|
INSTITUT CERCO BENIN
******
LICENCE PROFESSIONNELLE
******
Filière : Informatique de Gestion
Mémoire de fin de formation pour obtention du
diplôme de licence professionnelle
THEME :
PLATEFORME DE GESTION DES RESERVATIONS D'UNE COMPAGNIE DE
TRANSPORT CAS DE : AYENA TOURISME
TRANSPORT (ATT).
Réalisé par
Dieuleveu N. AHOUISSOU
Sous la Direction de :
Maitre de stageDirecteur de
mémoire
M. Giovani ZOTCHIDr Gilbert CAPO CHICHI
Directeur de GETECH Enseignant à l'institut CERCO
ANNEE ACADEMIQUE 2016-2017
ENGAGEMENT
|
Toute information que contient ce mémoire est
sous ma responsabilité et n'engage aucunement mon
INSTITUT CERCO-BENIN.
|
SOMMAIRE
ENGAGEMENT...........................................................................................
i
SOMMAIRE..............................................................................................
iii
DEDICACES
.............................................................................................
vi
REMERCIEMENT
.....................................................................................
vii
TABLE DES FIGURES
...................................................................................
x
LISTE DES TABLEAUX
..............................................................................
xii
SIGLES ET ABREVIATIONS
........................................................................ xiv
INTRODUCTION
...................................................................................
... 01
RECHERCHE DOCUMENTAIRE
.................................................................04
PROBLEMATIQUE...................................................................................
06
HYPOTHESE
..........................................................................................
06
PREMIERE PARTIE : PRESENTATION DU CONTEXTE
D'ETUDE........................ 08
I. PRESENTATION DU LIEU DE
STAGE......................................................... 09
II. ETUDE
PREALABLE...............................................................................
13
III. ETUDE DE
L'EXISTANT........................................................................
16
DEUXIEME PARTIE : ANALYSE ET CONCEPTION DU
SYSTEME....................... 18
I. CHOIX DE LA METHODE
D'ANALYSE....................................................... 23
II. ANALYSE
CONCEPTUELLE....................................................................
39
III. FONCTIONNALITES
DEVELOPPEES........................................................ 42
IV. ANALYSE PHYSIQUE DES DONNEES
....................................................... 43
TROISIEME PARTIE : IMPLEMENTATION ET REALISATION DE LA
PLATEFORME..............................................................................................................
51
I. CHOIX DE L'OUTIL DE
DEVELOPEMENT................................................... 52
II. CONFIDENTIALITE ET
SECURITE............................................................ 53
III. HEBERGEMENT ET REFERENCEMENT DE LA
PLATEFORME........................ 56
IV. IMPLEMENTATION : QUELQUES JEUX
D'ESSAI........................................ 57
CONCLUSION..........................................................................................
59
BIBLIOGRAPHIE
......................................................................................
62
ANNEXES
................................................................................................
I
DEDICACE
Je dédie ce travail Au Père Jean-Baptiste
DJESSOUKPO, à la Soeur Bertila VALTULINA et à mon oncle Henri
AHOUISSOU en témoignage de leur amour et tendresse, leur sacrifice,
leur éducation spirituelle et morale qu'ils m'ont transmise ainsi
que leurs précieux conseils qui m'ont conduit à la
réussite dans mes études.
Dieuleveu AHOUISSOU
REMERCIEMENTS
Seigneur j'ai soif de ton visage, comment puis-je marcher
à ta suite ?
A Dieu soit la gloire et ton nom n'aura pas de fin;
merci à toi l'éternel des armés.
- A notre Directeur de mémoire M Gilbert CAPO CHICHI
pour ses directives, ses explications claires et précises et surtout
pour sa disponibilité, malgré son calendrier très
chargé qui ont contribué à parfaire le présent
travail. Nous tenons à lui exprimer notre gratitude ;
- A notre Directeur de stage M Giovani ZOTCHI pour tous ses
soutiens, sa patience, son amour pour la transmission de son savoir dans une
ambiance fraternelle ;
- A mes camarades de salle et de stage pour ces bons moments
que nous avions passé ensemble ;
- A tous ceux qui ont contribué à la
réalisation de près ou de loin, particulièrement à
Macaire AHOUISSOU, Zéphirine ZATA à la Famille STELLI Gautier,
Catherine, Daniel et Elodie, Gwladys GBAGUIDI, Gisèle QUENUM,
Hervé SOGBOSSI, Barnabé AÏZANNON, Denise DEGBEY, Erika
TOMETY et à mes frères et soeurs pour leur soutien moral au
moment les plus difficiles de ma vie.
Recevez ici l'expression de ma profonde gratitude envers vous
et que Dieu vous le rende au centuple !
LISTE DES FIGURES
|
Numéro
|
Description
|
Page
|
|
1
|
Schéma de l'organigramme de GETECH
|
30
|
|
2
|
Architecture 2/3 d'un site web
|
37
|
|
3
|
Architecture 3/3 d'un site web
|
38
|
|
4
|
Schéma représentant le processus de
développement d'un logiciel classique
|
39
|
|
5
|
Connexion client-serveur à distance
|
51
|
|
6
|
Echange entre client et serveur Web (1)
|
52
|
|
7
|
Echange entre client et serveur Web (2)
|
53
|
|
8
|
Connexion client/ serveur sur le même poste
|
54
|
|
9
|
Interaction client/serveur sur un même poste
|
55
|
|
10
|
Diagramme de contexte
|
62
|
|
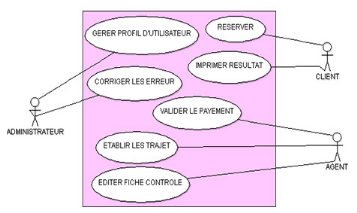
11
|
Diagramme de cas d'utilisation du système
|
64
|
|
12
|
Diagramme de cas d'utilisation « cas
authentification »
|
65
|
|
13
|
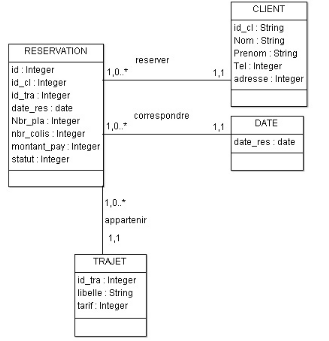
Diagramme de classe
|
66
|
|
14
|
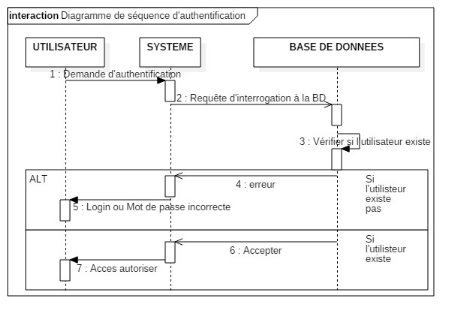
Diagramme de séquence d'authentification
|
67
|
|
15
|
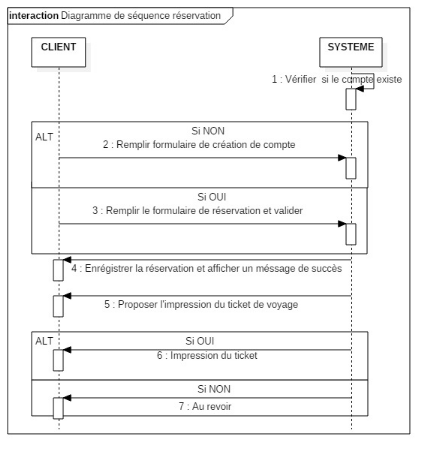
Diagramme de séquence de réservation
|
68
|
|
16
|
Capture page d'accueil du site web
|
72
|
|
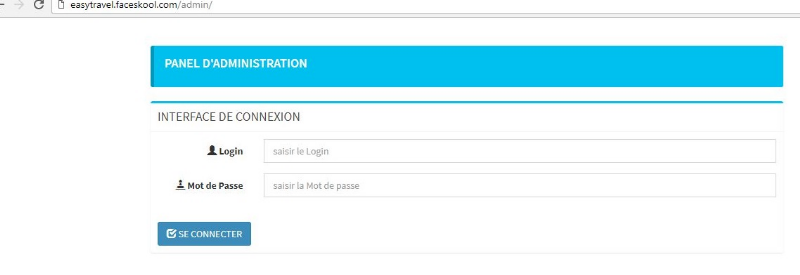
17
|
Capture page d'authentification
|
73
|
|
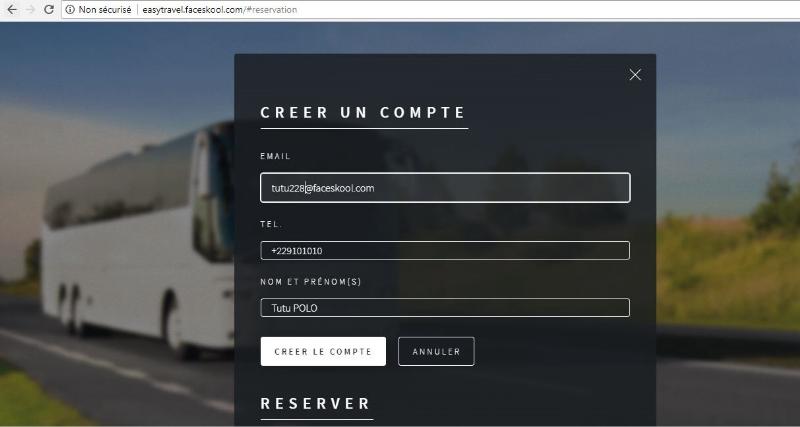
18
|
Capture formulaire de création de compte client
|
75
|
|
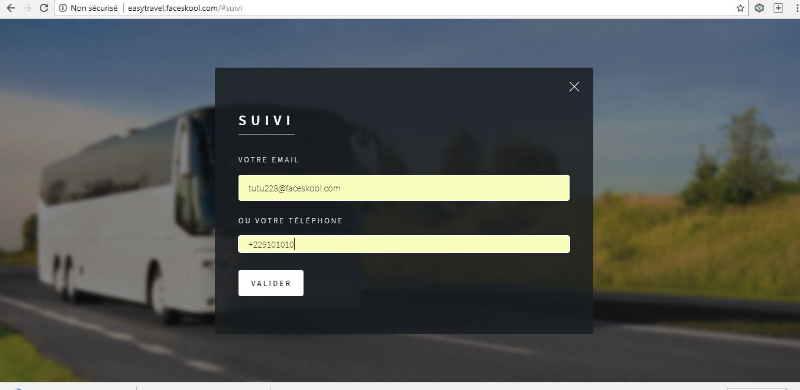
19
|
Capture formulaire de suivi de réservation du client
|
75
|
|
20
|
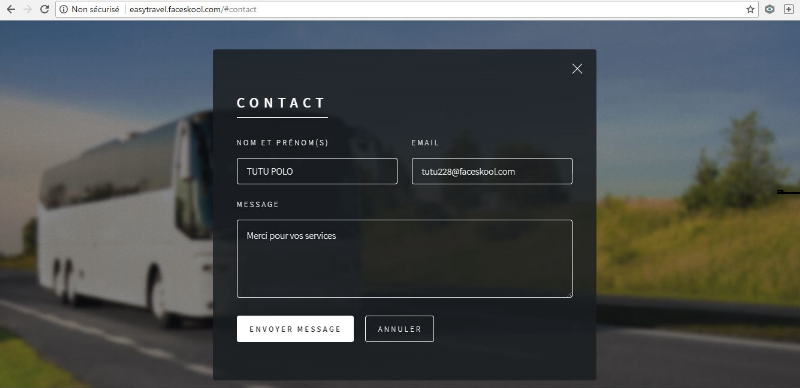
Capture formulaire de contact
|
76
|
|
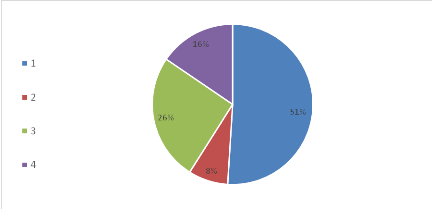
21
|
Diagramme du bilan général
|
VI
|
Source : réalisation personnelle
LISTE DES TABLEAUX
|
Numéro
|
Descriptions
|
Page
|
|
1
|
Ressources ordinateurs
|
31
|
|
2
|
Ressources imprimantes
|
32
|
|
3
|
Langages de programmation les plus répondus pour le web
|
41
|
|
4
|
Bases de données les plus répondues
|
44
|
|
5
|
Analyse des résultats statistique d'enquête de
Bohicon
|
V
|
|
6
|
Analyse des résultats statistique d'enquête de
Cotonou
|
V
|
|
7
|
Bilan de l'analyse des résultats statistique
d'enquêtes
|
VI
|
Source : réalisation personnelle
LISTE DES SIGLES ET ABREVIATIONS
|
SIGLES
|
SIGNIFICATIONS
|
|
SIGLES
|
SIGNIFICATIONS
|
|
IG
|
Informatique de Gestion
|
|
VPN
|
Virtual Private Network
|
|
GETECH
|
Gioveri Enterprise Technology
|
|
OSI
|
Open System Interconnexion
|
|
B2B
|
Busness to Business
|
|
PC
|
Personal Computer
|
|
RDC
|
République Démocratique du Congo
|
|
DHCP
|
Dynamic Host Configuration Protocol
|
|
ISTA
|
Institut Spécialisé de Technologie
Appliquée
|
|
DNS
|
Domain Name System
|
|
SYBA
|
Sidi Youssef Ben Ali
|
|
RAM
|
Random Access Memory
|
|
NTIC
|
Nouvelle Technologie de l'Information et de la Communication
|
|
ATT
|
Ayena Tourisme Transport
|
|
CRJJ
|
Centre de Recherche Juridique et Judiciaire
|
|
JSP (java)
|
JavaServer Pages
|
|
HTML
|
HyperText Markup Language
|
|
SQL
|
Structured Querry Language
|
|
PHP
|
HyperText Preprocessor
|
|
MySQL
|
Secure Shell
|
|
CSS
|
Cascading Style Sheets
|
|
SGBD
|
Transfert Control Protocol
|
|
UML
|
Unified Modeling Language
|
|
TCP/IP
|
Wide Area Network
|
|
UP
|
Unified Process
|
|
URL
|
Uniform Resource Locaor
|
|
ISO
|
International Standard organisation
|
|
WWW
|
World Wide Web
|
|
WIFI
|
Wireless local area networking
|
|
|
|
Source : réalisation personnelle
INTRODUCTION
L'informatique est un domaine d'activité
scientifique,
technique et
industriel concernant
le
traitement
automatique de l'information par l'exécution de
programmes
informatiques par des
machines.Entretemps
considéré comme outil de traitement scientifique, l'informatique
a fait beaucoup de prouesse de nos jours et s'impose dans tous les domaines
à savoir : le commerce, la médecine, le BTP,
l'économie, l'industrie, la communication, etc. Grâce au
progrès de l'informatique, la résolution des problèmes
rencontrés au quotidien dans les secteurs d'activités trouve
rapidement de solution avec des propositions d'application pour automatiser les
services et la gestion rapide et efficace des tâches autrefois
très lente et pénible. L'informatique joue un rôle
très important dans la disponibilité de l'information en temps
réel.
Au Bénin, l'importance de l'informatique est
perçue de la même manière que dans le monde. Les
méthodes utilisées pour faire les réservations de voyage
dans le pays sont à l'état manuel et surtout la présence
du sujet est indispensable avec une gestion des places très peu
contrôlée en avance ; ce qui rend ce service lent et
contribue à une perte de temps énorme pour les voyageurs.
Dans notre cas d'étude, les ennuis de gestion
abordés relèvent particulièrement de la modernité
et de la facilitation dans les opérations que nous offre aujourd'hui le
monde numérique. C'est d'ailleurs la raison pour laquelle nous avons
pris l'initiative de concevoir une plateforme de gestion dont l'objectif est de
rendre la vie facile, plus rapide et de façon dynamique la
réservation dans le domaine du transport terrestre.
Pour atteindre nos objectifs, nous avons utilisé un
ensemble de notions relatives aux méthodes de conception des
systèmes d'information et aux méthodes de conduite de projets. Ce
document détaillera donc les travaux effectués tout au long de la
réalisation de ce projet.
Le travail réalisé a été
divisé en trois chapitres. Dans le premier chapitre, il sera question de
présenter l'entreprise hôte, ensuite dans le second chapitre nous
exposerons les résultats de notre étude et la solution que nous
avons proposée. Enfin, la troisième partie sera consacrée
à la réalisation ou implémentation du projet.
Pour acquérir les expériences pratique et
professionnelle sur le terrain une intégration en entreprise est
primordiale. Mieux une consolation de notre connaissance en informatique et en
entreprise s'impose. L'entreprise GIOVERI ENTERPRISE TECHNOLOGY (GETECH) nous a
ouvert ses portes en nous donnant la chance d'effectuer un stage de trois (03)
mois dans ses locaux.
RECHERCHE DOCUMENTAIRE ET ENQUETE DE
TERRAIN
LA QUESTION CENTRALE
La réservation dans les agences de voyage terrestre se
fait encore aujourd'hui au Bénin de façon physique dans les dites
agences malgré toutes les évolutions que le monde a connues dans
le domaine numérique qui permet d'optimiser et d'automatiser toute sorte
de système.
Pourquoi doit-on optimiser la gestion des réservations
chez une compagnie de transport?
RECHERCHE DOCUMENTAIRE
Notre recherche documentaire dans la bibliothèque de
l'institut CERCO Bénin, sur internet a été très
compliquée dans le sens où notre thème de mémoire
n'a pas été traité par beaucoup d'étudiant. Sur
internet nous avons pu trouver un rapport sur la conception et
réalisation d'un système de gestion des réservations d'une
agence de voyage aérien réalisé par le marocain MACHKOUK
Abdelalime. Dans le livre Cinquin.Livre du 9 janvier 2002 de la page 233
à 260 au chapitre 13 une étude de cas a été
décrite sur l'agence de voyages B2B, enfin sur mémoireonline.com
l'étudiant Alain CHIKURU MUGISHO de l'université protestante de
Lubumbashi gradué en science informatique a étudié le
thème conception d'une application web de suivi des passagers sur tous
les vols nationaux et internationaux en RDC.
La lecture croisée de tous ces documents a enrichit
notre vision sur notre projet mémoire.
Le rapport du Groupe B 2012/2013 du centre de formation ISTA
SYBA NTIC-CRJJ de Marrakech du marocain MACHKOUK Abdelalime a pour but la
création d'un système qui permettra la gestion des
réservations des vols chez une agence de voyage aérien. Pour
modéliser le système il a utilisé le modèle UML qui
est un langage textuel et graphique lequel a fait l'objet de grands travaux de
recherche. Par une étude suivant les principes de cette forme de
modélisation il a présenté une architecture applicative et
technique.
Dans le livre Cinquin.Livre l'auteur a porté ses
études sur les avantages de la vente de voyage avec la nouvelle
technologie. Dans le projet eCRM qui a été réalisé
sur l'agence de voyage B2B, l'étude a été plus
accentuée sur l'aspect économique que technique. Du point de vue
économique, il a montré que l'entreprise qui vend ses services
peut tirer des commissions sur ces partenaires qui sont
spécialisés dans la recherche de clientèle. Il a aussi
évoqué le système de pointage afin d'accorder des
avantages au plus méritant du système.
Du point de vue technique, il a fait ressortir une notion
très capitale dans la programmation, celle d'attribution de droit
d'accès à chaque catégorie d'acteur. Dans son cas le super
administrateur est acteur « MesVoyagePro » qui
définit les droits de l'administrateur de l'entreprise A et à son
tour définit les droits d'accès en local des utilisateurs qui
sont scindés en deux groupes1 et 2. Il est allé même loin
en étudiant le contrat de gestion. Après toutes ces
études, il a présenté une architecture technique et
applicative avec des captures d'écran de l'application
générée.
Enfin l'étudiant Alain CHIKURU MUGISHO de
l'université protestante de Lubumbashi gradué en science
informatique a fait un travail purement académique sur le sujet en
choisissant comme thème : conception d'une application web de suivi
des passagers sur tous les vols nationaux et internationaux en RDC.
Dans une démarche méthodique et technique propre
au système académique il a rédigé son document qui
est scindé en trois chapitres à savoir la partie
présentation, la partie analyse conceptuelle et la partie
implémentation. Dans la première partie, il a essayé de
faire une étude approfondie de thème afin de bien prendre
connaissance du domaine d'application pour établir les points faibles et
les points forts permettant une approche aux problèmes. Dans la seconde
partie, il a essayé de faire le point des besoins en informatique,
déterminant les résultats que produira le système, tout en
prenant en compte les contraintes. Il a basé l'étude de la
réalisation sur la méthode de modélisation UML en
ressortissant le cas d'utilisation. Dans la troisième et dernière
partie, il nous a montré ses habitudes en informatique surtout la
maîtrise de langage mysql afin d'interroger la base de données.
Mais dans son développement il n'a pas montré ce que son travail
a généré à la fin, pas de capture illustratif.
ENQUETE DE TERRAIN
Afin de mieux comprendre l'intérêt de notre
projet d'étude, nous avions commandité une enquête sur le
parcking de stationnement des bus sur l'esplanade du stade de l'amitié
de Cotonou et sur la gare routière des bus de Bohicon.
Pour ce faire, nous avions choisis la méthode de
questionnaire qui consiste à recueillir l'avis de la population sur le
projet. Le questionnaire se repose sur des bases bien définies à
savoir :
Ø Il s'adresse à une population définie
Ø Il est reproductible, et donne un ensemble
fragmentaire des réponses
Ø Il traduit les indicateurs en questions et les
formules adéquatement.
Ø Sur ces bases nous avions établi une grille de
questionnaire dont voici une copie.
Le questionnaire, la collecte et le traitement des
informations sont consignées dans des tableaux dans l'annexe.
PROBLEMATIQUE
La révolution numérique au quelle nous assistons
ces dernières décennies en Afrique nous impose la mise à
jour de nos systèmes de gestion qui sont pour la plupart manuels. Afin
de s'y intégrer il faut qu'on remplace le système manuel par un
système informatisé automne aux usagers. C'est dans cette optique
que nous souhaitons proposer une plateforme de gestion des réservations
dans le domaine du transport terrestre au Bénin où toute
opération continue d'être réalisée de façon
manuelle.
Pourquoi doit-on optimiser la gestion des réservations
chez une compagnie de transport?
Comment pouvons-nous arriver à modéliser le
système des réservations de voyage d'une compagnie ?
Quel système convient le mieux à cette
gestion ?
Ces interrogations ont plusieurs intérêts pour
l'étude que nous aurons a réalisé au cours de notre
étude d'autant plus qu'une réponse à celle-ci d'une part
apporterait d'emblée une justification fondamentale de notre
thème et d'autre part elle permettrait de lever les doutes qui rendent
abstrus le sujet.
HYPOTHESES
Selon Le Petit Larousse, l'hypothèse est définie
comme une proposition à partir de laquelle on raisonne pour
résoudre un problème, pour démontrer un
théorème. En d'autres termes, une proposition résultante
d'une observation et que l'on soumet au contrôle de l'expérience
ou l'on vérifie par déduction. Elle tend à formuler une
relation entre les faits significatifs. Elle détermine le thème
et le champ d'analyse. Ainsi :
« La réalisation d'une plateforme de
réservation en ligne pourrait être une solution adéquate
pour optimiser la gestion des réservations au sein d'une compagnie de
transport. » Elle est considérée comme
l'hypothèse centrale.
De cette hypothèse centrale en découlent les
hypothèses suivantes :
o Le choix des langages de programmation HTML, PHP, le
JavaScripts et le CSS serait en rapport avec le type de système à
réaliser.
o Le grand public et particulièrement les compagnies de
transport pourraient bénéficier de ce système dans la
gestion des trafics.
o les règles de langage UML avec la méthodologie
UP pour la modélisation seraient l'ensemble de respect de normes pour
que le système fonctionne correctement.
o Utilisation d'une base de données pourrait être
un meilleur moyen pour récupérer les données saisie.
PREMIERE PARTIE :
PRESENTATION DU CONTEXTE D'ETUDE : GIOVERI
ENTREPRISE TECHNOLOGY (GETECH)
Dans le cadre de la rédaction de notre mémoire
nous sommes amenés à effectuer notre stage au sein d'une
entreprise. L'entreprise GIOVERI ENTERPRISE TECHNOLOGY (GETECH) nous a
accordé ce privilège de faire mon stage académique dans
ses locaux. Mais pour mieux contextualiser notre thème de
mémoire, une étude parallèle du point de vue collecte des
informations technique liées à la gestion des réservations
dans le domaine du transport se fera dans les locaux d'une agence de transport
terrestre.
I- PRESENTATION DE GETECH
GIOVERI ENTERPRISE TECHNOLOGY (GETECH) est une entreprise qui
est présente dans plusieurs pays de la sous-régionnotamment
Bénin, le Togo, le Niger, le Nigéria et en Afrique Centrale :
RCA, Congo Brazza. Elle est spécialisée dans la
réalisation des logiciels, site web, et offre des services
d'informatique à sa clientèle. Elle est située au quartier
Vèdoko rue 2723 à Cotonou. . Créée en 2008, elle
est composée d'une jeune équipe dynamique ayant une grande
expertise dans le domaine du développement des applications, des
télécoms, des réseaux et des systèmes
d'information. GETECH est une entreprise mobile, révolutionnaire et
innovatrice, satisfaisant toute sa clientèle et l'aidant à
augmenter sa valeur ajoutée.
Pour ce faire, GETECH entend étendre ses agences
partout en Afrique, un projet d'installation au Gabon, en Guinée
Equatoriale, au Burkina-Faso, en TCHAD est en cours.
GETECH s'est donnée la mission de conseiller et
d'orienter sa clientèle dans la prise de décisions sur des plans
stratégiques, organisationnels et sécuritaires, liés au
déploiement et à la mise en oeuvre des systèmes
d'information et de gestion. Son rôle est aussi d'informer, former et
assister ses clients et leurs partenaires dans la mise en oeuvre des solutions
relevant de la gestion, de l'informatique, des réseaux, et de la
télécommunication. Elle assiste de même ses partenaires et
clients dans le renforcement des capacités et le recyclage du
personnel.
GETECH organise aussi des séminaires de formation aux
populations à savoir :
I-1. FORMATION A LA CARTE
Ces formations se font dans les métiers d'informatique.
Elles peuvent être proposées par l'entreprise ou un organisme
public pour :
Un renforcement des capacités ;
Un recyclage du personnel ;
Une assistance technique
I-2. QUALITE DE GETECH
Initiation à la norme ISO dans le domaine
d'informatique,
Initiation aux progiciels,
Réussir et faire vivre une démarche
qualité,
Initiation aux langages de programmation,
Perfectionnement dans un langage de programmation
Optimisation des flux d'un système d'information...
I-3. GENERALITE
Développement/ informatique général (web
(PHP, HTML5, JAVASCRIPT, CCS), JAVA, C, C++, maitrise des logiciels
standard ;
Infographie/design (PHOTOSHOP, INDESIGN, ILLUSTRATOR,)
Réseau (Interconnexion de Routeur, Réseau local
et Etendu, Câblage...)
Administration (LINUX, WINDOWS SERVER) ;
Maintenance Informatique ;
Audit informatique ;
Gestion de Risques Informatiques;
Politiques et Référentiels de
Sécurité Informatique ;
Assistance RSSI (Responsable Sécurité
Système Informatique) ; etc.
I-4. Le métier de GETECH
GETECH s'identifie dans le monde des entreprises à
travers sa particularité de conseil en ingénierie informatique et
télécoms et offre à sa clientèle des services
visant l'optimisation des ressources des entreprises parmi lesquels nous
pouvons énumérer :
Ø Infrastructure filaire, WIFI, VPN, ACESS DISTANT
Ø Élaboration de schémas directeurs,
conception de systèmes ;
Ø Sécurité réseaux et
Télécommunications;
Ø Audits Informatique, Sécurité,
réseaux, Oracle ;
Ø Déploiement et sécurisation des
systèmes Windows / Linux, et conception des architectures réseaux
sécurisées ;
Ø Logiciels de gestion et de Surveillance
réseau ;
Ø Gestion de parc informatique ;
Ø Études de solution : architecture,
câblage, évolution ;
Ø Installation de réseaux locaux client-serveur
LINUX, Windows 2008 et 2012 Server ;
Ø Déploiement de parc ;
Ø Installation de logiciel en réseau ;
Ø Sécurité réseau :
accès, sauvegarde, sensibilisation utilisateur ;
Ø Recensement du parc ;
Ø Maintenance préventive ;
Ø Réalisation de site web statique (HTML5) et
dynamique (PHP) ;
Ø Développement d'application ANDROID, PC,
IOS ;
I-5. Organisation du personnel de GETECH
L'administration de GETECH est composée de 15
permanents et de 02 consultants européens.
Outre ces personnes qui travaillent au sein de l'entreprise,
on note l'existence de plusieurs partenaires qui s'associent à la
réalisation des oeuvres de GETECH parmi lesquels on peut citer :
CAVE-INFO Bénin, ELOD-SERVICES France, Stehlitec AG Suisse et Kunder
Igenieure AG Suisse. Le personnel de GETECH est en
général :
Le Directeur Général ;
Le Directeur Technique ;
Le Responsable Commercial ;
Le Responsable Administratif et Financier ;
Le Responsable SVA Télécoms ;
Le Responsable informatique ;
Le Responsable Projet ;
Secrétariat Administratif ;
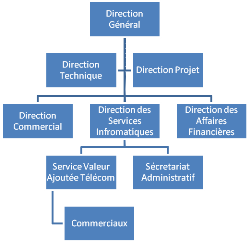
I-6. Organigramme de GETECH
L'administration de GETECH peut être
représentée par l'organigramme ci-dessous :

