|
SOMMAIRE
DEDICACE
REMERCIEMENTS
AVANT-PROPOS
CHAPITRE 1 : PRESENTATION DE HOREB ENGINEERING
I. PRESENTATION
II. VUE GLOBALE DES ACTIVITES
III. ORGANISATION D'HOREB ENGINEERING
CHAPITRE 2 : DEMARCHE DE TRAVAIL
I. ETUDE DE L 'EXISTANT
II. ETUDE DE LA SOLUTION A DEPLOYER
III. DOSSIER TECHNIQUE
IV. EVOLUTIVITE
COMMENTAIRE GENERAL
BIBLIOGRAPHIE/WEBOGRAPHIE
1
DEDICACE
A l'Eternel Dieu Tout Puissant, Père de Notre
Seigneur et Sauveur Jésus-Christ
sans qui rien de tout ceci
ne serait possible.
2
REMERCIEMENTS
Je saisis la présente occasion qui m'est donné pour
exprimer ma profonde gratitude à :
? Pr Etame Jacques, Directeur de l'IUT de Douala pour le cadre
de travail qu'il a mis à notre disposition ;
? Dr MVOGO NGONO Joseph, chef de département
Génie Informatique pour tous les moyens nécessaires qu'il met en
oeuvre pour assurer notre formation ;
? Monsieur HEUKEU Severin, Administrateur
Délégué de la structure HOREB
ENGINEERING, qui m'a ouvert les portes de son entreprise ;
? Monsieur NWANJI Castera, pour son dévouement dans mon
encadrement.
3
AVANT-PROPOS
L'évolution technologique sans cesse croissante a
entrainé de grandes mutations dans le système éducatif de
par le monde. Le Cameroun, pour ne pas rester en marge de cette explosion
technologique a emboîté le pas aux grandes nations
européennes par la création des IUT (Institut Universitaire de
Technologie).
Créé lors de la réforme universitaire de
1993 par l'arrêté ministériel n° 008/CAB/PR du
19/01/1993 de l'Etat camerounais, l'Institut Universitaire de Technologie de
Douala voit le jour au coeur du quartier NDOGBONG. Il partage ses limites du
côté de son entrée principale avec le lycée
technique de douala-bassa et du coté de l'entrée secondaire avec
l'école normale supérieur d'enseignement technique et la
faculté des sciences, il forme d'ailleurs avec ces deniers le campus II
de l'université de douala.
Il offre une large gamme de programmes riches et varies en
plusieurs cycles et filières :
DUT (Diplôme Universitaire de Technologie) En cycle DUT
nous avons :
La Plate-forme des Technologies de l'Informatique et du
Numériques
(PFTIN)
GEII (Génie Electrique et Informatique Industrielle)
GRT (Génie Réseaux et
Télécommunications)
GI (Génie Informatique)
GBM (Génie Biomédical)
La Plate-forme des Technologies Industrielles (PFTI)
GFE (Génie Ferroviaire)
GMP (Génie Mécanique et Productique)
GMI (Génie Mines)
GME (Génie Métallurgie)
GTE (Génie Thermique et Energie)
GMI (Génie Industriel et Maintenance)
La Plate-forme des Technologies Tertiaires (PFTT)
GAPMO (Gestion Appliquée aux Petites et
Moyennes Organisations) GLT (Génie Logistique et Transport)
OGA (Organisation Gestion Administratives)
BTS (Brevet des Techniciens Supérieurs)
4
En cycle BTS nous avons :
ACO (Action Commerciale)
FM (Fabrication Mécanique)
CM (Construction Mécanique)
II (Informatique Industrielle)
ET (Electrotechnique)
CGE (Comptabilité et Gestion d'Entreprise)
LICENCE DE TECHNOLOGIE
En plus de toutes les filières disponibles en cycle DUT,
nous avons les filières suivantes :
CNV (Commerce Négociation Vente)
GCF (Gestion de Comptabilité et Finance)
GL (Génie Logiciel)
QHSE (Qualité Hygiène Sécurité et
Environnement)
