|
? Intérêt scientifique :
Ce sujet permettra à tout chercheur, qui y est, ou qui veut s'impliquer
dans ce domaine informatique d'enrichir au moins sa connaissance à
travers les techniques et
1
INTRODUCTION GENERALE
Il est à constater de nos jours, une grande dynamique
s'opérant dans diverses Entreprises de par le monde, et cela grâce
à la nouvelle technologie de l'informatique qui continue à faire
son cheval de batail dans tous les domaines de la vie humaine ; ainsi
l'informatique est le domaine d'activité scientifique, technique et
industriel concernant le traitement automatique de l'information via
l'exécution de programmes informatiques par des machines : des
systèmes embarqués, des ordinateurs, des robots, des automates,
etc. ... et L'informatique de gestion est l'ensemble des connaissances, des
technologies, et des outils en rapport avec la gestion de données,
c'est-à-dire la collecte, la vérification et l'organisation de
grandes quantités d'informations. ...
Notre sujet s'intitule « conception d'un site de vente
des produits dans un établissement commercial, cas des Etablissement
SKYCOM » en effet nous voulons mettre en place un site web tout en
utilisant l'outil informatique pour permettre une bonne gestion et vente des
produits.
1. CHOIX ET INTERET DU SUJET
1.1. CHOIX
Le choix d'un sujet scientifique doit être
nécessairement la conséquence de ce que le chercheur envisage
étaler comme projet. C'est ainsi que les Etablissements SKYCOM se veut
être une entreprise compétitive et à la portée de
tout le monde via Internet, et dans cette optique nous nous sommes vus concerne
pour apporter notre contribution à ces problèmes.
Le choix d'un sujet scientifique n'est pas le fruit du hasard
du fait qu'à tout choix d'un sujet d'étude s'attache toujours un
certain intérêt.
1.2. INTERET DU SUJET
L'intérêt porté à notre sujet
d'étude est vue sur trois angles suivants :
? Intérêt Social : Le
Système d'Information Informatisé proposé offre une
rentabilité tant sociale qu'économique. Ce dernier se traduit par
la simplification des opérations tandis que la rentabilité
sociale s'explique par la recherche de l'amélioration des conditions de
vente. Ce sujet permettra aux Etablissements SKYCOM de bien gérer tous
les produits à vendre
2
méthodes informatiques ainsi que les équipements
matériels et de processus logiciels appliqués à ce travail
pour arriver à mettre en place un site de vente.
? Intérêt personnel :
Le choix de ce sujet nous permet d'approfondir notre connaissance sur tous les
équipements matériels et de processus logiciels utilisables pour
mettre en places site de
vente.et de mieux maîtriser la
démarche UP( Unified Process) qui est utilisé en UML pour le
développement des logiciels qui répondent aux attentes des
utilisateurs. Et enfin ce sujet va stimuler en nous un sentiment de
chercheur.
2. ETAT DE LA QUESTION
L'état de la question nous permet d'améliorer un
sujet de recherche déjà traités par un auteur ou un
chercheur. Les problèmes traités en informatique de gestion sont
multiples, parmi lesquels nous nous sommes intéressés aux projets
qui sont en rapport avec la conception d'un site web de vente.
Job Kuta ISIPA/Kinshasa - Graduat 2013 dans son travail
intitulé Conception et réalisation d'une application web
pour la gestion des ventes des produits cosmétique, il a
soulevé comme problème : « jadis le traitement des
données se faisait manuellement, ce qui était lent, ennuyeux,
harassant et sujet a des nombreuses erreurs. Ses multiples problèmes du
système manuel et surtout l'évolution scientifique ont conduit
à l'émergence d'un système informatique. De là ce
dernier s'est développé et a connu une grandes expansion a tel
enseigne qu'aucun domaine de la vie socio-économique ne peut s'en
passer. »
De ce fait, sa préoccupation majeure est d'analyser la
gestion des ventes des produits cosmétiques du magasin Héritage
Cosmétique. Et ses questions ont été formulées en
ces termes :
- Comment pourrions-nous éviter l'attroupement des
clients pour les commandes et les livraisons des produits ?
- Peut-on être à mesure d'établir une liste
des ventes journalières ?
- L'ordinateur pourrait-il prendre en charge la gestion des
ventes journalières, semestriel, mensuel, trimestriel et annuel ?
Et, il a proposé comme solution la réalisation
d'une application web pour la gestion des ventes des produits
cosmétiques au sein de L'HERITAGE COSMETIQUE qui pourrait-être une
meilleur solution et permettra :
- D'éviter les attroupements des clients lors des
livraisons ou des commandes ; - D'établir des listes des ventes
journalières ;
3
- D'obtenir les statistiques des ventes périodiques,
journalières, mensuelles, trimestrielles et annuelles.
Et Les performances du système que nous proposons
constitueraient une garantie pour la gestion des ventes des produits
cosmétiques.
2. PROBLEMATIQUE
La problématique est définie comme étant,
un ensemble de questions qu'une science ou une philosophie se pose dans un
domaine particulier.1
Elle se définie encore comme étant, un ensemble de
questions que se pose un chercheur, suite aux problèmes exprimés
dans un domaine donné.
En effet, les établissements SKYCOM, veulent mettre en
place un site de vente suite au manque d'écoulement rapide des produits
et une mauvaise gestion, explique par le manque de contrôle de stock, le
manque de précision sur quels sont le produits le sollicité par
client.
3. HYPOTHESE
L'hypothèse désigne une proposition à une
explication des phénomènes naturels et qui doit être
vérifié par les faits. C'est également le fait de prendre
position en n'ayant aucune
certitude 2
Partant de la question posée, nous
essaierons de mettre en place un site web offrants des possibilités
suivantes :
· Des milliers de clients potentiels Internet
étant devenu l'outil privilégié pour s'informer sur un
produit ou un service. Si vous n'avez pas de site web, c'est comme si vous
fermez la porte à vos clients et prospects.
· Soyez visible 24h sur24 - 7 jours sur 7 Contrairement
à un magasin physique, un site web fonctionne sans interruption. Vos
clients et futurs clients peuvent vous contacter, visualiser vos produits ou
services en tout temps.
· Réduisez vos coûts de fonctionnement Avec
votre site Internet, vous pouvez mettre en place des brochures d'informations
sous forme de fichier PDF à télécharger. Ainsi, vous
économisez des frais postaux non négligeables.
· Diminuez vos frais publicitaires Comparé
à une publicité traditionnelle, telle que la publicité
achetée sur un journal ou un magazine, un site web peut vous amener un
grand nombre de clients, à moindre frais !
1 Dictionnaire, LAROUSSE ILLUSTRE, 2009,
P.822
2 Dictionnaire Robert Méthodique
4
· Améliorez vos services Avec un site web il est
facile d'interagir avec vos clients. En installant par exemple, un simple
formulaire, vous pouvez recevoir des commentaires et suggestions de vos clients
pour l'amélioration de vos prestations.
· Augmentez votre crédibilité Aujourd'hui,
toutes les grandes entreprises privées ou publics ont leur site web.
Selon une étude récente, un très grand nombre de
consommateurs pensent qu'une entreprise qui n'a pas de site manque de
professionnalisme.
· Créez des partenariats Pour augmenter votre
visibilité, vous pouvez faire des échanges de liens avec d'autres
sites web.
4. METHODES ET TECHNIQUES
Cette partie va nous permettre de bien utilisé les
méthodes adéquates pour la bonne démarche un travail
scientifique et les techniques de collections des informations.
4.1. METHODE
La méthode se définie comme étant une
procédure qui consiste à observer les phénomènes,
à en tirer des hypothèses et à vérifier les
conséquences de ces hypothèses par une expérimentation
scientifique.3
Dans la démarche de réalisation de notre
travail, nous avons optés pour la méthode analytique. Pour y
arriver, nous avons utilisés la démarche UP (Processus
Unifié).
4.2. TECHNIQUES
Le but de la technique dans la démarche de
l'élaboration de notre travail est de collecter diverses informations
sur un groupe d'individus ou sur l'environnement dans lequel le groupe
d'individus évoluent en fonction du domaine d'étude.
a. La technique documentaire
Concernant cette technique, nous sommes partis dans quelques
bibliothèques de la place chercher quelques ouvrages qui sont en rapport
avec notre travail et en suite, allé consulter quelques sites web afin
de nous permettre à bien développer ce travail.
b. La technique d'interview
Cette technique nous a permis à procéder à
l'investigation scientifique, utilisant un processus de communication verbale
pour recueillir les informations en relation avec le but
fixé.4 Par cette technique nous avons procéder par un
échange avec les responsables des Etablissements SKYCOM pour avoir
certaines informations des leurs produits et par rapport à la conception
de ce site de vente en ligne.
3 Dictionnaire, opt.cit, P.642
4 NGOY KATANGA Nestor, Pour mon travail de fin de
cycle, P.60
5
5. DELIMITATION DU SUJET
De par son intitulé, notre sujet présente
plusieurs champs d'application, vu la multiplicité des entreprises.
Cependant, du point de vue spatial, nous nous intéressons aux seules
données de l'entreprise SKYCOM, plus particulièrement aux
services qui remplissent les fonctions suivantes :
- Gestion de vente (service de vente ou distribution) ;
- Gestion des commandes (service client) ;
- Gestion de stock (magasin produits finis).
Les données récoltées pour notre
étude portent sur la période allant de 2012 à 2013. Et les
résultats qui découlent de cette étude seront
d'application tant que la nouvelle application web de vente mise en place sera
d'application.
6. SUBDIVISION DU TRAVAIL
Hormis l'introduction générale et la conclusion
générale, nous subdivisions notre travail en trois grands
chapitres qui suit :
V' CHAPITRE I. DEFINITIONS DES CONCEPTS ET CONSIDERATION
THEORIQUES
Dans ce chapitre, il sera question de définir tous les
concepts utilisé dans notre travail. Ces concepts sont liés
à l'informatique et à l'environnement.
V' CHAPITRE II. ANALYSE METIER
Dans cette partie nous allons décrire l'existant en
définissant le périmètre d'étude par un diagramme
de contexte et de déterminer les activités des acteurs
indiqués dans le processus métier de notre domaine
d'étude
V' CHAPITRE III. CONCEPTION DE SYSTEME INFORMATIQUE
Dans ce chapitre nous allons décrire l'analyse et la
conception du système informatique, la conception
détaillée, les caractéristique de la solution
(sécurité) ainsi qui la réalisation du logiciel en faisant
la mise en oeuvre de l'architecture, l'implémentation ainsi que le
déploiement du futur système.
V' CHAPITRE IV : IMPLEMENTATION
Dans ce chapitre allons proposer une solution technique qui
celle de mettre en place une application qui permettra aux clients des
établissements SKYCOM de passer leurs commandes et achats en ligne
6
CHAPITRE I : DEFINITIONS DES CONCEPTS ET
CONSIDERATION
THEORIQUE
I.1 Définitions des concepts
Dans ce chapitre nous allons définir les concepts
clés du sujet, du domaine d'étude, ceux informatique ainsi que la
méthode et langage de programmation.
1.1. SYSTEME
Le mot système est défini comme un ensemble
d'éléments en interaction dynamique organisés en fonction
d'un but. Un système est toujours doté d'une structure, d'un
ensemble d'information ou d'activités afin d'atteindre un but et il
évolue dans un environnement.5
1.2 SYSTEME D'INFORMATION
Un système d'information peut être défini
comme la partie du réel constituée d'informations
organisées et d'acteurs qui agissent sur ces informations ou à
partir de ces informations, selon des processus visant une finalité de
gestion et utilisant les technologies de l'information.6
1.3 SYSTEME INFORMATIQUE
Un système informatique est un ensemble organisé
d'objets techniques - matériels, logiciels, applicatifs qui
représentent l'infrastructure d'un système
d'information.7 Partant de la définition de système
d'information et du système informatique et information nous allons
définir les concepts liés notre domaine
d'étude.8
1.4 CONCEPTION
La conception permet d'acquérir une
compréhension approfondie des contraintes liées au langage de
programmation, à l'utilisation des composants et au système
d'exploitation. La conception est une façon de concevoir, de comprendre,
d'imaginer ou de prévoir quelque chose.9
1.5 UN SITE OU SITE WEB (DE L'ANGLAIS WEBSITE)
Est un ensemble de pages web hyperliées entre elles et
accessible à une adresse web. On dit aussi site internet
par métonymie, le World Wide Web reposant sur
l'Internet. Un site web est un ensemble de pages qui peuvent être
consultées en suivant des hyperliens à l'intérieur du
site.
5 MULLER P.A, Modélisation objet avec UML
, p 85
6 J. GABAY & D. GABAY, UML2 Analyse et
conception, éd. DUNOD, Paris, 2008,
8 Idem
9 Petit Larousse illustre, les éditions
françaises 1999, p.258
7
L'adresse web d'un site correspond en fait à l'URL
d'une page web, prévue pour être la première
consultée : la page d'accueil. La consultation des pages d'un site
s'appelle une « visite », car les hyperliens devraient permettre de
consulter toutes les pages du site sans le quitter (sans devoir
consulter une page web hors du site). Une visite peut commencer par n'importe
quelle page, particulièrement lorsque son URL est donnée par un
moteur de recherche. Techniquement, rien ne distingue la page d'accueil d'une
autre page.10
1.6 ONLINE
Qualifie une information ou une ressource qui
nécessitent une connexion à un réseau pour être
consultable ou utilisable. Le français dira en ligne. Désigne
aussi la situation d'un périphérique lorsqu'il est
alimenté.11
1 .7 LE COMMERCE ELECTRONIQUE (OU
E-COMMERCE, OU ENCORE VENTE EN
LIGNE)
Désigne l'échange de biens, de services et
d'informations entre les réseaux informatiques, notamment Internet. Le
commerce électronique ne se limite pas au seul réseau Internet.
Dans le cadre du commerce inter-entrepris, on utilise depuis de nombreuses
années des réseaux de type Échange de données
informatisé (EDI). Des transactions électroniques se
réalisent également sur les réseaux
téléphoniques mobiles. On parle de m-commerce
(mobile commerce). Plus précisément, en France,
depuis les années 1980, le minitel a permis le développement de
transactions électroniques prémices des services proposés
à ce jour sur internet.
1.6 BASE DE DONNEES (DATABASE)
Une base de données est un conteneur informatique
permettant de stocker le plus souvent dans un même lieu -
l'intégralité des informations en rapport avec une
activité. Une base de données permet de stocker et de retrouver
un ensemble d'informations de plusieurs natures ainsi que les liens qui
existent entre les différentes informations.12
Dans la très grande majorité des cas, le terme
de base de données est utilisé pour base de données
fortement structurée(s).
Un SGBD peut donc être défini
comme un ensemble de logiciels permettant de stocker et d'interroger un
ensemble de fichiers interdépendants, mais aussi comme un outil
permettant de modéliser et de gérer les données d'une
entreprise.13
10
www.wipipedia.org
11 Idem
12
www.wikipedia.org
13 Idem
8
1.6.1 SYSTEME DE GESTION DE BASE DE DONNEES
En informatique un système de gestion de base de
données (abr. SGBD) est un logiciel système
destiné à stocker et à partager des informations dans une
base de données, en garantissant la qualité, la constance et la
confidentialité des informations, tout en cachant la complexité
des opérations.
Un SGBD (en anglais DBMS pour database management
system) permet d'inscrire, de retrouver, de modifier, de trier, de
transformer ou d'imprimer les informations de la base de données. Il
permet d'effectuer des comptes rendus des informations enregistrées et
comporte des mécanismes pour assurer la cohérence des
informations, éviter des pertes d'informations due à des pannes,
assurer la confidentialité et permettre son utilisation par d'autres
logiciels1. Selon le modèle, le SGBD peut comporter une
simple interface graphique jusqu'à des langages de programmation
sophistiqués.
Les systèmes de gestion de base de données sont
des logiciels universels, indépendants de l'usage qui est fait des bases
de données. Ils sont utilisés pour de nombreuses applications
informatiques, notamment ; les guichets automatique bancaires. Il existe de
nombreux systèmes de gestion de base de données. En 2008, Oracle
détenait près de la moitié du marché des SGBD avec
MySQL et Oracle Database. Vient ensuite IBM avec près de 20 %, laissant
peu de place pour les autres acteurs3.
Les SGBD sont souvent utilisés par d'autres logiciels
ainsi que les administrateurs ou les développeurs. Ils peuvent
être sous forme de composant logiciel, de serveur, de logiciel applicatif
ou d'environnement de programmation.
I. 2. CONSIDERATION THEORIQUE
A. Présentation du processus unifié
Le processus unifié est une démarche de
développement logiciel : il regroupe les activités à mener
pour transformer les besoins d'un utilisateur en système logiciel. Il
est construit sur UML ; il est itératif et incrémental,
centré sur l'architecture, conduit par les cas d'utilisation et
piloté par les risques.14
A. 1. Le processus unifié est conduit par les
cas d'utilisation
L'objectif principal d'un système logiciel est de
rendre service à ses utilisateurs ; il faut par conséquent bien
comprendre les désirs et les besoins des futurs utilisateurs. Le
processus de développement sera donc centré sur l'utilisateur. Le
terme utilisateur ne désigne pas seulement les utilisateurs humains mais
également les autres systèmes. L'utilisateur représente
donc une personne ou
14 P R o q u e s
· F V a l l é e
UML 2 en action de l'analyse des besoins à la conception 4e
édition
9
une chose dialoguant avec le système en cours de
développement. Ce type d'interaction est appelé cas
d'utilisation.
A. 2. Le processus unifié est centré sur
l'architecture
Dès le démarrage du processus, on aura une vue
sur l'architecture à mettre en place. L'architecture d'un système
logiciel peut être décrite comme les différentes vues du
système qui doit être construit. L'architecture logicielle
équivaut aux aspects statiques et dynamiques les plus significatifs du
système. L'architecture émerge des besoins de l'entreprise, tels
qu'ils sont exprimés par les utilisateurs et autres intervenants et tels
qu'ils sont reflétés par les cas d'utilisation.
A. 3. Le processus unifié est itératif et
incrémental
Le développement d'un produit logiciel est vaste qui
peut s'étendre sur plusieurs mois. On ne va pas tout développer
d'un coup. On peut découper le travail en plusieurs parties qui sont
autant de mini projets, chacun d'entre eux représentant une
itération qui donne lieu à un incrément.
Une itération désigne la succession des
étapes de l'enchaînement d'activités ou encore est une
séquence distincte d'activités avec un plan de base et des
critères d'évaluation, qui produit un release (interne ou
externe), tandis qu'un incrément correspond à une avancée
dans les différents stades de développement. Une itération
est une séquence distincte d'activités avec un plan de base et
des critères d'évaluation, qui produit un release (interne ou
externe). 15
A. 4. Le processus unifié est piloté par
les risques
Dans ce cadre, les causes majeures d'échec d'un projet
logiciel doivent être écartées en priorité. Nous
identifions une première cause provenant de l'incapacité de
l'architecture technique à répondre aux contraintes
opérationnelles, et une seconde cause liée à
l'inadéquation du développement aux besoins des utilisateurs.
B. Le cycle de vie du processus unifié
Le processus unifié répète un certain nombre
de fois une série de cycles. Tout cycle se conclut par la livraison
d'une version du produit aux clients et s'articule en 4 phases :
création, élaboration, construction et transition, chacune
d'entre elles se subdivisant à son tour en itérations. B.
1 Création
Première phase du cycle de vie du processus
unifié, la création traduit une idée en vision de produit
fini et présente l'étude de rentabilité pour ce produit.
Elle essaie de répondre à un certain nombre de questions : Que va
faire le système pour les utilisateurs ? A quoi peut ressembler
l'architecture d'un tel système ? Quels sont l'organisation et les
coûts du développement de ce produit ? C'est à ce niveau
où les principaux cas d'utilisation seront spécifiés.
L'identification des risques majeurs,
15 P. Rocques & F. Vallée, UML 2 en action, de
l'analyse des besoins à la conception, éd. EYROLLES, 2007,
p70
10
la mise sur place d'une architecture provisoire du
système à concevoir et la préparation de la phase
d'élaboration seront les principales tâches à effectuer
durant cette étape de la création.16
B. 2 Elaboration
Elle permet de préciser la plupart des cas
d'utilisation et de concevoir l'architecture du système. L'architecture
doit être exprimée sous forme de vue de chacun des modèles.
Lors de cette phase une architecture de référence sera
