EPIGRAPHE
Ayez le courage de suivre votre Coeur et votre intuition.
L'un et l'autre savent ce que vous voulez réellement devenir. Le reste
est secondaire
Steve Jobs
DEDICACE
A Pascal & Joséphine KAKANDA. Papa, maman
ça y ai, je le fais.
A toute la communauté scientifique et tous chercheurs
dans le domaine informatique.
Je dédie ce travail.
Daniel MBAYA MUSAKA
REMERCIEMENT
Ce travail est le résultat de plusieurs recherches
scientifiques ainsi que puiseurs efforts dont des couts de mains nous
étaient vraiment indispensable. Cependant nous tenons à
manifester notre gratitude et reconnaissance à notre Dieu,l'Atta-El-Roi,
par qui toutes chosesexistent, le maitre de temps et des circonstances, pour sa
grâce et sa fidélitéà notre égard.
Nos remerciements s'adressent aussi au Dr. Msc. Phd, le
professeur Blaise FYAMA MWEPU, qui a accepter de diriger ce travail
malgré ses multiples occupations.
Nous remercions également notre co-directeur Ir.
Acclamer PETU pour sa disponibilité et son attention porte à ce
travail.
Merci également au collège des assistants de la
faculté des sciences informatiques en particulier le doyen de ladite
faculté Dr. Msc. Phd, le professeur Blaise FYAMA, pour leurs
encadrements et leurs conseils.
A mes très chers parent Pascal KAKANDA MUTWALE et
Joséphine TSHABU KAYEMBE, aucune phrase ne pourrait bien n'exprimer ma
reconnaissance envers vous, merci pour vos sacrifices, matériels,
spirituels, morals et financiers durant tout mon cursus académique ainsi
que pour la confiance faite en ma faveur.
A vous les IMMORTELS ma plus grande et forte famille, a tous
mes frères et soeurs : Gloire ABDY KABONGO la légende,
Elie Eliyah KAYEMBE, David Judah KAKANDA, Falonne Nsanga, Chanel Esther MWANZA,
Merveille TSHALA et Dimercia NGALULA, pour vos encouragement,
votredisponibilité ainsi que votre amour.
A mes neveux et nièces: Marcel KILUBA, Hilkija
KANKOLONGO, Sylvie KILUBA, Hiel KASHINGI, Hilel KAKANDA. Vous me remplissez
toujours de joie
A toi Thalia MBOMBO pour tes conseils, encouragements et ton
assistance... et à toi mon ami et frère Elvic NDAY pour ton aide
et assistance sur tout le plan.
À vous ma seconde famille, le Golden Brain :
Israël BUNTU, Barthelemy FARIALA, Augustin ABUNDA, François KALALA,
Sephora BOTULU, Ornella COUCKE, Tarce MITONGA, Isaac TSHIKUDI, Yan MBONYO,
Mirland TSHIKOMB, Bijou NGOIE, Jean-Luc SANGWA, Passy KISANDA, Raïssa
IRUNG, merci mes amis pour tout.
Et à tous ceux qui nous ontcontribués de loin ou
de près participer à la rédaction de ce travail.
Daniel MBAYA MUSAKA
LISTE DES FIGURES
Figure 1. 1 Schéma d'ensemble de la
démarche UP7 (source Gabay-Uml_2_Analyse_Et_Conception)
3
Figure 1. 2 Architecture 3-tiers d'une
application web
10
Figure 1. 3 Fonctionnement d'une application
web
11
Figure 2. 1 Logo de la Société
Nationale de Chemin de Fer du Congo.
3
Figure 2. 2 Situation géographique de la
SNCC.
17
Figure 2. 3 Organigramme de la SNCC
18
Figure 2. 4 Organigramme de la direction
MOBIRAIL
20
Figure 2. 5 Schéma de contexte du domaine
d'étude
22
Figure 2. 6 Diagramme d'activité1
(processus réservation)
23
Figure 2. 7 Diagramme d'activité 2
(processus conclure contrat)
24
Figure 2. 8 Diagramme des classes du
domaine
27
Figure 3. 1 Diagramme cas d'utilisation
système 1
3
Figure 3. 2 Diagramme de cas d'utilisation
système avec cas d'utilisation informatique
32
Figure 3. 3 Description textuelle du CU
Créer compte
34
Figure 3. 4 Diagramme de séquence du CU
créer compte
35
Figure 3. 5 Interface IHM du CU Créer
compte
35
Figure 3. 6 Diagramme des classes participantes
Créer compte
35
Figure 3. 7 Diagramme de séquence
s'authentifier
37
Figure 3. 8 Maquette du CU
s'authentifier
37
Figure 3. 9 Diagramme des classes participante
s'authentifier
37
Figure 3. 10 Diagramme de séquence
consulter programme
38
Figure 3. 11 Maquette du CU consulter
programme
39
Figure 3. 12 Diagramme de classe participantes
du CU consulter programme
39
Figure 3. 13 Diagramme de séquence du CU
gérer réservation place
41
Figure 3. 14 Maquette du DCU gérer
réservation place
42
Figure 3. 15 Diagramme des classes participantes
du CU gérer réservation place
42
Figure 3. 16 Diagramme de séquence
conclure contrat
44
Figure 3. 17 Maquette du CU conclure
contrat
45
Figure 3. 18 Diagramme de classes participantes
conclure contrat
45
Figure 3. 19 Diagramme de classe
récapitulatif
46
Figure 3. 20 Matrice de validation
47
Figure 3. 21 Diagramme d'interaction du CU
consulter programme
47
Figure 3. 22 Diagramme d'interaction conclure
contrat
48
Figure 3. 23 Diagramme d'interaction
s'authentifier
49
Figure 3. 24 Diagramme d'interaction
général gérer compte
50
Figure 3. 25 Diagramme d'interaction saisir info
réservation
50
Figure 3. 26 Diagramme d'interaction
sélectionner réservation
51
Figure 3. 27 Diagramme d'interaction
gérer réservation place
52
Figure 3. 28 Diagramme de classe de conception
consulter programme
53
Figure 3. 29 Diagramme de classe de conception
conclure contrat
53
Figure 3. 30 Diagramme de classe de conception
s'authentifier
54
Figure 3. 31 Diagramme de classe de conception
gérer réservation place
54
Figure 3. 32 Diagramme de classe de conception
gérer contrat client
54
Figure 3. 33 Diagramme de navigation
générale
55
Figure 3. 34 Diagramme de package
57
Figure 4. 1 IHM du cas d'utilisation
s'authentifier
3
Figure 4. 2 Code d'authentification
65
Figure 4. 3 IHM du cas d'utilisation
créer compte
66
Figure 4. 4 Codes source créer
compte
69
Figure 4. 5 IHM du cas d'utilisation
gérer réservation place (identification)
70
Figure 4. 6 Codes source gérer
réservation place (identification)
72
Figure 4. 7 IHM du cas d'utilisation
gérer réservation place (réservation)
72
Figure 4. 8 Codes source gérer
réservation place (réservation)
79
LISTE DES TABLEAUX
Tableau 3. 3 Description textuelle du CU
s'authentifier
3
Tableau 3. 1 Description textuelle CU consulter
programme
38
Tableau 3. 5 Description textuelle du DCU
gérer réservation place
39
Tableau 3. 2 Description textuelle CU conclure
contrat
42
Tableau 4. 1 tableau récapitulatif du
modèle logique
3
Tableau 4. 2 Tableau des requêtes
62
INTRODUCTION
Au cours de ces dernières années, les nouvelles
technologies de l'information et de la communication ont connu des grandes
innovations marquées par l'apparition de l'internet et par sa croissance
exponentielle. Cette décennie a aussi été marquées
par l'entrée en scène du Web, qui a popularisé internet et
qui a fait exploser le nombre de ses utilisateurs.
Cet ainsi que de nos jours grâce aux nouvelles
technologies de l'information et de la communication (NTIC) on peut
résoudre certaines difficultés liées à la gestion
d'un processus quelconque au sein d'une organisation.
Par conséquent, le web étant une partie prenante
aux NTIC suscite l'intérêt de la majorité des
organisations. Etre présent, partager ses services et communiquer sur
internet est devenu incontournable actuellement pour les organisations, et cela
regroupe plusieurs avantages pouvant contribuer à la bonne
visibilité de l'organisation. Ces avantages peuvent être
liées à l'accessible de certains services de l'organisation
n'importe quand peu importe le milieu, et cela peut jouer également en
l'accroissement de la clientèle.
C'est dans cette même optique d'idée que nous
nous sommes intéressés à la société de
transport ferroviaire publique, la Société Nationale de Chemin de
Fer du Congo (SNCC) en sigle, dans le but d'apporter un plus-value dans gestion
de réservation et vente des titres de voyage au travers de ce
présent travail que nous reformulons comme
suit : « Analyse et conception par la
méthode UP7 d'une application web de réservation de titre de
transport par voie ferroviaire (Cas de la SNCC) ».
Le choix de ce sujet a été motivé par le
souci de pouvoir mettre en pratique les différentes théories
acquises tout au long de nos trois ans d'étude à
l'Université Protestante de Lubumbashi en l'Informatique de Gestion en
confrontant les connaissances acquise à la réalité sur
terrain, car toutes les connaissances acquises durant notre étude nous
ont donné non seulement la maitrise, mais aussi la technicité de
gérer des grands projets informatiques.
En dépit de différentes stratégies mises
au point pour gérer la réservation de titres de voyage,
néanmoins ce processus connait encore quelques difficultés
réelles par rapport à la vente du service d'une part et à
la réservation d'autre part. Voici quelques difficultés
observées :
Ø La longueur du processus de réservation qui
occasionne une forte perte de temps ;
Ø La distance à parcourir pour l'agence. Le
cas de client qui habite les périphéries.
Ø Certaines erreurs telles que la manque de
précision dans l'attribution des numéros, des nombres des places
disponibles.
Ø Manque de notoriété par rapport aux
services vendus.
Partant des réalités observé au sein du
processus de réservation et vente des titres de voyage et voulant y
remédier en apportant une solution informatique au processus qui demeure
encore manuel, nous nous sommes donc pose deux question qui nous guiderons tout
au long de notre processus :
Ø Quelle serait donc l'architecture logicielle qui
conviendrait le mieux à permettre aux différents client
désirant voyager à bord des trains de pouvoir effectuer leur
réservation en ligne ?
Ø Quelle démarche méthodologique suivre
pour parvenir à cette solution ?
Actuellement avec l'évolution de la technologie,
plusieurs processus qui nous demandaient plusieurs mouvements et beaucoup
d'énergies peuvent être effectuées en une seule clique, et
à distance grâce au web. C'est ainsi nous proposons une solution
que nous trouvons idéal qui permettra de palier aux difficultés
rencontrées par les utilisateurs et satisfaire le besoin exprimé
par ces derniers en permettant d'améliorer d'une part
l'accessibilité aux services, de fidéliser le client et en plus
de cela augmenter la notoriété de la société en
générale d'autre part.
C'est ainsi que nous proposons comme hypothèse à
la problématique posée : Concevoir une application web de
réservation des titres de voyage par voie ferroviaire. Qui
s'avère une solution idéale pour répondre aux
différents problèmes et besoins exprimés.
Un travail n'est scientifique que par le fait qu'elle emploie
une méthode lui permettant d'aborder une certaine démarche bien
structurée pour pouvoir aboutir à une solution observable. Dans
le cas de notre travail, Nous proposons ici méthode UP7 qui est une
démarche d'application d'UML qui prend appui sur UP mais qui
s'étale quant à elle sur 7 étapes qui nous permettront par
ses d'aller de la modélisation du métier jusqu'à la
conception du nouveau système.
Le recours à la modélisation est depuis
longtemps une pratique indispensable au développement logiciel, car
modèle est en effet une représentation abstraite et
simplifiée d'un système avec un but spécifique :
Visualiser le système, mieux comprendre le système,
spécifier la structure et le comportement du système, permettre
l'analyse, simulation et vérification du système et documenter
les décisions importantes(DJUNGU S.-J. , Genie Logiciel, 2017).
C'est ainsi que pour ce travail nous avons choisi d'utiliser
le langage de modélisation UML (Unified Modeling Language)
quisedéfinit comme un langage de modélisation graphique et
textuel destiné à comprendre et décrire des besoins,
spécifier et documenter des systèmes, présenter des
architectures logicielles, concevoir des solutions et communiquer des points de
vue.
Le monde de la science avec les technologies n'a cessé
d'évoluer et nous avons cette certitude que plusieurs personnes ont
abordé la même question que nous nous sommes posée par
exemple le cas de Bolide NTUMBA TSHILUMBA de à l'Université Notre
Dame du Kasaï en informatique de gestion 2015, qui a parlé
sur : « Conception et réalisation d'un site
web dynamique pour la réservation. Cas de la SNCC
KANANGA », qui a relevé un certain nombre des
questions dans sa problématique dont : « Comment un
client peut demander une réservation en ligne ? » et
« Comment un client peut accéder à des informations
concernant les prix des billets des Trains ? »
Simon TSHIPANGILA NDOMBA de l'Université Protestante de
Lubumbashi 2020 qui a parlé dans son travail de fin d'étude
de : « Conception et le développement par la
méthode MERISE d'une application web de réservation en ligne. Cas
de Congo AIRWAYS Le Transit », dont la
problématique était : « Quel serai l'apport de
l'application de réservation en ligne aux clients de
l'agence ? ». Pour ne citer qu'eux.
Si nous pouvons délimiter ce travail du point des vue
spatial, il est conçu pour la Société Nationale de Chemin
de fer du Congo, et conserve sa véracité non seulement pour
ladite société sachant qu'elle demeure la seule a oeuvré
dans le transport ferroviaire mais aussi pour d'autres société
des différents pays qui oeuvre dans le transport ferroviaire.
Hormis l'introduction et la conclusion générale
notre travail va s'étendre sur trois chapitres que voici :
Dans le premier chapitre nous aurons à parler de la
méthode UP7 et quelque notion sur les applications web.
Le deuxième chapitre s'étalera sur l'analyse du
système d'information de la SNCC en général et du
processus de réservation et vente des titre de voyage en particulier.
En ce qui concerne le troisième chapitre qui va clore
ce travail, nous allons procéderà la conception du nouveau
système de réservation et vente des titres de transport que nous
avons
nommé« Safari.net ».
CHAPITRE I : METHODE UP7 ET LES APPLICATIONS WEB
Ce chapitre sera subdivisé en deux sections, nous
parlerons dans notre première section des
généralités sur la méthode UP7 (Unified Process ou
Processus Unifié) ainsi que son usage en mettant un accent particulier
sur le langage de modélisation UML (Unified Modeling Language ou Langage
de Modélisation Unifié) et dans la deuxième section
nous parlerons des généralités sur le web.
1.1.
Méthode UP7
1.1.1. Présentation de la
méthode UP7
La méthode UP7 (Unifie Process 7) est une
démarche d'application d'UML qui prend appui sur UP (Unified Process)
mais qui se veut avant tout être pragmatique. Cette démarche est
fondée d'une part sur notre vision du processus de développement
et d'autre part sur notre propre expérience tirée de la
réalisation en entreprise de projets avec UML.
Cette démarche s'articule suivant deux axes : les
quatre phases qui correspondent à celles d'UP (lancement,
élaboration, construction et transition) et sept activités ou
étapes ayant chacun un pourcentage de temps qu'elle occupe
(Modélisation métier, Exigence fonctionnelle, Analyse des cas
d'utilisation, Synthèse d'analyse, Conception, Implémentation et
Test). Ainsi, nous pouvons présenter dès ce stade un premier
schéma d'ensemble de la démarche suivant ces deux axes.
PHASES
Transition
Construction
Élaboration
Lancement
ACTIVITÉS
3
Analyse
-
des cas d'utilisation
2
Exigences
-
fonctionnelles
Modélisation métier
1-
Test
7-
6
-
Implémentation
5
Conception
-
4
Synthèse
-
de l'analyse