VER ( Valorisation des Energies Renouvelables)
EEE ( Economie Energie et Environnement)
L'obtention au terme de deux années d'étude du
diplôme universitaire de technologie puis d'une licence de technologie au
terme d'une troisième année d'étude fait de
l'étudiant de l'IUT un technicien supérieur qui se doit
désormais de répondre aux exigences sans cesse grandissantes de
l'entreprise. En plus des cours magistraux, des séances de travaux
dirigés et travaux pratiques, l'IUT prépare également ses
étudiants par le biais des exposés, des bureaux
d'études et des stages académiques.
Cette pédagogie fait ainsi des étudiants sortis de l'IUT
d'excellents collaborateurs d'ingénieurs qui pourront être plus
tard s'ils poursuivent leurs études ; des ingénieurs hautement
qualifiés.
5
INTRODUCTION
Au terme de l'année académique 2013 - 2014, nous
avons réalisé un stage académique dans une entreprise,
ceci dans le but de sortir un peu du cadre scolaire et de faire face aux
réalités de la vie professionnelle. Nous avons donc eu l'honneur
d'être admis en stage dans une entreprise spécialisée .Nous
avons passé ces semaines dans le site de l'entreprise Horeb Engineering
sis à la Nouvelle route Bastos - Yaoundé. Dans ces locaux, nous
avons eu le privilège de travailler sous la coordination de monsieur
NWANJI Castera. Etant parvenu au terme de notre stage, nous allons vous faire
un rapport ayant pour thème «Réalisation d'un site web
de vente d'objets d'art en ligne ». Pour cela, nous allons d'abord
vous faire une présentation de l'entreprise. Ensuite, nous
présenterons par la suite quelques concepts de la programmation web du
point de vue des orientations de la programmation orientée objet. En
fin, nous allons vous faire un commentaire global sur le stage.
6
CHAPITE I : PRESENTATION DE
L'ENTREPRISE
1. Présentation
Notre entreprise d'accueil, Horeb Engineering
est une Société dont le siège sociale est
à Yaoundé - Nouvelle route Bastos, numéro de
téléphone : 242181141, au capital de 15 000 000 FCFA,
immatriculée au Registre du Commerce et du Crédit Mobilier et au
Contribuable. Cette entreprise, ayant à sa tête un Administrateur
Délégué, est jeune et en pleine émergence avec un
régime fiscal REEL. Elle mise sur le travail bien fait pour assurer un
capital de confiance auprès de tous ceux qui font recours à ses
services tant des particuliers que des entreprises.
2. Vue globale des activités
La HOREB ENGINEERING se veut une entreprise qui
bien que jeune se positionne dans le milieu de la prestation de services
informatiques au Cameroun sur la base du souci de bien faire. Pour arriver
à ses fins, elle a fait le pari de la diversification de ses
activités, parmi lesquelles nous pouvons citer : -
La gestion électronique des documents qui se positionne comme
l'activité ou encore mieux le service phare de la
société.
- La mise sur pieds et la maintenance des systèmes
informatiques qui suit de près l'activité citée
ci-dessus.
- Le développement d'applications (web et
winform)
- conception et réalisation des sites web.
- Sécurité documentaire
C'est donc ainsi que se présente le panorama des
activités de Horeb Engineering.
7
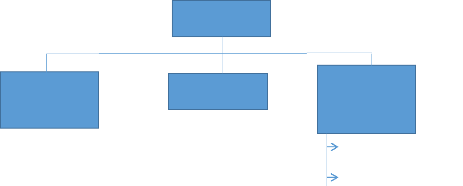
3. Organigramme

