|
MISE EN PLACE D'UNE APPLICATION WEBMAPPING DE
GEOLOCALISATION DES POINTS D'INTERET DE LA VILLE DE OUAGADOUGOU.
Mémoire présenté pour l'obtention du
Master 2 Informatique Appliquée aux Systèmes
d'Information Géographique (M2IASIG)
par
MILLOGO Frédéric
SEREIN-GE

Sous l'encadrement académique de
Dr. Lossan BONDE
Enseignant à l'Université de Douala
Sous l'encadrement professionnel de
Dr. Mathieu KIENTGA
Géomètre expert agréé
Associé-Gérant de SEREIN-GE
Mars 2013
Dédicace
A mes parents, ma mère Zodalo et mon
père Edouard
Pour leur indéfectible soutien, les marques d'amour et
les sacrifices dont ils ne se sont jamais départis.
Qu'ils trouvent ici l'expression de mon profond attachement et
de toute ma gratitude.
Préambule
Ce mémoire présente le résultat des
travaux menés sur la conception et la réalisation d'une
application webmapping de géolocalisation des points
d'intérêt de la ville de Ouagadougou. Il est le fruit d'un stage
effectué au sein de la Société d'Etudes et de Recherche
Intégrée en Géomatique et Environnement (SEREIN-GE). Ce
travail qui concrétise non seulement un projet de SEREIN-GE, valide
aussi le diplôme de Master 2 Informatique Appliquée au
Système d'Information Géographique (M2IASIG) de
l'Université de Douala en partenariat avec l'Agence Universitaire de la
Francophonie (AUF), l'Université Paris Est Marne-la-vallée
(UPEMLV), l'Ecole Nationale des Sciences Géographiques (ENSG) de France.
Ce stage obligatoire d'une durée de six (06) mois fait partie
intégrante de ce Master 2 et devrait être appréhendé
comme une orientation professionnelle. Il vise à consolider les
connaissances théoriques acquises et la familiarisation des futurs
diplômés avec le milieu professionnel. A l'issue de ce stage, doit
être présenté et soutenu devant un jury, le mémoire
portant sur le sujet traité.
Remerciement
Il m'est agréable d'exprimer toute ma reconnaissance et
toute ma gratitude auprès des personnes, dont le concours et l'apport
ont été les tenants et les aboutissants de ce projet.
Ainsi, je tiens à remercier Dr. Mathieu S. KIENTGA,
Associé-Gérant de SEREIN-GE Sarl, qui a permis mon inscription
à ce Master 2 et qui par ses conseils pertinents m'a apporté un
appui considérable. Grand Merci à vous.
Mes remerciements vont également à Dr. Lossan
BONDE, notre enseignant de Systèmes embarqués et aussi mon
encadreur, qui a été un véritable guide et un rempart dans
la réalisation technique de ce projet.
J'adresse mes vifs remerciements à Dr. Joseph Ngono
MVOGO, Responsable académique de la formation M2IASIG à
l'Université de Douala pour sa contribution à la formation de la
jeunesse africaine.
Je n'oublie pas « l'infatigable » M.
Marcel Guillaume MOUTOME, Coordonnateur Administratif de ce Master qui a
été toujours présent à nos côtés, qui
n'a cessé de nous prodiguer conseils sur conseils et à nous
encourager tout au long de cette formation.
Merci à M. Pascal BOULERIE pour ses nombreux conseils
et encouragements, et à toutes ces personnes dans
« l'ombre » qui nous ont permis d'utiliser les
différentes plates-formes en ligne.
Ceux-là, on ne finira jamais de leur dire grand merci.
Ils ont été là et nous ont donné de leurs temps et
de leurs savoirs. Merci à tous ces enseignants.
Chers camarades de classe, merci à vous pour tous ces
moments de partage.
Enfin, mes remerciements vont à ma famille, mes
collègues et amis pour ce qu'ils sont dans ma vie quotidienne.
Que tous ceux qui m'ont aidé, de près ou de
loin, trouvent ici l'expression de mes sentiments les meilleurs.
Sommaire
Dédicace
i
Préambule
ii
Remerciement
iii
Sommaire
iv
Résumé/Abstract
v
Liste des figures
vi
Liste des tableaux
vii
Sigles et abréviations
viii
1 Généralités :
contexte et problématique
2
1.1 Présentation de la structure
d'accueil SEREIN-GE
2
1.2 Description de la zone
d'étude : la ville de Ouagadougou
2
1.3 Présentation du thème
4
2 Organisation et approche
méthodologique
6
2.1 Méthode de
développement : la méthode orientée objet
6
2.2 Langage de modélisation :
UML
6
2.3 Le processus de
développement : 2TUP
7
2.4 Les acteurs du projet
8
2.5 Planning prévisionnel
9
3 Etat de l'art sur le webmapping
11
3.1 Quelques définitions
11
3.2 Principes et fonctionnement du
webmapping
13
3.3 Solutions et technologies existantes
15
4 Etude préliminaire :
spécification des besoins
20
4.1 Recueil des besoins du
système
20
4.2 Acteurs et modélisation du
contexte
20
5 Analyse et étude conceptuelle
24
5.1 Formalisation des besoins
fonctionnels
24
5.2 Modélisation des
données
31
6 Mise en oeuvre de la plate-forme
37
6.1 Description des outils
utilisés
37
6.2 Réalisations
39
_Toc350609179
Table des matières
B
1 Résumé/Abstract
Résumé : Notre projet a
consisté à la mise en place d'une application webmapping de
géolocalisation des lieux qui ont un intérêt (hôtels,
restaurants, pharmacies, services,...) pour les habitants de la ville de
Ouagadougou. Notre travail a abouti à la conception et à la
réalisation d'un prototype de la plate-forme. Cette plate-forme devrait
permettre au grand public de consulter une carte interactive et dynamique
contenant les informations sur les lieux d'intérêt. La
réalisation de cette plate-forme a mis en avant un ensemble d'exigences
fonctionnelles, organisationnelles et techniques afin d'aboutir à un
système répondant aux besoins des utilisateurs. Ainsi, notre
démarche a été conduite par le processus à deux
branches 2 TUP et utilisant le langage UML pour la modélisation du
système.
Les outils libres ont été fortement
utilisés dans ce projet. Nous avons construit la base de données
sous le système de gestion de base de données relationnelles
PostgreSQL et avons fait appel à son extension spatiale PostGis pour le
stockage des données géographiques. MapServer est utilisé
comme serveur cartographique pour diffuser les données
géographiques et Apache a été configuré pour servir
de serveur web. Les interfaces utilisateurs ont été
développées avec les langages PHP, HTML/CSS et GeoExt en y
intégrant les fonds de carte OpenStreet Maps et Google Maps. Nous avons
entrepris une sortie sur le terrain pour recenser quelques points
d'intérêt par la détermination de leurs coordonnées
à l'aide de GPS. Dans ce document, il est présenté le
travail réalisé.
Mots-clés : SIG, webmapping,
géolocalisation, points d'intérêt, base de
données.
Abstract : Our project involved the
development of a webmapping application to places geolocation that have an
interest (hotels, restaurants, pharmacies, services, ...) for the inhabitants
of the city of Ouagadougou. Our work has led to the design and implementation
of a prototype of the platform. This platform should enable the public to view
an interactive and dynamic map which contains information on the places of
interest. The realization of this platform has put forward a set of functional,
organizational and technical requirements in order to achieve a system that
meets the needs of users. Thus, our approach was conducted by the process with
two branches 2TUP and using UML for modeling the system.
Free tools were heavily used in this project. We built the
database in the management system of relational database PostgreSQL and we used
its spatial extension PostGis for storing geographic data. MapServer is used as
the map server to distribute geographic data and Apache has been configured as
a web server. User interfaces have been developed with PHP, HTML/CSS and GeoExt
using the basemaps OpenStreetMap and Google Map. We undertook a field trip to
identify some points of interest by determining their coordinates using GPS. In
this paper, it is presented the work we have done.
Keywords : GIS, webmapping, geolocation,
points of interest, database.
Liste des
figures
Figure 1: Vue de la ville de Ouagadougou sur Google
Maps
3
Figure 2: Le processus 2TUP
8
Figure 3: Mode de représentation vecteur
12
Figure 4: Mode de représentation raster
12
Figure 5: Architecture d'une application web
14
Figure 6: Architecture d'une application de
webmapping
15
Figure 7: Diagramme de contexte statique du
système
22
Figure 8: Diagramme
de contexte dynamique de notre système
23
Figure 9: Diagramme de cas d'utilisation
26
Figure 10: Diagramme de séquences du cas
d'utilisation : S'authentifier
27
Figure 11: Diagramme de séquences du cas
d'utilisation : S'inscrire
28
Figure 12: Diagramme de séquences du cas
d'utilisation : Enregistrer un point d'intérêt
29
Figure 13: Diagramme de séquence du cas
d'utilisation : Consulter un point d'intérêt
30
Figure 14: Diagramme de séquences du cas
d'utilisation : Rechercher un point d'intérêt
30
Figure 15: Diagramme de séquences du cas
d'utilisation : Calculer un itinéraire
31
Figure 16:
Diagramme de classe d'analyse
32
Figure 17:
Schéma relationnel
35
Figure 18: Architecture de GeoExt
39
Figure 19: Fenêtre de démarrage de
MapServer
41
Figure 20: Fenêtre de connexion à
Postgis
42
Figure 21: Vue de la couche lieu_interet sous
QGis
42
Figure 22: Vue des données de la table
« lieu_interet »
43
Figure 23: Export de la couche lieu_interet vers
MapServer
43
Figure 24: Vue de l'interface cartographique
46
Figure 25: Formulaire d'inscription à la
plate-forme
47
Figure 26: Formulaire d'inscription d'un
restaurant
48
Figure 27: Formulaire d'inscription d'un
hôtel
48
Figure 28: Formulaire d'inscription d'une
pharmacie
49
Liste des
tableaux
Tableau 1: Planning prévisionnel
9
Tableau 2: Planning prévisionnel
détaillé
9
Tableau 3: Logiciels SIG bureautique
16
Tableau 4: Logiciels SIG serveur
17
Tableau 5: Formats et technologies de diffusion de
données géographiques sur le web
19
Tableau 6: Récapitulatif des cas
d'utilisation avec les acteurs impliqués
24
Tableau 7: Description des classes d'analyse
33
Tableau 8: Equivalence entre concepts objets et
relationnels
34
Sigles et
abréviations
|
Sigle ou abréviation
|
Signification
|
|
2D
|
2 Dimensions
|
|
2TUP
|
Two Tracks Unified Process
|
|
AJAX
|
Asynchronous JavaScript and XML
|
|
API
|
Application Programming Interface
|
|
ASP
|
Active Server Pages
|
|
BSD
|
Berkeley Software Distribution
|
|
CSS
|
Cascading Style Sheets
|
|
CSW
|
Catalog Service Web
|
|
FESPACO
|
Festival Panafricain du Cinéma et de la
Télévision de Ouagadougou
|
|
FILO
|
Foire Internationale du Livre de Ouagadougou
|
|
FITD
|
Festival International du Théâtre pour le
Développement
|
|
GeoJSON
|
Geographic JavaScript Object Notation
|
|
GeoRSS
|
Geographically Encoded Objects for RSS
|
|
GML
|
Geography Markup Language
|
|
GPS
|
Global Positioning System
|
|
HTML
|
HyperText Markup Language
|
|
HTTP
|
HyperText Transfer Protocol
|
|
IGN
|
Institut Géographique National
|
|
JPEG
|
Joint Photographic Experts Group
|
|
KML
|
Keyhole Markup Language
|
|
LDAP
|
Lightweight Directory Access Protocol
|
|
MVCC
|
Multiversion concurrency control
|
|
OGC
|
Open Geospatial Consortium
|
|
OMG
|
Object Management Group
|
|
OSGeo
|
Open Source Geospatial Foundation
|
|
PDF
|
Portable Document Format
|
|
PHP
|
Hypertext Preprocessor
|
|
PNG
|
Portable Network Graphics
|
|
POO
|
Programmation Orientée Objet
|
|
REST
|
Representational State Transfer
|
|
RGPH
|
Recensement Général de la Population et de
l'Habitat
|
|
RSS
|
Really Simple Syndication
|
|
SARL
|
Société à Responsabilité
Limitée
|
|
SEREIN-GE
|
La Société d'Etudes et de Recherche
Intégrée en Géomatique et Environnement
|
|
SGBD
|
Système de Gestion de Base de Données
|
|
SHP
|
Format de fichier ESRI
|
|
SIAO
|
Salon International de l'Artisanat de Ouagadougou
|
|
SIG
|
Système d'Information Géographique
|
|
SITHO
|
Salon International du Tourisme et de l'Hôtellerie de
Ouagadougou
|
|
SQL
|
Structured Query Language
|
|
SVG
|
Scalable Vector Graphics
|
|
UML
|
Unified Modeling Language
|
|
UP
|
Unified process
|
|
URL
|
Uniform Resource Locator
|
|
USA
|
United State of America (les Etats unis d'Amérique)
|
|
W3C
|
World Wide Web Consortium
|
|
WCS
|
Web Coverage Service
|
|
WFS
|
Web Feature Service
|
|
WFS-T
|
Web Feature Service Transactions
|
|
WMS
|
Web Map Service
|
|
XHTML
|
eXtensible HyperText Markup Language
|
|
XML
|
eXtensible Markup Language
|
2 Introduction
Connaitre son espace de vie dans les détails,
s'avère essentiel. Et le SIG (Système d'Information
Géographique) pourrait énormément y contribuer.
Véritable outil d'aide, le SIG met à disposition de l'information
localisée et cartographiée au grand public professionnel ou non
professionnel, et les technologies dans ce domaine n'ont cessé de se
développer. Associé à l'outil SIG, Internet est
aujourd'hui un véritable support de communication et de diffusion de ces
informations géographiques.
Ce couplage SIG et Internet appelé
« webmapping » est un domaine en pleine évolution
ces dernières années. Et cette évolution s'est vue
étoffée avec l'avènement du web 2.0 et surtout avec
l'apparition des portails cartographiques tels que Google Maps, Bings Maps,
OpenStreetMap et bien d'autres. Aussi, la mise à disposition aux
professionnels du domaine (les Développeurs surtout) des APIs
(Application Programming Interface) et l'existence des nombreux outils libres
ont rendu plus accessible la cartographie en ligne. Les plates-formes
développées sont utilisées comme des applications de
promotion touristique, de calcul d'itinéraire, de recherche
géolocalisée d'activités ou de ressources d'un territoire.
Ainsi l'intérêt du grand public pour la cartographie dynamique et
interactive en ligne s'est vu grandi.
« La mise en place d'une application
webmapping de géolocalisation des points d'intérêt de la
ville de Ouagadougou», thème de notre stage, s'inscrit
dans cette dynamique. Il s'agira pour nous de construire et de mettre en ligne
une carte interactive et dynamique de la capitale du Burkina Faso. Cette carte
devrait recenser les lieux d'intérêt (infrastructures et services)
de la ville de Ouagadougou. Cette application se veut être un outil
d'aide, un guide pour tout citoyen qui souhaite visiter la ville de Ouagadougou
et se déplacer sans difficultés. L'intérêt d'une
telle plate-forme réside en sa capacité de fournir l'information
géographique couplée à sa description pour mieux orienter
le citoyen dans la ville.
Notre étude consistera à analyser les besoins
des utilisateurs, à concevoir une solution en proposant des outils
adaptés et à réaliser la plate-forme. Plus
concrètement, nous aurons à construire une base de données
qui va contenir tous les lieux qui ont un intérêt pour l'habitant
ou le visiteur de Ouagadougou et aussi à créer une interface pour
la diffusion et la consultation de ces lieux d'intérêt.
Ce présent document qui est le rendu du travail
réalisé s'articule sur les points suivants :
- la présentation de l'environnement du
projet ;
- la méthodologie de travail utilisée ;
- la situation de la cartographie en ligne et les
différentes solutions existantes ;
- l'analyse des besoins fonctionnels et techniques ;
- la conception et la mise en oeuvre de la solution
retenue.
3
Généralités : contexte et problématique
Dans toute étude, il convient avant tout propos de
faire connaitre l'environnement de travail. Cette partie du document va
présenter le sujet de notre stage, le contexte dans lequel il est
réalisé. Mais avant, nous faisons une brève
présentation de la structure qui nous a accueillis pour le
déroulement du stage.
3.1 Présentation de la structure d'accueil
SEREIN-GE
La Société d'Etudes et de Recherche
Intégrée en Géomatique et Environnement (SEREIN-GE) est
une SARL, géomètre expert agréée, située
à Ouagadougou. Bureau d'études et de réalisation, de
conseil et d'assistance, elle est structurée en cinq (05)
départements dont un (01) département administratif et financier
et trois (04) départements techniques. Les départements
techniques couvrent les domaines de compétences de SEIN-GE et sont
animés par des experts et cadres, des consultants, des techniciens et
ouvriers spécialisés, tous expérimentés. Les
départements techniques de SEREIN-GE sont :
- Département de Géomatique et Environnement-
Aménagement du Territoire
- Département des sciences géographiques et
Aménagement urbain
- Département Eau-Hygiène-Assainissement et
Santé publique
- Département de Génie Informatique
Nous avons travaillé avec les départements du
génie informatique et des sciences géographiques dans le cadre de
ce projet.
3.2 Description de la zone d'étude : la ville de
Ouagadougou
3.2.1 Présentation
Positionnée à 12°17,5' de latitude et
1°7' de longitude dans la province de Kadiogo, la ville de Ouagadougou est
la capitale politique du Burkina Faso. Située au coeur du pays,
Ouagadougou est le centre culturel, économique et administratif du
Burkina. Avec l'entrée en vigueur de la loi 2009-066 du 29-12-2009,
portant découpage de la capitale politique, Ouagadougou compte 12
Arrondissements et cinquante-cinq (55) Secteurs et une superficie de 317,822
km2 [6]. Ville cosmopolite, Ouagadougou abrite 1 475 839
habitants (RGPH 2006 : Recensement Général de la Population
et de l'Habitat 2006).
Ouagadougou appartient à la zone
soudano-sahélienne, marquée par une pluviométrie moyenne
de 750 mm d'eau recueillie par an. La saison pluvieuse s'étend de mai
à octobre, soit une période de 6 (six) mois. La
température moyenne est d'environ 30°C [6].

