|

République Du Mali
Institut Africain de Technologie et de Management
(ITMA)
Pôle Technologie
Mémoire de fin d'étude
Pour l'obtention du diplôme de Licence
Option : Informatique réseaux et
Télécommunication (IRT)
Thème
Conception et réalisation d'une plateforme de
mise en relation
des acteurs locaux du secteur agricole.
Réalisé par : Encadrant :
Dembélé Bah Aly Dr. Oumar Y.
Maïga
ANNEE ACADEMIQUE 2019 - 2020
Dédicace
Ce travail est dédié :
A la mémoire de
mon père
A ma Mère
Et tous mes parents et amis qui se
reconnaitront pour la constance de
Leur soutien à ma
scolarité.
Remerciements
Nous remercions en premier lieu Dieu tout puissant qui nous a
doté de la santé, du savoir et la force pour mener à terme
notre projet. La rédaction de ce mémoire fut un exercice
stimulant au quotidien, qui n'aurait pu se concrétiser sans le concours
de nombreuses personnes. Nous adressons notre profonde gratitude à :
A l'ensemble du corps professoral et membres de l'administration
plus spécialement à : Mr. Mamadou Dansoko le
Directeur des études
A Mme Cissé Rosa Directrice Marketing et
communication. Notre reconnaissance
spéciale au
Dr. Oumar Y Maïga notre directeur de
mémoire qui a su conduire les premiers pas du jeune chercheur que nous
sommes. Nous nous souviendrons de sa rigueur et de son courage au travail.
4
Résume
Ce mémoire est dans le cadre du projet de fin
d'études en Licence. Il a pour thème « Conception et
réalisation d'une plateforme de mise en relation des acteurs locaux du
secteur agricole ». Il consiste à la création d'une
plateforme rassemblant les producteurs qui souhaite afficher leur profils,
produits aux acheteurs. A travers notre plateforme, nous cherchons
également à faciliter l'accès des acheteurs aux produits
locaux et inversement des producteurs aux potentiels clients. Après bien
sur les étapes d'analyse des besoins et de conception avec UML. Nous
avons réalisé une application web responsive avec laravel.
Mots clés : plateforme, Web, UML, Laravel, Agriculture.
5
Table des matières
1 INTRODUCTION GÉNÉRALE 11
1.1 Contexte 12
1.2 Objectifs Du Projet 13
1.3 Aperçu du Mémoire 13
2 État de l'art 15
2.1 État de l'art 15
2.1.1 Les plateformes de mise en relation agricole (PMRA) 15
2.1.2 Présentation de quelques solutions 15
2.1.3 Agri Tech au Mali 16
2.2 Généralité (concept de base) 16
2.2.1 Les acteurs 16
2.2.2 Secteur Agricole 17
2.2.3 Plateforme web 17
2.2.4 Les Architectures web 17
2.2.5 Framework 18
2.2.6 Base de donnée 18
2.2.7 SGBDR 19
2.2.8 ORM 19
3 Analyse et Conception du système 20
3.1 Analyse des besoins 20
3.1.1 Les besoins fonctionnels 20
3.1.2 Besoins non fonctionnels 21
3.2 Phase de conception 21
3.2.1 UML 21
3.2.2 Base de donnée 29
3.3 Conclusion 30
4 Réalisation 31
4.1 Introduction 32
4.2 Architecture MVC (Model View Controller) 32
4.3 Les Outils et technologies 33
? XAMPP 33
? Visual studio code 33
? Apache 34
? MySQL 34
? HTML 5 34
6
· CSS 34
· Bootstrap 35
· JavaScript 35
· JQuery 35
· PHP 35
· Laravel 35
· Eloquent 36
4.4 Interface Graphique 36
4.4.1 La Page d'accueille 36
4.4.2 La page d'inscription 37
4.4.3 La page de Connexion 38
4.4.4 La page espace producteur 39
4.4.5 La page catalogue (liste des produits) 39
4.4.6 La page détails commande 40
4.4.7 La page action du producteur 40
4.5 Conclusion 40
5 Conclusion générale et Perspective 42
5.1 Conclusion Générale 42
5.2 Perspective 42
7
Table des Figures
Figure 1 Quelques types de frameworks 18
Figure 2 Diagramme de cas d'utilisation général
22
Figure 3Diagramme de séquence authentification 24
Figure 4Diagramme de séquence cas ajout de produit
25
Figure 5Diagramme de séquence cas inscription 26
Figure 6 Diagramme de Classe 28
Figure 7 Architecture MVC 33
Figure 8 Logo Laravel 36
Figure 9 Capture page d'accueille 37
Figure 10 Capture page inscription 38
Figure 11 Capture page connexion 38
Figure 12 Capture page espace producteur 39
Figure 13 Capture page liste des produits 39
Figure 14 Capture page détails commande 40
Figure 15 page action producteur 40
8
Listes des tableaux
2.1 Tableau scenario diagramme de séquence
authentification 2.2 Tableau scenario diagramme de séquence ajout
produit 2.3 Tableau scenario diagramme de séquence inscription 2.4
Tableau Interprétation diagramme de classe
2.5 Tableau Règle de passage ER - MLD
9
Abréviations
ITMA Institut Africain de Technologie et de Management
IRT Informatique Réseau Telecom
PIB Produit Intérieur Brut
B2B Business To Business
B2C Business To Consumer
FST Faculté des Sciences et Techniques
UML Unified Modeling Language
BD Base de donnée
SQL Structured Query Language
NoSQL Not Only SQL
MLD Modèle Logique de Donnée
ER Entité Relation
IHM Interface Homme Machine
MVC Model View Controller
UX User eXperience
PHP Hypertext Preprocessor
JS JavaScript
SGBDR Système de Gestion de Base de Donnée
Relationnelle
CSS Cascading Style Sheets
HTML Hypertext Markup Language
HTTP Hypertext Transfer Protocol
ORM Object-Relational Mapping
10
1 INTRODUCTION GÉNÉRALE
11
1.1 Contexte
Dans les pays Africains on assiste à une augmentation
exponentielle de la démographie qui a pour conséquence
l'augmentation de la demande de bien de premières
nécessités, comblée par une importation massive. La
majeure partie des populations est d'origine rurale avec des revenus modestes.
Le Mali n'échappe pas à cette réalité.
En effet avec une population fortement d'origine rurale.
L'agriculture est la principale activité de notre population.
Près de 75% de la population active est employé dans ce secteur
qui représente 40% du PIB [1]. Branche nourricière de la nation
entière, l'agriculture ne nourrit pas son homme. Leurs problèmes
sont spécifiques et multiformes. En période d'abondance la
conservation et la transformation des produits posent un problème et les
agriculteurs sont souvent obligés de brader le coût des produits
pour ne pas les voir pourrir ou pour subvenir à des besoins urgents.
Très souvent ils n'ont aucune idée du prix de revient de leur
produit chez le consommateur final et aussi des besoins précis du
consommateur. On constate alors que la vente n'est pas bien encadrée
pour leur profit et celui du consommateur. Comment améliorer cette
situation ? C'est-à-dire bien vendre.
Les agro-entrepreneurs qui mettent sur le marché des
produits n'ont pas un accès permanent aux matières
premières à la source leurs actions sont limitées et
souvent anéanties par la concurrence étrangère en termes
d'approvisionnement et de distribution.
Comment améliorer cette situation c'est-à-dire
assurer un approvisionnement régulier en matière première
et une distribution efficace des produits pour mieux répondre aux
besoins du consommateur ?
Le consommateur cherche des biens de premières
nécessités adaptés à ses besoins mais il ne dispose
d'aucun repère fiable, il est alors obligé de se contenter de
ceux sur le marché sinon aller vers les produits étrangers chose
qui constitue un manque à gagner pour l'économie nationale ainsi
que pour les acteurs locaux.
On a juste l'impression que ces acteurs vivent dans des
mondes superposés sans contact.
A l'instar des autres domaines, l'agriculture n'a pas
été épargnée par l'évolution incessante des
nouvelles technologies qui ouvrent des perspectives intéressantes. Les
possibilités de se
12
mettre en réseau au plan local, national et
international permettent des ventes et des achats en gros qui reviennent moins
cher que des partenariats particuliers.
1.2 Objectifs Du Projet
Afin de contribuer au développement de l'agriculture
malienne, d'apporter une réponse à ces problèmes que
n'acquis ce projet de système pour la mise en relation des
différents acteurs à travers une plateforme pour permettre
à chacun d'avoir une vision globale des besoins de l'autre et de pouvoir
y répondre. Intégrer un système de ventes en circuit court
(un intermédiaire au plus) pour permettre à chacun d'en tirer un
plus grand bénéfice. Également rendre visibles les
producteurs et leurs produits permettra d'investir un marché potentiel,
d'accroître le volume des ventes, favoriser et valoriser la production de
l'agriculture locale.
C'est pour apporter une solution adéquate que nous
avons décidé de mettre en place une plateforme fonctionnelle
mettant en relation les différents acteurs. Ainsi permettre au
consommateur d'avoir accès à des produits à moindre
coût tout en contribuant à augmenter les revenus des producteurs,
insuffler une croissance au produit agricole Made In Mali mais
également à l'économie du pays.
1.3 Aperçu du Mémoire
Généralités et Etat de
l'art
Nous présentons l'existant en matière de
plateforme de mise en relation agricole ainsi que quelques concepts de base
pour la bonne compréhension de ce projet.
