|
Dédicaces
A MES PARENTS,
C'est avec une grande joie que je vous dédie ce
modeste travail qui n'est en réalité que le fruit de votre
labeur, patience et sacrifice.
Que Dieu vous accorde une longue vie.
A MES FRERE ET MES SOEURS,
Je vous dois beaucoup de respect et d'amour fraternel. Je
vous exprime ma gratitude et je vous remercie pour votre soutien.
Que Dieu vous comble de bonheur et de grand
succès.
A TOUS CEUX QUI ME SONT CHERS,
De la part de quelqu'un qui vous aime tous
HAMROUNI Bouthaina
Remerciements
Avant tout développement sur cette
expérience professionnelle, il apparaît opportun de commencer ce
rapport de stage par des remerciements, à ceux qui m'ont beaucoup appris
au cours de ce stage, et même à ceux qui ont eu la gentillesse de
faire de ce stage un moment très profitable.
Mes sincères remerciements ainsi que toute ma
gratitude s'adressent à mes encadreurs M. Ismail haythem (CNCT) et
M.khlifa barkewi (Faculté des lettres des arts et des humanités
de la manouba) pour leurs fructueux conseils et le soutien technique qu'ils
m'ont apporté.
Je suis également très reconnaissant
à Mr le président du jury de même qu'à l'ensemble
des membres de jury qui nous ont honorés en acceptant de juger mon
travail.
J'adresse enfin mes sincères gratitudes à
tous ceux qui, de près ou de loin, de quelque façon que ce soit,
ont contribué à l'accomplissement de ce travail.
Table des matières
Chapitre1 :
Contexte générale du projet
I. Problématique
11
II. Objectifs
12
III. Organigramme de travail
12
IV. Généralité sur la
zone d'étude
13
Chapitre2 :
Notions de base
15
I. Conception du système
d'information
16
1) Besoin de méthode de
conception
16
2) Présentation de la méthode
MERISE
16
3) Cycle d'abstraction de conception des
systèmes d'information
16
II. Le Webmapping
18
a) Architecture Client/serveur
19
b) Les protocoles
20
1) Principe de fonctionnement
20
2) Le Webmapping et l'Open source
22
a) Notion d'open source
22
b) Avantages de l'Open Source pour la
Géomatique et le Webmapping
22
c) Normalisation des solutions Open Source
Géospatiaux
23
d) Services web géographiques
25
III. Plateforme
28
1) Spécifications logicielles
28
2) Installation de la plateforme
29
a) Installation du serveur base de
données
30
b) Installation du Serveur cartographique
Geoserver
30
c) Installation du Serveur Web
32
d) Installation du Client lourd QGIS
34
e) Installation d'outil de
modélisation de base de données PostgreSQL
35
f) Installation des éditeurs de
développement
35
Chapitre3 :
Conception et Réalisation du système d'information
36
I. Conception du système
d'information
37
1. Identification des entités et
préparation de dictionnaire de données
37
2. Passage du MCD au MPD
39
3. Implémentation de la base de
données
39
4. Connexion à la base de
données spatiale via QGIS
41
II. Publication des données dans
Geoserver
43
1. Mise en place et exploration du
Geoserver
44
2. Publication des données dans
Geoserver
45
a) Création des styles SLD
45
b) Ajout d'un entrepôt
47
c) Création d'une couche
48
III. Réalisation et
Développement
48
1. Présentation de premier niveau de
développement
49
a) Le langage CSS
49
b) Le code source
49
2. Présentation de deuxième
niveau de développement
50
Introduction
66
Chapitre4 :
Calcul et Interprétations des indicateurs.
66
I. Etude de premier indicateur :
Maitrise de la réserve foncière
67
1. Principe
67
2. Résultat
67
3. Analyse
69
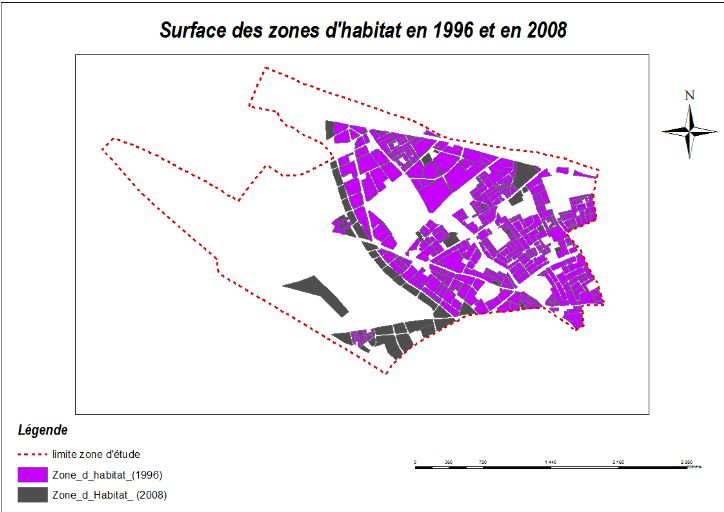
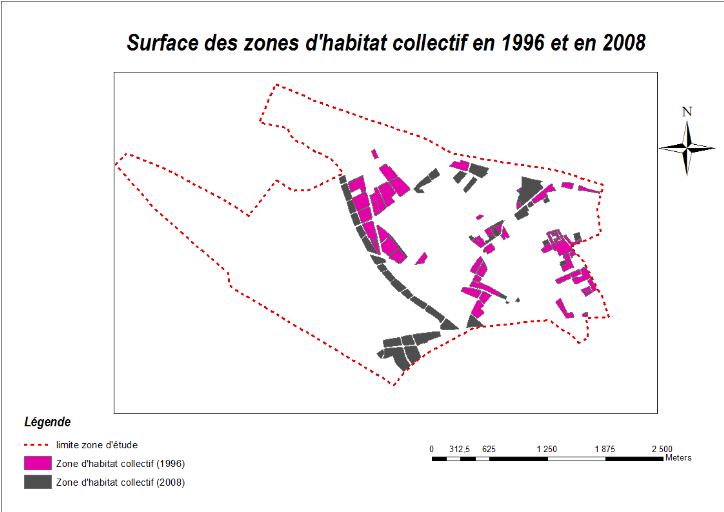
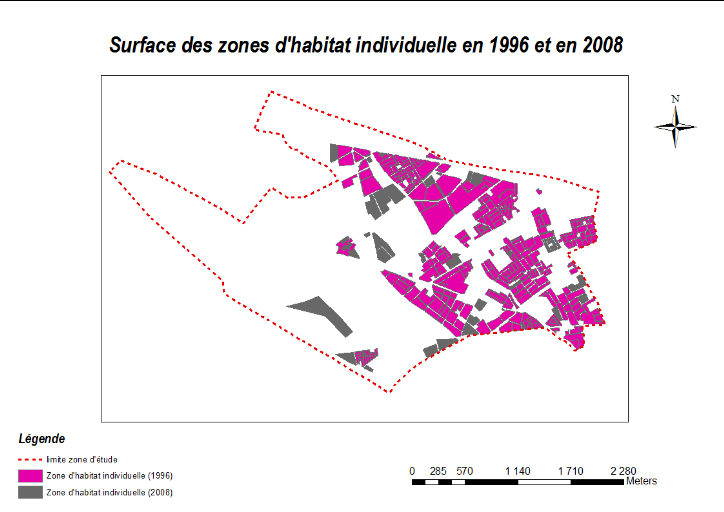
II. Étude de deuxième
indicateur : Tendance de typologie d'habitat
69
1. Principe
69
3. Analyse
73
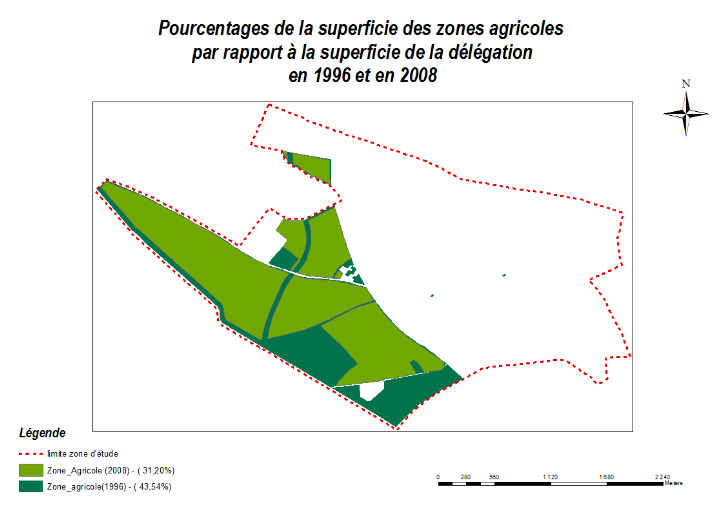
III. Etude de troisième
indicateur : Abrégement des terres agricoles dans le
périmètre de délégation
74
1. Principe
74
2. Résultat
74
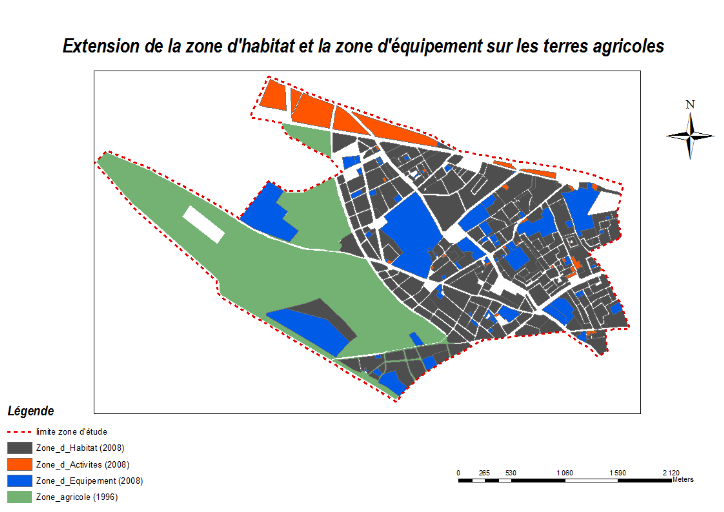
IV. Étude de quatrième
indicateur : L'extension de la zone d'habitat et la zone
d'équipement sur les terres agricoles
75
1. Principe
76
2. Résultat
76
3. Analyse
77
Conclusion
79
Référence bibliographique
80

Chapitre1:
Contexte générale du projet
Introduction générale
L'urbanisation est le phénomène historique de
transformation de la
société
qui se manifeste par l'évolution de la concentration de la
population dans
les
agglomérations
urbaines. L'urbanisation se mesure par le nombre d'habitants dans les villes
par rapport à l'ensemble de la population, sa densité,
l'extension territoriale des villes et ses conséquences sur le mode de
vie.
Le suivi de l'extension urbaine dans les espaces urbains ou
périurbains ouverts à l'urbanisation présente un objectif
fondamental de la gestion urbaine. Sa mise en ouvre nécessite des
méthodes et des outils.
Dans ce cadre, et conformément à ses
attributions, la Direction de l'Urbanisme envisage le développement et
la mise en place d'un système d'information géographique qui lui
permettra de renforcer les moyens de planification urbaine et la maîtrise
de l'étalement urbain. De ce fait la mise en place d'un SIG pour le
suivi de l'urbanisation permettra de fournir des indicateurs qui pourraient
aider les décideurs à prendre les mesures adéquates pour
maitriser l'urbanisation et rationaliser la consommation du patrimoine
foncier.
Dans ce projet, on va démontrer à travers une
application SIG Web l'apport des indicateurs spatiaux statistiques dans la
cartographie de processus d'extension urbaine. Notre projet présente
donc une exploitation des outils SIG Web dans la diffusion des informations
relatives au suivi d'urbanisation dans la délégation de manouba.
Dans la première partie du travail on va analyser les
données disponibles sur la zone d'étude et présenter par
la suite des notions de base concernant les outils techniques à
exploiter pour résoudre la problématique tel que les SIG, les BD
spatiales et les plates forme de développement d'une application pour la
diffusion de l'information spatiale sur le web.
Ensuite on va concevoir et développer notre
système d'informations qui présente le corps de notre projet.
Cette partie concerne évidement la création du modèle
conceptuel et du dictionnaire de données ainsi que la diffusion des
informations sur une interface web.
Dans la dernière partie on va analyser et
interpréter les résultats de calcul des indicateurs
spatio-statistiques aboutis et mettre en oeuvre ses résultats dans la
gestion de l'urbanisation dans la zone concernée ainsi que
l'optimisation des options d'aménagements par les décideurs de
l'espace.
I. Problématique
Pour satisfaire les besoins en
logements, équipements, infrastructure et emplois d'une ville on a
besoin d'une bonne gestion de l'espace urbain, cette gestion à un autre
objectif fondamental qui est la protection de la ville contre propagation de
l'habitat anarchique, un constat diagnostic semble obligatoire pour
répondre à ce genre de problématique.
A cet égard un besoin de gestion et
d'interprétation de l'information spatiale est bien présent.
Pour satisfaire à ce besoin, la géomatique comme
discipline propose les outils SIG d'aide à la décision, et suite
à un progrès formidable de ces outils dans la gestion de
l'information spatiale en cours de dernières décennies, on parle
aujourd'hui des SIG web qui ont largement contribué à diffuser
l'information géographique.
Suite à cette solution l'accès à
l'information est devenu plus rapide et plus facile. En effet l'architecture
des SIG web propose à l'usager un diagnostic spatial sur les composantes
de la zone d'étude. Ce bilan est conçu relativement à un
ensemble d'indicateur d'évolution de l'espace urbain pour un horizon
donné qui seront déterminé automatiquement par le
système.
La détermination et l'interprétation de ces
indicateurs permet à l'usager de planifier son espace de
délégation et proposer par la suite des variantes
d'aménagement adéquates qui satisfont au maximum les besoins de
la ville.
Ainsi la question qui se pose :
A travers l'exemple de la délégation
de Mannouba, la solution technique d'utilisation des outils SIG web va-t-elle
satisfaire aux besoins des décideurs de la délégation en
matière de gestion et de la planification de l'extension urbaine ?
Il s'agit alors d'une hypothèse à vérifier dans ce projet.
II. Objectifs
· Etude de l'état existant de l'urbanisation.
· Identification des enjeux et contraintes de l'état
de l'urbanisation actuelle.
· Planification d'un plan d'aménagement
amélioré pour les projets futurs.
· Facilité d'étude et de mise à jour
des données acquises.
· Rassemblement des données dans un seul support pour
assurer la coordination entre les intervenants dans le projet
d'aménagement.
· La mise à disposition des données aux
publics via le web pour assurer l'échange de données à
tous types d'utilisateurs en effectuant des restrictions selon le type
d'utilisateur (administrateur, professionnel, divers...).
III. Organigramme de travail
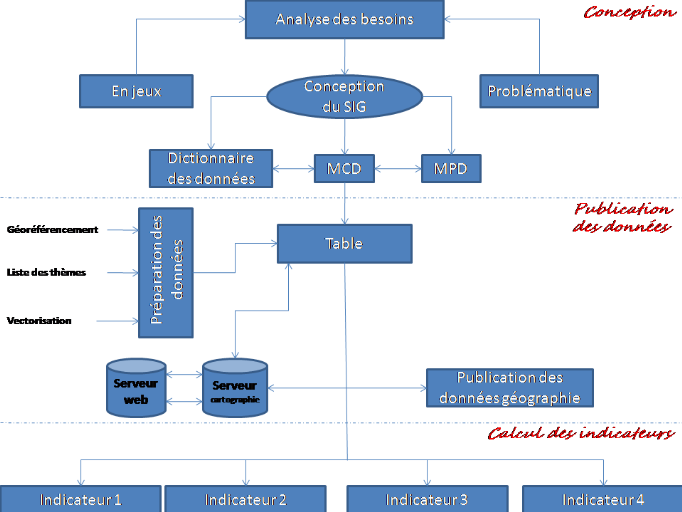
Pour l'élaboration de notre projet, l'organigramme (Figure
1) permettra de définir de manière brève toutes les
étapes, ce qui aidera dans la répartition efficace des
tâches de notre travaille.

