|
Algérienne
Démocratique et Populaire
Ministère de l'Enseignement Supérieur et de la
Recherche Scientifique
Université Constantine 2 - AbdelHamidMehri

Faculté des Nouvelles Technologies de l'Information et
de la Communication
Département des Technologies des Logiciels et
Systèmes d'Information
Projet de fin d'études pour l'obtention du diplôme
de
Licence en Informatique
Option : Systèmes d'Information
Thème
Conception etréalisationd'un siteweb
dynamiquepourlaprisederendez-vousmédicaleenligne
Dirigé par : Réalisé
par :
M. Hichem Talbi Dridi Azza
BoukellelMed.Nadir
Kouicem Eskandar
- Session Juin 2016 -
REMERCIEMENTS
Nous nous devons de remercier ALLAH le tout puissant pour
toute la volonté et le courage qu'il nous a données pour
l'achèvement de ce travail.
Nous tenons à remercier notre jury Dr. Zarour Karim,
qui a bien daigné siéger la soutenance de notre mémoire.
Aussi nous exprimons nos très sincères
remerciements à notre encadreur Dr. TalbiHichem pour son soutien, ses
conseils judicieux et sa grande bien vaillance durant l'élaboration de
ce travail.
A la fin nos remerciements les plus sincères à
toutes les personnes qui ont contribué de près ou de loin
à l'élaboration de ce mémoire ainsi qu'à la
réussite de cette formidable année universitaire.
Merci à tous.
Dédicaces
Au nom du dieu le clément et le miséricordieux
louange à ALLAH le tout puissant.
Je dédie ce modeste travail en signe de respect,
reconnaissance et de remerciement :
A mes chers parents
Ma maman : qui a oeuvré pour ma réussite, de par
son amour, son soutien, tous les sacrifices consentis et ses précieux
conseils, pour toute son assistance et sa présence dans ma vie,
reçois à travers ce travail aussi modeste soit-il, l'expression
de mes sentiments et de mon éternelle gratitude.
Mon papa : (ÑÍãå
Çááå)Puisse Dieu faire en sorte que ce travail porte
son fruit ; Merci pour les valeurs nobles, l'éducation et le soutient
permanent venu de toi.
A mes chers frères
Abdelhamid, seif Eddineet hamza qui n'ont cessé
d'être pour moi des exemples de persévérance, de courage et
de générosité.
A mes chers ami(e)s et cousin(e)s
Oussama, Yacob, Lokmen, Fares, Mimi, Med_lamine,
Akram,Khalil,Amir, Habib, Zaki, Abdesslam, Yazid etSofiane
Aussi à ma chère nièce Ellina et sans
oublier ma chère Zeyneb.
A les meilleures des Trinômes
Kouicem Eskandar et Boukellel Nadir
Et enfin à tous ceux et celles qui sont chers
AZZA
Dédicaces
Au nom du dieu le clément et le miséricordieux
louange à ALLAH le tout puissant.
Je dédie ce modeste travail en signe de respect,
reconnaissance et de remerciement :
A mes chers parents
Ma maman : qui a oeuvré pour ma réussite, de par
son amour, son soutien, tous les sacrifices consentis et ses précieux
conseils, pour toute son assistance et sa présence dans ma vie,
reçois à travers ce travail aussi modeste soit-il, l'expression
de mes sentiments et de mon éternelle gratitude.
Mon papa : (ÑÍãå
Çááå)Puisse Dieu faire en sorte que ce travail porte
son fruit ; Merci pour les valeurs nobles, l'éducation et le soutient
permanent venu de toi.
A mes chers frères et soeurs
KarimHouda et Moufidaqui n'ont cessé d'être pour
moi des exemples de persévérance, de courage et de
générosité.
A mes chers ami(e)s et cousin(e)s
Hamoudi, Akram, Amir, abdelaziz, Tarek, Zaki, Amer, Nabil, Habib,
Kahlil,Abdesslam, Yamin, Khawla et Soraya
Aussi à mes chers neveux Wassim et Yahia.
A les meilleures des Trinômes
Kouicem Eskandar et Dridi Azza
Et enfin à tous ceux et celles qui sont chers
Med Nadir
Dédicaces
Au nom du dieu le clément et le miséricordieux
louange à ALLAH le tout puissant.
Je dédie ce modeste travail en signe de respect,
reconnaissance et de remerciement :
A mes chers parents
Ma maman : qui a oeuvré pour ma réussite, de par
son amour, son soutien, tous les sacrifices consentis et ses précieux
conseils, pour toute son assistance et sa présence dans ma vie,
reçois à travers ce travail aussi modeste soit-il, l'expression
de mes sentiments et de mon éternelle gratitude.
Mon papa : qui peut être fier et trouver ici le
résultat de longues années de sacrifices et de privations pour
m'aider à avancer dans la vie. Puisse Dieu faire en sorte que ce travail
porte son fruit ; Merci pour les valeurs nobles, l'éducation et le
soutient permanent venu de toi.
A mes chères frère et soeur
Amine et Lamisqui n'ont cessé d'être pour moi des
exemples de persévérance, de courage et de
générosité.
A mes chers ami(e)s et cousin(e)s
Abderahmane, Abdessetar, Wail,Khaled, Amine,Med_lamine, Akram,
Amir, Khalil ,Habib, Zaki, Abdesslam, Sofiane , Khaoula et Soraya.
A les meilleures des
Trinômes
Dridi Azza et BoukellelMed.Nadir
Et enfin à tous ceux et celles qui sont chers
Eskandar
Sommaire
Introduction générale :
1
Chapitre 1 : Etat de
l'art
3
Introduction
3
1 Web
3
1.1 Introduction
3
1.2 L'évolution du web
4
1.3 Les sites statiques et
dynamiques
5
1.3.1 Site statique
5
1.3.2 Site dynamique
5
2 Architecture Client-serveur
6
2.1 Présentation de l'architecture
d'un système client/serveur
6
2.2 Avantages de l'architecture
client/serveur
6
2.3 Fonctionnement d'un système
client/serveur
7
2.4 Les différentes architectures
client/serveur
7
2.4.1 L'architecture 2 tiers
7
2.4.2 L'architecture 3 tiers
8
2.4.3 L'architecture n-tiers
9
3 Le langage UML
9
3.1 Définition d'UML
9
3.1.1 Points fort d'UML
10
3.1.2 Points faibles d'UML
11
3.2 Les diagrammes
11
3.2.1 Définition d'un diagramme
11
3.2.2 Les différents types de
diagrammes
11
4 Le choix de la méthode
15
4.1 Le processus unifié
15
4.1.1 Définition du processus
unifié
15
4.1.2 Les caractéristiques du
processus unifié
15
4.1.3 Cycle de vie du processus
unifié
17
4.1.4 Les activités
18
4.1.5 Les phases
19
Conclusion :
20
Chapitre 2 :Etude préliminaire
et spécification des besoins
21
Introduction
21
1 Etude préliminaire
21
1.1 Présentation
générale du projet
21
1.2 Grands choix techniques
22
1.3 Grands choix fonctionnels
22
1.4 Grands besoins opérationnels
23
1.5 Description du contexte du
système
23
1.5.1 Identification des acteurs
23
1.5.2 Identification des messages
24
1.6 Réalisation du diagramme de
contexte dynamique
27
2 Elaboration du diagramme de cas
d'utilisation
28
3 Description et représentation des
scénarios
29
3.1.1 Définition du mot
scénario
29
3.1.2 Elaboration des
fiches descriptives
29
4 Représentation des diagrammes
d'activité
33
5 Élaboration de diagramme de
séquence
38
6 Diagramme de classes
44
6.1 Identification et description de
classes
44
6.2 Élaboration de diagramme de
classes
45
6.3 Règles de passage de
l'orienté objets au relationnel
45
7 Schéma relationnelle
47
Conclusion
48
Chapitre 3 :
Implémentation
49
Introduction
49
1 Ressources matérielles et
logicielles utilisées
49
1.1 Ressources matérielles
49
1.2 Ressources logicielles
49
1.2.1 Le langage HTML et CSS
49
1.2.2 Le langage PHP
50
1.2.3 Le langage de requête SQL
50
1.2.4 JQUERY
50
1.2.5 WAMP
50
1.2.6 Dreamweaver
51
1.2.7 StarUML
51
1.2.8 Google maps
51
2 L'implémentation des données
et des traitements
52
2.1 Code de recherche d'un
médecin
52
2.2 Code de la prise de rendez-vous
54
2.3 Code de l'api google map
58
3 Présentation de l'utilisation et la
manipulation du site à travers quelques interfaces
61
4 La structure des bases de données
manipulées par l'application
67
Conclusion
69
Conclusion
générale
70
Annexe:
71
liste des figures
Figure
1. 1 site web statique
5
Figure
1. 2 : site web dynamique
5
Figure 1. 3 : le fonctionnement d'un système
client/serveur
7
Figure 1. 4 : les trois niveaux de
l'application.
8
Figure 1. 5 : Itération d'UP
16
Figure 1. 6 : cycle de vie de UP
17
Figure 2. 1 : Diagramme de contexte dynamique.
3
Figure 2. 2: Diagramme de cas d'utilisation
28
Figure 2. 3:fiche descriptive « prendre RDV
».
29
Figure 2.4 : fiche descriptive «
gérer RDV ».
30
Figure 2. 5 : fiche descriptive
«s'inscrire ».
30
Figure 2. 6: fiche descriptive « annuler
journée».
31
Figure 2. 7: fiche descriptive «valider compte
médecin ».
31
Figure 2. 8:fiche descriptive « valider
nouvelle spécialité pour médecin ».
32
Figure 2. 9:Diagramme d'activité «
prendre RDV».
33
Figure 2. 10: Diagramme d'activité «
gérer RDV».
34
Figure 2. 11: Diagramme d'activité «
s'inscrire».
35
Figure 2. 12:Diagramme d'activité «
annuler journée».
36
Figure 2. 13Diagramme d'activité «
valider compte médecin».
36
Figure 2. 14:Diagramme d'activité «
valider nouvelle spécialité pour médecin».
37
Figure 2. 15: Diagramme de séquence «
Prendre RDV».
38
Figure 2. 16:Diagramme de séquence «
gérer RDV».
39
Figure 2. 17:Diagramme de séquence «
s'inscrire».
40
Figure 2. 18:Diagramme de séquence «
annuler journée».
41
Figure 2. 19: valider comptes médecin
42
Figure 2. 20Diagramme de séquence «
valider nouvelle spécialité pour médecin».
43
Figure 2. 21: diagramme de classes
45
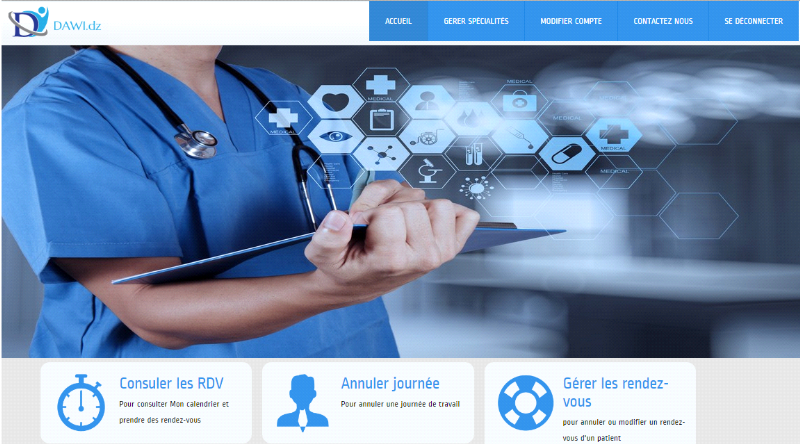
Figure 3. 1 : interface : page d'accueil
3
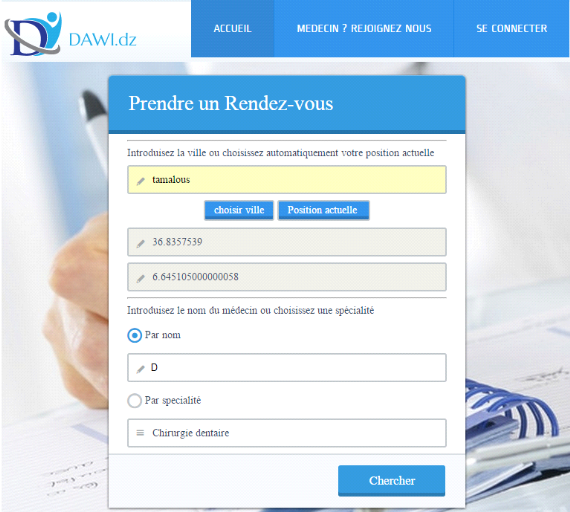
Figure 3. 2 : interface: chercher un
médecin
62
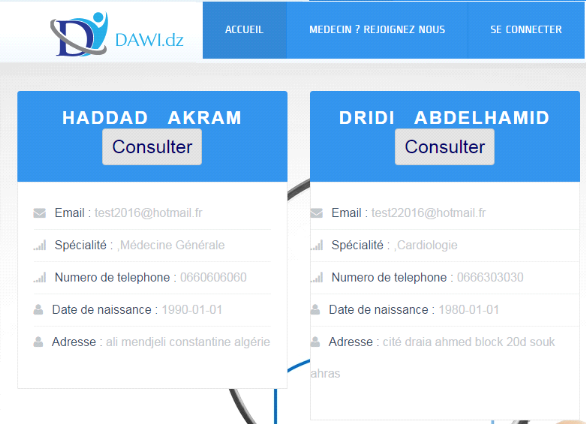
Figure 3. 3 : interface : résultat
recherche
62
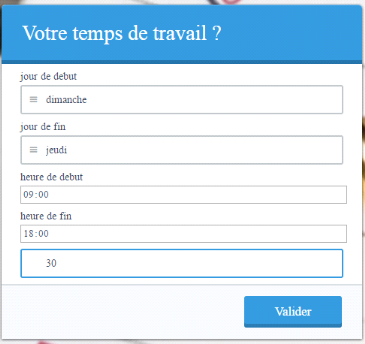
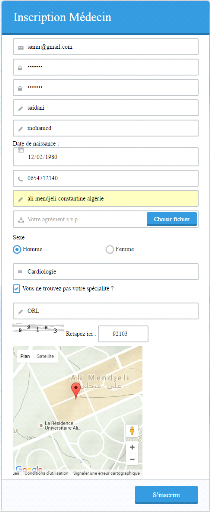
Figure 3. 4 : interface :inscription du
médecin et configuration du son calendrier
63
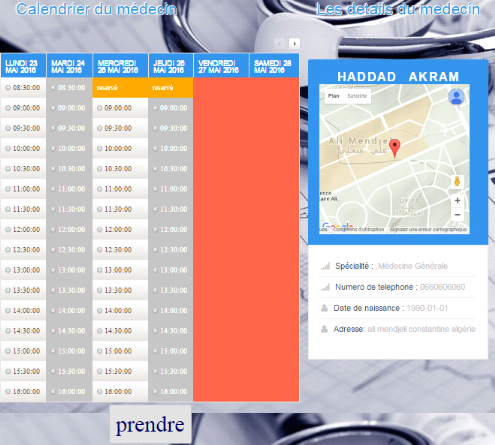
Figure 3. 5 : interface :calendrier du
médecin
64
Figure 3. 6 : interface: index médecin
65
Figure 3. 7 : interface: profil de gestionnaire
65
Figure 3. 8 : interface: valider un compte d'un
médecin
66
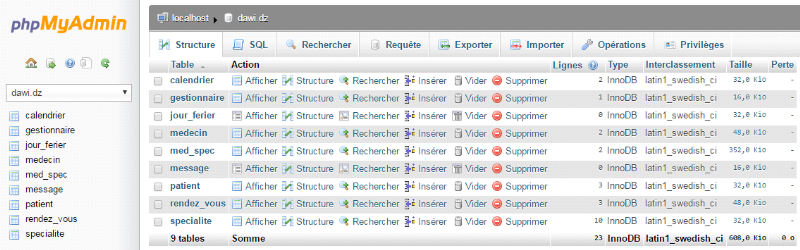
Figure 3. 9 : description de la base de
donné du site
67
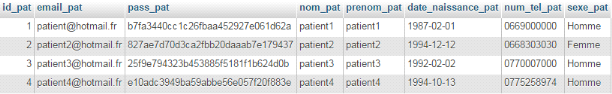
Figure 3. 10 : table patient
67
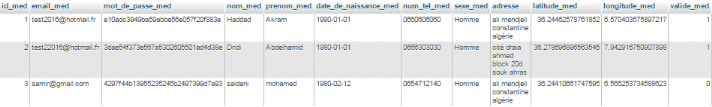
Figure 3. 11 : la table médecin
67
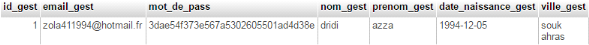
Figure 3. 12 : table gestionnaire
67
Figure 3. 13 : table calendrier
68
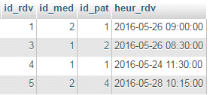
Figure 3. 14 : table rendez_vous
68
Figure 3. 15 : la table
spécialité
68
Figure 3. 16 : La table jour_férier
69
Figure 3. 17 : la table message
69
Figure 3. 18 : la table med_spec
69
1 Introduction
générale :
Souvent aller chez le médecin est un exercice
fastidieux ; il faut d'abord trouver le médecin pas trop loin de chez
soi ou de son travail et si on a de la chance il faut encore faire preuve de
patience dans la salle d'attente avant de pouvoir faire sa consultation.
Il arrive parfois qu'on cherche longtemps alors qu'un
médecin se trouve à quelques pas de soi, dans d'autres cas,
le médecin est absent ou le cabinet a
changé d'adresse sans qu'on le sache.
La gestion des rendez-vous médicaux est une
vitalité indispensable dans le déroulement des activités
normale d'un cabinet médicale. Notre travail consiste donc à la
conception et l'implémentation d'un site web dynamique de gestion de la
prise de rendez-vous qui prendra en compte toutes les contraintes qui peuvent
survenir lorsqu'un patient établi des réservations.
A travers notre site, il est possible de prendre un
rendez-vous selon les critères souhaités par le patient (lieux,
temps et spécialité) ainsi aux médecins degérer
leurs rendez-vous.
Le but de notre projet est de bien faciliter la tâche au
patient et au médecin ainsi que le gain de temps et de distance.
Notre travail est présenté par trois chapitres
:
Chapitre1 : dans ce chapitre on va parler des
concepts de base qu'on a utilisée durant le développement de
notre site (UML, l'approche de développement utilisée, etc.).
Chapitre2 :dans ce chapitre nous allons
présenter le résultat de l'étude effectuée sur le
système qui contient deux parties : Cahier de charge ainsi que les
diagrammes obtenus par les différentes phases du processus de
développement.
Chapitre3 :ce chapitre contient la
partie pratique de notre projet dans lequel nous allons
présenter :
- Les ressources matérielles et logicielles
utilisées pour la réalisation du projet.
- L'implémentation des données et des
traitements
- Présente brièvement l'utilisation et la
manipulation du logiciel à travers quelques interfaces.
- Présente la structure des bases de données
manipulées par l'application.
- En plus de ces chapitres notre mémoire doit contenir
une conclusion générale et perspective.
2 Chapitre I
Etat de l'art
3 Introduction
Dans ce chapitre, nous allons définir les notions
clés jugées nécessaires pour notre étude. Ces
notions sont : Web (un bref historique du web et la différence
entre un site statique et un site dynamique) et Architecture Client / Serveur
et ses types. Nous allons aussi présenter les concepts de base du
langage de notation utilisé durant la modélisation de notre
projet qui est UML ainsi que UP (Unifiesprocessus) comme processus de
développement.
4 Web
5 Introduction [1]
Le World Wide Web, communément appelé le Web,
parfois la Toile, littéralement la « toile d'araignée
mondiale », est un système hypertexte public fonctionnant sur
Internet et qui permet de consulter, avec un navigateur, des pages mises en
ligne dans des sites. L'image de la toile vient des hyperliens qui lient les
pages Web entre elles.
La page web permet à la fois l'affichage de textes,
d'images et de formulaires de saisie mais peut également appeler et
afficher différents autres types de documents numériques: son,
vidéo, application...
Le concept du World Wide Web a été
créé à partir de 1989 au CERN (centre Européen des
recherches nucléaires) par Tim Berner-Lee, puis développé
par lui-même et Robert Cailliaud en 1990 dans le but de concevoir un
système permettant de naviguer simplement d'un espace à un autre
d'internet à l'aide de liens hypertextes et grâce à un
navigateur.
En 1993, un navigateur Web graphique, nommé Mosaic,
reposant sur les principes de la toile tels qu'ils ont été
formulés par l'équipe de CERN de Tim Berner-Lee, notamment le
http est développé par Eric Bina et Marc Andersen au NCSA.
NCSA Mosaicétablit les bases de l'interface graphique
des navigateurs modernes et cause un accroissement exponentiel de la
popularité du web.
5.1 L'évolution
du web [2]
Le web est sans nul doute une technologie majeure du
21ème siècle. Et si sa nature, sa structure et son utilisation
ont évolué au cours du temps, force est de constater que cette
évolution a également profondément modifié nos
pratiques commerciales et sociales.
Le web1.0, (1991-1999) encore
appelé web traditionnel, est avant tout un web
statique, centré sur la distribution d'informations. Il se
caractérise par des sites orientés produits, qui sollicitent peu
l'intervention des utilisateurs. Les premiers sites d'e-commerce datent de
cette époque. Le coût des programmes et logiciels
propriétaires est énorme et l'explosion de la bulle dot.com, en
2000, remet en question cette approche de la toile.
Le web2.0, (2000-2009) ou web
social, change totalement de perspective. Il privilégie la
dimension de partage et d'échange d'informations et de contenus (textes,
vidéos, images ou autres). Il voit l'émergence des réseaux
sociaux, des Smartphones et des blogs. Le web se démocratise et se
dynamise. L'avis du consommateur est sollicité en permanence et il prend
goût à cette socialisation virtuelle. Toutefois, la
prolifération de contenus de qualité inégale engendre une
« infobésité » difficile à
contrôler.
Le web3.0, (2010-xx) aussi nommé
web sémantique, vise à organiser la masse
d'informations disponibles en fonction du contexte et des besoins de chaque
utilisateur, en tenant compte de sa localisation, de ses
préférences, etc. C'est un web qui tente de donner sens aux
données. C'est aussi un web plus portable et qui fait de plus en plus le
lien entre monde réel et monde virtuel. Il répond aux besoins
d'utilisateurs mobiles, toujours connectés à travers une
multitude de supports et d'applications malines !!ou ludiques.
Le web4.0, (2020 ?-xx) évoqué
par certains comme le web intelligent, effraie autant qu'il
fascine, puisqu'il vise à immerger l'individu dans un environnement
(web) de plus en plus prégnant. Il pousse à son paroxysme la voie
de la personnalisation ouverte par le web 3.0 mais il pose par la même
occasion de nombreuses questions quant à la protection de la vie
privée, au contrôle des données.
5.2 Les sites
statiques et dynamiques [1]
5.2.1 Site statique
Figure 1. 1 site web
statique [1]