Analyse des besoins et Conception
Comme n'importe quel type de projet, un projet informatique
nécessite une phase d'analyse, suivi d'une étape de
conception.
On cherche d'abord à bien comprendre et à
décrire de façon précise les besoins des utilisateurs ou
des clients. Que souhaitent-ils faire avec le logiciel ? Quelles
fonctionnalités veulent-ils ? Pour quel usage ? Comment l'action
devrait-elle fonctionner ? C'est ce qu'on appelle « l'analyse des
besoins ». Après validation de notre compréhension
du besoin, nous imaginons la solution. C'est la partie analyse
de
13
la solution. Cette partie consiste donc
à approfondir la compréhension du contexte du système par
un processus continu de collecte d'information, ensuite déterminer les
inconvénients majeurs de la gestion actuelle, énumérer des
suggestions informatiques qui peuvent remédier aux difficultés
rencontrées, Puis l'analyse des besoins, nous analysons les principaux
objectifs attendus du futur système à concevoir, et qui seront
décrits par le diagramme des cas d'utilisation, et enfin, tenant compte
des moyens, nous proposons la solution qui paraît la plus
adéquate.
La Réalisation
Nous présentons les outils de développement qui
nous ont servi pour le développement de l'application, et enfin
l'activité test qui consiste justement à la tester dans le but de
s'assurer de son bon fonctionnement.
La conclusion et les perspectives
Comme tout travail à la fin on en tirera les
conclusions par rapport à l'état du travail réalisé
et les perspective d'avenir pour ce projet.
14
2 État de l'art
L'informatique occupe une place prépondérante
dans le monde actuel, l'agriculture ne déroge pas à la
règle, ainsi plusieurs solutions ont été apportées
en vue de permettre aux acteurs de l'agriculture de bénéficier
d'un écosystème plus efficace, plus rentable pour la
commercialisation des produits mais aussi pour la promotion des produits
locaux, nationaux en vue de développer les localités et de
dynamiser leur économie. Avec des concepts comme la vente en circuit
court qui commence à s'imposer dans les pays développés.
En France nous avons plusieurs systèmes en fonction des localités
chacun ayant ses spécificités. Dans ce chapitre nous allons faire
un tour d'horizon de l'existant dans le monde puis au Mali ainsi que les
différences entre ces systèmes.
2.1 État de l'art
2.1.1 Les plateformes de mise en relation agricole
(PMRA) Il existe une multitude de types de PMRA :
? Type B2B ce genre de plateforme met en relation les
professionnels du secteur comme les producteurs, les prestataires de service ;
permet l'achat des matériels agricole (herbicide, engrais...). Exemple
PresTagri en France qui permet de trouver des prestataires agricoles.
? Type B2C met en relation les professionnels et les
acheteurs, les plateformes de vente de produits agricoles, de promotions des
producteurs ... E-agriBuisiness au Togo qui rend visibles les producteurs et
leurs produits.
? Mixte qui combine à la fois les deux types
précédents. 2.1.2 Présentation de quelques
solutions
Indépendamment des localités et types, les
plateformes présentent différentes philosophies,
différents modèles économiques en voici quelques
exemples.
15
· WeFarmUp, une plateforme de « partage de
matériel » entre agriculteurs. Des agriculteurs mettent en location
sur le site une partie de leur matériel afin d'en tirer une source de
revenus que d'autres agriculteurs vont louer pour répondre à un
besoin ponctuel ou pour tester une machine avant de se la procurer.
· La plateforme la plus connue en France est la ruche
qui dit oui. Cette plateforme créée en 2011 permet de mettre en
relations producteurs et consommateurs pour l'achat de produits alimentaires
dans un rayon de 250 km (fruits, légumes, pain, fromage, viande,
etc.).
· Des plateformes permettent de commander des produits
alimentaires directement à des producteurs et de les
récupérer dans un casier dans un magasin (au bout du champ), ou
d'entrer directement en contact avec des agriculteurs pour se procurer des
produits fermiers, mais aussi pour des séjours, de la restauration et
des loisirs à la ferme (bienvenue à la ferme).
· E-AgriBusiness au Togo qui est plus adapté au
marché Africain permet entre autre de mettre en relation producteur et
acheteur, l'épargne agricole, un crédit agricole, donne des
conseils agricoles ...
2.1.3 Agri Tech au Mali
Des solutions combinant agriculture et technologie bien
qu'insuffisant au Mali nous avons pu en recueillir quelques-unes.
Agribox est basée sur un décodeur TV Box qui
embarque le logiciel de la plateforme. Une fois le décodeur
branché sur le téléviseur, il permet à
l'agriculteur d'accéder aux contenus de la plateforme directement sur sa
télé juste avec sa télécommande. Pour les
utilisateurs de smartphone, il suffit seulement de télécharger
l'application mobile AgriBox.
SysAgri développé par des étudiants de la
FST un système de recommandations et d'aide à la prise de
décision pour l'agriculture disponible sur mobile.
2.2 Généralité (concept de
base)
2.2.1 Les acteurs
Par cette expression il s'agit des différentes parties
de l'écosystème qui sont les producteurs
(fermiers, agriculteurs, éleveurs) qui interagissent avec les
clients qui peuvent alors acheter les produits fournis par les
producteurs pour leur usage personnel ou pour la revente.
? Les producteurs ont la possibilité d'ajouter leur
produit, la quantité et le prix en plus de pouvoir acheter comme un
acheteur lambda.
16
? Les clients ou les consommateurs peuvent effectuer des achats
sur la plateforme. 2.2.2 Secteur Agricole
Ici le secteur agricole désigne l'agriculture en tant
que tels plus l'élevage et la pisciculture. Tous les acteurs de ces
domaines peuvent ainsi mettre leur production en vente sur la plateforme le
plus simplement pour accéder à un écosystème qui
accroîtra leur business.
2.2.3 Plateforme web
Une plateforme web est un site web avec un but
spécifique comme exemple la distribution des cours en ligne, à la
différence des sites web leur intérêt réside dans le
fait de pouvoir coordonner des relations entre plusieurs acteurs d'un
marché et créer ainsi un écosystème autour de
ceux-ci. Elle permet donc d'offrir des services aux différents acteurs
à travers une démarche participative, la génération
du contenu ou service étant décentralisée.
? Les plateformes dites` Peer to Peer ' mettant en relation
des particuliers avec d'autres particuliers.
? Les plateformes ` pro to Peer ` mettant en relation des
professionnels avec des particuliers. 2.2.4 Les Architectures
web
La principale architecture web est de type client - serveur,
le client est le navigateur web et le serveur est un programme fonctionnant sur
un serveur. Il existe différentes types d'architecture client-serveur
:
Architecture à 1-tiers : Dans une
approche d'application de type 1-tiers, les trois couches sont fortement et
intimement liées, et s'exécutent sur la même machine. Dans
ce cas, on ne peut pas parler d'architecture client-serveur mais d'informatique
centralisée.
Architecture deux tiers : L'architecture deux
tiers le mot tiers signifiant tierce partie (aussi appelée architecture
à deux niveaux), caractérise les systèmes clients/serveurs
dans lesquels le client demande une ressource et le serveur la lui fournit
directement. Cela signifie que le serveur ne fait pas appel à une autre
application afin de fournir le service.
Architecture trois tiers : Dans
l'architecture 3-tiers (appelée aussi architecture à trois
niveaux), il existe un niveau intermédiaire, c'est-à-dire que
l'on a généralement une architecture partagée entre un
client, un serveur d'application, un serveur de donnée.
L'architecture n-tiers : L'architecture
n-tiers a été pensée pour pallier aux limitations des
architectures trois tiers et concevoir des applications puissantes et simples
à maintenir. Ce
17
type d'architecture permet de distribuer plus librement la
logique applicative, ce qui facilite la répartition de la charge entre
tous les niveaux [9].
2.2.5 Framework
Un framework (appelé aussi infrastructure logicielle,
socle d'applications, infrastructure de développement) désigne un
ensemble cohérent de composant logiciel structurels, qui sert à
créer les fondations ainsi que les grandes lignes de tout ou d'une
partie d'un logiciel. Un framework se distingue d'une simple
bibliothèque principalement par :
Son caractère générique, faiblement
spécialisé, contrairement à certaines bibliothèques
; un framework peut à ce titre être constitué de plusieurs
bibliothèques, chacune spécialisée dans un domaine. Un
framework peut néanmoins être spécialisé, sur un
langage particulier, une plateforme spécifique, un domaine particulier
;