conçue. Au terme de cette étape, le chef de projet doit
être en mesure de prévoir les activités et d'estimer les
ressources nécessaires à l'achèvement du projet.
B. 3 Construction
C'est le moment où l'on construit le produit.
L'architecture de référence se métamorphose en produit
complet, elle est maintenant stable. Le produit contient tous les cas
d'utilisation que les chefs de projet, en accord avec les utilisateurs ont
décidé de mettre au point pour cette version. Celle-ci doit
encore avoir des anomalies qui peuvent être en partie résolue lors
de la phase de transition.
B. 4 Transition
Le produit est en version bêta. Un groupe d'utilisateurs
essaye le produit et détecte les anomalies et défauts. Cette
phase suppose des activités comme la fabrication, la formation des
utilisateurs clients, la mise en oeuvre d'un service d'assistance et la
correction des anomalies constatées (ou le report de leur correction
à la version suivante).
c. Etapes de la méthode up
Les activités de développement sont
définies par cinq disciplines fondamentales qui décrivent la
capture des exigences, l'analyse et la conception, l'implémentation, le
test et le déploiement.
C. 1 capture des exigences
UP propose d'appréhender l'expression des besoins en se
fondant sur une bonne compréhension du domaine concerné pour le
système à développer et une modélisation des
procédures du système existant. Ainsi, UP distingue deux types de
besoins :
· les besoins fonctionnels qui conduisent à
l'élaboration des cas d'utilisation,
· les besoins non fonctionnels (techniques) qui aboutissent
à la rédaction d'une matrice des exigences.
16 P. Rocques & F. Vallée, UML 2 en action, de
l'analyse des besoins à la conception, éd. EYROLLES, 2007,
p40
11
C. 2. L'analyse et La conception
a. L'analyse
L'analyse correspondant à la phase qui répond
à la question « que fait le système », l'analyse est
l'une des étapes les plus importantes et les plus difficiles de la
modélisation. Elle permet de modéliser le domaine d'application,
d'analyser l'existant et les contraintes de réalisation. Elle s'effectue
par une abstraction et une séparation des problèmes. Elle peut
être découpée en trois phases que sont :
? La définition des besoins
? La capture des besoins
? La spécification des besoins
b. La conception
La conception met en oeuvre tout un ensemble
d'activités qui à partir d'une demande d'informatisation d'un
processus permettent la conception, l'écriture et la mise au point d'un
produit informatique (et donc de programmes informatiques) jusqu'à sa
livraison au demandeur. Elle a comme objectifs de répondre à la
question « comment faire le système ?» et de décomposer
de façon modulaire le système à mettre en place. La
conception définit l'architecture du logiciel. Elle définit par
la même occasion chaque constituant du logiciel (Informations
traitées, traitements effectués, résultats fournis,
contraintes à respecter. A la suite un modèle logique utilisable
à la phase d'implémentation est produit.17
C. 3. L'implémentation
Cette phase consiste à la mise en oeuvre des programmes
dans un langage de programmation conformément aux spécifications
définies dans les phases précédentes. Elle renferme en son
sein les phases de test et de mise au point (débogage). A la sortie il
sera produit un modèle physique (collection de modules
implémentés mais non testés, documentation de
programmation expliquant le code).
C. 4. Test
Les tests permettent de vérifier :
· la bonne implémentation de toutes les exigences
(fonctionnelles et techniques),
· le fonctionnement correct des interactions entre les
objets,
· la bonne intégration de tous les composants dans
le logiciel.
17 P. Rocques & F. Vallée, UML 2 en action, de
l'analyse des besoins à la conception, éd. EYROLLES, 2007
12
Classiquement, différents niveaux de tests sont
réalisés dans cette activité : test unitaire, test
d'intégration, test de réception, test de performance et test de
non-régression.
I.6. Présentation du language UML
1 UML et les vues
Diverses perspectives ou vues peuvent être prises en
compte dans la modélisation d'un système d'informations. Le
langage UML en a défini cinq (05) qui sont complémentaires et qui
guident l'utilisation des concepts objets : il s'agit de l'architecture 4+1
centrée sur la vue utilisateur.
1.1 La vue logique
Cette vue appelée vue de haut niveau se concentre sur
l'abstraction et l'encapsulation. C'est à ce niveau que s'effectue la
modélisation des éléments et mécanismes principaux
du système. La vue logique permet d'identifier les
éléments du domaine, ainsi que les relations et interactions
entre ces éléments : les éléments du domaine
étant le(s) métier(s) de l'entreprise. Ils sont d'une importance
capitale dans la mission future du système, ils gagnent à
être réutilisés (ils représentent un savoir-faire).
Cette vue permet aussi d'organiser, (selon des critères purement
logiques), les éléments du domaine en "catégories"
: pour répartir les tâches dans les équipes, regrouper
ce qui peut être générique, isoler ce qui est propre
à une version donnée, etc.18
1.2 La vue des composants
Cette vue de bas niveau (aussi appelée "vue de
réalisation"), montre : L'allocation des éléments de
modélisation dans des modules (fichiers sources, bibliothèques
dynamiques, bases de données, exécutables, etc.). En d'autres
termes, cette vue identifie les modules qui réalisent (physiquement) les
classes de la vue logique. Elle définit aussi l'organisation des
composants, c'est-à dire la distribution du code en gestion de
configuration, les dépendances entre les composants... Les contraintes
de développement (bibliothèques externes...). La vue des
composants montre aussi l'organisation des modules en
"sous-systèmes", les interfaces des sous-systèmes et
leurs dépendances (avec d'autres sous-systèmes ou modules).
1.3 La vue processus
Cette vue est d'une très grande importante dans les
environnements multitâches ; elle montre :
? La décomposition du système en termes de
processus (tâches);
? les interactions entre les processus (leur
communication);
18 P. Rocques & F. Vallée, UML 2 en action, de
l'analyse des besoins à la conception, éd. EYROLLES, 2007,
p45
13
> la synchronisation et la communication des activités
parallèles (threads).
1.4 La vue de déploiement
Cette vue très importante dans les environnements
distribués, décrit les ressources matérielles et la
répartition du logiciel dans ces ressources :
> la disposition et nature physique des matériels,
ainsi que leurs performances,
> l'implantation des modules principaux sur les noeuds du
réseau,
> les exigences en termes de performances (temps de
réponse, tolérance aux fautes et pannes...). 1.5 La
vue utilisateur
Cette vue (dont le nom exact est "vue des cas d'utilisation"),
guide toutes les autres. Dessiner le plan (l'architecture) d'un système
informatique n'est pas suffisant, il faut le justifier ! Cette vue
définit les besoins des clients du système et centre la
définition de l'architecture du système sur la satisfaction (la
réalisation) de ces besoins. A l'aide de scénarios et de cas
d'utilisation, cette vue conduit à la définition d'un
modèle d'architecture pertinent et cohérent. Cette vue est la
"colle" qui unifie les quatre autres vues de l'architecture. Elle motive les
choix, permet d'identifier les interfaces critiques et force à se
concentrer sur les problèmes importants.
Les diagrammes UML
UML n'est pas une méthode (une description normative
des étapes de la modélisation) : ses auteurs ont en effet
estimé qu'il n'était pas opportun de définir une
méthode en raison de la diversité des cas particuliers. Ils ont
préféré se borner à définir un langage
graphique qui permet de représenter, de communiquer les divers aspects
d'un système d'information (aux graphiques sont, bien sûr,
associés des textes qui expliquent leur contenu). UML est donc un
métalangage car il fournit les éléments permettant de
construire le modèle qui, lui, sera le langage du projet.
Il est impossible de donner une représentation
graphique complète d'un logiciel, ou de tout autre système
complexe, de même qu'il est impossible de représenter
entièrement une statue (à trois dimensions) par des photographies
(à deux dimensions). Mais il est possible de donner sur un tel
système des vues partielles, analogues chacune à une
photographie d'une statue, et dont la juxtaposition donnera une idée
utilisable en pratique sans risque d'erreur grave.
Les versions d'UML 1.x proposaient neuf (09) diagrammes.
UML 2.0 en a rajouté quatre. Ces treize types de
diagrammes représentent autant de vues distinctes pour
représenter des concepts particuliers du système d'information.
Ils se répartissent en deux grands groupes :
Diagrammes structurels ou diagrammes statiques
(UML Structure)
> diagramme de classes (Class diagram)
> diagramme d'objets (Object diagram)
> diagramme de composants (Component diagram) >
diagramme de déploiement (Deployment diagram)
14
> diagramme de paquetages (Package diagram)
rajouté par UML 2.0
> diagramme de structures composites (Composite
structure diagram) rajouté par UML 2.0
Diagrammes comportementaux ou diagrammes dynamiques
(UML Behavior)
> diagramme de cas d'utilisation (Use case
diagram)
> diagramme d'activités (Activity
diagram)
> diagramme d'états-transitions (State machine
diagram)
> diagrammes d'interaction (Interaction diagram)
> diagramme de séquence (Sequence
diagram)
> diagramme de communication (Communication
diagram)
> diagramme global d'interaction (Interaction overview
diagram) rajouté par UML 2.0
> diagramme de temps (Timing diagram)
rajouté par UML 2.0
Ces diagrammes, d'une utilité variable selon les cas,
ne sont pas nécessairement tous produits à
l'occasion d'une modélisation. Les plus utiles pour la
maîtrise d'ouvrage sont les diagrammes d'activités,
de cas d'utilisation, de classes, d'objets, de séquence
et d'états transitions. Les diagrammes de
composants, de déploiement et de communication sont
surtout utiles pour la maîtrise d'oeuvre à qui ils
permettent de formaliser les contraintes de la
réalisation et la solution technique. Dans la suite nous
allons présenter les diagrammes utilisés dans
notre modélisation.
I.3 language de programmation
a. Langage informatique
On appelle « langage informatique » un langage
destiné à décrire l'ensemble des actions
consécutives qu'un ordinateur doit exécuter. Un langage
informatique est ainsi une façon pratique pour nous (humains) de donner
des instructions à un ordinateur.
A contrario, le terme « langage naturel »
représente les possibilités d'expression partagé par un
groupe d'individus (par exemple l'anglais ou le français).
Les langages servant aux ordinateurs à communiquer
entre eux n'ont rien à voir avec des langages informatiques, on parle
dans ce cas de protocoles de communication, ce sont deux notions totalement
différentes.
Un langage informatique a donc plusieurs
avantages:
> il est plus facilement compréhensible que le langage
machine ;
> il permet une plus grande portabilité,
c'est-à-dire une plus grande facilité d'adaptation sur des
machines de types différents ;
Les langages informatiques peuvent grossièrement se
classer en deux catégories :
les langages interprétés les langages
compilés.
15
Langage interprété
Un langage informatique est par définition
différent du langage machine. Il faut donc le traduire pour le rendre
intelligible du point de vue du processeur. Un programme écrit dans un
langage interprété a besoin d'un programme auxiliaire
(l'interpréteur) pour traduire au fur et à mesure les
instructions du programme.
Langage compilé
Un programme écrit dans un langage dit «
compilé » va être traduit une fois pour toutes par un
programme annexe, appelé compilateur, afin de générer un
nouveau fichier qui sera autonome, c'est-à-dire qui n'aura plus besoin
d'un programme autre que lui pour s'exécuter; on dit d'ailleurs que ce
fichier est exécutable.
Un programme écrit dans un langage compilé a
comme avantage de ne plus avoir besoin, une fois compilé, de programme
annexe pour s'exécuter. De plus, la traduction étant faite une
fois pour toute, il est plus rapide à l'exécution. Toutefois il
est moins souple qu'un programme écrit avec un langage
interprété car à chaque modification du fichier source
(fichier intelligible par l'homme: celui qui va être compilé) il
faudra recompiler le programme pour que les modifications prennent effet.
D'autre part, un programme compilé a pour avantage de
garantir la sécurité du code source. En effet, un langage
interprété, étant directement intelligible (lisible),
permet à n'importe qui de connaître les secrets de fabrication
d'un programme et donc de copier le code voire de le modifier. Il y a donc
risque de non-respect des droits d'auteur.
Les concepts réseau
L'architecture client/serveur:
L'architecture client/serveur est la suite logique de la
programmation modulaire. La programmation modulaire suppose qu'un gros
programme est plus efficace s'il est décomposé en modules; il est
plus facile à développer et à maintenir. Donc, si on
décompose un logiciel en modules, on réalise qu'il n'est pas
nécessaire d'exécuter tous les modules dans le même
espace-mémoire. On peut créer un module client
qui demande un service et un autre module serveur
qui fournit le service. En plus, les modules n'ont pas à
être sur la même machine ni même sur la même
plateforme. On peut utiliser la plateforme appropriée pour chaque
tâche.
Le client
Le client est un programme qui envoie un message à un
autre programme, le serveur, lui demandant
d'exécuter une tâche quelconque, le service
C'est le client qui gère l'interface avec l'utilisateur,
valide les données, gère la communication avec le serveur et
exécute certaines opérations logiques. Le client est aussi
responsable de la gestion des ressources locales: moniteur, clavier et
périphériques. Lorsqu'on parle du client on utilise aussi le
terme front-end car c'est la partie du
système
16
qui est à l'avant, c'est à dire la plus visible
à l'utilisateur. Le client fonctionne toujours en mode graphique,
GUI, et communique avec l'utilisateur au moyen de
fenêtres.19
Le serveur
Le serveur reçoit les demandes des clients,
exécute les opérations d'extraction et de mise à jour de
la base de données, assure l'intégrité des données
et retourne les réponses aux clients. Le serveur peut aussi être
appelle à exécuter des opérations logiques qui peuvent
aller du simple au complexe, basées sur les règles d'affaires de
l'entreprise. Le serveur pourrait être une autre machine sur le
réseau, il pourrait servir aussi de serveur de fichiers sur le
réseau. Le serveur est le back-end qui
gère les ressources partagées et les tâches communes
à différentes applications.20
19
www.wikipedia.org
20 Client/Server Architecture.
17
CHAPITRE II. ANALYSE DU METIER
I.1. BREF APERÇU HISTORIQUE
Les établissements CHRISTNET fut créé
par Mr Christian YUMBA en 2002 avec la vente des téléphones et
unités en gros et n détails. Il a suivi la création d'un
cyber café ainsi que du magasin CHRISTNET, et peu à peu les
activités ses sont accrues à savoir la multiplication des
magasins et dépôt ainsi que la location des appartements des lux
situé au croisement des Avenues Mpolo et Kinkodja , Ajourd `hui ces
établissements sont fréquentés par plusieurs expatries, un
espace grâce à ce perfection du service en bâtis, ensuite la
construction en 2014 d'une grande galerie
CHRISTNET shopping situe au croisement des avenues des usines
et Mama yemo ou abrite
plusieurs magasins des lux.
I.2. SITUATION GEOGRAPHIQUE
Les établissements SKYCOM occupe une place de choix
c'est -à -dire en plein centre -ville à la poste sur l'avenue
Sendwe entre la galerie du pétrole et le bâtiment Beta max juste
à côté du grand bâtiment de la poste.
I.3. FONCTIONNEMENT DE L'ENTREPRISE
> Le directeur général: Coordonne les
activités de l'établissement. Et le responsable des toutes les
appartements
> comptabilité : traite les problèmes
liés au personnel, finances et est interlocuteur de l'administration
publique(Etat).Il fait le suivi et respect des procédures
conformément aux règles des établissements. Il a en son
sein les services de recouvrement des créances, informatique, achat et
la caisse. En cas d'urgence, il établit les factures pour
véhicules à livrer.
> Le secrétariat : travaille sous
responsabilité du directeur général et de l'administration
et Finance. Il assure l'expédition et réception des
correspondances, prépare les actions de cession. Et fait aussi le
rôle de la réception (Service après- vente). Il
prépare et arrange les dossiers import-export et commercial des
clients.
> Service magasin pièces de rechange : s'occupe de
la réception et livraison des pièces au comptoir et aux ateliers.
Par moment, il passe la commande en ligne des pièces avec les
constructeurs.
? Les ateliers ou garages : assurent la réparation et
entretien des véhicules des clients. Il comprend des mécaniciens
affectés à des différentes taches subdivisées en
sections.
> La vente commerciale : s'occupe de la vente
principalement, de la recherche et fidélisation de la clientèle.
Elle passe les commandes en relation avec les commerçants. Elle a aussi
la tâche de faire préparer et livrer les marchandises aux
clients.
> La caisse : réceptionne l'argent entre les mains
du client et établit en échange un reçu correspondant.
18
I.4. ORGANIGRAMME DE L'ENTREPRISE
|
Directeur général
|
Secrétariat
général
|
|
Comptabilité générale
|
|
Service du personnel
|
|
Service logistique
|
Service vente
|
Cyber café
|
Location des appartements
|
Vente des crédits
|
Service d'import
|
Sources :Servicedupersonnel,date :15/05/2011
19
2. 2. ANALYSE DU METIER 2.2.1. DESCRIPTION DU
METIER
Le métier est défini comme étant
l'ensemble d'activités d'un travailleur permettant de répondre
aux besoins de l'utilisateur.
Pour notre travail, nous allons analyser juste le processus de
vente et paiement qui se fait à l'entreprise SKYCOM, pour en fin
proposer un nouveau système de vente qu'on va mettre sur le site web.
2.2.1. DESCRIPTION TEXTUELLE DU PROCESSUS
METIER
Le processus commence lorsque le client se présente
à la réception pour se renseigner sur l'achat des produits, la
réception procède par la vérification de la
quantité en stock si elle est disponible par rapport à la
quantité demandée, si la quantité est indisponible la
commande est mise en attente et dans le cas contraire la réception
établie un bon de commande , le prix unitaire et le numéro du bon
de commande, et le client se présente à la caisse ,le client paye
et la caisse édite le bon de livraison en deux exemplaires l'un pour le
client et l'autre pour la livraison qui lui permettra de préparer le
produit, le client se présente à la livraison avec son bon de
livraison, ce dernier vérifie et livre le produit.
a. Délimitation du
périmètre
En ce concerne notre étude, nous avons
répertoriés 5 acteurs qui sont :
1. Client : c'est lui qui passe la
commande ; et paie sa facture
2. Réception : donne la
précision sur le produit disponible et les conditions de vente (achat)
;
3. Caisse : c'est lui qui
perçoit l'argent du client ;
4. livraison : celui qui gère,
apprête le produit.
20
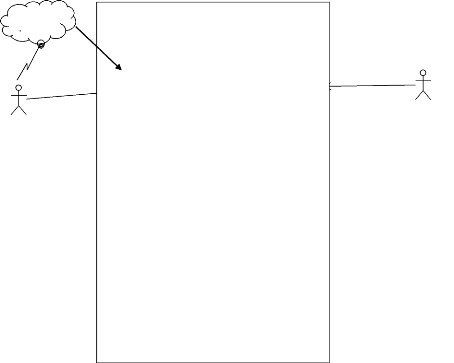
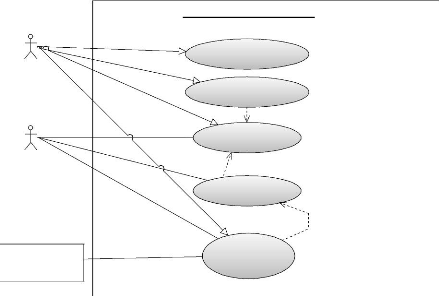
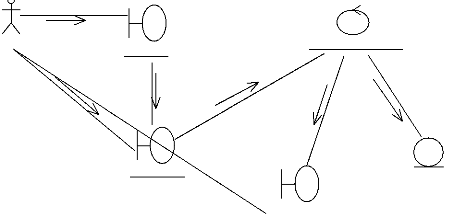
I.8. DIAGRAMME DE CONTEXTE
Ce diagramme nous permet d'avoir une vision globale des
interactions entre les activités de les liés avec l'environnement
extérieur, il permet également de bien délimiter le champ
de l'étude.
SKYCOM
|
|
|
SYSTEME DE VENTE
|
|
|
Réception
|
|
Caisse
|
|
|
|
|
|
|
Chargé de livraison
Client
I.8.1.ANALYSE FONCTIONNELLE DU METIER
L'analyse fonctionnelle nous permet d'avoir une bonne
compréhension de besoins des utilisateurs, ces besoins constituent les
spécifications qui permettent de bien choisir la conception de la
solution pour arriver au but, nous utiliserons le diagramme d'activité,
le diagramme de cas d'utilisations, le diagramme de classe et le diagramme de
packages selon le formalisme UML.
I.8.1.1.Le diagramme d'activités
Le diagramme d'activités n'est rien d'autre que la
transcription dans UML de la représentation du processus telle qu'elle a
été élaborée lors du travail qui a
préparé la modélisation, il montre l'enchainement des
activités qui concourent au processus21.
Pour notre travail, voici le diagramme
d'activité
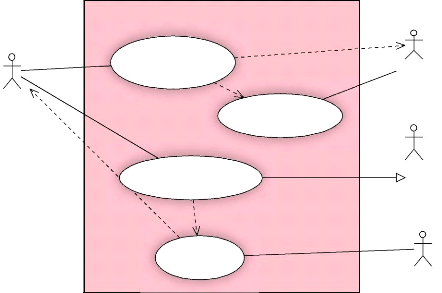
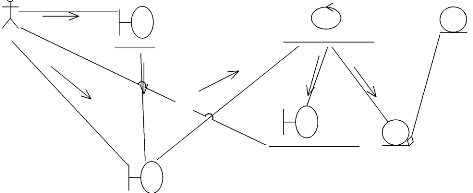
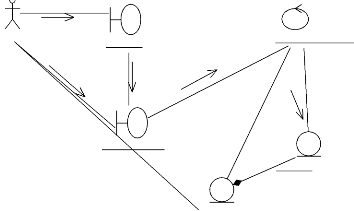
I.8.1.2. DIAGRAMME DE CAS D'UTILISATION
Le diagramme de cas d'utilisation représente la
structure des grandes fonctionnalités nécessaires aux
utilisateurs du système. C'est le premier diagramme du modèle
UML, celui où la relation entre l'utilisateur et les objets que le
système met en oeuvre22.
21 Laurent Audibert, UML 2.0., p 23
22 Laurent Audebert, Op Cite, p. 22.
21
Pour notre travail, le diagramme de cas d'utilisation au plus
haut niveau représenté
comme suit :