Administration Générale
Direction des
Ressources
Humaines
Service de maintenance
Direction du suivi
et de la
Réalisation
des
Projets
DEVELOPPEMENT
SYSTEME/RESEAUX
GED*
Fig. : Organigramme d'HOREB
ENGINEERING
*GED : Gestion Electronique des Documents
8
CHAPITRE II : DEMARCHE DE TRAVAIL
Une fois que l'idée de mettre sur pieds un site de
vente d'objets d'arts en ligne dénommé Mais'art
entendez par là « maison de l'art »a
été présentée et approuvé par le staff
administratif, nous avons choisi d'entreprendre une démarche propre
à l'Analyse et Conception des Sites Web qui est
subdivisée en de nombreuses étapes à savoir :
1. Etude de l'existant
Comme nous l'avons dit plus haut jusqu'à notre
arrivée dans la Horeb Engineering dans le cadre de ce stage, et plus
particulièrement dans la division Développement et de la
programmation Web nous n'avons pas trouvé de site web propre
à l'entreprise dans une dynamique de commerce en ligne, ce qui
traduit de ce fait la nécessité de faire un travail de fond.
2. Etude de la solution à
adopter
Le site de vente en ligne que nous désirons
réaliser à savoir Mais `art se doit
d'être une boutique en ligne dans laquelle tout
utilisateur une fois inscrit dans la base de données pourrait soit :
? Consulter le catalogue des produits en vente sur le site web
? Commander des produits qui lui seront livrés
? Proposer des produits pour qu'ils soient mis en vente sur le
site web Telles sont les activités principales qui devront être
réalisées sur le site web que nous allons concevoir.
3. Dossier technique
Dans cette partie de notre exposé, il nous importe de
présenter les grandes lignes de notre démarche de conception et
de réalisation.
a) Analyse
Le thème de notre rapport nous contraint d'adopter une
démarche bien précise. Pour cela il convient de prime à
bord de présenter quelques notions et outils incontournables en
programmation web. C'est dans cette logique que nous pouvons citer :
? Le langage HTML (HyperText Markup
Language)
Ce langage de balise nous permettra dans la suite de
réaliser nos vues, nos
formulaires d'enregistrement pour les pages devant recevoir
des informations de la part des utilisateurs.
9
? Le JavaScript
C'est un langage de scripts que l'on peut incorporer aux pages
HTML dans l'optique d'améliorer la présentation et
l'interactivité des pages. Ce langage est interprété
côté client c'est-à-dire directement exécute par le
navigateur. Son utilité se révèle dans le cas où il
faudrait par exemple insérer dynamiquement du texte dans un document
HTML, réagir suite aux évènements (clics, focus, ou survol
de la souris, etc.), etc.
Du code JavaScript est donc susceptible d'être
insérer dans les balises HTML de l'entête (Head) ou du corps
(body) ou alors à l'aide d'un fichier JavaScript
(nom_du_fichier.js), ou simplement à l'aide de la balise
<Script language=»JavaScript»>.
? CSS
Les feuilles de style ou encore Cascading Style Sheet
sont un moyen rapides pour la modification du rendu graphique d'un
site web sans avoir à traiter une par une les pages du site. Ainsi, la
présentation visuelle de la page est séparée de la
structure sémantique. De ce fait, il est possible, en modifiant
seulement une feuille de style précise de redéfinir le design
complet d'un site web
? Le langage PHP (Personal Home Page
HyperText Preprocessor)
PHP a été développé initialement
par Rasmus Lerdorf. En 1997, PHP devient un projet collectif et est
réécrit par Zeev Suraski et Andi Gutmans. C'est un langage de
script qui fonctionne côté serveur. Comme il supporte tous les
standards du web et qu'il est gratuit, il s'est rapidement répandu sur
la toile. Le langage continue d'évoluer. Parmi ses
particularités, on note :
Il s'exécute sur le serveur et permet d'accéder
facilement aux bases de données.
C'est un produit `'Open Source» c'est-à-dire que
le code source est accessible à tout développeur.
Il permet de créer des sites web à des
coûts très réduits.
Il offre une réduction du temps de
téléchargement puisque le client ne reçoit qu'une simple
page HTML.
Absence de problèmes de compatibilités avec des
navigateurs.
Il est simple à programmer.
Nos pages .php seront principalement responsables des
traitements réalises suite aux requêtes envoyées par les
utilisateurs en ligne sur le site à travers les formulaires.
10
Quelques outils nécessaires
PHP étant un langage de script exécuté
coté serveur, nous nous devons donc d'installer un serveur web capable
de lire et d'interpréter tout le code PHP que nous allons écrire
:
? EasyPHP
C'est un paquetage pour l'installation et la configuration
automatique d'un environnement de travail complet sous Windows, permettant de
mettre en oeuvre toute la puissance et la souplesse qu'offre le langage PHP et
son support efficace des bases de données. EasyPHP regroupe un serveur :
Apache, un système de gestion de bases de données à savoir
MySQL, le langage PHP ainsi que des outils facilitant le développement
de sites web. Nous allons l'utiliser pour notre site web car il est très
manipulable pour la gestion de projets web. De plus, il offre un testeur de
code source PHP pour pouvoir corriger des erreurs infiltrées dans les
codes sources. Son installation se déroule de la façon suivante
:
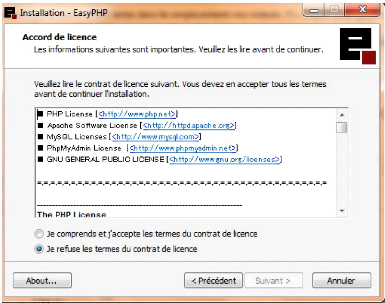
Une fois le fichier d'installation exécuté, la
fenêtre suivante apparait :

