|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
EPIGRAPHIE
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel I
« Un homme savant a compris un certain nombre de
vérités, et un homme
cultivé a compris un certain
nombre d'erreurs. »
Alain
Vigiles de l'esprit
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
DEDICACE
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel II


|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET
PAIEMENT EN LIGNE AVEC EXPRESS UNION MOBILE.
|
AVANT PROPOS
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel III
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel IV
La réforme universitaire de 1993 fit naître sur
le territoire national camerounais de multiples universités parmi
lesquels l'université de Dschang, qui comprend en son sein en plus du
campus principale, quelques grandes écoles à l'instar de
l'Institut Universitaire de Technologie (IUT) FOTSO Victor de BANDJOUN qui est
née suite cette réforme universitaire de 1993, suivant
l'arrêté présidentielle n° 008 /CAR/PR du 19 janvier
1993. Cet institut donc les bâtiments ont été offert par Mr
FOTSO Victor à l'Etat camerounais, est une école de formation
professionnelle qui recrute les titulaires du baccalauréat et leur offre
deux cycles de formation de 02 ans au terme duquel, on obtient soit un BTS
(Brevet de Technicien Supérieur), soit un DUT (Diplôme
Universitaire de Technologie).
? Un cycle Brevet des Techniciens Supérieurs (BTS)
sanctionnant deux années
d'étude réussi couronné par un examen
national ;
? Un cycle du Diplôme Universitaire technologie (DUT)
sanctionnant également
deux années d'étude
réussies suivi par un diplôme.
L'IUT FOTSO Victor offre également aux titulaires de DUT
et de BTS un cycle de
licence technologie et professionnelle. Cette licence sanctionne
une année d'étude réussie.
L'Institut offre ainsi dans ces différents cycles de
formation une multitude de filières.
Les études à l'IUT-FV sont sanctionnées par
les diplômes du Système LMD :
? Brevet de Technicien Supérieur (BTS), options :
- Banque (Bq);
- Comptabilité et Gestion des Entreprises (CGE);
- Secrétariat de Direction (SD) ;
- Action Commerciale (Aco);
- Génie Civil (GC);
- Electronique (EN);
- Electrotechnique (EL).
? Diplôme Universitaire de technologie (DUT), options :
- Génie Informatique (GI);
- Génie Electrique (GE), Parcours : Electronique (EN) et
Electrotechnique (EL) ;
- Génie des Télécommunications et
Réseaux (GTR);
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET
PAIEMENT EN LIGNE AVEC EXPRESS UNION MOBILE.
|
- Génie Mécanique et Productique (GMP), Parcours :
Maintenance Industrielle et
Productique (MIP) ;
- Génie Civil (GC).
? Licences Professionnelles (LP), options :
- Commerce Marketing (CM), Parcours : Marketing Manager
opérationnel
(MMO) ; Banque gestion des relations Clientèle (BGRC) ;
- Gestion Comptable et Financière (GCF);
- Gestion Administrative, Management des Organisations (GAMO).
? Licences de Technologies (LT), options :
- Gestion et Maintenance des Installations Energétique
(GMIE) ;
- Informatique et Réseaux (IR), Parcours Concepteur et
Développeur Réseaux
Internet (CDRI) ;
- Génie Electrique (GE) ;
- Génie Civil (GC) ;
- Maintenance Industrielle et productique (MIP) ;
- Ingénierie des Réseaux et
Télécommunications (IRT) ;
- Génie Géomatique (GG).
? L'IUT-FV offre plusieurs types de formations :
- La formation Initiale ;
- La formation Continue ;
- La formation à distance ;
- L'Académie régionale CISCO.
Au cours de chaque cycle, les étudiants sont
appelés à intégrer le milieu professionnel
afin de cultiver leur personnalité, de
développer le sens des relations humaines et surtout de mettre en
pratique les connaissances acquises durant leur formation. En licence, les
étudiants sont appelés à mettre sur pieds un projet de fin
d'étude sanctionné par une rédaction de mémoire
qu'ils présenteront devant un jury.
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET
PAIEMENT EN LIGNE AVEC EXPRESS UNION MOBILE.
|
REMERCIEMENTS
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel V
Nous ne saurons entamer la rédaction de ce projet sans
dire un grand merci à tous ceux qui de près ou de loin ont
contribué au déroulement de notre formation, nous pensons
particulièrement :
? Avant tout au bon DIEU pour le souffle, la
santé, la force, l'intelligence et le courage pour la réalisation
de ce projet.
? A monsieur et madame NZOGANG et à
monsieur et madame WANSI qui n'ont cessés de nous
prodiguer de bons conseils, nous sommes reconnaissants du soutien moral,
financier et matériel.
? Au Directeur de L'IUT FOTSO-VICTOR Pr FOGUE
Médard pour nous avoir acceptés dans son
établissement comme étudiant.
? Au chef de département de Génie des
télécommunications et de réseaux Dr KAPCHE
pour nous avoir encadrés tout au long de cette année
académique.
? A M. LIENOU Jean-Pierre notre encadreur,
pour sa disponibilité, son suivi, ses encouragements, ses conseils.
? A toute l'équipe pédagogique de l'IUT
FOTSO-VICTOR de Bandjoun pour l'encadrement et les connaissances
reçues.
? A toutes nos familles principalement nos frère et
soeurs pour leur soutien moral, financier et matériel.
? A tous nos camarades de classe de
l'IUT-FV de Bandjoun pour leur solidarité.
? A toutes nos connaissances bien aimées dont les noms
ne figurent pas ici, nous leur disons merci.
Merci pour tous ces efforts déployés afin qu'on
devienne des hommes responsables et dynamiques. Que le seigneur vous remette
tous ceci au centuple.
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
RESUME
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel VI
Ce projet qui s'inscrit dans notre formation en
Licence technologique, doit nous permettre à la fois
d'approfondir nos connaissances dans des sujets étudiés au cours
de notre formation, mais aussi d'acquérir de nouvelles
compétences et de découvrir des solutions réseaux que nous
pourrions être amenés à mettre en place dans notre future
vie professionnelle. En effet, ce projet qui porte sur le thème «
site web de e-commerce avec haute disponibilité et payement en
ligne avec express union mobile » aborde des notions de
programmation web, de bases de données et de réseaux
concrètes, telles que le HTML, PHP, SQL et la mise en place de
règles de routage ou l'utilisation de script, ce qui correspond à
notre domaine de prédilection. Dans ce projet, nous avons
créé un site web pour le commerce via internet qui appartient
à un super marché et qui permet à ce dernier de
gérer son stock, ses clients et ses commandes. En plus de cela, il
permet aux clients de passer les commandes et de les payer en ligne tout en
intégrant un système de livraison et de paiement adapté au
contexte camerounais. Ensuite, nous avons rendu le site hautement disponible.
Tout ceci, grâce à l'utilisation de plusieurs outils
matériels, logiciels, et à une gestion de la répartition
des charges et de la haute disponibilité. Pendant la réalisation
de ce projet, nous avons rencontré quelques difficultés notamment
pour entrer en possession des différents outils matériels et
surtout logiciels que nous avons surmontées grâce à un
travail acharné et à un bon encadrement.
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
ABSTRACT
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel VII
This project which registered in our training in degree on
technology have to permits at the same time to further our knowledge in the
subjects studied during our training, and also to acquire new shills and to
discover network solutions which we can be call to put in place in our
professional future life. Furthermore, this project which is aimed at the
creation of «web site of e-commerce with higher availability and
an online payment with express union mobile» resolve the notions
of web programmation of the bases of data and of concrete networks. Such as the
HTML, PHP, SQL and the putting in place of the rules of routing or the usage of
script which corresponds to our domain of choiced. In this project, we want to
create a web site for the trade via internet which will belong to a super
market and which will make it possible this last to manage his stock, his
customers and his orders. To allow the customers to place the orders and to pay
them on line while integrating a system of delivery and payment adapted to the
Cameroonian context. Then, we must make the site highly available. All this,
thanks to the use of several material and software tools, and with a management
of the burden-sharing and high availability. At the end of this project, we
must have a dynamic web site accessible from everywhere in Cameroon and even in
the world, pleasant with navigation and the visual one, and offering a rate of
suitable access for the users some is their number.
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
SOMMAIRE
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel VIII
EPIGRAPHIE i
DEDICACE ii
AVANT PROPOS iii
REMERCIEMENTS v
RESUME vi
ABSTRACT vii
SOMMAIRE viii
LISTE DES ABREVIATIONS x
LISTE DES FIGURES ET DES TABLEAUX xi
INTRODUCTION GENERALE 1
PARTIE I: CREATION DU SITE DE E-COMMERCE
2
PRESENTATION DU SITE 3
I) FONCTIONNALITE ET PROBLEMES 3
II) LES BESOINS ET LES OBJECTIFS 4
CONCEPTION DE L'APPLICATION 5
I) LA METHODE MERISE [1] 5
II) LES DIFFERENTS MODELES DE MERISE 5
IMPLEMENTATION DE L'APPLICATION 12
I) Environnement de developpement 12
II) Plan de navigation 13
III) Les principales interfaces 15
PARTIE II: HAUTE DISPONIBILITE ET REPARTITION DES
CHARGES 30
CHAPITRE IV: PRESENTATION GENERALE 31
I) LA HAUTE DISPONIBILITE [3] 31
II) LA REPARTITION DE CHARGE 32
III) LES ARCHITECTURES 33
SOLUTIONS DE LA REPARTITION DES CHARGES INTEGREE A LA
HAUTE
DISPONIBILITE 35
I) SOLUTIONS DE LA HAUTE DISPONIBILITE 35
II) SOLUTION POUR REPARTIR LES CHARGES 37
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel IX
IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET DE LA
REPARTITION
DES CHARGES 46
I) ENVIRONNEMENT DE DEVELOPPEMENT 46
II) CONFIGURATIONS 47
TEST ET OUTILS DE TEST 54
I) TEST DE L'ARCHITECTURE 54
II) OUTILS DE TEST 54
CONCLUSION GENERALE 56
BIBLIOGRAPHIE & WEBOGRAPHIE 57
ANNEXES 59
TABLE DES MATIERES 63
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
LISTE DES ABREVIATIONS
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel X
ASP: Active Server Page
EDI: Environnement de Développement
Intégré
EUM: Express Union Mobile
FTP: File Transfer Protocol
HA: Higher Availability
HTML: HyperText Markup Language
HTTP: HyperText Transfer Protocol
IPIN: Internet Personal Identity Number
MCC: Modèle Conceptuel de
Communication
MCD: Modèle Conceptuel de
Données
MCT: Modèle Conceptuel de
Traitement
MLD: Modèle Logique de
Données
MPIN: Mobile Personal Identity Number
NAS: Network Attached Storage
NAT: Network Address Translate
PHP: Personal Home Page
RAID: Redundant Array of Inexpensive Disks
SAN: Storage Area Network
SQL: Structured Query Language
SSL: Secure Socket Layer
TCP: Transfer Control Protocol
UDP: User Datagram Protocol
VRRP3: Virtual Router Redundancy Protocol
3
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET
PAIEMENT EN LIGNE AVEC EXPRESS UNION MOBILE.
|
LISTE DES FIGURES ET DES
TABLEAUX
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel XI
Figure 1: Modèle conceptuel de
communication du site 6
Figure 2 : MCT client-administrateur
7
Tableau 1 : Dictionnaire des données
9
Figure 3 : MCD client-administrateur
10
Figure 4 : Plan de navigation 14
Figure 5 : Présentation de l'Accueil du
site 15
Figure 6 : Présentation du Catalogue
d'articles 16
Figure 7 : Présentation des articles en
promotion du site 16
Figure 8 : Présentation de la fiche d'un
article 17
Figure 9 : Présentation du panier virtuel
18
Figure 10 : Présentation du login des
clients 18
Figure 11 : Présentation de la page
d'inscription d'un nouveau client 19
Figure 12 : Vérification de la redondance
de l'email 19
Figure 13 : Présentation des commandes d'un
client 20
Figure 14 : Explication du mode de paiement d'EUM
22
Figure 15 : Présentation de la page de
confirmation de paiement 23
Figure 16 : Présentation de la page de
remerciement 24
Figure 17 : Présentation du login
administrateur 24
Figure 18 : Présentation de la page erreur
de login 25
Figure 19 : Présentation de l'accueil de
l'espace administrateur 25
Figure 20 : Présentation de la page gestion
des articles 26
Figure 20 : Présentation de la page gestion
des clients 26
Figure 21 : Présentation de la page gestion
des commandes 27
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET
PAIEMENT EN LIGNE AVEC EXPRESS UNION MOBILE.
|
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel XII
Figure 21 : Présentation de la page de
modification de l'état d'une commande 28
Figure 22 : Présentation de la page de
vérification des payements 29
Figure 23 : Architecture générale
avec un répartiteur de charge 34
Figure 24 : Architecture de la haute
disponibilité avec 2 serveurs 34
Figure 25 : Architecture de la HA avec un serveur
virtuel 35
Figure 26 : Architecture de la HA avec le logiciel
Heartbeat 36
Figure 27 : Schéma explication du iptables
36
Figure 28: phase 1 du DNS RR 39
Figure 29 : Phase 2 du DNS RR 39
Figure 30 : Phase 3 du DNS RR 39
Figure 31 : Configuration des cartes
réseaux 47
Figure 32 : Illustration de la répartition
des charges par le DNS-RR 52
Figure 33 : illustration du basculement
53
|
SITE WEB DE E-COMMERCE AVEC HAUTE DISPONIBILITE ET PAIEMENT EN
LIGNE AVEC EXPRESS UNION MOBILE.
|
INTRODUCTION GENERALE
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 1
Le commerce électronique ou
vente en ligne désigne l'échange de biens et de
services entre deux entités sur le réseau informatique notamment
internet. Contrairement au reste du monde la majorité des entreprises
commerciales de l'Afrique et du Cameroun en particulier n'intègrent pas
encore le e-commerce dans leurs systèmes informatiques. Le réseau
informatique du Cameroun étant de plus en plus dense et large,
grâce au développement de nouvelles techniques de paiement mobile
notamment Express Union Mobile, il semble judicieux pour
ceux-ci de suivre la voie de la mondialisation. En effet, le e-commerce
présente de nombreux avantages car, il permet à l'entreprise une
gestion facile des articles, des commandes, des clients et permet aussi de
faciliter la vie de ces derniers.
Mais, depuis le lancement d'Internet, la demande en contenu
web n'a cessé d'augmenter. Au commencement, les pages web étaient
statiques, donc les abonnés consultaient seulement les sites sans
interagir avec eux. Puis, le web est devenu dynamique, avec des contenus
permettant d'ajouter ses idées, ses travaux, de faire des jeux, de
regarder des vidéos, et surtout de faire ses achats. Les sites de forum,
de jeux en ligne, de streaming vidéo de réseaux sociaux et
même de e-commerce ont donc explosés, entrainant avec eux une
demande plus forte en termes de bande passante et de ressources physiques. Les
notions de répartition de charges intégrées
à la haute disponibilité ont alors fait leurs
apparitions, dans le but d'optimiser les ressources disponibles et permettre
l'utilisation d'un parc de servers.
Le présent projet qui expose ce travail
c'est-à-dire « site web de e-commerce avec haute
disponibilité et payement en ligne avec express union mobile. »
présente la conception d'un site de commerce
électronique (Partie I) et les solutions de la haute
disponibilité (Partie II).
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 2
PARTIE I : CREATION DU SITE DE E-COMMERCE
PARTIE I: CREATION DU SITE DE E-COMMERCE
Introduction :
Le e-commerce ne se limite pas au seul réseau Internet.
Dans le cadre du commerce inter-entreprises, on utilise depuis de nombreuses
années des réseaux de types EDI et on a
également des transactions électroniques se réalisant sur
les réseaux téléphoniques mobiles : on parle de m-commerce
(commerce mobile). La création d'un site dynamique pour le commerce
électronique est relativement complexe et nécessite plusieurs
étapes : dans un premier temps il est important de
présenter le site (CHAP I), dans un second temps de
faire une analyse informatique complète de l'application (CHAP
II), avant de passer à l'implémentation du site
(CHAP III).
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 3
CHAPITRE 1 : PRESENTATION DU SITE
Nous exposons dans ce chapitre une brève description du
fonctionnement du site ainsi que les problèmes que le site devra
résoudre. Puis nous listerons quelques besoins important des clients
ainsi que les objectifs à atteindre.
I) FONCTIONNALITE ET PROBLEMES
I.1. Fonctionnalités
Grace à une boutique en ligne, on peut choisir et payer
des articles comme dans un magasin réel. Pour acheter un produit dans un
supermarché, il suffit le plus souvent de choisir les produits
désirés puis de les mettre dans un cadi (panier). L'acheteur peut
ensuite allé payer en espèce ou par un autre moyen de paiement.
Les achats peuvent être livrés au domicile (zone) du client s'il
le désire.
Ce site web devra donc fonctionner comme un
supermarché. Il appartient à l'entreprise, qui vend et livre des
produits divers notamment les produits vivriers, les produits informatiques,
les téléphones, à des détaillants ou des
particuliers. Ces derniers passeront leurs commandes via le site et
l'administrateur qui travaille dans l'entreprise devra enregistrer et entamer
la procédure de satisfaction de ces commandes.
I.2. Problèmes posés
Ce site devra résoudre plusieurs problèmes
à savoir :
? Publicité à grande échelle :
faire la publicité des produits fournit par l'entreprise ainsi
que des prix et des promotions auprès de tous les internautes.
? Paiement facile en ligne : mettre en place
un nouveau système de paiement en ligne adapté à
l'environnement camerounais. (vu le nombre de camerounais qui ont un compte
bancaire.)
? Abondance de documents : ce problème
est très sérieux dans les entreprises car il peut causer des
mélanges d'informations, le ralentissement du service et surtout la
perte des documents.
? La mobilité : dans la plupart des
entreprises les données sont centralisées sur un ordinateur en
particulier et ce dernier n'est pas à l'abri de pannes
sérieuses
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 4
CHAPITRE 1 : PRESENTATION DU SITE
ce qui peut paralyser l'entreprise en plus du fait qu'il
faille toujours se déplacer au lieu où se trouve cet ordinateur
pour faire les mises à jour des données.
> Problème de panne : le
système informatique mis en place n'étant pas à l'abri de
pannes (matériels ou logiciels) surtout au niveau du serveur, il est
donc important de mettre en place un moyen de contournement.
II) LES BESOINS ET LES OBJECTIFS
II.1. Les besoins
Le site devra également satisfaire plusieurs besoins
qui se situent au niveau de la clientèle.
> Sécurité :
sécuriser les informations personnelles et surtout les
paiements en ligne en mettant sur pieds un système de
sécurité informatique.
> Paiement facile en ligne :
l'intégration dans le site d'un système de payement en
ligne mieux adapté au contexte camerounais (Express Union
Mobile)
> Interface graphique agréable : en
effet l'interface du site doit être très agréable à
la visibilité et la navigation doit être facile.
> Livraison à domicile (par zone) :
vue la difficulté dans la précision géographique
des domiciles au Cameroun, la livraison par zone semble être la mieux
adaptée dans notre contexte.
> Bonne accessibilité du site : le
site devra toujours être accessible quelques soit le nombre de personnes
connectées simultanément.
II.2. Les objectifs
L'objectif final de cette partie consiste donc à
développer un site web dynamique d'une boutique polyvalente.
Ce site permettra de réaliser les opérations
suivantes :
> Gestion des produits : permettre
à l'administrateur d'ajouter, modifier, et supprimer des informations
sur des articles de n'importe quel endroit (dans le Cameroun).
> Gestion des clients : permettre à
l'administrateur de supprimer des clients malhonnêtes de la base de
données et aussi de modifier les informations sur les clients qui en
font la demande (lieu de résidence, numéro de tel, zone de
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 5
CHAPITRE 1 : PRESENTATION DU SITE
livraison...) et enfin permettre la gestion de la relation entre
les clients et l'entreprise et tout ceci à n'importe quel endroit.
? Gestion des commandes : permettre la
vérification de la quantité de chaque commande, le seuil de
commande pour chaque produit, le prix de chaque commande...
? Gestion des livraisons : permettre de faire
savoir aux clients quand, où, et comment doit avoir lieu une livraison
ainsi que les délais de livraison...
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 5
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
|
CONCEPTION DE L'APPLICATION
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ce chapitre devra répondre à la question :
comment faire ? La structure de ce chapitre dépend de la nature de ce
projet. Nous avons conçu la phase de conception d'un système
d'information qui nécessite des méthodes permettant de mettre en
place un modèle. Il existe plusieurs méthodes d'analyse, la plus
utilisée étant MERISE.
I° LA METHODE MERISE [1]
Pour modéliser les fonctionnalités, que doit
offrir ce système, nous avons choisi la méthode MERISE.
MERISE étant une méthode de conception et de
développement d'un système d'information, représentant les
interactions entre ses différents composants et d'en proposer une
description formelle. La méthode MERISE préconise 3 niveaux
d'abstraction :
- Le niveau conceptuel : qui décrit la
statique et la dynamique du système d'information en se
préoccupant uniquement du point de vue du gestionnaire.
- Le niveau organisationnel : qui
décrit la nature des ressources qui sont utilisées pour supporter
la description statique et dynamique du système d'information. Ces
ressources peuvent être humaines et/ou matérielles et
logicielles.
- Le niveau opérationnel : dans lequel
on choisit les techniques d'implantation du système d'information
(données et traitement).
II° LES DIFFERENTS MODELES DE MERISE
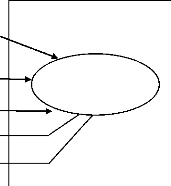
II.1) Le modèle conceptuel de communication
II.1.1) définition
Ce modèle, appelé aussi diagramme conceptuel de
flux, permet de représenter les flux d'informations
(représentés par des flèches dont l'orientation
désigne le sens du flux d'information) entre les acteurs pouvant
être externes (représentés par des ellipses en traits
interrompus) : c'est-à-dire un élément émetteur ou
récepteur de données, situé hors du système
d'information étudié (le site de e-commerce), ou internes
(représentés par des ellipses).
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 6
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
II.1.2) Le MCC
Le visiteur, qui souhaite éventuellement effectuer des
achats aura un panier virtuel où il pourra gérer les articles.
Nous avons décidé de ne pas faire de distinction entre un client
et un visiteur. Néanmoins, il faut absolument s'enregistrer dans la base
de données pour pouvoir faire, afficher et payer une commande.
Quant à l'administrateur, il a pour rôle de
gérer intégralement le bon fonctionnement du site. Il est
chargé de la gestion des articles, des commandes, des paiements, des
clients, des livraisons. Mais doit absolument se loguer.
Acteur interne : Administrateur
Acteur externe : Clients, Server EUM
Flux : 1- passe une commande
2- entre les informations de paiement
3- Livraison
4- fourniture de la facture
5- Envoie du SMS
SITE WEB (entreprise)



