|

Master 2 Professionnel
Géomatique et
Conduite de Projets de Développement

RAPPORT DE STAGE
- Développement d'une application de Webmapping -
- pour la Mairie de Crest (26) -
- Promotion 2006 - 2007 -
- Université d'Avignon et des Pays de Vaucluse
-
74 rue Louis Pasteur
84029 Avignon Cedex 1
- Mairie de Crest -
18 rue de la République
26400 Crest

Master 2 Professionnel
Géomatique et Conduite de Projets de
Développement
- Année 2006 - 2007 -
Enseignant responsable : Lahouari
Kaddouri
Jury de soutenance : Lahouari Kaddouri
Cyrille Genre-Grandpierre
Maître de stage : Laurent Chazot
(service informatique - Mairie de Crest)
- SOMMAIRE -
Table des Figures
4
Glossaire
5
Avant-Propos
6
I - Contexte et nature de la mission
8
1- Contexte de la mission
8
2- Nature de la mission
9
2.1. Présentation de la mission
9
2.2. Cahier des charges
9
2.3. Notions de Webmapping et Open Source
10
3- Pertinence du projet
12
3.1. Contexte général : progression du
taux d'équipement des collectivités locales
12
3.2. Utilité et image du webmapping
13
II - Mise en oeuvre et rendu
15
1- Organisation de travail
15
2- Choix de la solution
16
2.1. Technologies libres disponibles
16
a. HTML simple (carte statique)
16
b. Solution SVG (Scalable Vector Graphics)
17
c. Applet Java
17
d. Serveur cartographique open source
18
2.2. Technologie et distribution choisies
19
3- Intégration et développement
22
3.1. Installation de la distribution
22
3.2. Intégration des données
23
3.2. Développement de l'interface web
25
4- Rendu
26
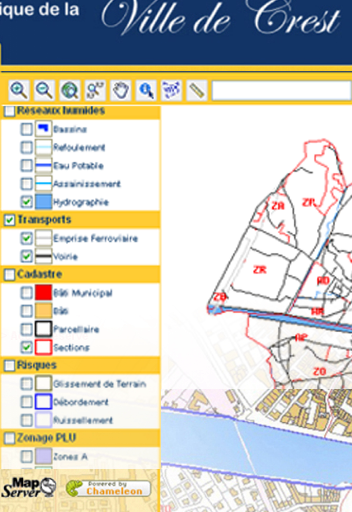
4.1. Aperçu de l'ergonomie
26
4.2. Détail des fonctionnalités
28
III - Evaluation
30
1- Côté commanditaire
30
1.1. Utilité de l'application
30
1.2. Perspectives d'évolution
30
a. Evolution des fonctionnalités et de la configuration
existantes 30
b. Développement de nouvelles fonctionnalités 31
2- Côté prestataire
31
2.1. Intérêt de la mission
31
2.2. Difficultés rencontrées
32
Conclusion
34
Annexes
35
English version
53
Bibliographie et webographie
54
- TABLE DES FIGURES -
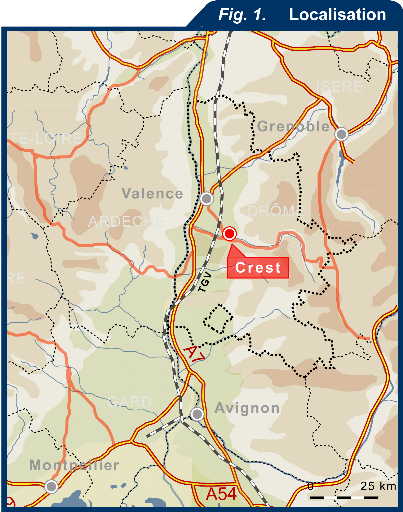
Figure 1. Localisation 8
Figure 2. Localisation des services municipaux
concernés 8
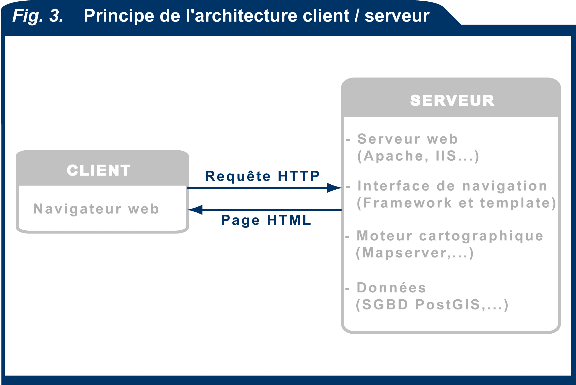
Figure 3. Principe de l'architecture client / serveur
11
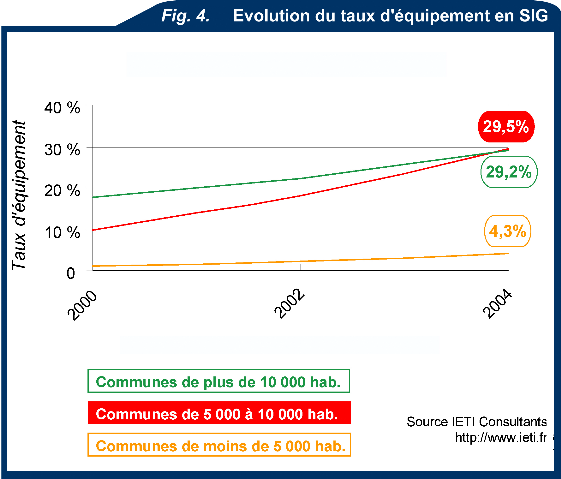
Figure 4. Evolution du taux d'équipement en SIG
13
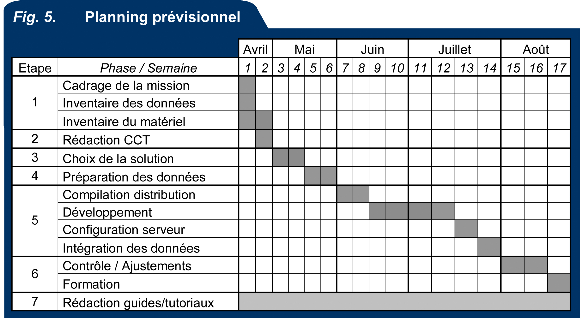
Figure 5. Planning prévisionnel 16
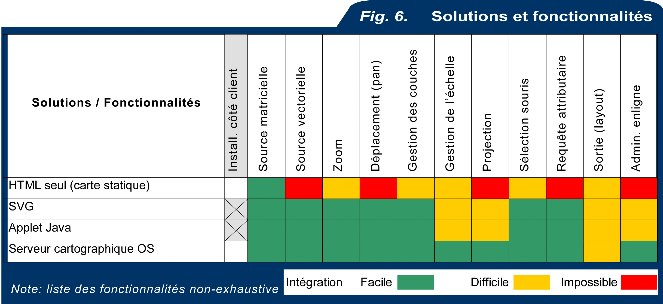
Figure 6. Solutions et fonctionnalités 20
Figure 7. Distribution choisie 21
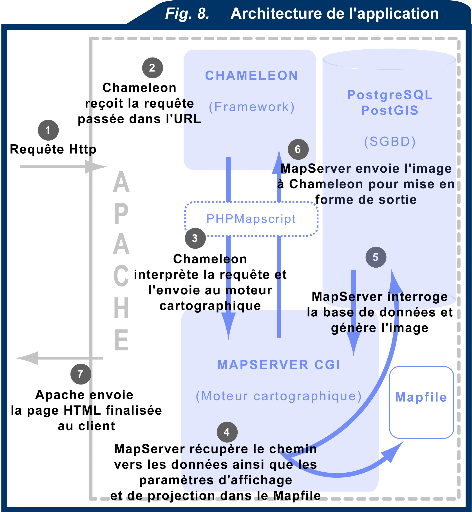
Figure 8. Architecture de l'application 22
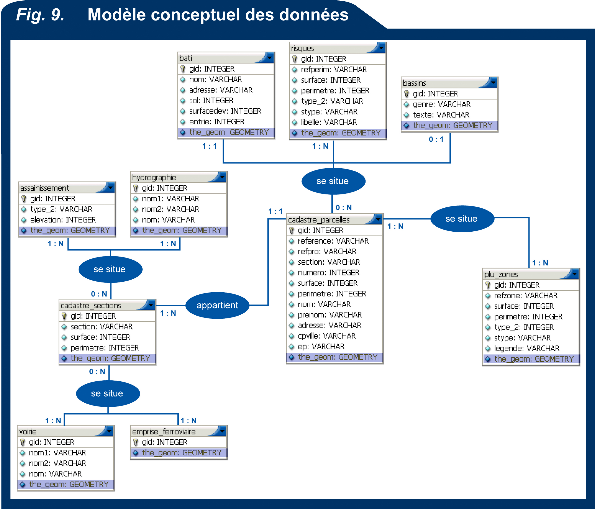
Figure 9. Modèle conceptuel des données
24
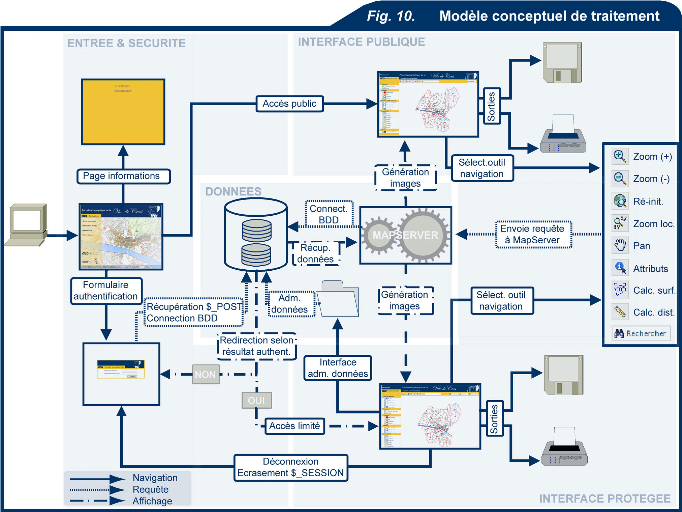
Figure 10. Modèle conceptuel de traitement 25
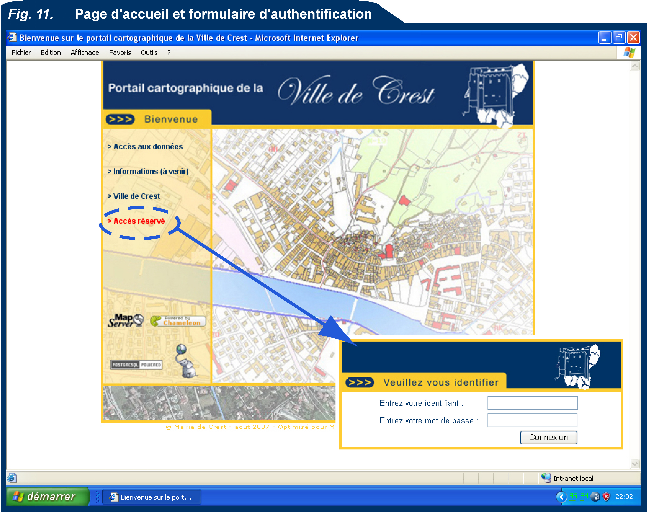
Figure 11. Page d'accueil et formulaire
d'authentification 27
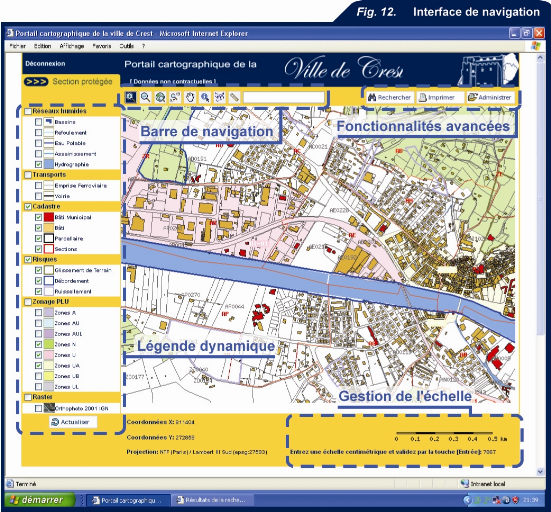
Figure 12. Interface de navigation 28
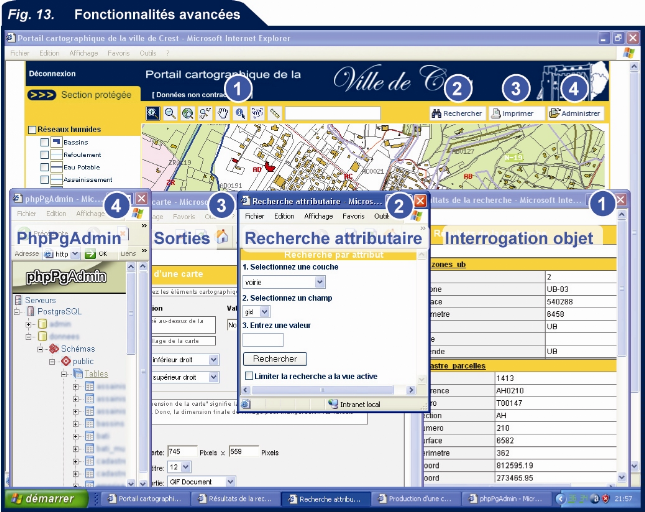
Figure 13. Fonctionnalités avancées 29
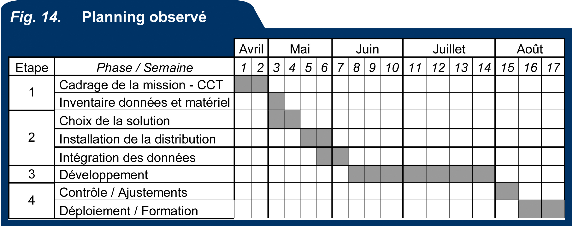
Figure 14. Planning observé 32
- GLOSSAIRE -
API Application Programming Interface (Interface de
programmation d'Application).
Il s'agit ici de l'ensemble des classes disponibles pour une
plateforme donnée.
Applet Application qui s'exécute
côté client dans la fenêtre du navigateur.
CGI Common Gateway
Interface. Script exécuté
côté serveur écrit en général en Perl ou C#.
Il permet l'échange de données entre le serveur et le navigateur.
Quand il reçoit une requête du poste client, le CGI
détermine (en fonction de l'extension) l'action à effectuer.
EPSG Nomenclature définie
l'European Petroleum Survey Group (devenue depuis le Oil and Gas
Producers Surveying and Positioning Committee -OGP-) regroupant
sous un code unique à 5 chiffres les systèmes de
référence spatiale existant dans le monde.
Framework Environnement de
développement permettant la production de tout ou partie d'une
application.
Géomatique Ensemble des applications
relatives au traitement informatique des données
géographiques.
HTTP Hypertext Transfer Protocol.
Protocole de communication client-serveur très utilisé pour
internet. Le HTTP constitue la partie application de l'ensemble des protocoles
de la pile TCP/IP (Transmission Control Protocol / Internet Protocol)
utilisés pour les échanges d'informations sur internet.
Mapscript API permettant l'accès
à la bibliothèque de fonctions associées à
MapServer. Exploitable à partir de nombreux langages de programmation
(C#, Java , PHP, Perl, Python, Ruby) selon la compilation de MapServer,
Mapscript est très souvent utilisé en PHP.
PHP Hypertext Preprocessor. Langage
de script libre très populaire souvent utilisé pour être
exécuté par un serveur HTTP.
Projection Système de
coordonnées spatiales résultant de l'application de formules
mathématiques destinées à traduire des coordonnées
géographiques en coordonnées planes (carte).
SGBD(R) Système de Gestion de Base de
Données (Relationnelle). Programme ou ensemble de programmes
d'administration de base de données permettant la saisie, l'importation,
le stockage, l'indexation, la manipulation, l'analyse et l'extraction des
données.
SIG Système d'Information
Géographique. Ensemble des moyens humains et matériels
(informatique et données) permettant l'administration et l'exploitation
de données géoréférencées.
SQL Structured Query Language. Langage
de requête standardisé permettant d'interroger une base de
données relationnelle (ou une table).
Webmapping Ensemble des techniques permettant
la diffusion en ligne de données
géoréférencées.
- AVANT- PROPOS -
Les SIG en ligne connaissent depuis quelques années un
développement soutenu. Ils permettent en effet la diffusion de
l'information ainsi que la mutualisation des données et sont en cela
complémentaires par rapport aux plateformes bureautiques ayant encore le
quasi monopole de la production de données.
Une conjonction de facteurs crée un contexte favorable
à la hausse du taux d'équipement notamment des
collectivités et organismes publics ou parapublics. Parallèlement
à une offre éditeur de plus en plus riche, des solutions libres
souvent robustes et éprouvées permettent de concevoir des outils
sur mesure largement adaptables.
C'est ce type de mission que je cherchais à
réaliser dans le cadre de mon stage de Master 2. Il s'agit d'un travail
de 17 semaines effectué d'avril à septembre 2007.
Avant d'aller plus loin, je tiens à remercier M.
Laurent Chazot, responsable du service informatique de la Mairie de Crest et M.
Hervé Mariton, Maire de Crest, pour la mission qui m'a été
confiée ainsi que l'ensemble du personnel de la Mairie pour la
qualité de leur accueil.
Je remercie également Aline et Sophie pour
l'organisation et la direction de la table ronde consacrée au webmapping
et aux solutions libres à l'Université d'Avignon le 07 mars 2007.
Cette réunion m'a apporté de nombreux éclairages qui ont
contribué à orienter mes choix.
Merci enfin à la communauté du monde du
webmapping libre pour son efficacité et sa disponibilité ainsi
qu'à toutes celles et à tous ceux, en particulier Diane et
Evgeni, qui m'ont aidé dans la réalisation de cette mission.
Merci à toutes et tous.
Plan du Rapport
I - CONTEXTE ET NATURE DE LA MISSION
1- Contexte de la mission
2- Nature de la mission
3- Pertinence du projet
II - MISE EN OEUVRE ET RENDU
1- Organisation de travail
2- Choix de la solution
3- Intégration et développement
4- Rendu
III - EVALUATION
1- Côté commanditaire
2- Côté prestataire
*
* *
I - CONTEXTE ET NATURE DE LA MISSION
1- Contexte de la mission