Source : travail personnel
Figure 1 : Organigramme de
la méthodologie du travail.
IV.
Généralité sur la zone d'étude
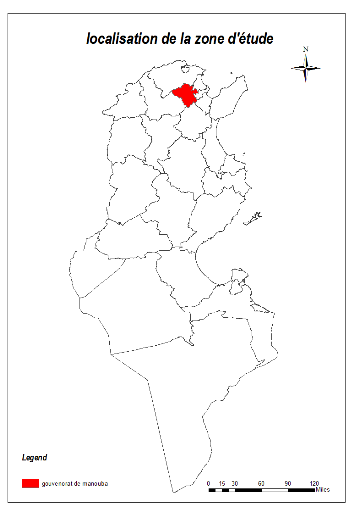
L'étude concerne toute la Tunisie qui comporte 24
gouvernorats. Nous avons opté de tester la démarche et
démontrer des résultats obtenus sur un cas unique : le
gouvernorat de Manouba précisément délégation
Manouba.



Source : travail personnel
Figure 2 : Zone
d'étude
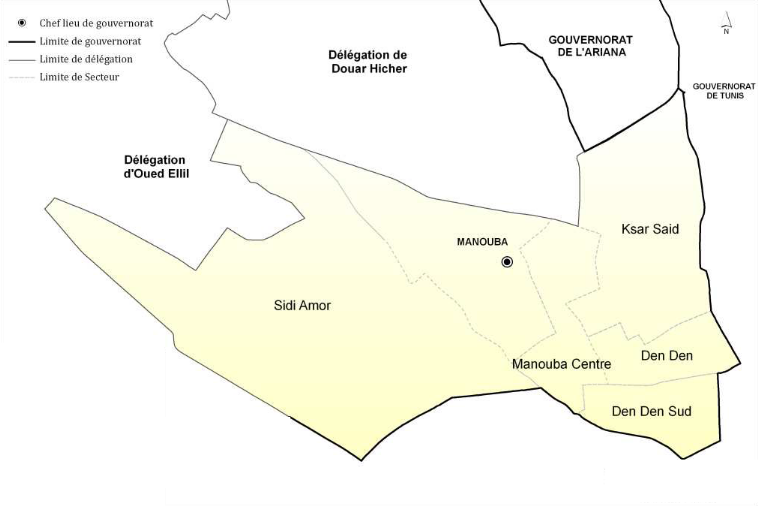
La délégation de Manouba est située dans
la partie Est du gouvernorat de Manouba. Elle est délimitée par
:
· Le gouvernorat de Tunis au Sud et à l'Est,
· La délégation de Douar Hicher au Nord,
· La délégation d'Oued Ellil à
l'Ouest.
La délégation de Manouba représente la
capitale du gouvernorat, elle couvre 1 178 Ha et regroupe les secteurs de
Manouba, Manouba Centre, Den Den, Den Den Sud, ksar Saïd et Sidi Amor..

Chapitre2 :
Notions de base
Au
cours de cette partie de l'étude, on va s'intéresser à la
partie technique du notre projet de l'étape de la collecte des
données, la conception de la base de données et l'architecture
jusqu'à l'hébergement final de l'application Web Mapping avec les
astuces des différentes opérations de configuration des serveurs
cartographique, base de données et web.
I. Conception du système
d'information
1) Besoin de méthode de conception
La phase de conception nécessite des méthodes
permettant de mettre en place un modèle sur lequel on va s'appuyer. La
modélisation consiste à créer une représentation
virtuelle d'une réalité de telle façon à faire
ressortir les points auxquels on s'intéresse. Ce type de méthode
est appelé analyse. Il existe plusieurs méthodes d'analyse dont
la méthode qu'on a utilisée pour concevoir notre SIG Web (Web
Mapping) qui est la méthode MERISE.
2) Présentation de la
méthode MERISE
MERISE est une méthode de conception, de
développement et de réalisation de projets informatiques qui date
de 1978. Le but de cette méthode est d'arriver à concevoir un
système d'information. La méthode MERISE est basée sur la
séparation des données et des traitements à effectuer en
plusieurs modèles conceptuels et physiques.
La séparation des données et des traitements
assure une longévité au modèle. En effet, l'agencement des
données n'a pas à être souvent remanié, tandis que
les traitements le sont plus fréquemment (Cours la méthode
Merise.pdf).
3) Cycle d'abstraction de conception des
systèmes d'information
La conception du système d'information se fait par
étapes afin d'aboutir à un système d'information
fonctionnel reflétant une réalité physique. Il s'agit donc
de valider une à une chacune des étapes en prenant en compte les
résultats de la phase précédente. D'autre part, les
données étant séparées des traitements, il faut
vérifier la concordance entre données et traitements afin de
vérifier que toutes les données nécessaires aux
traitements sont présentes et qu'il n'y a pas de données
superflues.
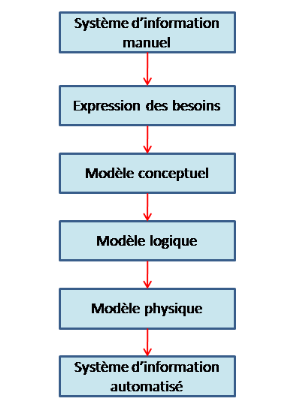
Cette succession d'étapes est appelée cycle
d'abstraction (figure 3) pour la conception des systèmes d'information
:

Source : travail personnel
Figure 3:Cycle d'abstraction de conception des
systèmes d'information
L'expression des besoins est une étape consistant
à définir ce que l'on attend du système d'information
automatisé. Il faut pour cela :
Ü Faire l'inventaire des éléments
nécessaires au système d'information
Ü Délimiter le système en s'informant
auprès des futurs utilisateurs
Cela va permettre de créer le MCC (Modèle
conceptuel de la communication) qui définit les flux d'informations
à prendre en compte.
L'étape suivante consiste à mettre au point le
MCD (Modèle conceptuel des données) et le MCT (Modèle
conceptuel des traitements) décrivant les règles et les
contraintes à prendre en compte.
Le modèle organisationnel consiste à
définir le MOT (Modèle organisationnel des traitements)
décrivant les contraintes dues à l'environnement
(organisationnel, spatial et temporel).
Le modèle logique représente un choix logiciel
pour le système d'information.
Le modèle physique reflète un choix
matériel pour le système d'information.
II. Le Webmapping
Le Webmapping désigne, au sens large, tout ce qui
relève de la cartographie en ligne sur Internet. Sous ce terme
générique, on englobe différents types d'applications
cartographiques allant de la simple visionneuse à l'outil de
cartographie thématique, voire au SIG en ligne (HEULINE, 2011). Leur
point commun est d'être accessible à travers un simple navigateur
Internet. Le passage au web dynamique permet de dépasser le
téléchargement de cartes statiques et d'accéder à
des données géographiques contenues sur un serveur cartographique
(bases de données ou fichiers SIG), voire de superposer des couches
d'information aux données en local. Le webmapping est alors synonyme de
cartographie dynamique, l'utilisateur pouvant interagir avec différentes
applications cartographiques via Internet.
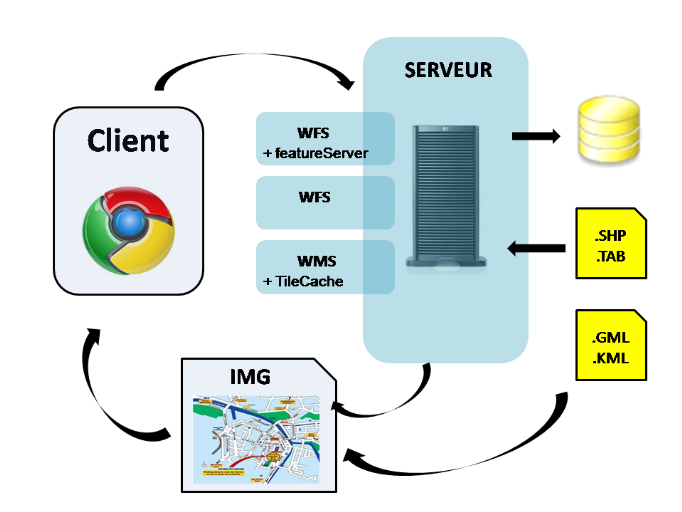
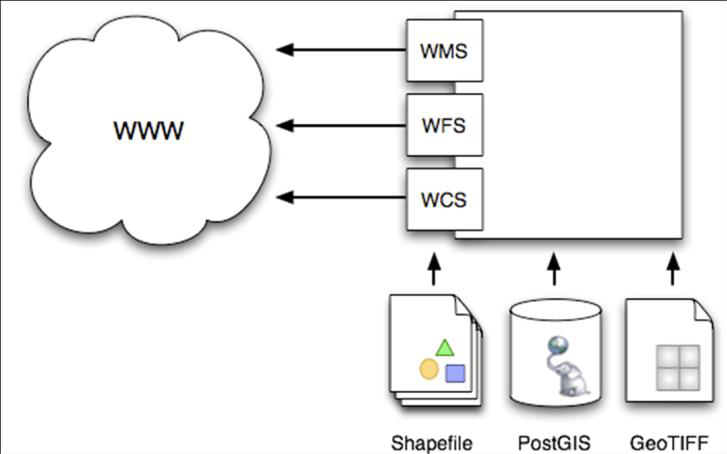
Ces technologies reposent principalement sur les trois
composantes que sont : le client, le serveur et les données comme le
montre la figure ci-dessous (figure 4). Le Webmapping permet donc en fonction
d'une requête d'un client au serveur cartographique de retourner les
données désirées sous la forme d'une carte (GeoTribu,
2010).

Source : internet
Figure 4 : Vue
générale d'une application webmappingNotions de base sur le
web
a) Architecture Client/serveur
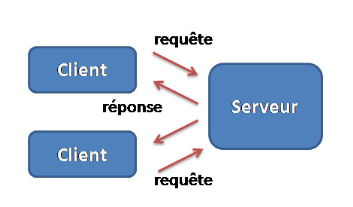
L'environnement client/serveur comme le montre la figure
ci-dessous (figure 5) désigne un mode de communication à travers
un réseau entre plusieurs programmes ou logiciels : l'un,
qualifié de client, envoie des requêtes ; l'autre ou les autres,
qualifiés de serveurs, attendent les requêtes des clients et y
répondent. Par extension, le client désigne également
l'ordinateur sur lequel est exécuté le logiciel client, et le
serveur, l'ordinateur sur lequel est exécuté le logiciel serveur
(wiki). En général, les serveurs sont des ordinateurs
dédiés au logiciel serveur qu'ils abritent, et dotés de
capacités supérieures à celles des ordinateurs personnels
en termes de puissance de calcul, d'entrées-sorties et de connexions
réseau. Les clients sont souvent des ordinateurs personnels ou des
appareils individuels (téléphone, tablette), mais pas
systématiquement. Un serveur peut répondre aux requêtes
d'un grand nombre de clients.