Figure 1: Schéma de l'organigramme de
GETECH
Source : réalisation personnelle
II- etude du préalable
ii-1. Déroulement du stage
Le département informatique de GETECH est le service
compétent qui gère les outils informatiques et
télécoms utilisés dans cette entreprise. Les services
qu'offre ce département sont assurés par un informaticien qui est
le responsable chargé dudit département.
Celui-ci dispose en son sein des ressources matérielles
et logicielles dont nous pouvons citer :
II-1.1 PRESENTATION DES RESSOURCES
MATERIELLES
Le service informatique de GETECH gère des ordinateurs
de bureau installés dans la salle d'informatique et d'autres ordinateurs
se trouvant au secrétariat et à la Direction des Ressources
Humaines (DRH). En général, ces ordinateurs fonctionnent sous les
systèmes d'exploitation Windows et Linux. En plus, on note la
présence d'imprimantes dans le réseau. Les ressources
informatiques du réseau de GETECH sont présentées dans les
tableaux qui suivant.
Ressources ordinateurs
|
Désignation
|
Quantité
|
Caractéristiques
|
Affectation
|
|
Dell & HP
|
09
|
Type : Desktop
Core I3, Dual core, P IV
OS : windows 8,
License: Microsoft
|
Secrétariat
Service planification
Salle de formation
|
|
HP
|
4
|
Type : Laptop
Dual core, Core I3
OS : windows 10 version 1703
License: Microsoft
|
Direction Générale,
Service Valeur Ajouté (SVA),
Service Comptabilité
Service Technique
|
Tableau 1 : Ressources
ordinateursSource : réalisation personnelle
Ressources imprimantes
|
Désignation
|
Quantité
|
Caractéristiques
|
Affectation
|
|
HP Laser Jet P 1102
|
01
|
Imprimante Noir/Blanc en réseau
|
Secrétariat
|
|
HP Laser pro 200 color
|
01
|
Imprimante couleur
|
Direction
|
Tableau 2 : Ressources imprimantes
Source : réalisation personnelle
II-1.2.PRESENTATION DES RESSOURCES
MATERIELLES
Au sein des l'entreprise GETECH les logiciels standard sont
installés sur tous les postes à savoir le ms-office, le
dictionnaire etc. Certains logiciels spécifiques sont installés
sur tous les postes de la salle informatique servant aussi pour les formations
tels que : notepad, wanpserver, codebloc, éclipse, android studio
etc.
Travaux effectués et difficultés
rencontrées
Tâches accomplies
Lors de notre stage, nous avons eu à toucher du doigt
certaines réalités informatiques parmi lesquelles nous pouvons
citer celles-ci :
II-1.3. DES TRAVAUX DE MAINTENANCE
Au cours de notre stage, nous nous sommes familiarisé
avec le matériel informatique de GETECH et ainsi avons fait des travaux
de maintenance lorsque les postes présents étaient en panne. Un
diagnostic des postes souvent en panne se faisait pour détecter les
différentes pannes éventuelles et procéder à leur
réparation. Nous rencontrions souvent des problèmes de
mémoire RAM, de disque dur, ou quelques fois de boîte
d'alimentation défaillante. Dans ce cas, nous opérons au
changement de ces différents composants lorsqu'ils ne sont plus
utilisables ou à leur formatage (concernant les disques dur) si les
données qu'ils contiennent ne sont pas importantes. Outre ces travaux de
maintenance préventive, c'est-à-dire nettoyage interne comme
externe du matériel informatique, installation d'anti-virus.
II-1.4. DES TRAVAUX DANS LE RESEAU LOCAL
Nous avons eu la chance de nous familiariser à des
routeurs pendant notre stage dont deux précisément à
savoir : Dlink et TP-link. En effet, le réseau local de GETECH a un
routeur au centre de son réseau qui gère la communication entre
les postes et la commutation des paquets au sein du réseau, il s'agit du
routeur Dlink. Dlink joue le rôle d'un Switch dans le réseau car
permet la connexion des ordinateurs du réseau local via des câbles
Ethernet mais aussi et en grande partie via le Wifi.
Ce routeur constitue la passerelle pour la connexion Internet
qu'utilisent les usagers du réseau pour avoir accès à
Internet qui est fournie par Bénin Télécoms, le
Fournisseur d'Accès Internet.
Nous avons eu à configurer à plusieurs reprises
le routeur TP-link pour apprentissage en simulant un réseau local avec
les postes de la salle informatique et les nôtres en configurant le
serveur DHCP, le serveur DNS, la sécurité du réseau. Les
postes n'ayant pas de cartes réseaux en ont été
dotées et leur pilote installé sur les postes ; ainsi ils
ont pu se connecter au réseau. Nous avons aussi procédé au
sertissage de câbles Ethernet avec des connecteurs RJ45 pour la
connexion des postes grâce à la pince à sertir. Certains
postes dont la carte réseau est défaillante après
diagnostic nous avions passé à l'achat des adaptateurs wifi que
nous avions installé sur ces postes.
Nous avions eu également la chance d'acquérir
beaucoup de notion dans certains langages de programmation à savoir le
HTML5 et le CSS le PHP et quelques notions de base en C++, le java et le java
script. Des tâches spécifiques de marketing commercial nous ont
été confiées afin que nous comprenions comment l'aller au
contact du client. Nous avions comme objectif de faire comprendre aux clients
les risques qu'il court dans leur méthode de gestion habituelle et les
avantages du service que l'entreprise leur offre. Nous pouvions citer quelques
exemples comme la promotion du logiciel de gestion de stock en ligne sur
téléphone androide, la présentation dans les
mairies : d'Abomey, Bohicon, Abomey-calavi et de Ouidah d'un logiciel de
recouvrement d'automatique et centralisé des taxes. Il nous a
été confié également des tâches sur la
réalisation de site web pour certaines entreprises même
exerçant en Europe. Nous étions appelé aussi à
réaliser des devis pour des prestations dans des entreprises de la
place. Enfin des exercices de rédaction de projet informatique nous ont
été confiés par notre directeur de stage.
III- ETUDE DE L'EXISTANT
Cette étude nous a servi de référence
pour éviter certaines imperfections pour la plateforme que nous avons
développées car elle nous a permis de donner une ébauche
de solutions au problème auquel nous étions confrontés.
La réservation des voyages par voie terrestre au
Bénin se fait au contact du client manuellement. Dans l'optique de bien
contextualiser notre domaine de recherche nous avions effectué des
études dans certaines compagnies de voyage telles que Ayina Tourisme
Transport (ATT) et Confort line. Bien que ces compagnies n'aient pas
été très favorables à nous ouvrir leurs portes afin
de nous donner les informations nécessaires en répondant à
nos questions, nous avions pu comprendre que le système en place
constitue une perte de temps énorme pour les usagers et même ne
permet pas aux compagnies de faire des prévisions juste dans la gestion
des places disponible dans le bus. Nous allons vous présenter le cas de
chacun de ces deux compagnies à savoir ATT et confort line.
III- 1. PRESENTATION DU SYSTEME DE GESTION DE ATT
La compagnie Ayina Tourisme Transport a été
créée en 2002, mais desservant seulement la ligne Savalou
Bassila. Sa direction générale est située à Cotonou
à l'étoile rouge. Elle est composée d'une Direction des
Ressources Humaines (DRH), d'un Secrétariat Général (SG),
d'une Direction Générale et des postes d'enregistrements et
dispose d'un parcking dans le quartier de Wologuèdè. Elle dispose
également des agences dans d'autre ville comme Porto-Novo,
Abomey-Calavi, Bohicon, Parakou, Natitingou, etc. Elle transporte des passagers
et convoie des colis sur la ligne Cotonou- Parakou-
Djougou-Natitingou-Tanguiéta avec un confort très
apprécié par les clients. Elle dispose des bus climatisés
et surtout accorde de crédit au respect de l'heure. Les tickets de
voyage s'achètent sur place dans les agences de la compagnie ou
auprès des représentants postés dans les gares. Outre
l'agence principale où l'achat des tickets est informatisé du
point vue comptabilité, dans les autres agencesou dans les gares il est
manuel. Ainsi nous comprenons déjà que cela crée un
problème énorme dans l'efficacité de la gestion tant sur
le plan financier que sur le plan de la gestion des places dans les bus. Pour
faire la réservation les clients sont obligés de se
déplacer quelques jours avant le voyage dans une agence ou une gare
afin de pourvoir le faire. D'autre le font par téléphone si au
paravent ils ont le numéro d'un agent de la compagnie.
III- 2. PRESENTATION DU SYSTEME DE GESTION DE CONFORT
LINE
La compagnie Confort Lines est la toute première au
Bénin créée en 2004après le départ de la
compagnie Africa Espoir dans le secteur des transports terrestre par bus sur
la ligne Sud au Nord. Sa direction générale est située
à Cotonou à Agla dans le 13e arrondissement et dispose
d'une guérite qui reçoit tous les dossiers concernant la
compagnie. Elle dispose d'un parcking central à Agontinkon et des
agences dans d'autre ville comme Porto-Novo, Abomey-Calavi, Bohicon, Parakou,
Djougou Natitingou Kandi Mananville, etc. Elle dessert la ligne
Cotonou-Parakou-Kandi-Manaville et
Cotonou-Parakou-Djougou-Natitingou-Tanguiéta avec des bus moins
confortables. L'achat de ticket se fait uniquement de façon manuelle. Le
système de gestion n'est pas du tout informatisé, tout se fait
manuellement.
Pour les réservations c'est la même
procédure, les clients sont obligés de se déplacer
quelques jours avant le voyage dans une agence ou une gare afin de pourvoir le
faire. D'autre le font par téléphone si au paravent ils ont le
numéro d'un agent de la compagnie.
Après notre étude nous avions constaté
que pratiquement tout se fait à la main dans chacune des compagnies
étudiées, ce qui entraîne une perte de temps énorme
pour les clients et aussi rend la gestion fastidieuse et lente pour les agents.
Pour y remédier, nous proposons la mise en place une
plateforme qui pourra permettre aux clients de la compagnie ATT de faire les
réservations en ligne.
DEUXIEME PARTIE :
ANALYSE ET CONCEPTION DU SYSTEME
Proposition d'une solution
Suite à ces différents problèmes et
difficultés, la solution que nous avons proposée a
été la conception et mise en oeuvre d'une plateforme web
permettant d'informer les clients, et de leur permettre de faire les
réservations de voyage en ligne donnant ainsi une facilité dans
la gestion des réservations avec un service très avantageux.
Définition d'un site
Web :
Un site Web est un ensemble de pages Web du World Wide Web,
liées en un ensemble cohérent ayant une adresse Web et
conçu pour être consulté avec un navigateur Web. On dit
simplement site si le contexte s'y prête. Par métonymie, on parle
de site Internet, Internet lequel contenant le World Wide Web.
Différents types de sites
web :
On distingue généralement deux (2) types de
sites web : les sites statiques et les sites dynamiques.
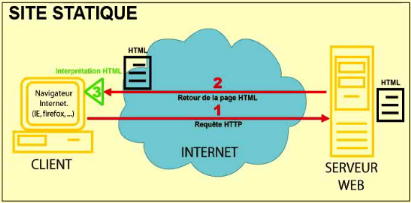
Les sites web statiques (architecture 2/3)

