide
4 : le système affiche le message d'erreur si le
formulaire est mal remplit sinon
5 : Le système affiche l'espace étudiant.
|
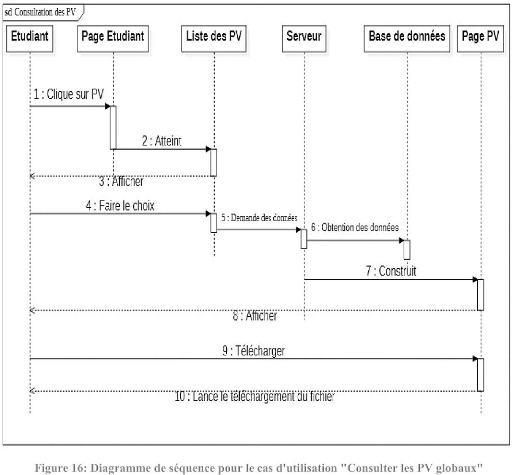
? Cas d'utilisation « Consulter les PV globaux »
Bachelor Degree Promotion sortante 2023
38
Bachelor Degree Promotion sortante 2023
39
Mise en place d'un portail web
|
Use Case : Consulter les PV globaux Rôle :
étudiant.
Scénarios: S1, S2, S3, S15, S16, S17 Description :
1 : L'étudiant clique sur le lien « Consulter
PV»
2 : Le système affiche le PV de la section de
l'étudiant ainsi qu'un lien pour consulter les PV des autres sections
3 : l'étudiant remplit le formulaire et valide
4 : Le système affiche le PV de
délibération
5 : L'étudiant clique sur « télécharger
» pour enregistrer le PV si besoin
|
? Enseignant
? Cas d'utilisation « Noter ses étudiants »
|
Use Case : Noter ses étudiants
Rôle : Enseignant
Scénarios: S1, S2, S3, S22, S23, S24 Description :
1 : L'enseignant clique sur le lien « Mes étudiants
»
2 : Le système affiche pour chaque module de l'enseignant
une liste d'étudiants qui ont ce module
3 : l'enseignant choisit la liste à noter
4 : Le système affiche le formulaire de notation
5 : L'enseignant remplit le formulaire et valide en cliquant sur
« enregistrer »
6 : Le système affiche le message d'erreur si il y a une
erreur sinon
7 : Le système affiche le message de succès
|
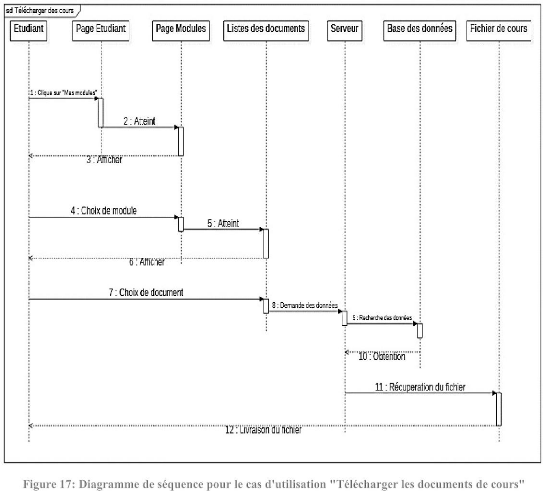
? Cas d'utilisation « Attacher un document »
|
Use Case : Attacher un document Rôle : Enseignant
Scénarios: S1, S2, S3, S26, S27, S28 Description :
1 : L'enseignant clique sur le lien « Mes modules »
2 : Le système affiche la liste des modules de
l'enseignant
3 : l'enseignant choisit un module et clique sur attacher un
fichier
4 : Le système affiche le formulaire pour uploader le
fichier
5 : L'enseignant remplit le formulaire et valide en cliquant sur
« enregistrer »
6 : Le système affiche le message d'erreur si il y a une
erreur sinon
7 : Le système affiche le message de succès
|
? Chef de département
? Cas d'utilisation « Editer les PV globaux »
Mise en place d'un portail web
|
Use Case: Editer les PV globaux Rôle : Chef de
département Scénarios: S1, S2, S3, S32, S33 Description :
1 : Le chef clique sur le lien «Edition des PV »
2 : Le système affiche le formulaire d'édition de
PV
3 : Le chef remplit le formulaire et valide en cliquant sur
« enregistrer »
4 : Le système affiche le message d'erreur si il y a une
erreur sinon
5 : Le système affiche le message de succès
|
? Cas d'utilisation « Changement de photo de profil
»
|
Use Case : Changement de photo de profil Rôle : Chef de
département
Scénarios: S1, S2, S3, S32, S33
Description :
1 : Le chef clique sur le lien « Changer de photo de profil
»
2 : Le système affiche le formulaire de choix de la
photo
3 : Le chef remplit le formulaire en choisissant la nouvelle
photo et clique sur « enregistrer »
4 : Le système affiche le message d'erreur si il y a une
erreur sinon
5 : Le système affiche le message de succès
|
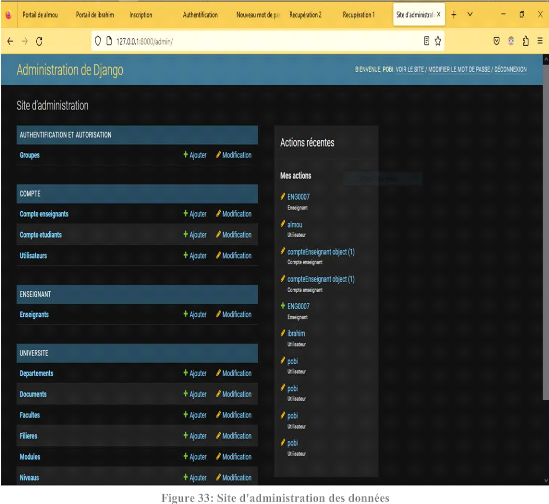
? Administrateur
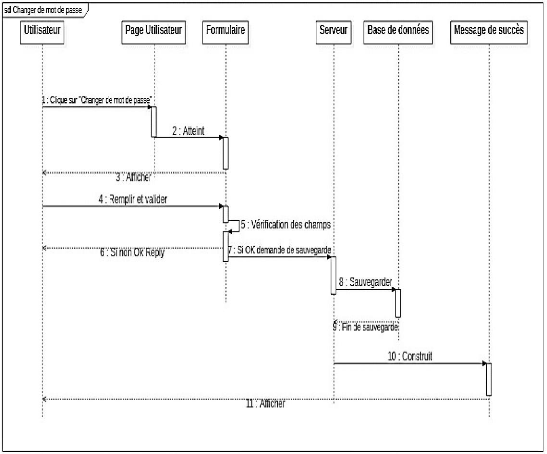
? Cas d'utilisation « changement de mot de passe »
|
Use Case : Changement de mot de passe Rôle : Chef de
département
Scénarios : S44, S45, S50, S51
Description :
1: L'admin clique sur le lien « Changement de mot de passe
»
2 : Le système affiche le formulaire de modification
3 : L'admin remplit le formulaire et valide
4 : Le système affiche le message d'erreur si il y a une
erreur sinon
5 : Le système affiche le message de succès
|
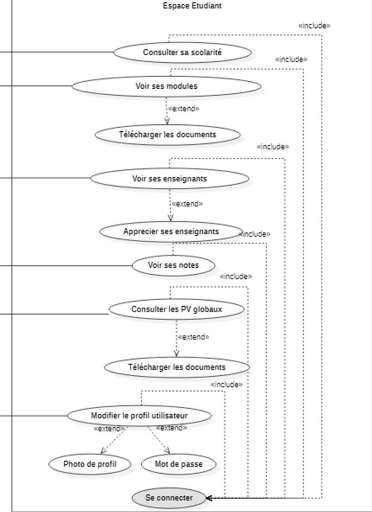
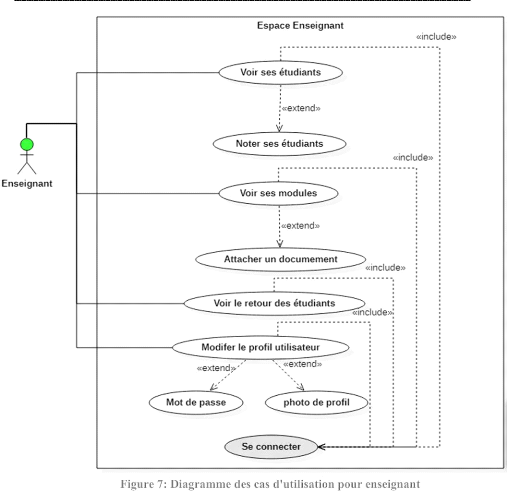
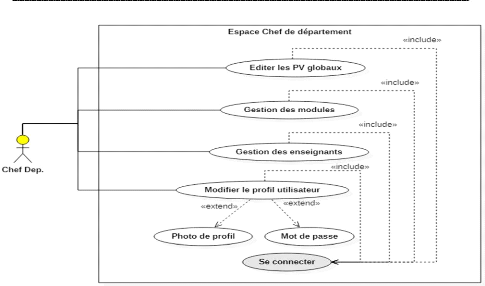
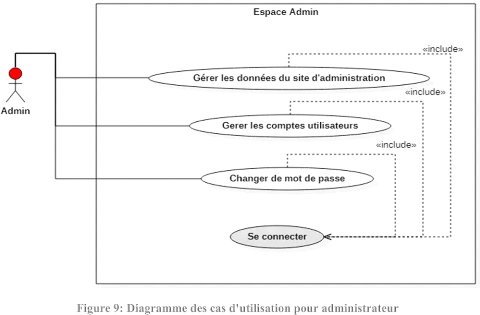
3.3 - Diagramme de cas d'utilisation
Le diagramme de cas d'utilisation est un diagramme UML
utilisé pour donner une vision globale du comportement fonctionnel d'un
système logiciel.
Bachelor Degree Promotion sortante 2023
40
Mise en place d'un portail web
Etudiant