Source : travail
personnel
Figure 5: Fonctionnement
d'un système(Client/serveur)
Application à internet
Internet est l'exemple extrême d'architecture
client-serveur : chaque serveur est potentiellement accessible par des millions
de clients. On peut dire que le Web illustre de manière aiguë les
avantages de l'architecture client-serveur : chacun est libre de décider
de ce qu'il met en ligne, chacun possède en permanence le droit
d'accéder à un volume de données plus d'un million de fois
supérieur à ses capacités de stockage personnelles.
Sur le web,
O le serveur s'appelle « serveur internet ». Le
programme le plus utilisé est Apache.
O le client s'appelle navigateur (ou bien browser, ou
butineur). Les programmes les plus utilisés sont Internet Explorer,
Google chrome et Firefox...
b) Les protocoles
Un protocole est une convention de communication entre deux
ordinateurs. Lorsque deux ordinateurs communiquent entre eux, ils utilisent
à chaque fois plusieurs protocoles en même temps, et ces
protocoles sont inclus les uns dans les autres.
ü TCP/IP
Le protocole de base qui structure Internet, c'est l'ensemble
des protocoles utilisés pour le transfert des données sur
Internet. . De fait, il s'agit déjà de deux protocoles
imbriqués: TCP (Transmission Control Protocol) et IP (Internet
Protocol).
ü HTTP
Protocole de transfert hypertexte, est un protocole de
communication client-serveur développé pour le World Wide Web.
HTTP est donc la langue dans laquelle le serveur et le client dialogue.
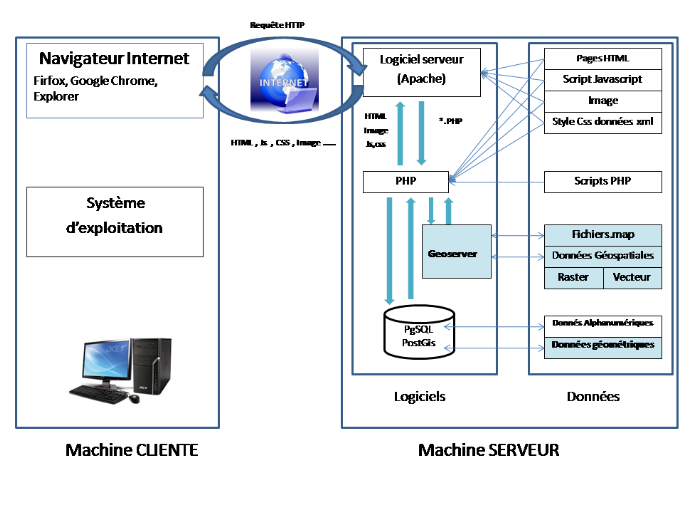
1) Principe de fonctionnement
Le serveur cartographique est le guichet automatique auquel
l'utilisateur fait appel pour afficher des cartes sur son poste informatique.
Par le protocole de communication Internet, TCP/IP, des ordinateurs
branchés en réseau peuvent échanger de l'information via
un navigateur Web ou transférer des fichiers grâce au protocole
FTP. L'architecture est de type client/serveur (figure 6), c'est-à-dire
qu'un ordinateur dit serveur répond aux requêtes d'une
série d'ordinateurs dits clients.
L'utilisateur, à partir de son terminal effectue des
requêtes pour demander l'affichage d'une carte spécifique; le
serveur cartographique interprète cette requête et renvoie la
carte sous la forme d'une image matricielle (png, jpg,..) ou vectorielle (svg,
swf,...).
Le moteur cartographique peut être contrôlé
par des langages de script tels que PHP, JavaScript, Python ou Perl qui lui
permettent de générer dynamiquement une carte en réponse
à une requête préparée par une interface
utilisateur. Le serveur cartographique peut chercher l'information
nécessaire à la réalisation de la carte dans ses propres
ressources, mais aussi sur des serveurs de données distants.
Source

: internet
Figure 6: Architecture
Client/serveur du Web Mapping
La diffusion de l'information en ligne requiert une
installation côté serveur avec des logiciels tels qu'Apache
(projet Open Source) ou IIS (Internet Information Services, de Microsoft) qui
tournent en tâche de fond et donnent accès aux serveurs de cartes
à l'Intranet et à l'Internet. Ces logiciels serveurs voient
souvent leurs fonctions étendues par des interpréteurs de scripts
comme PHP ou ASP. Le serveur cartographique s'appuie sur ces
éléments pour recevoir des requêtes et renvoyer des images
et des données. Côté client, un navigateur web suffit,
accompagné éventuellement par un Viewer (visionneuse en
français), pour afficher la carte.
Les données peuvent être gérées par
des logiciels spécifiques, les SGBDR, tels PostgreSQL, MySQL, Oracle,
entre autres, qui peuvent être installés directement sur le
serveur contenant le serveur cartographique ou sur un autre serveur, distant.
Qu'importe le lieu, l'important est de pouvoir consulter et éditer des
données à distance. PostgreSQL et son extension spatiale PostGIS
est le système de gestion de bases de données relationnelles le
plus abouti dans le domaine du logiciel libre, il offre des
fonctionnalités approfondies pour stocker et traiter les objets
géoréférencées et géométriques.
2) Le Webmapping et l'Open source
a) Notion d'open source
La désignation Open Source (Libres de Droits)
s'applique aux logiciels dont la licence respecte des critères
précisément établis par l'Open Source Initiative,
c'est-à-dire la possibilité de libre redistribution,
d'accès au code source et aux travaux dérivés. L'Open
Source est un monde de partages où chacun peut apporter une pierre
à l'édifice pour améliorer encore et toujours les
solutions retenues (BENKELTOUM, 2011)
Pour être libre, un logiciel doit respecter quatre
libertés fondamentales :
ü La liberté d'exécution,
ü La liberté d'étude,
ü La liberté de redistribution des copies,
ü La liberté d'amélioration,
Cela signifie en particulier que son code source doit
être disponible.
Dans la pratique, un logiciel libre est toujours Open Source;
un logiciel Open Source généralement libre. L'OSI (Open Source
Initiative) joue un rôle d'organe certificateur et, sur base de neuf
critères caractérisant un logiciel Open Source, dresse une liste
de licences respectant l'appellation Open Source.
Le terme open source est toujours confondu avec le terme "free
software" qui désigne des logiciels gratuits qui ne sont ni ouverts, ni
libres.
b) Avantages de l'Open Source pour la
Géomatique et le Webmapping
Cette technologie présente plusieurs avantages :
Diffusion et partage des données à moindre
coût (licences gratuites).
Publication des formats des principaux éditeurs de SIG
du marché (ESRI Shapfile, MapInfo, etc...) ainsi que des images raster
aux principaux formats du marché (Jpeg, Tiff, ECW, etc...).
Implémentation sur la majorité des serveurs Web
du marché (Apache, Microsoft Internet Information Server, etc...).
Interopérabilité (capacité de
systèmes, éventuellement hétérogènes,
à partager de l'information entre eux).
En effet, il s'agit d'une des rares technologies du
marché qui permette de réaliser une carte unique à partir
de données issues de différents serveurs. L'OGC (Open Geospatial
Consortium) qualifie cette propriété par la norme WMS (Web
Mapping Service : standard pour un service Web en vue de production de cartes
géoréférencées).
Disponibilité des fonctionnalités SIG standards
: navigation, consultation, impressions...
Emergence de fonctionnalités thématiques :
gestion du foncier et urbanisme, exploitation réseaux (eau,
électricité, télécom...), GMAO (gestion et
maintenance d'équipement assistée par ordinateur...) (CNIG,
2007).
Ce type d'outil permet de publier et de manipuler dans un
environnement WEB des données cartographiques issues des formats des
principaux éditeurs de SIG du marché ainsi que des images raster
aux formats usuels (Jpeg, Tiff, ECW, etc...).
Dans l'environnement Open Source,
l'interopérabilité est une force en s'appuyant sur des normes
comme le WFS, WMS. Celles-ci permettent le partage des données via
différents serveurs utilisant des technologies
hétérogènes.
D'autre part, il est à noter que les besoins de
fonctionnalités simples comme les outils de navigation, d'impression ou
de gestion des droits, sont maintenant satisfaits par des solutions libres.
c) Normalisation des solutions Open Source
Géospatiaux
Les traitements de l'information géographique sont
caractérisés par des méthodes et des processus complexes,
et par l'hétérogénéité des systèmes
sur lesquels ils se basent. Bien souvent, les systèmes n'ont pas
été conçus pour pouvoir communiquer entre eux.
En effet, chaque Système d'Information
Géographique (SIG) utilise son propre format de données, le plus
souvent propriétaire. Suivant les modèles de données
utilisés, ils peuvent avoir chacun un avantage significatif en terme de
performance. Cependant ces différents formats constituent un frein au
partage de l'information.
Présentation de L'OGC
L'Open Geospatial Consortium, ou OGC, est un consortium
international pour développer et promouvoir des standards ouverts, les
spécifications OpenGIS, afin de garantir
l'interopérabilité des contenus, des services et des
échanges dans les domaines de la Géomatique et de l'information
géographique.
Ce consortium regroupe aujourd'hui plus de 200 membres dont
les principaux acteurs du marché (Microsoft, Oracle, Sun, Adobe, ESRI,
MapInfo, BRGM, NASA, des fournisseurs de données, ainsi que des
universités...).
L'OGC à plusieurs objectifs dont celui de promouvoir
l'utilisation d'applications ouvertes pour le traitement de l'information
géographique, ou encore d'impliquer l'ensemble de la communauté
(industries, gouvernements, milieux universitaires, organismes de
normalisation) dans le processus d'interopérabilité.
L'OGC s'applique également à fournir une
plateforme d'échange pour promouvoir les partenariats, initiatives et
projets communs de développement dans le domaine des technologies de
l'information.
L'OGC s'applique à normaliser des formats de
données libres afin de favoriser les échanges entre plateformes.
Parmi ceux-ci on peut notamment citer le GML (Geographic Markup Language) ou
encore le KML (Keyhole Markup Language).
Présentation de L'OSGeo
Open Source Geospatial Foundation, a vu le jour en 2006, il
s'agit d'une organisation dont la mission est d'aider et de promouvoir le
développement collaboratif des données et des technologies
géospatiales ouvertes. La fondation fournit une aide financière,
organisationnelle et légale à la communauté
géospatiale libre la plus large.
Plusieurs projets Open-Source sont actuellement soutenus par
l'OSGeo :
Webmapping: degree, geomajas, GeoServer,
Mapbender, MapBuilder, MapFish, MapGuide Open Source, MapServer, OpenLayers
Logiciels SIG: GRASS GIS, Quantum GIS, gvSIG
Libraries Géospatiales: FDO,
GDAL/OGR, GEOS, GeoTools, MetaCRS, OSSIM, PostGIS
Catalogue de Métadonnées:
GeoNetwork
D'autres projets Open-Source peuvent être
intégrés par l'OSGEO après avoir passé une phase
dite, d'incubation. Le but de cette phase est de vérifier
l'intégrité du projet candidat.
Passer l'incubation signifie que les éléments
suivants sont réunis :
- Une communauté ouverte autour du projet.
- Un modèle de gouvernance du projet responsable.
- Une vérification de la provenance du code.
- Une vérification de la licence.
- Une bonne gestion générale du projet.
Obtenir le sceau de l'OSGEO donne aux utilisateurs potentiels
du projet une confiance accrue dans la viabilité et la santé de
celui-ci.
Il apparaît donc clair que le choix d'un outil libre ne
peut se faire sans tenir compte de son positionnement global dans le monde du
libre et du soutien éventuel de la part de l'OSGEO. Ce point est crucial
en termes de garanties concernant l'évolutivité et le suivi de la
solution.
d) Services web géographiques
Présentation
Les services web géographiques sont des services web
permettant d'effectuer des traitements Géomatique ou
géographiques (géocodage...), de renvoyer des cartes ou de donner
accès à des données géographiques (débit
d'un fleuve, altitude, nom d'une zone géographique...).
Ces standards ont pour objectif de rendre les SIG
interopérables entre eux, en d'autres termes, l'intérêt des
standards de l'OGC et des services web géographiques est de permettre
à un utilisateur de SIG bureautique de combiner sur son poste des
données venant de plusieurs sources distantes ou locales, et de les
traiter comme si elles étaient stockées sur son poste. Il est
également possible de mettre en ligne sur un outil SIG Internet/
Intranet des données provenant de plusieurs sources sans avoir à
les transférer et les convertir périodiquement (Géomatique
Expert, 2008)
Normes et standards OGC
v Les standards de services :
Le tableau suivant présente les standards de services
élaborés par l'OGC :
|
Acronyme
|
Nom
|
Usage
|
|
WMS
|
Web Map Service
|
Fournit une carte au format image dynamique, pouvant correspondre
à la superposition de plusieurs couches de données.
|
|
WMS-C
|
Web Map Service Cache
|
La solution de mise en cache côté serveur pour
accélérer le traitement des requêtes WMS
|
|
CS.W
|
Catalog Service
|
Permet la publication de catalogues de métadonnées
(relatives à des données ou des services) et la recherche parmi
les entrées de catalogues.
|
|
CT
|
Coordinate Transformation
|
Transformation de coordonnées.
|
|
WFS
|
Web Feature Service
|
Permet d'obtenir des entités géographiques vecteur
(géométrie et sémantique)
|
|
WCS
|
Web Coverage Service
|
Fournit une couverture, c'est-à-dire de l'information
géographique numérique représentant des
phénomènes variant dans l'espace et le temps (par exemple MNT,
images satellite...).
|
|
OpenLS
|
Location Services
|
Services de base pour les applications mobiles : affichage de
carte, géocodage, calcul d'itinéraire...
|
|
SOS
|
Sensor Observation Services
|
Gestion de capteurs et collecte de données de ces
capteurs.
|
|
SPS
|
Sensor Planning Services
|
Service de planification de l'interrogation de capteurs (et
récupération de données associées).
|
|
WPS
|
Web Processing Service
|
Services de géotraitement.
|
Source : travail personnel
Tableau 1 : Standards de
services de l'OGC
v Standards de formats :
Ce tableau présente les formats de fichiers OGC :
|
Acronyme
|
Nom
|
Usage
|
|
SF
|
Simple Feature
|
Format de stockage de et d'accès aux données
géographiques vectorielles.
|
|
GML
|
Geography Markup Langage
|
Format d'échange de données géographiques
vectorielles.
|
|
SLD
|
Style Layer Descriptor
|
Permet aux utilisateurs de fournir des informations sur la
symbologie et les styles pour l'affichage d'une carte (données WMS ou
WFS).
|
|
FE
|
Filter Encoding
|
Décrit un encodage XML pour les expressions de
requêtes.
|
|
WMC
|
Web Map Context
|
Sauvegarde d'un état de la carte affichée par le
client, la carte pouvant être constituée de plusieurs couches
issues de différents serveurs.
|
|
SensorML
|
Sensor Model Langage
|
Langage de modélisation pour les capteurs.
|
|
CityGML
|
City Geography Markup Language
|
GML application schema pour le stockage et l'échange de
modèles de données 3D urbains.
|
|
KML
|
Keyhole Markup Langage
|
Format permettant l'affichage de données
géospatiales.
|
Source : travail personnel
Tableau 2 : Standards de
formats de l'OGC
III. Plateforme
1) Spécifications logicielles
Après avoir fixé les spécifications
fonctionnelles en matériel et en logiciel et après avoir
testé plusieurs produits libres tel que MapServer, on s'est fixé
sur le choix de cette plateforme.
|
Nom
|
Version
|
Tâche
|
Icône
|
|
|
|
|
ArcGIS
|
9.3
|
Création, préparation et mise en forme des cartes
publiées
|
|
|
Quantum GIS
|
1.8.0
|
|
|
uDIG
|
1.3.2
|
|
|
PgModeler
|
0.5.0
|
Conception de base de données
|
|
|
PostgreSQL\PostGIS
|
1.12.1
|
Serveur de base de données: Contenir les différents
types de données spatiales et attributaires (Stockage &
Interrogation...)
|
|
|
Geoserver
|
2.2
|
Serveur cartographique :
Publication des données géographiques sur le
web.
C'est un moteur de recherche entre les différentes
bases de données.
Web services de modification WPS WFS-T.
Web services de diffusion (WFS, WMS, WCS, ...).
|
|
|
EasyPHP
|
5.3.9
|
Serveur Web (Apache)
Serveur BD (MySQL)
Permet la gestion des différentes requêtes
émises par les clients.
|
|
|
Macromedia Dreamweaver
|
8 .0
|
Système de gestion de contenu, Site Web
|
|
|
OpenLayers
|
2.11
|
Clients Cartographiques
|
|
Source :travail personnel
Tableau 3 :
Spécifications logicielles
Pour être libre, un logiciel doit respecter quatre
libertés fondamentales :
ü La liberté d'exécution,
ü La liberté d'étude,
ü La liberté de redistribution des copies,
ü La liberté d'amélioration,
2) Installation de la plateforme
L'installation de la plateforme consiste pratiquement à
l'installation du soft des serveurs (Serveur BDD, Serveur Cartographique et
Serveur Web) avec la configuration manuelle des fichiers de configurations au
niveau de chaque serveur. NB : Notre étude est valable pour
l'environnement Windows.
a) Installation du serveur base de
données
C'est le serveur qui va héberger la base de
données en deux instances et le SGBD avec une composante spatiale. Pour
des raisons de sécurité, on va dupliquer la solution.
D'après notre recherche, la version la plus stable du
SGBD postgreSQL(figure 7) est la version 1.12.1 sous Windows.
Site officiel de téléchargement :
http://www.postgresql.org/download/

