|

Epigraphie
II
Dédicace
III
Remerciements
iv
LISTE DES SIGLES ET ABREVIATIONS
· API Application Programming Interface :
interface de programmation d'application
· ASCII American Standard Code for Information
Interchange : Code Américain Standard pour l'Echange
d'Information,
· CGI Common Gateway Interface : Interface de
passerelle commune, CSS Cascading Style Sheet : Feuille de style en
cascade,
· FTP File Transfert Protocol : protocole du
transfert du fichier.
· HTML HyperText Markup Language : Langage de
marquage pour les documents hypertextes,
· HTTP HyperText Tranfert Protocol : Protocole de
transmission dédie aux clients et aux serveurs du web,
· IP (Internet Protocol) : adressage sur Internet
(protocole host-to-host)
· PHP Personal Home Page : Langage de script
orienté objet,
· SQL Structured query Language : Langage
d'interrogation structuré,
· TCP (Transport Control Protocol) : transfert des
données (protocole end-to-end)
· UC Use Case : Cas d'utilisation,
· UML Unified Modeling Language : Langage de
modélisation unifié,
· UP Unified Processing : Processus
unifié,
· URL Uniform Resource Locator : Format nommage
universel pour désigner une ressource sur l'Internet.
v
LISTE DES FIGURES
Figure 1:Différentes Méthodes de
développement 11
Figure 2:Différentes Phases de développement
d'un logiciel 19
Figure 3: Différentes transaction HTTP 25
Figure 4:Différents protocole de service Web 25
Figure 5:Présentation du fonctionnement d'architecture
client/serveur 27
Figure 6:Architecture client/serveur 28
Figure 7:Architecture et application web 29
Figure 8:Serveur et client de MySQL 44
Figure 9:Architecture d'une Application web avec MySQL/PHP
51
Figure 10: Représentation de la Table catégorie
52
Figure 11:Table cliente 53
Figure 12:Représentation de la table
Produit/Matériaux 53
Figure 13:Représentation du Table login 53
Figure 14:Représentation de la table Devis 54
Figure 15:Représentation de la base de données
Mercuriale créée 54
Figure 16:page d'Accueil PHPMySQL 58
Figure 17:Différents s Diagrammes d'UML 68
Figure 18:Exemple d'une itération de cas d'utilisation
70
Figure 19:Représentation de Diagramme du Processus
Unifié 72
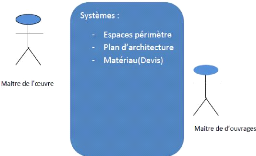
Figure 20: Différents Acteurs de l'application
Mercuriale 74
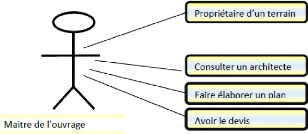
Figure 21:Représentation du maitre de l'ouvrage 75
Figure 22:Représentation du maitre de l'oeuvre 75
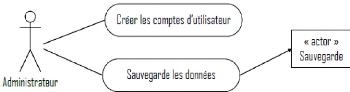
Figure 23:Cas d'utilisation de l'administrateur 75
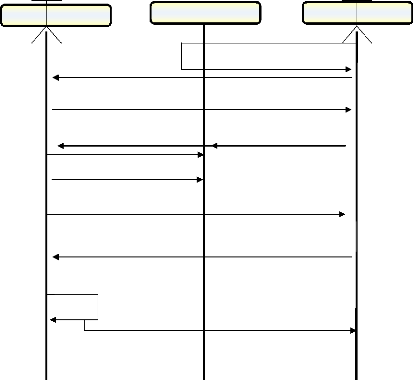
Figure 24:présentation du Diagramme de séquence
système de gros oeuvre 77
Figure 25:Représentation du 2ème Diagramme de
séquence système de gros oeuvre 78
Figure 26: diagramme de séquence d'accès au
système de gros oeuvre 79
Figure 27:Opérations système operating
d'après les cas d'utilisation 80
Figure 28:Représentation d'une Classe 82
Figure 29:Diagramme de Classe Global 83
Figure 30:Diagramme de classe de la sauvegarde de
données 84
Figure 31:Diagramme de Navigation Globale 84
Figure 32:Diagramme de navigation global 85
Figure 33:Interface d'accès au logiciel 87
Figure 34: Interface de saisie d'information personnelles et
la superficie 90
Figure 35:Résultat Mercuriale Avec une superficie de
400 m2 91
Figure 36: Impression Devis 92
Figure 37:Consultations de tous les devis dana la base des
données 92
1
INTRODUCTION GENERALE
1. Problématique
La technologie d'architecture nous impressionne au jour le
jour et l'espace vide dans nos villes et villages ne cesse d'être envahi
par de magnifique architecture et construction de diverses marques à de
niveaux variés.
Construire ressemble à la traversée de
l'océan en solitaire, nous nous ne lançons qu'après
mûres réflexions et à la fin de la préparation, nous
savons que nous arriverons jusqu'au bout. Construire sa maison n'est pas
seulement une opération économique, un plaisir, une certitude de
savoir « comment c'est fait », une façon de tout
maîtriser, c'est aussi, par l'ampleur du travail, du temps et de
l'énergie à y apporter, une sorte de défi que nous nous
lançons à nous-mêmes.
Mener à bien un projet qui peut s'étaler sur
trois à dix ans (certains disent « toute une vie »)
nécessite une persévérance qui frise l'obstination.
Le gros-oeuvre réclame une bonne forme physique et un
savoir-faire particulier et aussi un outillage spécifique. Certaines
grosses opérations (coulage de dalles, couverture...) ne peuvent se
faire sans aide.
Les connaissances minimum s'apprennent dans les livres mais
surtout sur d'autres chantiers : ceux qui sont conduits par des professionnels
mais aussi les chantiers d'autres qui construisent à qui on aura
intérêt à prêter main forte.
Construire une maison nécessite beaucoup
d'étapes importantes car cette dernière est constituée des
matériaux et ces matériaux doivent être
catégorisés, calculés, déployés pour un
aboutissement net et clair d'oeuvre d'architecture à la satisfaction du
maitre de l'ouvrage et de l'oeuvre.
Il s'en suit donc un certain nombre d'interrogation
légitimes telles que : ? Comment faire pour catégoriser les
différents matériaux de construction avec l'architecture moderne
?
? Comment prévoir de calculs pour aboutir au bon
déroulement de travaux de construction ?
2
? Comment automatiser ces calculs pour satisfaire et
faciliter le maitre de l'ouvrage et le maitre de l'oeuvre lors de
l'élaboration d'un projet de construction ?
2. Hypothèse
La nouvelle technologie de l'information est de la
communication n'épargne guère le domaine de la construction vu la
multitude de logiciels utilisés pour l'élaboration de plan
d'architectural entre autres l'Auto CAD, le schechup et autres. Nous pensons
ces nouvelles technologies peuvent être mise à la contribution
dans la mise en oeuvre d'un système mercuriale automatique qui pourrait
adresser les interrogations suscités dans la problématique.
3. Choix et intérêt du sujet
Il est fort possible qu'un couple vivant dans un appartement
en ville ne fonctionnera plus de la même façon quand il sera dans
son pavillon rural avec ses trois enfants. On s'efforcera de lister tous les
souhaits des personnes concernées puis de faire une sélection
après les avoir triés.
Un des avantages de construire est que, vu le temps
nécessaire pour réaliser chaque étape, nous pouvons
rectifier le tir si de meilleures idées apparaissent en cours de
réalisation.
Notre intérêt est porté sur : «
Mise en oeuvre d'un Prototypage Alpha Mercuriale de Gros oeuvre
dans la construction » Car l'étude de
l'évolution des applications web et de fonctionnement semble être
un moyen efficace pour pouvoir dévoiler certains mystères sur le
monde du web. Mais associer une étude effective sur les moyens, les
processus et les techniques de ces applications qui peuvent tourner sur
l'environnement client/serveur viendrait renchérir cette recherche.
3
4. Méthodes et techniques
Nous avons suivi la technique d'interview, qui nous a permis
de poser des questions concernant le scénario du système et
d'échanger avec des personnes du domaine dont la contribution nous a
été utile; ainsi la méthode documentaire, nous a permis de
recourir aux notations UML qui est une fusion des trois principales
méthodes orientée objet qui sont : OMT, Booch et OOSE. Nous avons
ajouté aussi une part non négligeable de nos réflexions
personnelles ; ainsi pour nous imprégnés d'avantages sur les
technologies web, de l'ingénierie informatique et d'architecture.
5. Délimitation du sujet
Ce travail de mémoire propose une application Web qui
se limite à l'élaboration d'un devis mercuriale sur un
environnement Windows et Linux. Le travail ainsi présenté, ne
s'intéresse pas à toutes les fonctions de calculs et manipulation
de données qui existent dans le système d'information
étant donné que c'est un prototypage Alpha mais
spécifiquement aux calculs, impressions et modification qui plus tard
aboutiront à un prototypage final.
6. Division du travail
La méthodologie de travail suivie nous impose un plan
en cinq chapitres :
? Le premier chapitre composé de deux phases, traitera
du Génie Logiciel et le Prototypage : nous parlons de
l'ingénierie logicielle et de différentes étapes du
développement d'un logiciel.
? La deuxième chapitre est basé sur la
technologie de la construction et d'architecture de l `environnement
.Nous insistons sur les notions de la construction ainsi que sur le
plan d'architectural par des logiciels appropriés.
4
? Le troisième chapitre parle de bases de la
technologie web. Cette généralité sera
axée sur deux notions : à savoir le langage HTML et le
mécanisme de base de la production d'une application Web.
? Le quatrième chapitre, parle sur
l'environnement MySQL/PHP. Ceci nous conduira à
l'innovation qui élucide la manière de modéliser et de
créer une application Web, qui constituera notre cinquième et
dernier chapitre intitulé Conception et réalisation de
l'application mercuriale.
Pour achever ce travail scientifique, nous donnerons une
conclusion générale. Celle-ci concevra une synthèse qui
sera une thèse de ce qui aura été fait dans le domaine du
Web, elle comprendra aussi de perspective ouverte de ce qui reste à
faire, ce serait des suggestions que nous ferons au monde de la science pour
qu'il puisse connaître d'avantage des progrès et aboutir à
un prototypage final.
5
CHAPITRE I : LE GENIE LOGICIEL ET LE PROTOTYPAGE
Phase première : LE GENIE LOGICIEL
I.1.Généralité
La notion de génie logiciel a
été mentionnée pour la première fois à une
conférence concernant la crise du logiciel en 1968. La crise du
logiciel est une baisse significative de la qualité des logiciels dont
la venue coïncide avec le début de l'utilisation des circuits
intégrés dans les ordinateurs: l'augmentation de la puissance de
calcul des ordinateurs a permis de réaliser des logiciels beaucoup plus
complexes qu'auparavant.
Les premières tentatives de création de
logiciels de grande ampleur ont vite montré les limites d'un travail
informel d'ingénieurs logiciel : les produits réalisés ne
sont pas terminés dans les temps, coûtent plus cher que
prévu, ne sont pas fiables, sont peu performants et coûtent cher
en entretien. La baisse du coût du matériel informatique
s'accompagnait d'une augmentation du coût du logiciel. Des études
se sont penchées sur la recherche de méthodes de travail
adaptées à la complexité inhérente aux logiciels
contemporains et ont donné naissance au génie
logicie1.
Aujourd'hui, l'utilisation des méthodes de génie
logiciel reste quelque chose de relativement peu répandu dans
l'industrie du logiciel. Le programmeur travaille souvent comme un artisan,
guidé par son talent, son expérience et ses connaissances
théoriques et la crise du logiciel s'apparente à une
maladie chronique de l'industrie du logiciel.
6
I.2.Définition
Le génie logiciel (anglais software engineering)
est une science de génie industriel qui étudie les
méthodes de travail et les bonnes pratiques des ingénieurs qui
développent des logiciels. Le génie logiciel s'intéresse
en particulier aux procédures systématiques qui permettent
d'arriver à ce que des logiciels de grande taille correspondent aux
attentes du client, soient fiables, aient un coût d'entretien
réduit et de bonnes performances tout en respectant les délais et
les coûts de construction1.
I.3.Les professions du génie logiciel
Le titulaire d'un diplôme dans ce domaine peut exercer
dans les diverses professions suivantes :
> Ingénieur en logiciel
> Ingénieur au niveau conception de logiciel >
Ingénieur en informatique
Le titulaire d'un diplôme en génie logiciel sera
amené à travailler un peu partout où le
développement de logiciel sera nécessaire, voici quelques
exemples d'employeurs pouvant avoir besoin de personnels
spécialisé dans le génie logiciel :
> les sociétés de services en ingénierie
informatique (SSII) ; > les éditeurs de logiciels ;
> les institutions de certification gouvernementales.
I.4.Normes internationales en génie logiciel
Le génie logiciel repose sur un ensemble de normes de
niveau international permettant de définir le champ de connaissance et
d'application :
> IEEE Standard for Software Quality Assurance Plans - IEEE
Std. 730
> IEEE Standard for Software Configuration Plans - IEEE
Std. 828 > IEEE Standard for Software Test Documentation - IEEE Std. 829
1 Coût de Construction
: en Génie, le coût d'ensemble d'instructions exprimées
dans un langage de programmation.jargon informatique.
7
> IEEE Recommended Practice for Software Requirements
Specifications - IEEE Std. 830
> IEEE Recommended Practice for Software Design Descriptions -
IEEE Std. 1016
> IEEE Standard for Software User Documentation - IEEE Std.
1063 > Guide SWEBOK - Software Engineering Book of Knowledge
> Software engineering for small organizations - ISO 29110
> Software life cycle - ISO 12207
Également, ISO 15504 fourni un ensemble
structuré de bonnes pratiques destinées à
appréhender, mesurer et améliorer la qualité des produits
d'une entreprise d'ingénierie informatique.
I.5.Domaines de connaissance du génie logiciel
Le domaine de connaissances du génie logiciel couvre en
particulier le cycle de vie d'un logiciel, les activités clés du
cycle de vie depuis la demande d'un maître d'ouvrage jusqu'à la
mise hors service définitive du produit et l'ordre dans lequel ces
activités sont effectuées. Il couvre également les
différentes personnes impliquées: technico-commercial, les
ingénieurs, les acheteurs, les utilisateurs, et le directeur des
systèmes d'information.
I.5.1. Les activités clés du cycle de vies
d'un logiciel
Selon le SWEBOK2 les activités clés du
cycle de vie d'un logiciel sont :
a. l'analyse fonctionnelle,
b. l'architecture,
c. la programmation,
d. les tests,
e. la validation,
f. la maintenance et la gestion de projet.
2 Swebok : écrivain
informaticien. Source
www.oplone.fr/Génie
logiciel
8
A) Analyse des besoins
Consiste à récolter des informations
détaillées concernant l'éventail de fonctions que devra
offrir le logiciel, ainsi que les résultats qu'il devra donner. Des
connaissances du domaine d'activité du logiciel comme le cas de
la banque, industrie, administration, facilitent le travail de
l'ingénieur.
B) Conception
Consiste à déterminer et schématiser les
grandes lignes des mécanismes qui devront être programmés
en vue d'obtenir chacune des fonctions que devra offrir le logiciel.
Des plans conceptuels du logiciel selon les formalismes de
modélisation UML (Unified Modeling Language) seront alors
réalisés. C'est également a cette étape que
l'utilisation de patrons de conception logiciel sont appliqués afin de
résoudre certains problèmes de conception communs. Le recours
à l'architecture logicielle pourra également être
effectué.
C) Construction
Consiste à la rédaction du code source, des
instructions de programme qui offriront les fonctions attendues, et qui sont le
corps du logiciel. La programmation est alors effectuée en suivant les
plans initialement établis lors de la conception.
D) Tests et Validation
Une suite de vérifications faites par les
ingénieurs qui servent à déceler un maximum de bugs, des
défauts de programmation qui provoquent des pannes ou des
résultats incorrects. La validation est un examen
réalisé par le client durant lequel il vérifie que les
fonctions offertes par le logiciel correspondent à ses attentes et
à ses besoins.
9
E) Maintenance
Ce Sont des opérations d'analyse, de programmation et
de test réalisés après coup, une fois que le logiciel a
été mis à disposition des utilisateurs et durant
lesquelles le logiciel subit des transformations, des corrections ou des
améliorations. La facilité de cette maintenance dépendra
de l'importance qui lui a été accordée durant la phase de
conception.
F) Gestion de projets
Une activité réalisée tout au long des
travaux sur le logiciel, qui consiste à organiser une équipe
d'ingénieurs, répartir les tâches et veiller à
l'avancée des travaux en vue de finir dans les délais
prévus. C'est une activité de management également
exercée dans d'autres domaines d'ingénierie.
I.5.2.Le logiciel
Un logiciel est un ensemble de programmes, qui permet à
un ordinateur ou à un système informatique d'assurer une
tâche ou une fonction en particulier comme le cas de notre application
Mercuriale
Les logiciels, suivant leur taille, peuvent être
développés par une personne seule, une petite équipe, ou
un ensemble d'équipes coordonnées. Le développement de
grands logiciels par de grandes équipes pose d'importants
problèmes de conception et de coordination. Or, le développement
d'un logiciel est une phase absolument cruciale qui monopolise l'essentiel du
coût d'un produit et conditionne sa réussite et sa
pérennité.
I.6. Les outils et méthodes
Les thématiques du génie logiciel recouvrent
notamment les outils et méthodes de spécification de
fonctionnalités d'un logiciel, les méthodes formelles
(Méthode B), les outils et les méthodes de conception de
logiciel, les
10
outils de conception, atelier logiciel, Ingénierie des
modèles Kermeta, l'automatisation de l'optimisation du code.
D'autres domaines sont connexes au génie logiciel dans
la mesure où ils partagent des outils communs : description formelle du
code, grammaires des langages manipulés. Ces domaines sont par exemple
:
w' la compilation ;
w' l'interprétation de code ;
w' la traduction de code d'un langage de programmation vers un
autre.
w' un éditeur dédié au langage de
programmation
w' les bibliothèques de composants
w' les outils de planification
w' un outil de gestion des exigences pour développer et
gérer les exigences
relatives au code produit
w' un outil de gestion de configuration pour contrôler les
évolutions du code
produit
w' des moyens de tester pour vérifier la conformité
du code produit
w' des outils de génération de métriques
pour caractériser la conformité du
code produit
I.7.La Gestion de la Qualité
Bien que l'on passe du génie de la production à
celui de la décision, ces domaines ont un impact tellement important sur
l'activité de génie logiciel qu'ils doivent être
mentionnés :
w' La gestion de la qualité permet de contrôler
l'organisation de la production du code.
w' La qualité repose sur des méthodes.
w' Le management est un modèle et un moyen humain qui a
pour but d'améliorer la production.
11
I.8.La gestion de la configuration
Permet de contrôler les évolutions du code
produit et les différentes versions du produit.
I.9.Les méthodes et pratiques de
développement3