Server EUM

Clients

Administrateur
1
5
2
3
4
Figure 1: Modèle conceptuel de communication
du site
II.2) Modèle conceptuel de traitement [2]
II.2.1) Définition
Le MCT modélise les activités du domaine,
activités conditionnées par les échanges avec
l'environnement, sans prise en compte de l'organisation. Ainsi chaque
activité (nommée

CHAPITRE 2 : CONCEPTION DE L'APPLICATION
opération) regroupe un ensemble d'activités
élémentaires réalisables au sein du domaine, sans autres
informations extérieures (on n'a pas besoin de s'arrêter pour
attendre des informations extérieures).
II.2.2) Le MCI
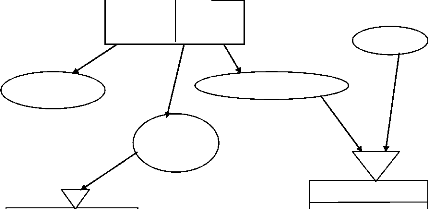
Il montre ce que doit faire l'administrateur face à la
demande du client. Il répond aux questions comment réagir face
aux différents évènements possibles ? Quel(s)
résultat(s) attendre face à un processus ? Et pourquoi choisir ce
résultat plus tôt qu'un autre ?

Demande d'articles
Traitement de la demande
Qté
demandée en
stock
Qté
demandée
pas en stock
Seuil atteint
Satisfaction de
la demande
Ordre de
réapprovisionnement
Proposition
de produit de
substitution
Ou
Prise de commande
Toujours

Ordre de
livraison
Emission de
facture
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 7

