|
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
I
RESUME
A l'ère du numérique l'interface utilisateur est
devenu un élément central dans la conception des sites Web et des
applications. L'expérience utilisateur ne se limite pas seulement
à l'esthétique d'un site mais englobe également la
facilité d'utilisation, l'accessibilité et l'engagement des
utilisateurs.
Dans un monde où les utilisateurs sont constamment
bombardés d'informations et d'options, une interface bien conçue
peut faire la différence entre un visiteur qui reste et interagit avec
les contenus, et un autre qui quitte le site après quelques secondes. Le
choix de design, de navigation et d'interaction peuvent transformer une simple
visite en une expérience mémorable, favorisant ainsi la
conversion et le retour des utilisateurs.
Ce travail se propose d'examiner les différents aspects
de l'interface utilisateur sur le web : ses principes fondamentaux, son
évolution au fil des années ainsi que les tendances actuelles qui
façonnent notre manière d'interagir avec les contenus en
ligne.
TABLE DES MATIERES
RESUME I
TABLE DES MATIERES II
EPIGRAPHE III
DEDICACE IV
REMERCIEMENTS V
LISTE DES ABREVIATIONS VI
LISTE DES FIGURES VII
INTRODUCTION GENERALE 1
1. Présentation du sujet 1
2. Choix et intérêt du sujet 1
3. Intérêt du sujet 1
4. Problématique 2
5. Hypothèse 2
6. Objectifs 3
7. Méthodes et techniques 3
8. Subdivision du travail 4
CHAPITRE I. GENERALITES ET CONCEPTS CLES 5
I.1. Introduction partielle 5
Interface Utilisateur (UI) 5
Impact 5
Expérience Utilisateur (UX) 5
Relation avec l'UI 5
Web 6
Convivialité 6
Taux de Conversion 6
Taux de Rebond : 6
I.2 Approches théoriques 7
I.2.1 Théorie sur le domaine d'étude 7
Expérience utilisateur 8
Conversion et performance: 8
Conclusion partielle 23
CHAPITRE II PRESENTATION DE CHAMP D'ETUDE 24
II.1. Description du champ d'étude 24
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 II
II.2. 
On ne peut pas ne pas communiquer, si l'on
admet que dans
une interaction, tout
comportement a la valeur d'un message, il s'en
suit
que tout est communication.
Paul Watzlawick
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
III
ANALYSE ET TRAITEMENT DES DONNEES 31
II.2.1. Collecte des Données 32
II.2.2. Méthodes d'Analyse des Données
32
II.2.3. Traitement des Données 33
II.2.4. Application des Résultats 33
II.3. APPROCHE TECHNIQUE ET EXPERIMENTALE 34
CHAPITRE III LA REALISATION DE L'APPLICATION 39
III.1. Présentation des outils de la réalisation
39
III.2 MISE EN OEUVRE D'APPLICATION 40
III.4. PRESENTATION DES RESULTATS 40
III.3. DIFFICULTES RENCONTREES 47
Conclusion partielle 47
CONCLUSION GENERALE 48
REFERENCES 49
EPIGRAPHE
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
IV
DEDICACE
A qui puis-je dédier cet humble travail si ce n'est
à mes très chers parents ma mère Bibiche TSHABU et
à mon papa KAZADI FERNAND pour tout le sacrifice que vous n'avez
cessé de conjuguer depuis mon enfance jusqu'à nos jours.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
V
REMERCIEMENTS
Dans le but de couronner la fin des études de notre
premier cycle dans ce nouveau système LMD, il est établi, dans
toutes les universités, écoles et institutions supérieurs
du pays, que l'étudiant a le devoir d'élaborer un travail de fin
de cycle (TFC). Nous n'avons pas échappé à cette
règle en vue de mettre un terme à nos études en «
Design et Multimédias ».
Avant tout nous, permettez qu'on soit reconnaissant envers
celui qui nous à accepter tel que nous sommes peu import nos
défauts, nos limites ; le Dieu de toute suprématie pour sa
bonté, son amour inconditionnel envers notre personne.
Nous remercions les autorités académiques et
celles des filières, pour les enseignements théoriques et
pratiques reçus le long du parcours de ce cycle, enseignements sans
lesquels nous ne pourrions non plus rédiger ce travail de fin de
cycle.
Notre travail n'aurait pas dû être possible par
notre seul effort. C'est pourquoi nous faisons un plaisir et un devoir de
remercier vivement Monsieur Jean Pierre KALEMBWE notre directeur et à
monsieur Jagguer MANDOZI notre co-directeur pour leurs aimables soutiens, leurs
précieux conseils et leurs disponibilités, malgré leurs
multiples et lourdes occupations.
Mes sincères remerciements à mon ami et
accompagnateur NGELEKA Trésor pour sa disponibilité et son
entretien concernant ce travail.
Nous remercions également les amis vous êtes
tellement nombreux qu'au lieu de mentionner vos noms, je préfère
dire « les mentalistes » et mes connaissances qui m'ont soutenu de
près ou de loin je tiens à leur exprimer au travers de ces mots,
ma profonde gratitude.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
VI
LISTE DES ABREVIATIONS
· UI : User interface
· UX : User expérience utilisateur
· ISTAM : Institut supérieur de techniques des
Arts et métiers
· PDF : Portable Document format
· HTTP/HTTPS : Protocole de transfert hypertexte,
· FTP : Protocole de transfert de fichiers,
· HTML (HyperText Markup Langage)
· CSS (Cascading Style Sheets) :
· CDN (Content Delivery Networks
LISTE DES FIGURES
Figure 1 Diagramme de cas d'utilisation 34
Figure 2 Planche concept 35
Figure 3 planche concept 1 36
Figure 4 Planche concept 3 37
Figure 5 Présentation de l'interface Adoge XD 40
Figure 6 Page d'acceuil 40
Figure 7 Page d'inscription 41
Figure 8 suite inscription 42
Figure 9 actualité 42
Figure 10 page inscription payement 42
Figure 11 liste d'enseignement 43
Figure 12 département 43
Figure 13 filières 44
Figure 14 filières suite 44
Figure 15 filières suite 44
Figure 16 filières suite 45
Figure 17 interface bulletin de cotes 45
Figure 18 horaire 46
Figure 19 contacts 46
VI I
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
INTRODUCTION GENERALE
1. Présentation du sujet
La technologie numérique étant terme vaste qui
englobe l'ensemble des technologies qui utilisent des données
numériques pour fonctionner et traiter des informations. Il s'agit d'un
domaine en constante évolution qui à transformer des nombreux
aspects de nos vies.
Avec l'évolution rapide des technologies web et des
attentes des utilisateurs, la conception de l'UT est devenue un
élément clé de la réussite en ligne. Les
utilisateurs modernes attendent des interfaces non seulement fonctionnelles
mais aussi esthétiquement plaisantes et intuitives
Alors dans le cadre de la conception et l'optimisation de ces
éléments qui influencent l'expérience utilisateur et les
performances des sites web ; nous serons obligés cependant dans ce
même optique de présenter notre travail de fin de cycle dans ce
nouveau système d'éducation rénové LMD en
informatique précisément en Design et multimédia dont nous
le nommerons comme « l'impact de UI dans le Web
».
2. Choix et intérêt du sujet
Choix du sujet, Notre choix porté sur l'impact de l'UT
dans le web est dans le souci de permettre aux internautes étant accros
à internet, de bien passer leurs messages sur internet et aussi le souci
d'améliorer la qualité des sites web et de l'expérience
utilisation dans le monde numérique actuel.
3. Intérêt du sujet
Ce travail vise un triple intérêt :
Intérêt personnel
Pour nous, la rédaction de cette recherche qui se base
sur UT (user interface) interface utilisateur demeure de notre part le temps
favorable pour l'évaluation de nos compétences acquises pendant
notre parcours aux études universitaires et ainsi l'occasion qui nous a
favorisé l'acquisition des nouvelles connaissances.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 1
Intérêt scientifique
Tout travail d'un chercheur avéré doit avoir un
caractère scientifique pour qu'il soit vérifié,
accepté et justifié, à la portée de tout le monde.
Dans le cadre scientifique, la réalisation de ce travail sera pour tous
ceux qui viendront après nous et à tout chercheur désirant
approfondir sa connaissance dans ce domaine, ce présent travail servira
en une référence et permettra aux chercheurs de développer
des modèles théoriques et des outils pratiques pour
améliorer la convivialité des sites web.
Intérêt social
Intérêt social, Notre choix est porté sur
« l'impact de UI dans le web » dans le souci de permettre aux
internautes étant accros à internet, de bien passé leurs
messages sur internet.
4. Problématique
La problématique désigne l'ensemble des
questions qui tournent autour d'une situation ou d'un problème à
résoudre dans un travail de recherche ou encore dans une discipline
précise. Elle définit le sujet principal sur lequel on souhaite
des éclaircissements, des solutions ou des réponses.
De cette étude ont émergé deux principaux
problèmes:
Des interfaces utilisateur UI qui ne facilitent pas la
navigation aisance chez les internautes dans des sites. La conception non
responsive est l'un des gros défauts de conception de l'interface
utilisateurs des sites web.
Ainsi, les questions fondamentales auxquelles s'adresse cette
thèse sont les suivantes
:
? Comment l'interface UI bien conçue influence-t-elle
la satisfaction et la fidélité des utilisateurs ?
? Comment l'interface utilisateur peut-t-elle renforcer
l'identité de marque d'une entreprise en ligne ?
5. Hypothèse
Selon Roger Pinto et Madeleine Grawtz l'hypothèse est
une proposition provisoire à caractère explicatif formulé
en des termes tel qu'observation et l'analyse
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 2
puissent fournir une réponse. Voice quelques
hypothèses avancées en fonction des questions soulevées
dans la problématique:
? Une interface utilisateur bien conçue augmente la
satisfaction des utilisateurs, ce qui se traduit par fidélité
accrue à la marque.
? Une interface utilisateur cohérente et bien
conçue renforce l'identité de la marque et favorise une
perception positive de l'entreprise.
6. Objectifs
? Évaluer l'Impact de l'UI sur l'Expérience
Utilisateur;
Comprendre comment les éléments de l'UI, tels
que la navigation, les boutons, et les formulaires, affectent la
facilité d'utilisation et la satisfaction des utilisateurs.
? Analyser les Effets de l'UI sur la Performance des Sites
Web;
Examiner comment une UI bien conçue peut influencer
les taux de conversion, la rétention des utilisateurs, et les
indicateurs de performance des sites web. Contribuer précisément
à la connaissance scientifique dans le domaine de la conception des
interfaces UI de sites web.
7. Méthodes et techniques Méthodes
:
Une méthode est un ensemble d'opérations
intellectuelles par lesquelles une discipline cherche à atteindre les
vérités qu'elle poursuit, et les démontrer (Roger Pinto et
Madeleine Grawtz)
La méthode mixte : qui en globe la méthode
quantitative et qualitative
La méthode Analytique : Selon Henry cornet dans son
ouvrage de méthode de recherche scientifique (2017) la définit
comme une méthode consistant à faire une analyse approfondie sur
les faits, phénomènes observés dans un cadre
scientifique.
.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 3
Techniques :
Nous avons recouru à deux techniques : La
technique documentaire :
Elle nous permet de consulter différentes sources dans le
but de mieux nous informer pour enrichir notre étude ainsi que le
support en cours d'élaboration. Nous ferons recours aux livres en
support écris et électroniques, sites web, etc.
La technique d'informatique
Pour présenter un travail bien fini, de l'introduction
jusqu'à la réalisation de notre travail, cette technique nous
servira en utilisant l'ordinateur ainsi que différents logiciels. Les
logiciels utilisés pour la réalisation de ce présent
travail sont :
Pour la réalisation de notre travail, il nous faudra
principalement les logiciels Adobe XD et Adobe Photoshop : Ce logiciel de la
suite Adobe va nous permettre de faire le traitement ainsi que la retouche
d'images ; illustrées d'autres image et en fin l'Office Word pour la
saisie de travail.
Délimitation spatio-temporelle du
travail
Notre travail dans le temps se situe dans une année
2024 et aux étudiants de l'Institut Supérieurs de Techniques des
Arts et Métiers
8. Subdivision du travail
Outre l'introduction générale et la conclusion
générale, ce présent apport scientifique sera
composé de trois chapitres à savoir :
V' Chapitre 1 : contexte théorique
: qui nous parlera des quelques notions clés de
graphisme
V' Chapitre 2 : champ expérimental
: qui concerne les récoltes des données
et sa censure
V' Chapitre 3 : Réalisation :
qui se focalise au résultat de notre travail
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 4
CHAPITRE I. GENERALITES ET CONCEPTS CLES
I.1. Introduction partielle
Dans ce chapitre nous aurons à parler sur les
éléments qui permettent de concevoir un site ou une application
web. Cela étant, nous allons commencer par définir quelques
concepts clés de notre chapitre.
I.1 Définition des concepts Interface
Utilisateur (UI)
L'UI se réfère aux éléments visuels
et interactifs d'une interface numérique, tels que les boutons, les
menus, les champs de texte, et les icônes, qui permettent aux
utilisateurs d'interagir avec le produit (Benyon, 2014).
Impact
Ce terme prend plusieurs significations comme : effet,
conséquence, force, intensité, importance, influence mais ce qui
est de notre part et ce qui nous concerne c'est « l'importance
»
Expérience Utilisateur (UX)
L'expérience utilisateur englobe l'ensemble des
perceptions et réactions d'un utilisateur résultant de
l'utilisation ou de l'anticipation d'utilisation d'un produit ou service (ISO
9241-210, 2010).
Relation avec l'UI
L'UI est un composant clé qui influence directement
l'UX, en affectant la facilité d'utilisation, la satisfaction et
l'engagement des utilisateurs (Shneiderman & Plaisant, 2010).
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 5
Web
Est une collection des pages et des documents reliés
par des hyperliens accessible via le navigateur. (Qu'est-ce?, 2023)

