
République Algériennes Démocratique et
Populaire Ministére d'enseignement supérieur et de la recherche
scientifique Université Mentouri Constantine
Faculté Des Sciences De
L'ingénieur
Département D'informatique
Formation LMD
Mémoire de fin d'étude en vue de
l'obtention du
diplôme de licence ACAD
Département d'informatique
Conception et réalisation d'un
site
web dynamique pour un magazine
en ligne
Réaliser par :
Dirigé par :
· BOUKERZAZA Hanane
· SAOUCHI Rima
· Mme FERGANI.B
· Mme CHOUTRI.A
Promotion 2011-2012
Dédicace
L'eau coule grace à sa source
L'arbre pousse grace à ses racines
A
Nos parents
Pour les sacrifices déployés à nos
égards ; pour leur patience
Leur amour et leur confiance en
nous
Ils ont tout fait pour notre bonheur et notre
réussite.
Qu'ils trouvent dans ce modeste travail, le
témoignage de notre
Profonde affection et de notre attachement
indéfectible.
Nulle dédicace ne puisse exprimer ce que nous
leur devons
Que dieu leur réserve la bonne santé et une longue
vie.
A
Nos amis
En témoignage de nos sincères reconnaissances
pour les efforts
Qu'ils ont consentis pour nous soutenir au cours de nos
études.
Que dieu nous garde toujours unis
A
Toute personne qui nous'a aidé à faire notre
projet.
Remerciements
Au terme de la rédaction de ce mémoire, nous
tenons à remercier nos
encadreur Mme : FERGANI.B, et Mme : CHOUTRIE.A
pour leurs
précieux conseils et leur aide durant toute la
période du travail.
Nos vifs remerciements vont également aux membres du
jury pour
l'intérêt qu'ils ont porté à notre
recherche en acceptant d'examiner notre
travail Et de l'enrichir par leurs
propositions.
Merci

Sommaire
Introduction général Chapitre1 :
Internet et Web
INTRODUCTION......................................................................................................1
I. INTERNET
.......................................................................................................1
1. QU'EST-CE
QU'INTERNET..............................................................................
1
2. HISTOIRE
D'INTERNET....................................................................................
2
3. MECANISME DE TRANSPORT DE L'INFORMATION SUR INTERNET
.................................2
II.
WEB...............................................................................................................4
1. WORLD WIDE
WEB.......................................................................................
4
2. QUELLE EST LA DIFFERENCE ENTRE UNE PAGE WEB ET UN SITE
WEB ? ........................ 5
3. DIFFERENCE ENTRE UN SITE WEB STATIQUE ET UN SITE WEB
DYNAMIQUE..................... 5
4. QUELS AVANTAGES POUR UN SITE STATIQUE ?
...................................................... 6
5. QUELS AVANTAGES POUR UN SITE DYNAMIQUE ?
..................... ..............................7
6. QUELS TYPES DE SITE POUR QUELLE UTILISATION
?................................................7
CONCLUSION......................................................................................................8
Chapitre2 : UML
Introduction......................................................................................................
9 I. Présentation Et Justification Du Choix D'uml ......
.............................................9
1.
Définition................................................................................................9
2.
Historique................................................................................................
9
3. A Quoi Sert Uml
?....................................................................................10
4. Que Ce Qu'un Diagramme Uml
?...............................................................10
5. Avantages Et Inconvénients
D'uml............................................................ 11
II. Modéle D'uml Utilisés 11
1. Diagrammes De Cas
D'utilisation............................................................
12
2. Diagrammes De Séquence 13
3. Diagramme Des Classes 14
4. Diagramme D'activité
...........................................................................
15
III. Le Processus
Unifié(Up)........................................................................
16
1.
Définition.............................................................................................
16
2.
Caractéristiques.................................................................................
16
2.1 Une démarche itérative et
incrémentale ? 17
2.2 Une démarche pilotée par les besoins des
utilisateurs ? 17
2.3 Une démarche centrée sur l'architecture ?
17
3. Cycle De Vie Du
Processus.....................................................................
18
Conclusion......................................................................................................19
Chapitre3 : Exigences Fonctionnelles Analyse Et
Conception Partie1 : Exigences Fonctionnelles
Introduction.................................................................................................
20 I. Exigence
fonctionnelle...........................................................................20
1. Présentation général du
projet...............................................................
20
2. Cahier des
charges..............................................................................
20
3. Spécification des exigences d'aprés les
cas d'utilisation..............................21 3.1 Identification des
acteurs et leur cas d'utilisation................................. 21 3.2
Modélisation des cas d'utilisations
................................................... 22 3.3 Description
détaillée........................................................................23
3. Elaboration du diagramme de classe
métier.......................................... 30
Partie2 : Analyse et Conception
1. Description et représentation des
scénarios............................................. 20
2. Diagramme
d'activité...........................................................................38
3. Diagramme de classe
participante......................................................... 41 3.1
Partie
d'analyse...........................................................................
41
3.2 Partie
conception...........................................................................51
Conclusion................................................................................................
61
Chapitre4 : Implémentation
Introduction 62
I. L'arborescence du site 62
1. Partie lecteur 63
2. Partie Rédacteur /Administrateur 64
II. Choix des outils de
développement............................................................
65
1. Le langage de programmation
php5...................................................... 65
2. Autres outils 65
3. Choix du SGBD : mySQL 65
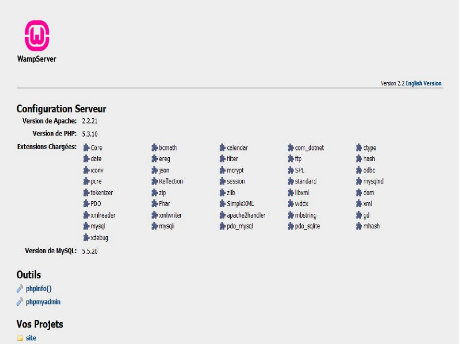
4. Serveur utilisé : WampServer 2.2D 66
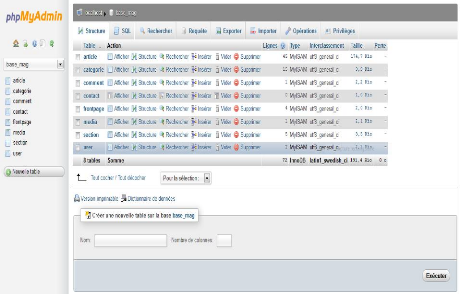
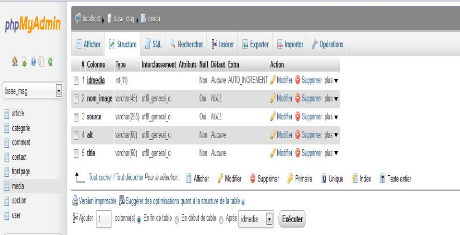
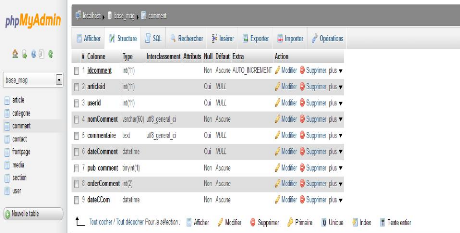
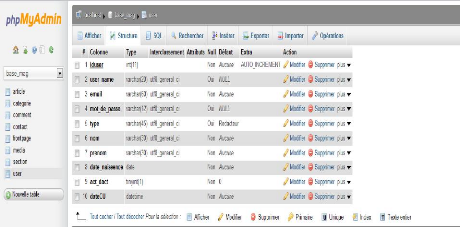
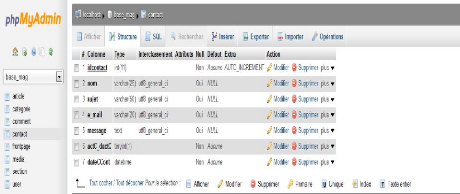
III. Conception de la base de données 67
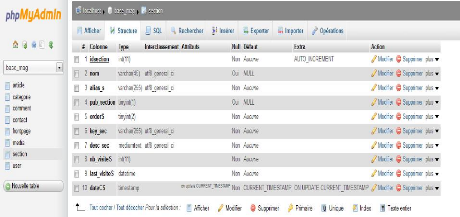
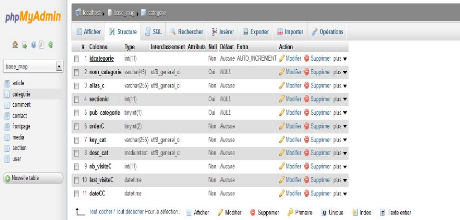
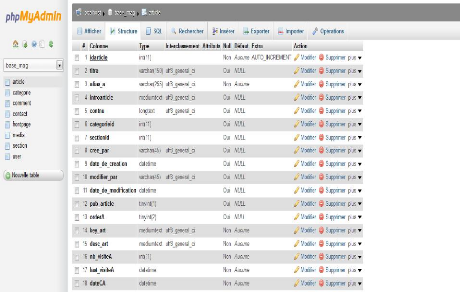
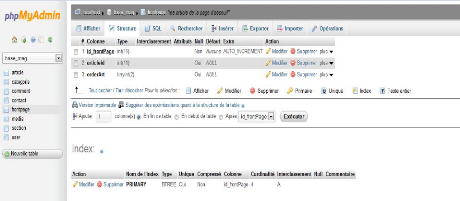
1. Les tables de la base de données 67
IV. Description de l'application
.................................................................. 73
1. Description
général...........................................................................
73
2. Description des pages du
site............................................................... 73
2.1 Page d'accueil ? 73 2.2 Page
d'inscription...........................................................................
74 2.3 Page
d'authentification.....................................................................
75 2.4 Page
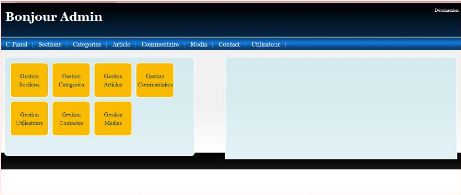
d'administrateur.....................................................................
76
V. Quelque exemples de code
.....................................................................76
1. Code
connexion.................................................................................76
2. Code Index du site (Page
d'accueil)......................................................77
3. Partie du code Index
(Administrateur)...................................................78
4. Partie du code Index2
(Administrateur)................................................ 78
5. Partie du code
View...........................................................................79
6. Partie du code
section........................................................................79
7. Code
inscription..............................................................................
80
8. Code
Déconnexion...........................................................................
82
Conclusion................................................................................................
82
Introduction général
Il ne fait désormais plus aucun doute que
l'informatique est la révolution la plus importante et la plus innovante
qui a marqué la vie de l'humanité moderne. En effet, les
logiciels informatiques proposent maintenant des solutions à tous les
problèmes de la vie, aussi bien dans des domaines professionnels que
pour des applications personnelles. Et leurs méthodes de conception et
de développement ont vu l'avènement d'autant de technologies qui
facilitent leur mise en place et leurs donnent des possibilités et des
fonctionnalités de plus en plus étendues
L'évolution de l'informatique et l'apparition de
l'internet, ce phénomène d'interaction qui offre des
possibilités considérables et accroit les chances de
communication à travers un lieu virtuel qui regroupe des pages Internet
présentées par des personnes ou des organisations c'est le site
web.
Le web permet de partager ses idées et ses domaines
d'intérêt avec d'autres utilisateurs partout dans le monde. Ainsi
l'Internet est devenu un outil incontournable et même indispensable pour
le fonctionnement de bon nombre d'entreprise a travers le monde. Ceci est du
aux innombrables possibilités et opportunités qu'il offre a tout
utilisateur.
Un site web est un ensemble de fichiers (page HTML, images,
PDF, son, vidéo, programme, animations). Et de dossiers, formant
l'arborescence du site.
Un site construit directement en langage HTML, a pour
défaut majeur d'offrir une interactivité limitées au
strict minimum, cette limitation est due à la nature mené du
HTML, c'est pour cette raison que ces pages sont dites statiques. Par contre
les pages dynamique, combinées à la puissance des bases de
données offrent des possibilités de développement infinies
pour les applications en ligne du site web comme exemple un magazine en ligne
auquel nous rattacherons d'ailleurs notre étude.
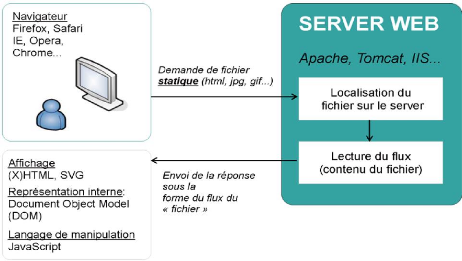
Pour que le site soit accessible depuis un réseau
mondial ou local, un serveur web (logiciel) doit fonctionner sur le serveur
(ordinateur) qui héberge le site.
Pour la réalisation de cette tâche (magazine en
ligne), notre choix s'est porté sur le Processus Unifié. En
effet, le processus unifié est une solution de développement
logiciel adaptée à tout type de projet. Ses traits distinctifs
tiennent en trois notions : piloté par les cas d'utilisation,
centré sur l'architecture, itératif et incrémental.
Le langage de modélisation qu'on a utilisé est
UML (Unifier Modeling Language), qui est une partie intégrante de la
démarche UP. Ses diagrammes sont largement utilisés dans chaque
étape et phases de ce processus de développement.
Pour l'implémentation, le choix s'est porté sur le
langage de programmation PHP. La base de données est
implémentée avec MySQL qui est largement compatible avec PHP.
Ayant présenté les outils et la méthode
adoptée, nous allons maintenant exposer le plan du mémoire qui se
subdivisera en quatre principaux chapitres.
Dans le premier chapitre intitulé «
Internet et web » nous définissons quelques concepts
jugés nécessaire sur Internet et le Word Wide Web, ainsi nous
présentons le mécanisme de transport de l'information, et la
différence entre les sites statique et les sites dynamique.
Puis, au sein de « UML et UP »,
deuxième chapitre de ce travail, nous présentons l'outil de
conception (diagrammes du langage UML), et aussi des concepts sur le processus
unifié UP avec justification de notre choix.
Au niveau de troisième chapitre intitulé
« Analyse et Conception » nous traitons les
applications suivant le processus de développement UP, et qui seront
décrits par le diagramme des cas d'utilisation. Nous étendons la
représentation des diagrammes effectués au niveau de l'analyse en
y intégrant les aspects techniques les plus proches des
préoccupations physique.
Finalement dans le dernier chapitre qu'on a nommé
« Implémentation » nous présentons
les outils de développement qui nous ont servi pour la
réalisation d'un magazine en ligne, et enfin l'activité test qui
consiste, justement, à le tester dans le but de s'assurer de son bon
fonctionnement.