Astuce : En cas de conflit de net user : on peut
utiliser la commande sous dos (net user postgres/ delete). Cette commande
supprime un compte net usé sous windows.
Source : imprime écran
Figure 7: Interface d'accueil du
PostgreSQL/Postgis
b) Installation du Serveur cartographique
Geoserver
C'est le guichet automatique auquel l'utilisateur fait appel
pour afficher des cartes sur son poste informatique. Notre but était
essentiellement de bénéficier des services de publication d'un
serveur cartographique libre avec les avantages rapidité et
sécurité dans un environnent multi-utilisateurs. Mais au cours de
notre recherche on a trouvé une batterie S.I.G « OpenGeo
Suite Dashboard » Version 2.4.4.
v Présentation d'OpenGeo Suite Dashboard
La suite OpenGeo combine la puissance de l'open source ainsi
que la fiabilité et le support d'un seul fournisseur stable
derrière une pile complète de logiciels. Elle offre des
fonctionnalités et de la flexibilité pour les entreprises
qu'elles soient grandes ou petites.
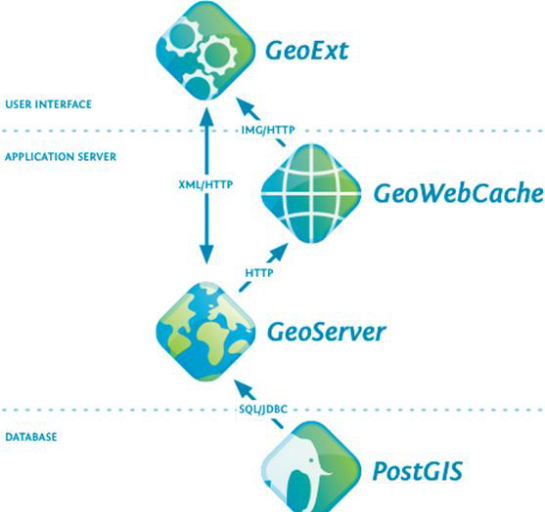
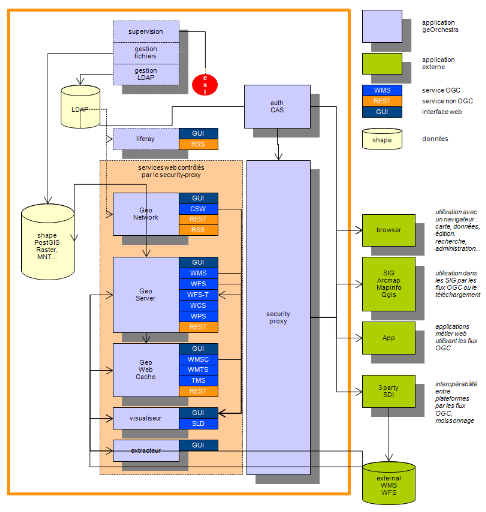
v Architecture d'OpenGeo Suite Dashboard
La suite OpenGeo est une plateforme web complète pour
la cartographie, composée de plusieurs composants travaillant ensemble
dans une architecture flexible (figure 8 et 9). PostGIS stocke de façon
fiable l'information géospatiale. GeoServer modifie vos données
dans des formats ouverts et les transforme en cartes. GeoWebCache
accélère la livraison des tuiles de carte. GeoExt (construit sur
OpenLayers et Ext JS) permet de créer des applications de cartographie
puissantes dans le navigateur.

Source: internet
Figure 8: Architecture
globale de la batterie SIG OpenGeo Suite Dashboard
Source

: internet
Figure 9: Architecture
détaillé de la batterie SIG OpenGeo Suite
c) Installation du Serveur Web
Le terme serveur Web désigne :
Un ordinateur tenant le rôle de serveur informatique sur
lequel fonctionne un logiciel serveur HTTP ; Le logiciel serveur HTTP
lui-même.
Un serveur HTTP est un logiciel servant des requêtes
respectant le protocole de communication client-serveur HyperText Transfer
Protocol (HTTP), qui a été développé pour le World
Wide Web. D'autres ressources du Web comme les fichiers à
télécharger ou les flux audio ou vidéo sont en revanche
fréquemment servies avec d'autres protocoles. La plupart des ordinateurs
utilisés comme serveur Web sont reliés à Internet et
hébergent des sites Web du World Wide Web. Les autres serveurs se
trouvent sur des intranets et hébergent des documents internes d'une
entreprise, d'une administration, etc. Les serveurs Web comportent donc un
dossier contenant les fichiers (pages, images,...) qui constituent les pages
WEB d'un site.
v Téléchargement et installation
Pour le télécharger aller sur l'adresse :
http://www.easyphp.org/
Pour l'installer il suffit de lancer le fichier
téléchargé : EasyPHP-2.0b1-setup.exe et de valider les
différents écrans d'installation. Une fois l'installation est
terminée, un petit E apparait à droite de votre barre des
tâches : EasyPHP est donc lancé.
Vous pouvez le vérifier en ouvrant votre navigateur (IE
ou Firefox) et en tapant l'adresse : http://localhost ou http://127.0.0.1 La
page de configuration d'EasyPHP doit apparaître.
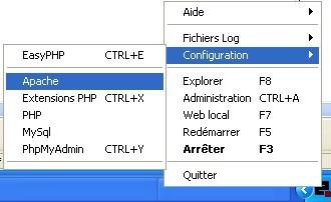
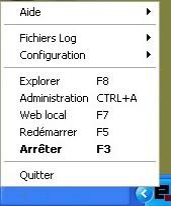
v Configuration du serveur Web
Pour configurer ce logiciel, il faut faire un clic droit sur
l'icône en barre des tâches (figure 10) :
Ø L'option fichiers Log permet de lire les
différents fichiers journaux d'événements des services en
cours d'utilisation
Ø L'option configuration permet de configurer les
diverses composantes d'EasyPHP
Ø L'option Web local ouvre la page de votre site Web
(contenu dans C : \Program Files\EasyPHP 2.0b1\www)
Les options arrêter et redémarrer permettent de
relancer les serveurs après modification de leurs configuration.
Le serveur Web Apache inclus dans EasyPHP fonctionne en mode
local (http://localhost ou
http://127.0.0.1) (figure11). Il n'est
donc pas visible sur le réseau intranet.
Pour être mis à disposition des autres
ordinateurs du réseau, il faut indiquer à Apache d'écouter
sur le réseau interne et de laisser passer les informations venant de
votre poste.
Pour ce faire :
Ø Faire un clic droit sur l'icône : et demander
configuration Apache
Ø Dans le fichier texte qui s'ouvre descendre
jusqu'à la ligne 56 : Listen 127.0.0.1:80 et rajouter au-dessous, une
ligne Listen XXX.XXX.XXX.XXX:80 (où les XXX représentent les
nombres de l'adresse IP de votre ordinateur)
ØEnregistrer ce fichier et relancer les serveurs (clic
droit sur l'icône : et redémarrer).


Source : imprime
écran
Figure 10 : Les chemins
d'accès pour la configuration du serveur web

Source : imprime écran
Figure 11: Serveur web
127.0.0.1
d) Installation du Client lourd QGIS
Quantum GIS (QGIS) est un système d'information
géographique (SIG) aisé à prendre en mains et s'utilisant
sous Linux, Unix, Mac OS X, et Windows. QGIS supporte les formats vectoriels,
rasters et de bases de données. QGIS est publié sous la GNU
Public License.
Le nom n'a pas d'autre signification que de commencer par la
lettre Q, QGIS utilisant l'excellente plateforme Qt de Nokia.
e) Installation d'outil de
modélisation de base de données PostgreSQL
PgMoldeler est outil de CASE dédié a la
modélisation de base de données relationnelles pour PostgresSQL
utilisant les techniques de modélisation des diagrammes de relation
entre les entités ainsi que les concepts implémentés dans
PostgreSQL .
Ce programme est un logiciel libre : vous pouvez le
redistribuer et/ou le modifier sous les termes de la licence "GNU General
Public License v3" publié par la Free Software Foundation.
Pour le télécharger aller sur l'adresse :
http://www.pgmodeler.com.br/
f) Installation des éditeurs de
développement
Les éditeurs fixés au cours de notre
spécification sont :
- Acrobate Dreamweaver
- Notepad ++
v Acrobate Dreamweaver
Dreamweaver est un éditeur de site web WYSIWYG pour
Microsoft Windows et Mac OS X, créé en 1997, commercialisé
par Macromedia puis Adobe Systems sous licence utilisateur final. Une version
d'essai téléchargée gratuitement à partir de son
site officiel Adobe.
v Notepad ++
Editeur de texte téléchargé gratuitement
du site officiel permet l'interprétation de notre code source en cas de
bug lors de la programmation

Chapitre3 :
Conception et Réalisation du système
d'information
Au cours de cette partie de l'étude, on va
s'intéresser à la partie de conception et de la
réalisation du système d'information.
I. Conception du système
d'information
1. Identification des entités et
préparation de dictionnaire de données
On se référant aux objectifs du projet qui se
rapportent sur le suivi de l'urbanisation dans la délégation de
mannouba on a opté pour une liste des entités et des attributs
dans le but de satisfaire nos besoins dans la conception de l'application
Pendant la phase de conception et après la consultation
des documents ISO, les données recueillies et spécifiées
sont inscrites dans un dictionnaire. Ce dictionnaire est un outil important car
il constitue la référence de toutes les études
effectuées ensuite.
|
Entité
|
champs
|
Code
|
Domain
|
Data Type
|
|
Route
|
Nature
|
nature
|
<None>
|
Characters
|
|
Franchissement
|
Franchissem
|
<None>
|
Characters
|
|
Nom
|
nom
|
<None>
|
Characters
|
|
Longueur
|
longueur
|
<None>
|
Float
|
|
Hydrographie
|
Type
|
Type
|
<None>
|
Characters
|
|
Régime des eaux
|
Régime_des
|
<None>
|
Characters
|
|
Artificialité
|
Artificial
|
<None>
|
Characters
|
|
Nom
|
Nom
|
<None>
|
Characters
|
|
Longueur
|
Longueur
|
<None>
|
Float
|
|
Voies ferrées
|
Nature
|
Nature
|
<None>
|
Characters
|
|
Electrifier
|
Electrifie
|
<None>
|
Characters
|
|
Franchissement
|
Franchissem
|
<None>
|
Characters
|
|
Largeur
|
Largeur
|
<None>
|
Characters
|
|
Longueur
|
Longueur
|
<None>
|
Float
|
|
Zone d'équipement
|
Catégorie
|
Categorie
|
<None>
|
Characters
|
|
Nature
|
Nature
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
|
Espace verte
|
Type
|
Type
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
|
Zone agricole
|
Type
|
Type
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
|
Zone d'activité
|
Type
|
Type
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
|
Zone d'habitat
|
Type
|
Type
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
|
Bâtiment
|
Type
|
Type
|
<None>
|
Characters
|
|
Surface
|
Surface
|
<None>
|
Float
|
Source : travail personnel
Tableau 4 : Dictionnaire de
données
On passe maintenant au modèle conceptuel de
données (MCD) qui a pour but de décrire la façon formelle
des données de la solution Web Mapping
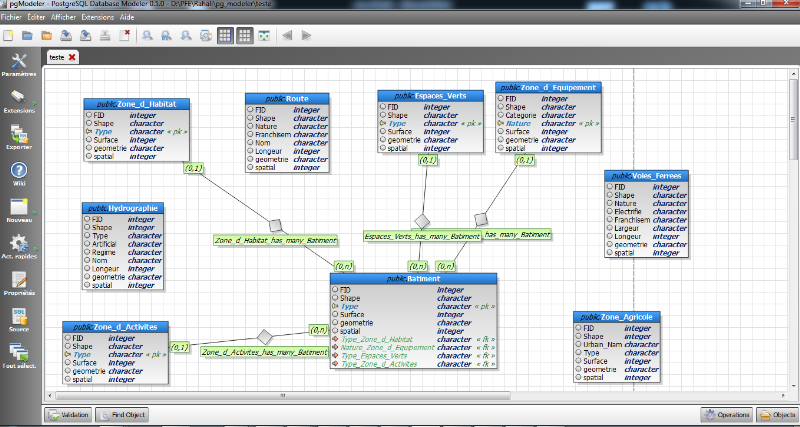
2. Passage du MCD au MPD
Notre modélisation du MCD a été
effectuée par le d'outil de modélisation de base de
données PostgreSQL (PgMoldeler) où le passage du MCD au MPD est
automatique. De même, la création du script
d'implémentation de la base de données avec le langage SQL se
fait dès qu'on aura validé le Modèle Conceptuel de
Données.
Source