e
·»
«exte
Photo de profil
Espace Etudiant
«include»
·
Consulter sa scolarité
«include»
Voir ses modules
«extend»
Télécharger les documents
cnude»
Voir ses enseignants
«extend» V
Apprecier ses enseignants elude»
Voir ses notes
Consulter les PV globaux
«extend»
Y
.-----Télécharger
les documents
K ncude»
Modifier le profil utilisateur
Cconnecter
Bachelor Degree
( 41 )
Promotion sortante 2023
Figure 6 : Diagramme des cas d'utilisation pour
étudiant
Mise en place d'un portail web

Bachelor Degree Promotion sortante 2023
42
Mise en place d'un portail web


Bachelor Degree Promotion sortante 2023
43
Mise en place d'un portail web
III - Conception
Le but principal de la conception est de rendre le
modèle d'analyse réalisable sous forme logicielle, c'est ici que
les abstractions métiers viennent pour la première fois, au
contact de la réalité logicielle. Pour modéliser la
conception de notre application, nous avons utilisé l'extension d'UML
pour le web, en construisant les diagrammes de séquences,
d'activité suivis des diagrammes de classes.
1 - Style Architectural
Sur ce point nous allons parler de la conception de
l'architecture logicielle et la définition de l'architecture de notre
système.
1.1 - Architecture logicielle
L'architecture logicielle décrit les différents
éléments d'une application et leurs interactions. La conception
de l'architecture est donc une étape particulièrement cruciale du
développement logiciel. De cette phase, va dépendre la
stabilité, la robustesse ou encore la scalabilité d'une
application.
D'après P. Kruchten, l'architecture logicielle se
représente selon « 4+1 » vues :
1. Vue Logique : elle se concentre sur la modélisation
des principaux éléments d'architecture et mécanismes
logiciels, la définition des éléments du domaine (objets
métier, diagrammes d'états de ces objets...). Elle comprend en
particulier les modèles d'analyse et de conception du système,
c'est la vue des équipes de conception et développement.
2. Vue Composants (ou vue Implémentation) : elle
permet d'identifier les modules (composants logiciels) qui implémentent
les éléments définis dans la vue logique, de les regrouper
en composants logiciels, d'identifier les dépendances
d'intégration entre ces composants ; c'est la vue des équipes
d'intégration.
3. Vue Processus : en environnement multitâches, cette
vue de l'architecture permet de définir les processus, la coordination
et la synchronisation des processus, les threads d'exécution. Cette vue
est optionnelle et n'est utile que dans le cas d'architectures complexes
multitâches.
4. Vue Déploiement : elle précise
l'architecture de production (ressources matérielles, implantation des
composants, pilotage...) Cette vue permettra par exemple de s'assurer que
l'application répond aux contraintes de déploiement, aux
exigences de qualité de service (montée en charge, temps de
réponse, haute disponibilité...) et s'intègre aux
infrastructures de supervision.
Bachelor Degree Promotion sortante 2023
44
Mise en place d'un portail web
5. Vue Use-Cases (vue « +1 ») : elle se concentre
sur un sous-ensemble des cas d'utilisation qui ont une influence significative
sur l'architecture du système. Ces use cases structurants permettent
d'identifier les fonctionnalités et contraintes importantes, les risques
majeurs de l'architecture, ce sont eux qui guident l'élaboration des
quatre autres vues de l'architecture, de la conception à la mise en
production de l'application.
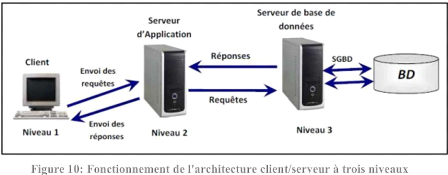
L'architecture client/serveur à 3 niveaux est le type
d'architecture que nous mettons en oeuvre dans la conception de notre
application. L'architecture à trois niveaux (appelée architecture
3 tiers) comprend le client, le serveur d'application (appelé aussi
middleware) qui est le serveur chargé de fournir la ressource mais
faisant appel à un autre serveur, et le serveur secondaire
(généralement un serveur de bases de données) fournissant
un service au premier serveur. Les applications de l'architecture
client/serveur à trois niveaux sont plus faciles à
déployer sur le réseau, elles essayent de minimiser les
échanges sur le réseau en créant des niveaux de
service.
Le modèle de communication établit une
hiérarchie entre les couches :
? Le client envoie une requête à l'application et
attend sa réponse.
? La couche application reçoit la requête et
effectue un traitement particulier. À son tour, elle communique avec la
base de données pour lui donner des données à stocker ou
lui demander certaines informations nécessaires au traitement.
? Une fois les données reçues par l'application,
le traitement peut continuer et elle va pouvoir répondre à la
requête initiale du client.
L'architecture 3 tiers fonctionne selon le schéma
suivant :