INTERNET ET WEB
Introduction
Dès le début des années 60, plusieurs
groupes de scientifiques s'intéressent à la question de la
communication entre ordinateurs. A l'époque, ces machines étaient
souvent très différentes les unes des autres et la
possibilité de communication entre-elles restait une question difficile.
Jusqu'à l'arrivée d'un phénomène qui a
marqué le monde de l'informatique .C'est bien celui d'Internet. Ce
réseau mondial crée par l'armée américaine, puis
utilisé par les chercheurs et autres scientifique, a connu une
croissance phénoménale auprès du grand public avec
l'introduction du Word Wide Web.
I. Internet
1. Qu'est-ce qu'Internet ? [S7]
L'Internet est un système de communication qui permet
aux ordinateurs autour du monde de communiquer et de s'échanger de
l'information entre eux. Cette communication entre ordinateurs permet plusieurs
possibilités et offre une masse d'informations chaque jour plus
importante dans des domaines comme la médecine, la science et la
technologie.

Internet [Figure-1-]
2. Histoire d'Internet [S8]
C'est dans les années 60's, en plein milieu de la
"guerre froide" entre le bloc de l'est et les pays occidentaux qu'on retrouve
les origines de l'Internet. Les militaires américains avaient besoin
d'un moyen de coordonner leurs armes nucléaires en cas de guerre
atomique. Ils avaient besoin d'un système de communication qui pourrait
survivre même si plusieurs bases étaient détruites.
> 1964: Projet ARPANET: Le début du
projet pour créer le premier réseau de communication
distribué. L'avantage de cette technologie est qu'elle est
décentralisée. Le système n'est pas dépendant d'un
ordinateur principal pour coordonner les communications. Si un, deux,
même plusieurs, ordinateurs tombent en panne, sont surchargés ou
ne sont pas disponible,
le système peut contourner ces problèmes sans
aucune difficulté. Ceci est parfait pour les besoins militaires qui
créèrent le réseau.
> 1969: Mise en opération du projet
ARPANET qui utilise un protocole de communication appelé NCP (Network
Control Protocol). C'est la première fois que des ordinateurs
communiquent entre eux malgré de longues distances. Le tout composait un
réseau d'ordinateurs superpuissants pour la période. Le
réseau survivrait même aux ravages d'une guerre atomique puisque
chaque site est connecté physiquement à quatre autres. La
communication et la coordination des forces armées survivantes à
une attaque nucléaire sont assurées. Pour des raisons de
sécurité nationale, l'armée refuse aux scientifiques
l'accès au réseau militaire et l'utilisation du protocole de
communication entre les sites.
> 1973: Les scientifiques prennent leur
revanche en développant leur propre réseau à travers les
universités et en utilisant un protocole de communication
amélioré nommé TCP/IP (Transfert Control Protocol/
Internet Protocol). Le protocole IP s'assure que chaque ordinateur relié
au réseau a une adresse unique et que chacun soit capable de communiquer
avec les autres. Ce protocole est utilisé sur plusieurs plates-formes
pour permettre une communication entre ceux-ci. L'accès est devenu, avec
le temps, international. Les fondations pour l'Internet d'aujourd'hui sont
placées. La recherche a permis d'augmenter le potentiel de l'Internet
avec plusieurs autres services.
Parmi ces services, il y a le courrier électronique. Il
permet d'envoyer des messages, des "email", à d'autres personnes qui ont
eux aussi une adresse de courrier électronique. Il y a aussi "Gopher"
qui permet d'afficher de l'information pour la rendre disponible à tous.
C'est en quelque sorte l'ancêtre du World Wide Web. Il y a aussi le
service FTP, pour File Transfer Protocol, pour permettre le transfert de
fichiers à travers l'Internet.
> 1989: Tim Berners-Lee conçoit la
base de ce qui allait devenir le World Wide Web.
> 1995: C'est cette année que le terme
"Internet" est entré dans le vocabulaire de la plupart
du monde. C'est surtout à cause d'un "nouveau" service:
le World Wide Web (WWW ou
W3). Plusieurs personnes confondent encore aujourd'hui le terme
WWW avec l'Internet.
3. Mécanisme de transport de l'information sur
Internet [S9] ? Le protocole de communication entre
ordinateurs
Lorsque deux ordinateurs communiquent pour s'échanger des
informations, il faut qu'ils utilisent une méthode commune de
conversation. On parle alors d'un protocole informatique.
En informatique, un protocole est un ensemble de règles
suivies par deux ordinateurs lors de l'échange de l'information. Il
existe de nombreux protocoles différents. Nous n'évoquerons que
TCP/IP.
Sur l'Internet, le protocole utilisé est appelé
TCP/IP :
TCP : Transmission Control Protocol (protocole
de contrôle des transmissions) IP : Internet Protocol
(protocole de l'Internet)
· L'ordinateur qui fournit l'information (le
serveur)
Lorsque des informations (un texte, une image, un courrier,...)
doivent être envoyées sur Internet, l'ordinateur qui fournit
l'information :
1. découpe le document à transmettre en petits
paquets à l'aide d'un programme spécialisé ;
2. chaque paquet est muni de l'adresse de l'expéditeur et
de l'ordinateur de destination ;
3. chaque paquet est envoyé indépendamment des
autres: il passe peut-être par un autre chemin.
· L'ordinateur qui reçoit les
informations (le client)
Les informations parviennent à l'ordinateur de
destination
1. sous la forme de petits paquets ;
2. qui peuvent arriver dans le désordre (selon le chemin
suivi) ;
3. ces informations sont recombinées et remises en ordre
par un programme spécialisé dans l'ordinateur
d'arrivée.

Architecture client-serveur [Figure-2-]
|
[INTERNET ET WEB]
|
Chapitre1
|
II. web
1. World Wide Web et HTML [S 7..9]
Le World Wide est Web est rapidement devenu le service le plus
utilisé sur l'Internet. C'est ce qui a rendu le mot "Internet" un mot de
notre jargon de tous les jours pour la plupart d'entre nous. Le "père"
du World Wide Web, Tim Berners-Lee, a conçu les bases en mars 1989. Il a
conçu le Hypertext Markup Language (HTML) à partir d'un autre
format utilisé pour les documents appelé le SGML. Le WWW
fonctionne en utilisant le concept d'hypertexte. À l'intérieur
d'une page, il y a des mots clés ou des images qui ont des liens qui,
lorsque vous cliquez dessus, vous amènent à une autre page
Web.
Cette "explosion" de popularité a commencé en
1995. Il y avait environ 70 millions de pages web sur le world wide web en
1996. Le chiffre était estimé à 200 millions de pages en
1997. En août 1999, le nombre dépassait le 800 millions de pages.
En mars 2000, on passait à 1,5 milliards de pages. On parle aujourd'hui
de plus de 8 milliards. L'une des raisons est la facilité de concevoir
une page Web. Tous les logiciels de traitement de texte populaires peuvent
maintenant convertir leurs documents en format de page Web (HTML). Mais, il y a
aussi des logiciels spécialisés pour la conception qui sont
encore plus puissant.
Le format des fichiers de pages Web est appelé le
format HTML pour Hyper Texte Markup Langage. Ce format est composé de
codes pour les différentes options disponibles. Une instruction est
toujours encadrée entre des <>. La majorité des commandes
fonctionnent en pairs pour indiquer le début et la fin d'une option. Ces
instructions sont presque identiques sauf que la commande de fin a le
caractère "/" dans celle-ci. Par exemple, les commandes <P> et
</P> indiquent le début et la fin d'un paragraphe. Aussi, les
commandes <B> et </B> indique le début et la fin de la mise
en gras (bold) des caractères entre ceux-ci. Il y a aussi des commandes
qui fonctionnent seuls telles que <BR> pour terminer une ligne et
commencer sur la ligne immédiatement en dessous.
Le format HTML n'offre pas toutes les mêmes
possibilités qu'un document Word ordinaire. Le niveau de contrôle
de la présentation est limité. La présentation change
selon la résolution de l'écran de l'ordinateur de l'usager. Sur
les PC, les résolutions de l'écran les plus souvent
utilisées sont de 640 par 480 pixels (points de lumière), 800 X
600 et 1024 X 768. Il y a même les résolutions 1200 X 1024 et 1600
X 1280 pour les écrans de 17, 19 et 21 pouces. Tout cela pour dire que
le même texte va apparaître différemment selon la
résolution choisie par l'utilisateur et non le concepteur.
Une autre difficulté du format HTML est qu'il est loin
d'être certain que la police de caractère que vous utilisez pour
votre page Web soit disponible sur l'ordinateur du lecteur. Le système
d'opération de l'ordinateur va substituer pour une police de
caractères qui est disponible.
2. Quelle est la différence entre une page
Web et un site Web? [S 7..9]
Une page Web est un fichier, comme celui-ci qui contient du
texte, des images et des liens à d'autres pages. Un site Web est un
regroupement de pages sur un sujet, un thème, un commerce, une
organisation. Un site Web a aussi une page principale. C'est une page Web qui
aide les lecteurs à naviguer sur le site pour trouver l'information
voulue.
Un site Web doit aussi être structuré. Comment
une page Web est-elle reliée à une autre? Y a-t-il un ou
plusieurs chemins ou parcours que les lecteurs peuvent utiliser pour naviguer
à travers le site? Par exemple. Au début et à la fin de
chaque page, il y a plusieurs boutons de navigation pour passer à la
page précédente ou suivante.
3. Différence entre un site web statique et
un site web dynamique [S10]
· Site statique : les pages du
site ne sont pas modifiables par des utilisateurs. Le site est donc rempli et
mis à jour par l'administrateur qui le fait depuis son poste de travail.
Une fois le site mis à jour sur l'ordinateur de l'administrateur,
celui-ci devra être envoyé sur le site via FTP. Le site est dit
statique car les pages HTML qui le compose sont toujours identiques entre deux
visites sans mise à jour. Le serveur donc n'a pas besoin de
éléments de scripting.

Site Web statique [Figure-3-]
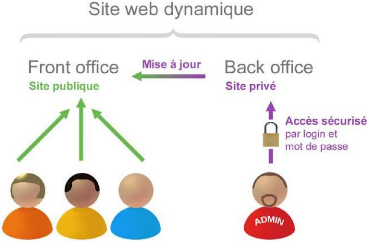
· Site dynamique : les pages
du site qui le compose peuvent être modifiables par les visiteurs. De
plus, entre deux visites sur un même site, le contenu de la page peut
être différent sans action de l'administrateur du site Internet.
Les grandes applications de ce type de site sont : les forums, les Wiki
(Wikipédia étant le plus grand représentant du genre) et
tous les sites communautaires (Facebook, Twitter, hi5, etc.). Le serveur qui
fait
fonctionner le site utilise une technologie de Scripting (comme
PHP, Ruby, Python ou Perl) ainsi qu'une base de données comme MySQL.