Figure 1. 1 Schéma d'ensemble de la
démarche UP7 (source Gabay-Uml_2_Analyse_Et_Conception)
Les zones grises dans les différentes phases sur le
schéma représentent les proportions de l'effort à
consentir pour chaque activité durant les phases d'un projet. Voici donc
les différentes phases et leurs proportions évaluées en
pourcentage.
a) Modélisation métier : elle consiste
à mieux connaître et comprendre les processus dans lesquels va
s'intégrer le futur système informatique. Cette activité
aboutit à trois résultats :
· Au positionnement du système à
étudier au sein de l'ensemble des processus de l'entreprise et à
la définition du périmètre fonctionnel global du
système (diagramme de contexte du domaine d'étude).
· À la définition des processus
métiers concernés par le système à
développer et à l'identification des acteurs (diagramme
d'activité).
· À la définition des concepts
métiers du domaine sous forme de classe (diagramme de classe
métier). Les concepts métiers correspondent aux informations
créées, transformées ou manipulées par les experts
du domaine. L'expert du domaine y retrouve le vocabulaire de son
métier.
À l'issue de cette activité, le
périmètre du système à étudier est
défini. Cette étape ne correspond qu'à 5% de
proportion.
b) Les exigences fonctionnelles : elle consiste à
définir ce que doit faire le système d'un point de vue
métier. Cette activité permet d'obtenir trois résultats
:
· La définition des cas d'utilisation
métier et leur description générale (diagramme de cas
d'utilisation système).
· Les scénarios des cas d'utilisation
métier (diagramme de séquence système).
· La navigation générale du système
à étudier, c'est-à-dire l'interface homme-machine
(schéma de navigation générale).
Au terme de ces deux premières activités,
l'expression des besoins (au sens UP) est couverte. Cette étape ne
correspond qu'à 5% de proportion.
c) Analyse des cas d'utilisation : elle consiste à
fournir une vue informatique du système. Cette activité permet
d'obtenir cinq résultats :
· La définition de tous les cas d'utilisation
(métiers + informatiques) et leur description détaillée
(diagramme des cas d'utilisation).
· L'identification des scénarios pour chaque cas
d'utilisation (diagramme de séquence).
· Les différents états des objets
étudiés (diagramme d'état-transition). Cette partie de
l'activité est optionnelle et s'applique selon les systèmes
étudiés.
· Les interfaces utilisateur pour chaque cas
d'utilisation.
· Les classes pour chaque cas d'utilisation (diagramme de
classe).
À l'issue de cette activité, l'analyse des cas
d'utilisation est produite mais non encore consolidée ni validée
définitivement. Cette activité ne représente que 20% de
proportion.
d) La synthèse d'analyse : elle consiste à
consolider et valider toute l'analyse des cas d'utilisation. Cette
activité permet d'obtenir deux résultats :
· Le regroupement de l'ensemble des classes en un seul
diagramme (diagramme de classe récapitulatif).
· La validation de l'analyse de chaque cas par le biais
d'une matrice de validation. Celle-ci permet de vérifier que l'analyse
des cas est complète, c'est-à-dire que tous les cas d'utilisation
métier ont été repris dans l'analyse.
Au terme des activités 3 et 4, l'analyse (au sens
activité UP) est couverte. Elle ne couvre que 5% de la proportion.
e) La conception : elle se concentre sur le «
comment faire ». Elle a pour but de définir et de mettre en place
les choix d'architecture technique, et de compléter la description du
système sous l'angle technique. Cette activité permet d'obtenir
quatre résultats :
· Les choix techniques retenus.
· Les scénarios techniques par cas d'utilisation
(diagrammes de séquence technique).
· Les classes techniques par cas d'utilisation
(diagrammes de classe technique).
· Le regroupement sous forme de paquetage de l'ensemble
des classes techniques en un seul diagramme (diagramme de paquetage).
Cette activité couvre la conception (au sens UP) et
représente 10%.
f) L'implémentation : elle se concentre sur
l'utilisation des technologies de programmation. Quand on parle de
l'implémentation il s'agit donc de mettre en oeuvre les modèles
issus de l'analyse et de la conception. Cette activité nous permet donc
d'obtenir un produit logiciel sous forme des composants de bibliothèque
ou des fichiers(DJUNGU S.-J. , Genie logiciel, 2017). Cette étape comme
dans toutes les autres méthodes reste la plus lourde par rapport
à toutes les autres et représente 40% de proportion.
g) Les tests : ne représente quant à elle
que 15%. Elle consiste à vérifier la bonne implémentation
de toutes les exigences, le fonctionnement correct des interactions entre les
objets.
Le schéma ci-dessous nous présente les
différentes étapes qui caractérisent le cycle de
développement logiciel qu'exige la démarche UP7 d'une
manière simplifiée.
1.2. Les applications web
1.2.1. Définition
Une application web est un ensemble de pages qui interagissent
avec les utilisateurs, les unes avec les autres, ainsi qu'avec les
différentes ressources d'un serveur web, notamment les bases de
données.
Une application web est aussi un logiciel applicatif
hébergé sur un serveur et accessible via un navigateur (Internet
Explorer, Mozilla Firefox, Torch, etc.), ou sur un réseau intranet. Une
application web est un programme de type client-serveur qui s'exécute
sur le web et rend un service. La nature et la complexité de ces
applications peuvent être très différentes(Delacroix,
2016).
L'architecture d'une application web contient un serveur
d'application qui rend possible le traitement d'une logique et d'un état
applicatif. Tandis que l'architecture d'un site web contient trois composants
principaux :
· Un serveur web.
· Une connexion réseau.
· Des navigateurs clients.
En d'autres termes une application web sert à manipuler
l'information et elle est soumise à des contrôles d'accès
et de rôles, et un site web sert à exposer l'information.
1.2.2. L'architecture des applications
web
Une architecture est un modèle générique
et conceptuel qui se rapporte à un sujet et qui représente la
fonctionnalité, la structure, le positionnement, l'interrelation des
différents types d'éléments (hardware, logiciels,
infrastructure) qui la composent.
En règle générale, une application est
découpée en 3 niveaux (couches) d'abstraction :
La couche présentation : c'est la
partie de l'application visible par les utilisateurs (nous parlerons
d'interface utilisateur). Dans notre cas, cette couche est un navigateur web,
qui se présente sous forme de pages HTML, composée de formulaire
et de bouton.
La couche métier : correspond à
la partie fonctionnelle de l'application, celle qui implémente la
logique, et qui décrit les opérations que l'application
opère sur les données, en fonction des requêtes d'un
utilisateur effectuées au travers de la couche présentation.
La couche accès aux données :
elle consiste en la partie gérant l'accès à la base de
donnéesdu système.
Il existe divers architectures pour une application web :
· Architecture 1-tiers
· Architecture 2-tiers
· Architecture 3-tiers
· Architecture n-tiers.
Dans notre application nous avons utilisé une
architecture à 3-tiers qui est illustrée dans la figure
ci-dessous :

Figure 1. 2 Architecture 3-tiers d'une application
web
1.2.3. Le serveur web
Un serveur web est un logiciel qui fournit des pages web en
réponse à des requêtes de navigateurs web. Une
requête de page est générée lorsqu'un utilisateur
clique sur un lien d'une page web ou saisit une URL (localisateur uniforme de
ressources) dans le champ adresse du navigateur.
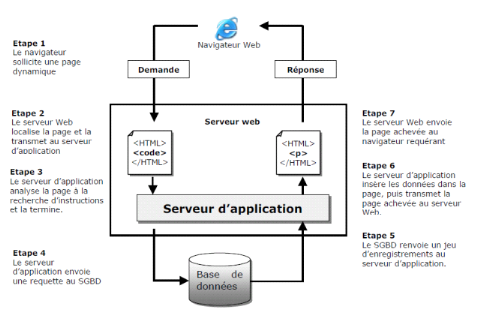
1.2.4. Le fonctionnement d'une application
web
Lorsqu'un serveur web reçoit une requête de page
web statique, il transmet simplement cette page au navigateur requérant.
En revanche, lorsque le serveur web reçoit une requête depage
dynamique, il transmet cette page à une extension logicielle
spéciale chargée d'achever la page. Ce logiciel spécial
est appelé serveur d'application.
Le serveur d'application lit le code de la page, termine cette
page en fonction des instructions figurantes dans le code, puis en retire le
code.
Il en résulte une page statique que le serveur
d'application renvoie au serveur web, lequel transmet alors cette page au
navigateur requérant.
Le navigateur reçoit uniquement du code HTML pur
lorsque la page lui est transmise.
Un serveur d'application nous permet de travailler avec des
ressources cote serveur telles que les bases de données. Une page
dynamique peut, par exemple, ordonner au serveur d'application d'extraire des
données de la base de données et de les insérer dans le
code HTML de la page.
L'instruction d'extraction des données de la base est
nomméerequête de base de données.
Une requête est composée de critères de
recherches rédigesdans un langage de base de donnéesappelé
SQL. La requête SQL est rédigée dans les scripts ou les
balises coté serveur de la page.
Toutes ces actions sont résumées dans le
schémaprésenté dans la figure ci-dessous :

