|
Inscription En Ligne
2016
Page 1
EPIGRAPHE
On a raison, dans l'Ecole de dire que les vertus sont des
habitudes, car en effet, on ne manque guère, faute d'avoir en
théorie la connaissance de ce qu'on doit faire, mais seulement faute
de l'avoir en pratique c'est-à-dire faute d'avoir une
ferme habitude de la croire.
[DESCARTES, Correspondance 15 septembre
1645]
Inscription En Ligne
2016
DEDICACE
A mes parents Marius MBALA MAKOMA et Christine
MAZANZA NKIEMBI ;
Sans qui, ce travail ne verrait le jour ; grâce à
votre amour, patience et vos innombrable sacrifices à mon égard ;
je vous dois ce que je suis aujourd'hui.
Que ce modeste travail, soit pour vous une reconnaissance pour ce
que vous avez fait d'inoubliable pour moi ;
Puise Dieu, le tout puissant, vous préserve et vous
procure santé et longue vie.
Page 2
Stéphane MAZANZA MBALA
Inscription En Ligne
2016
Page 3
Remerciements
La fin d'une chose vaut plus que son début dit-on.
Ce travail marquant la fin de mon cycle de graduat en
informatique de gestion, un mérite de ces quatre années
d'études universitaire, est l'expression de divers efforts physique et
intellectuels, c'est ainsi que je tiens à exprimer mes vifs
remerciements à tous ceux qui par leurs travaux, assistance, leurs
idée, leurs collaboration, leurs prière ainsi que leurs
expériences ; on participer de près ou de loin à la
réalisation de ce travail ; qu'ils trouvent ici, l'expression de ma
gratitude.
Avant tout, remercions l'éternel Dieu tout puissant,
pour la protection et ses biens faits qu'il ne cesse de renouveler à
notre égard, sans oublier ce souffle qu'il nous prête du jour le
jour à fin d'arriver à la réalisation du présent
travail.
Il serait d'une ingratitude accentuée de passer sous le
silence les sacrifices de l'Assistant MPEMBA NGOMA Luz Jaspe respectivement
Directeur du présent travail ; qui a bien voulu accepter de nous
accompagner dans cette épreuve en dépit de ses multiples
occupations. Que puisse Dieu lui procure vie et santé ; un merci du fin
fond de coeur vous est réservé.
Mes remerciements s'adressent à toutes les
autorités académiques de l'I.s.p/Mbanza-Ngungu d'une façon
spécial et général à tous les enseignants,
Professeurs, Chef de travaux et Assistant, pour leurs encadrement durant ces
années passer en formation et plus particulièrement au
département d'informatique et Mathématique ; nous voyons le chef
de travaux Ruffin NGOIE, Charles MBUYI, Nice LESSA, Richard MBUMBA, l'Assistant
Ruffin MBAKA, Alfred DIKIAVOVAKO.
Que tous les membres de notre famille qui ont contribué
de près ou de loin à notre formation trouve leurs part dans cette
investigation, nous citons ;
Ma tante Denise Mbala, Fanny Mbala, Esther Mbala, Eunice
Bukaka, Jeanceline Lemba, Richard, Berveline, Mersedie, Jonathan Matundu,
Joviane Matundu, Osée Matundu, Octavie Matundu, Jodette Matundu,
Amida,
Aucun remerciement ne serait exprimée assez
profondément que ce que je ressens envers vous ;
A ma grande soeur doré Judith MBALA, mon frère
Amram LOKO et à mes petits frère Jephté MBALA, Japhet
MBALA
Sans oublier mon très cher Pasteur Ruffin MBAKA et son
Associé Basile KITADI, pour leurs soutiens spirituels ;
Inscription En Ligne
2016
Page 4
La boucle de remerciement ne peut se fermer sans penser
à tous ceux qui ont contribué sur le plan tant affectif qu'amical
et le gout du savoir, à l'arriver à terme de notre entreprise.
De ce fait une vue directe à tous les amis, camarades,
connaissance sans oublier nos condisciples de la Troisième année
de graduat informatique de gestion ; Christian Valuka, Daroph Mukoko, Merveille
Bakembo, Ruth Ngalasi, Meda Masika, Triphene Ntumba, Marleine Nkanza, Mersei
Ndombe, Laddy Ndombe, Berth Kaka, Tania Mansoni, Dashy Kabebi, Nickson Kumpua,
Job Muyaya, Rabby Elembo, Baby Mabidi, Reagan Kiatoko, Rachel Ositango,
ModestineNzodi, Isaac Mabanza...
S'il nous était en fin demandé de mettre
à jour ce tableau de remerciements, nous ouvrions une fenêtre pour
ceux dont les noms ne transparaissent pas expressément à travers
ce travail, mais dont les efforts valent peine d'avoir droit au chapitre.
Puisse cette garantie de reconnaissance pour leurs labeurs les rassure.
Inscription En Ligne
2016
Page 5
Liste des figures
Figure 1: Principe de fonctionnement du site web
statique 15
Figure 2: Principe de fonctionnement du site web
Dynamique 16
Figure 3: Structure du code CSS 21
Figure 4: Structure du code CSS 22
Figure 5: Exemplaire d'un Editeur de texte 24
Figure 6: Exemplaire d'un Navigateur de recherche
25
Figure 7: organigramme de l'I.S.P
28
Figure 8: Diagramme des flux 29
Figure 9: Organigramme du service concerné
35
Figure 10: Démarche centrée sur l'Architecture
44
Figure 11: Représentation d'une classe 45
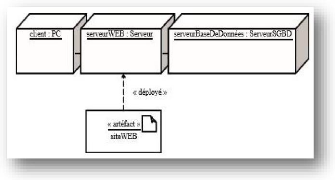
Figure 12: Représentation du Diagramme de
déploiement 45
Figure 13: Représentation du diagramme
de Cas d'utilisation 46
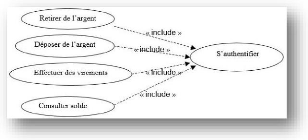
Figure 14: Représentation du diagramme de Cas
d'utilisation avec relation Inclusion 47
Figure 15: Représentation du diagramme de Cas
d'utilisation avec relation d'Exclusion
47
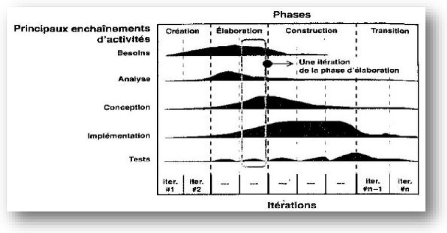
Figure 16: Présentation du cycle de
vie de Processus Unifié 50
Figure 17: les diagrammes du processus unifié
51
Figure 18: Représentation du Candidat 52
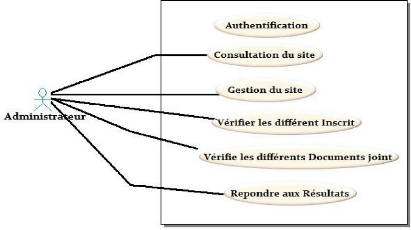
Figure 19: Représentation de l'Administrateur
53
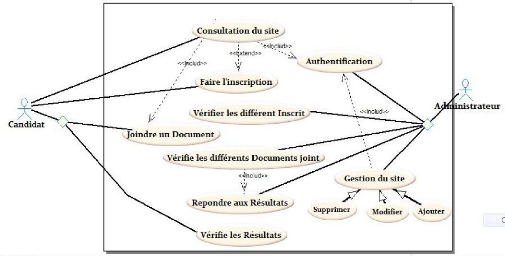
Figure 20: Diagramme de cas d'utilisation global
53
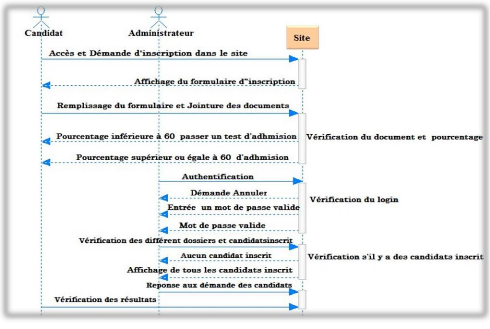
Figure 21: Diagramme de séquence d'accès au
système 54
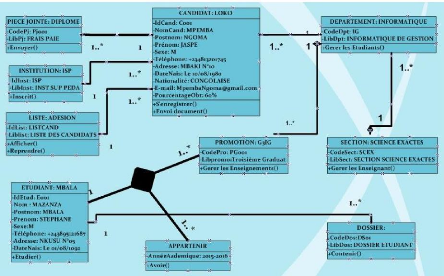
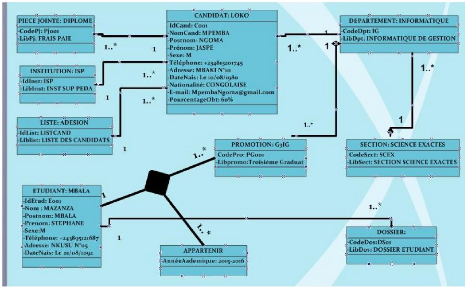
Figure 22: Diagramme de Classe 54
Figure 23: Opérations système operating
d'après les cas d'utilisation 55
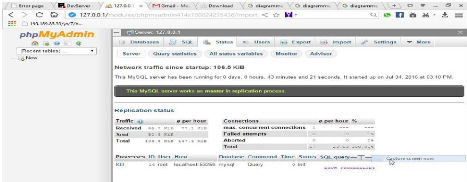
Figure 24: Présentation d'Easy PHP
57
Figure 25: Diagramme de séquence 63
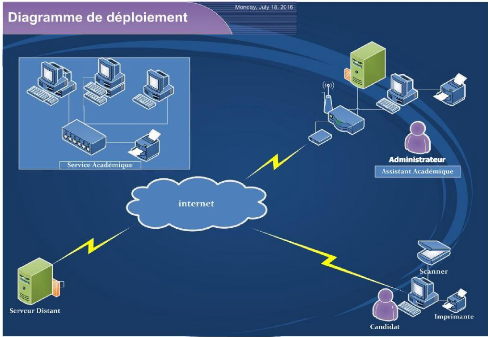
Figure 26: Diagramme de déploiement 64
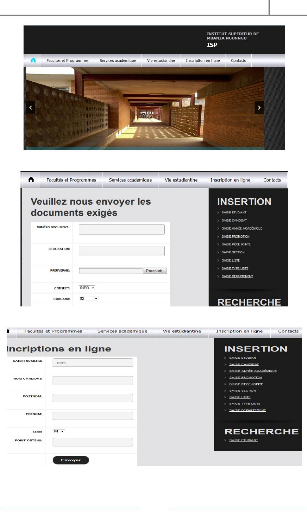
Figure 27: Présentation du site
68
Figure 28: Présentation du Milieu 69
Figure 29: Jointure du document 69
Figure 30: Formulaire d'inscription
69
Figure 31: Recherche du Candidat 70
Inscription En Ligne
2016
Page 6
Liste des tableaux
Tableau 1: Cahier d'Enregistrement des Candidats 31
Tableau 2: Bulletin d'inscription à la licence 31
Tableau 3: Estimation coût 39
Tableau 4: Table Etudiant 58
Tableau 5: Table Candidat 58
Tableau 6: Table Section 58
Tableau 7: Table Département 58
Tableau 8: Table Promotion 59
Tableau 9: Table Dossier 59
Tableau 10: Table Appartenir 59
Tableau 11: Table Liste 59
Tableau 12: Table Pièce Jointe 59
Tableau 13: Table Institution 59
Tableau 14: Caractéristique de machine de
différente Poste 60
Tableau 15: Matériels d'Interconnexion
60
Tableau 16: Autres matériels 60
Tableau 17: Table de plan d'adressage 62
Inscription En Ligne
2016
Page 7
INTRODUCTION
1. Problématique
Les nouvelles technologies de l'information refaçonnent
le monde et créent de nouveaux paradigmes dans les domaines sociaux,
culturels, économiques et politiques. Des personnes situées sur
des continents différents peuvent à présent, grâce
à ces nouvelles " autoroutes de l'information", communiquer,
faire de la recherche et échanger des biens et des services sans
obstacles temporels ou spatiaux et en passant par moins d'intermédiaires
qu'auparavant.
L'apport de l'internet dans l'amélioration des
conditions de vie des populations paraît ainsi bien évident et
réel ; car les avantages de ce dernier brandissent pour expliquer ce
satisfecit et sont multiples et variés ; nous citons : acquérir
des nouvelles connaissances de la vie et du monde grâce à un
accès rapide, facile et gratuit à l'information et aussi à
de nouvelles relations établies sur ce réseau. Ce qui occasionne
une amélioration des conditions d'études ou de travail. En outre
la rapidité de la communication et le coût peu onéreux de
la nouvelle technologie de communication, permet à certains de ces
usagers d'effectuer des gains de temps considérables.
Face à ce qui précède, il serait
souhaitable pour les institutions et organisations Congolaises en particulier
et Africaines en général, d'adhérer à cette
nouvelle formule de diffusion des informations sur Internet qui leur permettra
la mise à ligne de tous les services concernant le public afin de
transcender les problèmes de lenteur et d'encombrement au sein de
leurs sièges.[Frétigny N., Grausaz S. 2009].
Pendant que les demandes d'informations et donc
d'adhésion, et d'échanges relatives à la vision de
l'Institut Supérieure Pédagogique de Mbanza-Ngungu fusent de
partout, l'ISP/ Mbanza-Ngungu avec son site web actuel est
dépassé et inadapté pour satisfaire les besoins
exprimés par les internautes disséminés à travers
le monde, voulant s'inscrire et faire de cours par correspondance en ligne sans
être à l'institut.
Certes , il est impérieux que l'Institut
Supérieure Pédagogique de Mbanza-Ngungu qui voudrait faire
connaître sa philosophie et rester ouverte à toute la
communauté pour ainsi la transformer, de se doter de cette nouvelle
technologie d'information et de communication ; en mettant à place une
application web dynamique capable de répondre aux besoins des
internautes voulant s'inscrire dans cette Institution à distance via
l'Internet.
Enfin, nous avons été touchés par ce fait
et envisageons travailler pour que notre chère Institut soit
compté parmi les vraies et grandes Institut Supérieure
Pédagogique Congolaises, connue au niveau international et dotée
d'un site web dynamique avec un système d'inscription en ligne pour
ainsi avoir des étudiants de partout ailleurs.
Inscription En Ligne
2016
Page 8
Cependant, les questions suivantes relatives à la
nouvelle façon d'inscrire les étudiants au sein de l'Institut
Supérieure Pédagogique de Mbanza-Ngungu méritent un regard
particulier :
- Est -il possible de mettre en place une application web pour
les inscriptions en ligne pour l'ISP/MBANZA NGUNGU ?
- Quels sont les avantages de la mise place d'une application
web pour les inscriptions en ligne ?
- Quelles sont les technologies web pouvons-nous emprunter
pour la mise en place de cette application ?
2. Hypothèses
Etant donné que tout travail scientifique suppose une
interprétation anticipée des faits à étudier et
à concevoir qui seront à la longue confrontés à la
pratique qui pourra les affirmer ou les infirmer, dans nos recherches
exploratoires, nous avons préétabli que :
- Une visibilité sur la toile, par Conception et
réalisation d'une application web dynamique pour les inscriptions en
ligne pour l'Institut Supérieure Pédagogique de Mbanza-Ngungu
serait d'une importance capitale. Cette application faciliterait les
inscriptions en ligne en se connectant sur Internet et démarrer un
navigateur pout insérer le Url de l'application. Cette application
apporterait la modernité au sein de notre très cher institut.
- La technologie web participative serait donc utile pour ce
genre de système compte tenu de son interactive entre système. Le
PHP, XHTML, CSS et le Jquery nous donneraient donc une application web
dynamique et responsive.
3. Objectif du Travail
Ce travail si ambitieux, vise à améliorer le
système d'inscription de l'ISP/ Mbanza-Ngungu en mettant en place un
système d'inscription en ligne, afin de permettre tous ceux-là
qui veulent s'inscrire « Just in time and any where »
comment disent les anglais
En plus de cela, notre système permettra aux
internautes voulant s'inscrire distance, au sein de l'institut, de (d')
:
- De voir toutes les facultés et options se trouvant au
sein de l'institut
- Joindre puis envoyer facilement les documents (fichiers)
nécessaires à l'inscription dans la base de données mise
en ligne, tels que : une copie de l'attestation de l'inscription, original
Diplôme d'Etat, attestation d'aptitude physique, attestation de
naissance, copies des bulletins, etc.
Inscription En Ligne
2016
Page 9
- Recevoir automatiquement des news Letters via les
mails :
- Après chaque envoi d'un document ;
- Pour toutes informations utiles venant de l'Institut ; - A
chaque fois qu'il y a des nouvelles inscriptions.
4. Choix et Intérêt du Sujet
La plupart des applications actuelles sont orientées
vers le web vu la facilité d'utilisation et la visibilité
qu'apporte cette dernière étant donné que après
l'hébergement de cette application l'Internet qui est le réseau
de réseaux rendra cette application visible partout. Sur ce, notre
application est intitulé donc « Conception et réalisation
d'une application web les inscriptions : cas de l'ISP/ Mbanza-Ngungu.
Pour ce qui est de l'intérêt du travail, nous
espérons que ce présent travail permettra à
l'ISP/Mbanza-Ngungu, d'appliquer les méthodes modernes de la technologie
de l'information et de communication utilisées déjà par
les grandes Institutions Universitaires du monde. Cette application aura une
base des données comme toute application web modernes. Ce système
apporte la modernité et la visibilité de l'ISP dans le monde
entier.
5. Délimitation du travail
Comme tout travail scientifique doit se situer dans l'espace,
dans le temps et dans la matière. Et étant donné qu'une
application web est utilisée dans plusieurs organisations au monde,
notre travail concerne l'Institut Supérieure Pédagogique de
Mbanza-Ngungu dans son système d'inscription. Ce projet de la conception
d'une application web pour les inscriptions au sein de l'ISP/ Mbanza-Ngungu va
de la période allant du Janvier au Juin 2016.
6. Méthodes et techniques Utilisées
6.1. Méthodes
La méthode étant un ensemble d'opérations
intellectuelles permettant d'analyser, de comprendre, d'expliquer la
réalité étudiée. Elle désigne une
démarche logique.
Pour la réalisation de ce travail, l'utilisation de ces
méthodes ci-dessous a été indispensable
:
- La méthode analytique : cette méthode nous a
aidés dans la décomposition, de manière
détaillée, l'ancien système pour ainsi parvenir à
la modélisation du nouveau système à mettre en place.
- Le Processus Unifié(UP) qui utilise le langage UML ,
qui est un langage de modélisation Informatique pour le Système
d'Entreprise, cette dernière, nous a permis de faire l'analyse du
système d'information existant; ainsi
Inscription En Ligne
2016
Page 10
parvenir à faire la conception et modélisation du
système en utilisant des diagrammes.
6.2. Techniques
Pour la récolte d'informations concernant notre
travail, les techniques suivantes ont été appliquées
:
- La technique documentaire : cette technique
nous a servi de parcourir plusieurs archives et documents à rapport avec
l'Institut Supérieure Pédagogique de Mbanza-Ngungu, notre milieu
d'étude et à rapport avec les technologies utilisées pour
la réalisation du travail; afin de nous ressourcer davantage sur le
système d'information existant, ainsi améliorer sensiblement le
système futur.
- La technique d'interview qui est un
procédé d'investigation scientifique utilisant un processus
d'échange verbale pour recueillir des informations ; nous a servi pour
le recueil des informations relatives à la procédure
d'inscription au sein de l'ISP/ Mbanza-Ngungu aux concernés (services
académique).
- La technique d'observation : cette
technique nous a permis de voir ce qui se passe à l'ISP/ Mbanza-Ngungu
lors du processus d'inscription, pour ainsi comprendre le degré du
problème auquel les étudiants ou les bureaux concernés par
l'inscription font face, lors de ce processus.
7. Difficultés Rencontrées
La programmation web qui fait l'objet de notre travail a
été une nouvelle technologie dans notre formation, car elle n'a
pas apparu dans notre programme de formation au premier cycle. Nous nous
souvenons qu'en premier année de gradué, pendant le cours de
laboratoire informatique, le Directeur de ce présent travail nous a
donné le goût du web avec le HTML. Pari cochet, pour la
réalisation de ce présent travail ; hormis les explications et
les encouragements réussis de la part de mon Directeur, il a fallu
d'énormes efforts ont été fournies en lisant de gros
ouvrages orientés web pour la bonne maitrise de ce domaine
intéressant dont je resterai fidèle.
8. Subdivision du Travail
Hormis l'Introduction et la conclusion, ce pressent travail
comporte Quatre Chapitre:
- Le premier chapitre Base de la technologie web.
Cette partie du travail explique les notions générales
et les différentes technologies utilisées dans pour le web.
- Le deuxième chapitre qui est Etude de
l'Existant, nous présente notre monde réel univers et
quelques critiques sur son système d'information et enfin nous y
trouverons les propositions pour palier à ce problème.
Inscription En Ligne
2016
Page 11
- Le Troisième chapitre qui parle de la Conception
et Modélisation, cette
partie montre l'enchainement conceptuel du nouveau
système
d'information par le différents diagramme du langage
UML et enfin,
- Le Quatrième et le dernier chapitre qui est
l'implémentation, présentation des outils
utilisés pour le développement de l'environnement et des
interfaces graphiques constituant notre application web.
Inscription En Ligne
2016
Page 12
Chapitre premier:
LES BASES DE LA TECHNOLOGIES WEB
I.1. Notions Sur Les Technologies Web
La mise en place d'une application Web,
nécessité le rappel de quelques concepts des base liés aux
technologies web.
I.1.1 Concepts Fondamentaux I.1.1.1. Le
réseau informatique
Le vocable réseau étant antérieur
à l'informatique, est compris comme un ensemble d'éléments
reliés entre eux par un ensemble de chemins. C'est ainsi qu'on peut
parler du réseau routier, du réseau maritime, du réseau
ferroviaire... Le terme a beaucoup évolué dans le temps pour
désigner également tout groupe d'individus réunis dans le
cadre d'une activité réalisée en commun. Nous parlons
alors de réseaux de terroristes, de réseaux de documentalistes,
de réseaux des étudiants etc.
Appliqué à l'informatique, le réseau
désigne un ensemble d'ordinateurs et parfois de terminaux reliés
entre-eux, de manière à échanger des informations et des
programmes ou de partager des ressources (imprimante, scanner). Dans ce cas de
figure, la notion de réseau fait sortir une idée
d'échange, de partage des ressources. Ce partage fonctionne le plus
souvent en mode client/serveur. Le client représenté par
l'ordinateur de l'utilisateur qui formule une demande de service, envoie une
requête à l'ordinateur principal qui sert de lieu de stockage des
données. Cet ordinateur serveur, après l'analyse de la
requête du client envoie l'information qui correspond au service
demandé.
Les réseaux informatiques sont ainsi
généralement différentiés à travers
l'étendue géographique de leur couverture. C'est ainsi qu'on
parle de réseau étendu ou international lorsque les ordinateurs
sont distants de plusieurs centaines ou de milliers de kilomètres. Ces
types de réseau sont appelés WAN1. Le plus connu
d'entre eux est l'Internet. Il existe un autre type de réseau dont les
ordinateurs ne sont distants que de quelques mètres à quelques
kilomètres. Ce sont les réseaux locaux, en anglais LAN (Local
Area Network). Et entre ces deux réseaux il peut exister des
réseaux intermédiaires tels que les réseaux
métropolitains dont les ordinateurs se trouvent dans la même
ville.
I.1.1.2.. Protocole
Le protocole est un ensemble de règles (codes) à
respecter pour établir un échange d'informations entre deux ou
plusieurs entités (ordinateurs, applications
1WAN: Wide Area Network. Jargon
Informatique
Inscription En Ligne
2016
Page 13
logicielles, périphériques d'ordinateur, etc.).
Ces règles régissent la communication entre les systèmes
informatiques.
Ainsi, les systèmes informatiques utilisent plusieurs
protocoles avec un service bien précis à effectuer, nous citons
par exemple: Le plus utilisé par l'Internet est le protocole TCP/
IP2. Le protocole IP permet l'envoi des données par petits
paquets. Il existe d'autres types de protocoles tels que le FTP3pour
le transfert des fichiers, SMTP4pour la messagerie locale(E-mail),
http5 pour la toile ou le web (www), etc.
I.1.1.3. Internet 0. Définition
En effet, l'internet est défini comme un réseau
informatique mondial, constitué d'un ensemble de réseaux, reliant
des millions d'ordinateurs de types différents mais pouvant
échanger des informations, grâce à un ensemble des
protocoles communs à plusieurs réseaux que ce dernier
définit. Cette connexion, se fait le plus souvent au moyen de lignes
téléphoniques publiques et privées.
1. Historique
Bien que ce soit dans les années 90, que l'on constate
la vie publique d'Internet, il sied de signaler que la naissance de cette
technologie remonte des années 60. Ainsi, c'est au début des
années 60, que les premiers concepts techniques sont imaginés
mais il faut attendre lors de la guerre froide en 1969, la toute
première mise en application avec le programme ARPANET1 du Pentagone.
Aujourd'hui, les réseaux qui constituent l'Internet sont des
propriétés d'Instituts universitaires, des agences
gouvernementales et internationales, des associations à but ou sans but
lucratif, des sociétés publiques et privées etc., qui
autorisent l'accès à leurs informations. L'Internet n'est donc la
propriété de personne et nul ne peut en réclamer le
monopole, même l'armée américaine qui en est à
l'origine. Ainsi, l'Internet devient donc pour chacun ce qu'il en fera, puisque
chacun peut maintenant y trouver un intérêt différent de
celui des autres. Pour certains, l'Internet devient juste une distraction, pour
d'autres un outil de travail et pour d'autres encore un compagnon de tous les
jours pour rompre la solitude.
2. Services
Internet offre à ses utilisateurs une très
grande variété de services, parmi ceux-ci, trois de base simples
; le courrier (messagerie électronique), le transfert de fichiers,
FTP(le World Wild Web (WWW)) et la connexion à distance (le pilotage
d'ordinateur à distance (Telnet), la conversion en temps réel
(IRC)). Ces fonctions, classiques pour
2 TCP/IP
:Transmission Control Protocol / Internet Protocol
3FTP : File Transfert Protocol
4SMTP : Simple Mail Transfert
Protocol 5HTTP : Hyper Text Transfert Protocol
Inscription En Ligne
2016
Page 14
l'informatique, sont la base de toute une série de
développement qui enrichit et diversifient les services offerts par
Internet. Grace à ces trois services de base, les chercheurs ont pu
exploiter les possibilités de ce nouvel environnement et utiliser comme
outil de travail et de collaboration à travers le monde.
3. Le Web6
Il sied de souligner que le Web n'est pas l'Internet. Il en
est juste une application parmi tant d'autres. Crée en 1989 par le
professeur Tim Berners-Lee du Centre Européen de recherche
Nucléaire (CERN de Genève), pour améliorer la
convivialité de l'exploitation de l'Internet, le Web se définit
de par son contenu comme un grand réservoir d'informations exploitables
sur l'Internet. C'est donc la partie multimédia de l'Internet permettant
à la fois la diffusion de textes, de sons, d'images etc.
4. Accès à Internet
La carte réseau est l'élément de
l'ordinateur qui permet de se connecter à un réseau par des
lignes spécialement prévues pour faire transiter des informations
numériques. Le modem permet, lui, de se connecter à un
réseau par l'intermédiaire des lignes
téléphoniques, qui ne sont pas prévues à cet effet
à l'origine mais qui restent le moyen de communication le plus
répandu.
A la carte réseau est associée une adresse IP,
permettant de caractériser l'ordinateur sur le réseau.
La connexion par l'intermédiaire d'un modem est
totalement différente.
En effet, un modem permet d'établir une communication
entre deux ordinateurs par l'intermédiaire d'une ligne
téléphonique. Vous pouvez toutefois avoir accès à
un réseau (donc par extension à Internet) en contactant un
ordinateur relié ("d'un côté") à une ou plusieurs
lignes téléphoniques (pour recevoir l'appel) et ("de l'autre
côté") à un réseau par l'intermédiaire d'une
carte réseau.
Cet ordinateur appartient généralement à
votre fournisseur d'accès internet (FAI). Lorsqu'il vous connecte par
son intermédiaire, il prête une adresse IP que l'ordinateur
gardera le temps de la connexion. A chaque connexion il attribue arbitrairement
une des adresses IP libres qu'il possède. S'il est en mesure de fournir
la même adresse à chaque connexion, on parle alors d'«
adresse IP fixe ».
5. Page web et le site web a. Page
web7
Une page web est écrite dans un langage particulier
appelé le HTML. Ce langage est basé sur des balises(ou tags), qui
contiennent des instructions, lesquelles sont interprétées par
les différents navigateurs et apparaissent sur l'écran. Il s'agit
donc d'un langage de mise en forme du texte. Le code HTML d'une page est
appelé le "code
6%%T%%T%%T: World Wide Web
est le moyen de communiqué le plus convivial.
7Page Web : Une page
web est le document qui apparaît sur un écran d'ordinateur et qui
se présente sous forme de texte, de son, d'images etc.
Inscription En Ligne
2016
Page 15
source". Le HTML est le langage de base des pages web,
cependant il existe de nombreux autres langages qui interviennent dans la
programmation d'une page web (PHP, ASP etc.). [Ladréa M. Juin
1998]
b. Site web
Un site web quant à lui est constitué de
l'ensemble des pages créées par une structure ou un individu,
reliées entre elles par des liens hypertextes, stockées sur un
serveur et accessibles via l'Internet.
6. Type des sites web
La typologie des sites web oppose souvent les sites statiques
à ceux dits dynamiques. La présentation des
propriétés et du mode de fonctionnement de chacune de ces deux
architectures est d'une grande importance, afin de permettre à tout un
chacun d'opérer un bon choix en fonction de ses objectifs et ses
moyens.
1. Sites web statiques
Ce sont des sites réalisés uniquement à
l'aide des langages (X) HTML et CSS ; constituées des pages HTML
prédéfinies, créées une fois pour toute à
l'aide d'un éditeur HTML par le concepteur du site et stockées
sur le serveur web. Celui-ci renvoie ces pages à la demande au visiteur.
Par la suite ces pages ne pourront être modifiées que via un
éditeur HTML, par le concepteur ou le webmaster. Le contenu de ces pages
est donc fixe et n'est pas modifié par le serveur. Le site est donc dit
"statique" car son contenu ne change que par une intervention humaine et non
pas, par des fonctions automatiques opérées par le serveur.

