|

ANNEE ACADEMIQUE 2015-2016
I
ENSEIGNEMENT SUPERIEUR ET UNIVERISITAIRE
INSTITUT
SUPERIEURE PEDFAGOGIQUE DE BUKAVU
ISP/BUKAVU


BP : 854 BUKAVU
SECTION DES SCIENCES COMMERCIALES ET
INFORMATIQUE
DEPARTEMENT D'INFORMATIQUE DE GESTION
CONCEPTION ET TRANSFORMATION D'UNE APPLICATION WEB EN
APPLICATION MOBILE
Présenté par
Mémoire présenté et défendu en vue de
l'obtention du Grade de Licencié en Pédagogie Appliquée
Option : Informatique de
Gestion
DIRECTEUR : KAMPEMPE KILIMALI Damien
Assistant
II
RESUME
De toute évidence notre travail parle de la
réservation des places dans des bateaux à partir de la maison du
passager, pour une gestion effective et efficiente. Nous allons faire notre
mieux à faire découvrir des possibilités que le Framework
cordova nous offre pour pouvoir utiliser les langages de programmations web
desktop que nous avons coutumes d'utiliser sans contraintes ni problèmes
quelconques. Dont .
· CSS, JS, HTML, JQuery, PHP, JSON,...
Nous allons utiliser les méthodes agiles, plus
particulièrement processus unifié combinée avec l'UML avec
des techniques documentaires, d'interview et de navigation. Tout ceci dans le
but d'atteindre l'objectif que nous nous sommes fixé dès le
départ, cet objectif est d'une part d'apporter la solution possible
à une demande de conversion des applications web en application mobile
sans mettre de côté nos langages de programmations habituels qui y
sont et d'autre part, de donner la possibilité au passager de
réserver des places dans des bateaux à partir de son appareil
mobile.
Mot clé .
· Web-mobile, web-Android,
transformation-Web, application web-mobile
Matabaro Masumbuko hope
III
ABSTRACT
In this paper we are discussing reservation of places in
ships from his home for an effective and efficiency management of this ships
and the way a new comer in Mobile development, can find out basic ideas for
facing this issue with the programing language he uses to work with. What are:
CSS, JS, HTML, JQuery, PHP, JSON,... For going far in realization of our
paper's project we had to use some of methods computer scientists adopt so that
we fulfil our task. So amongst the many of them we chose Agile' methods mainly
Unified Process combine with Unified Modeling Language.
This for, giving response to the objectives we chose, and
which is first, respond to the question of transformation of desktop
application in mobile one and in the other hand, giving possibility to any
passenger from his home, to reserve places in a boat by means of his mobile
phone
Key words: Web-mobile, web-Android, Web transformation,
web-mobile application
Matabaro Masumbuko hope
IV
EPIGRAPHE
« Travaille comme si tout dépend de toi seul
et prie comme si tout dépend de Dieu seul : voilà l'attitude pour
réussir»
Matabaro Masumbuko hope
V
DEDICACE
Matabaro Masumbuko hope
A Ma famille et Ma
fiancée,
VI
REMERCIEMENTS
A la fin de ce travail, je tiens à remercier
:
Le seigneur Dieu tout puissant
Pour nous avoir donné la possibilité de
terminer cette année académique ainsi que ce travail ;
Toutes les autorités académiques et le corps
professoral de l'ISP/Bukavu. Pour la formation de qualité qu'ils nous
ont offerte cinq ans durant.
Ass. KAMPEMPE KILIMALI Damien,
Qui malgré ses multiples tâches a
agréé l'encadrement de cet travail, par ses remarques
constructives, conseils fructueux et sa directive ébouriffante.
Le professeur MUSANGU LUKA Marcel,
Pour ses conseils fructueux qu'il nous fit durant notre
recherche pour la réalisation de ce présent travail.
A tous les agents GESI, particulièrement ceux du site
PNUD Bukavu et aux staffs PNUD, ONUFEMME, FAO, UNFPA et GS PNUD/Bukavu.
Pour leurs encouragements continus et leurs aides
précieuses.
A ma fiancée et mes beaux-parents et tous mes
amis
Pour leurs encouragements continus et leurs aides
précieuses ainsi que leurs présences de toute sorte
A tout celui de près ou de loin qui n'est pas
cité dans les listes
Pour tout ce que vous avez pu faire en mon égard
durant ce temps de recherche.
Matabaro Masumbuko hope
VII
SIGLES ET ABREVIATIONS
ADB: Android Debug
Bridge,
AJAX : Asynchronious Javascript
and Extensible Markup Langage ,
AVD: Android Virtual Divice
,
API : Application Programme
Interface ,
CEPT: Conférence
Européenne des administrations des Postes et
Télécommunication ,
CSS: Cascading Style
Sheets,
DOM: Document Object
Model,
FAO: Organisation des Nations
Unies pour l'Alimentation et l'Agriculture
GESI: Guarding Effective
Security International
GS: Group Service
GSM: Group Special
Mobile,
HTML: Hypertext Markup
language
HTTP: Hyper Text Transfert
Protocol
ISP : Institut supérieur
pédagogique
JDK: Java Development
Kit,
JS: JavaScript
JSON : Java Script Object
Notation
Kb: Kilobyte,
MHz: Mega Hertz,
MSC: Centre de Communication
Mobile
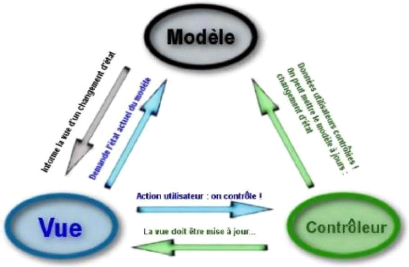
MVC: Modèle Vue et
Contrôleur
MySQL: My Structured Query
Language
VIII
ONU: Organisations des Nations
Unies
OS . Operating System
PC. Personal Computer;
PDA. Personal Digital Assistant
ou assistants personnels numériques ;
PHP. Hypertext
PreProcessor
PNUD. Programme des Nations
Unies pour le Développement
RDC . République
Démocratique du Congo
RIM. Research In Motion
SGBD. Système de Gestion
de Base des données
SIM. Subscriber Identity
Module;
SQL. Structural Query
Language
TFC . Travail de Fin de
Cycle
UML . Unified Modeling
Language
UNFPA. Fond des Nations Unies
pour la population
XML. Extensible Markup
Langage
1
O. INTRODUCTION
0.1. PROBLEMATIQUE
Il y a longtemps un groupe de chercheurs s'est donné
à une recherche en vue d'optimiser leurs besoins sans beaucoup se
lasser. En 1962, un nommé Philippe Dreyfus est venu avec un terme
désignant la discipline qui pourrait initier tout avec tous les
avantages et désavantages que cette philosophie fera de ce monde. Et
cette discipline est nommée Informatique. Au fait, cette discipline n'a
pas encore un grand nombre des conséquences néfastes que ses
avantages dans le monde actuel. Les tenants de cette discipline continue
à initier afin de réaliser ou de vérifier leur
hypothèse. La réalité est que nous sommes en train de
pratiquer cette discipline chaque jour et partout dans le monde. Ce qui nous
amène à écrire des rapports, des travaux et des articles
afin de contribuer à son évolution.
En effet, Le mémoire est un travail original qui
démontre les capacités de l'étudiant à traiter d'un
sujet de son choix dans le respect de l'approche et des méthodes
scientifiques qui lui ont été enseignées et en manifestant
l'esprit critique qui convient. Ceci implique d'exposer clairement une question
et de mener des recherches sérieuses, en se servant des instruments de
travail adéquats, tout en faisant la critique des matériaux
recueillis. Le caractère d'originalité du mémoire peut
résulter soit du sujet choisi, soit des méthodes d'investigation,
soit de la qualité de la réflexion ou de la vigueur de la
pensée, soit enfin du caractère personnel du travail de
comparaison et de synthèse. L'idéal serait que chacun de ces
éléments se retrouve dans tout mémoire; en pratique, il va
de soi qu'ils peuvent être combinés à des degrés
variables. Il est toutefois essentiel que l'étudiant fasse preuve de la
plus grande rigueur dans la pensée et dans l'expression. C'est ainsi que
nous avions orienté notre travail dans la technologie embarquée
avec toutes ces caractéristiques entre autres : La criticité,
La
réactivité, L'autonomie, La robustesse, la
sécurité et la fiabilité, des contraintes non
fonctionnelles, ...
En outre, nous soulignons que la réalisation d'un
mémoire fait partie, au même titre que les examens, des
épreuves dont il faut s'acquitter pour obtenir le diplôme de
licencié en informatique appliquée. C'est dans cette perspective
que nous avions opté pour un sujet formulé de la façon
suivante : « Conception et réalisation d'une Application mobile de
réservation des places dans des bateaux » qui nous a plongés
dans le champ de développement mobile parmi un amalgame se trouvant dans
la technologie Embarquée.
En plus, nous savons que des passagers ont des difficultés
à atteindre le port, à payer le transport et à se trouver
le billet à temps opportun pour mieux voyager. Il arrive de fois que
dans ce sens beaucoup manque des places et voyagent en étant
débout, il est plus évident qu'un passager ou un homme d'affaire
situé à un endroit donné puisse trouver une ambition de
faire son voyage tout en se facilitant beaucoup il peut où qu'il se
trouve et à n'importe quand se réserver une place. Il en est de
même pour un chauffeur que l'administrateur à envoyer pourrait
aller et rentrer avec peu de passagers et cela fera en sorte que l'on perd du
carburant et c'est exactement la perte des sommes d'argents qui s'inscrit au
bilan de
2
l'entreprise alors que l'on peut trouver un moyen qui pallierait
à ces défis Et en outre, nous avons des difficultés dans
la plupart de cas à abandonner les domaines que l'on connait vers un
site inconnu comme dans la plus part de cas vers la fin des réalisation
des programmes des finalistes de la L2 IG se demandent comment ils peuvent
rendre leurs applications desktop en applications mobiles sans bouger à
leur forme et conception de base. Il en est de même une question
d'actualité chose qui m'a motivé à voir si on peut bien
trouver ce qui peut répondre à nos besoins les plus profonds.
Ainsi, pour embrasser ce côté tête
levée nous avons fait un bail d'analyse et des questionnements qui se
sont synthétisés comme suit :
- Est-ce que l'analyse de ce fait nous donnera une
appréhension générale de ces problèmes ?
- Est-ce que le développement mobile d'une application
de réservation permettrait que nous puissions résoudre ces
problèmes des passagers et des gestionnaires?
O.2 HYPOTHESES
- Nous estimons qu'une analyse approfondie de ces
problèmes nous aidera à appréhender ce problème
sans équivoque et du coup les cerner en vue de les résoudre.
- Au fait, la résolution informatique dans la plupart
de cas semble paraître comme une panacée. C'est ainsi que nous
savons que la réalisation efficace et efficiente faciliterait les
passagers et les gestionnaires à répondre à leurs besoins
sans équivoque vu que les hommes d'affaire ne se séparent pas
facilement de leurs appareils mobiles ainsi que certains hommes ordinaires.
0.3 METHODES ET TECHNIQUES
A. METHODES
METHODES AGILES (PROCESSUS UNIFIE)
Comme annoncé, nous dévons mettre en place une
application qui conviendrait au mieux avec les résultats attendus, pour
ce faire nous aurons besoin d'adopter une méthode de
développement logiciel itératif et adaptif pour répondre
aux spécifications du cahier des charges. C'est pourquoi nous nous
sommes orientés vers l'utilisation de la méthodologie 2TUP (2
Track Unified Process), mais nous intéresserons plus aux modèles
en Y
B. TECHNIQUES
1. Technique documentaire: elle nous a permis
de faire un parcourt dans les différentes boites (bibliothèque,
navigation sur internet, utilisation de forum, surface avec de mail,
3
chat,...) pour consulter les différents outils
documents écrits (ouvrages, cours, travaux et différents livres)
pouvant compléter notre connaissance en matière de recherche et
précisément des données ayant trait à notre sujet
de recherche.
2. Technique d'interview: il était
ici question de faire un échange de bouche à bouche avec
certaines personnes que nous considérons comme détentrices des
informations sur notre thème d'étude notamment les enseignants et
les collègues dans des blogs.
3. Technique de navigation : cette technique
est celle qui consiste à consulter des sites internet en vue de nous
ressourcer à fond.
0.4. OBJECTIFS DU TRAVAIL
L'objectif du travail est double. Il s'agit d'une part
d'apporter la solution possible à une demande de conversion des
applications web en application mobile sans mettre de côté nos
langages de programmations habituels et d'autre part de donner la
possibilité au passager de réserver des places dans des bateaux
via son appareil mobile afin de faciliter les administrateurs de ces bateaux
à orienter les autos conformément à leurs demandes et
ainsi bien programmer les sorti des bateaux. L'application mobile doit
être accompagnée d'un backoffice.
O.5. JUSTIFICATION DU CHOIX ET INTERET DU
SUJET
L'homme a beaucoup besoin de vivre dans un environnement sain,
bon et surtout sécurisé dans le but de faire ce qu'il pense le
mieux dans sa vie. Ceci suppose l'existence des conditions de vie permettant
à ce dernier de s'épanouir grandement. Il est de notre cas
où nous nous sommes demandé la manière dont nous pouvons
réaliser une application mobile à partir des langages de
programmations habituels que nous avons coutume d'utiliser, chose qui a
été beaucoup plus intéressant à nous et aux autres
collègues qui ont les mêmes ambitions de pouvoir les
réaliser comme tel. Pour que nous puissions y arriver il nous faut un
désir approfondi cet ainsi pour partager cette expérience avec
les autres et ainsi les clarifier à leur vu jusqu'à arriver
à le faire d'eux-mêmes sans beaucoup plus des difficultés.
Alors, nous allons partir par un exemple qui nous tiens à coeur et peux
prendre la forme des diverses manière dont ils ont à
réaliser des applications mobiles. Ainsi, nous trouvons dans la plupart
de cas une perte de temps non planifié qui pourrait être
résolue par un simple clic sur le bouton « Send » et ainsi
recevoir la coopération, comme la collaboration des autres. Selon le
sondage nous sommes rendu compte que c'est le manque d'information à
temps opportun qui fait que nombreux ne parviennent pas à
réaliser leur souhait. Suite à ces aléas nous avons
jugé bon de Développer cette application
La science cherche toujours à aller plus loin par ses
tenants. Notre département d'informatique de gestion prend une place
parmi les branches scientifiques donc aussi doit impérativement
4
mobile de réservation des places dans des
bateaux cas des bateaux comme exemple qui nous aidera à
atteindre notre objectif à sa deuxième forme.
a. L'intérêt personnel
Personnellement, je me demandais comment je pourrais à
partir de nos langages habituels de programmation, réaliser une
application mobile. C'est ainsi que j'ai cherché un fait qui m'a
touché pour expliquer mon problème et aider les autres qui ont
les mêmes idées à pouvoir alanguir leur souffle. C'est par
là qu'un jour j'ai été à mainte reprise en retard
et le bateau m'a laissé Cela n'est pas à dire que les bateaux
sont insuffisants pour ce transport lacustre ou bien il n'y a que le bateaux
Emmanuel dans ce point mais ce qui est là c'est une question de
préférence qui sera beaucoup plus encouragé par une
information sûre. Cela m'a tant choqué car j'ai
échoué ma mission qui ne s'était pas passée comme
prévue. Je suis parti de moi-même pour comprendre les
difficultés que les gens soulignées dans la plupart de leurs
conversations et c'est ainsi que je me suis mis à penser comment arriver
à diminuer cette incertitude si pas l'éteindre car je sais qu'un
« voyage de mile kilomètre commence par un pas » dit-on.
En outre, je me suis demandé depuis le début de
la première année de graduat ce qui pouvait faire l'objet de
développement des applications pour les téléphones. Nous
voudrions que ces réalités soient dans le champs de notre
études pour mieux comprendre si ce qui s'y faisait relevait des
informaticiens comme nous, ou bien il y avait un groupe d'informaticiens qui ne
pouvaient que développer les applications pouvant travailler dans les
téléphones et ainsi aider les gens de chez nous comme on le
faisait il y a bel lurette dans d'autres lieu. Toujours dans la quête de
la satisfaction de nos rêves, nous nous sommes retrouvés dans les
mains des enseignants qui nous ont enseigné comment on devrait les
réaliser à partir des données que nous avions actuellement
en main. Le développement était petit à petit rendu clair
pour un bon affrontement de ces applications. Ce qui veut dire que c'est une
satisfaction de notre inquiétude qui fait en générale
l'intérêt personnel. Et la clarification de ces idées
après un long moment nous a poussé à orienter notre sujet
dans ce plot pour nous aider à accéder à un niveau bien
défini par nos pensées lors de notre arriver à
l'Université.
L'intérêt scientifique
5
produire les tenants susceptibles à pousser la science
de l'avant. Alors, pour aller au diapason de cette science nous seront
astreints à chercher comment nous rapprocher à cette
évolution bien définie dans la plupart de la documentation que
nous rencontrons à l'internet et dans nos bibliothèques. De ces
recherches, nous nous sommes rendu compte que la plupart de nos applications ne
fait qu'intégrer la technologie Ordinateurs pour Ordinateurs alors que
ce n'est pas que cette technologie qui est partout dans le monde. A partir des
recherches et les études nous nous sommes rendu compte de la technologie
Ordinateurs-téléphones communément appelée
applications mobiles comme énumérer dans des applications
à la une. L'avancée technologique nous amène à
faire des choses au top qui répond aux besoins des gens dans le temps
réduit comme toujours. C'est aussi, grâce au souci de nous faire
part au développement des applications d'en temps pour que la science
entre en vigueur dans la résolution de nos problèmes de la vie de
tous les jours.
C'est ainsi que les applications mobiles, sont inscrites dans
le domaine de la technologie à la une, chose qui intéresse
vivement notre attention. Ces versions sont adaptées à l'actuelle
technologie et fonctionne facilement dans nos smartphones que les gens ont
toujours dans leurs mains et/ou poches et cela un peu partout. Cette attitude
d'avoir les téléphones partout fera l'atténuation de ce
manque petit à petit. C'est la raison qui a fait que nous orientons
notre sujet dans ce type de développement pas encore habituel dans
plusieurs contraints.
Pour n'est pas être fermé en nous-mêmes,
nous ne sommes pas sans savoir qu'il y a ou il y aura des collègues qui
penseront à ce que nous faisons et vouloir intégrer leurs
applications desktop dans la liste des applications mobiles feront en sorte que
ce que nous faisons aujourd'hui soient pour eux comme source de recherche et
documentation dans le but d'alanguir leur soif et faire évoluer la
science comme les collègues informaticiens du pays et un peu partout
ailleurs.
O.6. DELIMITATION DU SUJET
La délimitation selon laquelle nous faisons allusions,