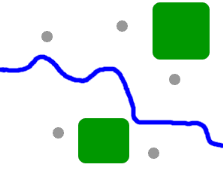
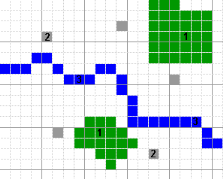
Figure 1: Vue de
la ville de Ouagadougou sur Google Maps
3.2.2 Infrastructures et lieux d'intérêt dans la
ville de Ouagadougou
Du fait de son statut à la fois de capitale
d'état et de chef-lieu de région, de province et de
département, Ouagadougou abrite le siège de tous les
départements ministériels et les services
déconcentrés de l'Etat.
Ouagadougou s'est imposée au plan international comme
la capitale du cinéma et de l'artisanat africain. Elle abrite les
biennales du SIAO (Salon International de l'Artisanat de Ouagadougou)
et du FESPACO (Festival Panafricain du Cinéma et de la
Télévision de Ouagadougou). Il est aussi organisé
annuellement d'autres évènements culturels comme la FILO
(Foire Internationale du Livre de Ouagadougou), le SITHO (Salon
International du Tourisme et de l'Hôtellerie de Ouagadougou), le
FITD (Festival International du Théâtre pour le
Développement), etc.
La ville abrite pratiquement tous les jours de grandes
rencontres régionales ou sous régionales (séminaires,
colloques, ateliers, etc.). Ce qui lui a valu le surnom de « capitale
des grandes rencontres ». Tous ces évènements culturels
et rencontres favorisent la venue de nombreux visiteurs dans la ville. Pour ce
faire, la ville dispose de nombreuses infrastructures hôtelières,
d'hébergement et de restauration (cf. Annexe 1). En plus, la
ville a de nombreux centres culturels et de loisirs, de nombreuses agences de
voyages, de location de voitures, de société de transport en
commun pour faciliter le séjour des visiteurs.
Au plan sanitaire, la ville dispose de nombreuses
infrastructures publiques et privées de santé. Ouagadougou
dispose aussi de nombreuses pharmacies. Et sur le plan éducatif,
Ouagadougou compte de nombreuses universités (publiques et
privées), de nombreuses grandes écoles et de nombreux
lycées et collèges [20]. Elle est une ville en pleine
expansion.
3.3 Présentation du thème
3.3.1 Problématique
Ouagadougou, comme toutes les capitales africaines, connait
une urbanisation grandissante. La population s'accroit au fil des
années, de nouveaux habitants s'y installent et la ville reçoit
de nombreux visiteurs venus de divers horizons. La ville s'étend, les
activités économiques sont florissantes, les commerces et les
services se créent de jour en jour. La connaissance de la ville à
travers ses lieux qui ont un intérêt pour le grand public devient
alors problématique. En effet il n'est pas rare de voir, les visiteurs
et même les habitants demander l'emplacement d'un lieu. Il apparait donc
une forte demande de géolocalisation de ces lieux
d'intérêt.
Nous sommes alors tentés de dire que
« connaitre le milieu dans lequel l'on vit permet de mieux s'orienter
et facilite notre quotidien ». On n'aura pas besoin de se renseigner
auprès d'une personne ; de s'égarer au quotidien, ou de
perdre son temps et même de gaspiller son carburant.
En outre pour les visiteurs ou touristes, la connaissance du
milieu qu'ils doivent visiter les rassure de pouvoir passer des moments
agréables. Rester chez soi, dans son bureau ou partout ailleurs et
pouvoir localiser un restaurant, un hôtel, une administration afin de
voir ce qu'on y offre comme service s'avère très
intéressant. C'est à ces préoccupations que nous voulons
apporter réponses.
La solution que nous apportons permettra certainement à
aider les habitants, les visiteurs (touristes, séminaristes,
festivaliers,...) dans leurs déplacements dans la ville de
Ouagadougou.
3.3.2 Objectifs
L'objectif visé par cette étude est de proposer
aux gestionnaires des points d'intérêt une plate-forme
cartographique en ligne pour diffuser des informations liées aux
infrastructures et services dont ils ont la gestion. Cette plate-forme devra
leur permettre en outre une bonne visibilité et de mieux vendre leurs
services. Aussi, cette plate-forme pourra servir de guide au grand public et
même aux visiteurs afin de s'orienter dans la ville de Ouagadougou. Plus
spécifiquement, nos objectifs se résument comme suit :
- analyser les besoins fonctionnels et techniques de la
plate-forme à mettre en place ;
- étudier les solutions techniques et définir
les contraintes ;
- concevoir et construire la base de données avec une
référence géographique ;
- développer une interface cartographique pour la
visualisation des données ;
- développer des interfaces d'administration des
données ;
- déployer la plate-forme.
A travers cet outil, nous aurons à recenser les
hôtels, les restaurants, les pharmacies, les établissements
financiers (banques et autres), les administrations publiques
(ministères, directions), les établissements sanitaires, les
établissements scolaires (lycées, universités, grandes
écoles), les sites marchands (marchés), les sites de loisir
(stade, cinéma, salle de spectacle) et les centraliser dans une base de
données.
3.3.3 Résultats attendus
Notre étude devrait aboutir à la :
- réalisation d'une base de données des lieux
d'intérêt de la ville de Ouagadougou ;
- réalisation des interfaces cartographiques et
d'administration des données ;
- mise en ligne de la plate-forme ;
- rédaction d'un document détaillant les travaux
réalisés.
En somme, notre étude se déroule dans un
contexte plutôt favorable dans un environnement de travail qui nous est
familier. Le thème de notre stage assez originale trouve tout son
intérêt dans sa mise en oeuvre pour ce qu'elle va apporter aux
« ouagalais1(*) ».
4 Organisation et
approche méthodologique
Afin de maîtriser le cycle de développement du
système à réaliser, nous avons disposé de
méthodes, de techniques et d'outils appropriés. Ce présent
chapitre décrit les outils et méthodes adoptés dans le
cadre de notre étude. Il présente aussi l'organisation du travail
réalisé.
4.1 Méthode de développement : la
méthode orientée objet2(*)
Les systèmes informatiques devenant de plus en plus
complexes, l'utilisation des méthodes s'avèrent
nécessaire. En plus des éléments de modélisation et
de leurs représentations graphiques, une méthode définit
des règles de mise en oeuvre décrivant l'articulation des
différents points de vue, l'enchaînement des actions,
l'ordonnancement des tâches et la répartition des
responsabilités. L'ensemble de ces règles définit un
processus dont le rôle est d'assurer l'harmonie au sein d'un ensemble
d'éléments coopératifs, et d'expliquer comment il convient
de se servir de la méthode. Une méthode de développement
des systèmes logiciels est définie avec:
- un ou plusieurs modèle(s) ;
- un ou plusieurs processus de développement ;
- un ou plusieurs atelier(s) de génie logiciel.
Notre démarche se positionne dans un processus de
développement dont la finalité est de produire une application de
qualité qui réponde aux besoins des utilisateurs dans des temps
et coûts prévisibles. Nous optons pour une méthode objet. A
cet effet, nous utilisons UML3(*) (Unified Modeling Language ou « langage
de modélisation unifié ») pour la
modélisation des données et des traitements. Les étapes du
processus de développement du système seront guidées par
le processus unifié 2TUP (Two Tracks Unified Process).
La méthode orientée objet s'intéresse aux
relations entre le processus et les données. L'approche orientée
objet permet d'appréhender le système en centrant l'analyse et
les traitements à la fois par le concept d'objets et leurs fonctions
(méthodes). Cette approche considère que le système
étudié est un ensemble d'objets coopérant pour
réaliser les objectifs des utilisateurs. Elle a pour avantage
d'être fondée sur la modularité, la flexibilité et
surtout la réutilisabilité qui favorise la maintenance et
l'évolution des applications.
4.2 Langage de modélisation : UML
UML est un langage d'analyse et de conception orienté
objet défini par l'OMG4(*) (Object Management Group). UML est un langage
de modélisation textuel et graphique qui permet de comprendre et de
décrire les besoins des utilisateurs [3]. UML est aussi utiliser pour la
spécification et la documentation des systèmes, la conception des
solutions et la communication des points de vue. Il offre un standard de
modélisation pour représenter l'architecture logicielle. Les
différents éléments représentables sont :
- activités d'un objet ;
- acteurs ;
- processus ;
- schéma de base de données ;
- Composants logiciels ;
- Réutilisation des composants.
UML 2.3 propose 13 types de diagrammes représentant
autant de vues distinctes pour représenter des concepts particuliers du
système d'information. Ces diagrammes se répartissent en trois
(03) grands groupes [1] (axes de modélisation) :
· Diagrammes structurels ou diagrammes
statiques
On y trouve le diagramme de classes, le diagramme d'objets, le
diagramme de composants, le diagramme de déploiement, le diagramme de
paquetage et le diagramme de structures composites.
· Diagrammes comportementaux
Les diagrammes comportementaux sont : le diagramme de cas
d'utilisation, le diagramme d'états-transitions et le diagramme
d'activité.
· Diagramme d'interaction ou
dynamique
Il comporte le diagramme de séquences, le diagramme de
communication, le diagramme global d'interactions et le diagramme de temps.
Ces diagrammes ne sont pas nécessairement tous produits
lors d'une modélisation. Leur utilisation est laissée à
l'appréciation des concepteurs. Dans le cadre de ce projet, nous
utiliserons le diagramme de cas d'utilisation pour présenter les
différentes fonctions du système, les diagrammes de classes pour
représenter la structure statique de notre système et les
diagrammes de séquences pour montrer les interactions entre les objets
du système.
4.3 Le processus de développement : 2TUP
Un processus définit une séquence
d'étapes ordonnées qui permet de produire un système
logiciel ou de faire évoluer un système existant. Un processus
est décomposé suivant l'axe de développement technique et
l'axe de gestion du développement. L'axe de développement
technique se préoccupe de la production tandis que la gestion du
développement mesure, puis prévoit les coûts et les
délais.
La diversité des systèmes et des techniques de
modélisation ne permet pas de définir un seul processus
universel. Les créateurs d'UML ont travaillé à unifier les
meilleures pratiques de développement orienté objet pour donner
le processus unifié.
Le processus unifié (UP : Unified
Process) est un processus de développement logiciel mené par
UML [2]. Le processus unifié est :
· itératif et incrémental: le projet est
découpé en des itérations de courte durée. Ces
itérations aident à mieux suivre l'avancement du système
global. A chaque itération, il est produit un exécutable de
façon incrémentale.
· piloté par les risques : il est
identifié et écarté au plut tôt tout risque pouvant
conduire à un échec du projet.
· centré sur l'architecture : le
système est décomposé en modules pour des besoins de
maintenabilité et d'évolutivité.
· conduit par les cas d'utilisation : le processus
met en avant les besoins et exigences des futurs utilisateurs du
système.
2TUP est un processus unifié qui a pour but d'apporter
une réponse aux contraintes de changement fonctionnelles et techniques
qui s'imposent aux systèmes d'information. 2TUP propose un cycle de
développement qui dissocie les aspects techniques des aspects
fonctionnels. Il part du constat que toute évolution imposée au
système d'information peut se décomposer et se traiter
parallèlement, suivant un axe fonctionnel et un axe technique. Il
distingue ainsi deux branches (fonctionnelle et technique) dont les
résultats sont fusionnés pour réaliser le système.
On obtient un processus de développement en Y comme l'illustre la figure
suivante (cf. Figure 2). Il faut noter que le processus 2TUP commence d'abord
par une étude préliminaire. Dans cette étude
préliminaire, il s'agit d'identifier les acteurs qui vont interagir avec
le système, les messages qu'échangent les acteurs et le
système, puis à produire un cahier de charges et enfin à
modéliser le contexte [2].