On parle d'un site web statique lorsque le contenu de celui-ci
ne change pas, il est visible tel qu'il a été conçu. Les
pages d'un site statique peuvent présenter toute forme de contenu,
animations flash, images, musique, vidéo etc... Mais elles sont toujours
présentées de la même façon. Elles ne peuvent
être modifiées que par le webmaster et c'est en ce sens qu'elles
sont dites statiques.
Figure 2: Architecture 2/3 d'un site
web
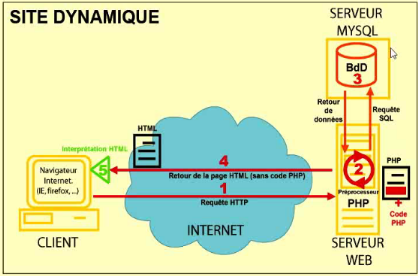
Les sites web dynamiques (architecture 3/3)
Contrairement aux sites statiques, les sites dynamiques
permettent de présenter les informations de différentes
manières selon l'interaction avec le visiteur.
Le site est alors construit par un webmaster. Le
développement est repartie en 3 niveaux(ou couches) ; la couche de
présentation, de traitement des données et la couche de base de
données.

Figure 3 : Architecture 3/3 d'un site
web
Justification du choix d'Architecture
3-tiers :
Nous avons choisis une architecture 3/3 du fait qu'elle
est :
Pérenne: Applicable durant une très longue
période de temps et pouvant accepter des changements technologiques ou
fonctionnels tout en protégeant les investissements
réalisés.
Modulaire: Un élément peut être
remplacé ou modifié sans devoir changer toute l'architecture.
Ouverte: Elle doit permettre de construire ou de modifier une
solution à partir de composants provenant de différents
constructeurs.
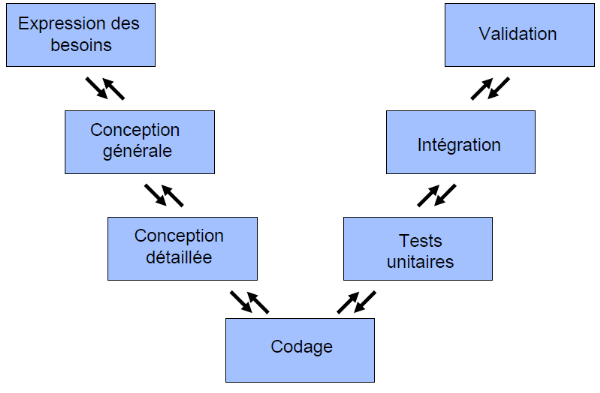
Présentation du model du cycle de vie en
V
Pour aboutir à nos fins, nous avons retenu le model du
cycle de vie en V.
Le modèle du cycle de vie en V est un modèle conceptuel de
gestion de projet imaginé suite au problème de
réactivité du modèle en cascade. Il permet, en cas
d'anomalie, de limiter un retour aux étapes
précédentes.

