3 Présentationde l'utilisation et la manipulation du
site à travers quelques interfaces
Nous allons faire une présentation de quelques
interfaces qui sont intégrés à notre site.
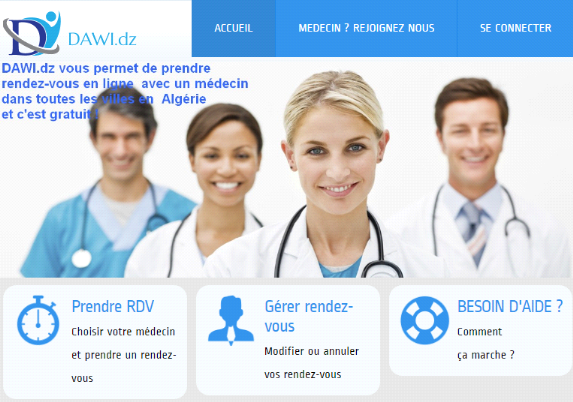
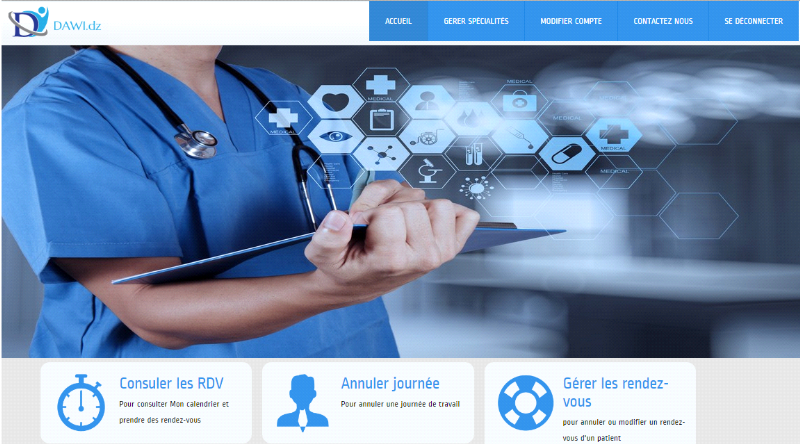
· Page d'accueil : la page
d'accueil offre la possibilité de visualiser les différents
services de notre site web comme elle est présentée dans la
figure si dessous :

Figure 3. 1 : interface : page d'accueil
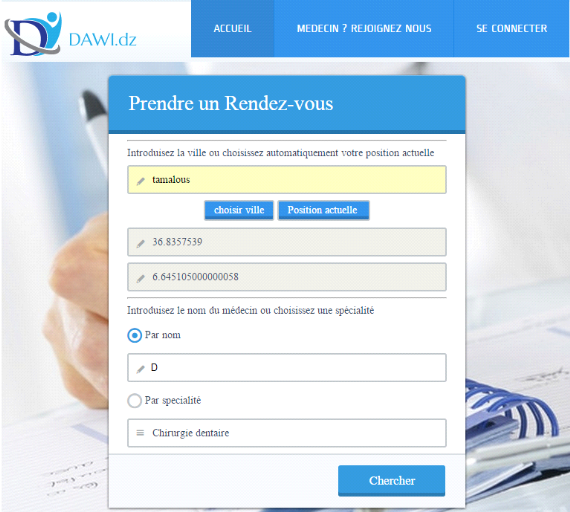
· Chercher un médecin: elle
permet aux patients de chercher un médecin pour prendre un
rendez-vous :

Figure 3. 2 : interface: chercher un
médecin
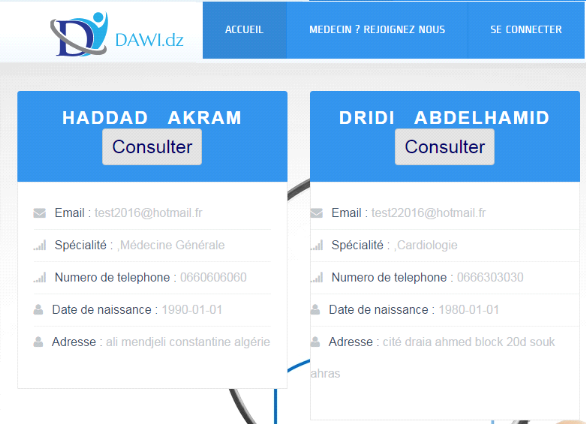
Résultat de la recherche :
affiche les médecins qui correspondent à la
recherche classés selon la distance :

Figure 3. 3 : interface : résultat
recherche
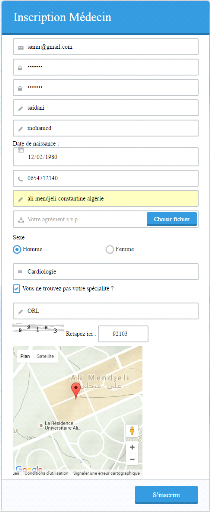
· Inscription médecin :
permet au médecin de s'inscrire à notre site.
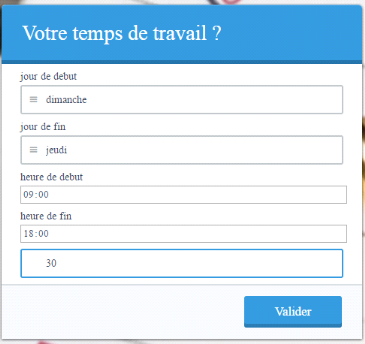
· Configuration du temps de travail:
permet au médecin de choisir son temps de travail comme le montre la
figure suivante :