Figure 1. 3 Fonctionnement d'une application
web
Généralement et après la
réalisation et l'implémentation d'une application ; une
dernière étape reste à accomplir c'est
l'hébergement de l'application an qu'elle devienne accessible et
manipulable par les utilisateurs.
1.2.5. L'hébergement d'une
application web
L'hébergement est un service visant à rendre un
site ou une application web accessible sur Internet.
Afin que les pages soient visibles par tout le monde, il faut
qu'elles soient stockées sur un ordinateur connecte en permanence
à l'internet (serveur).
Un hébergeur est comme une
sociétéspécialisée dans l'hébergement de
sites web sur des serveurs, sa principale activité sur internet consiste
à installer des serveurs, à les sécuriser, à les
tenir à jour en installant les mises à jour de
sécurité pour éviter les attaques malveillantes et
à les réparer en cas de panne.
Il existe plusieurs types d'hébergements dont :
1. Hébergement gratuit : ce type d'hébergement
offre un service basique, avec un espace de stockage assez limite, avec une
fiabilité qui n'est pas toujours optimale.
2. Hébergement payant : ce type d'hébergement
propose un service de qualité, avec de bonnes capacités de
stockage ainsi qu'une grande fiabilité. Le support sera également
plus disponible et plus réactif en cas de problème et aidera avec
des réponsespersonnalisées.
Dans la partie suivante nous parlerons des langages utilises
pour lacréation des applications.
1.2.6. Les langages utilisés pour
la création des applications web
Le développement d'une application web nécessite
la connaissance des différents langages utilises dans les technologies
web : HTML pour la présentation des pages, CSS (CascadingStyle Sheets)
pour la charte graphique, JavaScript, Java ou ActionScript pour les
automatismesexécutes par le client, ainsi qu'un langage tel que Java, le
PHP et d'autre.
Le PHP est un langage de scripts multi plateformes,
oriente-objet trèsrépandu.Il a étéconçu pour
permettre la création des applications dynamiques, la
génération du code (HTML, XHTML (Extensible HyperText Markup
Language), CSS) et des données (JPEG (Joint Photographic Experts
Group),PNG(Portable Network Graphics)).Il est le plus souvent couple a un
serveur Apache, bien qu'il peut êtreinstallé sur d'autre serveurs
Http (HyperText Transfer Protocol).
Les instructions du PHP sont lues et analysées par le
serveur web. Elles ne parviennent jamais jusqu'au navigateur qui ache la page
car le serveur web remplace le code PHP par le contenu que le code avait pour
but de générer.
Etant donnes tous ces éléments et les
contraintes relatives à ce projet, nous avons choisi d'utiliser le
langage PHP, qui présente un bon compromis entre la rapidité de
mise en place et les performances.
D'autre part, une application web avec PHP est très
facilement déplorable et fonctionne avec tous les systèmes
d'exploitation, que ce soit Mac, Linux ou Windows.
Conclusion partielle
Dans ce chapitre il a été question de
présenter la méthode UP7 une méthode qui s'appuie sur UP
mais qui se veut être pragmatique, et décompose sa démarche
en 7 étapes ou activités du cycle de développement
logiciel.
Enfin nous avons conclu ce chapitre en parlant sur les
applications web, les types d'architecture ainsi que le fonctionnement d'une
application web.
CHAPITRE II. ANALYSE METIER DU SYSTEME DE LA SNCC
INTRODUCTION
Dans ce chapitre nous faisons l'expression des besoins des
utilisateurs, dans notre cas ceux du service de réservation et vente des
titre de voyage au sein de la Société Nationale de Chemin de Fer
du Congo, en présentant l'entreprise d'une manière
générale et ledit service d'une manière
particulière en y effectuant une modélisation métier afin
d'aboutir à une vision globale des processus. Et nous terminerons par
une critique ce basant sur le système existant.
2.1. PRESENTATION DU SYSTEME
D'INFORMATION
Notre champ d'études est la Société
Nationale de Chemin de Fer du Congo, S.N.C.C, la S.N.C.C est une
société anonyme dont les coordonnées sont les suivants :
· Nature de la société :
société anonyme unipersonnelle S.A
· Capital sociale : 650 000 000 000 CDF
· Siege social : Place de la Gare
N° 115 Av/ Lumumba commune Kampemba, en RDC BP 297
· ID. 6-711-N59977 Q
· Numéro Impôt : A0700227 F
· E-mail :snccdg@yahoo.fr
· Enregistrée au greffe du tribunal de
commerce de Lubumbashi sous le N° RCCM/14-B.1702 Tel. :
00(243)970058203 ; 00(243)970058560

Figure 2. 1 Logo de la Société Nationale
de Chemin de Fer du Congo.
Dirigé par un directeur général et
assisté par un directeur Adjoint, la S.N.C.C est placée sous la
tutelle du ministère de transport et voies de communications et celui
ayant le portefeuille dans ses attributions. Active essentiellement de l'est et
le sud du pays. La Société Nationale des Chemins de fer du Congo,
S.N.C.C en sigle, est une entreprise commerciale chargée de transport
public, elle exploite les chemins de fer, les lacs, les routes et les fleuves ;
mais le chemin de fer occupe au moins le trois quarts (¾) de son
exploitation, car c'est une exploitation basée sur les transports
ferroviaires.
2.1.1. Historique
Voici un bref historique de la Société Nationale de
Chemin de Fer du Congo, S.N.C.C en sigle, allant depuis sa création.
· 1889 : création de la
Compagnie du Chemin de Fer du Congo (CCFC).
· 1898 : création de la
Société des Chemin de fer Vicinaux du Mayombe (CVM).
· 1902 : création de la
Compagnie du Chemin de Fer du Katanga (CFK).
· 1902 : création de la
Compagnie du Chemin de Fer du Congo supérieur aux Grands Lacs Africains
(CFL).
· 1906 : constitution de la
Compagnie du Chemin de Fer du Bas-Congo au Katanga (BCK).
· 1911 : liaison du réseau avec
l'Océan Atlantique pour le chemin de fer de Benguela (CFB).
· 1927 : création de la
Société des Chemin de fer Léopoldville-Katanga-Dilolo
(LKD).
· 1952 : fusion du LKD et du CFK
pour constituer la Compagnie de Chemin de fer
Katanga-Dilolo-Léopoldville (KDL.
· 1961 : subdivision du BCK en ancienne
Compagnie BCK de droit Belge et en nouvelle compagnie BCK de droit
Congolais.
· 1970 : reprise de toutes les
activités de la nouvelle BCK par la Société congolaise KDL
devenue Compagnie de chemin de fer Kinshasa-Dilolo-Lubumbashi.
· 1974 : fusion des
Sociétés de chemin de fer KDL, CFL (Office congolais des chemins
de fer des grands Lacs), CVZ (Chemin de fer vicinaux), CFMK (Chemin de fer
Matadi-Kinshasa) et CFM (Chemin de fer du Mayombe) en Société
nationale des chemins de fer Zaïrois (SNCZ).
· 1991 : dissolution de la SNCZ,
création de la SNCZ/Holding et des filiales OCS (Office des chemins de
fer du sud), SFE (Société de chemins de fer de l'Est) et CFU
(Office des Chemin de fer des Uélé).
· 1995 : en novembre 1995,
dissolution de la SNCZ/Holding et de ses filiales et signature d'un accord
cadre cédant l'exploitation des chemins de fer a une
société privée dénommée SIZARAIL, laquelle a
été dissoute en 1997.
· 1997 : reprise de toutes les
activités par la SNCC.
2.1.2. Situation
géographique
La S.N.C.C est une entreprise commerciale chargée de
transport public, elle exploite les chemins de fer, les lacs, les routes et les
fleuves ; mais le chemin de fer occupe au moins le trois quarts (¾) de son
exploitation, car c'est une exploitation basée sur les transports
ferroviaires.
Voici donc ses différents secteurs
d'activité :
ï Région du Sud (siège à Likasi)
ï Région du Centre (siège à
Kamina)
ï Région Nord (siège Kananga)
ï Région de l'Est (siège à
Kalemie)
ï Région du Nord-Est (siège à
Kindu)
ï Circonscription d'exploitation de Lubumbashi

Figure 2. 2 Situation géographique de la
SNCC.
2.1.3. Organigramme

Figure 2. 3 Organigramme de la SNCC
2.1.4. Présentation de la direction MOBIRAIL
2.1.4.1. Présentation et historique
En date du 10 aout 2014 suivant l'acte de lois de
dépôt N°RC416, la SNCC cesse d'être une SARL, et
devient une société anonyme unipersonnelle. En date du 18 aout
2014 la SA a connu un aménagement, réaménagement majeur de
son organigramme sous la note de service N°96/DC/2014. Il eut la
création de grandes directions et une entité autonome
dénommée MOBIRAIL. En date du 17 Octobre MOBIRAIL est
transformé en une direction centrale.
MOBIRAIL est une appellation qui a une sémantique
profonde tout différente des autres appelantes
précédentes. C'est la combinaison de MOBILITE PAR RAIL.
2.1.4.2. Mission de la MOBIRAIL
La mission de MOBIRAIL se résume en des points
suivants :
· Organiser la circulation se train courrier, de train
courrier mixte voyageur, marchandise, navire et de bus pour assurer le
transport des voyageurs, leurs bagages et leurs marchandises.
· Définir la politique de transport des passagers
et de leurs marchandises
· Diffuser l'information en rapport avec le voyage, les
activités, les réservations et les modes de transport.
· Améliorer les méthodes d'acceptation,
d'embarquement, d'acheminement, des changements et d'accueil,
· Organiser et coordonner l'activité de la
consigne voyageuse sur la vente de titre de voyage, l'acceptation de bagage et
le chargement de bagage,
· Attirer la clientèle vers une mobilité
sur le rail par l'établissement de l'horaire rigoureux, les conforts
pendant les voyages (sécurité).
2.1.4.3. Organisation de la MOBIRAIL
L'organisation structurale et fonctionnelle de MOBIRAIL est
composée de :
Ø La direction centrale Mobirail
Ø Département d'exploitation Mobirail
Ø Quatre divisions qui sont :
· Division administrative et financière
· Division d'acheminement et litige ;
· Division promotion voyageur ;
· Division bagages, colis, billetterie.
2.1.4.4. Organigramme

Figure 2. 4 Organigramme de la direction
MOBIRAIL
2.2. MODELISATION
METIER
2.2.1. Analyse du processus de réservation et achat
des titres de voyage
Le processus commence lorsque le client désireux de
voyager tel train programmé. Il existe des jours prévus pour la
réservation, le client s'amène muni de sa carte d'identité
pour demander une réservation.
Le client est accueilli par les agents marketing qui doivent
l'orienter devant le guichet. Le guichetier a besoin des renseignements suivant
de la part du client qu'il doit mentionner sur un document appelé
manifeste : le nom et le prénom, le sexe, N° carte d'Id,
N° cellulaire, destination ; signature, N°INRB,
N°d'ordre.
Apres cette opération on remet au client un jeton
d'assurance marquant le n° de sa voiture et classe de
préférence. Il se présente ainsi aux agents de marketing
pour lui fournir des renseignements utiles concernant la vente des billets, sur
le voyage et la franchise, le test COVID 19 et autres renseignement.
Le jour de la vente, le client se présente muni de ses
résultats de COVID 19 en premier lieu auprès de la police de
frontière pour le contrôle de la température et du
certificat COVID 19, puis passe par les agents marketing qui doivent
vérifier sa réservation et ses identités et enfin
l'orienté vers le guichet correspondant à sa classe et sa voiture
lui réservé.
Arrivé au guichet, le guichetier lui réclame les
mêmes données lui remises le jour de la réservation. Apres
la taxation, le client conclut son contrat de transport par le fait de la
remise du montant lui exigé. Et le guichetier à son tour lui
remet le titre de voyage comme preuve de contrat à la SNCC. Enfin le
client est reçu par le service de marketing pour les formalités
de départ.
NB : Ces services demeurent encore manuels.
2.2.2. Diagramme de contexte
Conformément à notre démarche UP7, il est
souvent recommandé d'établir en premier un schéma de
contexte permettant de situer le domaine d'étude par rapport aux autres
processus de l'entreprise.
Cet ainsi que nous observons que notre domaine d'étude
est en étroite relation avec deux processus importants tels que :
le service de marketing, l'Institut Nationale des Recherches
Biomédicales (INRB) et autres.