SYSTEME DE VENTE
passer commande
Réception
Client
Traiter commande
Caisse
Payer facture
«extend»
Livrer produit
Livraison
Diagramme d'activité du cas d'utilisation Passé
commande
|
CLEINT
|
RECEPTION
|
|
|
|
|
|
|
|
|
|
|
|
DEPOSER DEMANDE
|
|
|
|
|
ENREGISTRER COMMANDE
|
|
|
|
|
|
22
Diagramme d'activité du cas d'utilisation Traiter
commande
COMMANDE ENREGISTREE
VERIFIER DISPONIBILITE
NON
OUI
COMMANDE ACCEPTEE
Diagramme d'activité du cas d'utilisation payer facture
|
|
|
CLEINT
|
CAISSE
|
|
ETABLIR BON COMMANDE
|
|
|
|
|
|
|
|
|
|
BON DE COMMANDE PRESENTE
|
|
PERCEVOIR FRAIS
|
|
|
|
|
|
ETABLIR FACTIRE
|
|
|
|
|
|
|
|
|
|
FACTURE
|
23
Diagramme d'activité du cas d'utilisation Livrer
produits
CLIENT
APPRETER MARCHANDISES
VERIFIER FACTURE
LIVRER MARCHANDISES
A présent nous allons considérer pour chaque
action conceptuelle est un cas
d'utilisation de niveau d'abstraction supérieur.
1. Passer commande
2. Traiter commande
3. Payer facture
4. Livrer produit.
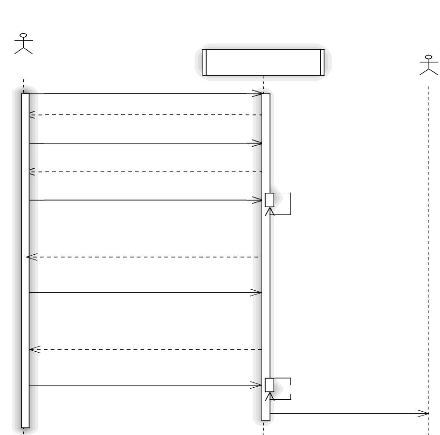
I.8.1.4.DESCRIPTION DE CAS D'UTILISATION
a. Cas d'utilisation « passer commande »
But : permettre au client de passer sa commande normalement.
Acteur concerné : client (principal) Réception
(secondaires). Pré-condition :
1. Il existe une commande;
Scénario nominal
1. le client se fait renseigner des produits disponibles et de
leurs prix par la réception
2. il choix les produits à commander
3. il saisit sa commande (nom client, adresse,
téléphone, produit, quantité, prix unitaire)
4. le client valide sa commande
24
Description formelle