Satisfaction de

Fin du
demande
traitement
Figure 2 : MCT client-administrateur
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 8
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
II.3) Dictionnaire des données
Le dictionnaire des données permet de recenser les
informations nécessaires. Il précise le libellé des
données, le nom de chaque champ, le type, la dimension et une
description si possible classés par tables. On obtient ce tableau :
|
N°
|
Nom de
données
|
Longueur et type
|
Description
|
Observation
|
|
1
|
IDclients
|
N6
|
Identifiant du client
|
Automatique
|
|
2
|
Nom
|
A50
|
Nom du client
|
Non auto
|
|
3
|
Prenom
|
A50
|
Prénom du client
|
Non auto
|
|
4
|
Quartier
|
A50
|
Quartier du client
|
Non auto
|
|
5
|
Tel
|
N8
|
Téléphone du client
|
Nom auto
|
|
6
|
Password
|
A20
|
Mot de passe du client
|
Non auto
|
|
7
|
Email
|
A20
|
Email du client
|
Nom auto
|
|
8
|
Statut
|
A20
|
Statut du client
|
Non auto
|
|
9
|
Ville
|
A30
|
Ville du client
|
Nom auto
|
|
10
|
Designation
|
A50
|
Désignation de l'article
|
Non auto
|
|
11
|
Fabrication
|
A50
|
Fabriquant de l'article
|
Nom auto
|
|
12
|
Description
|
text
|
Description de l'article
|
Non auto
|
|
13
|
RubriqueID
|
A4
|
Identifiant de la rubrique
|
Automatique
|
|
14
|
Prix
|
A11
|
Prix de l'article
|
Non auto
|
|
15
|
Photo
|
A50
|
Photo de l'article
|
Backgroud1
|
|
16
|
Reference
|
A30
|
Reference de l'article
|
Non auto
|
|
17
|
IDcatalogue
|
A1
|
Identifiant du catalogue
|
Automatique
|
|
18
|
Theme
|
A50
|
Thème du catalogue
|
Non auto
|
|
19
|
IDcommande
|
A6
|
Identifiant de la commande
|
Nom auto
|
|
20
|
Date
|
Date
|
Date de la commande
|
Non auto
|
|
21
|
Etat
|
A10
|
Etat de la commande
|
Non auto
|
|
22
|
Total
|
N8
|
Total du prix de la commande
|
Non auto
|
|
23
|
IDliste
|
A6
|
Identifiant de la liste
|
Automatique
|
|
24
|
Quantite
|
N4
|
Quantité de la liste
|
Non auto
|
|
25
|
IDpayement
|
A6
|
Identifiant du payement
|
Automatique
|
|
26
|
TelAdmin
|
N8
|
Téléphone du site web
|
Automatique
|
|
27
|
TelClient
|
N8
|
Numéro de téléphone avec lequel
le
client fait le paiement
|
Non auto
|
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 9
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
|
28
|
NumCompte
|
A20
|
Numéro de compte
|
Automatique
|
|
29
|
Bordereau
|
A15
|
Numéro de bordereau fournit par
EUM au client
après le paiement
|
Non auto
|
|
30
|
DatePayement
|
Date
|
Date du payement
|
Non auto
|
|
31
|
IDpromotion
|
A6
|
Identifiant de la promotion
|
Automatique
|
|
32
|
AncienPrix
|
N11
|
Ancien prix
|
Non auto
|
|
33
|
NouveauPrix
|
N11
|
Nouveau prix
|
Nom auto
|
|
34
|
IdSMS
|
A6
|
Identifiant du message d'EUM
|
Automatique
|
|
35
|
BordereauSMS
|
A15
|
Numéro de bordereau du SMS
d'EUM
|
Automatique
|
|
36
|
SommeVersee
|
N8
|
Somme versée par le client
|
Automatique
|
|
37
|
Date
|
Date
|
Date de réception du SMS
|
Nom auto
|
Tableau 1 : Dictionnaire des
données
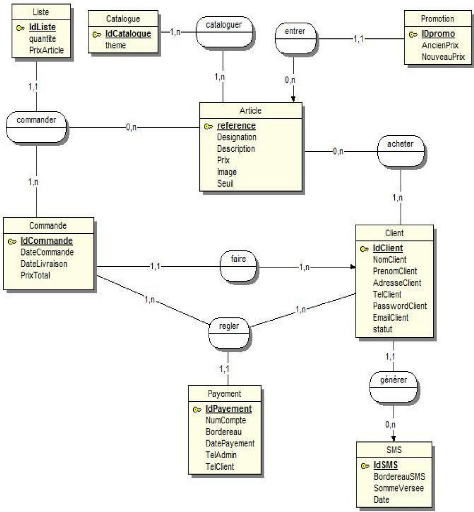
II.4) Modèle conceptuel des données
II.4.1) Définition
Un modèle conceptuel de données est la
formalisation de la structure et de la signification des informations
décrivant des objets et des associations perçus dans le domaine
étudié, en faisant abstraction aux solutions et aux contraintes
techniques et informatiques d'implantation en base de données. Un MCD
est exprimé en entité-relation MERISE qui comporte les concepts
basiques suivants :
? Entité : modélisation d'un
objet d'intérêt (en termes de gestion) pour l'utilisateur.
? Relation : modélisation d'une
association entre deux ou plusieurs entités.
? Cardinalités : modélisation
des participations mini et maxi d'une entité à une relation.
? Propriétés :
modélisation des informations descriptives rattachées à
une entité ou une relation.
? Identifiant : modélisation des
propriétés contribuant à la détermination unique
d'une occurrence d'une entité.
Le MCD permet donc de regrouper et d'ordonner les
données nécessaires à la gestion d'un ensemble
d'entités dans un système d'information.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 10
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
II.4.2) Le MCD
Notre MCD comporte 7 entités et 6 relations et se
présente comme suit :

Figure 3 : MCD client-administrateur
II.5) Modèle logique des données
Le modèle logique de données (MLD) décrit
les structures de données indépendamment de la gestion physique
des bases de données. Il est une étape intermédiaire,
intellectuellement très satisfaisante vers le modèle physique de
données.
Ainsi pour notre application, nous aurons le MLD suivant :
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 11
CHAPITRE 2 : CONCEPTION DE L'APPLICATION
CATALOGUE
(IDcatalogue, Theme)
ARTICLE
(Reference, #IDcatalogue,
Designation, Fabrication, Description, Prix, Photo)
CATALOGUER (IDcatalogue,
Reference)
PROMOTION
(IDpromotion, #Reference,
AncienPrix, NouveauPrix)
LISTE
(IDliste, #IDcommande,
#Reference, Quantite, PrixArticle)
COMMANDE
(IDcommande, #IDclient, date, Etat,
Total)
CLIENT
(IDclient, #IDsms, Nom,
Prenom, Quartier, tel, Password, Email, Statut, Ville)
ACHETER (Reference,
IDclient)
PAYEMENT
(IDpayement, #IDcommande,
#IDclient, NumCompte, SommeVersee,
TelAdmin, TelClient, DatePayement)
SMS (IDsms, BordereauSMS,
SommeVersee, Date)
En définitive nous avons vu que la phase conceptuelle
est une étape fondamentale pour la réalisation de n'importe quel
projet. Elle permet de faciliter le système d'information et
réaliser l'implémentation de la base de données et le
traitement. Par la suite, nous allons chercher les moyens et les outils
possibles pour développer l'application, ce que nous allons
présenter dans le chapitre suivant.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 12
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
|
IMPLEMENTATION DE L'APPLICATION
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ce chapitre a pour objectif majeur de présenter le
produit final. C'est la phase de réalisation de ce site web dynamique
destiné au commerce électronique et qui utilise des technologies
spécifiques. Pour donc remplir cet objectif majeur, nous allons dans un
premier temps présenter l'environnement de développement, puis
dans un second temps établir le plan de navigation du site et enfin nous
présenterons les différentes interfaces de l'application. Il
serait intéressant de regarder en annexe les codes de quelques pages qui
nous ont semblées complexes à la réalisation.
I) ENVIRONNEMENT DE DEVELOPPEMENT
I.1) Environnement matériel
Pour développer cette application nous avons
utilisé une machine (client/serveur)
configurée comme suit :
Machine
> Mémoire vive (RAM) : 2Go
> Disque dur : 160Go
> Processeur : Intel ® Core TM 2 duo
(1.7Ghz X 2)
> Système d'exploitation : Windows 7
édition intégrale 32bits
I.2) Environnement logiciel [1]
Lors du développement de ce site, nous avons
utilisé plusieurs logiciels à savoir : > Adobe
Dreamweaver 8:
C'est un éditeur de site web de type WYSIWYG (What You
See Is What You Get). Il fut l'un des premiers éditeurs HTML de type
« tel affichage, tel résultat » il peut être
utilisé avec des langages web dynamiques (ASP, PHP) à l'aide
d'outils relativement simples d'utilisation. Il nous a ainsi permet de
développer les pages que comporte notre application dynamique.
> WampServer 2:
WampServer 2 est une plateforme de développement web de
type WAMP, permettant de faire fonctionner localement (sans se connecter
à un serveur externe) des scripts PHP. WampServer n'est pas en soi un
logiciel, mais un environnement comprenant deux serveurs
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 13
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
(Apache et MySQL), un interpréteur de script (PHP), et
ainsi que PHPMYADMIN pour l'administration web des bases MySQL.
? Serveur Apache :
Est un serveur HTTP non seulement libre, mais
est aussi parmi les meilleurs et les plus répandus au monde. Il nous
permet donc de servir nos pages web aux clients (navigateur). ? Serveur
MySQL :
C'est un système de gestion de base de données
(SGBD). Il fait partie des logiciels de gestion de base de données les
plus utilisés au monde, autant par le grand public que par des
professionnels, en concurrence avec Oracle et
Microsoft SQL server. Il utilise le langage de programmation
SQL et nous permet d'exécuter nos requêtes.
? Win'Design :
C'est un logiciel de modélisation qui permet de
modéliser ou tout simplement de dessiner les différents
modèles dont nous avons fait la présentation dans le chapitre
précédent.
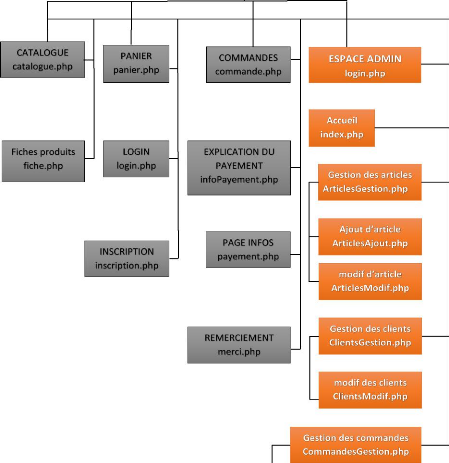
II) PLAN DE NAVIGATION
II.1) définition
Le plan de navigation permet d'avoir une vue d'ensemble du
site et des liaisons inter-écrans qui relient chacune des pages. On peut
aussi identifier clairement les différents espaces créés
et les pages qui leur sont rattachées. Cependant, il est toujours
indispensable d'établir un plan de navigation au préalable, afin
de bien appréhender la structure du site qu'on désire
construire.
II.2) Plan de navigation du site web
Le schéma qui suit présente donc la vue
d'ensemble du site et permet de comprendre comment le site fonctionne.
ACCUEIL DU SITE
index.php
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION


Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 14
Figure 4 : Plan de navigation


Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 15
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
III) LES PRINCIPALES
INTERFACES
III.1) Les interfaces publiques [1]
Dans les paragraphes qui suivent nous allons présenter
les pages web que le client pourrait rencontrer.
III.1.1) index (Accueil)
Contrairement à toutes les autres pages, la page index
est située à la racine du site. Sa réalisation est
très rapide, car elle ne comporte qu'une seule image cliquable, qui
permet d'orienter les utilisateurs directement vers la page catalogue
située dans le répertoire public.

Figure 5 : Présentation de l'Accueil du
site
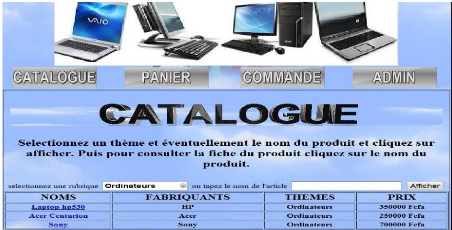
III.1.2) Catalogue
La page catalogue permet au client de réaliser son
choix. Il peut faire une première sélection selon des
thèmes définis (produits vivriers, ordinateurs...). Dans ce cas,
la liste des résultats affiche uniquement les articles qui appartiennent
au thème retenu. Il est aussi possible pour le client de rechercher un
article en saisissant son nom ou une partie de son nom dans un champ de
l'écran Catalogue.
Lorsque la liste des résultats apparaît, le
client peut afficher la fiche de chaque article en cliquant sur le nom
correspondant.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 16
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 6 : Présentation du Catalogue
d'articles
Cette page présente également les articles en
promotion du site :

Figure 7 : Présentation des articles en
promotion du site
III.1.3) Fiche
La page de la fiche produit est appelée grâce au
lien hypertexte que nous venons de créer dans la page catalogue. Le
produit affiché dans la fiche est identifié par un
paramètre passé dans l'URL (reference), lors de l'appel de la
fiche.
À partir de cette variable reference, nous avons
écrire une requête SQL qui récupère toutes les
données concernant le produit sélectionné. Ces
données seront mises en forme et
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 17
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
affichées dans un tableau, ainsi que la photo de
l'article. Enfin, l'ajout du produit dans le panier virtuel se fait juste en
cliquant sur l'icône acheter.

Figure 8 : Présentation de la fiche d'un
article
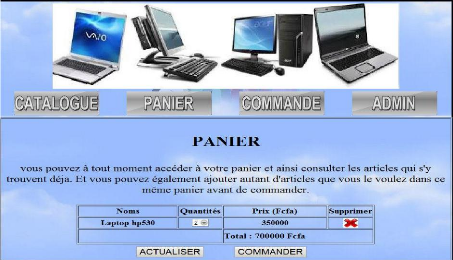
III.1.4) Panier
Le panier virtuel permet au client de stocker des articles
sélectionnés sans nécessiter son identification. On note
en plus la présence tout d'abord d'un bouton ACTUALISER
qui permet au client d'actualiser automatiquement la quantité
et le prix total chaque fois qu'il ajoute ou supprime un article. Ensuite d'une
icône SUPPRIMER qui supprime l'article du panier si le
client ne souhaite plus le commander. Et enfin nous avons la présence
d'un bouton COMMANDER qui permet d'enregistrer la commande.
Nous vous renverrons en annexe consulté les codes de la page panier qui
fût l'un des codes les plus complexes.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 18
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 9 : Présentation du panier
virtuel
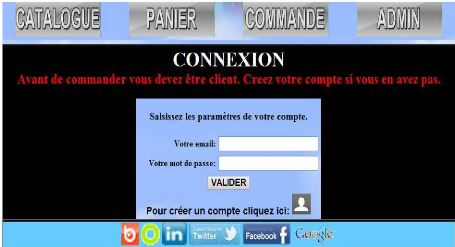
III.1.5) Login
Dès que le client clique sur le bouton Commander depuis
l'écran du panier, la page commande est appelée. Cette page
étant protégée, l'utilisateur est redirigé vers la
page login afin qu'il s'identifie. La page login est constituée d'un
formulaire d'identification. Il comporte deux champs email et password qui
permettront à l'utilisateur de saisir ses paramètres s'il est
déjà enregistré dans la base de données. Une
icône permet à l'utilisateur d'accéder à la page
inscription, pour qu'il s'inscrive dans le cas d'une première
commande.

Figure 10 : Présentation du login des
clients
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 19
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
III.1.6) Inscription
La page d'inscription permet à un nouvel utilisateur de
s'inscrire afin de créer son compte client. Dans cette page le choix du
quartier est primordial car ce sera la zone de livraison des futures commandes
que le client effectuera. Cependant, comme il n'est pas possible d'avoir deux
login identiques dans la table clients, il convient de s'assurer que l'e-mail
de l'utilisateur n'est pas déjà présent dans la base. Si
c'est le cas, le compte est créé et tous les paramètres du
formulaire sont enregistrés dans la base.

