4.3. Développement
propre dit
4.3.0 Introduction
Pour se plonger à la réalisation du nouveau
système, nous avons défini les besoins fonctionnels tels
qu'illustrés dans le troisième chapitre qui indique les
différents cas d'utilisations et les séquences de chaque cas
auxquels l'acteur interagit avec le système ; et les besoins
techniques sont les différents outils qui nous ont permis pour la mise
en place du nouveau système répondant ainsi à ces besoins
fonctionnels.
4.3.1. Interfaces et codes sources
4.3.1.1 Interface
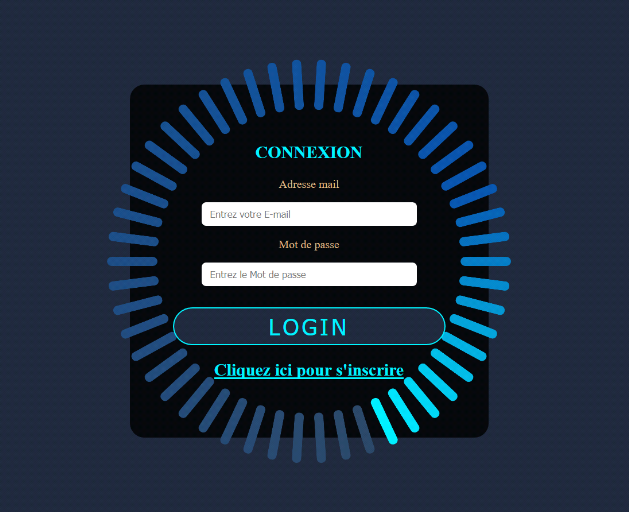
· Page d'authentification

Figure 26. Interface d'authentification l'application
Source : Notre application de messagerie
Commentaire : Cette figure joue le
rôle d'interface qui permet à l'utilisateur de pouvoir saisir ces
coordonnées (e-mail et le mot de passe) telles que fournies lors de son
inscriptionpour qu'il soit connecté.
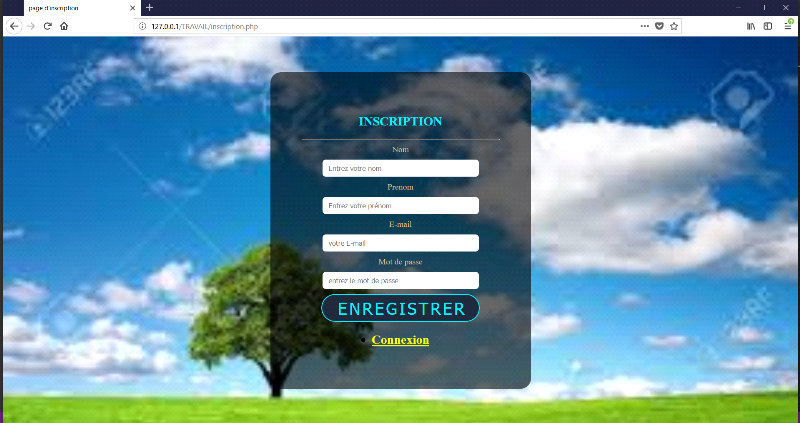
· Page d'inscription

Figure 27. Interface d'inscription de l'application
Source : Notre application de
messagerie.
Commentaire : Cette figure
présente l'interface utilisateur de notre application qui permetun
agent souhaitant converser avec ces collègues de pouvoir s'inscrire en
remplissant les champs prévus.
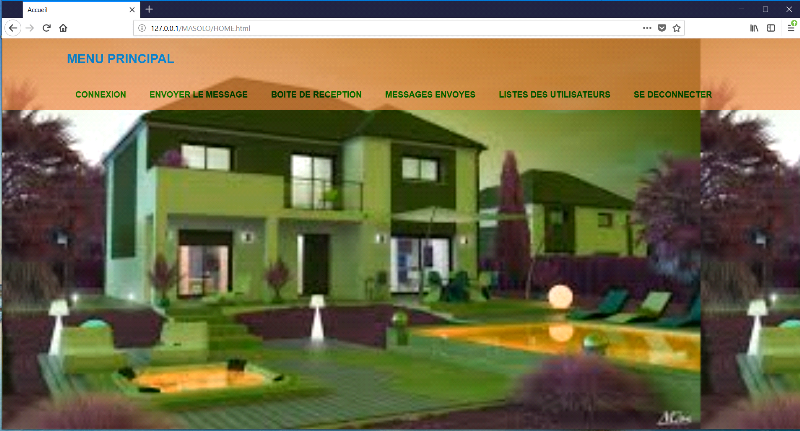
· Menu Principal

Figure 28. Menu principale de l'application
Source : Notre application de
messagerie
Commentaire : cette figure
présente le menu principal de l'application qui centralise toutes
fonctionnalités prévues pour l'utilisateur connecté.