: travail personel
Figure 12 : Modèle Conceptuel des
Données
3. Implémentation de la base de
données
La phase de conceptualisation s'achève par
l'élaboration du Modèle Conceptuel de Données (MCD).
L'élaboration du Modèle Physique de Données (MPD)
dépend quant à lui fortement du gestionnaire de bases de
données destinataire. Il est alors nécessaire de réaliser
certaines adaptations notamment au niveau des types de données à
implémenter.
L'implémentation de la base de données à
partir du Modèle Conceptuel de Données nécessite trois
étapes.
Etape 1 : La génération du
Modèle Physique de Données et du script SQL correspondant. Le MPD
est obtenu par génération automatique depuis le MCD. Il est alors
nécessaire de vérifier et valider le modèle obtenu, mais
également que toutes les entités définies dans le MCD
possèdent bien une clé primaire. Dans le modèle physique
de données, il est important de vérifier la casse et l'absence de
mots clé ou signes cabalistiques dans le nom des tables, des attributs
ou des clés primaires et étrangères. Une dernière
vérification des types de données utilisés a
été réalisée. En effet, chaque base de
données possède son propre « lexique » quant au type de
données utilisables. Par exemple, le type integer n'existe pas dans
PostgreSQL. Il faut mentionner pour le type entier « INT4 ». De
même, nous allons utiliser un type de champs particuliers propres
à PostgreSQL/PostGIS permettant de stocker de l'information
géographique. Par convention, ce champ est nommé the_geom et est
de type geometry.
Une fois ces vérifications réalisées, on
a procédé à la génération d'un ensemble de
scripts SQL permettant de générer les tables et relations au sein
d'une base de données physique.
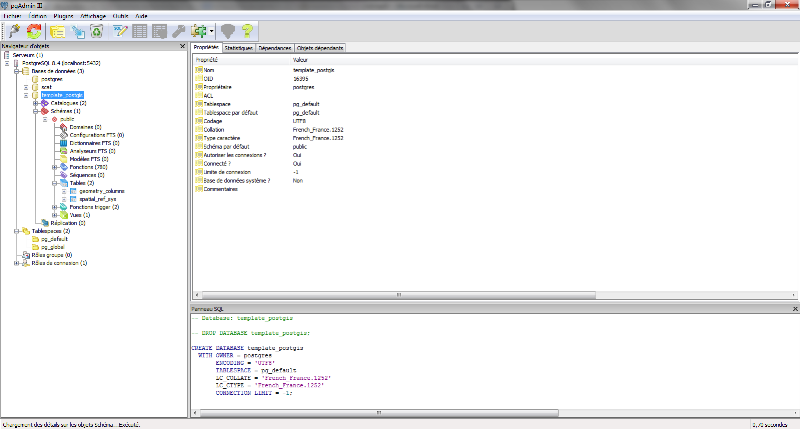
Etape 2 : Créer une base de données
vierge. L'utilisation de l'outil PgAdmin III facilite grandement
l'opération. Il est à noter que nous devons créer une base
de données permettant de stocker de l'information géographique
par l'intermédiaire de PostGIS. Lors de la création de la
nouvelle base de données, nous utiliserons le modèle
template_postgis.
Etape 3 : L'ajout des structures de données
(tables, index primaires et secondaires, clés étrangères
et séquences) grâce au script SQL précédemment
généré.
Toujours sous PgAdmin III, une fois la base de données
spatialisées vierge créée, nous utiliserons l'outil SQL en
chargeant le script SQL généré par l'atelier en
génie logiciel. Une fois le script chargé, nous
l'exécutons. Les tables, les index primaires, les clés
étrangères et les séquences sont créés et
opérationnelles.

Source : imprime
écran
Figure 13 : Passage
validé de l'intégration des couches vecteur
La base ainsi créée possède la structure
permettant de stocker de l'information. Une partie de cette information est
géométrique. Après l'exécution du script SQL il
reste nécessaire de renseigner la table geometry_columns
dédiée à recevoir les déclarations des tables
possédant un chant de type geometry. Cette déclaration est
absolument nécessaire. Les principales informations à donner sont
le nom de la table disposant d'un champ de type geometry, le nom du champ, sa
référence spatiale (nous utiliserons majoritairement la
projection «
Carthage
/ Nord Tunisie» avec le code EPSG:22391, mais également son
type (point, ligne, multipolygone).
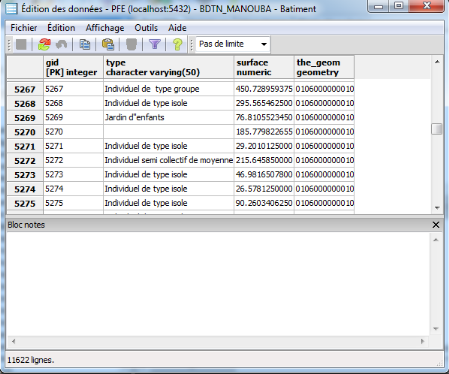
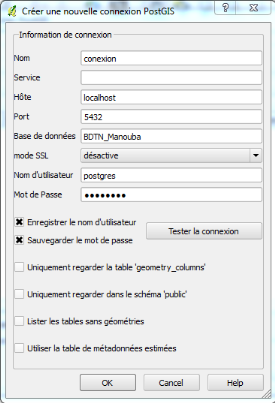
4. Connexion à la base de
données spatiale via QGIS
Pour visualiser le résultat de l'intégration des
couches vecteur, on doit se connecter via QuanumGIS et paramétrer les
données nécessaires (Service, Hôte, Port, BDD, ...).

Source : imprime
écran
Figure 14 : Interface de
connexion à la base de données

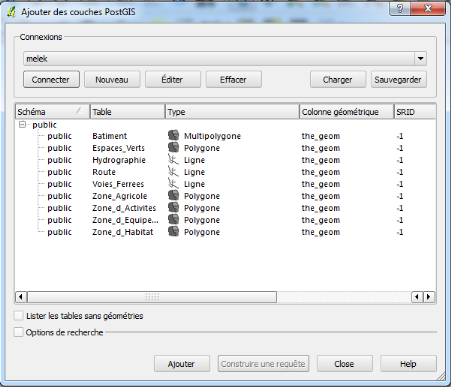
Source : imprime
écran
Figure 15 : Interface
de téléchargement des couches vecteur de la base de
données géographique
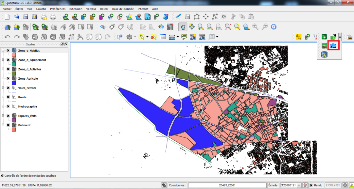
On peut visualiser l'ensemble de ces couches vecteur (figure
16). De même, chaque modification peut être enregistrée dans
la base automatiquement.

Source : imprime
écran
Figure 16 : Visualisation
de couches vecteur à partir de la base de données
spatiale

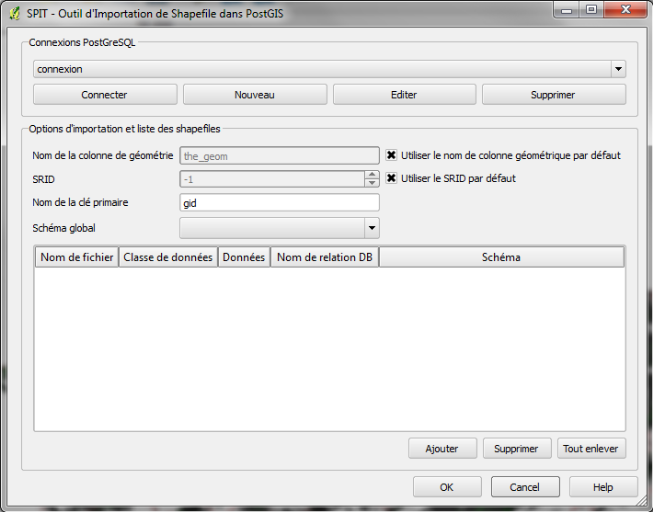
L'outil de mis à jour vis-à-vis de la base de
données spatiale est l'outil d'importation de Shapefile (figure 17) dans
PostGIS dont l'icône est : 
Source : imprime
écran
Figure 17 : Outil
d'Importation de Shapefile PostGIS
II. Publication des
données dans Geoserver
1. Mise en place et exploration du
Geoserver
La version installée est 2.2. J'ai lancé le
serveur web sur le port 8080, on obtient donc l'interface d'administration web
de GeoServer a l'adresse suivante :
http://localhost:8080/geoserver (login administrateur par
défaut : admin / geoserver), on remarque que cette installation de
GeoServer contient son propre serveur http (TomCat/Jetty), et qu'il n'a pas
été besoin d'installer et de configurer un nouveau serveur http
Apache comme le montre la figure ci-dessous (figure 19).

Source : internet
Figure 18 : Principe de
Geoserver
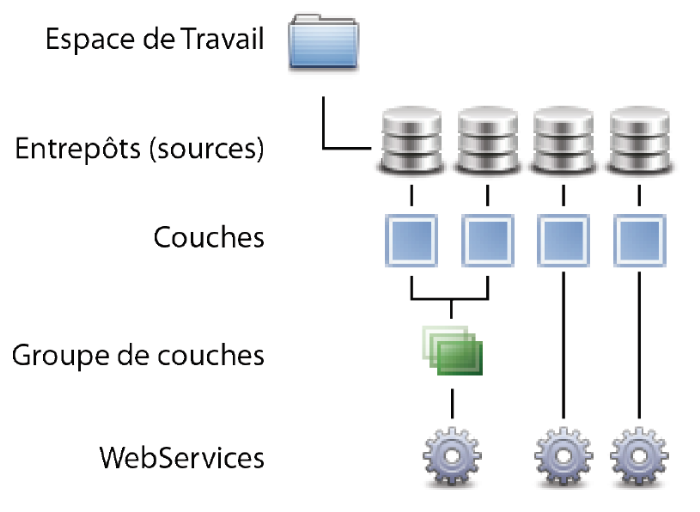
Dans GeoServer les données sont structurées de
la manière suivante :
ü Espaces de travail :
répertoires qui ne servent que de moyens pour regrouper des
entrepôts.
ü Entrepôts : zone de stockage de
données de même format (vecteur ou raster). Les entrepôts
définissent une source de données et la décrivent
ü Couches : les couches sont un moyen de
présenter les informations des entrepôts, en précisant la
boîte d'encadrement (bounding box, ou coordonnées du rectangle
d'encombrement maximum), et en affectant un style d'affichage de ces
données (en attribuant l'un des styles gérés par GeoServer
par ailleurs) (figure 19).
Les styles sont donc la définition de l'apparence
d'affichage d'une couche, selon un format standardisé très
utilisé, le format SLD - Styled Layer Descriptor (cette notion sera
détaillée plus tard). On peut également
prévisualiser la couche, avec son style défini ou un style par
défaut (selon le type des données), grâce au client
OpenLayers inclus dans l'installation de GeoServer.

Source : internet
Figure 19: Structuration
des données dans GeoServer
2. Publication des données dans
Geoserver
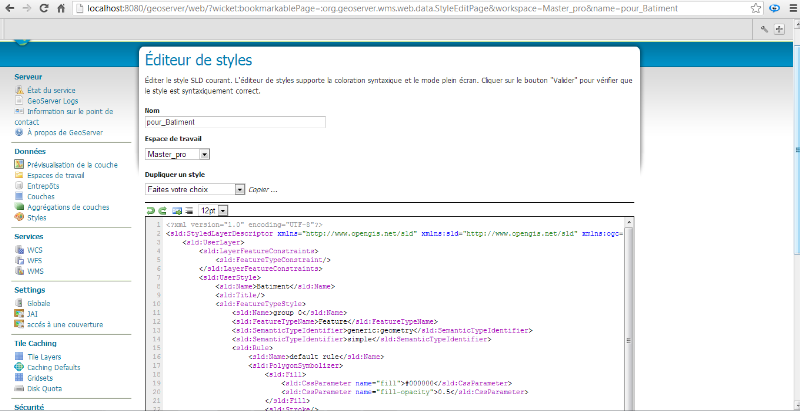
a) Création des styles SLD
Les données géospatiales n'ont pas de composante
visuelle intrinsèque. Pour voir et comprendre une donnée, elle
doit être symbolisée. Cela signifie préciser un couleur,
épaisseur et autres attributs visibles. Dans GeoServer, cette
symbolisation est effectuée en utilisant un langage balisé
appelé "Styled Layer Descriptor" ou SLD.
Les fichiers SLD contiennent une description des styles
d'affichage des couches (figure 20), en fonction du type de forme
géométrique, des échelles de visualisation, d'une
classification sur une valeur attributaire, etc. Ils sont rédigés
en XML selon une syntaxe normalisée par l'OGC, mais de nombreux
utilitaires permettent de les générer à l'aide d'une
interface visuelle.
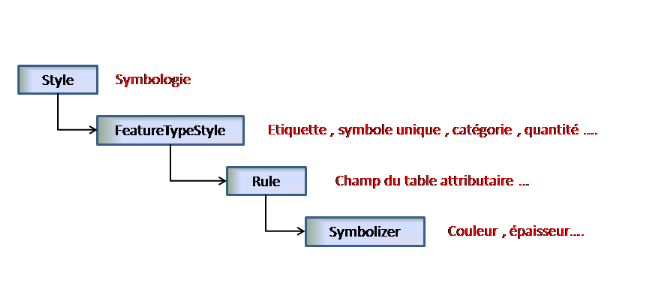
Un fichier SLD est structuré de la manière
suivante: Header (en-tête) / FeatureTypeStyles / Rules (règles) /
Symbolizers (symbolisant)

Source : travail personnel
Figure 20 : Hiérarchie d'un fichier
SLD
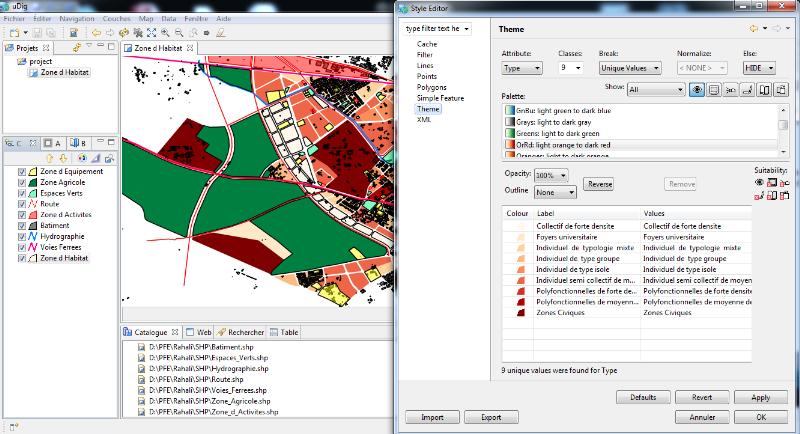
Pour générer les fichiers SLD pour chaque
couche, j'ai utilisé le logiciel uDIG qui permet l'exportation du
fichier XML/SLD à partir de la symbologie (figure 21).