Figure 1:Différentes Méthodes de
développement
I.9.1.cycle en spirale
Le domaine de connaissance des méthodes concerne l'ordre
dans lequel sont effectués les différents travaux de
développement d'un logiciel en cascade, itératif, en sprints
ou parallèlement:
I.9.2.Cascade
La méthode classique de génie consiste à
effectuer successivement, en cascade, les travaux d'analyse
fonctionnelle, puis de conception, de programmation et de test.
3 Méthodes et pratique du développement.
Source. Ouvrage : Eléments d'UML pour le projet C.Crochepeyre
12
I.9.3.Itératif
Une autre méthode consiste à effectuer les
travaux d'analyse, de programmation, de test et de validation tout d'abord sur
un jeu restreint de fonctions du logiciel, puis une nouvelle
itération servira à répéter ces
opérations sur un jeu de fonctions plus rafiné, et ainsi de
suite, selon un cycle en spirale.
I.9.4.Agile
Agile est un qualificatif de divers
procédés de développement en rupture avec les
procédés d'ingénierie classiques hérités du
génie. Ces procédés mettent l'accent sur les changements
constants de cahier des charges et de code source des logiciels, une
collaboration étroite et une forte implication de l'utilisateur final,
et un cycle de développement en spirale avec de nombreuses et courtes
itérations4. Scrum, Extreme programming et Rational
Unified Process sont des méthodes agiles.
I.9.4.1.Quelques Pratiques Agile
a) Extreme
Dans la méthode Extreme programming les
activités d'analyse, de programmation, de test et de validation sont
effectuées continuellement et parallèlement, selon un cycle qui
comporte de très nombreuses et fréquentes itérations avec
à chaque fois un jeu restreint de fonctionnalités. Ce
procédé, appelé intégration continue, implique une
forte coopération de l'utilisateur, qui est considéré
comme co-auteur du logiciel.
4 Itération :
séquence d'instruction destinées à être
exécuter plusieurs fois. Jargon de l'informatique
13
b) Scrum (pratique Agile)
Dans la méthode de gestion de projet Scrum, les
itérations - sprints - sont d'une durée fixe de 1
à 4 semaines, durant lesquelles les intervenants se voient attribuer des
travaux d'analyse, de programmation et de test, conformément à
une liste de priorités. Les tâches sont distribuées de
façon à occuper une équipe de 4 à 7 personnes et
obtenir au bout d'un mois un logiciel candidat - mais incomplet - qui
sera présenté au client.
c) Brouillon
quick-and-dirty, littéralement rapide et
sale, traduit vite fait-mal fait, est une méthode de
programmation souvent utilisée pour réaliser des prototypes et
des maquettes, elle est utilisée en particulier en vue de
présenter rapidement au client un brouillon du logiciel.
5 Mainframe :
14
Phase deuxième : LE
PROTOTYPAGE I.10.Aperçu général informatique du
prototype
De même que les industriels commencent toujours par
procéder à un prototypage avant de construire de coûteuses
usines afin de mettre en évidence les défauts qui n'avaient pas
été imaginés, il est conseillé au concepteur de
logiciels de réaliser une maquette, ou un prototype (ou
les deux) pour tester la validité de sa conception, et recevoir les
remarques des utilisateurs (il est en effet bien plus facile de comprendre une
démonstration sur une maquette que de vérifier des
spécifications écrites).
V' Une maquette effectue ses
entrées-sorties sur des fichiers simulés (par exemple en
mémoire) afin de permettre quelques tests rapides de
fonctionnalités, et de prendre l'avis des futurs utilisateurs. Il
fonctionne souvent sur un système différent de celui qui sera
utilisé (par exemple sur un PC pour une application destinée
à un mainframe5).
V' Un prototype, lui, travaille sur les fichiers
réels de l'entreprise ainsi que sur le réseau réel. Il est
susceptible de fonctionner réellement dans le cadre d'un utilisateur. Il
ne lui manque plus que les optimisations (assez souvent, la
réécriture de tout ou partie du prototype en langage
compilé permettant son usage intensif sans consommation excessive de
ressources).
Le premier jet d'un programme étant assez souvent
réécrit, le programmeur n'y perd rien de toute façon. Il
évite aussi de s'enfermer ainsi dans des choix prématurés
erronés qu'il lui serait difficile de remettre en cause une fois le
programme écrit dans le langage final. En effet ce dernier, s'il donne
une maîtrise beaucoup plus grande des détails d'exécution,
est pour cette raison bien moins lisible qu'un simple langage de
prototypage.
6 Web :
15
I.10.1.Dans l'industrie
Un « prototype » désigne le premier, ou l'un
des premiers exemplaires d'un produit industriel (voiture, avion...). La
réalisation du « prototype » est une des phases de la
conception de produit. L'existence d'un prototype - en un ou plusieurs
exemplaires - ouvre la possibilité de tests réalistes afin de
valider les choix - de préférence avec le concours du donneur
d'ordre et/ou des futurs utilisateurs- faits lors de la conception de
l'ensemble.
La production du « prototype » précède
celle des exemplaires dits de « pré-série ».
De nombreuses techniques de prototypage existent. Elles
dépendent de la matière mise en oeuvre, de la
géométrie ou du processus de fabrication des futures
pièces de séries.
I.10.2.En informatique
V' Le prototype d'une fonction (6d'une
procédure ou d'une méthode) désigne la syntaxe d'appel de
cette fonction. Il spécifie ce que la fonction fait mais ne donne pas de
détails sur la façon dont elle le fait.
V' Un prototype est du point de vue de l'ergonomie
informatique - une version incomplète d'un logiciel ou d'un site web,
conçu pour tester son fonctionnement avant la phase proprement dite de
programmation informatique. En tant que résultat de la phase de
prototypage, il permet de tester de façon très réaliste,
avec le concours actif des utilisateurs, l'utilisation et
l'utilisabilité d'un produit.
Il se distingue de la maquette fil de fer (ou wireframe), le
fonctionnement est simulé avec des données fictives ou
réelles. Plusieurs types et niveaux de finition sont possibles, selon la
démarche de conception d'un logiciel ou d'un site web.
Lorsqu'un numéro de version est composé de trois
nombres, ils sont respectivement appelés : majeur, mineur et
micro (en anglais major, minor, micro).
16
I.11. Gestion de l'évolution d'un logiciel
La gestion de l'ensemble des versions d'un logiciel et de
celles de ses différents éléments (sa gestion de
versions) requiert l'utilisation d'un système de gestion de
configuration. Un tel système permet l'existence simultanée de
plusieurs versions du logiciel, en développement ou en maintenance.
Différentes branches permettent d'introduire des modifications, d'en
comparer les versions et d'en fusionner les changements.
I.11.1.Types d'évolutions
Il faut d'abord différencier les évolutions
mineures, des évolutions majeures d'un logiciel :
V' Les évolutions majeures
apportent de nouvelles fonctionnalités, voire restructurent
complètement l'application.
V' Les évolutions mineures
apportent principalement des corrections de bugs ou des ajouts de
fonctionnalités secondaires.
Une application peut être développée en
plusieurs branches indépendantes. Nous retrouvons
généralement la branche stable et la branche
développement, chaque branche ayant sa propre version. Une
branche peut aussi correspondre à un cycle de développement
particulier. Traditionnellement, la première version fonctionnelle d'un
logiciel est notée 1.0. Certaines versions de logiciels sont
notées 0.x ou 0.x.x, indiquant par là même que le logiciel
n'est pas abouti et correspond généralement à une version
bêta.
Par exemple , la version 2.6.10 du noyau Linux indique la 11e
révision (la numérotation commence par 0) de la 4e version
mineure (les numéros impairs ne sont pas utilisés pour les
versions stables) de la 2e version majeure du noyau.
17
Les notions de "majeur" ou "mineur" n'ont pas le même
sens pour les développeurs et les utilisateurs. Par exemple, une
restructuration profonde de l'application mais sans nouvelles
fonctionnalités, sera vue comme "majeure" par les développeurs,
mais ne sera pas perçue par les utilisateurs.
Afin que le changement de version reste compréhensible
par ces derniers, le premier chiffre du numéro de version
diffusée ne devrait changer que s'il y a modification des
fonctionnalités.
I.12.Phase de développement
En conception de programme, la terminologie phases de
développement indique l'état d'avancement à travers
les étapes dans le respect des spécifications
élaborées aux étapes précédentes et ce qui
reste à accomplir.
Une phase de développement est associée à
une des étapes d'un cycle de développement.
I.12.1.Prototype
Un prototype est un premier jet de l'application, ne disposant
que de peu voire pas de réelles fonctionnalités, et permettant
d'avoir un aperçu visuel de l'objectif recherché.
I.12.2.Version avancée
Se dit d'un logiciel qui est en cours de développement.
Ce terme permet de différencier la version en évolution d'un
logiciel, qui est encore à un stade entre alpha et RC (Realease
Candidate), de sa version stable. Ainsi nous pouvons choisir entre le logiciel
Ccleaner version stable 1.0 par exemple, et sa version avancée 1.1 (son
utilisation est déconseillée à moins d'avoir absolument
besoin des nouvelles fonctionnalités qui ne sont pas dans la version
stable ou dans le but de tests).
7 Bugs :
18
I.12.3.Version alpha
Une version alpha n'est pas censée être
accessible à un large public : c'est une version interne. C'est la
première phase de développement concret du logiciel après
le codage de l'application. Généralement, un produit en test
alpha (on utilise couramment le terme anglais alpha-test) n'a pas
toutes les fonctionnalités prévues dans le produit final,
contrairement à un produit en test bêta qui devrait être
complet. L'alpha est donc dépourvu de certaines fonctionnalités,
et contient un nombre de bugs7 encore important. Le but de cette
phase est d'implémenter toutes les fonctionnalités du logiciel
final et celle-ci est traitée à l'intérieur même du
studio de développement.
I.12.4.Version bêta
Le bêta-testest la deuxième
période d'essai d'un produit informatique avant sa publication. Un
produit en période de bêta test est généralement
soumis à un nombre important ou représentatif de personnes : les
bêta-testeurs. Ils peuvent être soit des employés de la
société qui développe le logiciel, soit des
bénévoles notamment dans le cas des logiciels libres. Ces
personnes ont pour but d'utiliser le logiciel et de rapporter les
problèmes rencontrés ainsi que leurs suggestions.
Le bêta test sert essentiellement à trouver des
bugs résiduels, ou bien à modifier l'interface utilisateur. Il
existe deux formes de test bêta :
? la bêta ouverte ou bêta
publique, dans laquelle n'importe qui peut participer, avec parfois une
restriction technique (nombre d'utilisateurs connectés
simultanément, etc.) ;
? la bêta fermée ou bêta
privée, dans laquelle les personnes intéressées par
le produit doivent s'inscrire au préalable ou sont contactées par
les fabricants du produit testé qui sélectionnent les
candidatures.

Figure 2:Différentes Phases de
développement d'un logiciel
19
I.12.5.Version admissible ou pre-release
Une version admissible, bien que le terme anglais release
candidate (souvent abrégé en RC) soit beaucoup plus
utilisé, est une version du logiciel qui correspond, du
côté pratique, à la version « finale » ou «
stable » du dit logiciel. Elle est mise à disposition à des
fins de « tests de dernière minute » visant à
déceler les toutes dernières erreurs subsistant au sein du
programme.
I.12.6.Version finale (ou stable)
Quand un logiciel peut accomplir toutes les tâches
prévues, il arrive à sa version « finale » ou «
stable ». C'est cette version qui est généralement mise sur
autre support de publication: CD-ROM, DVD, etc.
20
CHAPITRE II : TECHNOLOGIE DE CONSTRUCTION ET
ARCHITECTURE
II.1.Généralité
Un bâtiment est un produit généralement
unique (Situation, contextes, usages, ...), qui n'est pas que la somme des
parties. Mais avant tout un assemblage constituant des systèmes
cohérents ayant des interactions avec les systèmes existants
(naturels globaux et locaux, culturels, patrimoniaux, infrastructures type VRD,
transports en commun, la Composition (mixité) sociale, etc.).
II.2.Différentes nature, échelles et
durées
Ces systèmes répondent à diverses
fonctions du bâtiment selon les interdépendances entre exigences
attendues selon leurs natures, leurs échelles et leurs durées.
y' diverses natures: essentielles (fondement même du
bâti, rôle d'abri), selon les usages (aspects culturels,
sociologiques, individuels), contextuels.
y' diverses échelles (impacts sur l'environnement
global - planétaire, sur l'environnement local: site, contexte ou
impacts sur l'environnement intérieur)
y' durabilité ou longévité, quelle
durée de vie du bâtiment, type et Fréquences d'entretien et
de maintenance.
21
II.3.Systèmes constructifs: exigences et fonctions
II.3.1.Exigences essentielles
- Assurer la sécurité (stabilité, feu et
utilisation): résistances mécaniques et stabilité,
Sécurité incendie et sécurité d'utilisation
(chutes, chocs, fluides) - Préserver la santé et assurer le
confort: "environnement intérieur
II.3.2. Aspects physiques et dynamiques
- Hygiène - santé - confort (aspect
hygrothermiques, olfactifs, visuels, Acoustiques); concept
énergétiques des installations (chaleur, éclairage,
ventilation, Sanitaire); variations selon les rythmes jour, saisons; la tenue
dans le temps, etc.)
- Préserver l'environnement
(extérieur): préserver les ressources (ressources
Énergétiques, épuisement de ressources solides, Eau),
Réduire les pollutions (air,Eau, déchets, pollutions,
nuisances)
- Assurer l'usage: commodités, utilisation,
flexibilité locaux et équipements, sécurité,
Adaptabilité et flexibilité du bâtiment
II.4. Phasage du projet
Le projet d'une maison individuelle peut sembler simple
à ceux qui ne s'y sont jamais entièrement investis. Il s'agit en
réalité d'un processus particulièrement complexe au cours
duquel un grand nombre de paramètres humains, psychologiques,
sociologiques, esthétiques, techniques et économiques
interagissent les uns avec les autres. Pour mieux cerner ce processus, nous
pouvons en énumérer les grandes phases :
? La programmation : étapes qui
amènent à formuler puis préciser le besoin d'habitat,
? la conception : étapes de
formulation d'une solution à la demande programmée,
22
V' la réalisation : étapes de
réalisation de la solution, L'utilisation : étapes
d'appropriation et d'évolutions des usages de l'habitat
réalisé.
V' Programmation : La programmation est
essentielle à la qualité globale de tout projet d'habitat. Elle
consiste à formuler, étapes par étapes, un besoin
approprié au mode de vie souhaité par les maîtres d'ouvrage
ainsi qu'à leurs moyens. C'est au cours de la programmation que l'on
estime le caractère réaliste d'un besoin.
V' Esquisse : première plan d'un
ouvrage
II.5.Implantation du bâtiment
L'inventaire des contraintes extérieures au
bâtiment et des divers espaces intérieurs à la maison va
permettre l'implantation de cette dernière sur son terrain. Comme le cas
suivant :
? Position des chambres par rapport au lever du soleil, aux
sources de bruits externes (rue, industrie, vent...) ou internes (lingerie,
télévision, salle-à-manger...), à l'accès de
la salle de bain...
? Orientation du pan de toit par rapport au soleil, des
fenêtres du salon par rapport à la vue extérieure.
II.8. Différents éléments participant
à la construction
|
1
|
Traçage
|
|
2
|
Fouille
|
|
3
|
Bêton de propreté
|
|
4
|
Semelle de fondation
|
|
5
|
Maçonnerie de fondation à meulon
|
|
6
|
Longrine
|
|
7
|
Bêton de sous pavement
|
|
8
|
Elévation en bloc grés de 15
|
|
9
|
Dale de planché
|
|
10
|
Colonne et poutre
|
|
11
|
couverture
|
Tableau 1:Eléments intervenant dans la
construction
23
CHAPITRES III : LES BASES DE LA TECHNOLOGIE WEB III.1. Le Web
III.1.1.Définition
Le World Wide Web (www, ou web) aussi appelé la toile
est l'un des principaux services d'Internet, un grand système
instrumental de communication d'Internet. Encore plus c'est un grand
système hypermédia d'accès à l'information sous
diverses formes : textes, sons, images fixes ou animées, graphiques
disponibles sur Internet et sur lequel on navigue grâce à un
navigateur ou fureteur tel que : Internet Explorer, Netscape, Opera, Mozilla
Firefox, etc.
III.1.2.Principes
Le concept du Web a été mis au point au CERN
(Centre Européen de Recherche Nucléaire) en 1991 par une
équipe de chercheurs à laquelle appartenaient
Tim-Berners8 LEE, le créateur du concept d'hyperlien,
considéré aujourd'hui comme le père fondateur du Web. Le
principe de web repose sur l'utilisation d'hyperliens pour naviguer entre des
documents (appelés «pages web») grâce à un
logiciel appelé navigateur (parfois également appelé
fureteur ou butineur ou en anglais browser). Une page web est
ainsi un simple fichier texte écrit dans un langage de description
(appelé HTML), permettant de décrire la mise en page du document
et d'inclure des éléments graphiques ou bien des liens vers
d'autres documents à l'aide de balises.
Au-delà des liens reliant des documents
formatés, le web prend tout son sens avec le protocole HTTP permettant
de lier des documents hébergés par des ordinateurs distants
(appelés serveurs web, par opposition au client que représente le
navigateur).
8 Tim-Berners : appelé
aussi Patron du web. Inventeur du web en 1989 il a écrit le premier
navigateur en
1990.Commentça-marche.net
24
Sur Internet les documents sont ainsi repérés
par une adresse unique, appelée URL, permettant de localiser une
ressource sur n'importe quel serveur du réseau Internet.
III.1.3.Les services et les protocoles
III.1.3.1. Les services
Les services proposés sur Internet sont notamment :
> Le courrier électronique (courriel ou e-mail)
> Les conférences
> Les salles de discussion
> Accès aux ordinateurs distant
> Envoi et réceptions de fichiers
> Téléchargement et chargement de
données
> Etc...
III.1.3.2. Quelques protocoles
Chaque application repose sur un protocole de communication
spécifique, sur des logiciels particuliers et parfois sur des
réseaux spécifiques Pour expliquer clairement ce qu'est un
protocole, supposons que quelqu'un veuille envoyer une lettre à
quelqu'un d'autre. Nous allons placer cette lettre dans une enveloppe et nous y
noterons l'adresse.
Pour l'acheminement du courrier, le contenu de la lettre n'est
d'aucune utilité. Les différents services de la poste regardent
les différents champs de l'adresse et dirigent l'enveloppe, donc son
contenu dans la bonne direction.
a) Les protocoles de communication : TCP/IP7
> TCP (Transport Control Protocol) : transfert des
données (protocole bout à bout)
> IP (Internet Protocol) : adressage sur Internet (protocole
hôte à hôte)
25
b) Les protocoles de service :
? HTTP (HyperText Transfert Protocol) : web
Toute transaction HTTP est constituée d'une ligne
indiquant s'il s'agit d'une requête ou d'une réponse, d'une
section d'en-tête du contenu de la transaction