se fait de deux faces, d'un côté, nous limitons nos recherches
à des applications Android pour des raisons des systèmes
d'exploitations en vigueur dans le milieu où nous nous retrouvons, nous
signalons également que ces applications sont du type hybride. D'un
autre côté, la délimitation concerne notre sujet type afin
de faire palper la réalité du domaine d'étude ainsi pour
ce qui est de ce sujet nous allons réaliser les délimitations
spatiale et temporelle ou chronologique.
Le quatrième enfin, centré sur
l'implémentation et le test de l'application mobile en question, nous
présenterons l'application conçue; laquelle sera
présentée à travers un support externe.
6
a. Délimitation spatiale
Nous limitons d'abord notre travail dans les provinces du sud
et nord Kivu surtout dans le domaine de transport lacustre sur le lac Kivu.
Donc en tenant compte de l'espace utilisable par les gens utilisant cette
application puisque la carte qui sera en vigueur sera celle de lac Kivu
à cheval de ces deux provinces.
b. Délimitation temporelle ou
chronologique
Les recherches seront stratifiées sur une
période couvrant une année académique ; soit une
période allant de septembre 2015 jusqu'en juillet 2016, mois
correspondant à la clôture de l'année académique
suivante.
O.7. PLAN SOMMAIRE DU TRAVAIL
Le présent travail va s'articuler sur cinq chapitres
hormis les parties introductive et conclusive. Ainsi, le premier chapitre
portera essentiellement sur la revue de la littérature, le
deuxième chapitre sur les Processus de réalisation, le
troisième chapitre porte sur la Modélisation et le
quatrième enfin sur l'Implémentation et test de l'application. Il
reste alors nécessaire de synthétiser ce qui sera traité
au niveau de chacun de ces chapitres.
Le premier chapitre va faire le survol sur la majorité
des ouvrages qui nous ont tant faciliter la tâche et qui parle beaucoup
sur des applications mobiles et ainsi que la monographie des
établissements SILIMU où nous allons exposer des points
très connus par la majorité puisque l'application doit avoir des
documentations claires ;
Le deuxième chapitre porte sur la modélisation
nous conduira vers les étapes de conception de notre application Android
en guise exemplatif. Nous y présenterons les différents
modèles de base applicables dans la conception orientée objet,
avec les méthodes agiles dont le processus unifié en particulier
qui utilisent toujours les différents diagrammes en UML qui seront
d'application dans ce domaine.
Le troisième porte sur les processus de
réalisation dès la préparation de la machine
jusqu'à la réalisation de l'application et en fin le rendre
exécutable à des plateformes bien définies.
7
Mais aussi dans différents téléphones.
Seulement les démarches entreprises pour y parvenir seront
synthétisées dans ce travail. Ainsi, dans ce chapitre.
O.8. ETAT DE LA QUESTION
Il demeure nécessaire d'énumérer certains
travaux d'autres chercheurs consultés à cet égard ayant de
rapport avec l'objet de notre étude. Nous y présenterons ainsi le
résultat de leurs études et dégager ce qui distinguera
leurs résultat par rapport au nôtre ; d'où
originalité de notre travail par rapport à ceux des autres
ci-dessous :
1. Sarra Romdhane ARFOUI, BEL HADJ SALAH dans son
mémoire portant sur la conception et développement d'une
application mobile de vente de flash sous Android, il portait sur les
ventes en ligne et moyennant les téléphones de ce fait, le
concepteur a été astreint d'utiliser la technologie Android pour
rendre son mémoire beaucoup plus actuel.
2. KAMPEMPE KILIMALI Damien (2013-2014),
dans son mémoire de master II portant sur l'«
Etude d'un système de navigation basé sur la plateforme open
source «Mapsforge» », a abordé beaucoup plus
MAPSFORGE sous Androïde dans le but de faire un état de lieu de
l'étude d'un système de navigation basé sur la plateforme
open source MAPSFORGE et son applicabilité dans une
ville pour résoudre le problème d'un voyageur de commerce. Son
travail a fourni des mesures palliatives aux problèmes des
embouteillages dans la circulation de véhicule, pour faciliter le trafic
routier à partir de son téléphone ou de sa tablette mais
aussi la recherche de point d'intérêt dans une ville comme des
hôtels, des restaurants, des Bâtiments administratifs et/ou des
services de sécurités, des lieux de prière ou de
divertissement. Ce qui devient une cartographie baladeuse et portable.
3. MAILLET CEDRIC (2011-2012,
Université de LA ROCHELLE), dans son travail de licence professionnelle
en SIG portant sur la « Conception et la constitution d'une base
de données de scans laser terrestres et de données
forestières de validation» aréalisé une base
de données permettant de croiser les données des scans laser avec
les données terrain de validation. Cette base devait être
géographique étant donné que les arbres, les placettes et
les scans sont localisés. L'objectif de cette base est de pouvoir
recenser les données disponibles ou à acquérir, ainsi que
de faire le lien automatiquement entre données numériques et
terrain.
8
Il a réalisé une interface en C++ à
l'aide du Framework Qt, qui permet d'accéder à chaque table,
ajouter des données soit ligne par ligne, soit par un import. Mais qui
permet aussi de réaliser des requêtes, des exports et de
recalculer des coordonnées absolues, pour les arbres qui dont les
coordonnées mesurées sont relatives au centre de la placette.
Il a réalisé un plugin QGIS, également en
C++ avec le Framework Qt, qui permet de visualiser les données
géographiques stockées dans la base de données, mais aussi
de réaliser des cartes automatisées pour chaque placette avec une
visualisation des essences et du diamètre pour les arbres.
4. ETIENNE DUBÉ, dans son mémoire en
études approfondies intitulé « Conception
et
développement d'un service web de constitution de mini cubes solap
pour clients mobiles», a initié un projet ayant abouti
à la réalisation de cette infrastructure technologique pour le
SOLAP mobile, sous forme d'un prototype de service Web de constitution de
mini-cubes. L'objectif principal de ce projet était de concevoir et de
mettre en oeuvre une architecture pour la diffusion des données
géo-décisionnelles à destination des clients mobiles.
Ainsi, ce travail doit mener à la conception et à la
réalisation de l'infrastructure technologique nécessaire pour
supporter l'aide à la décision géomatique en
mobilité. Il est à noter que le développement d'un client
SOLAP mobile, avec une interface utilisateur adaptée aux contraintes des
plateformes telles que PDA ou téléphone mobile, ne fait pas
partie des objectifs de ce projet L'architecture logicielle mise au point lors
de ce projet sera toutefois nécessaire à l'élaboration
future d'un tel client.
5. IBRAHIMA AMAR DIAGNE, dans son
mémoire en études d'informatique
intitulé
« le développement multiplateforme
mobile » a initié un projet ayant abouti à une
solution sur le développement des applications mobiles
multiplateformes.
6. Ing. O. DEKNOP (ECAM - Bruxelles) Ce
document présente l'étude et
l'implémentation d'une
application mobile en technologie .NET et Android destinée à
faciliter le système de contrôle par check-lists des camions qui
transitent sur le site de Total Petrochemicals à Feluy. L'objectif du
projet est double. Il s'agit d'une part d'apporter la meilleure solution
possible à une demande de Total et d'autre part d'étendre cette
solution à toute autre situation qui nécessiterait un
contrôle plus efficace par check-lists numériques
standardisées sur équipement mobile.
A partir de ce que nous allons faire sera un tout petit
différent car nous allons préciser des processus non pas
seulement pour réaliser une application mobile hybride à partir
des langages
9
web statique mais aussi en tenant compte des langages de web
dynamique plus particulièrement le PHP.
0.9. DIFFICULTES RENCONTREES
La grande difficulté rencontrée lors de
l'élaboration de ce travail est la récoltes des données et
facilité à découvrir les informations en rapport avec
notre projet outre cette difficulté, le reste s'est bien
déroulé.
10
Chapitre premier : REVUE DE LA LITERRATURE I.1. MOBILITE
EN INFORMATIQUE
Avec l'arrivé des réseaux de
télécommunication sans-fil, l'informatique est devenue nomade et
ubiquitaire. La miniaturisation des composantes électroniques a
également permis la production d'appareils informatiques mobiles de plus
en plus petits et puissants : on n'a qu'à penser aux
téléphones mobiles évolués (smartphones,
tels que les Apple iPhone, etc.), aux appareils de divertissement audio-visuels
portatifs et aux assistants personnels numériques (PDA). Ces
développements technologiques font en sorte que l'information est
accessible en tout lieu (selon la couverture des réseaux sans-fil) et en
tout temps.
I.1.1 Types de plateformes mobiles
L'informatique mobile se définit avant tout par la
caractéristique de pouvoir faire l'usage d'appareils et d'applications
lorsqu'on est en mouvement. Plusieurs catégories de plateformes
matérielles permettent un tel type d'utilisation ; dans le cadre de
notre recherche, nous nous intéressons à trois types d'appareils
: les ordinateurs portatifs, les assistants personnels numériques (PDA)
et les smartphones.
I.1.1.a Ordinateurs portatifs :
De nos jours, ces appareils ont des capacités
comparables aux ordinateurs de bureau. D'ailleurs, dans plusieurs cas, ils sont
utilisés de la même manière, c'est-à-dire dans un
environnement de bureau sédentaire, ou encore transportés d'un
emplacement à l'autre (e.g. au bureau et à la maison). On peut
les considérer comme appareils mobiles lorsqu'ils sont utilisés
dans d'autres types d'environnements : en voyage, sur le terrain, dans des
véhicules. Dans ces cas, l'infrastructure informatique n'est plus la
même (i.e. indisponibilité du réseau d'entreprise, liens de
communication de qualité variable), ce qui impose une prise en compte de
certaines contraintes dans la réalisation des applications devant
fonctionner dans de tels environnements. Du point de vue des méthodes
d'entrées et des interfaces utilisateur, on peut considérer que
les capacités sont équivalentes à ce qui se trouve sur un
ordinateur de bureau. Cela peut différer légèrement dans
le cas des Tablet PC où l'écran tactile et le stylet
remplacent la souris, et dans le cas des portatifs de très petite taille
(subnotebooks ou netbooks) dont le clavier et l'écran
sont de format réduit. En revanche, la taille des ordinateurs portatifs
ne les rendent pas propices pour tous les types d'utilisation en situation de
mobilité. Ils ne sont que réellement utilisables en position
assise, et de préférence à un bureau. Leur poids peut
également limiter la mobilité des
11
utilisateurs : certains ont le souhait de ne pas avoir
à transporter un portatif partout. Les PDA et smartphones
viennent combler ce créneau.
I.1.1.b PDA1 :
Les PDA, pour Personal Digital Assistant (assistant
numérique personnel), sont des petits ordinateurs qui tiennent dans le
creux de la main. Le premier appareil de ce type à être
commercialisé fut le Apple Newton, en 1993 [Wikipedia, 2008]. Par la
suite, d'autres produits firent leur apparition, tels que le Palm Pilot et les
Pocket PC (HP iPAQ et autres basés sur Windows CE). On peut
reconnaître un PDA par son écran tactile, utilisé avec un
stylet ou avec un doigt. La plupart des modèles ne comportent pas de
clavier, et utilisent plutôt un système de reconnaissance de
l'écriture ou encore un mini-clavier tactile (affiché à
l'écran) pour la saisie de texte. Les PDA contemporains comportent
également de la mémoire flash (et la capacité d'accepter
des cartes mémoire) pour le stockage des données, un microphone,
un haut-parleur et une sortie audio, ainsi que la connectivité
réseau sans-fil de type WiFi (802.11) et Bluetooth. Certains
modèles offrent même une interface de communication par
téléphonie cellulaire (3G ou GPRS), ce qui les placent à
mi-chemin dans la catégorie des smartphones. Finalement, les PDA peuvent
supporter le positionnement, soit avec un GPS intégré, par
l'ajout d'un module GPS ou par connexion à un appareil GPS externe.
I.1.1.c. Smartphones2 :
Il s'agit de téléphones mobiles ayant des
capacités informatiques évoluées. Contrairement aux
téléphones mobiles conventionnels, les smartphones comportent un
système d'exploitation avec lequel il est possible d'installer et
d'utiliser des logiciels de toutes sortes. En réalité, la
frontière entre les PDA et les smartphones est floue ; on
considère toutefois que les smartphones sont conçus davantage
pour la communication et la téléphonie (format plus petit,
interface utilisateur et ergonomie du combiné). Les appareils tels que
les Blackberry13, la série E de Nokia14 et le Apple iPhone15 sont des
exemples de smartphones.
I.1.2. Contraintes de mobilité
Comparativement aux environnements de bureau, l'informatique
mobile et sans-fil comporte certaines contraintes techniques dont il faut tenir
compte dans la conception
1 Jérôme Chambard, Dictionnaire Du Web -
Edition 2015, Ouvrage, Edition 2014
2 Idem
12
et le développement d'applications ciblant ces
environnements [Satyanarayanan, 1996; Al-bar, 2001; Paelke et al.,
2003]. On peut classer ces contraintes en quatre catégories :
I.1.2.a Interface utilisateur et méthodes
d'entrée :
Plusieurs appareils mobiles ne comportent pas les composantes
standards d'interface utilisateur que l'on retrouve sur les ordinateurs de
bureau (écran de grande dimension, clavier et souris). Les écrans
sont habituellement de taille réduite, avec une résolution
d'affichage limitée. De plus, un écran tactile (avec ou sans
stylet) ou un clavier miniature font office de méthode d'entrée.
Ainsi, les applications développées pour un contexte mobile
doivent tenir compte de ces contraintes afin de présenter une interface
utilisateur ergonomique et appropriée pour ces appareils.
I.1.2.b Capacités de calcul, de stockage et
alimentation électrique :
Puisque ces appareils doivent être légers et de
petite taille, leurs composantes sont conçues en conséquence. Les
processeurs employés sont moins rapides afin de réduire leur
consommation électrique. Pour la mémoire non-volatile, la
mémoire flash est préférée aux disques durs dans la
plupart des cas. Cela implique une capacité inférieure, en
contrepartie d'une meilleure efficacité énergétique ainsi
qu'un volume et un poids réduits. On constate que l'autonomie en
alimentation électrique est un facteur important expliquant ces
compromis : de plus petites piles, d'une capacité réduite,
impliquent le choix de composantes moins énergivores si on souhaite
conserver une durée de fonctionnement acceptable entre chaque charge des
batteries. Ces compromis quant aux capacités de stockage et de calcul
ont des conséquences sur le design des logiciels : les traitements
complexes mettent plus de temps à s'exécuter (voir même ne
peuvent y être exécutés), et la quantité de
données pouvant être emmagasinées dans l'appareil est
beaucoup plus limitée.
I.1.2.c Liens de communication :
Bien que les technologies des réseaux sans-fil
numériques, que ce soit en téléphonie cellulaire ou dans
les réseaux informatiques de type « WiFi », aient connu
d'importantes améliorations au cours des dernières années,
leur bande passante et leur latence sont grandement variables selon
l'emplacement et le fournisseur de services, et ne sont
généralement pas encore à la hauteur de celles des
réseaux câblés (e.g. réseaux locaux de type
Ethernet, liens de communication à fibre optique). À plusieurs
endroits dans le monde (dont au Canada) le coût de transfert de
données par téléphonie cellulaire est encore prohibitif,
restreignant ainsi le
13
transfert de fichiers volumineux. De plus, la couverture des
réseaux sans-fil est sporadique et de portée limitée,
surtout en dehors des centres urbains. Des déconnexions intermittentes
sont à prévoir lors de l'utilisation, surtout lorsqu'on se
déplace. Les applications mobiles doivent donc être conçues
en fonction de ces limites, en contrôlant adéquatement le volume
de données qui transitent par le réseau sans-fil, en
prévoyant le délai (latence) possible sur le réseau lors
de ces transferts, et en offrant des modes de fonctionnement
connecté/déconnecté (au lieu d'utiliser des connexions
persistantes telles que l'on retrouve dans les applications client-serveur en
contexte sédentaire) afin de tenir compte de la nature asynchrone des
communications.
I.1.2.d Interopérabilité entre systèmes
:
Les appareils mobiles disponibles sur le marché sont
très variés, autant du point de vue matériel que logiciel.
Plusieurs types de dispositifs existent : les téléphones mobiles,
les smartphones, les assistants numériques personnels (PDA),
les « Tablet PC », les ordinateurs portatifs, etc. Dans une
même famille de dispositifs, les caractéristiques peuvent
différer d'un fabricant et d'un modèle à un autre. Dans le
monde mobile, il existe plusieurs architectures de processeurs (ARM, MIPS,
PowerPC, etc.), plusieurs systèmes d'exploitation (Windows CE, Linux,
PalmOS, Symbian, etc.), Ainsi que plusieurs langages et environnements de
programmation (C/C++, Java ME, Microsoft .NET Compact Framework, etc.). Cela
contraste fortement avec les environnements de bureau où une bonne
partie du parc informatique comporte des caractéristiques très
semblables (e.g. architecture PC x86, système d'exploitation Windows).
Il est impossible de supposer qu'un parc d'appareils mobiles soit
homogène lorsqu'on fait le développement d'applications
destinées à ces environnements. L'adoption de solutions
interopérables, autant du point de vue des logiciels clients que des
protocoles de communications, est donc essentielle.
14

I.1.3. Architecture logicielle des plateformes
mobiles
Les contraintes des environnements informatiques mobiles ont
amené le développement d'architectures adaptées à
la conception de systèmes logiciels pour ces environnements. De
manière simplifiée, on peut énoncer quatre grandes
catégories d'architectures :
I.1.3.A Application autonome :
Il s'agit d'une simple application mobile qui ne dépend
pas de ressources distantes. L'application est installée sur l'appareil
mobile, et le stockage de toutes données nécessaires pour son
fonctionnement est local. Exemples : calculatrice, bloc-notes, jeux
individuels, logiciel de navigation par GPS (avec cartes
pré-chargées sur l'appareil).