Figure 11 : Présentation de la page
d'inscription d'un nouveau client
Sinon, un message doit s'afficher à l'écran pour
informer l'utilisateur de l'existence d'un compte utilisant un e-mail
identique, et pour l'inviter à renouveler son inscription avec une autre
adresse électronique.

Figure 12 : Vérification de la redondance de
l'email
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 20
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
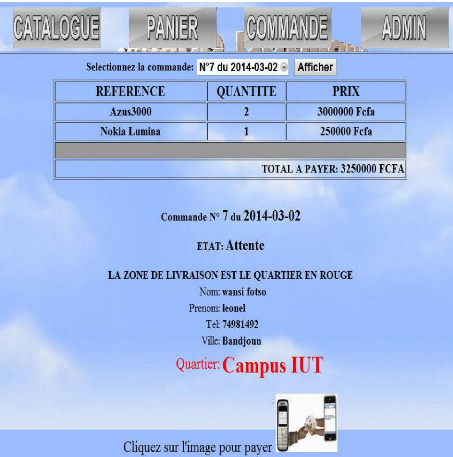
III.1.7) Commande
Lors de son appel, la page commande affiche, dans un premier
temps, un menu qui permet au client de sélectionner la commande à
afficher (il peut s'agir de la commande qui vient d'être passée,
mais aussi d'une ancienne commande déjà enregistrée). Il
est à noter que si le client se connecte sur la page commande sans avoir
enregistré de commande au préalable, un message l'en informe et
l'invite à se rendre à la page catalogue pour procéder
d'abord à une sélection d'articles. Lorsque le client a choisi sa
commande dans le menu, sa sélection est soumise à la même
page qui montre alors toutes les informations liées à la commande
et aux articles s'y rapportant. On note également la présence
d'une image concernant Express Union Mobile sur laquelle le client devra
cliquer pour effectuer son payement.

Figure 13 : Présentation des commandes d'un
client
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 21
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
III.1.8) Payement
? Express Union Mobile
Express Union Mobile est un service offert par Express Union,
vous permettant d'effectuer tous vos transferts d'argent où que vous
soyez, par téléphone portable.
EUM à des avantages multiples à savoir:
- Vous effectuez vos transferts sans vous déplacer.
- A tout moment et partout, vous pouvez effectuer vos
transferts.
- Les risques de perte d'argent sont évités.
- Les frais sont égaux à ceux du guichet
classique.
- C'est simple et pratique.
L'ouverture d'un compte EUM est très simple, vous vous
rendez dans l'agence EXPRESS UNION la plus proche, muni de la photocopie de
votre CNI, de deux demies cartes photos 4x4 et un minimum de 1000 FCFA pour
approvisionnement initial. Après avoir fourni ces deux
éléments, vous devez remplir un contrat en trois exemplaires.
Après signature et cachet du Chef d'Agence, un exemplaire vous est
remis, ce qui justifie le lien contractuel entre vous et Express Union.
Après cette étape, votre compte est ouvert et activé; un
message vous est envoyé vous confirmant de votre MPIN et de votre
IPIN.
Le MPIN (Mobile Personal Identity Number) est
une succession de 4 chiffres vous permettant de valider tous vos transferts
d'argent, effectués via votre téléphone portable.
L'IPIN (Internet Personal Identity Number) est une succession
de 8 à 12 caractères vous permettant de valider vos transferts
via le portail Web Express Union Mobile. Le MPIN ou IPIN est absolument
confidentiel, vous ne devez en aucun cas les communiquer à une tierce
personne fut-il un responsable Express Union. Vous ne devez non plus les
mentionner nulle part.
Pour approvisionner votre compte vous devez vous rendre dans
l'une des agences Express Union et remplir le papillon des opérations
Express Union Mobile que vous allez acheminer à la caisse avec le
montant d'approvisionnement. Express Union met également à votre
disposition des cartes de recharge vous permettant de recharger votre compte
directement à partir de votre téléphone portable sans
être obligé de vous déplacer.
Pour retirer de l'argent dans votre compte c'est très
simple :
Si vous êtes dans l'agence de domiciliation de votre
compte Express Union Mobile, vous devez simplement remplir le papillon des
opérations Express Union Mobile, en cochant la mention retrait, que vous
devez acheminer à la caisse accompagné de votre CNI.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 22
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
Si vous êtes dans une agence autre que celle de
domiciliation de votre compte EUM, vous devez initier un retrait suivant les
orientations de l'agent de guichet. Après réception du message,
renseigner les informations sur le papillon des opérations EUM que vous
enverrez à la caisse avec votre CNI.
Express Union vous offre plusieurs options de transfert
d'argent par téléphone portable : vous pouvez envoyer de
l'argent à un titulaire de compte ; vous pouvez envoyer de
l'argent vers un numéro de téléphone ; vous pouvez envoyer
de l'argent vers un non titulaire de téléphone via son nom.
Vous pouvez utiliser plusieurs supports pour faire vos
transferts:
- Effectuer des transferts à partir de votre
téléphone portable via des SMS. - Utiliser l'application
Express Union Mobile dans votre téléphone si celui-ci est
compatible.
- Utiliser le Portail Web.
Pour retirer un transfert EUM, c'est très simple, il
suffit de vous rendre dans une des agences Express Union de votre ville, et de
remplir le papillon des opérations Express Union Mobile, en cochant la
case décharge que vous allez soumettre à la caisse
accompagné de votre CNI.

Figure 14 : Explication du mode de paiement
d'EUM
Cette page explique donc comment le paiement s'effectue avec
EUM. Le client peut ensuite cliquer sur « cliquez ici » pour remplir
les informations de paiement.
Il est également à noter que si le client n'a
pas encore de compte EUM il peut cliquer sur l'onglet d'Express Union qui le
redirige immédiatement sur
www.expressunion.org pour
commencer la création d'un compte.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 23
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
? Page d'information
Cette page est très importante car elle regroupe toutes
les informations clés concernant une commande et le client
associé à cette commande. L'administrateur utilisera ces
informations pour vérifier le paiement.
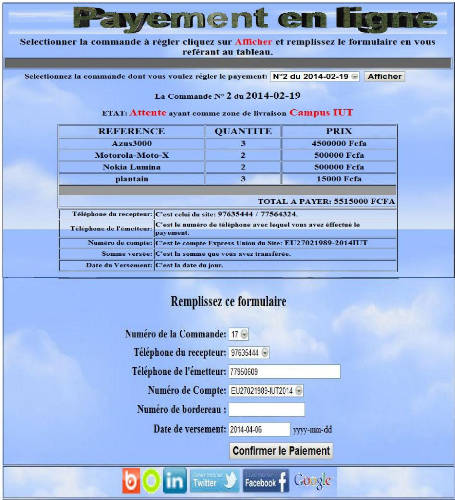
Après avoir cliqué sur le lien « Cliquez
ici » le client est dirigé vers cette page. Où il doit
choisir la commande qu'il souhaite payer puis cliquer sur le bouton Afficher,
ensuite il doit remplir le seul champ vide qu'est le Numéro de
bordereau et modifier les champs qui ne sont pas corrects (son
téléphone, la date de paiement...) du formulaire situé en
bas de page. Et il ne reste plus qu'au client de cliquer sur le bouton de
confirmation de paiement.

Figure 15 : Présentation de la page de
confirmation de paiement
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 24
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
? Remerciement
Cette page est la dernière page que le client voit.
Elle met un terme à l'opération et indique dans combien de temps
le client recevra sa commande dans la zone de livraison et indique
également au client de se déconnecter avant de quitter le
site.

Figure 16 : Présentation de la page de
remerciement
III.2) Les interfaces administrateur [2]
III.2.1) Login
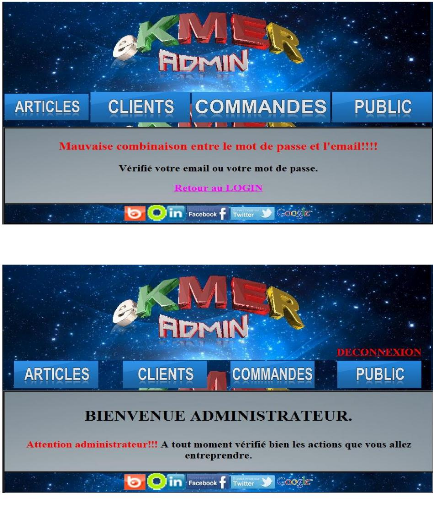
Hormis son interface et ses couleurs, la page login de
l'espace administrateur est semblable à celle de l'espace public.
Dès qu'il est identifié, l'administrateur est redirigé
vers la page index du répertoire administrateur. Dans le cas où
l'identification se révélerait négative, l'administrateur
est redirigé vers une page erreur_login.

Figure 17 : Présentation du login
administrateur
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 25
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 18 : Présentation de la page erreur de
login
Figure 19 : Présentation de l'accueil de l'espace
administrateur
III.2.2) Gestion des articles
La page ArticlesGestion.php sert à gérer les
articles du catalogue (ajout, suppression, modification). Elle est
constituée d'un tableau listant tous les articles du catalogue avec, en
regard de chaque ligne, un lien hypertexte qui permet de supprimer ou modifier
l'article. Pour l'addition d'un nouveau produit, un lien spécifique est
intégré en bas du tableau afin d'afficher le formulaire d'ajout.
Le nombre d'articles pouvant devenir important, une barre de navigation limite
l'affichage à deux éléments par page.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 26
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 20 : Présentation de la page gestion
des articles
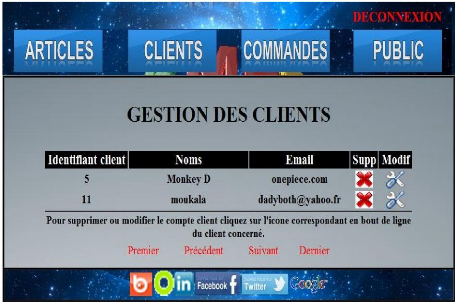
III.2.3) Gestion des clients
La page de gestion des clients permet de modifier ou de
supprimer un compte client (les ajouts de compte étant
réalisés dans l'espace public par le client lui-même). La
procédure de réalisation de cette page est semblable à
celle de la page ArticlesGestion.php, sauf que nous ne gérons pas les
ajouts d'enregistrements dans le cas des clients.

Figure 20 : Présentation de la page gestion
des clients
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 27
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION
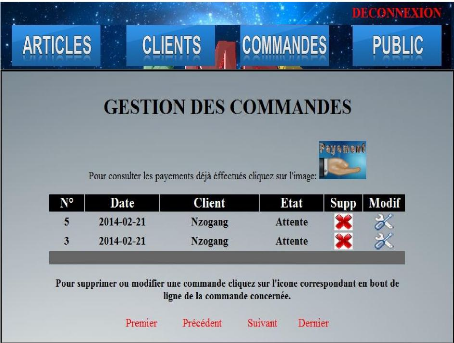
III.2.4) Gestion des commandes
La page de gestion des commandes permet de mettre à
jour les informations des différentes commandes de la boutique. La
procédure de réalisation de cette page est semblable à
celle des pages de gestion des clients et de gestion des articles. Elle
présente donc toutes les commandes effectuées avec les noms des
clients qui les ont effectuées, les différentes dates de commande
et les états (attente ou livrée). Un lien image est
également visible pour permettre de consulter les paiements
déjà effectués et faire les vérifications.