Figure 1 Quelques types de frameworks
Les frameworks sont donc conçus et utilisés pour
modeler l'architecture des logiciels applicatifs, des applications web, des
middlewares et des composants logiciels [4].
2.2.6 Base de donnée
Une base de donnée (que nous nommerons bd par
commodité) est une collection d'informations organisées afin
d'être facilement consultable, gérable et mise à jour. Au
sein d'une database, les données sont organisées en lignes,
colonnes et tableaux. Elles sont
18
indexées afin de pouvoir facilement trouver les
informations recherchées à l'aide d'un logiciel informatique.
Chaque fois que de nouvelles informations sont ajoutées, les
données sont mises à jour, et éventuellement
supprimées. Il en existe plusieurs types :
? Base de données hiérarchique :
Les bases de données hiérarchiques comptent parmi les
plus anciennes bases de donnée. Au sein de cette catégorie, les
enregistrements sont organisés dans une structure d'arborescence. Chaque
niveau d'enregistrements découle sur un ensemble de catégories
plus petites.
? Base de données SQL (relationnelle) :
Les bases de données relationnelles ont été
inventées en 1970 par E.F. Codd de IBM. Les bases de données
relationnelles sont constituées d'un ensemble de tableaux. Au sein de
ces tableaux, les données sont classées par catégorie.
Chaque tableau comporte au moins une colonne correspondant à une
catégorie. Chaque colonne comporte un certain nombre de données
correspondant à cette catégorie. On utilise le SQL pour exploiter
ces données.
? Base de données NoSQL : Les bases de
données NoSQL sont utiles pour les larges ensembles de données
distribuées. En effet, les bases de données relationnelles ne
sont pas conçues pour le Big Data, et les ensembles de données
trop larges peuvent poser des problèmes de performances [7].
2.2.7 SGBDR
Un système de gestion de base de données
relationnelle est une application qui sert comme son nom l'indique à
stocker et accéder à des données. En général
le langage de requête utilisé est le SQL .
2.2.8 ORM
Un mapping objet-relationnel (en anglais object-relational
mapping ou ORM) est un type de programme informatique qui se place en interface
entre un programme applicatif et une base de données relationnelle pour
simuler une base de données orientée objet. Ce programme
définit des correspondances entre les schémas de la base de
données et les classes du programme applicatif. On pourrait le
désigner par-là, « comme une couche d'abstraction entre le
monde objet et monde relationnel ». Du fait de sa fonction, on retrouve ce
type de programme dans un grand nombre de frameworks sous la forme de composant
ORM qui a été soit développé, soit
intégré depuis une solution externe [5].
19
3 Analyse et Conception du système
Dans ce chapitre nous allons procéder à une
étude sur un système de mise en relation des acteurs tout en
tenant compte des subtilités et particularités du Mali. Nous
présenterons les différentes étapes et les
résultats dans cette partie.
3.1 Analyse des besoins
L'analyse des besoins comporte l'étude et la
description textuelle détaillée du système. Dans cette
partie nous allons analyser le système d'information à propos des
utilisateurs et leur activité. Donc, chaque utilisateur a ses
renseignements spécifiques (identifiant, nom, prénom,
numéro de téléphone, adresse électronique) ainsi
que des actions selon son rôle (client, producteur, administrateur
...).
3.1.1 Les besoins fonctionnels
Les besoins fonctionnels sont ceux nécessaires au bon
fonctionnement du système et doivent répondre au attente du
cahier de charge. Ils constituent les besoins primaires du système.
Notre système aura trois acteurs et chaque acteur doit pouvoir :
? S'inscrire sur le système, se connecter au
système, consulter le catalogue des produits, consulter la page d'un
producteur, faire des recherches sur des produits ou producteur.
? Le client : Commander des produits, ajouter des produits
à son panier, noter un producteur, consulter ses commandes, voir
l'état de ses commandes.
? Le producteur : Ajouter modifier supprimer produit,
consulter la liste de ses produits, créer un espace, agir sur les
commandes.
20
? L'Administrateur : supprimer client, producteur, valider
producteur, ajouter catégorie, supprimer produit, notifier les
utilisateurs, recevoir des plaintes, demande d'information.
3.1.2 Besoins non fonctionnels
A part les besoins fondamentaux, notre futur système doit
répondre aux critères suivants :
La performance : Un logiciel doit être avant tout
performant c'est à-dire à travers ses fonctionnalités,
répondre à toutes les exigences des utilisateurs d'une
manière optimale.
La convivialité : Le futur logiciel doit être
facile à utiliser. En effet, les interfaces utilisateurs doivent
être conviviales c'est-à-dire simples, ergonomiques et
adaptées à l'utilisateur.
3.2 Phase de conception
La modélisation consiste à créer une
représentation virtuelle d'une réalité de telle sorte
à faire ressortir les points auxquels on s'intéresse. Nous
utilisons dans ce projet le langage UML pour la modélisation, et nous
nous servons de trois types de diagrammes inspirés de la méthode
MERISE parmi les 12 diagrammes mise à disposition par UML.
Ces diagrammes sont :
? Le diagramme de cas d'utilisation
? Le diagramme de séquence
? Le diagramme de classe
3.2.1 UML
UML (Unified Modeling Language) signifie « langage
unifié de modélisation ». C'est un langage formel,
normalisé et un support de communication performant qui permet
grâce à sa représentation graphique, de concevoir des
solutions, de faciliter la comparaison et l'évolution de celles-ci. Son
caractère polyvalent et sa souplesse en ont fait un langage de
modélisation universel d'où son choix [3].
3.2.1.1 Diagramme de cas d'utilisation
Les diagrammes de cas d'utilisation sont utilisés pour
donner une vision globale du comportement fonctionnel d'un système
logiciel. Il représente les interactions entre un utilisateur (humain ou
machine) et un système. Ainsi ce diagramme permettra de connaître
les besoins des utilisateurs. Il est constitué des utilisateurs qui sont
appelés acteurs (actors),
21
et qui sont relié à des cas d'utilisation (use
case). Chaque cas d'utilisation représente une action possible par
l'acteur correspondant et lors de la réalisation nous veillerons
à l'implémentation du plus grand nombre de fonctionnalité
possible.