Figure 1: Principe de fonctionnement du site web
statique
Administrateur du site
Ainsi, un site web statique ne présente pas souvent de
séparation entre le fond et la forme de présentation du contenu
mais sa mise en place nécessite un minimum de compétence en
conception web (programmation et webdesign). Il est à signaler aussi
Inscription En Ligne
2016
Page 16
que, le coup de réalisation d'un site web statique est
beaucoup moins élevé que celui d'un site dynamique et son
hébergement ne pose pas de contraintes particulières.
2. Sites Web Dynamiques

Figure 2: Principe de fonctionnement du site web
Dynamique
Administrateur du site
Plus complexes que les sites web statiques, ils utilisent
d'autres langages et outils en plus de (X) HTML et CSS, tels que PHP, les
requêtes SQL, le SGBD MySQL et autres. Un site dynamique est un site Web
dont les pages HTML se construisent lors de sa consultation par un internaute
en sollicitant des bases de données filtrées par des outils
logiciels de mise en forme. Ainsi, la mise à jour des sites web
dynamiques tant sur le fond que sur la forme est facilitée.
Le site web dynamique permet de plus d'intégrer des
fonctions de personnalisation. Cette architecture peut en revanche se
révéler coûteuse à mettre en place, délicate
à piloter notamment au niveau de l'hébergement et peu performante
au niveau du référencement.
I.7. Pages Web dynamiques PHP
I.7.1 Définition et services PHP8
Personal Home Page ,puis HyperText Préprocesseur , est
un langage de script orienté objet permettant de gérer des
applications web de A à Z ,en allant de simple génération
de documents HTML à la production d'images GIF à la volée
en passant par les requêtes aux serveurs de données, l'envoi
automatique de mail ou encore le chiffrement .Il est très complet et
évoqué et évolué vite , en parfaite
adéquation avec le couple terrible Linux /Apache. C'est un logiciel
libre. Depuis la version 4, il est officiellement conseillé d'utiliser
« PHP »Comme extension du nom d'un fichier contenant un script PHP au
lieu de PHP3 Par exemple.
a) Problèmes liés aux manipulations des
données
8PHP : Personal Home
Page.
Inscription En Ligne
2016
Page 17
V' Comment afficher une page différente en fonction de
l'utilisateur, de l'environnement, ...
V' Idée: générer le contenu de la page au
moment où elle est demandée, en fonction:
? du contenu d'une base de données;
? de paramètres fournis avec la demande (ex :
formulaires.)
6. Hébergement
L'hébergement consiste à louer l'espace d'un
ordinateur serveur relié en permanence à Internet pour y placer
son Site afin que celui-ci soit accessible en permanence. La
société gérant le serveur demande ainsi, en retour, une
contribution financière par mois ou par an, ou encore le fait
gratuitement (ce qui ne garantit pas souvent un bon service). Une fois que
l'hébergeur est choisi, quel que soit sa localisation
géographique les internautes seront en mesure d'accéder au site
web en utilisant l'URL ou encore l'adresse web du site.
Ainsi, l'hébergement implique ;
- Une procédure d'enregistrement de nom de domaine (ou
adresse internet) ; On peut opter pour un enregistrement personnel de son nom
de domaine ou en laisser la charge à un spécialiste ;
- L'aménagement d'un espace réservé pour
les fichiers sur un serveur ;
- Le transfert en mode FTP, la méthode la plus
utilisée pour transmettre les pages d'un site web au service qui
l'héberge.
7. DNS9
Au début du réseau Internet, le nombre
d'ordinateurs connectés était très faible et il
était facile de connaître leurs adresses. Alors que, le nombre de
connexions augmente du jour le jour, la mémorisation de l'adresse IP est
devenue difficile et l'utilisation à la place, un nom plus facile
à mémoriser s'avère indispensable.
En effet, le système des noms de domaine permet de
faciliter la navigation des utilisateurs sur Internet. Il s'agit d'une
organisation hiérarchique des noms de domaine, avec au premier niveau
les noms de domaine génériques et les codes de pays. Ainsi, le
nom de domaine d'un site est composé de deux parties
séparées par un point.
Exemple :
Isp.Org
dans ce cas ;
1. I.s.p : représente la
première partie dite, nom de domaine proprement dit. Il s'agit d'un nom
que l'on peut généralement choisir librement, du tant que
personne ne l'a
9DNS : Domain Name
System qui est un service essentiel de l'internet, assurant la conversion des
noms de domaine en adresse IP.
Inscription En Ligne
2016
Page 18
réservé avant vous. Il peut contenir des lettres
et des chiffres, mais pas de symboles particuliers (comme le ç
français, le é, le è, les espaces, etc.).
2. Org : est l'extension aussi
appelée Tld10. Il existe grosso-modo une extension par pays
(.cd pour la RDC, .fr pour la France, .be pour la Belgique, .ça pour le
Canada). Toutefois, il y a aussi des extensions utilisées au niveau
international comme .com, .net, .org. Ces dernières, étaient au
départ réservées aux sites commerciaux, aux organisations,
etc... Mais cela fait longtemps que tout le monde peut les réserver.
D'ailleurs, .com est très probablement l'extension la plus
utilisée sur le Web.
N.B : En général, un site web voit son adresse
précédée par "www", comme par exemple "
www.Isp.org". Cela ne fait pas partie
du nom de domaine : en fait, "www" est ce qu'on appelle un sous-domaine, et on
peut en théorie en créer autant qu'on veut une fois qu'on est
propriétaire du nom de domaine. Le "www" a été
adopté par tous les webmasters, c'est une sorte de convention, mais elle
n'est absolument pas obligatoire. [Mathieu ,2012].
I.8.Les Bases Du Web
I.8.1. Architecture Client/serveur
I.8.1.1 .Serveurs Web
Un site web (aussi appelé site internet ou page
perso dans le cas d'un site internet à but personnel) est un
ensemble de fichiers HTML stockés sur un ordinateur connecté en
permanence à internet et hébergeant les pages web.
Matériellement un site web est constitué, d'un
ordinateur connecté à l'Internet, et d'un programme tournant en
permanence sur cet ordinateur, le serveur. Le programme serveur est en attente
des requêtes transmises à son attention sur le réseau par
un programme client. Quand une requête est reçue, le programme
serveur fait l'analyse afin de déterminer quel est le document
demandé, ensuite recherche ce document et le transmet au programme
client.
Un serveur est une machine qui est capable de `servir'
d'autres machines en fonction
de leur requête, ces dernières sont
appelées `clients'. Pour cela elle doit toujours être
connectée au réseau et exécuter le démon (daemon)
correspondant au service rendu.
On appelle démon un programme qui tourne en tâche
de fond sur une machine et le cas échéant répond à
des requêtes qui lui sont adressées ou déclenche des
actions en
réponse à des événements ou un
planning
Un site web est habituellement architecturé autour
d'une page centrale, appelée «page d'accueil» et proposant des
liens vers un ensemble d'autres pages hébergées sur le même
serveur, et parfois des liens dits «externes.
10TLD: Top Level
Domain, adresse du premier niveau en français
Inscription En Ligne
2016
Page 19
I.8.1.2.Document Web
Les documents échangés sur le Web peuvent
être de types très divers. De ce fait, afin de ne pas entretenir
de confusion, la terminologie à récemment changé et nous
utilisons le terme plus général de « ressource » pour
désigner les informations disponibles sur le Web. Cela dit, le principal
type de ressource est le document hypertexte, un texte dans lequel certains
mots, où groupes de mots, sont des liens, ou ancres, donnant
accès à d'autres documents. Le langage qui permet de
spécifier des documents hypertextes, et donc de fait le principal
langage du Web, est HTML, qui sera décrit plus loin.
Un des principaux mécanismes du Web est le principe de
localisation, dit Universal
Resource Location (URL), qui permet de faire
référence de manière unique à un
document. Une URL est constituée de plusieurs parties
:
- Le nom du protocole utilisé pour accéder à
la ressource ;
- Le nom du serveur hébergeant la ressource ;
- Le numéro du port réseau sur lequel le serveur
est à l'écoute ;
- Le chemin d'accès, sur la machine serveur, à la
ressource.
A titre d'exemple, nous avons :
http://www.mazanza.cd/tfc.html
Cette URL s'interprète de la manière suivante : il
s'agit d'un document accessible via le
protocole HTTP, sur le serveur manzanza.cd qui est à
l'écoute sur le port 80, numéro
par défaut, donc non précisé dans l'URL et
dont le nom est memoire.html.
A chaque lien dans un document HTML est associée une
URL qui donne la localisation de la ressource. Les navigateurs permettent
à l'utilisateur de suivre un lien par simple clic de souris, et se
chargent de récupérer le document correspondant grâce
à l'URL. Ce mécanisme rend transparent, dans la plupart des cas,
les adresses des documents Web pour les utilisateurs.
I.8.1.3.LES LANGAGES DU WEB
La conception et réalisation d'une application web,
nécessite la connaissance d'un certain nombre d'outils et langages de
programmation qui interviennent dans la programmation des pages web constituant
le site. Ainsi, l'objectif de cette partie est de faire une découverte
d'un certain nombre des langages de programmation et Outils les plus
utilisés actuellement dans la conception des pages web ; pour enfin ,
être à mesure de faire un choix en fonction des besoins, les
outils et langages de programmation répondant mieux à l'objectif
du site web.
1. Le HTML11
11 HTML : HyperText
Mark-UpLanguage, qui est un langage de description de pages permettant de
contrôler par l'intermédiaire d'éléments
appelés balises (tags), l'apparence que la page aura sur l'écran
d'un utilisateur du serveur Web.
Inscription En Ligne
2016
Page 20
Ce langage de balisage programmation est
interprété par le logiciel client (navigateur) installé
sur le poste de consultation. L'objectif à l'origine de ce langage
était de créer, un moyen universel de stocker et afficher de
l'information avec l'idée que le contenu est plus important que la
forme. Cependant les nouvelles spécifications permettent de créer
des effets esthétiques, avec du CSS, qui s'éloignent des
idées de base du concepteur, Tim Berners-Lee en 1992 ; mais qui sont
particulièrement appréciés des internautes.
Ainsi, voici les versions du html qui ont existé avec
leurs spécificités :
? HTML 1 : La toute première version
créée par Tim Berners-Lee en 1991.
? HTML 2 : La deuxième version du HTML
qui apparaît en 1994 et prend fin en 1996 avec l'apparition du HTML 3.0.
C'est cette version qui posera en fait, les bases des prochaines versions du
HTML. Les règles et le fonctionnement de cette version sont
donnés par le W3C (tandis que la première version a
été créée par un seul homme). [Mathieu
2012].
? HTML 3 : apparue en 1996, cette nouvelle
version du HTML rajoute de nombreuses possibilités au langage comme les
tableaux, les applets, les scripts, le positionnement du texte autour des
images etc.
? HTML 4 : il s'agit de la version la plus
répandue de HTML (plus précisément il s'agit de HTML
4.01). Elle apparaît pour la première fois en 1998, et propose
l'utilisation de frames (qui découpent une page web en plusieurs
parties), des tableaux plus complexes, des améliorations sur les
formulaires etc. Mais surtout, cette version permet pour la première
fois l'utilisation de feuilles de style, notre fameux CSS.
? HTML 5 : Encore assez peu répandue,
elle fait beaucoup parler d'elle car elle apporte de nombreuses
améliorations comme la possibilité d'inclure facilement des
vidéos, un meilleur agencement du contenu, des nouvelles
fonctionnalités pour les formulaires, etc.
N B : Il est à noter que, le XHTML12: un
langage de description des données qui veut dire extensible HyperText
Mark-up Langage; n'a pas été créé comme une
nouvelle version de HTML, mais comme une reformulation de HTML en tant
qu'application XML. Car, il existe une très petite différence au
niveau des éléments et des attributs disponibles entre HTML 4
strict et XHTML 1.1. Néanmoins, Il ya beaucoup de confusion autour de
ces langages, alors qu'ils se ressemblent beaucoup. Aucun n'est vraiment
meilleur que l'autre, il s'agit de deux façons de faire
différentes.
A la différence du document texte qui ne contient
aucune mise en forme, un document Html contient les données du document
et les balises définissant la structure et l'aspect du document. La
structure d'un document Html est la suivante :
12 XHTML :eXtensible
HyperText Mark-up Langage ou langage de balisage hypertexte extensibles
Inscription En Ligne
2016

Figure 3: Structure du code CSS
Page 21
Ainsi, pour la structuration du document HTML, il faut
toujours commencer par la balise d'ouverture <HTML>et terminer par la
balise de fermeture </HTML>.
2. CSS13
Le rôle du CSS est de gérer l'apparence de la
page web (agencement, positionnement, décoration, couleur, taille du
texte...). Ainsi, ce langage est venu compléter le HTML en 1996. Ainsi
donc, un site web peut très bien être créé
uniquement en HTML, mais celui-ci ne sera pas très beau : l'information
apparaîtra brute. C'est pour cela que l'utilisation du langage CSS vient
compléter le HTML. Le CSS permet donc, d'arranger le contenu et de
définir la présentation : couleurs, images de fond, marges,
taille du texte,...
En effet, la sélection d'un élément de la
page et l'attribution d'une propriété de mise en forme se fait en
utilisant une déclaration de style qui comporte plusieurs parties, selon
l'ordre suivant :
Un secteur : il s'agit des balises concernées par cette
règle ; il détermine a quelle élément et
éventuellement dans quelle conditions va s'appliquer le style ; par
exemple, si on veut modifier l'apparence de tous les titres <hl>, on doit
écrire hl.
Schématiquement, une feuille de style CSS se
présente de cette manière :
13CSS : le cascading style
sheets
Inscription En Ligne
2016

balise1
{
propriete1: valeur1; propriete2: valeur2;} balise2
propriete1: valeur1; propriete2: valeur2; propriete3:
valeur3;}
{
Page 22
Figure 4: Structure du code CSS
Voici un exemple qui indique que tous les titres de niveau 1
seront écrits en bleu avec une taille de 18 pixels.
h1 {color blue; font-size: 18px ;}
Ne mettez jamais d'espace entre "18" et "px", car sinon le
code CSS ne fonctionnera pas.
3. JavaScript14
Le JavaScript est un langage de script incorporé dans
un document HTML. Ce langage est un langage de programmation qui permet
d'apporter des améliorations au langage HTML en permettant
d'exécuter des commandes du côté client, on parle du
comportement client-side, par opposition au server-side lors
que le code est exécuté par le serveur ; c'est-à-dire au
niveau du navigateur et non du serveur web. Ainsi le langage JavaScript, est
fortement dépendant du navigateur appelant la page web dans laquelle le
script est incorporé, mais en contrepartie il ne nécessite pas de
compilateur, contrairement au langage Java, avec lequel il a longtemps
été confondu.
PHP est un langage de script orienté objet permettant
de gérer un site web en allant de la simple génération de
documents HTML à la production d'images GIF à la
4. PHP15
Volée, en passant par les requêtes aux serveurs
de données, l'envoie automatique de mail ou encore le chiffrement.
Ainsi, PHP est un langage de script interprété côté
serveur. Le code PHP est lu et interprété par le serveur pour
produire une page HTML (ou d'autres types de documents comme les images ou les
documents PDF) à chaque fois que la page sera demandée. Ce
langage, a été créé initialement dans le cadre des
logiciels open sources. De nombreux développeurs ont profité de
l'open
14JavaScript : est un langage de script
incorporé dans un document HTML. 15PHP :
Hyper textPreprocessor
Inscription En Ligne
2016
Page 23
source pour développer des nombreux module près
à l'usage et paramétrable à volonté.
Il est à signaler que, les modules serveurs PHP sont
implémentés sur des serveurs Apache et Unix mais PHP peut
être implémenté sur d'autres plateforme via des CGI. PHP
travail généralement avec des bases de données MySQL. Elle
a une très bonne performance
5. Eléments de PHP
a. Commentaires
b. variables
c. opérations
d. structure de contrôle
e. Formulaires
f. Fonctions
Le développement a été influencé
par un certain nombre d'autres langages tels que Perl, C, Java et, dans une
certaine mesure même, Par les ASP (Active Server Pages) ; il accepte des
variables non typées pour faciliter le développement.
6. ASP et
ASP.NET
Toutes deux, sont des technologies développées par
Microsoft. 6.1. ASP16
Cette technologie est développée dans le but de,
créer de pages dynamiques. ASP permet ainsi, d'ajouter du code dans la
page HTML qui sera interprété par le serveur. La partie
ADO17d'ASP permet de se connecter à une base de
données.
Cette technologie utilise le VB Script comme langage par de
défaut et le JS script (langage de script développé par
Microsoft basé sur le langage java). Elle est implantée sur des
serveurs de Microsoft (IIS et PWS) et sa performance est relativement bonne
surtout si l'on utilise du code compilé. Enfin, pour la
réalisation d'un site dynamique, l'utilisation D'ASP est possible.
6.2. ASP.NET
Cette technologie quant à elle, est
développée sur base du
Framework.NET. L'évolution est
importante par rapport à ASP et les possibilités deviennent quasi
infinies. ASP.NET a des gros
avantages par rapport à d'autres technologies, de bien séparer le
contenu de la page, de sa mise en forme et la programmation des aspects
dynamiques (travail en code behind).
16ASP : Active Server Page
17ADO : Activex Data Objet
Inscription En Ligne
2016
Page 24
Inscription En Ligne
2016
Cette technologie utilise les langages C#,
VB.NET,
JavaScript.Net, et des nombreux
autres langages partageant le Common Runtime, langage du
FrameWork.Net.
7. Technologie Java 7.1.
JSP18
C'est une technologie développée par Sun
Microsystems dans le but de créer des pages dynamiques avec le langage
Java. Le JSP permet d'ajouter du code java dans une page HTML qui sera
interprété par le serveur. Elle est d'une grande
portabilité grâce à java et peut être
implantée sur le serveur Apache mais aussi IIS.
8. Les éditeurs de texte et Navigateurs 8.1. Les
éditeurs de texte
Un éditeur de texte c'est un programme dont la fonction
principale est de permettre l'édition (création, ajout,
modification ou suppression) de texte, sans enrichissement ni fioriture.
Souvent, c'est un programme dédié à l'écriture de
code.
Dans ce cas, il peut en général être
utilisé pour de multiples langages. Ils se révèlent
être de puissants alliés pour les créateurs de sites web.
Nous citons : Notepad++ (l'un des plus utilisés sous Windows. Ce
logiciel est simple et gratuit), Web page maker, Bloc note, Tex mate, Coda,
Aptana, Macromedia Dreamweaver8 etc...