«System»
Client
passerCommande()
Fournir Informations
saisirCommande()
Commande en cours
ValiderCommande()
enregistrer commande
b. Cas d'utilisation « Traiter Commande »
But : permettre à la réception de traiter une
commande jusqu'à produire une facture correspondant à la commande
du client.
Résumé : la réception
choisit une commande, vérifie la quantité de chaque produit
commandé la quantité, le prix unitaire, le prix total,
confectionne un bon de commande du client.
Acteur concerné : Réception
(principal), client (secondaire).
Scénario nominal
1. La réception choisit une commande et prend
connaissance du contenu
2. Il saisit le bon de commande de la commande encours ;
3. Il valide la commande ;
Post-condition
1. Commande traitée
25
Description formelle

: Réception
Liste de bons de commande affichés
lignes de commande affichées
etablir bon commande()
bon commnde établit
choisirCommande()
ValiderCommande()
traiterCommande()
«System»
générerbon Commande
remettre bon commande()
transmettreBonCommande)
Client
caisse
26
I.8.1.6. CLASSES CANDIDATES

-code:string -nom : tring
-prenom : string -adresse : string
-contact : int -e-mail : string
Client
+getTotal()
+creer()
+afficherInfo()
1
-numero : int -date :
date
-/total
passer
Commande
1
1
ter sur
1
-numero : int -/totLigne :
int
+getTotalLigne()
-numero : int -date :
date -montant : int
Lignes
Facture
1
-code : string -designation :
string -prixVente : int
1 *
-numero : int -date :
date -quantité : int
BonLivraison
Produit
concerne
1 *
1
a. Cas d'utilisation « Livrer Produit »
But : permettre à livraison de procéder à
la livraison de toute commande payée et de faire la mise à jour
du stock
Résumé : la livraison choisit
un bon de livraison, il compare la quantité à livrer avec le
stock, il contrôle la preuve de règlement, il peut modifier,
mettre en attente une livraison et livre le produit.
Acteur concerné : livraison (principal),
client (secondaire)
Pré- condition
1. Au moins un produit est disponible
Scénario nominal
1. La livraison sélectionne un bon de livraison et
consulte la quantité de produit à livrée
2. Il contrôle la preuve de paiement
3. Il vérifie l'état du stock
4. Il valide la livraison et met à jour son stock
Post-condition
1. Une commande est livrée
2. Mise à jour du produit en stock
Description formelle

27
: Livraison
«System»
SIVENTE
LivrerCommande()
Client
Liste de bons de livraisons en attente
affichés
choisirBon()
produits et quantités à livrer
affichées
ControlerFacturer()
vérifierpayement()
facture conforme
[Livraison autorisée]
ControlerStock()
Stock = OK
[Livraison autorisée]
ValiderLivraison()
mettre a jour stock
livrer produit()
28
CLASSES CANDIDATES

-code:string -nom : tring
-prenom : string -adresse : string
-contact : int -e-mail : string
-numero : int -date :
date
Commande
passer
Client
1
*
1..*
porter sur facturer
1
-numero : int -/totLigne :
int
-numero : int -date :
date -montant : int
Facture
Lignes
1
-numero : int -date :
date -quantité : int
BonLivraison
concerne
1..*
-code : string -designation :
string -prixVente : int
1
Produit
1..*
-numero : int -date :
date
-quantité: int
1..*
etre composé de
Stock
1
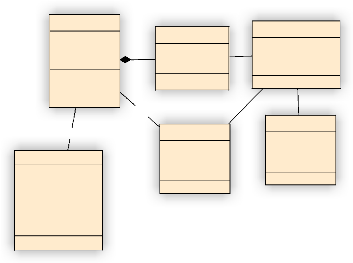
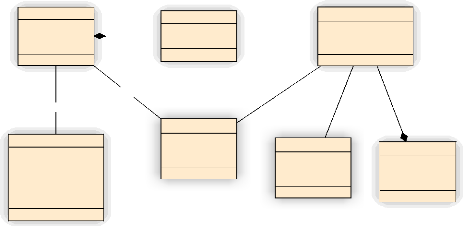
I.9. MODELE DU DOMAINE
Un diagramme de classe montre la structure statique du
modèle, les objets qui existent, leur structure interne et les relations
aux autres objets23.

passer
*
1
concerner contenir
BonLivraison
Client
1
1..*
-numéro:int -date:date
-quantité :int -livreur:string
*
1..*
realiser
1
accompagner
1
concerner
1..*
1
Facture
-numéro:int
-date :date
-montant:i
nt
-motif:string
-code:stri
ng
LignesCommandes
1
1..*
: int
1..*
1
Commande
Produit
-numéro : int -date :
date
-numéro:int
-/total : int
-code:string
-designation:strin
g
-prix_unit
concerner 1..*
1
1..*
1
-numéro : int
-quantité : int -date : date
Stock
-nom:string -prenom:string
-adresse:string -telephone:string -e-mail :
string
23
http://www.slideshare.net/vinotbernard/uml-presentation
29
CHAPITRE III : CONCEPTION DU SYTEME INFORMATIQUE III.
1 INTRODUCTION
Ce chapitre est subdivisé en deux grands points dont :
Le modèle fonctionnel : qui consiste en une analyse
approfondie en capitalisant la connaissance du métier de l'entreprise ou
du domaine. Les fonctions du système d'information sont en effet
indépendantes des techniques utilisées.
Ce point comportera les étapes suivantes :
1°. La capture des besoins fonctionnels enfin de produire un
modèle de besoins
définitifs.
2°. L'analyse de besoins fonctionnels.
Le deuxième point de ce chapitre portera sur
l'architecture technique, ainsi, ce point va capitaliser un savoir-faire
technique. C'est-à-dire qu'il constitue un investissement pour le court
et moyen terme. Les techniques développées pour le système
peuvent l'être en effet indépendamment des fonctions à
réaliser.
Ainsi donc, ce point comportera les étapes suivantes :
1°. La capture de besoins techniques ;
2°. La conception générique :
définir les composants nécessaires à la construction de
l'architecture technique.
III.2 LE MODELE FONCTIONNEL
III.2.1 CAPTURE DES BESOINS FONCTIONNELS
Les besoins du système informatique consiste à :
? Déterminer ce que le système doit faire ;
? Fournir une meilleure compréhension des
fonctionnalités du système
que doivent développer ceux qui sont censé le faire
;
? Définir le périmètre du système
;
? Mettre au point la base de la planification et le contenu
technique.
La définition des tâches qui sont
informatisées est réalisée par la collection des certaines
actions du modèle métier.
30
A. DESCRIPTION ET DELIMITATION DU SYSTEME
INFORMATIQUE

Interne
service vente
client
Le système à concevoir devra nous permettre de
faire un suivi de la gestion des ventes des produits en ligne. Notre domaine
d'étude pourra donc se présenté de la manière
suivante :
31
Il est à souligner que tous les acteurs sont externes au
système.
Le client doit interagir avec le système via Internet.
C'est ainsi qu'il peut donc passer sa commande, virer l'argent, ou paye via
money électronique d'un réseau local.
Le système de gestion des activités de vente doit
permettre les actions
suivantes :
1°. Enregistrer la commande du client ;
2°. Mettre à jour le catalogue ;
3°. Traiter la commande; 4°. Gérer les
paiements;
Comparativement aux actions métiers à automatiser
nous avons donc les acteurs du système suivants :
1. SERVICE DE VENTE
Enregistre les commandes des clients;
Approuver la demande;
Mettre à jour le catalogue;
Traiter les commandes de clients
2. CLIENT
Passer commande via Internet et paie sa facture
BANQUE ET RESEAUX TELEPHONIQUE
Percevoir les frais des clients dans le compte de
l'établissement
Poser du retrait des frais en money électronique dans le
compte de client vers le compte de l'établissement.
32
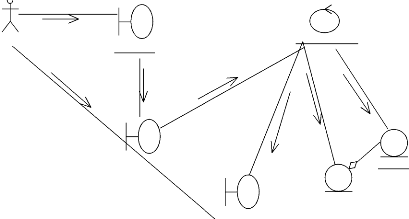
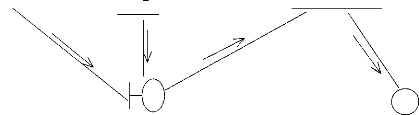
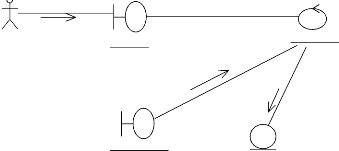
B. DIAGRAMME DE CAS D'UTILISATION SYSTEME