La ville de Crest est située dans le département
de la Drôme (26) à 28 km au sud-est de la préfecture
Valence.
La commune s'étend sur 23,38 km² et compte un peu
plus de 8 000 habitants. Elle constitue le centre économique et
commercial d'un bassin de vie rural d'environ 35 000 habitants et 700
km².
Crest ne fait partie aujourd'hui d'aucun EPCI1(*) à fiscalité propre
puisque la ville s'est retirée de la communauté de communes du
Crestois en 1996. Elle est actuellement membre de syndicats mixtes
départementaux notamment pour la gestion de ses réseaux
(assainissement et électricité en particulier).

La nature de la mission (voir 2.1.) a nécessité
un travail en liaison avec différents services municipaux :
services techniques, urbanisme, service informatique.
Les services techniques occupent des locaux distincts du
principal bâtiment de la Mairie.
2- Nature de la mission
2.1. Présentation de la mission
La mission confiée dans le cadre de ce stage de 17
semaines consistait à produire un outil de consultation en ligne des
données géoréférencées municipales
disponibles. Il s'agissait de développer une application cartographique
sur serveur à partir de technologies libres (voir 2.3.).
Celle-ci devant permettre une gestion améliorée et une
exploitation facilitée des informations.
Au départ, la démarche était inscrite
dans une ambition plus large de développement du Système
d'Information Géographique (SIG) communal incluant éventuellement
la production de couches métiers, en particulier les données
relatives à l'entretien des espaces verts en vue de rationaliser
l'action des agents communaux.
Mais la mission a rapidement était resserrée
autour du développement de l'application cartographique compte tenu de
sa complexité et des délais.
Pour la Mairie, ce projet s'insérait dans un large
programme de dématérialisation des démarches et de
facilitation de l'accès aux services publics ainsi que dans une
volonté de rationalisation du catalogage des données.
L'ensemble de la mission a été
réalisée sous la coordination du responsable du service
informatique qui a catalysé les besoins et desiderata des
différents services intéressés, une réunion ayant
permis dès avant le début du stage de fixer les objectifs de la
mission ainsi que le cahier des charges.
2.2. Cahier des charges
Le cahier des charges comportait trois volets encadrant et
orientant le travail : les recommandations portant sur l'interface
(graphisme et ergonomie), les fonctionnalités attendues et les
spécifications concernant l'architecture de l'application.
· Architecture de l'application
Aucune installation côté client ne doit
être nécessaire pour la navigation.
Deux entrées doivent être prévues :
l'une publique, l'autre protégée par login et mot de passe
donnant accès en plus des données accessibles à partir de
l'entrée publique, aux informations nominatives cadastrales, aux couches
métiers, au module de recherche et à l'interface de gestion de la
base de données.
La gestion des données doit être
centralisée et facilitée par une application
dédiée.
Le serveur cartographique doit être accessible via une
page d'accueil.
· Fonctionnalités
L'ensemble des fonctionnalités standards d'un viewer
doit être disponible (zoom, déplacement, interrogation d'objet,
module de recherche, calcul de distance et de surface, affichage à
échelle souhaitée, sortie image et impression).
La gestion des couches doit être simple et facilement
accessible.
Possibilité d'effectuer des requêtes par
attribut.
La navigation et l'utilisation des fonctionnalités
doivent être intuitives et améliorées par rapport à
celles d'un viewer.
· Interface graphique
L'interface doit être simple et ergonomique.
Reprise d'éléments de la charte graphique du
site officiel de la ville permettant une identification visuelle : jaune
code couleur #FFCC33 (R 255 ; G 204 ; B 51) et police de
caractère Edwardian Script ITC pour le `Ville de Crest' de la
bannière.
Optimisation pour Microsoft Internet explorer 6.0
(résolution 1024*768 pixels).
L'application devait enfin être livrée avec un
guide de maintenance et d'utilisation détaillant la distribution et
l'architecture du serveur, les étapes de son installation ainsi que les
manipulations fréquentes (comme l'ajout de nouvelles couches ou le
paramétrage de l'affichage).
2.3. Notions de Webmapping et Open Source
Le terme webmapping désigne
la diffusion de cartes dynamiques ou statiques2(*) ainsi que des données attributaires pouvant
être associées sur un réseau (intranet/extranet/internet).
Il s'agit d'un domaine en pleine expansion grâce au développement
de solutions open source arrivées à maturité.
Les informations cartographiques brutes ou les données
géoréférencées sont ainsi consultables à
partir de postes clients. Elles sont en général stockées
dans un système de gestion de base de données (SGBD) sur un ou
plusieurs serveurs et administrables de façon centralisée.
Les SIG « en ligne » se distinguent donc
des SIG bureautiques classiques (MapInfo, ArcGIS, Geoconcept ou produit
bureautique open source) nécessitant une installation logicielle sur
chaque poste nécessaire (ou au minimum un viewer) ainsi que parfois, une
copie des données si celles-ci ne sont pas accessibles par le
réseau local.
Evoluant rapidement, le webmapping est souvent
présenté comme étant l'avenir des SIG.
La plupart des solutions ne nécessitent pas
d'installation lourde côté client. L'échange d'information
se fait par le navigateur internet (Internet Explorer, Firefox,...) via les
requêtes HTTP envoyées par le poste client et les pages HTML que
le serveur lui envoie en réponse (Fig. 3.).