Site Web dynamique [Figure-4-]
4. Quels avantages pour un site statique
? [S10]
On vient de voir qu'un site statique possède beaucoup
d'inconvénient : il faut s'y connaître en HTML pour le modifier et
l'étape de mise à jour est fastidieuse. (pour résumer)
Mais il faut aussi reconnaître au site statique des avantages dans
plusieurs domaines :
· le site internet est mis à jour en local sur la
machine de l'administrateur : il n'y a donc pas de surprise une fois que le
site est en ligne.
· le site internet ne fait pas appel aux technologies en
perpétuelles évolutions qui permettent la mise en place de sites
dynamique (Php, Ruby, Python, Perl, Java, ASP, etc.) : on gagne donc en
sécurité et en veille technologique.
· le site internet statique consomme peu de ressource
serveur : le site n'utilisant aucune technologie compliquée (au hasard :
Php + MySql + Apache), les coûts d'entretien et de maintenance en
activité sont très inférieurs à ceux d'un site
dynamique.
· le site internet statique se sauvegarde plus
facilement : ceux qui ont déjà manipulé les bases de
données MySQL utilisées pour la création de sites
dynamiques savent que c'est une galère à sauvegarder et à
restaurer. Le fait de disposer directement des pages HTML du site facilite la
sauvegarde (un simple copier / coller sur une clé USB est c'est bon
!).
5. Quels avantages pour un site dynamique
? [S10]
· de nombreux scripts gratuits existent
déjà et permettent de réaliser tous les sites qu'on
souhaite. Ainsi en téléchargeant le script (ou CMS : Content
Management System) qui va bien, il sera très simple de créer un
forum, un blog ou tout autre site.
· La mise à jour est très simple : une
fois le script dynamique en place, on met à jour le site en ligne dans
la partie « administration » du site. On peut donc mettre à
jour le site de n'importe quel ordinateur et même depuis certains
téléphones mobiles (avec accès Internet naturellement)
· Avec un site dynamique il est possible de
réaliser une grande interaction avec les visiteurs : les visiteurs
peuvent donc rester beaucoup plus longtemps sur vos pages si les
fonctionnalités sont intéressantes.
6. Quel type de site pour quelle utilisation
? [S11]
On utilisera un site web statique pour une utilisation bien
particulière. On utilisera ce fonctionnement pour un site web
nécessitant peu de maintenance, peu de mise à jour et contenant
peu de pages.
En effet, comme la mise à jour d'un site Internet
statique peut être fastidieuse, on utilisera ce type de site uniquement
si les mises à jour sont exceptionnelles. Car, à chaque mise
à jour il faudra modifier la page HTML du site et la mettre en ligne en
effectuant une copie par FTP.
On utilisera plutôt un site dynamique si on souhaite
créer une interaction avec ses lecteurs. Le site dynamique permet de se
connecter en ligne sur son site pour réaliser sa mise à jour en
direct. Une fois la mise à jour du site dynamique effectuée, le
résultat apparaît directement aux lecteurs. On privilégiera
donc les sites web dynamiques pour les sites permettant aux visiteurs de
laisser des commentaires (blogs) ou de converser avec d'autres lecteurs
(forums). De même si le site doit être mis à jour
très fréquemment (plusieurs fois par semaine) on pourra choisir
de créer un site dynamique même si aucune interaction n'est
prévue avec les visiteurs.
Par exemple pour réaliser un site vitrine
présentant les 10 produits vendus par une entreprise on pourra choisir
:
· Un site statique si les
produits ne sont modifiés qu'une ou deux fois par mois et qu'un ou deux
nouveaux produits sont ajoutés au catalogue chaque année.
· Un site dynamique si on
souhaite que les visiteurs ajoutent des commentaires sur les fiches produits
et/ou qu'il faut modifier très souvent (ajout, suppression,
modification) les fiches produits.
Conclusion
L'Internet est en effet un réseau de vigilance,
alimenté par les associations, et les gouvernements, accessible à
tous les citoyens (au moins dans les pays les plus développés),
et qui peut en outre servir de source d'information pour les médias. Et
dans ce chapitre, nous avons présenté le mécanisme de
transport de l'information sur Internet et la différence entre un site
statique et un site dynamique. Ainsi nous allons voir plus en détail
dans les chapitres suivants, la présentation des concepts de base de
langage de modélisation UML. Pour permettre une bonne lecture de ce qui
va suivre et exprimer de manière uniforme l'analyse et la conception de
notre magazine en ligne.

UML ET UP
Introduction
La réalisation d'un site web doit être
impérativement précédée d'une méthodologie
d'analyse et de conception qui a pour objectif de permettre de formaliser les
étapes préliminaires du développement d'un site afin de
rendre ce développement plus fidèle aux besoins du client.
La phase d'analyse permet de lister les résultats
attendus, en termes de
fonctionnalités.et La
phase de conception permet de décrire de manière non
ambiguë, le plus souvent en utilisant un langage de modélisation,
le fonctionnement futur du système, afin d'en faciliter la
réalisation.
I. Présentation et justification du choix d'UML
1. Définition [1]
Unified Modeling Language est un langage unifié de
modélisation objets. Ce n'est pas une méthode, il ne donne pas de
solution pour la mise en oeuvre d'un projet. C'est avant tout un
formalisme graphique issu de notations employées dans
différentes méthodes objets.
2. Historique [2 /5]
UML est le résultat de la fusion de trois de
méthodes d'analyse orientées objet : OOD, OMT et OOSE. La
méthode OOD, Object Oriented Design, de G.Booch a été
conçue à la demande du Ministère de la Défense des
USA. L'objectif était de préparer de façon rigoureuse la
structuration des programmes écrits en langage ADA ou C++.
La méthode OMT, Object Modeling Technique, a
été mise au point à General Electric. Ses auteurs ont
puisé leur inspiration d'une part dans les langages a objets pour des
applications d'informatique industrielle (automates, contrôle de
processus...), d'autre part dans les techniques de modélisation
conceptuelle des méthodes d'analyse des années 80.
OMT représente un système comme un assemblage
d'éléments auxquels on attache des comportements,
c'est-à-dire des opérations pouvant être
déclenchées a la réception d'un message envoyé par
d'autres composants.
La méthode OOSE, Object Oriented Software Engineering,
est d'origine universitaire (informatique temps réel) et industrielle
(Ericsson). Son originalité consiste à faire reposer l'analyse
sur une expression par l'utilisateur de la façon dont il pense utiliser
le futur système.
Devant l'attentisme du marché face aux méthodes
et aux AGL objets, la société Rational Software a réuni
les auteurs principaux de ces trois méthodes pour qu'ils se mettent
d'accord sur un langage de modélisation dans l'espoir qu'il devienne une
référence. Sa réussite fut d'être retenue comme
norme de modélisation par l'OMG, après avoir reçu le
soutien de
plusieurs grands constructeurs informatiques et éditeurs
de logiciels. Ce langage a passé par différents stades et est
encore en évolution.
3. A quoi sert UML ? [S11]
UML utilise l'approche objet en présentant un langage
de description universel. Il permet grâce à un ensemble de
diagrammes très explicites, de représenter l'architecture et le
fonctionnement des systèmes informatiques complexes en tenant compte des
relations entre les concepts utilisés et l'implémentation qui en
découle.
UML est avant tout un support de communication performant, qui
facilite la représentation et la compréhension de solutions objet
:
· Sa notation graphique permet d'exprimer visuellement une
solution objet, ce qui facilite la comparaison et l'évaluation de
solutions.
· L'aspect formel de sa notation, limite les
ambiguïtés et les incompréhensions.
· Son indépendance par rapport aux langages de
programmation, aux domaines d'application et aux processus, en fait un langage
universel.
UML est donc bien plus qu'un simple outil qui permet de
"dessiner" des représentations mentales... Il permet de parler un
langage commun, normalisé mais accessible, car visuel.
Il représente un juste milieu entre langage
mathématique et naturel, pas trop complexe mais suffisamment rigoureux,
car basé sur un métamodèle. Une autre
caractéristique importante d'UML, est qu'il cadre l'analyse. UML permet
de représenter un système selon différentes vues
complémentaires : les diagrammes.
4. Que ce qu'un diagramme UML ?
[S11]
Un diagramme UML est une représentation graphique, qui
s'intéresse à un aspect précis du modèle ; c'est
une perspective du modèle.
Chaque type de diagramme UML possède une structure
(les types des éléments de modélisation qui le composent
sont prédéfinis) et véhicule une sémantique
précise (il offre toujours la même vue d'un système).
Combinés, les différents types de diagrammes
UML offrent une vue complète des aspects statiques et dynamiques d'un
système. Les diagrammes permettent donc d'inspecter un modèle
selon différentes perspectives et guident l'utilisation des
éléments de modélisation (les concepts objet), car ils
possèdent une structure.
Une caractéristique importante des diagrammes UML, est
qu'ils supportent l'abstraction. Cela permet de mieux contrôler la
complexité dans l'expression et l'élaboration des solutions
objet.
UML opte en effet pour l'élaboration des modèles,
plutôt que pour une approche qui impose une barrière stricte entre
analyse et conception. Les modèles d'analyse et de
conception ne diffèrent que par leur niveau de
détail, il n'y a pas de différence dans les concepts
utilisés.
UML n'introduit pas d'éléments de
modélisation propres à une activité (analyse, conception.)
le langage reste le même à tous les niveaux d'abstraction.
Cette approche simplificatrice facilite le passage entre les
niveaux d'abstraction. L'élaboration encourage une approche non
linéaire, les "retours en arrière" entre niveaux d'abstraction
différents sont facilités et la traçabilité entre
modèles de niveaux différents est assurée par
l'unicité du langage. Il s'agit d'une tâche très complexe,
qui nécessite une approche itérative, car il est plus efficace de
construire et valider par étapes, ce qui est difficile à cerner
et maîtriser.
C'est donc avec beaucoup d'intérêt que nous avons
pris connaissance de cette proposition de notre encadreur à utiliser
comme langage de modélisation UML.
5. Avantages et inconvénients
d'UML [3]
· Les points forts d'UML UML est un
langage formel et normalisé :
Il permet le gain de précision, encourage l'utilisation
d'outils et constitue à cet effet un gage de stabilité.
UML est un support de communication performant :
Il cadre l'analyse et facilite la compréhension de
représentations abstraites complexes. Son caractère polyvalent et
sa souplesse en font un langage universel.
· Les points faibles d'UML
La mise en pratique d'UML nécessite un apprentissage et
passe par une période d'adaptation.
Même si l'Espéranto est une utopie, la
nécessité de s'accorder sur des modes d'expression communs est
vitale en informatique. UML n'est pas à l'origine des concepts objets,
mais en constitue une étape majeure, car il unifie les
différentes approches et en donne une définition plus
formelle.
Le processus (non couvert par UML) est une autre clé
de la réussite d'un projet. Or, l'intégration d'UML dans un
processus n'est pas triviale et améliorer un processus est une
tâche complexe et longue. Les auteurs d'UML sont tout à fait
conscients de l'importance du processus, mais l'acceptabilité
industrielle de la modélisation objet passe d'abord par la
disponibilité d'un langage d'analyse.
II. Modèles d'UML utilisés [4]
Un modèle est une présentation simplifiée
d'un problème. UML permet d'exprimer les
modèles objets
à travers un ensemble de diagrammes. Ces derniers sont des moyens de
description des objets ainsi que des liens qui les relient. Et
dans cette partie nous allons vous présenter les modèles d'UML
utilisés.
Les modèles UML
MODELE
|
USAGE
|
NIVEAU D'UTILISATION (*)
|
|

Activités Workflow, dynamique
de fonctionnement.
Classes et packages
Objets Interrelation entres
objets
Cas d'utilisation
Séquences Exemple de
fonctionnement.
Modèle conceptuel, modèle de données,
organisation
Expression des besoins
5 Les plus utilisés
2 Les diagrammes d'objets sont de plus en
plus
utilisés, mais modélisation des collaborations et
des rôles reste encore marginale.
3 Utilisation dépend des métiers.
Il y a des
domaines ou leur utilisation ne présente que peu
d'intérêt
3 Assez bien compris et employés, leur
usage se
répand.
1 Dépend des habitudes de chaque
entreprise ;
utilisés surtout dans le tertiaire.
(*) 5 les plus utilisés ... 1
les moins utilisés
Modèle d'UML utilisés
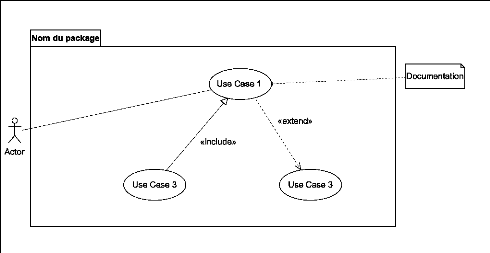
1. Diagrammes de cas d'utilisation [S 1..11]
Ils décrivent les fonctionnalités
employées par les utilisateurs. Il s'agit de la solution UML pour
représenter le modèle conceptuel. Les cas d'utilisation (ou use
cases en Anglais) permettent de structurer les besoins des utilisateurs et les
objectifs correspondants d'un système.
La sémantique
|
Acteur
|
entité externe au
système qui interagit avec
le système.
|
Use case (cas
d'utilisation)
|
ensemble d''actions
réalisées par le
système, en réponse à une
action d'un
acteur.
|
Relation
d''utilisation («
include »)
|
le cas
d''utilisation source
contient aussi le comportement
décrit dans le cas
d''utilisation
destination.
|
Relation
d''extension («extends »)
|
le cas
d''utilisation source
étend (précise)
les
objectifs (comportements)
du cas
|
|
|
d''utilisation
destination.
|
Package
|
regroupe les
éléments de
modélisation
suivant des
critères purement
logiques.
|
Note ou documentation
|
documente un élément du
modèle.
|
|
Les Eléments de la modélisation des Cas
d'utilisation
Exemple :

Diagramme de Cas d'utilisation [Figure-1-] 2.
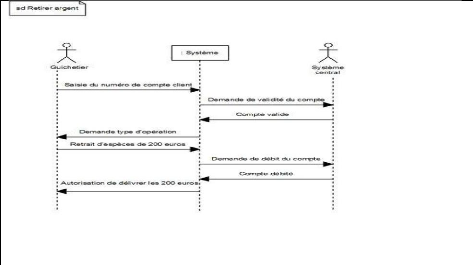
Diagrammes de séquence [S 1..11]
Ce diagramme permet de décrire les scénarios de
chaque cas d'utilisation en mettant l'accent sur la chronologie des
opérations en interaction avec les objets.
La sémantique
|
Scénario
|
Représente une succession
particulière
d'enchaînements,
s'exécutant du début à
la fin du
Documentaion
cas
d'utilisation,
un enchaînement étant
l'unité de
description de séquences
d'actions
|
Ligne de vie
|
Représente l'ensemble
des opérations exécutées
extend»
par un objet
|
Message
|
Un message est une
transmission
d'information
unidirectionnelle
entre deux objets, l'objet
émetteur et l'objet
récepteur. Dans un
diagramme de
séquence, deux types de messages
Use Case 3
peuvent être
distingués
|
Message synchrone
|
Dans ce cas l'émetteur reste en attente
de la
|
|
|
réponse à son message avant de
poursuivre ses actions
|
Message asynchrone
|
Dans ce cas, l'émetteur
n'attend pas la réponse à son
message, il poursuit
l'exécution de ses
opérations
|
|
Les Eléments de la modélisation des diagrammes de
Séquences
Exemple : La figure 5 montre une
façon de décrire les interactions entre le guichetier et le
système. On y voit clairement apparaître une séquence de
messages.