Figure 1 illustration image web
Convivialité
Définition : La convivialité (ou "usability" en
anglais) est la mesure dans laquelle un site web ou une application est facile
à utiliser et à comprendre. Elle inclut des aspects comme la
simplicité, la clarté, et la facilité de navigation.
Taux de Conversion
Le taux de conversion est le pourcentage de visiteurs d'un site
web qui effectuent une action désirée, comme effectuer un achat,
remplir un formulaire, ou s'inscrire à une newsletter.
Taux de Rebond :
Le taux de rebond mesure le pourcentage de visiteurs qui quittent
un site web après avoir consulté une seule page, sans interagir
davantage avec le site.
6
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
I.2 Approches théoriques
I.2.1 Théorie sur le domaine d'étude
1.2.1.1 Généralités sur l'interface
utilisateur a. Définition :
L'objectif premier d'une interface utilisateur est de
faciliter une communication efficace et conviviale entre l'homme et
l'ordinateur.
Interface utilisateur
Une interface utilisateur est un point d'interaction ou de
communication entre un utilisateur humain et un appareil numérique. Elle
englobe tous les éléments et caractéristiques qui
permettent aux utilisateurs d'interagir avec le logiciel du système. Les
interfaces utilisateurs se présentent sous différentes formes et
peuvent être classées en plusieurs catégories :
1. Interaction graphique avec
l'utilisateur:
Il s'agit du type le plus courant d'interaction avec
l'utilisateur, qui implique des éléments graphiques tels que des
icônes, des boutons, des menus, des fenêtres et
des contrôles visuels pour représenter les
commandes et les différentes options.
2. Interface de ligne de commande
(CLI):
Les CLI sont des interfaces textuelles dans lesquelles les
utilisateurs interagissent avec le système en saisissant des commandes
ou des instructions textuelles dans une invite de commande ou une fenêtre
de terminal. Le système répond par un retour d'information
textuel. Les CLI sont souvent préférées par les
utilisateurs intensifs et les développeurs pour leur
efficacité.