La progressive généralisation de ces
technologies au sein des collectivités et organismes gestionnaires du
territoire notamment, est accélérée par le recours
à des technologies Open Source
éprouvées. Ce développement est encouragé par
l'Etat3(*). Ces solutions
permettent en effet de faire l'économie d'une offre éditeur tout
en permettant d'envisager des développements ultérieurs afin de
répondre aux besoins spécifiques et constatés des
utilisateurs. Ces développements peuvent être effectués en
interne par le personnel ou par un prestataire externe (Consultant, SSL -
Société de Services en Logiciels Libres ou SSII -
Société de Services en Ingénierie Informatique).
Le caractère open source d'une
application implique non seulement la libre diffusion en totalité ou en
partie de son code source mais aussi, sa libre redistribution (gratuite ou non)
et la possibilité de développer librement des applications
dérivées ou des fonctionnalités complémentaires.
Elle ne doit pas non plus impliquer de discrimination ni entre personnes ou
groupes de personnes ni entre domaines d'application.
La licence GNU (licence publique
générale - General Public License « GNU
GPL ») est la licence open source la plus répandue. Elle
prévoit la liberté d'usage, d'étude, de modification et de
distribution de tout ou partie des applications couvertes. La clause
« copyleft » est une de ses caractéristiques. Elle
consiste à octroyer à l'utilisateur un droit total de
redistribution conditionné par la mise à disposition du code
source de la version modifiée.
L'OGC (Open Geospatial Consortium -
anciennement OpenGIS Consortium) est l'organisation à but non lucratif
consacrée au développement des solutions libres en
géomatique et à l'interopérabilité des
systèmes. Elle regroupe plusieurs centaines d'organismes commerciaux,
gouvernementaux et de recherche dans le monde afin de promouvoir les
systèmes ouverts, définir des normes et des standards en
matière de technologies et services géospatiaux.
3- Pertinence du projet
3.1. Contexte général : progression du taux
d'équipement des collectivités locales
Les avantages qu'apporte l'outil SIG dans la gestion et le
développement des collectivités locales poussent celles-ci
à s'équiper. On assiste d'ailleurs à une
accélération du rythme d'équipement depuis quelques
années parallèlement à la diversification de l'offre et
des solutions techniques propriétaires ou open source disponibles.
Il s'agit d'un mouvement qui touche particulièrement
les communes démographiquement comparables à Crest soit
rassemblant une population comprise entre 5 000 et 10 000 habitants
(Fig. 4.).

Il faut cependant souligner qu'en dehors des grandes
collectivités, la mise en place d'un SIG ne s'accompagne pas toujours de
celle d'un poste ou d'un service dédié. Le SIG peut alors se
résumer à une licence monoposte d'une solution bureautique
éditeur, aux couches réseaux et cadastrales couplées
éventuellement à des viewers sur des postes tiers.
C'est le cas de Crest où le SIG communal consistait
avant le déploiement du serveur cartographique, en une licence monoposte
MapInfo ainsi qu'à des postes disposant du viewer MapInfo.
3.2. Utilité et image du webmapping
La tendance est à la mutualisation de l'information par
le biais de serveurs déployés en intranet ou accessible à
tous à partir d'un internet. Ce mouvement concerne aussi les
données géoréférencées.
Comme on l'a vu, le développement du webmapping
constitue probablement une étape dans la généralisation du
recours à l'outil SIG par les collectivités. Mais aujourd'hui ce
sont avant tout les plus grandes d'entre elles ainsi que les organismes
gestionnaires du territoire et certaines administrations centrales qui sont
équipées d'un portail cartographique en ligne.
Cependant certaines collectivités de taille plus
réduite et parfois même modeste, se dotent de ce type d'outil dans
une démarche motivée par la recherche d'un nouveau vecteur de
promotion et de communication en ligne, d'un outil facilitant l'exploitation en
interne des données disponibles et peut-être aussi par un esprit
pionnier.
Dans le cas de Crest, il s'agit en outre de s'inscrire dans un
projet plus large de dématérialisation des informations et des
procédures. Un portail cartographique permet en effet à toute
personne résidante de consulter à partir de n'importe quel
ordinateur ayant accès à internet, par exemple des données
(non nominatives) relatives au cadastre et ainsi soulager le service urbanisme
lorsqu'il s'agit de simples consultations.
A ce souci de rationalisation et de meilleur accès
à l'information s'ajoute la nécessité pour la Mairie de
faciliter l'exploitation des données
géoréférencées par des services
éloignés physiquement (Fig. 2.).
La mise en place d'une application cartographique en ligne est
facilitée on l'a vu, par l'existence de solutions libres
éprouvées. Si dans ce type de projet, des compétences en
développement doivent pouvoir être mobilisées,
l'économie réalisée par rapport aux solutions
éditeurs permet potentiellement à tout organisme
intéressé de se doter d'un outil de webmapping adapté
à ses besoins.
Il faut enfin noter que le fait de mettre en place et
d'exploiter un serveur cartographique open source permet une sensibilisation
des services au monde du libre profitable à terme puisque comme on l'a
vu, le recours à des applications métiers ou bureautiques libres
progresse.
*
* *
II - MISE EN OEUVRE ET RENDU
1- Organisation de travail
Pour la réalisation du projet, j'ai disposé
d'une totale liberté d'organisation et d'une large marge de manoeuvre
dans le choix de la solution, les éléments de cadrage
étant définis en amont, dans le cahier des charges.
Après la phase assez rapide de diagnostic portant sur
le matériel et les données, j'ai dû travailler en tant que
prestataire externe. En effet, aucun poste adapté n'était
disponible et aucune compétence en géomatique et
développement orienté web (notamment php) susceptible de m'aider
n'existaient en interne. Comme il a été dit, cette mission
était encadrée par le responsable informatique de la Mairie, M.
Chazot, lequel a aussi des responsabilité au sein du service financier.
Pour la Mairie, il ne s'agissait donc pas de coordonner cette mission avec le
travail d'un service ou d'un agent en particulier, mais de produire un outil
conforme aux attentes en termes de fonctionnalités et aux prescriptions
techniques détaillées dans le cahier des charges. De mon
côté, ma démarche avait une forte dimension technique et ne
consistait donc pas à me sensibiliser à des logiques
procédurales en dehors de celles existant entre commanditaire et
prestataire de service.
Connaissant déjà le monde de l'entreprise, cette
organisation devait me permettre de m'adapter à une autre façon
de travailler caractérisée par une plus grande
responsabilisation.
Entre la phase d'inventaire (matériel et
données) et celle du déploiement du serveur sur site, l'essentiel
de la mission a donc consisté en un travail de développement en
local sur mon poste personnel.
Au final, on verra que la comparaison entre le planning tel
qu'il a été établi de façon prévisionnelle
(Fig. 5.) et celui observé au terme de la mission (Fig.
14.) montre quelques décalages.
A ce stade, mon approche de ce travail était en effet
linéaire alors que ses phases de réalisation se sont
révélées être peu cloisonnées dans les faits.
Il a notamment fallu procéder à plusieurs compilations de
différentes distributions et à différents moments de la
réalisation du projet.

Finalement, l'entrée en matière et le choix
définitif de la solution ont pris plus de temps que prévu, ce
dernier point s'est en outre fait en parallèle de l'élaboration
de l'interface web notamment (voir II. 3.).
Cependant, les délais définis dans le planning
prévisionnel ont été globalement tenus.
2- Choix de la solution
2.1. Technologies libres disponibles
Il existe actuellement quatre principales solutions techniques
libres permettant de publier en ligne des données cartographiques. Le
choix entre celles-ci est facilité par leurs limites respectives ainsi
que par la lourdeur de leur déploiement qui permettent de circonscrire
chacune à un type d'usage et de finalité particulier (Fig.
6.).
a. HTML simple (carte
statique)
Il s'agit de la solution la plus légère et la
plus facilement mise en place. Elle consiste à insérer une simple
image (.jpg, .png, .gif, .bmp) dans une page HTML classique.
Le HTML ne permet cependant que de définir des zones
cliquables pointant vers une autre page (fonctionnalité utilisable par
exemple pour proposer à la navigation un zoom sur zone
prédéfinie) ou associées à un
événement javascript permettant par exemple l'affichage de
données attributaires au passage de la souris.
Cette solution ne gère pas les sources vectorielles ni
la projection et demeure très limitée en termes d'outil de
navigation. Elle ne permet pas non plus l'intégration d'outil d'analyse
et de recherche attributaire ou spatiale.
b.
Solution SVG (Scalable Vector Graphics)
Il s'agit d'un format image vectoriel ouvert (basé sur
la norme XML) permettant un encodage et un affichage sans perte de
qualité de formes géométriques.
Les données peuvent être stockées comme
table (.tab ou .shp par exemple) avant d'être encodées en SVG et
envoyées au poste client. Elles sont alors chargées dans la
mémoire cache du navigateur pour pouvoir être visualisées
par l'utilisateur, ce qui permet une grande fluidité dans la navigation
mais peut être lourd en temps et en ressource pour le poste client.
Cette solution permet notamment de développer des
outils de requête spatiale et de procéder à la mise
à jour des données (notamment géométriques si le
fichier source est une table SIG).
En revanche, elle nécessite l'installation d'un
visualisateur gratuit (Adobe SVG viewer) côté client.
Certains navigateurs -excepté Microsoft Internet Explorer- supportent
toutefois le SVG en natif selon leur version mais demeure marginaux en termes
de part de marché. Enfin pour les plateformes Linux, la librairie
librsvg peut permettre notamment de convertir du .svg en .jpg ou .png
(module rsvg) pour autoriser l'affichage sur des navigateurs ne
supportant pas le SVG en natif.
c.
Applet Java
Comme le SVG, il s'agit d'une application
exécutée côté client. Elle consiste en un module
écrit en Java (Sun Microsystem) et inséré dans
une page web. L'application doit donc être
téléchargée par le poste client avant l'affichage des
données et à chaque visite du site (Alov Map, JShape 2,
ArcJ).
Les données sont extraites des tables SIG (en
général le format .shp d'ESRI est privilégié). Les
données attributaires sont stockées dans une base de
données.
A l'instar du SVG, l'avantage de cette solution est sa
légèreté mais suppose aussi un volume de transfert
potentiellement lourd et des délais avant visualisation pouvant
être longs selon les données visualisables (hors applet en
lui-même qui pèse environ 200 ko) puisque l'ensemble des couches
doivent être préalablement téléchargées par
le client.
Il existe toutefois une solution hybride permettant à
l'utilisateur de sélectionner les données (raster ou
vectorielles) qu'il veut afficher avant de les télécharger
(Dynamic Alov dérivé de l'applet Java Alov
Map).
Enfin, une variante client-serveur en Java a été
développée toujours dans la gamme Alov et permet un
téléchargement progressif des données ainsi que leur
stockage dans un SGBD (servlet Java®).
L'exécution d'une applet Java nécessite comme
pour le SVG, l'implémentation côté client d'un plugin
(Java Runtime Environment).
d.
Serveur cartographique open source
Il s'agit de la solution la plus lourde mais la plus
complète en termes de fonctionnalités. Elle suppose une
architecture logicielle plus complexe que les solutions
précédemment évoquées et un investissement en temps
plus important pour les phases de compilation, de développement et
d'intégration.
Ce type d'architecture classique client-serveur
nécessite l'installation sur un serveur dédié ou
partagé, des composantes logicielles minimum nécessaires au
fonctionnement de l'application cartographique : serveur web,
interprétateur de script, moteur cartographique. L'implémentation
d'APIs PHP, Javascript, .NET, Perl, Python, Java, C# ou Ruby pour le
développement d'applications spécifiques ou d'un framework
(environnement d'interfaçage) permet d'intégrer ou de
développer des outils de navigation plus ou moins avancés
accessibles dans une interface web personnalisable.
Le moteur cartographique est le coeur du système. Il
existe actuellement trois choix possibles : la plateforme Autodesk
MapGuide proposée par le célèbre éditeur
Autodesk, dont une version est libre (Autodesk MapGuide
Open Source4(*)) et hébergée par l'OSGeo5(*). Cette solution offre une large
panoplie de fonctionnalités ainsi qu'une interface de navigation
clé en main mais doit être couplée à un autre
produit, Autodesk MapGuide Studio (version de démonstration
renouvelable, non libre), pour gérer les sorties d'impression ou image
(layout) notamment.
MapGuide Open Source supporte de nombreux formats vecteurs ou
matriciels.
GeoServer est une solution écrite en
Java développée depuis 2001 et consacrée à
l'implémentation de webservices (WFS-T, WMS, WCS, WMC, SLD,...)6(*).
La troisième solution est représentée par
MapServer. Très connu et réputé,
MapServer est un moteur cartographique (écrit en C++) performant sur
lequel sont basées de nombreuses applications cartographiques
présentes aujourd'hui en ligne. Il s'agit d'un environnement de
développement libre, très populaire, développé
à partir de 1994 par l'Université du Minnesota (UMN) en
coopération avec la NASA et le Département des Ressources
Naturelles du Minnesota (MNDNR). MapServer n'est donc pas une solution
clé en main personnalisable mais un moteur cartographique
générant notamment les images envoyées au client. C'est un
exécutable CGI (Common Gate Interface)7(*) qui se place dans la partie inactive du serveur
(Apache/cgi-bin dans le cas d'Apache).
Exploitables grâce l'API8(*) MapScript (PHP, Python, Perl, Ruby, Java ou C#), les
fonctionnalités de MapServer sont nombreuses : échelles
dynamiques, étiquetage, gestions de symboles, cartographie
thématique avec expressions logiques ou régulières,...
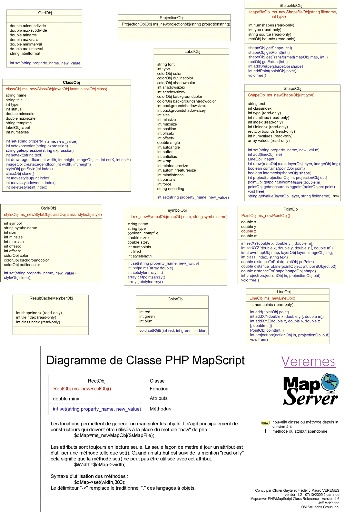
(voir annexe 1 « Diagramme de classe PHPMapscript »
p.36).
MapServer gère de nombreux formats vecteurs (dont les
.shp) ou raster (dont TIFF/GeoTIFF et ECW) grâce aux bibliothèques
GDAL pour le raster et OGR pour le vecteur et supporte la projection de cartes
grâce à la bibliothèque PROJ4.
MapGuide Open Source, GeoServer et MapServer peuvent
être déployés sur les plateformes Windows ou Linux et
supportent les serveurs HTTP Apache et IIS.
2.2. Technologie et distribution choisies
Le cahier des charges prévoyait des outils de
navigation qui excluaient le recours à la solution la plus
légère, la carte statique. De la même façon, il
spécifiait qu'aucune installation ne devait être nécessaire
sur le poste client pour visualiser les données. Les options SVG et Java
ont donc dû être écartées (Fig. 6.).