Figure 2: Le
processus 2TUP
Branche fonctionnelle ou
« gauche »
Elle vise la capture des besoins fonctionnels et l'analyse des
spécifications fonctionnelles de manière à
déterminer ce que va réaliser le système en terme de
métier. C'est ici, qu'on identifie et dégage toutes les
fonctionnalités du système à réaliser.
Branche technique ou
« droite »
Elle permet la capture des besoins non fonctionnels. Il s'agit
essentiellement des contraintes que l'application doit prendre en compte comme
par exemple les contraintes d'intégration, les contraintes de
développement et les contraintes de performances.
Phase de réalisation
Cette phase est la fusion des deux précédentes
et mène à la conception applicative et à la solution
adaptée aux besoins des utilisateurs. Elle concerne les étapes de
la conception préliminaire, la conception détaillée, le
codage et les tests puis l'étape de recette.
4.4 Les acteurs du projet
Les acteurs impliqués dans cette étude sont
repartis dans différents groupes de travail que sont :
· groupe de pilotage : oriente sur les choix
stratégiques et techniques. Il met à disposition les moyens pour
la réalisation du projet. Il est constitué de Dr Mathieu KIENTGA,
Associé Gérant de SEREIN-GE et du Dr Lossan BONDE, enseignant
à l'Université de Douala.
· groupe de projet ou de réalisation : est
chargé de l'exécution du projet. Il réalise les
différentes tâches d'analyse, de conception, de
développement et de déploiement. Il est tenu de rendre compte au
groupe de pilotage pour la validation de ses activités. Le groupe est
composé de M. MILLOGO Frédéric.
· groupe des utilisateurs : il a un rôle
consultatif. Il est sollicité lors des interviews pour fournir des
informations nécessaires à la bonne conduite du projet. Il
intervient également dans la validation des dossiers d'étude et
des prototypes produits par le groupe de projet. Il se compose des futurs
gestionnaires de points d'intérêts.
4.5 Planning prévisionnel
Le stage est prévu pour durer six (06) mois. Nous
prévoyons son déroulement comme suit :
Tableau 1:
Planning prévisionnel

Tableau 2:
Planning prévisionnel détaillé
|
Etapes
|
Délai
|
Activités
|
|
Cadrage du projet
|
Juillet
|
- Recueil des besoins
- Elaboration du cahier des charges
|
|
Analyse fonctionnelle/Etude technique
|
Juillet
|
- Détermination des cas d'utilisations fonctionnels;
- Détermination des cas d'utilisations techniques;
- Modélisation du système (diagramme des cas
d'utilisation, de séquences et de classes) ;
|
|
Conception de la solution
|
Août
|
- Elaboration du modèle de déploiement;
- Détermination et conception des interfaces et des
maquettes;
- Elaboration de la configuration logicielle;
|
|
Réalisations/Implémentation de la solution
|
Septembre- Octobre-Novembre
|
- Codage des composants de l'application;
- Test
|
|
Rédaction du mémoire et soutenance
|
Décembre
|
- Assemblage des notes pour rédiger le
mémoire
- Préparation de la présentation
|
La méthode de développement orienté objet
qui sans doute présente de nombreux avantages, nous permettra d'aboutir
à un système qui répond à nos attentes. Toute
l'étude guidée par le processus de développement en Y
(2TUP) utilisera le langage de modélisation UML pour communiquer avec
les acteurs impliqués dans le projet.
5 Etat de l'art sur le
webmapping
Avant de rentrer dans le vif du sujet, il sied de faire
l'état des technologies dans le domaine du webmapping. Cette
étape préliminaire à notre étude consiste à
définir les concepts liés au webmapping et présenter les
solutions et outils existants.
5.1 Quelques définitions
5.1.1 Notion de SIG
Diverses définitions peuvent être données
à un SIG. Mais, nous retenons qu'un SIG est un ensemble de moyens
informatiques (matériels, logiciels et processus) qui permet
d'organiser, de manipuler et d'analyser les données à
caractères géographiques et aussi les données
sémantiques pour contribuer à la gestion de l'espace.
Les usages et les potentialités d'application des SIG
sont divers et variés. Nous pouvons citer entre autre : le tourisme
(gestion des infrastructures, itinéraires touristiques), le marketing
(localisation des clients, analyse du site), la planification urbaine
(cadastre, voirie, réseaux d'assainissement), transport, hydrologie,
télécoms, etc.
Dans un SIG, deux types de données sont
manipulés : les données attributaires (ou descriptives) et
les données géographiques. Les données descriptives sont
des données alphanumériques (quantitatives ou qualitatives)
associées à un objet ou une localisation géographique,
soit pour décrire un objet géographique, soit pour localiser des
informations : nom d'un hôtel, nombre d'étoile, nombre de
chambre, nom du propriétaire. Les données géographiques
sont les objets qu'on peut localiser à partir de leurs
coordonnées géographiques. Nous avons deux modes de
représentation de ces objets géographiques : le mode raster
et le mode vecteur.
Le mode vecteur est un mode de représentation
géométrique sous forme de points, de lignes et de polygones. Dans
ce mode, les informations sont regroupées sous la forme de
coordonnées X,Y. Ainsi, les objets de type « point »
(hôtels, restaurant, pharmacies,...) sont représentés par
les coordonnées X,Y ; les objets linéaires (routes, fleuves,
...) sont représentés par une succession de coordonnées
X,Y et les objets polygonaux (les territoires,...) par une succession de
coordonnées X,Y délimitant une surface fermée. Le mode de
représentation vecteur a pour avantage de donner une
représentation très conforme à la réalité,
de calculer avec précision la localisation et les dimensions des objets,
d'individualiser les objets en leur attachant des attributs. Le mode raster
correspond à une division régulière de l'espace sous forme
de cellules ou mailles généralement carrées
appelées pixels, qui définissent la précision minimale de
la structure. Ce mode de représentation s'applique aux traitements
d'images (satellitaires, photos aériennes). Il a pour avantage de
faciliter le croisement des données et se prête bien à
certains types de traitements numériques (convolutions, filtres,...) et
d'analyse.

Figure 3: Mode de
représentation vecteur
(Source :
http://www.notre-planete.info/terre/outils/sig_1.php)

Figure 4: Mode de
représentation raster
(Source :
http://www.notre-planete.info/terre/outils/sig_1.php)
Les SIG sont devenus aujourd'hui un outil incontournable
d'aide à la décision, utilisés par des individus et
organisations de toute taille.
5.1.2 Notion de cartographie
La cartographie est la discipline qui regroupe «
l'ensemble des études et des opérations scientifiques,
artistiques et techniques, intervenant à partir des résultats
d'observations directes ou de l'exploitation d'une documentation, en vue de
l'élaboration et de l'établissement de cartes, plans et autres
modes d'expression, ainsi que dans leur utilisation » (Comité
français de cartographie, 1990).
5.1.3 Notion de Webmapping
Le Webmapping (ou WebSIG) est la mise en ligne du
système d'information géographique et plus largement de cartes
permettant de diffuser celui-ci et celles-ci à travers le web
(réseau internet) [22]. En d'autres termes, le webmapping ou la
cartographie en ligne est l'usage des technologies de l'Internet pour le
stockage et la diffusion de l'information géographique.
Une application de webmapping devrait pouvoir offrir les
fonctionnalités ci-après :
- cartographier des données géographiques
à la demande selon le choix des couches et de l'emprise
géographique;
- afficher des cartes dans un navigateur ;
- effectuer des mesures sur des cartes ;
- accéder à des bases de données
métiers et sémantiques ;
- faire des recherches portant sur la sémantique ou la
géométrie des données cartographiées ;
- saisir de l'information pour alimenter la base de
données sur le serveur ;
- effectuer des traitements complexes comme le calcul des
itinéraires ;
- imprimer des cartes en ligne ;
- etc.
Aujourd'hui avec l'avènement du Web 2.0, le webmapping
n'est plus au stade du simple affichage et de visualisation de cartes dans un
navigateur. Mais, il se caractérise de nos jours par une forte
interactivité et des contenus géolocalisés
générés par les utilisateurs. Ainsi, chaque utilisateur
peut créer des cartes personnalisées, les partager à
d'autres utilisateurs. Et on parle de webmapping 2.0 orienté grand
public.
5.1.4 Le web 2.0
Le Web 2.0 renvoie à la seconde phase du Web, en termes
d'architecture (plus flexibles), de contenus (générés par
les usagers) et d'applications (dynamiques et interactives). C'est
l'évolution du Web vers plus de simplicité et
d'interactivité car l'utilisateur n'a pas besoins de grandes
connaissances techniques ni informatiques et peut contribuer, échanger
et collaborer avec d'autres utilisateurs. L'utilisateur devient alors
producteur, éditeur et diffuseur de l'information.
Côté technique, le web 2.0 désigne les
interfaces enrichies (Ajax, Flash, Ruby,...). Ces outils techniques facilitent
la navigation et l'ergonomie. Un site internet relève du web 2.0 s'il
utilise les technologies AJAX (Asynchronous JavaScript And XML), le
format RSS (Rich Site Summary), le Framework Ruby on Rails, la
technique de qualification de données Web des microformats, etc. AJAX
permet le chargement rapide des pages en donnant la possibilité
d'afficher dynamiquement du contenu nouveau sans recharger la page ou de
précharger des images.
Les sites internet Google Maps, Yahoo Maps,
dismoiou.fr5(*), Facebook et
bien d'autres utilisent la technologie web 2.0.
5.2 Principes et fonctionnement du
webmapping
Comme défini précédemment, le WebSIG
c'est la diffusion de données cartographiques par le biais de site web.
Dès lors, l'accès à l'information devient dynamique :
l'information est construite par un traitement déclenché à
la demande de l'utilisateur. Ces technologies reposent sur celles du web [23]
que sont :
- architecture client/serveur ;
- protocole HTTP (HyperText Transfer Protocol) pour
les échanges entre le client et le serveur ;
- stockage des données dans des bases de données
interrogeables à l'aide du langage de requête SQL (Structured
Query Language) ;
- les standards HTML, Javascript, AJAX, XML, SVG
élaboré par le W3C (World Wide Consortium).
5.2.1 Architecture d'une application
web
Le web c'est un ensemble de machines en réseau
communiquant à l'aide d'un langage commun. Le web fonctionne en mode
client/serveur c'est-à-dire qu'il ya des machines dites serveurs qui
proposent des ressources et des machines appelées clients qui utilisent
ces ressouces [24]. Les ressources sont par exemple des pages HTML, des images,
des fichiers XML (eXtensible Markup Language) ou encore des programmes
(PHP, Java, ASP.NET, Python, Perl, ...) chargés de les
générer à la demande. Le client accède aux
ressources à l'aide du protocole de communication HTTP.
Au niveau des serveurs, en plus du serveur web, nous pouvons
avoir un serveur de données qui va héberger le Système de
Gestion de Base de Données (SGBD). Et pour y accéder, on utilise
le langage universel d'interrogation des bases de données : SQL.
Ci-dessous l'architecture d'une application web.

Figure 5:
Architecture d'une application web
5.2.2 Architecture d'une application
webmapping
L'architecture d'une application de webmapping s'appuie sur
celle du web. Ici, en plus des serveurs web et de données, nous avons le
serveur cartographique. En fonction de la requête du client au serveur
cartographique, il est retourné au client les données
désirées sous la forme de carte. Ci-dessous l'architecture d'une
application de webmapping.