Figure 5: Exemplaire d'un Editeur de texte
18JSP : Java Server
Page
Page 25
8.2. Navigateurs
Le navigateur (en anglais browser), c'est logiciel
conçu pour le Web, permettant aux utilisateurs d'explorer les ressources
à l'intérieur d'un réseau intranet, extranet ou Internet.
Ainsi, Le navigateur gère l'affichage des pages Web et le suivi des
liens hypertextes ou hypermédias entre les différentes pages.
En plus de la fonction de navigation, les navigateurs offrent
de nombreuses possibilités pour aider l'utilisateur dans son utilisation
d'Internet. Ils permettent de sauvegarder sur le disque dur de l'utilisateur
tout ou partie du document consulté et d'afficher le code source HTML
correspondant à la page en cours.
Par ailleurs, la plupart des navigateurs permet de conserver
en mémoire les références des documents, pages ou sites
consultés par l'utilisateur, afin d'y avoir accès facilement et
rapidement lors d'une prochaine navigation.
Enfin, les navigateurs font office d'interface d'accès
au courrier électronique (email) et aux groupes de discussion. Nous
citons, par exemple : Internet Explorer de Microsoft, Firefox, Chrome, Safari,
Opéra, etc.

Figure 6: Exemplaire d'un Navigateur de
recherche
Conclusion
Dans ce première chapitre, nous nous sommes
attelé à parcourir les technologies web, nous nous sommes
consacré à faire ressortir les points importants qui, nous ont
poussé à décrire les services Web et les langages du
système de balise HTML avec de page web statique. Nous avons aussi
évoqué, la programmation web dynamique avec le php et l'Asp.
Inscription En Ligne
2016
Page 26
Chapitre deuxième :
ANALYSE PREALABLE
II.0. Etudes existants
Ce chapitre consiste à faire le diagnostic sur la
situation actuelle du système et nous aide à comprendre le
fonctionnement de L'I.S.P/ Mbanza-Ngungu dans sa structure organisationnelle.
Le but de cette étude et recueillir les données qui vont servir
à l'élaboration du diagnostic en vue de la recherche et de choix
de solution pour améliorer les performances, les qualités ainsi
que la capacité. Elle permet de prendre une connaissance
générale et suffisante de l'entreprise afin d'en faire la
synthèse et de concevoir la solution.
II.1. Situation géographique
L'I.S.P/ Mbanza-Ngungu est implanté sur l'avenue I.S.P
N°1 au quartier Noki dans la ville de Mbanza-Ngungu, chef-lieu du district
des cataractes dans la province du Kongo Centrale, non loin de l'hôtel
MAKANI et du bureau liaison de la CENI/cataractes, à
l'extrémité sud du centre commerciale de Mbanza-Ngungu.
Ses coordonnées géographiques sont 824m
d'altitude, 5°,16°,4°,3° de l'altitude sud et
14°,51°,27°,6° de longitude Est. La ville de Mbanza-Ngungu
est située à 150Km à l'ouest de Kinshasa sur la route
n°1. Il est séparé de deux parties, l'une plus vastes
(environ 40.100m) est affectée à l'institution proprement dite et
(environ 13.900m), à la résidence du corps enseignant.
II.2. Historique
Sans prestation de vouloir tracer toute histoire de L'I.S.P/
Mbanza-Ngungu, nous disons d'une manière brève que cette
institution tire ses origines de la fusion des établissements, à
savoir :
- Ecole normale moyenne de Boma (ENM/Boma) : fut
créée en 1963 par les frères des écoles
chrétiennes basés à Tumba. L'ENM a fonctionné
provisoirement dans les bâtiments de l'ancienne colonie scolaire de
Boma.
- Ecole normale moyenne de Kimpese (ENM/Kimpese) : fut
créée en 1969 par la communauté évangélique
de l'alliance et a fonctionné dans les bâtiments de l'ancienne
école des pasteurs et d'instituteurs (EPI en sigle).
Après la construction d'un grand complexe
académique 1972-1973 suite à la lettre du ministre de
l'éducation nationale du 05 janvier 1972.
Les étudiants de l'ENM Boma, suite à un commun
accord entre le ministre de l'éducation et révérend
frère ZUZA BOLA (archives de L'I.S.P/ Mbanza-Ngungu).
En 1981, l'ordonnance présidentielle N°81-163 du
07 octobre 1981, crée L'I.S.P/ Mbanza-Ngungu, unique
établissement public d'enseignement supérieur dans la
région du bas zaïre, jouissant d'une personnalité juridique
et d'une autonomie de gestion sous
Inscription En Ligne
2016
Page 27
tutelle du ministre de l'enseignement supérieur,
universitaire et de la recherche scientifique (archives de L'I.S.P/
Mbanza-Ngungu).
a. Aspect administration
L'I.S.P/ Mbanza-Ngungu est dirigé par un comité
de gestion composé des membres ci-après :
- Le Directeur générale
- Le Secrétaire générale
Académique
- Le Secrétaire générale académique
Administrative - Le Secrétaire générale académique
du Budget
Le personnel administratif de L'I.S.P/ Mbanza-Ngungu est
reparti entre différents services :
- Services Académiques - Services du personnel - Services
de finances - Services de gardes
Ces services collaborent étroitement avec le corps
enseignant (scientifique et académique) pour le bon fonctionnement de
l'institution.
b. Aspect Enseignant
Les enseignements, tout comme les autres activités
académiques, sont directement gérés par les sections dites
classiques et non classiques dirigées chacune par un chef de section.
Actuellement L'I.S.P/ Mbanza-Ngungu compte trois(3) sections
classiques qui sont :
- La Section des Sciences exactes
- La Section des lettres et sciences humaines - La Section
Technique
A côté des sections classiques, L'I.S.P/
Mbanza-Ngungu en compte d'autres dites non classiques qui sont
:
- La section d'orientation pédagogique et universitaire
(O.P.U)
- La section de centre d'animation pédagogique (C.A.P)
- La section de centre de recherche interdisciplinaire
- La section bibliothèque
- La section d'Ecole d'Application (EDAP)
Inscription En Ligne
2016
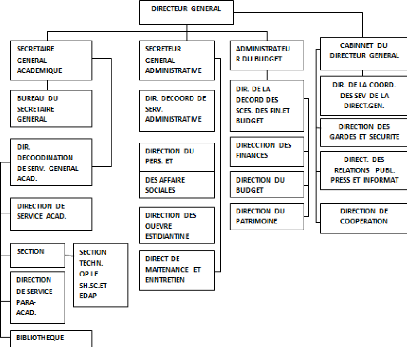
II.2.3. Organigramme de l'ISP/ Mbanza-Ngungu
Voici l'organigramme de L'I.S.P/ Mbanza-Ngungu


Page 28
Figure 7: organigramme de l'I.S.P
Inscription En Ligne
2016
Page 29
II.3. Etude du service Concerne
II.3. Modèle conceptuel de communication
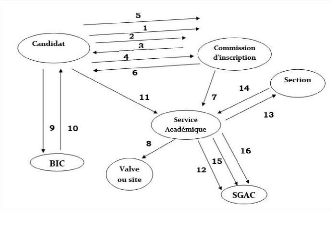
II.3.1.Diagramme des flux
a)