Le choix s'est alors porté sur la solution serveur
cartographique mais il restait à ce stade, à arbitrer entre le
produit open source de la gamme MapGuide d'Autodesk, GeoServer et MapServer.
C'est finalement MapServer qui a été retenu
compte tenu de sa grande adaptabilité qui permet le développement
d'applications personnalisées, du fait aussi que la gestion de la mise
en page de sortie (layout) est libre, de la richesse de la documentation
disponible et du dynamisme de sa communauté de développeurs.
La solution choisie pour la Mairie de Crest est finalement
l'une des plus fréquentes et des plus éprouvées
puisqu'elle est construite autour de MapServer. Elle a été
développée pour un environnement Windows. Il s'agit d'une
distribution associant à MapServer, le serveur web
Apache, l'interprétateur de script PHP qui permet au
serveur de lire les scripts, l'API MapScript, les librairies
GDAL/OGR et PROJ4, un client web à partir duquel est
développée l'interface utilisateur et un Système de
Gestion de Bases de Données (SGBD) permettant une administration
centralisée des données et facilitant leur mise à jour
notamment (Fig. 7.).
MapServer n'est ni compilé ni associé avec aucun
client web prédéfini. Il a donc fallu opter soit pour un
développement ex nihilo de l'interface web et des
fonctionnalités demandées dans le cahier des charges, à
partir de l'API PHPMapscript de MapServer, soit choisir un framework
(environnement de développement de l'interface web) libre existante.
Là encore, plusieurs projet open source existent
(MapBuilder, Ka-Map, Cartoweb, Chameleon, MapBender, OpenLayer etc).
Après un listing exhaustif de ces solutions et des essais comparatifs
limités à quelques unes d'entre elles compte tenu des
délais de la mission, Chameleon (Configurable Web
Mapping Client Component - CWC2)9(*) a été retenu.
Il s'agit d'un environnement de développement libre
pour l'interfaçage d'applications de webmapping basées sur
MapServer. Ce client respecte les standards définis par l'OGC (Open
Geospatial Consortium) et permet d'intégrer des fonctionnalités
basiques de navigation écrites en php (widget) existantes, d'en
adapter et d'en développer de plus avancées et
personnalisées. Outre sa praticité lors de la phase de
développement et d'intégration de la solution, l'avantage du
framework est d'établir un environnement normé de
développement facilitant l'adaptation du géomaticien ou
développeur appelé ultérieurement à étendre
ou adapter les fonctionnalités actuelles de l'application.
Enfin, le serveur cartographique devait être
couplé à un SGBD relationnel supportant les données
géographiques pour répondre aux spécifications du cahier
des charges en matières d'administration des données10(*).
Le choix est ici plus restreint dans le monde du libre. Le
très populaire MySQL supporte les données
géométriques et géoréférencées depuis
sa version 4.1. L'autre solution est représentée par
PostgreSQL et son extension spatiale
PostGIS11(*), très utilisée dans le domaine
spécifique du webmapping et souvent associé à MapServer.
Cette dernière solution a été retenue,
complétée par l'interface web intuitive d'administration des
données stockées dans le SGBD, PhpPgAdmin.
Au total le système utilise environ 8 Mo de ressource
mémoire, Apache et PostGIS tournant en service windows. L'espace disque
nécessaire varie en fonction des données.

3- Intégration et
développement
3.1. Installation de la distribution
On a vu que le choix de la solution a impliqué un
certain nombre de compilations et de tests visant à sélectionner
une solution répondant au cahier des charges et une distribution
stable.
Finalement, c'est donc la distribution listée
précédemment qui a été retenue incluse en partie
dans le paquet ms4w qui rassemble une version précompilée de
MapServer, Apache, PHPMapScript et les librairies GDAL/OGR et PROJ4.
L'architecture de l'application est classique comme on l'a vu
mais nécessite à ce stade l'intégration et le
paramétrage de l'ensemble des composantes logicielles. Ces
opérations sont rapidement évoquées ci-dessous mais pour
le détail de l'installation étape par étape, voir
annexe 3 « Extrait Guide de Maintenance et Utilisation » -
Partie 2 « Installation » p.42.

L'installation est simple puisqu'elle consiste à copier
le répertoire du paquet ms4w sur le disque dur (en général
à la racine du lecteur), d'exécuter deux scripts batch (l'un
installant Apache en service Windows et l'autre chargeant les librairies pour
MapServer), de paramétrer les fichiers de configuration du serveur web
et de PHP, de mettre à jour le path de Windows et de redémarrer
la machine.
A ce stade MapServer est installé mais il reste
à initialiser le SGBD et à intégrer le framework pour
achever l'installation de l'environnement de travail.
Dans la distribution choisie, ces manipulations sont simples
et consistent là encore à copier le répertoire de
PostgreSQL sur le disque dur (en général à la racine du
lecteur) et celui du framework dans le répertoire `apps' de la
distribution ms4w.
Il est ensuite nécessaire de mettre à jour les
alias d'Apache contenus dans le répertoire `httpd.d' du paquet
ms4w ou directement dans le fichier de configuration du serveur `httpd.conf'
afin que le serveur prenne en charge le framework Chameleon (la même
manipulation doit être faite pour l'interface du SGBD PhpPgAdmin).
Là encore, il faut mettre à jour les variables
d'environnement de Windows pour indiquer au système d'exploitation le
chemin vers PostgreSQL, quel port est affecté au SGBD (port 5432 par
défaut) ainsi que le nom de la machine serveur. Une fois chose faite, il
faut redémarrer la machine et il ne reste plus alors qu'à
initialiser le SGBD sous l'invite de commande, de charger le module spatial
PostGIS et de créer la/les base(s) de données dans
la/lesquelle(s) doivent être stockées les tables.
3.2. Intégration des données
L'environnement de travail étant installé et
fonctionnel, il s'agissait à partir de ce moment de préparer et
intégrer les données.
Deux bases de données ont été
créées, l'une contenant les couches, l'autre destinée
à l'administration du serveur, contenant dans un premier temps
uniquement les couples login/mot de passe permettant l'accès à
l'entrée protégée. Les orthophotographies (dalles ECW) ont
été stockées dans un répertoire `data' de
l'application puisque PostgreSQL/PostGIS ne gère pas les rasters.
La préparation des données a notamment
consisté dans un premier temps à vérifier leur
intégrité, certaines tables pouvant être `mitées'.
Il a aussi été jugé préférable pour
certaines tables, de concaténer les champs nominatifs dans un nouveau
champ destiné à un étiquetage facilité sous
MapServer.
Les données étaient constituées des
couches métiers relatives à l'assainissement, du réseau
hydrographique, des données cadastrales, du PLU, de la voirie et des
emprises SNCF.
L'ensemble des tables de la base `données' a
été importé à partir de .shp issues des fichiers
cartographiques exploités par les services municipaux. Toutes allaient
contenir un champ géométrique créé à
l'import de la couche dans PostgreSQL grâce à l'extension PostGIS.
Ce champ (`the_geom') contient donc les coordonnées de chaque point
constituant un objet géométrique de la table ainsi que le code
EPSG12(*) correspondant
à la projection Lambert III Sud (epsg :27593). Ce champ
géométrique permet à MapServer de dessiner le(s) objet(s)
en fonction de la requête et de générer ensuite l'image
envoyée au client.
A sa création, la base `données' serait ainsi
composée uniquement de tables contenant des objets géographiques
qui à ce titre, pourraient être exploitées par le biais de
requêtes spatiales. De plus, les données concernaient des
thématiques assez indépendantes et n'entretenaient que rarement
des relations autres que géométriques (spatiales) entre elles
(Fig. 9.).

Seules les données cadastrales (bâti, parcelles
et sections), la couche risques naturels et le zonage PLU contenaient des
informations attributaires permettant une exploitation à partir du
module de requête sur champ prévu par le cahier des charges.
3.2. Développement de l'interface web
Après la phase de compilation et d'intégration
de l'environnement de travail ainsi que des données, l'étape
suivante a consisté à concevoir une interface de navigation
conforme au cahier des charges en ce qui concerne les outils de navigation et
l'ergonomie générale.
La modélisation du traitement des données par le
système était le préalable à la phase de
développement puisqu'elle précise l'architecture de l'application
déjà schématisée (Fig. 8.) et oriente le
travail de production (Fig. 10.).

