EPIGRAPHE
Persister dans l'abstraction des réalités
imaginaires noie le cerveau dans un noir absolu, pour s'en sortir il faut
joindre à l'abstraction du concret.
KUBUYA NDAKOLA Jonathan
DEDICACE
J'ai le réel plaisir de dédier ce travail aux
différents chercheurs en sciences informatique et à tous mes
confrères en ingénierie des sciences de l'information
REMERCIEMENT
Au terme de ce travail, je tiens à exprimer mes profonds
remerciements à mon créateur lui qui m'a donné le souffle
de vie et a disponibilisé toute chose en fin que j'arrive à terme
de ce travail.
Je remercie le doyen de la faculté de sciences
informatiques le professeur Blaise FYAMAde m'avoir dirigé.
Je tiens à remercier Monsieur Elie Museng pour son
assistance, sa disponibilité et pour ses précieux conseils.
Je tiens à remercier profondément ma famille et
mes proches pour leurs conseils et l'aide qu'ils m'ont accordé.
Je tiens également à remerciertous mes amis pour
leurs encouragements et leurs soutiens qu'ils m'ont fourni avant
l'aboutissement de mon projet de fin d'études.
Je tiens à remercier tous mes professeurs et assistants
à l'université pour la formation qu'ils m'ont apportés
tout au long de mes études.
Je ne manquerai pas de remercier vivement mon église et
tous ceux qui m'ont encouragé à aller jusqu'au bout.
LISTE DES FIGURES
Figure 1: I. Cycle de vie up
3
Figure 2. I. Architecture 2-tiers
27
Figure 3. I. Architecture 3-tiers
27
Figure 4. II. Diagramme de contexte Vente
Fourniture+
34
Figure 5 II. diagramme d'activité
métier
35
Figure 6 II. Diagramme de cas d'utilisation
Métier Vente
36
Figure 7 II. Diagramme de classe Métier
Vente
36
Figure 8 II. Diagramme de contexte métier
Location
37
Figure 9: II. Diagramme d'activité location
Métier
37
Figure 10:II. Diagramme de cas d'utilisation
métier location
38
Figure 11: II. Diagramme de classe métier
location
38
Figure 12: III. Diagramme de cas d'utilisation
système
40
Figure 13: III. Diagramme de séquence
Consulter Article
42
Figure 14. III. diagramme de classe participante
Consulter Article
42
Figure 15: III. Diagramme de séquence
gérer Article
44
Figure 16. III. Diagramme de classe participante
Gérer Article
44
Figure 17:III. Diagramme de séquence Acheter
Article
46
Figure 18: III. Diagramme de classe participante
passer commande
46
Figure 19 III. Diagramme de séquence Livrer
Article
48
Figure 20: III. Diagramme de classe participante
Livrer Article
48
Figure 21 III. Diagramme de classe participante
S'authentifier
49
Figure 22: III. Diagramme de séquence
Authentification
49
Figure 23 III. Diagramme de classe de conception
E-commerce
50
Figure 24 :III. Modèle conceptuel des
données E-commerce
51
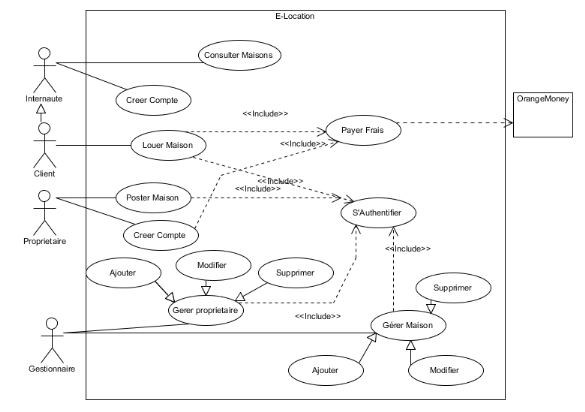
Figure 25 III. Diagramme de cas d'utilisation
E-location
52
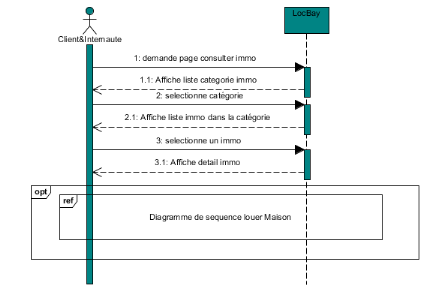
Figure 26:III. Diagramme de séquence
consulter immobiliers
54
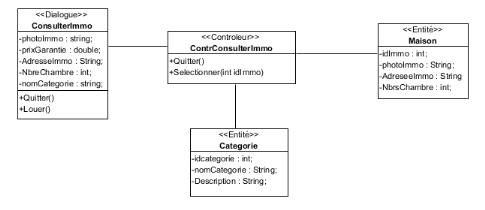
Figure 27 III. Diagramme de classe participante
consulter immo
54
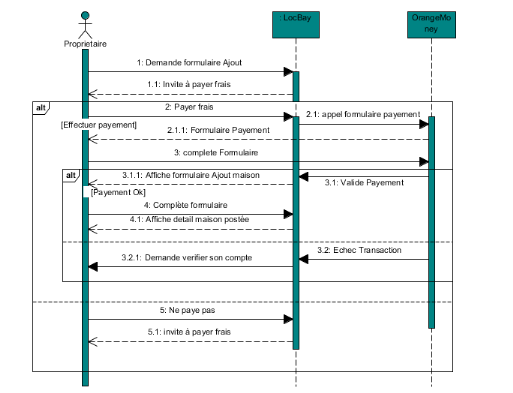
Figure 28: III. Diagramme de séquence poster
maison
56
Figure 29 III. Diagramme de classe participante
Poster maison
56
Figure 30:III. Diagramme de séquence louer
maison
58
Figure 31: III. Diagramme de classe participante
Louer Maison
58
Figure 32 III. Diagramme de séquence
Gérer Maison
60
Figure 33 III. Diagramme de classe participante
Gérer maison
60
Figure 34 III. Diagramme de classe de conception
E-location
61
Figure 35: III. Modèle conceptuel des
données E-location
62
Figure 36.III. Diagramme de déploiement
63
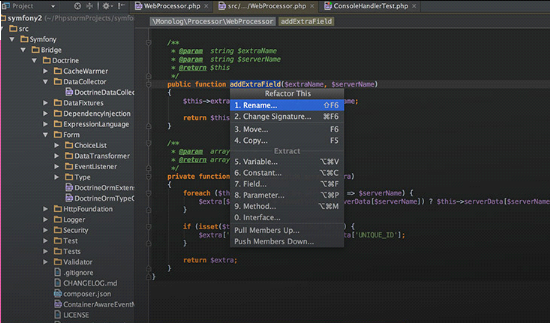
Figure 37. IV. vue du PhpStorm
66
Figure 38.
IV. logo Mobirise
66
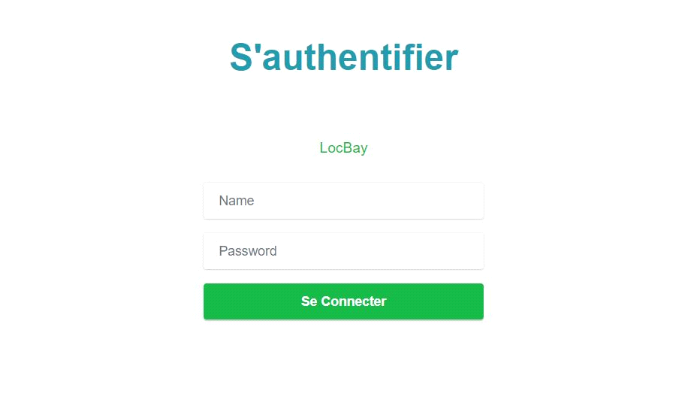
Figure 39. IV. Maquette de l'authentification
68
Figure 40.IV. Maquette d'Accueil de
l'application
68
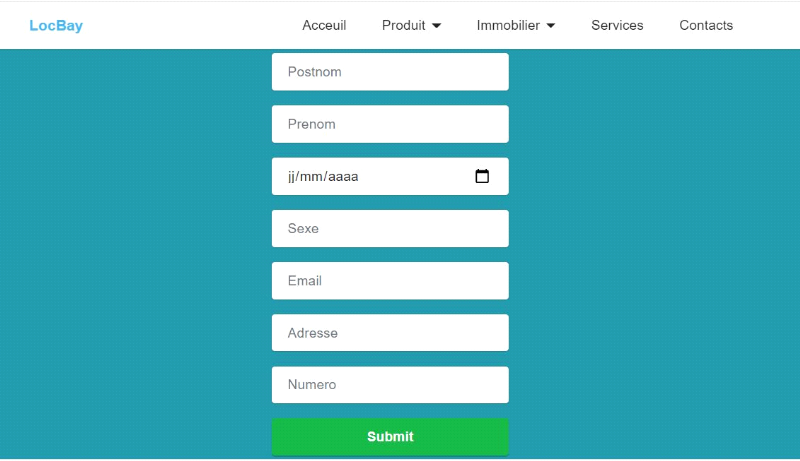
Figure 41.IV. Maquette créer compte
Utilisateur
69
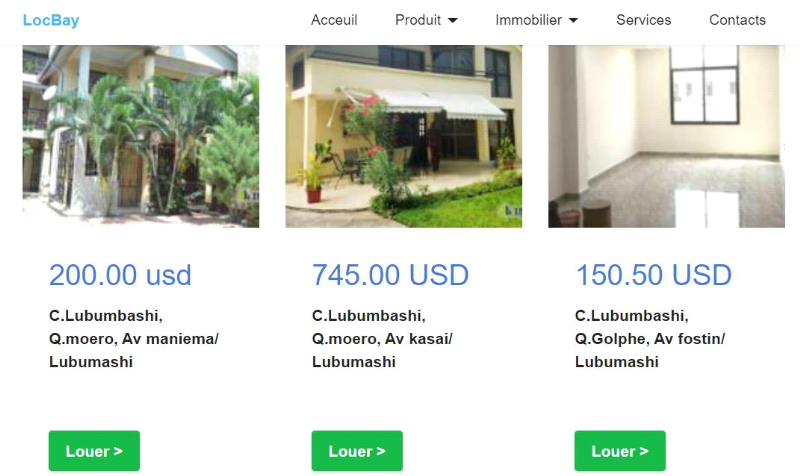
Figure 42. IV. Maquette de consultation article
69
LISTE DES TABLEAUX
Tableau 1: I. Les phases de up
3
Tableau 2. III. Description textuelle consulter
Article
41
Tableau 3 III. Description textuelle gérer
article
43
Tableau 4. III. Description textuelle passer
commande
45
Tableau 5 III. Diagramme de séquence Livrer
Article
47
Tableau 6 III. Description textuelle consulter
immobilier
53
Tableau 7 III. Description textuelle poster
maison
55
Tableau 8 III. Description textuelle louer
maison
57
Tableau 9 III. Description textuelle Gérer
Maison
59
LISTE DES ABREVIATION
1. UML : Unified Modeling language
(Language de modélisation Unifié)
2. UP: Unified Process (Processus Unifier)
3. SGBD : Système de Gestion de Base de
Données
4. PHP : HyperText Preprocessor
5. HTML: Hypertext Markup Language
6. CSS: Cascading Style Sheets
7. SQL: Structured Query Language
8. MLD : Modèle Logique des
Données
9. LAMP : Lunix Apache MySQL PHP
10. WAMP: Windows Apache MySQL php
INTRODUCTION GENERALE
Dans un monde de plus en plus moderne, avec une monté
très remarquable de l'informatique, qui vient palier aux
différents problèmes des humains en leurs facilitant la
tâche et rendant les choses plus faciles et plus aisé. L'homme
étant un être vivant actuellement non pas comme il vivait dans les
temps de l'antiquités se déplaçant constamment (nomade)
à la recherche de sa propre survie et de sa famille, cela le poussait
qu'à chaque stationnement il devait construire une cabane ou il devait
loger et à base de quelque branches, feuilles d'arbre se fabriquer un
lit de son temps et autre chose nécessaire dans sa cabane. Mais
actuellement avec l'évolution de la technologie et la modernité
l'homme n'est plus nomade, il a maintenant un habitant fixe avec ses propres
meubles qu'il peut se procurer dans des magasins.Mais étant soumis de
foisaux différentes contraintes de la vie, il arrive qu'il se mari,
être mité, voulant changer des cultures, les études,
etc.... Ce là le pousse à trouver une maison d'habitation qu'il
peut soit louer ou s'en approprier en l'achetant dans sa nouvelle
région. Dans ce milieu parfaitement inconnu pour lui ne sachant pas par
où commencer pour trouver cette maison et quoi mettre dans cette maison,
ce pourquoi nous voulons l'alléger la tache au travers de notre domaine
informatique en lui présentant un système informatique qui lui
présente les maisons disponibles pourla location et tous les articles
nécessaires pour celui-ci.
Notre choix et porté sur ce sujet, départ une
expérience personnel vécu lors d'un déplacement venant de
la province de Nord-Kivu jusqu'ici la province du Haut-Katanga, trouver une
maison n'a pas été une chose facile vue la grandeur des communes
et des longues distances à parcourir ne sachant pas par où
commencer et par ou finir dans cette province parfaitement inconnue à ma
personne. Et cela avait fait que nous puisons avoir une grande perte de temps
et financières pour ce qui est de transport, de personne proposant des
maisons sans images avec seulement des explications qui vont juste à
leurs faveurs mais contraire à la réalité. De ce fait nous
avons jugé nécessaire d'aider aussi les autres personnes pouvant
se confrontés à ses genres de problèmes et leurs faciliter
la tâche en trouvant une maison facilement mais aussi quoi mettre dans la
maison (lit, cuisinière, chaise, congélateur, frigo, ...).
Tout travail scientifique ou une recherche peut
êtredifféremment traité selon l'orientation
spécifique abordée par chaque auteur. Notre travail tourne autour
d'un besoin de location des maisons et la vente pour la ville de Lubumbashi.
v Comme le travail présentépar Aly SECK au
Sénégal à UNITE DE FORMATION ET DE RECHERCHE DE SCIENCES
APPLIQUEES ET DE TECHNOLOGIE, parlant de la « Conception et
développement d'une application Android e-location »[1]
v Le travail présenté par Adel RAISSI Pour
obtenir le mastère en nouvelles technologies de
télécommunication et réseaux portant sur
« Conception et développement d'un site web de e-commerce pour
le compte de LSAT_Nokia » [2]
Dans ce travail nous allons porter notre réflexion sur
cette question qui a attiré notre curiosité et bien sûr
auquel nous avons eu à nous confronter nous-même. Comme l'occasion
se présente de pouvoir lever les zones d'ombres nous comptons aussi y
apporter une réponse et proposer quelques mécanismes qui peuvent
répondre aux besoins de la société.
· Une application e-commerce et e-location des
maisonspeut-elle être une bonne solution aux différents
problèmes auxquels les hommes sont souvent confrontés dans le
cadre de trouver une maison à louer ou les produits à payer
facilement conformément au budget et se procurer les meubles ?
Avec ce vouloir et cette détermination de pouvoir faire
mieux et mettre en place une application web pour minimiser le cout en termes
de temps et de finance :
· Nous pouvons affirmer qu'une telle application est
approprier pour répondre aux attentes des utilisateurs et sera une bonne
solution pour tout ce lui qui voudra trouver facilement et rapidement à
son gout une maison et se payer des meubles.
Pour une très bonne démarche et
réalisation de notre travail nous avons choisis la méthode
UP qui utilise le langage UML, ce qui nous
ramène aussi à utiliser la technique de l'orientée
Object.
De ce là pour mener à bon port notre travail
nous le subdivisons en 4 grand chapitres différents à l'exception
de l'introduction et la conclusion :
1. État de l'art sur la méthode UP et les
applications web
2. Analyse métier et spécification de besoins
fonctionnels
3. Conception de l'architecture de l'application
4. Développement de l'application
CHAP I. ÉTAT DE L'ART
SUR LA METHODE UP ET LES APPLICATIONS WEB
Introduction
Pour bien étudier et entreprendre une bonne
démarche de réalisation d'un projet, il faut faire connaissance
des éléments qui servirons de chemin à suivre tel que la
Méthodologie, le métier de son travail en fin de ressortir les
normes et les règles à suivre pour bien conduire son travail
selon les normes scientifique.
1. La méthode UP
Un processus de développement logiciel définit
qui fait quoi, quand etcomment pour atteindre un objectif donné. U.P.
(Unified Process - Processus Unifié) = processus dedéveloppement
logiciel prenant en charge le cycle de vie d'un logicielet de son
développement. Contrairement aux démarches antérieures
:[3]
· UP prend en compte l'ensemble des intervenants :
client, utilisateur, gestionnaire, internaute, ... d'où l'adjectif
`unified'.
· UP est générique, Générique
signifie qu'il est nécessaire d'adapter UP au contexte du projet, de
l'équipe, dudomaine et/ou de l'organisationpour les logiciels
orientés objets utilisant UML comme langage de modélisation.
· UP est itérative et incrémentale.
1.1. Grands principes de UP
Le processus unifié est un processus de
développement logiciel : il regroupe les activités à mener
pour transformer les besoins d'un utilisateur en système logiciel.
Caractéristiques essentielles du processus
unifié :
· Le processus unifié est piloté par les
cas d'utilisation,
· Centré sur l'architecture,
· Le processus unifié utilise le langage UML
(ensemble d'outils et de diagramme),
· Le processus unifié est à base de
composants,
· Itératif et incrémental.
1.2. Le processus unifié est piloté par les cas
d'utilisation
L'objectif principal d'un système logiciel est de
rendre service à ses utilisateurs ; il faut par conséquent bien
comprendre les désirs et les besoins des futurs utilisateurs. Le
processus dedéveloppement sera donc centré sur
l'utilisateur. Le terme utilisateur ne désigne pas seulement
les utilisateurs humains mais également les autres systèmes.
L'utilisateur représente donc une personne ou une chose dialoguant avec
le système en cours de développement.
Ce type d'interaction est appelé cas
d'utilisation.[4]
Cas d'utilisation
Les cas d'utilisation font apparaître les besoins
fonctionnels et leur ensemble constitue le modèle des cas d'utilisation
qui décrit les fonctionnalités complètes du
système.
1.3. Le processus unifié est centré sur
l'architecture
Dès le démarrage du processus, on aura une vue
sur l'architecture à mettre en place.L'architecture d'un système
logiciel peut être décrite comme les différentes vues du
système qui doit être construit. L'architecture logicielle
équivaut aux aspects statiques et dynamiques les plus significatifs du
système. L'architecture émerge des besoins de l'entreprise, tels
qu'ils sont exprimés par les utilisateurs et autres intervenants et tels
qu'ils sont reflétés par les cas d'utilisation.
Elle subit également l'influence d'autres facteurs :
- la plate-forme sur laquelle devra s'exécuter le
système ;
- les briques de bases réutilisables disponibles pour
le développement ;
- les considérations de déploiement, les
systèmes existants et les besoins non fonctionnels (performance,
fiabilité...)
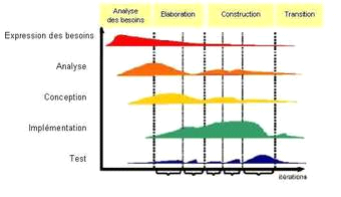
1.4. Cycle de vie du processus unifié
L'objectif d'un processus unifié est de maîtriser
la complexité des projetsinformatiques en diminuant les risques. UP est
un ensemble de principes génériquesadapté en fonctions des
spécificités des projets.
· L'architecture bidirectionnelle
:UP gère le processus de développement pardeux axes.
· L'axe vertical :
représente les principaux enchaînements
d'activités, quiregroupent les activités selon leur nature. Cette
dimension rend compte l'aspect statiquedu processus qui s'exprime en termes de
composants, de processus, d'activités,d'enchaînements, d'artefacts
et de travailleurs.
· L'axe horizontal :
représente le temps et montre le déroulement du cycle de
vieduprocessus ; cette dimension rend compte de l'aspect dynamique du processus
quis'exprime en termes de cycles, de phases, d'itérations et de
jalons.