Apres avoir vérifié le choix concernant l'accord de
licence, il suffit de cliquer sur suivant et laisser les paramètres par
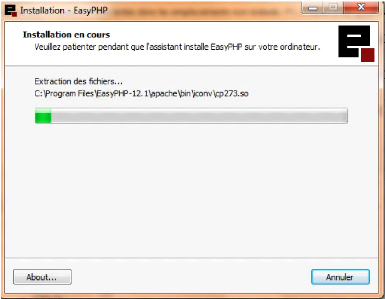
défaut lors de l'installation. On aura donc une fenêtre de
chargement comme celle qui suit :
11

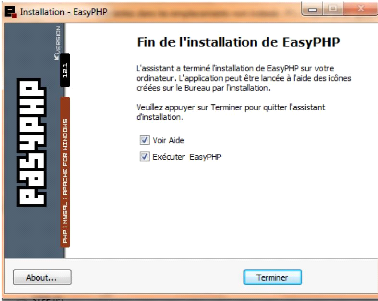
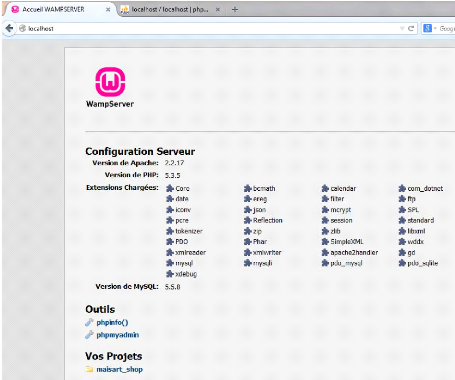
Une fois l'installation achevée, la fenêtre suivante
s'affiche :

12
? Apache
C'est le plus populaire des serveurs web depuis Avril 1996. De
récents sondages indiquent que plus de 68% des sites web l'utilisent. Il
entre en service dès qu'EasyPhp est démarré. Son
rôle étant de réaliser l'exécution des pages qui
réalisent les traitements (*.php), le répertoire racine
contenant tous les fichiers qui entrent en jeu dans notre site web sera
copié dans le répertoire réservé aux pages web qui
a été créer lors de l'installation de EasyPhp à
savoir :
C:\EasyPHP\www\
De ce fait lorsqu'après avoir démarré le
serveur web on se rendra dans le navigateur pour faire des tests, le navigateur
chargera directement la page qui nous servira d'index (.html),
à l'adresse suivante :
http://localhost/

? MySQL
C'est un puissant Système de Gestion de Base de
Données qui fonctionne sur la plupart des plates-formes. C'est la plus
populaire des bases de données open source. Son utilisation est gratuite
pour le développement d'application non commerciale. Il a l'avantage
d'être intégré à notre plateforme de travail, en
occurrence EasyPhp et d'être accessible dans le navigateur à
l'adresse
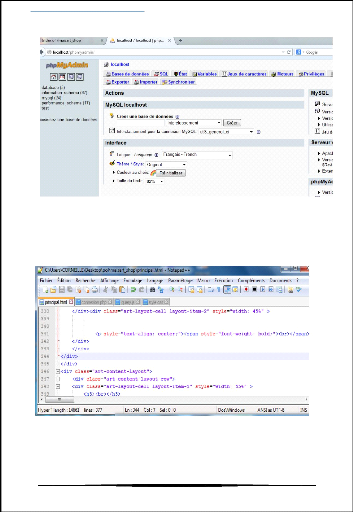
13

http://localhost/phpmyadmin/une
fois le que le serveur de Bases de données est en marche.
? Notepad++
C'est un éditeur de texte parmi les plus répandu
dans le milieu du codage. Il nous permettra de réaliser tous les
fichiers dont nous aurons besoin quels qu'en soient leurs extensions :
.html, .php, .js, .css .Il se présente ainsi :
14