Cette ultime phase a donc comporté deux étapes.
La première a consisté à doter l'application de l'ensemble
des fonctionnalités de navigation prévues par le cahier des
charges. Pour cela, il a fallu implémenter les scripts PHP disponibles
dans la distribution du framework (outils communs) ou développer,
parfois à partir d'autres travaux, les fonctionnalités plus
avancées (mesure de surface, recherche attributaire, sorties).
La deuxième étape concernait la production de
l'interface utilisateur. A partir du modèle défini selon les
spécifications du cahier du charges (Fig. 10.), il a donc fallu
construire deux modèles HTML (voir annexe 2d « Extrait du
template » p.41) pour l'interface web (pour l'entrée
publique et pour l'entrée protégée par login et mot de
passe) comportant la fenêtre d'affichage de la carte, la légende
dynamique, la barre de navigation et la bannière notamment. Il a ensuite
fallu produire la page d'accueil renvoyant vers les deux entrées
distinctes et vers une page tiers devant contenir des informations sur les
données ainsi que les mentions légales. Le contenu de cette page
n'était pas disponible au moment de la livraison. Les pages d'accueil,
d'information et d'authentification sont placées dans le
répertoire htdocs d'Apache tandis que les éléments du
framework (navigation, templates et mapfiles) sont stockés dans le
répertoire apps/chamelon.
L'entrée limitée est gérée en PHP
avec stockage des couples login/mot de passe dans une base de données
(distincte de celle contenant les données
géoréférencées) pour plus de sécurité
et pour faciliter l'administration des droits (voir annexe 2a
« Script d'authentification » p.38). Cette
étape de développement `orienté web' a
nécessité des productions DAO (Dessin Assisté par
Ordinateur), en particulier l'image de fond de la page d'accueil et les deux
bannières insérées dans les templates. Ce travail
graphique s'appuie sur les spécifications du cahier des charges afin de
reprendre certains éléments d'identité visuelle du portail
officiel de la ville (couleur et police de caractère).
Préalablement à cela, il a été
nécessaire de paramétrer l'accès aux données et
l'affichage de celles-ci dans les mapfiles. Cependant ce paramétrage a
été régulièrement revu et s'est finalement
étalé jusqu'à la mise au point de la version livrée
de l'application (voir annexe 2c « Extrait du mapfile »
p.40).
4- Rendu
4.1. Aperçu de l'ergonomie
Le portail cartographique est accessible à partir d'une
page d'accueil classique. Celle-ci contient un menu en CSS renvoyant soit vers
l'interface de navigation (via un formulaire HTML d'authentification pour
l'entrée sécurisée contenant en plus des données
publiques, les couches métiers et les données nominatives du
cadastre) soit vers une page d'informations. Un lien hypertexte pointant vers
le portail officiel de la ville est aussi inséré.
L'image de fond reprend la structure du template de l'interface
de navigation (Fig. 11.).

Au final, le système répond aux
différents points du cahier des charges. Sur le plan graphique,
l'interface est simple et intègre les éléments visuels
précédemment listés.
Il ne nécessite aucune installation spécifique
côté client. L'ensemble des données ainsi que des
fonctionnalités sont interrogeables à partir d'un navigateur
internet en configuration par défaut (affichage optimisé pour
Microsoft Internet Explorer en résolution 1024*768 pixels).
L'interface de navigation se compose d'une fenêtre
d'affichage des données, d'une barre de navigation horizontale sous la
bannière, d'une légende dynamique verticale sur la gauche et d'un
bloc horizontal en bas de page consacré à la gestion de
l'échelle (Fig. 12.).

4.2. Détail des fonctionnalités
L'interface dispose des outils de navigation communs (zoom,
déplacement, affichage des données attributaires). Elle propose
en outre des outils de mesure de distance et de surface.
Outils de navigation :
|
Zoom avant
|
|
Zoom arrière
|
|
Vue générale - Ré-initialisation
|
|
Zoom sur un secteur ou un point
|
|
Déplacement
|
|
Interrogation d'objet
|
|
Mesure de surface
|
|
Mesure de distance
|
|
Gestion de l'échelle
|
Des fonctionnalités avancées permettent
d'effectuer des recherches sur les attributs des couches, de préparer
une carte pour l'impression ou la sauvegarde et d'accéder à
l'interface de gestion des bases de données (PhpPgAdmin).
|
Module de recherche attributaire (section
protégée)
|
|
Sortie impression et image
|
|
Lien vers interface d'administration des bases de
données (sect. protégée)
|
A l'instar de l'outil d'interrogation d'objet, ces
fonctionnalités ouvrent chacune une nouvelle fenêtre ou un popup
(Fig. 13.).

III - EVALUATION
1- Côté commanditaire
1.1. Utilité de l'application
La version 1.0 du serveur cartographique livrée permet
donc de visualiser les données
géoréférencées de la Mairie. Elle dispose de toutes
les fonctionnalités d'un viewer tout en offrant une interface plus
conviviale et intuitive facilitant la navigation et l'affichage des couches.
Cet outil d'abord accessible sur le réseau du
bâtiment principal de la Mairie, est destiné à être
mis en ligne sur internet. Il sera donc à la disposition du public
notamment pour des consultations concernant le cadastre en attendant
éventuellement, la production de couches thématiques
d'informations par exemple destinées à la promotion
touristique.
Mais surtout, cette mise en ligne doit permettre aux services
techniques d'accéder au serveur puisque comme on l'a vu, ceux-ci sont
installés dans un bâtiment annexe éloigné de 1,5 km,
ce qui justifie en soi l'installation de ce type d'outil.
Développée intégralement à partir
de technologies open source, cette application est appelée à
évoluer. En effet, selon les besoins observés des services, il
est d'ores et déjà prévu de consacrer d'autres missions
à son développement.
1.2. Perspectives d'évolution
En vue d'exploiter au mieux les données disponibles, il
convient en effet d'envisager le développement de fonctionnalités
complémentaires et/ou l'adaptation des outils existants aux besoins
constatés des services municipaux.
a. Evolution des fonctionnalités et de la configuration
existantes
· La légende de sortie impression/image
récupère le nom des thèmes xml de la légende
(récupéré dans le mapfile) mais pas ceux des couches
elles-mêmes. Cela peut-être complété en modifiant les
classes définies dans le script php du widget printproduction.
· Il est possible de développer un module de
recherche attributaire multi-critères à partir du module
existant.
· Il est envisageable de construire une légende
déroulante afin de répondre à l'empilement futur des
couches dans la légende et faciliter la navigation.
b. Développement de nouvelles
fonctionnalités
· Une fonctionnalité de requête spatiale (et
tampons/buffers) permettrait des sélections en fonction de localisations
(distances, inclusions, intersections,...).
· Il peut également être utile de
prévoir la possibilité de mettre à jour les attributs
stockés dans la base de données à partir d'un formulaire
(sans passer par PhpPgAdmin) et, en fonction des possibilités techniques
du moment, de mettre à jour les objets géométriques par
numérisation à partir de l'interface de navigation.
2- Côté prestataire
2.1. Intérêt de la mission
Le premier intérêt de ce type de mission a
été le niveau de responsabilisation et le fait de se positionner
en tant que prestataire afin de répondre à une commande. La
démarche ainsi que le contexte et l'approche du commanditaire ont donc
donné à ce stage une réelle dimension professionnalisante.
C'est ce que je recherchais.
Elle m'a aussi permis de mieux cerner la nature des besoins en
outils SIG et leurs usages dans les collectivités du type de Crest ainsi
que la perception qu'en ont les principaux services concernés (services
techniques et urbanisme). La prise en compte de ce dernier aspect a
été peut-être facilité par mon profil d'urbaniste
partageant sans doute la même approche que ceux-ci de l'exploitation
d'une application de ce type et des données.
La réussite de la mission a nécessité de
mobiliser les connaissances acquises pendant la formation (méthodologie
et traitement des données sur plateformes SIG, développement web
notamment) ainsi que des compétences développées
préalablement dans le cadre d'autres formations et d'expériences
professionnelles (développement et production DAO).
La table ronde consacrée aux solutions open source et
au webmapping organisée par la promotion en cours d'année a par
ailleurs permis d'orienter en amont mes choix (MapServer, MapGuide OS).
La mise en oeuvre de ce projet a aussi conduit à une
plus grande connaissance des technologies open source et du webmapping. Cet
aspect a été d'autant plus enrichissant que la solution choisie a
été comme on l'a vu, développée dans un
environnement MapServer. Il s'agit en effet de la solution la plus
éprouvée ainsi que la plus connue et constitue une technologie en
plein essor, souvent choisie pour le déploiement d'un serveur de
données géoréférencées dans une
administration ou en entreprise.
Enfin par rapport à la formation, ce travail a eu
l'avantage de nécessiter le recours à des techniques
complémentaires à celles dispensées au cours
d'enseignements et travaux consacrés au développement web et aux
bases de données notamment.
2.2. Difficultés rencontrées
La principale difficulté a été de tenir
les délais. Le cahier des charges et le planning prévisionnel
(Fig. 5.) ont constitué un cadrage sérieux du travail
mais la nécessité de trouver une distribution stable et de tester
différentes solutions (en particulier en ce qui concerne le client web)
a pris un temps qui était difficilement évaluable au
préalable.
Certaines phases prévues dans le planning
prévisionnel ont donc dû être revues (Fig. 14.)

Les délais ont finalement été tenus et
l'application a pu être déployée comme convenu avec le
commanditaire. Elle a été suivie d'une rapide formation mais le
guide d'utilisation et de maintenance prévu par le cahier des charges a
dû en revanche être livré avec un peu de retard sur la date
initialement prévue mais sans conséquence.
*
* *
- CONCLUSION -
L'usage d'outils de webmapping connaît depuis la fin des
années 1990 un développement parallèle à celui
d'internet et des réseaux en général. La
possibilité de mettre en ligne des informations
géoréférencées a dans le même temps
été facilitée par l'existence de technologies open source
qui constituent aujourd'hui la référence dans le domaine du
webmapping.
C'est dans ce contexte et afin de répondre à des
contraintes spécifiques que la Mairie de Crest a décidé de
doter ses services d'une application permettant une exploitation des
données à partir d'internet ainsi qu'une gestion
centralisée de celles-ci.
La mission qui m'a été confiée a donc
consisté à développer un outil répondant à
ces premières spécifications. Pour la mener à bien, j'ai
dû me positionner en tant que prestataire externe capable à la
fois de comprendre la commande et proposer des choix ou solutions, de respecter
le cahier des charges ainsi que de tenir les délais.
Finalement, l'application a pu être livrée au
terme de la mission et répond aux exigences techniques exprimées
par le commanditaire. Il est toutefois prévu de poursuivre son
développement pour répondre aux besoins des services qui pourront
être constatés à l'avenir.
L'intérêt de ce travail réside donc avant
tout dans la démarche qu'il a fallu adopter pour atteindre les
objectifs. De la même façon, le choix d'une solution tournant
autour de MapServer m'a permis d'approfondir mes connaissances concernant cet
environnement qui reste le plus connu et utilisé dans le domaine du
webmapping.
Enfin, développer une application à partir de
composants intégralement open source conduit à une plus grande
sensibilisation au monde du libre en général et à ses
possibilités.
La mise en oeuvre de cette mission a toutefois comporté
certaines difficultés en particulier une dimension collaborative du
travail qui s'est limitée au cadrage de la mission, à
l'élaboration du cahier des charges et au déploiement in
situ de l'application.
Mais, la mission reste très largement positive en ce qui
me concerne et présente en outre l'avantage d'avoir porté sur une
démarche et des technologies appelées probablement à se
développer.
- ANNEXES -
Annexe 1 Diagramme de classe
PHPMapscript (Veremes & DM Solutions Group Inc.) 36
Annexe 2a Script d'authentification
38
Annexe 2b Extrait du script de mesure
de surface 39
Annexe 2c Extrait du mapfile (section
publique) 40
Annexe 2d Extrait du template (section
publique) 41
Annexe 3 Extrait du Guide de
Maintenance et Utilisation
(hors description et arborescence de l'application) 42
*
* *
Annexe 1

Diagramme de classe PHPMapscript (Veremes & DM
Solutions Group Inc.)