Figure 2 illustrations image interface utilisateur
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 7
Exemple d'interface utilisateur
Une interface utilisateur (IU) est ce qui permet aux gens
d'interagir avec un ordinateur ou une application logicielle. C'est en quelque
sorte le pont entre vous et le monde numérique.
Voici quelques exemples quotidiens d'interfaces utilisateur :
1. Écran de smartphone :
Lorsque vous utilisez votre smartphone, l'écran sur lequel vous
tapez, glissez et naviguez est une interface utilisateur. Vous l'utilisez pour
ouvrir des applications,
2. envoyer des messages et passer des appels.
1.2.2 Importance de l'interface utilisateur
L'importance de UI est difficile sous-estimée dans le
monde numérique actuel. Est devenue un facteur crucial pour le
succès de tous les produits numériques, qu'il s'agisse d'un site
d'une application mobile ou d'un logiciel. Voici quelques clés qui
illustrent l'importance de l'UI :
Expérience utilisateur
? Attrayante et intuitive : une bonne rend le produit facile
à utiliser et agréable à regarder. Un design intuitif
permet aux utilisateurs de comprendre rapidement comment naviguer et interagir
avec le produit, sans frustration.
? Engagement et fidélisation : un design attrayant
incite les utilisateurs à passer plus des temps sur les produits, ce qui
augmente l'engagement et la probabilité qu'il revienne.
? La réduction de la frustration : une
UI claire et intuitive réduit
Conversion et performance:
? Amélioration du taux de conversion: Un design clair
et concis qui guide les utilisateurs vers les actions souhaitées, comme
un achat ou une inscription, peut augmenter considérablement le taux de
conversion.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 8
? Augmentation du taux d'engagement : Un design engageant peut
inciter les utilisateurs à interagir avec le produit, à explorer
son contenu et à passer plus de temps sur la plateforme.
3. Renforcement de la marque :
? Identité de marque : L'UI contribue à
l'identité de marque en transmettant les valeurs et la
personnalité de l'entreprise. Un design cohérent et
cohésif renforce la perception de la marque et sa
crédibilité.
? Différenciation: Une UI unique et distinctive peut
aider un produit à se démarquer de la concurrence et à
attirer l'attention des utilisateurs.
4. Accessibilité et Inclusivité
:
? Accessibilité : Une UI bien conçue doit
être accessible à tous les utilisateurs, y compris les personnes
handicapées.
? Inclusivité : L'UI devrait tenir compte de la
diversité des utilisateurs et de leurs besoins spécifiques, ce
qui contribue à une expérience utilisateur plus inclusive.
5. Les éléments principaux de
l'interface utilisateur UI Les principaux éléments
d'une bonne interface utilisateur web :
Layout et structure : organisation claire du contenu,
hiérarchisation des informations, espace blanc,...
Typographie : choix des polices claire et lisibles, contraste et
tailles appropriées.
Couleurs : harmonie des couleurs, contraste suffisant,
utilisation des couleurs pour la mise en avant pour du contenu.
Boutons et éléments : Design claire et intuitif,
taille et positionnement adéquats.
Image et vidéo : haute qualité, format
adéquats, chargement rapide. Animation et effets : utilisation
mesurée pour améliorer l'expérience utilisateur et la
rendre plus interactive.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 9
Réactivité : adaptation du site web à
tous les appareils (ordinateur, tablette, smart phone).
Performance : chargement rapide navigation fluide et
responsive.
Domaine d'application
L'interface utilisateur (UT) est un domaine essentiel dans le
développement de logiciels et d'applications. Elle concerne la
conception et la présentation visuelle avec lesquelles les utilisateurs
interagissent. Voici quelques points clés sur le domaine d'application
de l'UT :
1. Conception d'interface utilisateur
:
Cela implique la création d'éléments
visuels tels que les boutons, les menus, les formulaires et les icônes.
L'objectif est de rendre l'interface conviviale et intuitive pour les
utilisateurs.
2. Expérience utilisateur (UX)
:
L'UT est étroitement liée à l'UX. L'UX
englobe l'ensemble de l'expérience de l'utilisateur, y compris la
navigation, la fluidité, la réactivité et la satisfaction
globale. L'UT contribue à l'UX en fournissant une interface attrayante
et fonctionnelle.
3. Applications mobiles et web :
L'UT est cruciale pour les applications mobiles et web. Elle
doit s'adapter aux différentes tailles d'écran, aux interactions
tactiles et aux contraintes de navigation.
4. Design graphique :
L'UT implique souvent des compétences en design
graphique pour créer des éléments visuels cohérents
et esthétiques.
5. Prototypage et tests :
Les concepteurs d'UT créent des prototypes pour tester
l'interface avec des utilisateurs réels. Les retours d'utilisateurs
aident à améliorer l'UT.
En somme, l'UT est un domaine multidisciplinaire qui combine
design, psychologie,
ergonomie et technologie pour créer des interfaces
conviviales et attrayantes.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 10
3. Bureau de l'ordinateur :
Le bureau de votre ordinateur, avec ses icônes, ses
menus et ses fenêtres, est un autre exemple. On peut ouvrir des fichiers,
lancer des programmes et organiser votre vie numérique grâce
à cette interface utilisateur.
4. Site web :
Lorsque vous naviguez sur l'internet, les sites web ont des
interfaces utilisateur. Vous cliquez sur des liens, remplissez des formulaires
et interagissez avec des boutons et des menus pour accéder à des
informations ou effectuer des actions.