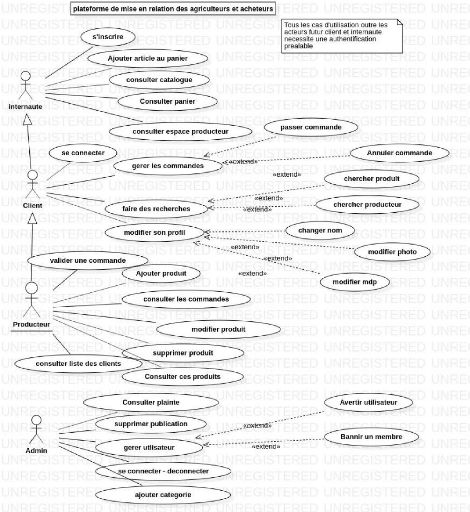
Figure 2 Diagramme de cas d'utilisation
général
Dans ce diagramme nous avons 4 acteurs :
22
? Un internaute qui n'est pas inscrit sur la plateforme mais
qui peut réaliser des actions de base comme s'inscrire, consulter le
catalogue, consulter l'espace d'un producteur ...
? Un client est un utilisateur qui est inscrit il peut entre
autres se connecter, faire des recherches, modifier son profil ...
? Un producteur c'est lui le socle du système il peut
ajouter des produits, supprimer, s'authentifier...
? L'administrateur comme son nom l'indique veille au bon
fonctionnement du système et joue également le rôle de
modérateur il peut supprimer des publications, bannir un utilisateur
...
3.2.1.2 Diagramme de séquence
Le diagramme de séquence permet de représenter
la succession chronologique des opérations réalisées par
un acteur. Il indique les objets qui seront manipulés par l'acteur et
les opérations. Il représente les messages échangés
entre les objets dans un ordre chronologique. Il donne une notion temporelle
aux messages. Nous l'utilisons au niveau de la branche fonctionnelle de notre
processus pour représenter les fonctionnalités de notre
application par l'utilisateur.
23
? Cas authentification