EffectuerPaiement
Banque
GESTION DES VENTES
Gerer Panier
Client
Consulter Catalogue
«include»
Passer Commande
ServiceVente
«include»
Traiter Commande
«include»
Ce diagramme de cas d'utilisation système montre le
fonctionnement du nouveau système par la mise en place d'un
système informatique en occurrence le site de vente en ligne.
33
C. DEFINITION ET ANALYSE DES ITERRATIONS
C.1 DEFINITION DES ITERATIONS
Considérant la dépendance entre les packages
métiers et le cas d'utilisation, nous pouvons définir les
itérations suivantes :
- 1ère itération : consulter
catalogue
- 2e itération : gérer panier
- 3e itération : passer commande -
4e itération : traiter commande - 5e
itération : gérer paiement
Au cours de ce mémoire, nous nous mettrons à
développer toutes ces itérations
une à une.
C.2 ANALYSE DES ITERATIONS
L'analyse consiste donc en une description des
différents cas d'utilisation venant des itérations et la
description des cas d'utilisation peut se faire de la manière la plus
informelle ou textuelle à la manière la plus
formelle.(1)
C.2.1 ANALYSE DE LA PREMIERE ITERATION Cas d'utilisation
: « consultercatalogue »
Acteur : client
DESCRIPTION TEXTUELLE
- Flux nominal
Pré condition : catalogue contient des
produits
Post condition :
- Le panier remplie ou non ;
Scénario
|
: SERVICE DE VENTE
|
« site de vente »
|
|
0. Le client demande catalogue
1. Client sélectionne l'article voulu ;
4. ajouter dans le panier
|
2. le système affiche le catalogue
3. le système affiche le prix et la quantité de
l'article
|
(1) MUNDA J., Cours inédit de Méthodes
de conception de système d'information, L2 Info, ISS/L'shi 2011 -
2012.
34
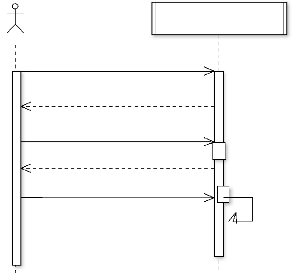
DESCRIPTION FORMELLE
La description formelle se fait dans un diagramme de
séquence. Ce diagramme se présente de la manière suivante
:
C.2.2 ANALYSE DE LA 2e ITERATION : « Gérer
Panier »
Cas d'utilisation : «
GérerPanier» Acteur : Client
Description textuelle
Flux nominal
Pré condition : Le catalogue
consulté Post condition : panier enregistré
SCENARIO ajouter articles
|
: CLIENT
|
: SYSTEME ()
|
|
1. Saisir articles ;
3. Ajoute l'article dans le panier ;
|
2. Système affiche Détails Article ;
4. Enregistrer l'article dans le panier ;
|
|
SCENARIO modifier articles
|
|
: CLIENT
|
: SYSTEME ()
|
|
|
|
1. demande affichage des tous les articles ; 3. modifier
quantité ;
|
2. Système affiche Détails Article
(quantité, prix unitaire et prix total);
4. le système met à jour le panier;
|
|
SCENARIO supprimer articles
|
|
: CLIENT
|
: SYSTEME ()
|
|
|
|
1. sélectionner article à supprimer 3. valider
suppression ;
|
2. Système affiche Détails et demande la
confirmation de la suppression;
4. le système supprime article et met à jour le
panier;
|
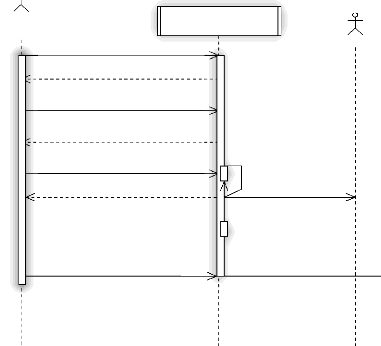
Description formelle
C.2.3 ANALYSE DE LA 3e ITERATION : « Passer
commande » Cas d'utilisation : « PasserCommande »
Acteur : Client
Description textuelle
Flux nominal
Pré condition : - panier
contient des articles
Post condition : - commande
enregistrée
35
Scénario
|
: CLIENT
|
:Site de Vnete()
|
|
1. Sectionner panier;
3. le client passe la commande ;
4. le client saisit le mode de paiement
6. le client saisit le mode de livraison
|
2. le système affiche détails articles;
4. le système demande le mode de paiement.
5. le système demande le mode de livraison
7. le système enregistre
|
C.2.4 ANALYSE DE LA 4e ITERATION : « Traiter
Commande »
Cas d'utilisation : TraiterCommande Acteur : service vente
Description textuelle
Flux nominal
Pré condition : la commande doit
exister
Post condition : soit commande
validée, soit commande annulée
SCENARIO
|
: SERVICE VENTE
|
|
: Site de Vente ()
|
|
1. demander listes des commandes ; 3. Sélectionner une
commande ;
5. vérifier disponibilité des articles et mode
livraison ;
|
de
|
2. le système affiche toutes les commandes
enregistrées;
4. Afficher détails de la commande;
6. si la quantité commandée est inférieur
à la quantité en stock valider commande
|
C.2.5 ANALYSE DE LA 5e ITERATION : « Gérer
Paiement »
Cas d'utilisation : GererPaiement Acteur : Banque
Description textuelle
Flux nominal
Pré condition : la commande doit
exister Post condition : paiement effectué
|
SCENARIO
: BANQUE & RESEAUX MOBILE
|
: Site de Vnete ()
|
|
1. demander listes des commandes ; 3. Sélectionner une
commande ; 5. effectuer paiement commande; 7. saisir coordonnées
paiement
|
2. le système affiche toutes les commandes
enregistrées;
4. Afficher détails de la commande;
6. afficher mode paiement
8. vérifier coordonnées paiement
9. mode paiement accepté et facture établit
36
E. CONCEPTION DES COMPOSANTS
1er Composant : « Consultercatalogue
»
A. Opération système
En considérant l'analyse précédente, nous
avons récolté les opérations systèmes
suivantes :
: SYTEME
+ Consultercatalogue () +SectionnerArticles ()
|
|
B. Spécification des
opérations
1. Nom de l'opération : +
Consultercatalogue () Résumé : consulter
article, sectionner un article.
Pré condition : Le catalogue existe
Post condition : un article est sélectionné
Spécification formelle
La spécification formelle s'effectue dans un diagramme de
communication. DIAGRAMME DE COMMUNICATION 1

1. consultercatalogue()
:Client CtrlConsultercatalogue
EcranGen
produit
2. Activer()
Afficher()
5. Select()
SelectionnerArticle()
3.InitialiserCatalogue()
4. Initialiser()
EcranDetailsCatalogue
Catalogue
EcranConsultation
37
2e COMPOSANT : « GérerPanier
»
A. Opération système
Les opérations retenues à partir de la
2e itération sont reprisent dans le diagramme
suivant :
: SYSTEME
+ EnregistrerPanier () +ModifierPanier () +SupprimerPanier ()
|
|
B. Spécification des opérations
1. Nom opération : EnregistrerPanier ()
Résumé : les articles peuvent être
ajoutés dans le panier par le client. Pré conditions :
présence catalogue
Post conditions : au moins un article est ajouté
Spécification formelle : Diagramme de
communication 1

EcranArticle
Select()
ARTICLE
EcranGen
3.Enregistrer()
Select()
4. InitialiserEntrée()
Create()
PANIER
EcranPanier
1. EnregistrerPanier()
:Client
CtrlGererPanier
2. Activer()
3e COMPOSANT : «
PasserCommande»
C. Opération système
Pour ce diagramme venant de la 3e itération,
nous allons recenser les opérations
suivantes :
: SYSTEME
+ EnregistrerCommande () +AfficherCommande ()
4e COMPOSANT : « TraiterCommande
»
38
D. Spécification des opérations
1. Nom de l'opération : EnregistrerCommande ()
Résumé : le client passe sa
commande et peut l'enregistre et la consulter.
Pré condition : article disponible
Post condition : commande enregistrée
E. Spécification formelle : Diagramme de
communication 1

:Cilent
CtrlPasserCommande
2. Activer()
EcranGen
4. InitialiserCMDE()
3. Enregistrer()
5. Create()
EcranCMDE
2. Nom de l'opération : AfficherCommande
()
Pré condition : commande existe. Post
Condition : commande affichée.
3.

EcranGen
5. Select()
EcranCMDE
Afficher()
EcranAffichage
Commande
1. AfficherCommande()
:Client
3. Afficher()
2. Activer()
2. Initialiser()
6.Afficher()
CtrlPassercommande
Spécification formelle : Diagramme de
communication.
39
A. Opération système
Pour ce composant relatif à la 4e
itération, nous recensons les opérations systèmes
suivantes :
: SYSTEME
+ ConsulterCommande () +AnnulerCommande ()
B. Spécification des
opérations
Nom opération : + ConsulterCommande
()
Résumé : le service de vente peut consulter la
commande pour le traitement
Pré condition : une commande doit exister
Post condition : commande validée soit annulée.
C.

1.ConsulterCommnde()
:S.Vente
EcranGen
2. Activer()
5. Select()
3. Consulter()
EcranCommande
:Commande
supprimer()
DetailsCommande
4. Initialiser()
6.Delete ()
CtrltTraiterCommande
SPECIFICATION FORMELLE : DIAGRAMME DE COMMUNICATION
1
40
5e COMPOSANT : « Effectuer Paiement»
A. Opération système : EffectuerPaiement
Pour ce composant relatif au besoin du système, nous
n'aurons qu'une seule opération système. :
: Système
+ Effectuer Paiement ()
B. Spécification de l'opération
Nom de l'opération : Effectuer Paiement ()
Résumé : permettre au client de
payer les frais de la commande. Pré condition :
commande doit être validée Post condition :
paiement effectué ou refusé
Spécification formelle : Diagramme de
communication

1.EffectuerPaiement()
InitialiserCoordonnéePaiement()
CtrlPaiement
EcranGen
5. Create()
EcranAffichage
:Client
:Paiement
41
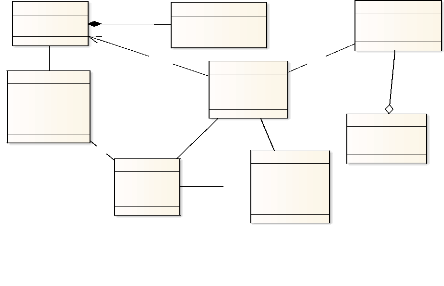
DIAGRAMME DE CLASSE DE CONCEPTION

Client
-code: string -nom : string
-prenom : string -adresse : string
-telephone : int
+getInfo()
ControleurCommande
+creerCommande() +afficherCommande()
+modifierQuantité() +TrouverTotalCommande()
+RecherhcerLignesCommande() +supprimerCommande()
+CalculerMontant() +CreerFacture()
+creerLivraison() +AfficherMontant()
-numero : int -date :
date -quantite : float -livreur :
string
+afficherTotalLivrée()
+getCommandeLivrée()
+getInfoClient()
BonLivraison
-numero : int
-/total ligne
+afficherTotalLigne()
+getCommande()
+getInfo()
Lignes
Commande
-numero : int -date :
date
-/total
+creer()
+annuler() +afficherTotal() +afficher
info() +afficherLivraison()
1 ..*1
1
concerne
1
1..*
-code : string -designation :
string -prix unit : int
+getPrixUnit()
+getStock()
+getInfo()
Produit
1
+getInfo()
+create()
+update()
-numéro:int
-date:date
-montant : int
Facture
1..*
1
facturer

-numero : in
-produit [0..*]
+Commander() +SupprimerLignes()
+recalculer() +annulerCommande()
Ecrancommande
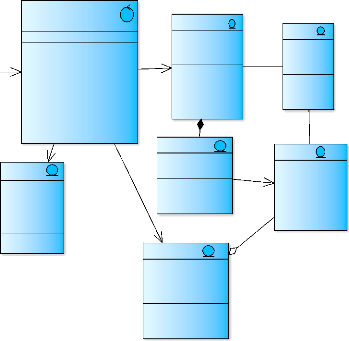
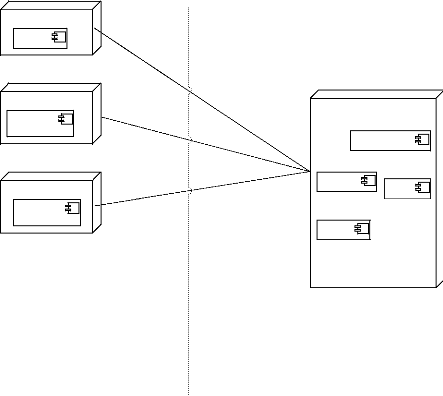
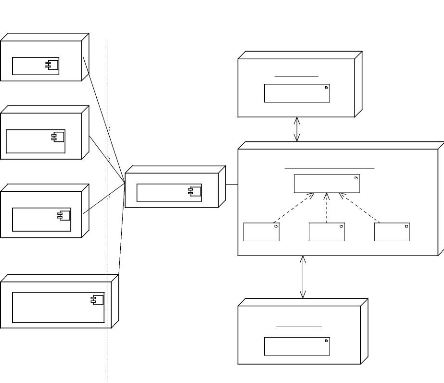
F. DIAGRAMME D'ARCHITECTURE SYSTEME
Il y a nécessité d'aligner l'architecture du
système informatique sur celle du métier de l'entreprise. On
conçoit d'abord l'architecture logique du système puis une
architecture physique aboutissant à un diagramme de déploiement
au niveau des besoins techniques.
F.1 ARCHITECTURE LOGICIELLE DU SYSTEME
L'architecture logicielle décrit la conception
générale de l'application et présente l'organisation
structurelle des différents systèmes à développer
tout en tenant compte du système informatique, elle dialogue avec le
utilisateurs et s'appuie sur un ensemble des technologies. Cette technologie
est repartie en trois couches qui sont :
1°. LA COUCHE PRESENTATION
Elle permet l'interaction de l'application avec l'utilisateur,
saisie des informations au clavier. C'est l'interface du système.
2°. LA COUCHE PERSISTANCE
C'est l'ensemble d'informations structurées,
regroupées pour une utilisation ultérieur lors d'un certain
traitement.
3°. LA COUCHE APPLICATIVE