Figure 21 : Présentation de la page gestion
des commandes
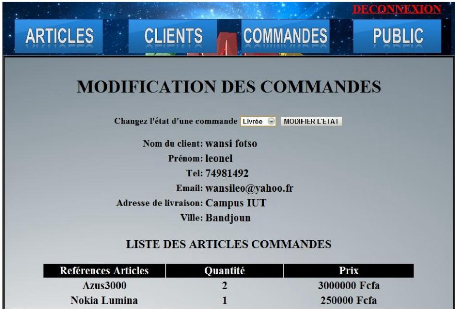
III.2.5) Modification des commandes
La page modification des commandes permet à
l'administrateur de prendre connaissance de la liste des articles
commandés et de l'adresse du client (il peut l'imprimer pour
préparer la commande). L'administrateur l'utilise aussi pour modifier
l'état de la commande afin d'indiquer si elle a été
livrée.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 28
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 21 : Présentation de la page de
modification de l'état d'une commande
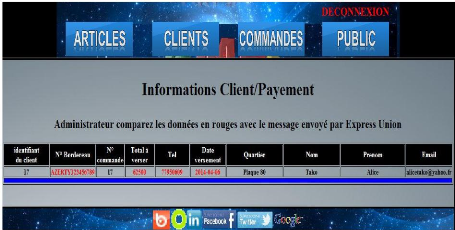
III.2.6) Vérification des commandes
Avant de modifier l'état d'une commande
l'administrateur doit vérifier si le payement a vraiment
été effectué. Cette tâche de vérification est
effectuée automatiquement par un ensemble de scripts. En effet
dès la réception du message d'EUM par le téléphone
du site, un premier script se charge d'extraire du message le
numéro de bordereau, la somme
versée, et la date du jour. Ensuite un second
script va se charger de faire une première comparaison entre le
numéro de bordereau du SMS et celui que le client a
fourni ; puis, une seconde comparaison sera faite entre la somme
versée du SMS et le montant total de la commande
que le client a sélectionnée. Enfin un troisième
script va se chargé d'indiquer à l'administrateur si oui
ou non il faut effectuer la livraison et ainsi
changer l'état de la commande.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 29
CHAPITRE 3 : IMPLEMENTATION DE L'APPLICATION

Figure 22 : Présentation de la page de
vérification des payements
Conclusion :
En définitive il a été question pour nous
dans cette première partie de créer un site de e-commerce pour
une entreprise commerciale de produits divers au Cameroun. Pour se faire nous
avons tout d'abord fait une présentation du site où nous avons
présenté les fonctionnalités, les problèmes, les
besoins et les objectifs. Ensuite nous sommes passés à la
conception de l'application où nous avons fait l'analyse informatique du
projet avec la méthode MERISE. Et enfin, nous avons
présenté la réalisation du site avec l'environnement de
développement, le plan de navigation et les interfaces. Mais il est
important pour notre site d'être compétitif et pour cela il doit
être toujours accessible surtout lorsque le nombre de personnes
connectées simultanément est très important. Donc, il est
important de configurer la haute disponibilité sur notre serveur
Apache.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 30
PARTIE II : HAUTE DISPONIBILITE ET REPARTITION DES
CHARGES
|
PARTIE II: HAUTE DISPONIBILITE ET
REPARTITION DES CHARGES
|
Introduction
L'évolution d'Internet ayant entrainé la
création de sites Web particulièrement sollicités,
l'utilisation de serveur solitaire est rapidement devenue impossible pour
certains hébergeurs, les machines ou les liens réseaux se
trouvant surchargé. Il est donc important de mettre en place des
solutions permettant aux serveurs de répondre aux innombrables
requêtes des clients. Et pour se faire, on doit configurer la haute
disponibilité et répartir les charges. Mais il est important de
comprendre que la haute disponibilité reste efficace que lorsqu'elle est
associée à la répartition des charges. Dans cette partie
nous allons tout d'abord faire une présentation
générale (CHAP 4) de ce qu'est la haute
disponibilité et la répartition des charges. Puis, nous mettrons
en évidence les solutions possibles à la haute
disponibilité et à la répartition des charges (CHAP 5),
ensuite nous implémenterons (CHAP 6) la
répartition des charges intégrées à la haute
disponibilité et enfin nous ferons les tests (CHAP 7)
et parlerons de quelques outils de tests.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 31
CHAPITRE 4 : PRESENTATION GENERALE
CHAPITRE IV: PRESENTATION GENERALE
Ce chapitre est un chapitre explicatif : car nous y
expliquerons les termes importants (haute disponibilité,
répartition des charges...), nous parlerons des différents
principes, et donnerons plusieurs définitions nécessaires.
I) LA HAUTE DISPONIBILITE [3]
I.1) Définition
La haute disponibilité consiste à offrir un taux
d'accès convenable pour les utilisateurs à des services
informatiques. C'est aujourd'hui un enjeu important pour les entreprises,
particulièrement dans le domaine de l'industrie où l'arrêt
d'une chaîne de production peut avoir un effet dévastateur.
I.2) Le principe de redondance
La redondance a pour but d'augmenter les performances et/ou
diminuer les risques de pannes. Il faut mettre en place des configurations
matérielles et logicielles identiques afin de relayer des serveurs
défaillants ou de partager les différentes tâches.
I.3) Sécurisation de données
La possibilité de réimplanter les données
rapidement et sans corruption de celles-ci. On peut utiliser les technologies
de RAID, le stockage des copies des données sur un NAS ou serveur de
sauvegarde.
I.4) Principe théorique
Concrètement, cela se traduit par la mise en place
d'une infrastructure matérielle dédiée,
généralement en se basant sur de la redondance
matérielle. Dans notre cas, la haute disponibilité
consiste à la mise en place d'un deuxième serveur ou mieux de
deux serveurs qui doivent prendre le relai en cas de chute ou saturation du
premier, tout en réimplantant les données rapidement et sans
corruption de celles-ci. Il s'agit donc de mettre en place une architecture
sécurisée qui va pouvoir gérer les requêtes des
clients qui demandent nos pages web à partir du serveur primaire, tout
en étant capable de basculer sur le secondaire ou sur le
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 32
CHAPITRE 4 : PRESENTATION GENERALE
tertiaire si le lien Wifi reliant le premier serveur au routeur
vient à être saturé, et plus généralement si
l'accès au serveur Apache ne peut plus être assuré.
II) LA REPARTITION DE CHARGE
II.1) Principe de répartition de charge
La répartition de charge est de pouvoir distribuer un
travail entre plusieurs ressources afin d'obtenir un gain de performances.
II.2) Explication
La répartition de charge consiste à mettre un
système entre les clients (demandeurs de ressources) et les ressources.
Ce système se chargera de désigner le fournisseur le moins
occupé au moment de la demande pour servir le client. Les demandes
seront alors réparties sur plusieurs fournisseurs de ressources au lieu
d'un seul.
Dans une architecture classique, c'est-à-dire une
connexion direct entres les clients et le serveur, lors de fortes
activités, ce serveur ne pourra pas servir tout le monde et
l'accès aux ressources sera bloqué. C'est ce qu'on appelle le
déni de service (DOS : Deny of service). La répartition de charge
permet d'optimiser le trafic et de répartir les charges sur un ensemble
de serveurs. La capacité totale de traitement est alors plus
importante.
Il est donc possible d'augmenter la capacité de
connexion et de traitement en augmentant le nombre de machines du pool (groupe)
pour augmenter sa capacité.
Dans une architecture classique, l'augmentation de la
capacité nécessite un changement matériel sur le serveur
(RAM, Processeur...) et donc un arrêt temporaire du service et un
coût important suivant les caractéristiques des serveurs.
II.3) Les algorithmes [3]
Il faut savoir qu'il existe différents algorithmes
permettant de répartir les charges aux ressources qui sont disponibles.
Voici les principaux :
? Round robin : Le round robin ou tourniquet
est un algorithme pour sélectionner tous les éléments d'un
groupe équitablement en commençant par le premier
élément de la liste jusqu'à arriver à la fin et
recommencer à nouveau depuis le premier élément.
? Least connection : Le répartiteur
renvoie la requête vers le serveur le moins chargé. Si en
théorie il semble le plus adapté, en réalité dans
le cadre du web dynamique, un serveur
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 33
CHAPITRE 4 : PRESENTATION GENERALE
peut être considéré comme chargé alors
que les processus sont en attente d'une requête vers une base de
données.
?
First response : Les requêtes clients sont
envoyées simultanément à tous les serveurs et le premier
qui répond sera chargé de la connexion. (Rarement
employé).
Ces algorithmes sont à configurer dans le
répartiteur de charge (load balancer) le plus adapté étant
le round robin.
II.4) La persistance [3]
On définit la persistance comme le mécanisme
responsable de la sauvegarde et la restauration de données afin qu'un
programme puisse se terminer sans que ses données ni son état ne
soient perdus. Par exemple si un utilisateur démarre une session sur un
des serveurs du groupe, il faut que ce serveur soit utilisé pendant tout
au long de la durée de la session, pour ne pas perdre la connexion et
les données qui y sont raccrochées.
Voici des méthodes de persistance sur les
équilibreurs de charge :
Cookies : Le serveur cible émet
un « cookie » contenant un identifiant vers le client.
L'équilibreur de charge pourra ensuite retrouver le serveur initial
lorsque le client lui présentera le « cookie ».
Espace disque commun en réseau
: Dans le cas de load-balancing où plusieurs serveurs
cohabitent sur le même réseau local, il est avantageux de leur
permettre de partager des fichiers. C'est ce que permettent les systèmes
de fichiers en réseau tel que NFS (Network File System) pour les
systèmes Unix.
Stockage des sessions en base de données
: Cette solution permet de garder les données de session
dans une base de données. En général, cela est mauvais
pour la performance, car la charge sur la base de données augmente. Pour
éviter à une base de données de devenir un point de
défaillance, il est possible d'utiliser un load-balancer pour la base de
données.
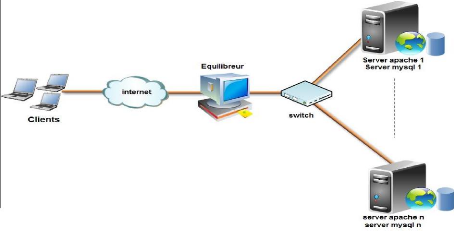
III) LES ARCHITECTURES
III.1) Architecture générale
Voici donc un schéma d'une infrastructure
dédiée à la répartition des charges avec plusieurs
serveurs Web :
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 34
CHAPITRE 4 : PRESENTATION GENERALE

Figure 23 : Architecture générale avec un
répartiteur de charge
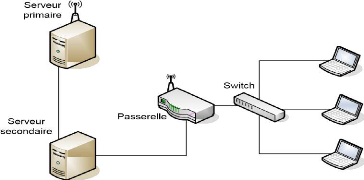
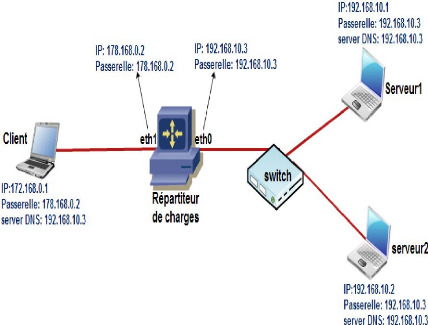
III.2) Plus de détails
Il est important d'installer une version de linux sur les
serveurs. Une liaison est mise en place entre les deux serveurs pour permettre
la synchronisation, ils sont aussi connectés à la passerelle, le
primaire en Wifi et le secondaire en Ethernet. Le Switch va permettre de
connecter plusieurs clients selon les besoins pour les tests.

Figure 24 : Architecture de la haute
disponibilité avec 2 serveurs
La configuration de la passerelle est une configuration de
base qui permet le routage entre les différents réseaux. La mise
en place du NAT sur une interface reliée au réseau privé
est nécessaire afin de donner l'accès à Internet aux
serveurs pour pouvoir ajouter les différents paquets nécessaires.
Le terme d'adresse IP publique représentera l'interface auquel seront
connectés les clients (adresses réseau privé dans notre
cas). Le script de configuration est disponible en annexe.
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES
CHARGES
INTEGREE A LA HAUTE DISPONIBILITE
SOLUTIONS DE LA REPARTITION DES
CHARGES INTEGREE A LA HAUTE
DISPONIBILITE
Nous devons comprendre que la haute disponibilité
matérialise la répartition des charges. En d'autres termes qui
dit haute disponibilité dit redondance de matériels et qui dit
redondance du matériels dit répartition des charges. Dans ce
chapitre nous allons présenter les solutions possibles. Tout en
précisant ceux qui sont plus efficaces. Et nous ne manquerons pas de
faire les schémas des architectures possibles.
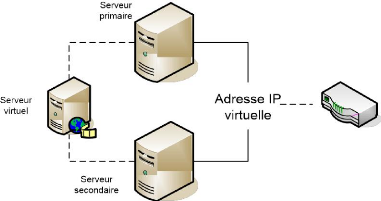
I) SOLUTIONS DE LA HAUTE DISPONIBILITE
I.1) VIRTUALISATION D'UN SERVEUR [4]
Une des premières solutions est la mise en place d'un
serveur virtuel, qui aurait permis de diffuser le flux de pages web à
partir des deux serveurs physique. En cas de chute d'un de ces derniers ou de
saturation d'un lien, la diffusion pourrait alors être assurée par
le serveur virtuel à partir de la deuxième machine.

Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 35
Figure 25 : Architecture de la HA avec un serveur
virtuel
Plusieurs solutions libres sont accessible depuis Internet,
notamment les logiciel XEN, Linux Server, Virtual Box ou VMware. Cependant
cette solution est très complexe à mettre en
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES CHARGES
INTEGREE
A LA HAUTE DISPONIBILITE
place et nécessitant la pris en charge de l'adresse
virtuelle par la passerelle, elle semble très difficile à rendre
fonctionnelle.
I.2) UTILISATION D'HEARTBEAT [4]
Une deuxième solution et qui semble la mieux
adaptée est l'utilisation d'Hearbeat, un logiciel utilisé pour la
mise en place de haute disponibilité dans un cluster. Nous revoyons dans
l'annexe 2 pour plus de détail.
|
Serveur
primaire
|
|
|
|
|
|
|
|
|
Adresse IP virtuelle
|
|
|
|
|
|
Serveur secondaire
|
|
|
|
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 36
Figure 26 : Architecture de la HA avec le logiciel
Heartbeat
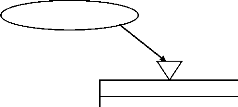
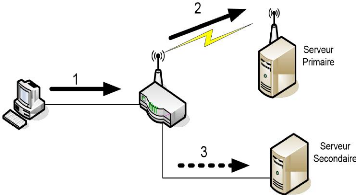
I.3) MISE EN PLACE D'IPTABLES [4]
La solution la plus efficace et évidente à
mettre en place assez rapidement est basée sur la redirection de paquets
à partir de règles Iptables configurées sur la machine
utilisée comme passerelle.