Figure 1: I. Cycle de vie up
1.5. Les phases de up
Tableau 1: I. Les phases de
up
|
Phase
|
Description et Enchaînement
d'activités
|
|
Phase de création
|
Traduit une idée en vision de produit fini et
présente une étude de rentabilité pour ce produit
- Que va faire le système pour les utilisateurs ?
- A quoi peut ressembler l'architecture d'un tel
système ?
- Quels sont l'organisation et les coûts du
développement de ce produit ?
On fait apparaître les principaux cas d'utilisation.
L'architecture est provisoire, identification des risques
majeurs et planification de la phase d'élaboration.
|
|
Phase d'élaboration
|
Permet de préciser la plupart des cas d'utilisation et
de concevoir l'architecture du système. L'architecture doit être
exprimée sous forme de vue de chacun des modèles.
Emergence d'une architecture de
référence.
A l'issue de cette phase, le chef de projet doit être en
mesure de prévoir les activités et d'estimer les ressources
nécessaires à l'achèvement du projet.
|
|
Phase de construction
|
Moment où l'on construit le produit. L'architecture
deréférence se métamorphose en produit complet, elle
estmaintenant stable. Le produit contient tous les casd'utilisation que les
chefs de projet, en accord avec lesutilisateurs ont décidé de
mettre au point pour cette version. Celle-ci doit encore avoir des anomalies
qui peuvent être enpartie résolue lors de la phase de
transition.
|
|
Phase de transition
|
Le produit est en version bêta. Un groupe
d'utilisateursessaye le produit et détecte les anomalies et
défauts. Cettephase suppose des activités comme la fabrication,
laformation des utilisateurs clients, la mise en oeuvre d'unservice
d'assistance et la correction des anomalies constatées. (Où le
report de leur correction à la versionsuivante)
|
1.6. Le processus unifié utilise le langage UML
UML (Unified Modeling Langage) est une méthode de
modélisation orientée objeten réponse à l'appel
à propositions lancé par l'OMG (Object Management Group)dans le
but de définir la notation standard pour la modélisation des
applications construites àl'aide d'objets. Elle est
héritée de plusieurs autres méthodes telles que OMT
(Object ModelingTechnique) et OOSE (Object Oriented Software Engineering) et
Booch. Les principaux auteursde la notation UML sont Grady Booch, Ivar Jacobson
et Jim Rumbaugh.[5]
Elle est utilisée pour spécifier un logiciel
et/ou pour concevoir un logiciel. Dans laspécification, le modèle
décrit les classes et les cas d'utilisation vus de l'utilisateur final
dulogiciel.
Le modèle produit par une conception orientée
objet est en général une extension dumodèle issu de la
spécification. Il enrichit ce dernier de classes, dites techniques,
quin'intéressent pas l'utilisateur final du logiciel mais seulement ses
concepteurs. Il comprend lesmodèles des classes, des états et
d'interaction. UML est également utilisée dans les
phasesterminales du développement avec les modèles de
réalisation et de déploiement.
UML est une méthode utilisant une représentation
graphique. L'usage d'une représentationgraphique est un
complément excellent à celui de représentions textuelles.
En effet, l'unecomme l'autre sont ambiguës mais leur utilisation
simultanée permet de diminuer lesambiguïtés de chacune
d'elle. Un dessin permet bien souvent d'exprimer clairement ce qu'untexte
exprime difficilement et un bon commentaire permet d'enrichir une figure.
Il est nécessaire de préciser qu'une
méthode telle que UML ne suffit pas à produire
undéveloppement de logiciel de qualité à elle seule. En
effet, UML n'est qu'un formalismeouplutôt un ensemble de formalismes
permettant d'appréhender un problème ou un domaine et dele
modéliser, ni plus ni moins. Un formalisme n'est qu'un outil. Le
succès du développementdu logiciel dépend
évidemment de la bonne utilisation d'une méthode comme UML mais
ildépend surtout de la façon dont on utilise cette méthode
à l'intérieur du cycle dedéveloppement du logiciel.
Dans UML, il existe plusieurs formalismes ou «
modèles » :
· Le modèle des classes
· Le modèle des états
· Le modèle des cas d'utilisation
· Le modèle d'interaction
· Le modèle de réalisation
· Le modèle de déploiement
· Etc.
Le modèle des classes est le plus utile. C'est un
formalisme pour représenter les conceptsusuels de l'orientée
objet. Le modèle des états et le modèle d'interaction
permettent dereprésenter la dynamique des objets. Le modèle des
cas d'utilisation permet de décrire lesbesoins de l'utilisateur final du
logiciel. Le modèle de réalisation et le modèle de
déploiement,moins importants que les autres modèles de UML.
1.6.1. Diagramme des classes
Le diagramme de classes exprime la structure statique du
système en termes de classes et derelations entre ces
classes.L'intérêt du diagramme de classe est de modéliser
les entités du système d'information.
Le diagramme de classe permet de représenter l'ensemble
des informations finalisées qui sontgérées par le domaine.
Ces informations sont structurées, c'est-à-dire qu'elles sont
regroupées dansdes classes. Le diagramme met en évidence
d'éventuelles relations entre ces classes.
Le diagramme de classes comporte 6 concepts :
|
Nom_Classe
|
|
-Attribut1 : type ;
-Attribut2 : type ;
-Attribut3 : type ;
|
|
+Opération () : void
|
1. Classe
Une classe est une description abstraite (condensée)
d'un ensemble d'objets du domaine de l'application : elle définit leur
structure, leur comportement et leurs relations.
Représentation : les classes sont
représentées par des rectangles compartimentés :
·le 1er compartiment représente le nom de la
classe
·le 2ème compartiment représente les
attributs de la classe
·le 3ème compartiment représente les
opérations de la classe
2. Attribut
Un attribut représente la modélisation d'une
information élémentaire représentée par son nom et
son format. Par commodité de gestion, on choisit parfois de conserver
dans un attribut le résultat d'un calcul effectué à partir
d'autres classes : on parle alors d'attribut dérivé. Pour
repérer un attribut dérivé : on place un / devant son
nom.
UML définit 3 niveaux de visibilité pour les
attributs :
- Public (+) : l'élément est visible pour tous
les clients de la classe
- Protégé (#) : l'élément est
visible pour les sous-classes de la classe
- Privé (-) : l'élément n'est visible que
par les objets de la classe dans laquelle il est déclaré.
3. Identifiant
L'identifiant est un attribut particulier, qui permet de
repérer de façon unique chaque objet, instance de la classe.
4. Relation
S'il existe des liens entre objets, cela se traduit
nécessairement par des relations qui existent entre leurs classes
respectives. Les liens entre les objets doivent être
considérés comme des instances de relations entre classes.
Il existe plusieurs types de relations entre classes :
- L'association : est la relation la plus courante
et la plus riche du point de vue sémantique. Uneassociation est une
relation statique n-aire (le plus souvent : elle est binaire) :
c'est-à-dire qu'elle relie plusieurs classes entre elles.
- La
généralisation/spécialisation : permet
d'identifier parmi les objets d'une classe(générique) des
sous-ensembles d'objets (des classes spécialisées) ayant des
définitions spécifiques.La classe plus spécifique
(appelée aussi classe fille, classe dérivée, classe
spécialisée, classedescendante ...) est cohérente avec la
classe plus générale (appelée aussi classe mère,
classe générale ...), c'est-à-dire qu'elle contient par
héritage tous les attributs, les membres, les relations
de la classe générale, et peut contenir d'autres.
- La dépendance : est une relation entre
deux éléments de modélisation dans laquelle toute
modification effectuée sur un élément de
modélisation (l'élément influent) affecte l'autre
élément (élément dépendant).
- 5. Opération
L'opération représente un élément
de comportement des objets, défini de manière globale dans la
classe. Une opération est une fonctionnalité assurée par
une classe. La description des opérations peut préciser les
paramètres d'entrée et de sortie ainsi que les actions
élémentaires à exécuter.
Comme pour les attributs, on retrouve 3 niveaux de
visibilité pour les opérations :
- Public (+) : l'opération est visible pour tous les
clients de la classe
- Protégé (#) : l'opération est visible
pour les sous-classes de la classe
- Privé (-) : l'opération n'est visible que par
les objets de la classe dans laquelle elle est déclarée.
1.6.2. Diagramme de cas d'utilisation
Les cas d'utilisation (use case) permettent de structurer les
besoins des utilisateurs et les objectifs correspondants d'un système.
Ils centrent l'expression des exigences du système sur ses utilisateurs
: ils partent du principe que les objectifs du système sont tous
motivés.
La détermination et la compréhension des besoins
sont souvent difficiles car les intervenants sont noyés sous de trop
grandes quantités d'informations : il faut clarifier et organiser les
besoins des clients (les modéliser). Pour cela, les cas d'utilisation
identifient les utilisateurs du système (acteurs) et leurs interactions
avec le système. Ils permettent de classer les acteurs et structurer les
objectifs du système.[6]
Le diagramme d'utilisation est constituédes
différents éléments comme :
· Un acteur : entité externe
qui agit sur le système ; Le terme acteur ne désigne pas
seulement les utilisateurs humains mais également les autres
systèmes. Les acteurs sont des classificateurs qui représentent
des rôles au travers d'une certaine utilisation (cas) et non pas des
personnes physiques. Ce sont des acteurs types.
· Cas d'utilisation : ensemble d'actions
réalisées par le système en réponse à
uneaction d'un acteur.
- les cas d'utilisation peuvent être structurés,
- les cas d'utilisation peuvent être organisés en
paquetages,
- l'ensemble des cas d'utilisation décrit les objectifs
du système.
· Relation :
Relations entre acteurs et cas
d'utilisation(Association)
Relations entre cas d'utilisation :
- Relation d'inclusion : Un cas A inclut
un cas B si le comportement décrit par le cas A inclut le comportement
du casB : le cas A dépend de B. Lorsque A est sollicité, B l'est
obligatoirement, comme une partie de A. Cettedépendance est
symbolisée par le stéréotype « include ».
- Relation d'extension : La relation
d'extension est probablement la plus utile car elle a une sémantique qui
a un sens du point de vue métier au contraire des deux autres qui sont
plus des artifices d'informaticiens.On dit qu'un cas d'utilisation A
étend un cas d'utilisation B lorsque le cas d'utilisation A peut
être appelé au cours de l'exécution du cas d'utilisation B.
Exécuter B peut éventuellement entraîner l'exécution
de A : contrairement à l'inclusion, l'extension est optionnelle. Cette
dépendance est symbolisée par le stéréotype «
extend »
Relations entre acteurs : la seule relation
possible entre les acteurs est la relation de généralisation. Un
cas A est une généralisation d'un cas B si B est un cas
particulier de A.
1.6.3. Diagramme de séquence
Le diagramme de séquence fait parties des diagrammes
comportementaux (dynamique) et plusprécisément des diagrammes
d'interactions.Il permet de représenter des échanges entre les
différents objets et acteurs du système enfonction du temps.
A moins que le système à modéliser soit
extrêmement simple, nous ne pouvons pas modéliserla dynamique
globale du système dans un seul diagramme. Nous ferons donc appel
à unensemble de diagrammes de séquences chacun correspondant
à une sous fonction dusystème, généralement
d'ailleurs pour illustrer un cas d'utilisation.
· Représentation du diagramme de
séquence : Le diagramme de séquence est
placé dans un rectangle qui dispose d'une étiquette
sden haut à gauche (qui signifie
sequencediagramm) suivi du nom du diagramme.
· Le message : Un message
définit une communication particulière entre des lignes de vie.
Ainsi, un message estune communication d'un objet vers un autre objet. La
réception d'un message est considérée parl'objet
récepteur comme un événement qu'il faut traiter (ou pas).
Plusieurs types de messagesexistent, les plus communs sont :
L'invocation d'une opération: message
synchrone(appel d'une méthode de l'objet cible).
L'envoi d'un signal : message
asynchrone(typiquement utilisé pour la
gestionévénementielle).
1.6.4. Diagramme d'Activité
Les diagrammes d'activités permettent de mettre
l'accent sur les traitements. Ils sont donc particulièrement
adaptés à la modélisation du cheminement de flots de
contrôle et de flots de données. Ils permettent ainsi de
représenter graphiquement le comportement d'une méthode ou le
déroulement d'un cas d'utilisation.
Les diagrammes d'activités sont relativement proches
des diagrammes d'états-transitions dans leur présentation, mais
leur interprétation est sensiblement différente. Les diagrammes
d'états-transitions sont orientés vers des systèmes
réactifs, mais ils ne donnent pas une vision satisfaisante d'un
traitement faisant intervenir plusieurs classeurs et doivent être
complétés, par exemple, par des diagrammes de séquence. Au
contraire, les diagrammes d'activités ne sont pas spécifiquement
rattachés à un classeur particulier. Ils permettent de
spécifier des traitements a priori séquentiels et offrent une
vision très proche de celle des langages de programmation
impératifs comme C++ ou Java.[7]
Les concepts communs ou très proches entre le diagramme
d'activité et le diagramme d'état-transition sont :[8]
· Transition,