Figure 2. 5 Schéma de contexte du domaine
d'étude
2.2.3. Diagramme d'activité
Le diagramme d'activité est l'un des diagrammes
comportementaux UML, il donne une vision des enchaînements des
activités propres à une opération ou à un cas
d'utilisation. Il permet aussi de représenter les flots de
contrôle et les flots de données. Dans cette partie nous allons
donner un enchainement général de l'activité menée
par chaque acteur et des relations dans le processus étudier.
2.2.3.1. Identification des acteurs métier
Nous pouvons identifier les acteurs suivants :
· Le client : le client est une personne qui a
accepté de voyager par le chemin de fer. Il passe sa réservation
et conclut un contrat de transport par le remise d'un montant lui
exigé.
· La consigne voyageuse : c'est un agent, travaillant
à la consigne voyageur, un service qui s'occupe de la réservation
et la vente des titres de transport.
· La police frontière : c'est aussi un agent
chargé de contrôler la température et aussi le certificat
COVID 19.
· Le service marketing : c'est un agent du service
de marketing délégué pour être en contact direct
avec la clientèle. Attirer les clients, les orienter...
2.2.3.2. Diagramme d'activité

Figure 2. 6 Diagramme d'activité1 (processus
réservation)

Figure 2. 7 Diagramme
d'activité 2 (processus conclure contrat)
2.2.4. Diagramme de classe métier
Les concepts métiers correspondent aux informations
créées, transformées ou manipulées par les acteurs
du domaine. Ils y retrouvent le vocabulaire de leur métier. Dans cette
partie nous allons tout d'abord inventorier les concepts métier
utilisés dans le processus de réservation et vente de titre de
transport et ensuite élaborer le diagramme de classe métier.
2.2.4.1. Identification des concepts métier
Voici donc quelques concepts utilisés dans le
métier :
· Titre devoyage : c'est un
document qui prouve le contrat de transport entre le client et la SNCC
· Contrat de transport : c'est une
prévue du contrat de transport du client a la SNCC.
· Franchise : c'est une location
que donne la SNCC à tous ses voyageurs qui veulent emporter des bagages.
La franchise est d'au plus 30kg pour les classe de luxe, 1ère classe et
2ème classe et 20 kg pour les voyageurs de 3ème classe.
· Classe : ce sont des
catégories des voitures ayant des particularités
différentes. En distingue classes : première de luxe,
première ordinaire, deuxième classe, troisième classe
compartimentée, quatrième classe ordinaire.
· Voiture : c'est un compartiment
attaché à une locomotive. Il sert à transporter des
passagers et autre objet. Les voitures sont reparties en classe.
· Jeton : c'est une prévue
de réservation que le guichetier fourni au client après sa
réservation.
· Guichet : c'est une structure de
la consigne voyageuse ou s'effectuent la réservation de place et la
vente de titre de transport.
· Réservation : la
réservation est l'attribution écrite d'une place d'un voyageur
qui doit acheter son titre de voyage en bonne et due forme.
· Programme : c'est une
prévision du trafic voyageurs, un programme est constitué
de : le train, la date de départ, le vente, l'heure et la
destination.
· Train : convoi ferroviaire
constitue d'au moins une locomotive et de des voitures.
· Client : le client est une
personne qui a accepté de voyager par le chemin de fer.
· Guichetier : agent chargé
d'enregistrer les clients qui viennent réserver les places et de vendre
les TT.
· Agentmarketing : c'est un agent
du service de marketing délégué pour être en contact
direct avec la clientèle. Attirer les clients, les orienter...
· Policefrontalière : c'est
aussi un agent chargé de contrôler la température et aussi
le certificat COVID 19.
2.1.1.1. 2.2.4.2. Diagramme de classe métier

Figure 2. 8 Diagramme des
classes du domaine
2.1.1. 2.2.5. Diagnostique du
processus
Les méthodes employées au sein du service de
réservation et vente de titre de de transport à la S.N.C.C, sont
aussi des bonnes pratiques de gestion de vente et réservation tels que
l'ordonnancement des activités.
La S.N.C.C ayant des difficultés dans son
fonctionnement, avec la vétusté des infrastructures ferroviaires,
utilise des stratégies moindre et une vitesse commerciale non conforme,
utilise la stratégie des moindres valeurs : la fidélisation
de sa clientèle, innovation...
En outre nous avons constaté quelques failles telles
que :
· Encombrement des archives à la
réservation.
· La longueur du processus qui occasionne parfois
d'encombrement des personnes à l'agence.
· La fraude, tricherie due une manque de précision
parfois occasionnée par le nombre exorbitant des clients.
· La SNCC jusqu'alors demeure archaïque par rapport
à l'utilisation des technologies, ce qui rend longs certains processus
et ne lui permet pas d'atteindre un grand nombre du public.
· Le manque de visibilité de
notoriété : les feedback de la clientèle ainsi que la
visibilité de l'entreprise sont des éléments importants
pour la vie de l'entreprise.
L'informatique dans toutes ses variances est venue à la
rescousse pour aider les organisations à augmenter leurs profits tout en
minimisant les couts au travers de l'automatisation des processus. C'est ainsi
que comme proposition, nous souhaitons l'informatisation du processus de
réservation et vente des titres de transport en mettant en place une
application pouvant permettre aux clients d'effectuer leur réservation
et acheter leur titre de voyage n'importe où et en temps réel,
tout comme aux agents d'avoir une vision exacte des clients afin de mieux faire
leurs suivi.
Conclusion partielle
Dans ce chapitre il a été question de
présenter le système d'information étudié. Nous
avons présenté la Société Nationale de chemin de
fer du Congo d'une manière générale. Ensuite nous avons
effectué une modélisation métier sur le processus de
réservation et de vente de titre de transport. Et nous avons jeté
l'ancre en parlant du diagnostic du système existant et en donner une
proposition de solution face aux difficultés rencontrées.
ANALYSE ET CONCEPTION DU NOUVEAU
SYSTEME Safari.net.
INTRODUCTION
Dans ce chapitre nous allons procéder à la
conception du nouveau système en passant par une analyse des
fonctionnalités du système, l'identification des exigences
fonctionnelles et non fonctionnelles.
3.1. EXIGENCES
FONCTIONNELLES
3.1.1. SPECIFICATION DES EXIGENCES FONCTIONNELLES
Les exigences fonctionnelles sont des contraintes obligatoires
pour le fonctionnement du système à implémenter. Voici
donc les fonctionnalités issues des besoins informatisables des
utilisateurs:
· Conclure contrat : cette fonctionnalité
permettra au client de conclure le contrat de transport par le fait d'un
paiement du montant lui exigé.
· Demander réservation place : cette
fonctionnalité permet au client de se réserver une place pour
programme donné.
· Se renseigner : cette fonctionnalité
permettra à l'administrateur de modifier, ajouter, supprimer, rechercher
un programme.
· Enregistrer réservation : cette
fonctionnalité permettra à l'administrateur comme à un
agent de consulter les réservations, d'annuler ou modifier.
· Enregistrer contrat : cette fonctionnalité
permettra à l'administrateur comme à un agent de consulter les
contrats des clients, d'annuler ou modifier.
3.1.2. ELABORATION DU DIAGRAMME DES CAS D'UTILISATIONS
À partir du diagramme d'activité et de la
connaissance des besoins des acteurs, nous élaborons une vision
générale des cas d'utilisation du futur système en
produisant le un diagramme de cas d'utilisation système.
3.1.2.1. Identification des acteurs
Nous avons recensé deux acteurs qui auront à
interagir avec le nouveau système. Voici ci-dessous ces
différents acteurs :
· Le client : c'est une personne
qui utilise le système pour effectuer une réservation par
laquelle il pourra plus tard conclure un contrat de transport moyennant un
paiement.
· La consigne : c'est une personne
employé à une des agences. Il pourra donc consulter, modifier,
annuler un contrat ou une réservation.
3.1.2.2. Elaboration du diagramme des cas d'utilisation

Figure 3. 1 Diagramme cas d'utilisation système
1
3.2. ANALYSE DES
CAS D'UTILISATION
3.2.1. ELABORATION DU DIAGRAMME DES CAS D'UTILISATION
À partir du premier diagramme de cas d'utilisation
élaboré dans la partie des exigences fonctionnelles qui ne
regroupe que des fonctionnalités purement métier, il est possible
d'affiner maintenant l'analyse des différents cas. Cette analyse conduit
à ajouter d'autres cas d'utilisation informatiques et différents
acteurs.

Figure 3. 2 Diagramme de cas d'utilisation
système avec cas d'utilisation informatique
3.2.2. DESCRIPTION DES CAS D'UTILISATION
Dans cette partie nous allons poursuivre notre analyse par la
description des différents cas d'utilisation. Pour le cadre de ce
travail nous allons effectuer la description des cas d'utilisation
suivants :
· Cas 1 : Consulter programme ;
· Cas 2 : Conclure contrat ;
· Cas 3 : S'authentifier ;
· Cas 4 : Gérer réservation
place ;
· Cas 5 : Créer compte ;
Pour chaque cas d'utilisation, les sous-activités
suivantes de l'activité « Analyse des cas d'utilisation » sont
réalisées :
ï Description du cas d'utilisation
ï Élaboration du diagramme de séquence
ï Élaboration d'une maquette pouvant
représenter la composition des différentes IHM
ï Élaboration du diagramme de classe
1. Cas d'utilisation 1 : « Créer
compte »
Figure 3. 3 Description
textuelle du CU Créer compte
|
Cas d'utilisation 1 : « Créer
compte »
|
|
Objectif : permettre à un internaute
de pouvoir s'inscrire au système au système.
|
|
Acteur concerné : internaute
|
|
Auteur : Daniel MBAYA MUSAKA
|
|
Date: 28 Septembre 2021 (première
version)
|
|
Pré-condition : aucun
|
|
Scenario nominal
1. L'internaute demande l'interface d'inscription
2. Le système lui affiche l'interface
3. L'internaute saisit les informations requises et valide le
formulaire
4. Le système vérifie les données
entrées par l'utilisateur
5. Le système enregistre un nouveau client
|
|
Scenario alternatif
4. Erreur détectée dans la saisie
4.1. Le système réaffiche le formulaire de saisie
en indiquant les erreurs détectées.
· Le client corrige les erreurs.
· Le cas d'utilisation reprend au point 3 du scénario
nominal.
|
|
Scenario d'exception
4. L'utilisateur a validé un formulaire vide
4.1. Le système réaffiche le formulaire de saisie
en indiquant les champs vides détectés.
· Le cas d'utilisation reprend au point 3 du scénario
nominal.
|
|
Post-condition : une session est ouverte au
user
|

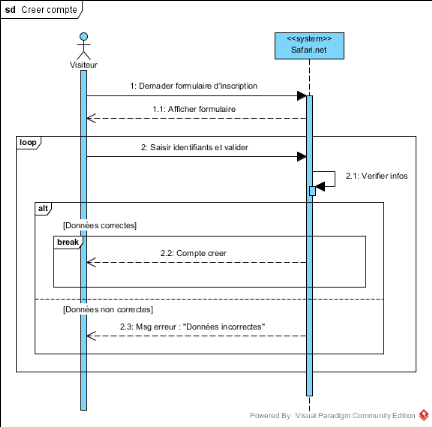
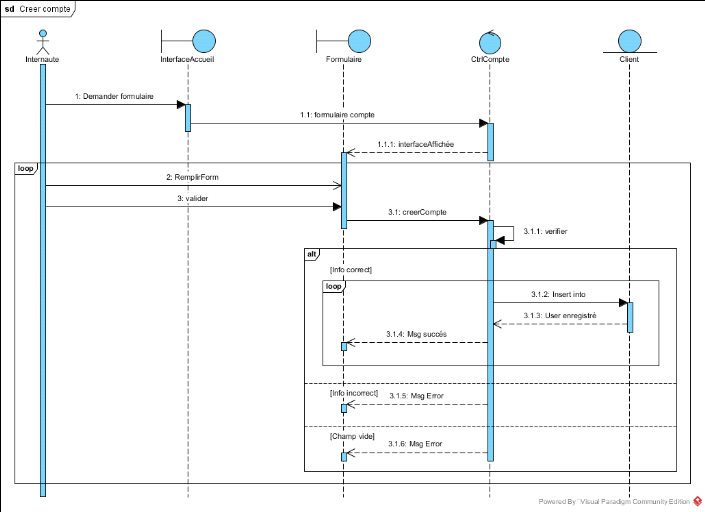
Figure 3. 4 Diagramme de séquence du CU
créer compte

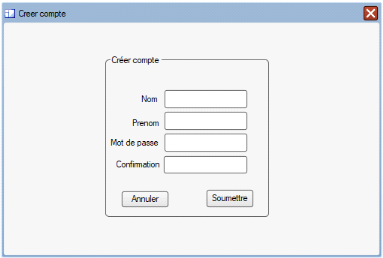
Figure 3. 5 Interface IHM du CU Créer
compte

Figure 3. 6 Diagramme des classes participantes
Créer compte
2. Cas d'utilisation 2
: « S'authentifier »
Tableau 3. 1 Description textuelle du CU
s'authentifier
|
Cas d'utilisation 2 :
« S'authentifier »
|
|
Objectif : permettre au user (le client,
l'administrateur et l'agent) de pouvoir s'authentifier au système.
|
|
Acteur concerné : user
|
|
Auteur : Daniel MBAYA MUSAKA
|
|
Date: 27 Septembre 2021 (première
version)
|
|
Pré-condition : l'user a un compte
existant
|
|
Scenario nominal
1. L'user demande l'interface de connexion
2. Le système lui affiche l'interface
3. L'user saisit les informations requises et valide le
formulaire
4. Le système vérifie les données
entrées par l'user
5. Le système lui ouvre une session
|
|
Scenario alternatif
5. Erreur détectée dans la saisie
5.1. Le système réaffiche le formulaire de saisie
en indiquant les erreurs détectées.
· Le client corrige les erreurs.
· Le cas d'utilisation reprend au point 4 du scénario
nominal.
|
|
Scenario d'exception
5. L'utilisateur a validé un formulaire vide
5.1. Le système réaffiche le formulaire de saisie
en indiquant les champs vides détectés.
· Le cas d'utilisation reprend au point 3 du scénario
nominal.
|
|
Post-condition : une session est ouverte au
user
|