Figure 3: Différentes transaction
HTTP
? FTP (File Transfert Protocol) : fichier
? Messagerie : courrier électronique
? Telnet : terminal distant
? NNTP (News Network Transfert Protocol) : groupes de
nouvelles

Figure 4:Différents protocole de service
Web
26
III.2. Architecture Client/serveur
III.2.1.Présentation de l'architecture d'un
système client/serveur
De nombreuses applications fonctionnent selon un environnement
client/serveur, cela signifie que des machines clientes (des
machines faisant partie du réseau) contactent un serveur,
une machine généralement très puissante en terme
de capacités d'entrée-sortie, qui leur fournit des
services. Ces services sont des programmes fournissant des
données telles que l'heure, des fichiers, une connexion, etc.
Les services sont exploités par des programmes,
appelés programmes clients, s'exécutant sur les
machines clientes. On parle ainsi de client (client FTP, client de messagerie,
etc.) lorsque l'on désigne un programme tournant sur une machine
cliente, capable de traiter des informations qu'il récupère
auprès d'un serveur (dans le cas du client FTP il s'agit de fichiers,
tandis que pour le client de messagerie il s'agit de courrier
électronique).
III.2.2.Avantages de l'architecture client/serveur
Le modèle client/serveur est particulièrement
recommandé pour des réseaux nécessitant un grand niveau de
fiabilité, ses principaux atouts sont :
- des ressources centralisées :
étant donné que le serveur est au centre du réseau, il
peut gérer des ressources communes à tous les utilisateurs, comme
par exemple une base de données centralisée, afin d'éviter
les problèmes de redondance et de contradiction
- une meilleure sécurité : car
le nombre de points d'entrée permettant l'accès aux
données est moins important
- une administration au niveau serveur : les
clients ayant peu d'importance dans ce modèle, ils ont moins besoin
d'être administrés
27
- un réseau évolutif :
grâce à cette architecture il est possible de supprimer ou
rajouter des clients sans perturber le fonctionnement du réseau et sans
modification majeure
III.2.3.Inconvénients du modèle
client/serveur
L'architecture client/serveur a tout de même quelques
lacunes parmi lesquelles :
- un coût élevé dû
à la technicité du serveur
- un maillon faible : le serveur est le seul
maillon faible du réseau client/serveur, étant donné que
tout le réseau est architecturé autour de lui ! Heureusement, le
serveur a une grande tolérance aux pannes (notamment grâce au
système RAID)
II.2.4.Fonctionnement d'un système
client/serveur
Un système client/serveur fonctionne selon le
schéma suivant :

Figure 5:Présentation du fonctionnement
d'architecture client/serveur
? Le client émet une requête vers le serveur
grâce à son adresse IP et le port, qui désigne un service
particulier du serveur
? Le serveur reçoit la demande et répond
à l'aide de l'adresse de la machine cliente et son port
Les deux navigateurs les plus utilisés sont Internet
Explorer de Microsoft, et Mozilla Firefox de Netscape. Dans la suite de ce
mémoire, nous
28
III.2.5.Serveurs Web
Un serveur web est un logiciel permettant de rendre
accessibles à de nombreux ordinateurs (les clients) des pages web
stockées sur le disque.

Machine du
serveur
Programme
serveur
Document
Document(s)
Requêtes
Internet
Machine
du client
Document(s)
Programme client
Figure 6:Architecture client/serveur
III.2.6.Document Web
Les documents échangés sur le Web peuvent
être de types très divers. De ce fait, afin de ne pas entretenir
de confusion, la terminologie à récemment changé et nous
utilisons le terme plus général de « ressource » pour
désigner les informations disponibles sur le Web.
III.2.7.Client Web
Le Web est donc un ensemble des serveurs connectés
à l'Internet et proposant des ressources. L'utilisateur qui
accède à des ressources utilise en général un type
particulier de programme client, le navigateur. Les deux principales
tâches d'un navigateur consistent à :
o Dialoguer avec un serveur ;
o Afficher à l'écran des documents transmis par un
serveur.
29
utiliserons Mozilla Firefox puisqu'il a l'avantage
d'être disponible, gratuitement, sur un grand nombre de plates-formes.
Les navigateurs offrent des fonctionnalités bien plus étendues
que les deux tâches citées ci-dessus. Netscape offre par exemple
des modules permettent de composer des documents HTML.