Figure 8: Diagramme des flux
Description de flux
- Flux 1 : Demande d'inscription
- Flux 2 : Remise condition d'inscription
- Flux 3 : Paiement Frais test
- Flux 4 : Remise reçu paiement
- Flux 5 : Test
- Flux 6 : résultat test
- Flux 7 : Liste des candidats ayant réussi le test
- Flux 8 : Publication liste des candidats retenus
- Flux 9 : Paiement frais inscription et acompte
- Flux 10 : Remise bordereau
- Flux 11 : Dépôt dossier
- Flux 12 : Listes des étudiants
- Flux 13 : Listes des étudiants
- Flux 14 : PV de réussite de la session
- Flux 15 : Palmarès
- Flux 16 : Diplôme rédiger plus liste.
b) Narration
Pour s'inscrire au sein de l'Institut Supérieure
Pédagogique de Mbanza-Ngungu, le candidat voulant s'inscrire, doit se
déplacer directement au campus de cette Université, le plus vite
possible de peur de perdre la place, par rapport au temps lui imparti lors de
la période d'inscription dans cette université.
Inscription En Ligne
2016
Page 30
Le nouveau Candidat à l'inscription une fois
arrivé au campus universitaire, doit faire parfois de tours dans le
bureau, celui de services Académiques, pour l'inscription ainsi que pour
le payement des frais d'inscription et la réception d'un reçu de
payement. Et puis, celui des services académiques, pour la
présentation du reçu de payement et des documents
nécessaires à l'inscription, remplissage des identités
(renseignements) lui concernant, sur le formulaire de demande d'inscription et
sur l'attestation de l'inscription, etc...
Sans faire allusion à la distance, les
déplacements effectués par les candidats de chez eux jusqu'au
campus universitaire ; semblent être inutiles et provoquent ainsi, un
gaspillage de temps.
L'une de grande Université de la ville de Mbanza-Ngungu
même de la province du Kongo-Centrale, l'Institut Supérieure
Pédagogique de Mbanza-Ngungu, possède un site web statique
malheureusement incapable de mettre même les internautes au courant des
activités qui se passent au sein de l'université. C'est ainsi
que, pour la diffusion des informations concernant le public, l'I.S.P/
Mbanza-Ngungu dépose le communiqué aux stations de chaînes
de Radio locales qui sont captées difficilement à
5Okilomètres de la station Radio.
En effet, lors de l'inscription d'un candidat, divers autres
traitements au sein du bureau sont, d'ailleurs, sources de problèmes,
adoptant les méthodes traditionnelles de travail :
- L'enregistrement des étudiants se fait manuellement
dans un cahier nommé cahier d'inscription ;
- Les documents étant conservés dans les
classeurs à papiers, armoire et l'accès est difficile et
occasionne une perte de temps. Etant donné qu'il faut toujours une
recherche sérieuse pour retrouver un document à rapport avec un
étudiant;
- Les documents sont ainsi nombreux ce qui explique, qu'ils
sont aussi mal organisés.
Vu l'accroissement de la technologie Internet, la mise en
place d'une application web dynamique avec une base de données en ligne,
est devenue une nécessité incontournable dans plusieurs
organisations.
Postérieurement le Bureau d'Inscription ou
l'administrateur du site reçoit et vérifie les
éléments des dossiers constitués par le candidat.
II.3.2.Etudes des documents manuels utilisés
Toujours pour les soucis de notre recherche nous avons
réunis tous les documents utilisés dans la division inscription
et contrôle de scolarité des services académique de
L'ISP/Mbanza-Ngungu. Il s'agit :
- Cahier d'enregistrement des candidats ; - Bulletin
d'inscription à la licence
Inscription En Ligne
2016
Page 31
- Liste des étudiants inscrits par promotions ;
Ainsi nous aidera pour prendre de décision et de
résoudre certaines problèmes dans notre recherche qui est la
gestion des étudiants, Par rapport à l'inscription et au
contrôle de scolarité auxquels nous nous intéressons les
plus dans cette recherche.
1. Cahier d'enregistrement des candidats
- Rôle : le cahier permet
d'enregistré les candidats qui s'inscrivent après avoir
déposé leurs dossiers au bureau des inscriptions
- Description :
Tableau 1: Cahier d'Enregistrement des Candidats
|
N°
|
Code
|
Libelle
|
|
|
Nature
|
|
01
|
Nom
|
Nom
|
|
|
Alphanumérique
|
|
02
|
Post nom
|
Post nom
|
|
|
Alphanumérique
|
|
03
|
Sexe
|
Sexe
|
|
|
Alphanumérique
|
|
04
|
NumMat
|
Numéro Matricule
|
|
|
Alphanumérique
|
|
05
|
Lieu nais
|
Lieu de naissance
|
|
|
Alphanumérique
|
|
06
|
Date nais
|
Date de naissance
|
|
|
Date
|
|
07
|
T.O
|
Territoire d'origine
|
|
|
Alphanumérique
|
|
08
|
P.O
|
Province d'origine
|
|
|
Alphanumérique
|
|
09
|
AnnéeOpt.
|
Année d'obtention
d'état
|
du
|
diplôme
|
Numérique
|
|
10
|
Section
|
Section
|
|
|
Alphanumérique
|
|
11
|
Pourcentage
|
Pourcentage obtenu
d'état
|
à
|
l'examen
|
Numérique
|
3. Bulletin d'inscription à la licence
- Rôle : il porte les renseignements d'un étudiant
qui veut avoir l'inscription en licence
- Description :
Tableau 2: Bulletin d'inscription à la licence
|
N°
|
Code
|
Libelle
|
Nature
|
|
01
|
Nom
|
Nom de l'étudiant
|
Alpha numérique
|
|
02
|
Post Nom ou Prénoms
|
Post nom ou prénoms de l'étudiant
|
Alpha numérique
|
|
03
|
LieuNaiss
|
Lieu de naissance
|
Alpha numérique
|
|
04
|
DateNaiss
|
Date de naissance
|
Date
|
|
05
|
Sexe
|
Sexe
|
Alpha numérique
|
|
06
|
Nationalité
|
Nationalité
|
Alpha numérique
|
|
07
|
Etatcivil
|
Etat civil
|
Alpha numérique
|
|
08
|
Nompère
|
Nom père
|
Alpha numérique
|
Inscription En Ligne
2016
Page 32
|
09
|
Nomde la mère
|
Nom de la mère
|
Alpha numérique
|
|
10
|
Prov D'origine
|
Province d'origine
|
Alpha numérique
|
|
11
|
District
|
District
|
Alpha numérique
|
|
12
|
Comm. ou territ.
|
Commune ou territoire
|
Alpha numérique
|
|
13
|
Nom
|
Nom de la personne à
contacter au besoin
|
Alpha numérique
|
|
14
|
Adresse
|
adresse de la personne à contacter au
besoin
|
|
|
15
|
AdresseMb
|
Adresse à Mbanza-Ngungu
|
Alpha numérique
|
|
16
|
NomEcole
|
Nom de l'école
|
Alpha numérique
|
|
17
|
Adr.Dern.Ecole
|
Adresse de la dernière Ecole
secondaire
|
Alpha numérique
|
|
18
|
Province
|
Province
|
Alpha numérique
|
|
19
|
Commune
|
Commune
|
Alpha numérique
|
|
20
|
Territ.
|
Territoire
|
Alpha numérique
|
|
21
|
Sections
|
La section suivie
|
Alpha numérique
|
|
22
|
AnnObtDip
|
Année d'obtention diplôme
|
Numérique
|
|
23
|
Pourcentage
|
Pourcentage
|
Numérique
|
|
24
|
Numdipl
|
Numéro du diplôme d'état
|
Numérique
|
|
25
|
Activité Profess
|
Activité Professionnelles
|
Alpha numérique
|
|
26
|
AnnAcad
|
Année académique
|
Numérique
|
|
27
|
Etment
|
Etablissement
|
Numérique
|
|
28
|
AnnEtudes
|
Année d'études
|
Numérique
|
|
29
|
Résultats
|
Résultats
|
Alpha numérique
|
|
30
|
Activité proffess
|
Activité Professionnelles
|
Alpha numérique
|
|
31
|
Section
|
Section
|
Alpha numérique
|
|
32
|
Option
|
Option
|
Alpha numérique
|
|
33
|
Avis_comInscr.
|
Avis de la commission des inscriptions
|
Alpha numérique
|
II.3.3. Inventaire des intervenants
II.3.3 .1. Intervenants
Nous retenons les acteurs ci- après pour les informations
que nous avons récolté Apres avoir analysé :
? Acteurs internes
1. Directeur et chef de service.
2. Chef de bureau chargé du secrétariat
3. Division gestion académique.
4. Chef de bureau des inscriptions.
5. Chef de bureau enseignement-programme et horaire.
6. Chef du bureau gestion du personnel scientifique et
académique.
7. Chef de division d'inscription et contrôle de
scolarité.
8. Chef de bureau contrôle et scolarité.
Inscription En Ligne
2016
Page 33
9. Chef de bureau archive et diplômes.
? Acteurs externes
1. Etudiants
2. Direction de la coordination dans SAC
3. Secrétariat du SGAC.
4. Assistant du SGAC.
5. SGAC
1. Directeur et chef des Services
Il Supervise et coordonne les activités de services
ci-après :
a) Direction des services académiques ;
b) Direction de services para-académiques ;
c) Ecole d'application.
- Veille à ce que les instructions, les ordres, les
décisions émanant de l'autorité soient de stricte
application dans les délais requise ;
- Veille à ce que les travaux émanant des services
sous sa coordination soient conforme à l'esprit et à lettre des
instructions transmises ;
- Emet des avis et considération sur le fonctionnement des
services qu'il se donne;
- Apprécie les directeurs sous sa coordination au 1er
degré et les autre au second degré ;
- Précède des réunions des directeurs sous
sa coordination.
2. Chef de bureau chargé du
secrétariat
- Reçoit tous les courriers émanant soit de
l'autorité, soit des directeur et les soumet au D.C.S pour les avis et
considérations ;
- Assure la rédaction des lettre, des rapports des P.V sur
demande du :
- Procède au classement de tous les courriers
destinés au D.C.S
3. Chef de division gestion académique
(CD)
- Supervise et coordonne les bureaux des personnels scientifiques
et
académiques ;
- Peut remplacer le directeur en cas d'absence, ou
empêchement ;
- Répond devant tout ce qui relève de la division
;
- Assure la gestion des dossiers du personnel académiques
et scientifique ;
- Veille au respect des textes relatifs à l'enseignement,
programme et horaire ;
- Rédige les rapports de sa division à l'attention
de la direction et aussi à la
rédaction de quelques rapports de la direction ;
- Suggère des initiatives pour la bonne marche du
service.
4. Inscription En Ligne
2016
Page 34
Bureaux des inscriptions
- Supervise et coordonne l'action de son bureau.
- Répond devant le CD de tout ce qui relève de son
bureau.
- Prend des initiatives pour la bonne marche de son bureau.
- Veille au maintien de la discipline au sein de son bureau.
- Reçoit les candidats aux inscriptions et met à
leur disposition moyennant
certains conditions.
- Dresse la liste des candidats à l'inscription dont les
dossiers doivent être
examinés par la commission d'harmonisation
- Dresse la liste des étudiants définitivement
inscrits,
- Propose au CD et au Directeur l'appréciation des
agents.
5. Chef de bureau enseignement-programme et
horaire
- Supervise et coordonne l'action de son bureau.
- Répond devant le C.D de tout ce qui relève de
son bureau.
- Prend ces initiatives pour la bonne marche de son bureau.
- Veille au maintien de la discipline au sein de son bureau.
- Reçoit tous les textes ainsi que dispositions
particulière régis l'enseignement, les
programmes et les horaires de cours.
6. Chef de bureau gestion du personnel scientifique et
académique
- Supervise et coordonne l'action de la direction.
- Répond devant le CD tous les problèmes qui
relèvent de son bureau.
- Prend des initiatives pour la bonne marche de son bureau.
- Veille au maintien de la discipline au sein de son bureau.
- Met à la disposition des enseignants, tous les
renseignements nécessaires.
- Reçoit les dossiers des enseignants.
- Contrôle le dossier du personnel enseignant tout au long
de sa carrière.
- Propose au CD et au Directeur l'appréciation des agents
sous ses ordres.
7. Chef de division inscription et contrôle de
scolarité
- Peut remplacer le directeur en cas d'absence ou
empêchement.
- Supervise et coordonne les bureaux inscription-contrôle
de scolarité
- Répond devant le directeur de tout ce qui relève
de sa division.
- Fait assurer les inscriptions dans les limites des dates
retenues et répond aux
conditions arrêtées par l'autorité.
- Veille à ce que les dossiers des candidats retenus
puissent répondre aux
conditions d'inscription de l'enseignement supérieur et
universitaire.
- Veille à la garde et à la sécurité
des archives et assure la collection des
renseignements nécessaires à la rédaction
des diplômes.
Inscription En Ligne
2016
- Rédigé les rapports de sa division à
l'attention de la direction et aussi dans la rédaction de quelques
rapports de la direction.
- suggère les initiatives pour la bonne marche du
service.
8. Chef de bureau contrôle et
scolarités
- Supervise et coordonne les différentes actions de son
bureau.
- Répond devant le CD de tout ce qui relève de son
bureau.
- Prend des initiatives pour la bonne marche de son bureau.
- Veille au maintien de la discipline au sein de son bureau.
- Veille à ce que les dossiers déposés
comprennent les éléments exigés.
- Le contrôle se fait régulièrement surtout
pour les nouveaux que pour les
anciens.
- Propose au C.D. et au directeur l'appréciation des
agents sous ses ordres.
9. Chef de bureau archives et diplômes
- Supervise et coordonne l'action de son bureau.
- Répond devant le C.D. de tout ce qui relève de
fon bureau.
- Prend des initiatives pour la bonne marche de son bureau.
- Veille au maintien de la simpliste au sein de son bureau.
- Veille à la bonne conservation d'archives de cette
direction qu'à la rédaction en
bonne et due forme de tous les titres, la réussite aux
différentes épreuves par les
étudiants à savoir attestation de réussite
et diplômes
- Propose au C.D. et Directeur l'appréciation dans agent
sous ses ordres.
II.3.3.2. Organigramme du service concerne
Direc. SAC
|
CDG Académique
|
Chef de div. Inscript.
Et scolarité
|
Chargé. Enseig CBG. Pers. Acad
Page 35
CB. Inscript
|
Chef. Bur.
Contr. et
Scolarité
|
CB. Arch.
et
diplôme
|
Figure 9: Organigramme du service concerné
Inscription En Ligne
2016
Page 36
II.4. Type de formation et diplômes agrées
a l'I.s.p de Mbanza-Ngungu
A. Formation
L'ISP de Mbanza-Ngungu organise une formation en triade qui
consiste à une combinaison de l'académie, du travail et du
service qui développe une formation sortant du cadre traditionnel de
l'auditoire pour se lancer dans le champs de recherche et dans la
communauté en faisant des apprenants de vrais agents de changement et de
transformation. Ceci dans le but de réfléchir sur le sens et la
valeur des autres comme obligation à la fois intellectuelle et
chrétienne ainsi que produire des finalistes intellectuellement bien
outillés, aimant le travail et engagés à servir les autres
tout en transformant leurs communautés respectives.
Cette transformation se résume par la lutte pour
l'excellence dans la formation académique et une formation associant
l'instruction à la vie pratique. En plus, chaque étudiant, par le
travail, développe ses dons et aptitudes, la gestion du temps et aussi
le travail en équipe.
Enfin, les étudiants mettent leurs connaissances
acquises et les aptitudes au service de la communauté qui permet ainsi
aux étudiants de définir et de comprendre leur rôle
d'agents du changement social et de justice sociale.
B. Diplôme agréés
Voici la liste des diplômes délivrés par
L'I.S.P de Mbanza-Ngungu (DUPC Diplôme Universitaire de Premier Cycle)
:
- Sciences Commerciale et Administrative (SCAD) ;
- Informatique de Gestion (IG) ;
- Mathématique Informatique (MATH-INFO) ;
- Physique Electricité (PETRI) ;
- Physique Electronique (PETRO) ;
- Histoire Sciences Sociales (HSS);
- Anglais Culture Africaine ;
- Français Latin (FLAT) ;
- Français Langues Africaines (FLA) ;
- Biologie Chimie (BC);
- Chimie Physique (CP) ;
- Phytotechnie et Défense des Cultures (PDC) ;
- Production et Santé Animales (PSA).
Inscription En Ligne
2016
Page 37
II.4.1. Etude préalable
1. Critiques de l'existant
La solution actuelle étant manuelle, elle pose ainsi des
certains problèmes, à savoir :
- L'impossibilité de s'inscrire en ligne au sein de
l'I.S.P/ Mbanza-Ngungu, d'où la présence du candidat au campus
universitaire ;