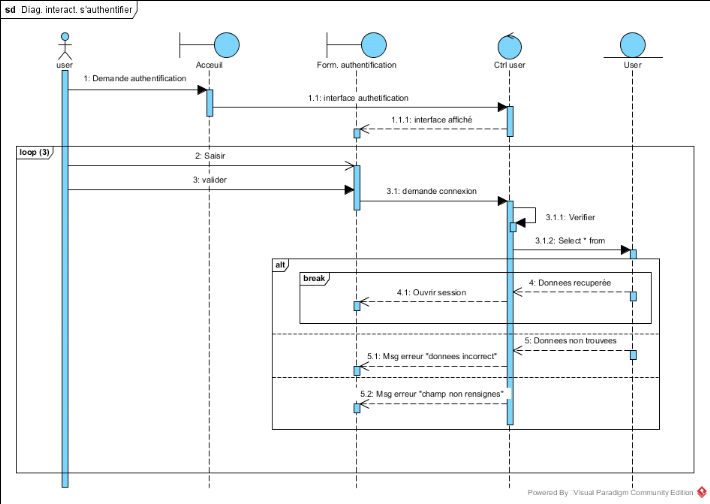
Figure 3. 7 Diagramme de séquence
s'authentifier

Figure 3. 8Maquette du CU s'authentifier

Figure 3. 9 Diagramme des classes participante
s'authentifier
3. Cas d'utilisation 3 : « Consulter
programme »
Tableau 3. 2 Description textuelle CU consulter
programme
|
Cas d'utilisation 3
: « Consulter programme »
|
|
Objectif : permettre à un internaute
ou client de pouvoir consulter le programme
|
|
Acteur concerné : Client
|
|
Auteur : Daniel MBAYA MUSAKA
|
|
Date: 27 Septembre 2021 (première
version)
|
|
Pré-condition : aucune
|
|
Scenario nominal
1. Le client demande le catalogue ou interface des programmes
2. Le système lui affiche l'interface
|
|
Scenario alternatif : aucun
|
|
Post-condition : programme
consulté
|

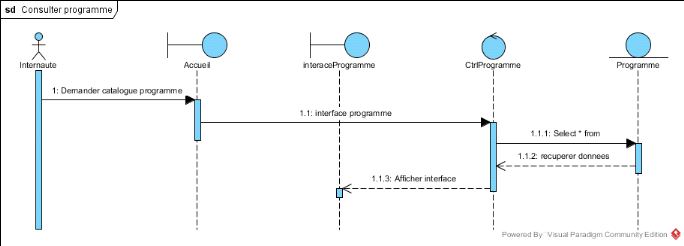
Figure 3. 10 Diagramme de séquence consulter
programme

Figure 3. 11Maquette du CU consulter programme

Figure 3. 12 Diagramme de classe participantes du CU
consulter programme
4. Cas d'utilisation 4 : « Gérer
réservation place »
Tableau 3. 3 Description textuelle du DCU gérer
réservation place
|
Cas d'utilisation 4
: « Gérer réservation place »
|
|
Objectif : permettre à un client de
réserver ou plusieurs place ou annuler une réservation, par
rapport à un programme donné de départ du train.
|
|
Auteur concerné : Client
|
|
Pré-condition : le client a choisi
un programme sur le catalogue programme et s'est authentifié
|
|
Scenario nominal
a) Effectuer réservation
1. Le client demande l'interface de réservation de
place
2. Le système lui affiche l'interface
3. Le client saisie les informations requises
4. Le client valide les informations
5. Le système vérifie si les informations requises
sont correctes
6. Le système enregistre la réservation et affiche
le résultat de la réservation
b) Annuler réservation
1. Le client annule la réservation
2. Le système demande la confirmation
3. Le client confirme l'annulation
4. Le système annule la réservation
|
|
Scenario alternatif
a. 5) Erreur détectée dans la
saisie
· Le système réaffiche le formulaire de saisie
en indiquant les erreurs détectées.
· Le client corrige les erreurs.
· Le cas d'utilisation reprend au point 4 du scénario
nominal.
1. 3) L'administrateur annule la confirmation
· Le cas d'utilisation reprend à l'étape 1 du
scenario nominale c
|
|
Scenario d'exception
5. L'utilisateur a validé un formulaire vide
5.1. Le système réaffiche le formulaire de saisie
en indiquant les champs vides détectés.
· Le cas d'utilisation reprend au point 3 du scénario
nominal.
|
|
Post-condition : réservation place
effectué
|

Figure 3. 13 Diagramme de séquence du CU
gérer réservation place

Figure 3. 14 Maquette du DCU gérer
réservation place

Figure 3. 15 Diagramme des classes participantes du CU
gérer réservation place
5. Cas d'utilisation 5 : « Conclure
contrat »
Tableau 3. 4 Description textuelle CU conclure
contrat
|
Cas d'utilisation 5
: « Conclure contrat »
|
|
Objectif : permettre au client de pouvoir
conclure un contrat de transport moyennant le paiement
|
|
Acteur concerné : Client, système
de paiement
|
|
Auteur : Daniel MBAYA MUSAKA
|
|
Date: 27 Septembre 2021 (première
version)
|
|
Pré-condition : le client a
déjà fait une réservation
|
|
Scenario nominal
1. Le client demande le formulaire de paiement
2. Le système lui affiche le formulaire
3. Le client remplit le formulaire
4. Le client valide le formulaire
5. Le système vérifie les informations
6. Le système interroge le système de paiement pour
récupérer les informations
7. Le système de paiement renvoie les données au
système
8. Le système enregistre les informations et
génère le code au client
|
|
Scenario alternatif
5. A) L'utilisateur (client) a inscrit des données
incorrectes
· Le système affiche un message d'erreur
· Le cas d'utilisation reprend à l'étape 3 du
scénario nominal
6. A) Le système de paiement renvoi un message d'erreur du
aux données incorrect
· Le système affiche un message d'erreur
· Le cas d'utilisation reprend à l'étape 3 du
scénario nominal
|
|
Scenario alternatif
5. A) L'utilisateur (client) valide un formulaire vide
· Le système affiche un message d'erreur
· Le cas d'utilisation reprend à l'étape 3 du
scénario nominal
|
|
Post-condition : programme
consulté
|

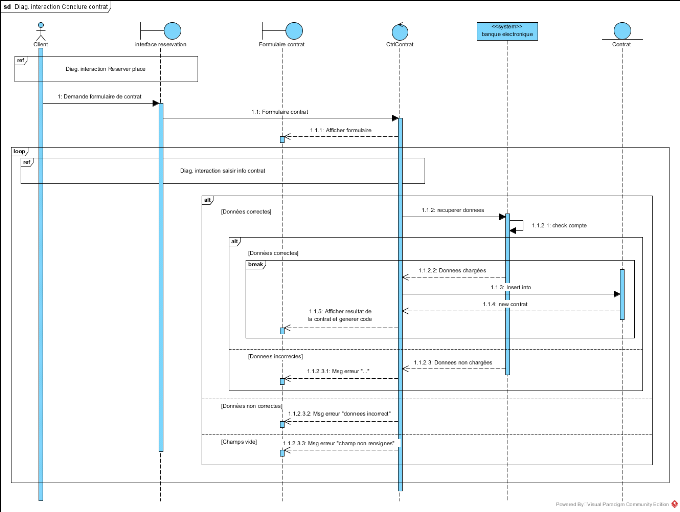
Figure 3. 16 Diagramme de séquence conclure
contrat

Figure 3. 17 Maquette du CU conclure contrat

Figure 3. 18 Diagramme de classes participantes
conclure contrat
3.3. SYNTHESE
D'ANALYSE
3.3.1. ÉLABORATION DU DIAGRAMME DE CLASSE
RECAPITULATIF

Figure 3. 19 Diagramme de classe
récapitulatif
3.3.2. ÉLABORATION DE LA MATRICE DE VALIDATION
La matrice de validation permet de vérifier que
l'analyse du cas est complète, c'est-à-dire que tous les cas
d'utilisation métier ont été intégrés. Elle
permet aussi d'établir une correspondance entre les cas d'utilisation
métier et les cas d'utilisation d'analyse.
|
Matrice de validation
|
|
Cas d'utilisation métier
|
Cas d'utilisation d'analyse
|
|
Demander réservation
|
Gérer réservation
|
|
Conclure contrat
|
Conclure contrat
|
|
Se renseigner
|
Consulter programme
|
|
Enregistrer réservation
|
Gérer réservation
|
|
Enregistrer contrat
|
Conclure contrat
|
|
Créer titre
|
Gérer titre
|
|
|
Créer compte
|
|
|
S'authentifier
|
Figure 3. 20 Matrice de validation
3.4. CONCEPTION
3.4.1. ÉLABORATION DES DIAGRAMMES DE SEQUENCE
TECHNIQUE
1. Cas d'utilisation 1 : « Consulter
programme »

Figure 3. 21 Diagramme d'interaction du CU consulter
programme
2. Cas d'utilisation 2 : « Conclure
contrat»

Figure 3. 22 Diagramme d'interaction conclure
contrat
1. 3. Cas d'utilisation 3 : «
S'authentifier»

Figure 3. 23 Diagramme d'interaction
s'authentifier
4. Cas d'utilisation 4 : « Créer
compte»

Figure 3. 24 Diagramme d'interaction
général gérer compte
5. Cas d'utilisation 5 : «Gérer
réservation place»

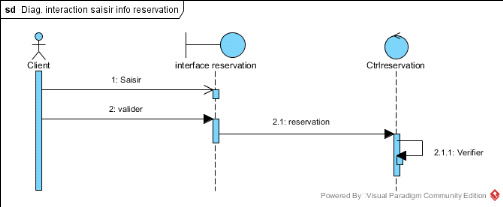
Figure 3. 25 Diagramme d'interaction saisir info
réservation

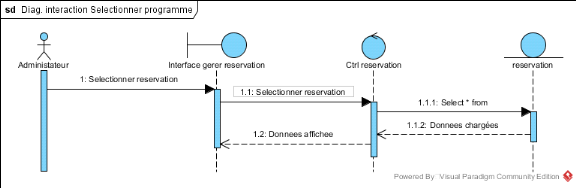
Figure 3. 26 Diagramme
d'interaction sélectionner réservation

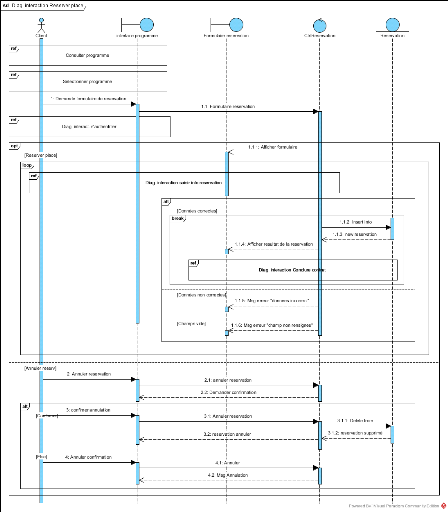
Figure 3. 27 Diagramme d'interaction gérer
réservation place
3.4.2. ÉLABORATION DES DIAGRAMMES DE CLASSE
TECHNIQUE
1. Cas d'utilisation 1 : «Consulter
programme»

Figure 3. 28 Diagramme de classe de conception
consulter programme
2. Cas d'utilisation 2 : «Conclure
contrat»

Figure 3. 29 Diagramme de classe de conception conclure
contrat
3. Cas d'utilisation 3 : «S'authentifier»

Figure 3. 30 Diagramme de classe de conception
s'authentifier
4. Cas d'utilisation 4 : «Gérer
réservation place»

Figure 3. 31 Diagramme de classe de conception
gérer réservation place
5. Cas d'utilisation 5 : «Gérer contrats
clients»
Figure 3. 32 Diagramme de classe de conception
gérer contrat client
3.4.3. ÉLABORATION DU DIAGRAMME DE NAVIGATION
GENERALE

Figure 3. 33 Diagramme de navigation
générale
3.4.4. ÉLABORATION DU DIAGRAMME DE PAQUETAGE
Un paquetage est un regroupement d'éléments de
modèle et de diagrammes. Il permet ainsi d'organiser des
éléments de modélisation en groupes. Il peut contenir tout
type d'élément de modèle : des classes, des cas
d'utilisation, des interfaces, des diagrammes... et même des paquetages
imbriqués (décomposition hiérarchique)(AUDIBERT, 2009).
Un paquetage regroupe des éléments de la
modélisation appelés aussi membres, portant sur un sous-ensemble
du système. Le découpage en paquetage doit traduire un
découpage logique du système à construire qui corresponde
à des espaces de nommage homogènes(Gabay, 2008).
Nous allons catégoriser nos paquetages en regroupant
types des classes issues des diagrammes des classes participantes pour chaque
cas d'utilisation
1. Dialogue : paquetage regroupant l'ensemble des classes
permettant la gestion des dialogues de l'application :
· Dialogue Catalogue Programmes.
· Dialogue Conclure contrat.
· Dialogue Résultat contrat.
· Dialogue Accueil.
· Dialogue Formulaire d'authentification.
· Dialogue Créer compte.
· Dialogue Gérer programme.
· Dialogue Formulaire réservation.
· Dialogue Résultat réservation.
· Dialogue Gérer réservations client.
· Dialogue Gérer contacts client.
2. Contrôleur : paquetage regroupant l'ensemble des
classes permettant la gestion des contrôleurs de l'application :
· CTRL Catalogue Programmes.
· CTRL Contrat.
· CTRL Créer compte.
· CTRL Gérer programme.
· CTRL Connexion.
· CTRL Reserv.
· CTRL GérerRéserv. client.
· CTRL GérerContacts client.
3. Entité : paquetage regroupant l'ensemble des
classes métiers de l'application. Et ces classes seront
regroupées en 3 :
a) Gestion des administrés
· Programme.
· LigneProgramme.
· Place.
b) Gestion des utilisateurs
· User.
· Client.
· Administrateur.
· Agent.
c) Gestion des activités
· Réservation.
· Contrat_transport.