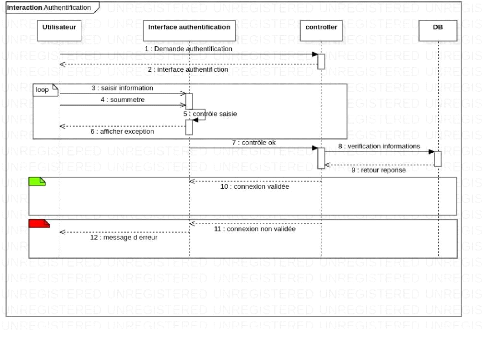
Figure 3Diagramme de séquence authentification
Auteur
|
Utilisateur
|
|
Objectif
|
Se connecter au système
|
|
Précondition
|
Être inscrit au préalable
|
|
Scénario Nominale
|
1- Le système affiche la page d'authentification
2-L'utilisateur remplit le formulaire et le soumet 3-Le système
vérifie dans la BD que l'utilisateur y est inscrit 4-L'utilisateur est
redirigé vers la page d'accueil
|
|
Alternative
|
3- Les informations saisies sont incorrects Retour à
l'étape 1
|
|
Exigence
|
Remplir le formulaire convenablement
|
|
Post condition
|
Connecté avec succès
|
Tableau scenario diagramme de séquence
authentification
24
? Cas ajout produit

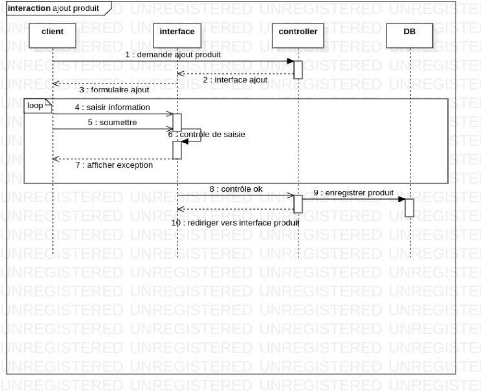
Figure 4Diagramme de séquence cas ajout de
produit
|
Auteur
|
producteur
|
|
Objectif
|
Ajouter un produit
|
|
Précondition
|
Le producteur doit être connecter
|
|
Scénario Nominale
|
1- Le système affiche la page de création de
produit (formulaire) 2-L'utilisateur remplit le formulaire et le soumet
3-Le système vérifie que le formulaire est
correctement rempli 4-Le système enregistre le nouveau produit dans la
BD 5-Affiche un message de confirmation
|
25
|
Alternative
|
2- Le formulaire n'est pas correctement remplit Retour à
l'étape 1
|
|
Exigence
|
Remplir le formulaire totalement et correctement
|
|
Post condition
|
Nouveau produit ajouté
|
Tableau scenario diagramme de séquence ajout
produit
? Cas inscription

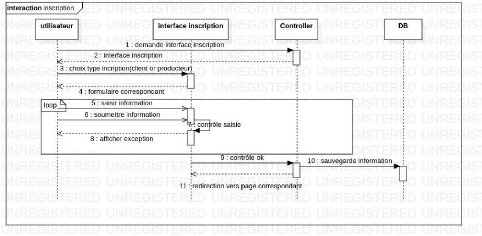
Figure 5Diagramme de séquence cas inscription
26
|
Auteur
|
Utilisateur
|
|
Objectif
|
s'inscrire
|
|
Précondition
|
aucune
|
|
Scénario Nominale
|
1- Le système affiche la page d'inscription
2-L'utilisateur remplit le formulaire et le soumet 3-le
système effectue un contrôle de saisi
4-Le système vérifie dans la BD que l'utilisateur
n'existe pas 5-le système enregistre le nouvel utilisateur dans la BD
6-L'utilisateur est redirigé vers la page correspondante
|
|
Alternative
|
3- Contrôle de saisi incorrect Retour à
l'étape 1
4- L'utilisateur existe déjà
Affiche un message d'erreur et retour à l'étape
1
|
|
Exigence
|
Remplir le formulaire convenablement
|
|
Post condition
|
Inscription effectué
|
Tableau scenario diagramme de séquence
inscription
3.2.1.3 Diagramme de classe
Le diagramme de classe permet de représenter la
relation entre les éléments de modélisation. Les
différentes entités (qui sont des classes) de l'application sont
reliées entre elles par des associations qui présentes des
multiplicités en fonction du cas. L'élaboration du diagramme de
classe représente une étape essentielle dans le processus de
conception de la base de donnée. D'après l'étude du
système existant et des différents diagrammes de cas
d'utilisation, nous avons pu dégager les principales classes
illustrées dans la figure ci-dessous pour avoir une vue plus claire du
système étudié. A partir de ce diagramme, on dégage
les entités de la base de données correspondant dans la
plateforme à développer.
27