Les pages du site ne sont pas modifiables par des
utilisateurs. Le site est donc rempli et mis à jour par l'administrateur
qui le fait depuis son poste de travail. Une fois le site mis à jour sur
l'ordinateur de l'administrateur, celui-ci devra être envoyé sur
le site via FTP. Le site est dit statique car les pages HTML qui le composent
sont toujours identiques entre deux visites sans mise à jour. Le serveur
donc n'a pas besoin de éléments de Scripting.
figure1. 1:site web
statique [1]
5.2.2 Site dynamique
Figure 1. 2 : site web dynamique [2]

Les pages du site qui le composent peuvent être
modifiables par les visiteurs. De plus, entre deux visites sur un même
site, le contenu de la page peut être différent sans action de
l'administrateur du site Internet. Les grandes applications de ce type de site
sont : les forums, les Wiki (Wikipédia étant le plus grand
représentant du genre) et tous les sites communautaires (Facebook,
Twitter, hi5, etc.). Le serveur qui fait fonctionner le site utilise une
technologie de Scripting (comme PHP, Ruby, Python ou Perl) ainsi qu'une base de
données comme MySQL.
6 Architecture
Client-serveur
6.1
Présentation de l'architecture d'un système client/serveur
[3]
De nombreuses applications fonctionnent selon un environnement
client/serveur, cela signifie que des machines clientes (des machines faisant
partie du réseau) contactent un serveur, une machine
généralement très puissante en termes de capacités
d'entrée-sortie, qui leur fournit des services. Ces services sont des
programmes fournissant des données telles que l'heure, des fichiers, une
connexion, etc. Les services sont exploités par des programmes,
appelés programmes clients, s'exécutant sur les machines
clientes. On parle ainsi de client (client FTP, client de messagerie, etc.)
lorsque l'on désigne un programme tournant sur une machine cliente,
capable de traiter des informations qu'il récupère auprès
d'un serveur (dans le cas du client FTP il s'agit de fichiers, tandis que pour
le client de messagerie il s'agit de courrier électronique).
6.2 Avantages de
l'architecture client/serveur
Le modèle client/serveur est particulièrement
recommandé pour des réseaux nécessitant un grand niveau de
fiabilité, ses principaux atouts sont :
Des ressources centralisées :
étant donné que le serveur est au centre du réseau, il
peut gérer des ressources communes à tous les utilisateurs, comme
par exemple une base de données centralisée, afin d'éviter
les problèmes de redondance et de contradiction
Une meilleure sécurité : car le
nombre de points d'entrée permettant l'accès aux données
est moins important
Une administration au niveau serveur : les
clients ayant peu d'importance dans ce modèle, ils ont moins besoin
d'être administrés
Un réseau évolutif :
grâce à cette architecture il est possible de supprimer ou
rajouter des clients sans perturber le fonctionnement du réseau et sans
modification majeure. Inconvénients du modèle
client/serveur
L'architecture client/serveur a tout de même quelques
lacunes parmi lesquelles :un coût élevé dû à
la technicité du serveur, un maillon faible : le serveur est le seul
maillon faibledu réseau client/serveur, étant donné que
tout le réseau est architecturé autour de lui ! Heureusement, le
serveur a une grande tolérance aux pannes (notamment grâce au
système RAID).
6.3 Fonctionnement
d'un système client/serveur :
Client
Client
Serveur
Un système client/serveur fonctionne selon le
schéma suivant :
Figure 1. 3 : le fonctionnement d'un système
client/serveur
Le client émet une requête vers le serveur
grâce à son adresse IP et le port, qui désigne un service
particulier du serveur.Le serveur reçoit la demande et répond
à l'aide de l'adressede la machine cliente et son port.
6.4 Les
différentes architectures client/serveur [4]
6.4.1 L'architecture 2 tiers
Dans une architecture deux tiers, encore appelée
client-serveur de première génération ouclient-serveur de
données, le poste client se contente de déléguer la
gestion des données àun service spécialisé. Le cas
typique de cette architecture est une application de gestionfonctionnant sous
Windows ou Linux et exploitant un SGBD centralisé.
Ce type d'application permet de tirer parti de la puissance
des ordinateurs déployés enréseau pour fournir à
l'utilisateur une interface riche, tout en garantissant la cohérencedes
données, qui restent gérées de façon
centralisée.
La gestion des données est prise en charge par un SGBD
centralisé, s'exécutant le plussouvent sur un serveur
dédié. Ce dernier est interrogé en utilisant un langage de
requête qui, le plus souvent, est SQL. Le dialogue entre client et
serveur se résume donc à l'envoide requêtes et au retour
des données correspondant aux requêtes
6.4.2 L'architecture 3 tiers
Les limites de l'architecture deux tiers proviennent en grande
partie de la nature du client utilisé :
· le frontal est complexe et non standard (même
s'il s'agit presque toujours d'un PC sous Windows).
· le middleware entre client et serveur n'est pas
standard (dépend de la plate-forme, du SGBD ...).
La solution résiderait donc dans l'utilisation d'un
poste client simple communicant avecle serveur par le biais d'un protocole
standard.
Dans ce but, l'architecture trois tiers applique les principes
suivants :les données sont toujours gérées de façon
centralisée, la présentation est toujours prise en charge par le
poste client et la logique applicative est prise en charge par un serveur
intermédiaire.
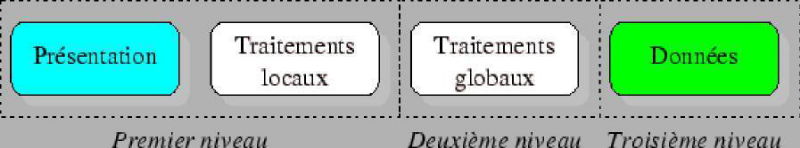
Cette architecture trois tiers, également
appelée client-serveur de deuxième génération
ouclient-serveur distribué sépare l'application en 3 niveaux de
services distincts, conformes au principe précédent :
· Premier niveau : l'affichage et les traitements locaux
(contrôles de saisie, mise en forme de données...) sont pris en
charge par le poste client.
· Deuxième niveau : les traitements applicatifs
globaux sont pris en charge par le service applicatif.
· Troisième niveau : les services de base de
données sont pris en charge par un SGBD.