Diagrammes de séquence [Figure-2-] 3.
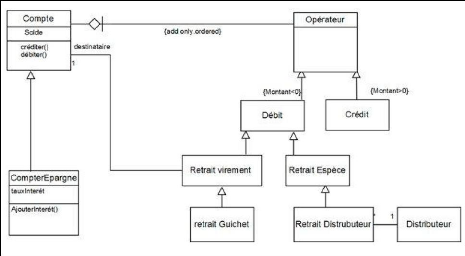
Diagramme des Classes [S 1..11]
Le diagramme de classes est le point central dans un
développement orienté objet. En analyse, il a pour objectif de
décrire la structure des entités manipulées par les
utilisateurs. En conception, le diagramme de classes représente la
structure d'un code orienté.
La sémantique
|
Une classe
|
Représente la
description abstraite
d'un ensemble
d'objets possédant les
mêmes caractéristiques.
On peut parler également de
type
|
Un objet
|
Est une entité aux
frontières bien
définies,
possédant
une
identité et
encapsulant un état et un
comportement. Un objet est une
instance (ou
occurrence)
d'une classe
|
Un attribut
|
Représente un type
d'information contenu dans une
classe
|
Une opération
|
Représente un élément de
comportement (un service)
contenu dans une classe
|
|
Une association
|
Représente une relation
sémantique durable entre deux
classes
|
Une superclasse
|
Est une classe plus
générale reliée à
une ou plusieurs autres
classes plus
spécialisées
(sous-classes)
par une relation de
généralisation.
Les sous-classes«
Héritent » des
propriétés de leur
superclasse et peuvent comporter des
propriétés
spécifiques
supplémentaires
|
|
Les Eléments de la modélisation des diagrammes
de Classe
Exemple :
1-Le signataire de la carte bleue associée a un compte
est l'un des titulaires de ce compte. 2-Une carte bleue est acceptée au
moins dans tous les distributeurs appartenant aux consortiums de la banque
correspondant au compte associé à la carte bleue.
3-Un virement est possible entre deux comptes distincts si les
banques correspondantes appartiennent à un même consortium.

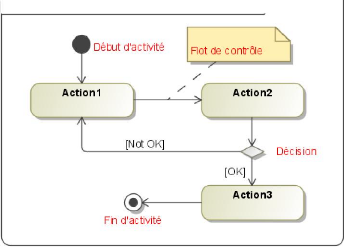
Diagramme de classe [Figure-3-] 5. Diagramme
d'activité [S 1..11]
Ce diagramme donne une vision des enchaînements des
activités propres à une opération ou à un cas
d'utilisation. Il permet aussi de représenter les flots de
contrôle et les flots de données.
La sémantique
|
|
correspond à un traitement
qui modifié
l'état de
système.
L'enchaînement des actions
constitue le
flot de
contrôle. Le passage
d'une action à une
|
|

Action
|
autre est
matérialisé par une
transition. Les
transitions sont
déclenchées par la
fin d'une action et
provoquent le début d'une autre
(elles sont
automatiques)
|
Activité
|
représente le comportement
d'une partie du
système en termes
d'actions et de
transitions
|
|
Les Eléments de la modélisation des diagrammes
d'Activité
Exemple :

Diagramme d'Activité [Figure-4-]
III. Le Processus Unifié (UP)
1. Définition [6]
Pour définir le processus unifié, nous allons
simplement définir les deux termes qui le composent :
· Processus : Suite continue d'opérations
constituant la manière de fabriquer. En d'autres termes, c'est une
succession de tâches dans le but d'accomplir un travail, un projet.
· Unifié : Etre amené à
l'unité, se fondre en un tout. En fait, les méthodes d'analyse et
de conception orientées objet, étaient variées
jusqu'à ce que Rambaugh, Jacobson et Booch eut l'idée de les
unifier.
2. Caractéristiques [S 11]
D'après les auteurs d'UML, un processus de
développement qui possède ces qualités devrait favoriser
la réussite d'un projet. Cependant, dans le cadre de la
modélisation d'une application informatique, les auteurs d'UML
préconisent d'utiliser une démarche :
-Itérative et incrémentale,
-Guidée par les besoins des utilisateurs du
système, -Centrée sur l'architecture logicielle.
2.1 Une démarche itérative et
incrémentale ?
L'idée est simple : pour modéliser (comprendre
et représenter) un système complexe, il vaut mieux s'y prendre en
plusieurs fois, en affinant son analyse par étapes. Cette
démarche devrait aussi s'appliquer au cycle de développement dans
Le but est de mieux maîtriser la part d'inconnu et d'incertitudes qui
caractérisent les systèmes complexes.
2.2 Une démarche pilotée par les besoins des
utilisateurs ?
Avec UML, ce sont les utilisateurs qui guident la
définition des modèles :
- Le périmètre du système à
modéliser est défini par les besoins des utilisateurs (les
utilisateurs définissent ce que doit être le système).
-Le but du système à modéliser est de
répondre aux besoins de ses utilisateurs (les utilisateurs sont les
clients du système).
Les besoins des utilisateurs servent aussi de fil rouge, tout au
long du cycle de développement (itératif et incrémental)
:
-A chaque itération de la phase d'analyse, on clarifie,
affine et valide les besoins des utilisateurs.
- A chaque itération de la phase de conception et de
réalisation, on veille à la prise en compte des besoins des
utilisateurs.
-A chaque itération de la phase de test, on
vérifie que les besoins des utilisateurs sont satisfaits.
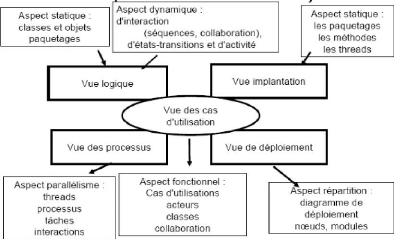
2.3 Une démarche centrée sur l'architecture
?
Une architecture adaptée est la clé de
voûte du succès d'un développement. Elle décrit des
choix stratégiques qui déterminent en grande partie les
qualités du logiciel (adaptabilité, performances,
fiabilité...). Ph. Kruchten propose différentes perspectives,
indépendantes et complémentaires, qui permettent de
définir un modèle d'architecture.

Les différentes Vues [Figure -10-] 3. Cycle
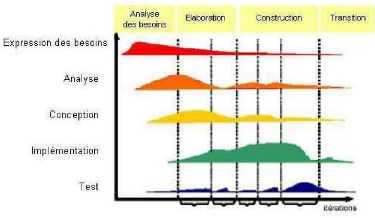
de vie du processus [S 11]
Le processus unifié se déroule en quatre
phases, incubation, élaboration, construction et transition. Chaque
phase répète un nombre de fois une série
d'itérations. Et chaque itération est composée de cinq
activités : capture des besoins, analyse, conception,
implémentation et test.

Cycle du vie du processus UP
· Incubation:
C'est la première phase du processus unifié. Il
s'agit de délimiter la portée du système,
c'est-à-dire tracer ce qui doit figurer à l'intérieur du
système et ce qui doit rester à l'extérieur, identifier
les acteurs, lever les ambiguïtés sur les besoins et les
exigences
nécessaires dans cette phase. Il s'agit aussi
d'établir une architecture candidate, c'est à dire que pour une
première phase, on doit essayer de construire une architecture capable
de fonctionner. Dans cette phase, il faut identifier les risques critiques
susceptibles de faire obstacles au bon déroulement du projet.
· Elaboration :
C'est la deuxième phase du processus. Après
avoir compris le système, dégagé les
fonctionnalités initiales, précisé les risques critiques,
le travail à accomplir maintenant consiste à stabiliser
l'architecture du système. Il s'agit alors de raffiner le modèle
initial de cas d'utilisation, voire capturer de nouveaux besoins, analyser et
concevoir la majorité des cas d'utilisation formulés, et si
possible implémenter et tester les cas d'utilisation initiaux.
· Construction :
Dans cette phase, il faut essayer de capturer tous les
besoins restants car il n'est pratiquement plus possible de le faire dans la
prochaine phase. Ensuite, continuer l'analyse, la conception et surtout
l'implémentation de tous les cas d'utilisation. A la fin de cette phase,
les développeurs doivent fournir une version exécutable du
système.
· Transition :
C'est la phase qui finalise le produit. Il s'agit au cours de
cette phase de vérifier si le système offre véritablement
les services exigés par les utilisateurs, détecter les
défaillances, combler les manques dans la documentation du logiciel et
adapter le produit à l'environnement (mise en place et installation).
Conclusion
En conclusion, UML est un outil précieux, mais, pour
bien l'utiliser et en faire un instrument de lisibilité, il nous faut
l'accompagner d'un mode d'emploi pour l'élaborer, il nous faut reprendre
les questions dans la tradition du génie logiciel et suivre les
démarches de conception et d'analyse :
-Analyse de problème en utilisant processus unifié
UP -Utilisation d'un langage de modélisation UML
-Etude préalable, construction ainsi tests et mise au
point

Exigence fonctionnelles
Introduction
La réalisation d'un site dynamique (magazine en ligne)
doit être impérativement précédée d'une
méthodologie de conception permettant d'offrir une vision claire des
différents éléments de l'application et de l'interaction
entre ces derniers.
Pour notre conception, nous allons utiliser UP (Unified
Processus) qui est un processus de développement.
I. Exigence fonctionnelle
> Analyse fonctionnelle
· La présentation générale du
projet.
· Le cahier des charges, qui permet de décrire et
lister les fonctions primaires, secondaires et contraintes du système
étudié.
· Représentation des Cas d'utilisation.
· Diagramme des classes métiers.
1. Présentation générale du
projet
Le but à atteindre dans notre projet est la
réalisation d'un site web pour un magazine en ligne (santé et
bien-être) adressé aux lecteurs regroupant des contenus pluri
médias issus de différentes sources (vidéos, photos,
articles, dossiers, etc...) sur une thématique précise.
2. Cahier des charges
Tout Lecteur (internaute) : Il a la possibilité de
consulter le magazine (afficher une liste d'articles dans une rubrique
donnée, ouvrir un article), contacter l'administrateur, exporter les
articles sous format PDF, partager les liens sur des réseaux sociaux
(Facebook, Twitter, etc...), poster commentaire.
Tout internaute Rédacteur: Peut remplir le formulaire
d'inscription .Ainsi, gérer les articles (crée, modifier ou
supprimer ses propres articles), comme il peut gérer les commentaires,
gérer les médias, en passant par une authentification.
L'Administrateur est responsable de la maintenance du site et
de l'héberger a l'aide d'un logiciel FTP comme FILEZILA et faire la mise
à jour des programmes (Template, applications,...etc.), il peut aussi
gérer les rédacteurs (ajouter rédacteur, modifier leurs
informations, réinitialiser leurs mot de passe, ou les supprimer),
gérer les sections et les catégories, gérer aussi les
articles, utilisateurs, contacts, ainsi gérer les medias on passant par
une authentification.
3. Spécification des exigences d'apr4s les cas
d'utilisation
L'expression préliminaire des besoins donne lieu a une
modélisation par les cas d'utilisation, dans cette partie nous allons
détailler la branche supérieure concernant la modélisation
de cas d'utilisation.
3.1 I
En analysant les besoins exprimés dans le cahier des
charges, nous avons déduit les acteurs ainsi que les cas d'utilisations
tels que résumés dans le tableau suivant :
|
Acteur
|
|
Cas d'utilisation
|
|
·
|
Consulter le magazine.
|
|
Lecteur
|
·
|
Exporter article.
|
|
·
|
Partager un lien.
|
|
·
|
Poster un commentaire.
|
|
·
|
Gérer les articles.
|
|
Rédacteur
|
·
|
Remplir le formulaire d'inscription.
|
|
·
|
Gérer les commentaires.
|
|
·
|
Gérer les médias.
|
|
·
|
S'authentifier (cas secondaire).
|
|
·
|
Effectuer les mêmes opérations que le lecteur.
|
|
·
|
Gérer rédacteurs.
|
|
Administrateur
|
·
|
Gérer catégorie.
|
|
·
|
Gérer section.
|
|
·
|
Gérer contact.
|
|
·
|
S'authentifier (cas secondaire).
|
|
·
|
Maintenir le site.
|
|
·
|
Effectuer les mêmes opérations que les
rédacteurs.
|
Liste des acteurs et leur cas d'utilisation
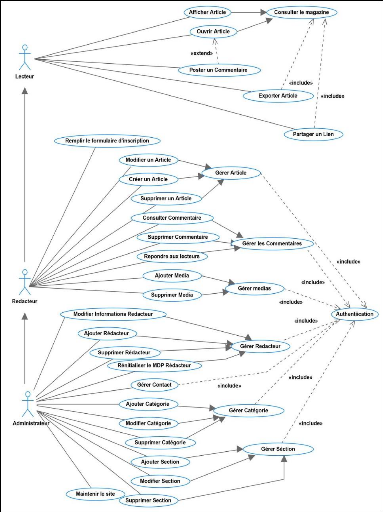
3.2 Modélisation des cas
d'utilisations