Figure 4: Schéma représentant le
processus de développement d'un logiciel classique
Description du model en V :
Ce modèle est décomposé en
différentes phases de développement à savoir :
Expression des besoins : c'est la
toute première phase du fameux cycle de vie qui se résume
à la consultation des utilisateurs, la définition des
fonctionnalités du système et la rédaction de documents
compréhensibles par les utilisateurs et les équipes de
développement.
Conception du système et du
logiciel : Dans cette seconde phase on parle de la conception
générale et détaillée, qui se résume au
recensement des diverses fonctions et à la décomposition du
système.
Réalisation et tests
unitaires : Cette troisième phase fait l'objet du
codage et du test unitaire, elle se résume quant à elle, au choix
d'un langage de programmation, à la production des programmes et aux
tests unitaires de ces programmes.
Tests du système : La
quatrième phase est consacrée à l'intégration des
unités de programme, aux tests de l'ensemble et à la livraison
aux utilisateurs.
Utilisation et maintenance : Dans
cette phase, l'on parle de la validation du logiciel qui se résume
à la correction des erreurs, à l'amélioration des
programmes, à l'augmentation des fonctionnalités au fur et
à mesure des besoins et à la remise en cause des étapes
précédentes.
Le modèle de cycle de vie en V permet d'anticiper sur
les phases ultérieures de développement du produit. En
particulier ce modèle en V permet de commencer plus tôt:
-Le plan de tests de qualification ;
-Le plan d'évaluation des performances.
Définition des concepts
liés :
Modèle :
Un modèle est une abstraction de la
réalité. Il n'est pas "la réalité" mais est une
vue subjective et pertinente de la réalité.
En effet, Il s'agit d'un processus qui consiste à
identifier les caractéristiques intéressantes d'une
entité, en vue d'une utilisation précise.
Objet :
L'objet est représenté comme une classe mais le
compartiment des méthodes n'est pas indiquer.
Héritage :
L'héritage est un mécanisme de transmission des
propriétés d'une classe (attributs et méthodes) vers une
sous-classe. Une classe peut être spécialisée en d'autres
classes, afin d'y ajouter des caractéristiques spécifiques ou
d'en adapter certaines. Plusieurs classes peuvent être
généralisées en une classe qui les factorise, afin de
regrouper les caractéristiques communes d'un ensemble de classes.
I- CHOIX DE LA METHODE D'ANALYSE
Notons que, pour concevoir un système de gestion
informatisé, trois (3) éléments sont indispensables,
notamment un langage de modélisation, un langage de programmation et une
base de données ; à cela, il s'avère qu'il existe
plusieurs de ces éléments dans le domaine de l'informatique. Nous
allons présenter une comparaison de chacun de ces éléments
les plus réputés :
Langages de modélisation pour la conception des
systèmes d'informations : Merise et UML
Merise n'est pas en soi un langage, mais une méthode
d'analyse, de conception et de gestion des projets, elle n'est orientée
que pour la construction des bases de données normales ;
UML quant à lui, c'est un langage de
modélisation graphique, il est orienté objet.
Langages de programmation les plus répondus pour
le web
|
LANGAGES
|
AVANTAGES
|
INCONVENANTS
|
|
Ruby on Rails (
Ruby)
|
Ø Ø Il est gratuit ;
Ø La structure MVCest très bien
intégrée de base.
|
Ø Il est extrêmement lent par rapport aux autres.
Ø Le langage est trop littéraire.
|
|
JSP
(
Java)
|
Ø Très grande portabilité ;
Ø Grande stabilité du code à travers le
temps ;
Ø Le langage est soutenu par Oracle ;
Ø Bonne sécurité ;
|
Ø Il est plus demandant au niveau du processeur
Ø L'hébergement du JSP n'est pas
disponible chez tous les hébergeurs.
|
|
ASP
.NET
|
Ø Il est compilé, rapidité
d'exécution une fois qu'il est exécuté.
Ø Le langage a déjà une bonne structure et
architecture pour la programmation : Bibliothèque située à
une place, les pages Web à une autre, le code à une autre.
Ø Le langage est soutenu par
Microsoft.
|
Ø Le coût est nécessairement plus
élevé que les autres puisqu'il n'est pas gratuit.
Ø L'hébergement se fait exclusivement sous
Windows Server
2003,
Windows Server
2008,....
Ø À la merci des choix technologiques de Microsoft
: Ce veut un remplacement du
ASP 3.0, lequel
révélait de nombreuses limitations, manques de structures,
rapidité médiocre.
|
|
PHP
|
Ø Il est gratuit ;
Ø Il existe une grande variété de projets
opensource
disponibles pour
celui-ci.
Ø Il ne nécessite pas beaucoup de code pour obtenir
un résultat.
Ø L'hébergement du PHP est supporté presque
partout.
Ø Beaucoup de documentation par les sites Web
altruiste.
Ø Il intègre plusieurs autres langages.
Ø Il est moins gourmand en coût et en ressources
matérielle.
|
Ø Il n'y pas de structure prédéfinit, il
faut donc parfois ajouter des cadres d'applications
|
|
Python
|
Ø Il est gratuit
Ø Il y n'a pas beaucoup de faille de
sécurité
Ø Grande stabilité du code à travers le
temps
Ø Le langage est littéraire et simple à
comprendre
Ø Le langage est soutenu par
Google.
|
Ø Il faut passer par des cadres d'applications pour
développer du Web (Django, Grok, Pylons,
TurboGears, web2py,...).
|
Tableau 3 : Langages de programmation les plus
répondus pour le web
Source : réalisation personnelle
Bases de données les plus
répondues
|
Critères
|
Base de données
|
|
ORACLE
|
SQL Server
|
MySQL
|
PostgreSQL
|
|
Plateforme
|
Windows/Linux/Mac OS
|
Windows
|
Windows/Linux/Mac OS
|
Windows/Linux
|
|
Rapidité
|
+
|
+
|
+
|
-
|
|
Volume données
|
+
|
-
|
+
|
+
|
|
Intégrité
|
+
|
+
|
+
|
+
|
|
Puissance
|
+
|
-
|
+
|
-
|
|
Coût
|
Payant
|
Payant
|
Gratuit/Payant
|
Gratuit
|
Tableau 4 : Bases de données les plus
répondues
Source : réalisation personnelle
I-1. OUTILS ET METHODOLOGIE CHOISIS
De même que la variété des mets fait
l'agrément d'un festin, une diversité similaire a
présidé à la réalisation de cette plateforme
web.
Les lignes qui suivent décrivent les différents
logiciels « libres », langages de programmation et le SGBD que nous
avons choisi pour la réalisation et la mise en oeuvre de notre
plateforme web.
I-2. LOGICIEL UTILISES
NotePad++
Notepad++ est un
éditeur de
texte générique codé en
C++par Don Ho, apparu en
novembre 2003. Basé sur la composante
Scintilla, ce logiciel a
pour but de fournir un éditeur léger (aussi bien au niveau de la
taille du code compilé que des ressources occupées durant
l'exécution) et efficace. Il est également une alternative au
bloc-notes de Windows (d'où son nom). Le projet est sous licence
GPL.
Dans le domaine de la conception des logiciels et du site web,
les programmeurs utilisant Notepad++ sont particulièrement
considérés comme des utilisateurs expérimentés.
Langages interprétés
Notepad++ intègre la
coloration
syntaxique de code source pour les
langages et
fichiers suivant comme le PHP, le HTML, le CSS, le Java, le C, le C++,
etc.
Il en intègre aussi pour tout autre langage
informatique, car ce logiciel propose la possibilité de créer ses
propres colorations syntaxiques pour un langage quelconque. C'est un logiciel
qui ne bloque pas le fichier en cours d'édition et détecte toute
modification apportée à celui-ci par un autre programme (il
propose de le recharger).
WampServer
Anciennement WAMP5, WampServer est une plateforme de
développement Web de type WAMP, permettant de faire fonctionner
localement (sans se connecter à un serveur externe) des scripts PHP.
WampServer n'est pas en soi un logiciel, mais un environnement comprenant
deux(2) serveurs dont Apache et MySQL, un interpréteur de script PHP,
ainsi que phpAdmin pour l'administration web des bases MySQL.
Wamp dispose d'une interface d'administration permettant de
gérer et d'administrer ses serveurs au travers d'un trayicon
(près de l'horloge Windows).
I-3. LANGAGE DE PROGRAMMATION CHOISI
Après avoir effectué ces études
préalables à la réalisation de la plateforme, notre souci
secondaire est le choix du langage de programmation qui devrait nous permettre
de réaliser une plateforme acceptable et répondant aux
critères minimaux de l'informatique.
Etant donné que notre analyse est orientée
objet, il nous est paru avantageux de concevoir notre plateforme avec un
langage orienté objet.
Quel langage faut-il donc choisir ? Suite à cette
étude comparative des langages de programmation web et aux exigences de
notre système, nous avons retenu le PHP puisqu'il est intègre,
multiplateforme et reconnu par la plupart des hébergeurs.
Le PHP
Le PHP a été notre principal langage de
programmation. Comme définition nous pourrions retenir que PHP est un
langage interprété (un langage de script) exécuté
du côté serveur (comme les scripts CGI, ASP...) et non du
côté client (un script écrit en JavaScript ou une applet
Java s'exécute sur un ordinateur...).
LES ATOUTS DE PHP
Il est connu de tous que PHP rencontre un succès
considérable.
Mais qu'est ce qui fait de PHP le langage Web le plus
préféré du moment ? Ses principaux atouts sont:
L'existence de plusieurs outils libres permettant le
développement rapide d'une application ou un site web basée sur
PHP.
La gratuité, le libre accès à son code
source et sa programmation intuitive;
De nombreux sites lui sont consacrés, on y trouve des
astuces, des concours et des stages ;
La gratuité et la disponibilité du code source
(PHP est distribué sous licence GNU/ GPL)*;
La simplicité d'écriture de scripts surtout avec
cette possibilité permettant d'inclure un ou plusieurs fichier(s) dans
un autre fichier ;
La possibilité d'inclure le script PHP au sein d'une
page HTML (contrairement aux scripts CGI, pour lesquels il faut écrire
des lignes de code pour afficher chaque ligne en langage HTML) ;
La simplicité d'interfaçage avec des bases de
données (de nombreux SGBD sont supportés, mais le plus
utilisé avec ce langage est MySQL, un SGBD gratuit disponible sur de
nombreuses plateformes : Unix, Linux, Windows, MacOs X, Solaris, etc.) ;
L'intégration au sein de nombreux serveurs Web (Apache,
Microsoft IIS, etc.)
Le HTML
Le HTML (« HyperText Mark-Up Language») est
un langage dit de « marquage » (de « structuration » ou de
« balisage ») dont le rôle est de formaliser l'écriture
d'un document avec des balises de formatage. Les balises permettent d'indiquer
la façon dont doit être présenté le document et les
liens qu'il établit avec d'autres documents. Il permet en particulier
d'insérer des hyperliens du texte, donc de créer l'hypertexte,
d'où le nom du langage.
Avantages de HTML
Un document HTML peut être affiché sur n'importe
quel type d'ordinateur, notamment un Macintosh ou un poste compatible IBM.
Conséquence : vous n'avez pas à créer de documents HTML
différents pour les divers types d'ordinateurs (standard). Par ailleurs,
les documents HTML renfermant exclusivement du texte, leur chargement sur le
Web est rapide.
Le JavaScript
JavaScript est, comme son nom l'indique, un langage de
scripts. De ce point de vue, il est d'un apprentissage simple et
rapide et permet à des programmeurs débutants de
réaliser leurs premières pages Web sous une forme
particulièrement attractive et fonctionnelle.
Mais, JavaScript est aussi un langage de programmation
à part entière, permettant de réaliser des
applications complexes dès que l'on a acquis une connaissance suffisante
du langage et de ses diverses possibilités.
Avantages de JavaScript
Il s'intègre facilement aux pages HTML et PHP pour
permettre la création des menus, de petites animations ou interagir avec
l'utilisateur.
Il s'exécute sur plusieurs navigateurs du
côté client.
Il permet également d'accroître le taux
d'interaction d'une application ou d'un site web.
Le CSS
Les feuilles de styles CSS (Cascading Style Sheets en
français feuilles de style en cascade) sont l'un des gages de
qualité de toute conception web moderne : on peut grâce à
elles créer des sites élégants et légers, conformes
aux standards du Web et accessibles à tous. Elles ont été
mises au point afin de compenser les manques du langage HTML en ce qui concerne
la mise en page et la présentation. Avec l'érosion du monopole
d'Internet Explorer et tout récemment de Mozilla Firefox, il est devenu
capital de concevoir des sites compatibles tous navigateurs, conformes aux
standards du W3C (World wide Web Consortium) et séparant parfaitement le
contenu de la présentation.
Avantages du CSS
Les feuilles de style permettent notamment :
D'obtenir une présentation homogène sur tout un
site ou application web
en faisant appel sur toutes les pages à une
même définition de style ;
De permettre le changement de l'aspect d'un site ou
application entier par la seule modification de quelques lignes ;
Une plus grande lisibilité du HTML, car les styles sont
définis à part ;
Des chargements de page plus rapides, pour les mêmes
raisons que précédemment; un positionnement plus rigoureux des
éléments qui composent les pages.
I-4. SERVEURS ET SGBD CHOISIS
Présentation et justification du serveur de base
de données MySQL
Depuis quelques années PHP/MySQL est devenu le couple
le plus mythique du Web et ceci pour des raisons très claires et
diversement motivées. On doit ce succès sans
précédent dans le monde informatique aux développeurs
d'applications libres qui ont su par leur habileté et leur sens aigu de
créativité développer d'un côté PHP et de
l'autre MySQL ; mais aussi et surtout aux utilisateurs qui les
ontapprécié à leur juste valeur. Ce sont donc ces
succès qui restent en tout point motivants qui ont favorisé cet
essor et ce mariage efficace entre PHP et MySQL dont nous avons usé
précieusement dans la réalisation de ce projet. Mais avant toutes
choses, il nous parait important de définir préalablement les
termes « Bases de Données » et « Système
de gestion des Bases de Données ».
Base de données et systèmes de gestion
de base de données
Les Bases de Données sont actuellement le noyau de tous
les systèmes d'information dans les entreprises. Les SGBD, initialement
disponibles uniquement sur les (( mainframes », peuvent maintenant
être installés sur tous les types d'ordinateurs y compris les
ordinateurs personnels (Personal Computer (PC) en anglais). Mais souvent on
désigne, par abus de langage sous le nom de « Base de
Données » des ensembles de données qui n'en sont pas.
Qu'est-ce donc qu'une base de données ? Et que peut-on
attendre d'un système de gestion de base de données ?
On peut définir une base de données comme
étant un ensemble ou une entité de données
structurées et organisées, qui peuvent être
utilisées par des programmes, par des utilisateurs. Quant au
Système de Gestion de Base de Données (S.G.B.D), il peut
être appréhendé comme un logiciel qui prend en charge la
structuration, le stockage, la mise à jour et la maintenance des
données. Autrement dit, les SGBD gèrent les bases de
données en cachant aux programmeurs utilisateurs la complexité
des implantations physiques en mémoires secondaires pour leur donner une
vision logique permettant un accès facile et contrôlé par
des droits d'accès. C'est en fait l'interface entre la base de
données et les utilisateurs ou leurs programmes.
Les objectifs principaux qui guident la mise au point d'une
base de données sont :
L'indépendance logique et physique des
données,
La cohérence des données stockées;
La non redondance des données,
Le partage des données ;
La sécurité des informations.
Pour finir, doit-on retenir que la conception des
systèmes d'information implique indéniablement la conception de
bases de données modélisant les réalités d'une
entreprise en fonction des besoins utiles.
Le serveur Web Apache
Qu'est-ce qu'un serveur Web ?
Tout d'abord, un serveur en informatique est un dispositif
informatique matériel ou logiciel qui offre des
services
à différents clients. Les services les plus courants
sont :
Le
partage de
fichiers ;
L'accès aux informations des pages Web ;
Le
courrier
électronique ;
Le partage d'imprimantes ;
Le
commerce
électronique ;
Le stockage en
base de
données ;
Le jeu et la mise à disposition de
logiciels
applicatifs (optique
software as a
service).
Ainsi un serveur web offre l'accès aux informations des
pages web, c'est à dire des fichiers au format HTML à partir d'un
navigateur (aussi appelé browser) installé sur leur ordinateur
distant. Il est donc un « simple » logiciel capable
d'interpréter les requêtes HTTP arrivant sur le port
associé au protocole HTTP (par défaut le port 80), et de fournir
une réponse avec ce même protocole.
Le serveur Web Apache
Apache est le serveur libre le plus répandu sur
Internet. Il s'agit d'une application fonctionnant à la base sur les
systèmes d'exploitation de type Unix, mais il a désormais
été porté sur de nombreux systèmes, dont Microsoft
Windows.
Grâce à sa convivialité et sa
facilité d'utilisation, il est devenu l'un des piliers du succès
du trio Apache/MySQL/PHP de développement Web.
Apache (ou bien pour les puristes à l'anglophone «
Apatch ») tire son nom de la façon dont il a été mis
au point (« Apatch server » qui veut dire « un serveur
rafistolé ») car il est le fruit d'une multitude de correctifs
logiciels afin d'en faire une solution très sûre.
Fonctionnement d'un serveur web
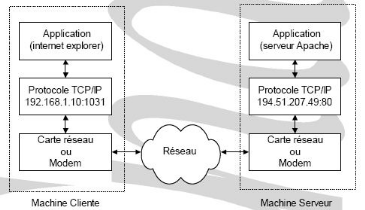
Le Web et le TCP/IP
Nous allons tout d'abord expliquer le principe de
fonctionnement d'un serveur web dans un cadre classique de client et serveur
situés sur des machines séparées.
C'est par exemple le cas lorsque nous accédons à
un serveur web sur l'internet depuis notre machine située à
domicile. Le schéma ci-dessous résume ce cas de figure.