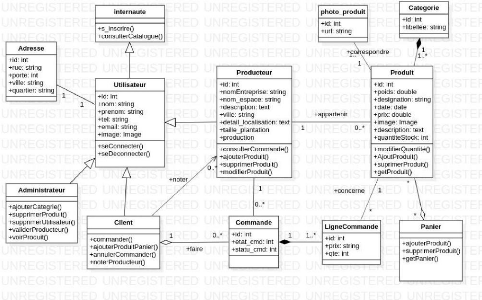
Figure 6 Diagramme de Classe
Comme illustré dans le diagramme ci-dessus, il existe
douze (12) entités représentant les acteurs et les objets de
notre plateforme. Chaque entité contient des attributs
spécifiques. Ces entités représentent les
différentes tables de la base de données, et les attributs
représentent les colonnes des tables.
Les entités sont reliées par des relations qui
désignent les interactions possibles entres les classes. Chaque relation
porte un nom et à des multiplicités comme suit :
La multiplicité associée à une
terminaison d'association, d'agrégation ou de composition déclare
le nombre d'objets susceptibles d'occuper la position définie par la
terminaison d'association. Voici quelques exemples de multiplicité :
? Exactement un : 1 ou 1...1 ;
? Plusieurs : * ou 0...*; ? Au moins un : 1...*; ? D'un à
six : 1...6.
28
Nous allons en expliquer quelque uns :
|
Classes de la relation
|
Interprétation
|
|
Utilisateur - producteur
|
Cet type de relation avec un triangle désigne un
héritage dans ce cas producteur étant également un
utilisateur il hérite des attributs et actions de celui-ci.
|
|
Producteur - produit
|
C'est une relation simple avec un trait fin dans ce cas cette
relation se lit :
? A un producteur appartient 0 ou plusieurs
(*) produits
? Un produit appartient qu'à un utilisateur
|
|
Produit - catégorie
|
Nous avons une relation de type agrégation forte. La
classe forte est produit car peut exister sans la classe catégorie qui
est la classe faible .
|
|
Utilisateur - Adresse
|
A chaque utilisateur correspond une adresse et à une
adresse correspond un et un seul utilisateur.
|
Tableau interprétation diagramme de classe 3.2.2
Base de donnée
Pour notre plateforme nous avons opté pour une base de
donnée relationnelle MySQL (qui est la plus utilisée) cependant
il en existe d'autres Microsoft SQL server, PostgreSQL, SQLite, Oracle
Database.
3.2.2.1 Modèle logique des données (MLD)
Le modèle logique de donnée constitue
l'intermédiaire entre modèle entité-association et
modèle physique de donnée. En appliquant les règles de
transformation on peut aller du diagramme de classe au MLD qui sera plus tard
la base de donnée. Nous allons énoncer ces règles qui nous
ont permis d'obtenir le MLD :
29
|
Diagramme de classe
|
Modèle logique de données
|
|
Entité
|
Table
|
|
Identifiant
|
Clé primaire
|
|
Association 1 à 1
|
Clé dans la «table à 1»
|
|
Association 1 à plusieurs
|
Clé étrangère dans la «table à
1»
|
|
Association n-aire
|
Table supplémentaire avec n clés
étrangères
|
|
Association plusieurs à plusieurs
|
Table supplémentaire avec deux clés
étrangères
|
Tableau passage du diagramme ER aux MLD
Après les phases précédentes nous avons
puis élaborer les différentes tables de notre base de
donnée. Pour cela nous avons utilisé le langage SQL mais à
travers un ORM Eloquent qui nous simplifie la tâche.
3.3 Conclusion
Dans ce chapitre nous avons présenté une
étude portée sur l'analyse des besoins de notre plateforme ainsi
que sa modélisation à l'aide des 3 diagrammes UML. Cette
étape de modélisation nous a permis d'avoir une vision globale
théorique de notre système, de mettre en place la BD. Cette base
théorique va nous guider dans la prochaine étape de
développement qui sera décrite dans le chapitre suivant.
30
4 Réalisation
31
4.1 Introduction
A ce stade du processus, les cas d'utilisations sont bien
cernés, le problème a été analysé en
profondeur et nous avons défini une conception appropriée aux
besoins de l'application. Nous pouvons alors entreprendre
l'implémentation.
Nous arrivons dans ce chapitre à la description de
l'aspect pratique de notre travail. Nous allons expliquer l'architecture
utilisée, puis nous survolerons les langages de programmations
utilisés et puisque ces langages sont indissociables des outils, on fera
une brève description des outils utilisés. Ensuite on mettra un
accent particulier sur la partie IHM les interfaces qu'on a voulu rendre le
plus conviviale et intuitive.
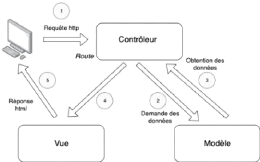
4.2 Architecture MVC (Model View Controller)
Pour notre cas nous avons choisi une architecture à
trois tiers obéissant au modèle MVC pour permettre une
séparation entre les différentes couches, le serveur apache et le
serveur de base de donne MySQL.
Le MVC est une architecture logicielle utilisée pour
développer des interfaces utilisateurs (UX) en divisant la logique du
logiciel en trois parties inter connectées ayant chacun un rôle
précis.
Dans l'architecture MVC, les rôles des trois entités
sont les suivants :
Model (M) La partie data c'est à dire la base de
données View (V) l'interface utilisateur
Controller (C) contient la logique même du programme
Cette Architecture permet une meilleure organisation facilite
le travail des développeurs également facilité la
maintenance en limitant au maximum les interdépendances.
32