Figure 7:Architecture et application web
III.3.Les bases du HTML, XHTML, CSS8 III.3.1.Signification
Le XHTML est une évolution du HTML, initiales de «
Hypertext Markup Language », c'est-à-dire langage de marquage
hypertexte. Cela signifie que la mise en place d'une page web (titres,
paragraphes, images...) utilisera des caractères pour marquer
d'une certaine façon les différentes parties du texte. Parmi
ces caractères de marquage, certains correspondront à des liens
vers d'autres pages web : ce sont des liens hypertexte. Le
«X» de XHTML vient de XML, soit «eXtensible Markup Language
», Langage plus complexe et plus strict que le HTML.
30
C'est lui qui a inspiré la transition du HTML vers la
forme plus rigoureuse qu'est le XHTML. Quant à CSS, cela signifie«
Cascading Style Sheets », ce qui se traduit en français
par feuilles de style en cascade. La feuille de style fournit la mise
en forme des éléments de la page, qui auront été
écrits en XHTML. Elle s'applique à une ou plusieurs pages du
site. Le terme « en cascade » indique que la mise en forme d'une page
peut faire appel à plusieurs feuilles de style.
Les différentes propriétés
affectées à un même élément s'ajoutent alors
pour lui donner sa mise en forme finale. Lorsque deux propriétés
se contredisent, des règles de priorité s'appliquent et c'est
généralement le dernier style défini qui est pris en
compte.
III.3.2.Principes de base pour une page web
Voici les principales qualités demandées
à une page web : qu'elle soit claire dans sa conception, accessible
à tous et que son esthétique s'accorde bien avec son contenu.
III.3.3. Choix sensé des balises HTML
En HTML, chaque élément doit être porteur
de sens. Par exemple :
· Pour un titre de page, utiliser un titre de niveau 1
<h1> plutôt qu'un
· paragraphe quelconque <p>.
· Pour un menu (liste de liens), choisir une liste sans
numérotation <ul>.
· L'utilisation de balises qui donnent du sens
présente plusieurs intérêts :
· le code sera plus clair pour le développeur et
la maintenance future du site en sera facilitée ;
· les moteurs de recherche indexeront mieux les pages,
car ils y retrouveront plus facilement les mots-clés essentiels ;
· l'accessibilité sera améliorée
pour les personnes en situation de handicap.
31
III.3.3.1.Adaptation aux navigateurs
Il s'agit de couvrir, autant que possible, une large gamme de
navigateurs :
· différents logiciels du marché ;
· divers systèmes d'exploitation ;
· d'autres médias que le PC : assistant personnel ou
PDA, téléphone mobile...
De plus, les pages web doivent rester lisibles lorsque la
feuille de style n'est pas prise en compte :
· lecture en mode texte ;
· lecture vocale ou en braille ;
· anciens navigateurs qui ne reconnaissent pas les
styles.
III.3.3.2.Structures d'un document HTML
<HTML>
<HEAD><TITLE> Programmation web
</TITLE></HEAD>
<BODY> Connexion au monde d'architecture
</BODY>
</HTML>
Les balises <HTML> et </HTML> stipulent que ce
fichier texte est formaté
selon le langage HTML et délimitent le contenu
à interpréter. Les balises <HEAD> et </HEAD> viennent
du mot HEADER (Entête) et délimitent l'en-tête du document
contenant son titre et des informations sur son contenu. Les balises
<BODY> et </BODY> délimitent le corps du document contenant
le texte, son formatage les objets et les liens qu'il inclut.
III.3.3.3.Quelques balises du niveau bloc
Une première catégorie de balises permet de
structurer le texte en sections et sous sections, paragraphes, listes,
tableaux, ... Dans la liste qui suit, chaque balise est un conteneur comprenant
une ouverture et une fermeture à moins que l'inverse ne soit
explicitement indiqué.
32
· <Hn> Introduit un titre de niveau n comprise
entre 1 et 6, par ordre d'importance décroissant ;
· <P> Permet de commencer un nouveau paragraphe
;
· <HR> Insère une ligne horizontale (c'est
un élément vide : pas de balise de fermeture) ;
· <UL> et <OL> Permettent de créer
des listes d'items, chacun étant marqué par <LI>. Chaque
items est marqué par une puce dans le cas de <UL> ; et par un
numéro dans le cas de <OL>. Les listes peuvent être
imbriquées.
· <TABLE> Permet d'insérer un tableau. Il
s'agit d'une fonctionnalité importante du HTML, notamment parce qu'elle
permet de contrôler assez précisément le positionnement
relatif dans une page. La balise comprend des nombreuses options et attributs,
et est présenté en détail à la section suivante.
· <FORM> Permet d'insérer un formulaire.
Les formulaires constituent le moyen privilégié pour interagir
avec l'utilisateur en lui demandant de saisir les informations ; nous leur
consacrons une section entière.
III.3.3.4.Tableaux
La balise <TABLE> permet d'insérer un tableau.
Chaque ligne est marquée par <TR> et </TR>, et chaque
colonne par <TD>, et </TD>. D'autres permettent d'indiquer une
légende (<CAPTION>), des en-têtes de colonnes (<TH>),
... Les attributs permettent de contrôler l'apparence d'un tableau
à chaque niveau (tableau, ligne, colonne).
III.3.3.5.Quelque balise de niveau texte
A la différence des balises de niveau bloc, celles de
niveau texte n'introduisent pas de saut de ligne dans la présentation de
la page HTML, et ne servent donc, pour l'essentiel, qu'à modifier le
style de présentation du texte.
33
Comme précédemment, chaque balise dans ce qui
suit est un conteneur comprenant une ouverture et une fermeture, sauf mention
contraire.
? <B> (pour boldface) Met en gras tout le texte
jusqu'à la balise de fermeture </B>. Nous pouvons aussi utiliser
<STRONG> qui a le même effet ;
? <I> (pour italic) Met en italique tout le
texte jusqu'à la balise de fermeture </I> ;
? <TT> Permet de passer dans une police à chasse
constante, de type courrier pour présenter par exemple le code
informatique ;<EM> (pour emphasize) Est destiné à
mettre en valeur l'élément. Le style choisi pour la mise en
valeur est à la discrétion du navigateur (en
général en Italiques) ;
Il est possible de changer la police des caractères, la
taille ou la couleur avec la balise <FONT> qui propose de nombreux
attributs de mise en forme. A titre d'exemple, voici comment passer,
<FONT>, en police times, couleur rouge, et grands caractères :
<FONT SIZE=2 COLOR=red FACE='times'> ... </FONT>. L'attribut SIZE
peut prendre pour valeur un nombre entier de 1 à 7 ; 1 représente
la taille la plus grande. L'inclusion d'image se fait avec la balise
<IMG>, qui doit contenir un attribut SRC donnant l'URL du fichier image.
Par exemple <IMG SRC='
http://lutumba.mbenga.cd/luzphotos.gif
> demande au serveur qui tourne sur lutumba du domaine mbenga .cd, le
fichier luzphotos.gif. Voici quelques autres attributs de la balise <IMG>
:
? BORDER=b, où b indique la taille, en pixels, de la
bordure.
? ALIGN=options, où options peut être RIGHT,
LEFT, MIDDLE, BOTTOM ou TOP, permet de spécifier l'alignement de
l'image.
L'inconvénient principal de cette approche est de
multiplier des spécifications identiques (par exemple pour dire que
toutes les balise <H1> sont en police Arial et de couleur bleu), ce qui
est à la fois fastidieux et rend très difficile une modification
des choix de présentation après coup (comment faire
34
pour faire passer tous les éléments <H1>
en couleur rouge, quand le site en contient quelques dizains, voire quelques
centaines). Ces options ont perdu de leur intérêt avec la version
4 du HTML qui introduit les feuilles de style, une méthode beaucoup plus
puissante pour gérer la présentation du document HTML.
III.3.4.Principes de base du CGI
Le Common Gateway Interface (CGI) constitue la technique
traditionnelle dont le principe consiste à produire les documents HTML
par un programme qui est associé au serveur Web. Le CGI est la solution
la plus ancienne, et sans doute encore, la plus utilisée, pour la
gestion des sites web dynamiques. La programmation Web avec PHP s'appuie
d'ailleurs, pour tous les échanges client/serveur, sur le protocole CGI.
Le navigateur (client) envoie une requête (souvent à partir d'un
formulaire HTML) qui est plus complexe que la simple demande de transmission
d'un document. Cette requête consiste à faire déclencher
une action (que nous désignons par programme « CGI » dans ce
qui suit) sur le serveur. L'exécution du programme CGI par le serveur
Web se déroule en trois phases :
1. Requête du client au serveur : le programme
serveur récupère les informations transmises par le navigateur,
c'est-à-dire le nom du programme CGI accompagné, le plus souvent,
des paramètres saisis par l'internaute ;
2. Exécution du programme CGI : le serveur
déclenche l'exécution du programme CGI, en lui fournissant les
paramètres reçus ci-dessus ;
3. Transmission du document HTML : le programme CGI
renvoie le résultat de son exécution au serveur sous la forme
d'un document HTML, le serveur se contentant alors de faire suivre au
client.
35
Le programme CGI peut être écrit dans n'importe
quel langage (C, C++, Perl, script Shell, ...) et est libre de faire toute les
opérations nécessaires pour satisfaire à la demande (dans
la limite de ses droits d'accès bien sûr). Il peut notamment
rechercher et transmettre des fichiers, ou des images, effectuer des
contrôles, des calculs, créer des rapports, ... Il peut aussi
accéder à une base de données pour insérer ou
rechercher des informations. C'est ce dernier type d'utilisation, dans sa
variante PHP/MySQL, que justifie le choix dans ce mémoire.
III.3.4.1. Les Formulaires
Les formulaires constituent un moyen privilégié
d'interaction puisqu'ils permettent l'utilisateur d'entrer ses démarches
par l'intermédiaire de champs de saisie qui offrent la
possibilité appréciable de créer très facilement
une interface.
? La balise <FORM>
C'est un conteneur limité par <FORM> et
</FORM> qui, outre les champs de saisie, peut contenir n'importe quel
texte ou la balise. Les trois attributs suivants sont essentiels pour la
communication du programme serveur avec un programme CGI ;
? Action est la référence au programme qui doit
être exécuté par le serveur ;
V' METHOD indique le mode de transmission des
paramètres au programme CGI. Il ya essentiellement deux valeurs
possibles, GET ou POST ;
V' ENCTYPE indique quel est le type d'encodage des
données du formulaire qui doit être utilisé par la
transmission au serveur. Il ya deux valeurs possibles :
36
1°. application/x-www-form-urlencoded.
Il s'agit de l'option par défaut, utilisée
même quand nous ne donnons pas d'attribut ENCTYPE. Les champs du
formulaire sont transmises sous la forme d'une liste de paires nom=valeur,
séparées par des &'.
2°. multipart/form-data
Cette option doit être utilisée pour la
transmission comprenant des fichiers. Le mode de transmission par défaut
est en effet inefficace pour les fichiers binaires à cause de la
codification assez volumineuse qui est utilisée pour les
caractères non alphanumériques.
Quand nous utilisons multipart/form-data, les fichiers sont
transmis séparément des champs classiques. A l'intérieur
d'un formulaire, nous pouvons placer plusieurs types de champs de saisie,
incluant des valeurs numériques ou alphanumériques simples
saisies par l'utilisateur, les choix multiples ou exclusif parmi un ensemble de
valeurs prédéfinies, du texte libre ou la transmission de
fichiers.
a) La balise <INPUT>
La balise <INPUT> est la plus générale.
Elle permet de définir tous les champs de formulaires, l'exception de
listes de sélection et des fenêtres de saisie de texte. Chaque
champ <INPUT> a un attribut NAME qui permet, au moment du
passage des paramètres au programme CGI, de référencer les
valeurs saisies sous la forme de couples nom=valeur. La plupart des
champs ont également un attribut VALUE qui permet de
définir une valeur par défaut. Les valeurs de NAME ne
sont pas visibles dans la fenêtre du navigateur : elles ne servent
qu'à référencer les valeurs respectives de ces champs au
moment du passage des paramètres au programme CGI. Le type d'un champ
est défini par un attribut TYPE qui peut prendre les valeurs suivantes
:
37
V' TYPE=TEXT : Correspond à un champ
de saisie permettant à l'utilisateur d'entrer n'importe quel chaine de
caractères. La taille de l'espace de saisie est fixée par
l'attribut SIZE et la longueur maximale par l'attribut MAXLENGTH.
V' TYPE=PASSWORD : Identique au
précédent, mais le texte entré au clavier n'apparaît
pas en clair (une étoile «*» sera affichée par le
navigateur en lieu et place chaque caractère). Ce type de champ est
principalement utile pour la saisie de mots de passe.
V' TYPE=HIDDEN : Un champ de ce type n'est
pas visible. Il est principalement destiné à définir un
paramètre dont la valeur est fixée, et à passer ce
paramètre au programme CGI en même temps que ceux saisis par
l'utilisateur.
V' TYPE=CHECKBOX : Ce type de champ
crée des boutons associés à des valeurs, ce qui permet
à l'utilisateur de cocher un ou plusieurs choix.
III.3.5. XHTML
XHTML (Extensible Hyper Text Markup Language) est une
recommandation du W3C.Il s'agit d'une version de HTML respectant la synthaxe
XML et de laquelle sont exclues toutes les imprécisions que l'on
rencontre généralement dans les pages Web.
III.3.5.1. Premières règles d'écriture
XHTML
Familiarisons-nous avec les principes de base qui valent pour
l'écriture d'un fichier XHTML : son nom d'abord, puis la façon
d'écrire son contenu. Chaque page web est un fichier dont le nom peut
comprendre des lettres, des chiffres et des tirets. À éviter :
les espaces, les caractères accentués et le « ç
». Son extension est généralement « .html
».
38
III.3.5.2.Structure d'une page XHTML
Une page HTML ou XHTML s'écrit de la façon suivante
:
+ Sur la première ligne, la balise <!DOCTYPE
...>indique la version de(X)HTML utilisée.
+ Le reste de la page est encadré par des balises
<html>et </html>qui signifient début et fin
de HTML.
+ Entre ces deux balises se trouvent deux parties :
l'en-tête de la page entre <head>et </head>et le contenu (le
corps) de la page entre <body>et
</body>.
<!DOCTYPE ... >
<html>
<head>
<title>Programmation web </title>
... </head>
<body> Logiciel Mercuriale en Marche réalisé
par Lutumba Joseph
</body>
</html>
Pour la création des documents XHTML, il suffit de
respecter les règles de XML, avec quelques ajouts :
+ Le document peut, de manière optionnelle, commencer
par une déclaration XML.
+ Une déclaration de DOCTYPE (document Type) doit
être présente, référençant un des documents
suivant : Strict, transitional ou frameset.
+ Un élément racine doit contenir la
totalité du
document. la balise d'ouverture
<html> doit se retrouver avant tout élément (mais
après la déclaration XML)
+ Toutes les balises HTML peuvent être employées,
mais leur nom doit être saisi en minuscules (h2 et non H2) par exemple
+ Toutes les balises d'ouverture doivent correspondre à
une balise de fermeture de même nom, en minuscules.
39
Le concepteur des pages Web a le choix entre trois(3) versions
: Strict, Transitional ou Frameset .L'option la plus
fréquente est transitional, l'option Strict apporte peu
d'avantage et demande plus d'efforts de conversion. L'option frameset n'est
utile que si les documents comportent des cadres.
a) XHTML 1.0 SRTICT
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 strict//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
b) XHTM1.0. Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
c) XHTML 1.0. Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 frameset//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
III.3.6.CSS (Feuille de styles)
Le langage CSS (Cascading Style Sheets) est utilisé
pour définir l'aspect futur d'un site, comme par exemple la couleur du
fond de la page ou le type de police.
Plus concrètement, le CSS (ou feuille de style) est un
petit fichier (exemple « style.css ») dans lequel nous allons
définir l'aspect futur d'un site. Au lieu de qualifier chaque balise par
un ensemble d'attribut définissant sa présentation graphique, et
d'appliquer respectivement les mêmes attributs à toutes les
balises identiques, les feuilles de style définissent ces attributs dans
un document séparé, à charge pour le navigateur d'utiliser
le style approprié. Les avantages sont nombreux :
? La garantie d'une présentation homogène et
cohérente des pages HTML ; ? La possibilité de changer
globalement cette présentation en modifiant un seul document ;
40
+ La compatibilité multi-navigateurs (à la
différence des bricolages souvent utilisé par le programmeur
HTML) ;
+ Enfin, et surtout, moins de code, mieux structuré, et
donc des sites plus faciles à maintenir et à faire
évoluer.
Il faut quand même moduler quelque peu les avantages des
CSS. Tout d'abord il s'agit d'une norme assez récente, et assez
pauvrement supportée par les navigateurs. Plus grave : Netscape (ou
Mozilla) et Internet Explorer ne semblent pas adopter tout à fait les
même parties de la norme, et ne semblent pas non plus interpréter
de la même manière certaines spécifications... Il vaut
mieux ne pas utiliser les techniques les plus avancées, du moins
à l'heure actuelle.
III.3.6.1.Principe
Une règle de style comprend :
+ un sélecteur : il s'agit des balises concernées
par cette règle ;
+ un bloc de déclarations : il indique les
propriétés à attribuer à ces balises.
Chaque déclaration est du type : propriété :
valeur;
III.3.6.2.Compléments CSS
Nous donnons ci-dessous une sélection de quelques
propriétés importantes qui peuvent être utilisées
dans les feuilles de style. Toutes ces propriétés font partie de
la norme CSS, mais il est toujours bon de tester leur effet avec les deux
navigateurs principaux.
+ Font - family Le plus prudent est d'utiliser un nom
générique comme serif (Times), sans-serif (Arial ou Helvetica) ou
monospace (courriel).
+ Font - size Les valeurs peuvent être exprimées
en points (par exemple font-size : 16 pt), en pixels (font-size : 20px), ou par
des termes génériques (xx-small, x-small, small, medium, large,
x-large, xx-large).
41
+ Font - style Permet de mettre en italique (italic), en
oblique, ou de revenir à normal.
+ Font - weight Les valeurs principales sont bold pour mettre
en caractères gras, et normal
+ ext - decoration Valeurs principales : Underline, overline
et none. Nous pouvons indiquer au navigateur que les ancres ne devront pas
être soulignées avec l'instruction A : LINK {Text - decoration :
none}. Noter que A : LINK fait référence à une classe
prédéfinie de la balise <A>.
+ Text - align Permet de contrôler l'alignement
horizontal du texte à l'intérieur des balises définissant
un paragraphe, avec les valeurs left, center, right et justify.
+ Vertical - align Permet de contrôler l'alignement
vertical, avec les valeurs top, bottom, middle, sub (pour mettre en indice) et
super (pour mettre en exposant).
+ Margin - top, margin - bottom, margin - left les
CSS permettent de contrôler la marge autour des éléments du
document, ce qui est difficile en HTML simple. Les valeurs peuvent être
indiquées en pixels (10px) ou en point (20pt).
42
CHAPITRE IV : ENVIRONNEMENT MYSQL/PHP9
IV.1.Généralités
Le Web n'est plus maintenant un terme connu de quelques
initiés et passionnés d'informatique. Il n'est pas de jour
où, dans une publicité, un journal, à la
télévision on ne voit un quelconque « http://... ». On
assiste même à une promotion du Web par les pouvoirs politiques,
relayée abondamment pas les médias.
S'il est apparu à l'origine pour faciliter la
communication entre chercheurs en physique il a vu le jour en 1989 au CERN de
Genève à l'initiative de Tim Berners - Lee il a depuis largement
débordé son domaine. Le Web couvre maintenant pratiquement
n'importe quel sujet possible.
L'environnement PHP/MySQL facilite pour son utilisation,
même pour les non-spécialistes d'informatique, et son utilisation
dans beaucoup d'application informatique mondiale expliquent son succès.
Pourtant derrière les pages colorées, les images animées
ou toute autre fantaisie rencontrée en surfant, le Web est avant tout un
outil de communication et de transfert d'information. Très vite, se
ressent le besoin de faire connecter des données avec ce moyen de
communication et de les mettre sur le réseau.
C'est l'objet de ce mémoire : on montrera comment
connecter une base de données désormais largement répandue
: MySQL avec un serveur Web.
Après la création de pages HTML statiques, on
s'aperçoit de l'utilité de pouvoir générer des
pages dynamiques. Ceci est rendu possible grâce à la programmation
CGI. Celle-ci rendra possible une interaction entre le client demandeur
d'information et le serveur.
9 Environnement PHP/MySQL
.Source :www.developpez.com/club de développeurs
43
IV.2.Apports de MySQL et PHP
Tout avantage de la combinaison MySQL/PHP par rapport à
une solution CGI classique tient dans la puissance et la facilité
d'utilisation de ces outils. La comparaison entre les deux techniques montre
que l'environnement MySQL/PHP nous permet de faire beaucoup mieux et beaucoup
plus. Il est en fait assez facile de se convaincre que l'approche
adoptée par le programme CGI au chapitre précédent souffre
de nombreuses faiblesses et que beaucoup d'efforts seraient nécessaires
pour obtenir une application tenant la route. Les problèmes
découlent en premier lieu de l'utilisation directe des fichiers texte
:
? Rigidité du format ;
? Lourdeur d'accès aux données ; ? Manque de
sécurité ;
? Pas de contrôle de concurrence.
Tous ces problèmes sont reconnus comme étant
très difficiles à résoudre. Il existe donc des logiciels
spécialisés qui prennent en charge tous les problèmes
d'accès aux données stockées dans un ou plusieurs
fichiers, plus généralement appelées base de
données10. Ces logiciels sont les systèmes de
gestion de bases de données, (SGBD), et MySQL en est un
représentant.
IV.2.1.MySQL
Le recours à MySQL permet de masquer les détails
complexes et fastidieux liés à l'utilisation de fichiers. MySQL
gère pour nous les fichiers constituant une base de données,
prend en charge les fonctionnalités de protection et de
sécurité et fournit un ensemble d'interfaces de programmation
(dont une avec PHP) facilitant l'accès aux données.
10 Bases des données : Ensemble d'informations
enregistrées dans un support pour satisfaire simultanément
plusieurs utilisateurs de façon sélective et au moment opportun.
Base des données G3 Math-info/upn 2010-2011.Cours Inédit. CT
Docteur KAZADI.
44
La complexité de logiciels MySQL est due à la
diversité des techniques mises en oeuvre, à la
multiplicité des composants intervenant dans leur architecture, et
également aux différents types d'utilisateurs (administrateurs,
programmeurs, non informaticiens, ...) qui sont confrontés, à
différents niveaux, au système.
MySQL consiste en un ensemble de programme qui sont
chargés de gérer une ou plusieurs bases de données, et qui
fonctionnent selon une architecture client/serveur.