Figure 3 image site web
5. Distributeur automatique de billets (DAB)
:
Lorsque vous retirez de l'argent à un distributeur
automatique de billets, l'écran et les boutons que vous utilisez pour
saisir votre code PIN et demander de l'argent font partie de l'interface
utilisateur du distributeur.
6. Tableau de bord d'une voiture :
Les voitures modernes sont équipées de tableaux
de bord numériques avec des écrans qui affichent des informations
telles que la vitesse, le niveau de carburant et la navigation. Vous
interagissez avec les boutons et les écrans tactiles pour
contrôler les différentes fonctions de la voiture.
7. Console de jeux vidéo
Les consoles de jeu comme la Xbox ou la PlayStation sont
dotées d'interfaces utilisateur qui permettent de sélectionner
des jeux, de régler les paramètres et d'inviter des amis à
jouer en ligne.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 11
7. Panneau du four à
micro-ondes
Les boutons et l'écran d'un four à micro-ondes
vous permettent de régler l'heure, la température et le mode de
cuisson, ce qui en fait une interface utilisateur simple.
9. Télécommande de
télévision
Les boutons et la navigation de la télécommande
d'un téléviseur vous permettent de changer de chaîne, de
régler le volume et d'accéder aux fonctions de la
télévision intelligente.
Types d'interface utilisateur
Voici quelques types d'interface utilisateur :
1. Interfaces haptiques :
Les interfaces haptiques fournissent un retour d'information
tactile aux utilisateurs, leur permettant de ressentir des sensations physiques
grâce à des dispositifs tels que les vibrations ou le retour de
force. Ces interfaces sont couramment utilisées dans la
réalité virtuelle (VR) et les jeux pour améliorer le
sentiment d'immersion.
2. Interfaces neurales :
Les interfaces neurales sont des technologies de pointe qui
permettent une communication directe entre le cerveau humain et les ordinateurs
ou les appareils. Elles sont très prometteuses pour des applications
dans le domaine des soins de santé, permettant aux personnes
paralysées de contrôler des prothèses ou d'interagir avec
des ordinateurs par la pensée.
3. Interfaces tangibles :
Les interfaces tangibles impliquent des objets physiques que les
utilisateurs peuvent manipuler pour interagir avec les systèmes
numériques.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 12
4. Interfaces multimodales :
Les interfaces multimodales combinent plusieurs modes
d'interaction, tels que la parole, le toucher et les gestes, afin d'offrir aux
utilisateurs un moyen plus polyvalent et plus naturel de communiquer avec la
technologie.
5. Interfaces biométriques :
Les interfaces biométriques utilisent des
données biométriques, telles que les empreintes digitales ou la
reconnaissance faciale, pour l'authentification et l'interaction de
l'utilisateur. Elles sont souvent utilisées dans les smartphones et les
systèmes de sécurité pour le contrôle
d'accès.
6. Interfaces basées sur les émotions
:
Les interfaces basées sur les émotions visent
à détecter les états émotionnels des utilisateurs
et à y répondre. Elles utilisent des technologies telles que la
reconnaissance faciale et l'analyse des sentiments pour adapter le contenu ou
les interactions en fonction des réactions émotionnelles de
l'utilisateur.
7. Interfaces de rétroaction biologique
:
Les interfaces de biofeedback mesurent les données
physiologiques, telles que le rythme cardiaque ou les ondes
cérébrales, et fournissent aux utilisateurs un retour
d'information en temps réel pour les aider à gérer le
stress, à améliorer leur concentration ou à atteindre des
objectifs de santé spécifiques.
8. Interfaces d'assistance :
Les interfaces d'assistance sont conçues pour aider
les personnes handicapées à accéder à la
technologie et à interagir avec elle. Elles comprennent des lecteurs
d'écran pour les malvoyants, des logiciels de reconnaissance vocale pour
les personnes à mobilité réduite et des dispositifs
d'entrée spécialisés.
9. Interfaces de proximité
Les interfaces de proximité utilisent des capteurs pour
détecter la présence ou la proximité d'un utilisateur ou
d'un objet. Ces interfaces sont souvent utilisées dans
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 13
les systèmes domotiques intelligents pour
déclencher des actions lorsqu'un utilisateur s'approche ou quitte une
zone spécifique.
10. Interfaces immersives : Les
interfaces immersives créent des expériences hautement immersives
à l'aide de technologies telles que la réalité
augmentée (RA) et la réalité virtuelle (RV). Les
utilisateurs peuvent interagir avec les environnements numériques et les
explorer d'une manière plus immersive et attrayante.
Les utilisations de l'interface
utilisateur
Les interfaces utilisateurs (IU) sont des composants
essentiels des logiciels et des technologies qui permettent aux personnes
d'interagir avec les ordinateurs, les appareils et les applications. Voici
quelques utilisations clés des interfaces utilisateur expliquées
en termes simples :
1. La communication :
Les interfaces utilisateur servent de moyen de communication
entre les humains et les ordinateurs. Lorsque vous cliquez, tapez ou tapez sur
un élément de l'interface utilisateur, vous envoyez
essentiellement un message à l'ordinateur ou à l'appareil, lui
indiquant ce que vous voulez qu'il fasse. Cette communication est essentielle
pour effectuer des tâches, comme envoyer des courriels, jouer à
des jeux ou éditer des documents.
2. Facilité d'utilisation :
Les interfaces utilisateurs sont conçues pour rendre
la technologie accessible à un large éventail d'utilisateurs.
Elles masquent la complexité du logiciel ou du matériel
sous-jacent, facilitant ainsi l'interaction et l'utilisation efficace de la
technologie par toute personne, quelle que soit son expertise technique.
3. Navigation :
Les interfaces utilisateur vous permettent de naviguer dans
les environnements numériques. Pensez à un site web avec des
menus et des liens - ces éléments font partie de l'interface
utilisateur et vous aident à passer d'une page à l'autre, tout
comme les panneaux de signalisation vous aident à naviguer dans une
ville.
4. Saisie de données :
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 14
Lorsque vous utilisez une interface utilisateur pour saisir
des données, par exemple en remplissant un formulaire sur un site web ou
en tapant un message sur le clavier de votre smartphone, vous utilisez les
capacités de saisie de données de l'interface utilisateur. C'est
comme si vous donniez des instructions à l'ordinateur en lui fournissant
des informations.
5. Retour d'information :
Les interfaces utilisateur vous donnent un retour
d'information pour vous tenir au courant de ce qui se passe. Par exemple,
lorsque vous téléchargez un fichier volumineux, une barre de
progression vous indique la quantité téléchargée.
Si quelque chose ne va pas, comme la saisie d'un mot de passe incorrect,
l'interface utilisateur peut afficher un message d'erreur pour vous indiquer ce
qui doit être corrigé.
Différence entre l'interface utilisateur et
l'expérience utilisateur L'interface utilisateur (UI) et
l'expérience utilisateur (UX) sont deux aspects essentiels de la
conception de produits numériques tels que les sites web et les
applications mobiles. Voici, en termes simples, les principales
différences entre les deux :
1. Objet
? Interface utilisateur (UI) : L'interface utilisateur se
concentre sur l'aspect et la présentation du produit. Elle traite des
éléments visuels, tels que les boutons, les menus et les
icônes, et de la manière dont les utilisateurs interagissent avec
eux.
? UX (expérience utilisateur): L'UX est plus large et
englobe le sentiment général qu'éprouve un utilisateur
lorsqu'il interagit avec un produit. Elle prend en compte la facilité et
le plaisir d'utilisation du produit, y compris les éléments de
l'interface utilisateur.
2. Champ d'application
? L'INTERFACE UTILISATEUR: L'interface utilisateur se
concentre sur les éléments de conception au niveau de la surface
et sur leur esthétique.
? UX: l'UX s'intéresse à l'ensemble du parcours
de l'utilisateur, depuis le moment où il arrive sur le produit
jusqu'à celui où il atteint son objectif. Elle prend en compte le
flux global et la fonctionnalité.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 15
3. Composants
> L'INTERFACE UTILISATEUR : L'interface utilisateur
comprend des éléments tels que la palette de couleurs, la
typographie, les boutons et d'autres éléments visuels.
> UX : l'UX comprend la recherche, les tests de
convivialité, l'architecture de l'information et le parcours global de
l'utilisateur.
4. But
> L'INTERFACE UTILISATEUR : L'objectif de l'interface
utilisateur est de rendre le produit visuellement attrayant et facile à
naviguer.
> UX : L'objectif de l'UX est de s'assurer que les
utilisateurs ont une expérience positive et significative lorsqu'ils
utilisent le produit, ce qui inclut la facilité d'utilisation,
l'efficacité et la satisfaction.
5. Exemple d'application
> UI : Changer la couleur et la taille d'un bouton
"Acheter maintenant" pour le rendre plus visible sur un site web.
> UX : refonte de l'ensemble du processus de paiement pour
le rendre plus simple et plus rapide, avec moins d'étapes et des
instructions plus claires.

