Le World Wide est Web est rapidement devenu le service le plus
utilisé sur l'Internet. C'est ce qui a rendu le mot "Internet" un mot de
notre jargon de tous les jours pour la plupart d'entre nous. Le "père"
du World Wide Web, Tim Berners-Lee, a conçu les bases en mars 1989. Il a
conçu le Hypertext Markup Language (HTML) à partir d'un autre
format utilisé pour les documents appelé le SGML. Le WWW
fonctionne en utilisant le concept d'hypertexte. À l'intérieur
d'une page, il y a des mots clés ou des images qui ont des liens qui,
lorsque vous cliquez dessus, vous amènent à une autre page
Web.
Cette "explosion" de popularité a commencé en
1995. Il y avait environ 70 millions de pages web sur le world wide web en
1996. Le chiffre était estimé à 200 millions de pages en
1997. En août 1999, le nombre dépassait le 800 millions de pages.
En mars 2000, on passait à 1,5 milliards de pages. On parle aujourd'hui
de plus de 8 milliards. L'une des raisons est la facilité de concevoir
une page Web. Tous les logiciels de traitement de texte populaires peuvent
maintenant convertir leurs documents en format de page Web (HTML). Mais, il y a
aussi des logiciels spécialisés pour la conception qui sont
encore plus puissant.
Le format des fichiers de pages Web est appelé le
format HTML pour Hyper Texte Markup Langage. Ce format est composé de
codes pour les différentes options disponibles. Une instruction est
toujours encadrée entre des <>. La majorité des commandes
fonctionnent en pairs pour indiquer le début et la fin d'une option. Ces
instructions sont presque identiques sauf que la commande de fin a le
caractère "/" dans celle-ci. Par exemple, les commandes <P> et
</P> indiquent le début et la fin d'un paragraphe. Aussi, les
commandes <B> et </B> indique le début et la fin de la mise
en gras (bold) des caractères entre ceux-ci. Il y a aussi des commandes
qui fonctionnent seuls telles que <BR> pour terminer une ligne et
commencer sur la ligne immédiatement en dessous.
Le format HTML n'offre pas toutes les mêmes
possibilités qu'un document Word ordinaire. Le niveau de contrôle
de la présentation est limité. La présentation change
selon la résolution de l'écran de l'ordinateur de l'usager. Sur
les PC, les résolutions de l'écran les plus souvent
utilisées sont de 640 par 480 pixels (points de lumière), 800 X
600 et 1024 X 768. Il y a même les résolutions 1200 X 1024 et 1600
X 1280 pour les écrans de 17, 19 et 21 pouces. Tout cela pour dire que
le même texte va apparaître différemment selon la
résolution choisie par l'utilisateur et non le concepteur.
Une autre difficulté du format HTML est qu'il est loin
d'être certain que la police de caractère que vous utilisez pour
votre page Web soit disponible sur l'ordinateur du lecteur. Le système
d'opération de l'ordinateur va substituer pour une police de
caractères qui est disponible.
2. Quelle est la différence entre une page
Web et un site Web? [S 7..9]
Une page Web est un fichier, comme celui-ci qui contient du
texte, des images et des liens à d'autres pages. Un site Web est un
regroupement de pages sur un sujet, un thème, un commerce, une
organisation. Un site Web a aussi une page principale. C'est une page Web qui
aide les lecteurs à naviguer sur le site pour trouver l'information
voulue.
Un site Web doit aussi être structuré. Comment
une page Web est-elle reliée à une autre? Y a-t-il un ou
plusieurs chemins ou parcours que les lecteurs peuvent utiliser pour naviguer
à travers le site? Par exemple. Au début et à la fin de
chaque page, il y a plusieurs boutons de navigation pour passer à la
page précédente ou suivante.
3. Différence entre un site web statique et
un site web dynamique [S10]
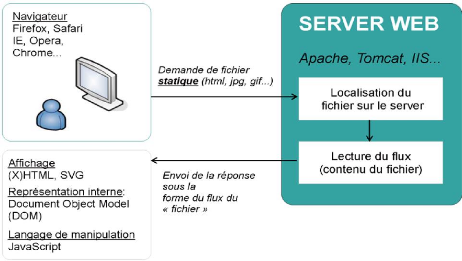
· Site statique : les pages du
site ne sont pas modifiables par des utilisateurs. Le site est donc rempli et
mis à jour par l'administrateur qui le fait depuis son poste de travail.
Une fois le site mis à jour sur l'ordinateur de l'administrateur,
celui-ci devra être envoyé sur le site via FTP. Le site est dit
statique car les pages HTML qui le compose sont toujours identiques entre deux
visites sans mise à jour. Le serveur donc n'a pas besoin de
éléments de scripting.