Source : imprime
écran
Figure 21 : Création
des SLD avec AtlasStyler
Toute couche (featuretype) enregistrée dans GeoServer a
besoin d'avoir au moins un style associé. GeoServer est livré
avec quelques styles simples, et il est possible d'y adjoindre autant de styles
que souhaité (figure 22). Il est possible de modifier à tout
moment le style associé à une couche.

Source : imprime
écran
Figure 22 :
Implémentation de l'SLD dans Geoserver
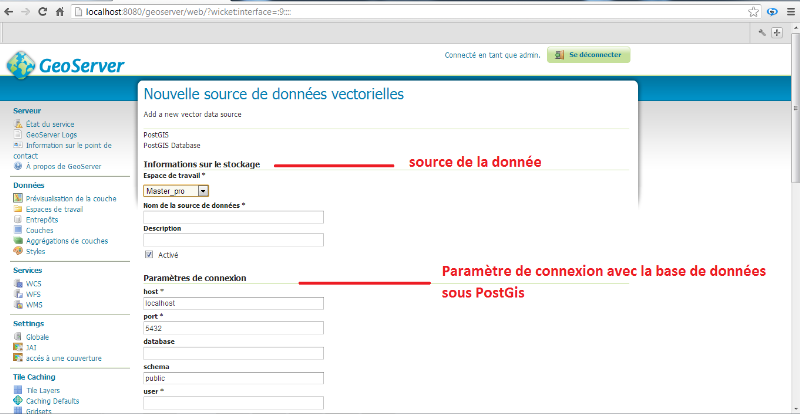
b) Ajout d'un entrepôt
Après la création de deux répertoires
pour organiser nos données dans le serveur on va maintenant ajouter nos
données (qui sont déjà stockées dans la base de
données géographique) à travers des connexions directes
avec les tables PostGIS (figure 23).

Source : imprime écran
Figure 23 : Connexion entre Geoserver et
PostGIS
c) Création d'une couche
Chaque entrepôt doit être représenté
dans une couche (Layer), avec tous ces paramètres (système de
projection, étendue géographique, style associé...).
Après la connexion avec PostGIS, Geoserver permet de passer directement
à la publication de la source dans une couche.
Il faut donc spécifier le système de
coordonnées à travers son identifiant (SRID) maintenu par l'EPSG
- European Petroleum Survey Group (la valeur 22391 pour le WGS 84). Ensuite
GeoServer va générer automatiquement les coordonnées du
rectangle d'encombrement maximum, et détecter les champs attributaires
de la couche (pour les données vecteurs).
Il ne reste maintenant qu'assigner le style approprié a
notre couche
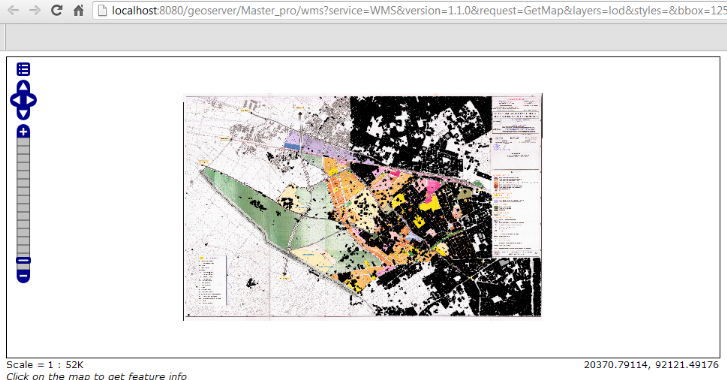
Geoserver permet la prévisualisation des couches
(figure 24), cette option propose des vues de couches dans différents
formats de sortie (WMS, KML, GML, SVG, JPG...).
Affichage avec l'OpenLayers inclus dans GeoServer :

Source : imprime écran
Figure 24 : Prévisualisation de la
couche
III. Réalisation et Développement
Dans cette partie on a utilisé deux niveaux de
développement :
Un premier développement pour la préparation du
template et son style
Un deuxième développement pour l'affichage du
map, création des outils cartographiques et préparation des
requêtes.
1. Présentation de premier niveau
de développement
a) Le langage CSS
Le langage CSS est une recommandation du Word Wide Web, au
même titre que HTML ou XML. Les styles permettent de définir des
règles appliquées à un ou plusieurs documents HTML. Le but
de CSS est de séparer la structure d'un document HTML et sa
présentation.
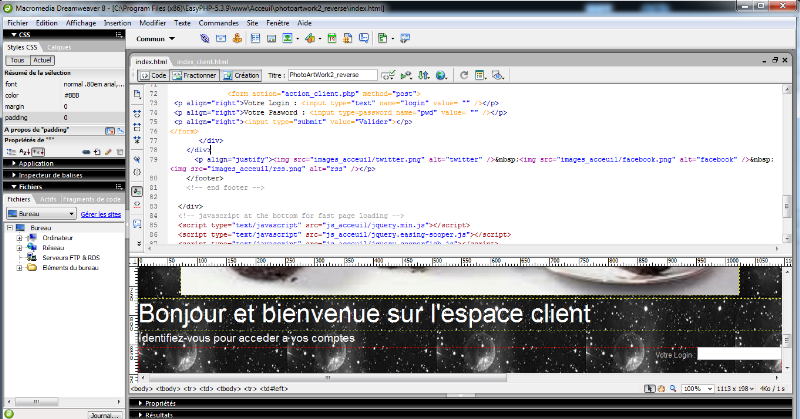
b) Le code source
Notre solution est développée par les langages de
programmation :
- JavaScript
- Php
- HTML

Source :
imprime écran
Figure 25 : Extrait de code
source de l'interface principale de Web Mapping


Source : imprime
écran
Figure 26 : Interface
après la modification
2. Présentation de
deuxième niveau de développement
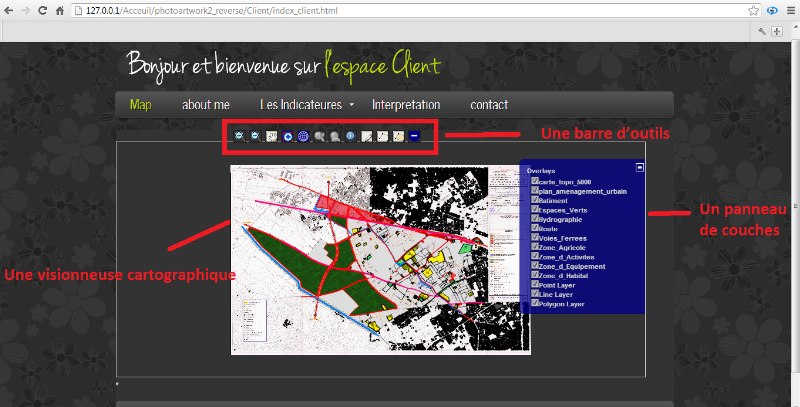
Une interface cartographique ReadyGXP est composée
typiquement par quatre zones :
ü Une visionneuse cartographique (Map Window),
où la carte est affichée.
ü Un panneau de couches (Layers Panel),
où la liste des couches ajoutées est affichée.
ü Une barre d'outils (Toolbar), outils
de navigation (Zoom, Pan), d'exportation...
ü Panneau de Légende (Legend
Panel), où les styles des couches cochées sont
affichés.
a) Visionneuse cartographique
La principale composante de l'espace de travail GeoExplorer
est la Visionneuse cartographique, elle affiche la carte dans sa composition
actuelle (superposition des couches cochées). Le contenu de la
visionneuse est configuré via le panneau de couches.
La composante clé ici c'est la carte (Map), une carte
est générée en réunissant ces modules:
ü Les Bibliothèques
L'en-tête du document charge les fichiers JavaScript et
CSS nécessaires et qui doivent être inclus dans la carte. Dans
l'élément <head>, la bibliothèque JavaScript
OpenLayers sont chargées (OpenLayers.js), suivi par une feuille de style
par défaut (style.css) qui spécifie la façon dont les
éléments liés à la carte sont organisés.
<script src="openlayers/OpenLayers.js"></script>
<link rel="stylesheet"
href="openlayers/theme/default/style.css" type="text/css">
ü Déclarations de style
OpenLayers comporte une feuille de style par défaut,
mais il ne connait pas encore connait la taille de notre Map.
Pour cette raison, nous devons aussi inclure une
déclaration de style pour réserver de la place sur la page pour
notre Map en ajoutant l'élément <style>, la taille est
exprimée en px (pixel).
<style>
#map-id {
width: 900px;
height: 400px;
}
</style>
ü Code d'initialisation
C'est là que nous déterminons le contenu de
notre carte (c'est-à-dire les couches), en incluant un
élément <script> au fond de notre <body>
<script type="text/javascript">
var lon = 5;
var lat = 40;
var zoom = 5;
var map, layer;
function init(){
map = new OpenLayers.Map( 'map' );
layer = new OpenLayers.Layer.WMS( "Batiment",
"http://localhost:8080/geoserver/Master_pro/wms?"
, {layers: 'Batiment',});
map.addLayer(layer);
map.addLayer(layer);
map.setCenter(new OpenLayers.LonLat(lon, lat),
zoom);
map.addControl( new
OpenLayers.Control.LayerSwitcher() ); }
</script>
</script>
ü
Limiter l'affichage du map
Ce la nous permet de cadrer notre map sur le territoire dont
nous s'occupe, dont la carte sera afficher plein écran
var bounds = new OpenLayers.Bounds(12784.276996671299,
87642.6828769998,19704.9701226713, 92017.35342499979);
var options = {
maxExtent: bounds,
maxResolution:
27.033957523437508,
controls: [],
projection: "EPSG:22391",
units: 'm'
};
map = new OpenLayers.Map( 'map' , options );
ü Chargement du map
La balise Map génère un élément
qui va servir comme conteneur avec un attribut Id afin qu'on puisse y faire
référence dans notre code.
<body onLoad="init()">
<div id="map" class="smallmap"></div>
b) Panneau de couches
Le panneau de couches affiche une liste de toutes les couches
actives dans GeoExplorer. La visibilité est activée par la case
à cocher à côté de chaque entrée dans la
liste, Il ya deux dossiers dans le panneau, les superpositions et les couches
de base (cartes de fond), en plus des outils d'ajout et suppression.
Les Overlays sont des couches configurées pour
être transparentes afin qu'on puisse les superposer.