Figure 8:Serveur et client de MySQL
? Le serveur mysqld. Le processus mysqld est le
serveur de MySQL. Lui seul peut accéder aux fichiers stockant les
données pour lire et écrire des informations.
? Utilitaires. MySQL fournit tout un ensemble de programmes,
que nous appellerons utilitaires par la suite, qui sont chargés
de dialoguer avec mysqld, par l'intermédiaire d'une
connexion, pour accomplir un type de tâche particulier. Par
exemple mysqldump permet d'effectuer des sauvegardes, mysqlimport
peut importer des fichiers ASCII dans une base, ... Le client le plus
utile est simplement nommé mysql, et permet d'envoyer
directement des commandes au serveur.
45
La base de données est un ensemble de fichiers stockant
les informations selon un format propre à MySQL et qui peut être
resté inconnu à l'utilisateur. Le serveur est le seul
habilité à lire/écrire dans ce fichiers, en fonction de
demandes effectuées par des clients MySQL.
Notons qu'il peut y avoir plusieurs clients accédant
simultanément à une même base. Le serveur se charge de
coordonner ces accès. Les clients de MySQL communiquent avec le serveur
pour effectuer des recherches ou des mises à jour dans la base. Cette
communication n'est pas limitée à des processus situés sur
la même machine : il est possible de s'adresser au serveur MySQL par un
réseau comme l'Internet, même si nous n'utiliserons pas cette
possibilité puisque notre client (un serveur web Apache) est
situé sur la même machine physique que le processus
mysqld.
Il est possible de créer soi-même son propre
client MySQL en utilisant des outils de programmation qui se présentent
sous la forme d'un ensemble de fonctions, habituellement désigné
par l'acronyme API pour Application Programming Interface. MySQL
fournit une API en langage C, à partir de laquelle plusieurs autres ont
été crées, dont une API en PHP. Comme tous les autres
clients de MySQL, un script PHP en association avec Apache doit établir
une connexion avec le serveur pour pouvoir dialoguer avec lui et rechercher ou
mettre à jour des données (figure IV.8.).
IV. 2.1.1. Bases de données relationnelles
MySQL est un SGBD relationnel, comme
beaucoup d'autres dont ORACLE, SYBASE, SQL/Serveur, ... Le point commun de tous
ces systèmes est de proposer une représentation extrêmement
simple de l'information sous la forme de table. Voici une table
relationnelle Abonné, montrant quelques informations concernant la
personne physique.
46
|
Nom
|
Prénom
|
Ville
|
Numéro d'appel
|
|
Lutumba
|
Joseph
|
Kananga
|
0821622200
|
|
Kafoto
|
Don
|
Kinshasa
|
0999856444
|
|
Mpemba
|
Luz jaspe
|
Matadi
|
0819232071
|
|
Lutumba
|
Herve
|
Kinshasa
|
0845562211
|
|
Kitoto
|
Mamie
|
Kinshasa
|
0996855556
|
Tableau 2: tableau des clients montrant des informations
concernant le personne physique
Il y a quelques différences essentielles entre cette
représentation et le stockage dans un fichier. D'une part les
informations sont conformes à une description précise. Ici la
table s'appelle Abonné, et elle comprend un ensemble d'attributs comme
Nom, Prénom, ... Une base de données est constituée d'une
ou plusieurs tables, dont les descriptions sont connues et gérées
par le serveur.
Les SGBD relationnels offrent non seulement une
représentation simple et puissante, mais également un langage,
SQL, pour interroger ou mettre à jour les données.
Cette approche est très simple puisqu'elle se contente
d'indiquer ce que l'on veut obtenir, à charge pour le SGBD de
déterminer comment on peut l'obtenir. SQL est un langage
déclaratif qui permet d'interroger une base sans se soucier de
la représentation interne des données, de leur localisation, des
chemins d'accès ou des algorithmes nécessaires.
A ce titre il s'adresse à une large communauté
d'utilisateurs potentiels (pas seulement des informaticiens) et constitue un
des atouts les plus spectaculaires (et le plus connu) des SGBD relationnels.
Nous pouvons l'utiliser de manière interactive, mais également en
association avec des interfaces graphiques, des outils de reporting ou,
très généralement, des langages de programmation.
Ce dernier aspect est important en pratique car SQL ne permet
pas de faire de la programmation au sens courant du terme et doit donc
être associé avec un langage comme le C, ou PHP.
11 PHP :
Personal Home Page .Programmation Internet L2 Math-info/UPN.2012-2013
Cours Inédit. Professeur ENGOMBE WEDI
47
IV.2.2.PHP11
Le langage PHP a été créé par
Rasmus Lerdorf vers la fin de l'année 1994, pour ses besoins personnels.
Comme dans beaucoup d'autres cas, la mise à disposition de ce langage
sur l'Internet est à l'origine de son développement par beaucoup
d'autres utilisateurs qui y ont vu un outil propre à satisfaire leurs
besoins. Après diverses évolutions, PHP en est (depuis le 19
septembre 2013) à sa nouvelle version 5.5.4, celle que nous
utilisons.
IV.2.2.1. Définition
PHP est un langage de programmation, très
proche du langage C, dont il reprend l'essentiel de la syntaxe, et
destiné à être intégré dans des pages HTML.
Voici un exemple qui illustre la réponse d'une requête php.
<HTML>
<HEAD><TITRE> HTML avec PHP pour
lutumba</TITRE></HEAD><BODY><H1>
HTML+PHP</H1> Nous sommes le
<?php echo Date («j/m/Y»); ?>
<P>
<?php echo»Je suis ».
$_SERVER[HTTP_USER_AGENT'] . »<BR>» ;
echo»Je dialogue avec « .
$_SERVER[SERVER_NAME'] ; ?>
</BODY><HTML>
Il s'agit d'un document contenant du code HTML classique, au
sein duquel nous avons introduit des commandes encadrées par les balises
<?php et ?>. Tout ce qui se trouve entre ces commandes est envoyé
à un interpréteur du langage PHP intégré à
Apache. Cet interpréteur lit les instructions et les exécute.
Ici nous avons deux occurrences de code PHP (que l'on
appellera « scripts » à partir de maintenant). La premier fait
partie de la ligne suivante :
48
Nous sommes le <?php echo Date («j/m/Y»); ?>
Le début de la ligne est du texte traité par le serveur Apache
comme du HTML.
Ensuite nous trouvons une instruction echo
Date(«j/m/Y»);. La fonction echo()est l'équivalent du printf()
utilisé en C. Elle écrit sur la sortie standard, laquelle est
directement transmise au navigateur par le serveur web. La fonction PHP date()
récupère la date courante et la met en forme selon un format
donné (ici, la chaine j/m/Y qui correspond à jour, mois et
année sur quatre chiffres). La syntaxe de PHP est relativement simple,
et la plus grande partie de la richesse du langage réside dans ses
innombrables fonctions. Il existe des fonctions pour créer des images,
pour générer du PDF, pour lire ou écrire dans des
fichiers, et - ce qui nous intéresse particulièrement - pour
accéder à des bases de données.
Le script de l'exemple ci-haut illustre un autre aspect
essentiel du langage. Non seulement il s'intègre directement avec le
langage HTML, mais toutes les variables d'environnement décrivant le
contexte de communication entre le navigateur et le serveur web sont
directement accessibles sous forme de variables PHP.
Tous les noms de variables de PHP débutent par un
« $ ». Voici la première ligne du script dans laquelle nous
insérons une variable CGI transmise par le serveur. echo»Je suis
». $_SERVER[HTTP_USER_AGENT']. »<BR>» ; Le
point « . » désigne l'opérateur de concaténation
de chaîne en PHP. La commande echo envoie donc sur la sortie standard une
chaîne obtenue en concaténant les trois éléments
suivants :
? Une sous-chaîne contenant le texte « Je suis
»
? La chaîne correspondant au contenu de la variable CGI
HTTP_USER_AGENT ;
? La chaîne contenant la balise HTML <BR>
49
Cette création de contenu par concaténation de
texte simple, de variables PHP et de balises HTML est une pratique
extrêmement courante. Le point le plus important ici est l'exploitation
de la variable CGI HTTP_USER_AGENT qui représente le navigateur qui a
demandé l'exécution du script. Cette variable est l'un des
éléments du tableau PHP $_SERVER qui est automatiquement
créé par le serveur et transmis au script PHP. Ce tableau est du
type « tableau associatif », chaque élément
étant référencé par un nom.
L'élément correspondant au nom du serveur est
référencé par SERVER_NAME et se trouve donc accessible
dans le tableau avec l'expression $_SERVER[SERVER_NAME']. Un script
PHP a accès à plusieurs tableaux associatifs pour
récupérer les variables d'environnement ou celles transmises via
HTTP. La table IV.1 donne la liste de ces tableaux.
|
Tableau associatif
|
Contenu
|
|
$_SERVER
|
Contient les variables CGI, (comme SERVER_NAME,
CONTENT_TYPE, ...), ainsi que des variables propres à
l'environnement PHP comme PHP_SELF, le nom du script courant.
|
|
$_ENV
|
Contient les variables d'environnement système, que
l'on peut également récupérer par la fonction
getenv().
|
|
$_COOKIE
|
Contient les cookies transmis au script.
|
|
$_GET
|
Contient les paramètres HTTP transmis en mode GET.
|
|
$_POST
|
Contient les paramètres HTTP transmis en mode POST
|
|
$_FILES
|
Contient la liste des fichiers transmis au serveur par le
navigateur
|
|
$_REQUEST
|
Contient toutes les variables de quatre tableaux
précédents
|
|
$_SESSION
|
Contient les variables de session PHP
|
|
$_GLOBALS
|
Contient les variables globales du script.
|
Tableau 3:Tableau prédéfinis de
PHP
50
En résumé, nous disposons automatiquement, sous
forme de variable PHP et sans avoir besoin d'effectuer un décryptage
compliqué, de la totalité des informations
échangées entre le client et le serveur. Notons que ces tableaux
sont « super globaux », c'est-à-dire accessible dans toutes
les parties du script, et même au sein des fonctions ou des
méthodes.
IV.2.3.PHP, côté serveur
Particulièrement un script PHP est
exécuté par un interpréteur qui se trouve du
côté serveur. En cela PHP est complètement
différent d'un langage comme JavaScript qui s'exécute sur un
navigateur.
En général l'interpréteur PHP est
intégré par le serveur Apache sous forme de module, et le mode
d'exécution est alors très simple. Quand un fichier avec une
extension .php (ou .php3 pour les anciennes versions) est demandé au
serveur web, ce dernier le charge en mémoire et y cherche tous les
scripts PHP qu'il transmet à l'interpréteur.
L'interpréteur exécute le script, ce qui a pour effet de produire
du code HTML qui vient remplacer le script PHP dans le document finalement
fourni au navigateur. Ce dernier reçoit donc du HTML « pur »
et ne voit jamais la moindre instruction PHP.
A titre d'exemple, voici le code HTML produit par le fichier
PHP précédent, tel que nous avons vérifié. Le
résultat correspond à une exécution sur la machine serveur
lutumba.mbenga.cd, avec un navigateur Netscape (dont le nom est
Mozilla). Les parties HTML sont inchangées, les scripts PHP ont
été remplacés par le résultat de leur
exécution.
<HTML>
<HEAD><TITLE>HTML avec PHP</TITLE>
</HEAD><BODY><H1>HTML + PHP</H1> Nous sommes le
29/08/2013
<P> Je suis informaticien architecte </BODY>
</HTML>
51
Le principe est donc très proche du CGI, avec des
améliorations notables
:
? Nous pouvons mixer HTML et PHP de manière très
souple ;
? Les variables CGI ou autres sont fournies directement et sans
effort ;
? Enfin les scripts sont exécutés directement au
sein d'Apache, ce qui évite d'avoir à lancer
systématiquement un programme CGI.
III.2.2.4.Accès à MySQL
Un des grands atouts de PHP est sa très riche
collection d'interfaces (API) avec tout un ensemble de SGBD. En particulier il
est possible à partir d'un script PHP de se connecter à un
serveur mysqld pour récupérer des données que
l'on va ensuite afficher dans des documents HTML. D'une certaine
manière, PHP permet de faire d'Apache ou tout autre serveur web un
client MySQL, ce qui aboutit à l'architecture de la figure IV.9.

Figure 9:Architecture d'une Application web avec
MySQL/PHP
Il s'agit d'une architecture à trois composantes,
chacune réalisant une des trois tâches fondamentales d'une
application.
? Le navigateur constitue l'interface graphique dont le
rôle est de permettre à l'utilisateur de visualiser et d'interagir
avec l'information ;
? MySQL est le serveur de données ;
52
? Enfin l'ensemble des fichiers PHP contenant le code
d'extraction, traitement et mise en forme des données est le serveur
d'application, associé à Apache qui se charge de
transférer les documents produits sur l'Internet.
Rien n'empêche d'aller un tout petit peu plus loin et
d'imaginer une architecture où les trois composantes sont franchement
séparées et dialoguent par l'intermédiaire du
réseau Internet. Dans ce mémoire nous supposerons que le serveur
mysqld et Apache sont sur la même machine, mais le passage
à une solution réellement à « trois pôles
» ne présente pas, ou peu, de différence du point de vue
technique.
IV.3.Base de données MySQL
Nous allons maintenant mettre ces principes en application en
créant notre base MySQL Mercuriale d'architecture contenant les
informations d'abonnés, et en accédant à cette base avec
PHP. Pour l'instant nous présentons les différentes commandes
d'une manière simple et intuitive avant d'y revenir plus en
détail dans les prochains chapitres.
IV.3.1.Création des tables
Notre base de données Mercuriale est constituée de
5 tables et une vue : Client, produit(Matériaux), Catégorie
,devis et login
a) Table Catégorie :

Figure 10: Représentation de la Table
catégorie
53
b) Table cliente

Figure 11:Table cliente
c) Table Matériaux

Figure 12:Représentation de la table
Produit/Matériaux
d) Login

Figure 13:Représentation du Table
login
54
e) Table Devis/facture

Figure 14:Représentation de la table
Devis
Pour créer des tables, nous utilisons une partie de SQL
dite « Langage de
Définition de Données » (DDL) dont la
commande principale est le CREATE TABLE.
La syntaxe du CREATE TABLE se comprend aisément. Nous
indiquons le nom de la table, qui sera utilisé par la suite pour
accéder à son contenu, puis la liste des attributs avec leur
type.
Pour ce travail nous nous en tenons à quelques types de
base : INTEGER, que nous le pouvons abréger en INT, est un entier,
VARCHAR est une chaîne de caractères de longueur variable, pour
laquelle nous spécifions la longueur maximale, ... Pour exécuter
une commande SQL, il existe plusieurs possibilités, la plus
générale étant d'utiliser le client mysql dont le
rôle est principalement celui d'un interpréteur de commande.

Figure 15:Représentation de la base de
données Mercuriale créée
55
Quand Nous recourons aux services d'un fournisseur
d'accès à distance, ce dernier propose généralement
d'entrer des commandes par l'intermédiaire d'une interface web
d'administration de bases MySQL, phpMyAdmin. Cet outil est à
juste titre très populaire, et fournit un environnement de travail
graphique, donc plus convivial que l'interpréteur de commandes
mysql. Nous envisageons successivement pour notre mémoire
d'utiliser phpMyAdmin. Parlons un peu de ces deux situations, dans ce
qui suit.
IV.3.2.L'utilitaire mysql
Cet utilitaire nous permet de disposer les accès (login
et pass word) au client mysql et d'une base de données
Mercuriale. Parlons brièvement du processus de connexion d'utilitaire
mysql. La commande CREATE DATABASE crée une base de
données Mercuriale, autrement dit un espace dans lequel nous
pouvons placer une ou plusieurs tables contenant les données de
l'application. La commande GRANT définit un utilisateur joseph qui aura
tous les droits (ALL PRIVILEGES) pour accéder à cette base et
manipuler ses données. Nous pouvons alors nous connecter à la
base Mercuriale sous le compte Lutumba avec : % mysql
-u_lutumba.Merc. L'option -p indique que nous voulons entrer un mot de
passe. mysql affiche alors un prompt password:
Il est possible de donner le mot de passe directement
après -p dans la ligne de commande mais ce n'est pas une
très bonne habitude à prendre que d'afficher en clair des mots de
passe. La meilleure méthode consiste à stocker dans un fichier de
configuration le compte d'accès à MySQL et le mot de passe.
Pour éviter à l'utilisateur lutumba d'entrer
systématiquement ces informations, nous pouvons ainsi créer un
fichier .my.cnf dans le répertoire C : , et y placer
les informations suivantes : [client] user= lutumba password =
cermut256cha
56
? Interrogation et modification12
Le langage SQL propose les quatre opérations
essentielles de manipulation de données : insertion,
destruction, mise à jour et recherche. Ces
opérations sont communément désignées par le terme
de requêtes. L'ensemble des commandes permettant d'effectuer ces
opérations est le Langage de Manipulation de Données, ou
LMD, par opposition au Langage de Définition de Données
ou LDD.
Nous introduisons maintenant les trois autres
opérations en commençant par la recherche qui est de loin la plus
complexe. Les exemples qui suivent s'appuient sur la table Client
contenant les quelques lignes insérées
précédemment. SELECT * FROM `clients` WHERE 1 Cet exemple nous
montre la structure de base d'une recherche avec SQL, avec les trois clauses
SELECT, FROM et WHERE.
? FROM indique la table dans laquelle nous trouvons les
attributs utiles à la requête. Un attribut peut être «
utile » de deux manières (non exclusives) : (1) nous souhaitons
afficher son contenu (clause SELECT), (2) il a une valeur
particulière (une constante ou la valeur d'un autre attribut) que nous
nous indiquons dans la clause WHERE.
? SELECT indique la liste des attributs constituant le
résultat.
? WHERE indique les conditions que doivent satisfaire les
lignes de la base pour faire partie du résultat.
Une commande SQL est toujours terminé par un
point-virgule. La requête SQL la plus simple est celle qui affiche toute
la table, sans faire de sélection (donc sans clause WHERE) et en gardant
tous les attributs. Dans un tel cas nous pouvons simplement utiliser le
caractère ' * ' pour désigner la liste de tous les attributs.
12 Interrogation et
modification.SQL 2009-2010 Math-info/UPN. Cours inédit .CT Docteur
KAZADI
57
Tant qu'il y a plusieurs tables à interroger,
l'utilisation de SQL s'avère extrêmement complexes, car le serveur
fait tout le travail pour nous : accéder au fichier, lire les lignes,
retenir celles qui satisfont les critères, satisfaire
simultanément (ou presque) les demandes de plusieurs utilisateurs,
...
> Quelques commandes utiles
Enfin mysql fournit tout un ensemble de commandes
pour inspecter les tables, donner la liste des tables d'une base de
données, ... Voici une sélection des commandes les plus
utiles.
+ SELECT DATABASE(); C'est une pseudo-requête SQL (il
n'y a pas de FROM) qui affiche le nom de la base courante.
+ SELECT USER(); Idem, cette pseudo-requête affiche le
nom de l'utilisateur courant.
+ SHOW DATABASES; Affiche la liste des bases de
données.
+ SHOW TABLES; Affiche la liste des tables de la base
courante.
+ SHOW COLUMNS FROM NomTable; Affiche la description de
NomTable.
IV.3.3.L'interface phpMyAdmin
Le phpMyAdmin est un outil entièrement écrit en
PHP qui fournit une interface simple et très complète pour
administrer une base MySQL. La plupart des commandes de l'utilitaire mysql
peuvent s'effectuer par l'intermédiaire de phpMyAdmin, les
opérations possibles dépendant bien sûr des droits de
l'utilisateur qui se connecte à la base. Voici une liste des principales
possibilités
:
58
+ Créer et détruire des bases de données
(sous le compte root de MySQL). + Créer, détruire, modifier la
description des tables.
+ Consulter le contenu des tables, modifier certaines lignes ou
les détruire,
...
+ Exécuter des requêtes SQL interactivement.
+ Charger des fichiers dans des tables et,
réciproquement, récupérer le contenu de tables dans des
fichiers ASCII.
+ Administrer MySQL.
Beaucoup de fournisseurs d'Accès utilisent ce module
pour permettre la création, modification ou mise à jour d'une
base de données personnelle à distance, à l'aide d'un
simple navigateur. Même s'il ne dispense pas complètement de
l'utilisation de l'utilitaire mysql, il permet de faire beaucoup
d'opérations simples de manière conviviale.