Figure 5 : Connexion client-serveur à
distance
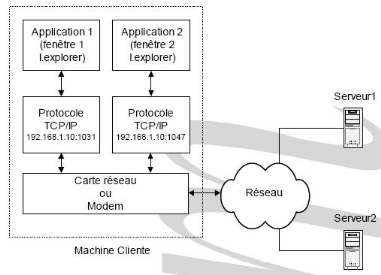
Si l'on détaille les échanges entre le client et
le serveur du schéma ci-dessus, on peut résumer les
échanges par le schéma ci-dessous :

Figure 6 : Echange entre client et serveur Web
(1)
L'application Internet Explorer située sur la machine
cliente passe la requête
https://www.google.comau protocole
TCP/IP qui se chargera de la faire parvenir au serveur.
Si nous regardons attentivement le deuxième
schéma, nous voyons un numéro précisé à la
suite de l'adresse IP (séparé par le caractère ":"). Ce
numéro existe aussi bien du côté client que du
côté serveur. Il s'appelle numéro de port. Ce numéro
de port est tout aussi indispensable que l'adresse IP de la machine. Il sert
à aiguiller les informations échangées vers les bonnes
applications.
Imaginons le cas suivant, nous ouvrons 2 fenêtres
d'Internet Explorer et nous explorons simultanément 2 sites Web. Seul le
numéro de port permet à TCP/IP d'envoyer les informations
provenant d'Internet vers la bonne fenêtre d'Internet Explorer de notre
machine.

Figure 7 : Echange entre client et serveur Web
(2)
Dans l'exemple ci-dessus, les numéros de port 1031 et
1047 permettent d'aiguiller le retour des informations.
Les applications serveurs de l'Internet comme le web ont des
numéros de port réservés. Lorsque nous consultons un
serveur web sans préciser de numéro de port, nous aboutissons sur
le port n° 80.
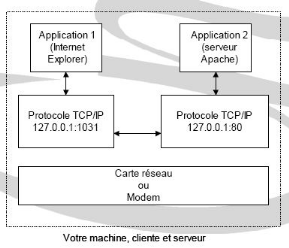
Si nous devons travailler avec un serveur web installé
localement sur notre propre machine, comment les échanges entre nos
applications clientes (Internet Explorer, Netscape...) et notre serveur Apache
vont être gérée par le protocole TCP/IP ?
Le schéma ci-dessous nous donne une idée de ce
qui ce passe.

Figure 8 : Connexion client/serveur sur un
même poste
L'adresse 127.0.0.1 s'appelle adresse de boucle locale. Si
nous utilisons cette adresse, TCP/IP ne passe plus les informations aux
périphériques réseau mais reste au niveau local.
C'est ce mode de fonctionnement qui va nous permettre de
réaliser nos tests sur notre machine. Dans le schéma ci-dessus,
une fenêtre d'Internet Explorer est cliente du serveur web Apache. La
connexion est définie par la socket 127.0.01:1031 - 127.0.0.1:80.
Le Web et le http
Le http (HyperText Transfert Protocol) est le protocole
(règles de conversation) qui régit les échanges entre
clients web (Internet Explorer, Netscape, Opéra...) et serveurs web
(Apache, IIS ...).
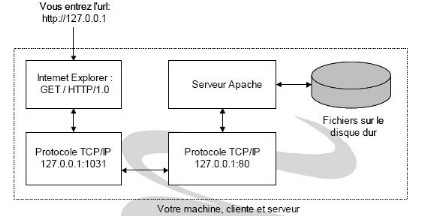
L'application cliente envoie des requêtes en mode texte
au serveur web. Les requêtes sont au format suivant :
[Type de requête] [Désignation de la page sur le
serveur] [Type de protocole] [Options]
Un exemple : GET / HTTP/1.0Signifie que l'on veut
télécharger (GET) la page d'accueil du serveur (/) et que cette
requête utilise la version 1.0 du protocole http (HTTP/1.0).
Le serveur web est alors censé renvoyer le contenu, au
format HTML, de la page d'accueil des documents.
Le schéma suivant illustre les échanges entre le
logiciel client (Internet Explorer) et le logiciel serveur(Apache).
 Figure 9 : Interaction client/serveur sur un même
poste Figure 9 : Interaction client/serveur sur un même
poste
SGBD MySQL
Dans le souci de mettre en oeuvre une plateforme conciliant
les exigences d'une plateforme dynamique, notre choix a porté sur MySQL
un SGBD libre tant sous Linux que Windows. Il dérive directement de SQL
(Structured Query Language) qui est un langage de requête vers les bases
de données. Il en reprend la syntaxe mais n'en conserve pas toute la
puissance puisque de certaines fonctionnalités de SQL n'apparaissent pas
dans MySQL (sélections imbriquées, clés
étrangères, etc.). Toutefois on note certains manquements : il ne
permet pas la gestion des transactions, des procédures stockées,
des intégrités de références, et ne supporte non
plus les requêtes imbriquées, et la charge (40 à 50
connections concurrentes) comme le fait PostgreSQL un de ses concurrents dans
le monde des SGBD.
En dépit de ces inconvénients qui sont
masqués la plupart des temps par de multiples avantages, MySQL demeure
un SGBD indiscutable et très réputé pour sa forte
présence dans le domaine des bases de données.
MySQL offre comme avantages principaux :
Sa compatibilité avec le langage de création de
pages web dynamiques PHP ;
Sa caractéristique d'être multiutilisateurs et
multitraitements ;
Il possède un optimisateur de jointures. Par
conséquent, il offre une étonnante rapidité de traitement
des requêtes.
MySQL réserve des espaces considérables
(jusqu'à 4 Go et même plus) pour la gestion de données par
table.
Il dispose de plusieurs outils tels que PhpAdmin et SQL
permettant d'administrer une base de données MySQL,
Plusieurs sites web lui sont consacrés. De ce fait, il
bénéficie d'une large documentation et d'importants groupes de
discussion qui favorisent les échanges entre les membres de la
communauté qui l'utilise.
De plus, il est multilingue et est doté d'un
système de droit qui favorise l'authentification qui relève le
niveau de sécurité.
En fin, MySQL présente une facilité
d'installation puisqu'il est livré avec beaucoup de logiciel notamment
EasyPHP, WAMP, Apache2Triad etc.
II- ANALYSE CONCEPTUELLE
« Qu'il s'agisse d'éplucher des pommes de
terre, de démonter une pendule ou de concevoir un système
informatique, on obtient toujours de meilleurs résultats avec une
méthode que sans méthode. »
Didier BANOS & Guy MALBOSC.
II- 1. Méthode de modélisation :
Définition de
UML :
UML qui est un langage textuel et graphique a fait l'objet de
grands travaux de recherche.
Il y avait avant, MERISE, qui était la méthode
de conception et de développement de système d'information, de
loin la plus utilisée dans le monde informatique. Mais, de nos jours,
les tendances ont changé.
La modélisation objet consiste à créer
une représentation informatique des éléments du monde
réel auxquels on s'intéresse, sans se préoccuper de
l'implémentation, ce qui signifie indépendamment d'un langage de
programmation. Il s'agit donc de déterminer les objets présents
et d'isoler leurs données et les fonctions qui les utilisent.
UML a évolué très rapidement ainsi
respectivement en 2003 et 2004, UML 1.5 Et UML 2.0 ont vu le jour.
Plusieurs enquêtes réalisées sur les sites
dédiés à l'informatiqueont montré que UML constitue
le langage par excellence pour la modélisation.
En l'espace d'une poignée d'années seulement,
UML est devenu un standard incontournable.
Les experts tant en analyse et conception qu'en programmation
informatique diffusent d'innombrables articles au sujet de ce dernier et
à en croire certains, utiliser les technologies objet sans UML
relève de l'hérésie.
Les concepts de base de l'approche objet sont stables,
largement éprouvés et ne datent pas d'aujourd'hui. Programmer
« objet » c'est donc bénéficier d'une
panoplie
d'outils et de langages performants. L'approche objet est une solution
technologique incontournable. Ce n'est plus une mode, mais un réflexe
quasi automatique dès lors qu'on cherche à concevoir des
logiciels complexes qui doivent "résister" à des
évolutions incessantes.
Pourquoi avions-nous préféré UML comme
langage de modélisation par opposition au traditionnel cheminement
merisien au moment où l'informatique de gestion apparaît de plus
en plus comme un des éléments majeurs de la stratégie des
entreprises ?
Notre choix se fonde sur plusieurs critères. D'abord
l'émergence soudaine de UML ces dernières années. Cette
émergence se justifie par plusieurs atouts que nous ne manquerons pas de
relater dans ce mémoire. Ensuite ce choix est lié à la
complexité du système que nous devons modéliser.
Justification du choix de
UML :
Parlant des raisons qui expliquent cet engouement massif pour
ce langage, il faut préciser qu'UML, contrairement à son
prédécesseur MERISE qui pourtant est utilisée de nos
jours, donne un sens intéressant à l'approche objet et couvre de
plus tout le cycle de réalisation du logiciel ou de site web
dynamique.
Etant donné qu'il est le fruit de la fusion de
plusieurs méthodes objets, il utilise l'approche objet en
présentant un langage de description universel.
Il permet grâce à un ensemble de diagrammes
très explicites, de représenter l'architecture et le
fonctionnement des systèmes informatiques complexes en tenant compte des
relations entre les concepts utilisés et l'implémentation qui en
découle.
UML est donc bien plus qu'un simple outil qui permet de
"dessiner" des représentations mentales... Il permet de parler un
langage commun, normalisé mais accessible, car visuel. Il
représente un juste milieu entre langage mathématique et naturel,
pas trop complexe mais suffisamment rigoureux, car basé sur un
méta modèle.
Une autre caractéristique importante d'UML, est qu'il
cadre l'analyse. UML permet de représenter un système selon
différentes vues complémentaires : les diagrammes.
Un diagramme UML est une
représentation graphique, qui s'intéresse à un aspect
précis du modèle ; c'est une perspective du modèle.
Chaque type de diagramme UML possède une structure (les
types des éléments de modélisation qui le composent sont
prédéfinis) et véhicule une sémantique
précise (il offre toujours la même vue d'un système).
Combinés, les différents types de diagrammes UML
offrent une vue complète des aspects statiques et dynamiques d'un
système. Les diagrammes permettent donc d'inspecter un modèle
selon différentes perspectives et guident l'utilisation des
éléments de modélisation (les concepts objet), car ils
possèdent une structure.
Une caractéristique importante des diagrammes UML, est
qu'ils supportent l'abstraction. Cela permet de mieux contrôler la
complexité dans l'expression et l'élaboration des solutions
objet.
Les points forts de UML
UML est un langage formel et normalisé :
Il permet le gain de précision, encourage l'utilisation
d'outils et constitue à cet effet un gage de stabilité.
UML est un support de communication performant :
Il cadre l'analyse et facilite la compréhension de
représentations abstraites complexes. Son caractère polyvalent et
sa souplesse en font un langage universel.
Les points faibles de UML
La mise en pratique d'UML nécessite un apprentissage et
passe par une période d'adaptation.
Le processus est une autre clé de la réussite
d'un projet. Or, l'intégration d'UML dans un processus n'est pas
triviale et améliorer un processus est une tâche complexe et
longue.
Le concept objet :
Définition et caractéristique de
l'objet
L'objet constitue le concept fondateur de l'approche du
même nom.
Un objet est une entité aux frontières
précises qui possède une identité (un nom).
Un ensemble d'attributs caractérise l'état de
l'objet.
Un ensemble d'opérations (méthodes) en
définissent le comportement.
Un objet est une instance de classe (une occurrence d'un type
abstrait).
Une classe est un type de données abstrait,
caractérisé par des propriétés (attributs et
méthodes) communes à des objets et permettant de créer des
objets possédant ces propriétés.
Les autres concepts objets : l'encapsulation
Elle Consiste à masquer les détails
d'implémentation d'un objet, en définissant une interface.
L'interface est la vue externe d'un objet, elle définit les services
accessibles (offerts) aux utilisateurs de l'objet. L'encapsulation facilite
l'évolution d'une application car elle stabilise l'utilisation des
objets : on peut modifier l'implémentation des attributs d'un objet sans
modifier son interface.
III- FONCTIONNALITES DEVELOPPEES
A travers cette partie, nous avons présenté
certaines nouvelles fonctionnalités disponibles sur la plateforme, en
nous basant sur la critique de l'existant. Nous avons ensuite fixé le
cadre général du projet afin de déterminer les principales
fonctionnalités permettant de garantir le bon fonctionnement de la
plateforme dynamique.
III- 1. AUTOMATISATION DES RESERVATIONS
Dans le but de réduire les pertes de temps et de
dynamiser la gestion des réservations par la compagnie, nous avons
pensé à automatiser les réservations. Cette fonction
s'effectuera lorsqu'un client rempli les champs d'information et valide sa
réservation en ligne via son smartphone ou un ordinateur, après
avoir créé son compte client. Ce dernier fera un suivi de son
opération afin d'imprimer le reçu de validation pour lui
faciliter la tâche le jour du voyage.
III- 2. LA GESTION DES RESERVATIONS :
En effet, chaque réservation est rattachée
à un individu. Une fois qu'une réservation sera faite sur le site
web une notification sera constatée au niveau du panel administration de
la compagnie ;le client aussi recevra un mail d'enregistrement de son
opération. L'agent procèdera à la validation des
opérations d'enregistrements des clients en fonction de la
capacité du bus. Il aura la possibilité de connaître en
temps réel le nombre de réservations en attente pour chaque
trajet et le nombre de places déjà attribué. L'agent de
la compagnie éditera la fiche de contrôle qui sera imprimée
et transmise aux contrôleurs des passagers à bord du bus.
L'administrateur et l'agent de la compagnie auront également la
possibilité de répondre directement aux clients afin de leur
apporter quelques informations nécessaires.
III- 3 ORGANISATION DE LA PLATEFORME
La plateforme fournira des informations aux visiteurs sur les
horaires voyage, les trafics disponibles, les moyens de payement
électronique et autres services disponibles. Les clients peuvent aussi
laisser des commentaires en ligne, envoyer des messages.
IV- ANALYSE PHYSIQUE DES DONNEES
Dans cette section, après avoir identifié les
acteurs et leurs fonctions, nous présenterons quelques diagrammes de
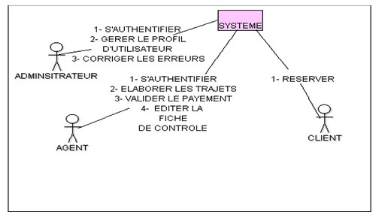
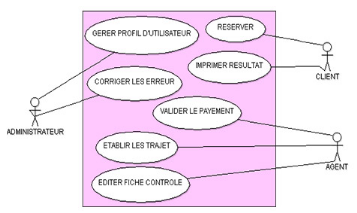
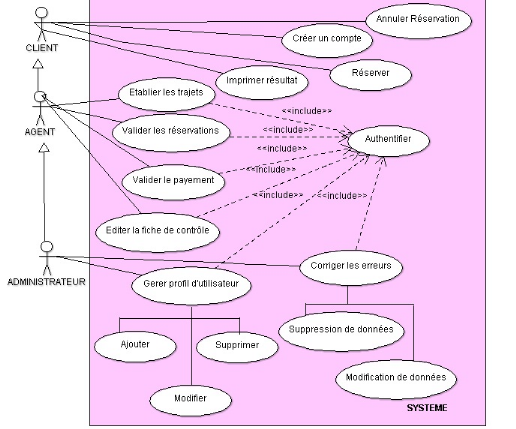
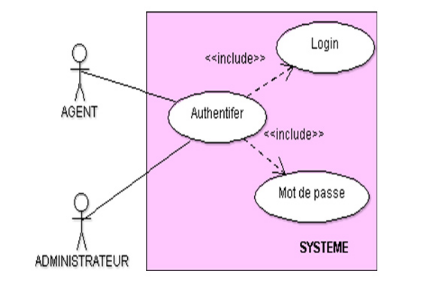
notre modélisation en explicitant leurs rôles. Nous allons
principalement présenter le diagramme des cas d'utilisation, le
diagramme des classes, et le diagramme de séquences.
IV- 1. IDENTIFICATION DES ACTEURS DE LA PLATEFORME
Dans cette partie nous allons identifier les acteurs du
système en tenant compte de ceux qui toucheront directement le
système. Les acteurs qui sont impliqués dans le système
sont :
Client
Agent
Administrateur
A ceux-ci nous augmentons un autre acteur du système
qui est l'administrateur de la plateforme.
Client : cet acteur crée un
compte client, effectue des réservationset son suivi sur la plateforme,
imprime son reçu. Il s'authentifie avant d'opérer son action
après avoir fournison numéro de téléphone ou son
mail utilisé lors de la création du compte.
Agent : c'est l'acteur valide et
comptabilise les réservations effectuées sur la plateforme. Il
fait le point des réservations et vérifie les clients qui ont
déjà payé par les moyens de payement électronique
afin d'éditer la fiche de contrôle. Cet acteur accède
à la plateforme via une authentification composée de son
identifiant et son mot de passe.