var map, layer, layer2 , layer3;
function init(){
map = new OpenLayers.Map( 'map' );
layer = new OpenLayers.Layer.WMS( "Batiment",
"http://localhost:8080/geoserver/Master_pro/wms?"
, {layers: 'Batiment',});
layer2 = new OpenLayers.Layer.WMS(
"Zone_d_Equipement",
"http://localhost:8080/geoserver/Master_pro/wms?"
, {layers: 'Zone_d_Equipement', transparent: 'true'} );
map.addLayer(layer2);
layer3 = new OpenLayers.Layer.WMS(
"Zone_d_Habitat",
"http://localhost:8080/geoserver/Master_pro/wms?"
, {layers: 'Zone_d_Habitat', transparent: 'true'} );
map.addLayer(layer3);
c) Panneau de légende
Le panneau légende affiche les informations de style
pour chaque couche visible. Cette liste est générée
directement à partir de la requête GetLegendGraphic WMS.
Les styles proviennent directement des fichiers SLD
affectés aux couches dans GeoServer.
d) Barre d'outils (Panel)
La barre d'outils contient des boutons qui permettent de
réaliser certaines tâches :
<style type="text/css">
.olControlMouseDefaultsItemActive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: blue;
background-image:
url("OpenLayers-2.11/theme/default/img/pan_on.png");}
.olControlMouseDefaultsItemInactive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: orange;
background-image:
url("OpenLayers-2.11/theme/default/img/pan_off.png"); }
.olControlDrawFeatureItemActive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-image:
url("OpenLayers-2.11/theme/default/img/draw_line_on.png"); }
.olControlDrawFeatureItemInactive {
border:2px solid #232323;
float:left;
height:18px;
ü Déclarations de style
margin-right:5px;
width:18px;
background-image:
url("OpenLayers-2.11/theme/default/img/draw_line_off.png"); }
.olControlZoomBoxItemInactive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: orange;
background-image:
url("OpenLayers-2.11/img/drag-rectangle-off.png"); }
.olControlZoomBoxItemActive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: blue;
background-image:
url("OpenLayers-2.11/img/drag-rectangle-on.png"); }
.olControlZoomToMaxExtentItemInactive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-image:
url("OpenLayers-2.11/img/zoom-world-mini.png"); }
.style2
{position:relative;
width: 400px;
height: 20px;
// border: 1px solid #ccc;
left:200px; }
.olControlZoomInItemInactive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: blue;
background:url("OpenLayers-2.11/img/icon_zoomin.png") ;}
.olControlZoomOutItemInactive {
background:url("OpenLayers-2.11/img/icon_zoomout.png")
no-repeat;
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px; }
.olControlZoomOutItemActive {
background:url("OpenLayers-2.11/img/icon_zoomout.png")
no-repeat;
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: orange;}
.olControlNavigationHistoryPreviousItemActive {
background-position: 0 0;
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlNavigationHistoryPreviousItemInactive {
background-position: 0 -24px;
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlNavigationHistoryNextItemActive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlNavigationHistoryNextItemInactive {
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlinfobuttonItemActive {
background:url("OpenLayers-2.11/img/info.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;
background-color: orange; }
.olControlinfobuttonItemInactive {
background:url("OpenLayers-2.11/img/info.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton1ItemActive {
background:url("OpenLayers-2.11/img/draw_point_on.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton1ItemInactive {
background:url("OpenLayers-2.11/img/draw_point_off.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton2ItemActive {
background:url("OpenLayers-2.11/img/draw_line_on.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton2ItemInactive {
background:url("OpenLayers-2.11/img/draw_line_off.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton3ItemActive {
background:url("OpenLayers-2.11/img/draw_polygon_on.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton3ItemInactive {
background:url("OpenLayers-2.11/img/draw_polygon_off.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton4ItemActive {
background:url("OpenLayers-2.11/img/zoom-plus-mini.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
.olControlButton4ItemInactive {
background:url("OpenLayers-2.11/img/zoom-minus-mini.png");
border:2px solid #232323;
float:left;
height:18px;
margin-right:5px;
width:18px;}
</style>
var external_panel = new OpenLayers.Control.Panel({
div: document.getElementById('panel')});
var control_zoom_in = new OpenLayers.Control.ZoomIn();
var control_zoom_out = new OpenLayers.Control.ZoomOut();
map.addControl(control_zoom_in);
map.addControl(control_zoom_out);
external_panel.addControls([control_zoom_in,
control_zoom_out]);
external_panel.addControls([
new OpenLayers.Control.MouseDefaults(
{title:'You can use the default mouse
configuration'}),
zb, new
OpenLayers.Control.ZoomToMaxExtent({title:"Zoom to the max extent"}) ]);
external_panel.addControls([nav.next, nav.previous]);
var infobutton = new OpenLayers.Control.Button ({displayClass:
'olControlinfobutton', eventListeners: {
'activate' :ccc,
'deactivate': info_desactive
},type: OpenLayers.Control.TYPE_TOGGLE , title:
'Information'});
external_panel.addControls(infobutton);
var button1 = new OpenLayers.Control.Button ({displayClass:
'olControlButton1', eventListeners: {
'activate' : pointcreate,
'deactivate': point_desactive
},type: OpenLayers.Control.TYPE_TOGGLE ,title: 'Crer un
Point'});
external_panel.addControls(button1);
var button2 = new OpenLayers.Control.Button ({displayClass:
'olControlButton2', eventListeners: {
'activate' : linecreate,
'deactivate': line_desactive
},type: OpenLayers.Control.TYPE_TOGGLE ,title: 'Crer une
Line'});
external_panel.addControls(button2);
var button3 = new OpenLayers.Control.Button ({displayClass:
'olControlButton3', eventListeners: {
ü Code d'initialisation
'activate' : polygoncreate,
'deactivate': polygon_desactive
},type: OpenLayers.Control.TYPE_TOGGLE ,title: 'Crer un
Polygone'});
external_panel.addControls(button3);
var button4 = new OpenLayers.Control.Button ({displayClass:
'olControlButton4', eventListeners: {
'activate' : openform,
'deactivate': hideform
},type: OpenLayers.Control.TYPE_TOGGLE ,title: 'recherche'});
external_panel.addControls(button4);
map.addControl(external_panel);
layer2 = new OpenLayers.Layer.WMS( "Batiment",
"http://localhost:8080/geoserver/Master_pro/wms?"
, {layers: 'Batiment', transparent: 'true'} );
vector_layer2 = new
OpenLayers.Layer.Vector('recherche',{'displayInLayerSwitcher':false});
document.getElementById("overlay3").style.visibility='hidden';
document.getElementById("listelayer").selectedIndex = 0;
}
function ccc(){
info = {
click: new OpenLayers.Control.WMSGetFeatureInfo({
url:
'http://localhost:8080/geoserver/Master_pro/wms',
title: 'Identify features by clicking',
infoFormat: 'text/html',
queryVisible: true })}
for (var i in info) {
info[i].events.register("getfeatureinfo", this,
infobuttonfunc);
map.addControl(info[i]); }
info.click.activate(); }
function infobuttonfunc(response){
doc = response.text;
newwindow=window.open("","information","height=250,width=450,toolbar=no,location=no,directories=no,status=yes,scrollbars=yes,resizable=yes","_self");
newwindow.document.write(doc);
newwindow.document.close();
newwindow.focus();}
function info_desactive (e){
map.events.remove('click');}
function pointcreate(){
point= new
OpenLayers.Control.DrawFeature(pointLayer,OpenLayers.Handler.Point);
map.addControl(point);
point.activate();}
function point_desactive(){
point.deactivate();}
function linecreate(){
line= new
OpenLayers.Control.DrawFeature(lineLayer,OpenLayers.Handler.Path);
map.addControl(line);
line.activate();}
function line_desactive(){
line.deactivate();}
function polygoncreate(){
polygon= new
OpenLayers.Control.DrawFeature(polygonLayer,OpenLayers.Handler.Polygon),
map.addControl(polygon);
polygon.activate();}
function polygon_desactive(){
polygon.deactivate(); }
ü Chargement du panel

<div id="panel" class="style2"></div>
<div id="panel"></div>
Après la création du code le résultat final
seras comme le montre la figure ci-dessous (figure 27) :

Source : imprime écran
Figure 27 : L'application client

Chapitre4 :
Calcul et Interprétations des
indicateurs.
Introduction
L'objectif de cette partie est d'exploiter les indicateurs
spatiaux statistiques calculés et diffusés sur l'application web,
en matière de suivi d'urbanisation généralement, et
spécifiquement dans l'élaboration du bilan diagnostic relatif
à la phase de création ou de révision de PAU de la
délégation de Mannouba. On a choisit dans la phase
d'interprétation des exemples d'indicateur sur deux volet :
Un premier volet: permet la gestion de réserve
foncière de la délégation pour une projection future et
dans l'objectif de satisfaire les besoins en matière de logement.
Un deuxième volet: permet d'élaborer un
diagnostic sur la tendance actuelle en matière de typologie d'habitat
ainsi que la densité des logements.
I. Etude de premier indicateur :
Maitrise de la réserve foncière
1. Principe
Cet indicateur permet d'avoir une vision globale sur la
réserve foncière de la délégation de Mannouba. En
effet, pour satisfaire ces besoins en matière de logements devant une
extension urbaine progressive et une évolution démographique, la
délégation de Mannouba est appelé a maitriser sa
réserve foncière dans la création ou dans la
révision de PAU.
Cet indicateur est calculé par division des superficies
affectées dans le PAU (Zone d'habitat, zone d'équipement, zone
d'activité, zone verte et zone agricole) avec la superficie de
périmètre de délégation et exprimé en
pourcentage.
2. Résultat
|
Type
|
Surface
(Ha)
|
% de surface urbain / Surface de
délégation
|
|
Zone d'habitat
|
282
|
40 ,92
|
|
Zone agricole
|
215
|
31,20
|
|
Zone d'activités
|
37
|
5,37
|
|
Zone d'équipement
|
120
|
17,41
|
|
Espaces verts
|
17
|
2,46
|
|
Total
|
671
|
97,4
|
Source : travail personnel
Tableau 5 : Pourcentages des
superficies affectées dans le PAU par rapport à la superficie de
la délégation
en 2008

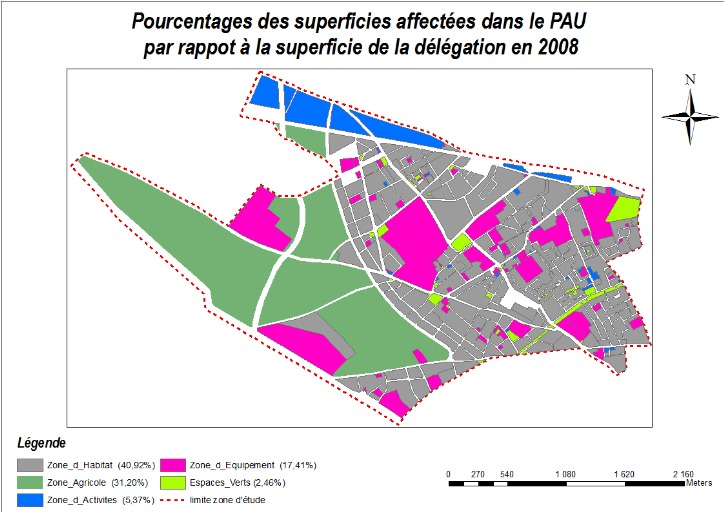
Source : travail personnel
Figure 28 : Pourcentages
des superficies affectées dans le PAU par rapport à la superficie
de la délégation en 2008
La superficie affectée dans le PAU (Zone d'habitat,
zone d'équipement, zone d'activité, espace verte et zone
agricole) présente 97,4 % de la superficie de la
délégation, soit 671 Ha, alors que 2,6% est réservé
pour le réseau de voirie, soit 17,9 Ha.
Les zones agricoles présentent 31,1% de la superficie
de la délégation, soit 214 Ha.
3. Analyse
Vu la superficie importante des zones agricoles dans le
périmètre de délégation, soit 214 Ha,
l'étalement urbain de la délégation va attaquer les terres
agricoles. À partir des affectations de PAU, la réserve
foncière de la délégation est presque nulle.
Deux scénarios sont ainsi présents pour
satisfaire les besoin de la délégation en matière de
logement et d'équipement :
1) Etaler le périmètre de
délégation pour profiter des terres non aménagés en
faveurs de la réserve foncière.
2) Aménager les terres agricoles pour subir l'extension
urbaine.
A ce niveau la délégation de Mannouba va
rencontrer une problématique majeure causée par l'extension
urbaine non maitrisée. Le mitage des terres agricoles a commencé
depuis les années 80 et se poursuit jusqu'à ces dernières
années. En effet, toutes les zones péri-urbaines ont connu des
pertes énormes de terres agricoles fertiles.
On peut se demander pourquoi les demandeurs de logement
sont-ils installés sur les terres agricoles ? Et bien tout
simplement parce que la ville n'a pas pu absorber cette migration massive, et
le prix au m2 dans les terres agricoles revenait de loin moins cher que celui
des zones aménagées spécialement pour la construction.
II. Étude de
deuxième indicateur : Tendance de typologie d'habitat
1. Principe
Cet indicateur permet de comparer entre deux dates
différentes, 1996 et 2008, l'extension des zones d'habitat dans le
périmètre de délégation e d'une part et de
démontrer d'autre part la tendance actuelle en matière d'habitat
soit pour le collectif ou soit pour l'individuel.
Cet indicateur est calculé par division des superficies
des zones d'habitat collectif sur la superficie de la délégation
ensuite sur la superficie de l'ensemble de la zone d'habitat.
Les résultats sont exprimés en pourcentage.
2. Résultat
|
Surface la délégation
(Ha)
|
Surface des zones d'habitat(Ha)
|
Surface des zones d'habitat collectif(Ha)
|
Surface des zones d'habitat individuelle(Ha)
|
|
En 1996
|
689
|
219
|
53
|
166
|
|
En 2008
|
689
|
282
|
71
|
211
|
Source : travail personnel
Tableau 6 : Surface des
zones d'habitat en 1996 et en 2008

Source : travail personnel
Figure 29: Surface des
zones d'habitat en 1996 et en 2008
|
En 1996
|
En 2008
|
|
% des Surfaces des Zones d'habitat / Surface de
délégation
|
31,78
|
40 ,92
|
|
% des surfaces des zones collectifs / Surface de
délégation
|
7, 69
|
10, 30
|
|
% des surfaces des zones collectifs / Surface Zone
d'habitat
|
24,20
|
25,17
|
|
% des surfaces des zones individuelles / Surface de
délégation
|
24,09
|
30,62
|
|
% des surfaces des zones individuelles / Surface
Zone d'habitat
|
75,79
|
74,82
|
Source : travail personnel
Tableau 7 : Pourcentages
des Surfaces des Zones d'habitat en 1996 et en 2008
La zone d'habitat présente en 1996, 31 ,78 % du
périmètre de délégation e, soit 219 Ha. En 2008
cette zone présente 40 ,92 %, soit 282 Ha, il s'agit de 63Ha
d'extension.
L'habitat collectif occupe 53 Ha en 1996, soit 7.69% du
périmètre de délégation et 24,2% de l'ensemble de
la zone d'habitat.
L'habitat collectif s'est évolué à 71 Ha en
2008, soit 10, 30 % du périmètre de délégation
et 25,17 % de l'ensemble de la zone d'habitat.
L'évolution de l'habitat collectif entre 1996 et 2008
présente 18 Ha soit 28,57% de la zone d'extension d'habitat.
L'évolution de l'habitat collectif entre 1996 et 2008
présente 45 Ha soit 71,42% de la zone d'extension d'habitat.
(figure30)

Source : travail personnel
Figure 30 : Surface des
zones d'habitat en 1996 et en 2008
L'habitat individuel occupe 166 Ha en 1996, soit 24,09 % du
périmètre de délégation et 75,79% de l'ensemble de
la zone d'habitat.
L'habitat individuel s'est évolué à 211 Ha
en 2008, soit 30,62 % du périmètre de délégation et
74,82% de l'ensemble de la zone d'habitat. (Figure 31)