15
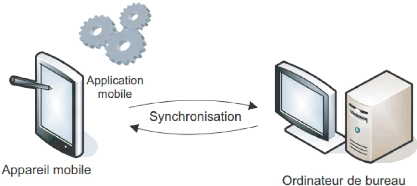
I.1.3.B Application autonome avec synchronisation :
Pour ce type d'application, le fonctionnement est similaire
à une application autonome normale (logiciel installé sur
l'appareil mobile), mais une synchronisation périodique permet
l'échange de données avec un autre système, dit «
station de base ». La synchronisation peut s'effectuer en connectant
directement l'appareil à un ordinateur de bureau (e.g. par câble
USB) ou encore par un lien sans-fil (e.g. Bluetooth). Un logiciel
installé sur la station de base prend en charge l'échange des
données avec l'appareil mobile. Les logiciels et protocoles de
synchronisation sont généralement propriétaires et
spécifiques à chaque fabricant d'appareil mobile, et sont
limités quant aux applications avec lesquelles ils supportent
l'échange de données. Exemple : agenda personnel (synchronisation
des tâches, des contacts et des rendez-vous avec un logiciel de
bureau).
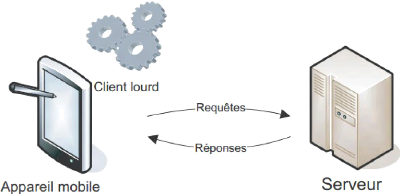
I.1.3.C Client lourd3
Il s'agit d'une application installée sur l'appareil
mobile, et destinée à interagir avec des ressources à
distance, par réseau sans-fil. Cette architecture, que l'on retrouve
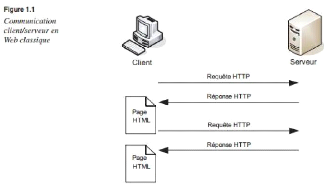
également dans les environnements informatiques de bureau, est aussi
souvent nommée client-serveur : le client se connecte via le
réseau à un serveur, qui traite les requêtes et retourne
les données au client. Ce type d'architecture est
généralement dépendant d'une connectivité
réseau persistante (pour toute la durée d'utilisation de
l'application). Par client lourd, on entend qu'il s'agit d'un logiciel complet
installé sur l'appareil ; cela n'implique pas nécessairement un
logiciel complexe ou lent. Les clients lourds comportent plusieurs avantages :
puisqu'ils sont développés grâce un environnement de
développement natif à la plateforme mobile,
3 ETIENNE DUBÉ, Conception et
développement d'un service web de constitution de mini cubes solap pour
clients mobiles,
MEMOIRE DEA inedit, Université de Laval, 2008
16

Ils peuvent tirer avantage de toutes les
caractéristiques de l'appareil mobile ciblé (e.g
périphériques intégrés tels que GPS, caméra
numérique, microphone, cartes à mémoire flash). De plus,
leur vitesse de réponse et leur consommation en bande passante sont
souvent avantageuses par rapport aux clients légers, puisque la logique
de présentation est réalisée à même
l'appareil mobile ; le serveur n'est sollicité que pour
récupérer les données nécessaires (e.g. contenu
d'un message, liste de transactions bancaires). Toutefois, il peut être
souhaitable de déléguer certains traitements complexes au
serveur, vu la puissance de processeur limitée des appareils mobiles
(cf. contraintes de mobilité, 1.2.2.2). Un inconvénient de cette
approche est que les applications développées sont
couplées à une plateforme en particulier (e.g. Java ME, .NET
Compact Framework) et donc ne sont pas universelles à tous les types
d'appareils mobiles ; de plus, elles doivent être déployées
et installées sur l'appareil avant de pouvoir être
utilisées. Exemples : logiciels de courrier électronique
(Microsoft Outlook, Mozilla Thunderbird), applications sur mesure (e.g. gestion
de l'inventaire).
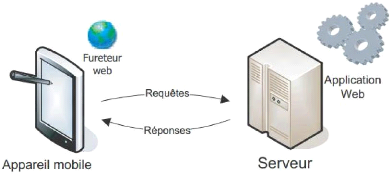
I.1.3.D Client léger4
Contrairement aux clients lourds, l'architecture avec client
léger n'impose pas
l'installationd'uneapplicationsurl'appareilmobile.L'applicationproprementdite
s'exécute sur un serveur, et l'affichage et l'interaction avec
l'utilisateur se font dans un fureteur Web. Le déploiement et la mise
à jour de l'application en est donc simplifiée, puisqu'il n'est
pas
4 ETIENNE DUBÉ, Conception et
développement d'un service web de constitution de mini cubes solap pour
clients mobiles, MEMOIRE DEA inedit, Université de Laval, 2008
17
nécessaire de la réinstaller sur chaque appareil
mobile pour ce faire. De plus en plus, les applications avec client
léger s'exécutant dans un fureteur gagnent en
interactivité et en ergonomie, grâce à la technologie dite
Ajax, permettant d'éviter le rechargement complet de la page
Web lors de chaque interaction de l'utilisateur. Ce type d'architecture a
l'avantage d'être indépendante du type d'appareil ciblé.

(Puisqu'elle ne requiert qu'un fureteur Web pour fonctionner),
et de ne pas nécessiter l'installation d'un logiciel sur l'appareil.
Cependant, les fureteurs Web de certaines plateformes mobiles sont relativement
limités dans leur support du langage JavaScript et de la
spécification complète de HTML et CSS (Cascading Style
Sheet, permettant la manipulation du rendu visuel des pages), ce qui
empêche le fonctionnement de certaines pages de style Ajax. De
plus, la bande passante limitée inhérente à certains
réseaux sans fil peut réduire la performance des clients
légers, puisque la majeure partie de ce qui est affiché à
l'écran est généré et transmis par le serveur, ce
qui implique des volumes de données échangées souvent plus
importants qu'avec un client lourd. Exemples : Google Maps, Google Mail.
I.1.4 Architecture orientée services et
environnements mobiles
Les architectures orientées services (SOA --
Service Oriented Architecture) et les services Web peuvent s'appliquer
à la conception et au développement d'applications mobiles. Ils
constituent une solution possible à certaines contraintes de
mobilité, surtout en ce qui à trait aux problèmes
d'interopérabilité et à la gestion des connexions
intermittentes lors des échanges de données entre appareils
mobiles et serveurs [Duda et al., 2005; Oracle Corporation, 2004;
Ojala, 2005]. De plus, leur flexibilité les rendent applicables dans
plusieurs types d'architectures logicielles de clients mobiles, qu'il s'agisse
d'applications autonomes avec synchronisation (échange de
18
documents XML entre l'appareil mobile et la station de base),
de clients lourds (protocole SOAP pour échanges entre client et service)
ou de clients légers (application Web Ajax contactant un
service Web pour récupérer des données).
I.2 TECHNOLOGIE ANDROID
I.2.1. Système d'exploitation Android
I.2.1.1 DEFINITION5
Android est un système d'exploitation mobile pour les
Smartphones, tablettes tactiles, PDA et terminaux mobiles. C'est un
système open source utilisant le noyau Linux. Il a été
lancé par une startup du même nom rachetée par Google en
2005. D'autres types d'appareils possédant ce système
d'exploitation existent, par exemple des téléviseurs, des
radioréveils, des montres connectées, des autoradios et
même des voitures. Ce système d'exploitation se différencie
principalement de ses concurrents par le fait qu'il est ouvert. Le
modèle économique de Google semble très pertinent,
l'adoption d'Android par les fabricants sera probablement rapide du fait de la
gratuité d'utilisation pour le constructeur.
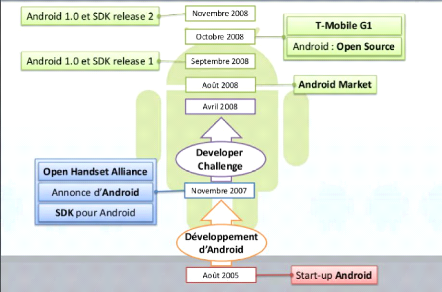
I.2.1.2. Historique6
Android doit son nom à la startup éponyme
spécialisée dans le développement d'applications mobiles
rachetée par Google en août 2005, nom venant lui-même
d'« androïde » qui désigne un robot construit à
l'image d'un être humain. Le logiciel, qui avait été
surnommé gPhone par les rumeurs de marchés et qui selon un de ses
concepteurs Andy Rubin était initialement prévu pour être
un système d'exploitation pour appareil photo, est proposé de
façon gratuite et librement modifiable aux fabricants de
téléphones mobiles, ce qui facilite son adoption. Le gPhone a
été lancé en octobre 2008 aux États-Unis dans un
partenariat de distribution exclusif entre Google et T-Mobile. Anticipant les
annonces officielles, les marchés financiers se ruent massivement sur
les actions Google les faisant monter jusqu'au plus haut historique de 724
dollars le 5 novembre 2007 (Le vendredi 18 octobre 2013 les actions Google
franchissent les 1 000 dollars). En 2004, le prix du cours d'introduction du
moteur de recherche était de 85 dollars l'action. Android est
développé par l'OHA (Open Hanset Alliance), une alliance
internationale
5 Jérôme Chambard, Dictionnaire Du Web -
Edition 2015, Ouvrage, Edition 2014
6 http://developer.android.com/
19
de compagnie. Cette alliance se compose de compagnie ne
faisant pas partie du même secteur. Ainsi elle se compose :
- D'opérateur mobile (Vodafone, Teleponica, Telecom
Italia, China Mobile, etc.) - de fabricants de téléphone mobiles
(Asus, HTC, LG, Motorola, etc.)
- de fabricants de semi-conducteur (Intel, Nvidia, ARM, etc.)
- d'éditeurs logiciels (EBay, Google, PacketVideo,
etc.)
- de distributeurs (Aplix corporation, Borqs, TAT).
Aujourd'hui il y a 1,5 milliards de télévisions
dans le monde. 1 milliard de personnes ont accès à internet. Mais
près de 3 milliards de personnes ont un téléphone
portable, ce qui fait que le téléphone portable est le produit
connaissant le plus grand succès dans le monde. C'est pour cela que
l'OHA s'est lancée sur le secteur du mobile. Ils espèrent fournir
une plateforme mobile innovante et performante fournissant aux utilisateurs une
nouvelle expérience d'utilisation de leur mobile.
20

7
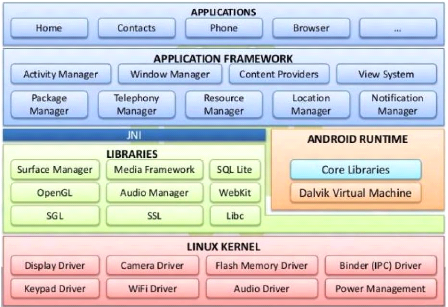
I.2.2 Architecture d'Android
Android est conçue pour des appareils mobiles au sens
large. Nullement restreinte aux téléphones, elle ouvre d'autres
possibilités d'utilisation des tablettes, des ordinateurs portables, des
bornes interactives, des baladeurs... La plate-forme Android est
composée de différentes couches :
- Un noyau Linux qui lui confère notamment des
caractéristiques multitâches ; - Des bibliothèques
graphiques, multimédias ;
- Une machine virtuelle Java adaptée : la « Dalvik
Virtual Machine »;
- Un Framework applicatif proposant des fonctionnalités
de gestion de fenêtres, de téléphonie, de gestion de
contenus... ;
7 Frédéric Espiau (Apollidore),
Créez des applications pour Android, Ouvrage, Edition
2013
21
- Des applications dont un navigateur Web, une gestion des
contacts, un calendrier... Le diagramme suivant illustre les composants
principaux du système d'exploitation Android.