· Noeud initial (état initial),
· Noeud final (état final),
· ?Noeud de fin flot (état de sortie),
· ? Noeud de décision (choix).
Le formalisme reste identique pour ces noeuds de
contrôle. Les concepts spécifiques au diagramme d'activité
sont :
· Noeud de bifurcation,
· Noeud de jonction,
· Noeud de fusion,
· Pin d'entrée et de sortie,
· Flot d'objet,
· Partition.
Action
Une action correspond à un traitement qui modifie
l'état du système. Cette action peut être
appréhendée soit à un niveau élémentaire
proche d'une instruction enfermes de programmation soit à un niveau plus
global correspondant à une ou plusieurs opérations.
Nom_Action
Transition et flot de contrôle
Dès qu'une action est achevée, une transition
automatique est déclenchée versl'action suivante. Il n'y a donc
pas d'événement associé à la
transition.L'enchaînement des actions constitue le flot de
contrôle.
Nom_Action2
Nom_Action1
Activité
Une activité représente le
comportement d'une partie du système en termes d'actions et de
transitions. Une activité est composée de trois types de noeuds
:
· Noeud d'exécution (action, transition),
· Noeud de contrôle (noeud initial, noeud final,
flux de sortie, noeud de bifurcation,
· Noeud de jonction, noeud de fusion-test, noeud de
test-décision, pin d'entrée et de sortie),
· Noeud d'objet.
· Une activité peut recevoir des paramètres
en entrée et en produire en sortie.[8]
Nom_Action2
Nom_Action1
En bref un diagramme d'activité concerne les
comportement interne des opérations ou des cas d'utilisations qu'on
appelle flots de contrôle ou flot des données propre à un
ensemble d'activité.
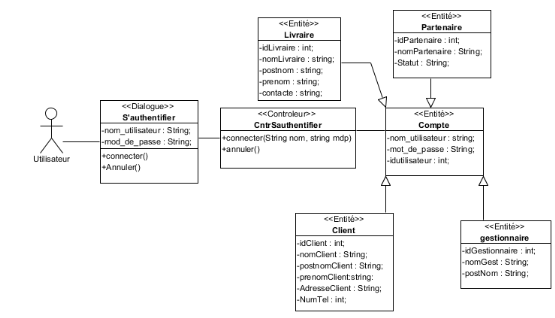
1.6.5. Diagramme de classe participante par cas d'utilisation
Le diagramme de classe participante effectue la jonction entre
d'une part, les cas d'utilisations, les modèles du domaine et la
maquette, et d'autre part les diagrammes de conception logicielle que soit les
diagrammes d'interaction ou le diagramme de classe de conception.
Pour représenter les diagrammes de classes
participante :
1. Une Entité : C'est une classe
avec les attributs mais sans opération et ses attributs serons
stocké dans une base des données.
2. Un contrôleur : C'est une
classe sans Attributs mais avec toutes les opérations de la classe
dialogue
3. Dialogue : C'est une classe avec les
attributs et des opérations ici qui sont considérés comme
des boutons cette classe est considéré comme une interaction
entre IHM et les utilisateurs.
Ainsi donc nous tenons à signaler que UML 2.0 comporte
ainsi treize types de diagrammes représentant autant de vues distinctes
pour représenter des concepts particuliers du système
d'information. Ils se répartissent en deux grands groupes : [7]
Diagrammes structurels ou diagrammes statiques (UML
Structure)
- diagramme de classes (Class diagram)
- diagramme d'objets (Object diagram)
- diagramme de composants (Component diagram)
- diagramme de déploiement (Déploiement
diagram)
- diagramme de paquetages (Package diagram)
- diagramme de structures composites (Composite structure
diagram).
Diagrammes comportementaux ou diagrammes dynamiques
- diagramme de cas d'utilisation (Use case diagram)
- diagramme d'activités (Activity diagram)
- diagramme d'états-transitions (State machine
diagram)
- Diagrammes d'interaction (Interaction
diagram)
- diagramme de séquence (Séquence diagram)
- diagramme de communication (Communication diagram)
- diagramme global d'interaction (Interaction
overviewdiagram)
2. Les applications web
2.1. Définition :
Une application web est un logiciel applicatif,
hébergé sur un serveur et accessible via les navigateurs Internet
(Explorer, Mozilla Firefox, Safari...) ou sur un réseau intranet.
Contrairement à un logiciel classique, les applications web n'ont pas
besoin d'être installées sur les ordinateurs de leurs utilisateurs
: il leur suffit en effet de se connecter à l'application à
l'aide de leurs navigateurs favoris pour pouvoir y accéder. Leur but ?
Offrir une expérience à l'utilisateur et des
fonctionnalités équivalentes aux logiciels habituellement
installés sur les ordinateurs, en utilisant de technologies de
développement identiques à celles employées habituellement
dans la création des sites internet. [9]
La création de web apps demande la maitrise parfaite de
différents langages de codage, comme le HTML, le CSS, Javascript, PHP...
Le dynamisme et l'ergonomie des web apps tiennent dans le fait qu'elles
contiennent divers widgets qui permettent de les manipuler et d'envoyer de
nouvelles requêtes. En résumé, les web apps sont des pages
vivantes qui réagissent à vos sollicitations et vous
obéissent « au doigt et à l'oeil ». Cela
nécessite donc deux critères d'utilisation : simplicité et
efficacité !
2.2. Importance d'une Application web
Les applications web se déclinent sous de multiples
formes : jeux, moteurs de recherche, géolocalisation, messagerie,
logiciels professionnels... Elles présentent de nombreux atouts, que
nous allons vous détailler.
Les applications web offrent donc de nombreux avantages aux
utilisateurs : système ouvert et libre de droit, coûts de
développement réduits, compatibilité totale avec les
navigateurs, adaptation à tous les formats d'écrans, consultation
possible hors connexion, facilité du référencement et
excellent SEO, mises à jour immédiates ou encore
indépendance totale des apps stores.
L'avantage majeur des web apps utilisant par exemple des
langages modernes comme HTML 5 est qu'elles n'ont pas besoin d'utiliser
d'autres composants comme Google Gears, Adobe Flash Player ou Microsoft
Silverlight pour fonctionner. Elles peuvent afficher des vidéos et des
plages sonores, ou intégrer le drop and drag, ce qui les rend
consultables depuis n'importe quel terminal. De plus, leurs coûts de
développement sont très réduits et elles sont aussi
plus rapides à mettre en place. Enfin, elles ne cessent d'évoluer
et proposent sans cesse de nouvelles fonctionnalités. Par exemple, le
stockage des fichiers et la gestion du mode hors-ligne sont maintenant
possibles.
Par ailleurs, l'annonceur est indépendant
vis-à-vis de ses web apps et de son app store. En effet, il ne subit pas
le contrôle et la pression permanents des plateformes d'application comme
Appstore ou Android Market, et ne doit pas leur verser de commission
prohibitive.
Les applications sont donc désormais incontournables
pour toutes les entreprises, et permettent de s'imposer face à la
concurrence en offrant de nombreuses possibilités d'exploitation.
2.3. Avenirdes applications web
L'informatique et Internet étant totalement
incontournables de nos jours, tout le monde est amené à utiliser
des applications web au quotidien. Au travail, on communique par exemple via
intranet et utilise des web apps comme Outlook, des applications de paie, de
saisie de congés ou de pointage et de comptabilisation des horaires...
Sur internet, à la maison, onse divertis en jouant ou bien en achetant
en ligne grâce à ces mêmes applications web. Elles ne
cessent de se développer, aussi bien sur les ordinateurs de bureau que
sur les smartphones, et sont en pleine expansion. Grâce à des
langages de codage de plus en plus poussés, comme HTML5 cité plus
haut, les web apps ne cesseront d'évoluer, pour garantir toujours plus
de performances, de maniabilité et de plaisir.
2.4. Vision externe d'une application web
Lorsqu'un utilisateur souhaite « surfer » sur le web
afin d'accéder à un site web, il utilise un outil appelé
navigateur. Un navigateur est un outil permettant
d'accéder à des ressources sur le web. Les plus utilisés
à l'heure actuelle sont Google Chrome, Mozilla Firefox, Internet
Explorer, Safari et Opera.
Ce navigateur affiche un document d'accueil dans lequel une
fenêtre de pilotage permet la saisie de l'adresse web.
L'adresse web du serveur identifie le serveur web de façon
unique sur le web.
Elle est aussi appelée URL (Uniform Ressource
Locator).Du serveur. Le document affiché est appelé «
page ».[10]
2.5. Vision interne d'une application web
L'exécution d'une application web met donc en oeuvre un
certain nombre d'actionsinternes qui font intervenir :
· Des requêtes émises par
le client ;
· Des réponses fournies par le
serveur ;
· Un protocole de communication ;
· Un ensemble de pages.
2.6. Structure d'une Application web
Une application web est organisée autour de trois
composants : un client, un serveur et un réseau.
Généralement, ces applications manipulent des données
stockées dans des bases de données.
ü Le serveur web désigne tout
à la fois le serveur matériel (hardware) et le serveur
logiciel composé du système d'exploitation (compilateurs,
interpréteurs de code), des applications (Apache, Java, NodeJS) et des
données (les ressources).
ü Le réseau est composé
par l'interconnexion mondiale Internet et l'utilisation pour les applications
web du protocole HTTP.
ü Le client web désigne tout
à la fois le client matériel (hardware) et le client logiciel
à savoir le navigateur.
2.7. Le Web Statique
L'architecture client-serveur
Internet est l'exemple extrême d'architecture
client-serveur : chaque serveur est potentiellement accessible par des millions
de clients. On peut dire que le Web illustre de manière aiguë les
avantages de l'architecture client-serveur : chacun est libre de décider
de ce qu'il met en ligne, chacun possède en permanence le droit
d'accéder à un volume de données plus d'un million de fois
supérieur à ses capacités de stockage personnelles.
Sur le web,
ü Le serveur s'appelle « serveur internet ». Le
programme le plus utilisé est Apache.
ü Le client s'appelle navigateur, (ou bien browser, ou
butineur). Les programmes les plus utilisés sont Google Chrome et
Firefox, puis Opera de fois aussi Internet Explore.
2.8. Le web dynamique
Le Web que nous avons décrit jusqu'ici est purement
statique : chaque adresse correspond à une page, et chaque page est un
fichier qui s'affiche de manière univoque sur votre navigateur. Avec le
web dynamique, nous allons avoir des pages qui pour une même adresse
peuvent prendre des formes différentes selon les actions de
l'utilisateur.
Pour obtenir une page changeante, nous disposons de deux
techniques :
ü Soit c'est le serveur qui construit une nouvelle page,
qu'il envoie au client (scripts côté serveur)
ü Soit le client reçoit une page fixe, et il
modifie cette page (scripts côté client)
Accès aux bases de données
MySQL est un SGBD (Système de Gestion de Base de
Données), c'est-à-dire un programme qui assure la
cohérence, le stockage et l'interrogation des données dans une
base de données.
Toutes les données importantes d'un site web doivent
être stockées dans une base de données.
Parmi les nombreux SGBD du marché, il faut en
connaître quelques-uns de nom :
ü Oracle est le SGBD historique. C'est
la solution la plus robuste, la solution commerciale la plus utilisée.
C'est aussi la plus chère.
ü MySQL est un SGBD relativement simple,
gratuit et très populaire. Il est recommandé pour les prototypes
et pour les applications simples.
ü PostgreSQL est un peu plus
compliqué que MySQL. Il est gratuit lui aussi. Il comporte un module
spatial (la cartouche spatiale) qui permet de manipuler de l'information
géographique. Le module spatial de PostgreSQL se nomme PostGIS.
2.9. Les Architectures des Applications
Une architecture est un modèle générique
et conceptuel qui se rapporte à un sujet et qui représente une
fonctionnalité, une structure, un positionnement, l'interrelation des
différents types d'éléments (hardware, logiciels,
infrastructure) qui la composent.
En règle générale, une application est
découpée en 3 niveaux (couches) d'abstraction :
· La couche présentation : c'est
la partie de l'application visible par les utilisateurs (d'interface
utilisateur). Composée de formulaire, de bouton, des images, etc.
· La couche métier : correspond
à la partie fonctionnelle de l'application, celle qui implémente
la logique, et qui décrit les opérations que l'application
opère sur les données, en fonction des requêtes d'un
utilisateur effectué au travers de la couche présentation.
· La couche accès aux données :
elle consiste en la partie gérant l'accès à la
base de données du système.
Il existe différentes architectures pour une
application :
1. Architecture 1-tiers
Dans une application un tiers les couches applicatives sont
liées et s'exécutent sur le même ordinateur. On ne parle
pas ici d'architecture client-serveur, mais d'informatique centralisée.
Dans ce contexte plusieurs utilisateurs se partagent des fichiers de
données stockés sur un serveur commun.
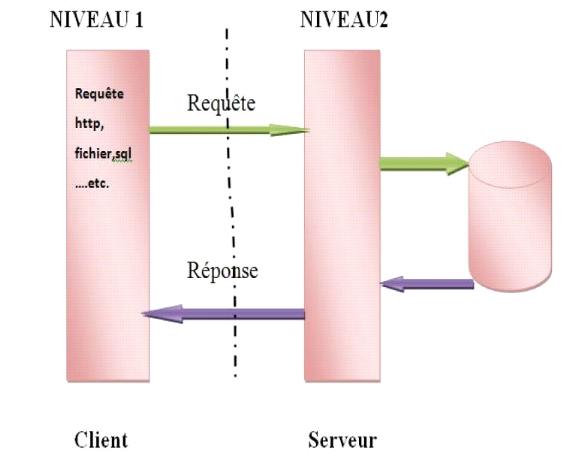
2. Architecture 2-tiers
L'architecture à deux niveaux (aussi appelée
architecture 2-tiers) caractérise les systèmes clients/serveurs
pour lesquels le client demande une ressource et le serveur la lui fournit
directement, en utilisant ses propres ressources. Cela signifie que le serveur
ne fait pas appel à une autre application afin de fournir une partie du
service.
L'échange de messages transite à travers un
réseau reliant les deux machines (client et serveur), il met en oeuvre
des mécanismes relativement complexes qui sont, en
général, pris en charge par un middleware. L'architecture
2-tiers présente de nombreux avantages qui lui permettent de
présenter un bilan globalement positif : elle permet l'appropriation des
applications par l'utilisateur, l'utilisation d'une interface utilisateur riche
et elle introduit la notion d'interopérabilité.