b) Conception
Notre site web dispose d'une architecture propre aux
applications web en général. De ce fait il nous a semblé
judicieux d'adopter le point de vue MVC
(Modèle-Vue-Contrôleur) qui permet de gérer au
mieux la complexité d'un tel projet du fait qu'il associe à
chaque vue un traitement particulier des données qui transitent entre
les pages .html, .php et aussi la base de données
devant abriter les informations nécessaires pour notre site web.
Avant toute chose, il serait bon de préciser pour une
certaine clairvoyance les points phares de notre cahier de charge à
savoir :
? L'utilisateur doit pouvoir se connecter et/ou s'inscrire sur le
site.
? Faire des achats.
? Visiter le site.
Pour cela nous avons adopté une démarche
basée sur les modèles qui ne sont rien d'autre que des
représentations simplifiées de réalités sur
lesquelles on désire tout simplement être renseignées.
De ce fait nous avons donc :
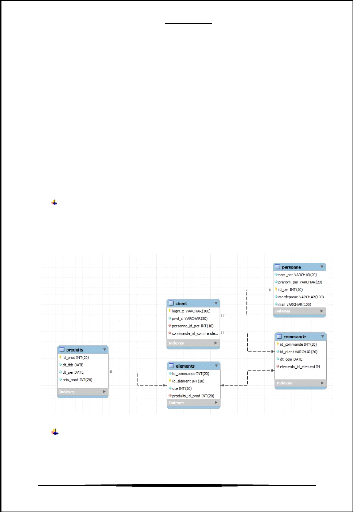
Le MCD (Modèle Conceptuel de
Données)
Matérialisant les relations et les cardinalités
entre les différentes tables de notre base de données à
savoir les tables client, produits, éléments, commande,
personne que nous allons créer selon le modèle logique qui
suit :
Le MLD (Modèle Logique de
Données)
Pour sa part il établit principalement les liens
existants entre les clés primaires, étrangères des tables
de notre base de données. Ainsi donc ce modèle se présente
comme suit :
15
personne (id per, nom_per,prenom_per, motdepasse, mail)
produits(id prod, dt_fab, dt_per, prix_prod)
client (login cl, pwd_cl, #personne_id_per,
#commande_id_commande) commande(idcommande, dt_com, id_client,
#elements_id_elements) elements ( idelement, #produits_id_prod,
id_commande, qte)
Remarque
Un champ dont l'intitulé est souligné indique une
clé primaire. Un champ dont l'intitulé est
précédé de « # » indique une clé
étrangère.
c) Développement
Il convient pour notre part de présenter dans cette partie
de notre document quelques codes sources traduisant le fonctionnement de notre
site web. Pour ce faire nous procèderons de la manière suivante,
a une vue son traitement correspondant.
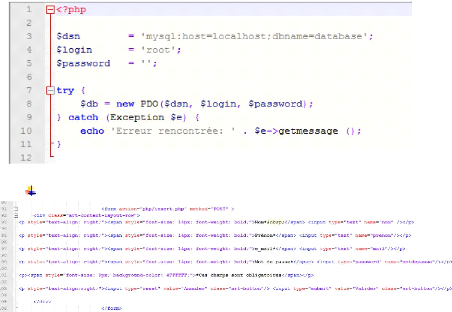
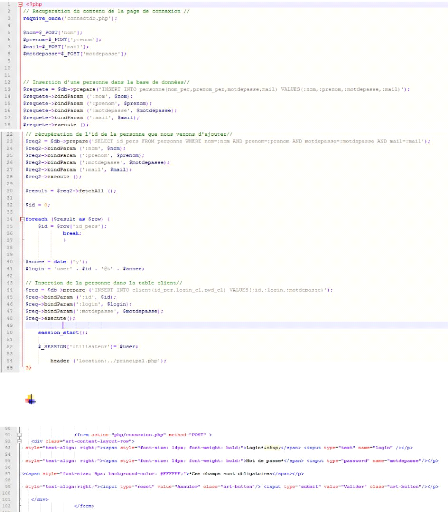
Connexion à la base de données

Inscription sur le site
Le traitement correspondant est réalisé de la
façon suivante :
16