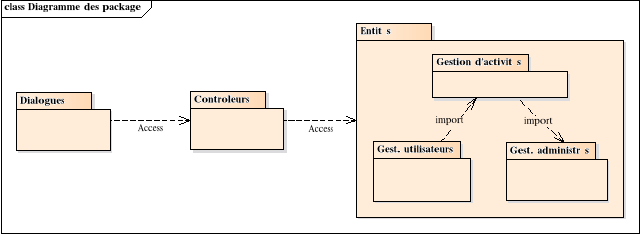
Figure 3. 34 Diagramme de package
3.4.5. ÉLABORATION DU MODELE LOGIQUE
3.4.5.1. Règles de passage en modèle logique de
données (MLD)
A partir du diagramme des classes récapitulatifs nous
pouvons déduire un modeler logique qui est un modèle plus proche
de l'implémentation. Le passage du diagramme de classes (entités)
en modèle logique se fait sur base de certains réglés,
appelées règles de transformations. Voici donc ces
différentes règles :
1. Règles des classes
· Toutes les classes deviennent des tables en MLD.
· Les attributs de la classe deviennent des champs de la
table.
· L'identifiant de la classe devient la clé primaire
de la table.
2. Règles des relations
a. Relation 1 à 1
Il existe deux règles pour transformer la relation 1
à 1 :
· La fusion des deux classes qui participent à la
relation si et seulement si les deux classes sont issues d'une même
fonctionnaliste. Et le nom de la nouvelle classe sera la concaténation
de deux classes en relation.
Avantage : diminution des accès
à base des données
· La clé primaireissue de la classe de la
première fonctionnalité migre vers la classe issue de la
deuxièmefonctionnalité, elle devient ainsi la
cléétrangère dans la nouvelle table.
b. Relation 1 a plusieurs
Dans ce type de relation la transformation se fait en migrant
la clé primaire issu de la classe parent (àmultiplicité
maximal de 1) vers la classe enfant (àmultiplicité maximal de *),
l'attribut ainsi ajout joue le rôle de la
cléétrangère
c. Relation plusieurs à plusieurs
Il existe deux type de relation plusieurs à plusieurs,
une relation 2-tiers et une relation N-tiers. Dans les deux cas l'association
déduit une classe-association qui aura comme clé primaire la
concaténation des clés primaires des classes qu'elle relie. La
clé primaire de la nouvelle table issue de la classe-association
dérive de la concaténation de deux clés primaire des
classes en association.
d. Règle de la relation
réflexive
On crée un nouvel attribut dans la table de
transformation pour gérer les deux relations.
e. Règle des agrégations
Elle est transformée comme une classe association. La
relation devient la table et la clé primaire est la concaténation
des deux clés primaires des classes associations.
f. Règle de la composition
Pour la relation de composition on ajoute la clé
primaire de la table déduite de la classe composite ou de
l'agrégatà la clé primaire déduite de la classe
composante. L'attribut ainsi ajouté joue le rôle de la clé
primaire et étrangère.
g. Règles d'héritage
· Transformation par distinction : on fait appel
à l'héritage exclusif dont la classe abstraite n'existe pas.
· Transformation descendante : elle fait appel
à la contrainte de partition. C'est-à-dire l'héritage non
complet. On parle de la spécialisation (la surclasse est une classe
abstraite. Ses instances migrent dans la sous-classe).
· La transformation ascendante : elle fait appel
à la contrainte de totalité. C'est-à-dire
l'héritage complet. On parle de la généralisation.
3.4.5.2. Transformation en modèle logique
1) Programme (Id, Date,#Admin, #client)
2) LigneProgramme (#Idpro, #Idcl, DateDepart,
destination, HeureDepart)
3) Client (Id, N° CI, Contact, Sexe)
4) Reservation (Id,dateReserv, depart,dest, Classe,
nbrpass, #client)
5) Place (ID, type, #reserv)
6) User (Id, mail, mdp, nom, prenom, pseudo,
#admin,#agent,#client)
7) Admin (matricule)
8) Agent (matricule, grade)
9) ContratTrans (Id, datePaiement, montant, #reserv,
#agent, #client)
CHAPITRE IV :
IMPLEMENTATION ET VALIDATION DES EXIGENCES DES UTILISATEURS
4.1. REALISATION
DES CHOIX TECHNIQUES
Pour répondre aux contraintes de performances du
système telles qu'attendus par les utilisateurs, notre choix technique
portera ainsi sur une architecture client/serveur, c'est-à-dire d'un
cote un client sollicitant des services et de l'autre côté un
serveur qui offre des services pour la conception du site web. En effet, comme
précisé dans la présentation des architectures, les temps
de réponse sont meilleurs du fait de l'abstraction introduite par la
couche service. Le coût des appels aux objets métiers à
partir de la couche service est très faible.
4.1.1. Architecture logicielle
Nous avons opté pour l'architecture de type 3-tiers.
Cette architecture vient résoudre les défauts de l'architecture a
deux tiers tout en conservant ses avantages, le but était de trouver une
architecture plus évoluée, facilitant les forts
déploiements moindre cout, ainsi la réponse est apportée
par une architecture distribuée, en utilisant un poste client simple
communicant avec le serveur par le biais d'un protocole standard.
L'architecture trois tiers sépare l'application
à 3 niveaux de service distincts, et qui s'appuient sur les 3 principes
précédents :
· Niveau de la présentation et des traitements
locaux. Qui sont prise en charge au poste du client.
· Niveau de traitements applicatifs globaux. Ils sont
pris en charge par le service ou la logique applicative.
· Niveau des données (base de données). Ces
données sont prises en charge par un SGBD (Système de Gestion des
Bases de Données).
4.1.2. Langage de programme
Nous avons opté pour l'utilisation des langages et de
technologie ci-dessous
· PHP (Hypertext Preprocessor) pour produire des pages
web dynamiques,
· HTML (HyperText Markup Language) pour produire des
pages web statiques, et CSS pour le style,
· JavaScript pour les pages web interactives,
· SQL (Structured Query Language) pour l'interrogation de
la base de données.
· Le Framework bootstrap
4.1.3. Plateforme de
développement
Pour notre cas la plateforme choisie est le XAMPP Control
Panel v3.2.4. Elle permet de faire fonctionner localement (sans se connecter
à un serveur externe) des scripts PHP. Il est une plateforme de
développement Web comprenant deux serveurs (un serveur web Apache et un
serveur de bases de données MySQL), un interpréteur de script
(PHP), ainsi qu'une administration SQL (PhpMyAdmin). Il permet donc d'installer
en une seule fois tout le nécessaire au développement local du
PHP.
4.1.4. Système de gestion des
bases des données
Le système de base de données choisi, MySQL, est
l'oeuvre d'une société suédoise MySQL AB. Elle a
été fondée par David Axmark, Allan Larsson et Michael
Widenius. MySQL est un serveur de bases de données relationnelles SQL,
développé dans un souci de performances élevées en
lecture. Il fonctionne sur de nombreux systèmes d'exploitation
différents incluant Linux, Mac OS X, NetWare, Solaris Windows 95, 98,
NT, 2000, XP, Vista, Windows 7-10, etc. Le couple PHP/MySQL est très
utilisé par les sites web et proposé par la majorité des
hébergeurs.
4.2. IMPLEMENTATION DE LA BASE DES DONNEES
4.2.1. MODELE
LOGIQUE DES DONNEES
Tableau 4. 1 tableau
récapitulatif du modèle logique
|
TABLES
|
ATTRIBUTS
|
|
Programme
|
Id, Date, #Admin, #client
|
|
LigneProgramme
|
#Idpro, #Idcl, DateDepart, destination,
HeureDepart
|
|
Client
|
Id, N° CI, Contact, Sexe
|
|
Reservation
|
Id, dateReserv, depart, dest, Classe, nbrpass,
#client
|
|
Place
|
ID, type, #reserv
|
|
Admin
|
matricule
|
|
Agent
|
matricule, grade
|
|
ContratTrans
|
Id, datePaiement, montant, #reserv, #agent,
#client
|
|
User
|
Id, mail, mdp, nom, prenom, pseudo,
#admin,#agent,#client
|
1.1.1. 4.2.2. REQUETTES DES NOUVELLES TABLES
Tableau 4. 2 Tableau des
requêtes
|
TABLES
|
ATTRIBUTS
|
|
Programme
|
CREATE
TABLE PROGRAMME(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, DATE_PROG
DATETIME, n_ADMIN
INT
NOT NULL, n_CLIENT
INT
NOT NULL, FOREIGN KEY (n_ADMIN) REFERENCES admin(MATRICULE), FOREIGN KEY (n_CLIENT) REFERENCES CLIENT (ID)) ENGINE=INNODB
|
|
LigneProgramme
|
CREATE
TABLE LIGNEPROGRAMME(ID
INT
NOT NULL, programme
INT
NOT NULL, client
INT
NOT NULL, DATE_DEPART
DATETIME, DEST
CHAR(20), HEURE_DEPART
CHAR(10), FOREIGN KEY(programme) REFERENCES programme(ID), FOREIGN KEY(client) REFERENCES client(ID)) ENGINE=INNODB
|
|
Client
|
CREATE
TABLE CLIENT(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, NUM_CARTEID
CHAR(20)
NOT NULL,CONTACT
CHAR(20)
NOT NULL, SEXE
CHAR(1)
NOT NULL)
ENGINE=INNODB
|
|
Reservation
|
CREATE
TABLE RESERVATION(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, depart
CHAR (25)
NOT NULL, dest
CHAR (30)
NOT NULL ,SEXE
CHAR(1)
NOT NULL , CLASSE
CHAR (30)
NOT NULL , NOMBRE_PASS
INT
NOT NULL , NOMBRE_ENFANT
INT
NOT NULL , DATE_RESERV
DATETIME
NOT NULL, CLIENT
INT
NOT NULL , FOREIGN KEY (CLIENT) REFERENCES CLIENT(ID)) ENGINE=INNODB
|
|
Place
|
CREATE
TABLE PLACE(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, TYPE
CHAR(10)
NOT NULL, RESERV
INT
NOT NULL, FOREIGN KEY(RESERV) REFERENCES reservation(ID)) ENGINE=INNODB
|
|
Admin
|
CREATE
TABLE ADMIN(MATRICULE
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT) ENGINE=INNODB
|
|
Agent
|
CREATE
TABLE AGENT(MATRICULE
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, GRADE
CHAR (15)
NOT NULL UNIQUE) ENGINE=INNODB
|
|
ContratTrans
|
CREATE
TABLE CONTRAT(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, DATE_PAIE
DATETIME, MONTANT
FLOAT
NOT NULL, NUM_CARTE
CHAR(10)
NOT NULL UNIQUE, RESERV
INT
NOT NULL, n_CLIENT
INT
NOT NULL, n_AGENT
INT
NOT NULL, FOREIGN KEY (n_AGENT) REFERENCES agent(MATRICULE), FOREIGN KEY (RESERV) REFERENCES RESERVATION(ID) , FOREIGN KEY (n_CLIENT) REFERENCES CLIENT (ID)) ENGINE=INNODB
|
|
User
|
CREATE
TABLE _USER(ID
INT
NOT NULL PRIMARY KEY AUTO_INCREMENT, NOM
CHAR (30)
NOT NULL ,MAIL
CHAR(20)
NOT NULL , PRENOM
CHAR (27)
NOT NULL , MDP
CHAR (50), PSEUDO
CHAR (12)
NOT NULL , admin
INT
NOT NULL, agent
INT
NOT NULL, client
INT
NOT NULL , FOREIGN KEY (admin) REFERENCES admin(MATRICULE), FOREIGN KEY (client) REFERENCES client(ID) , FOREIGN KEY (agent) REFERENCES agent (MATRICULE)) ENGINE=INNODB
|
1.1. 4.3.
PRESERNTATION DES IHMs
Dans cette partie nous allons présenter les interfaces
hommes-machines des quelques cas d'utilisation ci-dessous :
· Cas d'utilisation s'authentifier
· Cas d'utilisation créer compte
· Cas d'utilisation conclure contrat
4.3.1. Cas d'utilisation s'authentifier

Figure 4. 1 IHM du cas
d'utilisation s'authentifier
<?php
session_start();
if(isset($_POST['myMail']) &&isset($_POST['myPass']))
{
// connexion à la base de données
include('../Data/DBConnect.php');
// importation de la classe abonne
include('../Metier/abonnes.php');
$mail_user = htmlspecialchars($_POST['myMail']);
$pass_user = htmlspecialchars($_POST['myPass']);
if($mail_user !== ""&&$pass_user !== "")
{
$user = newabonnes();
$count = $user->selectAllItem($mail_user,$pass_user);
if($count!=0) // nom d'utilisateur et mot de passe correctes
{
$data_user = $user->selectAll_data_by_Item($mail_user);
$data_user = $data_user->fetch();
$username = $data_user["username"];
$pseudo = $data_user["pseudo"];
$mail = $data_user["mail"];
$_SESSION['username'] = $username;
$_SESSION['pseudo'] = $pseudo;
$_SESSION['mail'] = $mail;
header('Location:reservation.identification.php');
}
else
{
echo'identifiants incorrect';
}
}
else
{
echo'Veuillez remplir tous les champs';
}
}
else
{
echo'eurreur';
}
?>
Figure 4. 2 Code
d'authentification
4.3.2. Cas d'utilisation créer compte