Bachelor Degree Promotion sortante 2023
45
Mise en place d'un portail web
1.2 - Architecture système
L'architecture d'un système est un modèle qui
définit la structure, le comportement et la vue d'un système.
Notre architecture sera basée sur l'architecture qui
est utilisée par notre framework de base Django.
? Django utilise l'architecture MVT
(modèle-vue-template) qui s'inspire de MVC: Le modèle
interagit avec une base de données via un ORM. Tous les
modèles sont réunis dans un fichier python
models.py.
? La vue reçoit une requête HTTP
et renvoie une réponse HTTP convenable (par exemple si la requête
est une interaction avec une base de données, la vue appelle un
modèle pour récupérer les items demandés). Les vues
se trouvent dans le fichier
views.py
? Le template est un fichier HTML
récupéré par la vue et envoyé au visiteur avec les
données des modèles.
La figure ci-dessous montre comment les différents
composants de l'architecture MVT de Django interagissent pour répondre
à la requête d'un utilisateur. Ici le contrôleur ne
correspond pas au contrôleur du MVC, mais à Django en
lui-même qui gère en interne tout ce qui est liée au choix
de la vue à laquelle envoyer la requête HTTP,...

Bachelor Degree Promotion sortante 2023
46
Mise en place d'un portail web
2 - Diagramme de contexte
Le diagramme de contexte est un modèle conceptuel qui
permet d'avoir une vision globale des interactions entre le système et
les liens avec l'environnement extérieur. Nous commençons par ce
dernier pour tirer les meilleures conclusions de la partie d'analyse
après quoi le diagramme de contexte dans notre cas apparait comme
représenté par la figure suivante :

3 - Diagramme de séquence
Selon le formalisme UML (Unified Modeling Language), les
diagrammes de séquences détaillés représentent
graphiquement les interactions (acteurs-systèmes) dans
l'évolution temporelle. Les acteurs interagissent donc avec les pages
clients et les pages serveurs qui sont utiles pour les interactions avec les
ressources du serveur. Nous allons décrire ci-dessous quelques
diagrammes de séquences des cas d'utilisation importants.
? Tout Utilisateur :
Bachelor Degree Promotion sortante 2023
47
Mise en place d'un portail web
? Cas d'utilisation « Inscription »

Bachelor Degree Promotion sortante 2023
48
Mise en place d'un portail web
? Cas d'utilisation « Authentification »


Bachelor Degree Promotion sortante 2023
49
Mise en place d'un portail web
? Cas d'utilisation « Changer son mot de passe »

Bachelor Degree Promotion sortante 2023
50
Mise en place d'un portail web
? Etudiant :
? Cas d'utilisation « Consulter les PV globaux »

Bachelor Degree Promotion sortante 2023
51
Mise en place d'un portail web
? Cas d'utilisation « Télécharger les
documents de cours »

Bachelor Degree Promotion sortante 2023
52
Mise en place d'un portail web
? Enseignant :
? Cas d'utilisation « Noter ses étudiants »

Bachelor Degree Promotion sortante 2023
53
Mise en place d'un portail web
? Chef de département :
? Cas d'utilisation « Editer les PV globaux »

Bachelor Degree Promotion sortante 2023
54
Mise en place d'un portail web
4 - Diagramme d'activité
Un diagramme d'activités est semblable à un
organigramme. Il se focalise sur le flot des activités impliquées
dans un processus unique, il permet la représentation graphique du
comportement d'une méthode ou le déroulement d'un cas
d'utilisation.
? Diagramme d'activité pour cas d'utilisation «
Inscription »

Bachelor Degree Promotion sortante 2023
55
Mise en place d'un portail web
? Diagramme d'activité pour cas d'utilisation «
Authentification »

Bachelor Degree Promotion sortante 2023
56
Mise en place d'un portail web
? Diagramme d'activité pour cas d'utilisation «
Changer de mot de passe »

Bachelor Degree Promotion sortante 2023
57
Mise en place d'un portail web
? Diagramme d'activité pour cas d'utilisation «
Télécharger les documents de cours »

Bachelor Degree Promotion sortante 2023
58
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
59
? Diagramme d'activité pour cas d'utilisation «
Consulter les PV globaux »

Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
60
? Diagramme d'activité pour cas d'utilisation « Noter
ses étudiant »

Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
61
? Diagramme d'activité pour cas d'utilisation «
Editer les PV globaux »

Mise en place d'un portail web
5 - Diagramme de classe globale de
données
Un diagramme de classe est non seulement utilisé pour
décrire les structures des objets et des informations dans une
application, mais aussi pour montrer la communication avec ses utilisateurs. Il
offre un large éventail d'utilisations, de la modélisation de la
vue statique d'une application à la description des
responsabilités d'un système.