Figure 7 Architecture MVC
4.3 Les Outils et technologies
Comme tout système d'information la réalisation
de cette plateforme nécessitera un brassage de plusieurs technologies
pour aboutir au résultat final. Les principales technologies qu'on va
utiliser seront présentées par la suite.
? XAMPP
XAMPP est un logiciel libre open source
développée par des amis Apache. Le progiciel XAMPP contient des
distributions Apache pour le serveur Apache, Maria DB, PHP et Perl. Et c'est
essentiellement un hôte local ou un serveur local. Ce serveur local
fonctionne sur votre propre ordinateur de bureau ou portable. Vous pouvez
simplement installer ce logiciel sur votre ordinateur portable ou de bureau et
tester les clients ou votre site Web avant de le télécharger sur
le serveur Web ou l'ordinateur distant. Ce logiciel serveur XAMPP vous offre un
environnement approprié pour tester les projets MySQL, PHP, Apache et
Perl sur l'ordinateur local. La forme complète de XAMPP est X signifie
multiplateforme, (A) serveur Apache, (M) maria DB, (P) PHP et (P) Perl. Le
multiplateforme signifie généralement qu'il peut fonctionner sur
n'importe quel ordinateur avec n'importe quel système d'exploitation.
Maria DB est le serveur de base de données le plus connu et
développé par l'équipe MySQL [11].
? Visual studio code
Visual studio code est un éditeur de code extensible
développé par Microsoft qui facilite le codage avec des
fonctionnalités comme le débogage, la coloration syntaxique, la
complétion intelligente ...
33
? Apache
Le serveur Apache est un logiciel libre open source qui est
initialement développé par un groupe de développeurs de
logiciels et maintenant il est maintenu par Apache Software Fondation. Apache
HTTP est un serveur distant (ordinateur) si quelqu'un demande des fichiers, des
images ou des documents en utilisant son navigateur, il servira ces fichiers
aux clients utilisant des serveurs HTTP. Principalement les
sociétés d'hébergement utilisent cette application pour
créer un serveur VPS et un hébergement partagé pour leurs
clients [11].
? MySQL
MySQL est un logiciel open source. C'est en fait un
système de gestion de base de données relationnelle (SGBDR). Ce
SQL est synonyme de langage de requête structuré. C'est le SGBDR
le plus populaire et le mieux utilisé pour développer une
variété d'applications logicielles basées sur le web. Avec
l'aide de MySQL, il est possible d'organiser les informations, gérer,
récupérer et mettre à jour les données quand vous
le souhaitez [11].
? PhpMyAdmin
PhpMyAdmin est une application Web de gestion pour les
systèmes de gestion de base de données (SGBDR) MySQL
? HTML 5
Le HTML et sa variante plus stricte XHTML sont des langages de
balisage des pages Web. Il n'y a pas si longtemps, le HTML servait à
définir aussi bien la structure des pages que leur présentation
visuelle. Aujourd'hui, ces deux aspects doivent être bien distincts et le
X/HTML est destiné uniquement à représenter la structure
d'une page : titres, sous-titres, paragraphes, images, formulaires de saisie,
liens hypertextes, etc. C'est la base d'une page Web, parfois la seule
considérée et utilisée par le logiciel qui visite cette
page, comme les moteurs de recherche ou les navigateurs textuels. On qualifie
de « statiques » les pages dont le code HTML n'est modifié ni
par JavaScript, ni par PHP avant ou après l'affichage dans le
navigateur.
? CSS
Le code CSS (Cascading Style Sheets, ou feuilles de styles en
cascade) permet de modifier la présentation des éléments
HTML : couleur, taille, police de caractères, mais
34
aussi position sur la page, largeur, hauteur, empilement, bref
tout ce qui touche à la mise en page d'un document HTML. Ainsi, un
même document HTML pourra changer d'apparence sans changer de structure,
grâce uniquement à la modification des règles CSS qui lui
sont appliquées. La séparation de la structure et de la
présentation facilite ainsi la construction, mais aussi la maintenance
et l'évolution des pages Web.
? Bootstrap
Bootstrap a été développé en 2011
par l'équipe du réseau social Twitter. Bootstrap est un Framework
frontend (HTML5, CSS et JavaScript) spécialement conçu pour le
développement d'application web "responsive", c'est-à-dire qui
s'adaptent automatiquement à différents dispositifs et tailles
d'écran (tablettes, smartphones, desktop...etc.). Il fournit des outils
avec des styles déjà en place pour des typographies, des boutons,
des interfaces de navigation et bien d'autres encore. Il peut être
utilisé pour créer par exemple, des pages de site de
présentation, pour une interface graphique d'une application web ou
être intégrer à un thème d'un CMS, Bootstrap est de
plus en plus utilisé, il est devenu « le plus populaire des
Framework FrontOffice pour développer des projets responsive et
mobile-first sur le web.
? JavaScript
Souvent abrégé en « JS » est un
langage de script orienté objet souvent utilisé dans le web pour
rendre les pages web dynamiques et exécuté coté client. Il
dispose d'un typage faible et dynamique et interprété à la
volé.
? JQuery
JQuery est une bibliothèque JavaScript (la plus
utilisée) libre et multi plateforme permet de simplifier
considérablement le développement en Js.
? PHP
PHP Hypertext Preprocessor est un langage de
programmation orienté objet utilisé coté serveur
principalement utilisé pour produire des pages web dynamique via un
serveur http.
? Laravel
Laravel est un Framework PHP open source basé sur le
principe MVC et totalement orienté objet, distribué sous licence
MIT. En peu de temps, une communauté
35
d'utilisateurs du framework s'est constituée1, et il
est devenu en 2016 le projet PHP le mieux noté de GitHub. Laravel reste
pourtant basé sur son grand frère Symfony, pour au moins 30 % de
ses lignes (utilisation de "Symfony component") [12]. Nous avons utilisé
la version 7.28.1 pour le développement de notre système.

Figure 8 Logo Laravel
? Eloquent
Eloquent est un ORM utilisé dans laravel permettant de
faire des requêtes dans la BD de manière plus simple et donne la
possibilité d'interagir avec différent types de Bd (SQL,
PostgreSQL ...) tout en gardant la même base de code.
4.4 Interface Graphique
Dans les paragraphes qui suivent nous allons présenter
les différentes interfaces auxquelles l'utilisateur sera
confronté sur notre plateforme. Nous avons essayé de les rendre
le plus conviviale et interactive tout en apportant un soin particulier au
design.
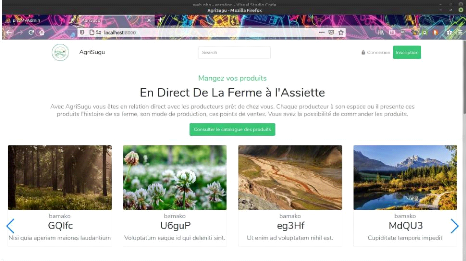
4.4.1 La Page d'accueille
Cette page est celle sur laquelle débarque
l'utilisateur, il y a une brève présentation de la plateforme on
peut voir quelque producteur trier au hasard. L'utilisateur peut cliquer sur
les boutons comme connexion (pour se connecter), s'inscrire (pour s'inscrire),
consulter le catalogue, faire une recherche ...
36