Figure 6:
Architecture d'une application de webmapping
5.3 Solutions et technologies
existantes
5.3.1 Coté client
Coté client, plusieurs logiciels existent pour faire le
SIG Web : ils sont dits logiciels « SIG web client
lourd ». Ces logiciels offrent la gamme complète des
fonctionnalités spécifiques aux SIG depuis la saisie et l'analyse
des données jusqu'à la restitution cartographique. Ils
possèdent des capacités de traitement évoluées et
ont des interfaces graphiques sophistiquées. Ces outils permettent par
exemple d'importer des données et de faire leur analyse, de modifier des
données géométriques et attributaires, de se connecter
à des sources de données distantes. Ci-dessous le tableau
présentant quelques outils SIG bureautiques (cf. Tableau 3).
Tableau 3:
Logiciels SIG bureautique
|
Logiciels
|
Descriptions
|
|
Arcgis
|
- Logiciel commercialisé par ESRI ;
- Interface assez conviviale ;
- Très complet dans l'analyse
thématique ;
- Connexion à Oracle Spatial, Microsoft Access, bases
en WFS et WMS, etc.
|
|
Mapinfo
|
- Logiciel propriétaire ;
- Interface bureautique simple ;
- Permet d'importer et d'exporter de nombreux fichiers
d'extension et de logiciels variés ;
- Connexion à Oracle Spatial, Microsoft Access, bases
en WFS et WMS, etc.
|
|
UDIG6(*)
User Friendly Desktop Internet Gis
|
- Outil libre ;
- Édition de la géométrie des
couches ;
- Connexion WMS/WFS, PostGis, Oracle spatial ;
- Nécessite une plate-forme Java JRE/JDK ;
- Très fort sur les connexions distantes.
|
|
QGis7(*)
|
- Logiciel libre ;
- Visualisation, manipulation de données vectorielles et
raster ;
- Connexion WMS/WFS, PostGIS ;
- Installation facile. Interface en français et
conviviale. Simple d'utilisation. Plantage sur certains traitements.
|
Aujourd'hui toutes les solutions SIG « clients
bureautiques » ont la capacité d'offrir les services web OGC.
Aussi, les développeurs de solutions de webmapping disposent d'APIs
clientes qui permettent de se connecter aux services web OGC. C'est le cas de
l'API propriétaire Google Maps8(*), mais aussi de l'API libre OpenLayers qui permet
d'invoquer tous les services OGC.
5.3.2 Côté serveur
De nombreuses solutions existent côté serveur.
Ces outils permettent la mise en ligne et la diffusion de l'information
géographique à travers le réseau : intranet ou
internet.
Les utilisateurs se connectent à ses outils par
l'intermédiaire des outils SIG bureautique, de navigateurs web,
d'applications spécialisées, de matériels nomades, etc.
Ci-dessous le tableau présentant quelques serveurs cartographiques (cf.
Tableau 4).
Tableau 4:
Logiciels SIG serveur
|
Logiciels
|
Descriptions
|
|
MapServer9(*)
|
- Solution open source
- Visualisation, manipulation de données vectorielles
et raster ;
- Fonctionnalités web ;
- Connexion à postgis et aux services WMS, WFS,
WCS ;
- Installation facile.
|
|
GeoServer10(*)
|
- Logiciel OpenSource;
- Visualisation, manipulation de données vectorielles
et raster
- Fonctionnalités web ;
- Supporte plusieurs bases de données
(PostgreSql/Postgis, oracle/oracle spatiale, ...) ;
- Connexion aux services WMS, WFS et WCS ;
- Nombreux formats de diffusion : JPEG, PNG, KML, GML,
PDF, GeoJSON, SHP ;
- Interface de gestion des données.
|
|
ArcGis server
|
- Serveur SIG commercialisé par ESRI ;
- Solution complète ;
- Dispose de sa propre terminologie de services
géographiques ;
- Indissociable d'ArcGis bureautique.
|
5.3.3 Services web Geospatiaux
Les services web geospatiaux offrent des solutions
d'accès à des sources de données réparties sur un
réseau. Ces services permettent aux systèmes d'accéder
à des données grâce à des méthodes, des
règles de communication et une série de paramètres qu'ils
définissent.
Afin de garantir l'interopérabilité des
données et des traitements entre les différentes solutions SIG,
l'OGC11(*) a
élaboré plusieurs protocoles d'échanges de données
géographiques compatibles avec les protocoles standards de services. Et
ces standards OGC sont : WMS, WFS, WCS, CSW, etc. [21]
5.3.3.1 WMS (Web Map Service)
Le WMS est une spécification internationale de
diffusion et d'utilisation de cartes dynamiques sur le Web. WMS permet de
produire des cartes de données georéférencées
à partir de différents serveurs de données. Il
définit un ensemble de serveurs cartographiques mis en réseau
pour construire des cartes interactives. Les données sont
délivrées sous différents formats : tiff, gif, jpeg,
bmp, png, svg.
Un serveur WMS satisfait aux requêtes GetCapabilities,
GetMap et GetFeature. Une requête GetCapabilities retourne les
métadonnées qui décrivent le contenu du service et les
paramètres acceptés c'est-à-dire les capacités du
serveur. La requête GetMap retourne une image de la carte demandée
dont les paramètres geospatiaux et dimensionnels ont été
définis. Le GetFeature retourne des informations sur un objet
représenté sur la carte.
5.3.3.2 WFS (Web Feature Service)
Le WFS permet, au moyen d'une URL formatée,
d'interroger des serveurs cartographiques afin de manipuler des objets
géographiques (lignes, points, polygones,...), contrairement au WMS qui
permet la production de cartes georéférencées à
partir de serveurs géographiques. WFS propose des interfaces pour la
description des manipulations de données sur des objets
géographiques. Les opérations de manipulation de données
permettent de :
- créer des nouveaux objets ;
- effacer des objets ;
- mettre à jour des objets ;
- prendre ou rechercher des objets sur la base de contraintes
spatiales.
Un serveur WFS répond aux requêtes
GetCapabilities, DescribeFeatureType, GetFeature, LockFeature, Transaction. La
requête DescribeFeatureType permet de retourner la structure de chaque
entité susceptible d'être fournie par le serveur. La requête
Transaction permet de modifier un objet (création, mise à jour,
suppression). Le LockFeature permet de bloquer des objets lors d'une
transaction.
5.3.3.3 WCS (Web Coverage Service)
WCS est un standard OGC qui permet la mise en ligne des
données géographiques de type raster. Un serveur WCS doit
répondre aux requêtes GetCapabilities, DescribeCoverage et
GetCoverage. La requête DescribeCoverage renvoie une description
complète pour chaque couverture et GetCoverage renvoie une couverture
dans différents formats.
5.3.4 Format et technologie de
publication de données spatiales sur le web
Les données géographiques publiées
utilisent divers formats. Ci-dessous quelques formats de diffusion de ces
données (cf. Tableau 5).
Tableau 5:
Formats et technologies de diffusion de données
géographiques sur le web
|
Format/technologie
|
Description
|
|
GML (Geographic Markup Language)
|
- spécifié par l'OGC donc interopérable avec
toutes les spécifications OGC ;
- basé sur du XML pour la spécification de
l'information géographique de type vecteur.
|
|
KML (Keyhole Markup Language)
|
- format pour spécification de données
géographiques publiables sur Google (format standard de Google
Earth) ;
- dérivé du XML ;
- permet d'échanger des données
géographiques en deux et trois dimensions.
|
|
GeoRSS (Geographically Encoded Objects for RSS)
|
- permet d'ajouter l'information relative à la
localisation dans les fichiers de type RSS 12(*)(Really Simple Syndication) ;
- deux types d'implémentations : GeoRSS simple et
GeoRSS GML.
|
|
GeoJSON (Geographic JavaScript Object Notation)
|
- utilise la notation des objets Javascript ;
- supporte les géometries : Point, LineString,
Polygon, MultiPoint, MultiLineString, MultiPolygon et GeometryCollection.
|
|
SVG (Scalable Vector Graphic)
|
- Langage de description graphique 2D en XML ;
- Format d'image vectorielle.
|
La cartographie en ligne est en plein essor. Et les
technologies dans ce domaine ne font qu'évoluer et aussi naitre. Il
reste que le monde du libre a occupé une place importante et propose de
nombreux outils pour la diffusion et le partage de l'information
géographique.
6 Etude
préliminaire : spécification des besoins
Il est important de démarrer l'analyse par le
positionnement le plus précis possible du système à
étudier. Ainsi, il est opportun de recueillir les besoins des
utilisateurs et de situer le contexte du système. Dans cette partie du
document, il s'agira de décrire les besoins et les acteurs qui vont
interagir avec notre système. Ces besoins vont des
fonctionnalités jusqu'aux aspects techniques du système.
6.1 Recueil des besoins du
système
S'inspirant des solutions webmapping de géolocalisation
existantes et après une étude auprès des utilisateurs que
sont les responsables ou gestionnaires des points d'intérêt, nous
avons pu recueillir les besoins ci-dessous.
6.1.1 Fonctionnalités du
système
Notre système doit pouvoir offrir les
différentes fonctions ou services que sont :
- la navigation sur une interface cartographique
simple ;
- la géolocalisation des points d'intérêt
directement sur l'interface cartographique ;
- le calcul des itinéraires ;
- la recherche des lieux d'intérêt via un moteur
de recherche ;
- la consultation des informations sur les points
d'intérêt ;
- la saisie des données caractérisant un lieu
d'intérêt via des formulaires (espaces de gestion et
d'administration).
6.1.2 Besoins opérationnels ou
techniques
La mise en place de la plate-forme doit tenir compte d'un
certain nombre de besoins techniques dont :
- la sécurité d'accès au
système : il faut garantir que les utilisateurs qui accèdent
au système ont effectivement les droits requis. Un administrateur
système est chargé de définir les profils des
utilisateurs ;
- l'accessibilité : l'application doit être
accessible via une interface web à partir d'un poste connecté
à Internet ;
- la rapidité d'accès : le système
doit pouvoir répondre aux demandes des utilisateurs en temps
réel ;
- les Fonds de carte : utilisation de fonds de carte
Google maps, OpenStreet maps et de fonds de carte constitué par
nous-même.
6.2 Acteurs et modélisation du
contexte
6.2.1 Identification des acteurs
Un acteur est un utilisateur humain, un dispositif
matériel ou un système qui interagit directement avec le
système étudié [3]. Il représente un rôle
joué par une entité externe au système donc peut consulter
ou modifier directement l'état du système. Il émet ou
reçoit des messages qui sont porteurs de données.
Nous avons identifié les acteurs suivants qui
interagissent avec le système :
- Internaute ou Visiteur : un
utilisateur dont les fonctionnalités se limitent à la
visualisation, la localisation d'un point d'intérêt. Il s'agit du
large public ; et est composé d'habitants de la commune de la ville
de Ouagadougou, des visiteurs et touristes ;
- Abonné ou gestionnaire : c'est
le gestionnaire d'un ou plusieurs points d'intérêt, il s'inscrit
puis propose l'inscription de points d'intérêt et fait les mises
à jour des points d'intérêt dont il est le
propriétaire ;
- Administrateur ou Webmaster : il a
accès à toutes les fonctionnalités. Il valide les contenus
et les mises à jour proposés par les abonnés. En somme, il
est en charge du bon fonctionnement et de la maintenance de la
plate-forme ;
- Serveur Google Maps : il fournit le fond de
carte Google Maps à la demande de la plate-forme ;
- Serveur Open Street Maps : il fournit
le fond de carte Open Street Maps à la demande de la
plate-forme ;
- MapServer : fournit les couches des
points d'intérêt.
Ces différents acteurs sont présentés sur
le diagramme de contexte statique ci-dessous (cf. Figure 7). Ce diagramme
montre le nombre d'instances d'acteurs reliés au système à
un moment donné. Dans notre cas, nous avons :
- plusieurs visiteurs ou internautes ;
- plusieurs gestionnaires de point
d'intérêt ;
- le Serveur Google maps qui fournit le fond de carte Google
Maps ;
- le serveur Open Street Maps qui fournit le fond de carte
OpenStreet Maps ;
- le serveur cartographique MapServer qui donne la couche des
points d'intérêt ;
- un administrateur.

Figure 7:
Diagramme de contexte statique du système
6.2.2 Identification des messages
Un message représente la spécification d'une
communication unidirectionnelle entre objets et qui transporte de l'information
avec l'intention de déclencher une activité chez le
récepteur [2]. Un message est normalement associé à deux
occurrences d'évènement : un évènement d'envoi
et un évènement de réception. Les messages
répertoriés entre le système et ses acteurs sont :
· Messages émis par le
système
- les affichages de la carte ;
- les localisations des points d'intérêt sur la
carte ;
- les tracés des itinéraires ;
- les confirmations lors des validations des
données.
· Messages reçus par le
système
- la création, modification et suppression de points
d'intérêt ;
- la recherche de points d'intérêt ;
- la visualisation de points d'intérêt ;
- les informations relatives aux points
d'intérêt.
Ces messages répertoriés peuvent être
représentés sur un diagramme de contexte dynamique (cf. Figure
8). C'est un diagramme de communication qui permet de positionner le
système étudié dans son environnement. Ce diagramme
précise les échanges d'informations qui sont
réalisés entre notre système et les éléments
extérieurs au système.
Figure 8:
Diagramme de contexte dynamique de notre système