Figure 4 image UI UX
6. L'impact
> L'INTERFACE UTILISATEUR: L'interface utilisateur affecte
la première impression que les utilisateurs ont du produit et peut
influencer leur décision initiale de l'explorer davantage.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 16
? UX: l'UX influe sur la satisfaction globale de l'utilisateur et
peut déterminer si les utilisateurs continueront à utiliser le
produit et le recommanderont.
Les conseils pour améliorer l'interface
utilisateur
L'amélioration de l'interface utilisateur (IU) est
cruciale pour créer une expérience utilisateur positive. Voici
quelques conseils pour vous aider à améliorer votre interface
utilisateur :
1. Simplifier le design :
Une conception simple est comme une pièce propre et
dégagée. Lorsqu'il y a moins de bruit visuel et de distractions,
les utilisateurs peuvent se concentrer sur la tâche à accomplir.
Évitez de surcharger votre interface utilisateur avec des
éléments inutiles et utilisez efficacement les espaces blancs
pour créer un sentiment d'équilibre et d'harmonie.
2. La cohérence est essentielle
:
La cohérence signifie que les éléments
de votre interface doivent avoir la même apparence et se comporter de la
même manière. Si un bouton est bleu et cliquable sur une page, il
doit être bleu et cliquable sur toutes les pages. Cela réduit la
confusion et rend votre interface utilisateur plus prévisible.
3. Hiérarchisez le contenu :
Imaginez votre interface utilisateur comme un livre : les
informations les plus importantes doivent figurer sur la couverture et les
premières pages. Les utilisateurs doivent voir immédiatement ce
qui est essentiel. N'enfouissez pas les fonctions ou les informations cruciales
dans les menus ou les pages.
4. Conception réactive :
Compte tenu de la diversité des appareils
utilisés, votre interface utilisateur doit s'adapter. Une conception
réactive garantit à l'utilisateur une expérience
transparente, qu'il se trouve sur un smartphone, une tablette ou un ordinateur
de bureau.
5. Utilisez une hiérarchie visuelle
:
La hiérarchie visuelle est comme les titres d'un
journal - elle indique aux utilisateurs ce qui est le plus important. Utilisez
des polices Plus grandes, des couleurs
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 17
vives ou des emplacements pour guider les utilisateurs vers
les éléments ou les actions clés.
6. Un texte lisible :
Si le texte de votre interface est trop petit ou se fond dans
l'arrière-plan, les utilisateurs éprouveront des
difficultés. Choisissez des polices de caractères faciles
à lire et veillez à ce que le contraste entre le texte et les
couleurs d'arrière-plan soit suffisant.
7. Des formulaires conviviaux :
Les formulaires sont souvent une partie essentielle des
interfaces utilisateur et ils peuvent être frustrants s'ils ne sont pas
bien conçus. Veillez à ce que les libellés soient clairs
et à ce que les messages d'erreur guident les utilisateurs sur la
manière de corriger les erreurs. Les champs de saisie doivent
également s'adapter au type d'information attendu (par exemple, offrir
un clavier numérique pour la saisie du numéro de
téléphone sur un appareil mobile).
Les principes de l'interface
utilisateur
Les principes de l'interface utilisateur (IU) sont des
lignes directrices qui aident à concevoir des interfaces
numériques conviviales et efficaces. Voici quelques principes
clés de l'interface utilisateur :
1. Clarté :

Figure 5 illustrations image clarté
Ce principe souligne l'importance de rendre tout ce qui se
trouve dans votre interface facile à comprendre. Utilisez un langage
simple et direct dans votre texte et vos étiquettes. Lorsque vous
utilisez des icônes ou des symboles, veillez à ce qu'ils aient une
signification claire que les utilisateurs peuvent facilement saisir.
Évitez le jargon technique ou spécifique à un secteur
d'activité qui pourrait dérouter vos utilisateurs.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 18
2. Simplicité :
La simplicité consiste à présenter les
informations et les options de manière directe. Évitez de
submerger les utilisateurs avec trop de choix ou des présentations
encombrées. Donnez la priorité au contenu et aux actions les plus
importants, en les rendant faciles à trouver et à utiliser. Un
design propre et épuré peut améliorer la
compréhension et la navigation de l'utilisateur.