Figure 1. 4 : les trois niveaux de l'application.
[5]
6.4.3 L'architecture n-tiers
L'architecture n-tiers a été pensée pour
pallier aux limites des architectures trois tiers et concevoir des applications
puissantes et simples à maintenir. Ce type d'architecture permet de
distribuer plus librement la logique applicative, ce qui facilite la
répartition de la charge entre tous les niveaux.
Cette évolution des architectures trois tiers met en
oeuvre une approche objet pour offrir une plus grande souplesse
d'implémentation et faciliter la réutilisation des
développements.
Cette architecture est basée sur l'utilisation de
composants "métier'', spécialisés et indépendants,
introduits par les concepts orientés objets (langages de programmation
et middleware). Elle permet de tirer pleinement partie de la notion de
composants métiers réutilisables.
Ces composants rendent un service si possible
générique et clairement identifié. Ils sont capables de
communiquer entre eux et peuvent donc coopérer en étant
implantés sur des machines distinctes.
7 Le langage UML
7.1 Définition
d'UML [6][7]
C'est un langage de modélisation graphique à
base de pictogrammes, conçu pourreprésenter, spécifier les
artefacts de systèmes logiciels, de plus il est destiné
àcomprendre et décrire des besoins spécifiés et
documentés des systèmes, esquissé desarchitectures
logicielles, concevoir des solutions et communiquer des points de vue,comme il
peut être appliqué à toutes sortes de systèmes ne se
limitant pas au domaineinformatique.
UML résulte de l'unification de techniques ayant fait
leurs preuves pour l'analyse etla conception de grands logiciels et de
systèmes complexes.
UML est une norme
Il est nécessaire qu'une méthode objet soit
définie de manière rigoureuse et uniqueafin de lever les
ambiguïtés. De nombreuses méthodes objet ont
été définies, maisaucune n'a su s'imposer en raison du
manque de standardisation. C'est pourquoil'ensemble des acteurs du monde
informatique a fondé en 1989 l'OMG
(ObjectManagementGroup),
une organisation à but non lucratif, dont le but est de mettre aupoint
des standards garantissant la compatibilité entre des applications
programmées àl'aide de langages objet et fonctionnant sur des
réseaux hétérogènes (de différentstypes).
A partir de 1997, UML est devenue une norme de l'OMG, ce qui
lui a permis des'imposer en tant que langage de modélisation objet et
être reconnue et utilisée par denombreuses entreprises.
UML est un langage de modélisation
objet
UML comble une lacune importante des technologies objet, il
permet d'exprimer,d'élaborer et de modéliser au sens de la
théorie des langages, de ce fait il contient leséléments
constitutifs de ce derniers : concepts, une syntaxe et une
sémantique.
UML décrit un méta
modèle
La puissance et l'intérêt d'UML est qu'il
normalise la sémantique des concepts qu'ilvéhicule, il repose sur
un méta modèle pour permettre à n'importe qui de
déchiffrer sonintention de manière non équivoque, il est
donc primordiale de s'accorder sur la sémantique des
éléments de modélisation, bien avant de
s'intéresser à la manière de lesprésenter.
7.1.1 Points fort d'UML [8]
Il permet ainsi :
· un gain de précision.
· un gage de stabilité.
· l'utilisation d'outils.
· Il cadre l'analyse et facilite la compréhension
de représentations abstraites complexes. Son caractère polyvalent
et sa souplesse en font un langage universel.
7.1.2 Points faibles d'UML [8]
· La mise en pratique d'UML nécessite un
apprentissage et passe par une période d'adaptation.
· L'intégration d'UML dans un processus n'est pas
triviale, et améliorer un processus est une tâche complexe et
longue.
7.2 Les
diagrammes[7]
7.2.1 Définition d'un
diagramme
Un diagramme UML est une représentation graphique, qui
s'intéresse à unaspect précis du modèle.
Chaque type de diagramme UML possède une structure et
véhicule unesémantique précise.
7.2.2 Les différents types de
diagrammes
Diagrammes structurels ou diagrammes
statiques :
· Diagramme de classes :
Les diagrammes de classes expriment de manière
générale la structure statiqued'un système, en termes de
classes et de relations entre ses classes. Outre les classes,
ilsreprésentent un ensemble d'interfaces et de paquetages, ainsi que
leurs relations.
Les diagrammes de classes contiennent
généralement les éléments suivant :
Les classes:Une classe est la description
d'un ensemble d'objet qui partage lesmêmes attributs, les mêmes
opérations, les mêmes relations et la même
sémantique.
Une classe est symbolisée par un rectangle.
Attribut : Un attribut est une
propriété nommée d'une classe qui décrit unensemble
de valeurs que les instances de cette propriété peuvent prendre.
Une classepeut ne pas avoir, comme elle peut avoir un ou plusieurs
attributs.
Opération : Une opération est
une abstraction de ce que peut réaliser un objet etqui est
réalisable par tous les objets de la classe. Une classe peut ne pas
avoir commeelle peut avoir plusieurs opérations.
Les relations d'association d'agrégation et de
composition :
Une association : représente une relation
sémantique durable entre deux classes.
Une agrégation : est un particulier d'association
non symétrique exprimant une relationde contenance.
Une composition : est une agrégation plus
forte.
· Diagramme d'objets :
Les diagrammes d'objets servent, d'une part à
inventorier les objets (i.e lesinstances de classes) composant une application
à un instant donné ainsi que lesrelations, d'autre part à
donner une image statique des relations entre ces objets. Ilspeuvent
également être mis en oeuvre pour tester la pertinence d'un
diagramme declasses.
· Diagramme de composant :
Les diagrammes de composants servent à
représenter la configuration logicielleainsi que les relations d'un
système, on permettant également de représenter
lesprogrammes, les sous programmes et les interrelations.
· Diagramme de déploiement :
Les diagrammes de déploiement représentent un
ensemble de noeuds ainsi que leursrelations. On les utilise pour illustrer la
vue de déploiement statique d'une architecture.
Les diagrammes de
déploiement sont apparentés aux diagrammes de composant car un
noeud englobe généralement un ou plusieurs composants.
· Diagramme de cas d'utilisation :
Les diagrammes de cas d'utilisation représentent un
ensemble de cas d'utilisation,d'acteurs et leurs relations. Ils
représentent la vue statique des cas d'utilisation d'unsystème et
sont particulièrement importants dans l'organisation et la
modélisation descomportements d'un système.
Les cas d'utilisation : Les cas d'utilisation
décrivent, sous la forme d'actions etde réactions, le
comportement, ou tout simplement ce que fait le système du point devue
de l'utilisateur, encore appelé acteur. On recense, de la sorte,
l'ensemble desfonctionnalités d'un système en examinant les
besoins fonctionnels de chaque acteur.
Les acteurs : Un acteur représente un
ensemble cohérent de rôles joués par lesutilisateurs des
cas d'utilisation en interaction avec ces cas d'utilisation. En
règlegénérale, un acteur représente un rôle
qu'un homme, une machine ou même un autresystème joue avec le
système. Il existe 4 grandes catégories d'acteurs :
Les acteurs principaux personnes qui utilisent lesfonctions
principales du système.
Les acteurs secondaires personnes qui
effectuent destâches administratives ou de maintenance.
Le
matériel externe dispositifs matériels autres queles ordinateurs
comme les périphériques.
Les autres systèmes avec
lesquels lesystème interagit.
Les relations entre les cas d'utilisations:
UML définit trois types de relationsstandardisées entre
cas d'utilisation, détaillées ci-après :
Ø La relation d'inclusion: formalisée par le mot
clé « include », le cas d'utilisation de base en incorpore
explicitement un autre de façon obligatoire.
Ø La relation d'extension : formalisée par le
mot clé « extend », le cas d'utilisation de base en incorpore
explicitement un autre, de façon optionnelle.
Ø La relation de généralisation ou
spécialisation : Les cas d'utilisation descendant hérite de la
description de leur parent commun. Chacun entre eux peut néanmoins
comprendre des interactions spécifiques supplémentaires.
Diagrammes comportementaux ou diagrammes
dynamiques :
· Diagramme d'activité :
Le diagramme d'activité est attaché à une
catégorie de classe et décrit ledéroulement des
activités de cette catégorie. Le déroulement s'appelle
"flot de contrôle». Il indique la part prise par chaque objet dans
l'exécution d'un travail. Il sera enrichi parles conditions de
Séquencement.
· Diagramme d'états-transitions :
Ils ont pour rôle de représenter les traitements
(opérations) qui vont gérer ledomaine étudié. Ils
définissent l'enchaînement des états de classe et font donc
apparaître l'ordonnancement des travaux. Le diagramme
d'états-transition est associé à une classepour laquelle
on gère différents états : il permet de représenter
tous les états possiblesainsi que les événements qui
provoquent les changements d'état.
· Diagramme de séquence :
Un diagramme de séquence met en évidence le
classement des messages par ordrechronologique. On forme un diagramme de
séquence en plaçant d'abord les objets quiparticipent à
l'interaction en haut du diagramme. Le long de l'axe des abscisses.
Engénérale. On place l'objet qui débute l'interaction
à gauche, puis on continue enprogressant vers la droite, les objets les
plus subordonnés étant tout à fait à droite.
Onplace ensuite les messages envoyés et reçus par ces objets le
long de l'axe désordonné, par ordre chronologique, du haut vers
le bas. Cela donne au lecteur uneindication visuelle claire du flot de
contrôle dans le temps.
En générale, les diagrammes de séquence
contiennent :
L'objet : est une manifestation
concrète d'une abstraction à laquelle on peutappliquer un
ensemble d'opérations et qui possède un état capable de
mémoriser leseffets de ces opérations. On représente un
objet en soulignant son nom.
Le lien: est une liaison sémantique
entre objets, en générale, il s'agit d'uneinstance d'une
association. Chaque fois qu'une classe est reliée à une autre par
uneassociation, il peut y avoir un lien entre les instances des deux classes,
et chaque fois qu'un lien existe entre deux objets, le premier objet peut
envoyer un message audeuxième.
Le message : est la spécification
d'une communication entre objets, quitransporte des informations et qui
s'affiche dans le but de déclencher une activité.
Laréception d'une instance de message peut être
considérée comme une instance d'unévénement.
· Diagramme de collaboration :
Les diagrammes de collaboration (tout comme les diagrammes de
séquence) sontdes cas particuliers de diagrammes d'interactions qui
représentent une vue dynamiquedu système. Les diagrammes de
collaboration présentent un ensemble de rôles jouéspar des
objets dans un contexte particulier, ainsi que les liens entre ces objets.
8 Le choix de la méthode
Il existe plusieurs méthodes de développement
logiciel construites sur UMLcomme la méthode : UP, RUP, TTUP, UP agile,
XP, 2TUP .....
Parmi ses méthodes notre choix est porté sur la
méthode UP (UnifiedProcess).
8.1 Le processus
unifié[7]
8.1.1 Définition du processus
unifié
Le processus unifié est un processus de
développement logiciel itératif, centré surl'architecture,
piloté par des cas d'utilisation et orienté vers la diminution
des risques.C'est un patron de processus pouvant être adaptée
à une large classe de systèmeslogiciels, à
différents domaines d'application, à différents types
d'entreprises, àdifférents niveaux de compétences et
à différentes tailles de l'entreprise.
8.1.2 Les caractéristiques du
processus unifié
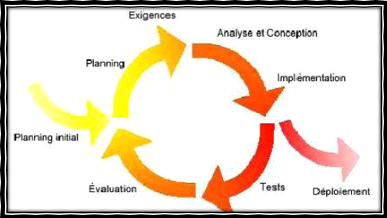
· UP est itératif et
incrémental :
Le projet est découpé en itérations ou
étapes de courte durée qui permettent de mieux suivre
l'avancement global. A la fin de chaque itération une partie
exécutabledu système finale est produite, de façon
incrémentale (par ajout).La figure 1.5 illustre l'itération
d'UP.

Figure 1. 5 : Itération d'UP [7]
· UP est centré sur
l'architecture :
Tout système complexe doit être
décomposé en partie modulaire afin d'en faciliterla maintenance
et l'évolution. Cette architecture (fonctionnelle, logique,
matérielle, etc.)doit être modéliser en UML, et pas
seulement documentée en texte.
· UP est guidé par les cas d'utilisation
d'UML :
Le but principal d'un système d'informatique est de
satisfaire les besoin de client.Le processus de développement sera donc
axé sur l'utilisateur. Les cas d'utilisationpermettent d'illustrer ces
besoins. Ils détectent puis décrivent les besoins fonctionnels
etleur ensemble constitue le modèle de cas d'utilisation qui dicte les
fonctionnalitéscomplètes du système.
· UP est piloté par les
risques :
Les risques majeurs du projet doivent être
identifiés au plus tôt mais surtout levés leplus
rapidement. Les mesures à prendre dans ce cadre déterminent
l'ordre des itérations
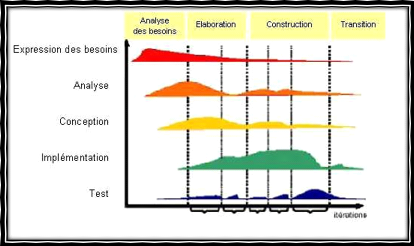
8.1.3 Cycle de vie du processus
unifié[9]
L'objectif d'un processus unifié est de maîtriser
la complexité des projetsinformatiques en diminuant les risques. UP est
un ensemble de principes génériquesadapté en fonctions des
spécificités des projets.
L'architecture bidirectionnelle:UP
gère le processus de développement pardeux axes. (Figure 1.6).
L'axe vertical:représente les
principaux enchaînements d'activités, quiregroupent les
activités selon leur nature. Cette dimension rend compte l'aspect
statiquedu processus qui s'exprime en termes de composants, de processus,
d'activités,d'enchaînements, d'artefacts et de travailleurs.
L'axe horizontal:représente le temps
et montre le déroulement du cycle de viedu processus; cette dimension
rend compte de l'aspect dynamique du processus quis'exprime en terme de cycles,
de phases, d'itérations et de jalons.