Cette étape annonce l'analyse globale de notre
système car elle a permis d'identifier les différents acteurs et
les fonctionnalités. Notre système a les fonctionnalités
de toute application de cartographie interactive et dynamique. Aussi, il
présente des fonctions particulières en tenant compte de
plusieurs besoins exprimés par les futurs utilisateurs.
7 Analyse et
étude conceptuelle
Cette partie nous permettra de faire l'analyse de notre
système. Cette analyse consiste dans un premier temps à
rechercher et à décrire les cas d'utilisation de notre
système à travers le diagramme de cas d'utilisation et les
diagrammes de séquences. Cette analyse nous conduira aussi à la
production de diagramme de classes et à la conception du modèle
de stockage des données.
7.1 Formalisation des besoins
fonctionnels
7.1.1 Identification des cas
d'utilisation
Un cas d'utilisation (use case) représente un ensemble
de séquences d'actions réalisées par le système et
qui produit un résultat observable intéressant pour un acteur
particulier [1]. Un cas d'utilisation modélise un service rendu par le
système. Il exprime les interactions acteurs/système et apporte
une valeur ajoutée « notable » à l'acteur
concerné. Il permet de décrire ce que le futur système
devra faire, sans spécifier comment il le fera. L'ensemble des cas
d'utilisation doit décrire exhaustivement les exigences fonctionnelles
du système.
7.1.1.1 Cas d'utilisation répertoriés
Les cas d'utilisation répertoriés en fonction
des différents acteurs sont :
- s'authentifier ;
- s'inscrire ou s'abonner ;
- naviguer ou Visualiser la carte ;
- localiser un objet sur la carte ;
- consulter les informations liées à un point
d'intérêt ;
- rechercher un point d'intérêt ;
- calculer des itinéraires ;
- inscrire les points d'intérêt ;
- mettre à jour les données ;
- valider les données d'inscription d'un
abonné ;
- valider les données d'un point
d'intérêt ;
- administrer la plate-forme.
Ci-dessous le tableau récapitulatif des cas
d'utilisation (cf. Tableau 6).
Tableau 6:
Récapitulatif des cas d'utilisation avec les acteurs
impliqués
|
Cas d'utilisation
|
Acteurs impliqués
|
|
Visualiser carte
|
Internaute, serveurs de fond de carte
|
|
Localiser point d'intérêts
|
Internaute, serveur de fond de carte
|
|
Consulter les informations liées à un point
d'intérêt
|
Internaute, serveur de fond de carte
|
|
Rechercher un point d'intérêt
|
Internaute, serveur de fond de carte
|
|
Calculer des itinéraires
|
Internaute, serveur de fond de carte
|
|
S'authentifier
|
Gestionnaire de point d'intérêt
|
|
S'inscrire
|
Internaute
|
|
Inscrire un point d'intérêt
|
Gestionnaire de point d'intérêt
|
|
Mettre à jour un point d'intérêt
|
Gestionnaire de point d'intérêt
|
|
Valider un point d'intérêt
|
Administrateur
|
|
Valider un abonné
|
Administrateur
|
|
Administrer la plate-forme
|
Administrateur
|
7.1.1.2 Descriptions des cas d'utilisation
S'authentifier : ce cas d'utilisation
permet à un gestionnaire de point d'intérêt ou à
l'administrateur de se connecter à la plate-forme. Cette
authentification par le système se fera par la vérification du
nom (identifiant) et du mot de passe de l'utilisateur.
S'inscrire : il permet à un
internaute (propriétaire ou gestionnaire d'un point
d'intérêt) de s'abonner à la plate-forme afin de proposer
des points d'intérêt.
Visualiser la carte : cas d'utilisation
qui permet d'afficher la carte et de voir les différents points
d'intérêt de la commune de la ville de Ouagadougou.
Localiser un point
d'intérêt : il permet de situer un point
d'intérêt sur la carte et de le marquer.
Consulter les informations liées à un
point d'intérêt : permet d'afficher et de voir les
informations sur un point d'intérêt (par exemple le menu du jour
d'un restaurant).
Rechercher un point d'intérêt:
cas d'utilisation permettant de faire des recherches sur les points
d'intérêt selon des critères.
Calculer des itinéraires : permet
au visiteur de calculer les itinéraires d'un point de départ
à un point d'arrivée.
Inscrire un point
d'intérêt : permet de proposer un point
d'intérêt et les informations y liées.
Valider un point
d'intérêt : permet de vérifier les
informations liées à un point d'intérêt et de les
publier.
Administrer la plate-forme : permet de
maintenir le système
7.1.1.3 Diagramme des cas d'utilisation
Les cas d'utilisation sont représentés sur un
diagramme nommé diagramme des cas d'utilisation. Le diagramme des cas
d'utilisation constitue une aide à la spécification des
différentes fonctionnalités du système selon les
catégories d'utilisateurs envisagés. Ci-dessous le diagramme de
cas d'utilisation (cf. Figure 9).

Figure 9:
Diagramme de cas d'utilisation
7.1.1.4 Quelques digrammes de séquences
Nous complétons la description des cas d'utilisation
identifiés par les diagrammes de séquences. Les diagrammes de
séquences permettent de représenter la collaboration entre les
acteurs, le système et les objets du point de vue temporelle. Dans son
élaboration, on met en exergue la chronologie de l'envoie des messages.
Nous présentons les diagrammes de séquences de quelques cas
d'utilisation.
S'authentifier

Figure 10:
Diagramme de séquences du cas d'utilisation :
S'authentifier
S'inscrire

Figure 11:
Diagramme de séquences du cas d'utilisation :
S'inscrire
Enregistrer un point
d'intérêt

Figure 12:
Diagramme de séquences du cas d'utilisation : Enregistrer
un point d'intérêt
Consulter un point
d'intérêt

Figure 13:
Diagramme de séquence du cas d'utilisation : Consulter un
point d'intérêt
Rechercher un point
d'intérêt

Figure 14:
Diagramme de séquences du cas d'utilisation : Rechercher
un point d'intérêt
Calculer itinéraire

Figure 15:
Diagramme de séquences du cas d'utilisation : Calculer un
itinéraire
7.2 Modélisation des
données
7.2.1 Diagramme d'analyse : le
diagramme de classes
Tandis que le diagramme de cas d'utilisation représente
le système du point de vue des acteurs, le diagramme de classes en
décrit sa structure interne. Il permet ainsi de fournir une
représentation abstraite des objets du système qui vont interagir
ensemble pour réaliser les cas d'utilisation. Le diagramme de classes
est considéré comme le plus important de la modélisation
orientée objet.
Une classe représente un ensemble d'objets ayant les
mêmes caractéristiques (attributs, méthodes,
relations).Ci-dessous le diagramme de classes (cf. Figure 16).
Figure 16:
Diagramme de classe d'analyse

Le tableau ci-dessous (cf. Tableau 7) présente la
description des différentes classes et leurs attributs.
Tableau 7:
Description des classes d'analyse
|
Classe
|
Attribut
|
Description
|
|
Lieu_interet
|
Codelieu
|
Identifiant du lieu d'intérêt
|
|
Nomlieu
|
Nom du lieu d'intérêt
|
|
Categorielieu
|
Catégorie du lieu d'intérêt
|
|
Adresse
|
Adresse postale du lieu d'intérêt
|
|
Telephone
|
numéro de téléphone du lieu
d'intérêt
|
|
Email
|
Adresse email du lieu d'intérêt
|
|
Siteweb
|
Adresse du site web du lieu d'intérêt
|
|
Description
|
Description du lieu d'intérêt
|
|
Latlong
|
Colonne géométrique qui va contenir les
coordonnées latitude et longitude
|
|
Gestionnaire
|
codegestionnaire
|
Identifiant du gestionnaire d'un lieu
d'intérêt
|
|
nomgestionnaire
|
Nom du gestionnaire
|
|
prenomgestionnaire
|
Prénom du gestionnaire
|
|
adresse
|
Adresse postale du gestionnaire
|
|
telephone
|
Numero de téléphone du gestionnaire
|
|
email
|
Adresse email du gestionnaire
|
|
Hotel
|
nbreetoile
|
Nombre d'étoile de l'hôtel
|
|
nbrechambre
|
Nombre de chambre
|
|
chambre
|
codetypechambre
|
Identifiant d'une catégorie de chambre
|
|
libelletype
|
Type ou catégorie de chambre
|
|
prix
|
Prix de la catégorie de chambre
|
|
restaurant
|
nbreetoile
|
Nombre d'étoile du restaurant
|
|
nbretable
|
Nombre de table que dispose le restaurant
|
|
nbrecouvert
|
Nombre de couvert pouvant être servi
|
|
specialite
|
codespecialite
|
Identifiant de la spécialité d'un restaurant
|
|
nomspecialite
|
Nom de la spécialité du restaurant
|
|
description
|
Description de la spécialité
|
|
plat
|
codeplat
|
Identifiant d'un plat servi dans un restaurant
|
|
nomplat
|
Nom du plat servi
|
|
categorieplat
|
Catégorie du plat servi
|
|
Ingredient
|
codeingredient
|
Identifiant d'un ingrédient utilisé dans un
plat
|
|
nomingredient
|
Nom de l'ingrédient
|
|
typeingredient
|
Type de l'ingrédient
|
|
Groupe
|
codegroupe
|
Identifiant du groupe d'une pharmacie
|
|
libellegroupe
|
Nom du groupe
|
|
Garde
|
codegarde
|
Identifiant de la période de garde
|
|
annee
|
Année de la période de garde
|
|
mois
|
Mois de la période de garde
|
|
debut
|
Jour du début de la période de garde
|
|
fin
|
Jour de la fin de la garde
|
|
Arrondissement
|
codearrondissement
|
Identifiant d'un arrondissement
|
|
nomarrondissement
|
Nom de l'arrondissement
|
|
Secteur
|
codesecteur
|
Identifiant d'un secteur
|
|
nomsecteur
|
Nom d'un secteur
|
7.2.2 Conception du stockage des
données
L'analyse des données réalisée et qui a
abouti à l'élaboration d'un diagramme de classes, nous
amène dès lors à se pencher au stockage des
données. Le mode de stockage des données que nous utilisons est
le système de gestion de base de données relationnelles. Ce mode
de stockage impose un changement de représentation entre la structure
des classes et la structure des données relationnelles. Une classe
définit une structure de données à laquelle souscrivent
des instances ; elle correspond à une table du modèle
relationnel : chaque attribut donne lieu à une colonne, chaque
instance stocke ses données dans une ligne [1] (cf. Tableau 8).
Tableau 8:
Equivalence entre concepts objets et relationnels
|
Diagramme de classes (modèle objet)
|
Diagramme logique de données (Modèle
relationnel)
|
|
Classe
|
Table
|
|
Attribut
|
Colonne
|
|
Identifiant
|
Clé primaire
|
|
Association
|
Clé étrangère ou table
|
Ci-dessous la structure des tables relationnelles (cf. Figure
17).
Figure 17:
Schéma relationnel

Les cas d'utilisation répertoriés et
décrits, ont mis en évidence ce que va réaliser notre
système en terme de fonctionnalités. A cela, s'ajoute la
modélisation des données qui présentent dans le diagramme
de classes les données qui vont être manipulées par les
différents acteurs du système. Ce diagramme de classes fut
traduit pour aboutir au modèle relationnel qui montre comment les
données seront stockées dans la base de données.
8 Mise en oeuvre de
la plate-forme
Cette partie du document est consacrée à la
présentation des outils d'implémentation de la solution et
à la description des activités menées pour la
réalisation du système. Il faut dire que nous avons fait le choix
des logiciels libres. Ainsi, nous avons utilisé PostgreSQL/postgis pour
le système de gestion de la base de données, MapServer pour le
serveur cartographique, Apache comme serveur Web et OpenLayers pour le client
cartographique.
8.1 Description des outils
utilisés
8.1.1 Serveur web : Apache13(*)
Notre choix s'est porté sur Apache comme serveur web
pour la diffusion de l'information. Apache est le serveur web le plus
répandu sur Internet avec à peu près 65% de part de
marché [19]. Le serveur web Apache possède de nombreuses
fonctionnalités et il est libre puis facile à installer. Il est
possible avec le serveur Apache de définir une configuration
spécifique à chaque fichier ou répertoire partagé,
aussi de définir des restrictions d'accès.
8.1.2 Serveur de données :
PostgreSQL/Postgis
PostgreSQL est un système de gestion de bases de
données relationnelles et objet. C'est un outil libre disponible selon
les termes d'une licence de type BSD14(*)(Berkeley Software Distribution). PostgreSQL
peut être utilisé, modifié et distribué librement,
quel que soit le but visé, qu'il soit privé, commercial ou
académique [8]. Il supporte une grande partie du standard SQL tout en
offrant de nombreuses fonctionnalités modernes :
· requêtes complexes ;
· clés étrangères ;
· triggers ;
· vues ;
· intégrité transactionnelle ;
· contrôle des versions concurrentes (MVCC ou
multiversion concurrency control).
De nombreuses applications professionnelles sont construites
sur PostgreSQL qui reste le système de gestion de bases de
données relationnelles le plus accompli dans le domaine du libre.
L'extension PostGis de PostgreSQL permet de stocker les objets
ou données géographiques. PostGis contient la gestion des index
spatiaux de type « arbres de recherches
généralisés » sur arbre R, et des fonctions de
calcul et d'analyse des objets géographiques.
8.1.3 Serveur cartographique :
MapServer
MapServer est un moteur de rendu de données
géographiques Open Source écrit en C [7]. Il permet de mettre en
ligne des données spatiales et des applications cartographiques
interactives sur le web. MapServer s'installe sur un serveur Web et peut se
connecter aux sources de données géographiques afin de produire
des cartes aux applications client via le Web [5]. Il supporte les normes WMS,
WFS et WCS de l'OGC. MapServer est reconnu pour sa performance, sa robustesse
et la qualité du rendu cartographique qu'il produit. Il est soutenu par
l'OSGeo15(*) et largement
éprouvé par une grande communauté d'utilisateurs.
MapServer rivalise avec de nombreuses solutions propriétaires des plus
gros éditeurs de logiciels dans le domaine de la géomatique.
8.1.4 Client cartographique :
OpenLayers
OpenLayers est une bibliothèque de code JavaScript
à licence libre qui permet l'intégration et l'interaction avec
des couches de données cartographiques en provenance de sources diverses
[11]. OpenLayers peut se connecter à des services tels que Google Maps,
OpenStreet Maps, Bing Maps16(*) et aussi à des données locales fournies
par des logiciels de cartographie Web supportant les normes OGC. A cet effet,
il ne dépend d'aucun serveur cartographique. La bibliothèque est
basée sur les technologies AJAX et permet de construire des images par
tuiles en envoyant plusieurs requêtes au serveur. OpenLayers
sépare les outils de la carte (l'interface cartographique) aux
données cartographiques.
8.1.5 Langages utilisés
Nous avons utilisé les langages HTML/CSS,
JavaScript/Ext/GeoExt, PHP pour la réalisation de notre application.
8.1.5.1 HTML/CSS
HTML (HyperText Markup Language) est le langage de
base pour concevoir des pages destinées à être
publiées sur le Web. Il permet la mise en forme du contenu d'une page
web.
CSS (Cascading Style Sheets : feuilles de style
en cascade) est utilisé pour la présentation des documents HTML.
Il sépare la structure d'une page web de ses divers styles de
présentation.
Nous avons utilisé ces deux langages pour
réaliser nos interfaces web : les formulaires de saisie de
données notamment.
8.1.5.2 JavaScript/Ext/GeoExt
Javascript est un langage de script qui est utilisé
dans les pages web interactives. Javascript apporte des améliorations au
langage HTML en permettant d'exécuter des commandes du côté
client, c'est-à-dire au niveau du navigateur.
Ext est une bibliothèque javascript pour construire des
applications web interactives. Cette bibliothèque intègre de
nombreux composants tels que des formulaires avancés, des tableaux
riches et dynamiques, des arbres, des menus et barres d'outils, des panels et
boîtes de dialogues avancées.
GeoExt est une librairie javascript qui permet de créer
des interfaces cartographiques riches [11]. C'est la combinaison des librairies
OpenLayers pour ses fonctionnalités géospatiales et ExtJS pour
ses outils d'interface (cf. Figure 18).

