Chapitre1 : Représentation de l'entreprise
1. Introduction :
Dans ce chapitre on a essayé de présenter de
manière générale l'entreprise où on a
effectué ce stage de projet de fin d'étude son organigramme et
les différentes services quelle offre.
2. Environnement et classement de l'entreprise
:
Orient@ Info est situé à Moulares Gafsa Avenue 7
novembre, c'est une société SARL de taille moyenne, qui consiste
essentiellement à la vente et la maintenance des systèmes
informatiques et les développement des logiciels informatique. Comme
elle offre l'opportunité pour tous ses clients soit par un
dépannage au sein de la société, soit à la suite
d'un déplacement.
3. Organisation de l'entreprise :
Pour accomplir ses taches, la société est
subdivisée en trois services : Service informatique, service technique
et service commercial :

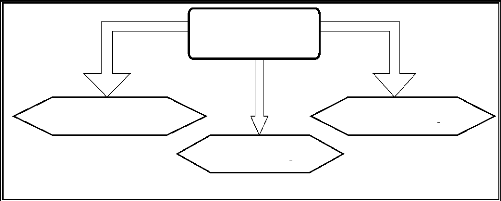
Service Commerciale
Direction générale
Service Technique
Service Informatique
Figure 1.1. Organigramme de l'entreprise
3.1. Service Commercial :
Le service commerciale à pour rôle :
-Achat de matériel et de fournitures d'exploitation,
-Publicité et commercialisation des articles vendus par la
société, -Abonnement INTERNET (TOPNET).
3.2. Service Technique :
Le service s'occupe de :
-Réparation de matériel informatique et
bureautique, -Maintenance des systèmes informatique,
-Réalisation des réseaux.
3.3. Service Informatique :
Le service informatique consiste en la : -Conception et
Création des cites web,
- Conception et Création des Sigles, Carte visites, des
affiches...
- Informatique générale (Word, Excel, Power point).
-Développement des logiciels.
Chapitre2 : Cahier des charges
1. Introduction :
Ce projet de fin d'étude a comme thème la
conception et l'implémentation d'un moteur de recherche qui a pour but
de répondre au besoin de notre client qui se manifeste par la recherche
de l'information souhaitée, l'accès a un service de messagerie
électronique et l'administration du moteur du recherche.
2. Besoins fonctionnels :
Dans cette partie on va essayer d'expliquer les
différentes parties fonctionnelles de moteur de recherche qui sont
demandés par notre client.
2.1. La recherche :
La recherche de l'information en utilisant ce moteur se fait par
deux manières soit local ou sur le Web :
2.1.1. La recherche dans le Web :
Après le choix de l'options de recherche sur le web, le
traitement des mots clés et activé le bouton recherche, un
programme fait envoyer une requête http aux robots de ces moteurs
(Google, Altavista,...), Ces derniers réagissent par l'envoi des pages
de résultas dont leurs liens seront récupérés
à l'ordre de répétition et d'importance .De plus, notre
moteur, après avoir fait la récupération des liens, fait
le filtrage de ces liens à l'aide de son propre programme de
perçage qui fait extraire les liens et leurs commentaires et les
afficher, et à partir des quels l'internaute peut naviguer.
2.1.2. La recherche Locale :
Après le stockage des sites dans la base de
donnée locale à partir de la page ajout de sites, si
l'utilisateur veut faire une recherche dans la base de données, il doit,
tout d'abord, saisir le mot clé. Notre robot va fouiller dans la base de
donnée
est extraire les résultats demandés par date de
création, date de modification et titre sous forme des liens.
2.2.L'accès aux services Email :
Pour accéder a ce service il faut passer par l'inscription
on remplissant un formulaire contient les champs suivants :
-Nom
-Prénom
-Sexe
-Email
-Adresse
-Age
- Téléphone
-Login
-Mot de passe
Après la validation de cette étape l'utilisateur
reçoit son login et son mot de passe alors il peut également
accéder au service par le traitement de son login et mot de mot passe
dans le menu principal de la partie Email. Si l'utilisateur est
identifié, les services suivants seront accessibles :
-l'envoie et la réception des messages.
-la manipulation des messages (suppression...).
2.3. L'administration :
Pour que l'administrateur peut accéder à cette
partie il faut être identifié par un login et un mot de passe une
fois l'identification est réussit les étapes suivantes sont
possibles :
-l'ajout des sites :
Dans cette étape on peut ajouter des sites on introduisons
leur adresse leur nom et la date de modification.
-la suppression des sites :
L'administrateur peut également dans cette étape de
supprimer les sites dans le cas ou en a changer le thème par exemple.
-la modification des sites (noms, thèmes) :
L'administrateur dans cette étape peut changer le nom de
site ainsi que le thème.