Figure 1. 6 : cycle de vie de UP
Pour mener efficacement un tel cycle, les développeurs
ont besoins de toutes lesreprésentations du produit logiciel :
Ø Un modèle de cas d'utilisation.
Ø Un modèle d'analyse : détailler les cas
d'utilisation.
Ø Un modèle de conception : définissant
la structure statique du système sous forme de sous-systèmes, de
classes et interfaces.
Ø Un modèle d'implémentation :
intégrant les composants
Ø Un modèle de déploiement :
définissant les noeuds physiques des ordinateurs
Ø Un modèle de test : décrivant les cas
de test vérifiant les cas d'utilisation
Ø Une représentation de l'architecture.
8.1.4 Les activités
· Expression des besoins :
L'expression des besoins comme son nom l'indique, permet de
définir les différentsbesoins :
Ø inventorier les besoins principaux et fournir une
liste de leurs fonctions ;
Ø recenser les besoins fonctionnels (du point de vue de
l'utilisateur) qui conduisent à l'élaboration des modèles
de cas d'utilisation ;
Ø appréhender les besoins non fonctionnels
(techniques) et livrer une liste des exigences.
Le modèle de cas d'utilisation présente le
système du point de vue de l'utilisateur etreprésente sous forme
de cas d'utilisation et d'acteur, les besoins du client
· Analyse :
L'objectif de l'analyse est d'accéder à une
compréhension des besoins et desexigences du client. Il s'agit de livrer
des spécifications pour permettre de choisir laconception de la
solution.
Un modèle d'analyse livre une spécification
complète des besoins issus des casd'utilisation et les structure sous
une forme qui facilite la compréhension (scénarios),
lapréparation (définition de l'architecture), la modification et
la maintenance du futursystème. Il s'écrit dans le langage des
développeurs et peut être considéré comme une
première ébauche du modèle de conception.
· Conception :
La conception permet d'acquérir une
compréhension approfondie des contraintesliées au langage de
programmation, à l'utilisation des composants et au
systèmed'exploitation. Elle détermine les principales interfaces
et les transcrit à l'aide d'une notation commune.
Ø Elle constitue un point de départ à
l'implémentation.
Ø Elle décompose le travail
d'implémentation en sous-système.
Ø Elle crée une abstraction transparente de
l'implémentation.
· Implémentation :
L'implémentation est le résultat de la
conception pour implémenter le système sousformes de composants,
c'est-à-dire, de code source, de scripts, de binaires,
d'exécutableet d'autres éléments du même type.
Les objectifs principaux de l'implémentation sont de
planifier les intégrations descomposants pour chaque itération,
et de produire les classes et les sous-systèmes sousformes de codes
sources.
· Test :
Les tests permettent de vérifier des résultats
de l'implémentation en testant laconstruction. Pour mener à bien
ces tests, il faut les planifier pour chaque itération,
lesimplémenter en créant des cas de tests, effectuer ces tests et
prendre en compte lerésultat de chacun.
8.1.5 Les phases
· Analyse des besoins :
L'analyse des besoins donne une vue du projet sous forme de
produit fini. Cettephase porte essentiellement sur les besoins principaux (du
point de vue de l'utilisateur),l'architecture générale du
système, les risques majeurs, les délais et les coûts.
· Elaboration :
L'élaboration reprend les éléments de la
phase d'analyse des besoins et les précisepour arriver à une
spécification détaillée de la solution à mettre en
oeuvre.
L'élaboration permet de préciser la plupart des
cas d'utilisation, de concevoirl'architecture du système et surtout de
déterminer l'architecture de référence.
· Construction :
La construction est le moment où l'on construit le
produit. L'architecture deréférence se métamorphose en
produit complet. Le produit contient tous les casd'utilisation que les chefs de
projet, en accord avec les utilisateurs ont décidé de mettre au
point pour cette version.
· Transition :
Le produit est en version bêta. Un groupe d'utilisateurs
essaye le produit et détecteles anomalies et défauts. Cette phase
suppose des activités comme la formation desutilisateurs clients, la
mise en oeuvre d'un service d'assistance et la correction desanomalies
constatées.
Tout simplement la phase de transition permet de faire passer
le systèmeinformatique des mains des développeurs à celles
des utilisateurs finaux.
9 Conclusion :
Ce chapitre a été consacré à la
présentation générale du web, l'architecture
client/serveur ainsi que le langage UMLet le processus unifié.Ces
informations ont été reportées sous forme de trois
parties principales :
La première partie concerne le web, la deuxième
partie concerne l'architecture client/serveur et la troisième partie
concerne le langage UML et le processus unifié.
Le chapitre suivant définit la conception de notre
système.
10 Chapitre II
Etude préliminaire et spécification des
besoins
11 Introduction
La réalisation d'un site web doit être
impérativement précédée d'une méthodologie
d'analyse et de conception qui a pour objectif de permettre de formaliser les
étapes préliminaires du développement d'un site afin de
rendre ce développement plus fidèle aux besoins du client.
Après la présentation des différents concepts du web,
l'architecture client/serveur, le langage de modélisation UML et le
processus de développement UP, nous allons consacrer ce chapitre,
à l'aide de ces derniers,à l'étude préliminaire et
spécification des besoins de notre système d'information.
1 Etude préliminaire
L'étude préliminaire est la toute
première étape du processus de développement. Elle permet
de faire un premier repérage des besoins fonctionnels et
opérationnels en utilisant principalement du texte ou des diagrammes
très simples.
Dans cette phase nous allons donner une présentation
générale de projet.Aussi nous allons définir les grands
choix technique, et déterminer les besoins fonctionnels et
opérationnels de notre projet.
Cette phase est résumée dans les points
suivants :
1.1
Présentation générale du projet
L'objectif fondamental du site est de :
Ø permettre aux patientsde prendre des rendez-vous chez
les médecins disponibles sur notre site.
Ø mettre à disposition des médecins la
possibilitéde gérerleurtemps de travail en ligne.
Ø offrir un espace privé aux gestionnaires afin
de gérer les médecins et leurs spécialitéspour
prévenir toute déroute.
1.2 Grands choix
techniques
Pour le développement de notre projet on va utiliser
les techniques suivantes :
Ø Le processus de développement à
suivre : UP (UnifiedProcess).
Ø Le langage de modélisation : UML 2.0.
Ø L'architecture de système : Bases de
données Client/serveur (MySQL).
Ø Langage de programmation : PHP, JAVA SCRIPT, HTML,
CSS.
Ø Plate-forme disponible : PC, windows7,
Dreamweaver.
1.3 Grands choix
fonctionnels
Le site sera implémenté pour but de
réaliser les fonctionnalités suivantes :
Ø Le patient doit établir une connexion pour
accéder à notre site web.
Ø Le patient doit s'authentifier pour accéder
à son espace personnel.
Ø Le patient peut prendre un RDV après la
recherche du médecin et s'il n'a pas de compte il doit s'inscrire.
Ø Le patient peut consulter ses RDV et les modifier ou
les annuler.
Ø Le patient peut envoyer un message aux gestionnaires
du site.
Ø Le médecin doit s'authentifier pour
accéder à son espace personnel.
Ø Le médecin peut s'inscrire et avoir un compte
personnel après le dépôt de l'agrément de sa
spécialité.
Ø Le médecin peut ajouter plusieurs
spécialités à son compte.
Ø Le médecin peut demander l'ajout d'une
nouvelle spécialité dans le site.
Ø Le médecin peut modifier les informations
concernant son compte, en modifiant le lieu où le temps de son
travail.
Ø Le médecin peut annuler une journée en
sélectionnant une date.
Ø Le médecin peut également consulter la
liste de ses RDV et ajouter un RDVau profit d'un patient.
Ø Le médecin peut gérer les RDV
ajouté par lui.
Ø Le médecin peut envoyer un message aux
gestionnaires du site.
Ø Le gestionnaire doit s'authentifier pour
accéder à son espace personnel.
Ø Le gestionnaire peut gérer les comptes des
médecins en validant leurs comptes et leurs spécialités.
Ø Le gestionnaire peut valider la nouvelle
spécialité demandée par un médecin.
Ø Le gestionnaire peut répondre aux messages des
médecins et patients.
Ø L'administrateur doit se connecter à la base
de données pour l'ajouter ou supprimer des gestionnaires(cela se fait
manuellement).
1.4 Grands besoins
opérationnels
Pour maintenir une certaine fiabilité du site, chaque
patient,médecin et gestionnaire doit avoir un E-mail et un mot de passe
pour consulter son compte.
Pour pouvoir récupérer en cas de panne, un
système d'archivage et journalisation doit être mis en place.
1.5 Description du
contexte du système
Dans cette partie, on va expliquer en général
l'échange d'informations entre le site et ses différents
utilisateurs.
On la résume en trois activités successives qui
sont :
Ø L'identification des acteurs.
Ø L'identification des messages.
Ø Réalisation du diagramme de contexte
dynamique.
1.5.1 Identification des
acteurs
Un acteur est l'abstraction d'un rôle joué par
des entités externes du système(Utilisateur, dispositif
matériel ou autre système) qui interagissent directement avec le
système.
Un acteur peut consulter ou modifier directement l'état
du système, en émettant ou en recevant des messages
éventuellement porteurs de données.
Les acteurs existants dans notre système sont:
Ø le patient.
Ø le médecin.
Ø le gestionnaire.
Ø l'administrateur.
Ø API Google Map.
Ø Service SMS.
Le patient : c'est l'acteur essentiel de
notre projet, le site web pour lui est l'endroit où il peut prendre des
rendez-vous après l'authentification et le choix de son médecin
comme il peut aussi gérer et consulter ses rendez-vous.
Le médecin :notre site web est
consacré aussi aux médecins en effet il fait une bonne partie de
la gestion de son cabinet en ligne.
Le gestionnaire : c'est la personne qui
gère les médecins et leurs spécialités.
L'administrateur : responsable de
l'ajout et la suppression des gestionnaires.
API Google map : est un service gratuit
de cartographie en ligne. Le service a été créé par
Google.
Service sms :Le service de
messagerie SMS, permet de transmettre de courts messages textuels
1.5.2 Identification des messages
Message : c'est la spécification d'une
communication unidirectionnelle entre objets qui peut transporter de
l'information avec l'intention de déclencher une activité chez le
récepteur.
A un haut niveau, le message est utilisé pour
décrire les interactions entre les acteurs et le système.
Remarques : Les messages entre acteurs ne
sont d'aucune utilité.
Messages du patient :
A. le patient effectue une opération de prise de
RDV.
B. le système affiche le formulaire.
C. le patient remplit le formulaire.
D. le système affiche la liste des médecins.
E. le patient choisit son médecin.
F. le système affiche le calendrier du
médecin.
G. le patient choisit la date et heure de son rendez-vous et
valide.
H. le system demande l'authentification ou inscription s'il
n'as pas un compte.
I. le patient s'authentifie.
J. le system affiche le formulaire d'inscription.
K. le patient remplit le formulaire et valide.
L. le système affiche l'espace de patient.
M. le patient choisit une opération de gestion de ses
rendez-vous.
N. le système affiche la liste des rendez-vous.
O. le patient annule ou modifie ses rendez-vous.
P. le patient contact le gestionnaire en cas de
problème.
Message du médecin :
Q. le médecin demande l'inscription.
R. le système affiche le formulaire.
S. le médecin remplit le formulaire et valide.
T. le système affiche le formulaire
d'authentification.
U. le médecin s'authentifie.
V. le système affiche l'espace privé du
médecin.
W. le médecin effectue les opérations dans son
compte (modifier compte, gérer spécialité, annuler la
journée, consulter les rendez-vous et gérer les rendez-vous).
X. le médecin demande la modification du compte.
Y. le système affiche le formulaire de modification.
Z. le médecin modifie et valide.
AA. le médecin demande la gestion de ses
spécialités.
BB. le médecin ajoute ou supprime une
spécialité.
CC. le médecin demande d'annuler une
journée.
DD. le système demande la date à annuler.
EE. le médecin choisit une date et valide.
FF. le médecin demande de consulter son calendrier.
GG. le système affiche le calendrier.
HH. le médecin peut réserver des rendez-vous.
II. le système affiche le calendrier du
médecin.
JJ. le médecin choisit une date et heure du
rendez-vous.
KK. le système affiche formulaire d'information du
patient
LL. le médecin remplit le formulaire et valide.
MM. le médecin demande de consulter les rendez-vous
pris par lui.
NN. Le système affiche les rendez-vous.
OO. le médecin peut gérer ses rendez-vous.
PP. le médecin contact le gestionnaire en cas de
problème.
Messages du gestionnaire :
QQ. le gestionnaire s'authentifie.
RR. le système affiche l'espace du gestionnaire.
SS. le gestionnaire effectue les opérations dans son
compte (valider compte médecin, valider nouvelle
spécialité, valider une spécialité pour un
médecin et répondre aux messages).
TT. le gestionnaire demande de valider les comptes des
médecins en attente.
UU. le système affiche la liste des comptes en
attente.
VV. le gestionnaire valide ou refuse un compte
médecin.
WW. le gestionnaire demande de valider les nouvelles
spécialités.
XX. le système afficher les spécialités
à valider.
YY. le gestionnaire valide ou refuse l'ajout d'une
spécialité.
ZZ. le gestionnaire demande de valider les
spécialités pour les comptes médecins.
AAA. le système affiche les spécialités
en attente pour chaque médecin.
BBB. le gestionnaire valide ou refuse la
spécialité.
CCC. le gestionnaire demande de répondre aux
messages.
DDD. le système affiche les messages.
EEE. le gestionnaire répond aux messages.
Messages du API Google map :
FFF. le système demande une position du patient ou du
médecin.
GGG. l'API Google map envoie les coordonnées de la
position.
Messages du service sms :
HHH. le système demande l'envoie des sms aux
patients.
III. le système de sms envoie les messages aux
patients.
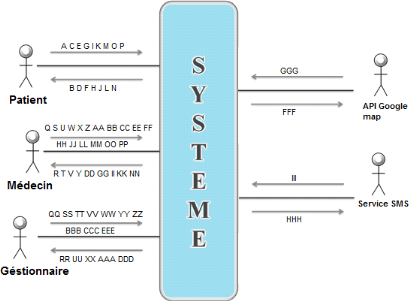
1.6
Réalisation du diagramme de contexte dynamique
A partir des informations obtenues lors des deux
précédentes étapes, nous allons modéliser le
contexte de notre application.

Figure 2. 1: Diagramme de contexte
dynamique.
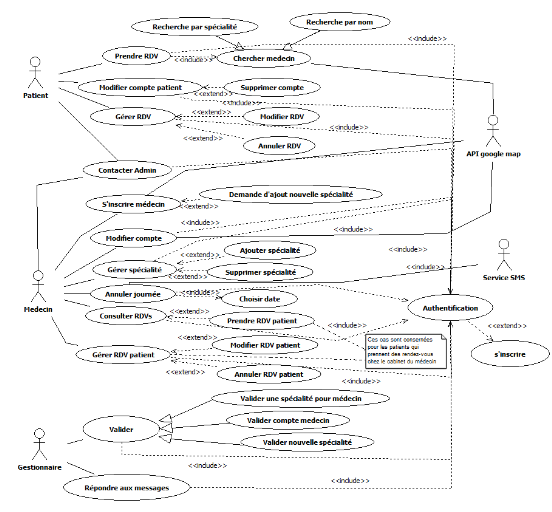
2 Elaboration du diagramme de cas d'utilisation

Figure 2. 2: Diagramme de cas
d'utilisation
3 Description et représentation des
scénarios
Dans cette section on va définir le mot
scénarios et élaborer les fiches descriptives.
3.1.1 Définition du mot
scénario
Un scénario décrit une exécution
particulière d'un cas d'utilisation du début à la fin.
Il correspond à un enchainement d'actions du cas
d'utilisation, se terminant par une fin normale ou non (exception ou erreur).
En général, il n'est pas possible de
décrire tous les scénarios d'un cas d'utilisation. Il faudra
choisir les principaux scénarios nominaux (ceux qui sont
fréquents) et quelques scénarios d'exception.
3.1.2 Elaboration des
fiches descriptives
|
Nom du CU :
|
Prendre RDV
|
|
Acteur :
|
Patient
|
|
Type :
|
Primaire
|
|
Objectif :
|
Permet au patient de prendre un rendez-vous.
|
|
Précondition:
|
/
|
|
Scénario nominal :
|
1. Le patient recherche un médecin (par nom ou par
spécialité)
2. Le système affiche la liste des médecins.
3. Le patient choisit un médecin.
4. Le système affiche le calendrier du
médecin.
5. Le patient choisit une date de rendez-vous.
6. Le système affiche un formulaire de choix
d'authentification ou d'inscription.
7. le patient choisit de s'authentifier ou de s'inscrire pour
valider le RDV.
8. le system valide.
|
|
Alternative :
|
6.asession déjà ouverte. Allez à 8.
|
|
Exception :
|
Annulation
|
Figure 2. 3:fiche descriptive « prendre RDV
».
|
Nom du CU :
|
Gérer RDV
|
|
Acteur :
|
Patient
|
|
Type :
|
Primaire
|
|
Objectif :
|
Permet au patient de modifier ou d'annuler un rendez-vous
déjà pris
|
|
Précondition:
|
Authentification
|
|
Scénario nominal :
|
1. le système affiche lesdétails des
rendez-vous.
2. le patient choisit de modifier ou d'annuler un
rendez-vous.
3. le système affiche le calendrier
4. le patient choisit la nouvelle date
5. le système demande une confirmation
6. le patient confirme
7. le système valide la modification
|
|
Alternative :
|
2a. le patient choisit l'annulation du RDV
1 le patient supprime le RDV.
2 le système demande confirmation.
3le patient valide la suppression.
4 le système valide la suppression.
|
|
Exception :
|
Annulation
|
Figure 2.4 : fiche descriptive «
gérer RDV ».
|
CU :
|
S'inscrire médecin
|
|
Type :
|
Primaire
|
|
Acteur :
|
Médecin, Système de géolocalisation
|
|
Objectif :
|
Permet au médecin de créer un compte au
système
|
|
Déroulement :
|
1. Le système affiche le formulaire de
l'inscription.
2. le médecin remplit le formulaire.
3. Le médecin se localise
4. Le médecin valide le formulaire
5. le système vérifie les champs du
formulaire.
6. le système affiche la configuration du calendrier
7. le médecin choisit ses configurations et valide.
8. le système vérifie les champs du formulaire
de la configuration.
9. Le système enregistre le compte et le met en
attente.
|
|
Alternative :
|
5a. formulaire mal remplit, aller à
2
8a. formulaire mal remplit, aller à 7
|
|
Exception :
|
Annulation
|
Figure 2. 5 : fiche descriptive «s'inscrire
».
|
CU :
|
Annuler journée
|
|
Type :
|
Primaire
|
|
Acteur :
|
Médecin, Service de SMS
|
|
Objectif :
|
Permet au médecin d'annuler une journée de
travail
|
|
Précondition :
|
Authentification
|
|
Déroulement :
|
1. Le système affiche le champ d'une date
2. Le médecin saisit unedate et valide.
3. le système vérifie la date et demande la
confirmation.
4. le médecin confirme l'annulation.
5. Le système demande au service de SMSd'envoyer des
messages d'annulation aux patients concernés.
6. Le service de SMS envoie des messages d'annulation des RDV
aux patients.
7. le système bloque la journée
sélectionnée
8. le système enregistre et supprime les RDV
concernés.
|
|
Alternative :
|
3.a date saisit invalide, aller à 2.
5.a Le médecin n'a aucun RDV dans ce jour, allez
à 7.
|
|
Exception :
|
Annulation
|
Figure 2. 6: fiche descriptive « annuler
journée».
|
Nom du CU :
|
Valider compte médecin
|
|
Acteur :
|
Gestionnaire
|
|
Type :
|
Secondaire
|
|
Objectif :
|
Permet au gestionnaire de valider un compte d'un
médecin inscrit
|
|
Précondition :
|
Authentification
|
|
Scénario nominal :
|
1. le système affiche les nouveaux comptes
2. le gestionnaire choisit de valider ou de refuser le
compte.
3. le système demande la confirmation.
4. le gestionnaire confirme.
5. le système enregistre.
|
|
Alternative :
|
4.a refuser compte :notifier le demandeur et supprimer le
compte.
|
|
Exception :
|
Annulation
|
Figure 2. 7: fiche descriptive «valider compte
médecin ».
|
Nom du CU :
|
Valider nouvelle spécialitépour
médecin
|
|
Acteur :
|
Gestionnaire
|
|
Type :
|
Secondaire
|
|
Objectif :
|
Permet au gestionnaire de valider une spécialité
ajoutée pour un médecin
|
|
Précondition:
|
Authentification
|
|
Scénario nominal :
|
1. le système affiche les nouvelles
spécialités ajoutées aux médecins.
2. le gestionnaire choisit de valider ou de refuser la
spécialité.
3. le système demande la confirmation.
4. le gestionnaire confirme.
5. le système enregistre.
|
|
Alternative :
|
4.a le gestionnaire refuse la
spécialité :notifier le médecin et supprimer la
demande.
|
|
Exception :
|
Annulation
|
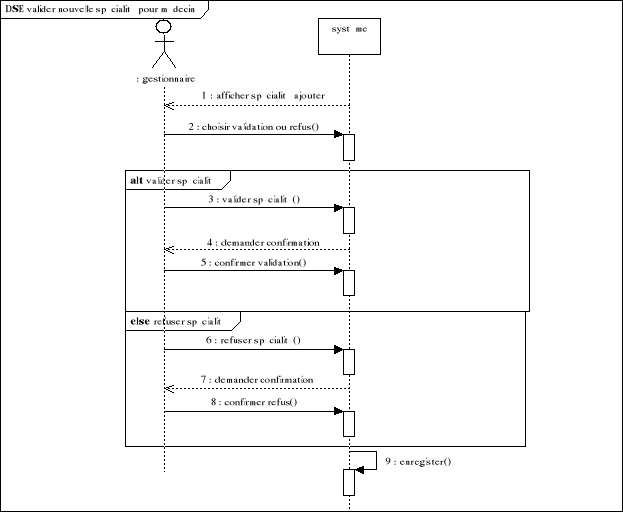
Figure 2. 8:fiche descriptive « valider nouvelle
spécialité pour médecin ».
N .B : Tous les fiches descriptives
associées aux autres cas sont présentés dans l'annexe.
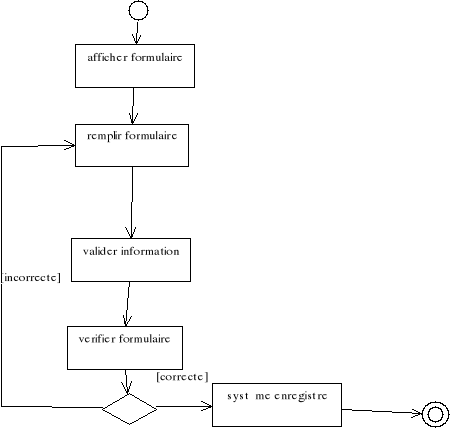
4 Représentation des diagrammes
d'activité
Dans cette étape nous allons présenter le
diagramme d'activité de chaque cas d'utilisation :
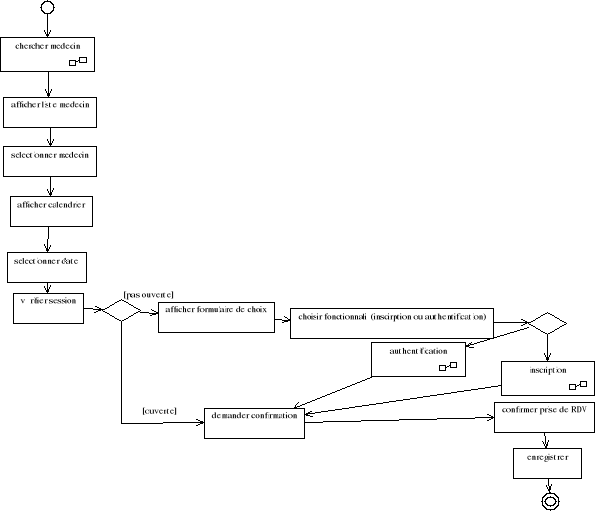
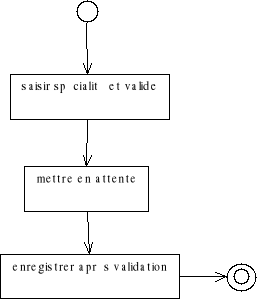
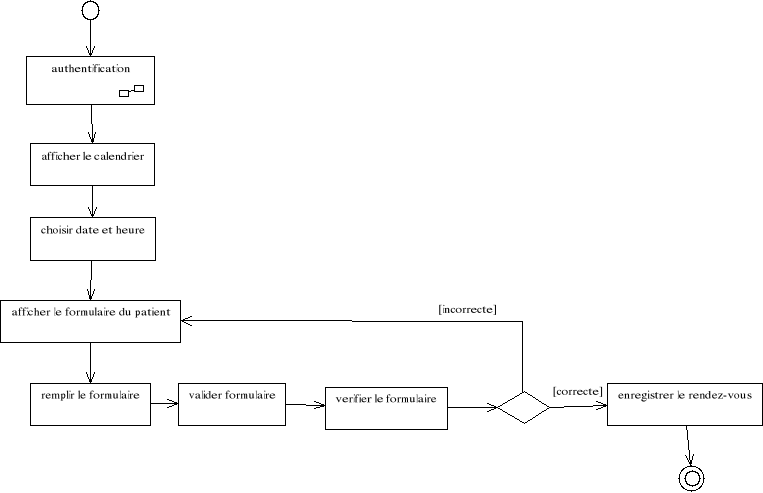
· Diagramme d'activité de prendre
RDV :