- La perte du candidat est possible, surtout quand le
processus d'inscription traîne ou prend beaucoup de temps pour être
effectué et surtout en voyant la distance qui sépare le candidat
du campus.
- L'abondance des documents dans le bureau de services
académiques qui peut ralentir les services et on risque de les
mélanger; ce qui peut être fatal.
2. Solutions proposées
Grâce à Internet, de nouvelles perspectives de
développement apparaissent dans l'élargissement de
l'éducation dans les universités. La création d'un site
Internet a pour but de, valoriser l'image d'une organisation et faire des
économies en mettant tous ses services en ligne. Ainsi, l'utilisation
d'Internet, comme segment de communication de masse, permet également de
baisser les coûts de marketing et d'autres frais.
Ce présent système, consiste donc à la
mise en place d'une application Web avec inscription en ligne pour, l'Institut
Supérieure Pédagogique de Mbanza-Ngungu pour gérer le
processus d'inscription en conservant tous les documents s'y rapportant. Ceci
sera possible à travers des formulaires à compléter en
ligne par le nouveau candidat à l'inscription.
Cette inscription en ligne permettra d'offrir beaucoup des
services à savoir :
- Téléchargement (downloading) des documents par
le candidat : le formulaire de demande d'inscription puis l'attestation de
l'inscription. Ces deux documents seront ensuite, joints puis renvoyés
par le candidat après les avoir complétés.
- Dépôt des documents requis pour l'inscription.
Ce dépôt sera effectué dans un formulaire du site, dans
lequel formulaire le candidat va joindre ces documents qui ont
été scannés par le candidat et devenus fichiers (images ou
en format PDF).
- Paiement des frais d'inscription en ligne:
A part la présence du candidat au campus universitaire,
pour le paiement au sein du bureau des services de finance de l'I.S.P/
Mbanza-Ngungu, notre système permettra d'autres modes de paiement entre
autre :
- Paiement par chèque libellé au nom de l'I.S.P/
Mbanza-Ngungu
- Paiement par argent comptant ou par carte de débit
- Paiement par transfert bancaire en provenance de la RDC ou d'un
autre pays
Inscription En Ligne
2016
Page 38
- Paiement par virement de fond.
Ainsi, l'administration de l'Université devra donner un
délai à respecter, date à laquelle le candidat devra payer
ses frais d'inscription ; si non, il risque de perdre sa place.
- Le candidat aura un formulaire sur le site, qui lui
permettra d'entrer facilement ses renseignements (identités du candidat,
adresses,...)
- Le bureau (l'administration) aura la possibilité de
mettre en ligne les annonces à rapport avec l'inscription ou autres
(Faire de publicités concernant l'I.S.P/ Mbanza-Ngungu en
général) pour informer les internautes de ce qui se passe au
campus universitaire et produire des rapports de tous les candidats qui se sont
inscrits dans la base de données.
Après que le candidat aie déposé tous les
documents, tous les renseignements et payer le frais d'inscription, le bureau
des services 19académiques passera alors à une analyse
minutieuse des dossiers déposés par le candidat, pour enfin
envoyer le message dans la boîte mail du candidat ; le résultat de
cette analyse.
Ainsi, Tous les candidats ayant fait une demande d'admission
à l'I.S.P/ Mbanza-Ngungu recevront une réponse parmi les
suivantes :
- Admission définitive : le candidat a
satisfait aux formalités et aux conditions d'admission.
- Admission conditionnelle : le candidat ne
répond pas à certaines conditions; il est cependant
autorisé à s'inscrire aux cours pourvu qu'il satisfasse aux
conditions stipulées par le comité de sélection dans les
délais prévus. Lorsque le candidat a satisfait à ces
conditions, il est admis définitivement. Un candidat peut être
admis conditionnellement s'il n'a pas une préparation jugée
adéquate.
- Liste d'attente : lorsque la
décision du comité de sélection est positive mais que le
nombre de places disponibles n'est pas suffisant pour permettre son admission
à ce moment-là.
- Refus : dans ce cas, le Bureau de services
académiques doit communiquer la raison du refus de la demande.
A travers le cahier des charges libellé ci-dessus, nous
comprenons bien que le système que nous voulons réaliser, est une
application web. Pour son implémentation, nous avons besoins d'une
étude conceptuelle de la base de données du présent site.
Dans cette étape, nous donnons une vision globale du processus
d'inscription à l'I.S.P/ Mbanza-Ngungu et les tâches que nous
devons réaliser afin d'éviter les
19N B : Il est à noter que, le frais de demande
d'admission ou d'inscription n'est pas remboursable lors que le candidat
n'est pas accepté (ses documents et renseignements
fournis ne répondent pas aux exigences ou conditions prévues par
l'université pour l'inscription), et que ce frais est obligatoire avant
que le candidat ne soit inscrit définitivement.
Inscription En Ligne
2016
Page 39
problèmes existants lors de l'inscription et atteindre
certains des objectifs de l'Université.
II.4.2. Estimation coût Tableau 3:
Estimation coût
|
Matériel
|
Marque
|
Quantité
|
Prix unitaire
|
Prix total
|
|
Micro-ordinateur
|
Pentium 4
|
2
|
700$
|
1400$
|
|
Imprimante
|
Laser jet
|
2
|
350$
|
700$
|
|
Onduleur
|
-
|
2
|
200$
|
150$
|
|
Stabilisateur
|
-
|
2
|
50$
|
100$
|
|
Frais
informatisation (logiciel)
|
-
|
-
|
-
|
1800$
|
|
Total
|
4150 $
|
II4.3. Avantage
Les matériels faciliteras les personnels de bien
exécuter leurs travaux en toute facilité, rapidité,
fiabilité.
II.4.4. Désavantage
Les désavantage et que l'entreprise dépensera
trop des fortunes pour l'achat des différentes matériels ensuit
un bon nombre de travailleurs sera licencier a cause de mis en place de
matériels informatique qui exécutera leurs tache a leurs place
avec toute rapidité.
Inscription En Ligne
2016
Page 40
Chapitre Troisième :
CONCEPTION ET MODELISATION
III.1. Introduction
III.1.1. Généralité sur le langage
UML et Processus Unifié(UP)
III.1.1.1. Généralité sur le
langage UML
III.1.1.1.1. Définition du langage UML
Selon l'ouvrage « UML en action » publié par
les deux auteurs précités ci-haut, UML c'est un langage de
modélisation graphique à base de pictogrammes, conçu pour
représenter, spécifier les artefacts de systèmes logiciel,
de plus il est destiné à comprendre et décrire des
besoins, spécifier et documentés des systèmes,
esquissé des architectures logicielles, concevoir des solutions et
communiquer des points de vue, comme il peut être appliqué
à toutes sortes de systèmes ne se limitant pas au domaine
infor1matique.
UML résulte de l'unification de techniques ayant fait
leurs preuves pour l'analyse et conception de grands logiciels et de
systèmes complexes.
? UML est une Norme
Ainsi, il est nécessaire qu'une méthode objet
soit définie de manière rigoureuse et unique afin de lever les
ambiguïtés. De nombreuses méthodes objet ont
été définies, mais aucune n'a su s'imposer en raison du
manque de standardisation. C'est pourquoi l'ensemble des acteurs du monde
informatique a fondé en 1989 l'OMG (Object Management Group), une
organisation à but non lucratif, dont le but est de mettre au point des
standards garantissant la compatibilité entre des applications
programmées à l'aide de langages objet et fonctionnant sur des
réseaux hétérogènes (de différents
types).
A partir de 1997, UML est devenue une norme de l'OMG, ce qui
lui a permis de s'imposer en tant que méthode de développement
objet et être reconnue et utilisée par de nombreuses entreprises.
L'OMG est un organisme à but non lucratif, créé en 1989
à l'initiative de grandes sociétés (HP, Sun, Unisys,
American Airlines, Philips...). Aujourd'hui, l'OMG fédère plus de
850 acteurs du monde informatique.
Son rôle est de promouvoir des standards qui
garantissent l'interopérabilité entre applications
orientées objet, développées sur des réseaux
hétérogènes. L'OMG propose notamment l'architecture CORBA
(Common Object Request Broker Architecture), un modèle standard pour la
construction d'applications à objets distribués (répartis
sur un réseau).
Pour rester simple, on peut considérer CORBA comme une
généralisation de l'architecture clients/serveurs aux objets.
[Christian SOUTOU, 2006]
Inscription En Ligne
2016
Page 41
III.1.1.1.1.1. Caractéristiques du langage UML ?
UML est basé sur un méta-modèle
UML est un moyen d'exprimer des modèles objet en
faisant abstraction de leur implémentation, c'est-à-dire que le
modèle fourni par UML est valable pour n'importe quel langage de
programmation. UML est un langage qui s'appuie sur un méta
modèle, un modèle de plus haut niveau qui définit les
éléments d'UML (les concepts utilisables) et leur
sémantique (leur signification et leur mode d'utilisation). Le
méta modèle permet de se placer à un niveau d'abstraction
supérieur car il est étudié pour être plus
générique que le modèle qu'il permet de construire. Le
méta modèle d'UML en fait un langage formel possédant les
caractéristiques suivantes:
- Un langage sans ambiguïtés ;
- Un langage universel pouvant servir de support pour tout
langage orienté objet ;
- Un moyen de définir la structure d'un programme ;
- Une représentation visuelle permettant la communication
entre acteurs d'un même projet ;
? UML: Visualisation complète d'un
système
UML offre une manière élégante de
représenter le système selon différentes vues
complémentaires grâce aux diagrammes. Lorsqu'une entreprise
désire un logiciel, elle le réalise parfois en interne, mais le
fait plus généralement réaliser par une
société de services. Dans un cas comme dans l'autre il est
nécessaire de définir l'ensemble des fonctionnalités que
le logiciel doit posséder.
? UML n'est pas une méthode ou un processus
!
- Si l'on parle de méthode objet pour UML, c'est par
abus de langage!
- Ce constat vaut aussi pour OMT ou d'autres techniques /
langages de
modélisation.
- Une méthode propose aussi un processus, qui
régit notamment
l'enchaînement des activités de production d'une
entreprise.
- UML a été pensé pour permettre de
modéliser les activités de
l'entreprise, pas pour les régir (ce n'est pas CMM ou
SPICE).
- Un processus de développement logiciel universel est
une utopie :
- Impossible de prendre en compte toutes les organisations et
cultures d'entreprises.
- Un processus est adapté (donc très lié)
au domaine d'activité de
l'entreprise.
- Même si un processus constitue un cadre
général, il faut l'adapter
de manière précise au contexte de l'entreprise.
? UML est un langage pseudo-formel
- UML est fondé sur un méta modèle, qui
définit :
- les éléments de modélisation (les
concepts manipulés par le langage),
Inscription En Ligne
2016
Page 42
- la sémantique de ces éléments (leur
définition et le sens de leur utilisation).
- Un méta modèle est une description très
formelle de tous les concepts d'un langage. Il limite les
ambiguïtés et encourage la construction d'outils.
- Le méta modèle d'UML permet de classer les
concepts du langage (selon
leur niveau d'abstraction ou domaine d'application) et expose
sa structure. - Le méta modèle UML est lui-même
décrit par un méta-méta modèle
(OMG-MOF).
- UML propose aussi une notation, qui permet de
représenter graphiquement les éléments de
modélisation du méta modèle.
- Cette notation graphique est le support du langage UML.
? UML cadre l'analyse objet, en offrant :
- Différentes vues (perspectives) complémentaires
d'un système, qui guide
l'utilisation des concepts objets,
- Plusieurs niveaux d'abstraction, qui permettent de mieux
contrôler la
complexité dans l'expression des solutions objets.
- UML est un support de communication
- Sa notation graphique permet d'exprimer visuellement une
solution objet.
- L'aspect formel de sa notation limite les
ambiguïtés et les incompréhensions.
- Son aspect visuel facilite la comparaison et
l'évaluation de solutions.
- Son indépendance (par rapport aux langages
d'implémentation, domaine
d'application, processus...) en font un langage universel.
Selon ces deux auteurs, l'UML présente des points forts et
faibles ;
a. Les points forts d'UML
UML est un langage formel et normalisé
a. Gain de précision
b. Gage de stabilité
c. Encourage l'utilisation d'outils
UML est un support de communication performant
- Il cadre l'analyse ;
- Il facilite la compréhension de représentations
abstraites complexes ; - Son caractère polyvalent et sa souplesse en
font un langage universel
b. Les points faibles d'UML
? La mise en pratique d'UML nécessite un apprentissage
et passe par une période d'adaptation. Même si l'Espéranto
est une utopie, la nécessité de s'accorder sur des modes
d'expression communs est vitale en informatique.
Inscription En Ligne
2016
Page 43
Le processus (non couvert par UML) est une autre clé de
la réussite d'un projet. Or, l'intégration d'UML dans un
processus n'est pas triviale et améliorer un processus est une
tâche complexe et longue. [Christian SOUTOU, 2006]
? Comment modéliser avec UML ?
UML est un langage qui permet de représenter des
modèles, mais il ne définit pas le processus d'élaboration
des modèles! Cependant, dans le cadre de la modélisation d'une
application informatique, les auteurs d'UML préconisent d'utiliser une
démarche :
- Itérative et incrémentale ;
- Guidée par les besoins des utilisateurs du
système ; - Centrée sur l'architecture logicielle.
D'après les auteurs d'UML, un processus de
développement qui possède ces qualités devrait favoriser
la réussite d'un projet.
? Une démarche itérative et
incrémentale ?
L'idée est simple : pour modéliser (comprendre
et représenter) un système complexe, il vaut mieux s'y prendre en
plusieurs fois, en affinant son analyse par étapes. Cette
démarche devrait aussi s'appliquer au cycle de développement dans
son ensemble, en favorisant le prototypage. Le but est de mieux maîtriser
la part d'inconnu et d'incertitudes qui caractérisent les
systèmes complexes.
? Une démarche pilotée par les besoins des
utilisateurs ?
Avec UML, ce sont les utilisateurs qui guident la
définition des modèles : Le périmètre du
système à modéliser est défini par les besoins des
utilisateurs (les utilisateurs définissent ce que doit être le
système). Le but du système à modéliser est de
répondre aux besoins de ses utilisateurs (les utilisateurs sont les
clients du système). Les besoins des utilisateurs servent aussi de fil
rouge, tout au long du cycle de développement (itératif et
incrémental) : à chaque itération de la phase d'analyse,
on clarifie, affine et valide les besoins des utilisateurs. A chaque
itération de la phase de conception et de réalisation, on veille
à la prise en compte des besoins des utilisateurs. A chaque
itération de la phase de test, on vérifie que les besoins des
utilisateurs sont satisfaits.
? Une démarche centrée sur l'architecture
?
Une architecture adaptée est la clé de
voûte du succès d'un développement. Elle décrit des
choix stratégiques qui déterminent en grande partie les
qualités du logiciel (adaptabilité, performances,
fiabilité...). Ph. Kruchten propose différentes perspectives,
indépendantes et complémentaires, qui permettent de
définir un modèle d'architecture (publication IEEE, 1995). Cette
vue ("4+1") a fortement inspiré UML :
Page 44
|
Inscription En Ligne
|
2016
|