Bachelor Degree Promotion sortante 2023
62
Mise en place d'un portail web
6 - Création de la base de données
6.1
- Définition d'une base de donnée
Une Base de Données (BDD) est un ensemble de
données structurées, avec une redondance calculée et
accessible aisément par plusieurs programmes, qui les utilisent selon
des objectifs distincts. Les propriétés des données ainsi
que les relations sémantiques entre ces données sont
spécifiées en utilisant les concepts proposés par le
modèle de donnée. Cette organisation a pour objectif de pouvoir
effectuer des inférences sur ces données sous forme de
requêtes. Les bases de données sont manipulées par un
système de gestion de base de données (SGBD).
6.2 - Passage au relationnel
Afin de pouvoir implémenter une base de données,
il faut pouvoir traduire le modèle conceptuel en modèle logique.
Cela signifie qu'il faut pouvoir convertir le modèle UML en
modèle relationnel. Le principe est le suivant :
? Une classe dans le diagramme de classe correspond à
une table dans la base de données, l'identifiant de la classe
correspondra alors à la clé primaire de la table et ses
propriétés correspondront aux colonnes de la table.
? Une association binaire avec un lien de cardinalités
maximales plusieurs, devient une classe associative et donne lieu à une
table supplémentaire dans la base de données.
? Une association avec un lien de cardinalité maximale
1 et 1 de part et d'autre de l'association, donne lieu à un
référencement dans l'une des tables.
? Pour le lien d'héritage, la classe mère va
disparaître pour laisser place aux tables filles. La classe mère
distribue alors les attributs aux classes.
Ainsi le tableau suivant nous donne un aperçu de notre
base de données en nous permettant d'observer les différents
changements qui seront engendrés par le passage du diagramme de classe
au modèle relationnel.
Bachelor Degree Promotion sortante 2023
63
Mise en place d'un portail web

Ce qui nous permet d'écrire notre model relationnel comme
suit :
Etudiant (mat_etd, nom_etd, prenom_etd, sexe_etd, datenai_etd,
tel_etd, email_etd, lieunai_etd, codevalidation, id_niveau*, nom_utilisateur,
motdepasse)
Enseignant (mat_eng, nom_eng, prenom_eng, type_eng, estchef_eng,
email_eng, tel_eng, codevalidation, nom_utilisateur, motdepasse)
Filière (nom_fil, cycle_fil, nombreAnne_fil,
id_departement*)
Département (nom_dep, datecreation_dep, nom_falculte,
id_enseignant*(chef))
Niveau (libelle_niv, numero_niv, id_filière*)
Semestre (nom_semeste, id_niveau*)
Module (libelle_mod, code_mod, id_niveau*, id_enseignant*)
Document (nom_document, id_module*)
Noter (note1, note2, note3, id_etudiant*, id_module*, total100,
mention)
Appréciation (valeur, id_enseignant*)
InfoScolarité (montant_payé, montant_restant,
id_etudiant*)
PV (fiche_pv, id_niveau*)
Conclusion
Ce chapitre nous a permis d'analyser les besoins des
utilisateurs et des fonctionnalités que doit avoir notre application.
Cette analyse nous a permis ensuite de conceptualiser et de modéliser
notre solution. Ainsi, après cette partie, nous allons passer à
l'étape fatidique qui est celle de l'implémentation de notre
application directement au prochain chapitre.
Bachelor Degree Promotion sortante 2023
64
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
65
CHAPITRE IV :

Mise en place d'un portail web
Introduction
On s'intéressera dans ce chapitre à
l'implémentation et la réalisation de notre future application et
les différents outils que nous avons utilisés lors de sa
réalisation. En effet, nous y verrons les langages utilisés ainsi
que les différentes technologies utilisées pour son
développement (Outils de conception web, IDE etc...), et nous vous
présenteront quelques interfaces de notre système.
I - Outils et technologies
1 - Les technologies utilisées
Sur ce point nous allons seulement faire un
récapitulatif de ce que nous avons dit aux chapitres
précédents à propos des technologies que nous utilisons
pour la réalisation de notre application.
? Langage de programmation :
Nous utilisons Python comme le langage de programmation sur
lequel est basée notre application. Notre choix s'est porté sur
ce langage à cause de sa simplicité et sa grande facilité
d'apprentissage. Sa documentation et sa grande communauté ont aussi
joué un rôle dans notre choix. Vous trouverez une
présentation de python à la page 16.
? Framework back-end :
Pour le développement back end nous utilisons Django
qui est justement un framework basé sur Python. C'est lui qui jouera le
rôle de serveur d'application. Nous l'avons choisi parce qu'il est plus
complet et plus puissant que les autres frameworks de python. Il offre aussi
une grande sécurité surtout avec les clés CSRF.
Vous trouverez une présentation de Django à la page
20.
? Framework front end :
Au front-end notre choix s'est porté sur Bootstrap qui
est un framework CSS permettant de réaliser de belles interfaces avec un
peu d'effort. Il a une bonne documentation et une communauté très
vivante. Vous trouverez une présentation de Bootstrap à
la page 22.
? SGBD :
Bachelor Degree Promotion sortante 2023
66
Mise en place d'un portail web
Nous utilisons le SGBD MySQL qui est un SGBD très
léger et souple. Il est suffisant en tant que serveur de base de
données pour la réalisation de notre projet. Vous
trouverez une présentation de MySQL à la page 18.
2 - Outils
2.1 - IDE utilisé
Définition :
? Visual Studio Code :

C'est un éditeur de code source
léger mais puissant qui s'exécute sur votre bureau et est
disponible pour Windows, MacOs et Linux. Il est livré avec un support
intégré pour JavaScript, TypeScript et Node.js et dispose d'un
riche écosystème d'extensions pour d'autres langages (tels que
C++,
C#, Java, Python, PHP, Go) et des runtimes (tels que .NET et
Unity).
Cet éditeur à travers ses extensions telles que
: python, Django, MySQL, nous a permis de faire la modélisation et le
développement de notre système.
? Sublime Text :
|
Sublime Text est un éditeur de texte
générique codé en C++ et Python, disponible sur Windows,
Mac et Linux. Le logiciel a été conçu tout d'abord comme
une extension pour Vim, riche en fonctionnalités. Depuis la version 2.0,
sortie le 26 juin 2012, l'éditeur prend en charge 44 langages de
programmation majeurs, tandis que des plugins sont souvent disponibles pour les
langages
|
plus rares.
Dans notre projet nous l'utilisons pour l'édition et les
modifications des fichiers CSS.
2.2 - Navigateur
Définition : Le navigateur Internet
est un logiciel vous permettant d'afficher des sites Internet,
télécharger des fichiers et faire des recherches.
Nous utilisons ces logiciels pour tester notre application web
pendant son développement. Nous testons notamment l'apparence des
interfaces utilisateurs. Pour cela nous avons utilisé trois d'entre eux
afin de bien visualiser notre application. Il s'agit de :
? Brave :
Brave (prononcé en anglais : [b?e?v]) est un navigateur
web open source gratuit disponible sur Windows, macOS et Linux ainsi que sur
iOS et Android. Il a pour
Bachelor Degree Promotion sortante 2023
67
Mise en place d'un portail web