Figure 2. I. Architecture
2-tiers
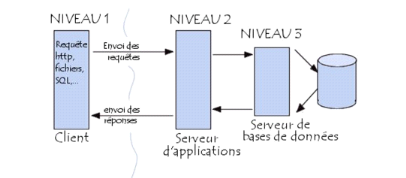
3. Architecture 3-tiers
L'architecture 3-tier aussi appelée architecture
à trois niveaux ou architecture a trois couches, est l'application
du modelé plus général qu'est le multi-tiers.
L'architecture logique est divisée en trois niveaux ou couches :
ü Couche de présentation :
La présentation de données correspond à l'affichage, la
restitution sur le poste de travail, le dialogue avec l'utilisateur ;
ü Couche de traitement : Le
traitement métier de données, correspond à la mise en
oeuvre des règles de gestion et de la logique applicative ;
ü Couche d'accès aux
données : L'accès aux données persistantes
correspond aux données qui sont destinées à être
conservées sur la durée, voire de manière
définitive
C'est une architecture basée sur l'environnement
client-serveur.
Voici comment se présente cette architecture
trois-tiers que nous avons utilisé dans notre travail.

Figure 3. I. Architecture
3-tiers
2.10. Quelques langages de réalisation des
Application Web
A. Le langage HTML (Hypertexte Markup
Langage)
C'est un langage de description permettant de structurer et
d'afficher différents objets surun écran (qu'on appellera
abusivement "page"). Ces objets peuvent être du texte, destableaux, des
images voire de la vidéo et des sons. Ils peuvent être aussi les
élémentsdevenus classiques des environnements graphiques,
à savoir les boutons, pop-listes, listesà ascenseurs,
boîtes de dialogue... Sur la plupart de ces objets, il est possible de
placerdes liens qui vont permettre de se connecter à d'autres pages. Ce
langage est donc à l'origineessentiellement statique. Sur le serveur, le
fichier HTML décrit une "scène" qui seraenvoyée à
la demande vers un client (le browser, logiciel de navigation
présent sur leposte de consultation). Ce client va décoder les
instructions HTML pour afficher la scènequi restera ensuite la
même ; seule une nouvelle requête vers le serveur sera à
même d'enmodifier l'apparence.[11]
B. Le langage JavaScript
Crééà l'origine par Netscape, ce langage
de programmation est conçu pour traiter localementdes
événements provoqués par le lecteur (par exemple, lorsque
le lecteur fait glisserla souris sur une zone de texte, ce dernier change de
couleur). C'est un langage interprété,c'est-à-dire que le
texte contenant le programme est analysé au fur et à mesure
parl'interprète, partie intégrante du browser, qui va
exécuter les instructions.Ce langage a fait l'objet d'une normalisation
sous le nom de ECMAScript.[12]
Depuis l'origine, il est possible de faire exécuter par
les serveurs des programmes dont lerésultat est une page Web.
Contrairement à ces programmes, les "JavaScripts" sont chargés
avec la page Web pour êtreexécutés sur le poste client par
le logiciel de navigation. Cette notion d'exécution locale est
importante. En effet, avec HTML le posteclient n'avait pas d'intelligence ; il
se bornait à afficher une page telle qu'elle était
décritedans le fichier provenant du serveur. Avec JavaScript, on
exécute localement un programmetéléchargé lui aussi
depuis le serveur ; ce programme est par définition uneentité
capable de prendre des décisions en fonction d'événements
survenant localement,une partie de l'intelligence résidant sur le poste
client.Les browsers intègrent donc un interpréteur qui
décode les instructions et les exécute aumoment opportun, soit
par exemple au chargement de la page dans le browser, soit àl'apparition
d'un événement particulier (clic sur un bouton, saisie d'une
valeur, mouvementde souris, etc.).
C. PHP
PHP est un langage de script HTML exécuté du
côté du serveur. Il veut dire « PHP : HyperText
Preprocessor ». Sa syntaxe est largement inspirée
du langage C, de Java et de Perl, avec desaméliorations
spécifiques. Le but du langage est d'écrire rapidement des pages
HTML dynamiques.
L'origine de PHP remonte à 1995 quand RasmusLerdorf a
créé PHP/FI, une librairie de scripts Perlutilisés pour la
publication de son CV sur son site personnel. Au fur et à mesure des
évolutions, lalibrairie a été portée en C et
agrémentée de nouvelles fonctionnalités pour créer
des pagesdynamiques simples pour le web et accéder à quelques
sources de données. PHP/FI signifiePersonal Home Page/Forms
Interpreter.[13]
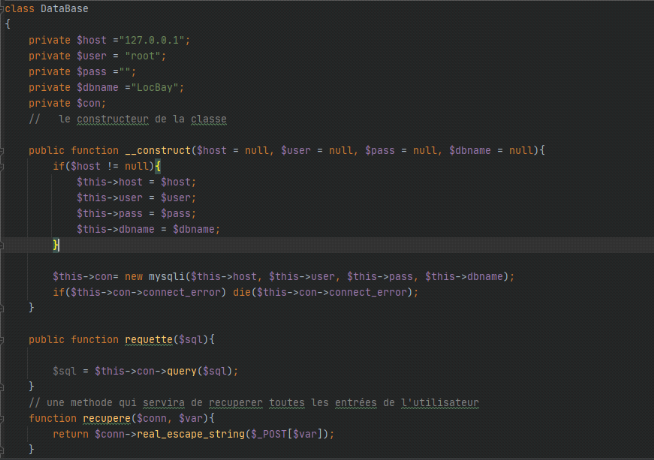
PHP est un langage de programmation Orienté objet, qui
facilite aussi la connexion aux bases des données que l'on peut
gérer à partir des SGBD, il propose des différentes
manières de se connecter aux basses des donnes comme le PDO, MySQL qui
n'est plus utiliser actuellement qui est une ancienne version, on peut aussi
utiliser Mysqli pour la connexion.
2.11. PayPal
PayPal Intégral Évolution est une plateforme de
paiement permettant aux marchands de recevoir sur le site des paiements par
carte et par compte PayPal. Cette solution est hébergée par
PayPal. On n'ani donc à collecter ni à stocker d'informations
relatives aux cartes des acheteurs sur le site, ce qui contribue à la
conformité PCI.[14]
Intégral Évolution est le meilleur choix pour
les marchands qui préfèrent une solution où les
informations financières sont gérées par PayPal.Outre
Intégral Évolution, PayPal recommande de mettre un bouton PayPal
Express surle site. Le bouton apparaît beaucoup plus tôt dans le
flux de paiement et donne auxtitulaires de compte PayPal la possibilité
d'utiliser PayPal, augmentant ainsi le taux deconversion.
Si PayPal est la seule solution de paiement proposée
sur le site, les transactions traitées viaIntégral
Évolution peut bénéficier de la Protection des Marchands
PayPal. Cette protection couvre les paiements effectués par
l'intermédiaire du flux de paiement du site pour des objets vendus en
France comme à l'étranger. Ceux-ci peuvent être
payés à l'aide d'une carte ou d'un compte PayPal. Pour
bénéficier de la Protection des Marchands PayPal, l'objet
acheté doit être expédié à l'adresse que l'on
communiquée à PayPal.
Pour bénéficier de la Protection des Marchands
PayPal, on doit procéder à l'intégration en activant la
vérification instantanée de paiement. La vérification de
paiement est une fonction qui identifie les transactions à haut risque
et nous avertit pour que nous puissions reporter l'expédition ou la
livraison jusqu'à ce que le risque ait été
évalué par PayPal. Cette fonction est disponible pour tous les
marchands. Elle nous aide à réduire nos pertes et nous permet de
faire bénéficier les transactions de la Protection des
Marchands.
Lorsqu'une transaction est initiée, PayPal effectue une
évaluation supplémentaire du risque présenté par
l'acheteur. PayPal évalue toutes les transactions (Autorisations et
Ventes) de façon immédiate et identifie les transactions à
haut risque comme étant « En cours de vérification »,
et vous en êtes immédiatement averti. Vous ne devez pas envoyer
les biens ou, s'il s'agit d'un support électronique, que vous ne devez
pas autoriser l'accès au téléchargement tant que le
paiement est en cours de vérification. Les spécialistes de la
fraude PayPal étudient la transaction dans un délai de 24 heures
et vous indiquent s'il s'agit d'une transaction Terminée (validée
par la vérification de paiement) ou Annulée (rejetée par
la vérification de paiement).
Pour les transactions à risque, nous vous conseillons
de ne pas expédier les objets avant que la transaction ne soit
Terminée. Les paiements validés sont admissibles à la
Protection des
Marchands PayPal.
Pour intégrer Intégral Évolution à
votre site, identifiez un point du flux de paiement de votresite où vous
souhaitez placer un bouton sur lequel l'acheteur clique pour effectuer le
paiement.
L'intitulé du bouton doit être
Continuer, Payer ou un texte similaire et un
clic sur le boutondoit déclencher l'envoi d'un formulaire POST à
PayPal. Le clic sur ce bouton redirigeégalement le navigateur de
l'acheteur vers la page de paiement de PayPal, où il peut
procéderau paiement avec une carte ou son compte PayPal.
2.12. Orange Money
Orange Money est un « porte-monnaie électronique
» qui permet de transférer de l'argent, recevoir de l'argent, payer
des factures et des recharges téléphoniques, payer des
commerçants, et retirer de l'argent dans n'importe quel point de vente
Orange Money, le tout directement depuis le téléphone mobile.
Quel que soit l'opérateur mobile, la ligne mobile
permet d'ouvrir un compte Orange Money.Il suffit de disposer d'une ligne mobile
souscrite auprès d'un opérateur télécom
établi dans son pays.Dans le cas contraire, achetez une SIM Orange en
point de vente lors de l'inscription.
L'ouverture du compte Orange Money est immédiate.
Juste après la réception du SMS qui confirme l'ouverture du
compte, va permettred'effectuerla première transaction.
Conclusion
Dans cette partie nous avons présenté la
méthodologie, le language de modélisation, les applications web
et les outil ou technologie qui en compagne ses application.
CHP II. ANALYSE METIER ET
SPECIFICATION DE BESOINS FONCTIONNELS
Introduction
Il est indispensable avant de se lancer dans la
réalisation de tout projet, de bien étudier et analyser des
projets similaires pour s'appréhender des besoins fonctionnels profiter
des avantages et éviter les malveillances dans le présent projet
qui est à cadre général c-à-d qui pourras servir
plusieurs entreprises.
Pour cela nous avons choisis de faire cette étude dans
deux sections dont la première section s'oriente vers le système
manuel utilisédans 75% des entreprises de Lubumbashi pour ce qui est de
la vente. Bien qu'il y ait plusieurs entreprises qui font cette vente à
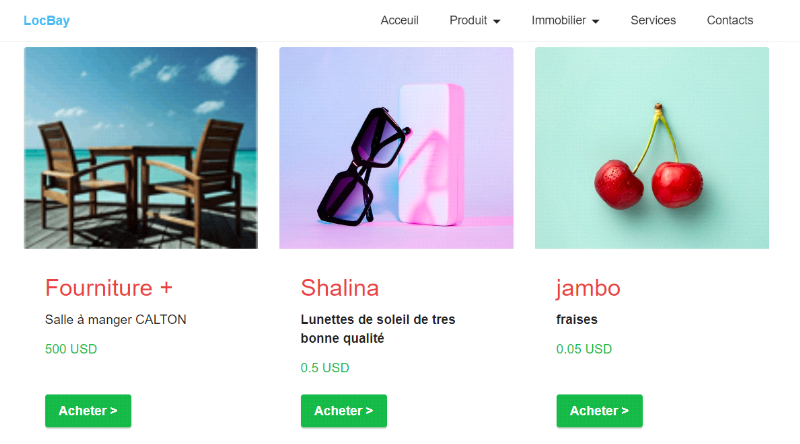
Lubumbashi nous avons choisi de présenter l'entreprise Fourniture et
Plus et son système de vente.Dans la seconde section nous allons faire
une analyse de processus de location d'une maison partant d'un client jusqu'au
Bailleur.
Section 1
Présentation de l'entreprise
Nom de l'entreprise : Fournitures et plus
Adresse : Numéro 1083 avenue Kasaï, commune de
LUBUMBASHI
Année de création : 2014
Activité principale et secondaire : vente des meubles et
fabrication sur mesure IMPORT et EXPORT
Effectif des employés : 100 employés
Taille : petite et moyenne entreprise
Statut juridique : société à
responsabilité limité
Raison sociale : Etablissement MAZ
RCCM : CD/TRICOM/L'SHI/RCCM/14-A-1721
Fournitures Et plus est une entreprise de droit congolais
spécialisée dans la fabrication et la vente des meubles, elle est
basée à Lubumbashi. Fournitures Et Plus est une extension de la
grande Société des pièces de rechange AUTO- LUBUMBASHI en
République Démocratique du Congo. Grâce à un
personnel dévoué et passionné, Fournitures Et Plus est
fier de servir ses clients fidèlement depuis 2014.
Spécialisée dans la vente des meubles et la fabrication sur
mesure, Fournitures Et Plus emploie du personnel qualifié et expert dans
le domaine de la fabrication des meubles.
Fournitures Et Plus a pour mission d'offrir à ses
clients un service de qualité avec des designs des meubles très
chic. Et aussi d'assurer la fidélisation de sa clientèle, et le
prouve en l'accompagnant à chacun des étapes de leur projet
d'ameublement en commençant par le service conseil à la
conception des plans en passant par la livraison jusqu'à l'installation
des meubles chez le client.
Fournitures Et Plusregorge de professionnels mandataires tels
que de très bons menuisiers, des designers, des architectes
compétents, des ingénieurs ainsi que des managers chargés
de faire le suivi des engagements envers nos clients et de répondre
à leurs demandes dans les délais.
Produits : fournitures et plus offre à
ses clients une gamme varié de ses produits pour l'aménagement
pour leurs produits de maison ou leurs bureaux :
· Salon Patio (meubles télé, table de salon,
meuble jardin, sofa, ...)
· Salle à manger (table, chaises, vitrine salle
à manger, buffet, ...)
· Chambres (lits, garde-robes, coiffeuse, berceaux,)
· Meubles de bureaux (tables, chaises, vitrines, ...)
· Divers (décoration mural, coffre forts, moquettes,
gazon artificiel, couvre-lits, tapis, tapis de course,
électroménagers, tentes, ...)
· Cuisines (tables, chaises, vitrines cuisine,
cuisinières, four, four à micro-ondes, ...)
Analyse
métierdu système de vente
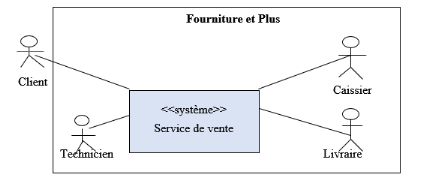
II.1. 1. Diagramme de contexte
Le diagramme de contexte métier permet de
représenter d'une manière globale le système sans les
détails. Il permet de délimiter les périmètres du
système étudié cad le système et
éléments environnant.[15]
Ici on représente :
· Les acteurs : Un acteur est une entité externe
au système étudié qui interagit avec le système.
· Un processus unique symbolisant le Système
Information étudié :
· Echange entre le système étudié et
son environnement
On représente les interactions des acteurs avec
le système étudié. Mais pas les interactions entre
acteurs.