Diagramme de cas d'utilisation figure -1-
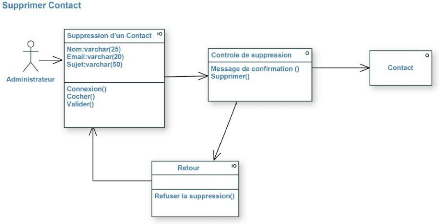
3.3 Description
détaillée
Afin de détaillé le cahier des charges nous allons
décrire chaque cas d'utilisation par une fiche.
Format général d'une fiche
descriptive
Nom du cas d'utilisation
Objectif du cas d'utilisation
Liste des acteurs
Action de début
Scénario nominal,
scénarios alternatifs, exceptions
Fin
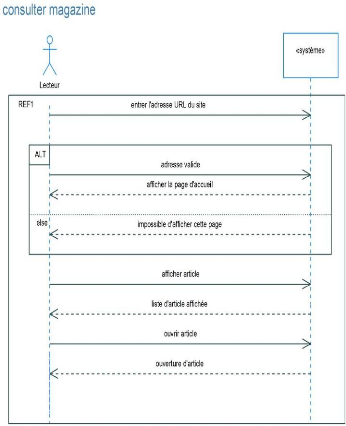
3.3.1 Cas d'utilisation «consulter magazine en
ligne»
Un lecteur qui veut visiter le magazine en ligne doit
établir une connexion.
|
Consulter magazine en ligne
|
|
Ce cas d'utilisation donne la possibilité a n'importe
quel lecteur d'accéder au magazine
|
|
Lecteur, Rédacteur, Administrateur
|
|
Début : Entrer l'adresse URL du site
|
|
En cours : l'internaute vas consulter le magazine,
afficher les articles après avoir établie une
|
|
connexion.
sinon connexion non établi (Impossible d'afficher cette
page).
Fin : la fin de ce cas d'utilisation engendre deux
possibilités, soit l'affichage de la page
|
|
d'accueil du site, ou bien l'affichage d'une page de refus.
|
Fiche descriptive «Consulter
magazine»
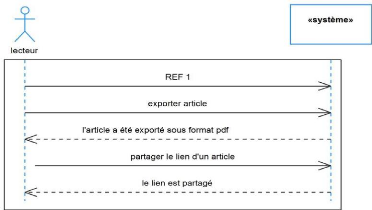
3.3.2 Cas d'utilisation «Exporter article»
Exporter Article
Ce cas permet a n'importe quel visiteur d'exporter des articles
sous format pdf
Lecteur, Rédacteur, Administrateur
Début : le lecteur sélectionne
l'article qu'il veut lire après avoir affiché la liste des
articles. En cours : le lecteur exporte l'article après
l'avoir lu. Sinon il quitte la page.
fin : l'article a été
exporté. Dans le cas contraire afficher le message d'erreur
(réessayer).
Fiche descriptive «Exporter
article»
3.3.3 Cas d'utilisation «Partager un lien»
|
Partager un lien
|
|
Ce cas permet a n'importe quel visiteur de partager le lien
d'un article dans des réseaux
sociaux (Facebook, Twitter, etc...)
|
|
Lecteur, Rédacteur, Administrateur
|
|
Début : le lecteur ouvre un article
|
|
En cours : le lecteur partage le lien de cet article sur
des réseaux sociaux. Sinon il quitte la
|
|
page
fin : le lien a été partagé Dans le
cas contraire un message d'erreur vas s'afficher.
|
|
Fiche descriptive «Partager un
lien»
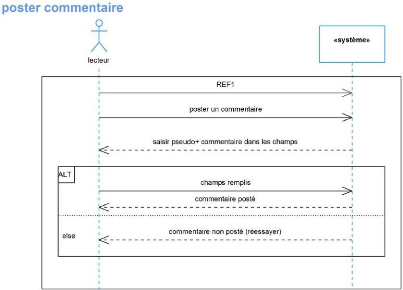
3.3.4 Cas d'utilisation «Poster un
commentaire»
|
Poster un commentaire
|
|
Ce cas ne permet pas a n'importe quel visiteur inscrit de
poster des commentaires
|
|
Lecteur, Rédacteur, Administrateur
|
|
Début : le lecteur ouvre un article
|
|
En cours : si le lecteur trouve l'article
intéressant, il poste un commentaire. Sinon il quitte la
|
|
page.
fin : le commentaire a été posté.
Dans le cas contraire afficher le message d'erreur.
|
|
Fiche descriptive «Poster un
commentaire»
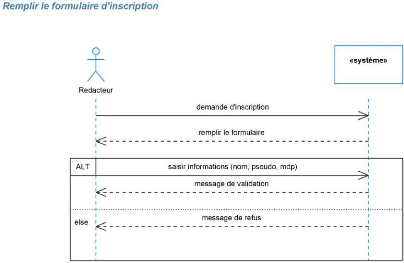
3.3.5 Cas d'utilisation «Remplir le formulaire
d'inscription»
Le visiteur peut s'inscrire au site en remplissant un formulaire
d'inscription.
|
Remplir le formulaire d'inscription
|
|
S'inscrire au site permet a un visiteur d'avoir le ok de
publier des articles dans le magazine
après avoir obtenu la
permission de l'administrateur en devenant rédacteur
|
|
Rédacteur
|
|
Début : Entrer les informations d'inscription
(pseudo, nom, mot de passe).
|
|
En cours : le système contrôle les
informations fournies au clavier
|
|
Si «conditions vérifier» alors
enregistrement automatique de ce visiteur dans la base de données autant
que rédacteur. Sinon message d'erreur.
fin : un message d'erreur dans le cas oü le
système n'acceptera pas le visiteur, dans le cas
|
|
contraire un message de validation sera affiché.
|
Fiche descriptive «Remplir le formulaire
d'inscription»
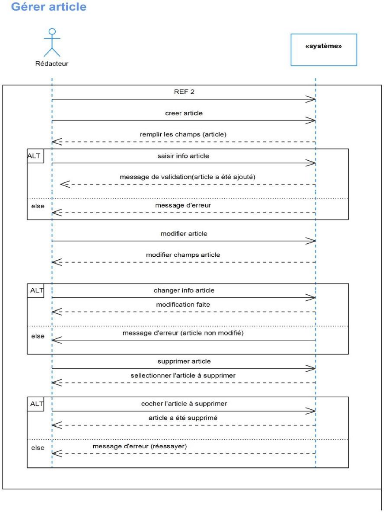
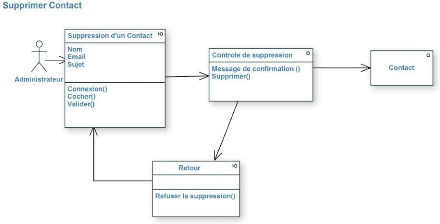
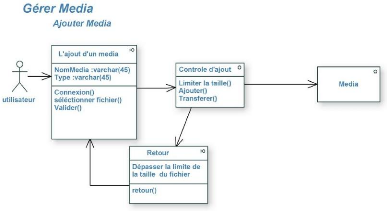
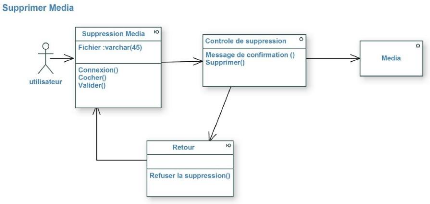
3.3.6 Cas d'utilisation «Gérer
Article»
|
Gérer article
|
|
Ce cas d'utilisation permet d'ajouter, modifier et de supprimer
des articles
|
|
Rédacteur, Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : le rédacteur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle le rédacteur :
Peut ajouter des articles qui convient au sujet, modifier ces
propres article, et même de supprimer un de ces articles. Ainsi publier
et dé-publier un article (dans l'accueil).
Sinon le système affiche la page de refus (code
incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
rédacteur).
|
Fiche descriptive «Gérer
article»
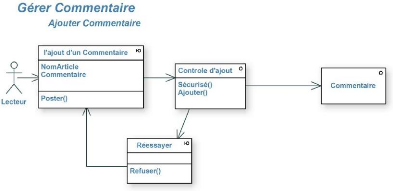
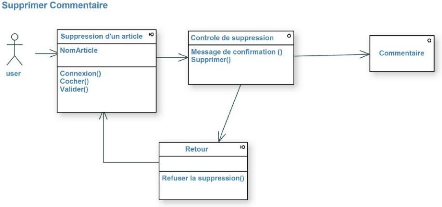
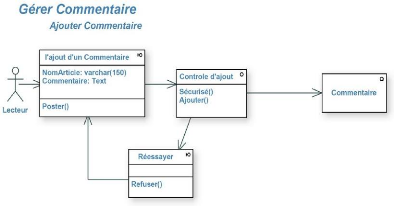
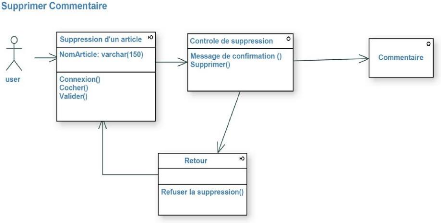
3.3.7 Cas d'utilisation «Gérer
Commentaire»
|
Gérer commentaire
|
|
Ce cas d'utilisation permet aux utilisateurs de consulter les
commentaires ou les supprimer
comme il peut répondre aux lecteurs
|
|
Rédacteur, Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'utilisateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'utilisateur (Rédacteur ou Administrateur) :
Peut consulter les commentaires des lecteurs comme il peut
supprimer un commentaire qui lui déplait ou répondre aux
lecteurs.
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
utilisateurs).
|
Fiche descriptive «Gérer
commentaire»
3.3.8 Cas d'utilisation «Gérer
Médias»
Gérer médias
|
|
Ce cas d'utilisation permet d'ajouter, de supprimer des
médias (photos, vidéos)
|
|
Rédacteur, Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'utilisateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'utilisateur : Peut ajouter des médias comme photos ou
vidéos, ainsi supprimer l'une d'elle. Sinon le système affiche la
page de refus (code incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
utilisateurs afin d'effectuer des taches).
|
Fiche descriptive «Gérer
médias»
3.3.9 Cas d'utilisation «Gérer
Catégorie»
|
Gérer catégorie
|
|
Ce cas d'utilisation permet d'ajouter, modifier et de supprimer
des catégories
|
|
Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'administrateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'administrateur : Peut ajouter des catégories, les modifier,
et même supprimer des catégories. Sinon le système affiche
la page de refus (code incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
administrateur).
|
Fiche descriptive «Gérer
catégorie»
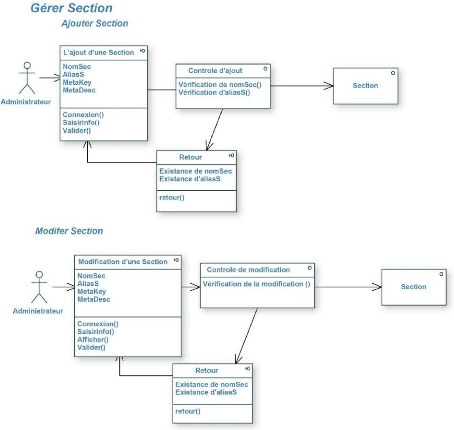
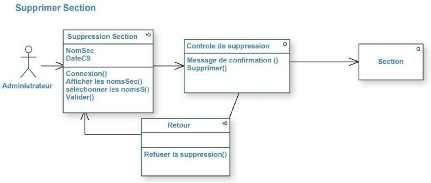
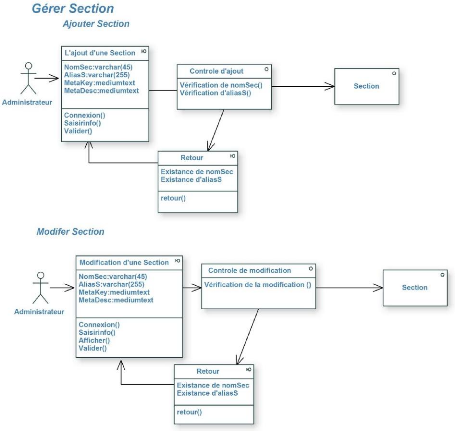
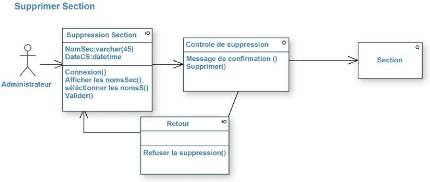
3.3.10 Cas d'utilisation «Gérer
Section»
|
Gérer section
|
|
Ce cas d'utilisation permet d'ajouter, modifier et de supprimer
des sections
|
|
Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'administrateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'administrateur : Peut ajouter des sections, les modifier, et
même supprimer des sections.
Sinon le système affiche la page de refus (code
incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
administrateur).
|
Fiche descriptive «Gérer
section»
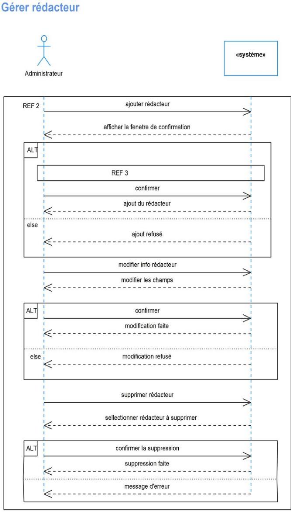
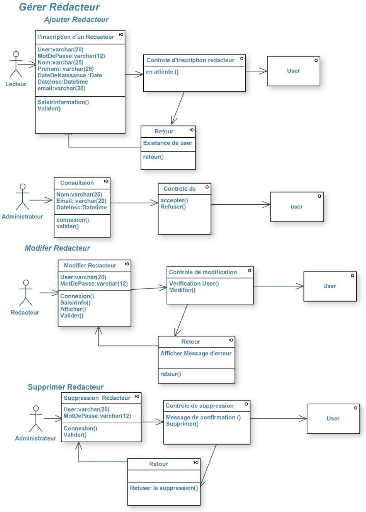
3.3.11 Cas d'utilisation «Gérer
Rédacteur»
|
Gérer rédacteur
|
|
Ce cas d'utilisation permet d'ajouter, supprimer des
rédacteurs et modifier leurs
informations, aussi réinitialiser
MDP rédacteur
|
|
Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'administrateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'administrateur :
Peut ajouter des rédacteurs en acceptant ou refusant leurs
inscriptions, peut modifier les informations des rédacteurs, et
même les supprimer.
Sinon le système affiche la page de refus (code
incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
administrateur).
|
Fiche descriptive «Gérer
rédacteur»
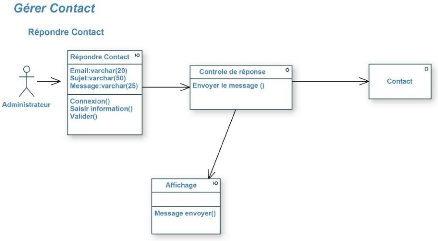
3.3.12 Cas d'utilisation «Gérer
Contacts»
|
Gérer contacts
|
|
Ce cas d'utilisation permet a l'administrateur de
répondre aux lecteurs, aussi supprimer des
contacts
|
|
Administrateur
|
|
Début : le système affiche la page
d'authentification.
|
|
En cours : l'administrateur saisi son code :
|
|
Si le code est correct alors une page sera affichée dans
laquelle l'administrateur :
Peut répondre aux lecteurs en leur envoyant un e-mail,
aussi de supprimer un contact. Sinon le système affiche la page de refus
(code incorrect).
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page (interface
|
|
administrateur).
|
Fiche descriptive «Gérer contacts»
3.3.13 Cas d'utilisation «Maintenir le
site»
L'administrateur doit s'authentifier afin d'accéder a
la base de données pour effectuer des modifications. L'administrateur
est le responsable de la maintenance du site, d'héberger le site et
faire la mise à jour des programmes (Template, applications).
|
Maintenir le site
|
|
Ce cas d'utilisation permet de modifier ou de mettre a jour le
site
|
|
Administrateur
|
|
Début : l'hébergeur affiche la page
d'authentification.
|
|
En cours : l'administrateur saisi son code :
|
|
Si le code est correct alors une page d'administrateur sera
affichée dans laquelle
l'administrateur :
Peut éventuellement ajouter d'autres interfaces (modifier
le design du site).
Sinon l'hébergeur affiche la page de refus.
fin : ce cas se termine soit par l'affichage d'une page
de refus, soit la page d'accueil de
|
|
l'administrateur (interface admin).
|
Fiche descriptive «Maintenir le
site»
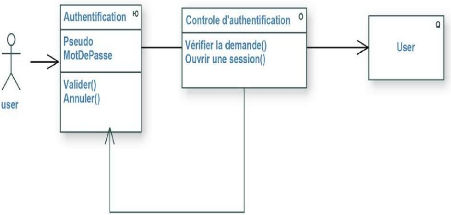
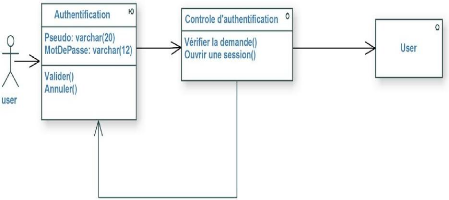
3.3.14 Cas d'utilisation «Authentification»
Un rédacteur ou bien un administrateur qui existe dans la
base de donnée doit entrer son nom et son mot de passe.
|
Authentification
|
|
Ce cas ne permet pas a n'importe quel visiteur de faire des
modifications ou d'autre
opérations dans le site
|
|
Rédacteur, Administrateur
|
|
Début : le système affiche le formulaire
d'authentification (pseudo, mot de passe).
|
|
En cours : le système contrôle les
informations fournis au clavier. Si la condition est vérifiée
|
|
alors accéder au site. Sinon message d'erreur.
fin : Afficher les infos du site. Dans le cas contraire
afficher le message d'erreur.
|
|
Fiche descriptive «Consulter
magazine»
4. Elaboration du diagramme de classe
métier
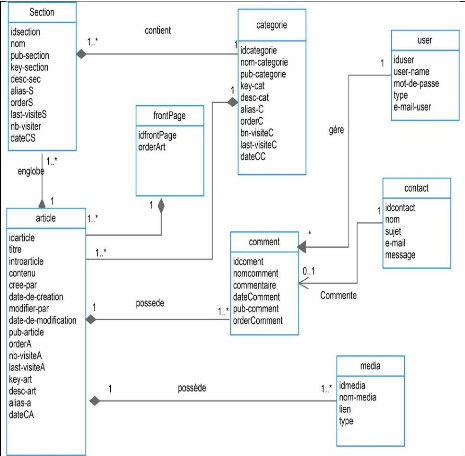
La figure ci-dessous présente le diagramme des classes
métier du projet « magazine en ligne » les méthodes
n'ont pas été représentées. Les attributs des
classes sont les mêmes indiqués dans la base de données.