Figure 27 : Schéma explication du
iptables
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 37
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES
CHARGES
INTEGREE A LA HAUTE DISPONIBILITE
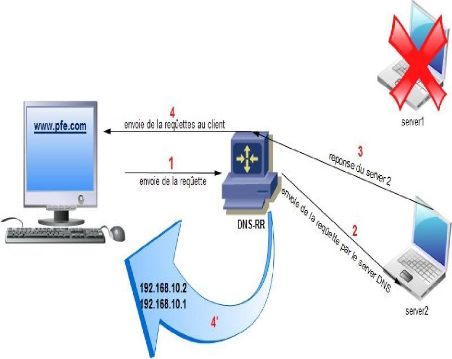
Voici les différentes étapes lors d'une connexion
client pour une page web :
? Flèche 1 : Le client se connecte sur
l'adresse IP dite « publique » (dans notre cas adresse IP
privé utilisé)
? Flèche 2 : Le routeur par défaut
va rediriger la requête du client lui arrivant sur l'interface
correspondante à celle d'Internet vers le serveur primaire
? Flèche 3 : Si jamais le lien Wifi (la
flèche 2) est tombé, le routeur par le biais d'un script va
changer la règle NAT afin de rediriger la requête du client vers
le serveur secondaire
I.4) DRBD [3] [5]
DRBD (Distributed Replicated Block Device) est un
mécanisme de réplication de données localisées sur
deux serveurs distincts par voie réseau. Quand une écriture a
lieu sur le disque du serveur maître, l'écriture est
simultanément réalisée sur le serveur esclave. La
synchronisation est faite au niveau de la partition. Le mécanisme DRBD
fournit une approche du périphérique partagé, mais ne
nécessite aucun matériel spécifique. En effet, il utilise
simplement le protocole IP pour le transport des données, ce qui
s'avère moins coûteux en matériels que les
périphériques de stockage réseau (NAS, SAN).
Avantages :
? Maintenance des serveurs sans coupure de services,
? Indépendant du type de système de fichiers
utilisé sur le serveur.
Il existe encore plusieurs autres solutions de haute
disponibilité on peut citer entre autres KeepAlived, UltraMonkey, Mon,
Mysql Replication, Ldirectord. Mais ces logiciels sont bien souvent
dépendant de ceux de la répartition des charges.
II) SOLUTION POUR REPARTIR LES CHARGES
L'équilibrage de charge utilise essentiellement deux
techniques qui sont le DNS et le load-balancing. Pour réaliser de
l'équilibrage de charge plusieurs solutions sont possibles, le plus
simple est l'utilisation d'un DNS. Dans le cas du DNS, c'est ce serveur qui va
rediriger le client vers une adresse différente appartenant au
même nom de domaine du site désiré. Nous nous attarderons
essentiellement sur le DNS comme solution.
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 38
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES CHARGES
INTEGREE
A LA HAUTE DISPONIBILITE
II.1) Le DNS [3] [6]
II.1.1) Principe de fonctionnement
La répartition de charge de niveau DNS intervient dans
l'association d'une adresse IP à un nom de serveur.
Lorsque le navigateur doit accéder à un serveur
dont il connaît le nom, par exemple
www.google.fr, il commence par
rechercher l'adresse IP correspondant à ce serveur www sur le domaine
google.fr. Il adresse une requête
à son serveur DNS, qui lui-même, s'il ne dispose pas de
l'information, interrogera d'autres serveurs DNS, de manière
récursive.
Une fois que le poste client a obtenu l'adresse IP, il la
conserve en cache selon différentes règles,
généralement de l'ordre d'une demi-heure.
C'est dans cette phase d'association entre un nom de serveur
et une adresse IP, c'est à dire un serveur Web, qu'intervient la
répartition de charge de niveau DNS, simplement en fournissant
différentes adresses IP pour un même nom de serveur.
Il existe trois types de solutions de répartition de
niveau DNS : DNS Round-Robin, GeoDNS et Anycast.
La première est la seule qui soit totalement standard,
compatible avec n'importe quel DNS et la seule sur laquelle nous nous
attarderons.
Les deux suivantes requièrent un serveur DNS
spécifique et sont donc sensiblement plus complexes à mettre en
oeuvre.
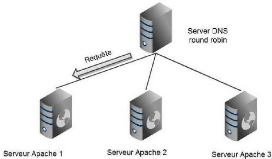
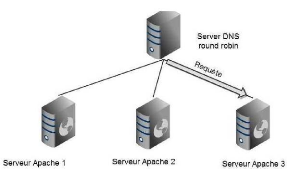
II.1.2) Le DNS Round-Robin [3]
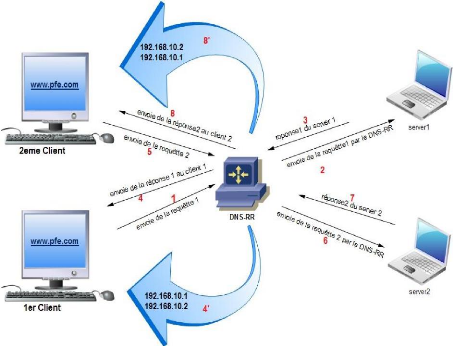
La technique de répartition DNS la plus simple et la
plus couramment utilisée est celle du DNS Round-Robin, ou DNS-RR.
Lorsqu'un serveur DNS répond à un client, il
peut fournir non pas une adresse IP, mais une liste d'adresses IP, dans un
certain ordre. La première adresse est celle qu'il faut utiliser en
premier lieu, les autres sont des adresses de secours. Si l'on dispose de trois
serveurs S1, S2, S3 capables de traiter les requêtes, alors le serveur
DNS pourra répondre {S1, S2, S3}, dans cet ordre. Rappelons qu'ici Si
désigne l'adresse IP du serveur i. Le principe du DNS-RR consiste
à répondre en indiquant les serveurs en permutation circulaire :
{S1, S2, S3}, puis {S2, S3, S1}, puis {S3, S1, S2} et ainsi de suite. Le
premier client, s'adressera donc à S1, le second à S2, le
troisième à S3. Et si S1 ne répond pas, alors le premier
s'adressera à S2 en secours.
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 39
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES CHARGES
INTEGREE
A LA HAUTE DISPONIBILITE
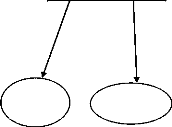
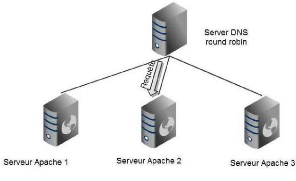
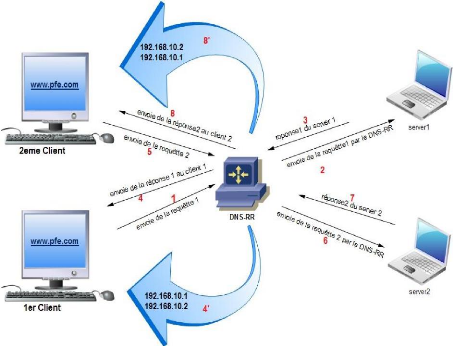
Voici un schéma pour chacune des 3 phases qui
constituent le processus de répartition dans le cas d'un cluster de 3
serveurs Web. Quand la phase 3 est atteinte, on reprend à la phase 1.

Figure 28: phase 1 du DNS RR

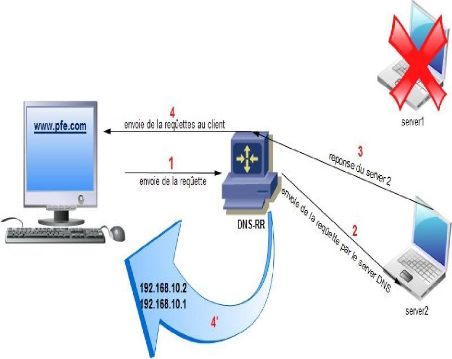
Figure 29 : Phase 2 du DNS RR

Figure 30 : Phase 3 du DNS RR
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 40
CHAPITRE 5 : SOLUTION DE LA REPARTITION DES
CHARGES
INTEGREE A LA HAUTE DISPONIBILITE
Cette technique a le mérite d'être très
simple à mettre en oeuvre, et ne requiert pas un DNS spécifique,
le Round-Robin est supporté par tous les serveurs DNS de l'Internet. On
met en oeuvre également le DNS-RR lorsqu'on vise un hébergement
low-cost, qui ne permet pas d'insérer de load-balancer.
L'utilisation de DNS ne permet pas de prendre en compte les
capacités ou disponibilités des machines, ainsi une autre
solution utilisée est celle du load-balancing.
II.2) Le Load-balancing [5]
Le load balancing est une solution de répartition des
charges qui a été implémentée dans plusieurs
logiciels tels que :
? LVS (Linux Virtual Server) [5]
? Apache - mod_proxy_balancer [5]
? Pen : Il intègre un dispositif simple de haute
disponibilité qui, si un serveur est hors service, envoie la
requête vers un autre.
? HaProxy : Il permet de répartir les connexions
reçues d'un protocole sur plusieurs serveurs. Il permet aussi de
détecter l'indisponibilité d'un des serveurs.
On peut également citer entre autres Balance,
Nginx, OSCAR, CLIC, POUND.
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 46
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE
ET DE
LA REPARTITION DES CHARGES
IMPLEMENTATION DE LA HAUTE
DISPONIBILITE ET DE LA REPARTITION
DES CHARGES
A présent que nous savons ce qu'est la haute
disponibilité, la répartition des charges ainsi que leurs
solutions, il est important pour nous de sur pieds une architecture
réseau qui va rendre notre site de e-commerce hautement disponible tout
en répartissant les charges sur des serveurs. Pour se faire nous allons
tout d'abord décrire l'environnement matériels et logiciels et
après présenter les différentes configurations.
I) ENVIRONNEMENT DE DEVELOPPEMENT
I.1) Environnement matériels
Pour mettre sur pieds cette architecture nous avons eu à
notre disposition : ? 3 ordinateurs portables :
· 2 duals core de 2Ghz de processeurs et 2Go de RAM
chacun qui serviront de serveur apache et MySQL,
· Le dernier servira de machine cliente.
? Un desktop pentium 4 de 2.8Ghz de
processeur, de 512Mo de RAM et ayant 2 cartes réseaux, qui servira de
répartiteur de charges,
? Un Switch afin de pouvoir connecter les
serveurs à la passerelle,
? Plusieurs câbles réseaux fastEthernet
100MBps de débit.
I.2) Environnement logiciels
? Les serveurs
- Système d'exploitation : Debian Lenny
(2.6.26.13)
- Apache2 (2.2.9) [8]
- DRBD et ses dépendances [6]
- MySQL (5.0.32) [6] [9]
- PHP5 [6]
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 47
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE
ET DE
LA REPARTITION DES CHARGES
? Le répartiteur de charges
- Système d'exploitation : Debian Lenny
(2.6.26.13) - Bind9 (server DNS)
- Pound
? Le Client
N'importe quelle configuration.
II) CONFIGURATIONS
Les configurations sont assez longue et fastidieuses mais
simple le plus dur est de trouver les packages et leurs dépendances.
II.1) Architecture et configuration des cartes
réseaux
Avant tout il est important d'adresser les cartes
réseaux avant de passer aux installations. Voici une figure montrant nos
configurations réseaux.