Figure 16:page d'Accueil PHPMySQL
59
La figure IV.16 montre une copie d'écran de la
page d'accueil de phpMyAdmin, après la connexion d'un utilisateur.
L'écran est divisé en deux parties. Sur la gauche nous voyons
toutes les bases de données gérées par le serveur (si vous
accédez au système d'un fournisseur d'accès, vous ne
verrez certainement que votre base personnelle). Cette partie gauche reste
affichée en permanence.
La partie droite présente l'ensemble des
opérations disponibles en fonction du contexte. Initialement, si le
compte de connexion utilisé est root, phpMyAdmin propose de consulter la
situation du serveur et des clients MySQL, et des options de configurations de
phpMyAdmin lui-même (notamment la documentation, Wiki, ...).
En sélectionnant une des bases, nous obtenons la
structure de cette base (à savoir la liste des tables), et toute une
liste d'actions à effectuer sur cette base. La figure IV.16
montre cette seconde page (noter qu'il s'agit d'un formulaire HTML). Voici
quelques indications sur les fonctionnalités proposées :
V' Structure Pour chaque table affichée, nous pouvons
effectuer les opérations suivantes.
+ Afficher donne le contenu de la table.
+ Propriétés donne la description de la table et
de ses index. Cette option donne accès à une autre page, assez
complète, qui permet de modifier la table en ajoutant ou en supprimant
des attributs.
+ Rechercher permet d'accéder aux données de la
table dans laquelle l'utilisateur a l'accès.
+ Insérer présente un autre formulaire,
créé dynamiquement par phpMyAdmin, cette fois pour insérer
des données dans la table. + Vide détruit toutes les lignes.
+ Supprimer détruit la table (phpMyAdmin demande
confirmation).
60
V' SQL :La fenêtre placée en dessous de
la liste des tables permet d'entrer des commandes SQL directement.
Pour créer des tables de la base, nous pouvons
copier/coller directement la commande CREATE TABLE dans cette
fenêtre et l'exécuter. De même nous pouvons effectuer des
INSERT, des SELECT, et toutes les commandes que nous avons
vues dans la section précédente. Cette fenêtre est, dans
phpMyAdmin, la fonctionnalité la plus proche de l'utilitaire
mysql.
V' Rechercher : Permet d'effectuer une recherche dans
la base de données par mot -clé, par phrase exactes et par
expression régulière.
V' Requête : Donne accès à un
formulaire aidant à la construction de requêtes SQL complexes,
sans connaître SQL.
V' Exporter : Cette partie permet de créer un
fichier contenant toutes les commandes de création de la base, ainsi
que, optionnellement, les ordres d'insertion des données sous forme de
commandes INSERT. En d'autres termes nous pouvons faire une sauvegarde
complète, sous forme d'un fichier ASCII. En choisissant l'option
transmettre, le fichier est transmis au navigateur.
V' Supprimer : supprime la base, avec toutes ses
tables (après confirmation).
Enfin le bas de cette page principale propose un formulaire
pour créer une nouvelle table. Avant le bouton « Exécuter
» il faut entrer le nom de la table et le nombre de colonnes
(d'attributs).
L'utilisation de phpMyAdmin est simple et s'apprend en
pratiquant. Bien que cet outil, en offrant une interface de saisie,
économise beaucoup de frappe au clavier, il s'avère quand
même nécessaire à l'usage de connaître les commandes
SQL pour comprendre les actions effectuées et les différentes
options possibles.
61
Dans tout ce qui suit, nous continuerons à utiliser
l'outil phpMyAdmin, car il présente beaucoup d'aspects
intéressants, en particulier la gestion des langues, l'outil d'aide
à la création de requête, et le module permettant de
générer dynamiquement les commandes de création d'une base
et de son contenu.
IV3.4. Accès à MySQL avec PHP
Maintenant que nous disposons d'une base de données
MySQL, nous pouvons aborder les outils d'accès à cette base
(partir de scripts PHP). Dans cette section, nous parlerons brièvement
des aspects suivants :
V' L'interface fonctionnelle MySQL/PHP.
V' Interrogation à partir de formulaires
HTML. V' Insertions et mises à jour.
Enfin nous montrons, en reprenant le code produit au cours de
ces étapes et en le réorganisant, comment l'utilisation de
fonctions permet d'obtenir des scripts plus lisibles et concis. PHP communique
avec MySQL par l'intermédiaire d'un ensemble de fonctions qui permettent
de récupérer, modifier, ou créer à peu près
toutes les informations relatives à une base de données. Parmi
ces informations, il faut compter bien entendu le contenu des tables, mais
également leur description (le schéma de la base).
L'utilitaire phpMyAdmin utilise par exemple les fonctions permettant d'obtenir
le schéma pour présenter une interface d'administration,
générer à la volée des formulaires de saisie,...
62
|
Fonction
|
Description
|
|
mysql_connect()
|
Pour établir une connexion avec MySQL, pour un compte
utilisateur et un serveur donnés. Renvoie une valeur qui peut être
utilisée ensuite pour dialoguer avec le serveur.
|
|
mysql_pconnect()
|
Idem, mais avec une connexion persistante. Cette
deuxième version est plus performante quand l'interpréteur PHP
est inclus dans l'Apache.
|
|
mysql_select_db()
|
Permet de se placer dans le contexte d'une base de
données. C'est l'équivalent de la commande USE base sous
mysql.
|
|
mysql_query()
|
Pour exécuter une requête SQL ou n'importe quelle
commande MySQL. Renvoie une variable représentant le résultat de
la requête.
|
|
mysql_fetch_object()
|
Permet de récupérer une des lignes du
résultat, et positionne le curseur sur la ligne suivante. La ligne est
représentée sous forme d'un objet (un groupe de
valeurs).
|
|
mysql_fetch_row()
|
Permet de récupérer une des lignes du
résultat, et positionne le curseur sur la ligne suivante. La ligne est
représentée sous forme d'un tableau (une liste de
valeurs).
|
|
mysql_error()
|
Renvoie le message de la dernière erreur
rencontrée.
|
Tableau 4: Représentation de quelques Script
Accès à MySQL avec PHP
63
CHAPITRE V. CONCEPTION ET REALISATION DE
L'APPLICATION
MERCURIALE
V.1. UML et le Processus Unifie13
V.1.1.Introduction
Le génie logiciel et la méthodologie s'efforcent
de couvrir tous les aspects de la vie du logiciel. Issus de l'expérience
des développeurs, concepteurs et chefs de projets, ils sont en constante
évolution, parallèlement à l'évolution des
techniques informatiques et du savoir-faire des équipes. Comme toutes
les tentatives de mise à plat d'une expérience et d'un
savoir-faire, les méthodologies ont parfois souffert d'une formalisation
excessive, imposant aux développeurs des contraintes parfois
contre-productives sur leur façon de travailler. Avec la mise en commun
de l'expérience et la maturation des savoir-faire, on voit se
développer à présent des méthodes de travail
à la fois plus proches de la pratique réelle des experts et moins
contraignantes.
UML et le Processus Unifié(UP) qui se veulent un
instrument de capitalisation des savoir-faire puisqu'ils proposent un langage
qui soit commun à tous les experts du logiciel, va dans le sens de cet
assouplissement des contraintes méthodologiques. La justification de
chacun de ces mots nous servira de fil conducteur pour ce chapitre.
V.1.2. Notions de modèle et de
modélisation
V.1.2.1.Modèle
Un modèle est une représentation abstraite et
simplifiée, d'une entité (phénomène, processus,
système, etc.) du monde réel en vue de le décrire, de
l'expliquer ou de le prévoir. Modèle est synonyme de
théorie, mais avec une
13 UML et Processus unifié. Source : Livres de
C Crochepeyre :Eléments UML pour le projets. 2010
64
connotation pratique : un modèle, c'est une
théorie orientée vers l'action qu'elle doit servir.
Concrètement, un modèle permet de réduire la
complexité d'un phénomène en éliminant les
détails qui n'influencent pas son comportement de manière
significative. Il reflète ce que le concepteur croit important pour la
compréhension et la prédiction du phénomène
modélisé, les limites du phénomène
modélisé dépendant des objectifs du modèle.
Voici quelques exemples de modèles prédictifs :
? Modèle météorologique - à partir
de données d'observation (satellite . . .), il permet de prévoir
les conditions climatiques pour les jours à venir.
? Modèle économique - peut par exemple permettre
de simuler l'évolution de cours boursiers en fonction
d'hypothèses macro-économiques (évolution du
chômage, taux de croissance . . .).
? Modèle démographique - définit la
composition d'un panel d'une population et son comportement, dans le but de
fiabiliser des études statistiques, d'augmenter l'impact de
démarches commerciales, etc.
V.1.2.2 .Modélisation
Modéliser un système avant sa réalisation
permet de mieux comprendre le fonctionnement du système.
C'est également un bon moyen de maîtriser sa
complexité et d'assurer sa cohérence. Un modèle est un
langage commun, précis, qui est connu par tous les membres de
l'équipe et il est donc, à ce titre, un vecteur
privilégié pour communiquer. Cette communication est essentielle
pour aboutir à une Compréhension commune aux différentes
parties prenantes (notamment entre la maîtrise d'ouvrage et
maîtrise d'oeuvre informatique) et précise d'un problème
donné. Dans le domaine de l'ingénierie du logiciel, le
modèle permet de mieux répartir les tâches et d'automatiser
certaines d'entre elles. C'est également un facteur de réduction
des coûts et des délais.
65
V.2.UML
V.2.1.Définition
L'UML est un langage visuel permettant de modéliser et
de communiquer à propos de systèmes, par l'intermédiaire
de diagrammes et de texte. UML est l'acronyme de Unified Modeling Language.
Chacun de ces mots décrit un aspect du langage. UML unifie à
la fois les notations et les concepts orientés objet.
Il ne s'agit pas d'une simple notation graphique, car les
concepts transmis par un diagramme ont une sémantique précise et
sont porteurs de sens au même titre que les mots d'un langage.
V.2.2. UML une Méthode ou Processus
Si nous parlons de méthode objet pour UML, c'est par abus
de langage
> Ce constat vaut aussi pour OMT ou d'autres techniques /
langages de modélisation.
> Une méthode propose aussi un processus, qui
régit notamment l'enchaînement des activités de production
d'une entreprise.
> UML a été pensé pour permettre de
modéliser les activités de l'entreprise, > Un processus de
développement logiciel universel est une utopie :
V' Impossible de prendre en compte toutes les organisations et
cultures d'entreprises.
V' Un processus est adapté (donc très lié)
au domaine d'activité de l'entreprise.
V' Même si un processus constitue un cadre
général, il faut l'adapter de manière précise au
contexte de l'entreprise.
La structure des diagrammes UML et la notation graphique des
éléments de modélisation est normalisée
66
V.2.3.UML un langage pseudo-formel
UML est fondé sur un méta modèle, qui
définit :
V' Les éléments de modélisation
(les concepts manipulés par le langage),
V' La sémantique de ces éléments
(leur définition et le sens de leur utilisation).
Un méta modèle est une description très
formelle de tous les concepts d'un langage. Il limite les
ambiguïtés et encourage la construction d'outils. Le méta
modèle d'UML permet de classer les concepts du langage (selon leur
niveau d'abstraction ou domaine d'application) et expose sa structure. Le
méta modèle UML est lui-même décrit par un
méta-méta modèle UML propose aussi une notation, qui
permet de représenter graphiquement les éléments de
modélisation du méta modèle.
V.2.4. UML est un support de communication
V' Sa notation graphique permet d'exprimer
visuellement une solution objet. V' L'aspect formel de sa notation
limite les ambiguïtés et les incompréhensions.
V' Son aspect visuel facilite la comparaison et
l'évaluation de solutions. Son indépendance (par rapport aux
langages d'implémentation, domaine d'application, processus...) en font
un langage universel.
V.2.5.Diagrammes d'UML:
V.2.5.1.Caractéristique d'un diagramme
Les diagrammes UML supportent l'abstraction. Leur niveau de
détail caractérise le niveau d'abstraction du modèle.
67
Rappel : la sémantique des éléments de
modélisation et de leur utilisation est définie par le
méta modèle. Le recours à des outils appropriés est
un gage de productivité pour la rédaction des diagrammes UML, car
:
w' ils facilitent la navigation entre les différentes
vues,
w' ils permettent de centraliser, organiser, partager,
synchroniser et
visionner les diagrammes (indispensable avec un processus
itératif), w' facilitent l'abstraction, par des filtres visuels,
w' simplifient la production de documents et autorisent (dans
certaines limites) la génération de code.
V.2.5.2.Types de Diagrammes
En général nous avons deux types de diagrammes :
- Six diagrammes structurels et
- Sept diagrammes comportementaux :
a) Les Diagrammes Structurels
+ Diagramme de classes : Il montre les briques de base
statiques : classes, associations, interfaces, attributs, opérations,
généralisations
+ Diagramme d'objets : Il montre les instances des
éléments structurels et leurs liens à
l'exécution.
+ Diagramme de packages : Il montre l'organisation logique du
modèle et les relations entre packages.
+ Diagramme de structure composite : Il montre l'organisation
interne d'un élément statique complexe.
+ Diagramme de composants : Il montre des structures
complexes, avec leurs interfaces fournies et requises.
+ Diagramme de déploiement : Il montre le
déploiement physique des artefacts sur les ressources
matérielles.
68
a) Sept diagrammes comportementaux :
+ Diagramme de cas d'utilisation : Il montre les interactions
fonctionnelles entre les acteurs et le système à
l'étude.
+ Diagramme de vue d'ensemble des interactions : Il fusionne
les diagrammes d'activité et de séquence pour combiner des
fragments d'interaction avec des décisions et des flots.
+ Diagramme de séquence : Il montre la séquence
verticale des messages passés entre objets au sein d'une interaction.
+ Diagramme de communication : Il montre la communication
entre objets dans le plan au sein d'une interaction.
+ Diagramme de temps : Il fusionne les diagrammes
d'états et de séquence pour montrer l'évolution de
l'état d'un objet au cours du temps.
+ Diagramme d'activité : Il montre l'enchaînement
des actions et décisions au sein d'une activité.
+ Diagramme d'états : Il montre les différents
états et transitions possibles des objets d'une classe.

Figure 17:Différents s Diagrammes
d'UML
69
V.3.Le processus Unifié
V.3.1.Différentes Approches
Dans une démarche traditionnelle, le processus de
développement était caractérisé par :
? Un processus de type séquentiel :
développement organisé en phases qui regroupent des
étapes, elles-mêmes décomposées en tâche.
? Les niveaux de découpage coïncident : la fin
d'une phase correspond à la conclusion de ses étapes, qui
elles-mêmes se terminent avec l'accomplissement des tâches qui les
composent.
Dans une approche objet tout change : Le processus est de type
itératif ;
? Les découpages ne coïncident pas : les
activités (taches, phases, étapes, etc...) se déroulent
dans plusieurs dimensions.
La maîtrise des processus de développement
implique pourtant une organisation et un suivi des activités : c'est ce
à quoi s'attachent les différentes méthodes qui s'appuient
sur l'utilisation du langage UML pour modéliser un système
d'information.
UP (Unified Process) est une méthode
générique de développement de logiciel.
V.3.2. Méthodes Issues du Processus Unifié.
V.3.2.1. Le processus unifié : cadre général
Le processus unifié est un processus de
développement logiciel : il regroupe les activités à mener
pour transformer les besoins d'un utilisateur en système logiciel.
Caractéristiques essentielles du processus unifié :
70
? Le processus unifié est à base de composants,
? Le processus unifié utilise le langage UML (ensemble
d'outils et de
diagramme),
? Le processus unifié est piloté par les cas
d'utilisation,
? Le processus Unifié est Centré sur
l'architecture,
? Le processus Unifié est Itératif et
incrémental.
V.3.2.2. Le processus unifié est piloté par
les cas d'utilisation a) Présentation
L'objectif principal d'un système logiciel est de
rendre service à ses utilisateurs ; il faut par conséquent bien
comprendre les désirs et les besoins des futurs utilisateurs. Le
processus de développement sera donc centré sur l'utilisateur. Le
terme utilisateur ne désigne pas seulement les utilisateurs humains mais
également les autres systèmes. L'utilisateur représente
donc une personne ou une chose dialoguant avec le système en cours de
développement.