Annexe 2a
Script d'authentification
<?php session_start();
// vérification du remplissage des inputs de la page
xxxx.xxx
if (isset($_POST['connexion']) && $_POST['connexion'] ==
'Connexion')
{
if ((isset($_POST['login']) && !empty($_POST['login']))
&& (isset($_POST['pass']) && !empty($_POST['pass']))) {
function no_cache() {
header("Pragma: no-cache");
header("Cache-Control: no-cache");
}
no_cache();
// connexion à la base de données postgresql "xxxx"
en tant que superutilisateur
$connexion = pg_connect("host=xxx.xxx.xxx.xx dbname=xxxx
user=xxxxxx password=xxxxxxx");
if ($connexion == 0)
{
erreur('Echec lors de la connexion',true,false);
}
// vérification de l'existence du couple login/pass dans
la base de données "xxxx" et //déconnexion
$sql = "SELECT count(*) FROM xxxxxxx WHERE
pseudo='".$_POST['login']."' AND passe='".$_POST['pass']."'";
$req = pg_query($sql) or die('Erreur SQL');
$data = pg_fetch_array($req);
pg_free_result($req);
pg_close();
// si le couple login/pass renseigné existe, renvoi vers
l'entrée sécurisée du
// serveur cartographique
if ($data[0] == 1) {
$_SESSION['pseudo'] = $_POST['login'];
header('Location: /xxxxx/xxx.xxxxx');
exit();
}
// si le couple login/pass renseigné n'existe pas, renvoi
vers une nouvelle page
// d'identification
elseif ($data[0] == 0) {
header('Location: xxxxx.xxxx');
exit();
}
}
else {
header('Location: xxxxx.xxxx');
exit();
}
}
?>
Annexe 2b
Extrait du script de mesure de surface
<?php
...
function {$szName}()
{
// cree nouveaux calques pour tracage lignes
var sId = "";
gaszAreaDivPointNames = new Array();
gaszAreaDivNodeNames = new Array();
var content = "<img
src='{$szImagesURL}ruler_pix.gif' width='6' height='6'><br>";
var content2 = "<img
src='{$szImagesURL}ruler_node.gif' width='7' height='7'><br>";
for (var i=1; i <
{$nPoints}; i++)
{
// cree calques points
sId = 'areaPointLayer'+i;
CWCDHTML_CreateLayer(sId, 10, 10, 0, 0,
false, content);
CWCDHTML_SetLayerZOrder( sId, 20 );
gaszAreaDivPointNames.push( sId );
// cree calques noeuds
sId = 'areaNodeLayer'+i;
CWCDHTML_CreateLayer(sId, 10, 10, 0, 0,
false, content2);
CWCDHTML_SetLayerZOrder( sId, 20 );
gaszAreaDivNodeNames.push( sId );
}
// init objet polygone
goROIAreaObj = new
CWCPolygonROI({$nPoints});
goROIAreaObj.pointImageWidth = 6;
goROIAreaObj.nodeImageWidth = 7;
goROIAreaObj.left = gMapWhspc;
goROIAreaObj.top = gMapWvspc;
goROIAreaObj.right = gMapWhspc + gMapWiWidth;
goROIAreaObj.bottom = gMapWvspc + gMapWiHeight;
goROIAreaObj.edgeColor = goCWCROIManager.szEdgeColor;
goROIAreaObj.edgeWidth = goCWCROIManager.nEdgeWidth;
goROIAreaObj.fillLayer = goCWCROIManager.bUseFill;
// ET
----------------------------------------------------------------------------------
// ATTENTION declarer meme code couler que dans ROIRenderer
(lignes 94 et 139).
goROIAreaObj.fillColor = 'ffcc33';
// ET
----------------------------------------------------------------------------------
goROIAreaObj.fillOpacity = goCWCROIManager.nFillOpacity;
// affiche polygone
goROIAreaObj.Show();
}
...
?>
Annexe 2c
Extrait du mapfile (section publique)
###MAPFILE
###APPLICATION CHAMELEON/MAPSERVER SERVEUR CARTOGRAPHIQUE MAIRIE
DE CREST
###################################
MAP
NAME SERVCREST
STATUS ON
SIZE 650 450
SYMBOLSET ../xxx/xxxx.sym
EXTENT 808891 269917 816398 277471
UNITS METERS
SHAPEPATH "../xxxx"
IMAGECOLOR 255 255 255
IMAGETYPE JPEG
FONTSET ../xxx/xxxx.txt
TRANSPARENT FALSE
OUTPUTFORMAT
NAME JPEG
DRIVER "GD/JPEG"
MIMETYPE "image/jpeg"
IMAGEMODE PC256
EXTENSION "jpg"
FORMATOPTION "QUALITY=80"
END
###################################
. . .
##################################
#debut parametrage des couches
###################################
#theme xml legende #Zonage PLU#
LAYER
GROUP "Zonage PLU"
NAME "[nom_table]"
METADATA
SPATIALSEARCH
"gid,refzone,surface,perimetre,nbpolygone,type,stype"
SPATIALSEARCHLIST ""
END
TYPE POLYGON
LABELITEM "refzone"
STATUS OFF
HEADER
"gid^|refzone^|surface^|perimetre^|type^|stype^|legende^|"
CONNECTIONTYPE postgis
CONNECTION "host=xxx port=xxxx user=xxx password=xxxxx
dbname=xxxxxxx"
DATA "the_geom from [nom_table]"
CLASS
STYLE
COLOR 193 191 255
OUTLINECOLOR 100 100 100
END
LABEL
SIZE MEDIUM
POSITION CC
COLOR 255 255 255
BACKGROUNDCOLOR 193 191 255
END
TEMPLATE "ttt_query.html"
END
TOLERANCE 5
TRANSPARENCY 55
PROJECTION "init=epsg:27593"
END
END#layer
. . .
Annexe 2d
Extrait du template (section publique)
...
<!-- DEBUT DU CONTAINER CSS PRINCIPAL -fichier
htdocs/style2.css- -->
<div id="Cadre">
<form method="post">
<div id="Banniere">
<img SRC="images/ban_templatepublic.jpg" WIDTH="939"
BORDER="0" HEIGHT="68" USEMAP="#ban_templatepublic">
</div>
<cwc2 type="LegendTemplate" visible="false"
embedded="true"
template="legend_template.html"
popupstyleresource="TextButtons"
popupwidth="500" popupheight="400" status="false"
menubar="false"/>
<!-- BARRE NAVIGATION CARTE -fichier htdocs/style2.css-
-->
<div id="BarreNavigation" name="NavToolsLayer">
<table border="0" cellspacing="4" cellpadding="0"
align="left">
<tr>
<!-- Appel de la liste des fonctionnalités
disponibles dans la barre de navigation -->
[#navigation.html#]
</tr>
</table>
</div>
<!-- LIENS SORTIE -fichier htdocs/style.css- -->
<div id="Liens" align="right">
<table border="0" cellspacing="3"
cellpadding="0">
<tr><td>
<cwc2 type="PrintProduction" visible="true"
popupheight="500" popupwidth="600" template="legend_template.html"
styleresource="TextButtons2" image="icons/icon_print.png" imagetip="Imprimer ou
sauvegarder" label="Imprimer">
<image state="normal"/>
<image state="selected"/>
<image state="hover"/></cwc2>
</td></tr>
</table>
</div>
<!-- LEGENDE DONNEES -fichier htdocs/style2.css- -->
<div id="LegendLayer" name="LegendLayer">
<table width="185px" border="0" cellspacing="0"
cellpadding="0">
<cwc2 type="XMLThemeLegend" popupwidth="185"
popupheight="560">
<selection name="SampleLegend"
template="templatepublic.html" themefile="legendepublic.xml"
contextfile="mapfilepublic.map" rendererfile="renderer.html"/>
</cwc2>
</table>
<!-- BOUTON ACTUALISER CARTE -fichier htdocs/style2.css-
-->
<div id="BoutonUpdate">
<table cellspacing="0" cellpadding="0">
<tr><td>
<cwc2 type="UpdateMap" styleresource="TextButtons2"
visible="true" image="icons/icon_update.png" imagetip="Actualiser"
label="Actualiser">
<image state="normal"/>
<image state="selected"/>
<image state="hover"/>
</cwc2>
</td></tr>
</table>
</div></div>
<!-- FENETRE CARTE MAPDHTML -fichier htdocs/style2.css-
-->
<div id="Carte" name="MainMapLayer">
<cwc2 type="MapDHTML" bordercolor="#ffffff" visible="true"
width="745" height="499" allowresize="false" marqueecolor="FF0000"
marqueewidth="2" minscale="1"/>
</div>
...
Annexe 3
Extrait Guide de Maintenance et Utilisation
(hors description et arborescence de
l'application)
Extrait Guide de Maintenance et Utilisation
- SOMMAIRE -
1. Description du produit
2. Installation 43
Etape 1 : Installation d'Apache, PHP, Mapserver et
librairies (GDAL/OGR, PROJ4). 43
Etape 2 : Mise à jour des variables d'environnement
Windows. 43
Etape 3 : Copie des fichiers de l'application. 43
Etape 4 : Initialisation de PostgreSQL/PostGIS et
création des bases de données. 43
Etape 5 : Importation des données (création
des tables). 45
Etape 6 : Tâches planifiées. 47
3. Manipulations courantes 47
Manipulation 1 : Mettre à jour une couche. 47
Manipulation 2 : Importer une nouvelle couche. 48
Manipulation 3 : Changer les paramètres d'affichage
d'une couche. 50
Manipulation 4 : Définir un nouveau login/mot de
passe pour l'entrée limitée. 50
Manipulation 5 : Créer une nouvelle base de
données avec champ géométrique. 50
Manipulation 6 : Créer une nouvelle base de
données simple. 51
Manipulation 7 : Créer une nouvelle table simple.
51
4. Annexes
Annexe 1 : Table de correspondance des couches.
Annexe 2 : Arborescence de l'application.
a. Arborescence du répertoire c:\ms4w.
b. Arborescence du répertoire c:\PostgreSQLWin32
2. Installation
L'application est livrée avec 2 CDROM
contenant :
· Disque 1 : Distribution originale (sources et
bins).
· Disque 2 : Application, shapes, images produites
pour l'application et manuel.
Etape 1 : Installation
d'Apache, PHP, Mapserver et librairies (GDAL/OGR, PORJ4).
1. Copier les répertoires `ms4w' et
`PostgreSQLWin32' (Disque 1) à la racine du disque dur.
2. Ouvrir le répertoire `ms4w'
et : - double-cliquer sur le fichier `apache-install.bat'
- ______''_______''_______ `setenv.bat'
Etape 2 : Mise à
jour des variables d'environnement Windows.
1. Ouvrir la fenêtre de mise à
jour des variables d'environnement de Windows (clic droit sur Poste de Travail
> Propriétés > onglet Avancé > Variables
d'environnement).
2. Copier la 1re ligne du fichier
`variables_environnement.txt' (Disque 1) dans le PATH (sélectionner la
ligne `PATH' dans la partie `variables système' de la fenêtre et
cliquer sur modifier puis coller la ligne en vérifiant bien qu'un
` ;' sépare chaque chemin renseigné).
3. Créer 4 nouvelles variables (PGHOME
c:\PostgreSQLWin32, PGDATA c:\PostgreSQLWin32\data, PGHOST localhost, PGPORT
5432) comme indiqué dans le fichier `variables_evironnement.txt' (Disque
1). Pour cela cliquer sur nouveau dans la partie `variables système' de
la fenêtre et renseigner les 2 champs pour chaque nouvelle variable.
4. Redémarrer la machine.
Etape 3 : Copie des
fichiers de l'application.
1. Copier le contenu du dossier `ms4w' du
disque 2 (application/ms4w) dans le répertoire `ms4w' et ses
sous-répertoires de la machine.
2. Copier le contenu du dossier
`PostgreSQLWin32' du disque 2 (application/PostgreSQLWin32) dans le
répertoire `PostgreSQLWin32 et ses sous-répertoires de la
machine.
3. Copier le dossier shp du disque 2
(shp_&_images/shp) dans le répertoire data de PostgreSQL
(PostgreSQLWin32/data).
4. Redémarrer Apache en
exécutant le script `apache-restart.bat' dans ms4w.
Etape 4 :
Initialisation de PostgreSQL/PostGIS et création des bases de
données.
1. Créer un compte utilisateur simple
Windows (non administrateur) nommé `[utilisateur]' et avec pour mot de
passe `[passe]' (Démarrer > Panneau de configuration > Comptes
d'utilisateurs).
2. Ouvrir une session comme administrateur
PostgreSQL.
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
3. Initialiser PostgreSQL.
Taper :
cd c:\windows\system32
Initdb -A trust
4. Fermer l'invite de commandes.
5. Ouvrir l'invite de commande en tant
qu'administrateur Windows.
Démarrer > Tous les programmes > Accessoires >
Invite de commandes
6. Installer PostgreSQL en tant que service
Windows.
Taper :
cd c:\Documents and
Settings\[ici_nom_compte_administrateur_windows]
pg_ctl register -u [utilisateur] -p [passe]
7. Démarrer le service PostgreSQL.
Taper :
net start postgresql
Note : si Windows refuse de démarrer le service
postgresql, le faire manuellement.