· Boite d'envoi de message
Figure 29. Boite d'envoi de message
Source :notre application de messagerie
Commentaire : Cettefigure est une interface
permettant à l'utilisateur de pouvoir se servir pour écrire et
envoyer le message à un autre utilisateur aussi inscrit et
connecté.
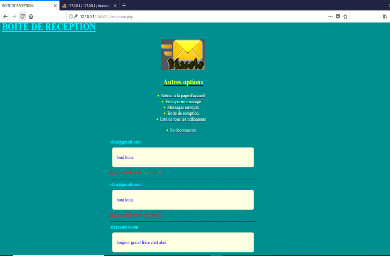
· Boite de Réception

Figure 30. Interface de réceptions des
messages
Source : notre application de messagerie
Commentaire : cette figure présente
une fenêtre qui à travers laquelle l'utilisateur visualise tous
les messages que d'autres utilisateurs lui ont envoyés.
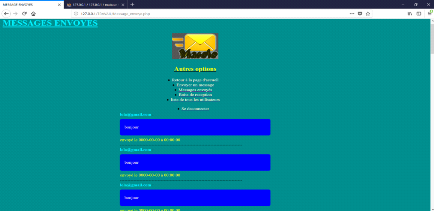
· Messages envoyés

Figure 31. Interface des messages envoyés
Source : notre application de messagerie
Commentaire : cette figure présente une
fenêtre qui à travers laquelle l'utilisateur visualise tous les
messages qu'il a envoyés aux autres utilisateurs.
4.3.1.2. Codes sources de quelques interfaces
· Index
Ci-dessous un ensemble des instructions sous forme des codes en
Php et quelques balises html tous enregistrés dans un fichier
d'extension php (index.php). Ces codes sources et balises html sont
utilisé pour la création de la page d'authentification
présenté ci-haut.
· ?php
· session_start();
·
$bdd= new PDO('mysql:host=localhost;dbname=mabase;', 'root', '');
· if(isset($_POST['connexion'])){
·
if(!empty($_POST['email']) AND !empty($_POST['mdp'])){
·
$email=htmlspecialchars($_POST['email']);
·
$mdp=$_POST['mdp'];
· ·
$recupuser= $bdd->prepare('SELECT * FROM ajout WHERE Email= ? AND Mdp=?');
·
$recupuser->execute(array($email, $mdp));
· ·
if($recupuser->rowCount() > 0){
·
$_SESSION['Email']=$email;
·
$_SESSION['Mdp']=$mdp;
·
$_SESSION['id']=$recupuser->fetch()['id'];
·
header('location:HOME.html');
·
·
}else{
·
echo"aucun utilisateur trouvé";
·
}
· }else{
·
echo"veuilez completer tous les champs...";
· }
· }
· ?>
· <!DOCTYPE html>
· <html lang="fr">
· <head>
·
<meta charset="UTF-8">
·
<meta name="viewport" content="width=device-width, initial-scale=1.0">
·
<title>authentification</title>
·
<link rel="stylesheet" href ="styles.css">
·
<meta name="viewport" content="width=device-width"/>
· </head>
· <body>
· <section>
· <div class="container">
·
<center> <Form method="POST">
·
<font color="#0ef"><h1>CONNEXION</h1></font>
·
·
<font color="burlywood"><p>Adresse mail</p></font><input type="text" placeholder= "Entrez votre E-mail" name="email"/>
·
<font color="burlywood"><p>Mot de passe</p></font> <input type="password"placeholder= "Entrez le Mot de passe" name="mdp"/>
·
<br> <div><button type="submit" name="connexion"class="btn"> login</button></div>
·
<h2> <a href="inscription.php"><font color="yellow"><u> Cliquez ici pour s'inscrire</u></font></a></h2>
·
</form></center>
·
<span style="--i:0;"></span>
·
<span style="--i:1;"></span>
·
<span style="--i:2;"></span>
·
<span style="--i:3;"></span>
·
<span style="--i:4;"></span>
·
<span style="--i:5;"></span>
·
<span style="--i:6;"></span>
·
<span style="--i:7;"></span>
·
<span style="--i:8;"></span>
·
<span style="--i:9;"></span>
·
<span style="--i:10;"></span>
·
<span style="--i:11;"></span>
·
<span style="--i:12;"></span>
·
<span style="--i:13;"></span>
·
<span style="--i:14;"></span>
·
<span style="--i:15;"></span>
·
<span style="--i:16;"></span>
·
<span style="--i:17;"></span>
·
<span style="--i:18;"></span>
·
<span style="--i:19;"></span>
·
<span style="--i:20;"></span>
·
<span style="--i:21;"></span>
·
<span style="--i:22;"></span>
·
<span style="--i:23;"></span>
·
<span style="--i:24;"></span>
·
<span style="--i:25;"></span>
·
<span style="--i:26;"></span>
·
<span style="--i:27;"></span>
·
<span style="--i:28;"></span>
·