Figure 9 Capture page d'accueille
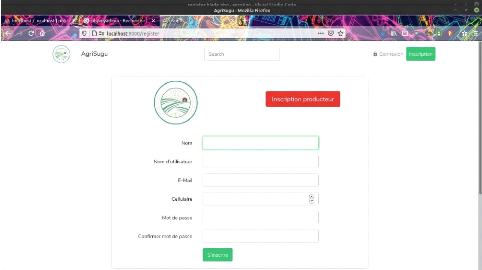
4.4.2 La page d'inscription
La page d'inscription nous présente un formulaire que
l'on peut remplir pour s'inscrire comme utilisateur simple ou cliquer sur le
buttons inscription producteur pour s'inscrire comme producteur. Chaque champ
obéi à des règles :
? Mot de passe : le mdp doit être d'au moins 8
caractères, une majuscule, une minuscule, un chiffre, et un
caractère spécial
? Email de même doit être sous le formant
xxxx@xxx.xxx ainsi de suite pour chaque champs
37

Figure 10 Capture page inscription
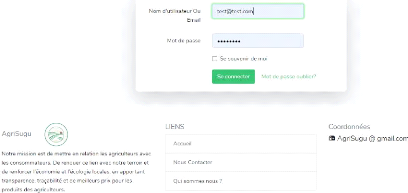
4.4.3 La page de Connexion
Sur cette page vous pouvez saisir votre nom d'utilisateur ou
email et votre mot de passe si vos identifiants sont incorrects un message
d'erreur est affiché sinon vous êtes redirigée à la
page correspondant selon votre rôle.

Figure 11 Capture page connexion
38
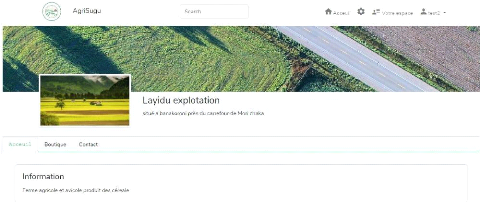
4.4.4 La page espace producteur

Figure 12 Capture page espace producteur
A chaque exploitation (producteur) est attribué un espace
avec trois onglets :
? Accueil pour les informations sur l'exploitation les types de
productions ... ? Boutique présente les produits du producteur.
? Contact l'adresse du producteur son numéro et email.
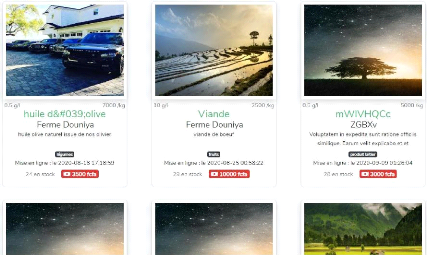
4.4.5 La page catalogue (liste des produits)
Sur cette page vous avez la liste des produits disponibles avec
leur photo et les informations sur les produits : type, prix, exploitation,
description ...

Figure 13 Capture page liste des produits
39
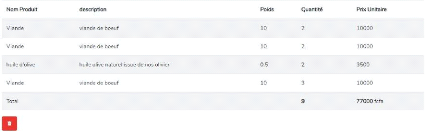
4.4.6 La page détails commande


Figure 14 Capture page détails commande
Sur cette page nous avons les détails d'une commande
donnée avec les articles leur prix quantités, poids...
L'utilisateur à également la possibilité d'annuler une
commande sur cette page.
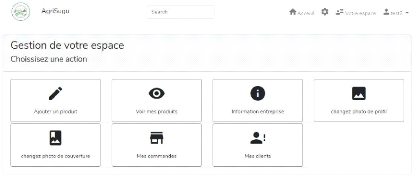
4.4.7 La page action du producteur

Figure 15 page action producteur
Sur cette page le producteur peut réaliser
différentes actions comme indiquée sur l'image.
4.5 Conclusion
Dans ce chapitre, nous avons décrit l'aspect pratique de
notre projet. Tout d'abord, nous avons listé l'ensemble des moyens
technologiques utilisés. Puis, nous avons présenté les
40
différentes interfaces de notre application ainsi que
leurs comportements. A travers cette réalisation, nous avons pu
atteindre les objectifs fixés lors de la phase d'analyse des besoins
nous avons pu découvrir plusieurs outils informatiques. Lors du
développement, nous avons essayé de fournir un ensemble
d'interfaces intuitives et simples à utiliser.
41
5 Conclusion générale et
Perspective
5.1 Conclusion Générale
Nous sommes arrivés maintenant au terme de ce
mémoire. Ce projet fut une occasion pour nous d'acquérir de
nouvelle connaissance et d'approfondir nos acquis antérieurs. Celui-ci
avait pour objectif la création d'une plateforme web pour la mise en
relation des acteurs locaux du secteur agricole pour les permettre d'interagir
directement, ainsi répondre aux besoins des uns et des autres tout en
valorisant l'agriculture Malienne.
Pour réaliser cela nous avons effectué une
analyse des besoins, l'étude de l'existant après quoi une
conception minutieuse du système et enfin la phase pratique qui est la
réalisation de la plateforme.
Les objectifs visés ont été atteints. Le
système actuel permet la réalisation de tous les besoins
fonctionnels et non fonctionnels.
Ce Projet nous a permis de mettre en pratique les
connaissances acquises durant nos 3 années de formation ainsi que la
possibilité de revoir et de suivre avec beaucoup d'attention les
méthodes fondamentales de la modélisation et de la conception des
systèmes d'informations grâce auxquelles la plateforme
été mise au point.
5.2 Perspective
Nous envisageons de développer une application mobile
ainsi qu'un call center pour faciliter l'utilisation de notre plateforme
à tous les producteurs Maliens. Mais aussi d'autre fonctionnalité
comme un système de chat, de payement mobile (orange money, mobicash
...). Ajouter un système de géolocalisation, ajouter une
4ème entité qui sera les fournisseurs de
matériels agricole pour la vente où la location de ceux-ci.
Enfin, nous espérons que ce travail servira de
référence et de base à tous ceux qui voudront s'engager
dans un travail homologue.
42
| 