Pour cela Démarrer > Panneau de configuration >
Outils d'administration > Services.
Chercher dans la liste le service `PostgreSQL'. Faire un clic
droit dessus et ouvrir les propriétés. Dans l'onglet
`général `, choisir le type de démarrage automatique.
Dans l'onglet `connexion' choisir `Ouvrir un session en tant que ce compte'
(.\postgresql). Renseigner les 2 champs mot de passe (entrer `[passe]').
Retourner dans l'onglet `général' et cliquer sur démarrer
puis appliquer. Fermer toutes les fenêtres.
8. Redémarrer la machine et
vérifier que le service postgresql (postgres.exe) a bien
été démarré par Windows. Si le problème
persiste vous pouvez utiliser le script `start_postgresql.bat' (Disque 2) en
tâche planifiée au démarrage pour lancer automatiquement le
service.
Dans l'invite de commandes, les commandes pg_ctl start et
pg_ctl stop permettent de démarrer ou arrêter manuellement le
service postgresql.
9. Créer la base de données
`[nom_bdd1]' (sans accent) pour les couches.
Ouvrir l'invite de commande en tant qu'administrateur
PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
10. Taper :
cd c:\postgresqlwin32
createdb [nom_bdd1]
createlang plpgsql [nom_bdd1]
11. Charger l'extension PostGIS et les
projections dans PostgreSQL pour la base de données `[nom_bdd1]'.
Taper :
psql -d [nom_bdd1] -f
c:\PostgreSQLWin32\share\postgresql\postgis.sql
psql -d [nom_bdd1] -f
c:\PostgreSQLWin32\share\postgresql\spatial_ref_sys.sql
12. Créer la base de données
`[nom_bdd2]' pour les logins et les mots de passe.
Taper :
cd c:\postgresqlwin32
createdb [nom_bdd2]
createlang plpgsql [nom_bdd2]
Etape 5 : Importation
des données (création des tables).
Les couches à intégrer à la base de
données sont contenues dans le répertoire
PostgreSQLWin32/data/xxxx. Les copies de sauvegarde sont dans le dossier
shp_&_images/xxxx du disque 2.
1. Ouvrir l'invite de commande en tant
qu'administrateur PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
2. Importer couche par couche les
données dans la base de données `donnees'.
Taper :
cd c:\postgresqlwin32\data\xxxx
shp2pgsql -s 27593 -c [nom_de_la_table_d'origine.shp]
[nouveau_nom_de_la_table] | psql [nom_bdd1]
Note : le nouveau nom de la table doit correspondre
à celui renseigné dans le mapfile (c:/ms4w/apps/chameleon/map) et
le fichier de légende xml c:/ms4w/apps/chameleon/htdocs). Si une table
doit être remplacée ou mise à jour, veiller à entrer
le même nom que la table postgresql d'origine (voir 3. Manipulations
courantes). Voir tableau des correspondances des couches en annexe (Annexe
1 : Table de correspondance des couches).
3. Redémarrer Apache (exécuter
le script `apache-restart.bat' dans ms4w) et la machine.
4. Création de la table `[nom_table]'
dans la base de données `[nom_bdd2]'.
Accéder à l'interface d'administration de la
base de données (PhpPgAdmin) en entrant l'url
http://xxxx/phpPgAdmin/index.php dans la barre d'adresse du navigateur.
Entrer le login [utilisateur] et le mot de passe [passe] pour
vous logger.
Cliquer sur la base de données `[nom_bdd2]' et sur
`SQL' en haut à droite de l'écran pour ouvrir une invite de
commande SQL.
Taper dans la fenêtre :
CREATE TABLE [nom_table] ("Pseudo" character varying(20)
DEFAULT ' '::character varying NOT NULL,"Passe" character varying(20) DEFAULT '
'::character varying);
Ou copier directement cette commande SQL à partir du
fichier `SCRIPT_create_table_authentification.sql' contenu sur le disque 2
(application\commandes SQL).
5. Importer un couple login/mot de passe dans
la table `[nom_table]' de la base de données `[nom_bdd2]'.
Retourner dans l'invite de commande SQL et taper dans la
fenêtre :
INSERT INTO [nom_table] VALUES('[login]','[mdp]');
[login] et [mdp] doivent être remplacés
respectivement par le login choisi et par le mot de passe correspondant.
Attention à conserver les guillements.
Ou copier directement cette commande SQL à partir du
fichier `SCRIPT_insert_login_et_mdp.sql' contenu sur le disque 2
(application\commandes SQL).
Cette opération doit être
répétée pour chaque nouveau couple login/mot de passe
souhaité.
6. Fermer l'invite de commande SQL.
Vérifier l'existence de la table `[nom_table]' dans la
fenêtre de gauche de l'interface (arborescence déroulante).
Vérifier la présence dans la table `[nom_table]'
du/des couple(s) login/mot de passe importés en cliquant sur la table
`[nom_table]' et sur parcourir.
7. Se déconnecter de PhpPgAdmin (lien
de déconnexion en haut à droite de l'écran) et fermer la
fenêtre.
A ce stade, il n'est pas nécessaire d'effectuer
d'autres manipulations dans PostgreSQL pour exploiter le serveur
cartographique. Cependant, une documentation complète du SGBD est
disponible à l'adresse
http://docs.postgresqlfr.org/pgsql-8.1.2-fr/index.html.
La liste des commandes SQL est également disponible
à l'adresse
http://docs.postgresqlfr.org/pgsql-8.1.2-fr/sql-commands.html.
Etape 6 : Tâches
planifiées.
Il est souhaitable de vider régulièrement le
répertoire tmp (ms4w/tmp) en exécutant les scripts
`del-ms_tmp.bat' (au 1er niveau de l'arborescence) et
`del-buttons.bat' (dans tmp/ms_tmp).
Pour automatiser cette tâche créer une
tâche planifiée par Windows.
Démarrer > Tous les programmes > Accessoires >
Outils système > Tâches planifiées.
Effacer manuellement les fichiers et dossiers dont le nom est
du type `sess_xxxxx' (au 1er niveau de l'arborescence) et vider
régulièrement le log `ms_error.txt'.
Attention cependant à ne pas supprimer les
sous-répertoires (auquel cas les recréer ou les
récupérer à partir de la sauvegarde contenue dans le
disque 2).
3. Manipulations
courantes
Manipulation 1 : Mettre
à jour une couche.
1. Exporter en shape (.shp) la table mise
à jour via le traducteur universel de MapInfo (Outils > Traducteur
universel) dans le répertoire
c:\PostgreSQLWin32\share\postgresql\xxxx.
2. Dans PhpPgAdmin, supprimer la table
à mettre à jour (cliquer sur la base de données
`[nom_bdd1]' et dans la fenêtre de droite listant les tables contenues
dans la base, cliquer sur supprimer dans la ligne correspondant à la
table à mettre à jour).
Note : Il est nécessaire de préalablement
effectuer cette suppression puisque PostgreSQL ne peut pas écraser une
couche existante et la couche mise à jour doit avoir le même nom
que l'ancienne afin d'éviter de la renommer dans le mapfile et le
fichier xml de légende.
3. Importer la couche mise à jour dans
la base de données `[nom_bdd1]'.
Pour cela, ouvrir l'invite de commande en tant
qu'administrateur PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
Importer couche par couche les données dans la base de
données `[nom_bdd1]'.
Taper :
cd c:\postgresqlwin32\data\xxxx
shp2pgsql -s 27593 -c [nom_de_la_table_mise_a_jour.shp]
[nom_de_la_table] | psql [nom_bdd1]
Note : le nom de la table doit être le même
que celui de l'ancienne table supprimée. Voir tableau des
correspondances des couches en annexe (Annexe 1).
Manipulation 2 :
Importer une nouvelle couche.
1. Exporter en shape (.shp) la nouvelle table
via le traducteur universel de MapInfo (Outils > Traducteur universel) dans
le répertoire c:\PostgreSQLWin32\share\postgresql\xxxx.
2. Importer la nouvelle couche dans la base
de données `[nom_bdd1]'.
Pour cela, ouvrir l'invite de commande en tant
qu'administrateur PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
Importer la nouvelle couche dans la base de données
`[nom_bdd1]'.
Taper :
cd c:\postgresqlwin32\data\xxxx
shp2pgsql -s 27593 -c [nom_de_la_nouvelle_table.shp]
[nom_de_la_nouvelle_table] | psql [nom_bdd1]
3. Mettre à jour le mapfile
(c:\ms4w\apps\chameleon\map).
Editer le/les mapfile(s) (mapfilepublic.map et
mapfilelimite.map) avec le bloc note.
Dans la section ` #paramètres des
couches#' :
Copier un bloc `layer' (commençant par LAYER et
finissant par END#LAYER) existant du même type que celui de la nouvelle
couche (polygon, line, point) défini à la ligne :
TYPE POLYGON (ou LINE ou POINT)
Coller le nouveau bloc layer dans le groupe et suivant la
position relative voulue (Mapserver dessine les couches dans l'ordre
défini dans le mapfile).
Paramétrer le nouveau layer :
Mettre à jour avec le nom entré dans la base de
données, les lignes :
NAME "xxxx"
Et :
DATA "the_geom from xxxx"
Où `xxxx' est le nom de la nouvelle couche entré
dans la base de données `donnees'.
Paramétrer la couleur d'affichage de la couche en
modifiant les lignes suivantes surlignées:
CLASS
STYLE
COLOR 0 51 255
OUTLINECOLOR 255 255 255
END
Personnaliser les paramètres d'étiquetage en
modifiant ou ajoutant les lignes suivantes:
LABELITEM "champx"
Où `champx' correspond au nom de champ servant à
l'étiquetage.
Et :
LABEL
SIZE MEDIUM #taille de l'étiquette
MINFEATURESIZE AUTO #taille minimale d'affich.
POSITION CC #position par rapport à l'objet
COLOR 162 163 163 #couleur de la police
BACKGROUNDCOLOR 207 255 255 #couleur de fond
END
Sélectionner les champs interrogeables par clic en
les listant dans la ligne :
HEADER "champ1^|champ3^|champ7^|"
Où `champ1' etc correspondent aux noms des champs
attributaires que l'on veut rendre interrogeables par clic à partir de
l'outil de navigation `informations' de l'interface web.
Sélectionner les champs interrogeables par
requête attributaire en les listant dans la ligne du bloc
METADATA :
SPATIALSEARCH "champ1,champ7,champ10 "
Où `champ1' etc correspondent aux noms des champs
attributaires que l'on veut rendre interrogeables à partir du module de
requête attributaire de l'interface web.
Note : L'ensemble des paramètres du mapfile sont
détaillés à l'adresse
http://fa.vdb.free.fr/MapServer/doc/mapfile-reference_fr.html
.
4. Mettre à jour le fichier de
légende xml (c:\ms4w\apps\chameleon\htdocs).
Editer le/les fichiers(s) de légende xml
(legendepublic.xml et legendelimite.xml) avec le bloc note.
Copier un groupe (contenu dans les balises <group> et
</group>) existant et le coller dans le `thème' xml (groupe de
layer dans le mapfile) où la couche doit être affichée.
<group name="nom" ABSTRACT="TBA" visible="true"
icon="images/.gif">
<layer name="xxxx"/>
</group>
`xxxx' correspond au nom de la table entrée
dans la base de données et à la ligne `NAME' du mapfile
et `nom' correspond au nom de la couche souhaité pour
l'affichage dans la légende de l'interface web.
5. Vider le répertoire tmp
(c:\ms4w\tmp) en exécutant les script `del-ms_tmp.bat' et
`del-buttons.bat' et en supprimant manuellement les fichiers et
répertoires du type sess_xxxx contenus dans c:\ms4w\tmp.
6. Redémarrer Apache en
exécutant le script `apache-restart.bat' dans c:\ms4w.
Manipulation 3 : Changer
les paramètres d'affichage d'une couche.
Voir point 3. de la manipulation 2 `Importer
une nouvelle couche' et listing des paramètres du mapfile à
l'adresse
http://fa.vdb.free.fr/MapServer/doc/mapfile-reference_fr.html
.
Manipulation 4 :