Figure 4. II. Diagramme de contexte Vente
Fourniture+
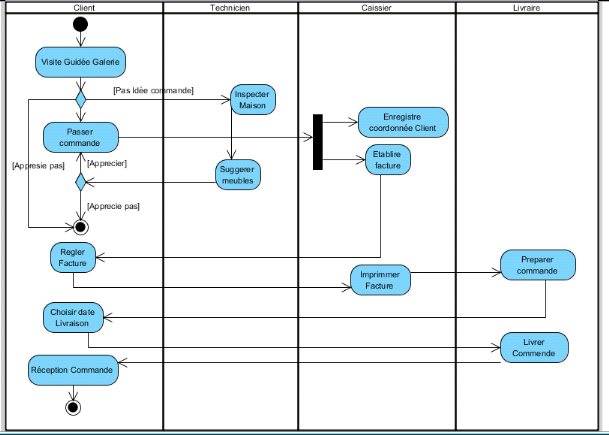
II.1. 2. Diagramme d'activité
Métier

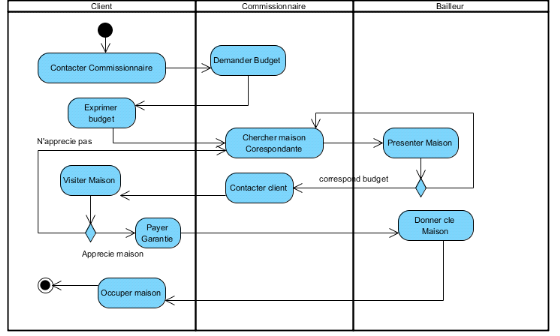
Figure
5II. Diagramme d'activité métier
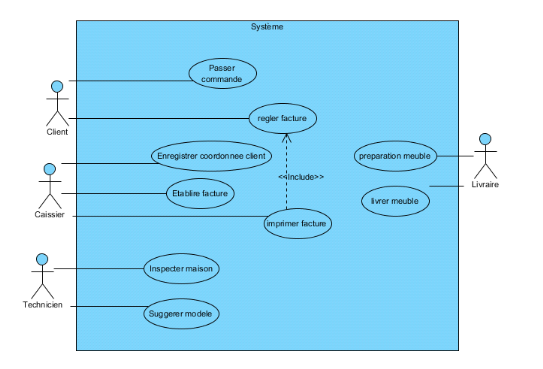
II.1. 3. Diagramme de cas d'utilisation
Métier

Figure
6II. Diagramme de cas d'utilisation Métier Vente
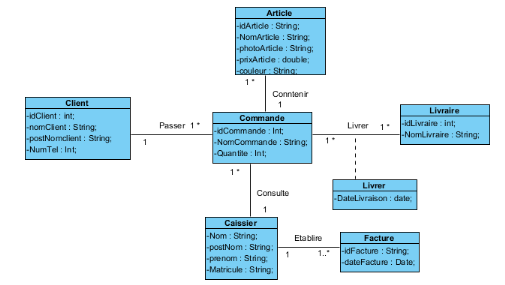
II.1. 4. Diagramme de classe
Métier
Le diagramme de classe métier est un diagramme qui
répertorie les différentes classes (objet) statique du fait qu'il
n'y a aucun élément temporel qui indique l'enchaînement des
opérations qui est un travail du diagramme d'activité. Mais
comparativement au diagramme de classe de conception celui-ci vient juste
présenter les classes avec les attributs et non des
opérations.

