TROISIEME PARTIE :
IMPLENTATION ET REALISATION DE LA PLATEFORME
Après avoir achevé l'étape de l'analyse
et de la conception de la plateforme, nous allons entamer dans ce chapitre la
partie réalisation et implémentation dans laquelle nous allons
nous assurer que la plateforme est prête pour être
exploitée par les utilisateurs finaux. A la fin de ce chapitre, les
objectifs doivent avoir été atteints et le projet doit être
finalisé. Ce chapitre est composé de deux parties à
savoir la première partie représente l'environnement et le
déploiement tandis que la seconde partie présente quelques
interfaces graphiques de la plateforme.
I- CHOIX DE L'OUTIL DE DEVELOPEMENT
La base de données étant un ensemble
structuré et organisé de données représentant un
système d'information sélectionnée permet aux utilisateurs
de faire de multiple opération telle que la consultation, la mise
à jour, des interrogations via des requêtes etc. Ces
différentes opérations sont susceptibles de contenir des erreurs.
Vue la sensibilité des informations qui seront
traitées, il est nécessaire de penser à sécuriser
la base de données.
Pour ce faire, il faut :
Protéger la base de données contre les
manipulations non autorisées : l'accès à la page
d'administration des agents de la compagnie sera sécurisé par un
login et un mot de passe.
Protéger la base de données contre les erreurs
d'intégrité de données.
Protéger la base de données contre un niveau
d'accès des utilisateurs intervenant dans la gestion de la
plateforme.
Assurer la disponibilité en temps réel de la
plateforme aux clients.
II- CONFIDENTIALITE ET SECURITE
La sécurité informatique est l'ensemble des
mesures mise en place pour protéger les informations, conserver ou
établir la disponibilité, l'intégrité et la
conservation des informations.
Dans le but de sécuriser la plateforme il est
indispensable de maîtriser l'accès à des utilisateurs
internes par un login et un mot de passe (password). La maîtrise de la
base de données est aussi indispensable
Ainsi pour les traitements, nous avons opté pour la
gestion des droits et privilèges d'accès. Les privilèges
d'accès sont subdivisés en trois grands groupes d'utilisateurs de
niveaux hiérarchisés comme suit : Administrateurs, Agent et
client.
L'administrateur
L'administrateur a le contrôle total sur toutes les
fonctionnalités de la plateforme. Ils peuvent créer, modifier ou
supprimer des utilisateurs. Ils peuvent modifier les traitements
effectués.
L'Agent
Il a un contrôle partiel dans la gestion de la
plateforme. Ils font les traitements de certaines informations telles
que : établir les trajets, valider les réservations, valider
les réservations et les payements et éditer la fiche de
contrôle. Ils peuvent également faire une réservation
à un client.
Le Client
Le client quant à lui, ne peut que visiter la
plateforme, créer un compte client, remplir le formulaire de
réservation, suivre son opération et par la suite imprimer les
reçus.
La plateformeest accessible dans le monde entier grâce
au réseau internet. Elle sera accessible grâce à un URL via
un navigateur. Elle peut être consultée sur les
téléphones connectés à l'internet et sur les
ordinateurs connectés.
· Outil de développement
Pour réaliser notre projet, après une
étude croisée des outils de développement, dans la
deuxième partie nous avions choisi d'exécuter notre projet avec
les logiciels Notepad++ qui est un éditeur de texte libre sous licence
GPL version 2 et WampServer qui est une plateforme de développement web
qui interprète les scripts PHP. Nous allons utiliser dans la
programmation les langages HTML, le CSS, le PHP et le JAVASCRIPT. Le HTML pour
créer et structurer les pages de la plateforme, le CSS qui est un
langage de style permettra de définir la présentation des
documents HTML, le PHP qui est un langage de programmation utilisé
principalement pour réaliser des sites web dynamiques et le JAVASCRIPT
qui permettra quant à lui d'ajouter de petite animation sur les pages
web du site.
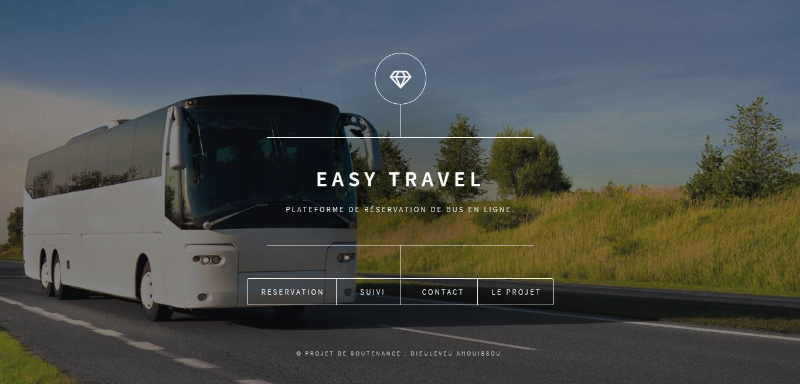
Page d'accueil du site web
C'est la première page qui s'affiche lorsque le client
saisie l'URL dans le navigateur et valide. A partir de cette page il peut
continuer à explorer les pages web disponibles afin de faire ses
opérations.


Figure 16 Capture page d'accueil du site web sur ordinateur
et smartphone
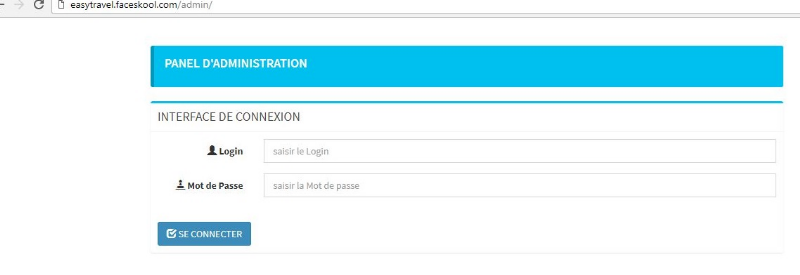
Page d'authentification
La page d'authentification est la première page qui
s'affichera lorsque l'administrateur ou l'agent de la compagnie vont vouloir se
connecter à leur section. Elle permet à l'utilisateur de
s'authentifier pour pouvoir accéder aux autres interfaces.

Figure 17 Capture page d'authentification
Elle est composée de deux (02) champs de saisie et de
deux (02) boutons définis comme tel:
Nom d'utilisateur ou login : saisie du Nom
d'Utilisateur
Mot de passe : Saisie du Mot de passe
Bouton « Se connecter » : Sert
à valider l'authentification
| 