Diagramme de classes métiers figure -2-
II. Analyse et conception
1. Description et représentation des
scenarios
En général il n'est pas possible d'écrire
tous les scénarios d'un cas d'utilisation, il faudra choisir les
principaux scénarios nominaux et quelques exceptions.
1.1 Diagramme de séquence «consulter
magazine»

Diagramme de séquence figure -3.1-
1.2 Diagramme de séquence ((poster commentaire))

Diagramme de séquence figure -3.2-
1.3 Diagramme de séquence ((exporter article /partager un
lien ))


Diagramme de séquence figure -3.3-
1.4 Diagramme de séquence «remplir le formulaire
d'inscription ~

Diagramme de séquence figure -3.4- 1.5 Diagramme de
séquence «s'authentifier ~

Diagramme de séquence figure -3.5-
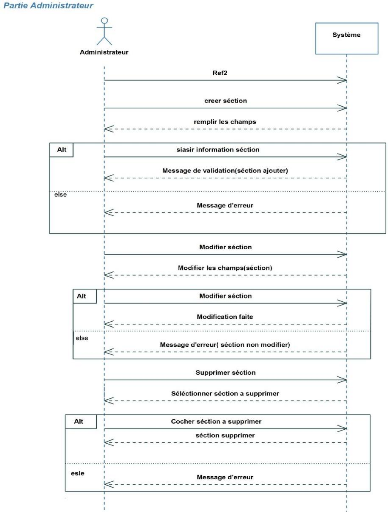
1.6 Diagramme de séquence «gérer
article»

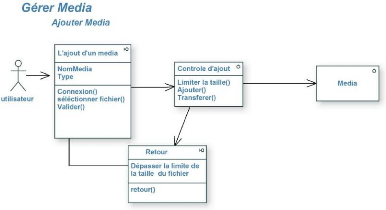
Diagramme de séquence figure -3.6-
Remarque : ce diagramme est valide aussi pour la gestion des
médias et la gestion des contacts
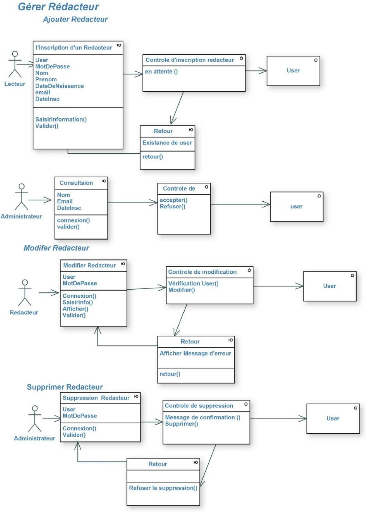
1.7 Diagramme de séquence «gérer
rédacteur»

Diagramme de séquence figure -3.7-
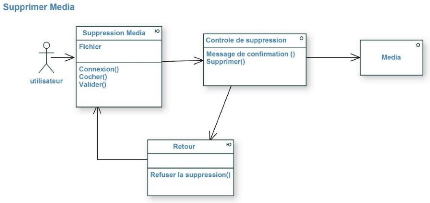
1.8 Diagramme de séquence «gérer
section»

Diagramme de séquence figure -3.8
Remarque : ce diagramme est valable pour la gestion des
catégories et la gestion des contacts

2. Diagramme d'Activité :
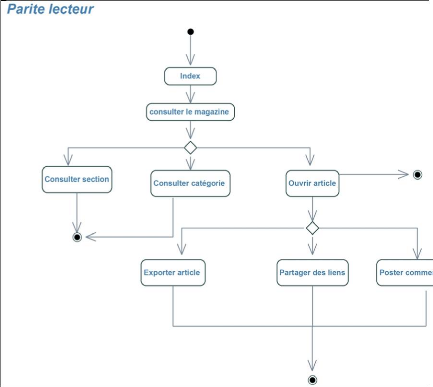
2 .1 Diagramme d'activité «Partie Lecteur»
Diagramme d'activité figure -4.1-

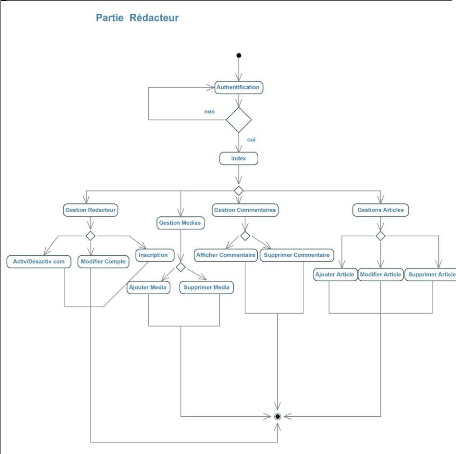
2.2 Diagramme d'activité «Partie Rédacteur~
Diagramme d'activité figure -4.2-

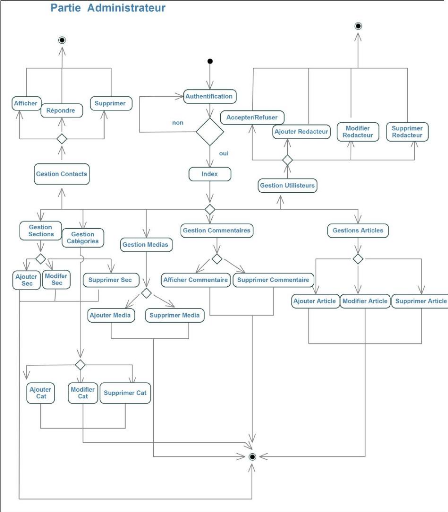
2 .3 Diagramme d'activité «Partie Administrateur~
Diagramme d'activité figure -4.3-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3. Diagramme de classe participante
Le chainon manquant de notre démarche s'appelle le
diagramme de classe
participante(DCP). Il s'agit de diagramme de classe UML qui
décrivent par cas d'utilisation, les principales classes d'analyse et
leurs relations.
3.1 Partie analyse
3.1.1 Diagramme de classe d'analyse
«S'authentifier»


Diagramme de classe d'analyse figure -5.1.1-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
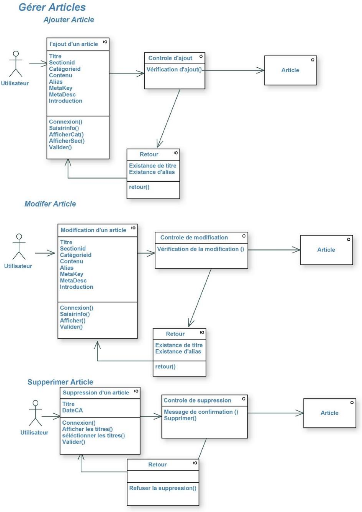
3.1.2 Diagramme de classe d'analyse «gérer
article))

Diagramme de classe d'analyse figure -5.1.2-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
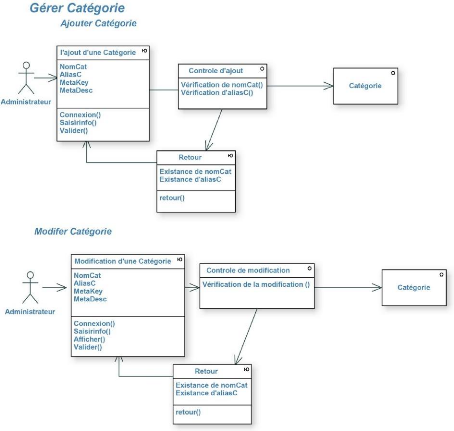
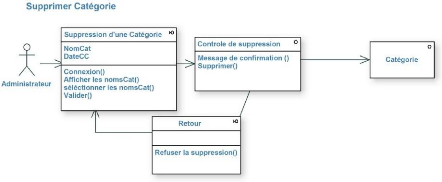
3.1.3 Diagramme de classe d'analyse «gérer
catégorie»


Diagramme de classe d'analyse figure -5.1.3-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.1.4 Diagramme de classe d'analyse «gérer
section))


Diagramme de classe d'analyse figure -5.1.4-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.1.5 Diagramme de classe d'analyse «gérer
commentaire~


Diagramme de classe d'analyse figure -5.1.5-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.1.6 Diagramme de classe d'analyse «gérer
media»


Diagramme de classe d'analyse figure -5.1.6-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.1.7 Diagramme de classe d'analyse «gérer
rédacteur»

Diagramme de classe d'analyse figure -5.1.7-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.1.8 Diagramme de classe d'analyse «gérer
contact))


Diagramme de classe d'analyse figure -5.1.8-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
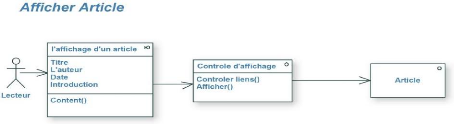
3.1.9 Diagramme de classe d'analyse «afficher
article»

Diagramme de classe d'analyse figure -5.1.9-
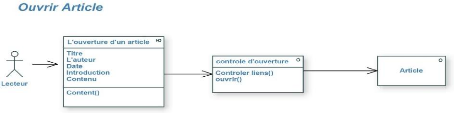
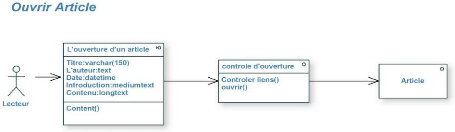
3.1.10 Diagramme de classe d'analyse «ouvrir
article»