8
Android est basé sur un kernel linux 2.6.xx, au-dessus
du kernel il y a le "hardware abstraction layer" qui permet de séparer
la plateforme logique du matériel. Au-dessus de cette couche
d'abstraction. On retrouve les librairies C/C++ utilisées par un certain
nombre de composants du système Android. Au-dessus des librairies on
retrouve l'Android Runtime, cette couche contient les librairies coeurs du
Framework ainsi que la machine virtuelle exécutant les applications.
Au-dessus la couche "Android Runtime" et des librairies coeurs
on retrouve le Framework permettant au développeur de créer des
applications. Enfin au-dessus du Framework il y a les applications. Les
applications Android sont composées de 4 types de composants9
:
8 Frédéric Espiau (Apollidore),
Créez des applications pour Android, Ouvrage, Edition
201
9 Frédéric Espiau (Apollidore),
Créez des applications pour Android, Ouvrage, Edition
2013
22
- Activities: Une Activity représente un écran
de l'application. Une application peut avoir une ou plusieurs activities (par
exemple pour une application de messagerie on pourrait avoir une Activity pour
la liste des contacts et une autre pour l'éditeur de texte). Chaque
Activity est implémentée sous la forme d'une classe q
- Services: Les services n'ont pas d'interface graphique et
tournent en tâche de fond. Il est possible de s'inscrire à un
service et de communiquer avec celui-ci en utilisant l'API Android.
- Broadcast receivers: Il se contente d'écouter et de
réagir aux annonces broadcast (par exemple changement de fuseau horaire,
appel entrant...)
- Content providers : Il permet de partager une partie des
données d'une application avec d'autres applications.
En résumé Android permet de faire du partage de
composant entre applications ainsi que de gérer leur cycle de vie, sans
toutefois permettre la même souplesse.
I.2.2.1 Caractéristique
Android est défini comme étant une pile de
logiciels, un ensemble de logiciels destinés à fournir une
solution clé en main pour les appareils mobiles (Smartphones et
tablettes tactiles). Cette pile comporte un système d'exploitation
(comprenant un noyau Linux), les applications clés telles que le
navigateur web, le téléphone et le carnet d'adresses ainsi que
des logiciels intermédiaires entre le système d'exploitation et
les applications. L'ensemble est organisé en cinq couches distinctes:
- le noyau Linux avec les pilotes ;
- des bibliothèques logicielles telles que WebKit,
OpenGL, SQLite ou Free Type ; une machine virtuelle et des bibliothèques
permettant d'exécuter des programmes prévus pour la plate-forme
Java ;
- un framework - kit de développement d'applications ;
- un lot d'applications standard parmi lesquelles il y a un
environnement de bureau, un carnet d'adresses, un navigateur web et un
téléphone. Les services offerts par Android facilitent notamment
l'exploitation des réseaux de télécommunications GSM,
Bluetooth,
- l'utilisateur doit avoir les droits root ce qui entraîne
généralement une perte de la garantie du
téléphone.
23
Wi-Fi et UMTS, la manipulation de médias, notamment de
la vidéo H.264, de l'audio MP3 et des images JPEG ainsi que d'autres
formats, l'exploitation des senseurs tels que les capteurs de mouvements, la
caméra, la boussole et le récepteur GPS, l'utilisation de
l'écran tactile, le stockage en base de données, le rendu
d'images en 2D ou 3D en utilisant le processeur graphique, l'affichage de page
web, l'exécution multitâche des applications et l'envoi de
messages SMS.
I.2.2.2. Leurs avantages sont les suivants
- disponibles sur un grand nombre de modèles de
téléphones la diversité et le volume des ventes des
Androphones étant sans limites ;
- une personnalisation et un choix presque illimités ;
- un téléphone globalement plus rapide puisqu'il
est dépossédé des surcouches imposées par les
constructeurs ;
- des possibilités de sur-cadencement ou de
sous-cadencement des composants afin d'obtenir un téléphone plus
réactif, plus puissant ou plus autonome que la version originale.
- Certains téléphones qui ne peuvent normalement
pas être mis à jour peuvent utiliser la version d'Android avec une
version alternative.
I.2.2.3. Leurs inconvénients
- le principal reste la stabilité qui peut poser des
conflits entre les processus et conduire au redémarrage intempestif du
téléphone, ce problème étant de moins en moins
fréquent avec Android 4.4 ;
- certaines fonctionnalités sont plus lentes d'autres
plus rapides parfois inexistantes (Appareil photo, touches en façade,
réactivité de l'écran) ;
- du fait du grand choix de ROM disponibles, l'utilisateur
risque de perdre beaucoup de temps à sélectionner celle qui lui
convient le mieux ;
24
I.2.3. Différents supports
Android définit un support compatible comme étant
un support capable d'exécuter n'importe quelle application Android. Pour
permettre aux fabricants d'y parvenir, Android réalise le Compatibility
Program (programme de compatibilité). Les différents supports
sont :
- Smartphones
- Clef USB
- Téléviseurs
- Tablettes
- Autoradios
- Netbook
- Console de jeu vidéo
- Montres Intelligente (Android Wear, lancé le18 mars
2014)
25
CHAPITRE DEUXIEME : LA MODELISATION II.1. NOTE
INTRODUCTIVE SUR LA METHODE
II.1.1. PRESENTATION DU PROCESSUS UNIFIE
Le processus unifié est un processus de
développement moderne, itératif, efficace sur des projets
informatiques de toutes tailles. Très complet, il couvre l'ensemble des
activités, depuis la conception du projet jusqu'à la livraison de
la solution. Intégrant une organisation de projet type, une
méthodologie utilisant UML et un ensemble de bonnes pratiques
cohérentes entre elles, il permet de circonvenir aux problèmes
récurrents que rencontrent nombre de réalisations : dérive
des coûts et des délais, qualité insuffisante,
réponse incomplète aux attentes des utilisateurs. Un point
d'excellence de cette démarche est son adaptabilité : UP peut se
décliner en fonction de l'ampleur d'un projet, de l'expérience de
l'équipe qui l'assume, de la nature de la solution à
construire10.
II.1.2 LES PRINCIPES D'UP
Le processus de développement UP, associé à
UML, met en oeuvre les principes suivants :
- processus guidé par les cas d'utilisation,
- processus itératif et incrémental,
- processus centré sur l'architecture,
- processus orienté par la réduction des
risques.
Ces principes sont à la base du processus unifié
décrit par les auteurs d'UML. II.1.2.1. Processus
guidé par les cas d'utilisation
L'orientation forte donnée ici par UP est de montrer
que le système à construire se définit d'abord avec les
utilisateurs. Les cas d'utilisation permettent d'exprimer les
interactions du système avec les utilisateurs, donc de capturer les
besoins. Une seconde orientation est de montrer comment les cas d'utilisation
constituent un vecteur structurant pour le développement
10 Prof. Associé., MUSANGU LUKA Marcel, Conception
de méthode Agiles, Cours inédit, L1 IG, ISP/Bukavu,
20142015.
26
et les tests du système. Ainsi le développement
peut se décomposer par cas d'utilisation et la réception du
logiciel sera elle aussi articulée par cas d'utilisation.
II.1.2.2. Processus itératif et
incrémental11
Ce type de démarche étant relativement connu
dans l'approche objet, il paraît naturel qu'UP préconise
l'utilisation du principe de développement par itérations
successives. Concrètement, la réalisation de maquette et
prototype constitue la réponse pratique à ce principe. Le
développement progressif, par incrément, est
aussi recommandé en s'appuyant sur la décomposition du
système en cas d'utilisation. Les avantages du développement
itératif se caractérisent comme suit:
- les risques sont évalués et traités au fur
et à mesure des itérations,
- les premières itérations permettent d'avoir un
feed-back des utilisateurs, - les tests et l'intégration se font de
manière continue,
- les avancées sont évaluées au fur et
à mesure de l'implémentation.

II.1.2.3. Processus centré sur
l'architecture
Les auteurs d'UP mettent en avant la préoccupation de
l'architecture du système dès le début
des travaux d'analyse et de conception. Il est important de définir le
plus tôt possible, même à grandes mailles, l'architecture
type qui sera retenue pour le développement, l'implémentation
11 Prof. Dr., MUSANGU LUKA, Conception
de système d'information,Cours inédit, L1 IG,
ISP/Bukavu, 2014-2015.
27
et ensuite le déploiement du système. Le vecteur
des cas d'utilisation peut aussi être utilisé pour la description
de l'architecture.
II.1.2.4. Processus orienté par la
réduction des risques
L'analyse des risques doit être
présente à tous les stades de développement d'un
système. Il est important de bien évaluer les risques des
développements afin d'aider à la bonne prise de décision.
Du fait de l'application du processus itératif, UP contribue à la
diminution des risques au fur et à mesure du déroulement des
itérations successives.
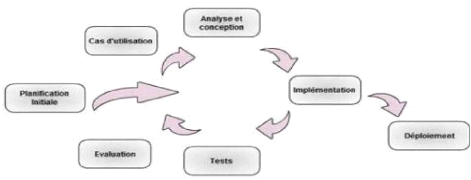
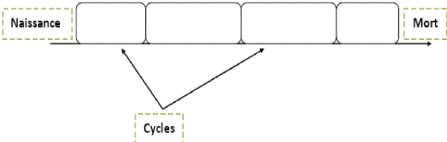
II.1.2.5. Organisation du processus
unifié
Le processus unifié s'organise dans la
répétition d'un nombre de cycles qui se termine par une nouvelle
version du logiciel.

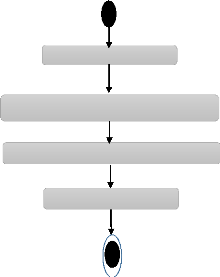
II.1.3 LES PHASES DU PROCESSUS UNIFIE ET LES
ACTIVITES
Les phases d'un processus de développement sont des
états de celui-ci à un instant.
Le cycle de développement du Processus Unifié
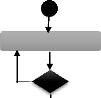
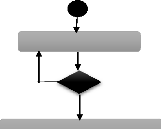
organise les tâches et les itérations en quatre phases5 :
? Inception ou lancement : Cette phase correspond à
l'initialisation du projet où l'on mène une
étude d'opportunité et de faisabilité du système
à construire. Une évaluation des risques est aussi
réalisée dès cette phase. En outre, une identification des
principaux cas d'utilisation accompagnée d'une
28
description générale est modélisée
dans un diagramme de cas d'utilisation afin de définir le
périmètre du projet. Il est possible, à ce stade, de faire
réaliser des maquettes sur un sous-ensemble des cas d'utilisation
identifiés. Ce n'est qu'à l'issue de cette première phase
que l'on peut considérer le projet véritablement lancé
? Elaboration : Cette phase reprend les résultats de la
phase d'Inception et élargit l'appréciation de la
faisabilité sur la quasi-totalité des cas
d'utilisation. Ces cas d'utilisation se retrouvent dans le diagramme des cas
d'utilisation qui est ainsi complété. Cette phase a aussi pour
but d'analyser le domaine technique du système à
développer afin d'aboutir à une architecture stable. Ainsi,
toutes les exigences non recensées dans les cas d'utilisation, comme par
exemple les exigences de performances du système, seront prises en
compte dans la conception et l'élaboration de l'architecture.
L'évaluation des risques et l'étude de la rentabilité du
projet sont aussi précisées. Un planning est
réalisé pour les phases suivantes du projet en indiquant le
nombre d'itérations à réaliser pour les phases de
construction.
? Construction : Cette phase correspond à la
production d'une première version du produit. Elle est
donc fortement centrée sur les activités de conception,
d'implémentation et de test. En effet, les composants et
fonctionnalités non implémentés dans la phase
précédente le sont ici. Au cours de cette phase, la gestion et le
contrôle des ressources ainsi que l'optimisation des coûts
représentent les activités essentielles pour aboutir à la
réalisation du produit. En parallèle est rédigé le
manuel utilisateur de l'application.
? Transition : Après les opérations de test
menées dans la phase précédente, il s'agit dans cette
phase de livrer le produit pour une exploitation
réelle. C'est ainsi que toutes les actions liées au
déploiement sont traitées dans cette phase. De plus, des «
bêta tests » sont effectués pour valider le nouveau
système auprès des utilisateurs.
? Une phase peut-être divisée en
itérations. Une itération est un circuit complet
de développement aboutissant à une livraison (interne ou externe)
d'un produit exécutable. Ce produit est un sous-ensemble du produit
final en cours de développement, qui croît de manière
incrémentale, d'itération en itération pour
29
devenir le système final. Chaque itération au sein
d'une phase aboutit à une livraison exécutable du
système.
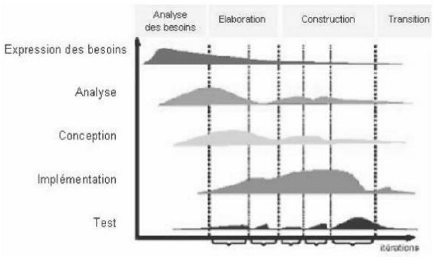
II.1.4. ACTIVITES DU PROCESSUS12
Les activités représentent les actions à
effectuer au cours d'une phase : une phase passe par l'ensemble des
activités. Le temps passé par activité est fonction des
phases. Nous nous limiterons donc à ne donner qu'une brève
explication de chaque activité. Expression des besoins
UP propose d'appréhender l'expression des besoins en se
fondant sur une bonne compréhension du domaine concerné pour le
système à développer et une modélisation des
procédures du système existant. Ainsi, UP distingue deux types de
besoins :
? les besoins fonctionnels qui conduisent à
l'élaboration des cas d'utilisation,
? les besoins non fonctionnels (techniques) qui aboutissent
à la rédaction d'une matrice des exigences.
II.1.4.1. ANALYSE13
L'analyse permet une formalisation du
système à développer en réponse à
l'expression des besoins formulée par les utilisateurs. L'analyse se
concrétise par l'élaboration de tous les diagrammes donnant une
représentation du système tant statique (diagramme de classe
principalement), que dynamique (diagramme des cas d'utilisation, de
séquence, d'activité, d'état-transition...).
II.1.4.2. CONCEPTION14
La conception prend en compte les choix
d'architecture technique retenus pour le développement et l'exploitation
du système. La conception permet d'étendre la
représentation des diagrammes effectuée au niveau de l'analyse en
y intégrant les aspects techniques plus proches des
préoccupations physiques.
12 Prof. Dr., MUSANGU LUKA, Conception de système
d'information,Cours inédit, L1 IG, ISP/Bukavu, 2014-2015.
13 idem
14 idem
30
II.1.4.3.
IMPLEMENTATION15
Cette phase correspond à la production du
logiciel sous forme de composants, de bibliothèques ou de
fichiers. Cette phase reste, comme dans toutes les autres méthodes, la
plus lourde en charge par rapport à l'ensemble des autres phases (au
moins 40 %).
II.1.4.4. TEST
Les tests permettent de vérifier :
- La bonne implémentation de toutes les exigences
(fonctionnelles et techniques), - Le fonctionnement correct des interactions
entre les objets,
- la bonne intégration de tous les composants dans le
logiciel. Classiquement, différents niveaux de tests sont
réalisés dans cette activité : test unitaire, test
d'intégration, test de réception, test de performance et test de
non régression.

15 Prof. Dr., MUSANGU LUKA, Conception de système
d'information,Cours inédit, L1 IG, ISP/Bukavu, 2014-2015.
31
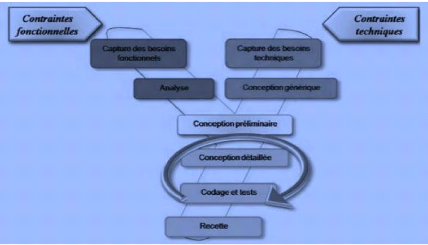
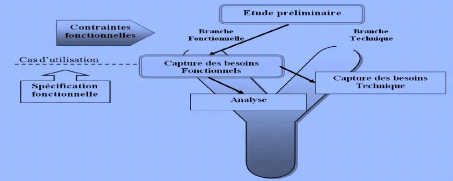
II.1.4.5. ADAPTATION DU PROCESSUS UNIFIE
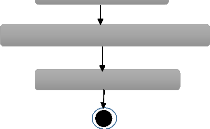
Il existe plusieurs processus de développement qui
implémente le UP dont le plus intéressant le 2UP (2 Tracks
Unified Process). Pour un modèle2TUP, tout développement peut
être décomposé et traités en parallèle selon
un axe fonctionnel et un axe technique. Nous pouvons ainsi suivre les
évolutions liées aux changements des besoins fonctionnels et aux
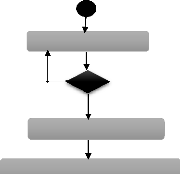
changements des besoins techniques6. La schématisation du processus de
développement correspond alors à un Y. Les deux perspectives se
rejoignant lors de la phase de conception préliminaire.

A. La branche fonctionnelle contient : la
capture des besoins et de leurs analyses. Les résultats de l'analyse
sont indépendantes des technologies utilisés.
B. La branche technique contient : la
capture des besoins techniques et de la conception générique.
L'architecture technique construit le squelette du système informatique
indépendamment des besoins fonctionnels. Les deux branches sont ensuite
fusionnées en une seule branche qui prend en charge la conception
préliminaire (cartographie des composants à développer),
conception détaillée (comment réaliser chaque composant),
codage (production des composants), tests et étapes de validation des
fonctions développées.
32
II.2. SPECIFICATION DES BESOINS II.2.1.
Introduction
La spécification des besoins représente une
manière assez simple du cycle de développement d'une application.
On décrit sans ambiguïté l'application à
développer. Dans ce chapitre nous allons spécifier l'ensemble des
besoins fonctionnels et non fonctionnels liées à notre
application. Ensuite, nous allons modéliser les spécifications
semi-formelles des besoins à l'aide des diagrammes de cas d'utilisation
et les diagrammes de séquences.
En effet, l'identification des besoins fonctionnels
représente une étape importante du processus de
développement 2TUP (2 Tracks Unified Process)
II.2.2. Spécification Des Besoins
Fonctionnels
Ce point a pour but de présenter les besoins
fonctionnels auxquels devrait répondre notre application.
On va s'intéresser à la branche gauche du cycle
en Y qui est « la capture des besoins fonctionnels » en
décrivant les différentes façons qui seront disponible
pour permettre les acteurs d'utiliser la future application mobile.

Dans le cadre de la modélisation de notre
système, nous nous contenterons des diagrammes suivants : dans les vues
statiques on va utiliser les diagrammes classes et les diagrammes de cas
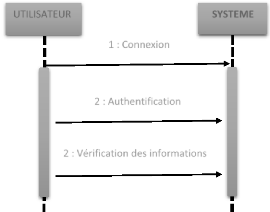
d'utilisation. En suite dans les vues dynamiques on va utiliser le diagramme de
séquences et d'activité.
33
II.2.3 Modélisation fonctionnelle
II.2.3.1. Diagramme de cas
d'utilisation
? Le diagramme de cas d'utilisation est un service rendu à
l'utilisateur, il implique des séries d'actions plus
élémentaires.