Figure 4. 3 IHM du cas
d'utilisation créer compte
<?php
include('../Metier/abonnes.php');
if (isset($_POST['nom']) &&isset($_POST['pseudo'])
&&isset($_POST['mail']) &&isset($_POST['mdp'])
&&isset($_POST['confir_mdp'])) {
if(!empty($_POST['nom']) && !empty($_POST['pseudo'])
&& !empty($_POST['mail']) && !empty($_POST['mdp']) &&
!empty($_POST['confir_mdp']))
//les variables
$nom = htmlspecialchars($_POST['nom']);
$pseudo = htmlspecialchars($_POST['pseudo']);
$mail = htmlspecialchars($_POST['mail']);
$mdp = htmlspecialchars($_POST['mdp']);
$conf_mdp = htmlspecialchars($_POST['confir_mdp']);
$max_size = 255;
$max_size_pass = 8;
if (mb_strlen($nom) <= $max_size) {
if (mb_strlen($pseudo) <= $max_size) {
if (mb_strlen($mdp) <=
$max_size_pass&&mb_strlen($conf_mdp) <= $max_size_pass) {
if (filter_var($mail, FILTER_VALIDATE_EMAIL)) {
if ($mdp == $conf_mdp) {
$user1 = newabonnes();
$recove_mail = $user1->selectItem($mail);
if ($recove_mail == 0) {
$hash_mdp = sha1($mdp);
$user1->addUser($nom,$pseudo,$mail,$mdp);
$recove_name = $user1->selectItem($nom);
echo$recove_name;
// header('location:login.php');
} else {
$msg_mail = "Cette adresse est deja utilisé";
}
} else {
$msg_mdp = "Les mots de passe ne sont pas identiques";
}
} else {
$msg_email = "Votre email n'est pas valide!!";
}
} else {
$msg_size_mdp = "Le mot de passe ne peut pas depasser 8
caractères";
}
} else {
$msg_size = "Les caractères nes doivent pas depasser
255";
}
} else {
$msg_size = "Les caractères nes doivent pas depasser
255";
}
}
// else {
// $msg = "Veuillez remplir tous les champs";
// }
?>
<!DOCTYPEhtml>
<htmllang="en"><head><metahttp-equiv="Content-Type"content="text/html;
charset=UTF-8">
<metaname="viewport"content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<metaname="description"content="">
<metaname="author"content="">
<linkrel="icon"href="../icon/n.png">
<linkhref="../style1/bootstrap.min.css"rel="stylesheet">
<linkrel="stylesheet"href="../style1/style_login.css">
<title>Nouveau compte</title>
<linkhref="../style1/signin.css"rel="stylesheet">
</head>
<style>
.msg_erro{
color: red;
}
</style>
<bodyclass="text-center">
<formclass="form-signin"method="POST"action="">
<imgsrc="../icon/n.png"alt=""class="rounded-circle"width="72"height="72"autofocus="">
<!-- <img class="mb-4" src="style1/bootstrap-solid.svg"
alt="" width="72" height="72"> -->
<h1class="h3 mb-3 font-weight-normal">Créer votre
compte</h1>
<?phpif (isset($msg_mdp)) { echo"<p
class='msg_erro'>".$msg_mdp."</p>";}?>
<divclass="row">
<divclass="col-md-6 mb-3">
<labelfor="firstName">Nom</label>
<inputtype="text"class="form-control"id="firstName"placeholder="Nom"name="nom"value="<?phpif(isset($msg_size)){echo$nom;}
?>"required="">
<divclass="invalid-feedback">
<?phpif (isset($msg_size)) { echo"<p
class='msg_erro'>".$msg_size."</p>";}
elseif (isset($msg_caract)) { echo"<p
class='msg_erro'>".$msg_size."</p>";}
?>
</div>
</div>
<divclass="col-md-6 mb-3">
<labelfor="lastName">Pseudo</label>
<inputtype="text"class="form-control"id="lastName"placeholder="Pseudo"name="pseudo"value="<?phpif(isset($msg_size)){echo$pseudo;}
?>"required="">
<divclass="invalid-feedback">
<?phpif (isset($msg_size)) { echo"<p
class='msg_erro'>".$msg_size."</p>";}
elseif (isset($msg_caract)) { echo"<p
class='msg_erro'>".$msg_size."</p>";}
?>
</div>
</div>
</div>
<divclass="input-mb2">
<labelfor="inputEmail"class="sr-only">Adresse
mail</label>
<inputtype="email"id="inputEmail"class="form-control"placeholder="Email
address"name="mail"required=""value="<?phpif(isset($msg_mail)){echo$mail;}
?>">
<?phpif (isset($msg_mail)) { echo"<p
class='msg_erro'>".$msg_mail."</p>";}?>
</div>
<divclass="input-mb2">
<labelfor="inputPassword"class="sr-only">Mot de
passe</label>
<inputtype="password"id="inputPassword"class="form-control"name="mdp"placeholder="Password"required="">
<?phpif (isset($msg_size_mdp)) { echo"<p
class='msg_erro'>".$msg_size_mdp."</p>";}?>
</div>
<divclass="input-mb2">
<labelfor="inputPassword"class="sr-only">Confimation mot de
passe</label>
<inputtype="password"id="inputPassword"class="form-control"name="confir_mdp"placeholder="Password"required="">
<?phpif (isset($msg_size_mdp)) { echo"<p
class='msg_erro'>".$msg_size_mdp."</p>";}?>
</div>
<buttonclass="btn btn-lg btn-primary
btn-block"type="submit">Connexion</button>
<pclass="mt-5 mb-3 text-muted">(c) 2020-2021</p>
</form>
</body>
</html>
Figure 4. 4 Codes source
créer compte
4.3.3. Cas d'utilisation conclure contrat

Figure 4. 5 IHM du cas
d'utilisation gérer réservation place (identification)
<?php
session_start();
if($_SESSION['username'] !== ""){
$user = $_SESSION['username'];
// afficher un message
require_once('../Metier/Reservation.php');
require_once('../Metier/Client.php');
require_once('../Metier/trajet.php');
require_once('../Metier/Train.php');
if (isset($_POST['nomClient'])
&&isset($_POST['postnomClient']) &&isset($_POST['sexeClient'])
&&isset($_POST['mailClient'])
&&isset($_POST['telClient']) &&isset($_POST['adClient'])
&&isset($_POST['numCarteClient'])
&&isset($_POST['numInrbClient'])) {
$nom_c = htmlspecialchars($_POST['nomClient']);
$prenom_c = htmlspecialchars($_POST['postnomClient']);
$sexe_c = htmlspecialchars($_POST['sexeClient']);
$mail_c = htmlspecialchars($_POST['mailClient']);
$tel_c = htmlspecialchars($_POST['telClient']);
$ad_c = htmlspecialchars($_POST['adClient']);
$numCarte_c = htmlspecialchars($_POST['numCarteClient']);
$numInrb_c = htmlspecialchars($_POST['numInrbClient']);
$max_size = 255;
$max_size_num = 10;
$max_size_tel = 20;
if (mb_strlen($nom_c) <= $max_size) {
if (mb_strlen($prenom_c) <= $max_size) {
if (mb_strlen($numCarte_c) <=
$max_size_num&&mb_strlen($numInrb_c) <= $max_size_num) {
if (filter_var($mail_c, FILTER_VALIDATE_EMAIL)) {
if (mb_strlen($tel_c) <= $max_size_tel) {
$user1 = newClient();
$recove_mail = $user1->selectItem($mail_c);
$custom = newClient();
$custom->addClient($nom_c,$prenom_c,$sexe_c,$numCarte_c,$tel_c,$mail_c,$ad_c,$numInrb_c);
$recove_elements = $custom->selectAll_by_Item($mail_c);
// echo count($recove_elements);
// print_r($recove_elements);
for ($i=0; $i<count($recove_elements) ; $i++) {
$id = $recove_elements[$i]['Id'];
}
$_SESSION['ID'] = $id;
header("location:reservation.info.php");
} else {
echo"Le numero ne doit pas depasser ".$max_size_tel."
caractères";
}
} else {
echo"Votre email n'est pas valide!!";
}
} else {
echo"Le mot de passe ne peut pas depasser ".$max_size_num."
caractères";
}
} else {
echo"Les caractères nes doivent pas depasser
".$max_size;
}
} else {
echo"Les caractères nes doivent pas depasser
".$max_size;
}
}
}
?>
Figure 4. 6 Codes source
gérer réservation place (identification)