Figure 18:Exemple d'une itération de cas
d'utilisation
V.3.2.3.Le processus unifié est centré sur
l'architecture
Dès le démarrage du processus, on aura une vue
sur l'architecture à mettre en place. L'architecture d'un système
logiciel peut être décrite comme les différentes vues du
système qui doit être construit. L'architecture logicielle
équivaut aux aspects statiques et dynamiques les plus significatifs du
système. L'architecture émerge des besoins de l'entreprise, tels
qu'ils sont exprimés par les utilisateurs et autres intervenants et tels
qu'ils sont reflétés par les cas d'utilisation.
71
Elle subit également l'influence d'autres facteurs :
? la plate-forme sur laquelle devra s'exécuter le
système ;
? les briques de base réutilisables disponibles pour le
développement
? les considérations de déploiement, les
systèmes existants et les besoins
non fonctionnels (performance, fiabilité.)
? Liens entre cas d'utilisation et
architecture
Tout produit est à la fois forme et fonction. Les cas
d'utilisation doivent une fois réalisés, trouver leur place dans
l'architecture. L'architecture doit prévoir la réalisation de
tous les cas d'utilisation. L'architecture et les cas d'utilisation doivent
évoluer de façon concomitante.
? Marche à suivre :
L'architecte crée une ébauche grossière
de l'architecture, en partant de l'aspect qui n'est pas propre aux cas
d'utilisation (plate-forme). Bien que cette partie de l'architecture soit
indépendante des cas d'utilisation. L'architecte doit avoir une
compréhension globale de ceux-ci avant d'en esquisser l'architecture. Il
travaille ensuite, sur un sous ensemble des cas d'utilisations
identifiés, ceux qui représentent les fonctions essentielles du
système en cours de développement. L'architecture se
dévoile peu à peu, au rythme de la spécification et de la
maturation des cas d'utilisation, qui favorisent, à leur tour, le
développement d'un nombre croissant de cas d'utilisation. Ce processus
se poursuit jusqu'à ce que l'architecture soit jugée stable.
V.3.2.4. Le processus unifié est itératif et
incrémental
Le développement d'un produit logiciel destiné
à la commercialisation est une vaste entreprise qui peut
s'étendre sur plusieurs mois. On ne va pas tout développer d'un
coup. Nous pouvons découper le travail en plusieurs parties qui sont
autant de mini projets. Chacun d'entre eux représentant une
itération qui donne lieu à un incrément. Une
itération désigne la succession des étapes de
72
l'enchaînement d'activités, tandis qu'un
incrément correspond à une avancée dans les
différents stades de développement.
V.3.3. Avantages d'un processus itératif
contrôlé
Le processus Unifié permet de limiter les coûts,
en termes de risques, aux strictes dépenses liées à une
itération. Permet de limiter les risques de retard de mise sur le
marché du produit développé (identification des
problèmes dès les premiers stades de développement et non
en phase de test comme avec l'approche « classique»).
Permet d'accélérer le rythme de
développement grâce à des objectifs clairs et à
court terme. Permet de prendre en compte le fait que les besoins des
utilisateurs et les exigences correspondantes ne peuvent être
intégralement définis à l'avance et se dégagent peu
à peu des itérations successives L'architecture fournit la
structure qui servira de cadre au travail effectué au cours des
itérations, tandis que les cas d'utilisation définissent les
objectifs et orientent le travail de chaque itération. Il ne faut donc
pas mésestimer l'un des trois concepts.
Processus Unifié

Diagramme de séquence système
Cas d'utilisation

Diagramme de classes participante
Figure 19:Représentation de Diagramme du Processus
Unifié

Diagramme de classes de conception
Code en PHP

Diagramme d'interaction
Diagramme de navigation
73
V.4.Modèle conceptuel et d'analyse
Notre mémoire est basé à la conception
d'une application Mercuriale de Construction qui aide les architectes dit
Maitre de l'oeuvre et les clients dites Maitre de l'ouvrage (cas d'un Devis
Mercuriale.) qui pourra être déployée sur un environnement
v client/serveur.
La réalisation de ce système passe par plusieurs
étapes dont la spécification, la conception, la
modélisation, l'implémentation, et enfin le déploiement.
Cette démarche part de la réponse au cahier de charge
jusqu'à la rédaction des documents spécification. Le cas
que nous exposons ci-dessous dans le cahier de charge est incomplet et
insuffisant, il sera enrichi par des phrases et des commentaires tout au long
de cette spécification.
V.4.1.Cahier de charge: Présentation du projet
IV.4.1.1Expression capitale des besoins
a) Conception du projet
Etude de cas : Recueil des besoins fonctionnels et non
fonctionnels
b) Exigences fonctionnelles
Notre application mercuriale de gros oeuvre devra ressembler
toutes les fonctionnalités requises pour bien manipuler les
données : réinitialiser les données, sauvegardes,
correction, validité, suppression.
c) Exigences non fonctionnelles 1°. Exigences de
qualité
Pour souscrire aux informations d'un devis sur notre
application et ensuite le fidéliser, il est important de répondre
aux exigences de qualité suivantes :
74
? Ergonomie sobre et efficace
Enregistrer un devis dans l'application ne doit pas prendre
beaucoup de temps ! La mise en page de l'application facilitera au maximum la
démarche à l'aide d'une présentation claire et
intuitive.
? Formulaire d'enregistrement simple
L'accès facile pas d'informations plus
complexe à introduire compréhension facile même chez le non
informaticiens La conception et la présentation de celui-ci seront donc
particulièrement soignées pour ne pas rebuter l'utilisateur.
2°. Exigences de performance
d) Spécification des exigences d'après le cas
d'utilisation
1°. Identification des acteurs
Les acteurs humains pour notre application sont les suivants
:
? Maitre de l'oeuvre ;
? Maitre de l'ouvrage ;
Nous allons également prendre en compte le
système informatique connectés à l'application Web,
à savoir le système de sauvegarde qui copie les données du
système à la base. Cette source externe sera automatiquement
chargée dans la base de données de façon
immédiate.

Figure 20: Différents Acteurs de l'application
Mercuriale
Figure 23:Cas d'utilisation de
l'administrateur
75

Figure 21:Représentation du maitre de
l'ouvrage

Figure 22:Représentation du maitre de
l'oeuvre
Quels sont les cas d'utilisation de l'administrateur ?
D'après la section précédente, nous identifions :
V' Créer un login et pass word
V' Il peut sauvegarder les données du système

Nous allons représenter le diagramme de séquence
système d'un scénario représentatif de chacun des cas
d'utilisation décrits précédemment.
76
2° Devis
V' Acteur principale : Maitre de l'oeuvre
V' Objectif : afficher un devis moyennant une superficie
V' Scénario nominal : l'utilisateur accède avec
son login et le password, saisit les informations personnelles, saisit la
superficie souhaitée, la base des données calcul, valide les
données et affiche le devis
V' Le système nous présente un formulaire de
souscription détaillé d'utilisateurs. Nous y trouverons de champs
suivant :
+ Nom
+ prénom
+ Numéro de téléphone
+ Prénom
+ Adresse
+ Superficie
a. Diagrammes de séquences systèmes
Les diagrammes de séquences mettent en valeur les
échanges de messages (déclenchant des événements)
entre acteurs et objets (ou entre objets et objets) de manière
chronologique, l'évolution du temps se lisant de haut en bas.
Chaque colonne correspond à un objet (décrit
dans le diagramme des classes),ou éventuellement à un acteur,
introduit dans le diagramme des cas. La ligne de vie de l'objet
représente la durée de son interaction avec les autres objets du
diagramme. Un diagramme de séquences est un moyen semi-formel de
capturer le comportement de tous les objets et acteurs impliqués dans un
cas d'utilisation.
77
1°. Accouplage Maitre de l'oeuvre, maitre de
l'ouvrage et le monde Réel
univers
? Contrant d'élaboration du plan
d'architecture

Possède un terrain
Maitre de l'oeuvre Terrain Maitre de l'ouvrage
Consulte un architecte
Lui donne le programme
Prélève la superficie du terrain
Élabore le Projet
L'architecte donne son Accord
Lui présente le terrain
Lui demande le programme du
projet
Lui présente le projet
Figure 24:présentation du Diagramme de
séquence système de gros oeuvre
Figure 25:Représentation du 2ème Diagramme
de séquence système de gros oeuvre
78

Système
Maitre de l'ouvrage
2° Maitre de l'ouvrage, Maitre de l'oeuvre et le
système - Contrat d?élaboration du devis de
construction

Maitre de l'oeuvre
Consulte l'architecte pour l'élaboration du projet
L'architecte donne son Accord

L'architecte utilise le logiciel pour élaborer le Devis
Lui présente le devis en dur
En possession du devis
Vérifier le devis avec le logiciel
Contrat conclu pour le devis
79
3° Utilisateur (Maitre de l'oeuvre ou Maitre de
l'ouvrage) et le Système ? Accès au système
général conforme à la
superficie
Figure 26: diagramme de séquence d'accès au
système de gros oeuvre

|
Ouverture de l'interface système
Login
|
|
Authentification : login + pass Word
Présente le devis complet et le
total
Deuxième interface de séquence du système
Introduction de différentes informations Personnelles
Saisir la superficie concernée
Le système
Vérifie les champs et la superficie renvoi le
donnée a chaque rubrique et calcul le sous total et le total
général du devis

Sauvegarde des données
Validation des données
Figure.
Impression du Dévis
Il serait également possible pour nous de commencer
à définir des interfaces pour découper l'ensemble des
opérations en groupe cohérents.
80
b. Opération du système
Les événements système envoyés par
l'acteur à notre application encouragent des traitements internes que
nous appellerons opérations système. L'ensemble des
opérations système de tous les cas d'utilisations définit
l'interface publique du système, qui visualise le système comme
une entité unique, offrant des services. En UML, le système pris
dans son ensemble peut être représenté par une classe, avec
le mot clé « system ».

- Fournir une interface de saisir les données personnelle
influença le sauvegarde
- Fournir l'interface de saisie de la superficie
- Calcul et affiche le devis
- Sauvegarde le devis
- Réinitialise les champs de
d'information et la superficie
- Annule les actions le devis encours - Corriger les
informations et la
superficie
- Valider le devis
- Imprimer le devis
- Convertir les données devis en pdf avant
l'impression
Opérations système
Figure 27:Opérations système operating
d'après les cas d'utilisation
Cette liste n'est bien sûr pas exhaustive, nous n'avons
pas encore décrit le détail de tous le cas d'utilisation. Elle
sera donc progressivement complétée au fur et à même
des itérations successives.
81
2. Diagramme de classe
Le diagramme de classes est considéré comme le
plus important de la modélisation orientée objet, il est le seul
obligatoire lors d'une telle modélisation. Alors que le diagramme de cas
d'utilisation montre un système du point de vue des acteurs, le
diagramme de classes en montre la structure interne. Il permet de fournir une
représentation abstraite des objets du système qui vont interagir
ensemble pour réaliser les cas d'utilisation.
Il est important de noter qu'un même objet peut
très bien intervenir dans la réalisation de plusieurs cas
d'utilisation. Les cas d'utilisation ne réalisent donc pas une partition
des classes du diagramme de classes. Un diagramme de classes n'est donc pas
adapté (sauf cas particulier) pour détailler, décomposer,
ou illustrer la réalisation d'un cas d'utilisation particulier.
2.1. Notions de classe et d'instance de classe
+ Instance de classe
Une instance est une concrétisation d'un concept
abstrait. Par exemple :
- Le lap top Samsung qui se trouve dans le sac de lutumba est
une instance du concept abstrait Machine ;
- l'amitié qui lie Jaspe et Jan est une instance du
concept abstrait Amitié . + Classe
Une classe est un concept abstrait représentant des
éléments variés comme :
y' des éléments concrets (ex : bâtiment),
y' des éléments abstraits ( ex : commander un
devis),
y' des composants d'une application (ex : les boutons des
boîtes de
dialogue),
y' des éléments comportementaux (ex : des
tâches), etc.
82
Tout système orienté objet est organisé
autour des classes. Une classe est la description formelle d'un ensemble
d'objets ayant une sémantique et des propriétés communes.
Un objet est une instance d'une classe.
C'est une entité discrète dotée d'une
identité, d'un état et d'un comportement que l'on peut invoquer.
Les objets sont des éléments individuels d'un système en
cours d'exécution. Comme le cas, si nous considérons qu'Homme (au
sens être humain) est un concept abstrait, nous pouvons dire que la
personne Lutumba Joseph est une instance d'Homme. Si Homme était une
classe, Lutumba Joseph en serait une instance : un objet.
2.2. Représentation d'une classe

Figure 28:Représentation d'une Classe
1° Diagramme de classe Global

Figure 29:Diagramme de Classe Global
83
Id client: integer Nom : string Prénom: string Num tel:
string Adresse :string
Modifier information( ) :void Modifier le password() :void
Déconnexion() :void
Utilisateurs Client
1..*
1..*
1 1..*
1
Avoir
Aligner
|
DEVIS
|
|
Id client : integer
|
|
Superficie :decimal
|
|
Désignation :string
|
|
Unité :string
|
|
Qté :decimal
|
|
PU :decimal
|
|
PT :décimal
|
|
Imprimer () : void
|
|
Sauvegarde () :void
|
Possède
*
1
Login : string Pass word : string
LOGIN
1
Plan d'architecture
Id superficie : integer Superficie : décimal Type du plan
: string Nombre de chambre : décimal Nombre de salon : décimal
Nombre de niveau : décimal
1
1..*
Possède2
Id Matériel : integer Id categ :string Nom mat :string
Désignation :string Qté :décimal
Id cat: integer Nom cat: string
Matériaux
Catégorie
84
2° Sauvegarde de données
Lorsque l'utilisateur sauvegarde les informations du devis, il
a la possibilité de réinitialiser, modifier ensuite il peut aussi
annuler les opérations. Ici, il n'ya qu'un seul écran, avec un
seul contrôle,

Réinitialiser () : Void Annuler () : Void
Dia logue de sauvegarde
Informatio
personnel : string Devis : string
n
Réinitialiser () : Void
Annuler () : Void Valider () : Void Sauvegarder () :Void
Ctr Sauvegarde

Entité Sauvegarde
Devis complet
Figure 30:Diagramme de classe de la sauvegarde de
données
3. Diagramme de navigation
Le début du diagramme de navigateur d'utilisateur.


Login et pass word
OK
Interface login
Login /pass word
Page d'accueil


K.0
Login et pass word

Opération Devis in Opération Devis
out
----
Figure 31:Diagramme de Navigation Globale
85
4. Diagramme de navigation global :
- D'affichage devis - sauvegarde - validation ;

Interface login
Login /pass word
Login et pass word
K.O
Login et pass word
OK
Page d'accueil utilisateur
Saisir l'information
Vérification
Vérification
Superficie
Connexion avec la base
Saisir superficie
Base des données
Connexion valide
Affichage devis
K.O
Sauvegarde
Réinitialiser
Annuler
Toutes les informations d'utilisateur sont saisies
O.K
Corriger
Valider
Annuler
Imprimer Terminer
PDF
Figure 32:Diagramme de navigation global
Voir tous les Devis
- d'impression- Réinitialisation- Annulation et autres
86
V.2.Implémentation
Dans les lignes qui suivent, nous allons premièrement
présenter l'environnement dans lequel nous avions
développé ce logiciel ; environnement matériel et
l'environnement logiciel. Puis ensuite, nous présenterons les codes des
différentes classes composant cette application. Ce code sera
imbibé de quelques commentaires pour l'expliciter en vue d'une meilleure
compréhension.
V.3.Environnement matériel
Le choix du matériel avec lequel nous avons
développé l'application a été fonction des
caractéristiques premièrement du langage PHP, et celle de base
MySQLvia le wampserver.

Les caractéristiques sont :
? Processeur : Intel(R) Pentium/SUMSUNG(R) Dual CPU T3200
? Fréquence : 2.00 GHz
? RAM : 2.00 Go
? Disque dur : 500 Go
? Lecteur DVD/CD - RW Combo
87
V.3.1.Environnement logiciel
Il est dès lors claire que le langage que nous allons
utiliser est le PHP, dans sa nouvelle version 5.4. Pour sa facilité de
mise en oeuvre et les possibilités qu'il nous offre pour
développer cette application et la déployer. Nous allons nous
servir du logiciel Wamp car c'est un environnement qui intègre le server
Apache, la base MySQL et le langage PHP.
V.3.2.Développement généraliste
Pour tout au long de notre programmation, nous avons
opté d'utiliser la programmation procédurale car ça nous a
permis de concrétiser nos idées.
V.3.3.Interface et code source
Pour bien comprendre le code de notre application, nous allons
essayer d'expliquer chaque fichier contenant notre application.