Définir un nouveau login/mot de passe pour l'entrée
limitée.
Accéder à l'interface d'administration de la
base de données (PhpPgAdmin) en entrant l'url
http://localhost/phpPgAdmin/index.php
dans la barre d'adresse du navigateur ou en cliquant sur le lien `Administrer'
de la section protégée du serveur cartographique.
Entrer le login [utilisateur] et le mot de passe [passe] pour
vous logger.
Cliquer sur la base de données `[nom_bdd2]' et sur
`SQL' en haut à droite de l'écran pour ouvrir une invite de
commande SQL.
Importer un couple login/mot de passe dans la table
`[nom_table]' de la base de données `[nom_bdd2]' en entrant la ligne
suivante :
INSERT INTO [nom_table] VALUES('[login]','[mdp]');
Où [login] et [mdp] sont respectivement le login choisi
et le mot de passe correspondant. Attention à conserver les
guillemets.
Ou copier directement cette commande SQL à partir du
fichier `SCRIPT_insert_login_et_mdp.sql' contenu sur le disque 2
(application\commandes SQL).
Cette opération doit être
répétée pour chaque nouveau couple login/mot de passe
souhaité.
Manipulation 5 :
Créer une nouvelle base de données avec champ
géométrique.
Créer la base de données `xxxx' (sans accent)
devant contenir des objet géographiques (nécessité de
charger l'extension PostGIS et les projections).
Ouvrir l'invite de commande en tant qu'administrateur
PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
Taper :
cd c:\postgresqlwin32
createdb xxxx
createlang plpgsql xxxx
Charger l'extension PostGIS et les projections dans PostgreSQL
pour la base de données `xxxx'.
Taper :
psql -d xxxx -f
c:\PostgreSQLWin32\share\postgresql\postgis.sql
psql -d xxxx -f
c:\PostgreSQLWin32\share\postgresql\spatial_ref_sys.sql
Manipulation 6 :
Créer une nouvelle base de données simple.
Créer la base de données `yyyy' ne devant pas
contenir d'objet géographiques.
Ouvrir l'invite de commande en tant qu'administrateur
PostgreSQL :
Dans Démarrer > Exécuter :
runas /user:[utilisateur] cmd
L'invite de commandes s'ouvre et vous demande d'entrer le mot
de passe utilisateur.
Entrer :
[passe]
Taper :
cd c:\postgresqlwin32
createdb yyyy
createlang plpgsql yyyy
Manipulation 7 :
Créer une nouvelle table simple.
Création de la table `nouvelle_table' composée
des champs `Nom' et `Prénom', dans la base de données `yyyy'.
Accéder à l'interface d'administration de la
base de données (PhpPgAdmin) en entrant l'url
http://xxxx/phpPgAdmin/index.php dans la barre d'adresse du navigateur ou en
cliquant sur le lien `Administrer' de la section protégée du
serveur cartographique.
Entrer le login [utilisateur] et le mot de passe [passe] pour
vous logger.
Cliquer sur la base de données `yyyy' et sur `SQL' en
haut à droite de l'écran pour ouvrir une invite de commande
SQL.
Taper dans la fenêtre :
CREATE TABLE nouvelle_table ("Nom" character varying(20)
DEFAULT ' '::character varying NOT NULL,"Prenom2" character varying(20) DEFAULT
' '::character varying);
Où `Nom' et `Prenom' sont ici de type character
flottant limité à 20 caractères.
Importer un couple Nom/Prénom dans la table
`nouvelle_table' de la base de données `yyyy'.
Dans l'invite de commande SQL de PhpPgAdmin taper :
INSERT INTO nouvelle_table VALUES('[nom]','[prenom]');
Où [nom] et [Prenom] doivent être
remplacés par le couple Nom/Prénom à entrer dans la table.
Attention à conserver les guillemets.
Note : Une documentation complète du SGBD
PostgreSQL est disponible à l'adresse
http://docs.postgresqlfr.org/pgsql-8.1.2-fr/index.html.
La liste des commandes SQL est également disponible
à l'adresse
http://docs.postgresqlfr.org/pgsql-8.1.2-fr/sql-commands.html.
*
* *
- ENGLISH VERSION -
Over the last few years, WebGIS have developed rapidly.
Indeed, they allow the delivery of information and the
« mutualisation » of data.
The mission consisted in producing a Webmapping application
for municipal geospatial data consultation. The objective was to develop a web
server application using open source technologies. This application is supposed
to allow a better management and an easier information exploitation.
The set up of a Webmapping application is made easier thanks
to proved open source applications. If, in this type of project, development
competences are needed, the saving realised compared to software producers
solutions potentially allows any interested organisation to equip themselves
with this type of tool which would be adapted to their needs.
I had total freedom on this project right from the start and
had room for manoeuvre in choosing the best suited application, the framework
being already defined in the project specification. After the fast diagnostic
phase related to the material and data, I had to work as an external
provider.
There are currently four main open source solutions allowing
to publish online geospatial data : static HTML, SVG, Java applet, map
server architecture. The choice between the four of them is made easier thanks
to their own limits and the heaviness of their display that allow to
circumscribe each of them to a particular type of use and aim.
Eventually, the UMN Mapserver program and its PHPMapscript API
were selected. After the compilation and integration phase of development
environment and data, the next step consisted in conceiving a web client
interface in accordance with the project specification as far as the navigation
tools and the general ergonomy are concerned.
The interest of such a work lies mainly in the different steps
that had to be taken in order to reach the objectives. Also, the choice of an
application relating to MapServer allowed me to deepen my knowledge of that
environment which remains the best known and the most used system in the
Webmapping field.
- BIBLIOGRAPHIE & WEBOGRAPHIE -
Bibliographie
Kropla (B.), Beginning MapServer : Open Source GIS
Development, The Expert's Voice In Open Source, Apress, 2005, 448p.
Webographie
Serveurs http libres
Apache http Server http://www.apachefrance.com/
JigSaw (écrit en Java) http://www.w3.org/Jigsaw/
Serveurs/moteurs cartographiques libres
UMN MapServer http://mapserver.gis.umn.edu/
MapGuide OS http://mapguide.osgeo.org/
GeoServer http://geoserver.org/
Librairies
GDAL (support sources matricielles) http://www.gdal.org/
OGR (support sources vecteurs) http://www.gdal.org/ogr/
PROJ4 (projections) http://proj.maptools.org/
API, Framework et outils libres
API Mapscript (classes)
http://mapserver.gis.umn.edu/docs/reference/mapscript
CWC2 Chameleon (client) http://chameleon.maptools.org/
FWTools (pack d'outils libres) http://fwtools.maptools.org/
DBDesigner (modélisation BDD)
http://www.fabforce.net/dbdesigner4/
Maguma Open Studio (éditeur PHP)
http://openstudio.sourceforge.net/
SGBDR libres
PostgreSQL http://www.postgresqlfr.org/
PostGIS (module spatial pgsql) http://www.postgis.fr/
MySQL http://www-fr.mysql.com/
Communautaire Open Source et Forum SIG
Maptools (anglais) http://www.maptools.org/
SourceForge (anglais) http://sourceforge.net/
OSGeo (anglais) http://www.osgeo.org/
PHP (français) http://www.phpfrance.com/
Nabble GIS (anglais)
http://www.nabble.com/GIS-f1188.html
Georezo (français) http://georezo.net/
PortailSIG (français)
http://www.portailsig.org/
ForumSIG (français) http://www.forumsig.org/
OGC (anglais) http://www.opengeospatial.org/
Bibliographie et webographie non
exhaustives.
* 1 Etablissement Public de
Coopération Intercommunale
* 2 Une carte
statique consiste en une simple image (jpg, png, gif)
insérée dans une page html. Elle peut-être cliquable
c'est-à-dire pourvue de zones cliquables définies entre les
balises <map> et </map> dans le bloc `body' de la page html. Ces
zones peuvent pointer vers un lien (ou zoom prédéfini) ou
afficher l'information attributaire au passage de la souris.
Une carte dynamique permet une navigation
poussée incluant le zoom, les déplacements voir un affichage
sélectif des données, des outils de mesure et de recherche
notamment.
* 3 En 2006, 81% des
collectivités locales avaient recours à des produits open source.
La part des dépenses liées au libre dans leur budget informatique
est passée de 4 à 7% entre 2005 et 2006. Les administrations
centrales dépendantes de l'Etat sont en avance (part de 10% en 2005 et
14% en 2006). Pour mutualiser les expériences, l'ADULLACT (Association
des Développeurs et Utilisateurs de Logiciels Libres pour
l'Administration et les Collectivités Territoriales) a été
mise en place ainsi qu'une plateforme de développement collaboratif
(Gforge Adullact). Les administrations centrales dépendantes de l'Etat
sont en avance (10% en 2005 et 14% en 2006). Chiffres Enquête
Markess International 2006.
* 4
http://www.autodesk.fr/adsk/servlet/index?siteID=458335&id=7499959 et
http://mapguide.osgeo.org/
* 5 Open Source Geospatial
Foundation, plateforme collaborative visant à piloter et
développer les projets open source dans le domaine de la
géomatique (http://www.osgeo.org/node/172).
* 6 WFS-T (objet vectoriel),
WMS (carte), WCS (raster), WMC (sources) etc sont des protocoles de l'OGC
portant sur le transfert par internet de données
géoréférencées à partir de serveurs
distants.
* 7 Un programme CGI est
exécuté côté serveur. Il permet l'échange de
données entre le serveur et le navigateur. Quand il reçoit une
requête du poste client, le CGI détermine (en fonction de
l'extension) l'action à effectuer. MapServer utilise ainsi les
informations passées dans l'URL (et les paramètres
renseignés dans le(s) fichier(s) de configuration -Mapfile-) pour
dessiner la carte demandée ainsi que l'échelle et les envoyer via
le serveur web au poste client dans une page HTML standard
modélisée (template).
* 8 Application
Programming Interface (Interface de programmation d'Application). Il
s'agit ici de l'ensemble des commandes permettant d'accéder aux
fonctionnalités du noyau MapServer.
* 9 Chameleon a
été développé par DM Solutions Inc. pour
le Canada's GeoConnections Access Program
(http://chameleon.maptools.org).
* 10 Cette architecture
classique est en outre nécessaire pour envisager l'implémentation
future de nouvelles fonctionnalités telles que le traitement de
requêtes spatiales. Cet outil n'était pas prévu par le
cahier des charges où la simplicité et l'intuitivité
étaient souhaitées, mais fortement envisagé dans une
nouvelle phase de développement de l'application.
* 11 Portails
communautaires : http://www.postgresqlfr.org et http://www.postgis.fr
* 12 European Petroleum
Survey Group. Organisme créé en 1985, devenu depuis le
Oil and Gas Producers Surveying and Positioning Committee
(OGP) ayant mis en place une base de données (www.epsg.org) contenant
les systèmes de référence spatiale existant dans le monde
et auxquels il a attribué un identifiant à 5 chiffres. Cette
codification est utilisée dans les standards de l'Open Geospatial
Consortium (OGC).
| 