Figure 4. 7 IHM du cas
d'utilisation gérer réservation place
(réservation)
<?php
session_start();
if(isset($_SESSION['username'])){
if($_SESSION['username'] !== ""){
$user = $_SESSION['username'];
require_once('../Metier/Reservation.php');
require_once('../Metier/Client.php');
require_once('../Metier/trajet.php');
require_once('../Metier/Train.php');
if (isset($_POST['ville']) &&isset($_POST['classe'])
&&isset($_POST['nbPass'])
&&isset($_POST['nbEnfant'])
&&isset($_POST['idreserv']) &&isset($_POST['depart'])) {
$idreserv = htmlspecialchars(isset($_POST['idreserv']));
$depart = htmlspecialchars($_POST['depart']);
$ville = htmlspecialchars($_POST['ville']);
$class = htmlspecialchars($_POST['classe']);
$nbpass = htmlspecialchars($_POST['nbPass']);
$nbenf = htmlspecialchars($_POST['nbEnfant']);
$reserv = newReservation();
if (isset($_SESSION['ID'])) {
$id_user_reserv = $_SESSION['ID'];
// include('reservation.identification.php');
$reserv->insertItem($depart,$ville,$class,$nbpass,$nbenf,$id_user_reserv);
header('location:Result.reservation.php');
}
}
}
}
?>
<!DOCTYPEhtml>
<!-- saved from
url=(0052)https://getbootstrap.com/docs/4.0/examples/checkout/ -->
<htmllang="en"><head><metahttp-equiv="Content-Type"content="text/html;
charset=UTF-8">
<metaname="viewport"content="width=device-width,
initial-scale=1, shrink-to-fit=no">
<metaname="description"content="">
<metaname="author"content="">
<linkrel="icon"href="https://getbootstrap.com/docs/4.0/assets/img/favicons/favicon.ico" rel="nofollow">
<title>Reservation</title>
<linkrel="canonical"href="https://getbootstrap.com/docs/4.0/examples/checkout/" rel="nofollow">
<!-- Bootstrap core CSS -->
<linkhref="../style1/bootstrap.min.css"rel="stylesheet">
<!-- Custom styles for this template -->
<linkhref="../style1/form-validation.css"rel="stylesheet">
</head>
<style>.a-width{width:60%;
margin-left:20%;}.py-5{margin-top:2%;margin-bottom:2%;background:url("../img/home-bg.jpg");
border-radius:5px}</style>
<bodyclass="bg-light">
<navclass="navbar navbar-expand-lg navbar-dark bg-dark">
<divclass="container-fluid">
<aclass="navbar-brand"href="#"><iclass="fa
fa-train"aria-hidden="true"></i><spanclass="logo">
Safari.net</span></a>
<buttonclass="navbar-toggler"type="button"data-bs-toggle="collapse"data-bs-target="#navbarSupportedContent"aria-controls="navbarSupportedContent"aria-expanded="false"aria-label="Toggle
navigation">
<spanclass="navbar-toggler-icon"></span>
</button>
<divclass="collapse
navbar-collapse"id="navbarSupportedContent">
<ulclass="navbar-nav me-auto mb-2 mb-lg-0">
<liclass="nav-item">
<aclass="nav-link
active"aria-current="page"href="#">Accueil</a>
</li>
<liclass="nav-item dropdown">
<aclass="nav-link
dropdown-toggle"href="#"id="navbarDropdown"role="button"data-bs-toggle="dropdown"aria-expanded="false">
Destination
</a>
<ulclass="dropdown-menu"aria-labelledby="navbarDropdown">
<li><aclass="dropdown-item"href="#">Action</a></li>
<li><aclass="dropdown-item"href="#">Another
action</a></li>
<li><hrclass="dropdown-divider"></li>
<li><aclass="dropdown-item"href="#">Something else
here</a></li>
</ul>
</li>
<liclass="nav-item">
<aclass="nav-link"href="#">Horaire de Train</a>
</li>
<liclass="nav-item">
<aclass="nav-link"href="interfaces/reservation.identification.php">Reservation
en ligne</a>
</li>
<liclass="nav-item">
<aclass="nav-link"href="interfaces/login.php">Accès
agents</a>
</li>
<!-- <li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1"
aria-disabled="true">Disabled</a>
</li> -->
</ul>
<aclass="nav-link"href="interfaces/login.php"><inputclass="col-btn-sbm"type="submit"value="Login"></a>
<divstyle="margin-left:30%">
<?php
if (isset($user)) {
echo'<span style="color: white; font-familly:
maiandra">'.$user.' Connecté</span>';
}
?>
</div>
</div>
</div>
</nav>
<divclass="container">
<divclass="py-5 text-center">
<!-- <img class="d-block mx-auto mb-4"
src="../img/home-bg.jpg" alt="" width="1000" height="200"> -->
<h2>Reserver en ligne</h2>
<pclass="lead"style="color:white">reserver vos places a
bord de nos train selon vos choix.</p>
</div>
<?php
?>
<!-- Updating -->
<divclass="col-md-12 order-md-1 sized">
<formmethod="POST"action="">
<divclass=" a-width">
<h4class="mb-3">Reservation</h4>
<divclass="row">
<divclass="col-md-6 mb-3">
<inputtype="hidden"name="idreserv">
<labelfor="firstName">Train</label>
<selectid="disabledSelect"name="depart"class="form-control">
<?php
$trajet = newTrain();
$data = $trajet->selectTrain();
for ($i=0; $i<count($data) ; $i++) {
$id = $data[$i]['id'];
$nom = $data[$i]['nom'];
$desc = $data[$i]['description'];
$cat = $data[$i]['categorie'];
$icon = $data[$i]['icon'];
echo"<option value='".$nom."'>??".$nom." /
".$cat."</option>";
}
?>
</select>
<divclass="invalid-feedback">
</div>
</div>
<divclass="col-md-6 mb-3">
<inputtype="hidden"name="idreserv">
<labelfor="firstName">Depart</label>
<selectid="disabledSelect"name="depart"class="form-control">
<?php
$trajet = newtrajet();
$data = $trajet->selectGare();
for ($i=0; $i<count($data) ; $i++) {
$id = $data[$i]['id'];
$ville = $data[$i]['ville'];
$titre = $data[$i]['gare'];
echo"<option
value='".$ville."'><b>".$ville."</b> /
".$titre."</option>";
}
?>
</select>
<divclass="invalid-feedback">
</div>
</div>
<divclass="col-md-6 mb-3">
<labelfor="firstName">Destination</label>
<selectid="disabledSelect"name="ville"class="form-control">
<?php
$trajet = newtrajet();
$data = $trajet->selectGare();
for ($i=0; $i<count($data) ; $i++) {
$id = $data[$i]['id'];
$ville = $data[$i]['ville'];
$titre = $data[$i]['gare'];
echo"<option
value='".$ville."'><b>".$ville."</b> /
".$titre."</option>";
}
?>
</select>
<divclass="invalid-feedback">
</div>
</div>
<divclass="col-md-6 mb-3">
<labelfor="lastName">Classe</label>
<selectid="disabledSelect"name="classe"class="form-control">
<optionvalue="1er classe de luxe">1er classe de
luxe</option>
<optionvalue="1er classe ordinaire">1er classe
ordinaire</option>
<optionvalue="2eme classe">2eme classe</option>
<optionvalue="3eme classe">3eme classe</option>
<optionvalue="4eme classe">4eme classe</option>
</select>
<divclass="invalid-feedback">
</div>
</div>
<divclass="col-md-6 mb-3">
<labelfor="lastName">Nombre des passagers</label>
<selectid="disabledSelect"name="nbPass"class="form-control">
<optionvalue="1">1</option>
<optionvalue="2">2</option>
<optionvalue="3">3</option>
<optionvalue="3">+3</option>
</select>
<divclass="invalid-feedback">
</div>
</div>
<divclass="col-md-6 mb-3">
<labelfor="lastName">Nombre d'enfants</label>
<selectid="disabledSelect"name="nbEnfant"class="form-control">
<optionvalue="0">0</option>
<optionvalue="1">1</option>
<optionvalue="2">2</option>
<optionvalue="+2">+2</option>
</select>
<divclass="invalid-feedback">
</div>
</div>
</div>
<hrclass="mb-4">
<buttonclass="btn btn-primary btn-lg
btn-block"type="submit">Valider</button>
</form>
</div>
</div>
<footerclass="my-5 pt-5 text-muted text-center
text-small">
<pclass="mb-1">(c) 2017-2018 Company Name</p>
<ulclass="list-inline">
<liclass="list-inline-item"><ahref="https://getbootstrap.com/docs/4.0/examples/checkout/#" rel="nofollow">Privacy</a></li>
<liclass="list-inline-item"><ahref="https://getbootstrap.com/docs/4.0/examples/checkout/#" rel="nofollow">Terms</a></li>
<liclass="list-inline-item"><ahref="https://getbootstrap.com/docs/4.0/examples/checkout/#" rel="nofollow">Support</a></li>
</ul>
</footer>
</div>
</form>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load
faster -->
<scriptsrc="../style1/jquery-3.2.1.slim.min.js.télécharger"integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script
src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<scriptsrc="../style1/popper.min.js.télécharger"></script>
<scriptsrc="../style1/bootstrap.min.js.télécharger"></script>
<scriptsrc="../style1/holder.min.js.télécharger"></script>
<script>
// Example starter JavaScript for disabling form submissions if
there are invalid fields
(function() {
'use strict';
window.addEventListener('load', function() {
// Fetch all the forms we want to apply custom Bootstrap
validation styles to
varforms =
document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
varvalidation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
</body></html>
Figure 4. 8 Codes source
gérer réservation place (réservation)
CONCLUSION GENERALE
L'objectifs de notre travail était d'analyser un
système d'information, la Société Nationale de Chemin de
Fer du Congo qui est une entreprise public oeuvrant dans le domaine du
transport par voie ferroviaire pour notre cas, ainsi que de concevoir une
application web pouvant permettre aux clients désireux de voyager par
train d'effectuer leur réservation et achat de titre de transport en
ligne. En outre cette application pourra sévirà l'entreprise de
rendre ses services accessibles n' importe où et en temps réel,
de pousser les limites par rapport au système existant, telles
que : la contrainte de temps et d'ordonnancement de processus
(activités) et autres.
Pour atteindre notre objectif qui est purement scientifique
nous nous proposer une démarcheméthodologique qui nous a parmi de
couvrir les deux étapesclés de notre travail qui sont l'analyse
et la conception, la méthode UP7. Unified Process dans son vrai sens est
une méthode basée sur l'oriente objet et dérivant de la
méthode UP, nous a permis par ses 7 étapes d'analyser et
concevoir notre solution.
Pour mener à bout notre travail, nous l'avons
subdivisé en trois chapitres. Dans le premier chapitre nous avons
parlé tout d'abord des concepts clés du travail entre autres :
laméthode UP7(Unified Process seven), relevant les grands principes, les
quatre phases qui correspondent à celles d'UP et sept activités(
Figure 1. 1). En outre nous avons
parlé des applications web, le fonctionnement d'une application web
ainsi que les langages utilisés.
Dans le deuxième chapitre nous sommes passés
à l'analyse métier ou nous avons délimité le
processus de réservation et vente des titres de transport par rapport
à l'ensemble du système d'information. Nous avons
également inventorié les concepts du métier candidats a
l'élaboration du diagramme de classe métier (
Figure 2. 8). Le résultat du
deuxième chapitre a donc été la formalisation des besoins
des utilisateurs.
Le troisième chapitre a concerné l'analyse et la
conception du nouveau système. Par l'analyse nous avons
spécifié les exigences fonctionnelles du nouveau système
en ressortant 6 cas d'utilisation (
Figure 3. 1). Et après analyse des
cas d'utilisation nous avons ajouté des cas d'utilisations informatiques
qui nous a permis d'élaborer le diagramme de cas d'utilisation global
avec 14 cas d'utilisation (
Figure 3. 2). De ces 14 diagrammes nous
avons décrit 5 qu'on a jugés importants. Le résultat du
troisième a été la conception du nouveau système de
réservation des titres de transport que nous avons nommé
« SAFARI.NET ». Et nous avons conclu ce chapitre par la
présentation des interfaces homme machine de ladite application.
L'application ainsi conçue pourra donc répondre
au besoin de réserver et acheter le titre voyage, la
particularité parmi tant d'autres telles que :
· La possibilité de réserver en ligne en
temps réel en fournissant moins d'effort ;
· La consultation des programmes de voyage ainsi que de
tarif ;
· Et tant d'autres.
Nous croyons que ce travail n'a pas traiter de tout ce
qui peux concerner la réservation et la vente ce qui peut être un
point de départ ou une référence pour d'autres chercheur
afin d'aborder et d'y ajouter d'autres idées. Mais pour notre cas nous
pouvons prévoirà partir ce travail créer un portail web
qui pourra réunir toutes les entreprises de transport ainsi que des
hôtels afin d'aider les voyageurs à effectuer leurs
réservations et achat des titre de transport sans plus d'effort et en
temps réel.
BIBLIOGRAPHIE
AUDIBERT, L. (2009). UML2 de l'apprentissage a la
pratique.
Delacroix, A. C. (2016). Développer une application
web.Malakoff: Dunod.
DJUNGU, S.-J. (2013). Outils et langages du we
n.0.Kinshasa: Mediaspaul.
DJUNGU, S.-J. (2017). Genie logiciel. Kinshasa:
MediasPaul.
DJUNGU, S.-J. (2017). Genie Logiciel.
Gabay, J. &. (2008). UM2 l'analyse et conception.
Paris: Dunod.
Roque, P. (2008). les Cahiers du programmeur UML2
(éd. 4). Paris: Eyrolles.
TABLE DES MATIERES
EPIGRAPHE
Erreur ! Signet non
défini.
DEDICACE
II
REMERCIEMENT
III
LISTE DES FIGURES
V
LISTE DES TABLEAUX
VII
INTRODUCTION
1
CHAPITRE I : METHODE UP7 ET LES APPLICATIONS
WEB
5
1.1. Méthode UP7
5
1.1.1. Présentation de la
méthode UP7
5
1.2. Les applications web
9
1.2.1. Définition
9
1.2.2. L'architecture des applications
web
9
1.2.3. Le serveur web
10
1.2.4. Le fonctionnement d'une application
web
10
1.2.5. L'hébergement d'une application
web
12
1.2.6. Les langages utilisés pour la
création des applications web
12
1.3. Conclusion partielle
13
CHAPITRE II. ANALYSE METIER DU SYSTEME DE LA
SNCC
14
2.1. INTRODUCTION
14
2.2. PRESENTATION DU SYSTEME
D'INFORMATION
14
2.2.1. Historique
15
2.2.2. Situation géographique
16
2.2.3. Organigramme
18
2.2.4. Présentation de la direction
MOBIRAIL
19
2.3. MODELISATION METIER
21
2.3.1. Analyse du processus de
réservation et achat des titres de voyage
21
2.3.2. Diagramme de contexte
21
2.3.3. Diagramme d'activité
22
2.3.4. Diagramme de classe métier
24
2.3.5. Diagnostique du processus
28
2.4. Conclusion partielle
28
ANALYSE ET CONCEPTION DU NOUVEAU SYSTEME
Safari.net.
30
3.1. INTRODUCTION
30
3.2. EXIGENCES FONCTIONNELLES
30
3.2.1. SPECIFICATION DES EXIGENCES
FONCTIONNELLES
30
3.2.2. ELABORATION DU DIAGRAMME DES CAS
D'UTILISATIONS
30
3.3. ANALYSE DES CAS D'UTILISATION
31
3.3.1. ELABORATION DU DIAGRAMME DES CAS
D'UTILISATION
31
3.3.2. DESCRIPTION DES CAS D'UTILISATION
32
3.4. SYNTHESE D'ANALYSE
46
3.4.1. ÉLABORATION DU DIAGRAMME DE
CLASSE RECAPITULATIF
46
3.4.2. ÉLABORATION DE LA MATRICE DE
VALIDATION
46
3.5. CONCEPTION
47
3.5.1. ÉLABORATION DES DIAGRAMMES DE
SEQUENCE TECHNIQUE
47
3.5.2. ÉLABORATION DES DIAGRAMMES DE
CLASSE TECHNIQUE
53
3.5.3. ÉLABORATION DU DIAGRAMME DE
NAVIGATION GENERALE
55
3.5.4. ÉLABORATION DU DIAGRAMME DE
PAQUETAGE
55
3.5.5. ÉLABORATION DU MODELE
LOGIQUE
57
CHAPITRE IV : IMPLEMENTATION ET VALIDATION DES
EXIGENCES DES UTILISATEURS
60
4.1. REALISATION DES CHOIX TECHNIQUES
60
4.2. IMPLEMENTATION DE LA BASE DES
DONNEES
61
4.2.1. MODELE LOGIQUE DES DONNEES
61
4.2.2. REQUETTES DES NOUVELLES TABLES
62
4.3. PRESERNTATION DES IHMs
64
CONCLUSION GENERALE
80
BIBLIOGRAPHIE
82
TABLE DES MATIERES
83