Cas d'utilisation
? Un Acteur est une entité extérieure au
système modélisé, et qui interagit directement avec
lui.
Acteur
A noter que les acteurs impliqués dans un cas
d'utilisation sont liés par une association et un acteur peut utiliser
plusieurs fois le même cas d'utilisation.
En ce qui concerne les acteurs en UML, on peut noter qu'un
acteur correspond à un rôle et ce n'est pas une personne physique.
Les acteurs sont les utilisateurs du système.
II.2.3.2 Règle d'identification des
acteurs
? Une même personne physique peut être
représentée par plusieurs acteurs si elle a plusieurs
rôles
? Si plusieurs personnes jouent le même rôle
vis-à-vis du système, elles seront représentées par
un seul acteur
? En plus des utilisateurs, les acteurs peuvent être :
des périphériques, des logiciels déjà disponibles
intégrés dans le projet et des systèmes informatiques
externes au système mais qui interagissent avec lui.
34
II.2.3.3 Types des acteurs
On distingue deux types des acteurs en UML qui sont :
+ Acteur principale : l'acteur est dit
principal pour un cas d'utilisation lorsque l'acteur est à l'initiative
des échanges nécessaires pour réaliser le cas
d'utilisation.
+ Acteurs secondaire : sont sollicités
par les systèmes alors que le plus souvent les acteurs principaux ont
l'initiative des interactions.
II.2.3.4. Description des acteurs du système
et leur cas d'utilisation
Le diagramme de cas d'utilisation décrit les grandes
fonctions d'un système du point de vue des acteurs, mais n'expose pas de
façon détaillée le dialogue entre les acteurs et les cas
d'utilisation.
Avant tout, on doit d'abord recenser ces cas d'utilisation en
tenant compte des principes ci-après :
> Il faut se placer du point de vue de chaque acteur et
déterminer comment il sert le
système. Dans quels cas il l'utilise et à
quelles fonctionnalités doit-t-on avoir les accès. > Il faut
éviter les redondances et limiter les nombres de cas en se situant au
bon niveau
d'abstraction.
> Il ne faut pas faire apparaître les détails
des cas d'utilisations, mais il faut rester au niveau des grandes
fonctionnalités du système.
Une étude succincte du système à mettre en
place nous a permis d'identifier les acteurs et les cas d'utilisations
correspondantes :
a)Mobinaute : Acteur principal, qui a pour
rôle de:
y' S'inscrire
y' Réserver des places possibles.
b) Administrateur : Acteur secondaire est le
second acteur principal qui utilise le système pour y' Contrôler
les demandes et répondre aux messages des mobinautes;
35
V' Ajouter le mobinaute ;
V' Modifier le mobinaute ;
V' Supprimer le mobinaute et le message;
II.2.3.5. Elaboration du diagramme du contexte
statique
Le diagramme de contexte statique est un diagramme dans lequel
chaque acteur est relié par une association à une classe centrale
unique représentant le système.
|
|
|
|
|
|
|
|
|
1
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1. *
|
|
Système de réservation de places dans le
bateau
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Mobinaute
|
|
|
|
|
Administrateur
|
II.2.3.5.1 Elaboration du diagramme de cas
d'utilisation
Le diagramme des cas d'utilisation présente la
structure des grandes fonctionnalités nécessaires aux
utilisateurs du système. Il assure la relation entre l'utilisateur et
les objets du système et se présente comme suit :
Un acteur représente l'abstraction d'un rôle
joué par des entités externe qui interagissent directement avec
le système étudié. Un acteur peut consulter, et/ou
modifier directement l'état du système, en émettant, en
recevant des messages éventuellement porteurs de données. Voici
quelques explications sur les acteurs du système :
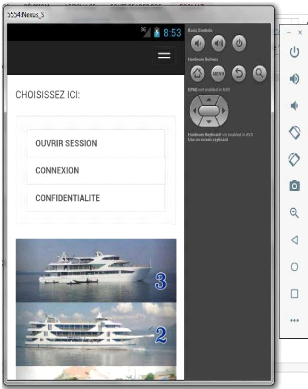
0. Le mobinaute : Il est celui qui souhaite
avoir une précision et réserver la place alors il va falloir pour
lui s'inscrire et une fois que celui-ci a déjà rempli condition
demander par l'entreprise pour avoir accès au système il doit
obtenir un message de confirmation pour qu'il puisse assurer ses
responsabilités et ainsi voyager au temps planifié,
36
1. L'administrateur : c'est le responsable de
l'application, celui qui fait passer les mouvements qui se font dans
l'application en permanence comme : la publication, publicité, mise
à jour,...
II.2.3.5.1.1. Identification de cas
d'utilisation
Un cas d'utilisation (use case) représente l'ensemble
de séquence d'action réalisées par le système et
produisant un résultat observable intéressant pour un acteur
particulier. En effet, ils sont des représentations fonctionnelles du
système, ils permettent de modéliser les attentes des
utilisateurs afin de réaliser une bonne délimitation du
système et également d'améliorer la compréhension
de son fonctionnement Voici l'illustration graphique de ce tableau par le
diagramme de cas d'utilisation :

« includ »
Mobinaute
« includ »
Vérification
S'inscrire
« includ »
Authentification
Modification
« includ »
« includ »
Suppression
Réserver
Répondre sms
Administrateur
? Selon Pierre Gérard, la méthode
comprend trois sortes de relation ou association qui sont16 :
? Inclusion : le cas A Inclut le cas
B(c'est-à-dire B est une partie obligatoire de A) ? Extension
: le cas B étend le cas A( c'est-à-dire A est la partie
optionnelle A )
16 Pierre Gérard, modélisation des
objets élémentaire avec UML 2, Edition DUT Informatique, Page
13
37
? Généralisation : le cas A est
une généralisation du cas B (B est une sorte de A)
Dans notre diagramme de cas d'utilisation, nous allons
décrire certaines cas pour expliciter l'utilisation du système
tels que
|
0. Cas d'utilisation S'inscrire
|
|
Résume : ce cas d'utilisation permet
à l'acteur de s'inscrire pour qu'il puisse accéder à la
page de réservation
|
|
Acteur : Mobinaute
|
|
Condition : le Mobinaute doit se connecter au
site de la société
|
|
Scenario En se connectant au site le
mobinaute qui veut nouer une bonne relation avec les Etablissements SILIMU,
s'il est intéresse il doit d'abord s'inscrit en s'enregistrant dans la
base de la société
|
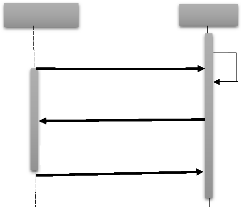
1. Cas d'utilisation Authentification
|
Résume : ce cas permet à un
utilisateur de se connecter au système, et lui présenter
l'interface et les fonctionnements relatifs à son profil.
|
Acteurs : Administrateur, Mobinaute
|
Condition : introduire le login et mot de
passe
|
Scenario : le système invite l'acteur
à entre son login et son mot de passe et l'acteur saisit puis le
système vérifie les paramétrages si c'est correcte il
ouvre l'espace de travail correspondant au profil.
|
2. Cas d'utilisation réserver une
place
|
|
|
Résume : permet aux mobinaute de se
réserver une place dans le bateaux qui voyage ce jour-là et dans
la mesure du possible venir lui prendre par le bus à son domicile.
|
|
Acteur : Mobinaute
|
|
Condition : Il faut qu'il s'enregistre
d'abord
|
17 Pierre GERARD. Modélisation des objets
élémentaires avec UML 2, Ouvrage Edition D.U.T
informatique page 13
18 Oscar MARCOS ENAGNON ADOUN. Conception en
génie informatique et télécommunication
Ouvrage Edition 2009
38
|
Scenario : le client part à la banque,
paye un montant qui lui a été demandé pour avoir
accès à l'abonnement.
|
|
3. Cas d'utilisation mettre à jour
(Vérifier, enregistrer, supprimer, et modifier)
|
|
Résume : ce cas d'utilisation permet
à l'admin de vérifier les mobinautes et ce qu'ils envoient comme
message de réservations, de les modifier, les supprimer et ou les
ajouter si possible.
|
|
Acteur : Admin
|
|
Condition : introduire le login et mot de
passe
|
|
Scenario : Sur le système l'admin doit
consulter sur la page qui reprend les mobinautes enregistrés si le
mobinaute a fait une réservation, il lui renvoie en contrepartie un
message de confirmation.
|
II.2.3.6. La Modélisation dynamique
La modélisation dynamique décrit le comportement
dynamique du système. Pour notre mémoire en ce qui concerne la
modélisation dynamique nous allons utiliser le diagramme de
séquence.
II.3. CONCEPTION
II.3.1. CONCEPTION GENERALE17 II.3.1.1.
ARCHITECTURE MVC18
Après l'évaluation de la technologie, les
applications mobiles et les sites web ont progressivement évolué,
les attentes des utilisateurs et des clients également. De ce fait,
notre application utilise l'architecture MVC. L'architecture MVC
(Modèle, Vue et Contrôleur) est un concept très puissant
qui intervient dans la séparation des données (modèle), de
l'affichage (vue) et des actions (contrôleur)
39
Le Modèle :
Représente le comportement de l'application : traitements
des données, interactions avec la base de données, etc. Il
décrit les données manipulées par l'application et
définit les méthodes d'accès.
La Vue :
Correspond à l'interface avec laquelle l'utilisateur
interagit. Les résultats renvoyés par le modèle sont
dénués de toute présentation mais sont
présentés par les vues. Plusieurs vues peuvent afficher les
informations d'un même modèle. Elle peut être conçue
en html, ou tout autre « langage » de présentation. La vue
n'effectue aucun traitement, elle se contente d'afficher les résultats
des traitements effectués par le modèle, et de permettre à
l'utilisateur d'interagir avec elles
Le Contrôleur :
Prend en charge la gestion des évènements de
synchronisation pour mettre à jour la vue ou le modèle. Il
n'effectue aucun traitement, ne modifie aucune donnée, il analyse la
requête du mobinaute et se contente d'appeler le modèle
adéquat et de renvoyer la vue correspondante à la demande. Choix
de l'architecture MVC Nous avons choisi de travailler avec l'architecture MVC,
car elle permet de bien séparer la logique de la présentation. La
vue n'aura aucune logique d'imbriquer. Aussi, étant donné que
tout est très bien séparé, il est très facile
d'ajouter et de modifier au code sans que le reste ne s'effondre. C'est un
pattern qui se prête très bien au développement. Le
schéma suivant résume la structure générique d'une
architecture MVC.
40

Flux de traitement. En résumé, lorsqu'un mobinaute
fait une recherche à l'application :
La requête envoyée depuis la vue est analysée
par le contrôleur (par exemple un clic de souris pour lancer un
traitement de données) ;
Le contrôleur demande au modèle approprié
d'effectuer les traitements et notifie à la vue que la requête est
traitée (« via » par exemple un Handler ou callback) ;
La vue notifiée fait une requête au modèle
pour se mettre à jour (par exemple affiche le résultat du
traitement « via » le modèle). Avantages Un avantage
apporté par ce modèle est la clarté de l'architecture
qu'il impose. Cela simplifie la tâche du développeur qui tenterait
d'effectuer une maintenance ou une amélioration sur le projet. En effet,
la modification des traitements ne change en rien la vue. Par exemple on peut
passer d'une base de données de type SQL à XML en changeant
simplement les traitements d'interaction avec la base, et les vues ne s'en
trouvent pas affectées.
Le MVC montre ses limites dans le cadre des applications
utilisant les technologies du web, bâties à partir de serveurs
d'applications. Des couches supplémentaires sont alors introduites ainsi
que les mécanismes d'inversion de contrôle et d'injection de
dépendance.
II.3.2. CONCEPTION DETAILLEE
41
II.3.2.1 Le diagramme de classe
Le diagramme de classes permet de spécifier la structure
et les liens entre les objets dont le système est composé. Une
classe est la description d'un ensemble d'objets ayant une sémantique,
des attributs, des méthodes et des relations en commun.
Une classe est composée d'un nom, d'attributs et
d'opérations. II.3.2.1.1 Formalisme de la classe
|
Article
|
|
Nom
|
|
|
|
Désignation
|
|
|
|
|
|
Prix unitai
|
|
Attributs
|
|
|
|
|
|
Les propriétés
|
|
Acheter
|
Opération
|
|
II.3.2.1.2. Identification des classes et description des
associations II.3.2.1.2.1. Tableau des descriptions
|
Association/Classe
|
Désignation
|
Classes
|
Multiplicité
|
|
Réserver
|
Chaque Mobinaute
doit envoyer un
message de
réservation des
places
|
Mobinaute
|
un ou plusieurs clients
peuvent envoyer un à
plusieurs messages pour la
|
|
Message
|
Un message est envoyé par un ou plusieurs Mobinautes
|
|
Approuver
|
Les messages des
mobinautes sont
répondus par
d'autres messages
|
Message
|
Un ou plusieurs messages sont approuvé par un seul
mobinaute Administrateur
|
|
Mobinaute
|
Un Mobinaute
Administrateur approuve un
|
42
|
|
|
ou plusieurs messages
|
de
|
|
|
|
réservation.
|
|
II.3.2.1.2.2. Schéma du diagramme de
classe
MESSAGE
1 1*

Vérifier
Modifier
Séparer
Id_message destinataire objet
sms
MOBINAUTE
code nom Adresse Email pass sexe
Inscrire réserver modifier supprimer vérifier
II.3.2.2 Diagramme de séquence et
d'activité
Le diagramme de séquence représente la
succession chronologique des opérations réalisées par un
acteur. Il a une dimension temporelle et modélise les aspects dynamiques
du système. Par contre nous utilisons les diagrammes d'activité
pour documenter le logique métier durant l'analyse et non pour commencer
prématurément l'implémentation.
Signalons que nous allons donner les diagrammes qui
représentent les activités à réaliser pour chaque
objet spécifié.
Pour ce cas nous représenterons seulement les diagrammes
nécessaires de notre système
? Diagramme de séquence d'inscription du Mobinaute
(s'inscrire)
Ce diagramme montre comment un client peut s'enregistrer pour
demande d'abonnement à son espace et l'envoyer.


43
Mobinaute
Système
1 : Ouverture de l'interface d'inscription
|
2 : Présentation du formulaire
|
|
3 : Remplir le formulaire
|
|
4 : Enregistrement et envoi des données
|
|

PAGE D'ACCUEIL
PRESENTATION DU FORMULAIRE
REMPLISSAGE DU FORMULAIRE
ENREGISTREMENT
Il nous produit le diagramme d'activité ci-après
:


44
? Diagramme de séquence réservation
Ce diagramme permet au mobinaute de saisir sa demande sous forme
de message et l'envoyer au serveur
Mobinaute
Système
1 : Connexion mobinaute
2 : espace message
2.1 : saisie du message
de
réservation
2.2 : Envoie du message
Ce diagramme engendre le diagramme d'activité suivant :

Connexion

Saisie du message de réservation
Envoie du message
? Diagramme séquence Vérifier la réponse
pour sa réservation :
Espace message
45

Mobinaute
3.1 : Vérifier la réponse
3 : espace mobinaute
2 : Connexion
Système
Ce qui nous donne le diagramme d'activité suivant :


Vérifier la réponse
Connexion
Espace mobinaute

Gestion des Mobinautes et leurs Messages
Espace Administrateur
Réponses aux Messages
Connexion
46
? Diagramme de séquence Répondre et mise
à jour Messages et Mobinaute: ce diagramme va tant aider
l'administrateur à répondre aux questions des mobinautes et par
ricochet mettre à jours les inscriptions des mobinautes et leurs
messages :


Admin
SYSTEME
1 : Connexion
2 : Espace Administrateur
2.1 : Vérification et réponses
2.2 : gestion Mobinautes
2.3 : gestion Messages
Ce diagramme découle du diagramme d'activité
suivante :
47
? Diagramme de séquence authentification
C'est un diagramme permettant de voir le comportement d'une
personne qui veut se connecter. Et l'espace sera affiché quand le login
et mot de passe sont corrects et non dans le cas contraire. Voici
schématiquement ce diagramme :

UTILISATEUR
1 : Connexion
2 : Authentification
2 : Vérification des informations
SYSTEME
Ce qui relevé le diagramme d'activité suivant :

VERIFICATION DES INFORMATIONS
AUTHENTIFICATION
Connexion

48
II.3.2.3 DIAGRAMME DE DEPLOIEMENT
Ce diagramme montre la répartition physique des
éléments matériels du système (processeurs,
périphériques) et leurs connexions. Cette architecture comprend
des noeuds correspondant aux supports physiques (serveurs, routeurs,...) ainsi
que la répartition des artefacts logiciels (bibliothèques,
exécutables,...) sur ces noeuds.
? Noeud19 : un noeud correspond
à une ressource matérielle de traitement sur laquelle des
artefacts seront mis en oeuvre pour l'exploitation du système. Les
noeuds peuvent être interconnectés pour former un réseau
d'éléments physiques.
? Artefact20 : est la
spécification d'un élément physique qui est utilisé
ou produit par le processus de développement du logiciel ou par le
déploiement du système. C'est donc un élément
correct comme un fichier, un exécutable ou une table d'une base de
données.
Voici le digramme de déploiement de notre
système21 :
19 Jérôme Chambard, Dictionnaire Du Web -
Edition 2015, Ouvrage, Edition 2014
20 Idem.
21
http://mobilerie.blogspot.com/2012/02/tuto-connexion-android-mysql-json-php.html

49
50
CHAPITRE TROISIEME : LES PARAMETRAGES
III.1. INTRODUCTION
La réalisation normale de l'application Android fait
toujours peur et beaucoup de personne ne veut pas l'affronter car elle demande
la connaissance de java applicable aux Android et que parfois les utilisateurs
des anciennes versions de java sont astreints à se documenter ardemment
pour y parvenir. Alors les développeurs qui se sont sacrifiés au
développement des applications statiques et celles des applications
dynamiques en passant par les serveurs reconnaissant les scripts PHP restent
loin et meurt de peur. Alors pour pallier à ces vicissitudes il y a de
ces informaticiens qui se sont mis en ensemble dans le but de nous produire des
Framework qui facilitent les développeurs usant le serveur comprenant
aisément les scripts PHP. C'est ainsi que durant nos recherches nous
sous sommes retrouvé devant un amalgame des Framework qui pourront nous
faciliter de réaliser les mêmes fin et ainsi, faciliter la
réalisation des applications web desktop à être
transformé en application mobile de n'importe quelle plateforme selon
son choix. De ces diverse frame-Works nous pouvons citer entre autres :
III.1.1 PhoneGap22
PhoneGap est un Framework libre basée principalement
sur HTML5, CSS3 et JavaScript qui permet le développement
multiplateforme mobile. En effet, ce Framework peut être
déployé sur sept plateformes différentes et il permet
aussi un accès aux fonctions de bas niveau. En effet son fonctionnement
basée sur des outils de développement web, nous permet
d'accéder à des fonctions natives des appareils mobiles telles
que la caméra, la géolocalisation, les contacts etc. PhoneGap
peut aussi être associé à d'autres technologies telles que
: Sencha touch, Appmobi, Netbiscuits etc.
22
http://www.phonegap.com
Genève 2012.
51

Même si PhoneGap apporte un énorme plus au
développement d'applications web mobiles, ce n'est pas encore suffisant
pour prétendre au vrai niveau du natif. Tout d'abord, « cela ne
ressemble pas à du natif même avec l'utilisation des Framework
comme JQuery et Sencha Touch, nous ne parvenons pas à paraitre
exactement comme une application native. Ensuite, de vraies limitations
existent. Par exemple au niveau de la base de données. Nous n'avons
encore accès qu'à la version HTML5. Même si nous avons
accès au système de fichiers, qui lui n'est pas limité,
nous manquons de moyens lorsque nous sommes en mode déconnecté.
Finalement la webview reste moins performant qu'une application totalement
native »23

Apache Cordova, est le nom qui a
été donné à PhoneGap depuis le rachat de ce dernier
par Adobe.
23 IBRAHIMA AMAR DIAGNE, le développement
multiplateforme mobile, MEMOIRE Inédit, Haute École de
Gestion de
52
III.1.2. Appcelerator Titanium24
Titanium mobile est un Framework qui permet de
développer des applications pour Android et IOS (bientôt pour
Blackberry OS). Le code des applications est écrit en JavaScript et
Titanium fournit des API pour interagir avec le téléphone mais
aussi pour la création de l'interface utilisateur (UI). Les ressources
telles que les fichiers HTML, CSS et JavaScript sont utilisés par
Titanium et sont combinés avec les APIs permettant d'accéder aux
fonctions natives de l'appareil pour enfin générer une
application que nous pourrons ensuite installer sur un simulateur ou un
appareil fonctionnel. Il existe une autre variante de ce framework : Titanium
Desktop qui lui est orienté vers les applications pour ordinateurs.