Source : travail personnel
Figure 31: Surface des
zones d'habitat individuelle en 1996 et en 2008
3. Analyse
Entre les deux dates de 1996 et 2008, la surface
réservée aux logements collectifs dans la zone d'habitat s'est
évolué de plus que 1% sur celle des logements individuels. Cela
peut être justifié par la politique nationale en matière de
logement qui encourage la promulgation de l'habitat vertical ou collectif.
Cette politique de tendance vers l'habitat collectif est argumentée par
les avantages suivants :
Ø Moins de consommation d'espace.
Ø Plus de satisfaction des besoins de plusieurs
ménages en matière de logement.
Ø Maitrise et gestion de réserve
foncière.
III. Etude de troisième indicateur :
Abrégement des terres agricoles dans le périmètre de
délégation
1. Principe
Cet indicateur est détermine par division de la
superficie des terres agricoles sur la superficie de la
délégation. Cela permet d'étudier par comparaison entre
deux dates 1996 et 2008 l'abrègement ou l'extension des terres agricoles
dans le périmètre de délégation. Les
résultats sont exprimés en pourcentage.
2. Résultat
|
Surfaces des zones agricoles (Ha)
|
% des surfaces des zones agricole / Surface de
délégation
|
|
En 1996
|
300
|
43 ,54
|
|
En 2008
|
215
|
31,20
|
Source : travail personnel
Tableau 8 : Pourcentages de
la superficie des zones agricoles par rapport à la superficie de la
délégation en 1996 et en 2008
En 1996 les terres agricoles présentent 43 ,54 %
de périmètre de délégation, soit 300 Ha.
En 2008 les terres agricoles présentent seulement
31 ,20 % de périmètre de délégation, soit 215
Ha. (Figure 32

Source : travail personnel
Figure 32:Pourcentages de
la superficie des zones agricoles par rapport à la superficie de la
délégation en 1996 et en 2008
Le mitage des terres agricoles a commencé depuis les
années 80 et se poursuit jusqu'à ces dernières
années par un rythme progressif entre 1996 et 2008. En effet, toutes les
zones péri-urbaines ont connu des pertes énormes de terres
agricoles fertiles.
Le processus de mitage de l'espace agricole se fait de
manière préférentielle le long des voies de communication
et autour des cités urbaines.
IV. Étude de
quatrième indicateur : L'extension de la zone d'habitat et la zone
d'équipement sur les terres agricoles
1. Principe
Cet indicateur est calculé en utilisant des données
multi-date et des analyses spatiales. C'est La superficie de la zone d'habitat
et la zone d'équipement de 2008 qui sont totalement inclus dans la zone
agricole de 1996 divisé sur la superficie de la zone agricole de 1996.
Les résultats sont exprimés en pourcentage.
2. Résultat
|
Surfaces des zones d'habitats de 2008 qui sont totalement
inclus dans la zone agricole de 1996 (Ha)
|
33
|
% des surfaces des zones d'habitats de 2008 qui sont
totalement inclus / la zone agricole de 1996
|
11
|
|
Surfaces des zones d'habitats collectifs de 2008 qui sont
totalement inclus dans la zone agricole de 1996 (Ha)
|
9
|
% des surfaces des zones d'habitats collectifs de 2008
qui sont totalement inclus / la zone agricole de 1996
|
3
|
|
Surfaces des zones d'habitat individuel de 2008 qui sont
totalement inclus dans la zone agricole de 1996 (Ha)
|
23
|
% des surfaces des zones d'habitat individuel de 2008 qui
sont totalement inclus / la zone agricole de 1996
|
7,66
|
|
Surfaces des zones d'équipement de 2008 qui sont
totalement inclus dans la zone agricole de 1996 (Ha)
|
27
|
% des surfaces des zones d'équipement de 2008 qui
sont totalement inclus / la zone agricole de 1996
|
9
|
Source : travail personnel
Tableau 9 : Pourcentages
des zones habitats qui sont inclus en 2008 par rapport aux zones agricoles
en 1996
Le pourcentage des zones habitats qui sont construits en 2008
sur les zones agricoles de 1996 est de 11%, ce qui présente 33 Ha.
Ces zones d'habitat sont réparties comme suit :
L'habitat collectif de 2008 a consommé 3 % des terres
agricoles de 1996, soit 9 Ha.
L'habitat individuel de 2008 a consommé 7,66 % des
terres agricoles de 1996, soit 23 Ha.
Le pourcentage des zones d'équipement qui sont
construits en 2008 sur les zones agricoles de 1996 est de 27 %, ce qui
présente 9 Ha. (Figure 33)

Source : travail personnel
Figure 33:Extension de la
zone d'habitat et la zone d'équipement sur les terres
agricoles
3. Analyse
Les résultats obtenus démontrent que les zones
d'équipement de 2008 ont consommées plus que deux fois des terres
agricoles de 1996 que les zones d'habitat. C'est une tendance vers un pole
d'équipement dans la délégation et son environnement
immédiat.
L'extension de l'habitat et des équipements sur le
patrimoine agricole nécessite des mesures et des lois de protection des
terres agricoles et qui sont essentiellement:
Ø La préservation des terres agricoles et des
ressources hydrauliques.
Ø L'organisation et la maîtrise de l'habitat.
Pour la concrétisation de ces objectifs, il y a lieu :
· D'augmenter la densité urbaine à
l'hectare;
· D'opter pour la construction verticale;
· De développer d'avantage la stratégie
d'habitat social et la rendre encore plus appropriée et plus conforme
aux revenus des populations candidates à l'accession de la
propriété immobilière;
· De mettre en place une structure de contrôle
efficace dotée de moyens matériels et humains.
Tendance de typologie d'habitat
Abrégement des terres agricoles dans le
périmètre de délégation
L'extension de la zone d'habitat par rapport aux zones agricoles
L'extension de la zone d'équipement et la zone
d'activité par rapport aux zones agricoles
Conclusion
La conception d'un SIG Web doit faire face à de
multiples obstacles dont principalement la complexité des configurations
et le coût élevé des serveurs cartographiques. Au sein de
ces multiples approches, nous avons pris le pari de mettre en place un
système simple qui repose sur des outils libres et open sources
utilisant la technologie Java et qui représente un outil d'aide à
la décision pour répondre aux besoins des
délégations dans le suivi de l'urbanisation et
spécifiquement la délégation de Mannouba.
C'est un système que nous estimons performant, rapide
et extensible avec une plateforme invulnérable et
sécurisée en accès et pendant le traitement des
données.
Selon quelques historiens, l'origine de l'appellation «
Manouba » est une composition de termes « mana » et « ouaba
» qui désignent respectivement au sens punique « le bien
» et « le marché » reflétant le caractère
agricole du site.
Vu son emplacement dans le bassin de la basse vallée de
la Medjerda, la délégation a été connu par son
aspect agricole, puis et parallèlement à l'étalement
urbain qu'a connu la capitale Tunis, la ville de Mannouba a connu, comme les
autres villes périphériques, une extension urbaine relativement
importante. Cette extension a été faite aux dépens de
terres agricoles.
Après l'indépendance, et plus
précisément à partir des années 80, l'urbanisation
a envahi la ville en partant des principaux axes routiers qui les
traversent.
Le système que nous avons conçu nous a permis de
fournir des indicateurs spatiaux statistiques d'aide à la
décision pour le suivi d'urbanisation et la gestion de réserve
foncière.
Grâce aux différents tests sur la
délégation de Mannouba, nous pouvons conclure que les objectifs
ont été atteints. La prochaine étape sera à court
terme de généraliser ce système sur les autres
délégations de la Tunisie et à moyen terme de
l'étendre à d'autres thématiques en rapport avec
l'urbanisme et l'aménagement comme la planification du transport urbain
et la gestion de l'habitat anarchique.
Liste des figures
Figure 1 : Organigramme de la méthodologie
du travail.
12
Figure 2 : Zone d'étude
13
Figure 3:Cycle d'abstraction de conception des
systèmes d'information
17
Figure 4 : Vue générale d'une
application webmappingNotions de base sur le web
18
Figure 5: Fonctionnement d'un
système(Client/serveur)
19
Figure 6: Architecture Client/serveur du Web
Mapping
21
Figure 7: Interface d'accueil du
PostgreSQL/Postgis
30
Figure 8: Architecture globale de la batterie SIG
OpenGeo Suite Dashboard
31
Figure 9: Architecture détaillé de la
batterie SIG OpenGeo Suite
32
Figure 10 : Les chemins d'accès pour la
configuration du serveur web
34
Figure 11: Serveur web 127.0.0.1
34
Figure 12 : Modèle Conceptuel des
Données
39
Figure 13 : Passage validé de
l'intégration des couches vecteur
41
Figure 14 : Interface de connexion à la base
de données
42
Figure 15 : Interface de
téléchargement des couches vecteur de la base de données
géographique
42
Figure 16 : Visualisation de couches vecteur
à partir de la base de données spatiale
43
Figure 17 : Outil d'Importation de Shapefile
PostGIS
43
Figure 18 : Principe de Geoserver
44
Figure 19: Structuration des données dans
GeoServer
45
Figure 20 : Hiérarchie d'un fichier SLD
46
Figure 21 : Création des SLD avec
AtlasStyler
46
Figure 22 : Implémentation de l'SLD dans
Geoserver
47
Figure 23 : Connexion entre Geoserver et
PostGIS
47
Figure 24 : Prévisualisation de la
couche
48
Figure 25 : Extrait de code source de l'interface
principale de Web Mapping
49
Figure 26 : Interface après la
modification
50
Figure 27 : L'application client
65
Figure 28 : Pourcentages des superficies
affectées dans le PAU par rapport à la superficie de la
délégation en 2008
68
Figure 29: Surface des zones d'habitat en 1996 et
en 2008
70
Figure 30 : Surface des zones d'habitat en 1996 et
en 2008
72
Figure 31: Surface des zones d'habitat individuelle
en 1996 et en 2008
73
Figure 32:Pourcentages de la superficie des zones
agricoles par rapport à la superficie de la délégation en
1996 et en 2008
75
Figure 33:Extension de la zone d'habitat et la zone
d'équipement sur les terres agricoles
77
Liste des tableaux
Tableau 1 : Standards de services de l'OGC
26
Tableau 2 : Standards de formats de l'OGC
28
Tableau 3 : Spécifications logicielles
29
Tableau 4 : Dictionnaire de données
39
Tableau 5 : Pourcentages des superficies
affectées dans le PAU par rapport à la superficie de la
délégation
68
Tableau 6 : Surface des zones d'habitat en 1996 et
en 2008
70
Tableau 7 : Pourcentages des Surfaces des Zones
d'habitat en 1996 et en 2008
71
Tableau 8 : Pourcentages de la superficie des zones
agricoles par rapport à la superficie de la délégation en
1996 et en 2008
74
Tableau 9 : Pourcentages des zones habitats qui
sont inclus en 2008 par rapport aux zones agricoles en
1996
76
Référence
bibliographique
- Cours la méthode Merise:
http://www.commentcamarche.net/contents/merise/concintro.php3
- Installation de Postgresql:
http://blog.postgresql.fr/public/Doc_postgresql_9_0.pdf
- QGIS :
http://www.qgis.org/fr/a-propos-de-qgis.html
- Serveur web :
http://www.cndp.fr/crdp-dijon/Installer-un-serveur-Web.html
-Travaux pratiques : Les Services Web
Géographiques avec GeoServer - Module SIG et Internet -
réalisé par « l'école nationale des sciences
géographiques »
-La consommation d'espaces par l'urbanisation : Panorama
des méthodes d'évaluation réalisé par
« le Centre d'étude sur les réseaux, les transports,
l'urbanisme et les constructions publiques » (
www.certu.fr)
-Méthodes pour réaliser un historique de
l'évolution du bâti : Utilisation de cartes anciennes, du
cadastre et de photographies aériennes réalisées par
« le Centre d'étude sur les réseaux, les transports,
l'urbanisme et les constructions publiques » (
www.certu.fr)
-«Télédétection et gestion de
l'environnement » organisé à Madagascar en novembre 2008
par le réseau télédétection de l'Agence
Universitaire de la Francophonie et par l'université de Tananarive.
-BD TOPO Version « Pays » 1.2 -
descriptif du contenu (Institut géographique National (
www.ign.fr)
-
http://fr.wikipedia.org/wiki/Gouvernorat_de_la_Manouba
-
http://www.ign.fr/
-
http://www.esrifrance.fr/
-
http://www.geomaticien.com/
-
www.Googleearth.com
-
http://www.portailsig.org/
-
http://opensource.org/
-
http://www.memoireonline.com/
Acronymes
BDD: Base de Données
CSS: Cascading Style Sheets
GPS: Global Positionning System
MCD : Modèle Conceptuel de
Données
MPD : Modèle Physique de
Données
POSTEL : Pôle d'Observation des
Surfaces continentales par Télédétection
SGBD : Système de Gestion de Base de
Données
SQL: Structured Query Language
UML: Unified Modeling language
API: Application programming interface
CSW: Catalog Service for the Web
EPSG: European Petroleum Survey Group
HTTP: Hypertext Transfer Protocol
JS: JavaScript
KML: Keyhole Markup Language
OGC: Open Geospatial Consortium
Osseo: Open Source Geospatial
Foundation
OSI: Open Source Initiative
PHP: Hypertext Preprocessor
SHP: Shape File
SLD: Style Layer Descriptor
WCS: Web Coverage Service
WFS: Web Feature service
WGS: World Geodetic System
WMC: Web Map Context
WMS: Web Map Service
WPS: Web Processing Service
WWW: World Wide Web
XML: eXchange Markup Language
Résumé
Suite à l'urbanisation accélérée
dans les agglomérations urbaines des villes tunisiennes, les
autorités publiques et les décideurs de l'espace sont
appelés à arranger une meilleure gestion de l'espace urbain. Ce
projet est destiné à gérer une application des
systèmes d'informations géographiques (SIG), à travers une
interface web permettant le suivi de l'évolution de l'urbanisation en
Tunisie, en particulier dans la délégation de Mannouba. Cette
application est exprimée sous forme des indicateurs spatiaux
statistiques déterminée et interprétée à
partir de l'information spatiale diffusée sur web. Ce projet restera
finalement une référence technique, conceptuelle et
méthodologique qui aidera à la décision pour les
différents acteurs de la ville.
Summary
Following rapid urbanization in urban areas of Tunisian
cities, public authorities and space managers are called to arrange a better
management of urban space. This project is intended to manage an application of
geographic information systems (GIS), through a web interface for monitoring
the development of urbanization in Tunisia, particularly in the delegation of
Manouba. This application is expressed as determined or interpreted spatial
statistics and indicators from spatial information posted on web. This project
will be ultimately a technical, conceptual and methodological reference which
will help in the decision for the different actors of the city.
| 