Administrateur : c'est l'acteur qui
gère la plateforme. Il peut effectuer les tâches affectées
aux deux acteurs précédents. Pour accéder au panel
d'administration, cet acteur doit avant toute chose s'authentifier. Le
processus d'authentification comprend l'entrée de son identifiant et de
son mot de passe. C'est l'acteur qui définit l'accès des autres
à la plateforme.
Figure10: Diagramme de contexte
Source : Réalisation personnelle
IV- 2. DETERMINATION DES CAS D'UTILISATION DE LA
PLATEFORME
Créer un compte client
Réserver
Suivre la réservation
Elaborer les trafics
Valider les réservations
Editer la fiche de contrôle
Valider le payement
Gérer le profil d'utilisateur
Corriger les erreurs

IV- 3. DIAGRAMME DE CAS D'UTILISATION DU SYSTEME DE
RESERVATION EN LIGNE
Chaque acteur est considéré comme utilisateur du
système, il est habilité à effectuer des opérations
sur le système et qui attend un résultat de celui-ci.
Le schéma suivant présente notre diagramme des
cas d'utilisations :

Figure 11: Diagramme de cas d'utilisation du
systèmeSource : Réalisation personnelle
IV- 4. CAS D'UTILISATION
« AUTHENTIFICATION »
Description : L'agent et l'administrateur peuvent
accéder au système après une authentification. Cependant,
chacun d'eux dispose d'un certain nombre de privilèges. C'est la raison
pour laquelle il faut avant toute opération s'identifier en donnant son
login, son mot de passe.
Analyse : Nous avons choisi de traiter ce cas
d'utilisation parce que c'est le cas qui initialise tous les autres cas
d'utilisation.
Une réalisation de ce cas d'utilisation «
Authentification » se fait comme suit :
L'utilisateur saisie son login et son mot de passe ;
Après vérification des données, le
système sélectionne l'utilisateur en cours ;
Une requête de recherche portant le nom de l'utilisateur
se déclenche dans la base de données afin d'afficher le menu
principal.

Figure 12: Diagramme du cas d'utilisation
« cas authentification »
Source : Réalisation personnelle
IV- 5. DIAGRAMME DE CLASSES
Définition :
Le diagramme de classes exprime la structure statique du
système en termes de classes et de relations entre ces classes.
L'intérêt du diagramme de classe est de modéliser les
entités du système d'information. Le diagramme de classe permet
de représenter l'ensemble des informations finalisées qui sont
gérées par le domaine. Ces informations sont structurées,
c'est-à-dire qu'elles sont regroupées dans des classes. Le
diagramme met en évidence d'éventuelles relations entre ces
classes.

Figure 13: Diagramme de classeSource :
Réalisation personnelle
IV- 6. DIAGRAMME DE SEQUENCES
Définition
Le diagramme de séquence est une variante du diagramme
de collaboration mais il possède intrinsèquement une dimension
temporelle et ne représente pas explicitement les liens entre les
objets, privilégiant ainsi la représentation temporelle à
la représentation spatiale. Il est plus apte à modéliser
les aspects dynamiques du système. Le diagramme de séquence
permet de visualiser les messages par une lecture de haut en bas. L'axe
vertical représente le temps, l'axe horizontal, les objets qui
collaborent. Une ligne verticale en pointillé est attachée
à chaque objet et représente sa durée de vie. Nous
présenterons les diagrammes des séquences du cas «
Authentification » et « Réservation».
Diagramme de séquences « Authentification
»

Figure14: Diagramme de séquence
d'authentification Source : Réalisation personnelle
Commentaire
Lorsqu'un utilisateur doit s'authentifier afin de se connecter
au système. Une requête est lancée vers le système,
ce dernier envoie à son tour une requête à la base de
données. Une vérification est opérée sur
l'existence de l'utilisateur.
S'il n'existe pas, la base de donnée envoie un message
d'erreur au système, lui envoie à son tour un message de
notification d'erreur à l'utilisateur.
S'il existe, la base de donnée envoie un message
d'acceptation au système, lui envoie à son tour un message de
notification d'acceptation à l'utilisateur

Diagramme de séquences «
Réservation»
Figure 15:Diagramme de séquence
réservation Source : Réalisation
personnelle
Avant chaque opération tout client doit avoir un compte
d'identification.
Si le compte n'existe pas après une vérification
dans le système, le client va remplir le formulaire de création
de compte
Si le compte existe il sera identifié pour
opérer.
S'il finit le processus de réservation il aura le choix
entre imprimé un reçu ou non après une proposition de
message d'impression.
TROISIEME PARTIE :
IMPLENTATION ET REALISATION DE LA PLATEFORME
Après avoir achevé l'étape de l'analyse
et de la conception de la plateforme, nous allons entamer dans ce chapitre la
partie réalisation et implémentation dans laquelle nous allons
nous assurer que la plateforme est prête pour être
exploitée par les utilisateurs finaux. A la fin de ce chapitre, les
objectifs doivent avoir été atteints et le projet doit être
finalisé. Ce chapitre est composé de deux parties à
savoir la première partie représente l'environnement et le
déploiement tandis que la seconde partie présente quelques
interfaces graphiques de la plateforme.
I- CHOIX DE L'OUTIL DE DEVELOPEMENT
La base de données étant un ensemble
structuré et organisé de données représentant un
système d'information sélectionnée permet aux utilisateurs
de faire de multiple opération telle que la consultation, la mise
à jour, des interrogations via des requêtes etc. Ces
différentes opérations sont susceptibles de contenir des erreurs.
Vue la sensibilité des informations qui seront
traitées, il est nécessaire de penser à sécuriser
la base de données.
Pour ce faire, il faut :
Protéger la base de données contre les
manipulations non autorisées : l'accès à la page
d'administration des agents de la compagnie sera sécurisé par un
login et un mot de passe.
Protéger la base de données contre les erreurs
d'intégrité de données.
Protéger la base de données contre un niveau
d'accès des utilisateurs intervenant dans la gestion de la
plateforme.
Assurer la disponibilité en temps réel de la
plateforme aux clients.
II- CONFIDENTIALITE ET SECURITE
La sécurité informatique est l'ensemble des
mesures mise en place pour protéger les informations, conserver ou
établir la disponibilité, l'intégrité et la
conservation des informations.
Dans le but de sécuriser la plateforme il est
indispensable de maîtriser l'accès à des utilisateurs
internes par un login et un mot de passe (password). La maîtrise de la
base de données est aussi indispensable
Ainsi pour les traitements, nous avons opté pour la
gestion des droits et privilèges d'accès. Les privilèges
d'accès sont subdivisés en trois grands groupes d'utilisateurs de
niveaux hiérarchisés comme suit : Administrateurs, Agent et
client.
L'administrateur
L'administrateur a le contrôle total sur toutes les
fonctionnalités de la plateforme. Ils peuvent créer, modifier ou
supprimer des utilisateurs. Ils peuvent modifier les traitements
effectués.
L'Agent
Il a un contrôle partiel dans la gestion de la
plateforme. Ils font les traitements de certaines informations telles
que : établir les trajets, valider les réservations, valider
les réservations et les payements et éditer la fiche de
contrôle. Ils peuvent également faire une réservation
à un client.
Le Client
Le client quant à lui, ne peut que visiter la
plateforme, créer un compte client, remplir le formulaire de
réservation, suivre son opération et par la suite imprimer les
reçus.
La plateformeest accessible dans le monde entier grâce
au réseau internet. Elle sera accessible grâce à un URL via
un navigateur. Elle peut être consultée sur les
téléphones connectés à l'internet et sur les
ordinateurs connectés.
· Outil de développement
Pour réaliser notre projet, après une
étude croisée des outils de développement, dans la
deuxième partie nous avions choisi d'exécuter notre projet avec
les logiciels Notepad++ qui est un éditeur de texte libre sous licence
GPL version 2 et WampServer qui est une plateforme de développement web
qui interprète les scripts PHP. Nous allons utiliser dans la
programmation les langages HTML, le CSS, le PHP et le JAVASCRIPT. Le HTML pour
créer et structurer les pages de la plateforme, le CSS qui est un
langage de style permettra de définir la présentation des
documents HTML, le PHP qui est un langage de programmation utilisé
principalement pour réaliser des sites web dynamiques et le JAVASCRIPT
qui permettra quant à lui d'ajouter de petite animation sur les pages
web du site.
Page d'accueil du site web
C'est la première page qui s'affiche lorsque le client
saisie l'URL dans le navigateur et valide. A partir de cette page il peut
continuer à explorer les pages web disponibles afin de faire ses
opérations.