III.1.3 Rhodes25
Rhodes est le Framework que propose Rho mobile pour le
développement d'applications mobiles. Le développement se fait
dans Eclipse à l'aide du plugin "Rho Studio" et du debugger "Rho
Debugger" à installer sur l'appareil de test. Une application "Rhodes"
est une application hybride de type Ruby On Rails pouvant accéder
à certains widgets et aux ressources matérielles
24 IBRAHIMA AMAR DIAGNE, le développement
multiplateforme mobile, MEMOIRE Inédit, Haute École de Gestion
de
Genève 2012.
25 Idem
26
www.nodejs.com
53
des appareils. On peut le combiner avec un Framework HTML tel
que Sencha pour compléter les éléments graphiques qu'il
propose.
Tout compte fait, nous allons beaucoup plus nous borner sur le
développement d'une application en utilisant le Framework PhoneGap et
voir comment on peut y intégrer les autres particules afin de
réaliser des applications Android à partir de scripts PHP afin de
communiquer nos bases des données chose qui semblent un peu complexe
avec cette technologie et ce Framework dans des années passés.
III.2. ENVIRONNEMENT DE TRAVAIL ET TECHNOLOGIE UTILISEE
Les outils à utiliser sont nombreux mais un avantage
ils sont gratuits en générale. Mais ne soyez pas ahuri des
multiples éléments que nous allons utiliser dans le but de
réaliser ces applications sans autres difficultés.
III.2.1. NODEJS26
Node.js est une plateforme de développement JavaScript.
Ce n'est pas un serveur, ce n'est pas un Framework, c'est juste le langage
JavaScript avec des bibliothèques permettant de réaliser des
actions comme écrire sur la sortie standard, ouvrir/fermer des
connections réseau ou encore créer un fichier. Il est souvent
confondu avec un serveur car c'est son origine : Node.js a été
créé par Ryan Dahl dans le but de pouvoir créer des
applications temps réel où le serveur est capable de pousser de
l'information au client. C'est dans ce but qu'il utilise la bibliothèque
libuv pour réaliser son modèle d'entrée sortie non
bloquante.

54
Pourquoi utiliser Node.js ? Node.js peut
être comparé à Python, Ruby, Java, PHP. Vous trouverez une
multitude de comparatifs sur Internet. Node.js présente de nombreux
intérêts: logiciel libre (licence MIT). Performance du moteur v8.
Modèle non bloquant. Communauté très active.
Système de paquet intégré (NPM). les grandes entreprises
l'utilisent. Mais si j'ai craqué ce n'est pour aucune de ces raisons,
elles m'ont simplement confortées dans mon choix. Non, en effet, j'ai
choisi Node.js parce qu'il permet de faire du développement avec le
langage Javascript. Le fait de passer d'un langage de programmation à
l'autre est pénible. Autant rester dans un seul
écosystème, et c'est un des arguments avancés par paypal
dans son passage de Java à Node.js.
Comment installer Node.js ? Pour l'installer
vous pouvez utiliser une des trois méthodes ci-dessous :
1. Utiliser votre gestionnaire de paquets (brew, macport,
aptget, ...).
2. Utiliser un des binaires disponibles sur le site officiel
dans la rubrique téléchargement de Node.js.
3. Compiler le code source (dans ce cas, vous savez
déjà comment faire). Hello world Vo ici un exemple d'utilisation
: comment faire un serveur http avec Node.js (exemple.js)
Processus d'installation27
Voici la procedure en terme de fleches :
- Vous allez dans votre Navigateur vous entrez l'adresse de
nodejs pour le moment c'est
nodejs.org ;
- Une fois que vous y êtes vous cliquez sur INSTALL
27 http://www.nodejs.com/
55

Et par là nodejs commence à
télécharger la version correspondant à votre
système d'exploitation.
- Une fois télécharger vous le chercher dans
votre dossier téléchargement puis vous y double cliquer, puis
vous suivez les indications que l'on vous présentera et vous serez entre
d'accepter et de cocher puis vous allez cliquer sur finish mais une chose
n'oublie pas de laisser le « Add to PATH » pour que les commandes se
retrouvent au finish 28dans le terminal donc au PATH de votre
système ceci est tant possible s'une fois que vous êtes sur
Windows que je serais en train de faire allusion à tous les temps.
- Appeler votre terminal ou votre invite de commandes : puis
taper la commande

Puis vous appuyer la touche Enter puis il ira chercher des
fichiers en lignes qui correspondent à la dernière version afin
de les installer à votre système.
28
http://makinacorpus.com/blog/metier/2014/introductionanodejs
56
- A la fin, pour se rassurer dans l'invite de commande vous taper
« cordova -version » en vue de vérifier si
tout était bien installer.
III.2.2. JAVA DEVELOPMENT KIT29
Le Java Development Kit (JDK) désigne un ensemble de
bibliothèques logicielles de base du langage de programmation Java,
ainsi que les outils avec lesquels le code Java peut être compilé,
transformé enbytecode destiné à la machine virtuelle
Java.
Il existe plusieurs éditions de JDK, selon la
plate-forme Java1 considérée (et bien évidemment la
version de Java ciblée) :
· JSE pour la Java 2 Standard Edition également
désignée J2SE ;
· JEE, sigle de Java Enterprise Edition également
désignée J2EE ;
· JME 'Micro Edition', destinée au marché
mobiles ;
· etc.
À chacune de ces plateformes correspond une base
commune de Development Kits, plus des bibliothèques additionnelles
spécifiques selon la plate-forme Java que le JDK cible, mais le terme de
JDK est appliqué indistinctement à n'importe laquelle de ces
plates-formes
Composants
Commandes en ligne
Les principaux composants du JDK sont une sélection
d'outils de programmation, incluant :
· java : le chargeur d'application Java ;
· javac : le compilateur, qui convertit le code source
en fichier .class (contenant le bytecode Java) ;
· appletviewer : cet outil peut être
utilisé pour exécuter et déboguer des applets Java sans
navigateur ;
· apt : l'outil de traitement des annotations ;
· extcheck : un outil détectant les conflits de
fichiers JAR ;
29 http://www.jdk.com/
- Ici on doit taper la java JDK sur Google et on se trouve dans
une interface comme suit :
57
· idlj : compilateur IDL vers Java. Cet outil
génère les bindings Java d'un fichier Java IDL donné ;
· javadoc : le générateur de
documentation, qui génère automatiquement de la documentation
à partir des commentaires du code source ;
· jar : l'archiveur, qui met sous forme d'un paquetage
unique l'ensemble des fichiers class en un fichier JAR ;
· javah : le générateur de fichiers
headers C, utilisé pour écrire les méthodes natives ;
· javap : le désassembleur de fichier .class ;
· javaws : le lanceur Java Web Start pour les
applications JNLP ;
· jconsole : Java Monitoring and Management Console ;
· jdb : le débogueur ;
· jhat : outil expérimental d'analyse du tas ;
· jrunscript : script shell Java ;
· policytool : outil de création et de gestion de
la vie privée, déterminant le niveau de confidentialité
utilisé par Java en fonction de la source du code ;
· VisualVM : outil de visualisation intégrant
plusieurs des outils présentés ci-dessus et permettant de faire
du profiling.
Le JDK est également founi avec l'environnement
d'exécution Java complet, contenant la Java Virtual Machine ainsi que
toutes les bibliothèques de classes présentes dans
l'environnement de production.
API
Le JDK JavaSE inclut dans sa bibliothèque logicielle :
· jni, ou Java Native Interface, permettant d'interfacer du
code Java depuis d'autres langages de programmation.
· jdbc,
· swing
· java 2d
· jaxp Conclusion
58

- De ce point faisons une défilée de la page
vers le bas pour trouver les versions des jdk que l'on doit utiliser pour cette
fin.
- On suit le logiciel dans votre dossier
téléchargement selon les paramétrages qui ont
été effectuée avant et puis vous l'installer comme tant
d'autres ;
- Enfin, vous devez vérifier, pour ce faire vous devez
fermer tous les terminal que vous avez ouvert puis ouvrez l'invite de commande
et taper java -help avant ceci il faut d'abord nus rassurer si nos informations
sur notre logiciel dans le Path de votre système.
III.2.3. SDK ANDROID (ADT
BUNDLE)30
Le kit de développement (SDK) d'Android est un
ensemble complet d'outils de développement. Il inclut un
débogueur, des bibliothèques logicielles, un émulateur
basé sur QEMU, de la documentation, des exemples de code et des
tutoriaux. Les plateformes de développement prises en charge par ce kit
sont les distributions sous Noyau Linux, Mac OS X 10.5.8 ou plus, Windows XP ou
version ultérieure. L'IDE officiellement supporté était
Eclipse combiné au plugin d'outils de développement d'Android
(ADT), mais depuis 2015, Google officialise Android Studio qui devient alors
l'IDE officiel pour le SDK Android. Les développeurs peuvent utiliser
n'importe quel éditeur de texte pour modifier les fichiers Java et XML,
puis utiliser les outils en ligne de commande (Java Development Kit et Apache
Ant sont obligatoires) pour
30 Frédéric Espiau (Apollidore), Créez des
applications pour Android, Ouvrage, Edition 2013
59
créer, construire et déboguer des applications
Android ainsi que contrôler des périphériques Android (pour
déclencher un redémarrage, installer un logiciel à
distance ou autre)
Le SDK comprend un émulateur qui permet de simuler les
différentes versions d'Android, permettant ainsi aux développeurs
de tester leurs applications ou de tester les fonctionnalités d'Android.
Le SDK contient plusieurs images en fonction des différentes versions
d'Android. Il permet de prendre une capture d'écran de tout appareil
connecté à un ordinateur par USB, Chaque version du SDK Android
contient l'intégralité du code source d'Android, ce qui permet
aux développeurs de créer leurs propres versions d'Android.
L'Android Debug Bridge (ADB) est un outil inclus dans le
package Android SDK. Il se compose d'un programme client et d'un programme
serveur qui communique entre eux. Les fonctions principales sont :
? copie de fichier ;
? accès à la console Android ;
? sauvegarde de la mémoire ROM ; ? installation de
logiciel.
Processus d'installation
Vous vous diriger vers Google et taper en suite SDK Android
où vous allez cliquer sur download the SDK. Voici l'illustration qui en
découle
60

31
- De téléchargement on poursuit le logiciel
dans le dossier téléchargement on y trouve un Zip appeler ADT
Bundle for Windows vous l'ouvrez deux fois et vous allez vous trouver en
présence de trois fichiers et dossiers dont SDK Manager, SDK et Eclipse,
vous allez les copier et les déplacer dans un dossier que vous avez dans
votre machine ;
- Une fois que vous avez terminé vous ouvrez le
dossier SDK où on trouve des dossiers mais seulement le platform tools
et tools qui nous serviront en ajoutant leur bin sur le Path de votre
système ;
- Une fois que vous avez copié leurs bins un à
un on part à la propriété de « ordinateur », le
paramètre système avancée, vers le variable
d'environnement, sur Path, modifier et en fin, coller ces bins.
31
http://androidpourlesnuls.fr/tutoriaux/sdkandroidwindows8
61
III.2.4. APACHE ANT32
Ant est un projet open source de la fondation Apache
écrit en Java qui vise le33 développement d'un
logiciel d'automatisation des opérations répétitives tout
au long du cycle de développement logiciel. Il est
téléchargeable à l'adresse suivante
http://ant.apache.org.
Ant pourrait être comparé au
célèbre outil make sous Unix. Il a été
développé pour fournir un outil de construction
indépendant de toute plateforme. Ceci est particulièrement utile
pour des projets développés sur et pour plusieurs systèmes
ou pour migrer des projets d'un système vers un autre. Il est aussi
très efficace pour de petits développements. Ant repose sur un
fichier de configuration XML qui décrit les différentes
tâches qui devront être exécutées par l'outil. Ant
fournit un certain nombre de tâches courantes qui sont codées sous
forme de classes Java. Ces tâches sont donc indépendantes du
système sur lequel elles seront exécutées. De plus, il est
possible d'ajouter ces propres tâches en écrivant de nouvelles
classes Java respectant certaines spécifications. La popularité
d'Ant augmente de jour en jour. Sa souplesse, sa puissance et sa
simplicité en ont fait l'un des outils les plus populaires dans le monde
de Java. Les environnements de développement intégrés
proposent souvent un outil de construction propriétaire qui sont
généralement moins souple et moins puissant que Ant. Ainsi des
plugins ont été développés pour la majorité
d'entre eux (JBuilder, Forte, Visual Age ...) pour leur permettre d'utiliser
Ant, devenu un standard de facto. L'IDE Netbeans integre Ant depuis
saversion4.0, Il prévoit un fichier build.xml pour tous ses projets.
Processus d'installation
- Vous vous diriger vers Google et taper en plus «
apache ant » où vous allez cliquer sur download que je viens
d'encercler en rouge dans l'illustration. Voici l'illustration qui en
découle
32
http://ant.apache.org
33
http://skebir.developpez.com/tutoriels/java/ant/
62

- Puis dans une autre page tu prends ce qui est normale pour
votre machine. Pour ce cas on a pris la première.

- On dezippe ce dossier dans le dossier où on a mis
les trois dossiers précédents d'Android puis on essaie de copier
le dossier bin et le mettre au PATH de votre système. Puis on ferme tous
les terminales et on effectue le test en invite de commande nouvellement ouvert
et taper la commande « ant -help ».
63
III.2.5. JQuery34
jQuery est une bibliothèque JavaScript libre et
multi-plateforme créée pour faciliter l'écriture de
scripts côté client dans le codeHTML des pages web3. La
première version est lancée en janvier 2006 par John Resig.
La bibliothèque contient notamment les
fonctionnalités suivantes :
· Parcours et modification du DOM (y compris le support des
sélecteurs CSS 1 à 3 et un support basique de XPath) ;
· Événements ;
· Effets visuels et animations ;
· Manipulations des feuilles de style en cascade
(ajout/suppression des classes, d'attributs...) ;
· Ajax ;
· Plugins ;
· Utilitaires (version du navigateur web...).
Pour son installation nous allons taper
jquery.com pour nous retrouver à
l'interface

Vous y cliquer pour télécharger la
dernière version afin d'évoluer avec. on sera obliger de mettre
ce fichier unique dans le dossier js très souvent dans le but de
l'appeler dans n'importe quelle page et ainsi bien compiler avec.
34
http://www.jquery.com
64
III.3. DEMARCHE PROPREMENT DIT
Ici nous allons exposer la manière dont on peut faire
interagir ces différents objets installés.
III.3.1. Pour les applications web statique
Ici vous faites vos pages avec css, js et html dans n'importe
quel éditeur puis vous allez l'amener en cordova puis en www vous
remplacer les éléments par les votres et vous terminer mais
à priorie pour trouver le dossier www de cordova project on doit tout
d'abord créer un projet :
- Vous créez d'abord un dossier n'importe où
dans votre machine ;
- Vous allez taper cette commande tout en respectant le nom de
ce dossier puis nom du domaine inverse pour notre cas était Com.adobe.
le nom de l'application et en fin espace le nom de ce dossier et une fois
appuyer Enter on a ce résultat :
- Une fois que l'on est dans ce dossier on installe alors les
plateformes d'Android alors vous allez ouvrir ce dossier test puis vous y
installer les plateformes :

65
- A ce point-ci vous allez remplacer ces dossier puis aller
compiler mais toutefois nous devons vérifier si nous avons
installé toutes les versions des API 23 et autres afin de bien
créer l'émulateur et ainsi on vérifie et on
installe35

-
- A ce point ci je sais que nous avons trois package qui ne
sont pas installer ou mis à jour. Par-là, on clique sur Install 3
packages et votre machine sera bien une fois terminer le
téléchargement.
- Après vous choisissez l'onglet TOOLS qui est
encerclé sur la figure ci haut, puis la commande Manage AVDs...