Site Web statique [Figure-3-]
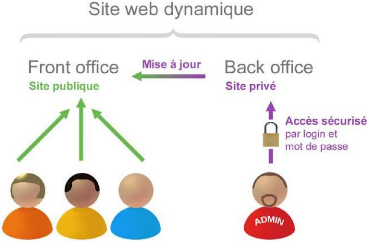
· Site dynamique : les pages
du site qui le compose peuvent être modifiables par les visiteurs. De
plus, entre deux visites sur un même site, le contenu de la page peut
être différent sans action de l'administrateur du site Internet.
Les grandes applications de ce type de site sont : les forums, les Wiki
(Wikipédia étant le plus grand représentant du genre) et
tous les sites communautaires (Facebook, Twitter, hi5, etc.). Le serveur qui
fait
fonctionner le site utilise une technologie de Scripting (comme
PHP, Ruby, Python ou Perl) ainsi qu'une base de données comme MySQL.

Site Web dynamique [Figure-4-]
4. Quels avantages pour un site statique
? [S10]
On vient de voir qu'un site statique possède beaucoup
d'inconvénient : il faut s'y connaître en HTML pour le modifier et
l'étape de mise à jour est fastidieuse. (pour résumer)
Mais il faut aussi reconnaître au site statique des avantages dans
plusieurs domaines :
· le site internet est mis à jour en local sur la
machine de l'administrateur : il n'y a donc pas de surprise une fois que le
site est en ligne.
· le site internet ne fait pas appel aux technologies en
perpétuelles évolutions qui permettent la mise en place de sites
dynamique (Php, Ruby, Python, Perl, Java, ASP, etc.) : on gagne donc en
sécurité et en veille technologique.
· le site internet statique consomme peu de ressource
serveur : le site n'utilisant aucune technologie compliquée (au hasard :
Php + MySql + Apache), les coûts d'entretien et de maintenance en
activité sont très inférieurs à ceux d'un site
dynamique.
· le site internet statique se sauvegarde plus
facilement : ceux qui ont déjà manipulé les bases de
données MySQL utilisées pour la création de sites
dynamiques savent que c'est une galère à sauvegarder et à
restaurer. Le fait de disposer directement des pages HTML du site facilite la
sauvegarde (un simple copier / coller sur une clé USB est c'est bon
!).
5. Quels avantages pour un site dynamique
? [S10]
· de nombreux scripts gratuits existent
déjà et permettent de réaliser tous les sites qu'on
souhaite. Ainsi en téléchargeant le script (ou CMS : Content
Management System) qui va bien, il sera très simple de créer un
forum, un blog ou tout autre site.
· La mise à jour est très simple : une
fois le script dynamique en place, on met à jour le site en ligne dans
la partie « administration » du site. On peut donc mettre à
jour le site de n'importe quel ordinateur et même depuis certains
téléphones mobiles (avec accès Internet naturellement)
· Avec un site dynamique il est possible de
réaliser une grande interaction avec les visiteurs : les visiteurs
peuvent donc rester beaucoup plus longtemps sur vos pages si les
fonctionnalités sont intéressantes.
6. Quel type de site pour quelle utilisation
? [S11]
On utilisera un site web statique pour une utilisation bien
particulière. On utilisera ce fonctionnement pour un site web
nécessitant peu de maintenance, peu de mise à jour et contenant
peu de pages.
En effet, comme la mise à jour d'un site Internet
statique peut être fastidieuse, on utilisera ce type de site uniquement
si les mises à jour sont exceptionnelles. Car, à chaque mise
à jour il faudra modifier la page HTML du site et la mettre en ligne en
effectuant une copie par FTP.
On utilisera plutôt un site dynamique si on souhaite
créer une interaction avec ses lecteurs. Le site dynamique permet de se
connecter en ligne sur son site pour réaliser sa mise à jour en
direct. Une fois la mise à jour du site dynamique effectuée, le
résultat apparaît directement aux lecteurs. On privilégiera
donc les sites web dynamiques pour les sites permettant aux visiteurs de
laisser des commentaires (blogs) ou de converser avec d'autres lecteurs
(forums). De même si le site doit être mis à jour
très fréquemment (plusieurs fois par semaine) on pourra choisir
de créer un site dynamique même si aucune interaction n'est
prévue avec les visiteurs.
Par exemple pour réaliser un site vitrine
présentant les 10 produits vendus par une entreprise on pourra choisir
:
· Un site statique si les
produits ne sont modifiés qu'une ou deux fois par mois et qu'un ou deux
nouveaux produits sont ajoutés au catalogue chaque année.
· Un site dynamique si on
souhaite que les visiteurs ajoutent des commentaires sur les fiches produits
et/ou qu'il faut modifier très souvent (ajout, suppression,
modification) les fiches produits.