Figure 10: Démarche centrée sur l'Architecture
III.2. Les diagrammes Uml
III.2.1. Définition d'un diagramme
Un diagramme UML est une représentation graphique, qui
s'intéresse à un aspect précis du modèle. Type de
diagramme UML possède une structure et véhicule une
sémantique précise.
III.2.2. Les Différents types de diagrammes
III.2.2.1. Diagrammes structurels
1. Diagramme de classe (class diagram en anglais)
Les diagrammes de classe expriment de manière
générale la structure statique d'un système, en termes de
classes et de relations entre ses classes. Outre les classes, ils
représentent un ensemble d'interfaces et de paquetages, ainsi que leurs
relations.
Les diagrammes de classes contiennent généralement
les éléments suivant :
1.1. Les classes
Une classe est la description d'un ensemble d'objets
partageant la même sémantique, ainsi que les mêmes
attributs, opérations et relations.
1.2. Les Attributs
Un attribut est une propriété nommée
d'une classe qui décrit un ensemble des valeurs que les instances de
cette propriété peuvent prendre. Une classe peut ne pas avoir,
comme elle peut avoir un ou plusieurs attributs.
1.3. Les opérations
La définition d'une classe est complétée
par l'ensemble des opérations qu'elle peut exécuter. Une
opération est une fonctionnalité assurée par la classe. Le
niveau de détail à retenir pour décrire les
opérations est fonction du niveau d'avancement de l'étude.
Inscription En Ligne
2016
Page 45
1.4. Les relations d'association d'agrégation et
de composition
Une association représente une relation structurelle
entre classes d'objets. La plupart des associations sont binaires, c'est
à dire qu'elles connectent deux classes. On représente une
association en traçant une ligne entre les classes associées.

Figure 11: Représentation d'une classe
2. Diagramme de composant (Component
diagram)
Les diagrammes de composant servent à représenter
la configuration logicielle, ainsi que les relations d'un système, on
permet également de représenter les programmes, les sous
programmes et les interrelations.
3. Digramme de déploiement
Les diagrammes de déploiement représentent un
ensemble de noeud ainsi que leurs relations. On les utilise pour illustrer la
vue de déploiement statique d'une architecture.

Figure 12: Représentation du Diagramme de
déploiement
4. Diagramme d'Objets
Les diagrammes d'objets servent, d'une part à
inventorier les objets (i.e. les instances de classe) composant une application
à un instant donné ainsi que les relations, d'autre part à
donner une image statique des relations entre ces objets. Ils
Inscription En Ligne
2016
Page 46
peuvent également être mise en oeuvre pour tester
la pertinence d'un diagramme de classe.
5. Diagramme de Cas d'utilisation
Le diagramme de cas d'utilisation est une technique de
description du système étudié privilégiant le point
de vue de l'utilisateur. Les cas d'utilisation décrivent sous la forme
d'actions et de réactions, le comportement d'un système du point
de vue d'un utilisateur. Les cas d'utilisation servent à structurer les
besoins des utilisateurs et les objectifs correspondants du système.
Ils contiennent généralement les
éléments suivant : ? Acteur :
Entité externe qui agit sur le système ; Le
terme acteur ne désigne pas seulement les utilisateurs humains mais
également les autres systèmes. Les acteurs sont des
classificateurs qui représentent des rôles au travers d'une
certaine utilisation (cas) et non pas des personnes physiques. Ce sont des
acteurs types.
? Cas d'utilisation :
Ensemble d'actions réalisées par le système
en réponse à une action d'un acteur.
? Les cas d'utilisation peuvent être structurés,
? Les cas d'utilisation peuvent être organisés en
paquetages,
? L'ensemble des cas d'utilisation décrit les objectifs
du système.

Figure 13: Représentation du diagramme de Cas
d'utilisation
A savoir qu'UML définit trois types de relations
standardisées entre cas d'utilisation, détaillées
ci-après :
- Une relation d'inclusion : La relation d'inclusion : Lors de
la description des cas d'utilisation, il apparaît qu'il existe des
sous-ensembles communs à plusieurs cas d'utilisation, il convient donc
de factoriser ces fonctionnalités en créant de nouveaux cas
d'utilisation qui seront utilisés par les cas d'utilisation qui les
avaient en commun.

Inscription En Ligne
2016
Page 47
Figure 14: Représentation du diagramme de Cas
d'utilisation avec relation Inclusion
Remarquez que dans une relation « include », le cas
d'utilisation de base utilise systématiquement les enchaînements
provenant du cas inclus.
On utilise cette relation pour éviter de décrire
plusieurs fois un même enchaînement d'actions. Ainsi on est
amené à factoriser un comportement commun à plusieurs cas
d'utilisation dans un cas d'utilisation à part.
- La relation d'extension
La relation stéréotypée
<<extend>> permet d'étendre les interactions et donc les
fonctions décrites par les interactions. Le cas de base peut fonctionner
tout seul, mais il peut également être complété par
un autre, sous certaines conditions, et uniquement à certains points
particuliers de son flot d'évènements (point d'insertion). On
utilise principalement cette relation pour séparer le comportement
optionnel (les variantes) du comportement obligatoire.

Figure 15: Représentation du diagramme de Cas
d'utilisation avec relation d'Exclusion
? Relation de généralisation entre cas
d'utilisation
La relation d'héritage ou de
généralisation entre cas est plus subtile. La version 1.1 de UML
ne distinguait d'ailleurs pas <<extend>> et
généralisation. Cette relation est à prendre au sens
classique de spécialisation, inhérent à 'héritage.
Ici, la généralisation peut être vue aussi comme un
"polymorphisme" de cas.
Inscription En Ligne
2016
Page 48
III.2.2.2. Diagrammes comportementaux ? Diagramme
d'activité
Le diagramme d'activité est attaché à une
catégorie de classe et décrit le déroulement des
activités de cette catégorie. Le déroulement s'appelle
« Flot de contrôle ».
Il indique la part prise par chaque objet dans
l'exécution d'un travail. Il sera enrichi par les conditions de
séquencement. [Christian SOUTOU, 2006]
? Diagramme d'Etat-transition
Ils ont pour rôle de représenter les
traitements(Opérations) qui vont gérer le domaine
étudié. Ils définissent l'enchainement des états de
classe et donc apparaitre l'ordonnancement des travaux.
Le diagramme d'état-transition est associé
à une classe pour laquelle on gère différents états
: il permet de représenter tous les états possibles ainsi que les
évènements qui provoquent les chargements d'état.
? Diagramme de séquence
Un diagramme de séquence met en évidence le
classement des messages par ordre chronologique. On forme un diagramme de
séquence en plaçant d'abord les objets qui participent à
l'interaction en haut du diagramme. Le long de l'axe des abscisses. En
générale, on place l'objet qui débute l'interaction
à gauche, puis on continue en progressant vers la droite, les objets le
plus subordonnés étant tout à fait droite.
On place ensuite les messages envoyés et reçus
par ces objets le long de l'axe des ordonnées, par ordre chronologique,
du haut vers le bas. Cela donne au lecteur une indication visuelle claire du
flot de contrôle dans le temps.
En générale, les diagrammes de séquence
contiennent : - L'objet
Est une manifestation concrète d'une abstraction
à laquelle on peut appliquer un ensemble d'opérations et qui
possède un état capable de mémoriser les effets de ces
opérations. On représente un objet en soulignant son nom.
- Le lien
Est une liaison sémantique entre objets, il s'agit
d'une instance d'une association. Chaque fois qu'une classe est reliée
à une association, il peut y avoir un lien entre les instances des deux
classes, et chaque fois qu'un lien existe entre deux objets, le premier objet
peut envoyer un message au deuxième.
- Le message
Est une spécification d'une communication entre objets,
qui transporte des informations et qui s'affiche dans le but de
déclencher une activité.
Inscription En Ligne
2016
Page 49
La réception d'une instance de message peut être
considérée comme une instance d'un événement.
? Diagramme de collaboration
Les diagrammes de collaboration (tout comme les diagrammes de
séquence) sont des cas particuliers de diagrammes d'interactions qui
représentent une vue dynamique du système.
Les diagrammes de collaboration présentent un ensemble
de rôles joués par des objets dans un contexte particulier, ainsi
que les liens entre ces objets.
III.3. Le Processus Unifie
III.3.1. Définition du Processus Unifié
Le processus unifié est un processus de
développement logiciel : il regroupe les activités à mener
pour transformer les besoins d'un utilisateur en système logiciel.
C'est un patron de processus pouvant être adaptée
à une large classe de systèmes logiciels, à
différents domaines d'application, à différents types
d'entreprises, à différentes tailles de l'entreprise.
III.3.2. Les Caractéristiques du Processus
Unifié
- Le processus unifié est à base de composants ;
- Le processus unifié utilise le langage UML (ensemble
d'outils et de
diagramme) ;
- Le processus unifié est piloté par les cas
d'utilisation ;
- Centré sur l'architecture ;
- Itératif et incrémental.
III.3.2.1. Le processus unifié est
itératif et incrémental
? Le développement d'un produit logiciel destiné
à la commercialisation est une vaste entreprise qui peut
s'étendre sur plusieurs mois. On ne va pas tout développer d'un
coup. On peut découper le travail en plusieurs parties qui sont autant
de mini projets. Chacun d'entre eux représentant une itération
qui donne lieu à un incrément. Une itération
désigne la succession des étapes de l'enchaînement
d'activités, tandis qu'un incrément correspond à une
avancée dans les différents stades de développement.
[ROY, 2009].
III.3.2.2. Le processus unifié est
centrée sur l'architecture
Tout système est complexe doit être
décomposé en partie modulaire afin d'en faciliter la maintenance
et l'évolution. Cette architecture doit être
modélisé en UML, et pas seulement documentée en texte.
Inscription En Ligne
2016
Page 50
III.3.2.3. Le processus unifié est piloté
par les cas d'utilisation
L'objectif principal d'un système logiciel est de
rendre service à ses utilisateurs ; il faut par conséquent bien
comprendre les désirs et les besoins des futurs utilisateurs.
III.3.3. Le cycle de vie du processus
unifié
Le processus unifié répète un certain
nombre de fois une série de cycles. Tout cycle se conclut par la
livraison d'une version du produit aux clients et s'articule en 4 phases :
création, élaboration, construction et transition, chacune
d'entre elles se subdivisant à son tour en itérations.
? Présentation du cycle de vie de Processus
Unifié