Figure 16 Capture page d'accueil du site web sur ordinateur
et smartphone
Page d'authentification
La page d'authentification est la première page qui
s'affichera lorsque l'administrateur ou l'agent de la compagnie vont vouloir se
connecter à leur section. Elle permet à l'utilisateur de
s'authentifier pour pouvoir accéder aux autres interfaces.

Figure 17 Capture page d'authentification
Elle est composée de deux (02) champs de saisie et de
deux (02) boutons définis comme tel:
Nom d'utilisateur ou login : saisie du Nom
d'Utilisateur
Mot de passe : Saisie du Mot de passe
Bouton « Se connecter » : Sert
à valider l'authentification
III- HEBERGEMENT ET REFERENCEMENT DE LA PLATEFORME
L'hébergement internet est un service par lequel un
hébergeur met à la disposition en plein temps un site web sur un
ordinateur sécurisé et connecté à l'internet.
Pour un bon fonctionnement d'une plateforme dynamique trois
éléments indispensables interviennent
L'ensemble de fichiers constituant le site web : pages du
site, documents à télécharger, feuilles de style principal
un serveur disponible en plein temps, représentant un espace de stockage
pour sauvegarder ces pages et la base de données, ce qui permettra son
accessibilité.
Un nom de domaine permettant d'établir un lien entre un
nom simple
www.easytravel.faceskool.comet notre espace de disque.
La mise en service d'une plateforme dynamique nécessite
un hébergement, sans quoi elle ne serait pas accessible au public. Pour
le faire il faut tenir compte d'un bon nombre de paramètres en
commençant par le choix de l'hébergeur. Il y a plusieurs
hébergeurs qu'on rencontre sur le net mais il faut faire beaucoup
attention pour ne pas tomber sur des entreprises qui fournissent des
prestations de mauvaise qualité. Pour mesure de prudence, il faut faire
une comparaison des prix en fonction du stockage alloué. Il faut
également avoir en tête le type de plateforme qu'on veut
déployer afin de savoir la technologie dont on a besoin. Dans notre cas
vue que c'est une plateforme dynamique nous allons opter pour le PHP. Pour
mesure de sécurité il est souhaitable d'avoir une capacité
de stockage supérieur à la plateforme pour le sauvegardedes
opérations qui seront opérées par les visiteurs et
s'assurer que le contrat de base peut-être modifié après.
C'est très important.
Le référencement d'une plateforme consiste dans
un premier temps à indexer notre plateforme dans les moteurs de
recherche et les annuaires et, dans un second temps, à améliorer
le perfectionnement de notre plateforme pour qu'il obtienne la meilleure
visibilité possible. Cela permettra aux visiteurs de vite retrouver la
plateforme lors des recherches dans les moteurs.
La plateforme développée dans notre étude
www.easytravel.faceskool.comconnaîtra une évolution dans le
temps. En effet, des mises à jour se feront dès que le besoin se
fera sentir en se basant aux nouvelles méthodes futures, et aux
exigences exprimées par les utilisateurs.
IV- IMPLEMENTATION : QUELQUES JEUX D'ESSAI

Création de compte client
Figure 18 : Capture formulaire de création de
compte client
Avant de faire une réservation il est indispensable de
créer un compte client en remplissant les champs du formulaire CREER UN
COMPTE. Après avoir rempli il faut cliquer sur «CREER UN
COMPTE«.

Suivi de réservation
Figure 19 : Capture formulaire de suivi client
Après une réservation le client peut suivre sa
requête car elle doit subir une validation de l'agent de la compagnie
étant donné qu'on doit tenir compte des contraintes de la
capacité du bus. Le client aussi peut annuler sa réservation. Un
contrôle de connexion est assuré sur l'email ou le numéro
du client.

Nous contacter
Figure 20 : Capture formulaire de contact
Ce formulaire est créé pour que les clients
puissent nous faire parvenir leurs suggestions et leurs contributions.
CONCLUSION
L'informatisation d'un système gestion apporte toujours
une amélioration au service. Cette nouvelle gestion occasionnée
par les technologies nouvelles implique les aspects concurrentiels et de
qualité de service.
En vue de décoder le sens des évolutions
susceptibles d'affecter le fonctionnement des entreprises, de relier, de mettre
bout à bout des données éparses et d'établir une
cohérence pour avoir une vision d'ensemble de leur organisation, les
compagnies de transport terrestre doivent faire recours aux outils d'aide de la
technologie au nombre desquels des systèmes de gestion dynamique des
réservations.
Au terme de notre étude sur la mise en place de la
plateforme easytravel.faceskool.com, il apparaît une innovation
dans le domaine des réservations des voyages par voie terrestre au
Bénin par les nouvelles technologies de l'information et de la
communication.
Dans le domaine de la gestion des réservations, les
systèmes de gestion doivent être désormais d'une grande
utilité d'autant plus qu'ils donnent aux gestionnaires la
possibilité de faire une bonne prévision de gestion des places
disponibles.
Cet outil induit une transfiguration des notions de temps et
d'espace en favorisant l'accès à l'information en temps
réel aux clients, en favorisant la décentralisation, le
Co-pilotage à plusieurs niveaux et l'émergence d'une
compétence collective permettant la responsabilisation de tous les
acteurs.
Derrière ce système de gestion et leur
caractère innovant, il est à noter que l'utilisateur ne doit pas
s'en tenir aux seules fonctionnalités développées dans le
système, mais prendre aussi en compte le caractère ouvert et
évolutif des produits et leur condition d'intégration dans
l'architecture générale du système global d'information de
l'organisation. Cela va faire appel à l'intellect, à la
compétence de l'utilisateur dans certaines activités.
Le système apportent une pléthore de solutions
aux gestionnaires, mais ne s'auraient se substituer à aucun moment aux
gestionnaires eux - mêmes car si la technologie est vulgarisée et
accessible à tous, le capital humain, lui est rare et doit être
mobilisé pour l'obtention du meilleur rendement.
L'utilisateur du système doit garder à l'esprit
que la solution réside moins dans l'outil que dans la conception du
système d'information dont la révision et l'amélioration
constituent souvent la source principale des gains de productivité.
Maintenant que nous sommes à l'ère du
numérique il est important, que les gestionnaires des compagnies de
transport terrestre se débarrassent de leur forme de gestion manuelle
qui est déjà dépassée dans le temps. La
disponibilité des ressources technologiques doit favoriser cette
migration de la gestion manuelle vers la gestion informatisée.
Les systèmes sont indispensables de nos jours dans la
gestion des compagnies de voyage au Bénin. Ils permettent d'abattre des
tâches immenses en moins de temps et dispensent le gestionnaire de
certaines tâches à faible valeur ajoutée. L'automatisation
de certaines tâches apporte de la précision, de la
fiabilité dans les résultats et de l'efficacité dans la
gestion d'ensemble.
Mais ces performances ne peuvent se faire sans l'aide de
l'homme qui lui, doit faire les mises à jour régulières,
interroger le système et interpréter les résultats
produits. Par conséquent, le système n'est donc pas une fin en
soi, mais un outil à la disposition de l'utilisateur qui doit savoir
s'en servir pour avoir les résultats escomptés.
Bibliographie
Document réseau et développementweb application
«Centralweb 56« proposé par F. Playe année 1998.
Webographie
Ø Site de cours Bestcours
www.bestcours.comle 16 Octobre
2017
Ø Site de recherche wikipédia
www.wikipédia.com
Ø Les sites informatique :
www.openclassrooms.com et
www.developpez.net
Ø Mémoire Online :
www.memoireonline.com le 22
Septembre 2017
Autres documents
Ø Mémoire de licence Sakine F.O.A. INOUSSA &
Mireille B. A. MOUTOULA de CERCO BENIN
Ø Mémoire CHIKURU MUGISHO Alain de
Faculté des Sciences Informatiques de RDC
/
ANNEXE
QUESTIONNAIRE D'ENQUETE
Réservation de voyage terrestre en
ligne
Nous sommes étudiants en fin de formation du premier
cycle universitaire. Dans le but de réaliser notre mémoire, nous
avions décidé de mener une enquête de terrain sur notre
thème afin de faire une analyse statistique.
Nous vous prions de nous accorder quelques minutes pour
répondre aux dix questions qui vous seront posées.
En effet, vos réponses nous serviront à faire
une analyse afin d'aboutir aux résultats. Il sera possible donc de
confirmer ou d'infirmer les hypothèses émises. Rassurez-vous que
l'anonymat et la confidentialité sont réservés et les
réponses seront utilisées que pour des fins de cette
étude.
Ainsi
Anonyme
Question 1 : Quel âge
aviez-vous ?
16 ans à 35ans 36ans et plus
Question 2 : A quelle catégorie
appartenez-vous ?
EtudiantParticulier Entrepreneur
CommerçantAutres
Question 3 : Utilisez-vous les offres sur
l'internet ?
OuiNon
Si le répondant dit OUI vous passez à la
question 5
Question 4 : Seriez-vous prêt à
utiliser les offres sur l'internet ?
OuiNon
Si le répondant dit toujours non le questionnaire
s'arrête.
Question 5 : Aviez-vous réservé une
fois un service sur l'internet ?
OuiNon
Si le répondant dit NON il est rediriger vers
l'annexe après il continu avec la question 6.
Si OUI il passe à la question 5,7...
Question 06 : Seriez-vous prêt à
faire des services sur l'internet ?
OuiNon
Si le répondant dit non le questionnaire
s'arrête.
Question 07 : Seriez-vous prêt à
faire des réservations de voyage en ligne ?
OuiNon
Question 08: Seriez-vous prêt à payer
pour ce service ?
OuiNon
Question 09 : Quel budget seriez-vous prêt
à consacrer à ce service ?
100200500
Question 10 : Enfin, avez-vous des remarques,
suggestions et/ou idées à soumettre au créateur de cette
plateforme ?
..........................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................................Annexe
Le Projet
Il s'agit de la création d'une plateforme de
gestion des réservations d'une compagnie de transport.
Les utilisatrices de cette plateforme pourront connaitre
en temps réel les créneaux horaires de départ des bus
d'une ville à une autre et faire la réservation.
Au total deux cent (200) personnes ont donné leur avis
sur le projet soit cent trente (130) Cotonou et soixante-dix (70) à
Bohicon. Les résultats de collecte et d'analyse sont consignés
dans les tableaux et le diagramme suivants.
|
NBRE DE PERSONNE
|
AVIS FAVORABLE
|
OBSERVATIONS
|
|
16 ans à 35 ans
|
35 ans ++
|
|
O
|
N
|
O
|
N
|
|
Enquêteur N°18
|
|
|
35
|
18
|
2
|
8
|
7
|
|
Taux
|
51%
|
6%
|
23%
|
20%
|
|
Enquêteur N°95
|
|
|
35
|
22
|
1
|
9
|
3
|
|
Taux
|
63%
|
3%
|
26%
|
9%
|
|
Récapitulatif
|
On constate que les acteurs ont donnés un avis
favorable.
Notons que les jeunes adhèrent plus au projet
|
|
70
|
40
|
3
|
17
|
10
|
|
Taux
|
57%
|
4%
|
24%
|
14%
|
ANALYSE ET TRAITEMENT DES DONNEES
Tableau5 : Analyse des résultats
statistique d'enquête de Bohicon
|
NBRE DE PERSONNE
|
AVIS FAVORABLE
|
OBSERVATIONS
|
|
16 ans à 35 ans
|
35 ans ++
|
|
O
|
N
|
O
|
N
|
|
Enquêteur N°8
|
|
|
33
|
12
|
5
|
7
|
9
|
|
Taux
|
36%
|
15%
|
21%
|
27%
|
|
Enquêteur N°19
|
|
|
33
|
21
|
0
|
9
|
3
|
|
Taux
|
64%
|
0%
|
27%
|
9%
|
|
Enquêteur N°20
|
|
|
33
|
11
|
7
|
10
|
5
|
|
Taux
|
33%
|
21%
|
30%
|
15%
|
|
Enquêteur N°28
|
|
|
33
|
18
|
1
|
8
|
4
|
|
Taux
|
58%
|
3%
|
26%
|
13%
|
|
Récapitulatif
|
On constate que les acteurs ont donnés un avis
favorable.
Notons que les jeunes adhèrent plus au projet
|
|
130
|
62
|
13
|
34
|
21
|
|
Taux
|
48%
|
10%
|
26%
|
16%
|
Tableau6 : Analyse des résultats
statistique d'enquête de Cotonou
Légende : O :
favorable ; N : non favorable
|
NBRE DE PERSONNE
|
AVIS FAVORABLE
|
OBSERVATIONS
|
|
16 ans à 35 ans
|
35 ans ++
|
|
O
|
N
|
O
|
N
|
|
Récapitulatif BOHICON
|
|
|
70
|
40
|
3
|
17
|
10
|
|
Taux
|
57%
|
4%
|
24%
|
14%
|
|
Récapitulatif COTONOU
|
|
|
130
|
62
|
13
|
34
|
21
|
|
Taux
|
48%
|
10%
|
26%
|
16%
|
|
BILAN GENERAL
|
On constate que les acteurs ont donnés un avis
favorable.
Notons que les jeunes adhèrent plus au projet
|
|
200
|
102
|
16
|
51
|
31
|
|
Taux
|
51%
|
8%
|
26%
|
16%
|