objectif de protéger la vie privée de ses
utilisateurs en bloquant par défaut les pisteurs et en permettant la
navigation via le réseau Tor. Le logiciel, construit sur Chromium, est
développé par l'entreprise Brave Software depuis 2016.
|
? Mozilla Firefox :
|
|
|
Mozilla Firefox [m?'z?l? 'fa??f?ks] est un navigateur web
libre et gratuit disponible pour PC (Windows, macOS, Linux, BSD, etc.) et
mobiles (Android, iOS), développé et distribué par la
Fondation Mozilla (Mozilla Foundation) depuis 2003, avec l'aide de milliers de
bénévoles. L'entreprise Mozilla Corporation est
créée en 2005 pour se charger du développement.
|
|
? Microsoft Edge :
|
Microsoft Edge est un navigateur web propriétaire
développé par la société américaine
Microsoft depuis 2015, et basé sur Chromium depuis 2020. Il fut
conçu pour remplacer Internet Explorer. Edge est installé par
défaut avec Windows 10 et Windows 11, et est disponible également
sur MacOS et Linux, ainsi que sur mobile avec des versions Android et IOS.
|
|
2.3 - Autres outils
? MySQL Server :
|
C'est MSI de MySQL pour Windows. Ce logiciel nous permettra
d'utiliser MySQL.
|
II - Présentation des interfaces
utilisateurs
Nous allons vous montrer dans cette partie les interfaces
principales de notre application :
Bachelor Degree Promotion sortante 2023
68
Mise en place d'un portail web
? Inscription :



Bachelor Degree Promotion sortante 2023
69
Mise en place d'un portail web
? Authentification :

Bachelor Degree Promotion sortante 2023
70
Mise en place d'un portail web
? Espace Etudiant :

Bachelor Degree Promotion sortante 2023
71
Mise en place d'un portail web
? Espace Enseignant :

Bachelor Degree Promotion sortante 2023
72
Mise en place d'un portail web
? Site d'administration :

Bachelor Degree Promotion sortante 2023
73
Mise en place d'un portail web
? Récupération de mot de passe : ? Méthode 1
:

? Méthode 2 :

Bachelor Degree Promotion sortante 2023
74
Mise en place d'un portail web
? Création de nouveau mot de passe :