Figure 16: Présentation du cycle de vie de Processus
Unifié
III.3.3.1. Les Phases
III.3.3.1.1. Phase de création
Traduit une idée en vision de produit fini et
présente une étude de rentabilité pour ce produit :
- Que va faire le système pour les utilisateurs ?
- A quoi peut ressembler l'architecture d'un tel système
?
- Quels sont l'organisation et les coûts du
développement de ce produit ? On fait apparaître les principaux
cas d'utilisation.
L'architecture est provisoire, identification des risques
majeurs et planification de la phase d'élaboration
Inscription En Ligne
2016

Page 51
III.3.3.1.2. Phase d'élaboration
Permet de préciser la plupart des cas d'utilisation et
de concevoir l'architecture du système. L'architecture doit être
exprimée sous forme de vue de chacun des modèles. Emergence d'une
architecture de référence. A l'issue de cette phase, le chef de
projet doit être en mesure de prévoir les activités et
d'estimer les ressources nécessaires à l'achèvement du
projet.
III.3.3.1.3. Phase de construction
Moment où l'on construit le produit. L'architecture de
référence se métamorphose en produit complet, elle est
maintenant stable. Le produit contient tous les cas d'utilisation que les chefs
de projet, en accord avec les utilisateurs ont décidé de mettre
au point pour cette version. Celle-ci doit encore avoir des anomalies qui
peuvent être en partie résolue lors de la phase de transition.
III.3.3.1.4. Phase de transition
Le produit est en version bêta. Un groupe d'utilisateurs
essaye le produit et détecte les anomalies et défauts. Cette
phase suppose des activités comme la fabrication, la formation des
utilisateurs clients, la mise en oeuvre d'un service d'assistance et la
correction des anomalies constatées. (Où le report de leur
correction à la version suivante) [ROY, 2009]
III.3.4. Les Diagrammes du Processus Unifié
Le processus unifié comprend six (6) diagrammes dont
voici le schéma qui compose les 6 diagrammes :
Figure 17: les diagrammes du processus
unifié
Inscription En Ligne
2016
Page 52
Conception et scenario
- Le candidat demande l'accès à une page Web depuis
son navigateur.
- Le navigateur transmet envoie une demande au serveur web
comprenant:
- Le nom de la page, qui correspond en fait à un
programme;
- éventuellement un ensemble de paramètres.
- Le serveur web va chercher sur le disque le code source d'un
programme.
- Le candidat accède à la page d'inscription et
remplis le formulaire ;
- Le serveur web exécute ce programme qui peut
être:
- Remplissage du formulaire et transmission d'une pièce
jointe;
- Durant l'exécution, le programme génère un
contenu HTML.
- Le contenu HTML est envoyé au navigateur.
- Le navigateur affiche le résultat.
III.3.5. Diagramme de Cas d'utilisation
III.3.5.1. Représentation du Candidat
Dans notre travail le candidat réalise les
opérations suivantes :
? La consultation du site ;
? Faire l'inscription ;
? Joindre les documents ;
? Vérification des résultats ;

Figure 18: Représentation du Candidat
III.3.5.2. Représentation de
l'Administrateur
Dans notre travail les différentes opérations
réaliser par l'administrateur est les suivants :
- l'Authentification ;
- Gestion du site ;
- Vérification des différents candidats inscrit
- Vérification des documents joint dans le site ;
Inscription En Ligne
2016
- Répondre aux demandes

Figure 19: Représentation de
l'Administrateur
III.3.5.3. Représentation Global

Page 53
Figure 20: Diagramme de cas d'utilisation global
Inscription En Ligne
2016
III.3.5.4. Diagramme de séquence:

Figure 21: Diagramme de séquence d'accès au
système
III.3.5.6. Diagramme de Classe conceptuel

Figure 22: Diagramme de Classe
Page 54
Inscription En Ligne
2016
III.3.5.7. Diagramme d'objet

Figure 23: Diagramme d'Objet
A. Opération du système

- Fournir une interface de saisir les données
personnelle influença le sauvegarde
- Fournir l'interface de saisie des candidats
- Sauvegarder les données
- Réinitialise les champs de d'information
- Envoi d'une pièce jointe
- Valider l'inscription des candidats
- Imprimer la liste des candidats
- Convertir les données en PDF avant
l'impression
Opérations système
Les événements système envoyés par
l'acteur à notre application encouragent des traitements internes que
nous appellerons opérations système. L'ensemble des
opérations système de tous les cas d'utilisations définit
l'interface publique du système, qui visualise le système comme
une entité unique, offrant des services. En UML, le système pris
dans son ensemble peut être représenté par une classe, avec
le mot clé « system ».
Page 55
Figure 23: Opérations système operating
d'après les cas d'utilisation
Inscription En Ligne
2016
Page 56
Chapitre quatrième
IMPLEMENTATION
Dans les lignes qui suivent, nous allons premièrement
présenter l'environnement dans lequel nous avions
développé ce logiciel ;
IV.1. Présentation de PhpMyAdmin
PhpMyAdmin est une interface conviviale qui permet de
gérer très facilement une base de données, sans
nécessiter une connaissance avancée des requêtes SQL. Le
fait que l'interface soit développée en PHP la rend parfaitement
adaptée à l'utilisation conjointe d'une base MySQL et d'un moteur
de scripts PHP.
Elle peut donc fonctionner directement sur le web et
être accessible par le biais d'un simple navigateur, ce qui explique sa
présence sur la plupart des sites dynamique distants (actuellement,
PhpMyAdmin est le gestionnaire de bases de données
préconisé par la majorité des hébergeurs proposant
des serveurs qui prennent en charge MySQL/PHP). On peut ainsi créer avec
la même facilité des bases de données et des tables en
local comme sur le serveur distant.
PhpMyAdmin étant un SGBD a comme fonction :
· Fonction Utilisateur :
Permettre la désignation, l'accès (avec la
particularité de manipuler), l'ajout, la suppression et la modification
en manipulant les données et les liaisons.
· Fonction Administrateur :
Permettre les charges de la base, sa restauration en cas de
panne, sa réorganisation pour améliorer les performances, sa
restriction pour l'adapter aux évolutions des utilisateurs et des
techniques. Il offre les moyens des surveillances des activités de la
base.
IV.2. Avec le gestionnaire de base de données
PhpMyAdmin, nous pourrons rapidement citez le suivants :
· Créer et supprimer des bases de données
;
· Créer, copier, supprimer et modifier des tables
;
· Supprimer, éditer et ajouter des champs ;
· Importer et exporter des données au format CSV
;
· Exécuter des requêtes SQL ;
· Créer et exploiter des sauvegardes des tables.

Inscription En Ligne
2016
Page 57
Figure 24: Présentation d'Easy PHP
IV.3. La composition de PhpMyAdmin
IV.3.1. PhpMyAdmin est composé de :
- Table : c'est un fichier contenant des enregistrements ;
- Requetés : sont des demandes qui permettent d'obtenir
certaines situations à partir d'une ou plusieurs tables. C'est l'objet
qui permet d'interroger la base de données.
- Etats : document à imprimer ou à afficher.
IV.3.2. MySQL
MySQL (MyStructuredQueryLanguage) est un type de Base de
données très rependu sur Internet car très simple
d'utilisation et compatible avec la grande majorité des scripts PHP
disponible en téléchargement libre sur le Net (Os Commerce, Php
BB, Joomla...).
Elle répond au langage SQL (StructuredQueryLanguage).
Il existe des interfaces graphiques permettant la gestion en ligne d'une Base
de données MySQL comme le plus connu PHP MyAdmin ou encore Eskuel.
Ces interfaces permettent à l'utilisateur de la base de
données de voir et de modifier celle-ci comme il le souhaite
(création de tables, modification et la suppression des
données...) sans avoir connaitre le langage SQL permettant de manipuler
la base.
Inscription En Ligne
2016
Page 58
IV.3.3. Création des Tables Tableau 4: Table
Etudiant
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
IdEtudiant
|
varchar(5)
|
Non
|
|
|
|
|
NomEtudiant
|
varchar(15)
|
Non
|
|
|
|
|
PostNomEtudiant
|
varchar(15)
|
Non
|
|
|
|
|
Prénom
|
varchar(15)
|
Non
|
|
|
|
|
Sexe
|
varchar(1)
|
Non
|
|
|
|
|
Téléphone
|
Int(15)
|
Non
|
|
|
|
|
Adresse
|
varchar(25)
|
Non
|
|
|
|
|
Date Naissance
|
Date
|
Non
|
|
|
|
Tableau 5: Table Candida
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
IdCand
|
varchar(5)
|
Non
|
|
|
|
|
NomCand
|
varchar(20)
|
Non
|
|
|
|
|
PostNomCand
|
varchar(15)
|
Non
|
|
|
|
|
Prénom
|
varchar(15)
|
Non
|
|
|
|
|
Sexe
|
varchar(1)
|
Non
|
|
|
|
|
Téléphone
|
Int(15)
|
Non
|
|
|
|
|
Adresse
|
varchar(15)
|
Non
|
|
|
|
|
DateNaissance
|
Date
|
Non
|
|
|
|
|
Nationalité
|
varchar(25)
|
Non
|
|
|
|
|
Email
|
varchar(35)
|
Non
|
|
|
|
|
Pourcentage obtenue
|
Int(5)
|
Non
|
|
|
|
Tableau 6: Table Section
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
CodeSect
|
varchar(5)
|
Non
|
|
|
|
|
LibSect
|
varchar(25)
|
Non
|
|
|
|
Tableau 7: Table
Département
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
CodDépart
|
varchar(5)
|
Non
|
|
|
|
|
LibDépart
|
varchar(20)
|
Non
|
|
|
|
Inscription En Ligne
2016
Page 59
Tableau 8: Table Promotion
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
CodPromo
|
varchar(5)
|
Non
|
|
|
|
|
LibPromo
|
varchar(15)
|
Non
|
|
|
|
Tableau 9: Table Dossier
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
CodDos
|
varchar(5)
|
Non
|
|
|
|
|
LibDos
|
varchar(15)
|
Non
|
|
|
|
Tableau 10: Table Appartenir
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
Année AC
|
varchar(5)
|
Non
|
|
|
|
Tableau 11: Table Liste
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
CodList
|
varchar(5)
|
Non
|
|
|
|
|
LibList
|
varchar(20)
|
Non
|
|
|
|
Tableau 12: Table Pièce Jointe
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
Cod PJ
|
varchar(5)
|
Non
|
|
|
|
|
Lib PJ
|
varchar(15)
|
Non
|
|
|
|
Tableau 13: Table Institution
|
Colonne
|
Type
|
Null
|
Défaut
|
Commentaires
|
MIME
|
|
IdInst
|
varchar(5)
|
Non
|
|
|
|
|
Lib Inst
|
varchar(15)
|
Non
|
|
|
|
IV.4. Conception du Réseau
- Type de réseau : Sans-fil (wifi) ;
- Technologie du réseau : 802.11g (Fréquence=
2.4 MHZ ; débit 54Mb/s) ;
- Classification du réseau : WWAN ;
- Architecture : Client/serveur ;
- Topologie : ESS (Extended Service Set) ;
- Mode de liaison : Full Duplex ;
- Modulation : DSS (Direct Sequence Spread Spectrum)
Inscription En Ligne
2016
Page 60
IV.5. Présentation Organisée des
Equipements
Le choix du matériel avec lequel nous avons
développé l'application a été fonction des
caractéristiques premièrement du langage PHP, et celle de base
MySQL via le wampserver.
Tableau 14: Caractéristique de machine de
différente Poste
|
Ordinateur
|
Quantité
|
Caractéristique
|
Système
d'exploitation
|
Fonction
|
Protocole
|
|
Serveur
|
1
|
CPU : 3Ghz RAM : 4G.O
HDD : 500 TO NIC:100 Mb/s
|
WINDOWS 7 Professional
Autres
|
WEB et Base de Donnée s
|
TCP/IP SPX/IPX
|
|
PC
|
5
|
CPU : 2.6Ghz RAM : 2G.O
HDD : 500 TO NIC:100 Mb/s
|
WINDOWS 7 Professional
Autres
|
Client
|
TCP/IP SPX/IPX
|
Tableau 15: Matériels d'Interconnexion
|
Matériels
|
Quantité
|
Caractéristiques
|
Fonctionnalités
|
|
Routeur
Wireless/Modem
|
1
|
802.11 g
54 Mb/s
1 port WAN 4 ports RJ-45
|
Câbles XDSL
Fire Wall
incorporé
|
|
Switch (access
point)
|
1
|
802.11 g
12 ports RJ-45
|
Manageable
|
Tableau 16: Autres matériels
|
Matériels
|
Quantité
|
Caractéristiques
|
Fonctionnalités
|
|
Imprimante
|
2
|
33 ppm ;
|
Duplex print
|
|
Onduleur
|
5
|
1,5 kva
|
|
IV.6. Topologie physique
IV.6.1.Installation du réseau
Tous les ordinateurs disposent d'une carte réseau
802.11g seront installés dans les différents postes retenus pour
l'informatisation dans un rayon de moins de 100m.
Ensuite les ordinateurs seront démarrés ainsi que
le Switch et le routeur.
IV.6.2 Configuration du réseau 1. sur le serveur
:
- Clic sur le bouton démarrer,
- Clic sur « Panneau de configuration»,
Inscription En Ligne
2016
Page 61
- Dans la fenêtre ouverte, cliquer sur Sous Réseau
et Internet, clic sur Afficher
l'état et la gestion du réseau
- Clic sur Réseau et Internet
- Ensuite clic sur Centre Réseau et partage
- La fenêtre suivante s'affichera
- Clic sur Configurer une nouvelle connexion ou un nouveau
réseau pour lancer
l'assistant pour un routeur ou point d'accès.
- Sélectionnez l'option Configurer une nouvelle connexion
réseau, puis cliquez
sur Suivant.
- Sélectionnez une option de connexion Suivez les
instructions qui s'affichent à
l'écran pour configurer un réseau.
- Clic sur connexion au réseau local, puis sur suivant,
- Sélection du mode de connexion (ici, nous prendrons cet
ordinateur appartient
à un réseau ayant une connexion Internet)
- Description et nom du PC
- Nommage du groupe de travail,
- Activation du partage de fichier et d'imprimante.
Nous allons partager les ressources suivantes
:
- Disque dur local
- Lecteur DVD - Imprimante
2. sur les postes :
- Désactivez tout logiciel pare-feu. Les logiciels
pare-feu peuvent gêner la
configuration du réseau. Une fois l'installation
terminée, le pare-feu
pourra être réactivé.
- Cliquez sur le bouton démarrer,
- Cliquez sur « Panneau de configuration»,
- Dans la fenêtre ouverte, cliquer sur Sous Réseau
et Internet, cliquez sur
Afficher l'état et la gestion du réseau
- Clic sur Réseau et Internet
- Ensuite cliquez sur Centre Réseau et partage
- Cliquez sur Configurer une nouvelle connexion ou un nouveau
réseau
pour lancer l'assistant pour un routeur ou point
d'accès.
- Sélectionnez l'option Configurer une nouvelle connexion
réseau, puis
cliquez sur Suivant.
- Sélectionnez une option de connexion Suivez les
instructions qui
s'affichent à l'écran pour configurer un
réseau.
- Cliquez sur connexion au réseau local, puis sur
suivant,
- Sélectionnez le mode de connexion (ici, nous prendrons
cet ordinateur
appartient à un réseau ayant une connexion
Internet)
- Description et nom du PC
Inscription En Ligne
2016
Page 62
- Nommage du groupe de travail,
- Activation du partage de fichier et d'imprimante.
Sur ce, nous allons créer un disque d'installation du
réseau, qui sera exécuté sur les deux autres.
IV.6.3. Plan d'adressage du réseau
Pour adressage notre réseau nous avons choisi la classe C
avec comme adresse : 192.168.0.10/27.Après les différents calculs
nous avons une plage de 30 Machines dont 28 utilisable.
Voici donc ci-dessous la répartition des adresses IP dans
les différents sites de l'ISP : Tableau 17: Table de plan
d'adressage
|
Nom
|
Site/poste
|
Adresse IP
|
Passerelle
|
Masque de sous réseau
|
|
PC 1
|
Administrateur
|
192.168.0.3
|
192.168.0.1
|
255.255.255.254
|
|
|
192.168.0.4
|
192.168.0.1
|
|
|
P
|
Service
|
192.168.0.7
|
192.168.0.1
|
255.255.255.254
|
|
Académique
|
192.168.0.8
|
192.168.0.8
|
255.255.255.254
|
|
|
198.162.0.10
|
198.162.0.10
|
255.255.255.254
|
|
PC3
|
Candidat
|
X
|
X
|
X
|
IV.6.4. Notion sur hébergement
Un hébergeur web (ou hébergeur internet) est une
entité ayant pour vocation de mettre à disposition des
internautes des sites web conçus et gérés par des tiers.
[20]
Il donne ainsi accès à tous les internautes au
contenu déposé dans leurs comptes par les webmestres souvent via
un logiciel FTP ou un gestionnaire de fichiers. Pour cela, il maintient des
ordinateurs allumés et connectés 24 heures sur 24 à
Internet (des serveurs web par exemple) par une connexion à très
haut débit (plusieurs centaines de Mb/s), sur lesquels sont
installés des logiciels : serveur HTTP (souvent Apache), serveur de
messagerie, de base de données...
IV.6.5. Utilisation d'Easy PHP
Libre et gratuite, EasyPhp est une excellente plateforme de
développement web. L'environnement de développement Web/PHP/MySQL
le plus simple à mettre en oeuvre et à peu de choses le plus
abouti est à la portée de tous.
EasyPhp se chargera d'installer et de configurer
automatiquement un environnement de travail complet permettant de mettre en
oeuvre toute la puissance et la souplesse qu'offre le langage dynamique PHP
pour support efficace des bases de
[20]
www.wikipedia.org/merise,
12/03/2014, 17b25'.
Inscription En Ligne
2016
Page 63
données. EasyPhp intègre le serveur Apache, la
base de données MySQL, le langage PHP ainsi que le SGBD PhpMyAdmin.
Après installation du logiciel, il suffit de
démarrer les serveurs Apache et MySQL, par un simple clic, pour que
l'environnent soit prêt. Il vous sera alors possible d'accéder aux
bases de données par l'intermédiaire de l'excellent PhpMyAdmin et
de retrouver votre site web en local via l'adresse «
http://localhost»
IV.7. Diagramme de navigation

