Annexe 2 Installation du Sublime
1. Introduction :
Sublime Text est un éditeur de texte vraiment
puissant. Disponible à la fois sur Windows, sur Mac et sur Linux, il est
conçu pour prendre en charge plusieurs langages de programmation
variés allant du langage de programmation C à l'Action Script en
passant par les langages PHP, Objective-C ou encore OCaml voire même du
Scripting comme le Shell Scripting ou encore le SQL. C'est un éditeur
à tout faire. Ce qui fait réellement sa force est donc cette
capacité à prendre en charge de nombreux langages mais aussi
d'apporter de nombreuses fonctionnalités pratiques qui faciliteront la
création de code pour les développeurs.
2. Installation :
Tout d'abord, comment obtenir Sublime Text ? Sublime Text est
utilisable gratuitement et il est téléchargeable à
l'adresse suivante : « https://www.sublimetext.com/ », Vous y
trouverez la version téléchargeable pour les trois
systèmes d'exploitation Windows, Mac et Linux et les différents
Build disponibles avec ce qu'ils contiennent. Donc on le
téléchargera en cliquant sur Download for Windows.
[160]
Annexe

Donc après le téléchargement est
terminé, accédez à nouveau à notre dossier de
téléchargement et double-cliquez sur le fichier
téléchargeable de Sublime Texte et lancer l'installation.

[161]
Annexe

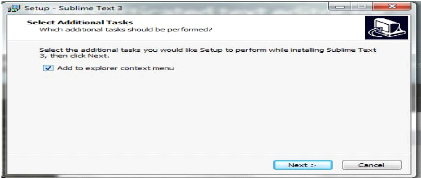
On peut ajouter un Sublime texte au menu contextuel quand on
va faire clic droit sur un fichier html on pourra par exemple éditer
grâce à Sublime. Puis clic
Next>Installe et c'est fini.

Annexe 3 Installation du Postman API
1. Introduction :
Postman est un outil de développement d'API (interface
de programmation d'application) qui aide à créer, tester et
modifier des API. Presque toutes les fonctionnalités dont tout
développeur pourrait avoir besoin sont encapsulées dans cet
outil. Il est utilisé par plus de 5 millions de développeurs
chaque mois pour rendre leur développement d'API facile et simple. Il a
la capacité de faire différents types de requêtes HTTP
(GET, POST, PUT, PATCH), d'enregistrer des environnements pour une utilisation
ultérieure, de convertir l'API en code pour différents langages
(comme JavaScript, Python).
2. Installation :
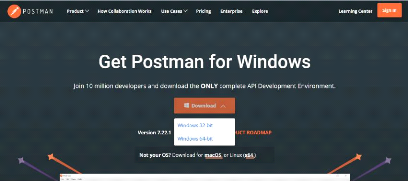
Tout d'abord, nous devons télécharger Postman
à partir du site suivant : « https://www.postman.com/»,
et après en cliquant sur Download the App
après
[162]
Annexe
nous choisissons la version de notre Windows (32 ou 64) bits
après téléchargement est en cours automatique.

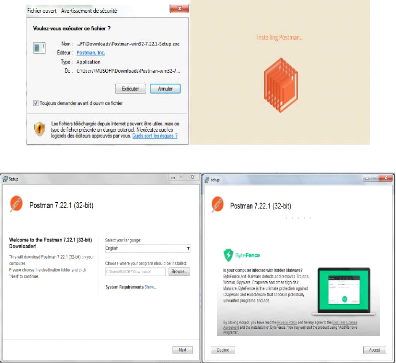
Après avoir téléchargé, on
accède à notre dossier de téléchargement et
double-cliquez sur le fichier téléchargeable de Postman et lancer
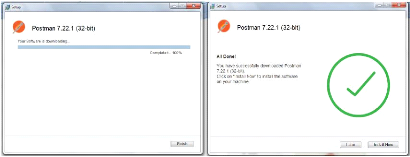
l'installation en cliquons sur Exécuter > Next > Accept >
Finish > Install Now

[163]
Annexe

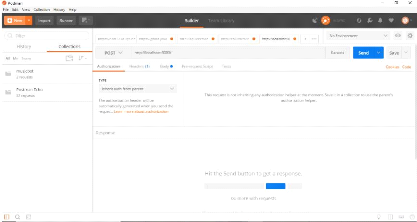
Après avoir téléchargé et
installé le Postman, ouvrez le logiciel.