CLIENT +Catalogue
+Commande +Panier
+EcranCatalogue
+EcranCommande
+EcranPanier
IHMClient
GESTION DES COMMANDES
+EcranTraiterCommande
+EcranCommande
IHMServiceVente
LOGIQUE PRESENTATION
ARTICLE
+Article
+CtrlConsulterCatalogue()
+CtrlGererPanier() +CrtlTraiterCommande()
+CrtlCommande
LOGIQUE APPLICATIVE
LOGIQUE METIER
IHMBanque
+EcranGenBanque
+EcranEnregistrementPaiemen
GESTION VENTE
+Paiement
+Commande
42
Elle est appelée aussi la couche de traitement, elle
décrit les travaux à réaliser par
l'application.
Le diagramme d'architecture système se présente
de la manière suivante :
43
III.3 ARCHITECTURE TECHNIQUE
Après avoir développé l'architecture du
système qui est le résultat de l'analyse fonctionnelle, cette
phase de la conception nous fournie ainsi des bases nécessaires qui nous
permettrons de capturer les besoins techniques de notre système.
III.3.1 CAPTURE DES BESOINS TECHNIQUES
Pour développer les trois couches de notre architecture
système nous aurons donc besoins d'outils appropriés de
développement pour chaque couche.
1°. Développement de la logique
présentative ou des interfaces
A ce niveau, nous allons nous servir du langage HTML
(HyperText Mark Up Language). C'est la structure d'un hyperdocument qui et
décrite et non pas sa présentation. Le navigateur
interprète cette description puis compose le document « au mieux
» compte tenu du contexte, tel que :
- Résolution de l'écran,
- Couleurs disponibles,
- Polices disponibles,
- Taille des images à afficher,
- Taille de la fenêtre d'affichage.
-
...
Ainsi donc, les pages web statiques seront
créées par cet outil (HTML) ; mais les pages web dynamiques les
seront par l'utilisation du langage JavaScript.
2°. DEVELOPPEMENT DE LA LOGIQUE APPLICATIVE
Etant aussi appelée couche de traitement, ce niveau
intermédiaire entre les deux couches présentation et
métier va nous aider ou aider le système à réaliser
ses travaux, c'est-à-dire qu'elle est la partie consacrée au
traitement des toutes les opérations du système.
Et bien, pour développer la logique applicative, nous
allons utiliser le langage de programmation PHP (Personal Home Page). C'est
langage de script orienté objet permettant de gérer un site web
de A à Z, en allant de la simple génération de documents
HTML à la production d'images GIF à la volée en passant
par les requêtes aux serveurs de données, l'envoi automatique de
mail ou encore le chiffrement. Ce langage pourra aussi donner au système
la facilité de dialoguer directement et simplement avec la base de
données. Car il donne une méthode facile de connexion à la
base de données se trouvant sur n'importe quel serveur et à
n'importe quelle distance.
Ainsi, la création, la gestion, l'authentification seront
faciles à grâce à PHP.
44
3°. DEVELOPPEMENT DE LA LOGIQUE METIER
Cette couche de l'architecture système est
constituée d'un ensemble
d'informations structurées,
regroupées pour une utilisation ultérieure lors d'un certain
traitement.
A cet effet, pour bien garder et protéger cet ensemble
d'information, il s'avère donc nécessaire de développer
une base de données (ensemble structuré d'informations). Celle -
ci doit être bien conçue, pour permettre une consultation et une
modification aisée de son contenu, si possible par plusieurs
utilisateurs en même temps. Les données seront stockées
dans des champs d'un type déterminé et ces champs sont
groupés dans des tables reliées entre elles.
Pour développer ainsi une base de données, nous
allons utiliser le SGBD (le système de gestion de base de
données) MySQL. C'est un SGBDR qui est très utilisé pour
mettre en ligne sur le web de petite base de données.
Le SQL (structured Query Language), langage d'interrogation de
bases de données permettra de manipuler assez facilement les bases de
données relationnelles. Il est très varié bien qu'il ait
été normalisé deux fois. Il permet d'ajouter des
données, de les supprimer, parfois par tables entières, de les
sélectionner dans des tables, selon toutes sortes de critères.
Cette base de données sera donc utilisées par
plusieurs utilisateurs du système, ce qui nous oblige donc à
l'installer sur un serveur de données.
Un serveur est un ordinateur détenant des ressources
particulières et qu'il met à la disposition d'autres ordinateurs
par l'intermédiaire d'un réseau. On parle d' « architecture
client - serveur ».
Parmi les types de serveurs, nous avons par exemple le serveur
d'applications, serveur de base de données, serveur des fichiers,
serveur d'impression, ...
Dans la gestion des commandes, compte tenu du nombre des
clients, il faut que le serveur de données ait une grande
capacité d'espace disque et un système d'exploitation bien
adapté à la gestion de toutes les ressources réseaux,
telles que : les domaines, les comptes d'utilisateurs, les utilisateurs, les
machines clientes, des imprimantes, ...
Notons ensuite que le système sera utilisé aussi
par le client ou les autres particuliers via Internet. C'est la raison pour
laquelle les mesures de sécurités se classe parmi les besoins
fondamentaux du système. L'utilisation des applications adaptée
à ce propos telles que le WIRESHARK pour filtrer les messages, les
analyser, les interprétés, ..., sera très utile pour la
sécurité du système.
Aussi, il est nécessaire d'installer le serveur DHCP
(Dynamique Host Configuration Protocol). Protocole d'attribution dynamique des
adresses sur un réseau IP, basé sur bootp (Bootstrap Protocl,
protocole qui permet à un client d'interroger un serveur pour savoir
quelle et son adresse IP en fonction de adresse matérielle sur le
réseau. Souvent utilisé pour permettre à des stations sans
disque de bouter et d'être automatique configurées.), de
façon à pouvoir avoir plus de terminaux que d'adresses. Il permet
d'une façon générale d'administrer à distance toute
la configuration IP (Instruction Pointer) d'une machine.
Ainsi donc, le système d'exploitation qu'il faut
utiliser sur les serveur sera choisi parmi les suivants : Windows serveur 2003
ou Windows serveur 2008 selon qu'ils utiliseront les système Windows XP
ou Windows 7 ou 8 du coté client.
45
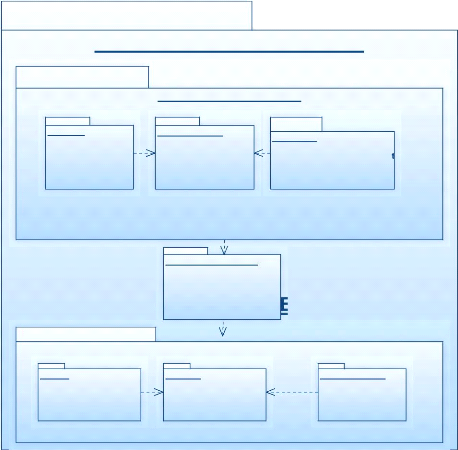
III.3.3 ARCHITECTURE DE L'APPLICATION
La technologie objet requiert une architecture. C'est cette
architecture qui organise les interactions entre objets. On a l'habitude de
regrouper ces objets en classes, cette classe en domaines, et ces domaines en
couches.
Les couches permettent de présenter l'architecture de
l'application. Les équipes de réalisation s'attribuent alors des
responsabilités sur le développement de chaque couche. Aussi, si
modéliser et indispensable, construire une architecture à couche
et un critère de qualité dans le cadre d'un développement
objet. Reste donc à choisir le nombre de couches et à
définir leur contenu.
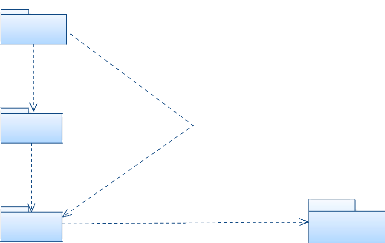
Architecture 3-tiers.
Pour avoir une architecture robuste, modulable et
évolutive, il nous faut utiliser le principe de « couche ».
nous allons donc séparer au maximum le différents types de
traitement de l'application (DAO[Data Access objets], métier et
présentation).

Presentation
Métier
DAO
"usage"
Ceci correspond à une architecture 3 - tiers suivante :
"usage"
"usage"
BDD
"usage"
Architecture 3-tiers
III.3.4 STRUCTURE GENERALE DE L'APPLICATION
L'application est découpée en 3 couches distinctes,
présentation, métier et
DAO.
- La couche « présentation » est
chargée de tout ce qui est affichage.
- La couche « métier » est la logique
métier de l'application, elle est le coeur et c'est elle qui
définit toutes les règles régissantes au fonctionnement de
l'application.
- La couche « DAO » est l'intermédiaire entre
les autres couches et la base de données. Ainsi donc, avant de
développer les 3 couches, nous allons d'abord développer notre
base de données.
46
CHAPITRE IV : ARCHITECTURE RESEAU ET
DEPLOIEMENT
Le déploiement d'une solution client / serveur se
construit sur la définition des postes de travail. Un poste de travail
représente un ou plusieurs acteurs pouvant être localisé
sur une machine d'un type particulier et remplissant une fonction
identifiée dans l'entreprise. Le poste de travail ne représente
pas forcément une machine physique, mais peut consister en plusieurs
machines, à condition qu'elles donnent lieu au même type de
déploiement.(1)
La notion de poste de travail peut cependant être
quelque peu bouleversée par la généralisation des
déploiements en client léger. En effet, au travers de la notion
de portail plusieurs applications sont potentiellement accessibles, voir
atteinte de manière transparente à l'utilisateur par des
techniques de syndication. Cette évolution technologique nous
amène à associer la notion de poste de travail à
l'ensemble des applications web que l'on désire rendre accessibles pour
un acteur particulier du système. La définition des postes de
travail dans le cadre que l'on doit déclarer au travers des
mécanismes de « single sign - on » d'un portail.
Les modèles de déploiement et de configuration
matérielle s'expriment tous deux à l'aide d'un diagramme de
déploiement. Cependant, ils n'expriment pas tout à fait le
même niveau de description.
Le modèle de configuration matérielle est
utilisé pour exprimer les contraintes de mises en oeuvre au niveau
physique. On y trouve les noeuds et le connexions physiques du système,
qui sont les différents types de machines connectées par des
moyens divers. Le modèle de configuration matérielle permet de
spécifier, de documenter et de justifier tous les choix d'organisation
physique en fonction des machines dédiées aux diverse fonctions
techniques du système.
Le modèle de déploiement considère
plutôt chaque noeud comme un poste de travail. Il exprime la
répartition physique des fonctions métier du système et
permet de justifier la localisation des base de données et des
environnements de travail. Le modèle de déploiement aide à
préciser la qualification des postes client, des réseaux et de
leur sécurité physique par rapport à des critères
fonctionnels.(1)
Ainsi donc, le diagramme de déploiement de notre
système se présente de la manière suivante :
(1) P. Rocques & F. Vallée, UML 2 en
action, de l'analyse des besoins à la conception, éd.
EYROLLES, 2007, p.236
- 239
(1) Ibidem
47

Client
Banque
SRVEUR
Administrateur Réseau
S. Vente
SERVICE VENTE
Client
I HM
BANQUE
I HM
I HM
Cette architecture comprend des noeuds correspondant aux
support physiques (Serveurs, poste de travail, ...) ainsi que la
répartition des artefacts logiciels (bibliothèques,
exécutables, ...) sur ces noeuds. C'est un véritable
réseau constitué de noeuds et de connexions entre ces noeuds qui
modélise cette architecture.
Un noeud correspond à une ressource matérielle
de traitement sur laquelle des artefacts seront mis en oeuvre pour
l'exploitation du système. Les noeuds peuvent être
interconnectés pour former un réseau d'éléments
physiques.
Un artefact est la spécification d'un
élément physique qui est utilisé ou produit par le
processus de développement du logiciel ou par le déploiement du
système. C'est donc un élément concret comme par exemple :
un fichier, un exécutable ou une table d'une base de
données.(1)
Ainsi donc tout en considérant l'hypothèse
précédente notre diagramme pourra donc se présente ainsi
:
(1) J. GABAY & D. GABAY, UML2 Analyse et
conception, éd. DUNOD, Paris, 2008, p69