Figure 6 illustration simplicité
3. Efficacité :
Facilitez la tâche des utilisateurs pour qu'ils
atteignent rapidement leurs objectifs. Proposez des raccourcis, du texte
prédictif et des suggestions intelligentes pour accélérer
leurs interactions. Une interface utilisateur efficace respecte le temps et
l'énergie des utilisateurs, rendant leur expérience plus
agréable et plus productive.
4. Hiérarchie :
Organisez le contenu et les fonctionnalités de
manière logique. Utilisez des indices visuels tels que la taille, la
couleur et le positionnement pour indiquer l'importance des
éléments sur l'écran. Cela aide les utilisateurs à
hiérarchiser les éléments sur lesquels ils doivent se
concentrer et à savoir où trouver ce dont ils ont besoin.
5. Familiarité :
Exploitez les modèles et conventions de conception
courants auxquels les utilisateurs sont habitués. Par exemple, le fait
de placer le logo d'un site web dans le
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 19
coin supérieur gauche renvoie souvent à la page
d'accueil. La familiarité réduit la courbe d'apprentissage pour
les utilisateurs et rend votre interface plus intuitive.
6. Flexibilité :
Concevez votre interface utilisateur de manière
à ce qu'elle s'adapte à différents appareils et tailles
d'écran. C'est essentiel dans notre monde multi-appareils. Une
conception réactive garantit aux utilisateurs une expérience
cohérente, qu'ils soient sur un ordinateur de bureau, une tablette ou un
smartphone.
7. Prévention des erreurs :
Mettez en oeuvre des fonctionnalités qui aident les
utilisateurs à éviter les erreurs. Il peut s'agir de boîtes
de dialogue de confirmation avant des actions irréversibles ou de la
validation en temps réel des entrées de formulaire pour
détecter les erreurs avant la soumission. La prévention des
erreurs réduit la frustration et l'insatisfaction des utilisateurs.
I.2 .2 Théorie sur la méthodologie
utilisée
Pour étudier l'impact de l'UI sur le web, plusieurs
méthodes de recherche peuvent être utilisées, chacune
étant sous-tendue par des théories spécifiques qui
expliquent et guident leur application. Voici les théories clés
associées aux méthodes couramment employées dans notre
recherche :
1. Méthode Quantitative
a. Théorie de l'Évaluation de la
Performance
? Principe : Cette théorie repose sur
l'idée que les mesures quantitatives, telles que les taux de conversion,
les taux de rebond, et le temps passé sur le site, fournissent des
indicateurs objectifs de l'efficacité de l'UI.
? Application : L'analyse statistique permet de
quantifier l'impact des changements de l'UI sur les performances du site,
offrant des preuves mesurables des effets de la conception sur le comportement
des utilisateurs.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 20
b. Théorie des Données Massives (Big
Data)
· Principe : Cette théorie
suggère que les grandes quantités de données recueillies
à partir de diverses sources permettent une analyse approfondie et la
découverte de tendances significatives.
· Application : L'utilisation d'outils
d'analyse web et de métriques permet d'examiner de grandes
quantités de données utilisateur pour identifier des
schémas et des corrélations qui peuvent informer la conception de
l'UT
2. Méthode Qualitative
a. Théorie de l'Analyse
Thématique
· Principe : Cette théorie propose que
les données qualitatives peuvent être analysées en
identifiant des thèmes récurrents, des motifs et des
significations à partir des réponses des utilisateurs.
· Application : Lors des enquêtes et des
entretiens, l'analyse thématique permet d'extraire des insights profonds
sur les perceptions et les expériences des utilisateurs concernant
l'UT.
b. Théorie de l'Interaction
Sociale
· Principe : Cette théorie se concentre
sur la manière dont les interactions sociales et les contextes
influencent les perceptions et les comportements des individus.
· Application : Les entretiens et les groupes
de discussion permettent de comprendre comment les utilisateurs interagissent
avec l'UT dans des contextes sociaux et comment ces interactions influencent
leur expérience.
3. Méthode
Expérimentale
a. Théorie de l'Expérimentation
Contrôlée
· Principe : Cette théorie repose sur
l'idée que les expériences contrôlées permettent de
déterminer les relations de cause à effet en manipulant une
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 21
variable indépendante pour observer les changements
dans une variable dépendante.
· Application : Les tests A/B et les
expérimentations contrôlées sur l'UT permettent de mesurer
directement l'impact des modifications de conception sur les comportements des
utilisateurs et les performances du site.
b. Théorie des Tests
Utilisateurs
· Principe : Cette théorie propose que
les tests utilisateurs fournissent des informations précieuses sur la
manière dont les utilisateurs interagissent avec un produit et sur les
problèmes d'utilisabilité qu'ils rencontrent.
· Application : Les sessions de test
utilisateur permettent d'observer et de recueillir des données sur
l'interaction directe des utilisateurs avec l'UT, identifiant les points de
friction et les opportunités d'amélioration.
4. Méthode de Prototypage
a. Théorie de l'Approche
Itérative
· Principe : Cette théorie
suggère que le développement itératif, où des
prototypes sont continuellement améliorés en fonction des retours
des utilisateurs, mène à des solutions plus efficaces.
· Application : En créant et en testant
des prototypes d'UT, les concepteurs peuvent affiner les interfaces en fonction
des retours continus des utilisateurs et des tests, assurant ainsi que les
améliorations sont basées sur des données
réelles.
b. Théorie du Design
Participatif
· Principe : Cette théorie met l'accent
sur l'importance de la participation des utilisateurs tout au long du processus
de conception pour créer des produits qui répondent mieux
à leurs besoins.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 22
? Application : En impliquant les utilisateurs dans
la création et l'évaluation des prototypes, les concepteurs
peuvent obtenir des insights précieux et ajuster l'UT
pour mieux correspondre aux attentes et aux
préférences des utilisateurs.
Conclusion partielle
Ce second chapitre ayant pour but de donner l'image claire de
ce qui sera l'application ainsi sur base de principes fondamentaux pour
permettre aux utilisateurs de naviguer et d'être sur l'interface.
23
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
CHAPITRE II PRESENTATION DE CHAMP D'ETUDE
Introduction partielle
Dans ce chapitre, nous présenterons les différentes
étapes suivies pour la réalisation de notre maquette. Les
différentes qualités à mettre en compte dans son
développement ainsi que les différentes phases de son
élaboration.
II.1. Description du champ d'étude
Présentation de web
Définition
Web ou "toile", réseau Internet permettant
d'accéder à l'ensemble des sites de la planète.
Histoire du Web
L'histoire du Web : un voyage fascinant
Le Web, tel que nous le connaissons aujourd'hui, est le fruit
d'un long et passionnant processus d'évolution. Sa naissance remonte aux
années 1960, avec l'émergence d'Internet, mais son
développement a pris un tournant décisif dans les années
1990.
Voici les étapes clés de l'histoire du Web :
1. Les prémices :
Années 1960 : Le concept d'un réseau
informatique décentralisé, appelé ARPANET, est
développé par l'agence américaine DARPA. C'est la
première étape vers Internet.
Années 1970 : La technologie TCP/IP est
développée, permettant la communication entre différents
réseaux. Les premiers systèmes de messagerie électronique
et de transfert de fichiers apparaissent.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 24
2. La naissance du Web :
1989 : Tim Berners-Lee, un informaticien britannique au CERN,
crée le World Wide Web (WWW), un système permettant de partager
des informations facilement et de manière universelle sur Internet.
1991 : Le premier site web est mis en ligne,
hébergé sur un serveur au CERN.
1993 : Le premier navigateur web, Mosaic, est lancé,
rendant le Web accessible au grand public.
3. L'essor du Web :
Années 1990 : Le Web connaît une croissance
exponentielle. De nouveaux sites web et navigateurs apparaissent, des langages
de programmation web sont développés (HTML, CSS, JavaScript), et
les premiers services en ligne (courriel, forums, etc.) se popularisent.
1995 : Amazon, eBay et Yahoo! sont lancés, marquant le
début du commerce électronique et des services web. 1998 : Google
est fondé, révolutionnant les recherches en ligne.
4. Le Web 2.0 :
Années 2000 : Le Web 2.0 se caractérise par
l'interaction et la participation des utilisateurs. Les réseaux sociaux
(Facebook, Twitter, etc.), les blogs, les plateformes collaboratives
(Wikipédia) et les services Web 2.0 (YouTube, Google Maps) prennent leur
essor.
2004 : Facebook est lancé, marquant le début de
l'ère des réseaux sociaux.
5. Le Web 3.0 :
Années 2010 : Le Web 3.0, parfois appelé le Web
sémantique, se concentre sur l'intelligence artificielle, la blockchain
et l'internet des objets (IoT). Le Web devient plus intelligent, plus
personnalisé et plus connecté.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 25
2008 : La blockchain et le Bitcoin sont inventés, ouvrant
la voie à la cryptographie et aux monnaies numériques.
6. Le Web aujourd'hui :
2020 - aujourd'hui : Le Web est devenu un
élément indispensable de notre vie quotidienne. Il est
utilisé pour l'information, la communication, le divertissement, le
commerce, l'éducation et bien plus encore.
L'évolution constante : Le Web continue
d'évoluer rapidement, avec de nouvelles technologies et de nouvelles
tendances qui émergent constamment. Le Web a révolutionné
notre façon de vivre, de travailler et d'interagir. Son histoire est un
témoignage de l'innovation technologique, de l'évolution des
modes de communication et de l'impact croissant du numérique sur notre
société.
Composition du Web
Le web est composé de plusieurs éléments
clés qui interagissent pour permettre l'accès, la création
et le partage d'informations. Voici les principaux composants du web :
1. Serveurs Web
? Définition : Machines qui stockent et servent
des pages web aux utilisateurs.
? Fonction : Lorsqu'un utilisateur demande une page
(via un navigateur), le serveur web répond en envoyant les fichiers
nécessaires.
2. Navigateurs Web
? Définition : Applications qui permettent
aux utilisateurs d'accéder et d'afficher des pages web.
? Fonction : Ils interprètent le code HTML,
CSS et JavaScript pour afficher le contenu de manière visuelle.
3. Protocoles de Communication
? HTTP/HTTPS : Protocole de transfert hypertexte,
utilisé pour la communication entre navigateurs et serveurs. HTTPS est
la version sécurisée.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 26
· FTP : Protocole de transfert de fichiers,
utilisé pour transférer des fichiers entre ordinateurs.
4. Langages de Marquage et de Programmation
· HTML (HyperText Markup Language) : Langage de balisage
utilisé pour structurer le contenu des pages web.
· CSS (Cascading Style Sheets) : Utilisé pour
styliser et mettre en forme le contenu HTML.
· JavaScript : Langage de programmation qui permet
d'ajouter des fonctionnalités interactives aux pages web.
5. Bases de Données
· Définition : Systèmes qui stockent des
données utilisées par les applications web.
· Fonction : Elles permettent de gérer,
récupérer et manipuler des données dynamiques (ex. :
utilisateurs, produits).
6. Systèmes de Gestion de Contenu
(CMS)
· Définition : Outils qui facilitent la
création et la gestion de contenu web sans nécessiter de
compétences techniques avancées.
· Exemples : WordPress, Joomla, Drupal.
7. API (Interfaces de Programmation
d'Applications)
· Définition : Ensemble de règles permettant
à différentes applications de communiquer entre elles.
· Fonction : Elles permettent d'intégrer des
services externes (ex. : paiements, réseaux sociaux) dans des
applications web.
8. Réseaux et Infrastructure
· Internet : Réseau mondial qui relie tous les
appareils et serveurs.
· CDN (Content Delivery Networks) : Réseaux de
serveurs distribués qui améliorent la vitesse de chargement des
sites en stockant des copies du contenu à différents endroits.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 27
9. Sécurité
· Certificats SSL/TLS : Utilisés pour
sécuriser les communications entre le navigateur et le serveur.
· Mesures de sécurité : Protocoles pour
protéger les données contre les cyberattaques.
10. Utilisateurs
· Navigateurs : Les personnes qui interagissent avec le
web, accédant à des sites et utilisant des applications.
Ces composants travaillent ensemble pour créer
l'expérience web que nous connaissons aujourd'hui, permettant la
navigation, l'interaction et le partage d'informations à
l'échelle mondiale.
Fonctionnement du Web
Le fonctionnement du web repose sur un ensemble de
technologies et de protocoles qui permettent l'échange d'informations
entre les utilisateurs et les serveurs. Voici un aperçu de ce processus
:
1. Demande d'une Page Web
· Utilisateur : Lorsqu'un utilisateur entre une URL
(Uniform Resource Locator) dans son navigateur ou clique sur un lien, une
requête est générée.
· Navigateur : Le navigateur interprète cette URL
pour déterminer le serveur à contacter.
2. Résolution DNS
· DNS (Domain Name System) : Avant d'envoyer la
requête, le navigateur utilise le DNS pour traduire l'URL en une adresse
IP (Internet Protocol), qui est l'identifiant numérique du serveur.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 28
3. Envoi de la Requête
· Protocole HTTP/HTTPS : Le navigateur envoie une
requête HTTP ou HTTPS au serveur correspondant à l'adresse IP
obtenue. Cette requête peut demander une page HTML, une image, un fichier
CSS, etc.
4. Traitement de la Requête par le
Serveur
· Serveur Web : Le serveur reçoit la
requête et traite les instructions. Il peut interroger une base de
données si nécessaire (par exemple, pour récupérer
des informations dynamiques).
· Génération de la Réponse : Le
serveur génère une réponse, généralement
sous forme de code HTML, CSS et JavaScript.
5. Envoi de la Réponse
· Transmission : Le serveur renvoie la réponse au
navigateur via le même protocole (HTTP/HTTPS).
6. Affichage dans le Navigateur
· Interprétation : Le navigateur reçoit les
fichiers et les interprète :
· HTML : Structure le contenu.
· CSS : Applique le style visuel.
· JavaScript : Ajoute des fonctionnalités
interactives.
· Rendu : Le navigateur affiche la page web à
l'utilisateur.
7. Interactions Utilisateur
Événements : L'utilisateur peut interagir avec
la page (cliquer sur des boutons, remplir des formulaires, etc.), ce qui peut
entraîner de nouvelles requêtes vers le serveur.
8. Stockage et Mise en Cache
· Cache : Les navigateurs peuvent stocker temporairement
certaines données pour améliorer la vitesse lors des visites
ultérieures.
· CDN : Les réseaux de diffusion de contenu
peuvent aussi être utilisés pour stocker des copies de contenu
à divers emplacements géographiques, réduisant ainsi le
temps de chargement.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 29
9. Sécurité
? SSL/TLS : Pour les connexions sécurisées
(HTTPS), les données sont chiffrées pendant leur transmission,
protégeant ainsi les informations sensibles.
10. API et Services Externes
Les sites peuvent également intégrer des API pour
récupérer des données externes ou effectuer des actions
(comme des paiements), enrichissant ainsi l'expérience utilisateur.
Résumé
Le web fonctionne comme un système interconnecté
où les utilisateurs envoient des requêtes via des navigateurs, les
serveurs traitent ces requêtes et renvoient des réponses qui sont
ensuite affichées. Ce processus repose sur des protocoles
standardisés et des technologies variées qui assurent la
fluidité et la sécurité des échanges
d'informations.
Web et interface utilisateur (UI)
Le Web et UI sont indissociables. UI est le visage du Web,
c'est ce que les utilisateurs voient et interagisse avec lorsqu'ils naviguent
sur un site Web ou utilisent l'application Web. La qualité d'interface
utilisateur est donc cruciale pour l'expérience utilisateur et le
succès d'un site web ou d'une application.
Rôle de l'UI sur le web
La navigation facile : une bonne UI permet aux utilisateurs de
naviguer facilement sur le site, de trouver l'information qu'ils recherchent et
d'effecteur les actions souhaitées.
Expérience utilisateur agréable : UI
doit être intuitif, cohérente et visuellement plaisante pour
créer une expérience utilisateur positif.
Conversion et engagement : une UI efficace put
encourager les utilisateurs à effectuer des actions comme des achats,
des inscriptions ou des partages de contenus.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 30
Accessibilité : UI doit être accessible
à tous les utilisateurs, y compris les personnes handicapées.
Brand Building : UI joue un rôle important dans la
création de l'identité de marque et la communication des valeurs
de l'entreprise.
Tendance actuelle en UI web
Minimalisme : design épuré avec des
éléments simple et un focus sur la clarté.
Expériences immersives : utilisation de la vidéo,
de l'animation et des effets spéciaux pour créer des
expériences engageantes.
Personnalisation : des interfaces qui s'adaptent aux
préférences de l'utilisateur.
Intelligence artificielle AI et apprentissage automatique :
l'utilisation AI pour améliorer l'expérience utilisateur et
fournir les suggestions personnalisées.
Design centré sur l'utilisateur : processus de
conception accès sur les besoins et les préférences des
utilisateurs.