Bachelor Degree Promotion sortante 2023
75
Mise en place d'un portail web
IV - Estimation du coût du projet
Commentaires
Disponible, version d'évaluation ou gratuit open source
Matériels et logiciels Nombre Fonction Prix
(FCFA)
|
· Visual Studio Code
|
|
Environnement de développement et de test
|
-
|
· Sublime Text
|
|
|
-
|
· MySQL
|
|
|
-
|
|
-
|
|
|
· Gant Project
|
|
|
-
|
· Power AMC
|
|
|
-
|
· Microsoft
|
|
|
20 000
|
|
|
Office 2019
|
|
|
|
|
Ordinateur Portable (HP Pavillon 15) et
accessoires
|
1
|
Equipements de travail
|
500 000
|
Disponible
|
1
1
Windows 10
Pocket Wifi Airtel
OS
Routeur Internet pour les recherches pendant le projet
140 000
25 000
Disponible
Disponible
|
TOTAL 1
|
685 000 FCFA
|
|
Matériels et logiciels Nombre Fonction Prix (FCFA)
Commentaires
|
|
Ordinateur Serveur rackable et accessoires
|
1
|
Ordinateur de
déploiement
|
3 750 000
|
Disponible
|
|
Baie Serveur Rack 42U
|
1
|
Serveur de
déploiement
|
1 600 000
|
Disponible
|
|
Fibre Optique 2M/s
|
1
|
Connexion nécessaire
pour assurer la
connexion au
serveur
|
100 000 par
Mois
|
Disponibilité à vérifier
auprès
de Niger
Telecom, Abonnement
par mois
|
|
TOTAL 2
|
5 450 000 FCFA
|
|
|
Ressources humaines Nombre Activité Nombre de
Prix/Jour
jours
|
|
Développeur Full Stack
|
1
|
Modélisation,
Analyse,
Conception,
Implémentation
|
215
|
10 000
|
|
Ingénieur testeur
|
1
|
Tests Logiciels
|
-
|
-
|
|
TOTAL 3
|
2 150 000 FCFA
|
Bachelor Degree Promotion sortante 2023
76
Mise en place d'un portail web
Conclusion
Dans ce chapitre, nous avons présenté
l'environnement de Développement de notre application et les outils
utilisés pour implémenter celle-ci. Puis nous avons
présenté les différents langages de programmation
utilisés. Nous avons aussi pu avoir un aperçu de notre
application à travers les différentes interfaces
présentées.
Bachelor Degree Promotion sortante 2023
77
Mise en place d'un portail web
Conclusion Générale
En conclusion, la mise en place d'un portail web de gestion
pour une université est un projet complexe mais nécessaire pour
améliorer la communication, la productivité et
l'efficacité de l'administration universitaire. Tout au long de ce
mémoire, nous avons examiné les différentes étapes
de l'analyse, la conception, la réalisation et la mise en place d'un tel
portail.
Notre problématique de départ était de
répondre au mieux aux attentes des différents utilisateurs :
l'étudiant, l'enseignant, l'administrateur, le chef de
département. Par ailleurs, il fallait faciliter l'accès à
l'information et éviter les traitements manuels source d'erreurs
importantes. Et pour cela on a essayé d'apporter des solutions à
cette problématique comme : la consultation des notes, l'enregistrement
et la modification des notes, consultations des PVs et des documents des cours,
consultation des informations liées à la
scolarité,...etc.
Nous espérons que ce mémoire sera une source
d'informations utiles pour les étudiants, les enseignants et le
personnel administratif de l'UIN, ainsi que pour les professionnels de
l'informatique et les développeurs de logiciels.
Enfin, nous recommandons que des efforts
supplémentaires soient entrepris pour améliorer
l'expérience utilisateur, la sécurité des données,
la performance et la stabilité du portail web de gestion. Nous
espérons que ce mémoire contribuera à encourager la
recherche continue dans ce domaine pour améliorer davantage la gestion
des universités et l'expérience globale des utilisateurs.
Bachelor Degree Promotion sortante 2023
78
Mise en place d'un portail web
Perspectives
En considérant les résultats de nos travaux et
les limites de notre système, nous sommes convaincus que notre
plateforme doit subir des améliorations afin qu'elle puisse accomplir de
mieux en mieux son rôle. Pour ce faire, d'autres travaux auront pour
objectifs d'améliorer la plateforme actuelle et d'y intégrer
d'autres fonctionnalités telles que :
? Payement des frais de la scolarité en ligne ou par
virements bancaires ;
? Demandes et allocations des chambres dans le campus de l'UIN
;
? Pré-inscription en ligne ;
? Gestion de mémoire pour les étudiants en
dernière année ;
? Blog de communication entre les étudiants utilisateurs
de la plateforme.
Par ailleurs, vu les plateformes innovantes qui sont entrai
d'être réalisées au sein du département Informatique
de l'UIN pour répondre à diverses problèmes, il serait
très intéressant de les combinées et de créer un
système complet capable de répondre à tous les
défis informatiques de l'UIN. Cette combinaison peut se faire par
l'intégration à notre application, l'application de gestion
bibliothécaire, l'application de gestion des absences, l'application
locale de gestion de l'UIN qui d'ailleurs partage la même base de
données que notre application.
Bachelor Degree Promotion sortante 2023
79
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
80
Annexe 1
Mise en place d'un portail web
Généralité sur les
réseaux
I- Définition d'un réseau:
Un réseau est un ensemble de matériels et de
logiciels permettant de connecter deux ou plusieurs ordinateurs
géographiquement dispersés afin d'échanger des
données. Les données circulent dans le réseau sous forme
de flux de bits. Ces bits sont transférés sous forme de paquets
de données qui se déplacent rapidement et qui traversent
plusieurs réseaux pour arriver à la destination. Quel que soit la
durée de déplacement, l'information doit circuler d'une
manière fiable et atteindre sans erreurs la destination voulue.
II - Intérêts d'un réseau
informatique :
? Le partage des ressources (fichiers, applications et
matériels).
? La communication entre personnes (courrier électronique,
discussion en direct). ? La communication entre processus.
III - Les supports de transmission :
Le support de transmission désigne le type du
câblage utilisé pour relier l'ensemble des noeuds entre eux. Cet
élément est d'une importance capitale car c'est de lui que
dépendent, pour une très grande partie les performances du
réseau. Les supports de transmission les plus utilisés sont :
1 - Le câble coaxial :
Un câble coaxial est constitué par une âme
centrale (support d'information) et d'un blindage contre les parasites et les
inductions magnétiques. C'est le support de transmission le plus
utilisé surtout lorsque les postes se trouvent en des endroits
relativement éloignés les uns des autres (quelques dizaines de
Kilomètres), mais il n'est plus tellement utilisé pour les petits
réseaux car il est lourd, cher et peu flexible.
2 - Le câble à paire torsadée
:
Le câble à paire torsadée ou UTP
(Unshielded Twistes Pair) est formé de paires de fils fins
enroulés l'un autour de l'autre ne comportant aucun blindage ce qui le
rend très sensible aux parasites et aux inductions magnétiques et
réduit son utilisation à des connexions entre des postes assez
proches les uns des autres (mois de 100 mètres : cas d'un immeuble) ce
support est moins cher et plus fin.
Bachelor Degree Promotion sortante 2023
81
Mise en place d'un portail web
3 - La fibre optique :
La fibre optique est la toute dernière forme de
câble de réseau la plus sûre et la plus rapide. Elle est
composée d'une âme centrale en verre et elle transmet les signaux
par la lumière plutôt que par l'électricité.
Totalement insensible aux perturbations électromagnétiques, les
réseaux en fibre optique restent cependant peu utilisés,
essentiellement, en raison de leur coût relativement élevé
et des difficultés de mise en place.
IV - Classification des réseaux :
On peut classifier les réseaux en fonction de leurs
distances et de leurs modes de fonctionnement.
1 - Classification des réseaux en fonction de la
distance :
On compte généralement trois catégories
de réseaux informatiques, différenciées par la distance
maximale entre les deux points les plus éloignés.
? Les réseaux locaux (LAN) :
Un réseau local est un ensemble d'ordinateurs
interconnectés se trouvant dans une zone géographique
relativement petite, appartenant à une même entreprise ou
établissement, son étendue peut atteindre quelques centaines de
mètres.
? Les réseaux métropolitains (MAN) :
Les réseaux métropolitains effectuent
l'interconnexion de plusieurs sites d'une même ville. Ce sont des
réseaux ayant une étendue de l'ordre d'une centaine de
kilomètres et des débits très importants, ce qui permet
ainsi à deux noeuds distants de se comporter comme s'ils faisaient
partie du même réseau local.
? Les réseaux étendus (WAN) :
Les réseaux étendus ou longue distance
interconnectent des réseaux de types précédents, sur des
zones géographiques considérables, de taille d'un pays, d'un
continent ou même toute la planète. C'est le cas, par exemple, du
réseau Internet, d'extension planétaire et sur lequel sont
connectées des millions de machines. Les WAN fonctionnent grâce
à des routeurs qui déterminent le chemin optimal que
l'information doit emprunter pour atteindre un autre noeud du réseau.
Bachelor Degree Promotion sortante 2023
82
Mise en place d'un portail web
Remarque : on peut avoir des réseaux couvrant une
surface inférieure à celle des réseaux locaux tels un
ordinateur et ses périphériques ou un circuit imprimé.
2 - Classification des réseaux en fonction du
mode de
communication :
On y distingue deux classes de réseaux :
? Ceux en mode de diffusion. ? Ceux en mode point à
point.
Le premier mode de fonctionnement consiste à partager
un seul support de transmission. Chaque message envoyé par un
équipement sur le réseau est reçu par tous les autres. Un
champ adresse placé dans le message permettra à chaque
équipement de déterminer si le message lui est adressé ou
non. À un moment donné, un seul équipement a le droit
d'envoyer un message sur le support, il faut donc qu'il écoute au
préalable si la voie est libre; si ce n'est pas le cas il attend, selon
un protocole spécifique à chaque architecture.
Les réseaux locaux adoptent pour la plupart, le mode
diffusion sur une architecture en bus ou en anneau et les réseaux
satellitaires ou radio suivent également ce mode de communication. Dans
une telle configuration la rupture du support provoque l'arrêt du
réseau, par contre la panne d'un des éléments ne provoque
pas la panne globale du réseau.