Figure 2. 9:Diagramme d'activité «
prendre RDV».
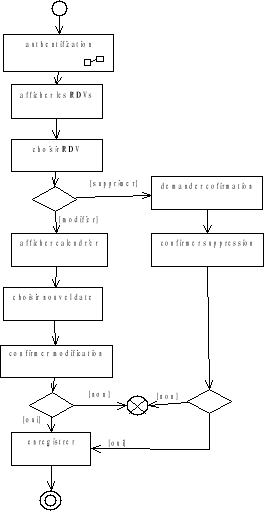
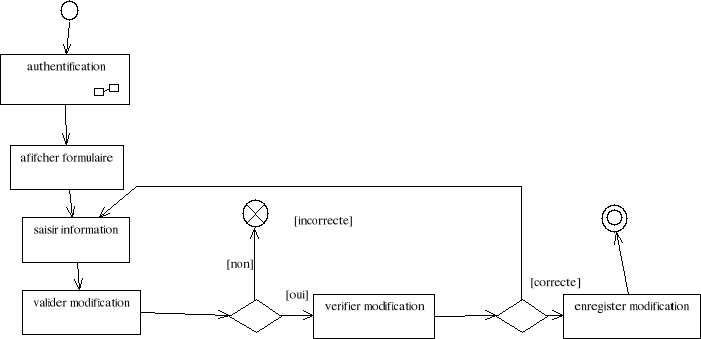
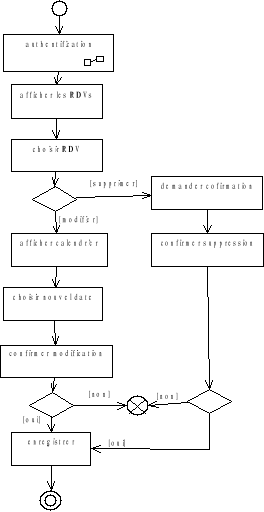
· Diagramme d'activité degérer
RDV :

Figure 2. 10: Diagramme d'activité «
gérer RDV».
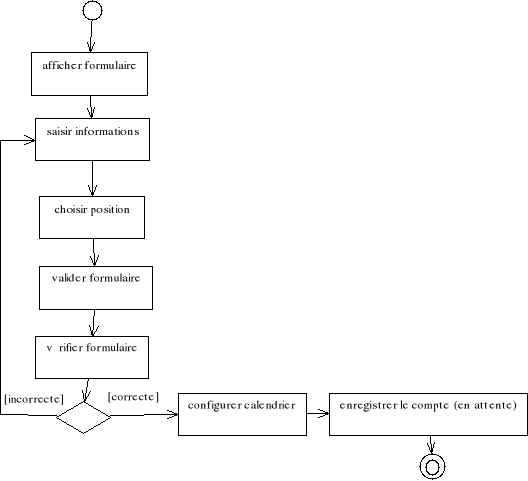
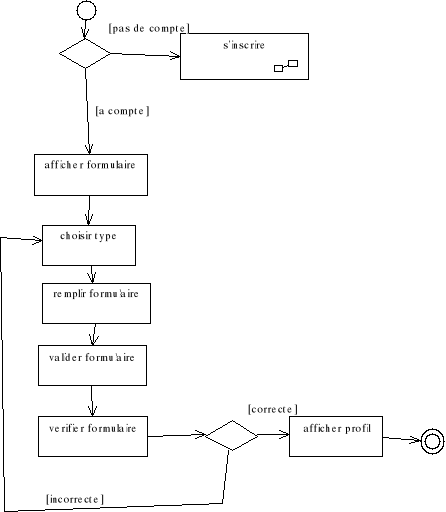
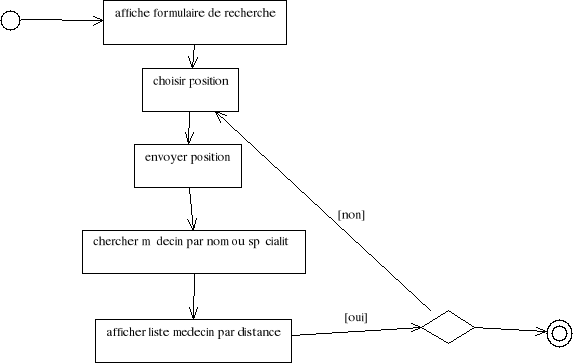
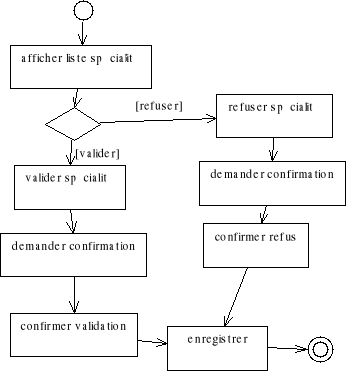
· Diagramme d'activité de
s'inscrire :

Figure 2. 11: Diagramme d'activité «
s'inscrire».
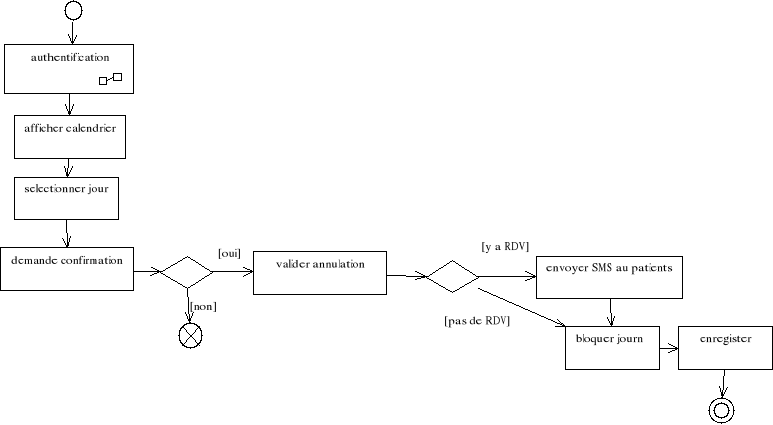
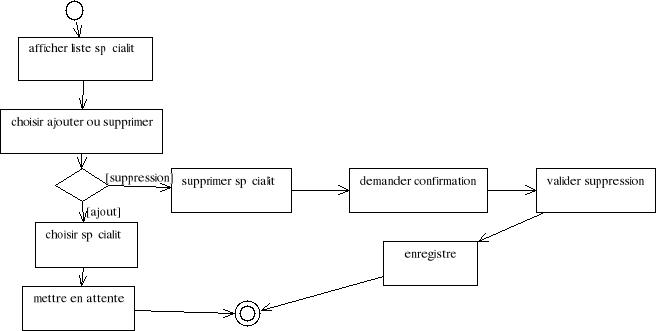
· Diagramme d'activité d'annuler
journée :

Figure 2. 12:Diagramme d'activité «
annuler journée».

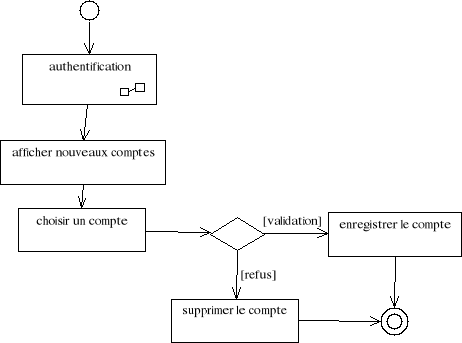
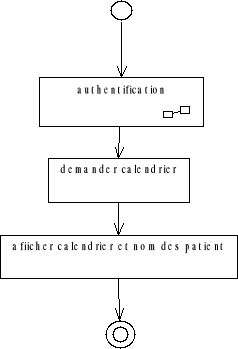
Ø Diagramme d'activité de valider compte
médecin :
Figure 2. 13Diagramme d'activité «
valider compte médecin».
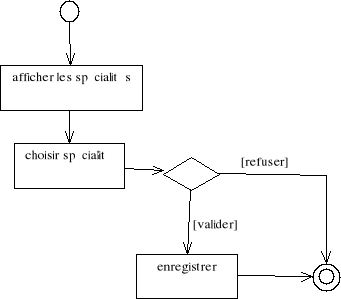
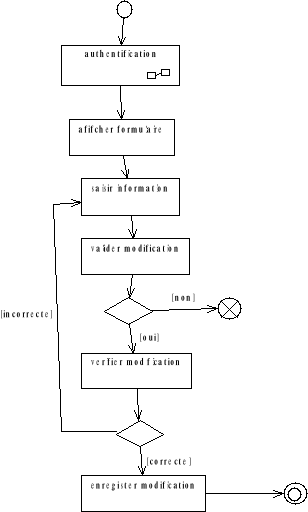
· Diagramme d'activité de Valider nouvelle
spécialité pour médecin :

Figure 2. 14:Diagramme d'activité «
valider nouvelle spécialité pour
médecin».
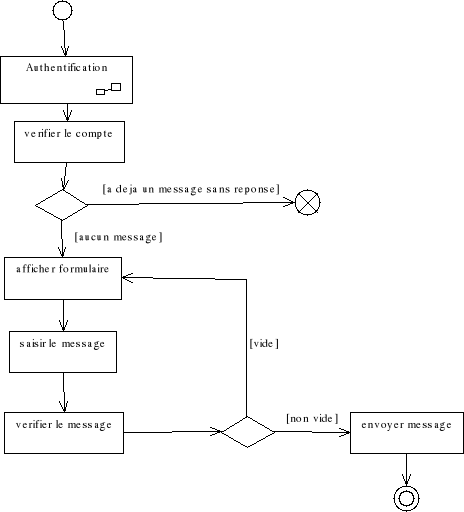
N .B : Tous les DAC associées aux
autres cas sont présentés dans l'annexe.
5 Élaboration de diagramme de séquence
Après qu'on a vu le diagramme d'activité nous
allons voir maintenant le diagramme de séquence pour chaque cas
d'utilisation.
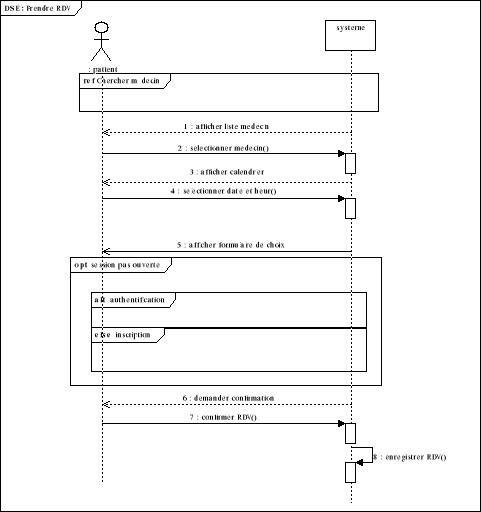
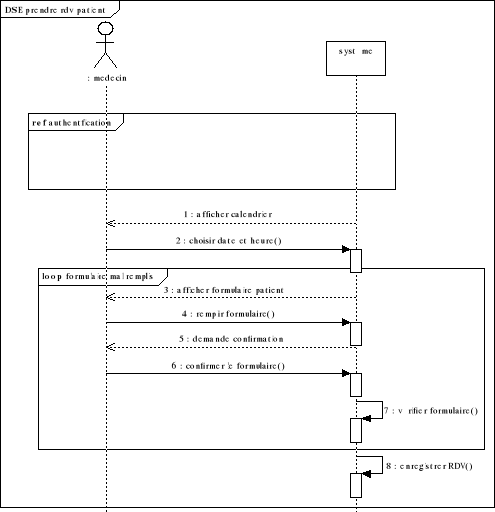
· Diagramme de séquencedeprendre
RDV :