<span style="--i:29;"></span>
·
<span style="--i:30;"></span>
·
<span style="--i:31;"></span>
·
<span style="--i:32;"></span>
·
<span style="--i:33;"></span>
·
<span style="--i:34;"></span>
·
<span style="--i:35;"></span>
·
<span style="--i:36;"></span>
·
<span style="--i:37;"></span>
·
<span style="--i:38;"></span>
·
<span style="--i:39;"></span>
·
<span style="--i:40;"></span>
·
<span style="--i:41;"></span>
·
<span style="--i:42;"></span>
·
<span style="--i:43;"></span>
·
<span style="--i:44;"></span>
·
<span style="--i:45;"></span>
·
<span style="--i:46;"></span>
·
<span style="--i:47;"></span>
·
<span style="--i:48;"></span>
·
<span style="--i:49;"></span>
· </div>
·
· </section>
· </body>
· </html>
· Inscription
Les codes présentés ci-dessous sont des
instructions programmées en php et quelques balises html
utilisées pour créer et rendre dynamique le formulaire
d'inscription des utilisateurs.
<?php
session_start();
$bdd= new PDO('mysql:host=localhost;dbname=mabase;', 'root', '');
if(isset($_POST['ajouter'])){
if(!empty($_POST['nom']) AND !empty($_POST['prenom']) AND !empty($_POST['email']) AND !empty($_POST['mdp'])){
$nom=$_POST['nom'];
$prenom=$_POST['prenom'];
$email=htmlspecialchars($_POST['email']);
$mdp=htmlspecialchars($_POST['mdp']);
$inserut=$bdd->prepare('INSERT INTO ajout(Nom, Prenom, Email, Mdp) VALUES(?, ?, ?, ?)');
$inserut->execute(array($nom, $prenom, $email, $mdp));
$recutil= $bdd->prepare('SELECT * FROM ajout WHERE Nom=? and Prenom=? and Email=? and Mdp=?');
$recutil->execute(array($nom, $prenom, $email, $mdp));
$_SESSION['Nom']=$nom;
$_SESSION['Prenom']=$prenom;
$_SESSION['Email']=$email;
$_SESSION['Mdp']=$mdp;
$_SESSION['id']=$recutil->fetch()['id'];
}
}
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href ="styless.css">
<title>page d'inscription</title>
</head>
<section>
<Form action=""method="POST">
<center>
<font color="#0ef"><h1> INSCRIPTION</h1></font>
<hr>
<font color="burlywood"><Label>Nom </Label></font>
<input type="text" name="nom" placeholder="Entrez votre nom">
<font color="burlywood"><Label>Prenom </Label></font>
<input type="text" name="prenom" placeholder="Entrez votre prénom">
<font color="burlywood"><Label>E-mail </Label></font>
<input type="text" name="email" placeholder="votre E-mail">
<font color="burlywood"><Label >Mot de passe </Label></font>
<input type="password" name="mdp" placeholder="entrez le mot de passe">
<div><button type="submit" name="ajouter"class="btn"> Enregistrer</button></div>
<h2> <li><a href="index.php"><font color="yellow"><u> Connexion</u></font></a></li></h2>
</form></center>
</section>
</body>
</html>
· Menu Principal
L'ensemble des codes se trouvant dans cette page sont les
balises html. Ces dernières présentées ci-dessous ont
été utilisée pourla création du menu principal de
notre application.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href ="accueil_style.css">
<title>Accueil</title>
</head>
<body>
<div class="wrapper">
<nav>
<h1> MENU PRINCIPAL</h1>
<ul class="links">
<li><a href="index.php"><b>CONNEXION</b></a></li>
<li><a href="Chat.php"><b>ENVOYER LE MESSAGE</b></a></li>
<li><a href="reception.php"><b>BOITE DE RECEPTION</b></a></li>
<li><a href="Message_envoye.php"><b>MESSAGES ENVOYES</b></a></li>
<li><a href="utilisateurs.php"><b>LISTES DES UTILISATEURS</b></a></li></h1>
<li><a href="deconnexion.php"><b>SE DECONNECTER</b></a></li></h1>
</ul>
</nav>
</div>
</body>
</html>
· Déconnexion
Ci-dessous sont les codes sources utilisé pour
créer une fonctionnalité donnant à l'utilisateur la
possibilité de se déconnecter.
· <?php
· session_start();
· $_SESSION =array();
· session_destroy();
· header('location:index.php');
· · ?>
| 