Figure 31 : Configuration des cartes
réseaux
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 48
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES
II.2) Configuration des logiciels
II.2.1) Au niveau des serveurs
Après avoir terminé l'installation de Debian Lenny
allé dans le terminal en mode super utilisateur.
Installation et configuration d'apache {8] {10]
Pour installer apache il suffit de taper :
# apt-get install apache2
Ensuite on passe aux configurations des cartes réseaux et
des fichiers on doit adresser
le serveur 1 au 192.168.10.1 et le serveur 2 au 192.168.10.2.
#ifconfig eth0 192.168.10.1 netmask 255.255.255.0 up
(pareils pour le serveur 2)
On copie le répertoire du site dans /var/www/
(var/www/SITEecommerce) et on crée
un site virtuel en tapant ces commandes.
# cd /etc/apaches2/sites-availaible
# cp default SITEecommerce (il faut créer le
répertoire SITEecommerce avec mkdir)
On configure le fichier du site virtuel en ajoutant:
DocumentRoot
«/var/www/SITEecommerce»
ServerName «192.168.10.1»
<Directory
«/var/www/SITEecommerce»>
Errorlog /var/log/apache2/SITEecommerce.log
CustomLog /var/log/apache2/SITEecommerce-access.log
combined
ServerSignature off
On active le site et on le met comme le site par défaut
avec cette commande
# a2ensite SITEecommerce
# cd /etc/apache2/sites-enabled/ # rm -rf
000-default
Installation et configuration de PHP5 {10]
Comme notre site web ne contient que des pages dynamiques il est
important d'avoir php de notre côté. Donc on l'installe avec
quelques de ses modules qui seront nécessaires. # apt-get
install libapache2-mod-php5 php5 php5-common php5-mysql
On configure php5 en retouchant le fichier qui s'appelle
php.ini # nano /etc/php5/apache2/php.ini
Ligne 83
Short_open_tag=On (afin d'utiliser un code portable et
compatible)
Ligne 323
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 49
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES
Display_errors=Off (pour ne pas afficher les erreurs dans
le navigateur)
Ligne 333
Log_errors=On (enregistre les erreurs dans un fichier log
que seul l'Admin peut voir)
Ligne 545
Upload_max_filesSize=8M (on augmente la taille des
fichiers charger)
Ligne 267
Max_execution_time=60 (on augmente le temps
d'exécution qui est fonction de la taille)
Installation de mysql server et de phpmyadmin [10]
# apt-get install mysql-server mysql-client
# apt-get install phpmyadmin
On part dans le navigateur (epiphany) et on tape dans la barre de
navigation : 192.168.10.1/phpmyadmin et on y crée la
base de données du site (site_ecommerce_db). On retourne dans le
terminal et on entre dans le server mysql :
# mysql -u root -p (on tape le mot de passe du
root)
Mysql> show databases ;
Mysql> use site_ecommerce_db ; (on utilise la base de
données du site par défaut) Mysql> exit;
On redémarre le server apache pour qu'il prenne en compte
toutes les configurations.
# /etc/init.d/apache2 restart
A partir de cet instant le site devrait être disponible
dans la machine cliente en tapant l'adresse ip du server auquel on veut se
connecter dans la barre de navigation.
Installation et configuration de DRBD
[10]
# apt-get install drbd8-utils
Compilation du module (Pour cette étape, il faut disposer
des outils de compilation et
des sources du noyau (même numéro de version)
utilisé sur les serveurs.)
# m-a a-b drbd8
Le fichier généré est à copier et
à installer sur chaque serveur. Et on passe à la configuration du
drbd.
Initialisation de la partition
Avant tout, il convient de détruire toute
référence à un ancien système de fichiers :
# dd count=512 if=/dev/zero
of=/dev/cciss/c0d0p8
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 50
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES
Pour créer le volume DRBD sur /node0/ :
drbdadm create-md drbd0
/etc/init.d/drbd start
drbdadm -- --overwrite-data-of-peer primary
drbd0
Ensuite sur /node1/ :
|
drbdadm create-md drbd0 /etc/init.d/drbd
start
|
Sur /node0/ pour créer un système
de fichiers, il suffit de lancer la commande :
# mkfs.ext3 -T largefile4 -E stride=32,stripe-width=64
-m0 /dev/drbd0
Modification des fichiers de configuration
# nano /etc/init.d/fstab/
Il n'est pas recommandé de monter directement les
partitions DRBD , ainsi la ligne suivante doit être commentée:
/dev/cciss/c0d0p8 /srv ext3 defaults 0 2
# nano /etc/ha.d/haresources
|
node0\
IPaddr::192.168.1.102/24/eth0:102 \
drbddisk::r0
Filesystem::/dev/drbd0::/srv::ext3
|
II.2.2) Au niveau du répartiteur de charges
C'est au niveau du répartiteur qu'on installe et
configure le DNS Round Robin. La configuration de ce dernier est presque pareil
à celui d'un DNS classique sauf qu'au même nom de domaine on
attribut non pas une adresse ip mais deux adresses ip (ceux des servers).
Notre nom de domaine sera
pfe.com
et à la fin, le client devra se connecter au site non plus avec
l'une des adresses ip mais tout simplement avec
www.pfe.com
Nous avons déjà expliqué ce qu'est le
DNS-RR mais un petit rappel s'impose. Son fonctionnement est très simple
: lorsque le client se connecte sur le site avec
www.pfe.com,
notre répartiteur va lui envoyer 2 adresses la 192.168.10.1
et la 192.168.10.2. Mais la connexion
s'établira en priorité avec la 192.168.10.1 et
s'il n'est pas disponible, la 192.168.10.2 répondra
à la requête du client sans que le client ne s'en rende compte.
C'est de la haute disponibilité
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 51
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES
Si un deuxième client se connecte il recevra
plutôt la 192.168.10.2 et la 192.168.10.1 C'est
la répartition des charges. On voit donc que le DNS Round Robin
est très bien capable de faire de la répartition de charges et de
la haute disponibilité en même temps.
Installation et configuration du DNS-RR [11]
On commence par installer le server DNS
# apt-get install bind9
Ensuite on passe à la configuration :
# nano /etc/hosts.conf
Order hosts,bind Multi on
# nano /etc/hosts
127.0.0.1 Localhost
192.168.10.3 www.pfe
#nano /etc/resolv.conf
Domain Localhost
Search
pfe.com
NameServer 192.168.10.3
On copie deux fichiers à modifier:
# cp /etc/bind/db.local /etc/bind/db.pfe
# cp /etc/bind/db.255 /etc/bind/db.10.168.192
Configuration du fichier db.pfe (zone directe)
# nano /etc/bind/db.pfe
@ IN SOA
www.pfe.com.
root.www.pfe.com.
(
@ IN NS
www.pfe.com
@ IN A 192.168.10.3
www IN A 192.168.10.1
www IN A 192.168.10.2
pfe IN CNAME www
pfe.com IN CNAME
pfe
@ IN AAAA ::1
Configuration du fichier db.10.168.192 (zone
inverse)
#nano /etc/bind/db.10.168.192
@ IN SOA
www.pfe.com.
root.pfe.com
(
@ IN NS
www.pfe.com
1 IN PTR www
2 IN PTR www
Configuration du fichier named.conf.local
# nano /etc/bind/named.conf.local
// include «/etc/bind/zones.rfc1918» Zone
«
pfe.com»
{
Type master;
File «/etc/bind/db.pfe» ;
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 52
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES
Forwarders {} ;
} ;
Zone «10.168.192.in-addr.arpa» {
Type master;
file «/etc/bind/db.10.168.192»;
forwarders {};
};
Un petit test pour voir si la configuration est bonne:
# ping
www.pfe.com
A partir de cet instant la haute disponibilité
intégrée à la répartition des charges est
fonctionnelle :

Figure 32 : Illustration de la répartition des
charges par le DNS-RR
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 53
CHAPITRE 6 : IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET
DE
LA REPARTITION DES CHARGES