Figure 7 Image expérience utilisateur
II.2. ANALYSE ET TRAITEMENT DES DONNEES
L'analyse et le traitement des données sont des
étapes cruciales dans l'évaluation de l'impact de l'UI (Interface
Utilisateur) sur les sites web. Ces processus permettent de tirer des
conclusions significatives à partir des données recueillies,
d'identifier des tendances, et de faire des recommandations pour
améliorer l'UI. Voici une vue d'ensemble des méthodes et des
approches utilisées pour analyser et traiter les données dans ce
contexte :
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 31
II.2.1. Collecte des Données
Avant de pouvoir analyser les données, il est essentiel
de les collecter de manière systématique. Les sources de
données peuvent inclure :
Données Quantitatives :
· Analyse Web : Outils comme Google Analytics
pour suivre les métriques de performance (taux de conversion, temps
passé sur le site, taux de rebond, etc.).
· Tests A/B : Comparaison de différentes
versions de l'UI pour mesurer leur impact sur des indicateurs clés.
- Données Qualitatives :
· Enquêtes et Questionnaires : Collecte de
feedbacks des utilisateurs sur leur expérience avec l'UI.
· Entretiens : Discussions approfondies avec des
utilisateurs pour comprendre leurs perceptions et leurs frustrations.
· Groupes de Discussion : Séances de groupe pour
explorer les réactions des utilisateurs et leurs suggestions pour
améliorer l'UI.
II.2.2. Méthodes d'Analyse des
Données
Analyse Quantitative :
· Statistiques Descriptives : Calcul des
moyennes, médianes, écarts-types, etc., pour résumer les
données et identifier les tendances générales.
· Analyse Comparative : Utilisation de tests
statistiques (comme le test t, l'ANOVA) pour comparer les performances entre
différentes versions de l'UI et déterminer s'il existe des
différences significatives.
· Segmentation : Analyse des données en
segments (par exemple, par groupe démographique, par comportement) pour
identifier des patterns spécifiques.
Analyse Qualitative :
· Analyse Thématique : Identification
des thèmes récurrents et des motifs dans les retours des
utilisateurs pour comprendre leurs expériences et perceptions.
· Codage : Attribution de codes aux réponses des
utilisateurs pour faciliter l'organisation et l'interprétation des
données qualitatives.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 32
· Analyse de Contenu : Examen des commentaires,
des suggestions, et des observations pour extraire des insights sur les aspects
de l'UI qui fonctionnent bien ou nécessitent des
améliorations.
II.2.3. Traitement des Données
· Correction des Erreurs : Identification et
correction des erreurs ou incohérences dans les données
collectées.
· Gestion des Données Manquantes :
Traitement des données manquantes en utilisant des techniques comme
l'imputation ou l'exclusion des cas incomplets.
Visualisation des Données :
· Graphiques et Tableaux : Utilisation de
graphiques (histogrammes, diagrammes en barres, courbes) et de tableaux pour
représenter visuellement les données et faciliter leur
interprétation.
· Tableaux de Bord : Création de
tableaux de bord interactifs pour suivre les métriques clés et
analyser les performances de l'UT en temps réel.
Interprétation des Résultats
:
· Identification des Tendances : Analyse des
résultats pour détecter des tendances ou des anomalies dans les
performances de l'UI.
· Synthèse des Insights : Résumer les
découvertes majeures et leur impact sur l'expérience utilisateur
et les performances du site.
II.2.4. Application des Résultats
· Recommandations : Formuler des
recommandations basées sur l'analyse des données pour
améliorer l'UT. Cela peut inclure des modifications de conception, des
ajustements fonctionnels, ou des améliorations de la navigation.
· Rapports : Préparer des rapports
détaillés pour communiquer les résultats de l'analyse aux
parties prenantes, incluant des visualisations, des conclusions, et des
recommandations pratiques.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 33
II.3. APPROCHE TECHNIQUE ET EXPERIMENTALE
Pour la réalisation de l'UT nous nous servirons de
logiciel adobe XD pour la concrétisation
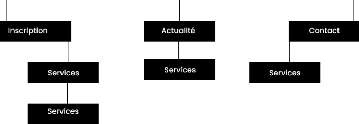
Structure de l'application et son contenu
Elle contiendra des onglets qui nous permettrons de passer d'une
interface a une autre et sa structure se présente comme suit :