Figure 3. 4 :interface :inscription du médecin
et configuration du son calendrier
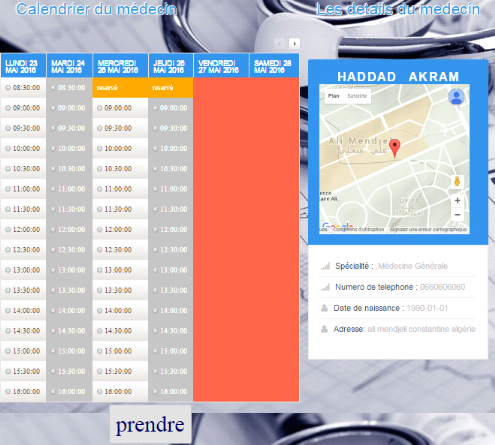
· Calendrier du médecin :
affiche au patient le calendrieret les détails du
médecin :

Figure 3. 5 : interface :calendrier du
médecin
· Profil dumédecin : affiche
les services et les fonctionnalités qu'un médecin peut effectuer
sur son compte :

Figure 3. 6 : interface: index
médecin
· Profil dugestionnaire : affiche
les services et les fonctionnalités qu'un gestionnaire peut effectuer
sur son compte :

Figure 3. 7 : interface: profil de
gestionnaire
· Valider un compte d'un
médecin :affiche les nouveaux comptes et permet au
gestionnaire de les valider ou les refuser.

Figure 3. 8 : interface: valider un compte d'un
médecin
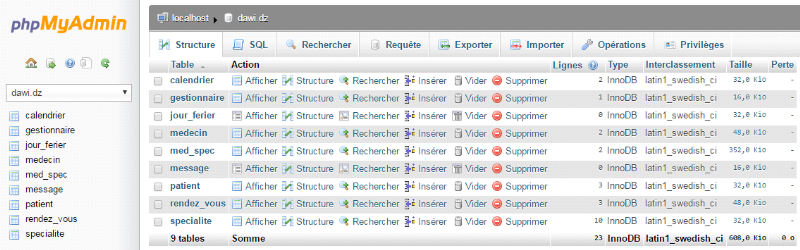
4 La structure des bases de données manipulées
par l'application
Nous avons choisis le nom dawi.dz comme nom de notre base de
données qui contient 9 tables comme le montre la figure suivante :

Figure 3. 9 : description de la base de donné
du site
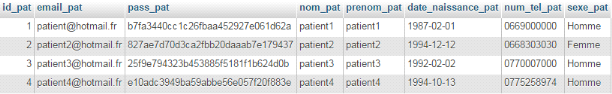
· La table patient :

Figure 3. 10 : table patient
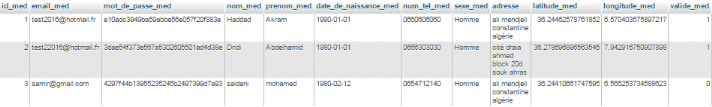
· La table médecin :

Figure 3. 11 : la table médecin
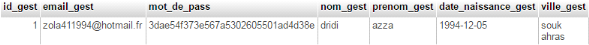
· La table gestionnaire :

Figure 3. 12 : table gestionnaire
· La table calendrier :

Figure 3. 13 : table calendrier
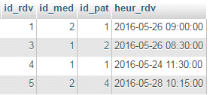
· La table rendez_vous :

Figure 3. 14 : table rendez_vous
· La table
spécialité :

Figure 3. 15: la table
spécialité
· La table jour_férier :

Figure 3. 16 : La table jour_férier
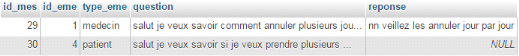
· La table message :

Figure 3. 17 : la table message
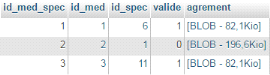
· La table med_spec :

Figure 3. 18 : la table med_spec
Conclusion
Dans ce chapitre, nous avons
décrit brièvement le processus de réalisation de notre
site en spécifiant les ressources matérielles et logicielles
utilisées pour la réalisation du projet, l'implémentation
des données et des traitements,l'utilisation et la manipulation du
logiciel à travers quelques interfaces et la structure des bases de
données manipulées par l'application.
En effet, nous avons achevé l'implémentation et
les tests de tous les cas d'utilisation, tout en respectant la conception
élaborée. En d'autres termes, nous détenons la version
finale du siteoffre toutes les fonctions utiles et nécessaires au bon
fonctionnement d'un site de prise de rendez-vous médicale en ligne.
| 