Figure 33 : illustration du
basculement
Dans ce chapitre nous avons donc mis sur pieds la solution que
nous avons choisir pour pouvoir remplir le cahier de charge à savoir le
DNS Round Robin. Et nous avons vu que pour que la répartition des
charges et haute disponibilité soient fonctionnelles, le DNS-RR a besoin
de l'aide de plusieurs autres logiciels. Mais en théorie le cahier de
charge est rempli mais est-ce le cas en pratique ?
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 54
CHAPITRE 7 : TEST ET OUTILS DE TEST
Nous avons donc vu les différentes architectures
décrites. Cependant, afin de voir concrètement leur
efficacité face à une demande importante entrainant des charges
élevées sur les serveurs, il est important d'utiliser divers
outils pour tester ces infrastructures. Ces outils consistent à envoyer
en boucle des requêtes sur les serveurs tout en rendant des statistiques
à la fin pour connaître leur réaction face à une
forte demande. Dans cette optique, 2 outils sont particulièrement
performant il s'agit de : httperf et siège. Mais avant nous allons faire
un test physique de notre architecture.
I) TEST DE L'ARCHITECTURE
L'architecture que nous avons réalisée dans le
cadre de ce projet est une architecture assez simple et il en est de même
pour le test. Pour un test efficace il faut suivre ces étapes.
1- On retire les câbles réseaux des deux servers
et on Ping les servers depuis la machine du client pour voir que ça ne
passe effectivement pas.
2- On branche le server1 et on se connecte sur notre site web
de e-commerce via la machine cliente en tapant
www.pfe.com dans le navigateur.
3- On connecte le server2
4- On débranche à nouveau le server1 du
réseau
5- Le server2 doit donc prendre le relais et le client doit
toujours être connecté sur le site. Mais ce test ne poussent pas
les servers à leurs limites il faut donc utiliser des outils
de test.
II) OUTILS DE TEST
Il existe plusieurs outils de test sous Debian 5 tels que
tsung et clif qu'on doit installer sur la
machine cliente mais les deux restent httperf et
siège.
II.1) HTTPERF
Httperf est donc un outil qui permet de tester les
performances d'un serveur web. Différentes options sont possibles afin
d'exploiter au maximum les serveurs web et en tirer des résultats
significatifs. L'objectif de httperf n'est pas à mettre en oeuvre une
référence particulière,
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 55
CHAPITRE 7 : TEST ET OUTILS DE TEST
mais à fournir un outil fiable de haute performance.
Les trois caractéristiques distinctives de httperf sont sa
robustesse, ce qui comprend la capacité de
générer et de maintenir la surcharge des serveurs,
support pour les protocoles HTTP/1.1 et SSL, et son
extensibilité à de nouveaux
générateurs de charge de travail et les mesures du rendement.
II.2) Siège
C'est un outil qui permet de faire des tests de montée
en charge des applications web en simulant un grand nombre de connexions
simultanées sur une ou plusieurs URLs données.
Siege rapporte le nombre totale de hits enregistrés, de
bytes transférés, le temps de réponse, les accès
concurrents et retourne le statut du serveur.
Siege supporte les protocoles HTTP/1.0 et 1.1, les
méthodes GET et POST, les cookies, les transactions log, et
l'authentification basique.
Conclusion :
Au final, cette partie a donc permis à comprendre ce
qu'est la haute disponibilité et la répartition des charges. On a
pu, toujours dans cette partie rendre le site web que nous avons
créés dans la partie précédente hautement
disponibilité. En étudiant, plusieurs solutions. Nous avons
choisi la solution qui nous semblait la plus efficace dans le temps qui nous
était imparti pour ce projet.
CONCLUSION GENERALE
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 56
En conclusion il était question pour nous de
créer un site web de commerce électronique pour la vente de
produit divers et intégrant un paiement en ligne avec express union
mobile, mais surtout à la fin de rendre ce site toujours disponible quel
que soit le nombre de personnes connectées simultanément. En
d'autres termes il s'agissait pour nous de faire un site web de
e-commerce avec haute disponibilité et payement en ligne avec express
union mobile.
Pour se faire, nous nous sommes tout d'abord attaqués
à la conception du site. Donc, nous avons établi le cahier de
charge pour ressortir les besoins, les problèmes et les objectifs. Puis
nous avons fait une analyse informatique afin de ressortir la base de
données du site. Et enfin nous sommes passés à
l'implémentation. Après la création de notre site nous
avons changé d'environnement, nous sommes passés sous un
environnement Linux pour répartir les charges du site entre plusieurs
servers et le rendre hautement disponible. Et dans cette optique nous avons
défini les notions de répartition de charges et de haute
disponibilité. Après, nous avons présenté les
différentes solutions qui existent. Enfin nous avons fait toutes les
configurations nécessaires au bon fonctionnement de ces notions avant de
passer aux tests.
Ce projet est un projet très important pour un pays qui
veut se développer dans un monde où l'accès aux
informations est quasi instantané et où tout ce fait de chez soi.
Malgré de nombreuses difficultés rencontrées nous pouvons
dire que ce projet est un bon projet d'avenir non seulement pour
l'étudiant car il regroupe des notions sur la programmation web et le
réseau, mais aussi pour les entreprises qui l'implémenteront.
|
BIBLIOGRAPHIE ET WEBOGRAPHIE
|
BIBLIOGRAPHIE &
WEBOGRAPHIE
[1] Rédigé et Présenté par NZOGANG
Borel et FOTSO WANSI Lionel 57
MySQL, «
http://dev.mysql.com/doc/refman/5.0/fr/replication.html,»
consulté le 10/01/2014, pour MERISE et les requêtes
en langage SQL.
[2] Création du site web,
«
http://php.developpez.com/faq/,»
consulté le 10/01/2014, pour les codes php nécessaires
à la création du site.
[3] J.-M. Defrance, «PHP/MySQL
avec Dreamweaver 8,» Eyrolles, «
http://www.editions-eyrolles.com,»
consulté le 03/02/2014, parution 2006, pp. 506-561.
[4] J.-M. Defrance, «PHP/MySQL
avec Dreamweaver 8,» Eyrolles, «
http://www.editions-eyrolles.com,»
consulté le 03/02/2014, parution 2006, pp. 561-605.
[5] Majid LAYOUNI, Raphaël MAZOT, Alexandre TRAN
«Rapport de projet: Répartition des charges sur
serveurs web virtualisés,» «
http://www.ceri.fr/cours/,»
consulté le 02/02/2014, rédaction 2010/2011, pp. 8-9.
[6] Nicolas FINESTRA, Julien COSMAO, Paul LE LANN
«Rapport de stage: Répartition automatique de
surcharge réseau,» «
http://www.iupgmi-avignon.fr/projets/,»
consulté le 02/02/2014, rédaction 2009/2010, pp.
10-43.
[7] DRBD, «http: //
2005.jres.org/paper/91.pdf,»
consulté le 12/02/2014, pour l'installation et la configuration
du DRBD.
[8] Packages, «
https://packages.debian.org/,»
consulté le 05/02/2014, pour télécharger les
packages nécessaires pour Debian 5.
[9]
Gatien Gaspard, Rémi Jachniewicz, Julien Lacava,
Vincent Meslard «Rapport de stage: Équilibrage de Charge et Haute
Disponibilité,» «
http://www.iupgmi-avignon.fr/projets/,»
consulté le 02/02/2014, parution 22 avril 2009, pp. 05-47.
|
BIBLIOGRAPHIE ET WEBOGRAPHIE
|
[10]
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 58
Apache, «
http://httpd.apache.org/,»
consulté le 05/02/2014, pour l'installation et la configuration
d'apache sous Debian 5.
[11] Configuration,
«
http://www.lafermeduweb.com/tutoriel/configuration/php5&Apache&m
ysql&phpmyadmin,» consulté le
06/02/2014, pour les configurations d'apache, de php, de mysql et de
phpmyadmin.
[12] LYS, «
http://www.linuxvirtualserver.org/,»
consulté le 20/02/2014, pour la documentation sur LVS et son
téléchargement.
[13] SQL, «
http://phpmyadmin.sourceforge.net/,»
consulté le 06/02/2014, pour
configurer phpmyadmin.
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 59
ANNEXES
ANNEXES
ANNEXE 1 : TERMINOLOGIES
A NAS : Dispositif de stockage
lié à un réseau. Serveur dont la fonction principale est
de stocker des données pour d'autres machines.
A RAID: Système de stockage
de grande capacité et d'une grande sûreté, utilisant le
disk mirroring. Il existe différent type de RAID : 0, 1, 3, 4, 5, 6, S,
A et 10, chacun ayant ses avantages et ses inconvénients.
A Cluster : Architecture de groupes
d'ordinateurs, utilisée pour former de gros serveurs. Chaque machine est
un noeud du cluster, l'ensemble est considéré comme une seule et
unique machine.
A front-end : Ordinateur, programme
ou ensemble de page-écran servant d'interface entre l'utilisateur et un
système plus gros. La définition est très vague, car le
sens du terme a un peu glissé au fil du temps. On l'utilise maintenant
beaucoup pour désigner les interfaces graphiques associées
à des programmes en ligne de commande.
ANNEXE 2 : HEARTBEAT
Heartbeat est un système de gestion de la haute
disponibilité sous Linux distribué sous licence GPL. Il met en
place un système classique de clustering en haute disponibilité
basé sur des "battements de coeur". Il exécute des scripts
d'initialisations lorsque une machine tombe (plus d'entente du battement de
coeur) ou est à nouveau disponible (battement de coeur
retrouvé).
Un trafic UDP est mis en place entre les deux serveurs
(Heartbeat est limité à deux machines), en cas de non
réponse de l'un d'entre eux, ce dernier va être
considéré comme mort est les ressources sont basculées sur
l'autre serveur grâce à une IP virtuelle partagée entre les
deux machines.
Si on souhaite contrôler certains services en
particulier, il faut installer Mon sur les deux serveurs. En cas de
défaillance de l'un des services surveillé, Mon va envoyer un
argument stop à Heartbeat, ce qui va provoquer un basculement sur
l'autre serveur.
ANNEXE 3 : CODE DU PANIER VIRTUEL
<?php
session_start();
// DEBUT d'initialisation des variables
if
(!isset($_SESSION['total'])) $_SESSION['total']=0;
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 60
ANNEXES
if(!isset($_GET['ajoutPanier'])) $ajoutPanier="";//initialisation
de ajoutPanier si non déclaré
else $ajoutPanier=$_GET['ajoutPanier'];
if(!isset($_GET['modifPanier'])) $modifPanier="";//init de
modifPanier si non déclaré
else $modifPanier=$_GET['modifPanier'];
if(!isset($_GET['suppPanier'])) $suppPanier="";//init de
suppPanier si non déclaré
else $suppPanier=$_GET['suppPanier'];
if(!isset($_GET['enregistreCommande']))
$enregistreCommande="";//initialisation de
//enregistreCommande si non déclaré
else $enregistreCommande=$_GET['enregistreCommande'];
if(!isset($_GET['article'])) $article="";//initialisation de
article si non déclaré
else $article=$_GET['article'];
if (isset($_SESSION['liste']))
$liste=$_SESSION['liste'];//récupération de la liste de la
session
// FIN d'initialisation des variables
?>
<? php
require_onceÇ../Connections/ConnexionEcommerce.php');?>
<? php
mysql_select_db($database_ConnexionEcommerce,
$ConnexionEcommerce);
// AJOUT PANIER
if ($ajoutPanier=="AJOUTER"){
$reference=$_GET['reference']; $nb=1; //par défaut la quantité
est = 1 $prix=$_GET['prix'];
$liste[]=array($reference,$nb,$prix,$prix);
$_SESSION['liste']=$liste;
//ajoute un article à la liste}
// SUPP PANIER
if ($suppPanier=="SUPPRIMER"){
$article=$_GET['article'];
for ($i=0;$i<count($liste);$i++){
if($article==$i)
array_splice($liste,$i,1);//suppression de l'article}
$_SESSION['liste']=$liste;//mAj de la liste}
// MODIF PANIER
if ($modifPanier=="ACTUALISER"){
for ($i=0;$i<count($liste);$i++){
$nbi='nb'.$i;
$liste[$i][1]=$_GET["$nbi"];//recup du nbr d'article dans la
liste
$liste[$i][3]=$liste[$i][1]*$liste[$i][2];//prixArticle=nbre*prixUnitaire}
$_SESSION['liste']=$liste;//mAj de la liste}
// COMMANDER
if ($enregistreCommande=="COMMANDER"){
if(!isset($_GET['action']))
$_SESSION['action']="ENREGISTRER";//mémorise l'action
header("Location: commande.php");}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml">
<head>
<title>Panier</title>
</head>
<body>
<table width="909" height="297" border="0" align="center"
background="../images/backgroud1.jpg">
<tr align="center" valign="top">
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 61
ANNEXES
<th width="172" height="64" scope="col"><a
href="catalogue.php" class="style1"><img
src="../images/bouton-catalogue1.jpg" width="171" height="62"
border="0" usemap="#Map6"
/></a></th>
<th width="172" height="64" scope="col"><a
href="panier.php" class="style1"><img
src="../images/bouton-panier.png" width="171" height="62"
border="0" usemap="#Map7"
/></a></th>
<th width="172" scope="col"><a href="commande.php"
class="style1"><img
src="../images/bouton-commande.png" width="171" height="62"
border="0" usemap="#Map8"
/></a></th>
<th width="172" scope="col"><span
class="style1"><img src="../images/bouton-
administrateur.png" width="171" height="62" border="0"
usemap="#Map9" /></span></th>
</tr>
</table>
<table width="913" height="152" border="1" align="center"
background="../images/backgroud.jpg">
<tr>
<td height="101" colspan="4" align="center"
valign="top"><p class="Style12"><span
class="Style13">PANIER</span>
<?php if(isset($liste)) { //affiche le tableau s'il y a au
moins un article ?>
</p>
<p class="Style14">vous pouvez à tout moment
accéder à votre panier et
ainsi consulter les articles qui s'y trouvent déja. Et
vous pouvez également ajouter
autant d'articles que vous le voulez dans ce même
panier avant de commander. </p>
<form id="form1" name="form1" action="panier.php"
method="get">
<table width="600" border="1">
<tr>
<th width="196" scope="col"><span
class="Style5">Noms</span></th>
<th width="84" scope="col"><span
class="Style5">Quantités</span></th>
<th width="205" scope="col"><span class="Style5">Prix
(Fcfa) </span></th>
<th width="87" scope="col"><span
class="Style5">Supprimer</span></th>
</tr>
<?php
$total=0; //initialisation du total de la commande à 0
for ($i=0;$i<count($liste);$i++)
{//debut du bloc for
$query_rsPanier="select * from article where
reference='".$liste[$i][0]."'";
$rsPanier=mysql_query($query_rsPanier, $ConnexionEcommerce) or
die(mysql_error());
$row_rsPanier=mysql_fetch_assoc($rsPanier);
/*définition et exécution de la requête SQL
afin de récupérer les informations de l'article
stockées
dans la base (nom, quantité...)*/
?>
<tr>
<td align="center"><span class="Style8"><?php echo
$row_rsPanier['designation'] ?></span></td>
<td align="center">
<select name="nb<?php echo $i ?>">
<option value="1" <?php if($liste[$i][1]==1) echo
"SELECTED"; ?>>1</option> <option value="2" <?php
if($liste[$i][1]==2) echo "SELECTED"; ?>>2</option> <option
value="3" <?php if($liste[$i][1]==3) echo "SELECTED";
?>>3</option> </select>
</td>
<td align="center"><span class="Style8"><?php echo
$row_rsPanier['prix'] ?></span></td> <td
align="center">
<a href="panier.php?article=<?php echo $i
?>&suppPanier=SUPPRIMER">
<img src="../images/supp.png" width="30" height="25"
border="0" /> </a></td>
</tr>
Rédigé et Présenté par
NZOGANG Borel et FOTSO WANSI Lionel 62
ANNEXES
<?php
$total+=$row_rsPanier['prix'] * $liste[$i][1];
}//fin du bloc for
$_SESSION['total']=$total;//mémorise le total dans la
session
?>
<tr>
<td height="32" colspan="2"> </td>
<td colspan="2"><span class="Style11">Total :
<?php echo $total ?> Fcfa</span></td>
</tr>
</table>
<table width="407" border="0">
<tr align="center" valign="middle">
<th width="174" scope="col"><label>
<input name="modifPanier" type="submit" class="Style5"
value="ACTUALISER" />
</th>
<th width="217" scope="col"><input
name="enregistreCommande" type="submit"
class="Style5" value="COMMANDER" />
</th>
</tr>
</table>
</form> </td>
<?php }//fin du test isset($liste) ?>
</tr>
</table>
</body>
</html>
TABLE DES MATIERES
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 63
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 64
INTRODUCTION
|
GENERALE
|
1
|
|
PARTIE I:
|
|
CREATION DU SITE DE E-COMMERCE
|
2
|
|
|
PRESENTATION DU SITE
|
3
|
|
I)
|
FONCTIONNALITE ET PROBLEMES
|
3
|
|
|
I.1) Fonctionnalités
|
3
|
|
|
I.2) Problèmes posés
|
3
|
|
II)
|
LES BESOINS ET LES OBJECTIFS
|
4
|
|
|
II.1) Les besoins
|
4
|
|
|
II.2) Les objectifs
|
4
|
|
CONCEPTION DE L'APPLICATION
|
5
|
|
I) LA METHODE MERISE [1]
|
5
|
|
II) LES DIFFERENTS MODELES DE MERISE
|
5
|
|
II.1) Le modèle conceptuel de communication
|
5
|
|
II.1.1) définition
|
5
|
|
II.1.2) Le MCC
|
6
|
|
II.2) Modèle conceptuel de traitement [2]
|
6
|
|
II.2.1) Définition
|
6
|
|
II.2.2) Le MCT
|
7
|
|
II.3) Dictionnaire des données
|
8
|
|
II.4) Modèle conceptuel des données
|
9
|
|
II.4.1) Définition
|
9
|
|
II.4.2) Le MCD
|
10
|
|
II.5) Modèle logique des données
|
10
|
|
IMPLEMENTATION DE L'APPLICATION
|
12
|
|
I) Environnement de developpement
|
12
|
|
I.1) Environnement matériel
|
12
|
|
I.2) Environnement logiciel [1]
|
12
|
|
II) Plan de navigation
|
13
|
|
II.1) définition
|
13
|
|
II.2) Plan de navigation du site web
|
13
|
|
III) Les principales interfaces
|
15
|
|
III.1) Les interfaces publiques [1]
|
15
|
|
III.1.1) index (Accueil)
|
15
|
|
III.1.2) Catalogue
|
15
|
|
III.1.3) Fiche
|
16
|
|
III.1.4) Panier
|
17
|
|
TABLES DES MATIERES
|
III.1.5) Login 18
III.1.6) Inscription 19
III.1.7) Commande 20
III.1.8) Payement 21
III.2) Les interfaces administrateur [2] 24
III.2.1) Login 24
III.2.2) Gestion des articles 25
III.2.3) Gestion des clients 26
III.2.4) Gestion des commandes 27
III.2.5) Modification des commandes 27
III.2.6) Vérification des commandes 28
PARTIE II: HAUTE DISPONIBILITE ET REPARTITION DES
CHARGES 30
CHAPITRE IV: PRESENTATION GENERALE 31
I) LA HAUTE DISPONIBILITE [3] 31
I.1) Définition 31
I.2) Le principe de redondance 31
I.3) Sécurisation de données 31
I.4) Principe théorique 31
II) LA REPARTITION DE CHARGE 32
II.1) Principe de répartition de charge 32
II.2) Explication 32
II.3) Les algorithmes [3] 32
II.4) La persistance [3] 33
III) LES ARCHITECTURES 33
III.1) Architecture générale 33
III.2) Plus de détails 34
SOLUTIONS DE LA REPARTITION DES CHARGES INTEGREE A LA
HAUTE
DISPONIBILITE 35
I) SOLUTIONS DE LA HAUTE DISPONIBILITE 35
I.1) VIRTUALISATION D'UN SERVEUR [4] 35
I.2) UTILISATION D'HEARTBEAT [4] 36
I.3) MISE EN PLACE D'IPTABLES [4] 36
I.4) DRBD [3] [5] 37
II) SOLUTION POUR REPARTIR LES CHARGES 37
II.1) Le DNS [3] [6] 38
II.1.1) Principe de fonctionnement 38
II.1.2) Le DNS Round-Robin [3] 38
II.2) Le Load-balancing [5] 40
IMPLEMENTATION DE LA HAUTE DISPONIBILITE ET DE LA
REPARTITION
DES CHARGES 46
I) ENVIRONNEMENT DE DEVELOPPEMENT 46
I.1) Environnement matériels 46
Rédigé et Présenté par NZOGANG Borel
et FOTSO WANSI Lionel 65
|
TABLES DES MATIERES
|
|
|
I.2) Environnement logiciels
|
46
|
|
II) CONFIGURATIONS
|
47
|
|
II.1) Architecture et configuration des cartes réseaux
|
47
|
|
II.2) Configuration des logiciels
|
48
|
|
II.2.1) Au niveau des serveurs
|
48
|
|
II.2.2) Au niveau du répartiteur de charges
|
50
|
|
TEST ET OUTILS DE TEST
|
54
|
I) TEST DE L'ARCHITECTURE
|
54
|
II) OUTILS DE TEST
|
|
54
|
|
|
II.1) HTTPERF
|
54
|
|
II.2) Siège
|
55
|
|
CONCLUSION GENERALE
|
56
|
|
BIBLIOGRAPHIE & WEBOGRAPHIE
|
57
|
|
ANNEXES
|
59
|
|
Annexe 1 : Terminologies
|
59
|
|
Annexe 2 : HeartBeat
|
59
|
|
Annexe 3 : Code du panier virtuel
|
59
|
|
TABLE DES MATIERES
|
63
|
|