Figure 25: Diagramme de séquence
Inscription En Ligne
2016
Page 64
IV.8. Diagramme de déploiement

Figure 26: Diagramme de déploiement
IV.9.1.Programmation et interfaces
IV.9.1.1.Programmation
! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml">
</head>
<Body>
<div class="bg">
<Header>
<div class="zerogrid main wrap">
<p><b>INSTITUT SUPERIEUR DE MBANZA
NGUNNGU</b><span><b>ISP</b></span></p>
</div>
<nav>
<ul class="zerogrid menu">
<li class="current first-child"><a href="index.html"
class="home"><img
src="images/home.jpg" alt=""></a></li>
<li><a href="#">Facultés et
Programmes</a></li>
<li><a href="#">Services
academique</a></li>
<li><a href="administration.html">Vie
estudiantine</a></li>
Inscription En Ligne
2016
Page 65
<li><a href="recherche_resu.html">Inscription en
ligne</a></li>
<li><a href="#">Contacts</a></li>
</ul>
<div class="clear"></div>
</nav>
</header>
<div class="slider zerogrid">
<div class="rslides_container">
<ul class="rslides" id="slider">
<li><img src="images/MB.jpg" alt="" /></li>
<li><img src="images/KKO.jpg" alt=""
/></li>
<li><img src="images/SD.jpg" alt="" /></li>
</ul>
</div>
</div>
<!--
=============================content==========
==============-->
<section id="content" class="zerogrid">
<div class="row block-1">
<div class="col-1-4"><div class="wrap-col"
style="margin: 20px ;">
<img src="images/nggg.jpg" alt="">
<p class="text-1">ISP
<strong>RECTORAT</strong></p>
! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="
http://www.w3.org/1999/xhtml">
<Head>
<Meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<title>Saisie pièce jointe</title>
<Meta charset="utf-8">
<Meta name="viewport" content="width=device-width,
initial-scale=1, maximum-
scale=1">
<link rel="stylesheet" type="text/css" media="screen"
href="css/reset.css">
<link rel="stylesheet" type="text/css" media="screen"
href="css/style.css">
<link rel="stylesheet" href="css/zerogrid.css"
type="text/css" media="all">
<link rel="stylesheet" href="css/responsive.css"
type="text/css" media="all">
<link rel="stylesheet" href="css/contactform.css">
<link
href='
http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700,300'
rel='stylesheet' type='text/css'>
<script src="js/jquery-1.7.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript"
src="js/css3-mediaqueries.js"></script>
</head>
Inscription En Ligne
2016
Page 66
<body>
<div class="bg">
<header>
<div class="zerogrid main wrap">
<p>INSTITUT <span>NOM
COMPLET</span></p>
</div>
<nav>
<ul class="zerogrid menu">
<li class="first-child"><a href="index.html"
class="home"></a></li>
<li><a href="#">Programme des
cours</a></li>
<li><a href="#">S'exercer en
ligne</a></li>
<li><a
href="admin.html">Administrateur</a></li>
<li><a href="recherche_resu.html">Recherche des
Résultats</a></li>
<li><a href="#">Contacts</a></li>
</ul>
<div class="clear"></div>
</nav>
</header>
<section id="content" class="zerogrid">
<div class="sub-page">
<div class="col-2-3"><div class="sub-page-left">
<h2 class="p4">ecrivez nous</h2>
<div class="box-6">
<form action="<?php echo $editFormAction; ?>"
method="post" name="form1"
id="form1">
<table align="center">
<tr valign="baseline">
<td nowrap="nowrap" align="right">nom post:</td>
<td><input type="text" name="codpiece" value=""
size="32" /></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Libpiece:</td>
<td><input type="text" name="libpiece" value=""
size="32" /></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Preuvepaie:</td>
<td><input type="file" name="preuvepaie" value=""
size="32" /></td>
</tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Codsect:</td>
<td><select name="codsect">
<?php
do {
?>
Inscription En Ligne
2016
Page 67
<option value="<?php echo
$row_RecSection['codsect']?>" ><?php echo
$row_RecSection['codsect']?></option>
<?php
} while ($row_RecSection = mysql_fetch_assoc($RecSection));
?>
</select></td>
</tr>
<tr> </tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right">Codcand:</td>
<td><select name="codcand">
<?php
do {
?>
<option value="<?php echo $row_RecCandi['codcand']?>"
><?php echo
$row_RecCandi['codcand']?></option>
<?php
} while ($row_RecCandi = mysql_fetch_assoc($RecCandi));
?>
</select></td>
</tr>
<tr> </tr>
<tr valign="baseline">
<td nowrap="nowrap" align="right"> </td>
<td><input type="submit" class="sendButton"
value="ENREGISTRER" /></td>
</tr>
</table>
<input type="hidden" name="MM_insert" value="form1" />
</form>
<p> </p>
</div></div></div>
<div class="col-1-3"><div class="sub-page-right">
<div class="shadow box-7 bot-2">
<h2 class="p2">INSERTION</h2>
<ul class="list-1">
<li><a href="form_etudiant.php">Saisie
Etudiant</a></li>
<li><a href="form_candidat.php">Saisie
Candidat</a></li>
<li><a href="form_annacad.php">Saisie Année
académique</a></li>
<li><a href="form_promotion.php">Saisie
Promotion</a></li>
<li><a href="form_piece.php">Saisie Pièce
jointe</a></li>
<li><a href="form_section.php">Saisie
Section</a></li>
<li><a href="form_liste.php">Saisie
Liste</a></li>
<li><a href="form_type.php">Saisie Type
liste</a></li>
<li><a href="form_departement.php">Saisie
Departement</a></li>
</ul>
</div>
<h2 class="p2">RECHERCHE</h2>
Inscription En Ligne
2016
Page 68
<ul class="list-1">
<li><a href="form_etudiant.php">Saisie
Etudiant</a></li>
<li><a href="form_candidat.php">Saisie
Candidat</a></li>
<li><a href="form_annacad.php">Saisie Année
académique</a></li>
<li><a href="form_promotion.php">Saisie
Promotion</a></li>
<li><a href="form_piece.php">Saisie Pièce
jointe</a></li>
<li><a href="form_section.php">Saisie
Section</a></li>
<li><a href="form_liste.php">Saisie
Liste</a></li>
<li><a href="form_type.php">Saisie Type
liste</a></li>
<li><a href="form_departement.php">Saisie
Departement</a></li>
</ul>
</div></div>
</div>
</section>
<footer class="zerogrid">
<div class="wrapfooter">
<a href="http://www.zerotheme.com/" rel="nofollow" class="link"
rel="nofollow"
target="_blank">Designed by</a> Les predateurs | du
web</a>
</div>
</footer>
</div>
</body>
</html>
<?php
mysql_free_result($RecSection);
mysql_free_result($RecCandi); ?>
IV.9.1.2. Interface

Figure 27: Présentation du site

Inscription En Ligne
2016
Figure 29: Jointure du document
Figure 30: Formulaire d'inscription
Page 69
Figure 28: Présentation du Milieu

Inscription En Ligne
2016
Figure 31: Recherche du Candidat
Page 70
Inscription En Ligne
2016
Page 71
CONCLUSION
Notre travail consiste donc à mettre en place une
Application web pour la gestion des inscriptions dans une institution
universitaire « cas de l'ISP de Mbanza-Ngungu
».
Tout au long de ce travail si modeste, nous avons
démontré dans quelle mesure qu'il était avantageux de
mettre en place une application web pour la gestion des inscriptions dans une
institution universitaire comme celui -ci. De nos jours, toutes les
applications sont orientées vers le web compte tenu de la
visibilité. Dans ce travail la majorité de technologies
récentes du web ont été utilisé. L'application web
que nous avons mis en place est bel est bien responsive.
Pour aboutir à ce travail nous avons donc
développé 4 chapitres :
Le premier chapitre porte sur le Base de la technologie
web ;
Dans ce chapitre avons essayé de donner une petite base de
la technologie web.
Le second chapitre porte sur « analyse de
l'étude existant » ;
Dans le second chapitre avons fait une investigation du milieu
d'étude, de notre travail qui est l'institut supérieure
pédagogique de Mbanza Ngungu, en vue connaitre son fonctionnement afin
de portée nos critiques et d'en proposer une nouvelle structuration.
Le troisièmes intitule « conception et
modélisation » ;
Ce chapitre nous a permis de présenter le nouveau
système d'information tel qu'envisager, en suite avons présente
les différents diagrammes et la base des données crées.
Le quatrième et la dernière porte sur «
l'implémentation du nouveau système » ;
Ce le chapitre qui nous a permis de faire la
présentation et la réalisation de l'application qui
répondrait aux besoins des utilisateurs.
Bien entendu, le travail qui vous est présenté
aujourd'hui est un travail effectue une être humain et donc, il ne
saurait y manquer des imperfections et des lacunes. C'est ainsi nous nous
soumettons a votre indulgence.
Inscription En Ligne
2016
Page 72
BIBLIOGRAPHIE Ouvrages
- Christian SOUTOU, UML 2 pour les bases de
données, Edition Eyroles2006.
- Frétigny N., Grausaz
S. (2009). Conception d'un site web. Extrait de guide des meilleurs
pratiques web. Université de FRIB OURG. Pp3
- Gilles ROY, « Conception d'une base de
données avec UML », Edition presse de l'université de
Québec, 2009, page 530, Pp .144
- Ladréa M. (Juin 1998). Internet et le
World Wide Web. Formation des
professeurs aux outils informatiques du multimédia et de
l'internet. France. Pp 18 - Mathieu N. (2011). Apprenez
à créer votre site web avec HTML5 et C553.
Creative Commons. Lesiteduzéro. Pp .12, Pp. 272, Pp.
313-315
- Tim Lee, « The evolution web
semantique », second Edition, 2004.
Webographie
- Https//:www.siteduzero.com/ version 2014/
Web,
- Http//:Balises Html,
«Http//:www.deveppez.com», version 2014/Apprenez à
créer votre site web avec HTML et CSS3, «
Http//:www.siteduzero.com», version 11/01/2012
- Http// :
Www.google.com, La programmation
web. Récupéré à partir de l'encyclopédie
libre Wikipédia
Inscription En Ligne
2016
Page 73
Table de Matière
EPIGRAPHE 1
DEDICACE 2
Liste des figures 5
Liste des tableaux 6
INTRODUCTION 7
Problématique 7
2. Hypothèses 8
3. Objectif du Travail 8
4. Choix et Intérêt du Sujet
9
5. Délimitation du travail 9
6. Méthodes et techniques Utilisées
9
6.1. Méthodes 9
6.2. Techniques 10
7. Difficultés Rencontrées
10
8. Subdivision du Travail 10
Chapitre premier: LES BASES DE LA TECHNOLOGIES WEB
12
I.1. Notions Sur Les Technologies Web 12
I.1.1 Concepts Fondamentaux 12
I.1.1.1. Le réseau informatique 12
I.1.1.2.. Protocole 12
I.1.1.3. Internet 13
I.7. Pages Web dynamiques PHP 16
I.7.1 Définition et services PHP 16
I.8.Les Bases Du Web 18
I.8.1. Architecture Client/serveur 18
I.8.1.1 .Serveurs Web 18
I.8.1.2.Document Web 19
I.8.1.3.LES LANGAGES DU WEB 19
1. Le HTML 19
7. Technologie Java 24
7.1. JSP 24
8. Les éditeurs de texte et Navigateurs
24
8.1. Les éditeurs de texte 24
8.2. Navigateurs 25
Conclusion 25
Chapitre deuxième : ANALYSE PREALABLE
26
II.0. Etudes existants 26
II.1. Situation géographique 26
II.2. Historique 26
II.2.3. Organigramme de l'ISP/ Mbanza-Ngungu
28
II.3. Etude du service Concerne 29
II.3. Modèle conceptuel de communication
29
II.3.1.Diagramme des flux 29
II.3.2.Etudes des documents manuels utilisés
30
II.3.3. Inventaire des intervenants 32
II.3.3 .1. Intervenants 32
II.3.3.2. Organigramme du service concerne
35
II.4. Type de formation et diplômes
agrées a l'I.s.p de Mbanza-Ngungu 36
II.4.1. Etude préalable 37
Inscription En Ligne
2016
Page 74
II.4.2. Estimation coût 39
II4.3. Avantage 39
II.4.4. Désavantage 39
Chapitre Troisième : CONCEPTION ET MODELISATION
40
III.1. Introduction 40
III.1.1. Généralité sur le
langage UML et Processus Unifié(UP) 40
III.2. Les diagrammes Uml 44
III.2.2. Les Différents types de diagrammes
44
III.2.2.1. Diagrammes structurels 44
III.2.2.2. Diagrammes comportementaux 48
III.3. Le Processus Unifie 49
III.3.1. Définition du Processus Unifié
49
III.3.2. Les Caractéristiques du Processus
Unifié 49
III.3.2.1. Le processus unifié est
itératif et incrémental 49
III.3.2.2. Le processus unifié est
centrée sur l'architecture 49
III.3.2.3. Le processus unifié est
piloté par les cas d'utilisation 50
III.3.3. Le cycle de vie du processus unifié
50
III.3.3.1. Les Phases 50
III.3.4. Les Diagrammes du Processus Unifié
51
III.3.5. Diagramme de Cas d'utilisation
52
III.3.5.1. Représentation du Candidat
52
III.3.5.2. Représentation de l'Administrateur
52
III.3.5.4. Diagramme de séquence:
54
III.3.5.6. Diagramme de Classe conceptuel
54
III.3.5.7. Diagramme d'objet 55
Chapitre quatrième IMPLEMENTATION
56
IV.1. Présentation de PhpMyAdmin 56
IV.3. La composition de PhpMyAdmin 57
IV.3.3. Création des Tables 58
IV.4. Conception du Réseau 59
IV.5. Présentation Organisée des
Equipements 60
IV.6. Topologie physique 60
IV.6.1.Installation du réseau 60
IV.6.2 Configuration du réseau 60
IV.6.3. Plan d'adressage du réseau
62
IV.6.4. Notion sur hébergement 62
IV.6.5. Utilisation d'Easy PHP 62
IV.7. Diagramme de navigation 63
IV.8. Diagramme de déploiement 64
IV.9.1.Programmation et interfaces 64
IV.9.1.1.Programmation 64
IV.9.1.2. Interface 68
CONCLUSION 71
BIBLIOGRAPHIE 72
| 