Figure 18:
Architecture de GeoExt
(Source : http://geotribu.net/node/144)
8.1.5.3 PHP
PHP (Hypertext Preprocessor) est un langage
interprété (un langage de script) et exécuté du
côté serveur. PHP est l'un des langages les plus utilisés
dans le développement web et mieux depuis la prise en charge dans sa
version 4 de la Programmation Orientée Objet (POO). Il dispose
de près de 3 000 fonctions utilisables dans des applications très
variées et couvre pratiquement tous les domaines en rapport avec les
applications web [18]. Presque tous les SGBD du marché peuvent
s'interfacer avec PHP (commerciaux ou venant du monde libre). Nous l'avons
utilisé pour insérer des données dans la base de
données à partir des formulaires de saisie aussi pour extraire
des données de la base de données.
8.2 Réalisations
L'un des objectifs du projet est de réaliser un
prototype de la plate-forme. Pour aboutir à ce prototype, nous avons
mené les tâches suivantes :
· élaboration de la base de
données ;
· installation et configuration du serveur
cartographique ;
· élaboration des interfaces de cartographie et
d'administration du système.
Nous décrivons à travers les lignes qui suivent
les différentes tâches réalisées.
8.2.1 Mise en place de la base de
données avec PostgreSQL/PostGis
8.2.1.1 Installation et configuration de PostgreSQL et de sa
cartouche spatiale PostGis
Une fois le fichier d'installation version Windows de
PostgreSQL17(*)
téléchargé, l'installation est aisée en suivant la
procédure d'installation pas à pas [8]. Après installation
de PostgreSQL, sa couche spatiale PostGis18(*) est installée à partir d'un
exécutable téléchargé. Cette installation de
PostGis peut être aussi faite avec l'application « Stack
Builder » proposée par PostgreSQL [9]. Les bases de
données « postgis » et
« template_postgis_20 » sont ainsi créées
dans PostgreSQL ce qui lui permet de gérer les données
géographiques. Un utilisateur a été créé
pour notre base de données « ouagamap ». Afin de
permettre à des interfaces du réseau d'accéder à
notre serveur de base de données, nous avons configuré les
fichiers « postgresql.conf » et
« pg_hba.conf ».
8.2.1.2 Création de la structure de la base de
données : ouagamap
Après modélisation des données qui a
abouti au diagramme de classes d'où nous avons tiré le
modèle relationnel pour le stockage des données (cf. chapitre 5),
vient ensuite l'implémentation de la base de données.
L'implémentation de la base de données a consisté à
créer notre base de données, puis les différentes tables
du schéma relationnel et de définir les types de données
des attributs et les contraintes. La base de données a été
créée sous le nom « ouagamap » avec pour
encodage : UTF8 et modèle : template_postgis. Nous avons
réalisé ce travail avec l'outil d'administration PgAdmin III
19(*)de PostgreSQL 9.1.
Les tables de données attributaires étant
créées, il faut donner une dimension spatiale à la table
« lieu_interet » qui va contenir les données de la
latitude et la longitude. Pour cela, nous avons créé dans la
table « lieu_interet » une colonne de type
« Geometry », un type qui appartient à PostGis.
Ci-dessous le code SQL permettant de créer la colonne de type
« Geometry ».
SELECT ADDGEOMETRYCOLUMN
(`lieu_interet', `latlong', 4326,'point', 2)
avec :
- Lieu_interet : le nom de la table à la laquelle
on ajoute la colonne géométrique ;
- latlong : le nom de la colonne
géométrique ;
- 4326 : est l'identifiant de la projection
cartographique, ici WGS 84 ;
- 2: la dimension de la donnée.
(cf. Annexe 2 pour le script de création de la base de
données).
8.2.2 Mise en place du serveur
cartographique avec Mapserver
8.2.2.1 Installation et configuration de MapServer
L'installation de MapServer sur un système Windows peut
se faire avec le paquet MS4W20(*) (MapServer for Windows) ou OSGeo4W21(*) (OSGeo for Windows)
[7]. Nous avons utilisé MS4W pour notre installation. MS4W est un
paquetage gratuit qui regroupe les binaires précompilés de
l'ensemble des composants nécessaires pour installer un service web
basé sur le serveur Apache, le langage PHP ainsi que MapServer. Il est
très simple à installer.
Etapes d'installation :
· décompression du paquet sous la racine C:/, nous
obtenons C:/ms4w qui contient les fichiers d'installation ;
· lancement du serveur apache avec la ligne de commande
« apache-install.bat » sur DOS en se
plaçant sur C:/ms4w ;
· configuration du serveur Apache.
Nous obtenons la page de démarrage de MapServer
ci-dessous en tapant dans notre navigateur l'adresse :
http://millogo-pc:8080/ (cf. Figure 19).

Figure 19:
Fenêtre de démarrage de MapServer
A présent, notre serveur cartographique MapServer est
bien installé et fonctionnel.
8.2.2.2 Création et configuration du mapfile
Divers moyens existent pour créer un mapfile. Un
mapfile peut être créé à partir de logiciels
dédiés ou en éditant un fichier avec un éditeur de
texte tels Notepad. Nous avons créé notre mapfile à partir
du logiciel QGis22(*)
(Quantum Gis). QGis est un logiciel SIG complet OpenSource. Il prend
en charge de nombreux formats vectoriels, rasters ainsi que les formats et
fonctionnalités de plusieurs bases de données [17]. Il permet la
gestion de tables spatiales PostGis, de formats shapefiles, couvertures
ArcInfo, Mapinfo, et d'autres supportés par OGR23(*); des rasters dans un grand
nombre de formats; l'identification, la sélection et
l'étiquetage, la numérisation d'objets graphiques, l'affichage
des tables attributaires, etc. QGIS supporte également le standard WMS
de l'OGC.
Après avoir installé QGis, nous avons suivi les
étapes suivantes pour la création de notre mapfile.
Création de projet sous QGis
Il a consisté à créer un projet sous QGis
et de le nommer.
Ajout de couche PostGis au projet QGis
Il s'agit d'importer dans QGis les données de notre
table « lieu_interet » qui a une colonne
géométrique sous PostgreSQL. Une connexion a été
établie entre QGis et PostgreSQL, ci-dessous la fenêtre de
connexion (cf. Figure 20).

Figure 20:
Fenêtre de connexion à Postgis
Une fois la connexion établie, nous importons les
couches de notre base de données PostgreSQL. Nous avons importé
la couche « lieu_interet » qui contient nos points
d'intérêt (cf. Figure 21).

Figure 21: Vue de
la couche lieu_interet sous QGis
Notre base de données ne contenait que quelques points
pour servir de test et créer le mapfile. Ci-dessous une vue de la table
attributaire « lieu_interet » qui ne contenait que des
données de test (cf. Figure 22).

Figure 22: Vue
des données de la table « lieu_interet »
Nous avons procédé à quelques traitements
sur notre couche « lieu_interet ». Nous avons par exemple
changé la symbologie. Nous avons créé une symbologie
à valeur unique selon la catégorie ou classe des points
d'intérêt (hôtel, restaurant, pharmacie, etc.).
Export vers MapServer
L'export de notre couche « lieu_interet »
vers MapServer consiste à générer un mapfile. Ci-dessous
la fenêtre d'export vers MapServer (cf. Figure 23).

Figure 23: Export
de la couche lieu_interet vers MapServer
Il ne nous reste plus qu'à éditer le mapfile
généré répondant à nos besoins.
Configuration de notre mapfile
généré
Le mapfile est le fichier de configuration de MapServer. C'est
un fichier texte qui va contenir tous les paramètres nécessaires
à MapServer pour la génération d'un document
cartographique, statique ou dynamique. Il est composé d'une
hiérarchie d'objets où chaque objet peut contenir d'autres objets
et/ou des propriétés.
Notre mapfile ainsi généré, nous avons
procédé à sa configuration (cf. Annexe 3). Ainsi, nous
avons :
· créé un service WMS ;
· définis les paramètres de connexion
à PostgreSQL de nos données ;
· spécifié les projections des
couches ;
· créé des symboles aux différentes
classes.
Pour la création des symboles, nous avions
édité un fichier nommé « symbole.txt »
qui contient la configuration des symboles utilisés (cf. Annexe 4).
Ci-dessous un script de création du symbole d'un restaurant.
SYMBOL
NAME 'sym_restau' // représente le nom du
symbole
TYPE PIXMAP // donne le type du symbole
IMAGE './img/restaurant.png' // donne l'emplacement de
l'image du symbole
END
Ce fichier « symbole.txt » est
appelé dans notre fichier de configuration mapfile et est utilisé
comme suit :
· appel du fichier « symbole.txt »
dans notre mapfile
SYMBOLSET '../symbole/symbole.txt' // appel du fichier
dans son emplacement
· utilisation du symbole dans le mapfile
STYLE
SYMBOL "sym_restau" // appel du nom du symbole
restaurant
SIZE 15.0 // la taille du symbole
END
(cf. Annexe 3 pour le fichier de configuration du mapfile)
8.2.3 Développement de
l'interface cartographique
L'interface cartographique est la fenêtre qui va
contenir notre carte. Son développement a été
réalisé grâce à l'utilisation du client
cartographique OpenLayers avec Javascript, Ext et GeoExt. Cette interface
cartographique contient la carte et les outils de manipulation. La carte est
composée de fond de carte (couche de base) et de couches secondaires.
Nous avons utilisé les fonds de carte Google Maps et Open Streets Maps.
Nous intégrerons dans la suite du projet notre propre fond de carte de
la ville de Ouagadougou.
8.2.3.1 Utilisation de l'API OpenLayers, Ext et GeoExt
L'API OpenLayers ne nécessite pas d'installation pour
son utilisation. Il existe deux modes d'utilisation de la bibliothèque
OpenLayers [12] :
· il est possible d'accéder directement en ligne
à la bibliothèque en faisant ceci :
<script
src="http://www.openlayers.org/api/2.12/OpenLayers.js"></script>
Cette option rend notre plate-forme dépendant du site
d'OpenLayers. Aussi, cela pourrait ralentir l'exécution de notre
plate-forme.
· il est possible de le télécharger et
l'utiliser en local [13] en faisant appel au script
« openlayers.js » comme ceci :
<script
src="./OpenLayers-2.12/OpenLayers.js"></script>
Nous avons choisi cette deuxième option. Nous avons
téléchargé l'archive d'OpenLayers et nous l'avons
décompressé et placé dans un dossier sur le serveur
web.
Pour utiliser la bibliothèque GeoExt, il faut
télécharger le paquet [14] et le décompresser dans un
emplacement sur le serveur web. Puis on fait appel à la
bibliothèque avec les scripts ci-dessous :
<script type="text/javascript"
src="GeoExt/script/GeoExt.js"></script>
<link rel="stylesheet"
href="GeoExt/resources/css/geoext-all.css" type="text/css">
8.2.3.2 Utilisation des Fonds de carte
Fond de carte Google Maps
Google Maps est un service de cartographie en ligne qui met
à disposition des fonds de cartes utilisables par défaut. Ces
fonds de cartes sont produits par Google à partir de sources de
données telles que Télé Atlas24(*), Navteq25(*), IGN, Spot Image, etc. Toutes
les régions du globe n'ont pas la même précision en termes
de couverture des données cela par manque d'intérêt, les
difficultés d'accès et la législation.
Google propose plusieurs vue dont le plan classique, le
relief, le satellite. Ces fonds de carte par défaut peuvent être
modifiés en changeant la visibilité et la couleur de fonds [4].
Pour intégrer le fonds de carte Google Maps, nous avons fait appel
à l'API Google Maps dans un fichier HTML et nous avons initialisé
la carte dans un fichier JavaScript.
Appel de l'API Google Maps
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?v=3.9&sensor=false">
</script>
Fond de carte Open Street Maps
OpenStreetMap (OSM) est un projet fondé en 2004 qui
vise à mettre à la disposition du grand public une cartographie
de référence. Le projet OpenStreetMap milite pour une production
et une diffusion libres de données géographiques [15]. Cette
cartographie de référence est réalisée par des
contributions de particuliers qui numérisent des données à
partir des photographies satellites ou qui communiquent des relevés GPS
(Global Positioning System) [16]. Contrairement aux sources de
données propriétaires, la licence d'OpenStreetMap est beaucoup
moins restrictive. Elle offre donc une plus grande souplesse d'utilisation.
L'appel à OpenStreetMap se fait dans fichier HTML comme ceci.
<script src="
http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
8.2.3.3 Création des couches secondaires : les
points d'intérêt
Les points d'intérêt qui constituent nos couches
secondaires proviennent du service WMS mis en place. Notre mapfile
configuré comme service WMS va fournir à la plate-forme les
couches suivantes : hôtel, restaurant, pharmacie, service et autres
couches.