Figure 2. 15: Diagramme de séquence «
Prendre RDV».
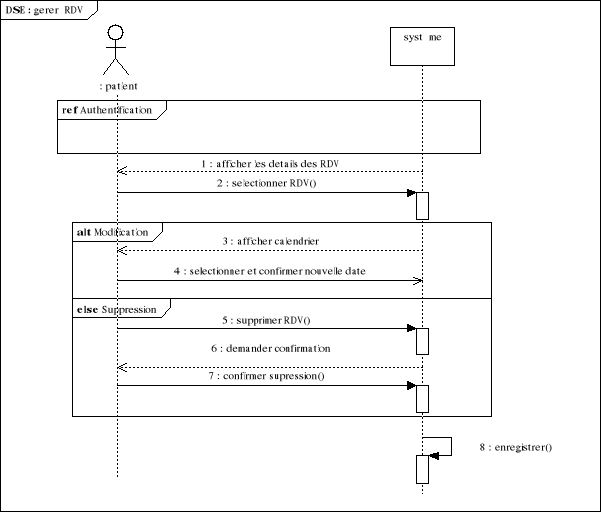
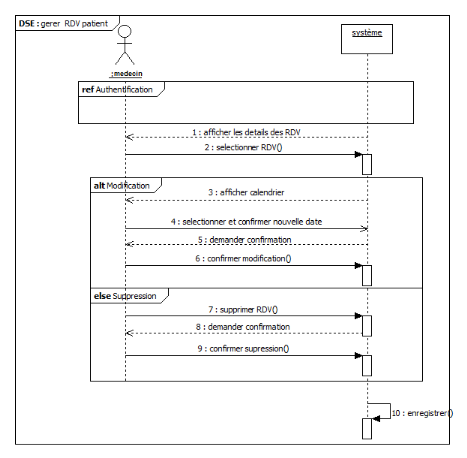
· Diagramme de séquencedegérer
RDV :

Figure 2. 16:Diagramme de séquence «
gérer RDV».
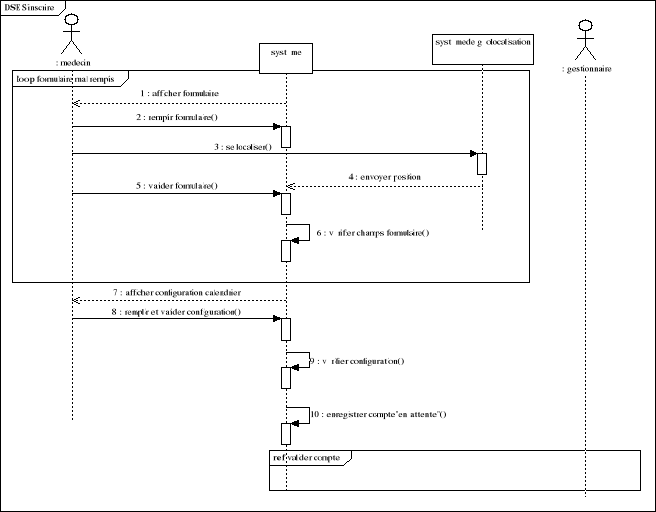
· Diagramme de
séquencedes'inscrire :

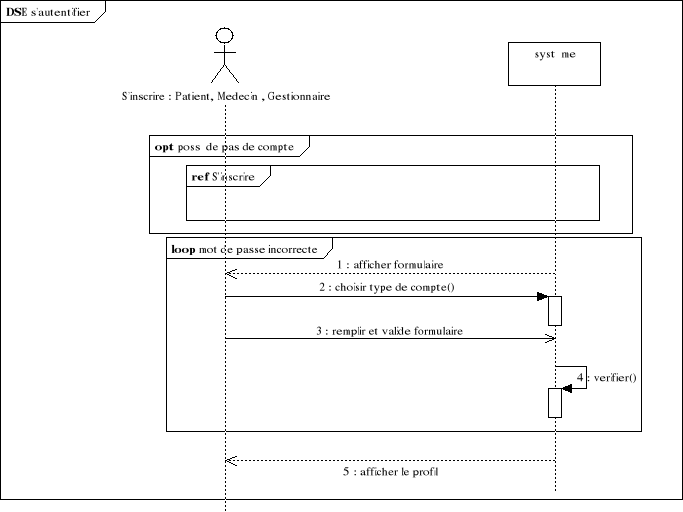
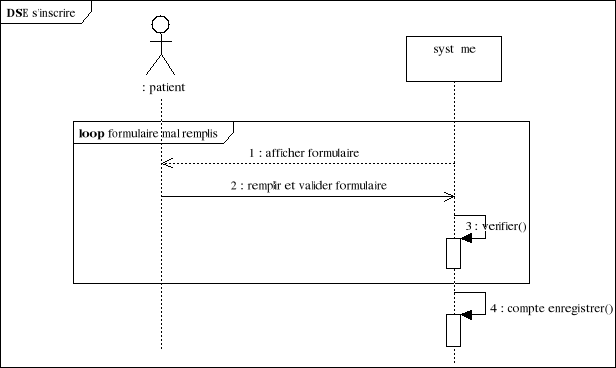
Figure 2. 17:Diagramme de séquence «
s'inscrire».
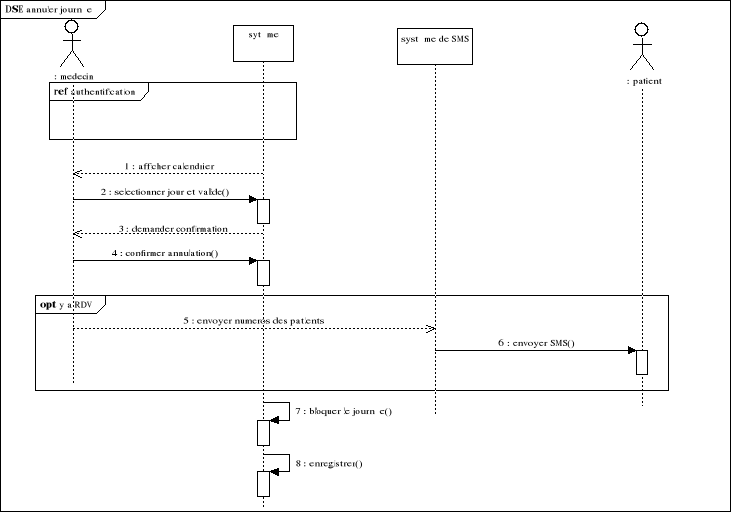
· Diagramme de séquenced'annuler
journée :

Figure 2. 18:Diagramme de séquence «
annuler journée».
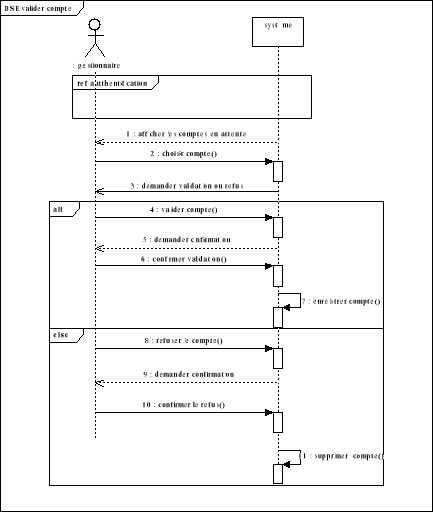
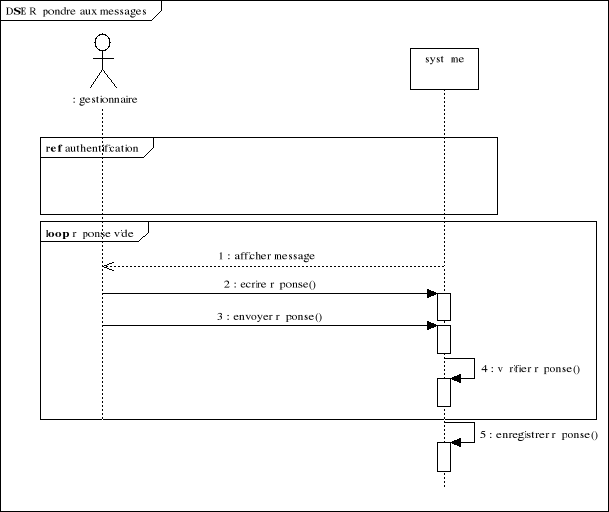
· Diagramme de séquencedevalider comptes
médecin :

Figure 2. 19: valider comptes
médecin
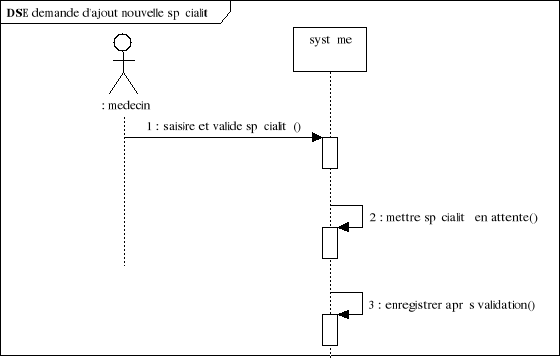
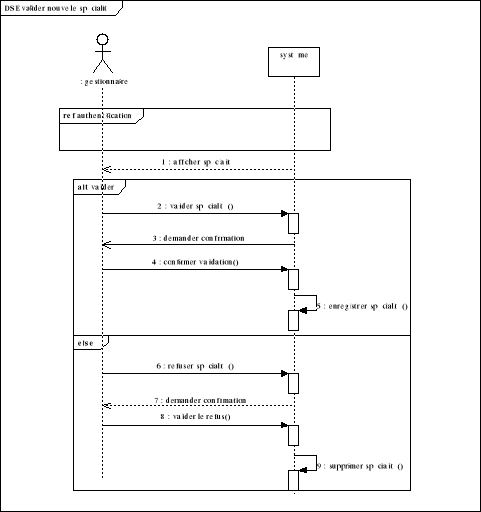
· valider nouvelle spécialité pour
médecins :

Figure 2. 20Diagramme de séquence «
valider nouvelle spécialité pour
médecin».
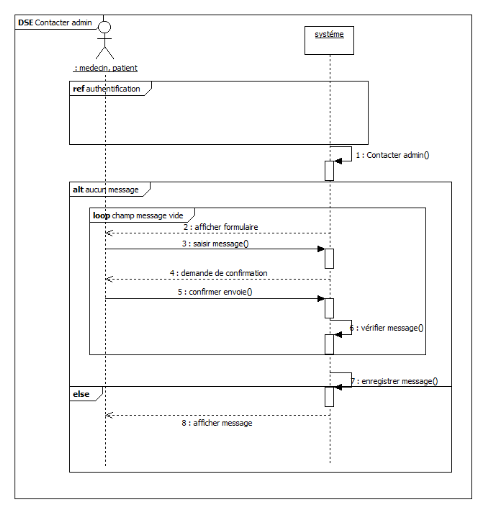
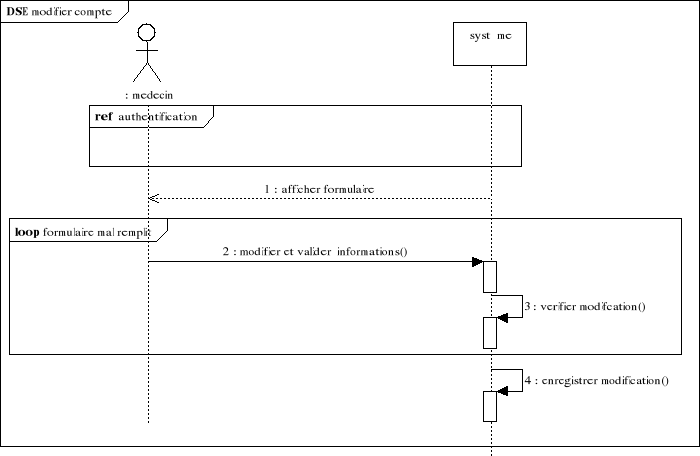
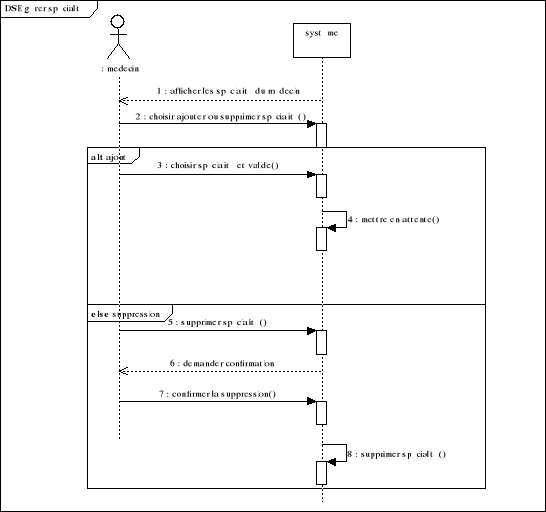
N .B : Tous les DSE associées aux
autres cas sont présentés dans l'annexe.
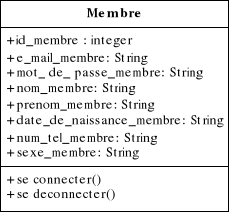
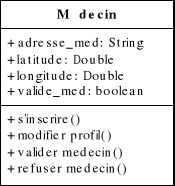
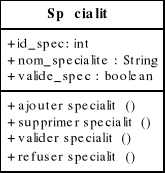
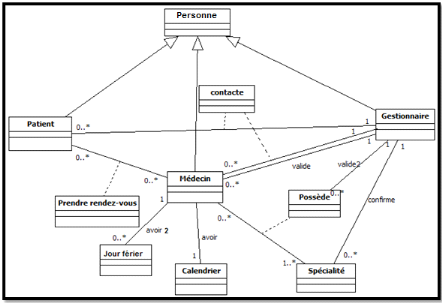
6 Diagramme de classes
6.1 Identification
et description de classes










6.2
Élaboration de diagramme de classes
La figure suivante représente le diagramme de
classes :