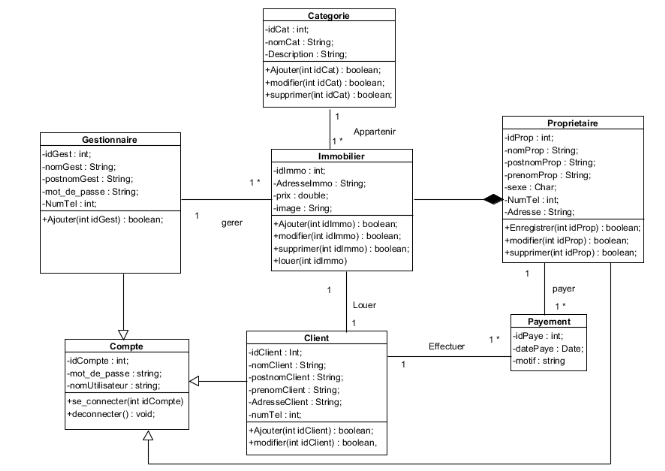
Figure 7II. Diagramme de classe Métier
Vente
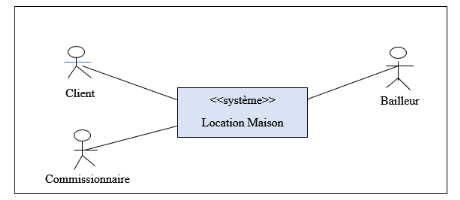
Section 2
Dans cette section nous allons Faire une analyse métier de
location d'une maison, pour commencer nous présentonsles
différents acteurs qui vos intervenir par ce diagramme de contexte.
II.2.1. Diagramme de contexte

Figure
8II. Diagramme de contexte métier Location
II.2.2. Diagramme d'activité

Figure
9: II. Diagramme d'activité location Métier
II.2.3. Diagramme de cas d'utilisation
Métier

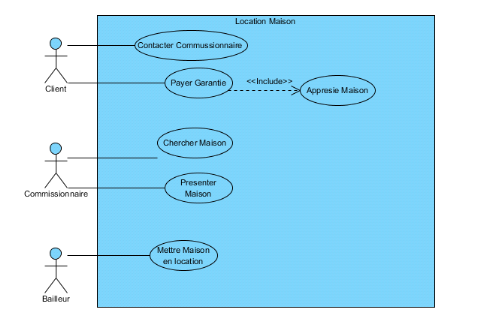
Figure
10:II. Diagramme de cas d'utilisation métier location
II.2.4. Diagramme de classe
Métier

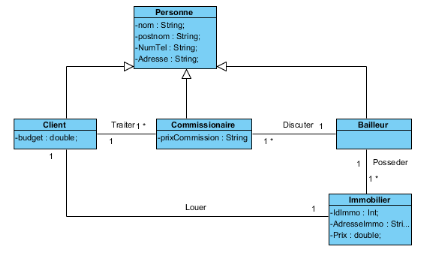
Figure
11: II. Diagramme de classe métier location
II. 1. Critique de
l'existant
Dans ce deuxième chapitre nous avons fait une
étude suivant la méthode up et les diagrammes du langage Uml, En
fin de s'appréhender des besoins fonctionnels existants dans le
métierde vente des meubles et dans le processus de location d'une
maison, par là nous avons relevé les différentes grandes
parties et les modules que nous aurons à intégrer dans notre
nouveau système.
Cette dernière analyse à portée sur les
actions qui se passent manuellement dans différentes entreprises de la
ville de Lubumbashi de vente, mais précisément chez Fourniture et
plus, que nous avons eu à présenter. Par là nous avons
compris le fonctionnement du vente manuelle ( sans application web), qui
toujours dégage un certains nombre des problème en terme de
serviabilité, parfois les clients ses déplacent pour venir
chercher un produit dans un point de vente mais à sa grande surprise le
produit il ne le trouve pas ce qui flustre les client et fait à ce que
ce dernier ne rentre plus dans la possibilité de se butter au même
problème ayant déjà dépensé son argent pour
le carburant ou le transport, il dégage aussi un sérieux
problème par le fait qu'il y a des ces personnes qui viennent des villes
étrangères et ne savent pas où trouver les meubles par ce
qu'ils ont probablement pas une connaissance en terme de point des vente. Mais
ce système précédemment analysé aquelques points
positifsentre autres la prise de connaissance et analyse du produit sur place
avant de le payer en fin de constaté les défauts ou la bonne
qualité du produit par un client.
Pour la location nous nous sommes plus attelé sur le
processus habituel qui se passe dans la ville de Lubumbashi qui cause toujours
problème pour ce qui est d'efficacité de pouvoir trouver une
maison rapidement ou du rendement de service, il fait perdre le temps aux
client et l'argent par ce que de fois lorsqu'un commissionnaire tarde ou ne
réagit plus le client est obligé de payer un autre est cela
cause une perte financière et en temps à un client
préoccupéà trouver une maison rapidement pour son
confort.
Conclusion
Le but que nous allons poursuivre dans le chapitre qui suit
sera de faire la jonction des ces deux domaines dont la location et le commerce
en présentant le modèle de conception de cette dernière c
a d un modèle qui permet de faire le E-location et le E-commerce,
partant de ses analyses effectuées qui nous ont permis de bien
comprendre le domaine de notre système.
CHAP III. CONCEPTION DE
L'ARCHITECTURE DE L'APPLICATION
Introduction
La démarche de conception est une étape
fondamentale dans le processus de développementpuisqu'elle fait
correspondre la vision applicative (le modèle d'analyse) à la
visiontechnique (l'environnement de développement et
d'exécution). Suivant l'étude faite au précédent
chapitre ici nous allons devoir concevoir notre système partant des
certaines modalités ou exigence que nous aimerions apporter à
notre système.
Nous allons faire la conception de notre Système en
deux modules, lepremier qui portera sur le E-Commerce
et le second sur le E-location.
Première module
1. Diagramme de cas d'utilisation
d'analyse

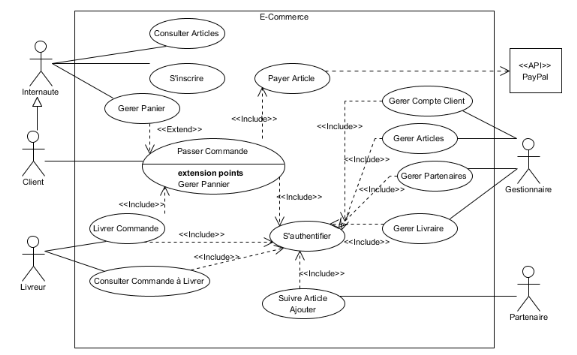
Figure
12: III. Diagramme de cas d'utilisation système
1. Description textuelle par cas
d'utilisation
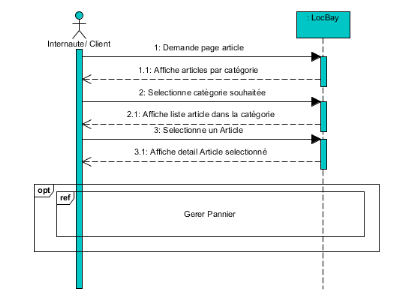
Cas d'utilisation 1.1 : Consulter Article
Scénario 1.1.1 «
Consulter Article »
Tableau 2. III. Description
textuelle consulter Article
|
Objectif
|
Permettre à un client de visualiser les différents
articles disponibles pour un éventuel achat.
|
|
Acteur Primaire
|
Internaute, Client
|
|
Acteur Secondaire
|
Aucun
|
|
Précondition
|
Disponibilité de l'application
|
|
Scenario nominale
|
1. L'internaute ou Le client demande la page consultation
articles
2. Le système affiche l'ensemble des articles par
catégorie
3. L'internaute ou Le client sélectionne la
catégorie souhaitée
4. Le système affiche la liste d'article dans la
catégorie sélectionnée
5. L'internaute ou Le client peut gérer son panier
|
|
Scenario Alternative
|
Aucun
|
|
Postcondition
|
Aucun
|

Figure 13: III. Diagramme de séquence Consulter
Article
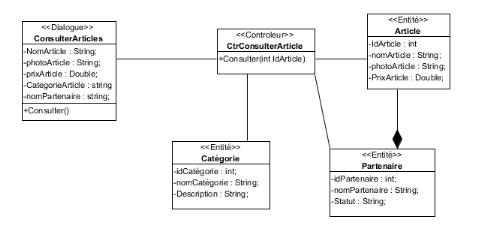
Diagramme de classe
participante « Consulter Article »

Figure
14. III. diagramme de classe participante Consulter Article
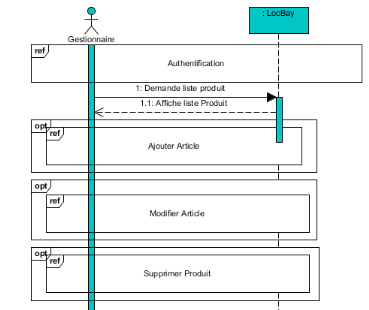
Cas d'utilisation 1.2: Gérer
Article
Scénario 1.1.2 «
Gérer Article »
Tableau 3III. Description
textuelle gérer article
|
Objectif
|
Permettre à un gestionnaire d'avoir les informations
d'entré ou de sortie des articles enfin d'y apporter des contraintes
|
|
Acteur Primaire
|
Gestionnaire
|
|
Acteur Secondaire
|
Aucun
|
|
Précondition
|
S'authentifier
|
|
Scenario nominale
|
1. Le système demande au gestionnaire de s'authentifier
2. Le gestionnaire s'authentifie
3. Le système affiche l'ensemble des stocks des
articles
4. Le gestionnaire sélectionné les articles qu'il
souhaite gérer
5. Le système affiche les informations s'y rapportant
6. Le gestionnaire sélectionne l'opération qu'il
souhaite exécuter soit modifier, supprimer ou ajouter.
7. Le système enregistre opération
effectuée
|
|
Scenario Alternative
|
1. L'authentification ne se passe pas correctement
-le système invite le gestionnaire de saisir les bonnes
informations y affairâtes à son compte
|
|
Postcondition
|
Enregistre opération gestionnaire
|

Figure
15: III. Diagramme de séquence gérer Article
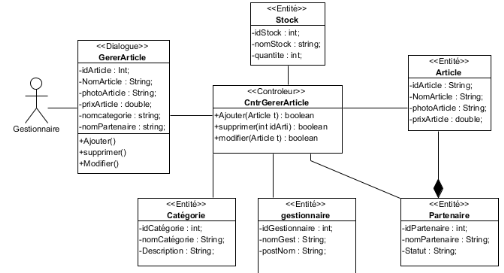
Diagramme de classe
participante « Gérer Article »

Figure
16. III. Diagramme de classe participante Gérer Article
Cas d'utilisation 1.3 : Passer Commande
Scénario «Passer
commande »
Tableau 4. III. Description
textuelle passer commande
|
Objectif
|
Permettre à un client d'acheter (passer commande) un ou
plusieurs articlesse trouvant dans le panier virtuel.
|
|
Acteur Primaire
|
Client
|
|
Acteur Secondaire
|
PayPal
|
|
Précondition
|
Article disponible et l'authentification
|
|
Scenario nominale
|
1. Le client valide la sélection dans son panier
2. Le système affiche le formulaire de payement
3. Le client complète le formulaire
4. Le système vérifie le payement via PayPal
5. Le système PayPal valide la transaction
6. Le système notifie et/ou confirme la date de
livraison
|
|
Scenario Alternative
|
1. La transaction ne s'est pas bien n'effectuée
-le système affiche un message d'échec
|
|
Postcondition
|
Enregistre Commande
|

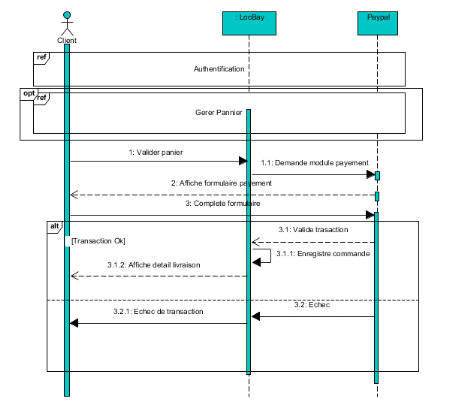
Figure
17:III. Diagramme de séquence Acheter Article
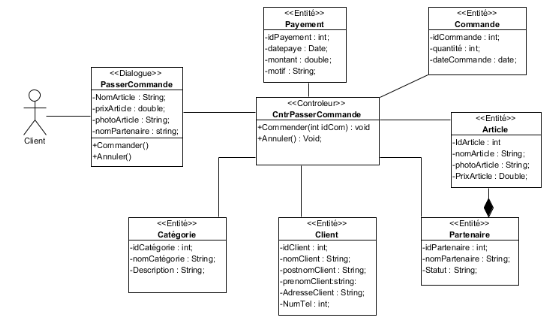
Diagramme de classe
participante « Passer commande »

Figure
18: III. Diagramme de classe participante passer commande
Cas d'utilisation 1.4:Livrer Articles
Scénario « Livrer
Article »
Tableau 5III. Diagramme de
séquence Livrer Article
|
Objectif
|
Permettre à un livraire de livrer les commandes des
clients
|
|
Acteur Primaire
|
Livraire
|
|
Acteur Secondaire
|
Client
|
|
Précondition
|
Authentification, Commande existant
|
|
Scenario nominale
|
1. Demande page commande
2. Le système vérifie la disponibilité des
commandes à livrer
3. Le livraire sélectionne une commande
4. Le système affiche les informations de la commande
5. Le livraire valide la livraison de la commande
6. Le système enregistre la livraison de la commande
7. Le système notifie le client
8. Le système affiche la liste des commande restantes
|
|
Scenario Alternative
|
1. Pas des commandes à livrer
-le système n'affiche pas des commandes à livrer
|
|
Postcondition
|
Enregistre livraison
|

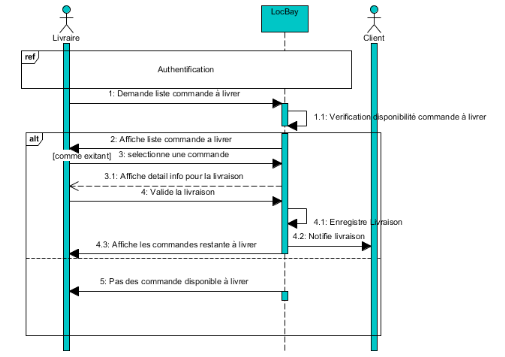
Figure
19III. Diagramme de séquence Livrer Article
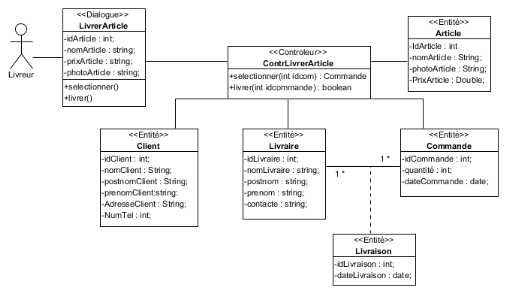
Diagramme de classe
participante « Livrer Article »