Diagramme de classe d'analyse figure -5.1.10-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
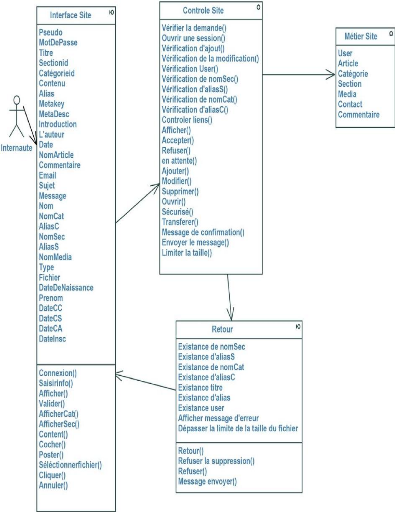
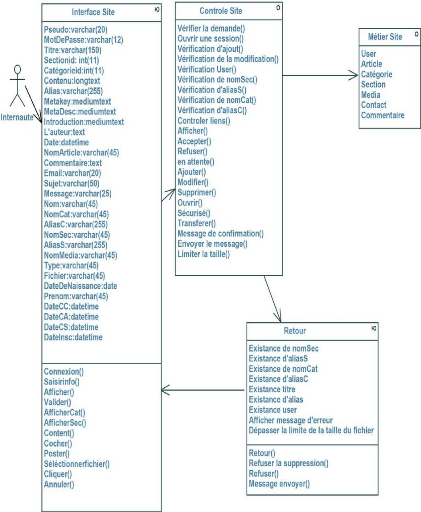
3 .1.11 Diagramme de classe d'analyse globale

Diagramme de classe d'analyse figure -5.1.11-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2 Partie conception
3.2.1 Diagramme de classe de conception
«s'authentifier»


Diagramme de classe de conception figure -5.2.1-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
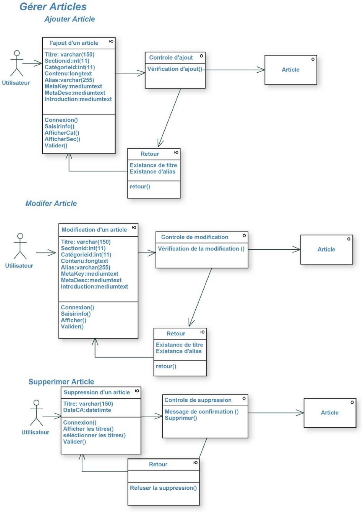
3.2.2 Diagramme de classe de conception «gérer
articles»

Diagramme de classe de conception figure -5.2.2-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
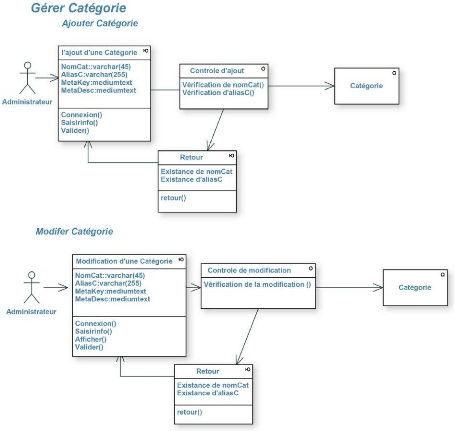
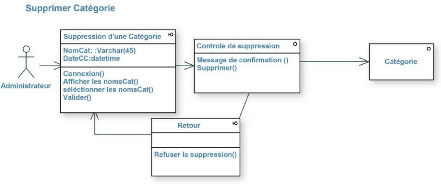
3.2.3 Diagramme de classe de conception «gérer
catégorie»


Diagramme de classe de conception figure -5.2.3-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.4 Diagramme de classe de conception «gérer
section»


Diagramme de classe de conception figure -5.2.4-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.5 Diagramme de classe de conception «gérer
commentaire»


Diagramme de classe de conception figure -5.2.5-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.6 Diagramme de classe de conception «gérer
media»


Diagramme de classe de conception figure -5.2.6
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.7 Diagramme de classe de conception «gérer
rédacteur»

Diagramme de classe de conception figure -5.2.7-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.8 Diagramme de classe de conception «gérer
contact»


Diagramme de classe de conception figure -5.2.8-
|
[ANALYSE ET CONCEPTION]
|
Chapitre3
partie 2
|
3.2.9 Diagramme de classe de conception «afficher
article»

Diagramme de classe de conception figure -5.2.9- 3.2.10 Diagramme
de classe de conception «ouvrir article»

Diagramme de classe de conception figure -5.2.10-
3 .2.11 Diagramme de classe de conception globale

Diagramme de classe de conception figure -5.2.11-
Conclusion
Ce chapitre a été consacré à la
conception. Après avoir effectué une étude
préliminaire, passant par les étapes du processus de
développement UP en faisant appel aux diagrammes d'UML. Et dans le
chapitre suivant nous allons passer a l'étape d'implémentation de
notre magazine en ligne.

Implémentatzón '
Introduction
A ce stade du processus, les cas d'utilisation sont
terminés, le problème a été analysé en
profondeur .Nous avons défini une conception mieux appropriée aux
besoins de l'application. Nous pouvons alors entreprendre la dernière
activité du Processus Unifié qu'est de même composé
de deux parties (implémentation et test), ayant comme objectif d'aboutir
à un produit final, exploitable par les utilisateurs. Dans cette phase
nous allons présenter les outils de développement que nous avons
utilisé, l'architecture matérielle mise en place,
implémenter tous les cas d'utilisation, et enfin les tester.
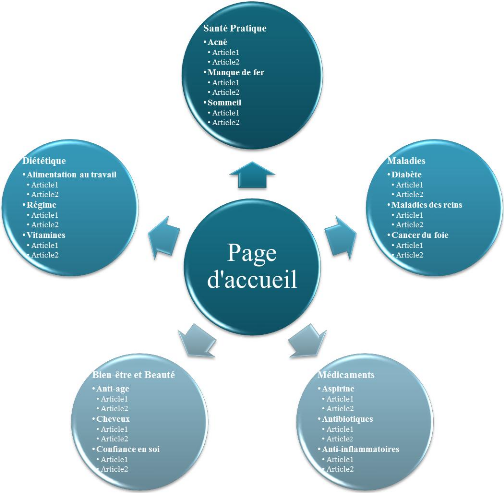
I. L'arborescence du site :
L'arborescence d'un site représente les
différentes pages de celui-ci, organisées logiquement et
hiérarchiquement sous forme d'un arbre. La première page doit
être la page d'accueil (la racine), et les autres pages apparaissent en
suite dans un ordre logique.
L'arborescence aide l'internaute a comprendre la structure du
site. La consultation et la mémorisation des pages seront ainsi plus
faciles, rapide et efficace.
Apres avoir fait la nomenclature des contenus du site et les
regrouper par thématique nous avons pu distinguer les diverses sections
de ce dernier.
Dès lors que les principales sections sont
identifiées, nous avons déterminé leurs organisations et
leur découpage en catégorie.
La structure que nous avons donné a notre site a permis
d'organiser les données en gardant ses objectifs, elle a était
choisi afin de faciliter la navigation dans le site.
|
[IMPLEMENTATION]
|
Chapitre4
|
1. Partie Lecteur :

|
[IMPLEMENTATION]
|
Chapitre4
|
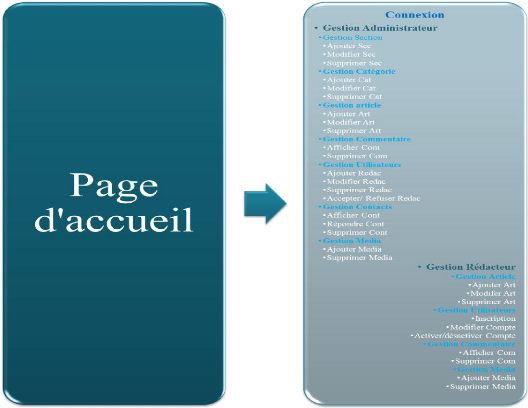
1. Partie
Administrateur/Rédacteur:

|
[IMPLEMENTATION]
|
Chapitre4
|
II. Choix des outils de développement
Le développement d'un site web dynamique demande
l'inclusion de script et de code pour garantir le dynamisme des pages et la
liaison avec la base de données.
1. Le langage de programmation : PHP5
Pour réaliser notre site, nous avons utilisé le
langage de programmation PHP dédié à la création
des applications web dynamique, celui-ci nous l'avons manipulé dans un
environnement de développement intitulé PHP5 qui
est un langage de script libre, très puissant, rapide et principalement
exécuté par le compilateur php. Un script PHP est
multiplateforme, très bon support des bases de données (Oracle,
Microsoft, MySQL).

2. Autres outils
JavaScript : c'est un langage de programmation qui est inclue
dans le code HTML. Il permet d'apporter des améliorations au langage
HTML en permettant d'exécuter des commandes.
Les outils de développement web : HTML (HyperText
Markup Langage), CSS (Cascade Style Sheet) seront aussi utilisés pour
réaliser les interfaces du site. Ainsi Apache HTTP Server, souvent
appelé Apache, est un logiciel permettant à des utilisateurs
d'accéder à des pages web.
3. Choix du SGBD : MySQL
MySQL (My Structured Query Language) est un Système de
Gestion des Bases de données (SGBD) Open Source très rapide,
robuste et multiutilisateur. Le serveur MySQL supporte le langage de
requêtes SQL, langage standard de choix des SGBD modernes. Il est
facilement accessible en réseaux et supporte des connexions
sécurisées grâce au protocole SSL. La portabilité du
serveur MySQL lui permet de s'exécuter sur toutes les plateformes et
d'être intégré à plusieurs serveurs web.


4. Serveur utilisé : WampServer 2.2D
WampServer est une plateforme de développement Web de
type WAMP, permettant de faire fonctionner localement (sans se connecter
à un serveur externe) des scripts PHP. WampServer n'est pas en soi un
logiciel, mais un environnement comprenant deux serveurs (Apache et MySQL), un
interpréteur de script (PHP), ainsi qu'une administration pour les deux
bases SQL PhpMyAdmin et SQLiteManager.
WampServer 2.2D
|
[IMPLEMENTATION]
|
Chapitre4
|
III. Conception de la base de données
1. Les tables de la base de données
La base de données du site doit en principe contenir 8
tables :

Base de données (base_mag)
1.1 La table Section
Cette table stocke les informations des sections ,elle
contient 10 champs ( idsection avec le type de valeur int :
c'est une clé primaire (identification),nom avec le type de
valeur varchar(45) :nom de la section ,pub_section avec le
type de valeur tinyint(1) : stocké la valeur 1 pour publier et
0 pour dépublier la section , orderS avec le type de
valeur tinyint(2) :ordonner la section, alias_s avec le type
de valeur varchar(255) : stocké l'alias de url récriture
de la section, key_section avec le type de valeur text :pour
les mots clés de chaque section pour les référencements
des moteurs de recherche, desc_section avec le type de valeur
longtext : stocké la description pour le référencement de
la section dans les moteur de recherche , last_vistS avec le type de
valeur datetime : la dernier fois qu'ils ont visiter tels section ,
nb_vistS avec le type de valeur int : nombre de visiteurs)
(dateCS avec le type de valeurs datetime : mettre les sections supprimés
dans la corbeille.

Table Section
1.2 La table Catégorie
Cette table stocke les catégories de la sections , elle
contient 11 champs ( idcatégorie avec le type de valeur
int : c'est une clé primaire (identification), idsection avec le
type de valeur int : c'est une clé secondaire pour faire la
jointure avec la table section, nom_catégorie avec le type de
valeur varchar(45) :nom de la catégorie
,pub_catégorie avec le type de valeur tinyint(1) :
stocké la valeur 1 pour publier et 0 pour dépublier la
catégorie, orderC avec le type de valeur tinyint(2)
:ordonner la catégorie, alias_C avec le type de valeur
varchar(255) : stocké l'alias de url récriture de la
catégorie, key_ catégorie avec le type de valeur
text :pour les mots clés de chaque catégorie pour les
référencements des moteurs de recherche ,
desc_catégorie avec le type de valeur longtext :
stocké la description pour le référencement de la
catégorie dans les moteur de recherche , last_vistC avec le type
de valeur datetime : la dernier fois qu'ils ont visiter tels
catégorie , nb_vistC avec le type de valeur int :
nombre de visiteurs) (dateCC avec le type de valeurs datetime
: mettre les catégories supprimés dans la corbeille.

Table catégorie
1.3 La table Article
Cette table stocke les articles, elle contient 18 champs (
idarticle avec le type de valeur int : c'est une clé
primaire (identification), idcatégorie avec le type de
valeur int : c'est une clé secondaire pour faire la jointure
avec la table catégorie , idsection avec le type de
valeur int : c'est une clé secondaire pour faire la jointure
avec la table section, titre avec le type de valeur
varchar(150) :le titre de l'article ,pub_ article avec le type de
valeur tinyint(1) : stocké la valeur 1 pour publier et 0 pour
dépublier l' article, introarticle avec le type de
valeur Mediumtext : l'introduction de l'article, contenu avec
le type de valeur longtext : contenu de l'article,
créer_par avec le type de valeur varchar(45) :
l'éditeur de l'article, modifier_par avec le type de
valeur varchar(45) : un champs pour stocké un autre
éditeur ou bien le même éditeur , date_de_creation
avec le type de valeur datetime :la date de la création de
l'article, date_de_modification avec le type de valeur
datetime : la date de la modification de l'article, orderA avec le type
de valeur tinyint(2) :ordonner l' article, alias_A avec le
type de valeur varchar(255) : stocké l'alias de url
récriture de l' article, key_ article avec le type de
valeur text :pour les mots clés de chaque article pour les
référencements des moteurs de recherche , desc_ article
avec le type de valeur longtext : stocké la description pour le
référencement de l' article dans les moteur de recherche ,
last_vistA avec le type de valeur datetime : la dernier fois
qu'ils ont visiter tels article, nb_vistA avec le type de
valeur int : nombre de visiteurs) (dateCA avec le type de
valeurs datetime : mettre les articles supprimés dans la
corbeille) .