Figure 2. 21: diagramme de classes
6.3 Règles
de passage de l'orienté objets au relationnel [10]
Le passage depuis le modèle objets DCL vers le
modèle relationnel est fait dans l'objectifd'implémenter la BD
sur un SGBD relationnel. Ces derniers étant jusqu'à ce jours les
plus utilisés pour implémenter les BD vu que les SGBDOO n'ont pas
encore occupé complètement le marchédu logiciel.
Pour
passer d'une représentation OO en DCL vers le modèle relationnel,
on procède comme suit :
Toute classe donnera une table avec identifiant
à clé et attributs
Dans une association 1 --- * :
· Chaque classe devient une table, les attributs de la
classe deviennent des attributs de la table et l'identifiant de classe devient
la clé de la table.
· L'association est remplacé par une
référence qui place l'identifiant de la classe à
l'extrémitédu 1 dans la table de la classe à
l'extrémité du plusieurs * (ce sera une clé
étrangère).
Dans une association * --- * :
· Chaque classe devient une table, les attributs de la
classe deviennent des attributs de la table et l'identifiant de classe devient
la clé de la table.
· L'association (qui peut être une classe
association) est remplacée par une table qui a comme clé la
concaténation des identifiants des classes participantes. Dans le cas de
classeassociation, les attributs sont rajoutés dans la nouvelle
table.
Dans une association 1--1 :
Il y a différentes façons de
d'implémenter selon les perspectives d'utilisation du concepteur :
Ø Règle1 :
Fusionner les deux classes dans une seule table, en gardant
bien-sûr la table la plus importante sémantiquement.
Ø Règle 2 :
Garder les deux classes et les implémenter en deux
tables. Sélectionner par la suite une table pour
référencer l'autre par une clé étrangère. Ce
qui revient à garder le sens de l'association qui est le plus important
dans la conception (navigabilité).
Ø L'héritage
L'implémentation de l'héritage demande un peu
plus de considération pour choisir l'une des 03 règles de
passage.
Ø Règle1:
Conceptuellement parlant la classe mère est plus
importante que les classesfilles qui ne portent pas beaucoup de
spécificité informationnelle. Dans ce cas il faut garder la
classe mère et l'implémenter par une table. Les classes filles,
elles sont dégénérées et remplacées dans la
table (classe mère) par un attribut.
Ø Règle 2 :
Conceptuellement parlant, Les classes filles sont plus
importantes que la classe générique et sont porteuses
d'information. La classe mère est dégénérée
au profit des classes filles. Tous les attributs et opérations de la
classe mère sont reportés au niveau des classes filles.
Ø Règle 3 :
Les classes mère et filles sont tout aussi importante
et doivent être gardé, l'héritage est alorsremplacé
par une association 1 --1..* qui sera ensuite implémentée. Il
faut assurer une identificationpour chaque classe
Le passage du modèle conceptuel de classe de l'O.O
représenté par le DCL d'UML vers le modèle logique
relationnel représenté à par une structure de tables,
n'est pas du tout un passage direct. C'est une remonétisation qui
nécessite de faire des choix dictés par la sémantique et
la perspective d'utilisation des informations. Ce choix est celui du concepteur
de l'application
Remarque
Il est conseillé de signaler sur un DCL une classe qui
ne doit pas être implémentée par le
stéréotype <<Abstract>>
7 Schéma relationnelle
Concernant les règles de passage de l'héritage nous
avons choisi de garder les classes filles (patient, médecin,
gestionnaire) car ce sont les classes les plus importantes portants les
opérations et les informations.
patient(id_pat, email_pat ,
pass_pat, nom_pat, prenom_pat, date_naissance_pat, num_tel_pat, sexe_pat).
medecin(id_med,email_med ,
mot_de_passe_med, nom_med, prenom_med, date_de_naissance_med, num_tel_pat,
sexe_pat, adresse_med, latitude_med, longitude_med, valide_med).
gestionnaire(id_gest, email_gest ,
mot_de_pass, nom_gest, prenom_gest, date_naissance_gest, sexe_gest,
num_tel_gest).
specialite(id_spec, nom_specialite,
valide_spec).
calendrier(id_cal,
id_med , jour_d, jour_f, heur_d, heur_f, temps_c).
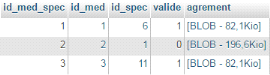
med_spec(id_med_spec,
id_med , id_spec, valide, agrement).
rendez_vous(id_rdv, id_med ,
id_pat, heur_rdv).
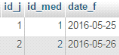
jour_ferier(id_j,
id_med , date_f).
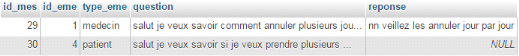
message(id_mes, id_eme ,
type, question, reponse).
Note
d'implémentation :
Les classesassociatives « prendre
rendez-vous », « possède » et
« contact »ont été
implémentéesdans notre schémapar les
relations« rendez_vous », « med_spec »
et « message ».
L'attribut id_eme dans la table message remplace id_med et
id_pat selon l'atribut type (type d'émetteur de message).
8 Conclusion
Dans ce chapitre on s'est concentré sur les aspects
analytique et conceptuel de notre système. La phase conceptuelle est une
étape fondamentale pour la réalisation de n'importe quel projet.
Pour cela on a défini le cas d'utilisation puis, sa traduction vers les
fiches descriptivespour la construction des diagrammes de séquence et
d'activité.
Enfin on a défini le diagramme de classes afin
d'élaborer les tables de la base de données utilisée.
Et grâces à ces derniers, les choses sont plus
claires et l'implémentation de notre application est devenue plus
facile.
Dans le prochain chapitre, nous allons présenter
l'implémentation de notre système.
9 CHAPITRE
iii
Implémenation
10 Introduction
Après l'analyse approfondit et la conception
général de notre projet, nous avons programmé au maximum
à base de notre conception via des outils dans un environnement
adéquat.
Ce chapitre a pour objectif majeur de présenter le
produit final. C'est la phase de réalisation de ce site web
dynamique. Ce chapitre est composé de quatre parties : la
première partie présente les ressources matérielles et
logicielles utilisées pour la réalisation du projet alors que la
seconde partie concerne l'implémentation des données et des
traitements ,la troisième partie consiste à présenter
brièvement l'utilisation et la manipulation du logiciel à travers
quelques interfaces , et finalement on a présenté la
structure de la base de données manipulées par l'application.
1 Ressources matérielles et logicielles
utilisées
1.1 Ressources
matérielles
Pour développer ce sitenous avons utilisé une
machines, configurées comme suit :
Acer E1-571 :
Ø Mémoire vive: 4 Go.
Ø Disque dur: 500 Go.
Ø Processeur: Intel (R) Core (TM) i5-3230M 2.60
GHz.
Ø Type de système: Windows 7 édition
intégrale.
1.2 Ressources
logicielles
Lors du développement de ce site, nous avons
utilisé, les outils logiciels et les langages de programmations
suivants:
1.2.1 Le langage HTML et CSS[11][12]

HTML (HypertextMarkupLanguage): est, après une
traduction littérale de l'anglais, un langage hypertexte a balises (ou
marqueurs). Cela veut dire que l'on va gérer la façon dont un
texte va s'afficher au sein du navigateur. Ainsi, on peut voir dans tout code
source HTML en comparaison d'un éditeur de texte, des différences
marquantes, comme des balises dans une page Web.

CSS (Cascading Style Sheets) : est un langage
déclaratif simple pour mettre en forme des pages HTML ou des documents
XML. Le langage CSS permet de préciser les caractéristiques
visuelles et sonores de présentation d'une page Web.
1.2.2 Le langage PHP [13]
(HypertextPreprocessor) : langage de programmation contenu dans
des pages Web et exécuter sur les serveurs, ils renvoient directement le
résultat vers le client qui ne peut jamais voir le code source. Permet
de créer des pages Web dynamiques.
1.2.3 Le langage de requête SQL
[14]

Un serveur de bases de données stocké les
données dans des tables séparées plutôt que de tout
rassembler dans une table. Les tables sont reliées par des relations
définies, qui rendent possible la combinaison des données entre
plusieurs tables durant une requête. Le SQL dans « » signifie
`StructuredQueryLangage' : le langage standard pour traitement de bases de
données.
1.2.4 JQUERY[15]

Est un Framework développer en JavaScript qui permet
notamment de manipuler aisément la DOM, d'utiliser AJAX, de créer
des animations... La vocation première de ce Framework est de gagner du
temps dans le développement des applications.
1.2.5 WAMP [16]

WampServer (anciennement WAMP5)
est une plateforme de développement Web de type wamp, permettant de
faire fonctionner localement (sans se connecter à un serveur externe)
des scripts php. WampServer n'est pas en soi un logiciel, mais un
environnement comprenant deux serveurs (Apache et MySQL), un
interpréteur de script (PHP), ainsi que phpmyadmin pour
l'administration Web des bases MySQL.
Il dispose d'une interface d'administration permettant de
gérer et d'administrer ses serveurs au travers
d'un trayicon (icône près de l'horloge de windows).

1.2.6 Dreamweaver[17]
Dreamweaver fut l'un des premiers
éditeurs html de type « tel affichage, tel
résultat », mais également l'un des premiers à
intégrer un gestionnaire de site,ces innovations l'imposèrent
rapidement comme l'un des principaux éditeurs de site web, aussi
bien utilisable par le néophyte que par le professionnel.
1.2.7 StarUML[18]

StarUML est un logiciel de modélisation UML,
cédé comme
open source par
son éditeur, à la fin de son exploitation commerciale, sous une
licence modifiée de GNU GPL.
L'objectif de la reprise de ce projet était de se
substituer à des solutions commerciales
comme IBMRationalRose ouBorlandTogether.
StarUML gère la plupart des diagrammes
spécifiés dans la norme UML 2.0.
1.2.8 Google maps[19]

C'est un service qui permet, à partir de
l'échelle d'un pays, de zoomer jusqu'à l'échelle d'une
rue. Des prises de vue fixes montrant les détails de certaines rues sont
également accessibles grâce à une passerelle
vers Google Street View.
Deux types de vue sont disponibles dans Google Maps : une
vue en plan classique, avec nom des rues, quartier, villes et une vue en image
satellite, qui couvre aujourd'hui le monde entier. Ce service n'est plus en
version bêta depuis le 12 septembre 2007, et a
été ajouté aux liens de la page d'accueil de Google.
2 L'implémentation des données et des
traitements
On va prendre quelques exemples de code source de quelques
fonctionnalités de notre site :
2.1 Code de
recherche d'un médecin
<?php
session_start();// ouverture de la session
header('Content-type: text/html; charset=UTF-8');
$cnx = mysql_connect( "localhost", "root", "" ) ; //connexion
au serveur
$db = mysql_select_db( "dawi.dz" ) ; // selection de la
base de donnée
mysql_query("SET NAMES 'utf8'"); //format des
caractères des résultats desrequêtes
$mon_tableau = array();
$tabd=array();
$tabr=array();
$table_af=array();
$lat=doubleval($_POST['Latitude1']);
$long=doubleval($_POST['Longitude1']);
$sel=$_POST['nom'];
if ($sel==='nom'){ // la recherche par nom
$pse=$_POST['nom_med'];
$req="select * from medecin where valide_med = 1 AND
nom_med='".$pse."' or nom_med LIKE '%".$pse."%' or prenom_med='".$pse."' or
prenom_med LIKE '%".$pse."%'" ;
$res =mysql_query($req);
while($resultat =mysql_fetch_assoc($res)){
$mon_tableau[] = $resultat['id_med'];
}}else { // la recherche par spécialité
$specialite=$_POST['select'];
$req="select * from specialite where
nom_specialite='".$specialite."'";
$res = mysql_fetch_array(mysql_query($req));
$spece=$res['id_spec'];
$re="select * from med_spec where id_spec='".$spece."'";
$resss = mysql_query($re);
while($resultat =mysql_fetch_assoc($resss)){
$mon_tableau[] = $resultat['id_med'];
} }
for($i=0;$i<sizeof($mon_tableau);$i++) {
$don= ucfirst($mon_tableau[$i]);
$reqq= "select * from medecin where id_med='".$don."' and
valide_med= 1";
$ress = mysql_fetch_array(mysql_query($reqq));
$id_med = stripslashes($ress['id_med']);
$latb=$ress['latitude_med'];
$longb = $ress['longitude_med'];
$dis= sqrt(pow($longb - $long,2)+pow($latb - $lat,2)); //
le calcule de la distance entre le patient et les médecins
$tabd[$id_med]=array($dis);
}
asort($tabd); // le tri des distances
foreach($tabd as $key => $value){
$tabr[]=$key; }?>
2.2 Code de la
prise de rendez-vous
<?php
$req="select * from calendrier whereid_med='".$id_med."'"; //
récupération des informations concernant le temps de travail de
médecin choisit
$res = mysql_fetch_array(mysql_query($req));
$jd=$res['jour_d'];
$jf=$res['jour_f'];
$hd=$res['heur_d'];
$hf=$res['heur_f'];
$tc=$res['temps_c'];
$semaine=array('samedi','dimanche','lundi','mardi','mercredi', 'jeudi',
'vendredi');
$jdi=0;
for($i=0;$i<sizeof($semaine);$i++){
if ($semaine[$i]===$jd){
$jdi=$i;
} }
$jfi=0;
for($i=0;$i<sizeof($semaine);$i++){
if ($semaine[$i]===$jf){
$jfi=$i;
} }
$jourt=array();
$z=0;
for($i=$jdi;$i<=$jfi;$i++){
$jourt[$z]=$semaine[$i];
$z+=1; }
$parsedhd = date_parse($hd);
$hds = $parsedhd['hour'] * 3600 + $parsedhd['minute'] * 60 +
$parsedhd['second'];
$parsedhf = date_parse($hf);
$hfs = $parsedhf['hour'] * 3600 + $parsedhf['minute'] * 60 +
$parsedhf['second'];
$debut_mois = date("m");
$debut_jour = date("d")+1;
$debut_annee =date("Y");
$fin_mois = $debut_mois +1;
$fin_jour = $debut_jour ;
$fin_annee = $debut_annee;
$debut_date = mktime(0, 0, 0, $debut_mois, $debut_jour,
$debut_annee);
$fin_date = mktime(0, 0, 0, $fin_mois, $fin_jour,
$fin_annee);
?>
<h1>Calendrier du médecin</h1> // code
d'affichage du calendrier de médecin
<thead>
<tr>
<?php
for($i = $debut_date; $i<= $fin_date; $i+=86400)
{ ?>
<th scope="col" data-tablesaw-sortable-col
data-tablesaw-sortable-default-col data-tablesaw-priority="3" style= " color :
white ; background-color : #3391E7"><?php echo strftime("%A %d %B
%Y",$i); ?></th>
<?php } ?></tr>
<?php
for($j = $hds; $j <= $hfs; $j+=$tc*60)
{
echo "<tr>" ;
$col=1;
for($i = $debut_date; $i<= $fin_date; $i+=86400)
{$bo=false;
for($l=0;$l<sizeof($tab_f);$l++){
$jf=$tab_f[$l];
$df=date("Y-m-d",$i);
if($df===$jf){
$bo=true;}}
$bool=false;
$jour=strftime("%A",$i);
for($k=0;$k<sizeof($jourt);$k++){
if($jour===$jourt[$k]){
$bool=true;}}
if($bo===false){
if($bool===true){
$dd=date("Y-m-d",$i);
$hh= date("H:i:s",$j);
$dh=$dd." ".$hh;
$dhs = strtotime($dh);
$dhss=date('Y-m-d H:i:s', $dhs);
$bol=false;
for($m=0;$m<sizeof($mon_tableau);$m++)
{ $don= $mon_tableau[$m];
$dons = strtotime($don);
$donss=date('Y-m-d H:i:s', $dons);
if($donss===$dhss){
$bol=true;}}
if($bol===false){
if($col===1){ // temps disponible
echo "<td><input type='radio' name='inscrit'
value='$dhss' required/> $hh</td> ";
$col=0;} else {
echo "<td style= 'color : white ; background-color :
#C0C0C0'><input type='radio' name='inscrit' value='$dhss' required/>
$hh</td> " ;
$col=1;}}else {// temps réservé en orange
echo "<td style= ' color : white ; background-color :
#FFA500'>reservé</td>";
if($col===1){
$col=0;}else{
$col=1 }} }else{ // jour annulé ou hors de travail en
rouge
echo "<td style= 'background-color :
#FF6347'></td>";}}else{
echo "<td style= ' background-color :
#FF6347'></td>";}} </tr>
<?php } ?>
</tbody>
</table>
2.3 Code de l'api
googlemap
<scriptsrc="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>// Code de l'api googlemap qui
récupère les coordonnés d'un point choisi
var x=36.2432373;
var y=6.5654465;
var center = new google.maps.LatLng(x,y);
var map;
function initialize() {
// Create the map.
varmapOptions = {
zoom: 15,
center: center,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
map = new
google.maps.Map(document.getElementById('map-canvas'), mapOptions);
google.maps.event.addListener(map, 'click', function(event)
{
z= event.latLng;
placeMarker(z);
});
}
google.maps.event.addDomListener(window, 'load',
initialize);
google.maps.event.addListener(map, 'click', function(event)
{
placeMarker(event.latLng);
});
var marker;
functionplaceMarker(location) {
if(marker){ //on vérifie si le marqueur existe
marker.setPosition(location); //on change sa position
}else{
marker = new google.maps.Marker({ //on créé
le marqueur
position: location,
map: map
});
}
document.getElementById("latitude").value=location.lat();
document.getElementById("Longitude").value=location.lng();}
</script>
<script type="text/javascript">// Code de l'api
googlemap qui récupère les coordonnés d'une ville
choisie
vargeocoder;
function initialize() {
geocoder = new google.maps.Geocoder();
}
functioncodeAddress() {
var address = document.getElementById("address").value;
geocoder.geocode( { 'address': address},
function(results, status)
{
if (status == google.maps.GeocoderStatus.OK)
{
document.getElementById("Latitude").value=results[0].geometry.location.lat();
document.getElementById("Longitude").value=results[0].geometry.location.lng();
document.getElementById("Latitude1").value=results[0].geometry.location.lat();
document.getElementById("Longitude1").value=results[0].geometry.location.lng();
}}) ; }
</script>
<script>//Code de l'api googlemap qui
récupère les coordonnés de la position actuelle
functiongetLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation non supporter sur ce
navigateur.";
}}
functionshowPosition(position) {
document.getElementById("address").value = "";
document.getElementById("Latitude").value =
position.coords.latitude;
document.getElementById("Longitude").value =
position.coords.longitude;
document.getElementById("Latitude1").value =
position.coords.latitude;
document.getElementById("Longitude1").value =
position.coords.longitude;}
</script>
3 Présentationde l'utilisation et la manipulation du
site à travers quelques interfaces
Nous allons faire une présentation de quelques
interfaces qui sont intégrés à notre site.
· Page d'accueil : la page
d'accueil offre la possibilité de visualiser les différents
services de notre site web comme elle est présentée dans la
figure si dessous :

Figure 3. 1 : interface : page d'accueil
· Chercher un médecin: elle
permet aux patients de chercher un médecin pour prendre un
rendez-vous :

Figure 3. 2 : interface: chercher un
médecin
Résultat de la recherche :
affiche les médecins qui correspondent à la
recherche classés selon la distance :

Figure 3. 3 : interface : résultat
recherche
· Inscription médecin :
permet au médecin de s'inscrire à notre site.
· Configuration du temps de travail:
permet au médecin de choisir son temps de travail comme le montre la
figure suivante :


Figure 3. 4 :interface :inscription du médecin
et configuration du son calendrier
· Calendrier du médecin :
affiche au patient le calendrieret les détails du
médecin :

Figure 3. 5 : interface :calendrier du
médecin
· Profil dumédecin : affiche
les services et les fonctionnalités qu'un médecin peut effectuer
sur son compte :

Figure 3. 6 : interface: index
médecin
· Profil dugestionnaire : affiche
les services et les fonctionnalités qu'un gestionnaire peut effectuer
sur son compte :

Figure 3. 7 : interface: profil de
gestionnaire
· Valider un compte d'un
médecin :affiche les nouveaux comptes et permet au
gestionnaire de les valider ou les refuser.