- De l'interface des AVDs on choisit l'onglet Device
definitions puis on choisit dans la liste des équipements connus un
seul, nous prenons NEXUS S puis on clique sur create ADV,
35 Frédéric Espiau (Apollidore), Créez des
applications pour Android, Ouvrage, Edition 2013
66

- On doit configurer l'AVD et enfin on clique sur ok.
|
Vous faites vos choix en rapport avec les images qu'on a
téléchargé dans notre SDK manager
|
- Et là vous avez créer votre AVD(Android Virtual
Divice)
- Puis vous le lancer vers start puis de la boite de dialogue
vous faites le launch puis on attend l'émulateur
- Qui ressemble à celui-ci,
67

- Après on rentre encore dans l'invite de commande puis
on retourne vers son dossier là où on était puis on tape
la commande Cordova build Android,
- On tape après cordova Emulate Android, après
Enter on va voir nos applications déjà compiler avec
l'icône cordova :
68

- Et voilà que je vais ouvrir mon application d'abord
statique avec l'émulateur :
69

Une fois terminer cet affaire on se dit que ça marche
pour les projets statique et ou qui ne demande pas des bases des
données. Alors nous allons maintenant aux choses sérieuses.
III.3.2. Pour les Applications web dynamique
On considère d'abord tout ce qui précède
puis on integre d'autre langage de programmations qui comprendra facilement les
scripts PHP tout en les transformant en langage léger que nous appelons
JSON qui sera accueilli par le JQuery qui est du côté client
partant de AJAX qui prendra en compte les données JSON et les simuler
comme si c'étaient des données php et ainsi collaborera
facilement. Pour ce qui est de sa démonstration nous allons exploser ce
cas au quatrième chapitre car c'est là que nous avons
prévu le présenté.
70
III.3.3. CONCLUSION
Nous voici au terme de ce deuxième chapitre portant sur
les données pouvant faciliter même un novice en
développement mobile à se familiariser avec ces documents. En
plus nous avons exposé les notes introductives des tous les outils
principales que nous avons utilisé pour cette fin. En outre, nous avons
fait une démonstration de ma première application mobile avec
cordova. Une fois qu'on a terminé cela on se rassure que l'on est au
parfum de toute application mobile pouvant fonctionner sans base de
données de manière obligatoire. En plus le deuxième point
des applications mobiles pouvant interagir avec les SGBD : MYSQL, SQLITE, JDBC,
ORACLE,... ce qui sera l'objet de notre quatrième chapitre afin de
repondre à notre deuxième préoccupation qui est l'autre
part de notre objectif comme le deuxième chapitre a aidé tant
pour le premier objectif que nous nous sommes assigné.
71
CHAPITRE QUATRIEME : L'IMPLEMENTATION
IV.1 INTRODUCTION
Ce chapitre a pour objectif de présenter en
précisant les différents points abordé pour arriver
à un résultat. Il nous parlera des documents utilisés pour
la mise en oeuvre de l'application en question.
IV.2 OUTILS ET DOCUMENTS IV.2.1 JSON
IV.2.1.1. INTRODUCTION SUR JSON36
Depuis quelques années, on voit proliférer
l'utilisation du XML au sein des applications. Il est utilisé pour
gérer la configuration, le stockage de données, les flux de
données, j'en passe et des meilleures. Plus récemment, on a
utilisé le XML pour gérer les dialogues entre serveur web et
explorateur internet avec l'avènement des technologies AJAX / web 2.0.
Pour rappel, AJAX (Active JavaScript Application for XML) permet
d'établir un canal séparé pour les échanges client
/ serveur sur le web. Dans ce domaine XML montre ses limites :
? Chargement et manipulation vite compliqués dans les
explorateurs : la plupart du temps, il faudra parser le XML sous forme de DOM
et le parcourir ensuite ce qui nécessite beaucoup d'appels de
fonction.
? Aucune norme partagée : vous devez gérer les
traitements au cas par cas selon l'explorateur utilisé.
? Taille conséquente : par nature, le XML est lourd, il
contient beaucoup de données dupliquées et a tendance à
générer des congestions réseau. Bref une utilisation
inadaptée de la bande passante.
C'est pour répondre à ces limites
avérées du XML qu'une notation alternative est née
à destination des applications web. JSON (JavaScript Object Notation)
utilise la notation des objets JavaScript pour transmettre de l'information
structurée. Léger et au format texte, il est dérivé
de l'écriture des langages standards de type ECMA Script (norme ISO/IEC
16262).
36
http://blog.xebia.fr/2008/05/29/introduction-a-json/
72
Inscrit au Network Working Group de l'IETF sous la RFC 4627. Il
est souvent utilisé pour simplifier et alléger les accès
à des services web depuis les navigateurs.
b. Syntaxe JSON se base sur deux structures
:
? Une collection de couples nom : valeur. ? Une liste de valeurs
ordonnées.
Ces mêmes éléments représentent 3
types de données.
c. Objet :
Un objet est défini par un ensemble d'associations
clé/valeur. Il commence par une accolade ouvrante `{` et se termine par
une accolade fermante `}'. Chaque nom est suivi de deux points `:' et les
couples nom/valeur sont séparés par des virgules `,'.
d. Tableau :
Un tableau est une collection de valeurs ordonnées. Il
commence par un crochet ouvrant `[` et se termine par un crochet fermant `]'.
Les valeurs sont séparées par des virgules `,'.
e. Valeurs :
Une valeur peut être soit une chaîne de
caractères entre guillemets, soit un nombre, soit true ou false ou null,
soit un objet soit un tableau. Ces structures peuvent être
imbriquées. Une chaîne de caractères est une suite de
zéro ou plus caractères Unicode, entre guillemets, et utilisant
les échappements avec antislash. Un caractère est
représenté par une chaîne d'un seul caractère. Une
chaîne de caractères est très proche de son
équivalent en Java.
IV.2.1.2 RAISON D'ETRE DE JSON
Nous avions utilisé java script Object Notation pour
nous faciliter de transformer les scripts PHP en données
compréhensible par java script. Et très souvent à format
léger d'où facilement interpréter par AJAX pour un
affichage simple et direct. Les données sont traitées comme les
scripts javascript.
73
Exemple
{ "menu":
{ "id": "file",
"value": "File",
"popup": {
"menuitem": [
{"value": "New", "onclick": "CreateNewDoc()"},
{"value": "Open", "onclick": "OpenDoc()"},
{"value": "Close", "onclick": "CloseDoc()"}
I
}
} }
IV.2.2. AJAX
IV.2.2.1 Préambule
On parle beaucoup d'AJAX en ce moment dans le buzz Word Web 2.0.
En effet la technologie Web entière est basée sur le
modèle de l'aller-retour : pour une requête serveur, vous avez un
retour qui se traduit par un rafraîchissement des données (la page
Web affichée).
Ce modèle de fonctionnement est fiable car existant depuis
très longtemps mais il pose aussi des problèmes d'interaction
homme machine et de performances.
D'un point de vue utilisateur, le rafraîchissement de toute
la page au moindre clic est synonyme de temps d'attente et de scintillement qui
n'est pas toujours du meilleur effet dans une application professionnelle.
74
Du point de vue des performances, à la moindre
modification, vous rechargez une page entière avec toutes ses balises
HTML, ce qui génère un trafic important.
La technologie AJAX n'est pas nouvelle en soi. A signifie
Asynchronous (Asynchrone), JA pour JavaScript et X pour XML. La
nouveauté d'AJAX est bel et bien de tirer parti des trois outils pour
faire des applications dynamiques.
Les puristes ne vont sûrement pas aimer ce que je vais
dire, mais on peut tout à fait faire de l'AJAX au sens large sans
forcément faire de l'asynchrone ni du XML. Nous allons détailler
les différentes possibilités fournies par AJAX dans ce document
puis nous verrons comment interfacer tout cela avec PHP et une base MySQL.
IV2.2. Fonctionnement37
AJAX est basé sur l'objet XMLHttpRequest qui permet de
faire une requête via JavaScript à un serveur HTTP. Le but est
donc, comme dans le "Web 1.0", de faire une requête au serveur et d'en
attendre le retour. Cependant, dans notre cas, le navigateur du client n'est
pas nécessairement rafraîchi et tout est transparent pour
l'utilisateur.
2.2.1 Mise à jour d'une partie de la
page38
Dans une application Web classique, lorsque l'utilisateur
clique sur un lien ou valide un formulaire, le navigateur envoie une
requête au serveur HTTP, qui lui retourne en réponse une nouvelle
page, qui remplace purement et simplement la page courante, comme l'illustre la
figure
37
http://gael-donat.developpez.com/web/intro-ajax/
38
http://www.eyrolles.com/Chapitres/9782212119657/Chap1_Plasse
75

39 Michel Plasse, Développez en Ajax Avec
quinze exemples de composants réutilisables et une étude de cas
détaillée,Groupe eirolle en 2006.
2.2.2 Techniques mises en
oeuvre39
La communication avec le serveur repose sur l'objet JavaScript
XMLHttpRequest, qui permet d'émettre une requête, de l'annuler
(c'est parfois utile) et de spécifier le traitement à effectuer
à la réception de sa réponse. Le chapitre 4 examine en
détail les problématiques relatives à cet objet.
Disponible depuis 1998 dans Microsoft Internet Explorer, il l'est
désormais dans tous les navigateurs récents. Le traitement
à effectuer lors de la réception de la réponse implique
généralement de mettre à jour le contenu, la structure ou
l'apparence d'une ou de plusieurs parties de la page. C'est
précisément en quoi consiste le HTML dynamique. Apparu dés
1996, le HTML dynamique a longtemps souffert d'incompatibilités des
navigateurs, aujourd'hui limitées, et de l'aspect gadget de ce qui lui
était souvent demandé (animations sans utilité
fonctionnelle, rollovers, etc.). Le HTML dynamique repose sur DOM (Document
Object Model), ou modèle objet du document, et les CSS (Cascading Style
Sheets), ou feuilles de style en cascade, deux normes du Web Consortium
aujourd'hui assez bien supportées par les navigateurs. Le HTML dynamique
est présenté en détail au chapitre 2. Avec Ajax, beaucoup
de code peut être déporté du serveur vers le client. Le
code JavaScript devient donc plus complexe, ce qui rend nécessaire de
bien le structurer. C'est pourquoi les applications Ajax induisent une
programmation objet en JavaScript, ainsi que l'utilisation d'aspects
avancés de
76
ce langage, lesquels sont couverts au chapitre 3. Les
réponses Ajax en HTTP peuvent être au format HTML, comme en Web
classique, mais avec cette différence qu'il s'agit de fragments HTML, et
non de pages entière, seule la portion de page à remplacer
étant renvoyée. Dans certains cas, cela se révèle
tout à fait adapté, mais il peut être
préférable dans d'autres cas de renvoyer la réponse sous
forme structurée, de façon à pouvoir l'exploiter de
plusieurs manières côté client. C'est là
qu'intervient XML, qui préfixe l'objet XMLHttpRequest, ainsi que les
techniques qui l'accompagnent, notamment XSLT. C'est aussi là
qu'intervient JSON, un format d'échange adapté aux
données, qui l'est parfois plus encore que XML. Le chapitre 5 se penche
en détail sur ces deux formats. Ajax repose ainsi sur tous ces piliers :
DOM et CSS, JavaScript, XMLHttpRequest, XML et XSLT, ainsi que JSON.
IV.2.3. WAMPSERVER40
WampServer (anciennement WAMP5) est une plateforme de
développement Web de type WAMP, permettant de faire fonctionner
localement (sans se connecter à un serveur externe) des scripts PHP.
WampServer n'est pas en soi un logiciel, mais un environnement comprenant deux
serveurs (Apache et MySQL), un interpréteur de script (PHP), ainsi que
phpMyAdmin pour l'administration Web des bases MySQL.
Il dispose d'une interface d'administration permettant de
gérer et d'administrer ses serveurs au travers d'un tray icon
(icône près de l'horloge de Windows).
La grande nouveauté de WampServer 2 réside dans
la possibilité d'y installer et d'utiliser n'importe quelle version de
PHP, Apache ou MySQL en un clic. Ainsi, chaque développeur peut
reproduire fidèlement son serveur de production sur sa machine locale
Figure
40 Prof. SINDANO, Labo informatique, Cours
inédit, L1 IG, ISP/BKV, 2014-2015
77

IV.2.4. SQLite341
SQLite constitue l'une des grandes nouveautés de PHP 5.
Il s'agit d'une base de données relativement puissante mais qui,
à la différence de MySQL ou de PostgreSQL, ne nécessite
pas l'installation d'un serveur de base de données en plus d'un serveur
PHP car elle est incorporée à PHP comme l'est le module
standard.
D'après ses concepteurs et les tests
réalisés, SQLite se révèle beaucoup plus rapide que
MySQL et PostgreSQL pour les opérations de lecture. Les
opérations d'écriture perdent un peu de cet avantage car dans ce
cas la base est verrouillée dans son intégralité,
même si l'opération ne concerne qu'une table.
Dans l'état actuel de son développement, SQLite
n'est intéressant que pour les applications qui ne nécessitent
pas un grand nombre d'accès concurrents en écriture à la
base. Il y a peu de chance, par exemple, qu'un site comme Google l'adopte, mais
elle pourrait suffire à des entreprises de taille moyenne et pour des
applications installées sur des terminaux mobiles.
41 Prof. SINDANO, Labo informatique, Cours
inédit, L1 IG, ISP/BKV, 2014-2015
78
2.4.1. Caractéristiques
générales42
Contrairement à de nombreux autres SGBD, comme MySQL,
SQLite crée la base directement sur le disque dur de votre serveur.
À chaque base correspond donc un seul fichier, quel que soit le nombre
de tables qu'elle contient. Dans ce fichier sont à la fois
enregistrées la structure des tables et les données (voir figure
18-1). Comme vous le voyez, ce fichier est inutilisable tel quel. Pour cette
raison, la modification de la structure d'une table est impossible en utilisant
la commande ALTER TABLE. Vous devez d'abord sauvegarder les données,
effacer la table puis la recréer avec une nouvelle structure. SQLite
supporte l'essentiel des fonctionnalités du langage SQL, à
l'exception des Suivantes :
· FOREIGN KEY ;
· Support complet d'ALTER TABLE ;
· support intégral des triggers ;
· transactions imbriquées ;
· COUNT (DISTINCT X) ;
· VIEW en écriture ;
· GRANT et REVOKE (pas de gestion des droits
d'accès).
D'après les tests publiés sur le site SQLite (
http://www.sqlite.org), cette base
est jusqu'à trois fois plus rapide que MySQL dans les accès en
lecture de données. En revanche, le fait que toute la base soit contenue
dans un seul fichier entraîne son verrouillage total lors des
accès en écriture. Cela ralentit les opérations dans le
cas d'accès concourants à la base. Dans sa version actuelle 3,
SQLite est dite « typeless » tout comme la version 2.8,
c'est-à-dire qu'elle n'oblige pas à effectuer une
déclaration du type de chaque colonne lors de la création des
tables, contrairement à MySQL. Vous pouvez cependant conserver vos
habitudes pour l'écriture des requêtes SQL de création des
tables en définissant un type pour chaque colonne. Lors des
opérations de comparaison et de tri, SQLite établit une
différence entre les valeurs numériques et les textes. Les
colonnes déclarées avec un type contenant les mots CHAR, TEXT ou
BLOB sont considérées comme du texte. Toutes les autres
possibilités, y compris les types personnels non normalisés par
le SQL, sont considérées comme numériques.
42
http://www.xp-internet.com/xp-infos/HTML-CSS-JavaScript-PHP-MySQL-petites-explications-des-technologies-Web.php
79

