3.3 Fonctionnement d'un
site web
L'Internet est un réseau composé d'ordinateurs.
Ceux-ci peuvent être classés en deux catégories.
Ø Les clients : ce sont les
ordinateurs des internautes. Votre ordinateur fait donc partie de la
catégorie des clients.
Ø Les serveurs web: Il s'agit des
serveurs permettant à des clients web d'accéder à
l'application à partir de tout navigateur (exemple internet explorer).
Installé sur leur poste connecté à internet/intranet
distant du serveur. Un serveur web a donc pour rôle d'interpréter
les requêtes http arrivant sur le port associé par défaut
le port 80 et de fournir une réponse par le même protocole.
3.3.1 Cas d'un site
statique
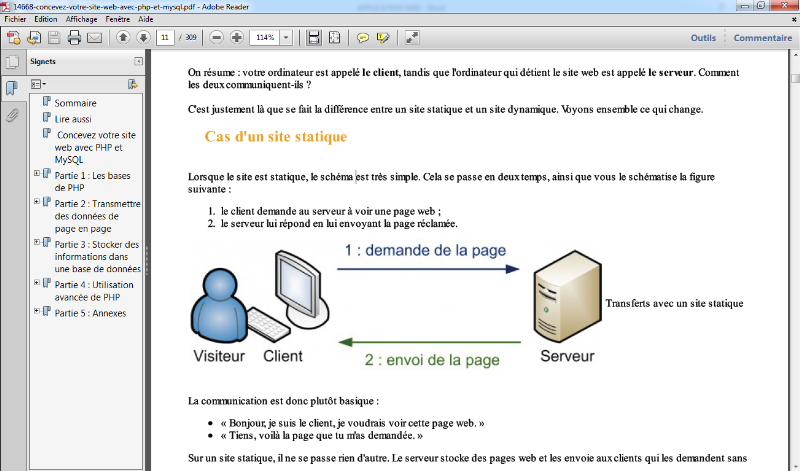
Avec un site statique. Cela se passe en deux temps :
Ø Le client demande au serveur à voir une page
web ;
Ø Le serveur lui répond en lui envoyant la page
réclamée.

251604992
Figure 12Fonctionnement d'un site web statique
Sur un site statique, il ne se passe rien d'autre. Le serveur
stocke des pages web et les envoie aux clients qui les demandent.
3.3.2 Cas d'un site
dynamique
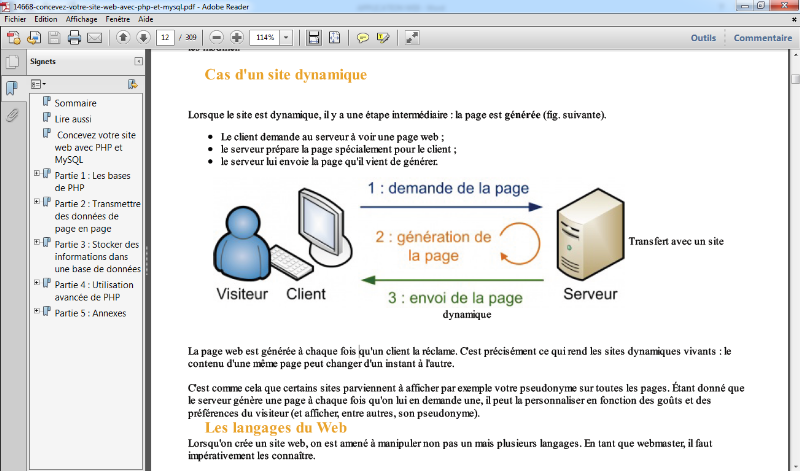
Lorsque le site est dynamique, il y a une étape
intermédiaire : la page est générée par un serveur
web.
Ø Le client demande au serveur à voir une page
web ;
Ø le serveur prépare la page spécialement
pour le client ;

Ø le serveur lui envoie la page qu'il vient de
générer.
Figure 13Fonctionnement d'un site web dynamique
La page web est générée à chaque
fois qu'un client la réclame. C'est précisément ce qui
rend les sites dynamiques vivants : le contenu d'une même page peut
changer d'un instant à l'autre.
3.4 Les langages du Web
3.4.1 HTML
Le langage HTML tire son origine du langage SGML (Standard
GeneralizedMarkupLanguage). Il s'agit d'untype particulier d'annotations
destiné au WWW et qui correspond à une collection de styles
reconnaissables parles navigateurs. Un navigateur (en anglais "browser") est
donc un logiciel qui interprète à l'écran lescommandes
HTML contenues dans un document accessible sur le WWW.
3.4.2 XHTML
Le XHTML est une évolution du HTML, initiales de «
HypertextMarkupLanguage », c'est-à-dire langage de marquage
hypertexte. Cela signifie que la mise en place d'une page web (titres,
paragraphes, images...) utilisera des caractères pour marquer
d'une certaine façon les différentes parties du texte.
Parmi ces caractères de marquage, certains
correspondront à des liens vers d'autres pages web : ce sont des liens
hypertexte. Le « X » de XHTML vient de XML, soit «
eXtensibleMarkupLanguage », langage plus complexe et plus strict que le
HTML. C'est lui qui a inspiré la transition du HTML vers la forme plus
rigoureuse qu'est le XHTML.
3.4.3 CSS
CSS, cela signifie « Cascading Style Sheets », ce
qui se traduit en Français par feuilles de style en cascade. La feuille
de style fournit la mise en forme des éléments de la page, qui
auront été écrits en XHTML. Elle s'applique à une
ou plusieurs pages du site.
Le terme « en cascade » indique que la mise en forme
d'une page peut faire appel à plusieurs feuilles de style. Les
différentes propriétés affectées à un
même élément s'ajoutent alors pour lui donner sa mise en
forme finale.
Lorsque deux propriétés se contredisent, des
règles de priorité s'appliquent et c'est
généralement le dernier style défini qui est pris en
compte.
3.4.4 PHP
PHP (PHP HypertextPreProcessor) est un langage de
programmation. PHP est à l'origine un langage de script conçu
spécifiquement pour agir sur les serveurs web. En ajoutant quelques
lignes de PHP à une page HTML, le serveur exécute les
instructions correspondantes pour écrire du code HTML à la place,
code qui est ensuite envoyé au client de la même manière
qu'un site statique.
3.4.5
JavaScript
Le Javascript est un langage de programmation de scripts
orienté objet. Le Javascript est à ce jour utilisé
majoritairement sur Internet, conjointement avec les pages Web (HTML ou XHTML).
Le Javascript s'inclut directement dans la page Web (ou dans un fichier
externe) et permet de dynamiser une page HTML, en ajoutant des interactions
avec l'utilisateur, des animations, de l'aide à la navigation, comme par
exemple :
Ø Afficher/masquer du texte ;
Ø Faire défiler des images ;
Ø Créer un diaporama avec un aperçu
« en grand » des images ;
Ø Créer des infobulles.
Le Javascript est un langage dit client-side,
c'est-à-dire que les scripts sont exécutés par le
navigateur chez l'internaute (le client). Cela diffère des langages de
scripts dits server-side qui sont exécutés par le serveur Web.
C'est le cas des langages comme le PHP.
NB : Cette liste n'est qu'une portion des langages
utilisés dans le web
| 