Postman interface.
3. Expliquer l'interface :
· Le champ de saisie central le plus long qui ressemble
à une barre de recherche est celui où l'URL que nous voulons GET
ou POST ou DELETE, etc. est nourri.
· Juste à gauche, se trouve un bouton
déroulant qui a toutes les différentes méthodes HTTP en
option. Si vous souhaitez POSTER vers l'URL que vous avez
spécifiée, sélectionnez POST.
· À droite se trouve le bouton params. Si vous
cliquez dessus, une nouvelle interface apparaîtra. Les paramètres
sont essentiellement les données que nous voulons envoyer au serveur
avec notre demande. Nous utiliserons cette interface params pour POST pour
mettre l'application un nouvel utilisateur.
· À gauche de ce bouton se trouve le bouton Envoyer
qui est utilisé dans l'envoi de la demande au serveur ou à
l'application dans ce cas.
[164]
Annexe
Alors, commençons à envoyer et à recevoir
des demandes via Postman.
4. Envoi et réception de demandes via
Postman
· Entrez l'URL que vous souhaitez frapper dans la barre
d'URL que j'ai décrite ci-dessus. Je mettrai http: localhost: 3000 dans
mon cas.
· Permet de sélectionner notre méthode HTTP
pour envoyer la demande en tant que GET dans le bouton gauche. Cliquez
maintenant sur le bouton Envoyer.


Obtenir localhost
· Vous serez renvoyé HTML de l'URL que vous
OBTENEZ. J'ai sélectionné l'aperçu pour avoir un aspect de
navigateur.
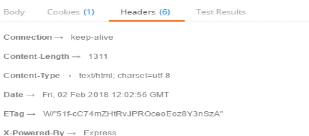
· Comme vous pouvez le voir dans la capture d'écran
ci-dessous, avec la réponse du serveur ou de l'application, divers
en-têtes sont également renvoyés avec la réponse
principale.

Les en-têtes de retour obtiennent
5. Explication de l'en-tête :
Le premier en-tête renvoyé est
keep-alive. Cela signifie essentiellement que la connexion du serveur
avec l'utilisateur ne se tuera pas après un certain temps.
[165]
Annexe
Content-length est la longueur du document html
qui est retourné.
La date est l'heure à laquelle la
demande a été faite au serveur pour retourner le fichier.
X-Powered-By envoie Express car le serveur d'application est
Express.
Etag est un identifiant pour une version
spécifique de la ressource. Cela permet d'économiser du temps et
de la bande passante au cas où l'utilisateur demanderait à
nouveau la même page sans aucune modification, alors le même
fichier pourrait être envoyé.
6. Publication des données sur le serveur
:
Maintenant, essayons de POSTER des données sur le serveur
(serveur local). Pour cela, nous allons d'abord OBTENIR le formulaire
d'inscription.

S'inscrire
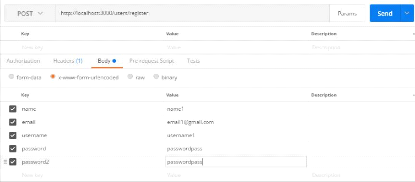
· Modifiez la méthode HTTP de la prochaine
requête que nous allons envoyer à POST. Ouvrez l'onglet Params du
Postman. Cela nous aidera à envoyer le formulaire avec les valeurs
souhaitées.

Valeur de formulaire remplie sous forme de pair
clé-valeur dans l'onglet Paramètres du facteur.
[166]
Annexe
· Après avoir appuyé sur Entrée, il
POSTE le formulaire avec nos paires clé-valeur et renvoie la
réponse.

Aperçu look Postman pour utilisateur enregistré
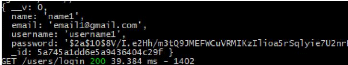
· Le terminal enregistre également l'utilisateur
enregistré.

La console a enregistré l'utilisateur
enregistré
| 