48
Client
I HM
"device"
Serveur web
"artifact"
Commande.html
SERVICE VENTE
I HM
"device"
serveur application métier
SWITCH
"artifact"
Metier.php
BANQUE
I HM
"artifact"
Client
"artifact"
Contrôle
"artifact"
Article
nomey electronique
"Device"
Serveur BDD
"artifact"
Scripts.SQL
49
4.1. PRESENTATION DE L'APPLICATION Code source
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="ie ie6 lte9 lte8 lte7" lang="fr-FR">
<![endif]-->
<!--[if IE 7]>
<html class="ie ie7 lte9 lte8 lte7" lang="fr-FR">
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8 lte9 lte8" lang="fr-FR">
<![endif]-->
<!--[if IE 9]>
<html class="ie ie9" lang="fr-FR">
<![endif]-->
<!--[if gt IE 9]>
<html lang="fr-FR"> <![endif]-->
<!--[if !IE]><!-->
<html lang="fr-FR">
<!--<![endif]-->
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width"/>
<title>Skycom shop | armoire simple | Shop | tous vos
besoin a porte de main</title>
<link rel="profile" href="
http://gmpg.org/xfn/11"/>
<link rel="pingback" href="
http://localhost/skyshop/xmlrpc.php"/>
<!-- IE6-8 support of HTML5 elements --> <!--[if lt IE
9]>
<script src="
http://localhost/skyshop/wp-content/themes/ifeature/inc/js/html5.js"
type="text/javascript"></script>
<![endif]-->
<link rel="alternate" type="application/rss+xml" title="Skycom
shop » Flux" href="
http://localhost/skyshop/feed/"
/>
<link rel="alternate" type="application/rss+xml" title="Skycom
shop » Flux des commentaires" href="
http://localhost/skyshop/comments/feed/"
/>
<link rel="alternate" type="application/rss+xml" title="Skycom
shop » Flux pour Produits" href="
http://localhost/skyshop/boutique/feed/"
/>
<link rel='stylesheet' id='wpmenucart-icons-css' href='
http://localhost/skyshop/wp-
content/plugins/woocommerce-menu-bar-cart/css/wpmenucart-icons.css?ver=3.9.2'
type='text/css' media='all' />
<link rel='stylesheet' id='wpmenucart-css' href='
http://localhost/skyshop/wp-
content/plugins/woocommerce-menu-bar-cart/css/wpmenucart-main.css?ver=3.9.2'
type='text/css' media='all' />
<link rel='stylesheet' id='woocommerce-layout-css'
href='//localhost/skyshop/wp-
50
content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=2.1.12'
type='text/css'
media='all' />
<link rel="EditURI" type="application/rsd+xml" title="RSD"
href="
http://localhost/skyshop/xmlrpc.php?rsd"
/>
<link rel="wlwmanifest" type="application/wlwmanifest+xml"
href="
http://localhost/skyshop/wp-includes/wlwmanifest.xml"
/>
<meta name="generator" content="WordPress 3.9.2" />
<meta name="generator" content="WooCommerce 2.1.12" />
<script type="text/javascript">
var wpversion = "3.9.2";
var agca_version = "1.3.7";
var agca_debug = false;
var jQueryScriptOutputted = false;
var agca_context = "page";
function initJQuery() {
//if the jQuery object isn't available
if (typeof(jQuery) == 'undefined') {
if (! jQueryScriptOutputted) {
//only output the script once..
jQueryScriptOutputted = true;
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\"
src=\"
http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js\"></scr"
+ "ipt>");
}
setTimeout("initJQuery()", 50);
} else {
jQuery(function() {
try
{
jQuery('#wpadminbar').show();
if(isWPHigherOrEqualThan("3.3")){ }
if(isWPHigherOrEqualThan("3.3")){
jQuery("ul#wp-admin-bar-root-default
li#wp-admin-bar-comments").css("display","none");
jQuery("ul#wp-admin-bar-root-default
li#wp-admin-bar-new-content").css("display","none");
jQuery("ul#wp-admin-bar-root-default li#wp-admin-bar-new-content
li#wp-admin-bar-new-
post").css("display","none");
jQuery("ul#wp-admin-bar-root-default li#wp-admin-bar-new-content
li#wp-admin-bar-new-
link").css("display","none");
jQuery("ul#wp-admin-bar-root-default
li#wp-admin-bar-updates").css("display","none"); }
jQuery("#wphead #header-logo").css("display","none");
jQuery("ul#wp-admin-bar-root-default
li#wp-admin-bar-wp-logo").css("display","none");
51
jQuery("#wp-admin-bar-site-name").css("display","none");
}catch(ex){}
});
}
}
initJQuery();
</script>
<script type="text/javascript">
var agca_global_plugin_url = '
http://localhost/skyshop/wp-content/plugins/ag-custom-admin/';
</script>
<script type="text/javascript" src="
http://localhost/skyshop/wp-content/plugins/ag-custom-
admin/script/ag_script.js?ver=1.3.7"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
updateTargetColor("color_header","#176b96");
});
</script>
<link rel="alternate" type="application/rss+xml"
title="Nouveaux produits"
href="
http://localhost/skyshop/boutique/feed/"
/><style type="text/css">.ie8 .container {max-width:
1020px;width:auto;}</style>
<style type="text/css" media="all">
body {
font-size : 14px;
font-family : Arial, Helvetica, sans-serif;
font-weight : normal;
color : #333333;
}
.container {
max-width : 1020px; }
h1, h2, h3, h4, h5, h6 {
font-family : Arial, Helvetica, sans-serif; }
</style> </head>
<body class="home archive post-type-archive
post-type-archive-product logged-in woocommerce woocommerce-page
cc-responsive">
<! Top Header >
<div class="container-full-width" id="top_header">
<div class="container">
<div class="container-fluid">
<div class="row-fluid">
<div class="span6">
52
<div class="top-head-description"> tous vos besoin a porte
de main </div> </div>
<div class="top-head-social span6"> <div
id="social">
<div class="default-icons">
<a href="http://www.twitter.com/" rel="nofollow" target="_blank"
title="Skycom shop Twitter" class="symbol twitterbird"></a><a
href="http://www.facebook.com/" rel="nofollow" target="_blank" title="Skycom shop
Facebook" class="symbol facebook"></a><a
href="http://www.google.com/" rel="nofollow" target="_blank" title="Skycom shop
Googleplus" class="symbol googleplus"></a> </div>
</div>
</div> </div> </div> </div>
</div>
<! Header >
<div id="header_section" class="container-full-width">
<div class="container">
<div class="container-fluid">
<header id="cc-header" class="row-fluid">
<div class="span7"> <div class="hgroup">
<h2 class="site-title"><a href="
http://localhost/skyshop/"
title="Skycom shop" rel="home">Skycom shop</a></h2>
</div> </div> </header>
</div>
<!-- container fluid -->
</div>
<!-- container -->
</div>
<!-- container full width -->
<! Menu >
<div class="container-full-width" id="main_navigation">
<div class="container">
<div class="container-fluid">
<nav id="navigation" role="navigation">
<div class="main-navigation navbar navbar-inverse">
<div class="navbar-inner">
<div class="container">
<div class="nav-collapse collapse">
53
<ul id="menu-menu" class="nav"><li><a href="
http://localhost/skyshop/">Boutique</a></li>
<li class="dropdown "data-dropdown="dropdown"><a
href="
http://localhost/skyshop/mon-
compte/"dropdown-toggle>Mon Compte<b
class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="
http://localhost/skyshop/mon-compte/commande/">Commande</a></li>
<li><a href="
http://localhost/skyshop/mon-compte/panier/">Panier</a></li>
</ul>
</li>
</ul>
<form method="get" id="searchform" class="navbar-search
pull-right"
action="
http://localhost/skyshop/"
role="search">
<input type="text" class="search-query input-medium" name="s"
placeholder="Recherche"/> </form>
<div class="clear"></div>
</div>
<!-- collapse -->
<!-- .btn-navbar is used as the toggle for collapsed navbar
content -->
<a class="btn btn-navbar" data-toggle="collapse"
data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</div>
<!-- container -->
</div>
<!-- .navbar-inner .row-fluid -->
</div>
<!-- main-navigation navbar -->
</nav>
<!-- #navigation -->
</div>
<!-- container-fluid -->
</div>
<!-- container -->
</div>
<!-- container full width -->
<div id="cc_woocommerce" class="container-full-width">
<div class="container">
<div class="container-fluid">
<div id="container" class="row-fluid">
<div id="content" class=" span9 content-sidebar-right">
<h1 class="page-title">Boutique</h1>
54
<p class="woocommerce-result-count">
Afficher tous les 10 résultats</p><form
class="woocommerce-ordering" method="get"> <select name="orderby"
class="orderby">
<option value="menu_order" >Tri par
défaut</option><option value="popularity" >Tri par
popularité</option><option value="rating" >Trié par
notes moyennes</option><option value="date" >Tri par
nouveauté</option><option value="price" >Tri par tarif
croissant</option><option value="price-desc" >Tri par tarif
décroissant</option> </select>
</form>
<ul class="products">
<li class="post-78 product type-product status-publish
has-post-thumbnail first shipping-taxable purchasable product-type-simple
product-cat-meublement instock">
<a href="
http://localhost/skyshop/produit/armoire-simple/">
<img width="150" height="150" src="
http://localhost/skyshop/wp-content/uploads/2014/09/meuble-tv-propre-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="meuble tv propre" />
<h3>armoire simple</h3>
<span class="price"><span
class="amount"> 45,000.00</span></span> </a>
<a href="/skyshop/?add-to-cart=78" rel="nofollow"
data-product_id="78" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-80 product type-product status-publish
has-post-thumbnail sale shipping-taxable purchasable product-type-simple
product-cat-meublement instock">
<a href="
http://localhost/skyshop/produit/equipement-sale-de-bain/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-content/uploads/2014/09/studio-meuble-montreal-ste-jeanne-101-150x150.jpg"
class="attachment-shop_catalog wp-post-image"
alt="studio-meuble-montreal-ste-jeanne-10" />
<h3>équipement sale de bain</h3>
<span class="price"><del><span
class="amount"> 689,000.00</span></del>
<ins><span
class="amount"> 650,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=80" rel="nofollow"
data-product_id="80" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-82 product type-product status-publish
has-post-thumbnail sale shipping-taxable purchasable product-type-simple
product-cat-materiels-informatique instock">
<a href="
http://localhost/skyshop/produit/flashe/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/1320157468-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="1320157468" />
<h3>flashe disque</h3>
55
<span class="price"><del><span
class="amount"> 21,000.00</span></del>
<ins><span
class="amount"> 19,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=82" rel="nofollow"
data-product_id="82" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-68 product type-product status-publish
has-post-thumbnail last shipping-taxable purchasable product-type-simple
product-cat-meublement instock">
<a href="
http://localhost/skyshop/produit/meuble-chambre/">
<img width="150" height="150" src="
http://localhost/skyshop/wp-content/uploads/2014/09/2964-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="2964" />
<h3>Meuble chambre</h3>
<span class="price"><span
class="amount"> 680,000.00</span></span> </a>
<a href="/skyshop/?add-to-cart=68" rel="nofollow"
data-product_id="68" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-58 product type-product status-publish
has-post-thumbnail first shipping-taxable purchasable product-type-simple
product-cat-materiels-informatique instock">
<a href="
http://localhost/skyshop/produit/ordinateur-fixe-et-portable/">
<img width="150" height="150" src="
http://localhost/skyshop/wp-content/uploads/2014/09/info-21741-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="info-21741" />
<h3>ORDINATEUR FIXE ET PORTABLE</h3>
<span class="price"><span
class="amount"> 600,000.00</span></span> </a>
<a href="/skyshop/?add-to-cart=58" rel="nofollow"
data-product_id="58" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-25 product type-product status-publish
has-post-thumbnail sale shipping-taxable purchasable product-type-simple
instock">
<a href="
http://localhost/skyshop/produit/robe/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/IMG_10903913926329-150x150.jpeg"
class="attachment-shop_catalog wp-post-image" alt="IMG_10903913926329" />
<h3>robe</h3>
<span class="price"><del><span
class="amount"> 65,000.00</span></del>
<ins><span
class="amount"> 50,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=25" rel="nofollow"
data-product_id="25" data-product_sku="robe
56
soiré" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a> </li>
<li class="post-64 product type-product status-publish
has-post-thumbnail sale shipping-taxable purchasable product-type-simple
product-cat-meublement instock">
<a href="
http://localhost/skyshop/produit/64/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/CityMeuble-031-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="CityMeuble-03" />
<h3>sale a manger</h3>
<span class="price"><del><span
class="amount"> 68,000.00</span></del>
<ins><span
class="amount"> 53,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=64" rel="nofollow"
data-product_id="64" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-70 product type-product status-publish
has-post-thumbnail last sale shipping-taxable purchasable product-type-simple
product-cat-logiciel instock">
<a href="
http://localhost/skyshop/produit/service-nettoyage/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/nettoyage-materiel-informatique-150x150.jpg"
class="attachment-
shop_catalog wp-post-image"
alt="nettoyage-materiel-informatique" />
<h3>service nettoyage</h3>
<span class="price"><del><span
class="amount"> 25,000.00</span></del>
<ins><span
class="amount"> 20,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=70" rel="nofollow"
data-product_id="70" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-77 product type-product status-publish
has-post-thumbnail first sale shipping-taxable purchasable product-type-simple
product-cat-meublement instock">
<a href="
http://localhost/skyshop/produit/table-avec-armoire/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-content/uploads/2014/09/meuble-tv-agglomere-ouvert-150x150.jpg"
class="attachment-shop_catalog wp-post-image" alt="meuble-tv-agglomere-ouvert"
/>
<h3>table avec armoire</h3>
<span class="price"><del><span
class="amount"> 35,000.00</span></del>
<ins><span
class="amount"> 25,000.00</span></ins></span>
</a>
57
<a href="/skyshop/?add-to-cart=77" rel="nofollow"
data-product_id="77" data-product_sku="" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li>
<li class="post-35 product type-product status-publish
has-post-thumbnail sale shipping-taxable purchasable product-type-simple
product-cat-habillement product-tag-ado product-tag-vet instock">
<a href="
http://localhost/skyshop/produit/vetements-pour-enfant/">
<span class="onsale">Promo !</span>
<img width="150" height="150" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/IMG_128463380326511-150x150.jpeg"
class="attachment-shop_catalog wp-post-image" alt="IMG_12846338032651" />
<h3>Vêtements pour enfant</h3>
<span class="price"><del><span
class="amount"> 35,000.00</span></del>
<ins><span
class="amount"> 30,000.00</span></ins></span>
</a>
<a href="/skyshop/?add-to-cart=35" rel="nofollow"
data-product_id="35" data-product_sku="ado" class="button add_to_cart_button
product_type_simple">Ajouter au panier</a>
</li> </ul>
</div><!-- #content -->
<div id="secondary" class="widget-area span3">
<div id="sidebar">
<aside id="search-2" class="widget-container
widget_search">
<form method="get" id="searchform" class="navbar-search
pull-right"
action="
http://localhost/skyshop/"
role="search">
<input type="text" class="search-query input-medium" name="s"
placeholder="Recherche"/> </form>
<div class="clear"></div></aside><aside
id="woocommerce_product_categories-2" class="widget-container woocommerce
widget_product_categories"><h3
class="widget-title">Catégories</h3><ul
class="product-categories"><li class="cat-item
cat-item-20"><a
href="
http://localhost/skyshop/categorie-produit/logiciel/">LOGICIEL
DE PROTECTION</a></li>
<li class="cat-item cat-item-23"><a href="
http://localhost/skyshop/categorie-produit/materiels-informatique/">MATERIELS
INFORMATIQUE</a></li>
<li class="cat-item cat-item-24"><a href="
http://localhost/skyshop/categorie-
produit/meublement/">MEUBLEMENT</a></li>
<li class="cat-item cat-item-17"><a href="
http://localhost/skyshop/categorie-
produit/habillement/">VÊTEMENTS HAUT
COUTURE</a></li>
</ul></aside> </div> <!-- #sidebar -->
</div><!-- #secondary .widget-area .span3 -->
</div><!-- #container .row-fluid-->
</div><!-- container fluid --> </div><!--
conatiner -->
58
</div><!-- container full width -->
<div id="footer_widgets_wrapper"
class="container-full-width"> <div id="footer_wrapper"
class="container"> <div id="wrapper" class="container-fluid">
<div id="footer-widgets" class="row-fluid">
<div id="footer-widget-container" class="span12"> <div
class="row-fluid">
<aside id="woocommerce_widget_cart-2"
class="widget-container span3 woocommerce
widget_shopping_cart"><h3
class="widget-title">Panier</h3><div
class="widget_shopping_cart_content"></div></aside><aside
id="woocommerce_products-2"
class="widget-container span3 woocommerce
widget_products"><h3 class="widget-title">Produits</h3><ul
class="product_list_widget"><li>
<a href="
http://localhost/skyshop/produit/flashe/"
title="flashe disque ">
<img width="90" height="90" src="
http://localhost/skyshop/wp-
content/uploads/2014/09/1320157468-90x90.jpg"
class="attachment-shop_thumbnail wp-post-image" alt="1320157468" /> flashe
disque </a>
<del><span
class="amount"> 21,000.00</span></del>
<ins><span
class="amount"> 19,000.00</span></ins></li><li>
<a href="
http://localhost/skyshop/produit/equipement-sale-de-bain/"
title="équipement sale de bain ">
<img width="90" height="90" src="
http://localhost/skyshop/wp-content/uploads/2014/09/studio-meuble-montreal-ste-jeanne-101-90x90.jpg"
class="attachment-shop_thumbnail wp-post-image"
alt="studio-meuble-montreal-ste-jeanne-10" /> équipement sale de bain
</a>
<del><span
class="amount"> 689,000.00</span></del>
<ins><span
class="amount"> 650,000.00</span></ins></li><li>
<a href="
http://localhost/skyshop/produit/armoire-simple/"
title="armoire simple">
<img width="90" height="90" src="
http://localhost/skyshop/wp-content/uploads/2014/09/meuble-tv-propre-90x90.jpg"
class="attachment-shop_thumbnail wp-post-image" alt="meuble tv propre" />
armoire simple </a>
<span
class="amount"> 45,000.00</span></li><li>
<a href="
http://localhost/skyshop/produit/table-avec-armoire/"
title="table avec armoire ">
<img width="90" height="90" src="
http://localhost/skyshop/wp-content/uploads/2014/09/meuble-tv-agglomere-ouvert-90x90.jpg"
class="attachment-shop_thumbnail wp-post-image"
alt="meuble-tv-agglomere-ouvert" /> table avec armoire </a>
<del><span
class="amount"> 35,000.00</span></del>
<ins><span
class="amount"> 25,000.00</span></ins></li><li>
<a href="
http://localhost/skyshop/produit/service-nettoyage/"
title="service nettoyage ">
<img width="90" height="90" src="
http://localhost/skyshop/wp-content/uploads/2014/09/nettoyage-
materiel-informatique-90x90.jpg"
class="attachment-shop_thumbnail
wp-post-image"
alt="nettoyage-materiel-informatique" /> service nettoyage
</a>
<del><span
class="amount"> 25,000.00</span></del>
<ins><span
class="amount"> 20,000.00</span></ins></li></ul></aside>
</div>
<!-- .row-fluid -->
</div>
<!-- #footer-widget-container -->
</div>
<!-- #footer-widgets .row-fluid -->
<script type='text/javascript'> /* <![CDATA[ */
var woocommerce_params
= {"ajax_url":"\/skyshop\/wp-admin\/admin-
59
</div>
<!-- container fluid -->
</div>
<!-- container -->
</div><!-- container full width -->
<div class="container-full-width" id="after_footer">
<div class="container">
<div class="container-fluid">
<footer class="site-footer row-fluid">
<div class="span6">
<div id="credit">
<a href="http://cyberchimps.com/" rel="nofollow" target="_blank"
title="CyberChimps Themes">
<h4 class="cc-credit-text">CyberChimps WordPress
Themes</h4>
</a>
</div>
</div>
<!-- Adds the afterfooter copyright area -->
<div class="span6">
<div id="copyright">
© Skycom shop </div>
</div>
</footer>
<!-- row-fluid -->
</div>
<!-- .container-fluid-->
</div>
<!-- .container -->
</div> <!-- #after_footer -->
<script type='text/javascript'> /* <![CDATA[ */
var wc_add_to_cart_params
= {"ajax_url":"\/skyshop\/wp-admin\/admin-
ajax.php","ajax_loader_url":"\/\/localhost\/skyshop\/wp-
content\/plugins\/woocommerce\/assets\/images\/ajax-loader@2x.gif","i18n_view_cart":"Voir
Panier","cart_url":"http:\/\/localhost\/skyshop\/mon-compte\/panier\/","is_cart":"","cart_redirect_after_add":"no"};
/* ]]> */ </script>
<script type='text/javascript'
src='//localhost/skyshop/wp-
content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=2.1.12'></script>
<script type='text/javascript'
src='//localhost/skyshop/wp-
content/plugins/woocommerce/assets/js/jquery-blockui/jquery.blockUI.min.js?ver=2.60'></script>
60
ajax.php","ajax_loader_url":"\/\/localhost\/skyshop\/wp-content\/plugins\/woocommerce\/assets\/images\/ajax-loader@2x.gif"};
/* ]]> */ </script>
<script type='text/javascript'
src='//localhost/skyshop/wp-
content/plugins/woocommerce/assets/js/frontend/woocommerce.min.js?ver=2.1.12'></script>
<script type='text/javascript'
src='//localhost/skyshop/wp-
content/plugins/woocommerce/assets/js/jquery-cookie/jquery.cookie.min.js?ver=1.3.1'></script>
|
<script type='text/javascript'> /* <![CDATA[ */
var wc_cart_fragments_params
ajax.php","fragment_name":"wc_fragments"};
|
= {"ajax_url":"\/skyshop\/wp-admin\/admin-
|
/* ]]> */ </script>
<script type='text/javascript'
src='//localhost/skyshop/wp-
content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=2.1.12'></script>
<script type='text/javascript' src='
http://localhost/skyshop/wp-
content/themes/ifeature/cyberchimps/lib/bootstrap/js/bootstrap.min.js?ver=2.0.4'></script>
<script type='text/javascript' src='
http://localhost/skyshop/wp-
content/themes/ifeature/cyberchimps/lib/js/retina-1.1.0.min.js?ver=1.1.0'></script>
</body> </html>
61
Aperçus du site par le client