Il est difficile de comprendre les technologies Web lorsqu'on
ne met pas soi-même les mains dans le cambouis. Voici quelques
explications de différentes technologies utilisées dans la mise
en oeuvre d'un site Internet.
IV.2.5. (X) HTML : langage de structuration des pages
Web
Le HTML et sa variante plus stricte XHTML sont des langages de
balisage des pages Web. Il n'y a pas si longtemps, le HTML servait à
définir aussi bien la structure des pages que leur présentation
visuelle. Aujourd'hui, ces deux aspects doivent être bien distincts et le
X/HTML est destiné uniquement à représenter la structure
d'une page : titres, sous-titres, paragraphes, images, formulaires de saisie,
liens hypertextes, etc. C'est la base d'une page Web, parfois la seule
considérée et utilisée par le logiciel qui visite cette
page, comme les moteurs de recherche ou les navigateurs textuels.
On qualifie de « statiques » les pages dont le code
X/HTML n'est modifié ni par JavaScript, ni par PHP avant ou après
l'affichage dans le navigateur.
2.5.1. CSS : langage de présentation des pages
Web
Le code CSS (Cascading Style Sheets, ou feuilles de styles
en cascade) permet de modifier la présentation des
éléments X/HTML : couleur, taille, police de caractères,
mais aussi position sur la page, largeur, hauteur, empilement, bref tout ce qui
touche à la mise en page d'un document X/HTML. Ainsi, un même
document X/HTML pourra changer d'apparence sans changer de structure,
grâce uniquement à la modification des règles CSS qui lui
sont appliquées.
80
La séparation de la structure et de la
présentation facilite ainsi la construction, mais aussi la maintenance
et l'évolution des pages Web.
2.5.2. JavaScript : langage de programmation
côté client
Le JavaScript est un langage qui est lu et
exécuté par votre navigateur - le client - (donc directement sur
votre ordinateur) et qui permet de créer des réactions en
réponse à des événements sur la page ou à
des actions de l'utilisateur. Par exemple :
? un clic sur un lien qui affiche un texte masqué
progressivement
? un compteur qui défile
? l'apparition renouvelée d'actualités sans que
le navigateur ne demande à nouveau la page au serveur
? etc.
Auparavant, le code JavaScript était souvent
intégré au code HTML, mais là encore, on préconise
aujourd'hui la séparation des deux langages pour des raisons
d'organisation du code, mais aussi d'accessibilité du site.Le JavaScript
est capable lui-même d'écrire du code X/HTML ou CSS, et donc de
modifier totalement la base d'une page Web.
2.5.3. PHP : langage de programmation
côté serveur
Le PHP est un langage qui est lu et exécuté sur
le serveur où se trouve la page X/HTML, avant que celle-ci ne soit
envoyée au navigateur (le client) qui en demande l'affichage. Par
exemple, vous avez rempli un formulaire et cliqué sur le bouton, le
serveur reçoit les données envoyées par le navigateur, le
code PHP traite ces données et écrit le X/HTML de la nouvelle
page Web que le serveur Web renvoie ensuite au navigateur. Le code XHTML d'une
page peut ainsi être entièrement écrit à l'aide de
code PHP, ou bien le code PHP peut être inséré à un
endroit précis d'une page, pour compléter le code X/HTML, CSS,
voire JavaScript.
Il existe de nombreux autres langages côté serveur,
comme
ASP.NET ou Coldfusion.
On qualifie de « dynamiques » les pages dont toutes
ou certaines parties sont écrites par PHP (par exemple, un panier de
commande au sein d'une page d'un site de commerce), car un langage de
programmation modifie ou complète le code X/HTML « statique »
de la page.
81
2.5.4. SQLite : système de base de
données
SQLite est un système de base de données,
souvent couplé au langage PHP et tant surtout langage java pour android.
Ce système utilise le langage SQL (Structured Query Language,
langage structuré de requêtes) pour interroger, alimenter
ou mettre à jour les bases de données. Ainsi, dans le cas d'un
site Web, le langage PHP va établir la connexion à la base de
données, puis envoyer le code SQL nécessaire aux
opérations sur la base de données. En retour, SQLite va renvoyer
des données ou des informations, qui seront traitées par le code
PHP. Il existe de nombreux autres systèmes de base de données,
comme Oracle ou Microsoft SQL Server. Dans les numéros de XP-Infos
à venir, nous verrons un peu plus en détail chacune de ces
technologies Web, afin que vous puissiez mieux les identifier, mieux les
comprendre et mieux juger de la

pertinence de leur utilisation sur votre site Internet.
2.5.5. NotePad++43
Un éditeur de code source utilisé pour prendre
en charge plusieurs langages de programmation : Php C++, Java, Pascal, Html,
Xml, Php Object-C, Makefile,... et d'autres il a pour avantage d'optimiser
nombreuses fonctions tout en conservant une facilité de utilisateur et
une convivialité. Il est configurable à travers ce son menu
suivant :
43 http://www.wikipedia/
82

IV.3. LES COMPOSANTES APPLICATIVES REALISEES
83
3.1 LE SPLASH SCREEN

3.3. INSCRIPTION DU MOBINAUTE
3.2. INTERFACE D'ACCUEIL

3.5. ESPACE REPONSE DE L'ADMINISTRATEUR
84

3.4. RESERVATION DES PLACES

85

En plus nous avions utilisés les méthodes agiles
combinées du langage UML avec des techniques d'interview, de navigations
et celles documentaires pour pouvoir vérifier nos
86
CONCLUSION GENERALE
Au terme de notre étude portant sur le
Développement d'une application mobile de réservation des places
dans des bateaux cas des bateaux, nous sortons très satisfaits des
travaux réalisés. L'étude que nous avons menée au
cours de cette année, a abouti à la réalisation d'une
application mobile à partir des langages de programmation habituelle.
Cette réalisation a mis à priori les technologies habituelles
utilisant HTML, CSS, JS, PHP, JQuery et JQuery mobile.
L'étude a commencé par une introduction dans
laquelle nous avons présenté notre problème qui nous a
poussés à mener des recherches et à répondre
à cette dernière d'une manière satisfaisante.
Nous avons élaboré le premier chapitre qui fit
un survol sur la majorité des ouvrages qui nous ont tant faciliter la
tâche et qui parle beaucoup sur des applications mobiles où nous
allons exposer des points très connus par la majorité puisque
l'application doit avoir des documentations claires ;
Le deuxième chapitre porte sur les processus de
réalisation dès la préparation de la machine
jusqu'à la réalisation de l'application d'essai et en fin le
rendre exécutable à des plateformes bien définies.
Le troisième chapitre porte sur la modélisation
nous conduira vers les étapes de conception de notre application Android
en guise exemplatif. Nous y présenterons les différents
modèles de base applicables dans la conception orientée objet,
avec les méthodes agiles dont le processus unifié en particulier
qui utilisent toujours les différents diagrammes en UML qui seront
d'application dans ce domaine.
Le quatrième enfin, centré sur
l'implémentation de l'application mobile en question où nous
présentons l'application conçue; laquelle sera
présentée à travers un support externe. Mais aussi dans
différents téléphones.
Seulement les démarches entreprises pour y parvenir
seront synthétisées dans ce travail. Ainsi, dans ce chapitre,
nous présenteront un les résultat pour pouvoir permettre à
tout utilisateur de cette application à se situer face à cette
dernière..
87
hypothèses. Et de ce qui précède nous
disons que le résultat était positif à moitié et
nous savons que des adaptations seront apporté au fur et à mesure
que les clients utilisent ce produit.
Néanmoins, tout en estimant que le système
proposé apportera satisfaction au département d'informatique de
gestion, nous invitons d'autres chercheurs ayant le même souci que nous
de bien vouloir s'investir et se servir de ce travail pour pouvoir
réfléchir et amener plus loin, le cas échéant, la
présente étude afin de pouvoir aider le département d'IG
à surmonter les différentes difficultés liées
à la réalisation des applications mobiles et enfin connaitre
comment les téléphones interagissent avec les
téléphones et avec les ordinateurs d'un autre côté.
C'est une recherche simple et plaisante.
88
LA BIBIOGRAPHIE
COURS ET AUTRES OUVRAGES
1. Prof. Associé., MUSANGU LUKA Marcel,
Conception de méthode Agiles, Cours inédit, L1
IG, ISP/Bukavu, 2014-2015.
2. Prof. Dr., MUSANGU LUKA, Conception de système
d'information,Cours inédit, L1 IG, ISP/Bukavu, 2014-2015.
3. Prof. TCHUND'OLELA George, Initiation à la
recherche scientifique, Cours inédit, G2 IG, ISP/BKV,
2011-2012, inédit.
4. Prof. SINDANO, Labo informatique, Cours
inédit, L1 IG, ISP/BKV, 2014-2015.
5. Frédéric Espiau (Apollidore),
Créez des applications pour Android, Ouvrage, Edition
2013
6. Jérôme Chambard, Dictionnaire Du Web
- Edition 2015, Ouvrage, Edition 2014
7. Pierre GERARD. Modélisation des objets
élémentaires avec UML 2, Ouvrage Edition D.U.T
informatique page 13
8. Oscar MARCOS ENAGNON ADOUN. Conception en
génie informatique et télécommunication
Ouvrage Edition 2009, page 139
9. Jacques Sornet, Informatique de
gestion, édition Dunod, Paris, 2003, Page 1
TFC ET MEMOIRES
1. Sarra Romdhane ARFOUI, BEL HADJ SALAH, la
conception et développement d'une application mobile de vente de flash
sous Android, MEMOIRE Inédit.
2. KAMPEMPE KILIMALI Damien Etude d'un
système de navigation basé sur la plateforme open source
«Mapsforge, MEMOIRE master II Inédit,
2013-2014,
3. MAILLET CEDRIC (,), Conception et la
constitution d'une base de données de scans laser terrestres et de
données forestières de validation, MEMOIRE Inédit,
Université de LA ROCHELLE, 2011-2012.
89
4. ETIENNE DUBÉ, Conception et
développement d'un service web de constitution de mini cubes solap pour
clients mobiles, MEMOIRE DEA inedit, Université Laval, 2008
5. IBRAHIMA AMAR DIAGNE, le
développement multiplateforme mobile, MEMOIRE Inédit, Haute
École de Gestion de Genève 2012.
90
WEBOGREPHIE
V'
http://www.ghislainlerda.com/2015/06/02/applicationmobilecordova/
V'
http://jakarta.apache.org/regexp/
V'
http://www.ibm.com/software/awdtools/netrexx/download.html
V'
http://www.inonit.com/cygwin/faq/
V' http://groovy.codehaus.org/
V'
http://www.tutorialpoint.com
V'
http://mickael-lt.developpez.com/tutoriels/android/personnaliser-listview/
V'
http://michel-dirix.developpez.com/tutoriels/android/integration-google-mapsandroid/
V' http://developer.android.com/
V'
https://dl-ssl.google.com/android/eclipse/
V'
http://developer.android.com/sdk/index.html
V'
http://code.google.com/intl/fr/android/maps-api-signup.html
V'
http://kenai.com/downloads/nbandroid/updates.xml
91
TABLE DES MATIERES
RESUME I
ABSTRACT III
EPIGRAPHE IV
DEDICACE V
REMERCIEMENTS VI
SIGLES ET ABREVIATIONS VII
O. INTRODUCTION 1
0.1. PROBLEMATIQUE 1
O.2 HYPOTHESES 2
0.3 METHODES ET TECHNIQUES 2
B. TECHNIQUES 2
0.4. OBJECTIFS DU TRAVAIL 3
O.5. JUSTIFICATION DU CHOIX ET INTERET DU SUJET 3
a. L'intérêt personnel 4
O.6. DELIMITATION DU SUJET 5
a. Délimitation spatiale 6
b. Délimitation temporelle ou chronologique
6
O.7. PLAN SOMMAIRE DU TRAVAIL 6
O.8. ETAT DE LA QUESTION 7
0.9. DIFFICULTES RENCONTREES 9
Chapitre premier : REVUE DE LA LITERRATURE 10
I.1. MOBILITE EN INFORMATIQUE 10
I.1.1 Types de plateformes mobiles 10
I.1.1.a Ordinateurs portatifs : 10
I.1.1.b PDA : 11
I.1.1.c. Smartphones : 11
I.1.2. Contraintes de mobilité 11
I.1.2.a Interface utilisateur et méthodes
d'entrée : 12
I.1.2.b Capacités de calcul, de stockage et
alimentation électrique : 12
I.1.2.d Interopérabilité entre
systèmes : 13
I.1.3. Architecture logicielle des plateformes mobiles 14
I.1.3.A Application autonome : 14
92
I.1.3.B Application autonome avec synchronisation : 15
I.1.3.C Client lourd 15
I.1.3.D Client léger 16
I.1.4 Architecture orientée services et environnements
mobiles 17
I.2 TECHNOLOGIE ANDROID 18
I.2.1. 18
I.2.1.1 DEFINITION 18
I.2.1.2. Historique 18
I.2.2 Architecture d'Android 20
I.2.2.1 Caractéristique 22
I.2.2.2. Leurs avantages sont les suivants 23
I.2.2.3. Leurs inconvénients 23
I.2.3. Différents supports 24
CHAPITRE DEUXIEME : LA MODELISATION 25
II.1. NOTE INTRODUCTIVE SUR LA METHODE 25
II.1.1. PRESENTATION DU PROCESSUS UNIFIE 25
II.1.2 LES PRINCIPES D'UP 25
II.1.2.1. Processus guidé par les cas
d'utilisation 25
II.1.2.2. Processus itératif et
incrémental 26
II.1.2.3. Processus centré sur l'architecture
26
II.1.2.4. Processus orienté par la
réduction des risques 27
II.1.2.5. Organisation du processus unifié
27
II.1.3 LES PHASES DU PROCESSUS UNIFIE ET LES ACTIVITES 27
II.1.4. ACTIVITES DU PROCESSUS 29
II.1.4.1. ANALYSE 29
II.1.4.2. CONCEPTION 29
II.1.4.3. IMPLEMENTATION 30
II.1.4.4. TEST 30
II.1.4.5. ADAPTATION DU PROCESSUS UNIFIE 31
II.2. SPECIFICATION DES BESOINS 32
II.2.1. Introduction 32
II.2.2. Spécification Des Besoins Fonctionnels 32
II.2.3 Modélisation fonctionnelle 33
93
II.2.3.1. Diagramme de cas d'utilisation 33
II.2.3.2 Règle d'identification des acteurs
33
II.2.3.3 Types des acteurs 34
II.2.3.4. Description des acteurs du système et
leur cas d'utilisation 34
II.2.3.5. Elaboration du diagramme du contexte statique
35
II.2.3.5.1 Elaboration du diagramme de cas d'utilisation
35
II.2.3.5.1.1. Identification de cas d'utilisation
36
II.2.3.6. La Modélisation dynamique 38
II.3. CONCEPTION 38
II.3.1. CONCEPTION GENERALE 38
II.3.1.1. ARCHITECTURE MVC 38
Le Modèle : 39
La Vue : 39
Le Contrôleur : 39
II.3.2. CONCEPTION DETAILLEE 40
II.3.2.1 Le diagramme de classe 41
II.3.2.1.1 Formalisme de la classe 41
II.3.2.1.2. Identification des classes et description des
associations 41
II.3.2.1.2.1. Tableau des descriptions 41
II.3.2.1.2.2. Schéma du diagramme de classe
42
II.3.2.2 Diagramme de séquence et
d'activité 42
II.3.2.3 DIAGRAMME DE DEPLOIEMENT 48
CHAPITRE TROISIEME : LES PARAMETRAGES 50
III.1. INTRODUCTION 50
III.1.2. Appcelerator Titanium 52
III.1.3 Rhodes 52
III.2. ENVIRONNEMENT DE TRAVAIL ET TECHNOLOGIE UTILISEE 53
III.2.1. NODEJS 53
III.2.2. JAVA DEVELOPMENT KIT 56
III.2.3. SDK ANDROID (ADT BUNDLE) 58
III.2.4. APACHE ANT 61
III.2.5. JQuery 63
III.3. DEMARCHE PROPREMENT DIT 64
94
III.3.1. Pour les applications web statique 64
III.3.2. Pour les Applications web dynamique 69
III.3.3. CONCLUSION 70
CHAPITRE QUATRIEME : L'IMPLEMENTATION 71
IV.1 INTRODUCTION 71
IV.2 OUTILS ET DOCUMENTS 71
IV.2.1 JSON 71
IV.2.1.1. INTRODUCTION SUR JSON 71
b. Syntaxe 72
c. Objet : 72
d. Tableau : 72
e. Valeurs : 72
IV.2.1.2 RAISON D'ETRE DE JSON 72
IV.2.2. AJAX 73
IV.2.2.1 Préambule 73
IV2.2. Fonctionnement 74
2.2.1 Mise à jour d'une partie de la page
74
2.2.2 Techniques mises en oeuvre 75
IV.2.3. WAMPSERVER 76
IV.2.4. SQLite3 77
2.4.1. Caractéristiques générales
78
IV.2.5. (X) HTML : langage de structuration des pages Web 79
2.5.1. CSS : langage de présentation des pages Web
79
2.5.2. JavaScript : langage de programmation
côté client 80
2.5.3. PHP : langage de programmation côté
serveur 80
2.5.4. SQLite : système de base de données
81
2.5.5. NotePad++ 81
IV.3. LES COMPOSANTES APPLICATIVES REALISEES 82
3.1 LE SPLASH SCREEN 83
3.2. INTERFACE D'ACCUEIL 83
3.3. INSCRIPTION DU MOBINAUTE 83
3.4. RESERVATION DES PLACES 84
3.5. ESPACE REPONSE DE L'ADMINISTRATEUR 84
95
CONCLUSION GENERALE 86
LA BIBIOGRAPHIE 88
COURS ET AUTRES OUVRAGES 88
TFC ET MEMOIRES 88
TABLE DES MATIERES 91
| 


