Chapitre 5.Résolution du problème et
implémentation
5.4.3 Fonctionnement de PlanningAPP
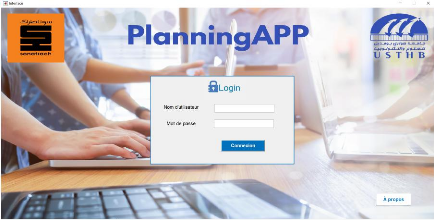
Lors du lancement de l'application, la fenêtre ci-dessous
apparaitra, elle contient deux champs à remplir ainsi que deux
boutons:

FIGURE 5.2 - Identification
-- Les champs d'authentification : la connexion à
l'application se fait par la saisie d'un nom d'utilisateur et un mot de passe
définit par défaut (nom d'uti-lisateur: admin, mot de passe :
ROMARIN)
-- Bouton Connexion : permet d'accéder aux
fonctionnalités de l'application une fois le nom d'utilisateur et le mot
de passe correct sont insérés, si ces derniers sont incorrects,
un message d'erreur s'affichera.

FIGURE 5.3 - Message d'erreur
-- Bouton À propos : le bouton À
propos sert à afficher les informations essentielles
sur les concepteurs de l'application.
47
| 