Figure 3. 8 : interface: valider un compte d'un
médecin
4 La structure des bases de données manipulées
par l'application
Nous avons choisis le nom dawi.dz comme nom de notre base de
données qui contient 9 tables comme le montre la figure suivante :

Figure 3. 9 : description de la base de donné
du site
· La table patient :

Figure 3. 10 : table patient
· La table médecin :

Figure 3. 11 : la table médecin
· La table gestionnaire :

Figure 3. 12 : table gestionnaire
· La table calendrier :

Figure 3. 13 : table calendrier
· La table rendez_vous :

Figure 3. 14 : table rendez_vous
· La table
spécialité :

Figure 3. 15: la table
spécialité
· La table jour_férier :

Figure 3. 16 : La table jour_férier
· La table message :

Figure 3. 17 : la table message
· La table med_spec :

Figure 3. 18 : la table med_spec
Conclusion
Dans ce chapitre, nous avons
décrit brièvement le processus de réalisation de notre
site en spécifiant les ressources matérielles et logicielles
utilisées pour la réalisation du projet, l'implémentation
des données et des traitements,l'utilisation et la manipulation du
logiciel à travers quelques interfaces et la structure des bases de
données manipulées par l'application.
En effet, nous avons achevé l'implémentation et
les tests de tous les cas d'utilisation, tout en respectant la conception
élaborée. En d'autres termes, nous détenons la version
finale du siteoffre toutes les fonctions utiles et nécessaires au bon
fonctionnement d'un site de prise de rendez-vous médicale en ligne.
5 Conclusion générale
Ce projet de fin d'étude consiste à
réaliser un site web dynamique pour la prise derendez-vous
médical en ligne.
Au cours de ce mémoire, nous avons
présenté les différentes étapes de la conception et
la réalisation de notre site.
Dans le but de satisfaire les utilisateurs nous avons
commencé la conception en utilisant le langage de modélisation
UML et le processus de développement UP pour ensuite faire la mise en
oeuvre des bases de données à l'aide du SGBD MYSQL ,après
nous avons entamé l'implémentation de toutes les requêtes
SQL pour la manipulation des données et enfin la concrétisation
de l'application sous langage de programmation PHP.
Ce projet a fait l'objet d'une expérience
intéressante, qui nous a permis d'améliorer nos connaissances et
nos compétences dans le domaine de la programmation. Nous avons appris
à mieux manipuler les langages PHP, HTML, MYSQL et Java Script.
Finalement, on est arrivé à réaliser
notre site avec une simple et attirante interface graphique qui est de nos
jours, un atout important dans les sites web.
En effet, ce travail étant une oeuvre humaine, n'est
pas un modèle unique et parfait, c'est pourquoi nous restons ouverts
à tous les critiques et nous sommes prêts à recevoir toutes
les suggestions et remarques tendant à améliorer d'avantage cette
étude. Etant donné que tout travail informatique a
été toujours l'oeuvre d'une équipe.
6 ANNEXE
1 Fiches descriptives associés aux différents
cas d'utilisation :
· Fiche
descriptive« authentification» :
|
Nom du CU :
|
Authentification
|
|
Acteur :
|
Patient, Médecin, gestionnaire.
|
|
Type :
|
Secondaire
|
|
Objectif :
|
Permet d'identifier l'utilisateur
|
|
Préconditions :
|
L'acteur est déjà inscrit
|
|
Scénario nominal :
|
1. le système affiche un formulaire d'authentification
2. l'acteur choisit le type de son compte (médecin,
patient ou gestionnaire).
3. l'acteur saisit l'identificateur et le mot de passe
4. l'acteur valide l'authentification.
5. le système vérifie
6. le système affiche le profil de l'acteur
|
|
Alternative :
|
5.al'identificateur ou mot de passe
incorrectes, et aller à 2.
2.al'acteur ne possède pas un compte,
il doit s'inscrire
|
|
Exception :
|
Annulation
|
· Fiche
descriptive« S'inscrire» :
|
Nom du CU :
|
S'inscrire
|
|
Acteur :
|
Patient
|
|
Type :
|
Secondaire
|
|
Objectif :
|
Permet au patient de s'inscrire au système
|
|
Préconditions :
|
/
|
|
Scénario nominal :
|
1. le système affiche un formulaire d'inscription
2. l'acteur remplit le formulaire
3. l'acteur valide les informations saisit
4. le système vérifie les informations
5. le système enregistre le compte
|
|
Alternative :
|
4.aformulaire mal remplit, aller à
2
|
|
Exception :
|
Annulation
|
· Fiche descriptive« Chercher
médecin» :
|
Nom du CU :
|
Chercher médecin
|
|
Acteur :
|
Patient, système de géolocalisation
|
|
Type :
|
Secondaire
|
|
Objectif :
|
Permet au patient de rechercher un médecin
|
|
Préconditions :
|
/
|
|
Scénario nominal :
|
1. le système affiche le formulaire de recherche
2. le patient choisit sa position (automatique ou par ville)
3. le système de géolocalisation envoie les
coordonnés de la position au système.
4. le patient cherche le médecin (par nom ou par
spécialité)
5. le système affiche le résultat de la recherche
par distance.
|
|
Alternative :
|
4.aAucun médecin à afficher, allé
à 1.
|
|
Exception :
|
Annulation
|
· Fiche descriptive« modifier compte
patient» :
|
CU :
|
Modifier compte patient
|
|
Type :
|
Primaire
|
|
Acteur :
|
patient
|
|
Objectif :
|
Permet au patient de modifier son compte
|
|
Précondition :
|
Authentification
|
|
Déroulement :
|
1. Le système affiche le formulaire de modification
2. Le patient modifie ses informations.
3. le patient valide la modification
4. le système vérifie les modifications.
5. le système enregistre les modifications
|
|
Alternative :
|
4. aformulaire mal remplis, aller à
2.
2.a le patient supprime son compte
1. le système demande la confirmation.
2. le patient confirme.
3. le système enregistre la
suppression
|
|
Exception :
|
Annulation
|
· Fiche descriptive« contacter
admin» :
|
Nom du CU :
|
Contacter admin
|
|
Acteur :
|
Patient, médecin
|
|
Type :
|
Primaire
|
|
Objectif :
|
Permet à l'acteur d'envoyer un message au gestionnaire
|
|
Pré-conditions :
|
authentification
|
|
Scénario nominal :
|
1. Le système affiche le formulaire de contact.
2. L'acteur écrit son message et l'envoie.
3. Le système demande la confirmation
4. L'acteur confirme.
5. Le système vérifie.
6. Le système enregistre le message.
|
|
Alternative :
|
3.a champ message vide aller à 1
|
|
Exception :
|
L'acteur possède un autre message sans réponse
Annulation
|
· Fiche descriptive« Demande d'ajout nouvelle
spécialité» :
|
CU :
|
Demande d'ajout nouvelle spécialité
|
|
Type :
|
Secondaire
|
|
Acteur :
|
Médecin, gestionnaire
|
|
Objectif :
|
Permet au médecin de demander au gestionnaire d'ajouter
une nouvelle spécialité
|
|
Précondition :
|
/
|
|
Déroulement :
|
1. Le médecin saisis la spécialité et
valide
2. Le système met la spécialité en attente
3. Le système ajoute la spécialité
après validation du gestionnaire
|
|
Alternative
|
/
|
|
Exception
|
Annulation
|
· Fiche descriptive« modifier
compte» :
|
CU :
|
Modifier compte
|
|
Type :
|
Primaire
|
|
Acteur :
|
Médecin
|
|
Objectif :
|
Permet au médecin de modifier son compte
|
|
Précondition :
|
Authentification
|
|
Déroulement :
|
1. Le système affiche le formulaire de modification
2. Le médecin modifie ses informations.
3. le médecin valide la modification
4. le système vérifie les modifications.
5. le système enregistre les modifications
|
|
Alternative :
|
4. aformulaire mal remplis, aller à 2.
|
|
Exception :
|
Annulation
|
· Fiche descriptive« Gérer
spécialité » :
|
Nom du CU :
|
Gérer spécialité
|
|
Acteur :
|
Médecin
|
|
Type :
|
primaire
|
|
Objectif :
|
Permet au médecin d'ajouter ou supprimer une
spécialité.
|
|
Pré-conditions :
|
Authentification, compte validé
|
|
Scénario nominal :
|
1. le système affiche les spécialités du
médecin.
2. le médecin choisit d'ajouter ou supprimer une
spécialité.
3. le médecin choisit la spécialité qui veut
ajouter et valide.
4. le système met la spécialité en attente
|
|
Alternative :
|
3.a le médecin choisit de supprimer la
spécialité.
1. le système demande la confirmation.
2. le médecin confirme.
3. le système enregistre.
|
|
Exception :
|
Annulation
|
· Fiche descriptive« consulter
RDV» :
|
CU :
|
consulter RDV
|
|
Type :
|
Primaire
|
|
Acteur :
|
Médecin
|
|
Objectif :
|
Permet au médecin de voir ses RDV sur son calendrier
|
|
Précondition :
|
Authentification
|
|
Déroulement
|
1. le médecin demande de consulter son calendrier
2. Le système affiche le calendrier du médecin avec
les noms des patients
|
|
Alternative :
|
/
|
|
Exception :
|
Annulation
|
· Fiche descriptive« Prendre RDV
patient» :
|
Nom du CU :
|
Prendre RDV patient
|
|
Acteur :
|
médecin
|
|
Type :
|
secondaire
|
|
Objectif :
|
Permet au médecin de prendre un RDV au profit d'un
patient
|
|
Précondition :
|
Authentification
|
|
Scénario nominal :
|
1. Le système affiche le calendrier du médecin.
2. Le médecin choisit une date et une heure.
3. Le système affiche le formulaire du patient
4. Le médecin remplit et valide le formulaire
5. Le système vérifie le formulaire
6. Le système enregistre le rendez-vous.
|
|
Alternative :
|
5.a formulaire mal rempli aller à 3
|
|
Exception :
|
Annulation
|
· Fiche descriptive« Gérer RDV
patient» :
|
Nom du CU :
|
Gérer RDV patient
|
|
Acteur :
|
médecin
|
|
Type :
|
Primaire
|
|
Objectif :
|
Permet au médecin de modifier ou d'annuler un rendez-vous
déjà pris
|
|
Précondition :
|
Authentification
|
|
Scénario nominal :
|
8. le système affiche les détails des
rendez-vous.
9. le médecin choisit de modifier ou d'annuler un
rendez-vous.
10. le système affiche le calendrier
11. le médecin choisit la nouvelle date
12. le système demande une confirmation
13. le médecin confirme
14. le système valide la modification
|
|
Alternative :
|
2a. le médecin choisit l'annulation du RDV
1 le médecin supprime le RDV.
2 le système demande confirmation.
3 le médecin valide la suppression.
4 le système valide la suppression.
|
|
Exception :
|
Annulation
|
· Fiche descriptive« Valider nouvelle
spécialité » :
|
Nom du CU :
|
Valider nouvelle spécialité
|
|
Acteur :
|
Gestionnaire
|
|
Type :
|
secondaire
|
|
Objectif :
|
Permet au gestionnaire de valider une nouvelle
spécialité proposée par un médecin
|
|
Pré-conditions :
|
authentification
|
|
Scénario nominal :
|
1. le système affiche la liste des
spécialités pour les valider ou supprimer.
2. gestionnaire valide la spécialité.
3. le système demande la confirmation
4. le gestionnaire confirme.
5. le système enregistre.
|
|
Alternative :
|
2.a le gestionnaire refuse la spécialité.
1. le système demande confirmation
2. le gestionnaire confirme la suppression.
3. le système enregistre.
|
|
Exception :
|
Aucune nouvelle spécialité
Annulation
|
· Fiche descriptive« Répondre aux
messages» :
|
Nom du CU :
|
Répondre aux messages
|
|
Acteur :
|
gestionnaire
|
|
Type :
|
Primaire
|
|
Objectif :
|
Permet au gestionnaire de répondre à un message
|
|
Précondition :
|
authentification
|
|
Scénario nominal :
|
1. Le système affiche les messages.
2. Le gestionnaire écrit la réponse d'un message et
l'envoie.
3. Le système vérifie.
4. Le système enregistre la réponse.
|
|
Alternative :
|
3.a champ message vide aller à 1
|
|
Exception :
|
Annulation
|
2 Diagrammes d'activités associées aux
différents cas d'utilisation :
· Diagramme d'activité
« authentification» :

· Diagramme d'activité
« S'inscrire» :

· Diagramme d'activité « Chercher
médecin» :

· Diagramme d'activité « modifier
compte patient» :

· Diagramme d'activité
« contacter admin» :

· Diagramme d'activité « Demande
d'ajout nouvelle spécialité» :

· Diagramme d'activité « Modifier
compte» :

· Diagramme d'activité « Gérer
spécialité» :

· Diagramme d'activité « consulter
RDV» :

· Diagramme d'activité « Prendre RDV
patient» :

· Diagramme d'activité« Gérer
RDV patient» :

· Diagramme d'activité« valider
nouvelle spécialité» :

· Diagramme d'activité« répondre
aux messages» :

3 Diagrammes de séquences associées aux
différents cas d'utilisation :
· Diagramme séquences
« authentification» :

· Diagramme séquences
« S'inscrire» :

· Diagramme séquences « modifier
compte patient» :

· Diagramme séquences « modifier
compte patient» :

· Diagramme séquences « contacter
admît» :

· Diagramme séquences « Demande
d'ajout nouvelle spécialité» :

· Diagramme séquences « modifier
compte» :

· Diagramme séquences « Gérer
spécialité» :

· Diagramme séquences « consulter
RDV» :

· Diagramme séquences « Prendre RDV
patient» :

· Diagramme séquences « gérer
RDV patient» :

· Diagramme séquences « Valider
nouvelle spécialité» :

· Diagramme séquences
« Répondre aux messages» :
 les références les références
[1] : Conception et réalisation d'un
site web dynamique pour un magazine en ligne boukerzazahananesaouchi rima
promotion 2011_2012 de l'université de Constantine.
[2] : Du web 1.0 au web 4.0 - le blog de
C-Marketing.
[3] :
www.commentcamarche.net/contents/222-environnement-client-serveur.
Le 22/04/2014.
[4] :
http://www.memoireonline.com/05/12/5812/m_La-realisation-dune-application-decontrle-total-des-processus-dun-ordinateur-distant6.html
Le 23/04/2014.
[5] :
http://mproof.blogspot.com/2011/03/larchitecture-client-serveur.html.
[6] :GrandyBooch, le guide d'utilisation en
UML, édition 2002.
[7] : Pascal Roques, les cahiers du programmeur
UML, Eyrolles 2003.
[8] :S.Grain, UML2.
[9] : Michel lai, penser objet avec UML et
java.
[10] : Cours UPD L3 SI 2015/2016.
[11] :
http://fr.wikipedia.org/wiki/Hypertext_Markup_Language.
[12] :
http://www.jsand.net/definition_css.wju.
[13] :
http://dictionnaire.phpmyvisites.net/definition-PHP-4899.htm.
[14] :
http://www.futura-sciences.com/magazines/high-tech/infos/dico/d/internet-mysql-4640/.
[15] :
http://fr.wikipedia.org/wiki/JQuery
[16] :
https://fr.wikipedia.org/wiki/WampServer
[17] :
https://fr.wikipedia.org/wiki/Adobe_Dreamweaver
[18] :
https://fr.wikipedia.org/wiki/StarUML
[19] :
https://fr.wikipedia.org/wiki/Google_Maps
| 