Tableau 7 : Bilan des résultats
statistique d'enquête
Diagramme du bilan
Général
Figure 21 : Diagramme du bilan
général
Légende
Point de vue entre la tranche d'âge : 16
ans à 35 ans.
1. Avis favorable
2. Avis défavorable
Point de vue entre la tranche d'âge : 35
ans et +++
3. Avis favorable
4. Avis défavorable

Photos de stage
Réseau / Configuration de routeur et
répéteur

Assistance (LogicielStock Manager de
GETECH)

Bureau des stagiaires

Maintenance chez un client de GETECH
Code source de la plateforme
Index.php
<!DOCTYPE HTML>
<html>
<head>
<title>Easy Travel</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1, user-scalable=no" />
<meta name="description" content="Reservation de bus en
ligne" />
<meta name="keywords" content="Réservation,voyage en
bus" />
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 9]><link rel="stylesheet"
href="assets/css/ie9.css" /><![endif]-->
<noscript><link rel="stylesheet"
href="assets/css/noscript.css" /></noscript>
</head>
<body>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header">
<div class="logo">
<span class="icon fa-diamond"></span>
</div>
<div class="content">
<div class="inner">
<h1>Easy Travel</h1>
<p>Plateforme de réservation de bus en
ligne.</p>
</div>
</div>
<nav>
<ul>
<li><a
href="#reservation">Reservation</a></li>
<li><a href="#suivi"> Suivi
</a></li>
<li><a
href="#contact">Contact</a></li>
<li><a href="#leprojet">Le
Projet</a></li>
<!--<li><a
href="#elements">Elements</a></li>-->
</ul>
</nav>
</header>
<!-- Main -->
<div id="main">
<!-- suivi -->
<article id="suivi">
<h2 class="major">suivi</h2>
<form method="post" action="#">
<div class="field first">
<label for="email">Votre Email</label>
<input type="text" name="email" id="email_s" />
</div>
<div class="field">
<label for="message">ou votre
téléphone</label>
<input type="tel" name="tel" id="tel_s" />
</div>
<ul class="actions">
<li><input type="submit" value="valider"
class="special" /></li>
</ul>
</form>
</article>
<!-- contact -->
<article id="contact">
<h2 class="major">Contact</h2>
<form method="post" action="#">
<div class="field half first">
<label for="name">Nom et
Prénom(s)</label>
<input type="text" name="name" id="name" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" name="email" id="email" />
</div>
<div class="field">
<label for="message">Message</label>
<textarea name="message" id="message"
rows="4"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Envoyer Message"
class="special" /></li>
<li><input type="reset" value="Annuler"
/></li>
</ul>
</form>
</article>
<!-- leprojet -->
<article id="leprojet">
<h2 class="major">le projet</h2>
<span class="image main"><img
src="images/easytravel.jpg" alt="" /></span>
<p style="text-align:justify">
EASY TRAVEL est un projet de réservation de bus pour
des voyages au Bénin. <br>L'Afrique étant face à
l'évolution du monde numérique nous contraint à
dématérialiser tous nos systèmes de gestion dans tous les
secteurs. Ainsi, dans le secteur des transports certains pays d'Afrique par le
biais que quelques compagnies ont déjà compris l'enjeu et ont
automatisé le système de réservation sur des plateformes.
Pour faire rentrer le Bénin dans cette évolution nous avions eu
la volonté de créer la plateforme EASY TRAVEL qui servira de
portail entre la compagnie et ses clients pour des opérations de
réservation et de suivi. Elle a pour vocation de se positionner parmi
les meilleures et les plus visitées de l'Afrique.
<br><center> EASY TRAVEL TRAVEL MORE EASILY.
</center></p>
</article>
<!-- reservation -->
<article id="reservation">
<h2 class="major">CREER UN COMPTE</h2>
<form method="post" action="#">
<div class="field first">
<label for="name">Email</label>
<input type="email" name="email" id="email"
placeholder="Votre Email"/>
</div>
<div class="field">
<label for="email">Tel.</label>
<input type="tel" name="tel" id="tel" placeholder="+229
xxxx"/>
</div>
<div class="field">
<label for="email">Nom et
Prénom(s)</label>
<input type="text" name="nom" id="nom_r" placeholder="Votre
nom et prénom"/>
</div>
<ul class="actions">
<li><input type="submit" value="creer le compte"
class="special" /></li>
<li><input type="reset" value="Annuler"
/></li>
</ul>
</form>
<h2 class="major">RESERVER</h2>
<form method="post" action="#">
<div class="field first ">
<label for="email">Email</label>
<input type="text" name="email" id="email_r"
placeholder="votre émail" />
OU
<label for="email">Telephone</label>
<input type="tel" name="tel" id="tel" placeholder="+229
xxxx"/>
</div>
<ul class="actions">
<li><input type="submit" value="continuer"
class="special" /></li>
</ul>
</form>
</article>
</div>
<!-- Footer -->
<footer id="footer">
<p class="copyright">© Projet de Soutenance :
Dieuleveu AHOUISSOU.</p>
</footer>
</div>
<!-- BG -->
<div id="bg"></div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
CSS
ie9.css
* BG */
#bg:before {
background: rgba(19, 21, 25, 0.5);
}
/* Header */
#header .logo {
margin: 0 auto;
}
#header .content {
display: inline-block;
}
#header nav ul {
display: inline-block;
}
#header nav ul li {
display: inline-block;
}
/* Main */
#main article {
margin: 0 auto;
}
noscript.css
* Main */
#main article {
opacity: 1;
margin: 4rem 0 0 0;
}
TABLE DES MATIERES
ENGAGEMENT...........................................................................................
i
SOMMAIRE..............................................................................................
iii
DEDICACES
.............................................................................................
vi
REMERCIEMENT
.....................................................................................
vii
TABLE DES FIGURES
...................................................................................
x
LISTE DES TABLEAUX
..............................................................................
xii
SIGLES ET ABREVIATIONS
........................................................................ xiv
INTRODUCTION
...................................................................................
... 01
RECHERCHE DOCUMENTAIRE
.................................................................04
PROBLEMATIQUE...................................................................................
06
HYPOTHESE
..........................................................................................
06
PREMIERE PARTIE : PRESENTATION DU CONTEXTE D'ETUDE
....................... 08
I- PRESENTATION DE GETECH
............................................................ 09
I-1. FORMATION A LA CARTE
.................................................................... 10
I-2. QUALITE DE
GETECH .........................................................................
10I-3.
GENERALITE .....................................................................................
10 I-4. LE MÉTIER DE
GETECH........................................................................11I-5.
ORGANISATION DU PERSONNEL DE
GETECH..........................................11I-6. ORGANIGRAMME DE
GETECH...............................................................12
II. ETUDE PREALABLE
..............................................................................
13
II-1. DÉROULEMENT DU
STAGE................................................................
13II-1.1.PRESENTATION DES RESSOURCES
MATERIELLES................................13II-1.2. PRESENTATION DES
RESSOURCES MATERIELLES................................ 14II-1.3. DES TRAVAUX DE
MAINTENANCE..................................................... 14II-1.4. DES
TRAVAUX DANS LE RESEAU LOCAL............................................. 15
III. ETUDE DE
L'EXISTANT..................................................................................
16III- 1. PRESENTATION DU SYSTEME DE GESTION DE ATT
................................. 16III- 2. PRESENTATION DU SYSTEME DE GESTION
DE CONFORT LINE................17
DEUXIEME PARTIE : ANALYSE ET CONCEPTION DU SYSTEME
...................... 18
I- CHOIX DE LA METHODE
D'ANALYSE.................................................23I-1. OUTILS ET
METHODOLOGIE CHOISIS................................................ 26I-2.
LOGICIEL
UTILISES.........................................................................
26I-3. LANGAGE DE PROGRAMMATION
CHOISI............................................ 28I-4. SERVEURS ET SGBD
CHOISIS............................................................. 31
II. ANALYSE CONCEPTUELLE
................................................................... 39
II- 1. METHODE DE MODELISATION
............................................................ 39
III. FONCTIONNALITES
DEVELOPPEES........................................................42
III- 1. AUTOMATISATION DES
RESERVATIONS ............................................. 42III- 2.
LA GESTION DES
RESERVATIONS ................................................... 43 III- 3
ORGANISATION DE LA PLATEFORME
.................................................. 43
IV. ANALYSE PHYSIQUE DES DONNEES
....................................................... 43
IV- 1. IDENTIFICATION DES ACTEURS DE LA PLATEFORME
........................ 43IV- 2. DETERMINATION DES CAS D'UTILISATION DE LA
PLATEFORME ......... 45

IV- 3. DIAGRAMME DE CAS D'UTILISATION DU SYSTEME DE
RESERVATION EN
LIGNE....................................................................................................
45IV- 4. CAS D'UTILISATION
« AUTHENTIFICATION »....................................
45IV- 5. DIAGRAMME DE CLASSES
............................................................. 47 IV- 6.
DIAGRAMME DE SEQUENCES
...........................................................48
TROISIEME PARTIE : IMPLEMENTATION ET REALISATION DE LA
PLATEFORME.......................................................................................................................
51
I. CHOIX DE L'OUTIL DE DEVELOPEMENT
................................................. 52
II. CONFIDENTIALITE ET
SECURITE........................................................... 53
III. HEBERGEMENT ET REFERENCEMENT DE LA PLATEFORME
..................... 56
IV. IMPLEMENTATION : QUELQUES JEUX
D'ESSAI...................................... 57
CONCLUSION
..........................................................................................
59
BIBLIOGRAPHIE
......................................................................................
62
ANNEXES
................................................................................................
I
RESUME
Les règlements universitaires ont institué
depuis plusieurs années l'exigence pour tout finaliste d'un cycle
universitaire de rédiger un travail scientifique. C'est dans ce cadre
que nous réalisons le présent travail basé sur la
réalisation d'une plateforme de gestion des réservations de bus
en ligne.
Le système de réservation de bus appliqué
jusqu'à nos jours a besoin des prouesses informatiques pour son
dynamisme. Le système existant est quasiment manuel et ne permet pas
à la compagnie de faire une prévision, de maintenir le contact
avec ses clients, et surtout ce système constitue une énorme
perte de temps pour les clients et même la compagnie.
Pour y remédier nous avions pensé mettre en
place une plateforme d'automatisation en ligne des réservations. Notre
système favorisera la gestion des places par la compagnie ce qui passe
par la maîtrise en temps réel du nombre de passagers dont la
réservation a été validé par la compagnie.
Le système, étant libre accès de tous
clients, est gratuit suivant le lien
www.easytravel.faceskool.com.
Il servira de portail entre le client et la compagnie. Le client peut effectuer
les réservations après avoir créé son compte
client. Il servira de son mail ou de son numéro de
téléphone qu'il a utilisé lors de la création du
compte pour s'identifier sur la plateforme afin de faire ses
opérations. Il peut faire une réservation et la suivre,
c'est-à-dire ils peuvent l'annuler ou vérifier si elle est
validée par la compagnie. Après une réservation le client
sera invité à imprimer un ticket de réservation sur lequel
il peut connaître le numéro de sa place dans le bus.
Le système serait administré par un
administrateur de la compagnie qui à tous les privilèges et sera
géré par un agent de la compagnie dont les opérations sont
limitées. Il peut créer les trafics sur les trajets, valider les
réservations, éditer les fiches de contrôle qui seront
transmis au contrôleur. Il permettra à la compagnie de faire un
bilan partiel financier de ses recettes par bus, par trafic, par jour, etc.
La gestion du système est contrôlée par
une connexion à la page d'administration suivant un login et un mot de
passe dont la conformité est vérifiée à chaque
connexion. Une fois que le login et le mot de passe fourni sont corrects,
l'utilisateur est connecté pour faire ses opérations.
Ce nouveau système portera une révolution dans
le domaine du transport terrestre en particulier dans le sous-secteur des bus.
Il facilitera la vie aux clients et réduira constamment les pertes de
temps aux clients et surtout à la compagne d'avoir une
traçabilité des opérations et avoir les yeux sur les
clients.
Notre étude étant dans le cadre universitaire
nous avions effectué un stage de trois mois au sein de l'entreprise
Gioveri Enterprise Technology (GETECH) située à Védoko
spécialisée dans le domaine informatique. Afin de contextualiser
notre étude, nous avions faire une étude parallèle dans
deux compagnies de transport à savoir Ayena Tourisme Transport (ATT) et
CONFORT LINES. Nous avouons que ça n'a pas été facile
parce que ces compagnies n'ont pas voulu nous accompagner. Ainsi nous avions
fait recours à d'autres méthodes d'enquête pour avoir
l'essentiel des informations que nous voulions.
ABSTRACT
For several years now, university regulations have imposed the
requirement for any finalist of a university cycle to write scientific work. It
is in this context that we carry out the present work based on the realization
of an online bus reservation management platform.
The bus reservation system applied to the present day needs
computer prowess for its dynamism. The existing system is manual and doesn't
allow the company to make a prevision, to maintain contact with its customers,
and especially this system is a huge waste of time for customers and even the
company.
To remedy this, we thought we would set up an online booking
automation platform. Our system will promote the management of the places by
the company which passes by the control in real time of the number of
passengers whose reservation has been validated by the company.
The system, is free access for all customers, and available on
the link www.easytravel.faceskool.com. It will serve as a portal between
the client and the company. The customer can make the reservations after having
created his account. He will use his email or his phone number that he used
when creating his account. He can make a reservation and follow it that means
his can cancel it or check if it is validated by the company. After a
reservation the customer will be asked to print a reservation ticket on which
he can know the number of his place on the bus.
The system would be administered by an administrator in the
company who has all the privileges and will be managed by an agent of the
company whose operations are limited. It can create the traffic on the routes,
validate the reservations,and print the control sheets that will be sent to the
controller. It will allow the company to make a partial financial assessment of
its revenues by bus, by traffic, by day, etc.
The management of the system is controlled by a connection to
the administration page following a login and a password whose compliance is
verified at each connection. Once the login and password provided are correct,
the user is logged in to do his operations.
This new system will bring a revolution in the field of land
transport, particularly in the bus subsector. It will make life easier for
customers and will constantly reduce the loss of time to customers and
especially the companion to have a traceability of operations and to have eyes
on customers.
Our study being in the university context we had done a
three-month internship within the company Gioveri Enterprise Technology
(GETECH) located in Vedoko specialized in the computer field. In order to
contextualize our study, we had to do a parallel study in two transport
companies namely Ayena Tourism Transport (ATT) and CONFORT LINES. We admit that
it was not easy because these companies did not want to accompany us. So we
used other investigative methods to get the most information we wanted.
FIN
| 