Figure 8 Diagramme de cas d'utilisation
Fonctionnement de l'application
La conception qui est la partie la plus importante de toute
réalisation, nous allons à ce niveau présenter les
maquettes en basse résolution de notre application afin d'avoir une vue
concrète mais pas totalement définitive des futures interfaces de
notre application.
34
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
Lors du lancement de l'application, nous avons la page
d'accueil qui apparait


Figure 9 Planche concept
? 1 Bouton Applicaation
? 2) Titres
? 3) Photos
Lancement de cette interface offre à l'utilisateur
l'accès de se retrouver aux interfaces suivantes :
1. Inscription
2. Actualité
3. Contacts
35
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024


Figure 10 planches concept
Cette interface offre les éléments suivants :
1) L'interface d'inscription
2) Bouton s'inscrire
3) Bouton se connecter
Cette interface menu permettra présente les services ou
les filières que possède l'institut pour permettre à
l'utilisateur de faire le choix sur sa filière dans l'interface
inscription.
36
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

Figure 11 Planche concept

Figure 12Planche concept
Cette interface permet à l'utilisateur de se connecter
après avoir être identifié et avoir accès aux
informations de l'entreprise (consulter ses résultats, l'horaire des
cours ; le nombre des cours, etc ...).
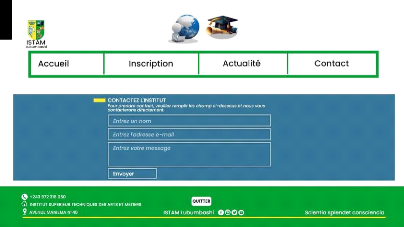
C'est la page qui fournit la localisation de l'institut : il
s'agit de l'adresse physique, l'adresse électronique (le numéro
des contacts, E-mail, ).
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 37
Coclusion partielle
Ce second chapitre ayant pour but de donner l'image claire de
ce qui sera l'application ainsi sur base de principes fondamentaux pour
permettre aux utilisateurs de naviguer et d'être sur l'interface.
38
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
CHAPITRE III LA REALISATION DE L'APPLICATION
Introduction
Ce chapitre dernier sera consacré à la
démonstration de notre application sur base de logiciels qui nous ont
permis d'y parvenir
III.1. Présentation des outils de la
réalisation
Adobe XD (expérience Design)
XD c'est un outil de conception vectorielle
développé par Adobe, principalement utilisé pour des
interfaces utilisateurs UI et des interfaces permettant UX pour les
applications web et mobile. Ce logiciel permet aux designers de concevoir,
prototyper, et partager des expériences numériques interactives.
Il offre une interface intuitive qui facilite la création de maquettes,
des wireframes et de prototypages interactifs.
Il y a temps de qualités mais nous allons présenter
quelques-unes. Caractéristiques
Il présente plusieurs caractéristiques mais nous
allons tenter de donner quelques-unes interface intuitive : son interface
utilisateur claire et facile à utiliser à naviguer, ce qui
facilite l'apprentissage pour les nouveaux utilisateurs.
Outils de conception vecteur : il permet de créer des
éléments graphiques vectoriels, offrant une grande
flexibilité et une précision dans le design.
Prototypage interactif : les utilisateurs peuvent créer
de prototypes interactifs en reliant des tableaux de conception pour stimuler
le flux d'une application ou d'un site web.
Outils de conception
Permet la création des éléments
d'interface tels que des boutons des boutons, des menus, et des mises en page
avec des outils vectoriels puissants.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 39
Prototypage interactif
Les utilisateurs peuvent relier différents artboards ou
tableau de bord pour simuler le parcours utilisateurs en ajoutant des
transitions et des animations
III.2 MISE EN OEUVRE D'APPLICATION

Figure 13 Présentation de l'interface Adobe XD

III.4. PRESENTATION DES RESULTATS
Nous voici arrivés à notre fin de la conception
d'interface UI du point de vue pratique, et là nous proposerons du
début de la conception à la concrétisation à l'aide
des différents outils de traitements.
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 40

Figure 14 Page d'accueil
La page d'accueil c'est la première de chose qui s'ouvre
lors qu'on ouvre l'application


Figure 15 Page d'inscription
41
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024



TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
42
Figure 16 suite inscription

Figure 17 actualités


Figure 18 pages inscription payement



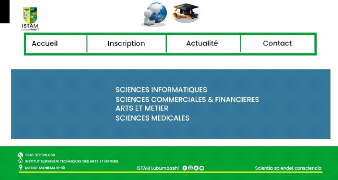
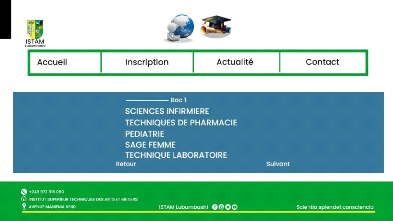
Figure 19 listes d'enseignement

Figure 20 départements
43
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
44
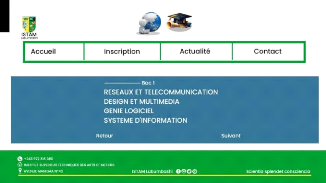
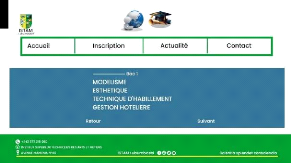
Figure 21 filières


Figure 22 filières suite

Figure 23 filières suite

Figure 24 filières suite


Figure 25 interface bulletin de cotes
45
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024

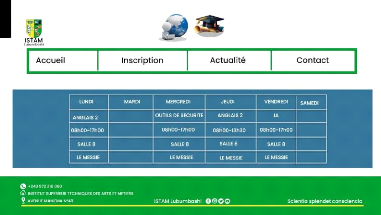
Figure 26 horaires

Figure 27 contacts
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024 46
III.3. DIFFICULTES RENCONTREES
Avec ADOBE XD quand on insère beaucoup
de pages, le logiciel plante et cela nous freine un peu.
? Problème d'accessibilité : avec XD 2017
on ne peut pas insérer la vidéo.
? Problème d'inspiration : vue le domaine d'UT
n'est vraiment pas rependu dans notre contrée, on a eu des
difficultés sur le plan d'inspiration.
? Couleurs : le respect des principes de graphismes
parfois mal compris dans notre société, nous met en
difficulté pour bien engoncer les couleurs.
Conclusion partielle
Ce dernier chapitre est un chapitre réalisateur dont
nous avons pu réussir à réaliser un habillage d'un site au
moyen des principes et normes régissant la conception d'une UT en se
servant de cet outil informatique Adobe XD.
47
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
CONCLUSION GENERALE
En conclusion nous pouvons dire qu'une interface UI joue un
rôle crucial dans l'évolution et succès du web. Elle a
transformé la façon dont les utilisateurs interagissent avec les
sites web et les applications en rendant l'expérience en ligne plus
conviviale, accessible et engageante ; non seulement ça elle a de
même permis de simplifier la navigation de personnaliser
l'expérience utilisateur, d'augmenter la confiance, l'engagement et de
créer des nouveaux modèles. Par UI la révolution de web et
son impact continuera à se faire sentir dans les années à
venir.
48
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
TFC-ISTAM- DESIGN ET MULTIMEDIA L.K. 2024
49
REFERENCES
1. Qu'est-ce que l'UT Design ? Définition et exemples
d'UT Design (
usabilis.com)
2. Qu'est-ce que l'UI d'un site web ? - Yumens
3. UI Design : Découvrez les Formations de Digital Campus
(
digital-campus.fr)
4. UI Design (User interface), de quoi parlons nous ? |
Collective
5. User Interface (UI) : définition et usages (
design-en-nouvelle-aquitaine.fr)
6. Les 8 meilleurs outils gratuits pour aider les designers
d'interface. - La grande Ourse
7. What is UI Design? | Figma
8. UI Design, quels sont les fondamentaux à
maîtriser ? (
creads.com)
9. UI design-definition, elements, principles | Amadine Useful
Articles
| 