62
63
f C ft [cD Iocalhos/skyshop/mon-compte/commande/
Nom de l'entreprise

Adresse'
666, lucifer road
Appartement, bureau, etc. (optionnel)
Ville*
hall
|
État! Comté * evil
|
Code Postal'
|
|
Adresse email' Téléphone*
diable@uheRcom
00666666666
|
Votre commande
Produit
armoire simple
· 1 Sous-total nu panier Livraison et
Manutention Montant
|
Total
45.000.00 45,000.00 Livraison Gratuite 45,000.00
|
|
|
ra-..
O i 0
|
|
~
·
· 0 Sri +r 14:58
ze109,zm4
|
_ p
|
Cr ft O localhost/skyshop/mon-compte/commande/
|
|
|
|
|
|
|
|
Virement Bancaire
|
|
|
Effectuez le paiement directement depuis votre compte bancaire.
Veuillez utiliser l'identi0ant de
votre commande comme référence du paiement Votre
commande ne sera pas expédiée tant que les fonds ne seront pas
reçus.
O
Paiement par Chèque
O Mpesa
O tigocash
Produits
-21,003-03 19.000.00 01
équipement sale de bain
ftashe disque
Commander

64
65
Aperçue des commande par le serveur ou gestionnaire du
site

66
CONCLUSION
Nous voici arrivé au terme de notre travail de fin
d'étude à l'institut supérieur de statistique de
Lubumbashi, dont l'objet était celui de mettre en place une application
d'un site web de vente de produit en ligne de l'établissement SKYCOM de
Lubumbashi
En effet, pour remédier aux différentes
difficultés, nous avons procédés aux différentes
démarches de l'informatisation, en ayant connaissance de l'existant du
système en usage et des solutions ont étés
proposées après avoir décelé toutes les anomalies
constatées
Pour ce faire nous nous résumons pour dire que dans le
premier chapitre, nous avions expliqués les différents concepts
de base considérée dans l'élaboration de notre travail et
différents travaux antérieurs en rapport avec notre sujet. Le
deuxième nous a donné la possibilité de concevoir un
système d'information organisé et le dernier chapitre
s'achève par l'écriture des codes dans le langage que nous
essayons de maitriser et l'implantation du site.
En fait, nous avons apporté nos contribution dans ce
secteur d'activité dans le sens que les clients passerons leurs
commandes en ligne et payerons leurs factures soit par compte bancaire soit
encore par money électronique. Et cette innovation ne permettra à
toute personne de passer sa commande même à distance.
En fin, nous restons ouverts à toutes les critiques
objectives que tout chercheur devra bien nous adresser après la lecture
de ce travail. Voilà d'une manière générale, la
quintessence de l'étude que nous avons menée.
67
BIBLIOGRAPHIE
I. OUVRAGES
1. MULLER P.A, Modélisation objet avec UML ,
2. Jacques MUNDA Cours de QS de CONCEPTION DE SYSTEME
D'INFORMATION, ISS L'shi, 2012, inédit
3. P. Rocques & F. Vallée, UML 2 en action, de
l'analyse des besoins à la conception, éd. EYROLLES, 2007,
4. J. GABAY & D. GABAY, UML2 Analyse et
conception, éd. DUNOD, Paris, 2008,
II. COURS
1. MUNDA J., Cours inédit de Méthodes de
conception de système d'information, L2 Info, ISS/L'shi 2011 - 2012.
III. DICTIONNAIRE
1. Dictionnaire, opt.cit,
2. Petit Larousse illustre, les éditions
françaises 1999,
3. P R o q u e s
· F V a l l é e UML 2 en
action de l'analyse des besoins à la conception 4e édition
4.
www.wikipedia.org
5.
http://www.slideshare.net/vinotbernard/uml-presentation
6. Dictionnaire, LAROUSSE ILLUSTRE, 2009,
7. Dictionnaire Robert Méthodique
IV. TFE
1. NGOY KATANGA Nestor, Pour mon travail de fin de
cycle,
68
TABLE DES MATIERES
INTRODUCTION GENERALE 1
1. CHOIX ET INTERET DU SUJET 1
1.1. CHOIX 1
1.2. INTERET DU SUJET 1
2. ETAT DE LA QUESTION 2
2. PROBLEMATIQUE 3
3. HYPOTHESE 3
4. METHODES ET TECHNIQUES 4
4.1. METHODE 4
4.2. TECHNIQUES 4
5. DELIMITATION DU SUJET 5
6. SUBDIVISION DU TRAVAIL 5
CHAPITRE I : DEFINITIONS DES CONCEPTS ET CONSIDERATION THEORIQUE
6
I.1 Définitions des concepts 6
I. 2. CONSIDERATION THEORIQUE 8
I.6. Présentation du language UML 12
I.3 language de programmation 14
CHAPITRE II. ANALYSE DU METIER 17
I.1. BREF APERÇU HISTORIQUE 17
I.2. SITUATION GEOGRAPHIQUE 17
I.3. FONCTIONNEMENT DE L'ENTREPRISE 17
I.4. ORGANIGRAMME DE L'ENTREPRISE 18
18
2. 2. ANALYSE DU METIER 19
2.2.1. DESCRIPTION DU METIER 19
2.2.1. DESCRIPTION TEXTUELLE DU PROCESSUS METIER 19
a. Délimitation du périmètre 19
I.8. DIAGRAMME DE CONTEXTE 20
I.8.1.ANALYSE FONCTIONNELLE DU METIER 20
I.8.1.2. DIAGRAMME DE CAS D'UTILISATION 20
I.8.1.4.DESCRIPTION DE CAS D'UTILISATION 23
I.8.1.6. CLASSES CANDIDATES 26
CLASSES CANDIDATES 28
69
CHAPITRE III : CONCEPTION DU SYTEME INFORMATIQUE 29
III. 1 INTRODUCTION 29
III.2 LE MODELE FONCTIONNEL 29
III.2.1 CAPTURE DES BESOINS FONCTIONNELS 29
A. DESCRIPTION ET DELIMITATION DU SYSTEME INFORMATIQUE 30
B. DIAGRAMME DE CAS D'UTILISATION SYSTEME 32
C. DEFINITION ET ANALYSE DES ITERRATIONS 33
C.1 DEFINITION DES ITERATIONS 33
C.2 ANALYSE DES ITERATIONS 33
C.2.1 ANALYSE DE LA PREMIERE ITERATION 33
C.2.2 ANALYSE DE LA 2e ITERATION : « Gérer
Panier » 34
C.2.3 ANALYSE DE LA 3e ITERATION : « Passer
commande » 34
C.2.4 ANALYSE DE LA 4e ITERATION : « Traiter
Commande » 35
C.2.5 ANALYSE DE LA 5e ITERATION : « Gérer
Paiement » 35
E. CONCEPTION DES COMPOSANTS 36
1er Composant : « Consultercatalogue » 36
2e COMPOSANT : « GérerPanier » 37
3e COMPOSANT : « PasserCommande» 37
4e COMPOSANT : « TraiterCommande » 38
5e COMPOSANT : « Effectuer Paiement» 40
DIAGRAMME DE CLASSE DE CONCEPTION 41
F. DIAGRAMME D'ARCHITECTURE SYSTEME 41
F.1 ARCHITECTURE LOGICIELLE DU SYSTEME 41
III.3 ARCHITECTURE TECHNIQUE 43
III.3.1 CAPTURE DES BESOINS TECHNIQUES 43
10. Développement de la logique
présentative ou des interfaces 43
2°. DEVELOPPEMENT DE LA LOGIQUE APPLICATIVE 43
30. DEVELOPPEMENT DE LA LOGIQUE METIER 44
III.3.3 ARCHITECTURE DE L'APPLICATION 45
III.3.4 STRUCTURE GENERALE DE L'APPLICATION 45
CHAPITRE IV : ARCHITECTURE RESEAU ET DEPLOIEMENT 46
4.1. PRESENTATION DE L'APPLICATION 49
Aperçus du site par le client 61
CONCLUSION 66
70
BIBLIOGRAPHIE 67
TABLE DES MATIERES 68
| 