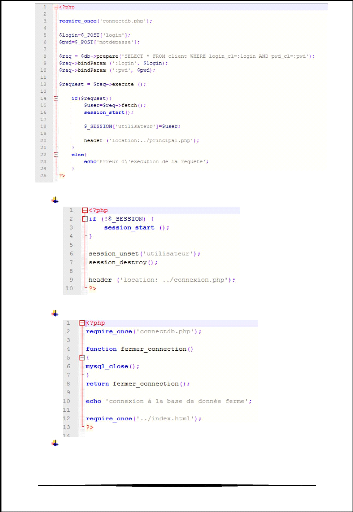
Connexion au site
Le traitement correspondant est réalisé de la
façon suivante :
17

Déconnexion du site
Fermeture de la connexion à la base de données
Défilement des images en JavaScript
18

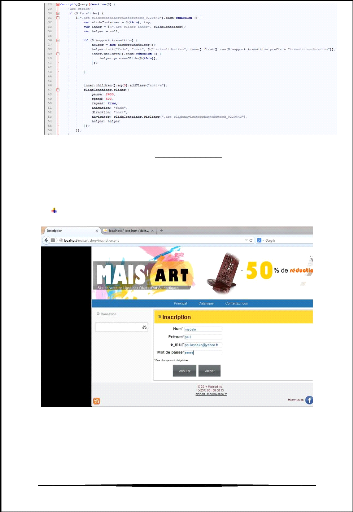
d) Quelques pages
Dans cette section de notre travail, nous voulons
présenter nos pages telles qu'elles sont visibles au niveau du
navigateur d'un utilisateur qui visite le site web.
Inscription
19

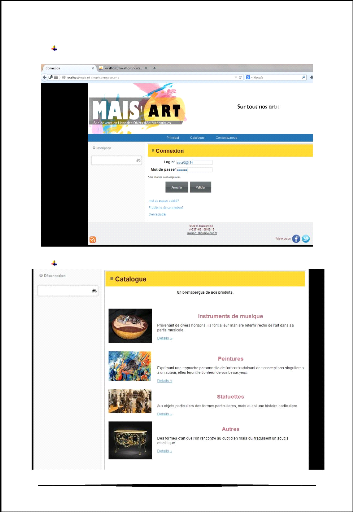
Connexion
Catalogue
20
4 .
Evolutivité
De ce qui précède, nous pouvons dire que
même si toutes les fonctionnalités du site ne sont pas encore
existantes, et constituent la priorité à l'heure actuelle pour ce
qui est du travail, bien d'autres idées et fonctionnalités
pourraient être ajoutées au projet dans le souci de rendre le site
bien plus complet qu'il ne l'est présentement.
21
COMMENTAIRE GENERAL
Le stage en général s'est bien
déroulé. L'ambiance générale était bonne,
malgré quelques problèmes parfois rencontrés. Le
dévouement des employés nous a énormément
touche.
Pendant ce stage, nous avons appris beaucoup dans le domaine
de la Programmation Web. Nous avons dû pour cela adapter nos
connaissances académiques aux besoins réels et nous avons pu
réaliser un site web que bien sûr nous livrons à votre
appréciation tout en restant attentifs à vos critiques. Ces
notions que nous avons apprises nous seront très utiles pour la suite de
notre formation et même en milieu professionnel.
Nous avons vu que le fait d'être à jour par
rapport aux Nouvelles Technologies de
l'Information et du Numérique est un
« must » pour l'informaticien qui se veut utile à la
société, à notre pays le Cameroun qui envisage
d'être émergent d'ici 2035.
Nous rentrons pleins de connaissances et remercions une fois
de plus l'Administrateur Délégué et tout le staff de cette
entreprise pour l'encadrement qu'ils nous ont procuré pendant ce
stage.
22
BIBLIOGRAPHIE/WEBOGRAPHIE
Sites officiels
http://www.php.net
http://httpd.apache.org
http://www.mysql.com
http://www.phpmyadmin.net
Cours
Programmez en oriente objet en php, Victor
Thuillier
PHP 5 Avancé, Eric Daspet Ed. Eyrolles (4ème Ed.)
2007
PHP 5 Cours et Exercices, Jean Engels - Eyrolles (2ème
Ed.) 2009
23
| 