Remarque :
Chaque modification aura lieu sera notée par la suite dans
l'affichage des sites tels que la date de modification.
3. Besoins non fonctionnels :
Cette partie met le point sur tous ce qui est
nécessaire pour la réalisation de cette application en prendrons
en considération la fonctionnalité du moteur de recherche d'une
part et la demande de client d'autre part tels que les technologies, les
langages, le temps du développement estimé ... .etc.
3.1. Temps du développement :
Pour réaliser ce projet dans un temps globale de quatre
mois on a essayer de le diviser comme suit :
-On a disposé d'un mois pour se documenter sur le sujet
ainsi que prendre connaissance sur des différents outils tels que AMC
Designer, IIS ... etc.
-Deux mois comme temps estimé pour le
développement de cette application qui contient comme grandes parties la
création et la conception de base de donnée, la
réalisation des interfaces la création des différentes
pages, et le test de l'application sur un serveur IIS.
-Un mois pour l'assemblage des différentes partie et le
traitement du rapport.
3.2. Outils a utilisé :
On a essayé de se servir des outils suivants pour
atteindre les buts de ce projet a fin de prendre en considération les
moyens clientèles :
-Les logiciels :
* Macromedia dream Weaver pour la création des pages
HTML.
* Photoshop pour le design des interfaces.
* Ms Access pour l'implémentation de la base de
donnée.
*AMC Designer pour la conception de la base de donnée.
-Les langages :
* HTML (hypertext markup langage) c'est un langage de
création des page Web basé sur les balises fiable est le plus
rependu au besoin, il permet de créer des formulaire aussi il donne la
possibilité d'introduire d'autre langage de programmation tels que
Javascript, ASP...dans le même code du programme.
* Javascript c'est un langage de programmation orienté
objet, coté client basé sur les script ce langage est
nécessaire pour la manipulation des formulaire, Javascript est
créé et développé par Netscape. Contrairement
à Java, Javascript est un langage interprété.
*ASP Active Server Pages : c'est un langage de programmation
coté serveur basé sur les script. Technologie de Microsoft
analogue à PHP et JSP permettant le développement de pages
dynamiques coté serveur.
-Technologies :
Le fonctionnement de moteur de recherche nécessite un
serveur web pour cela on a disposé d'un serveur IIS Internet Information
Server Services qui prennent en charge la création, la configuration et
la gestion de site Web, ainsi que d'autres fonctions Internet. Les services
Internet comprennent le protocole NNTP (Network News Transfer Protocol), le
protocole FTP (File Transfer Protocol) et le protocole SMTP (Simple Mail
Transfer Protocol).
3.3. Les interfaces :
Les interfaces estimés pour répondre au besoin
clientèle et le bien fonctionnement du moteur de recherche sont :
-Page indexe :
C'est une page similaire a celle d'accueil qui contient les
objets suivantes : * Lien pour la recherche.
* Lien pour l'accès au service de messagerie.
*Lien pour l'administration.
* Choix de la recherche soit local soit sur le web.
* Zone texte pour le traitement des mots clés.
-Page résultat :
C'est une page qui contient les liens pour accéder
à l'information trouvé donc l'utilisateur peut naviguer a partir
de ces liens.
Si il n'y a pas des résultas convenable un message
s'affiche sur la même page. -Page administrateur :
Pour réaliser les taches de cette étape on se base
sur les objets suivants : * Deux zones textes pour le traitement de mot de
passe et le login.
* Deux radio l'un pour valider les cordonnées l'autre pour
annuler l'action.
Si les coordonnées sont acceptées, un tableau qui
classe les sites par nom et par date de modification s'affiche.
* Deux boutons pour l'ajout et la suppression des sites.
Si les coordonnées ne sont pas acceptés un message
d'erreur s'affiche. - Page Email :
Cette page dispose de deux zones texte pour traiter le login et
le mot de passe une fois l'identification est validée une page qui
contient les objets suivante s'affiche : * Zone texte pour traiter l'adresse du
correspondant.
* Zone texte pour traiter l'objet du message.
* Zone texte pour traiter le message a envoyé.
* Deux bouton l'un pour l'envoie et l'autre pour annuler
l'action.
* Un lien pour la page qui contient les emails reçus.
Si l'identification n'est pas validée un message d'erreur
sera afficher.
N.B : Tous les pages doivent contenir le sigle
de moteur de recherche plus un liens de la page index.
4. Conclusion :
On a essayé d'expliquer les besoins clientèle
dans ce chapitre et les besoins fonctionnels et non fonctionnels de moteur de
recherche. Dans le chapitre suivant on va expliquer théoriquement le
principe de fonctionnement de l'application mise en jeu.
| 