Figure 24: Vue de
l'interface cartographique
8.2.3.4 Recherche de points d'intérêt
Cette fonctionnalité de notre système permet
à un visiteur de rechercher un lieu d'intérêt en
sélectionnant différents paramètres de recherche que
sont : l'arrondissement, le secteur, la catégorie ou type du lieu
d'intérêt et le nom du lieu d'intérêt. Le lieu
d'intérêt retrouvé sera marqué et la carte
centrée sur ce lieu.
8.2.3.5 Calcul d'itinéraire
Le calcul d'itinéraire consiste à marquer un
point de départ et un point d'arrivée puis de tracer sur la carte
le chemin le plus optimal. Ces points sont sélectionnés sur la
carte directement ou définis par leurs coordonnées saisies au
clavier. Pour la mise en oeuvre de cette fonctionnalité, nous
étudierons le module pgRouting. Ce module ajoute les
fonctionnalités de routage à PostGIS pour le calcul des
itinéraires. Il fournit les fonctions de calcul du plus court chemin en
utilisant les algorithmes de Dikstra, A-Étoile, Shooting-Star [10].
8.2.4 Développement des
interfaces d'administration
Les interfaces d'administration proposent des espaces aux
gestionnaires des points d'intérêt et au webmaster pour la saisie
des données afin d'alimenter la base de données. Ainsi, nous
avons deux types d'interface d'administration : les interfaces
dédiés aux gestionnaires de points d'intérêt et les
interfaces du webmaster. Ces interfaces ont été
réalisées avec les langages HTML/CSS et PHP.
8.2.4.1 Espace gestionnaire de points
d'intérêt.
L'espace gestionnaire de points d'intérêt propose
les formulaires suivants :
- formulaire d'inscription à la plate-forme ;
- formulaire de proposition de points
d'intérêt ;
- formulaire de mise à jour des données
personnelles du gestionnaire de point d'intérêt.
Formulaire d'inscription à la
plate-forme.
Ce formulaire propose aux gestionnaires de s'inscrire à
la plate-forme en vue de proposer des points d'intérêt. Cette
inscription donne lieu à la création d'un compte utilisateur
après validation des informations par le webmaster. Pour s'inscrire le
gestionnaire va renseigner entre autre : son nom utilisateur, nom et
prénom, son adresse email, ses contacts et son mot de passe (cf. Figure
25). Toutes ces informations vont être vues et validées par le
webmaster pour confirmer son inscription en lui envoyant un message sur son
email.

Figure 25:
Formulaire d'inscription à la plate-forme
Formulaire de mise à jour des données
personnelles
Ce formulaire semblable au formulaire précédent
permet aux gestionnaires de voir leurs informations personnelles et de pouvoir
les modifier.
Formulaires de proposition de point
d'intérêt
Ces formulaires permettent d'inscrire des points
d'intérêt. A travers ces formulaires, un gestionnaire va
renseigner les informations sur un point d'intérêt qu'il s'agisse
d'un hôtel, restaurant, pharmacie ou autre. Ces informations concernent
la description et la localisation géographique du point
d'intérêt. Donc le gestionnaire aura à renseigner les
coordonnées géographiques. Toute fois cela n'est pas obligatoire,
car à la demande du gestionnaire notre équipe pourrait se
déplacer afin de prendre les coordonnées du point. Ces
données une fois dans la base, le webmaster aura la charge de les
valider et de confirmer l'inscription du point d'intérêt. Le point
d'intérêt apparaitra à partir de ce moment sur la carte
dans l'interface cartographique. Aussi, nous avons des formulaires pour la mise
à jour des données sur les points d'intérêt.