Figure
20: III. Diagramme de classe participante Livrer Article
Diagramme de classe
participante « S'Authentification »

Figure
21 III. Diagramme de classe participante S'authentifier
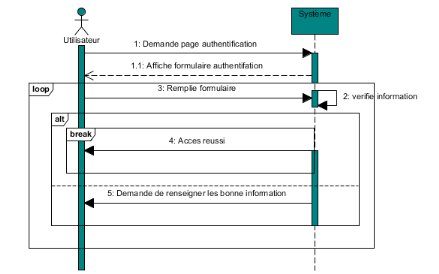
Diagramme de séquence
« S'Authentification »

Figure
22: III. Diagramme de séquence Authentification
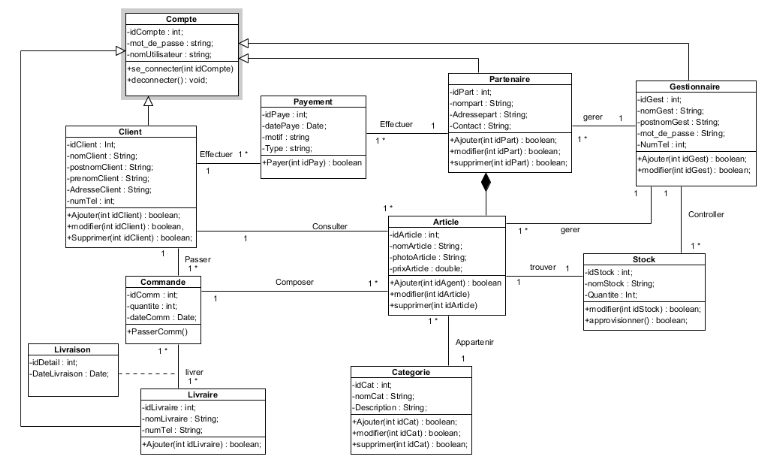
Diagramme de classe de
conception E-Commerce

Figure
23III. Diagramme de classe de conception E-commerce
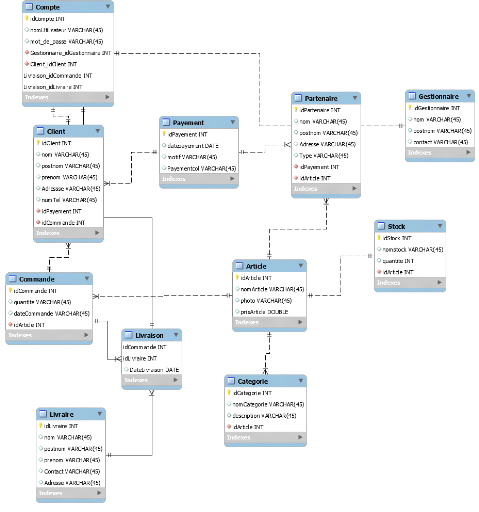
Modèle Conceptuelle
des données E-Commerce
Ce modèle permet d'avoir une idée sur les
tables qui composent la base des donnée. Evidemment il y'a de
règles qui permettent de passer d'un modèle à un autre le
MPD (modèle physique de données) est un autre raffinement qui
vise à produire un MLD pour un SGBD spécifique. Nous avons
utilisé l'outil MySQL pour produire ce modèle.

Figure
24 :III. Modèle conceptuel des données E-commerce
Deuxième module
Cette partie porte son enchainement sur la conception du
deuxième module de notre Application qui est le E-location, nous allons
commencer par le Diagramme de cas d'utilisation en fin de présenter tous
les acteurs ainsi que ce que chaque acteur aura à faire.
1. Diagramme de cas d'utilisation
d'analyse

Figure
25III. Diagramme de cas d'utilisation E-location
2. Description textuelle par cas
d'utilisation
Cas d'utilisation 2.1 : Consulter
Immobilier
Tableau 6III. Description
textuelle consulter immobilier
|
Objectif
|
Permettre à un client de visualiser les différentes
immobiliers disponible
|
|
Acteur Primaire
|
Internaute et Client
|
|
Acteur Secondaire
|
Aucun
|
|
Précondition
|
Disponibilité page
|
|
Scenario nominale
|
1. L'internaute/ client demande la page consulter immobilier
2. Le système affiche l'ensemble des immobiliers par
catégorie
3. Le client sélectionne la catégorie de
l'immobilier souhaitée
4. Le système affiche la liste d'immobilier dans la
catégorie sélectionnée
5. L'internaute ou Le client sélectionne un immobilier
6. Le système affiche les détails de
l'immobilier
7. L'internaute ou Le client peut louer la maison
8. L'internaute ou Le client peut fermer le détail de
l'immobilier
|
|
Scenario Alternative
|
|
|
Postcondition
|
Aucun
|

Figure
26:III. Diagramme de séquence consulter immobiliers
Diagramme de classe participante « Consulter
Immobilier »

Figure 27 III. Diagramme de classe participante
consulter immo
Cas d'utilisation 2.2: Poster Maison
Tableau 7III. Description
textuelle poster maison
|
Objectif
|
Permettre à un propriétaire d'un bien immobilier de
pouvoir lui-même publier la maison sur le système
|
|
Acteur Primaire
|
Propriétaire
|
|
Acteur Secondaire
|
Orange Money
|
|
Précondition
|
Aucun
|
|
Scenario nominale
|
1. Le propriétaire demande le formulaire d'ajout
2. Le système invite le propriétaire à payer
le frais de dépôt
3. Le propriétaire paie le frais
4. Le système affiche le formulaire d'ajout immobilier
5. Le propriétaire complète le formulaire et
l'envoie
6. Le système affiche la maison en détails selon
les données renseignées par le propriétaire
7. Le propriétaire peut fermer la page
|
|
Scenario Alternative
|
1. Le propriétaire ne paie pas le frais d'ajout
-l'enchainement reprend à l'étape 2 du
scénario nominal
|
|
Postcondition
|
Enregistre Maison
|

Figure
28: III. Diagramme de séquence poster maison
Diagramme de classe
participante « Poster Maison »

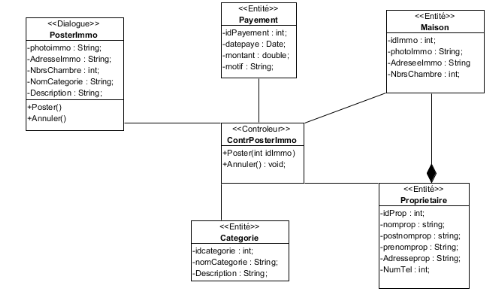
Figure
29 III. Diagramme de classe participante Poster maison
Cas d'utilisation 2.3 : Louer Maison
Tableau 8III. Description
textuelle louer maison
|
Objectif
|
Permettre à un client de pouvoir louer un bien immobilier
que le client préfère
|
|
Acteur Primaire
|
Client
|
|
Acteur Secondaire
|
Propriétaire
|
|
Précondition
|
Aucun
|
|
Scenario nominale
|
1. Le client demande de louer maison
2. Le système affiche le formulaire de location maison
3. Le client complète le formulaire
4. Le système enregistre les informations client
5. Le système invite le client de payer le frais de
verrouillage maison
6. Le client paye le frais.
7. Le système notifie au propriétaire
8. Le système verrouille la maison
|
|
Scenario Alternative
|
1. Le client ne paie pas frais verrouillage
-le système invite le client de payer le frais
|
|
Postcondition
|
Verrouillage maison
|

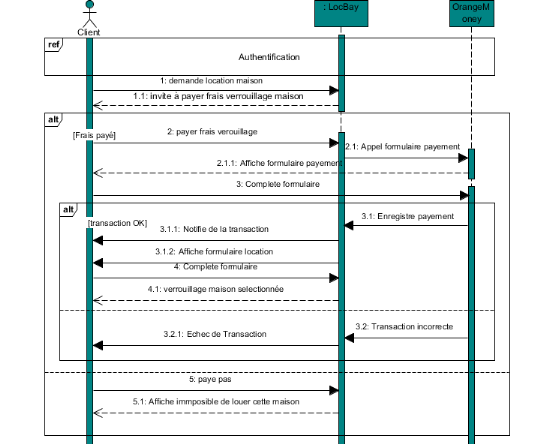
Figure
30:III. Diagramme de séquence louer maison
Diagramme de classe
participante « Louer Maison »

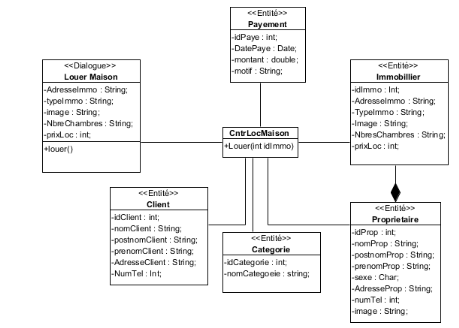
Figure
31: III. Diagramme de classe participante Louer Maison
Cas d'utilisation 2.4: Gérer Maison
Tableau 9III. Description
textuelle Gérer Maison
|
Objectif
|
Permettre à un Gestionnaire de pouvoir ajouter quelque
contrainte sur une Maison
|
|
Acteur Primaire
|
Gestionnaire
|
|
Acteur Secondaire
|
Aucun
|
|
Précondition
|
S'authentifier
|
|
Scenario nominale
|
1. Le gestionnaire s'authentifie au système
2. Le système affiche toutes les informations concernant
toutes les immobiliers (maison) disponible.
3. Le peut sélectionner une maison
4. Le système affiche tous les détails y
afféra
5. Le gestionnaire sélectionne l'opération qu'il
souhaite exécuter sur la maison
6. Le système enregistre l'opération
exécutée
7. Le gestionnaire peut ajouter une maison
8. Le système affiche le formulaire d'ajout d'une
maison
9. Le gestionnaire complète le formulaire
10. Le système enregistre les informations
|
|
Scenario Alternative
|
1. L'authentification ne se passe pas correctement
- Le système demande au gestionnaire de saisir les bonnes
informations en fin de gérer les maisons
|
|
Postcondition
|
Enregistrement opération dans la base des
données
|

Figure
32III. Diagramme de séquence Gérer Maison
Diagramme de classe
participante « Gérer Maison »

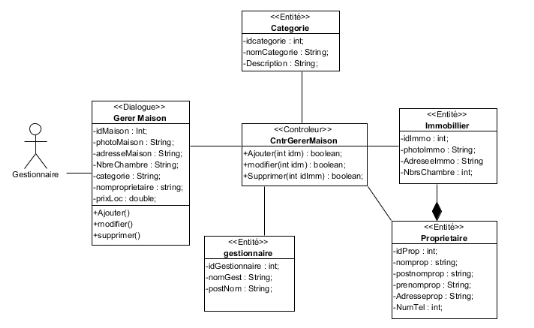
Figure
33III. Diagramme de classe participante Gérer maison
Diagramme de classe de
conception E-Location

Figure
34III. Diagramme de classe de conception E-location
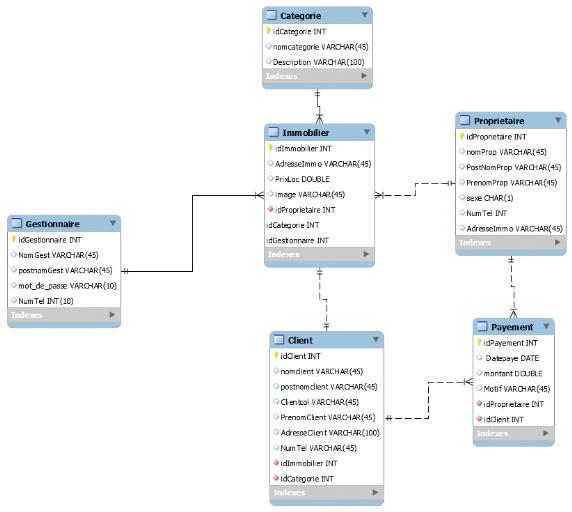
Modèle Conceptuelle
des données E-Location

Figure 35: III. Modèle conceptuel des
données E-location
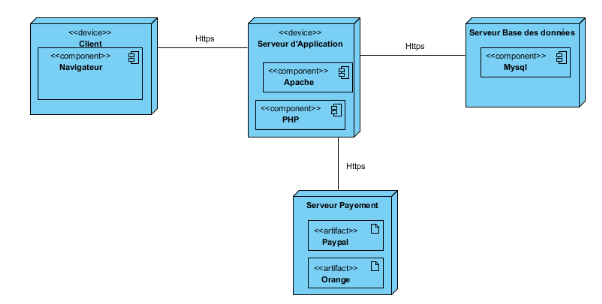
Diagramme de
déploiement
Dans le contexte du langage de modélisation
unifié UML, un diagramme de déploiement fait partie de la
catégorie des diagrammes structurels, car il décrit un aspect du
système même. Dans le cas présent, le diagramme de
déploiement décrit le déploiement physique des
informations générées, par le logiciel sur des composants
matériels. On appelle artefact l'information qui est
générée par le logiciel.
Les diagrammes de déploiement sont constitués de
plusieurs formas UML. Les boites en trois dimensions, appelées noeuds,
représentent les composants du système, qu'ils soient logiciels
ou matériels. Les lignes entre les noeuds indiquent les relations et les
petites formes à l'intérieur des boites représentent les
artefacts logiciels qui sont déployés.
Les diagrammes de déploiement sont composés de
nombreuses formes. La liste suivante offre un aperçu des principaux
éléments qu'on peut rencontrer. :[16]
· Artefact : met en oeuvre des
collections de composants qui sont consommées ou crées durant
l'une des étapes du processus de déploiement.
· Association : ligne
indiquant un message ou tout autre type de communication entre deux noeuds.
· Composant : rectangle avec
deux onglets indiquant un élément logiciel.
· Dépendance : ligne en
pointillés terminée par une flèche, qui indique qu'un
noeud ou composant est dépendant d'un autre.
· Interface : cercle qui indique
une relation contractuelle. Les objets qui réalisent l'interface doivent
remplir une sorte d'obligation.
·
Noeud : élément matériel ou logiciel
représenté par une boîte en relief.
· Noeud conteneur : noeud
qui en contient un autre, comme dans l'exemple ci-dessous où les noeuds
contiennent des composants.
·
Stéréotype : dispositif contenu dans le noeud,
présenté dans la partie supérieure du noeud et dont le nom
est entouré de flèches doubles.
Voici le diagramme de déploiement de notre
Application.