Figure 33:Interface d'accès au
logiciel
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml"
xml:lang="fr-FR" lang="fr-FR">
<head>
<title>Connexion à l'interface de
gestion</title>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" ></meta>
<?php
switch($deviceType)
{
?>
88
{
case 'tablet':
break;
case 'phone':
echo '<link type= text/css rel= stylesheet href=
stylesheets/reset.css
media= all />';
echo '<link type= text/css rel= stylesheet href=
stylesheets/reset_2.css
media= all />';
echo '<link type= text/css rel= stylesheet href=
stylesheets/mobile.css
/>';
break;
default:
echo '<link type= text/css rel= stylesheet href=
stylesheets/reset.css
media= screen />';
echo '<link type= text/css rel= stylesheet href=
stylesheets/reset_2.css
media= screen />';
echo '<link type= text/css rel= stylesheet href=
stylesheets/style.css
media= screen />';
break;
}
?>
<link rel= icon
href=
http://127.0.0.1/luz_lupemba/skin/adminhtml/default/default/favicon.ico
type= image/x-
icon />
<link rel= shortcut icon
href=
http://127.0.0.1/luz_lupemba/skin/adminhtml/default/default/favicon.ico
type= image/x-
icon />
<script type= text/javascript src= javascripts/global.js
></script>
<!--[if IE]> <link rel= stylesheet
href=
http://127.0.0.1/luz_lupemba/skin/adminhtml/default/default/iestyles.css
type= text/css
media= all /> <![endif]-->
<!--[if lt IE 7]> <link rel= stylesheet
href=
http://127.0.0.1/luz_lupemba/skin/adminhtml/default/default/below_ie7.css
type= text/css media= all /> <![endif]-->
<!--[if IE 7]> <link rel= stylesheet
href=
http://127.0.0.1/luz_lupemba/skin/adminhtml/default/default/ie7.css
type= text/css
media= all /> <![endif]-->
</head>
<body id= page-login onload=
document.forms.loginForm.username.focus(); >
<div class= login-container >
<div class= login-box >
<form method= POST action= <?php echo
$_SERVER['PHP_SELF'] ?> id= loginForm >
<fieldset class= login-form >
<h2><em>Connexion</em> à LUZ
MERCURIALE</h2>
<div id= messages >
<?php
if(isset($message))
89
<ul class= messages ><li class= error-msg
><ul><li>Accès refusé : Identifiant ou mot de
passe incorrect</li></ul></li></ul>
<?php
}
?>
</div>
<div class= input-box input-left ><label for=
username >Votre identifiant :</label><br/>
<input type= text id= username name= login value= class=
required-entry
input-text /></div>
<div class= input-box input-right ><label for= login
>Votre Mot de passe :</label><br/>
<input type= password id= login name= password class=
required-entry input-
text value= /></div>
<div class= clear ></div>
<div class= form-buttons style= margin-right:8px; >
<a class= left href= # >Mot de passe oublié
?</a>
<span>
<input onclick= loginForm.submit()
type= submit class= form-button src= images/btn_login.gif
value= Connexion
name= connexion /></div>
</span>
</fieldset>
<p class= legal >AppliGestion est une marque
déposée de luz concept Sprl. Copyright
© 2013 LUZCONCEPT.</p>
</form>
<div class= bottom ></div>
<script type= text/javascript >
var loginForm = new varienForm('loginForm');
</script>
</div>
</div>
</body>
</html>
90


Figure 34: Interface de saisie d'information personnelles
et la superficie
91



Figure 35:Résultat Mercuriale Avec une superficie
de 400 m2
92

g

Figure 37:Consultations de tous les devis dana la base
des données
93
CONCLUSION
Dans le travail que nous avons présenté
intitulé « Mise en oeuvre d'un prototypage Mercuriale de gros
oeuvre dans la construction », nous avons présenté les
théories sur le développement des applications Web.
Le travail présenté ci-haut a
débuté, dans son premier chapitre sur le génie logiciel et
le prototypage Dans le deuxième, il a été question de
percevoir les notions sur les technologies de construction et l'architecturale
compte tenu du terme Mercuriale de notre sujet qui s'appuie sur le calculs de
devis de matériaux lors d'une construction, ensuite, le chapitre trois a
présenté notre les notions de bases de technologies web, aussi
l'environnement MySQL/PHP dans le quatrième chapitre. Enfin, dans le
cinquième chapitre, nous avons passé développement d'un
prototypage, dont nous avons explicité la modélisation et le
développement pas à pas.
Définitivement, en ayant élaboré notre
prototypage Mercuriale de gros oeuvre, nous espérons avoir soutenu notre
part au développement de la science en général et de
l'informatique en particulier dans le domaine de la construction.
Afin d'améliorer la pertinence de notre application, et
d'étendre son champ d'applicabilité, de perspective s'ouvre
suivant un axe de travail : intégration de mécanismes autre que
Wamp (pour l'instant, l'application n'est déployable que sur des
systèmes d'exploitations Windows, il serait pertinent d'étudier
l'applicabilité de la solution à des systèmes comme
FreeBSD ou Linux, ...) lors de son prototypage finale
Bien entendu, le travail qui vous est présenté
est un travail effectué de la main des hommes, et donc, il ne saurait y
manquer des imperfections et des lacunes. C'est ainsi, nous nous en remettons
à votre indulgence.
94
BIBLIOGRAPHIE
1. Ouvrages
· Christian SOUTOU, UML 2 pour les bases de données,
Edition Eyroles 2006.
· Daniel KOCH, Olivier KÜRTEN et Florian HARMS, HTML 4
- XML : XHTML, Edition Micro Application, Paris 2001
· Hubert KADIMA Web services (les). Techniques,
démarches et outils XML, WSDL, SOAP, UDDI, Rosetta, UML
· Pascal ROQUES les cahiers du programmeur, UML 2
Modéliser une application web, 4e édition, Eyroles
2008
· Philippe RIGAUX Pratique de MySQL et PHP, Edition
O?Reilly, Paris, 2004
· Rasmus LERDORF PHP précis et concis, Edition
O?Reilly, Paris,
2002
· SINAN SI ALHIR Introduction à UML, Edition
O?Reilly, Paris, 2004
2. Webographie
y' http://www.bnca.ac.in/
y'
php.net/manual/fr/features.commandline.webserver.php
y'
http://fr.wikipedia.org/wiki/Architecture
y'
http://tecfa.unige.ch/staf/staf-h/tassini/staf2x/Heidi/last_bd.htm
y'
http://dept25.cnam.fr/PROJET3I/DOC/mysqlphp.pdf
y'
http://perso.modulonet.fr/placurie/Ressources/BTS1-ALSI/Chap-12-
%20Le%20client-serveur.pdf
y'
http://www.oplone.fr/component/content/article/53-formation-
multimedia/93-developper-en-html-avec-dreamweaver
y'
http://communities.vmware.com/community/developer&usg
95
TABLE DES MATIERES
LISTE DES SIGLES ET ABREVIATIONS iv
LISTE DES FIGURES v
INTRODUCTION GENERALE 1
Problématique 1
Hypothèse 2
Choix et intérêt du sujet 2
Méthodes et techniques 3
Délimitation du sujet 3
CHAPITRE V. CONCEPTION ET REALISATION DE L?APPLICATION
MERCURIALE 4
CHAPITRE I : LE GENIE LOGICIEL ET LE PROTOTYPAGE
5
Phase première : LE GENIE LOGICIEL
5
I.1.Généralité 5
I.2.Définition 6
I.3.Les professions du génie logiciel
6
I.4.Normes internationales en génie logiciel
6
I.5.Domaines de connaissance du génie logiciel
7
I.5.1. Les activités clés du cycle de
vies d'un logiciel 7
A) Analyse des besoins 8
B) Conception 8
C) Construction 8
D) Tests 8
E) Maintenance 9
F) Gestion de projets 9
I.5.2.Le logiciel 9
I.6. Les outils et méthodes 9
I.7.La Gestion de la Qualité 10
I.8.La gestion de la configuration 11
I.9.Les méthodes et pratiques de
développement 11
I.9.1.cycle en spirale 11
I.9.2.Cascade 11
I.9.3.Itératif 12
I.9.4.Agile 12
96
I.9.4.1.Quelques Pratiques Agile 12
a) Extreme 12
b) Scrum (pratique Agile) 13
c) Brouillon 13
Phase deuxième : LE PROTOTYPAGE 14
I.10.Aperçu général informatique du
prototype 14
I.11.1.Dans l'industrie 15
I.11.2.En informatique 15
I.12. Gestion de l'évolution d'un logiciel 16
I.12.Types d'évolutions 16
I.13.Phase de développement 17
I.13.1.Prototype 17
I.13.2.Version avancée 17
I.13.3.Version alpha 18
I.13.4.Version bêta 18
I.13.5.Version admissible ou pre-release 19
I.13.6.Version finale (ou stable) 19
CHAPITRE II : TECHNOLOGIE DE CONSTRUCTION ET ARCHITECTURE
20
II.1.Généralité 20
II.2.Différentes nature, échelles et
durées 20
II.3.Systèmes constructifs: exigences & fonctions
21
II.3.1.Exigences essentielles 21
II.3.2. Aspects physiques 21
II.5. Phasage du projet 21
II.6.Implantation du bâtiment 22
II.8. Différents éléments participant
à la construction 22
CHAPITRES III : LES BASES DE LA TECHNOLOGIE WEB 23
III.1. Le Web 23
III.1.1.Définition 23
III.1.2.Principes 23
III.1.3.Les Services Et Les Protocoles 24
III.1.3.1. Les Services 24
III.1.3.2. Quelques protocoles 24
a) Les protocoles de communication : TCP/IP7 24
97
b) Les protocoles de service : 25
III.2.1.Présentation de l'architecture d'un
système client/serveur 26
III.2.2.Avantages de l'architecture client/serveur 26
III.2.3.Inconvénients du modèle client/serveur
27
II.2.4.Fonctionnement d'un système client/serveur 27
III.2.1.Serveurs Web 28
III.2.2.Document Web 28
III.2.3.Client Web 28
III.3.Les bases du HTML, XHTML, CSS8 III.3.1.Signification
29
III.3.2.Principes de base pour une page web
30
III.3.3. Choix sensé des balises HTML 30
III.3.3.1.Adaptation aux navigateurs 31
I.3.3.2.Structures d'un document HTML 31
III.3.3.3.Quels que Balises du niveau bloc 31
III.3.3.5.Quels que Balise de niveau texte 32
III.3.4.Principes de base du CGI 34
III.3.4.1. Les Formulaires 35
III.3.5. XHTML 37
III.3.5.1. Premières règles d'écriture
XHTML 37
III.3.5.2.Structure d'une page XHTML 38
III.3.6.CSS (Feuille de styles) 39
III.3.6.1.Principe 40
III.3.6.2.Compléments CSS
40
CHAPITRE IV : ENVIRONNEMENT MYSQL/PHP 42
IV.1.Généralités 42
IV.2.Apports de MySQL et PHP 43
IV.2.1.MySQL 43
III. 1. 1. 1. Bases de données relationnelles 45
IV.2.2.PHP 47
IV.2.2.1.Qu'est-ce que PHP 47
IV.2.3.PHP, côté serveur 50
III.2.2.4.Accès à MySQL 51
IV.3.Base de données MySQL 52
IV.3.1.Création des tables 52
98
IV.3.2.L'utilitaire mysql 55
IV.3.4.L'interface phpMyAdmin 57
III. 2. Accès à MySQL avec PHP 61
CHAPITRE V. CONCEPTION ET REALISATION DE L'APPLICATION
MERCURIALE 63
V.1. UML et le Processus Unifie 63
V.1.1.Introduction 63
V.1.2. Notions de modèle et de modélisation
63
V.1.2.1.Modèle 63
V.1.2.2 .Modélisation 64
V.2.UML V.2.1.Définition 65
V.2.2. UML une Méthode ou Processus 65
V.2.3.UML un langage pseudo-formel 66
V.2.4. UML est un support de communication 66
V.2.5.Diagrammes d'UML: 66
V.2.5.1.Caractéristique d'un diagramme 66
V.2.5.2.Types de Diagrammes 67
V.3.Le processus Unifié V.3.1.Différentes
Approches 69
V.3.2. Méthodes Issues du Processus Unifié.
69
V.3.2.1. Le processus unifié : cadre
général 69
V.3.2.2. Le processus unifié est piloté par les
cas d'utilisation 70
V.3.2.3.Le processus unifié est centré sur
l'architecture 70
V.3.2.4. Le processus unifié est itératif et
incrémental 71
V.3.3. Avantages d'un processus itératif
contrôlé 72
V.4.Modèle conceptuel et d'analyse 73
V.4.1.Cahier de charge Etude de cas : Présentation du
projet 73
IV.4.1.1Expression capitale des besoins 73
V.2.Implémentation 86
V.3.Environnement matériel 86
V.3.Environnement matériel 86
V.3.1.Environnement logiciel 87
V.3.2.Développement généraliste 87
V.3.3.Code 87
CONCLUSION 93
BIBLIOGRAPHIE 94
99
1. Ouvrages 94
2. Webographie 94
TABLE DES MATIERES 95
100
ANNEXES
101
DEVIS D'EXECUTION POUR LE GROS OEUVRE
POUR LE COMPTE
DE MONSIEUR ERIC FURI
|
DESIGNATION
|
UNITE
|
QTE
|
P.U ($)
|
P.T
|
|
Fouille
|
m3
|
40
|
5
|
200
|
|
Total
|
|
|
|
200
|
|
BETON DE PROPRETE
|
|
|
|
|
|
bois
|
m3
|
0,4
|
230
|
92
|
|
Sac ciment gris
|
Pce
|
10
|
15
|
150
|
|
Sable jaune
|
T
|
2
|
10
|
20
|
|
Caillasse
|
T
|
4
|
40
|
160
|
|
Total
|
|
|
|
422
|
|
SEMELLE DE FONDATIONS
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
18
|
15
|
270
|
|
Sable jaune
|
T
|
3
|
10
|
30
|
|
Gravier 8/15
|
T
|
6
|
40
|
240
|
|
Barre de 12
|
Pce
|
27
|
13
|
351
|
|
Barre de 6
|
Pce
|
20
|
6
|
120
|
|
Fil de recuit
|
kg
|
6
|
3
|
18
|
|
Clous
|
kg
|
3
|
4
|
12
|
|
Bois de coffrage
|
m3
|
0,4
|
230
|
92
|
|
Total
|
|
|
|
1133
|
|
MACONNERIE DE FONDATIONS EN MOELLON
|
|
|
|
|
|
Moellon
|
T
|
60
|
15
|
900
|
|
Sac ciment gris
|
Pce
|
60
|
15
|
900
|
|
Sable jaune
|
T
|
12
|
10
|
120
|
|
Total
|
|
|
|
1920
|
|
longrines
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
30
|
15
|
450
|
|
Sable jaune
|
T
|
5
|
10
|
50
|
|
Gravier 8/15
|
T
|
10
|
40
|
400
|
|
Barre de 12
|
Pce
|
32
|
13
|
416
|
|
Barre de 6
|
Pce
|
10
|
6
|
60
|
102
|
Fil de recuit
|
kg
|
12
|
3
|
36
|
|
Clous
|
kg
|
7
|
4
|
28
|
|
Bois de coffrage
|
m3
|
1
|
280
|
280
|
|
Total
|
|
|
|
1720
|
|
BETON DE SOUS PAVEMENT
|
|
|
|
|
|
bois
|
m3
|
0,4
|
230
|
92
|
|
Sac ciment gris
|
Pce
|
25
|
15
|
375
|
|
Sable jaune
|
T
|
5
|
10
|
50
|
|
Caillasse
|
T
|
12
|
40
|
480
|
|
Total
|
|
|
|
997
|
|
ELEVATION EN BLOCS CREUX DE 15
|
|
|
|
|
|
Elévation
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
72
|
15
|
1080
|
|
Sable jaune
|
T
|
40
|
10
|
400
|
|
Blocs
|
Pce
|
3600
|
1
|
3600
|
|
Total
|
|
|
|
5080
|
|
COLONNES
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
24
|
15
|
360
|
|
Sable jaune
|
T
|
3
|
10
|
30
|
|
Gravier 8/15
|
T
|
6
|
33
|
198
|
|
Barre de 12
|
Pce
|
34
|
13
|
442
|
|
Barre de 6
|
Pce
|
40
|
6
|
240
|
|
Fil de recuit
|
kg
|
15
|
3
|
45
|
|
Clous
|
kg
|
6
|
4
|
24
|
|
Bois de coffrage
|
m3
|
1
|
230
|
230
|
|
Total
|
|
|
|
1569
|
|
Poutres et linteaux
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
30
|
15
|
450
|
|
Sable jaune
|
T
|
4
|
10
|
40
|
|
Gravier 8/15
|
T
|
8
|
33
|
264
|
|
Barre de 12
|
Pce
|
56
|
13
|
728
|
|
Barre de 6
|
Pce
|
50
|
6
|
300
|
|
Fil de recuit
|
kg
|
10
|
3
|
30
|
|
Clous
|
kg
|
11
|
4
|
44
|
|
Bois de coffrage
|
m3
|
1
|
230
|
230
|
|
Total
|
|
|
|
2086
|
103
|
DALLE DE PLANCHER
|
|
|
|
|
|
Sac ciment gris
|
Pce
|
70
|
15
|
1050
|
|
Sable jaune
|
T
|
10
|
10
|
100
|
|
Gravier 8/15
|
T
|
20
|
40
|
800
|
|
Barre de 10
|
Pce
|
74
|
11
|
814
|
|
Barre de 8
|
Pce
|
74
|
9
|
666
|
|
Fil de recuit
|
kg
|
25
|
3
|
75
|
|
Clous
|
kg
|
20
|
4
|
80
|
|
Bois de coffrage
|
m3
|
7
|
280
|
1960
|
Total 5545
|
COUVERTURE
|
|
|
|
|
|
Tôles ondulées galvanisées
|
Pce
|
100
|
19
|
1900
|
|
Bois
|
m3
|
5
|
350
|
1750
|
|
Clous
|
kg
|
40
|
4
|
160
|
|
Rondelles
|
Pce
|
15
|
1
|
15
|
|
Fil d'attache
|
Pce
|
12
|
4
|
48
|
|
Peintabois
|
litre
|
30
|
5
|
150
|
|
Planches de rive
|
ML
|
60
|
5
|
300
|
|
Faitière
|
Pce
|
26
|
15
|
390
|
|
Total
|
|
|
|
4713
|
|
TOTAL TRAVAUX
|
|
|
|
25385
|
|
Imprévu (accessoires)
|
%
|
5
|
25385
|
1269,25
|
|
études et suivi
|
%
|
5
|
25385
|
1269,25
|
|
Transport matériaux
|
%
|
10
|
25385
|
2538,5
|
|
Main-d'oeuvre
|
%
|
25
|
25385
|
6346,25
|
|
TOTAL GENERAL
|
|
|
|
36808,25
|
Nous disons trente-six mille huit cent huit dollars vingt-cinq
cents
Kinshasa le 08 juillet 2013
Joseph LUTUMBA Architecte

104

105
uiuu
·
C CD
360
tape:za~lle:z \,\\ .\\,11eN.e;e:z 11ti
2
69,12
O

95
400
320
375
495
106
n
CO
1
O)
-
110Igt//410
i
o
o
o
NJ
N
LOZ 311Inr
| 