Table article
1.4 La table FrontPage
Cette table stocke les articles de la page d'accueil, elle
contient 3 champs (idfrontpage avec le type de valeur int :
c'est une clé primaire (identification), idarticle avec le type
de valeur int : c'est une clé secondaire pour faire la jointure
avec la table article, orderArt avec le type de valeur
tinyint(2) : ordonner la page).

Table frontpage
1.5 La table Media
Cette table stocke les images, les sons ,les vidéos,
les fichiers flash, elle contient 5 champs(idmedia avec le type de
valeur int : c'est une clé primaire (identification) ,
idarticle avec le type de valeur int : c'est une clé
secondaire pour faire la jointure avec la table article pour relier chaque
article au plusieurs media, nom_media avec le type de valeur
varchar(45) : le nom du media, type avec le type de valeur
varchar(45) : stocké les médias soit sons, vidéo, images,
lien avec le type de valeur text : la source des fichiers
medias ).

Table media
1.6 La table Comment
Cette table stocke les commentaires ,elle contient 8
champs(idcomment avec le type de valeur int : c'est une
clé primaire (identification), idarticle avec le type de
valeur int : c'est clé secondaire pour faire la jointure avec
la table article , iduser avec le type de valeur int : c'est
clé secondaire pour faire la jointure avec la table user pour afficher
le nom du rédacteur ou bien l'administrateur , nomComment avec
le type de valeur varchar(60) : stocké le nom du visiteur
commenté, commentaire avec le type de valeur text :
stocké le contenu des commentaire, dateComment avec le type de
valeur datetime : la date du commentaire, pub_comment avec le
type de valeur tinyint(1) : stocké la valeur 1 pour publier et
0 pour dépublier le commentaire, orderComment avec le type de
valeur int : ordonner les commentaires).

Table comment
1.7 La table User
Cette table stocke les informations de l'administrateur et du
rédacteur ,elle contient 5 champs(iduser avec le type de
valeur int : c'est une clé primaire(identification), user_name
avec le type de valeur varchar(20) : stocké le pseudo
pour l'identification, mot_de_passe avec le type de valeur
varchar(12) : stocké le mot de passe pour l'identification, type
avec le type de valeur varchar(45) : stocké le type de candidat
es que administrateur ou rédacteur, e_mail_user avec le type de
valeur varchar(45) : pour l'information de la communication).

Table user
1.8 La table contact
Cette table stocke les contacts, elle contient 5
champs(idconatact avec le type de valeur int : c'est une
clé primaire(identification) , nom avec le type de
valeur varchar(25) :le nom du contact, sujet avec le type de
valeur varchar(50) : sujet du conatct, e_mail avec le type de
valeur varchar(20) : email du contact, message avec le type de
valeur text : le contenu du contact).

Table contact
IV. Description de l'application
1. Description
général
L'application est un site web, l'exécution se fait par
l'accès a la page principale, c'est la page d'accueil qui est
réservée aux visiteurs, elle contient des interfaces faciles a
manipuler. L'organisation des pages est réaliser en utilisant les tables
et les feuilles de style CSS.
2. Description des pages du site
2.1 Page d'accueil
Elle contient la charte graphique et un moteur de recherche.

La charte graphique
La barre de menu contient des boutons.

Barre de menu
Le corps du site contient des articles, des photos, et un
ensemble de pub.

Interface du site
2.2 Page Inscription
Elle contient un formulaire d'inscription dans lequel n'importe
quel visiteur peut s'inscrire pour devenir rédacteur afin de publier des
articles.

Page d'inscription
2.3 Page Authentification
L'utilisateur (Administrateur / Rédacteur) doit
s'authentifier pour effectuer des opérations.

Page d'authentification
2.4 Page d'administrateur
Elle contient une barre de menu, un tableau d'affichage, bouton
de suppression et un bouton de publication.

Page d'administrateur
V. Quelque exemple de code source
1. Code Connexion
<?php
// Se connecter au serveur
$connexion = mysql_connect ($host,$user,$password);
mysql_select_db ($base,$connexion);
// Se connecter avec l'encodage utf8 pour lire les
caractères français $charset = 'SET NAMES utf8';
mysql_query ($charset) or die ( mysql_error($charset));
?>
2. Code Index du site (Page
d'accueil)
<html xmlns="
http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<?php
require 'Dispatcher.php';
?>
<title><?php echo $title; ?></title>
<meta name="keywords" content="<?php echo $key; ?>"
/>
<meta name="description" content="<?php echo $disc; ?>"
/>
<link href="style/style.css" rel="stylesheet" type="text/css"
/>
<?php echo $javascript; ?>
</head> <body> <div id="header">
<div id="image-header"><img src="img/logo-sante.png"
width="350" height="150" /></div>
<form action="site.php" method="get"><div
id="recherche"><div id="teterecherche"></div><div
id="texte-recherche"><input name="recherche" type="text"
/></div><div id="bouton"><a href=""><img
src="img/btn-go.gif" width="14" height="15" border="0"
/></a></div></div></form>
</div>
<div id="menuhtc"><?php echo $menu;
?></div><p class="inscription"><a
href="inscriptionredacteur.html">inscriver vous</a></p>
<div id="left"><?php // echo $topArt;
?></div>
<div id="centre"><?php echo $contenu;
?></div> <div id="right">
</div> </body> </html>
3. Partie du code Index (Partie Administrateur)
if(isset($_POST['user']) && isset($_POST['mdp'])){
// DS constant slash pour windows antislash pour linux
DIRECTORY_SEPARATOR = variable environment
define('DS',DIRECTORY_SEPARATOR); require
'..'.DS.'Dispatcher.php';
$user = new user();
$donne = $user->findUser();
foreach ($donne as $um){
if($_POST['user'] != $um['user_name'] || $_POST['mdp'] !=
$um['mot_de_passe'] || $um['type'] != 'Administrateur'){
// fermer la session et la redirigée vers index.php
avec un message d'erreur session_destroy();
header('location: index.php?message=Erreur...!!!');
//sortie de la boucle
break;
}
4. Partie du code Index 2 (Administrateur)
</head>
<body>
<div id="header">
<?php
echo '<p class="bonjour" >Bonjour
'.$_SESSION['username'].'</p>';
?>
<p><a
href="deconnexion.php">Déconnexion</a></p>
</div>
<div id="nav">
<ul>
<li><a
href="index2.php?c-panel">C-Panel</a></li> <li><a
href="index2.php?section=1">Sections</a></li>
<li><a
href="index2.php?categorie=1">Categories</a></li>
<li><a href="index2.php?article=1">Article</a></li>
<li><a
href="index2.php?commentaire=1">Commentaire</a></li>
<li><a
href="index2.php?media=1">Media</a></li>
<li><a
href="index2.php?contact=1">Contact</a></li> <li><a
href="index2.php?Utilisateur=1">Utilisateur</a></li>
</ul>
</div>
<div id="content">
Partie du code View
// Publier les articles dans la page d'accueil if ( isset ($_GET
[ 'actfp'])){
$idart = $_GET [ 'actfp'];
$tabfp =
$frontPage->findFrontPage(array('conditions'=>'orderArt=(SELECT
Max(orderArt) FROM frontpage)'));
$rows = $frontPage->rows;
if($rows == 0){
$datafp = array('articleid'=>$idart,'orderArt'=>1);
$frontPage->saveFrontPage($datafp);
header('location:index2.php?article='.$_GET['article']);
}
foreach($tabfp as $fp){
$orderfp = $fp['orderArt']+1;
$datafp = array('articleid'=>$idart,'orderArt'=>$orderfp);
$frontPage->saveFrontPage($datafp);
$artpage = $_GET['article'];
header('location:index2.php?article='.$artpage);
}
}
Partie du code Section
// fonction pour afficher le page section
public function findSection($data=array()){
$conditions = "1=1";
$fields = "*"; $limit = " ";
$order = "orderS ASC";
$max = " ";
if(isset($data['conditions'])){$conditions =
$data['conditions'];} if(isset($data['fields'])){$fields = $data['fields'];}
if(isset($data['limit'])){$limit = $data ['limit'];}
if(isset($data['order'])){$order = $data ['order'];}
if(isset($data['max'])){$order = $data ['max'];}
$sql = "SELECT " .$fields. " FROM section " .$max." WHERE "
.$conditions." ORDER BY "
.$order." ".$limit." ";
$req = mysql_query ($sql) or die (mysql_error());
7. Code Inscription
if(isset($_GET['inscription'])){
if($_GET['inscription'] == 'redacteur' ){
$this->contenu = '<form id="from" name="inscrie"
action="inscription-valide.html"
method="POST" enctype="application/x-www-form-urlencoded">
<table align="left" width = "100%">
<tr> <td>Nom:</td>
<td><input id="text" name="nom" type="text"
/></td>
</tr>
<tr> <td>Prenom:</td>
<td><input id="text" name="prenom" type="text"
/></td>
</tr>
<tr> <td>Pseudo:</td>
<td><input id="text" name="user_name" type="text"
/></td>
</tr>
<tr>
<td>Mot de passe:</td>
<td><input id="text" name="mot_de_passe" type="password"
/></td>
</tr> <tr>
<td>Vérifier mot de passe:</td>
<td><input id="text" type="password" /></td>
</tr> <tr>
<td>Email:</td>
<td><input id="text" name="email" type="text"
/></td>
</tr> <tr>
<td>date de naissence:</td>
<td><input id="text" name="date_naissence" type="text"
/></td>
</tr> <tr>
<input type="hidden" name="date_insc" value="'.date('y-m-d
G:i:s').'" />
<input type="hidden" name="act_dact" value="2" />
<td colspan="2" align="center"><input id="bouton"
type="submit" value="Inscrie" /></td> </tr>
</table>
</form>';
}
if($_GET['inscription'] == 'erreur'){
$this->contenu = '<div id ="erreur-vide">
<h3>remplir les champs !!!</h3>
<p id="retour"><a
href="inscription-redacteur.html">Retour</a></p>
</div>';
if($_GET['inscription'] == 'valide' ){
if(isset($_POST)){ $user->saveUser($_POST);
$id = $user->id;
$redacteur = $user->findUser(array('conditions'=>'iduser =
'.$id.' '));
foreach ($redacteur as $red){
$this->contenu = $red['iduser'];
} } } }
2. Code Déconnexion
<?php
//ouvrir une session
session_start();
// effacer les variable de session
session_unset();
// fermer la session session_destroy();
header('location:../index.php');
Conclusion :
Dans ce chapitre, nous avons décrit brièvement
le processus de réalisation de notre application en spécifiant
l'environnement de développement, l'implémentation de la base des
données et la démarche suivie pour la réalisation. En
effet, nous avons achevé l'implémentation et les tests de tous
les cas d'utilisation, tout en respectant la conception élaborée.
En d'autres termes, nous détenons la version finale du logiciel,
installée dans notre environnement de développement.
Conclusion Générale
Ce projet de fin d'étude consiste a réaliser un
site web dynamique pour un magazine en ligne.
Au cours de ce mémoire, nous avons présenté
les différentes étapes de la conception et la réalisation
de notre application.
Afin de satisfaire les besoins des utilisateurs nous avons
commencé la conception en utilisant le formalisme UML et UP et la mise
en oeuvre des bases de données avec le gestionnaire de bases de
données MYSQL ensuite l'implémentation des requêtes SQL
pour la manipulation des données et enfin la concrétisation de
l'application sous l'environnement de programmation PHP.
Ce projet a fait l'objet d'une expérience
intéressante, qui nous a permis d'améliorer nos connaissances et
nos compétences dans le domaine de la programmation. Nous avons appris
à mieux manipuler les langages PHP, HTML, MYSQL et Java Script.
Ainsi à travers ce site web nous pourrons gérer
ces activités par le monde et offrir à cette structure une chance
de s'imposer et d'entrer de plein pied dans le monde compétitif de la
communication en mettant en ligne le site web sur un hébergeur pour
matérialiser sa consultation par des milliers d'internautes.
En effet, ce travail étant une oeuvre humaine, n'est
pas un modèle unique et parfait, c'est pourquoi nous restons ouverts
à toutes les critiques et nous sommes prêts à recevoir
toutes les suggestions et remarques tendant à améliorer
d'avantage cette étude. Etant donné que tout travail informatique
a été toujours l'oeuvre d'une équipe.

Bibiographie
N° page
[1] : Dominique Vauquier "Vers un monde
lisible»
[2] : Chantal Morley "Clés d'accês à
UML»
[3] : Laurent Piechocki/ Frédéric Di Gallo "
Cours UML»
[4]: Benoît Charroux/ Aomar Osmani / Yann Thierry-Mieg
"Modèles UML»
[5] : Alexandre Brillant "Introduction à
UML»
[6] : Violaine Louvet "Processus Unifié
»

Ressources utilisées
1/
http://
www.Lgl.isnetne.ch
2/
http://UML.free.fr
3/
http://Laurent-piechoki.developpez.com/tutoriel/Lp/cours/
4/http://ww.OMG.org/
5/
http://ww.site du
zéro.fr/
6/
http://en.wikipedia.org/wiki/Unified
Modeling Language/
8/
http://www.lecompagnon.info/internet-
courte histoire
9/
http://info.sio2.be/infobase/9/5.php
10/
http://www.ventsolaire.net/articles/47/Fonctionnement-d-un-site-web.html
11/
http://www.memoireonligne.com