Bachelor Degree Promotion sortante 2023
83

Mise en place d'un portail web
Dans le deuxième mode, le mode point à point,
chaque paire d'équipement est reliée par une ligne et si deux
équipements veulent communiquer sans être reliée
directement, ils le font indirectement par l'intermédiaire d'autres
noeuds du réseau. Quand un message est envoyé d'une machine
à une autre via un ou plusieurs noeuds intermédiaires, le message
est reçu et stocké jusqu'à ce que la ligne de sortie
requise soit libre. La plus part des réseaux de grandes étendues
utilisent ce mode de communication. La figure suivante montre quelques
architectures utilisant le mode point à point :
V - Les topologies :
1 - La topologie physique
Un réseau informatique est constitué
d'ordinateurs reliés entre eux grâce à des lignes de
communication et des éléments matériels (cartes
réseaux, ainsi que d'autres équipements permettant d'assurer la
bonne circulation des données). L'arrangement physique,
c'est-à-dire

la configuration spatiale du réseau est appelée
topologie physique. On distingue généralement les topologies
suivantes :
? La topologie en bus : Une topologie en bus est l'organisation
la plus simple d'un réseau. En effet, dans une topologie en bus tous les
ordinateurs sont reliés par une

Bachelor Degree Promotion sortante 2023
84

Bachelor Degree Promotion sortante 2023
85
Mise en place d'un portail web
liaison commune appelée « Bus » (segment
central).
? La topologie en anneau : La topologie en anneau consiste
à disposer les ordinateurs sous forme d'un anneau. En
réalité, dans une topologie en anneau, les ordinateurs ne sont
pas reliés en boucle, mais sont reliés à un
répartiteur (appelé MAU : Multi-station Access Unit) qui
gère la communication entre les ordinateurs. Ces derniers transmettent
à tour de rôle par le biais d'un message spécial (jeton)
que chaque ordinateur passe au suivant. A un moment donné seule la
machine qui possède le jeton peut transmettre ses données.

? la topologie en étoile : C'est la topologie la plus
utilisée actuellement. Elle comporte un HUB auquel sont reliés
les ordinateurs, ce dernier organise les échanges de données qui
se font sur autant de lignes qu'il y a de noeuds. Avec cette topologie il est
tout à fait possible de transmettre plusieurs messages en même
temps sans qu'il y soit le moindre problème.
Mise en place d'un portail web
VI - Architecture des réseaux
Pour assurer la connexion d'une machine, il faut réunir
les supports physiques. Mais pour s'assurer du bon transfert de l'information
avec une qualité de service suffisante, il faut prévoir une
architecture logicielle. Une normalisation de l'architecture logicielle
s'impose. Dans cette section nous allons décrire deux architectures
réseau, la première provient de l'ISO et s'appelle OSI (open
system interconnexion), la deuxième est l'architecture TCP/
IP. VI.1Modèle de
référence OSI Le modèle de référence OSI se
fonde sur une proposition élaborée par l'organisation
internationale de normalisation (ISO) ; il est appelé Modèle de
Référence OSI (Open System Interconnexion) parce qu'il traite de
la connexion entre les systèmes ouverts en communication avec d'autres
systèmes. Les principes de base ayant conduit à
l'élaboration des sept couches sont les suivants :
? Diviser les problèmes de communication sur les
réseaux en problèmes plus simples et plus faciles à
gérer.
? Chaque couche exerce des fonctions bien définies.
? Le nombre de couches doit être suffisamment grand pour
éviter la cohabitation dans une couche de fonctions très
différentes et suffisamment petit pour éviter que l'architecture
devienne difficile à maîtriser. D'un point de vue conceptuel,
chaque couche interagit avec son homologue située sur un ordinateur
distant. En pratique, chaque couche communique avec la couche au-dessus et en
dessous d'elle. Fonctionnement : Chaque couche (n) offre un certain nombre de
services à la couche (n+1) en déroulant un protocole uniquement
défini à partir des services fournis par la couche (n-1).
L'architecture OSI est schématisée comme suit :
Bachelor Degree Promotion sortante 2023
86
Mise en place d'un portail web

? Couche physique : Décrit les propriétés
physiques, telles que les caractéristiques mécaniques des
différents supports et les caractéristiques des signaux qui
véhiculent l'information [3], rentrent dans cette définition les
caractéristiques des câbles et des connecteurs, les niveaux de
potentiel, les intensités de courants, etc. cette couche s'occupe de la
transmission des bits de façon brute sur le canal de communication.
? Couche liaison de données : La tâche principale
de la couche liaison de données est de prendre un moyen de transmission
et de le transformer en une liaison de données , elle l'accomplit en
fractionnant les données d'entrée de l'émetteur en trames
de données, en transmettant les trames en séquences et en
gérant les trames d'acquittement renvoyées par le
récepteur, c.-à-d. elle s'occupe du transport des données
à travers les supports physiques en manipulant les adresses physiques
(elles sont intégrées dans les cartes réseau du
fabricant), la couche physique accepte et transmet simplement un flot de bits
sans connaître les frontières des trames, c'est à la couche
liaison de données de créer et de reconnaître les
frontières des trames.
Bachelor Degree Promotion sortante 2023
87
Mise en place d'un portail web
? Couche réseau : Cette couche est concernée par
les adresses logiques (telles que les adresses IP). Cette couche fournit des
connexions et un routage entre deux noeuds d'un même réseau.
? Couche transport : La couche transport fournit des services
tout à fait similaires à ceux fournis par la couche
réseau. Certaines couches réseau fournissent une qualité
de services qui assure une bonne fiabilité. Cependant, toutes les
couches réseau ne le font pas.
? Couche session : Elle permet à des utilisateurs
travaillant sur différentes machines d'établir des sessions entre
eux.
? Couche présentation : Remplit des fonctions
suffisamment courantes et génériques pour ne pas les laisser
à la charge de l'utilisateur. Plus précisément, à
la différence des autres couches, qui sont concernées seulement
par la transmission fiable des bits d'un point à un autre, la couche
présentation s'intéresse à la syntaxe et la
sémantique de l'information transmise.
? Couche application : Représente la couche la plus
élevée du modèle OSI, elle utilise les services de la
couche présentation (et indirectement des autres couches) pour
exécuter une application spécifique. L'application peut
être échange de courrier, transfert de fichiers ou toute
application réseau. VI.2 Architecture TCP / IP : La défense
américaine devant le fonctionnement des machines utilisant des
protocoles de communication différents et incompatibles à
décider de définir sa propre architecture. Ces protocoles
représentent aussi, comme l'architecture OSI, une architecture en
couches. L'architecture TCP/IP se schématise comme suit :