Figure 26:
Formulaire d'inscription d'un restaurant

Figure 27:
Formulaire d'inscription d'un hôtel

Figure 28:
Formulaire d'inscription d'une pharmacie
8.2.4.2 Espace d'administration de la plate-forme
Cet espace va permettre à l'administrateur de
contrôler les données fournies à la plate-forme par les
gestionnaires de points d'intérêt. Cette validation de
données concerne les inscriptions des gestionnaires à la
plate-forme et les inscriptions des points d'intérêt par les
gestionnaires. Cet espace aussi permettra à l'administrateur
lui-même d'inscrire des points d'intérêt. Cet espace
proposera les :
- formulaires de validation des inscriptions des
gestionnaires ;
- formulaires de validation des points d'intérêt
proposés par les gestionnaires ;
- formulaires d'inscription des points
d'intérêt.
Les travaux réalisés ont abouti à un
prototype de notre plate-forme. Ce prototype nous donne déjà un
aperçu de ce que nous voulons réaliser. Il présente
quelques fonctionnalités qui devraient être
améliorées. Les outils utilisés qui viennent du monde du
libre présentent de nombreux avantages et sont aujourd'hui les meilleurs
et les plus utilisés dans le domaine du webmapping.
9 Conclusion
Au terme de notre étude sur la mise en place d'une
application webmapping de géolocalisation des points
d'intérêt de la ville de Ouagadougou, nous sortons très
satisfaits des travaux réalisés. Les résultats obtenus
sont très encourageants pour la suite du projet. L'étude que nous
avons menée pendant ces six (06) mois de stage, a abouti à la
réalisation d'une première version (prototype) de la plate-forme.
Cette réalisation a mis en avant les technologies du webmapping
notamment celles du monde libre.
L'étude a démarré par la
définition d'une méthodologie de travail qui nous a conduits tout
au long du projet. La méthode d'analyse et de conception basée
sur UML et guidée par le processus 2TUP, a permis de bien
élucider les besoins des utilisateurs et à dégager les
fonctionnalités du système. Cette analyse du système a
produit le diagramme de cas d'utilisation et le diagramme de classes pour
donner lieu au modèle de stockage des données. A partir du
modèle de stockage des données, la base de données fut
construite sous le serveur PostgreSQL. Son extension spatiale Postgis fut
utilisée pour le stockage des données à caractères
géographiques.
L'architecture d'un webmapping emploie celle du web donc
utilise un serveur web en plus de serveurs cartographiques. Apache a
été configuré et utilisé pour jouer le rôle
de serveur web et nous avons fait appel à MapServer comme serveur
cartographique afin de diffuser les données géographiques
étant donné sa robustesse. Le webmapping se situe aussi au niveau
utilisateur ; donc côté client, nous avons fait appel
à GeoExt qui est une combinaison des APIs OpenLayers et Ext. Pour cette
première version de la plate-forme, il est utilisé les fonds de
carte Google maps et OpenStreetMap. Dans la suite du projet, nous envisageons
utiliser un fond de carte réalisé par la structure SEREIN-GE.
Nous comptons poursuivre le travail étant donné
que c'est un projet initié par la structure qui nous a accueillis et
dans laquelle nous sommes employés. Dans la suite du projet, il sera
étudié les différents algorithmes pour les calculs
d'itinéraire. Comme nous l'avons souligné plus haut, nous allons
réaliser notre propre fonds de carte puis l'intégrer. Il est
aussi envisagé, de faire une promotion autour de la future plate-forme
pour pouvoir recenser les lieux d'intérêt de la ville de
Ouagadougou. Enfin, nous comptons étendre la couverture
géographique de la plate-forme à d'autres villes du Burkina et
permettre à des usagers des mobiles munis du système Android d'y
accéder.
En dépit de quelques difficultés
rencontrées que nous pensons mineures et normales dans le
déroulement de toute oeuvre humaine, nous avons atteint nos objectifs.
Ce stage a été plus qu'une expérience enrichissante
à tout point de vue. Il nous a permis à mieux organiser et
manager notre temps. Ce stage nous a été bénéfique
du point de vue connaissance car nous avons pu découvrir un domaine en
pleine évolution, le domaine du SIG et plus particulièrement le
webmapping. Nous nous sommes familiarisés avec les outils
utilisés dans ce domaine. Pour finir, nous disons que ce stage à
contribuer à nous donner une certaine expérience dans la pratique
du métier d'un spécialiste SIG.
10 Bibliographie
Livres
[1] P. Roques, UML2 par la pratique, Editions Eyrolles, 5e
Edition, 2006.
[2] P. Roques et Franck Vallée, UML 2 en action, de
l'analyse des besoins à la conception, Editions Eyrolles, 4e Edition
[3] P. Roques, UML2 Modéliser une application Web,
Editions Eyrolles, 4e Edition, 2008.
[4] F. Goblet, Michel Dirix, L Goblet et J Philipe Moreux,
Développer avec les API Google Maps, Dunod, 2010
[5] Tyler Mitchell, Web Mapping illustrated, O Reilly, 2005
Sites web
[6] http://www.mairie-ouaga.bf/VieMunicipale/geographie.htm
[7] http://mapserver.org/fr/documentation.html
[8] http://docs.postgresql.fr/9.2/
[9]
http://www.postgis.fr/chrome/site/docs/workshop-foss4g/doc/index.html
[10]
http://www.postgis.fr/chrome/site/docs/workshop-routing-foss4g/docs/_build/html/index.html
[11] http://geotribu.net/node/
[12] http://docs.openlayers.org/
[13] http://trac.osgeo.org/openlayers/wiki/HowToDownload
[14] http://www.geoext.org/tutorials/index.html
[15] http://wiki.openstreetmap.org/wiki/Main_Page
[16]
http://fr.flossmanuals.net/_booki/openstreetmap/openstreetmap.pdf
[17]
http://download.osgeo.org/qgis/doc/manual/qgis-1.7.2_user_guide_fr.pdf
[18] http://www.developpez.com/
[19]
http://www.commentcamarche.net/contents/apache/apacintro.php3
Documents
[20] Mairie de la commune de Ouagadougou, Annuaire statique
2010 de Ouagadougou
[21] OUEDRAOGO Jean Claude, Mémoire MIASIG
2010-2011 : Mise en place d'une interface webmapping sur la «
Capitalisation des expériences de gestion durable de la fertilité
des sols au Burkina Faso », Novembre 2011
[22] TATSO Renal Paul, Mémoire MIASIG 2010-2011,
Intégration d'un observatoire urbain sur Google maps : Cas des
infrastructures de la santé de la ville de Douala
[23] Savary Daniel, Projet de Master, Conception et
réalisation d'une plateforme de cartographie collaborative pour le
recensement des parcs et jardins historiques, Lausanne, juin 2009
[24] Alexandre PAUTHONNIER, Les SIG et les technologies de
l'information et de la communication, Novembre 2010
Table des
matières
Dédicace
i
Préambule
ii
Remerciement
iii
Sommaire
iv
Résumé/Abstract
v
Liste des figures
vi
Liste des tableaux
vii
Sigles et abréviations
viii
Introduction
1
1 Généralités :
contexte et problématique
2
1.1 Présentation de la structure
d'accueil SEREIN-GE
2
1.2 Description de la zone
d'étude : la ville de Ouagadougou
2
1.2.1 Présentation
2
1.2.2 Infrastructures et lieux
d'intérêt dans la ville de Ouagadougou
3
1.3 Présentation du thème
4
1.3.1 Problématique
4
1.3.2 Objectifs
4
1.3.3 Résultats attendus
5
2 Organisation et approche
méthodologique
6
2.1 Méthode de
développement : la méthode orientée objet
6
2.2 Langage de modélisation :
UML
6
2.3 Le processus de
développement : 2TUP
7
2.4 Les acteurs du projet
8
2.5 Planning prévisionnel
9
3 Etat de l'art sur le webmapping
11
3.1 Quelques définitions
11
3.1.1 Notion de SIG
11
3.1.2 Notion de cartographie
12
3.1.3 Notion de Webmapping
12
3.1.4 Le web 2.0
13
3.2 Principes et fonctionnement du
webmapping
13
3.2.1 Architecture d'une application web
14
3.2.2 Architecture d'une application
webmapping
14
3.3 Solutions et technologies existantes
15
3.3.1 Coté client
15
3.3.2 Côté serveur
16
3.3.3 Services web Geospatiaux
17
3.3.3.1 WMS (Web Map Service)
17
3.3.3.2 WFS (Web Feature Service)
18
3.3.3.3 WCS (Web Coverage Service)
18
3.3.4 Format et technologie de publication
de données spatiales sur le web
18
4 Etude préliminaire :
spécification des besoins
20
4.1 Recueil des besoins du
système
20
4.1.1 Fonctionnalités du
système
20
4.1.2 Besoins opérationnels ou
techniques
20
4.2 Acteurs et modélisation du
contexte
20
4.2.1 Identification des acteurs
20
4.2.2 Identification des messages
22
5 Analyse et étude conceptuelle
24
5.1 Formalisation des besoins
fonctionnels
24
5.1.1 Identification des cas
d'utilisation
24
5.1.1.1 Cas d'utilisation
répertoriés
24
5.1.1.2 Descriptions des cas
d'utilisation
25
5.1.1.3 Diagramme des cas d'utilisation
25
5.1.1.4 Quelques digrammes de
séquences
27
5.2 Modélisation des
données
31
5.2.1 Diagramme d'analyse : le
diagramme de classes
31
5.2.2 Conception du stockage des
données
34
6 Mise en oeuvre de la plate-forme
37
6.1 Description des outils
utilisés
37
6.1.1 Serveur web : Apache
37
6.1.2 Serveur de données :
PostgreSQL/Postgis
37
6.1.3 Serveur cartographique :
MapServer
37
6.1.4 Client cartographique :
OpenLayers
38
6.1.5 Langages utilisés
38
6.1.5.1 HTML/CSS
38
6.1.5.2 JavaScript/Ext/GeoExt
38
6.1.5.3 PHP
39
6.2 Réalisations
39
6.2.1 Mise en place de la base de
données avec PostgreSQL/PostGis
39
6.2.1.1 Installation et configuration de
PostgreSQL et de sa cartouche spatiale PostGis
39
6.2.1.2 Création de la structure de
la base de données : ouagamap
40
6.2.2 Mise en place du serveur
cartographique avec Mapserver
40
6.2.2.1 Installation et configuration de
MapServer
40
6.2.2.2 Création et configuration du
mapfile
41
6.2.3 Développement de l'interface
cartographique
44
6.2.3.1 Utilisation de l'API OpenLayers, Ext
et GeoExt
44
6.2.3.2 Utilisation des Fonds de carte
45
6.2.3.3 Création des couches
secondaires : les points d'intérêt
45
6.2.3.4 Recherche de points
d'intérêt
46
6.2.3.5 Calcul d'itinéraire
46
6.2.4 Développement des interfaces
d'administration
46
6.2.4.1 Espace gestionnaire de points
d'intérêt.
46
6.2.4.2 Espace d'administration de la
plate-forme
49
Conclusion
50
Bibliographie
A
Table des matières
B
Annexes
D
11 Annexes
12 Annexe 1 : Fichier de configuration Mapfile
Annexe 2: Fichier de configuration symbols.txt
Annexe 3 : Script de création de la base de
données
Annexe 4 : Quelques données statistiques de la commune
de Ouagadougou
13 Annexe 1 : Quelques données statistiques de la
commune de Ouagadougou
Hôtels, Auberges et agences de voyages de la
commune
|
Infrastructure
|
Nombre
|
|
Auberge
|
9
|
|
Centre d'accueil
|
17
|
|
Hôtel
|
41
|
|
Restaurant (grand et moyen standing)
|
90
|
|
Agence de voyage
|
24
|
Source : DSTM 2004 et DACT 2011
Equipements culturels et de loisir
|
Centre de loisir
|
Nombre
|
|
Salle de cinéma
|
9
|
|
Maison de jeune
|
9
|
|
Bibliothèque
|
17
|
|
Théâtre
|
7
|
Source : DGSTM 2006
Ecoles primaires, secondaires, universités et
grandes écoles
|
Etablissement scolaire
|
Nombre
|
|
Ecole primaire
|
578
|
|
Lycée et collège
|
251
|
|
Université et grandes écoles
|
28
|
Source : DEP/MESSRS 2009
Etablissement de soins et pharmacies
|
Etablissement
|
Nombre
|
|
CHU
|
2
|
|
CMA
|
7
|
|
CM
|
24
|
|
CSPS
|
49
|
|
Maternité isolée
|
2
|
|
Dispensaire isolé
|
16
|
|
Clinique
|
33
|
|
Polyclinique
|
7
|
|
Cabinet médical
|
16
|
|
Cabinet dentaire
|
10
|
|
Cabinet de soins infirmier
|
89
|
|
Clinique d'accouchement
|
5
|
|
Autres
|
7
|
|
Pharmacies
|
102
|
14 Annexe 2 : Script de création de la base de
données
CREATE DATABASE ouagamap
WITH OWNER = postgres
ENCODING = 'UTF8'
TABLESPACE = pg_default
LC_COLLATE = 'French_France.1252'
LC_CTYPE = 'French_France.1252'
CONNECTION LIMIT = -1;
CREATE TABLE gestionnaire
(
gestionnaireid character varying(20) NOT NULL,
motdepasse character varying(15),
nomgestionnaire character varying(20),
prenomgestionnaire character varying(30),
email character varying(30),
adresse character varying(50),
telephone character varying(8),
profession character varying(30),
dateinscription date,
datevalidation date,
valider bit(1),
CONSTRAINT pk_gestionnaire PRIMARY KEY (gestionnaireid )
)
WITH (
OIDS=FALSE
);
ALTER TABLE gestionnaire
OWNER TO postgres;
CREATE TABLE site
(
siteid serial NOT NULL,
nomsite character varying(50),
gestionnaireid character varying(20),
categorie character varying(20),
adresse character varying(50),
telephone character varying(8),
email character varying(30),
siteweb character varying(30),
description text,
dateinscription date,
datevalidation date,
valider bit(1),
CONSTRAINT pk_site PRIMARY KEY (siteid ),
CONSTRAINT fk_site FOREIGN KEY (gestionnaireid)
REFERENCES gestionnaire (gestionnaireid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE
)
WITH (
OIDS=FALSE
);
ALTER TABLE site
OWNER TO postgres;
SELECT ADDGEOMETRYCOLUMN ('site','latlong',4326,'point',2);
CREATE TABLE groupe
(
groupeid character varying(10) NOT NULL,
CONSTRAINT pk_groupe PRIMARY KEY (groupeid)
)
WITH (
OIDS=FALSE
);
ALTER TABLE groupe
OWNER TO postgres;
CREATE TABLE pharmacie
(
pharmacieid serial NOT NULL,
siteid integer,
groupeid character varying(10),
CONSTRAINT pk_pharmacie PRIMARY KEY (pharmacieid),
CONSTRAINT fk_pharmacie_groupe FOREIGN KEY (groupeid)
REFERENCES groupe (groupeid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE,
CONSTRAINT fk_pharmacie_site FOREIGN KEY (siteid)
REFERENCES site (siteid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE
)
WITH (
OIDS=FALSE
);
ALTER TABLE pharmacie
OWNER TO postgres;
CREATE TABLE garde
(
gardeid serial NOT NULL,
groupeid character varying(10),
annee integer,
mois integer,
debut integer,
fin integer,
CONSTRAINT pk_garde PRIMARY KEY (gardeid),
CONSTRAINT fk_garde_groupe FOREIGN KEY (groupeid)
REFERENCES groupe (groupeid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE
)
WITH (
OIDS=FALSE
);
ALTER TABLE garde
OWNER TO postgres;
CREATE TABLE hotel
(
hotelid serial NOT NULL,
siteid integer,
nbetoile smallint,
nbchambre smallint,
CONSTRAINT pk_hotel PRIMARY KEY (hotelid),
CONSTRAINT fk_hotel_site FOREIGN KEY (siteid)
REFERENCES site (siteid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE
)
WITH (
OIDS=FALSE
);
ALTER TABLE hotel
OWNER TO postgres;
CREATE TABLE restaurant
(
restaurantid serial NOT NULL,
siteid integer,
nbetoile smallint,
nbtable smallint,
nbcouvert smallint,
CONSTRAINT pk_restaurant PRIMARY KEY (restaurantid),
CONSTRAINT fk_restaurant_site FOREIGN KEY (siteid)
REFERENCES site (siteid) MATCH SIMPLE
ON UPDATE CASCADE ON DELETE CASCADE
)
WITH (
OIDS=FALSE
);
ALTER TABLE restaurant
OWNER TO postgres;
15 Annexe 3 : Fichier de configuration Mapfile
#Map file
MAP
NAME "OuagaMap"
# taille de la carte
SIZE 800 800
UNITS dd
EXTENT -1.656292 12.2702231 -1.429012 12.441941
#EXTENT -1.530225 12.366282 -1.524417 12.369050
FONTSET '../etc/fonts.txt'
SYMBOLSET '../etc/symbols.txt'
PROJECTION
'init=epsg:4326'
END
# couleur de fond
IMAGECOLOR 255 255 255
IMAGEQUALITY 95
IMAGETYPE agg
OUTPUTFORMAT
NAME agg
DRIVER AGG/PNG
IMAGEMODE RGB
END
# la legende
LEGEND
IMAGECOLOR 255 255 255
STATUS ON
KEYSIZE 18 12
LABEL
TYPE BITMAP
SIZE MEDIUM
COLOR 0 0 89
END
END
# configuration interface web
WEB
#
#
# service WMS
#Metadonnées
# 'ows_title' 'QGIS-MAP'
# 'ows_onlineresource'
'http://millogo-pc:8080/cgi-bin/mapserv.exe?map=C:/ms4w/Apache/htdocs/ouagamap/mapfile/ouagamap/ouagamapfile.map'
# 'ows_srs' 'EPSG:4326'
#END
METADATA
'wms_title' 'Point_interet'
'ows_onlineresource'
'http://millogo-pc:8080/cgi-bin/mapserv.exe?map=C:/ms4w/Apache/htdocs/ouagamap/mapfile/ouagamap/ouagamapfile.map'
#'wms_srs' 'EPSG:4326'
#'wms_srs' 'EPSG:900913'
'wms_srs' 'EPSG:4326 EPSG:900913'
'wms_enable_request' '*'
END
END
LAYER
NAME 'pharmacie'
TYPE POINT
DUMP true
#TEMPLATE 'http://millogo-pc:8080/ouagamap/index.html'
#EXTENT 9.552036 3.989563 9.864222 4.150442
CONNECTIONTYPE postgis
CONNECTION "dbname='ouagamap' host=Millogo-PC port=5432
user=postgres password=******* sslmode=disable"
DATA 'latlong FROM "site" USING UNIQUE siteid USING
srid=4326'
FILTER ( "categorie" = 'Pharmacie' )
METADATA
'wms_title' 'pharmacie'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=epsg:4326'
END
LABELITEM 'nomsite'
CLASS
NAME 'pharmacie'
STYLE
SYMBOL "sym_pharmacie"
SIZE 15.0
OUTLINECOLOR 0 0 0
COLOR 182 109 194
END
LABEL
#minfeaturesize 40
#mindistance 150
FONT "sans"
position auto
size MEDIUM
color 0 0 0
END
END
END
LAYER
NAME 'restaurant'
TYPE POINT
DUMP true
#TEMPLATE 'http://millogo-pc:8080/ouagamap/index.html'
#EXTENT 9.552036 3.989563 9.864222 4.150442
CONNECTIONTYPE postgis
CONNECTION "dbname='ouagamap' host=Millogo-PC port=5432
user=postgres password=******* sslmode=disable"
DATA 'latlong FROM "site" USING UNIQUE siteid USING
srid=4326'
FILTER ( "categorie" = 'Restaurant' )
METADATA
'wms_title' 'restaurant'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=epsg:4326'
END
LABELITEM 'nomsite'
CLASS
NAME 'restaurant'
STYLE
SYMBOL "sym_restau"
SIZE 15.0
OUTLINECOLOR 0 0 0
COLOR 182 109 194
END
LABEL
#minfeaturesize 40
#mindistance 150
FONT "sans"
position auto
size MEDIUM
color 0 0 0
END
END
END
LAYER
NAME 'hotel'
TYPE POINT
DUMP true
#TEMPLATE 'http://millogo-pc:8080/ouagamap/index.html'
#EXTENT 9.552036 3.989563 9.864222 4.150442
CONNECTIONTYPE postgis
CONNECTION "dbname='ouagamap' host=Millogo-PC port=5432
user=postgres password=******* sslmode=disable"
DATA 'latlong FROM "site" USING UNIQUE siteid USING
srid=4326'
FILTER ( "categorie" = 'Hotel' )
METADATA
'wms_title' 'hotel'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=epsg:4326'
END
LABELITEM 'nomsite'
CLASS
NAME 'hotel'
STYLE
SYMBOL "sym_hotel"
SIZE 15.0
OUTLINECOLOR 0 0 0
COLOR 182 109 194
END
LABEL
#minfeaturesize 40
#mindistance 150
FONT "sans"
position auto
size MEDIUM
color 0 0 0
END
END
END
LAYER
NAME 'autres'
TYPE POINT
DUMP true
#TEMPLATE 'http://millogo-pc:8080/ouagamap/index.html'
#EXTENT 9.552036 3.989563 9.864222 4.150442
CONNECTIONTYPE postgis
CONNECTION "dbname='ouagamap' host=Millogo-PC port=5432
user=postgres password=******* sslmode=disable"
DATA 'latlong FROM "site" USING UNIQUE siteid USING
srid=4326'
FILTER ( "categorie" = 'Autres' )
METADATA
'wms_title' 'autres'
END
STATUS ON
TRANSPARENCY 100
PROJECTION
'init=epsg:4326'
END
LABELITEM 'nomsite'
CLASS
NAME 'autres'
STYLE
SYMBOL "sym_autre"
SIZE 15.0
OUTLINECOLOR 0 0 0
COLOR 182 109 194
END
LABEL
#minfeaturesize 40
#mindistance 150
FONT "sans"
position auto
size MEDIUM
color 0 0 0
END
END
END
END
16 Annexe 4: Fichier de configuration symbols.txt
SYMBOLSET
SYMBOL
NAME 'sym_restau'
TYPE PIXMAP
IMAGE './img/restaurant.png'
END
SYMBOL
NAME 'sym_hotel'
TYPE PIXMAP
IMAGE './img/hotel.png'
END
SYMBOL
NAME 'sym_pharmacie'
TYPE PIXMAP
IMAGE './img/pharmacie.png'
END
SYMBOL
NAME 'sym_autre'
TYPE PIXMAP
IMAGE './img/bang.png'
END
END #Symbolset
* 1 Les habitants de
Ouagadougou sont les ouagalais
* 2 Un objet
représente un concept, une idée ou toute entité du monde
physique, comme un restaurant, une pharmacie ou encore le menu d'un
restaurant.
* 3 www.uml.org
* 4 www.omg.org
* 5 Dismoiou.fr est un site
gratuit qui met à votre disposition une interface simple, intuitive et
conviviale pour créer, découvrir et partager toutes les
informations du quotidien (sociales, commerciales, pratiques, ludiques,
etc.).
* 6
http://udig.refractions.net/
* 7 http://www.qgis.org
* 8 API Google maps est une
collection de librairies et de services, hébergée par Google, qui
permet de développer des applications pour l'utilisation et la
valorisation de l'information géographique.
* 9 www.mapserver.org
* 10 www.geoserver.org
* 11 Open GeoSpatial
Consortium, association internationale fondée en 1994 dans le but de
promouvoir l'interopérabilité des Systèmes d'Information
Géographiques.
* 12 RSS permet de
décrire d'une façon synthétique le contenu d'un site web
dans un fichier au format XML, afin de permettre son exploitation par des
tiers.
* 13 www.apache.org
* 14
http://fr.wikipedia.org/wiki/Licence_BSD
* 15 www.osgeo.org/
* 16 www.bing.com/maps/
* 17 www.postgresql.fr/
* 18 www.postgis.fr/
* 19
http://www.pgadmin.org/
* 20
http://www.maptools.org/ms4w/
* 21
http://download.osgeo.org/osgeo4w/
* 22
http://www.qgis.org/
* 23 www.gdal.org/ogr/
* 24 Tele Atlas est une
société néerlandaise créée en 1984 qui
fournit des cartes numériques et d'autres contenus dynamiques pour la
navigation et les services de localisation. Elle fournit des données
utilisées par un grand nombre d'applications cartographiques sur
Internet.
* 25
http://www.navteq.com
| 