Figure 36.III. Diagramme de
déploiement
CHAP IV. DEVELOPPEMENT DE
L'APPLICATION
Dans ce chapitre nous allons présenter le langage de
programmation qui nous a aidé à réaliser la maquette de
l'application, aussi les outils permettent d'implémenter cette
dernière.
1. PHP
PHP est un langage de script HTML exécuté du
côté du serveur. Il veut dire « PHP :Hypertext
Preprocessor ». Sa syntaxe est largement inspirée
du langage C, de Java et de Perl, avec desaméliorations
spécifiques. Le but du langage est d'écrire rapidement des pages
HTML dynamiques.[17]
1.1. Utilisation pratique
· Forums et Messageries
· Commerce électronique
· Banque / Comptes en ligne
· Publication en ligne
· Moteurs de recherche
· Tout ce que vous voulez, (sauf les jeux)
1.2. Pages dynamiques et PHP
PHP est un langage Server Side ou côté serveur.
Lors du chargement d'une page PHP, c'est le serveur qui va lire,
interpréter et exécuter le code. Puis il renvoie le
résultat, généralement sous la forme de code HTML au
navigateur. Ainsi le navigateur et l'utilisateur ne voient jamais le
véritable code PHP exécuté. De plus le résultat
étant une page web classique en HTML, pas besoin d'installer sur le
client des composants spécifiques (java, ...). Il n'y a donc pas de
notion de vitesse d'exécution du côté du client, mais celle
du serveur est prépondérante.
1.3. Le nécessaire serveur
PHP ne sert pas seulement à faire des pages dynamiques.
C'est un langage interprété qui au mêmetitre que Perl,
Python ou TCL est capable de lancer des scripts intéractifs ou non. On
peut mêmeutiliser PHP pour créer des interfaces graphiques
(extension GTK). Le minimum nécessaire et vitalpour apprendre PHP est
donc l'interpréteur PHP lui-même sur un environnement
supporté (Unix,Windows, Mac, ...).
Si on parle de LAMP, on voit bien la référence.
Un système Linux, un serveur Web Apache, unserveur de bases de
données MySQL et un interpréteur PHP. La version 4 de PHP permet
defonctionner avec IIS, et MySQL existe aussi pour Windows. On peut donc
utiliser une architecture
WAMP (Windows, Apache, MySQL, PHP). Ajouter PHPà IIS,
c'est laisser la porte ouverte à tous les vents, on
préférera donc la seconde solution.
Les distributions Linux disposent déjà du
nécessaire pour l'architecture LAMP et leparamétrage estassez
simple. De plus le mode « user_mod » d'Apache permet à chaque
utilisateur de créer son siteweb dans un répertoire
spécifique de son répertoire personnel.[18]
2. Outil de développement
PhpStorm

Dans le monde du développement, il y a un outil
indispensable que nous utilisons tous ; que nous soyons dans le
développement mobile, logiciel, web...
C'est ce que nous appelons un IDE pour Interface Developpement
chaque développeur a sa préférence, suivant ses habitudes,
son langage, son OS. Pour le cadre de notre travail nous avons choisi PhpStorm
comme outil de développement.[18]
PhpStorm existe depuis plus de 10 ans et
possède une large communauté de plus de 600 000
utilisateurs autour du globe. Il propose une interface simple et efficace
pour afficher les dossiers, sous-dossiers et fichiers d'un projet. Bien que sur
nos captures, la couleur dominante soit le noir, chacun peut facilement mettre
en place le thème qu'il préfère. Pour cela, il suffit de
vous rendre dans le menu «préférence» et suivre
l'onglet «apparence». Et si, comme notre CTO, vous êtes du
genre à vouloir préserver vos yeux, choisissez un fond blanc avec
les mots en sombre (le cerveau serait habitué à trouver
l'information plus facilement sur un fond clair que sur un fond sombre).

Figure 37. IV. vue du
PhpStorm
3. Mobirise
Figure 38. IV. logo
Mobirise

Mobirise est un logiciel de création de site Web en
mode local pour Windows et Mac, permettant de créer facilement des sites
internet de petites et moyennes tailles, des pages d''atterrissage, de cv en
ligne, des portfolios, ainsi que des applications de ventes,promotionnels pour
applications, événements, services et produits.[19]
Le Constructeur de site web
Mobirise est une application
freeware
web design,
développée par Mobirise, qui permet aux utilisateurs de
créer et de publier des fichiers
Bootstrap des sites
web.
Il a été présenté sur le
Huffington
Post,
l'IDG,
TechRadar, About.com et considéré comme une solution de
rechange hors ligne au service populaire en ligne des constructeurs de site web
comme
Wix.com,
Weebly,
Jimdo, Webydo,
Squarespace.
La première version bêta 1.0 a été
publiée le 19 mai 2015, l'accent étant mis sur la conception
de sites web non codés et la conformité à la norme des
mises à jour
Google Mobile Web.
Le 30 septembre 2015, la version 2.0 a été publiée,
qui a ajouté des menus déroulants, des formulaires de contact,
des animations, la prise en charge de thèmes tiers et des extensions.
Depuis la version 3.0, a ajouté de nouveaux thèmes et extensions
et introduit le support de
Bootstrap.
Le 16 juin 2017, la version 4.0 a été
publiée, qui présentait le nouveau moteur principal, la nouvelle
interface et le nouveau thème par défaut du site Web. Depuis la
version 4.6, Mobirise fournit des thèmes de pages mobiles
accélérées. La dernière version disponible est la
version 4.12.3.
4. SGBDMysql
MySQL est un SGBDR, qui utilise le langage SQL. C'est un des
SGBDR les plus utilisés carpopularité est due en grande partie au
fait qu'il s'agit d'un logiciel Open Source.
Le développement de MySQL commence en 1994 par David
Axmark et Michael Widenius. En2008, MySQL AB est rachetée par la
société Sun Microsystems, qui est elle-même rachetée
parOracle Corporation en 2010.[20]
MySQL ne suit pas toujours la norme officielle. Certaines
syntaxes peuvent donc être propres àMySQL et ne pas fonctionner
sous d'autres SGBDR. Par ailleurs, il n'implémente pas
certainesfonctionnalités avancées, qui peuvent être utiles
pour un projet un tant soit peu ambitieux.
5. Maquettes de l'application
5.1. S'authentifier

Figure 39. IV. Maquette de
l'authentification
5.2. Accueil

Figure 40.IV. Maquette d'Accueil
de l'application
5.3. Créer Compte

Figure 41.IV. Maquette
créer compte Utilisateur
5.4. Consulter Articles

Figure 42. IV. Maquette de
consultation article
CONCLUSION GENERALE
Notre sujet de mémoire a consisté à
l'analyse et la conception par approche orientée objet d'une application
E-Location d'immobilier et E-Commerce des produits divers en fin d'apporter la
solution aux problèmes qui ont longtemps handicapé la population
pour ce qui est de trouver facilement une maison à louer ou de payer
divers articles pour son confort.
Dans une dynamique de pouvoir offrir un support adapter aux
problèmes précédemment cités, dans un monde ou le
vent des progrès de la technologie souffle avec force, nous sommes
arrivés à l'analyse et la conception d'une application web
offrant aux clients le moyen de trouver une maison à louer facilement et
payer ses accessoires, enproposant auxdifférentspropriétaires des
immobiliers et article de pouvoir les écouler rapidement.
Ce mémoire nous a permis d'approfondir nos
connaissances acquises le long de notre formation, par la pratique des
nouvelles technologies, nous avons également appris à surmonter
les difficultés et de savoir prendre des décisions lorsque
plusieurs solutions se présentait, cala nous a permis de
développer des méthodes de recherche d'information.
BIBLIOGRAPHIE
|
[1]
|
S. ALY, «Conception et dévéloppement d'une
application Android e-location».
|
|
[2]
|
A. RAISSI, «Conception et développement d'un site web
de e-commerce pour le compte de LSAT_Nokia,» 2013.
|
|
[3]
|
B. Espinasse, «Introduction à Unified Process
(UP),» Marseille, 2015.
|
|
[4]
|
D. G. Frédéric, «Méthodologie des
systèmes informatiques,» 2001.
|
|
[5]
|
B. Bouzy, «Notes de cours UML,» 2014.
|
|
[6]
|
«3-UML.odt».
|
|
[7]
|
L. AUDIBERT, «cours-UML».
|
|
[8]
|
D. G. Joseph Gabay, «ANALYSE ET CONCEPTION».
|
|
[9]
|
Idnext, «Idenext,» 2016. [En ligne]. Available:
www.idenext.com. [Accès le 04 AVRIL 2020].
|
|
[10]
|
«Introduction au fonctionnement du web - version
1.1».
|
|
[11]
|
P. C. Daniel Charnay, «HTML et Javascript».
|
|
[12]
|
«Programmation javascript,»
https://fr.wikibooks.org/wiki/Programmation_JavaScript.
|
|
[13]
|
S. ROHAUT, «Cours PHP».
|
|
[14]
|
«Guide d'intégration de paypal integral
evolution,» 2016.
|
|
[15]
|
C. Johnen, «UML,» de Bordeaux,.
|
|
[16]
|
l. software, «Diagramme de depoiement UML|lucidchart,»
[En ligne]. Available: www.lucidchart.com. [Accès le 2020].
|
|
[17]
|
V. Thuillier, «Programmez en orienté objet avec
php».
|
|
[18]
|
Henry, «Programmation Objet PHP».
|
|
[19]
|
mobirise. [En ligne]. Available: httts://mobirise.in.
[Accès le dimanche juillet 2020].
|
|
[20]
|
N. L. THANH, «PROGRAMMATION CLIENT / SERVEUR AVEC LES
SGBD».
|
|
[21]
|
L. software, «lucidChart,» [En ligne]. Available:
https://lucidchart.fr.
|
ANNEXE
Dans cette partie nous allons présenter les
différents algorithmes qui font l'objet des grandes
fonctionnalités de l'application notamment l'implémentation de
quelques classes en orienté objet.
Architecture des classes :

1. Classe Client

2. Database

3. La méthode Ajouter

TABLE DES MATIERES
EPIGRAPHE
Erreur ! Signet non
défini.
DEDICACE
II
REMERCIEMENT
III
LISTE DES FIGURES
IV
LISTE DES TABLEAUX
V
LISTE DES ABREVIATION
VI
INTRODUCTION GENERALE
1
CHAP I. ÉTAT DE L'ART SUR LA METHODE UP ET
LES APPLICATIONS WEB
3
1. La méthode UP
3
1.1. Grands principes de UP
3
1.2. Le processus unifié est
piloté par les cas d'utilisation
4
1.3. Le processus unifié est
centré sur l'architecture
4
1.4. Cycle de vie du processus
unifié
5
1.5. Les phases de up
6
1.6. Le processus unifié utilise le
langage UML
7
2. Les applications web
15
CHP II. ANALYSE METIER ET SPECIFICATION DE BESOINS
FONCTIONNELS
25
II. 1. Section 1
25
Analyse métier du système de vente
27
II.1. 1. Diagramme de contexte
27
II.1. 2. Diagramme d'activité
Métier
28
II.1. 3. Diagramme de cas d'utilisation
Métier
29
II.1. 4. Diagramme de classe
Métier
29
II. 2. Section 2
30
II.2.1. Diagramme de contexte
30
II.2.2. Diagramme d'activité
31
II.2.3. Diagramme de cas d'utilisation
Métier
31
II.2.4. Diagramme de classe Métier
32
II. 3. Critique de l'existant
32
CHAP III. CONCEPTION DE L'ARCHITECTURE DE
L'APPLICATION
34
Première module
34
1. Diagramme de cas d'utilisation
d'analyse
34
1. Description textuelle par cas
d'utilisation
35
Diagramme de classe participante
« Consulter Article »
36
Diagramme de classe participante
« Gérer Article »
38
Diagramme de classe participante « Passer
commande »
40
Diagramme de classe participante « Livrer
Article »
42
Diagramme de classe participante
« S'Authentification »
43
Diagramme de séquence
« S'Authentification »
43
Diagramme de classe de conception E-Commerce
44
Modèle Conceptuelle des données
E-Commerce
45
Deuxième module
46
1. Diagramme de cas d'utilisation
d'analyse
46
2. Description textuelle par cas
d'utilisation
47
Diagramme de classe participante « Poster
Maison »
50
Diagramme de classe participante « Louer
Maison »
52
Diagramme de classe participante « Gérer
Maison »
54
Diagramme de classe de conception E-Location
55
Modèle Conceptuelle des données
E-Location
56
Diagramme de déploiement
57
CHAP IV. DEVELOPPEMENT DE L'APPLICATION
58
1. PHP
58
2. Outil de développement PhpStorm
59
3. Mobirise
60
4. SGBD Mysql
61
5. Maquettes de l'application
62
CONCLUSION GENERALE
64
BIBLIOGRAPHIE
65
ANNEXE
66