IP: Internet Protocol : protocole de niveau réseau
assurant un service sans connexion.
Bachelor Degree Promotion sortante 2023
88
Mise en place d'un portail web
TCP : Transmission Control Protocol : niveau transport (niveau 4)
qui fournit un service fiable en mode connecté.
UDP : User Datagram Protocol : niveau transport en mode non
connecté.
FTP : File transfert Protocol : pour le transport de fichiers.
SMTP : Simple Mail Transfert Protocol : pour le transfert du
courrier électronique.
Telnet : Protocol de gestion de Terminal Virtuel (permet
d'obtenir les logiciels d'un autre ordinateur grâce au réseau.
Bachelor Degree Promotion sortante 2023
89
Mise en place d'un portail web
Bachelor Degree Promotion sortante 2023
90
Annexe 2

Mise en place d'un portail web
? Installation de django et la création du projet :
? Prérequis : Il faut avoir une version installée
de Python et Pip. Ici avons la version 3.10.7 de Python et 23.1.2 de
pip.

Figure 44: Version de python et pip
? Installation : sur un terminal de Visual code nous
procédons à l'installation : NB : Ici nous installons Django
sur un environnement virtuel python « envi », ce qui nous
évite d'installer Django à chaque fois que l'on copie le projet
sur un autre ordinateur.

Bachelor Degree Promotion sortante 2023
91
Figure 45: Installation de django
Bachelor Degree Promotion sortante 2023
92
Mise en place d'un portail web
? Création du projet et structure de base :
NB : le cadre rouge présente la structure du projet
à la création.

Figure 46: Création du projet et structure de
base
? Quelques lignes de codes des fichiers html :

Figure 47: Aperçu du fichier
login.html
Mise en place d'un portail web

Figure 48: Aperçu du fichier home.html
(enseignant)
? Quelques lignes de codes des vues Django :

Figure 49: Aperçu du fichier
views.py
(enseignant) ? Quelques lignes de codes des models Django :
Bachelor Degree Promotion sortante 2023
93
Bachelor Degree Promotion sortante 2023
94
Mise en place d'un portail web

Figure 50: Aperçu du fichier
models.py
(étudiant)
? Quelques lignes de codes des urls Django :

Figure 51: Aperçu du fichier
urls.py
(enseignant)
Mise en place d'un portail web
Bibliographie
> Mémoire « DEVELOPPEMENT D'UN SYSTEME DE
RECRUTEMENT BASE SUR L'INTELLIGENCE ARTIFICIELLE » par CHAIBOU MAIKIBI
Abdoul-Moumouni, Université Islamique au Niger 2022
;
> Mémoire « ETUDE ET MISE EN PLACE D'UNE
ARCHITECTURE RESEAU VPN SECURISEE POUR L'INTERCONNEXION DE DEUX SITES DISTANTS
: CAS DE L'UNIVERSITE ISLAMIQUE AU NIGER (UIN) » par HAROUNA SALIFOU
Bissaratou, Université Islamique au Niger 2022 ;
> Mémoire « CONCEPTION ET MISE EN OEUVRE D'UNE
PLATEFORME MODERNE DE COLLECTE ET DE GESTION DES TAXES POUR LE COMPTE DES
MAIRIES » par ALI GARBA GORA Souleymane, Université Islamique au
Niger 2021 ;
> Mémoire « Conception et réalisation d'une
application web avec J2EE pour la gestion de scolarité » par AMRANE
SAMIA & AMRANE HASSINA, Université Mouloud Mammeri de Tizi-Ouzou en
Algérie 2012-2013 ;
> Mémoire « Conception et réalisation d'un
portail web (E-Learning) » par Abdelkrim Elhoussaoui & Abderrahmane
Elalaoui, Université Ahmed Draia - Adrar en Algérie 20152016 ;
> Mémoire « CONCEPTION ET DEVELOPPEMENT D'UNE
PLATEFORME WEB DE GESTION DE DOSSIER D'ETUDIANT : CAS DE L'ECOLE POLYTECHNIQUE
D'ABOMEY-CALAVI » par Fréjus Léonel
Oyédélé ADJE, Ecole Polytechnique d'Abomey-Calavi au
Bénin 2016 ;
> Mémoire « APPLICATION WEB POUR LA GESTION D'UNE
ÉCOLE CORANIQUE» par DJEMIAT Djalal & OUARADJ Yahia
Université Mohamed Boudiaf - M'sila en Algérie 2020-2021.
Bachelor Degree Promotion sortante 2023
95
Mise en place d'un portail web
Webographie
NB : Période de consultation de ces sites : Avril - Mai
2023
1.
https://anakine.io/fiches-metiers-tech/developpeur-back-end/
2.
https://developer.mozilla.org/fr/docs/Web
3.
https://www.oracle.com/fr/database/definition-base-de-donnees.html
4.
https://fr.wikipedia.org/wiki/Syst%C3%A8me
de gestion de base de donn%C3%A 9es
5.
https://www.php.net/manual/fr/intro-whatis.php
6.
https://aws.amazon.com/fr/what-is/java/
7.
https://fr.slideshare.net/straumat/prsentation-de-jee-et-de-son-cosystme-presentation
8.
https://www.jmdoudoux.fr/java/dej/chap-presentation.htm
9.
https://fr.wikipedia.org/wiki/Java
(langage)
10.
https://fr.wikipedia.org/wiki/PHP
11.
https://mobiskill.fr/blog/conseils-emploi-tech/pourquoi-utiliser-python-pour-du-developpement-web/
12.
https://www.chat.openai.com
13.
https://www.easypartner.fr
14.
https://www.pierre-giraud.com
15.
https://cynoteck.com
16.
https://www.blog.lesjeudis.com
17.
https://www.le-consultant-digital.com
18.
https://www.angular.io
Bachelor Degree Promotion sortante 2023
96
| 


